Installation Guide
↑ Back to top- Log in to your WordPress Admin Panel.
- Navigate to the WordPress Admin Dashboard → Plugins → Add New.

- Click the Upload Plugin button on the top left corner of your screen.
- Next, click the Choose File button in the below box.
- Select the zip file that you have downloaded and upload it.
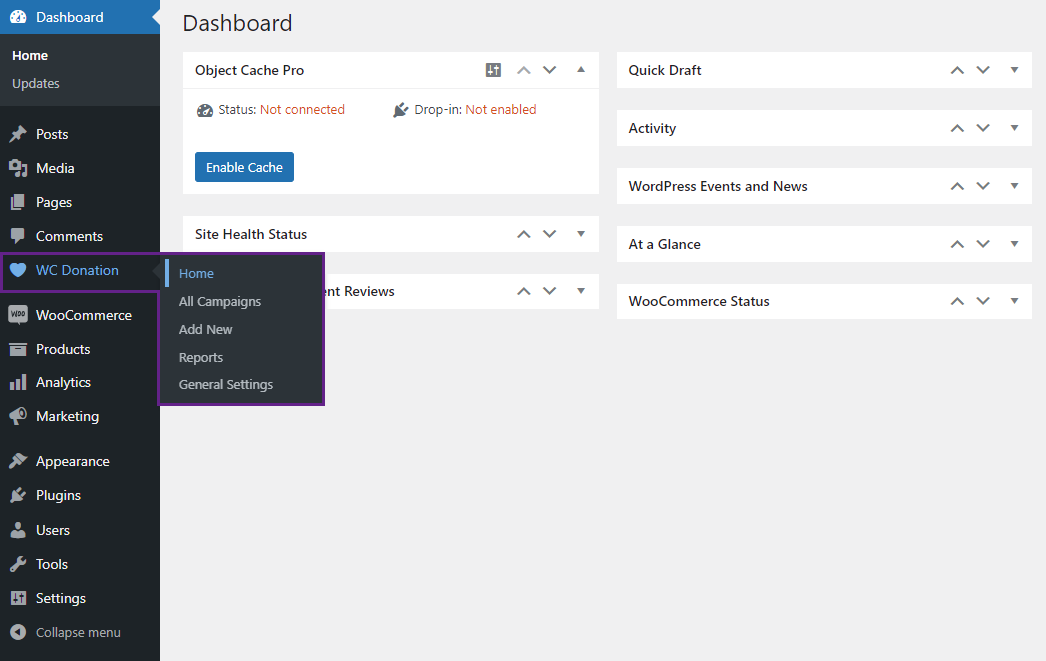
- Navigate to the WordPress Admin Dashboard → WC Donation → Home.
Getting Started
↑ Back to top
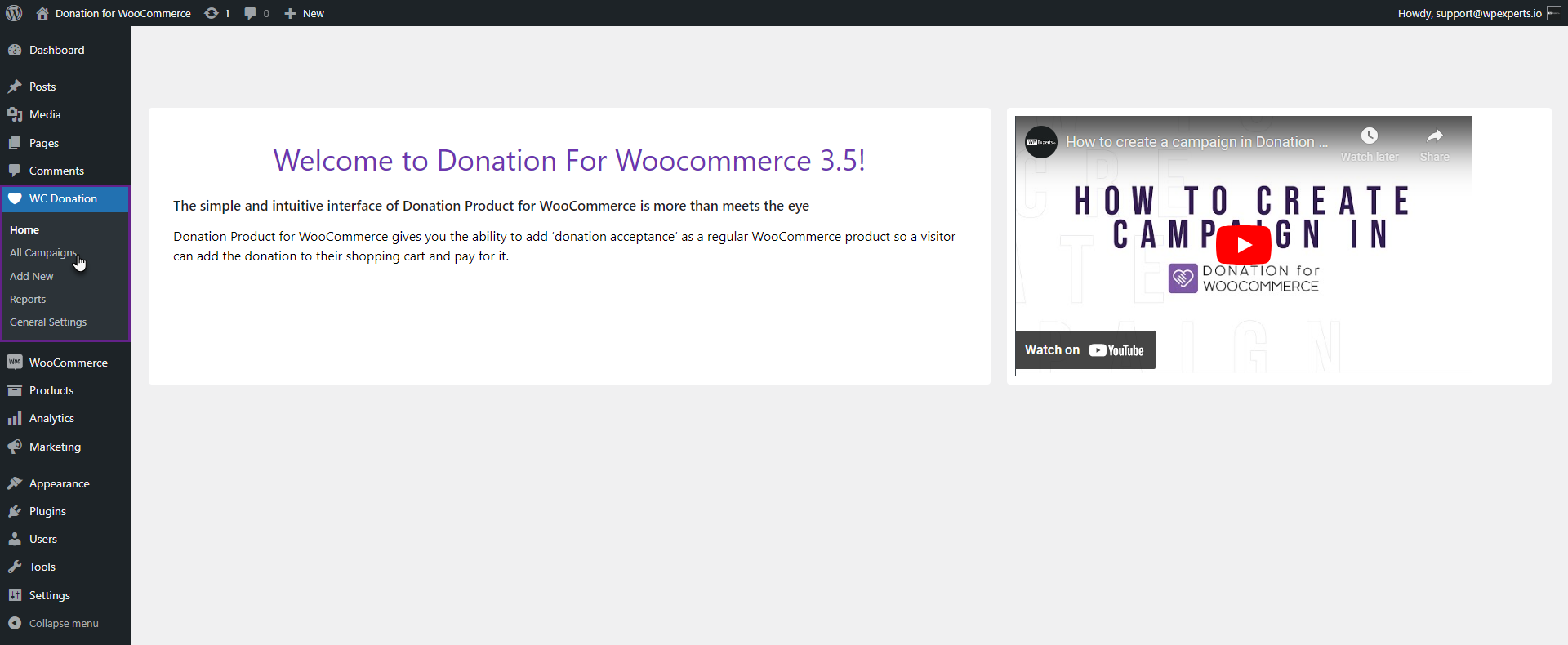
- You’re on the Home page. A small introduction will appear, and a video tutorial titled HOW TO CREATE CAMPAIGN IN DONATION FOR WOOCOMMERCE will be available.

All Campaign
↑ Back to top- Navigate to the WordPress Admin Dashboard → WC Donation → All Campaign.

