Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
On Backend
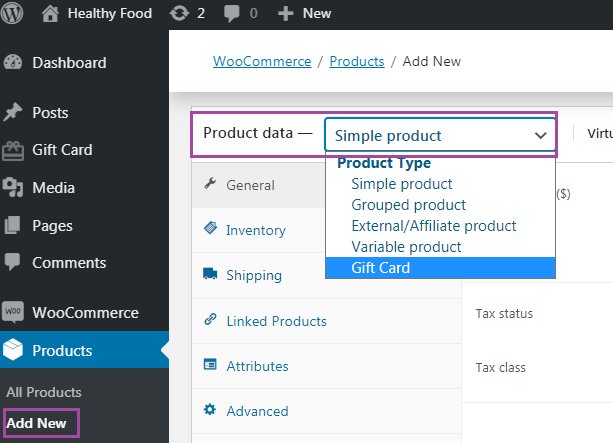
↑ Back to topCreating a new product
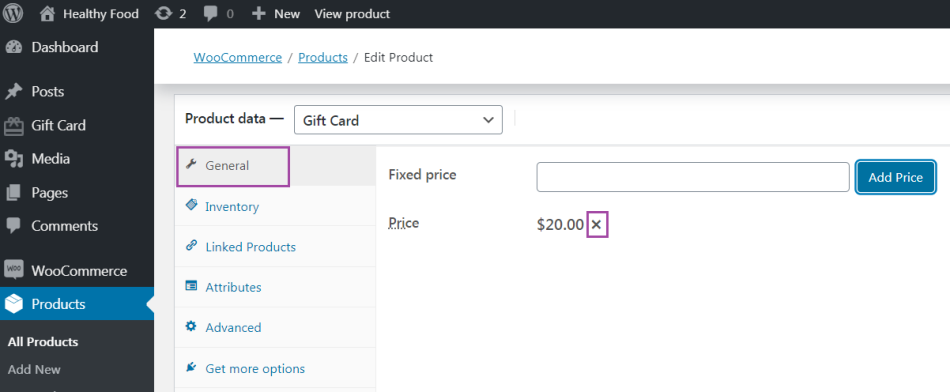
↑ Back to top You will then be asked to state the prices of the gift card:
You will then be asked to state the prices of the gift card:
- Fixed price(s) – the price of the gift card as it will be shown on the Frontend.

Gift Card Configuration
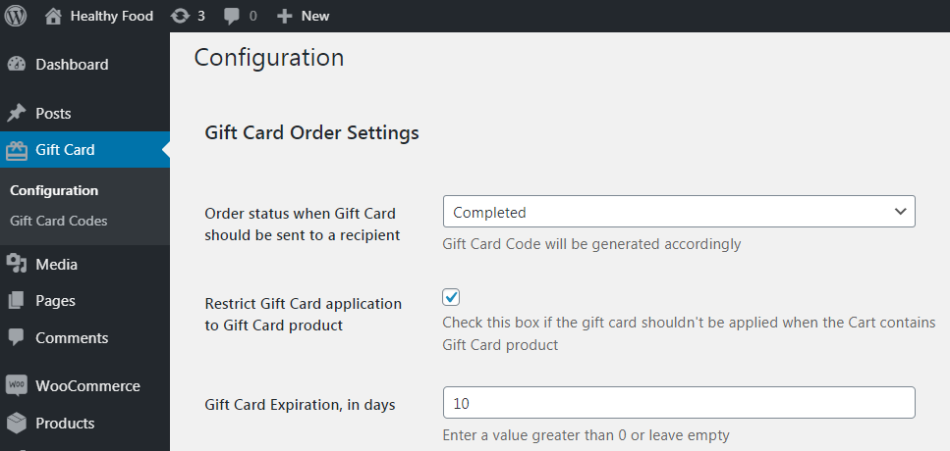
↑ Back to topGift Card Order Settings
To configure Order Settings, proceed to WordPress Admin > Gift Card > Configuration > Gift Card Order Settings. The tab allows the following settings for configuration:- Order status when Gift Card should be sent to a recipient – a dropdown with standart WooCommerce order status options (Completed is set by default).
