Thank you for choosing Blooms and WooCommerce to power your E-Commerce store.
Installation
↑ Volver al principioThe fastest way to install Blooms is through the WordPress administration dashboard.

- Go to: Appearance > Themes > Add New > Upload Theme
- Upload the blooms.zip file you have downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
To install Blooms manually:
- Download the latest version of Blooms from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Blooms from the Appearance > Themes screen in your dashboard.
More info at Using Themes.
Setup And Configuration
↑ Volver al principioBefore proceeding with the installation process, please make sure that WooCommerce is installed.
After activating your theme, please navigate to Appearance > Blooms.

Afterward, please click on the Demo Content Import tab. Please follow the steps to import your demo content.

Customization
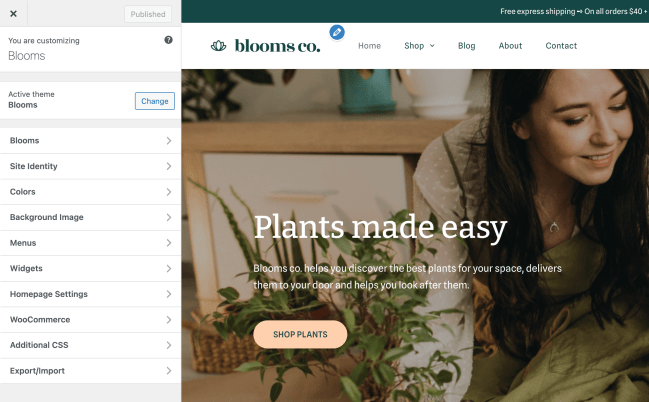
↑ Volver al principioYour customization settings are within Appearance > Customize > Blooms.

Logo & Favicon
↑ Volver al principioYou can change your logo from within Appearance > Customize > Site Identity.
Menus
↑ Volver al principioThere are 2 menu areas on Blooms. You can assign your menus from Appearance > Menus.
- Primary Menu: Next to logo and inside mobile menu
- Secondary menu: Located inside mobile menu.

Shop Filters & Sidebar
↑ Volver al principioThe shop sidebar uses widgets assigned to the Shop Sidebar within Appearance > Widgets.

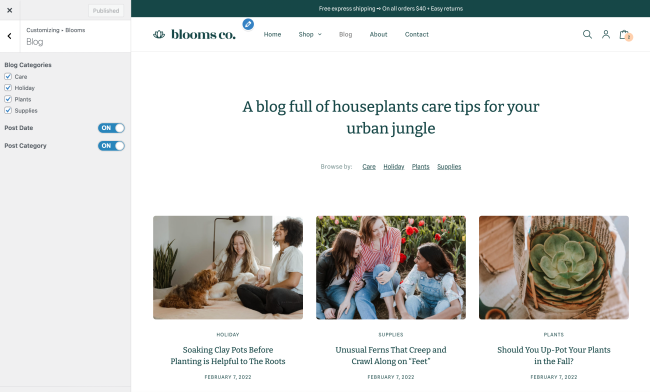
Customizing the Blog Page
↑ Volver al principioYou can select which categories to show on blog archive pages from Appearance > Customize > Blooms > Blog.

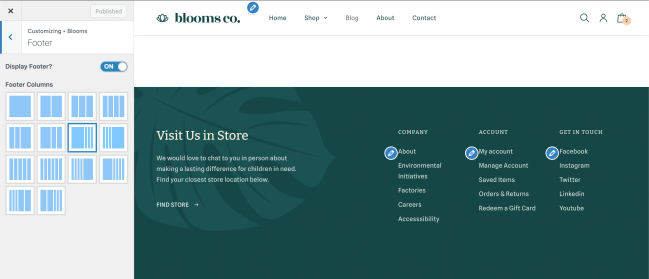
Footer
↑ Volver al principioYour footer is divided into columns. The number of columns can be adjusted from Appearance > Customize > Blooms > Footer.

Each column gets its content from the same Footer Sidebars within Appearance > Widgets.

Sub-Footer
↑ Volver al principioSub-Footer can be toggled and its content modified from Appearance > Customize > Blooms > Sub-Footer.

Social Sharing in Blog Posts and Products
↑ Volver al principioSocial sharing in Wild Sports uses the JetPack plugin’s sharing features which can be configured from the below screen:

Thank you for using Premium WooCommerce Themes and Premium Shopify Themes by Fuel Themes.