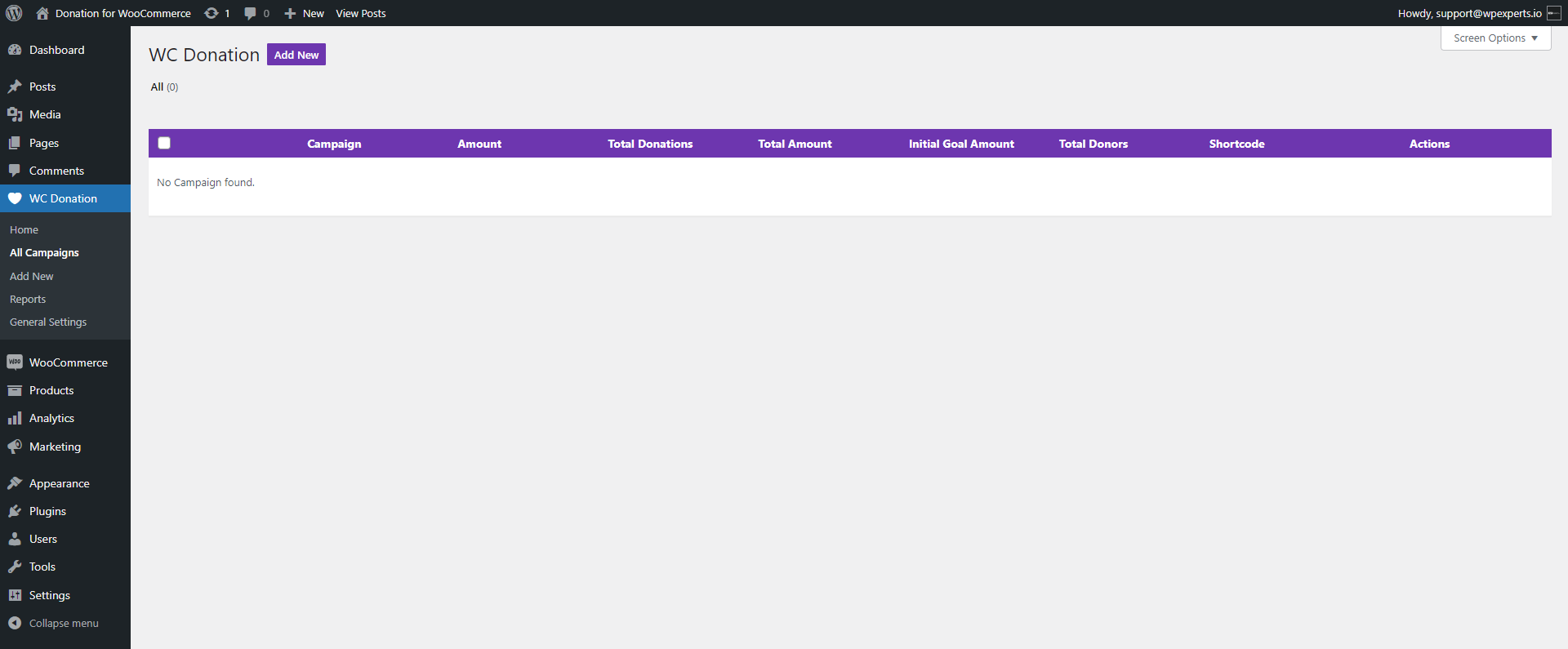
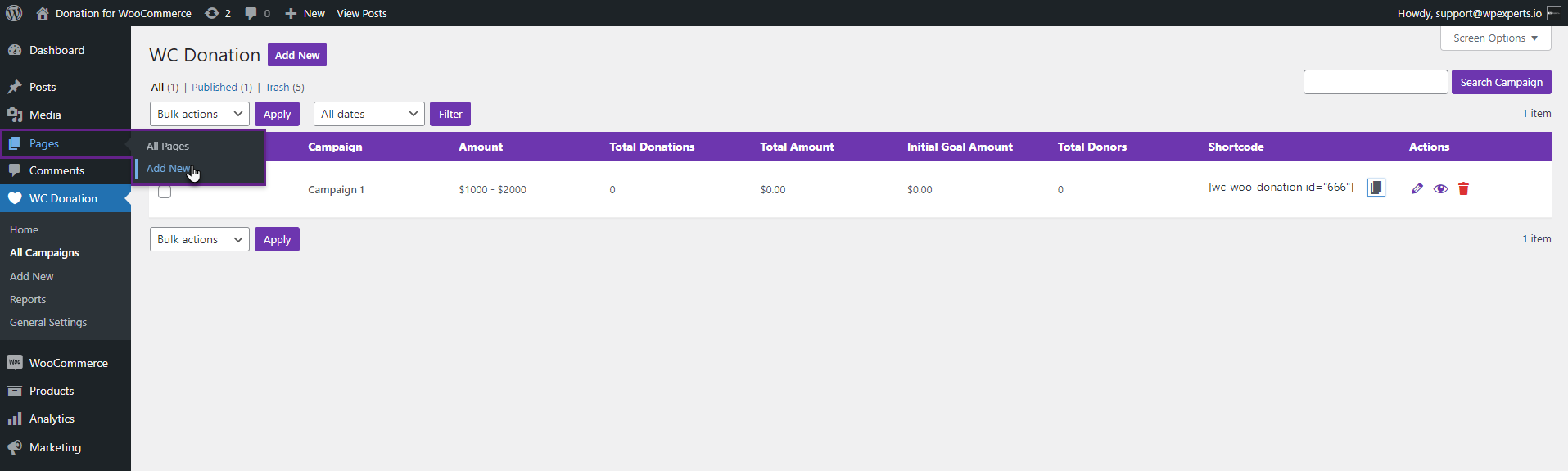
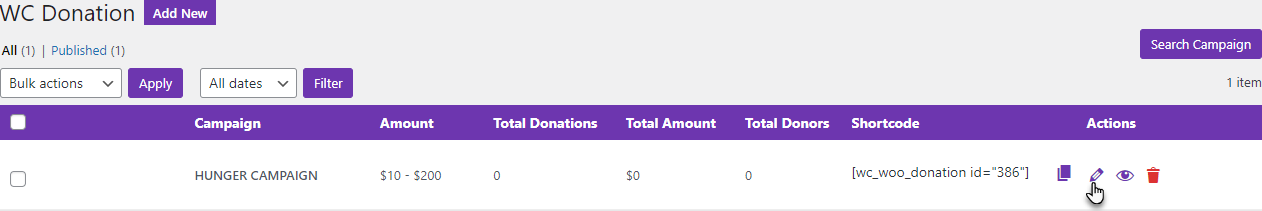
- Now you’re on the WC Donation page.