- Restrict Gift Card application to Gift Card product – a checkbox to restrict application of the Gift Card when the Cart contains Gift Card product (no tick by default).
- Gift Card Expiration, in days – the text-field to contain the period within which the Customer can spend the Gift Card amount available to him/her.
- If the text-field is empty there is no limit on expiration date.
- Zero can not be entered.

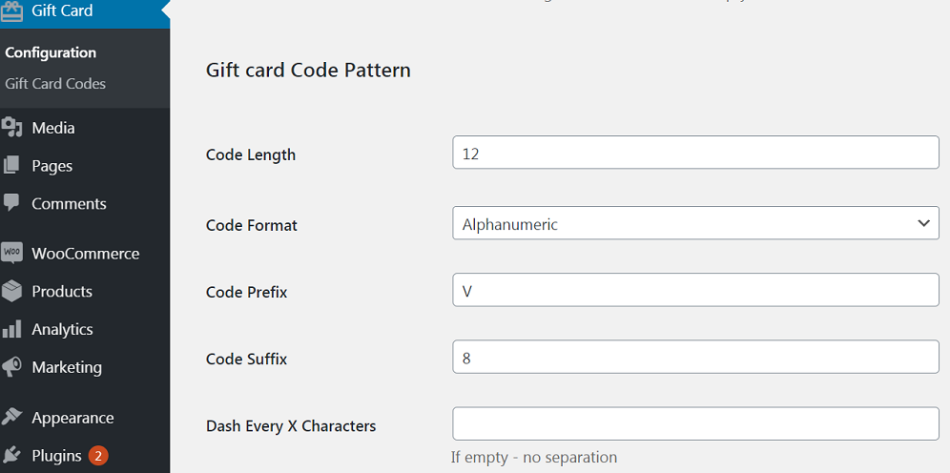
Gift card Code Pattern
To configure Code Pattern, proceed to WordPress Admin > Gift Card > Configuration > Gift Card Code Pattern. The “Gift Card Code Pattern” section defines the pattern for creating unique gift card codes. The following settings are available here:- Code Length – the number of characters in a gift card code, excluding those in the prefix, suffix and separators.
- Code Format – a dropdown with the following options: alphanumeric (default value), alphabetic, numeric. This specifies the array of characters to be randomly selected into the gift card code.
- Code Prefix – first characters of a gift card code. These remain constant from code to code.
- Code Suffix – closing symbols of a gift card code. These remain constant from code to code.
- Dash Every X Characters – the integer value to specify the number of symbols of a gift card code to be separated with a “-”. If empty – no separation.

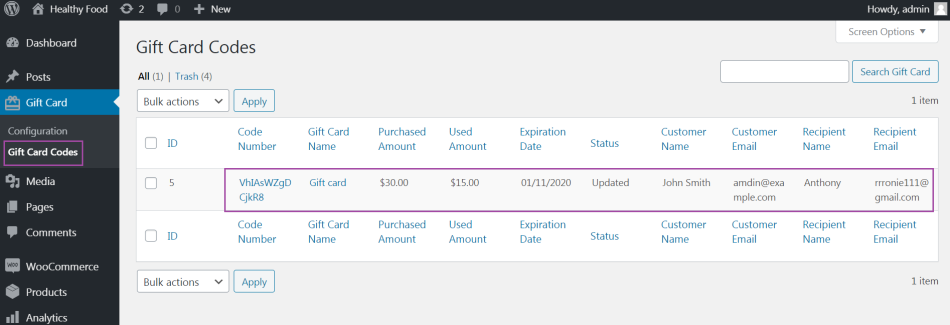
Gift Card Codes grid
↑ Back to top- Code Number (with URL) – the number of the gift card code;
- Gift Card Name (with URL) – the name of the gift card;
- Purchased Amount – the amount of purchased gift card;
- Used Amount – the used amount of purchased gift card;
- Expiration date – the period within which the Customer can spend the money available on the gift card;
- Status – the status of the purchase;
- Customer Name – the name of the Customer;
- Customer Email – the email of the Customer;
- Recipient Name – the name of the Recipient;
- Recipient Email – the email of the Recipient.
