Overview
↑ Back to topGallery Captions for WooCommerce adds captions to the photo gallery on WooCommerce’s the single-product pages.
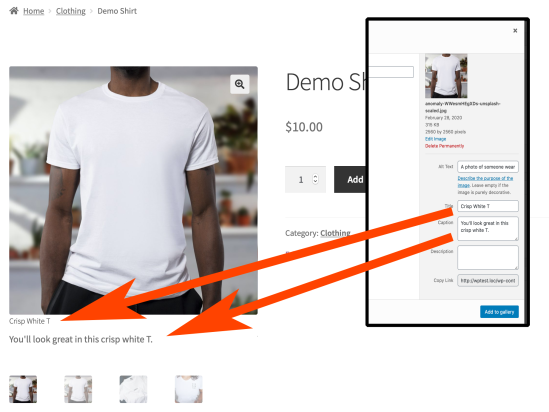
The currently displayed image’s Title and Caption are displayed below the image, both on the page and in the expanded lightbox view.
Installation
↑ Back to topInstall the extension by going to the Plugins section of your WordPress Admin, click the Add New button beside the title, click the Upload Plugin button beside the title of the next page, choose the ZIP file you downloaded after purchasing Gallery Captions for WooCommerce, and click the Install Now button.
Once the plugin is installed you will be given the option to activate it. It must be activated to work. If you choose not to activate it now you can later by going to Plugins in your WordPress Admin and clicking the Activate link below Gallery Captions for WooCommerce.
Configuration
↑ Back to topNo configuration is required, or possible. If the plugin is activated captions will be shown, if not no captions will be shown.
Styling
↑ Back to topNo styling is included other than one CSS rule to make the image title visible in the Lightbox, (otherwise it’s black on black), but there’s a pretty good chance it’ll look good without anything special. If it doesn’t look quite how you want you can add styles to your theme’s stylesheet or to the WordPress’s custom CSS feature, (go to Appearance > Customize > Additional CSS in the WordPress Admin).
The markup for the captions looks like this:
<div class="gcw-caption"> <h5>The image title goes here</h5> <p>The image caption goes here</p> </div>
If either the title or caption is empty then the entire h5 or p is omitted.
You can target the on-page lightbox captions separately by using the CSS selector .woocommerce-product-gallery .gcw-caption for the on-page gallery and .pswp .gcw-caption for the lightbox.
Templating
↑ Back to topLevel: Developer
Developers may customize the caption templates. To do so copy the following files to your theme:
templates/product-gallery-caption.phptoyour-theme/gallery-captions-for-woocommerce/product-gallery-captions.phptemplates/product-gallery-caption-frontend.phpto `your-theme/gallery-captions-for-woocommerce/product-gallery-captions-frontend.php
You can then modify the HTML of the templates as you wish, but make sure that the caption is wrapped in an element with the class gcw-caption, otherwise the captions may not work properly on variable products.
product-gallery-caption.php is used for most captions.
product-gallery-caption-frontend.php is used to update the caption when a new variation is selected for Variable Products. It uses WordPress’s wp.template() templating syntax.
Frequently Asked Questions
↑ Back to topHow do I configure the captions?
↑ Back to topThe only configuration is turning the captions on or off. This is accomplished by activating or deactivating the extension on the Plugins page of the WordPress admin.
How do I set the captions?
↑ Back to topThe captions are the image’s title and caption. You can edit these in the “Media” section of your WordPress Admin, or when updating the photo gallery for your product.

How do I only show captions on the main image? / How do I only show captions on Thumbnails?
↑ Back to topLevel: Simple Developer.
The default WooCommerce gallery only shows captions on the main image, (see the screenshot above for the question “How do I Set the Captions?”), but some themes show captions for both the main image and thumbnails. If this is the case, and if you want to hide the caption for either the main image or the thumbnails, the best way is using CSS.
You will need to figure out the CSS selector to target only the captions of the thumbnail images, then you can use that to target the captions. For example using the Storefront theme, if captions were added below thumbnails we could target them like this:
.flex-control-thumbs .gcw-caption {
display:none; /* hide captions in thumbnails */
}
My theme doesn’t show captions on Thumbnails, but I want captions on Thumbnails, how do I add them?
↑ Back to topLevel: Developer.
You can enable experimental support for captions on thumbnails using the gcw_show_thumbnail_captions filter. Adding the following line to your theme’s functions.php should turn on captions on thumbnails:
add_filter( 'gcw_show_thumbnail_captions', '__return_true' );How do I make parts of the caption bold or italic, or add links to captions?
↑ Back to topLevel: Simple Developer.
Gallery Captions for WooCommerce supports some HTML in captions, so wrapping text in <strong>, <b>, <em>, or <i> tags should make your text bold or italic, depending on your theme’s styles. Similarly, you can use an <a> tag to create a link. All tags allowed by the WordPress wp_kses() ‘data’ context is allowed, but some may do unexpected things to your layout.
Troubleshooting
↑ Back to topImage captions may be hidden when different variations are selected
↑ Back to topIf product image magnification is on WooCommerce doesn’t seem to update the height of the element that contains the images when swapping to a new variation image, so if the new image is taller than the old one some of the content below the image, (and part of the new image itself), may be hidden.
Until this is fixed in WooCommerce the best option is to keep images the same height, or at least the same aspect ratio, (so all square, or all 4:3).
Incompatible Themes
↑ Back to topSome themes use a completely custom gallery on the Product page. When this happens it may be impossible to add captions. We have confirmed that it is impossible to add captions to the following themes:
- Stockie (last verified late 2020)
If captions don’t display for you please contact support and we will investigate the problem.