- All the campaigns will appear on this page with all the details.

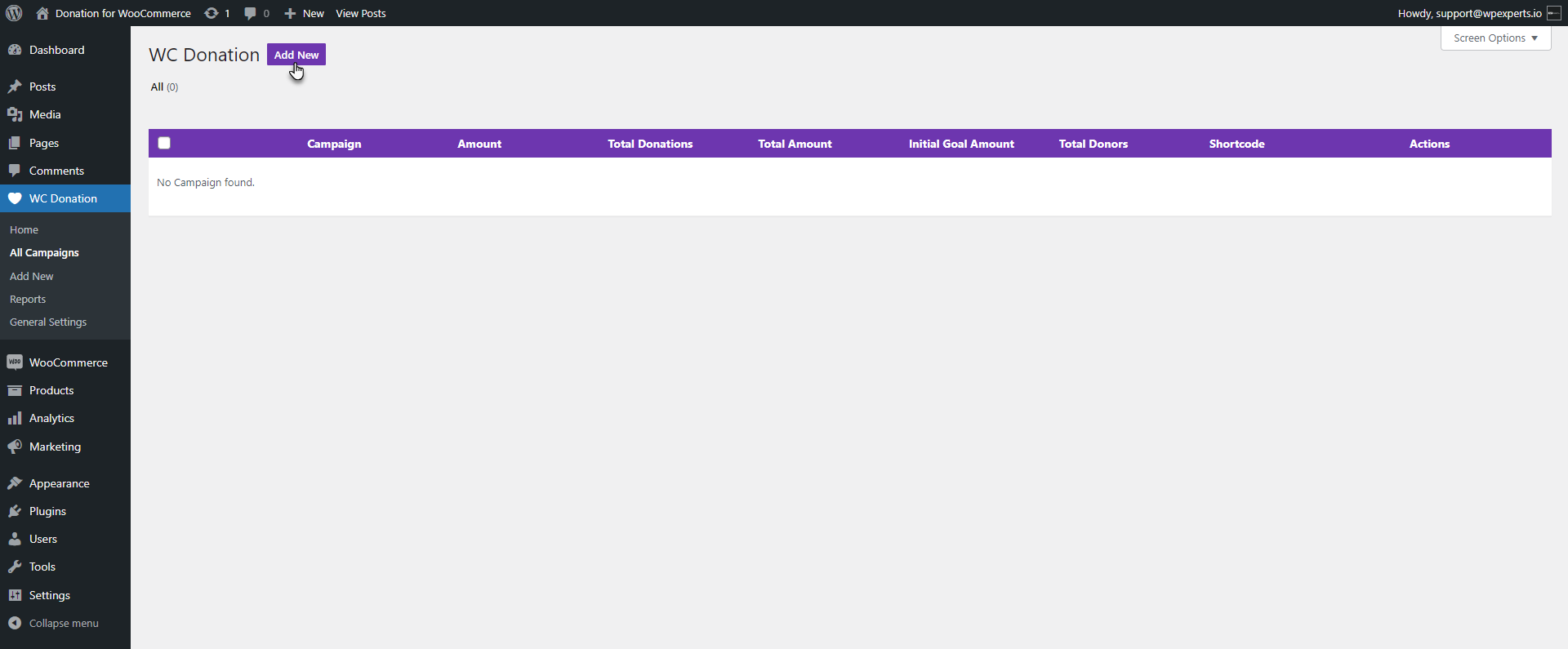
- Click on the Add New button to add a new campaign.

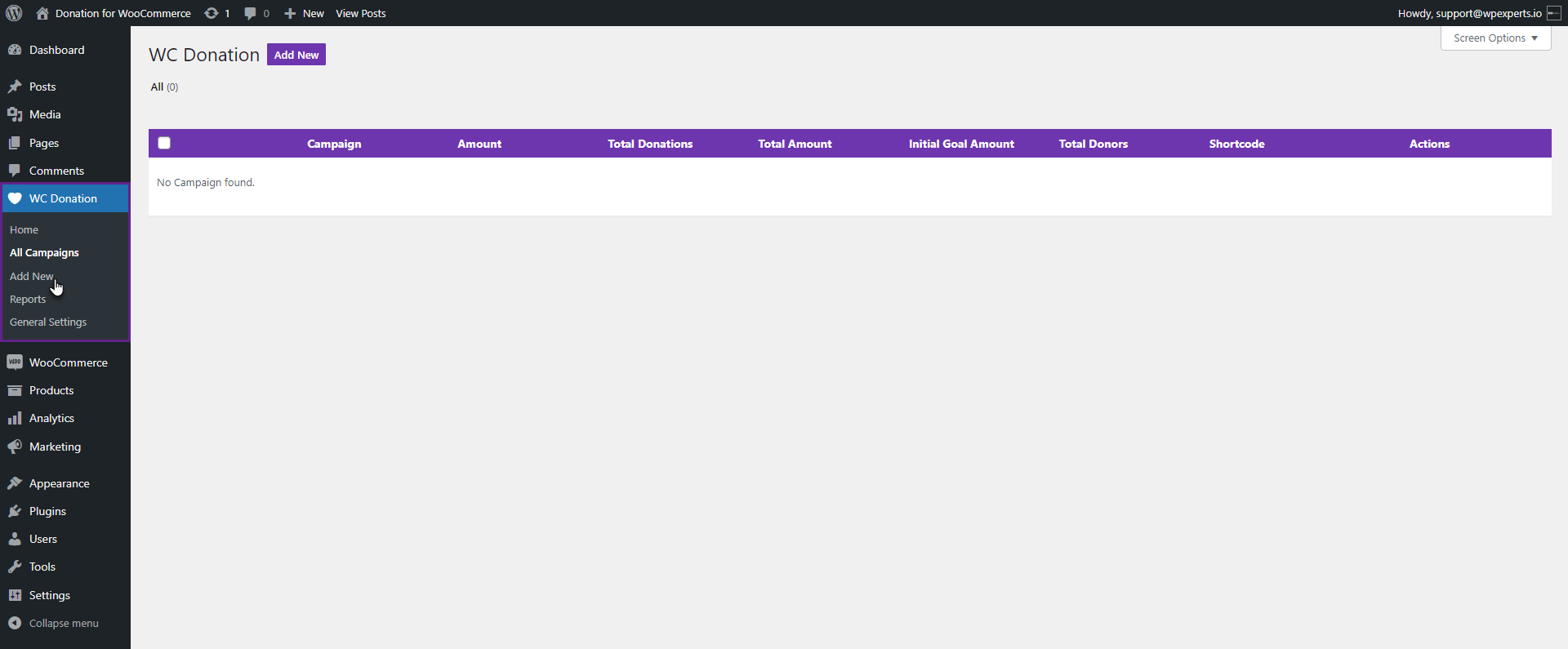
- Or navigate to the WordPress Admin Dashboard → WC Donation → Add New to add a new campaign.

