Auto Update Cart for WooCommerce allows the cart to automatically update when quantities are changed. There is only one setting for this plugin, which allows you to set a delay between when a customer updates their cart and when the cart is actually updated.
Installation
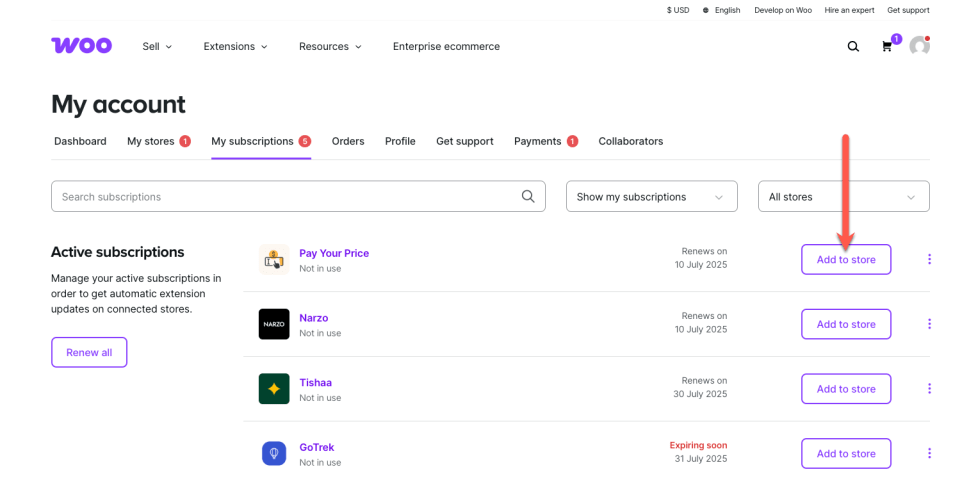
↑ Back to topTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
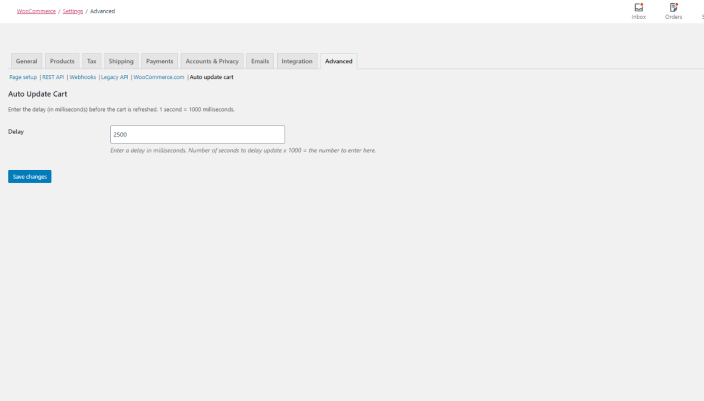
The settings page for this plugin can be found on WooCommerce > Settings > Advanced tab > Auto update cart.
Setting an Auto Update Delay
↑ Back to top
The delay setting is the number of milliseconds between the last quantity update on the cart and when the cart actually gets updated.
Milliseconds are calculated by multiplying a number of seconds x 1000.
By default, this setting will use 1000 milliseconds (1 second).
The example in the screenshot shows 2500, which is equivalent to 2.5 seconds.
Why Set a Delay?
↑ Back to topIf customers have several products in the cart that they want to change quantities for, it might be annoying if the cart updates instantly after changing the first product’s quantity. They then would have to wait for the cart to update before changing the next product’s quantity.
By setting a delay, it gives the customer a little time to make all of the changes they want to make to the product quantities.
Best Practices for the Delay Setting
↑ Back to topIt is important to have a delay, but you want to get the timing right. Too long of a delay and the cart won’t update automatically before the customer either clicks the Update Cart button themselves, or moves to checkout with the wrong quantity of products. Too short of a delay and the cart will update every time the customer clicks the up/down toggle on the product quantity box, which could be frustrating to the customer who wants to increase or decrease by a large quantity.
A delay of 1000-3000 (1-3 seconds) should be sufficient in most cases.
Developers
↑ Back to topThis plugin is fairly easy to configure, however there may be instances where a developer may wish to extend the plugin’s default functionality.
Hooks
↑ Back to topThe wcauc_input_trigger filter allows you to modify the field that Auto Update Cart checks for a change on before updating the cart.
By default, this filter returns .qty, as the default WooCommerce quantity input fields all have the class qty. However, you may be using a plugin that modifies the quantity input fields so that they no longer are using that class. You can use this filter to return any value that will trigger the jQuery .on('change', '.your-class-here', function(){});
Usage:
add_filter( 'wcauc_input_trigger', 'wcauc_update_trigger_function' );
function wcauc_update_trigger_function( $trigger ) {
return '.your-class-here';
}