 Note: Default WooCommerce grid options are supported: pagination, hide/show columns, sorting and filtering by Gift Card name.
Note: Default WooCommerce grid options are supported: pagination, hide/show columns, sorting and filtering by Gift Card name.
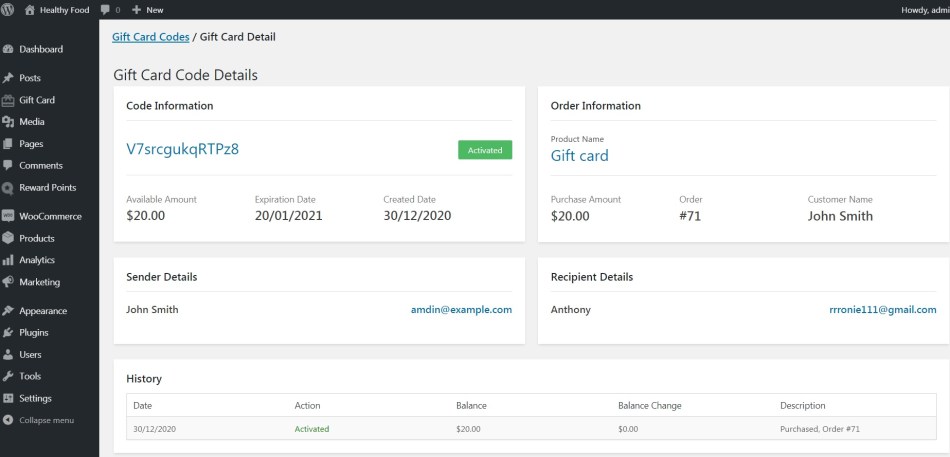
Gift Card Code Details page
A Code Number in the Gift Card Code grid is an active link leading to the Gift Card Code Details page. The page comes in five blocks: Code Information, Order Information, Sender Details, Recipient Details and History, showcasing the following details:- Code Information:
- Code Number – the number of the gift card code;
- Available Amount – the amount of money that can be spent with the use of the card;
- Status:
- Activated – the gift card is bought and the order status of the purchase is equal to Order status set in the Configuration;
- Expired – the gift card code is expired;
- Used – the gift card amount is used in full;
- Deactivated – the purchase order changed its status from “Activated” to “Canceled”/”Refunded”/”Failed”;
- Inactive – the purchase order status is any of existing except “Canceled”/”Refunded”/”Failed” after an appropriate “Activated” status;
- Updated – the gift card amount per the card is used partially or the purchase order placed using the Gift Card is refunded/cancelled/ failed;
- Expiration Date – the period within which the Customer can spend the money available on the gift card;
- Created Date – the date of the purchase of the card.
- Order Information:
- Product Name – the name of the gift card (it is a link redirecting to the Gift card product in the Admin);
- Order # – the number of the order (it is a link redirected to the Order page in the Admin);
- Purchase Amount – the initial amount of money on the purchased Gift Card;
- Customer Name – the name of the Customer.
- Sender Details:
- Sender Name – the name of the Sender;
- Sender Email – the email of the Sender.
- Recipient Details:
- Recipient Name – the name of the Recipient;
- Recipient Email – the email of the Recipient.
- History – the grid to aggregate transactions which were made with the use of the gift card. The following columns are available herein:
- Date – the date of the transaction;
- Action – the status of the order;
- Balance – the balance available on the gift card (can not be negative);
- Balance Change – the used amount of money of the applied gift; can be a positive or negative value;
- Description – the gift card appliance, order #.
 Note: Default WooCommerce grid options are supported: pagination, sorting only.
Note: Default WooCommerce grid options are supported: pagination, sorting only.
Refunded or canceled orders purchased with the Gift Card
↑ Back to top- If the date of the order precedes that of the Gift Card expiration date:
- the gift card code becomes active;
- the money is returned to the Gift Card Balance;
- the expiration date of the Gift Card is not updated.
- If the date of the order coincides with the gift card expiration date or supercedes it:
- the gift card code becomes expired;
- the money is not returned back to the Gift Card Balance;
- the expiration date of the Gift Card is not updated.