Campaign Settings
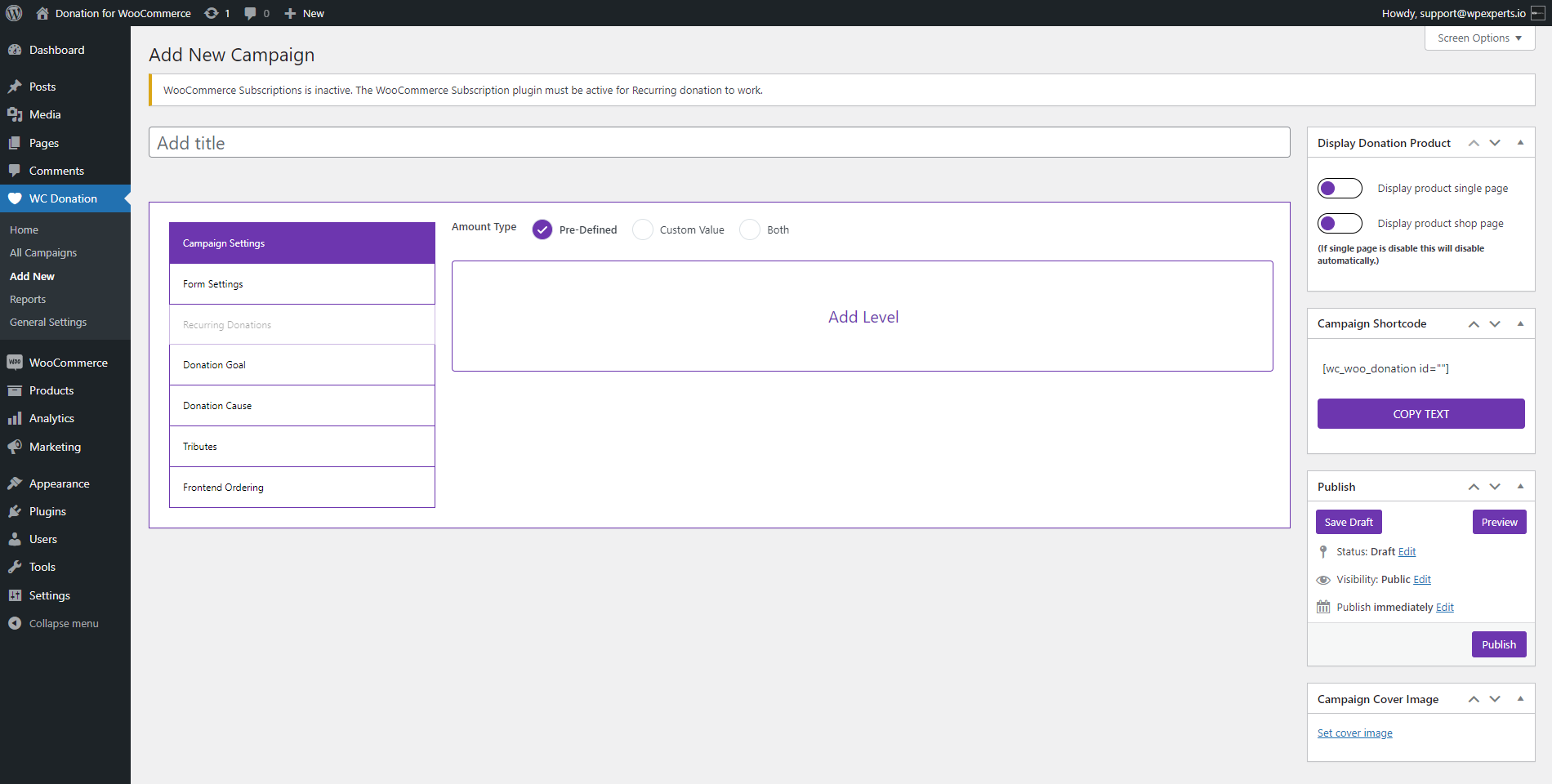
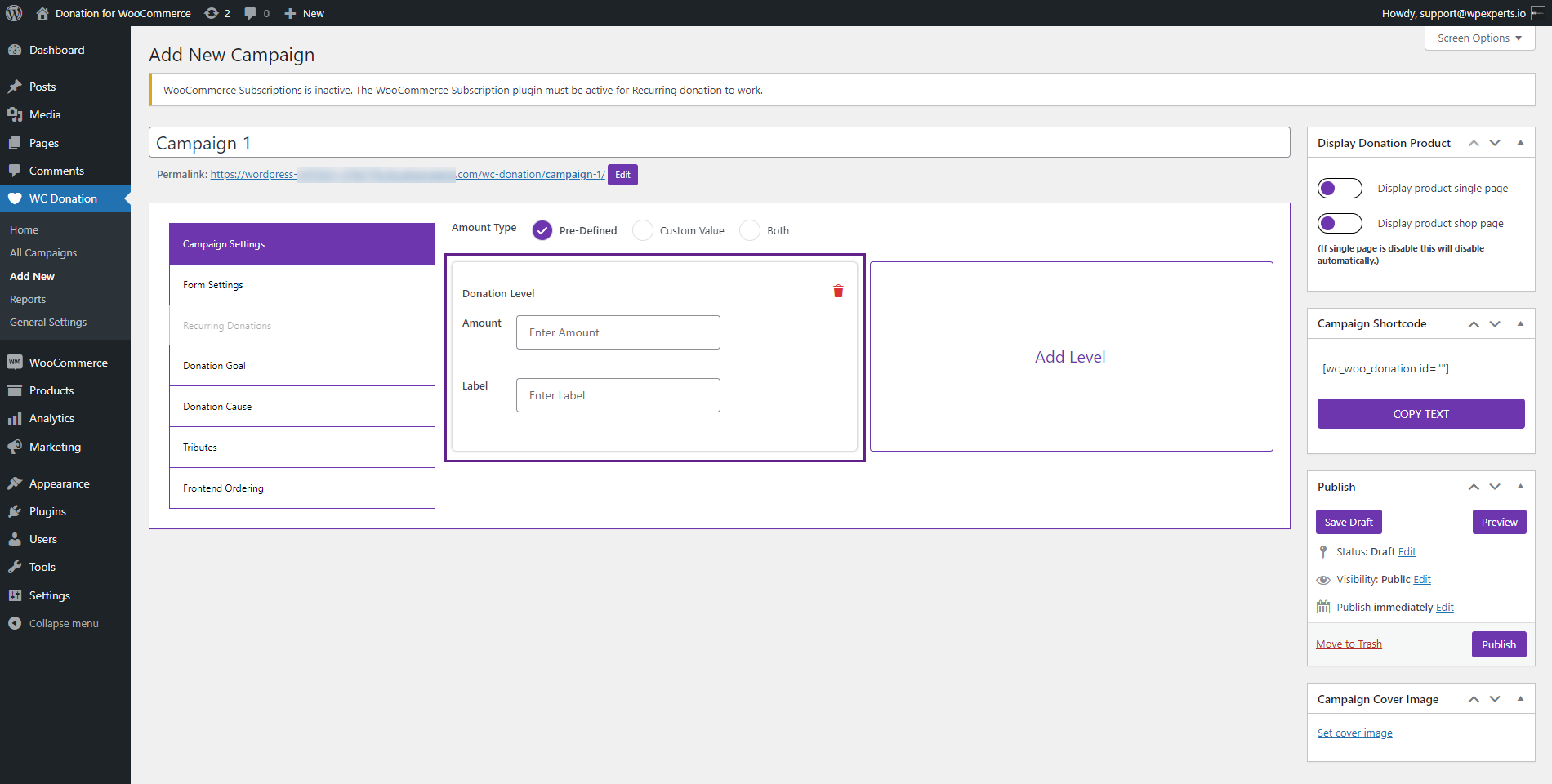
