Setup and Configuration
↑ Back to topInstallation
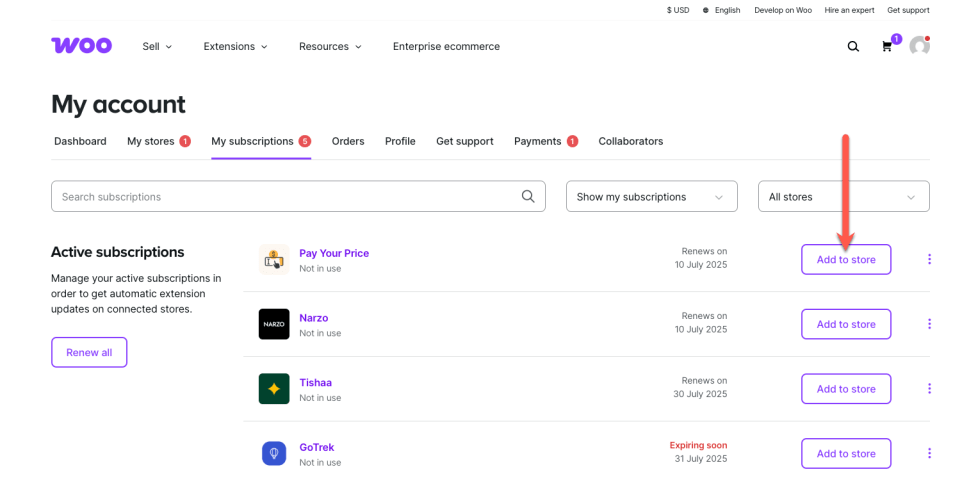
↑ Back to topTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Introduction to the Filter Editor
↑ Back to topGo to: WooCommerce > Filters
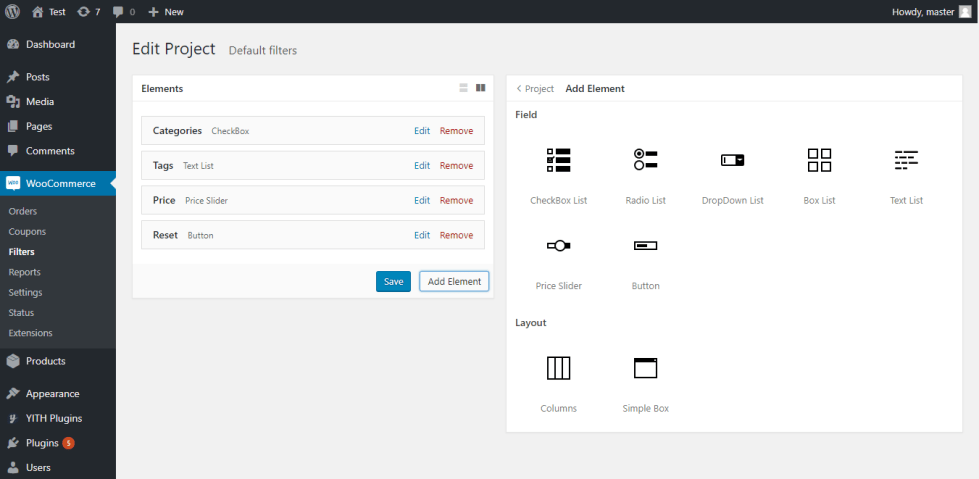
There are two panels in the editor.
- The left side shows a list of elements.
- The right side contains Settings for current element or project settings. By default, right panel contains project settings. To save the project, click Save on elements panel.

Creating Elements
↑ Back to topClick the “Add Element” button. A panel opens with a list of elements. The first list is “Field” – here are elements responsible for filtering products. The “Layout” lists content layout elements responsible to arrange field elements.
After selecting an element, this element appears on the left side panel and, if necessary, settings of this element appear on right side panel.