On Frontend
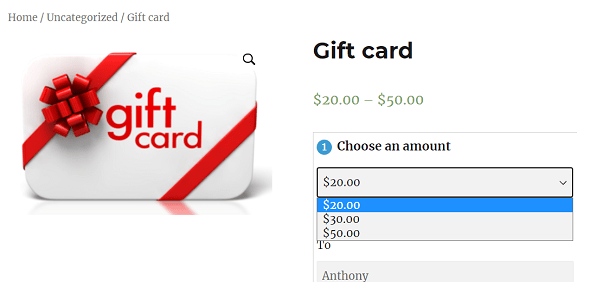
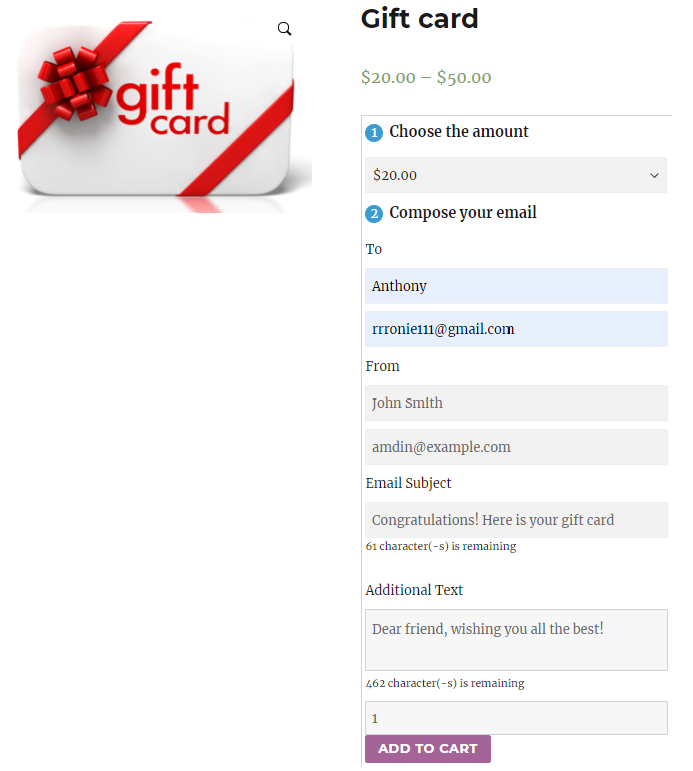
↑ Back to topGift Card as a product on the Product page
↑ Back to top- Choose the amount – a dropdown to select the amount on the card.

- Compose your email
- To
- The Customer specifies the Recipient Name;
- The Customer specifies the email of the Recipient (email validation is needed).
- From
- The Customer specifies the Sender Name;
- The Customer specifies the email of the Sender (email validation is needed).
- Email subject – the topic of the email;
- Additional text – any information the Customer wants the Recipient to read.

Purchasing the Gift Card
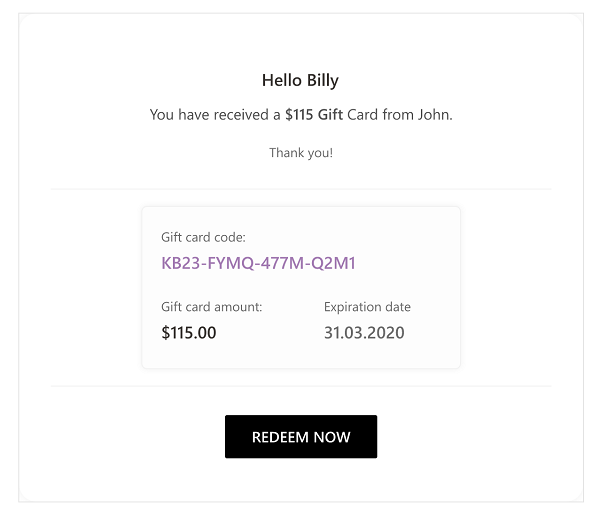
↑ Back to top A virtual gift card is sent by email to the Recipient when the status of the order is as it is specified in the gift card configuration. The Recipient receives a default confirmation of the order, as well as the information on the purchased gift card. By clicking on the “Redeem Now” button, the Customer is redirected to the Homepage of the store.