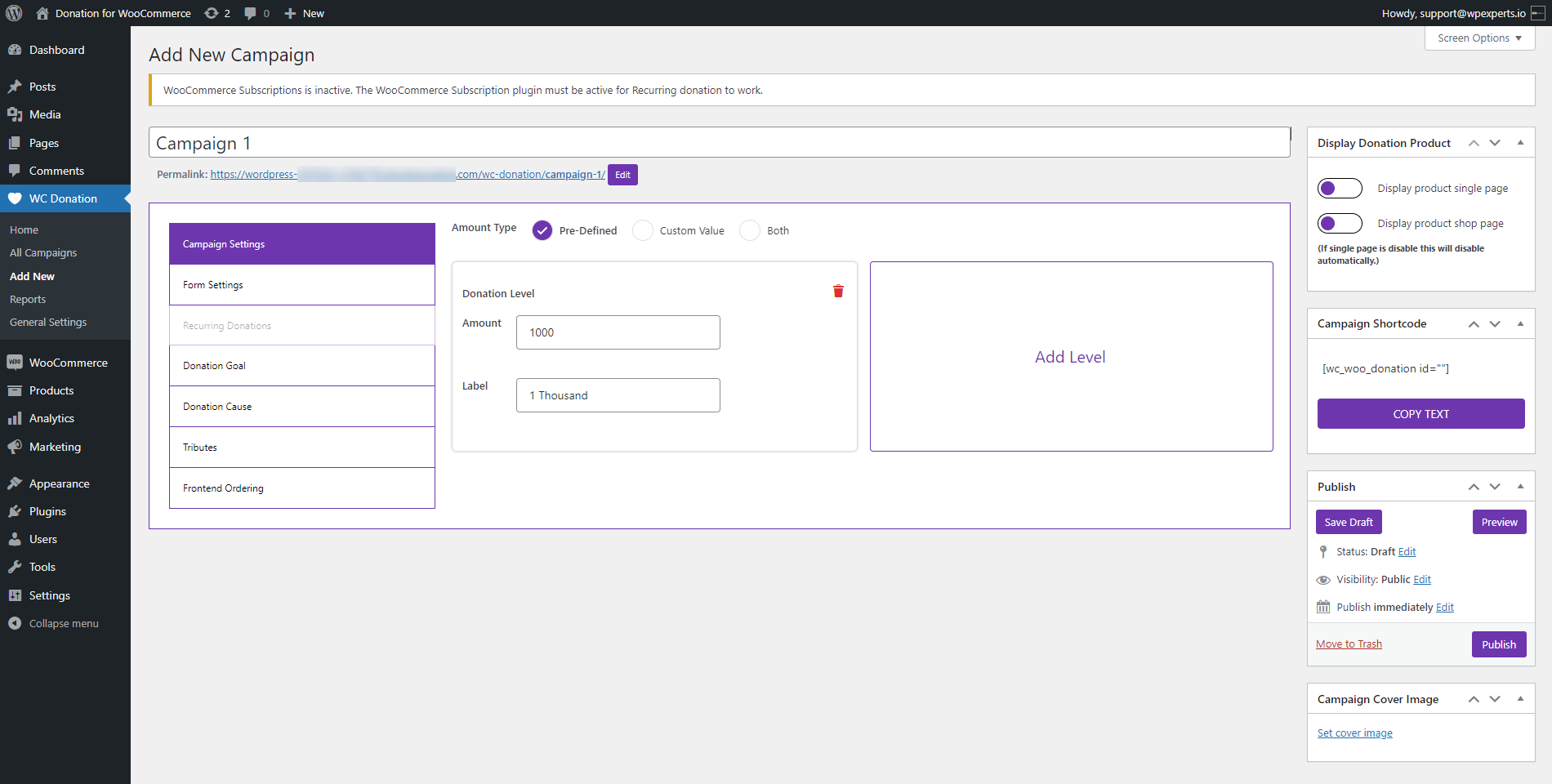
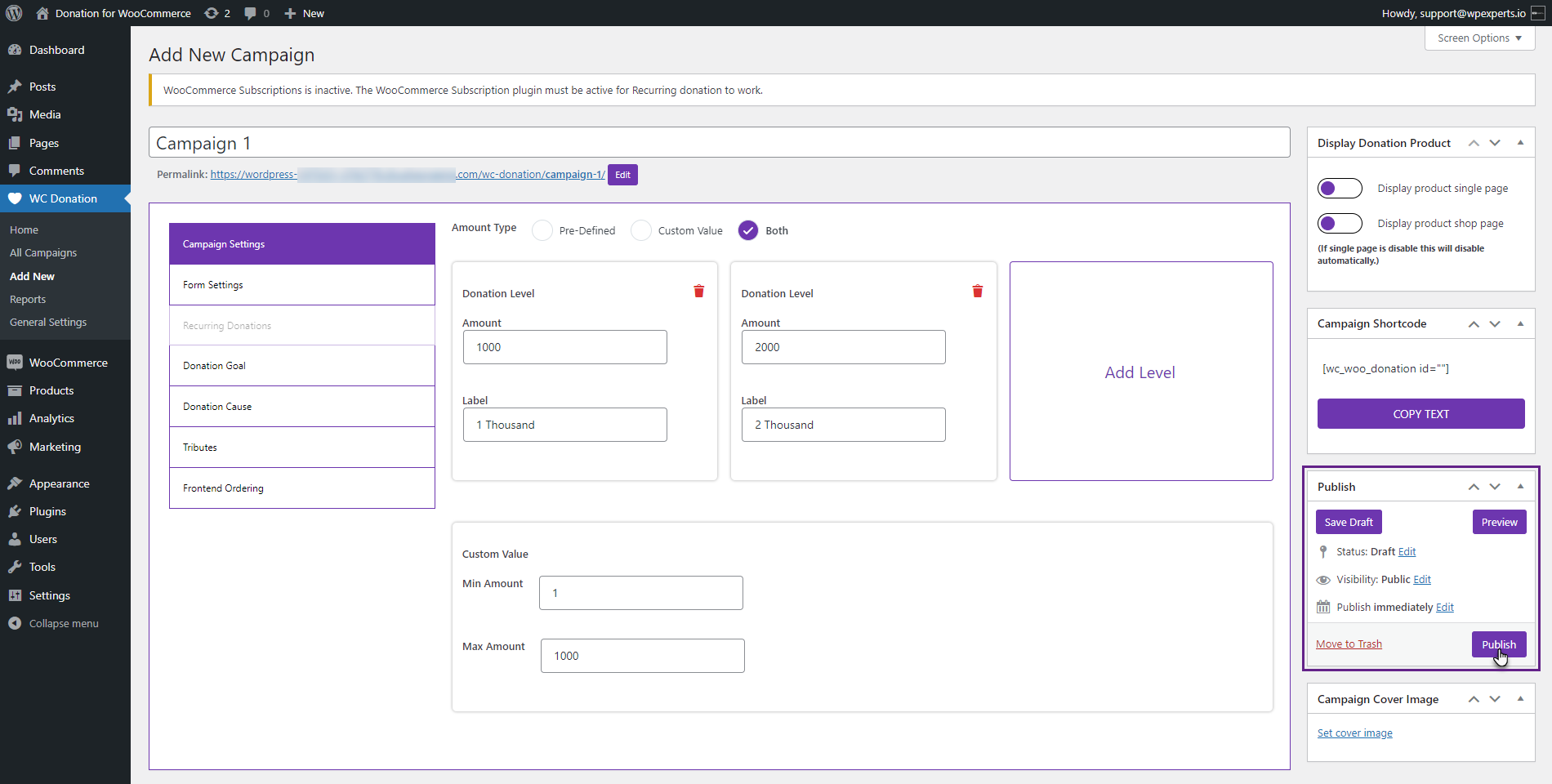