Setting Up the Project
↑ Back to topField “Title” – name of project that is only visible in the Admin Panel.
Field “Filtering starts” – mode of applying filters to products.
Option “Automatically” – filters are applying immediately when you activate them.
Option “When on click send button” – filters are applying only after clicking on “apply” button. In this case, you need to create a “Button” element and specify “Filter” option in “Action” field.
Field “Which components to use” – content of components will be updated when filtering. For example, if “Pagination” component is enabled, you can turn on ajax pagination.
Field “Pagination ajax” – switch to enable/disable ajax pagination.
Field “Sorting ajax” – switch to enable/disable ajax sorting.
Fields “Products container selector”, “Pagination selector”, “Result count selector”, “Sorting selector”, “Page title selector“ – element selectors on page.
Setting Up Elements
↑ Back to topOptions for List Element
- Field “Title” – title that will be displayed on top of list. It implements clients with understanding what the element filter.
- When you change filter, an attribute appears in url. Field “URL key” – name of attribute in url or URL-friendly version of element name. For example, field “URL key” value “brands” will appear in url http://my-shop.com/shop/?brands=appel,samsung
- Field “Query type” – query type that allows you to apply multiple filters.
- Option “AND” – show only products that satisfy both conditions set by the user through applied filters (for that particular element).
- Option “OR” – search returns all products that satisfy at least one of the conditions set by the user through applied filters (for that particular element).
- Field “Multi select” – enable/disable multiple selection.
- Field “Source of items” – select source of items for a list that will be using to filter products.
- Option “Attribute” – means product attributes to be displayed (see “Products > Attributes”).
- Option “Category” – means product categories to be displayed (see “Products > Categories”).
- Option “Tag” – means product tags to be displayed (see “Products > Tags”).
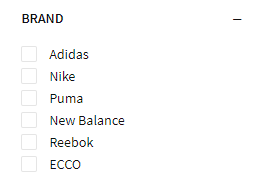
- Option “Taxonomy” – means product taxonomy to be displayed. This option can be use when there are extensions extending capabilities of WooCommerce. For example, you have the extension “WooCommerce Brands” installed. With option “Taxonomy” you can display list of brands.
- Field “Attribute” – from which attribute the items will be taken. You can see attributes on “Products > Attributes”.
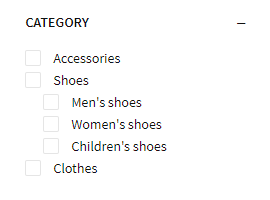
- Field “Category” – allow to select: show all categories with subcategories or subcategories for one selected category. You can see categories on “Products > Categories”.
- Field “Taxonomy” – from which taxonomy the items will be taken. For example, if you have the extension “WooCommerce Brands” installed, you can set taxonomy of “Brands”.
- Field “Display” – display items mode.
- Option “All” – display all items.
- Option “Only Parent” – display only top-level items, without child sub-items.
- Option “Only Selected” – display only specified items.
- Option “Except selected” – displays all items except selected ones.
- Field “Select items” – items that will be displayed.
- Field “Exclude items” – items that will not be displayed.
- Field “Display hierarchical” – switch to display items as a tree or a list.
- Field “URL value format” – format of value in url attribute.
- Option “ID” – display a unique item number.
- Option “Slug” – output URL-friendly version of item name.
- Field “Show reset item” – display reset value item.
- Field “Title reset item” – title of reset item.
- Field “Display title” – display element title.
- Field “Display toggle content” – display the toggle to hide content.
- Field “Default toggle state” – default state(show/hide).
- Field “CSS Class” – css class for element.
- Field “Action for empty options” – actions with filter items when no available products.