A virtual gift card is sent by email to the Recipient when the status of the order is as it is specified in the gift card configuration. The Recipient receives a default confirmation of the order, as well as the information on the purchased gift card. By clicking on the “Redeem Now” button, the Customer is redirected to the Homepage of the store.
 Note: The plugin supports native email functionality of Woocommerce (Woocommerce > Settings > Emails (tab)). This is where the Admin can set a preferred template. More information is available here – Email Settings tab.
Next, a Gift Card Code is generated in compliance with the Code Pattern. It is then added into the “Gift Card code” grid automatically. Since that time a gift card is considered to be “Activated”, and the Recipient can use it towards purchase.
Note: The plugin supports native email functionality of Woocommerce (Woocommerce > Settings > Emails (tab)). This is where the Admin can set a preferred template. More information is available here – Email Settings tab.
Next, a Gift Card Code is generated in compliance with the Code Pattern. It is then added into the “Gift Card code” grid automatically. Since that time a gift card is considered to be “Activated”, and the Recipient can use it towards purchase.
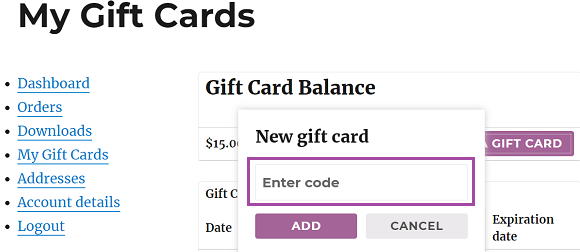
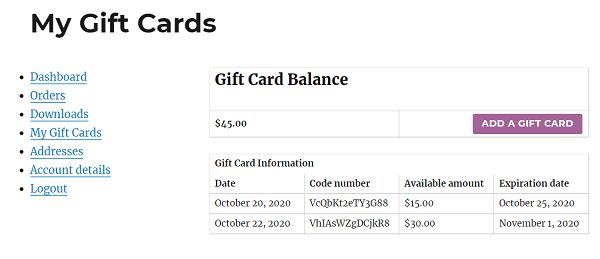
“My Gift Cards” tab in My Account
The Customer can add multiple gift cards and monitor their balance and expiration dates. The tab comes with the following data:- Gift Card Balance – the available amount of money to be applied by the Customer.
 Note: If a gift card does not exist or the code is expired, the “Specified code doesn’t exist” error is displayed.
2. The “Gift Card Information” grid consists of the following columns:
Note: If a gift card does not exist or the code is expired, the “Specified code doesn’t exist” error is displayed.
2. The “Gift Card Information” grid consists of the following columns:
- Date – the date when the Gift Card code is added to the Gift Card Balance;
- Code Number – the unique number of the code;
- Available amount – the amount of money that can be spent with the use of the card;
- Expiration Date – the period within which the Customer can spend the money available on the Gift Card.

Applying Gift Card to order subtotals on the Cart and Checkout
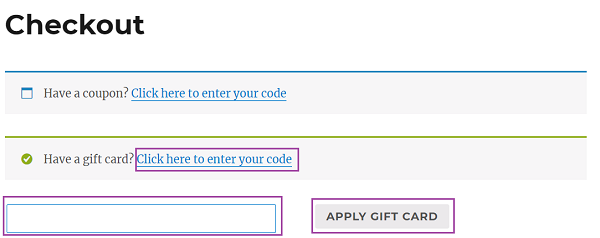
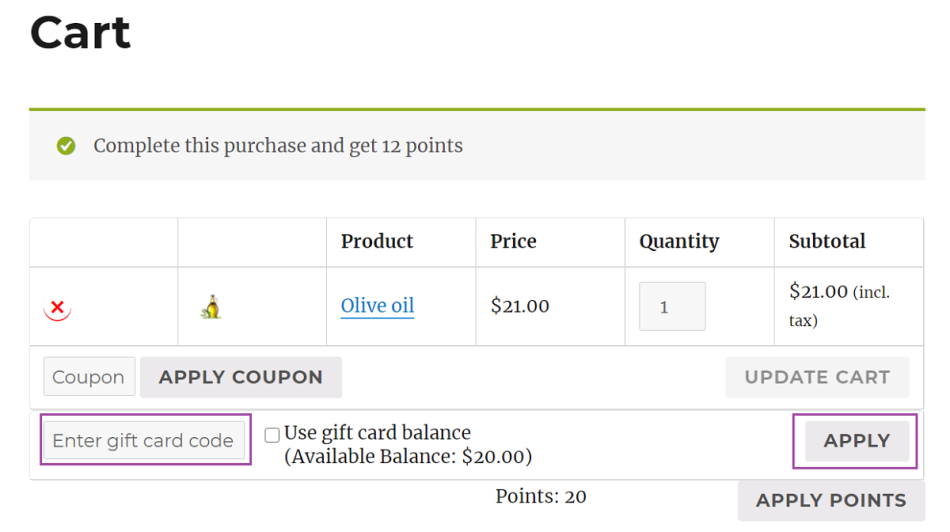
- To apply the Gift Card to the Cart Totals the Customer has to provide data into the “Enter Gift Card code” input and then click on the “Apply” button.