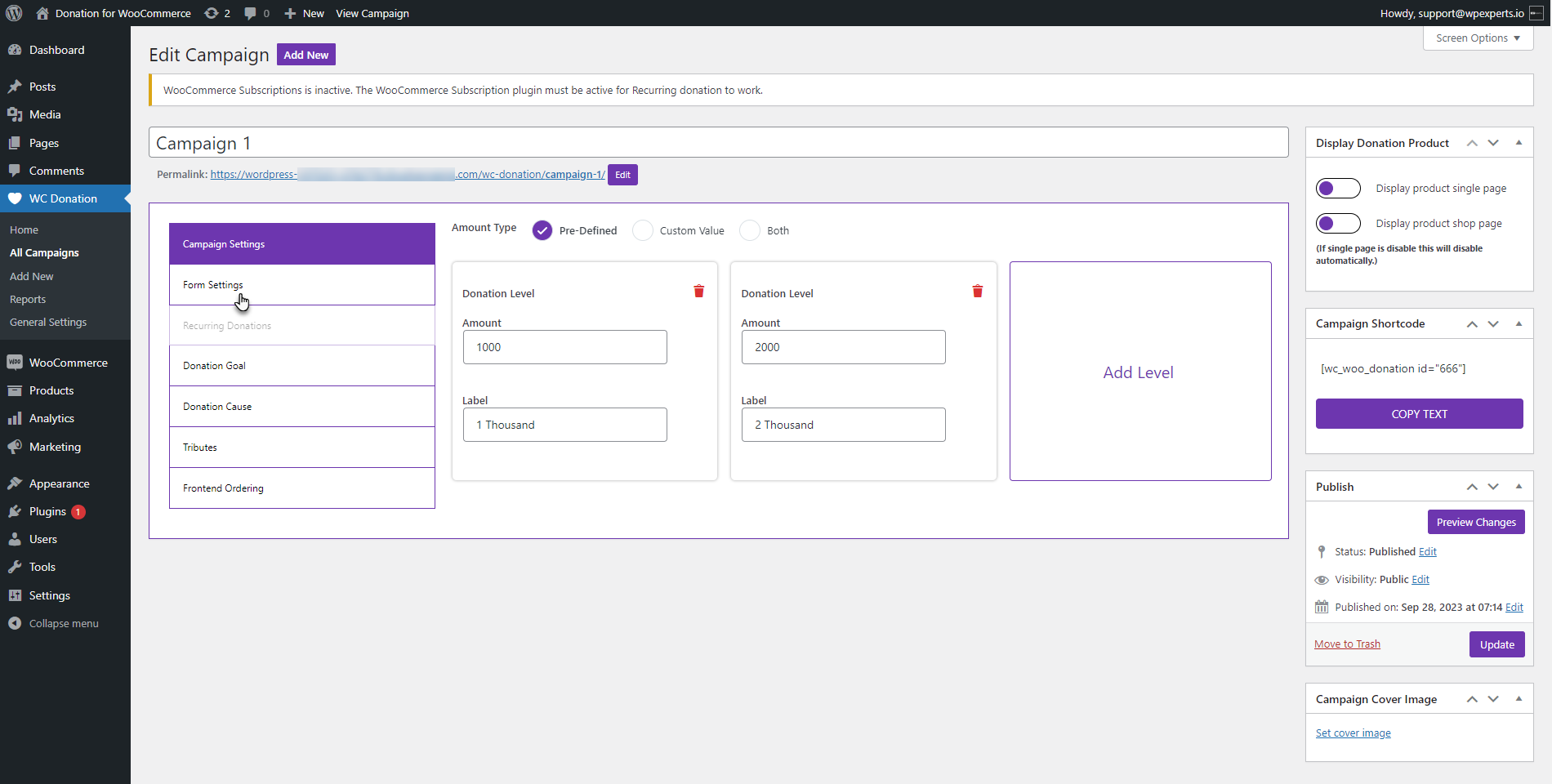
↑ Back to top- Now you’re on the Add New Campaign page.