- Field “Display product counts” – show/hide product counts in items.
- Field “Display rules” – under what conditions to show element.
“Display Rules” allows you to create a set of rules that decide when to display an element in filters.
Note that layout rules can be grouped to create any combination of and “and” “or” operators.
1. Rule type
When editing an element, ‘types’ drop down is first dropdown in location rule row.
Here you can specify one of following elements: “Category”, “Attribute”, “Taxonomy”, “Tag”, “Page”.
2. Rule operator
This step is optional and not required for your custom location rule to work. When editing an element, ‘operators’ drop down is second dropdown in location rule row.
3. Rule value
When editing an element, ‘values’ drop down is the third dropdown in location rule row. This list is dynamically updated based on ‘type’. For example, when chosing “Category” in “type” field, categories will appear here.
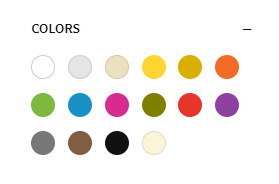
Additional Options for Color List Element
- “Colors” field is used to configure colors. To add a color, click “Add Item” button.
- “Type” field specify method of setting color with a color picker or a picture (for example, camouflage color or black and white dots).
- Fields “Color” and “Image” – color or picture that client will see.
- Field “Value” – value by which products will be filtering.
- Field “Display border” – enable/disable border around item.
- Field “Border color” – color of border around item.
- Field “Marker style” – marker style. For example, if color is white, marker should be dark and vice versa, if color is black, marker should be light.
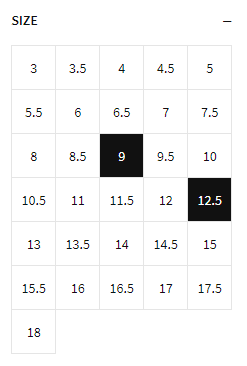
Additional Options for Box List Element
- Field “Box size” – height and width of box item.
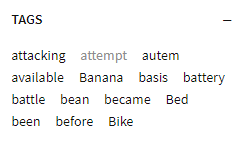
Additional Options for Text List Element
- Field “Inline style” – switch to show items inline or one item per line.
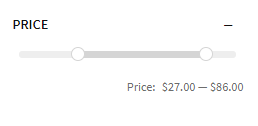
Options for Price Slider Element
- Field “Title” – title that will be displayed on top of element. It implements clients with understanding what the element filters.
- Field “URL format” – format of attribute in URL.
- Option “Parameters through a dash” – minimum and maximum value will be sent using a dash. For example http://my-shop.com/shop/?price=10-150
- Option “Two parameters” – for minimum and maximum values, a separate URL attribute will be created. For example, http://my-shop.com/shop/?min-price=10&max-price=150
- When you change filter, an attribute appears in URL. Field “URL key” – name of attribute in URL or URL-friendly version of element name. Field “URL key for minimum price” and “URL key for maximum price” – name of attribute of minimum and maximum prices in URL.
- Field “Display title” – display element title.
- Field “Display toggle content” – display the toggle to hide content.
- Field “Default toggle state” – default state(shown/hidden).
- Field “CSS Class” – css class for element.
Options for Button Element
- Field “Title” – button text.
- Field “Action” – button action.
- Option “Reset” – reset all applied filters.
- Option “Filter” – apply selected filters to products. This action is necessary when option “When on click send button” is selected in “Filtering starts” field.
- Field “CSS Class” – css class for element.
Options for Simple Box element
- Field “Title” – title that will be displayed on top of element.
- Field “Display toggle content” – display the toggle to hide content.
- Field “Default toggle state” – default state(shown/hidden).
- Field “CSS Class” – css class for element.
Options for column
- Field “Width” – column width can be set in percentage or in pixels.
Filter for Product Archive
↑ Back to topTo set which project will filter products on an archive page, follow these steps.
- Go to WooCommerce > Settings > Products.
- Click on “Filters” sub-tab.
- In “Filters for product archive” field, select your desired Filters Project.
- Click the “Save changes” button.
Elements
↑ Back to topCheckbox
↑ Back to top