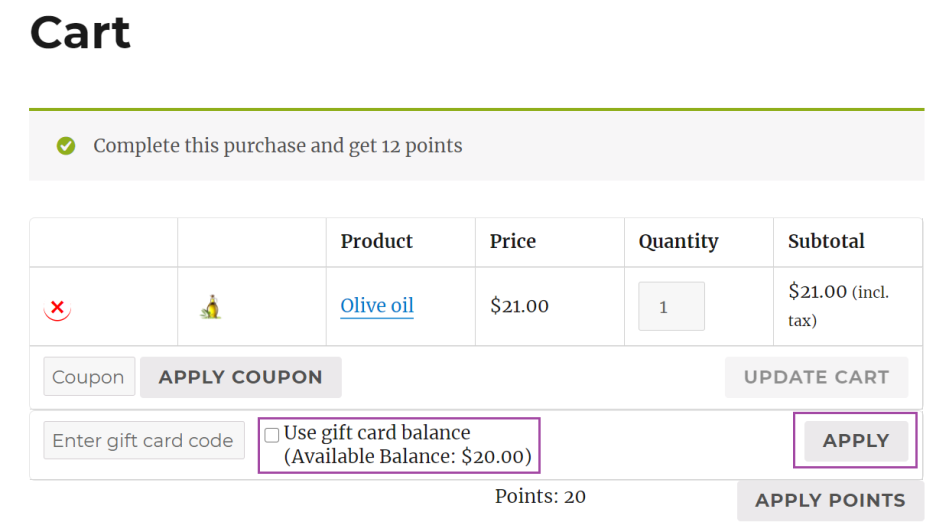
 If the Customer already has a Gift Card Balance, he should check the “Use Gift Card Balance” checkbox and then click on the “Apply Gift Card” button. The Available Balance is shown under the checkbox.
If the Customer already has a Gift Card Balance, he should check the “Use Gift Card Balance” checkbox and then click on the “Apply Gift Card” button. The Available Balance is shown under the checkbox.
 Note: If the Customer has no gift card balance, the checkbox is not shown.
Note: If the Customer has no gift card balance, the checkbox is not shown.
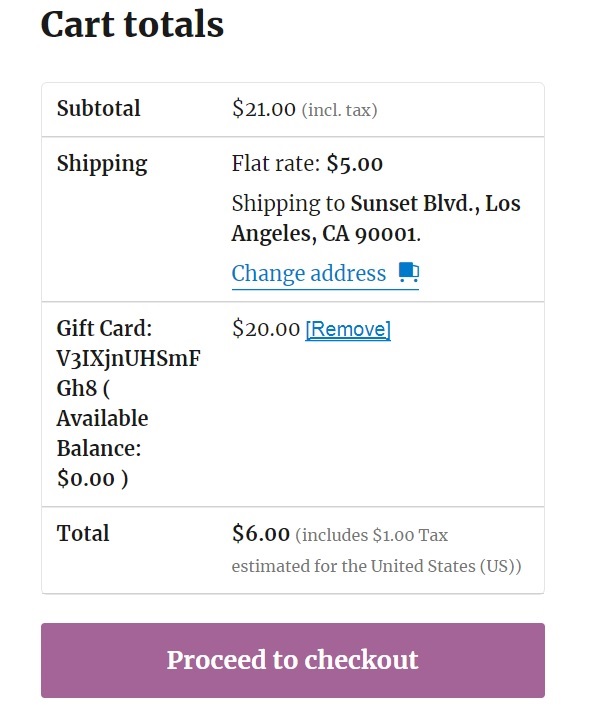
- The Gift Card Amount is applied to the Cart Totals, and is displayed in the Cart Totals table:
- Gift Card – the number of the generated gift code;
- Available Balance – the amount that can be used;
- The sum of the discount – the discount which is applied to the order totals.