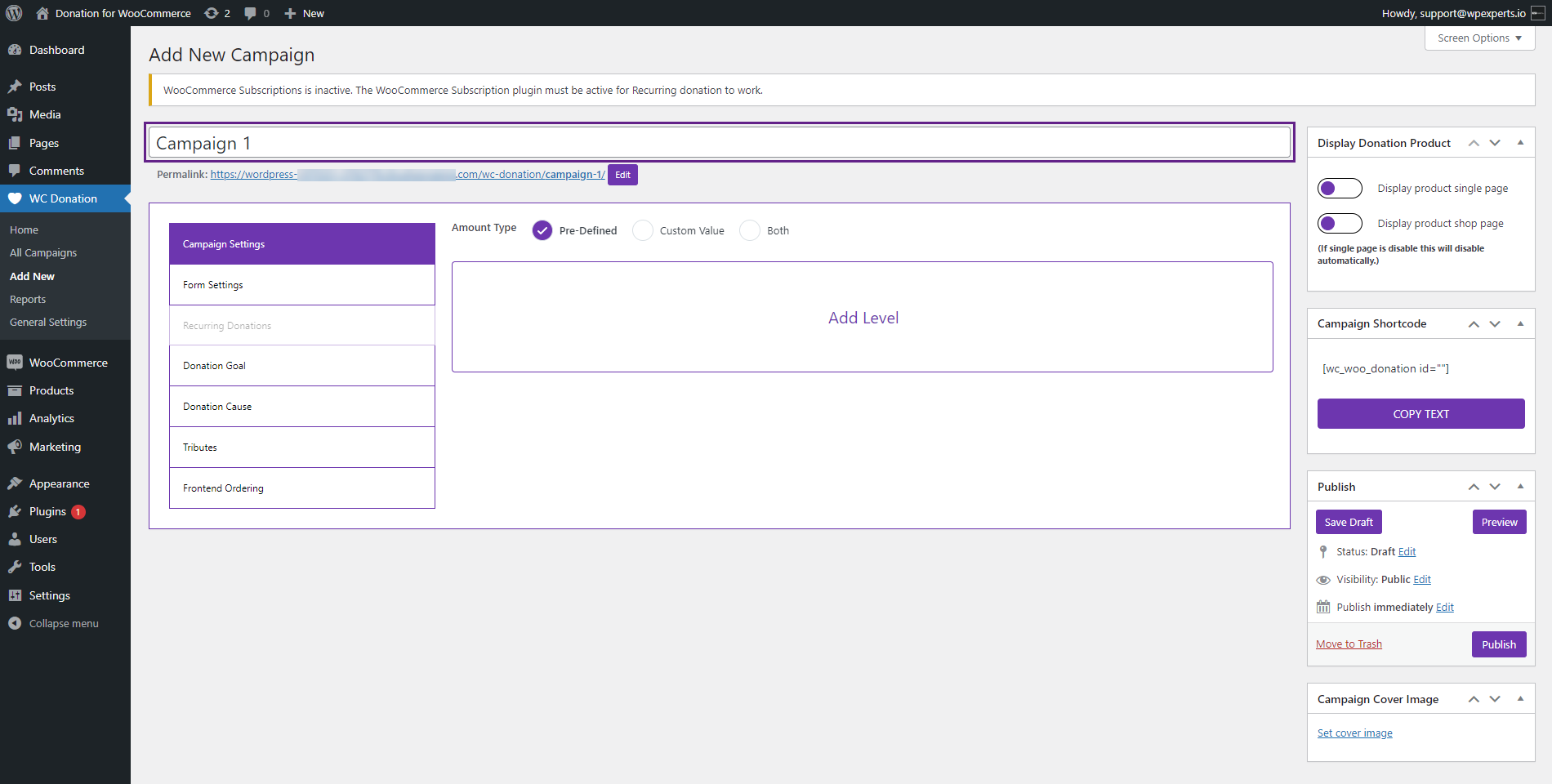
- Give a Title to your campaign.