Radio List
↑ Back to top
Drop-Down List
↑ Back to top
Color List
↑ Back to top
Box List
↑ Back to top
Text List
↑ Back to top
Price Slider
↑ Back to top
Button
↑ Back to top

Extension Settings
↑ Back to topThere are some extension-wide settings available at WooCommerce > Settings > Products > Filters sub-tab.
Field “Filters for product archive” – specify which Filters Project will be displayed on the Shop page.
Field “Out of stock products” – specify how to treat out of stock products.
Option “No action” – Don’t differentiate between in stock and out of stock products.
Option “Always hide” – Don’t include out of stock products.
Option “Hide if active options” – Don’t include out of stock products when any filters are applied.
Field “Scroll top” – scroll to the top of the page when updating filters.
Field “Adaptive thumbnails” – automatically select the best product thumbnail size for the display size.
Field “Large product counts” – allow larger product counts (in the parentheses of filters), which can be capped in certain cases.
Field “Faster product counts” – enable faster product counts (in the parenthesis of filters) in some stores with larger numbers of products or variations.
Field “Search selectors” – update theme components (like order, pagination, and result count) when filters are updated.
Field “Script after update” – add a JavaScript code snippet to be run after the list of products is updated to match changed filters. One common snippet is location.reload(); which will refresh the page (maintaining the selected filters).
Widgets
↑ Back to topWidget “Product Filters”
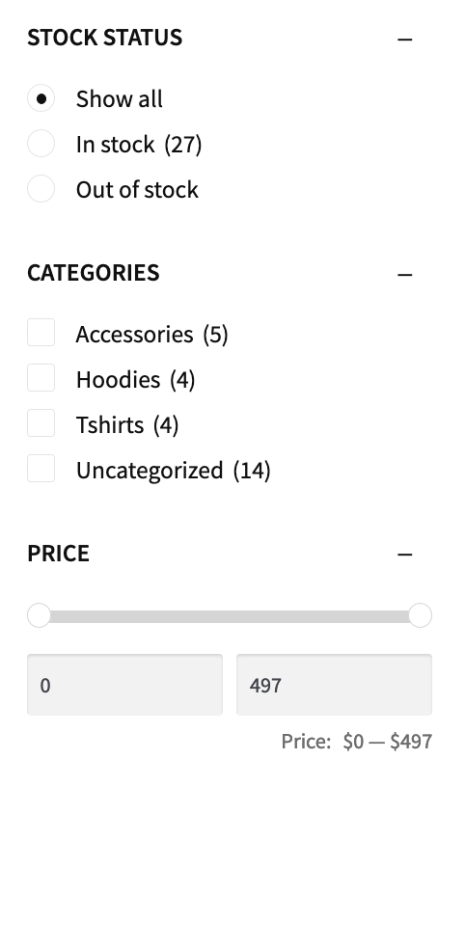
↑ Back to topThis is the main extension widget that displays elements from the Filters Project, which you created and specified as the Filter for Project Archive. By interacting with the form elements, the visible products will be filtered.
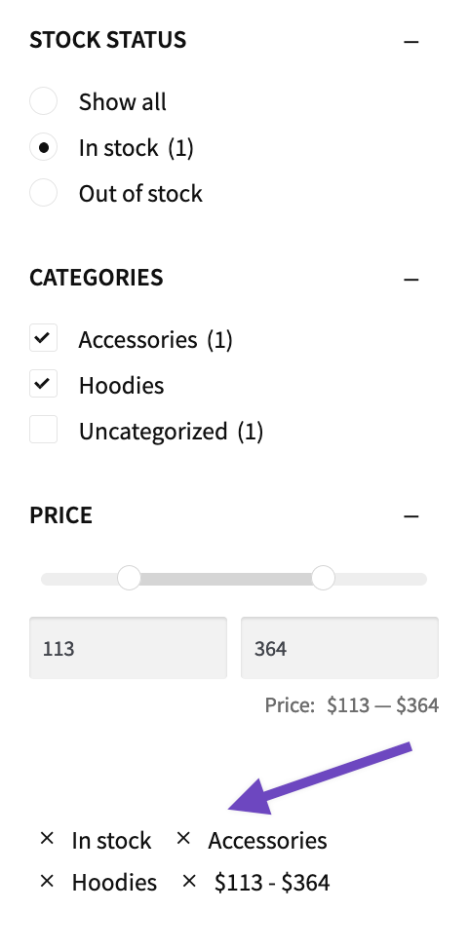
Widget “Notes for Product Filters”
↑ Back to topThis widget displays a list of options that have been selected, and allows for the quick removal of the filter by clicking the x beside it.