 Note: The Gift Card covers shipping and taxes.
The Customer can cancel the application of the Gift Card by clicking on the “Remove” button.
The Customer can not define the amount that he would like to spend from the Gift Card Balance – only the full balance of Gift Card is subtracted from the Cart Totals.
Note: If the amount of the Gift Card Balance is lower than the Order Totals, the Customer can pay the remaining sum by other means.
If the amount of the Gift Card Balance is higher than the Order Totals, the surplus remains on the gift card balance.
If the gift card is expired, the restriction message “Expired gift card can’t be applied” appears.
Once the Customer applies the gift card, the applied amount is subtracted from the Gift Card Balance. This happens at the moment when the order is placed.
Note: If there are multiple gift cards on the Gift Card Balance, the amount is subtracted from the gift card with an earlier expiration date first.
If dates are the same, the amount is subtracted from the Gift Card which was added earlier.
Note: The Gift Card covers shipping and taxes.
The Customer can cancel the application of the Gift Card by clicking on the “Remove” button.
The Customer can not define the amount that he would like to spend from the Gift Card Balance – only the full balance of Gift Card is subtracted from the Cart Totals.
Note: If the amount of the Gift Card Balance is lower than the Order Totals, the Customer can pay the remaining sum by other means.
If the amount of the Gift Card Balance is higher than the Order Totals, the surplus remains on the gift card balance.
If the gift card is expired, the restriction message “Expired gift card can’t be applied” appears.
Once the Customer applies the gift card, the applied amount is subtracted from the Gift Card Balance. This happens at the moment when the order is placed.
Note: If there are multiple gift cards on the Gift Card Balance, the amount is subtracted from the gift card with an earlier expiration date first.
If dates are the same, the amount is subtracted from the Gift Card which was added earlier.
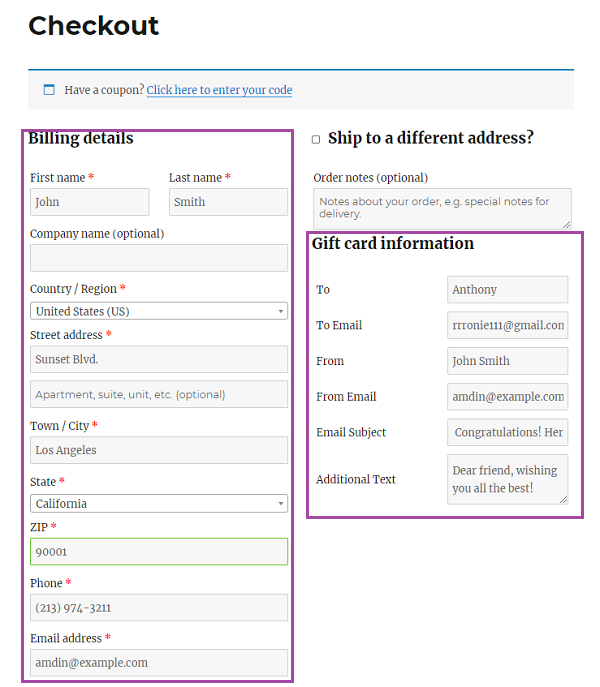
- On the checkout the Gift Card application to the Cart is displayed as follows:

- If the Customer does not apply the Gift Card at Cart, it can be done at Checkout.