Shortcodes
↑ Back to topProduct Filters
↑ Back to top[wcpf_filters id="123"]Above is the extension’s main shortcode, which works similarly to the widget, but can be placed outside widget areas as well. It will display a form with the elements that you configured in the Filters Project corresponding to the specified id.

Notes for Product Filters
↑ Back to top[wcpf_filter_notes filter-id="123"]The Notes for Product Filters shortcode also works like the widget does in conjunction with the Product Filters. It indicates which options have been selected, and can be quickly removed by selecting the x beside the filter.
Using Woocommerce Shortcodes
↑ Back to topIf you use any of WooCommerce’s built-in shortcodes to output your products, you can add a parameter to them so this Product Filters for WooCommerce can filter those products too. For example:
[products paginate="true" filter-id="123"]To enable sorting in the WooCommerce built-in shortcodes, add the use-sorting parameter. For example:
[products paginate="true" use-sorting="true" filter-id="123"]Example Usage
↑ Back to topTo create a custom product catalog page with working filters, add both shortcodes to the same page. Make sure the filter-id matches in both:

Limitations
↑ Back to topThe [wcpf_filters] shortcode is currently not supported in WooCommerce Blocks. It will not apply filtering functionality to the Products block or any other WooCommerce Blocks.
Override templates in a theme
↑ Back to topTo change element templates in the theme, you need to create a woocommerce-product-filter folder inside the theme folder. All templates can be found in the folder plugins/woocommerce-product-filter/templates/. Copy the template file to the woocommerce-product-filter folder inside the theme and make changes according to your needs.
Troubleshooting Product Filters for WooCommerce
↑ Back to topWhy aren’t my filters visible on the Shop page?
↑ Back to topMake sure the filters are selected under the Filters for product archive setting in WooCommerce > Settings > Products > Filters sub-tab.
Why aren’t my filters visible in some categories?
↑ Back to topBe sure to check the display rules for each of your Filter Project’s elements. Also note that some filters do not appear if they wouldn’t be relevant, such as the Price Slider element.
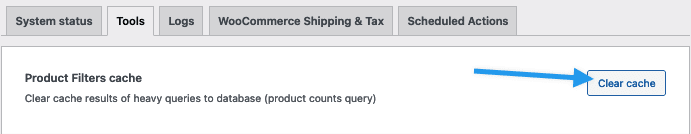
If you still have filters set up in your project which should be showing up on certain category pages but aren’t, you can try the ‘Product Filter Cache’ tool under WP Admin → WooCommerce → Status → Tools to see if it restores the filters across your categories/product archive pages. Click ‘Clear cache’ to run the tool:

Why are the filter widget elements visible but the filter isn’t working?
↑ Back to topOne of the smart things about Product Filters is that it only displays filters on a page when they’re relevant. If the displayed products don’t meet filter criteria, the filter won’t show up. Unfortunately, all the other elements that go with the filter do still show up (Filter widget title and reset button), and it’s not always apparent why the missing pieces of the filter have disappeared.
For example, when products have the same price in a category, the Price Slider filter won’t work.

A Price Slider filter requires a range of prices. Since there is no range ($1 <-> $1), the filter doesn’t display. To meet the filter criteria so the Price Sider filter works, we need to make sure the products have different prices.
Why don’t the product counts in my filters match the number of results?
↑ Back to topIn some cases, in stores with large product counts, the number shown in the parentheses of the filters may not match the actual number of products available. One possible solution is to use the “Large product counts” option in the Extension Settings.