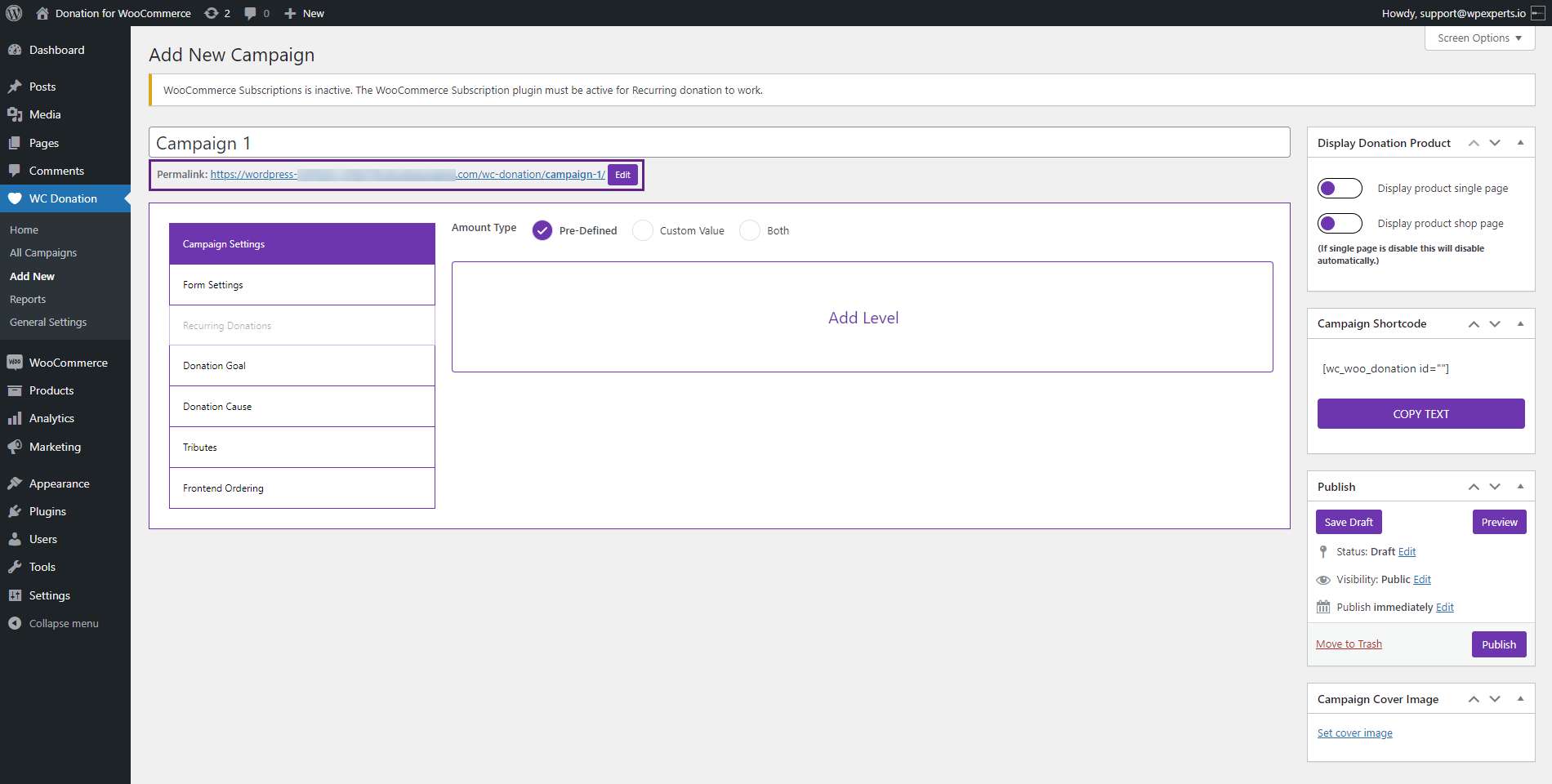
- Once the title is given to the campaign, a Permalink will appear below the title.
- The Administrator can also edit the Permalink according to their requirements.

- Go to the Campaign Settings tab (You’ll be on the Campaign Settings by default).
- There are three Amount Types available.
- Pre-Defined
- Custom Value
- Both
Pre-Defined
↑ Back to top- The Pre-Defined will show the fixed value for donation.
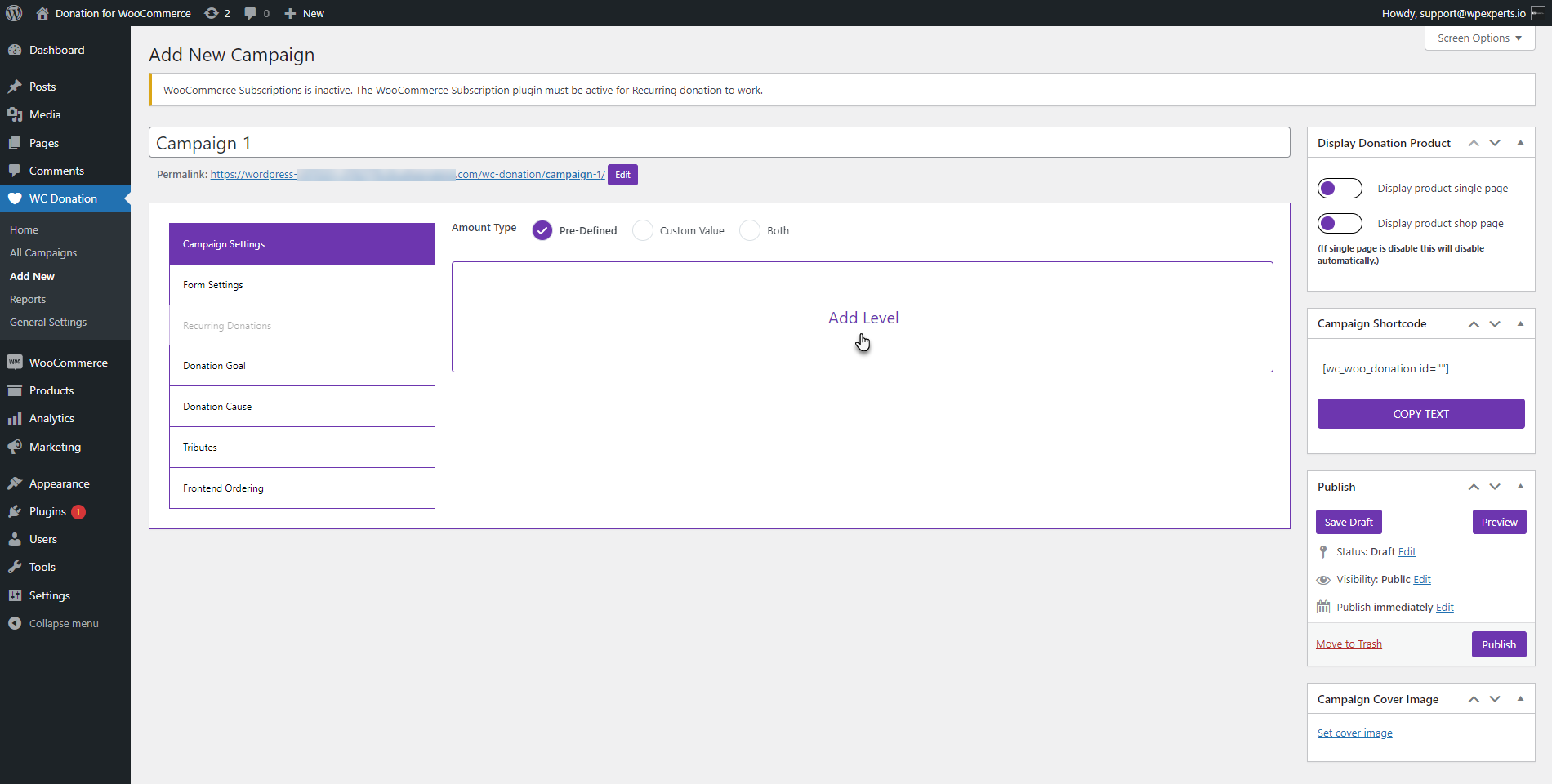
- Click on the Add Level button.

- A Donation Level tab will appear.
- We can add multiple Donation Levels for multiple amounts of a campaign with a fixed donation amount.

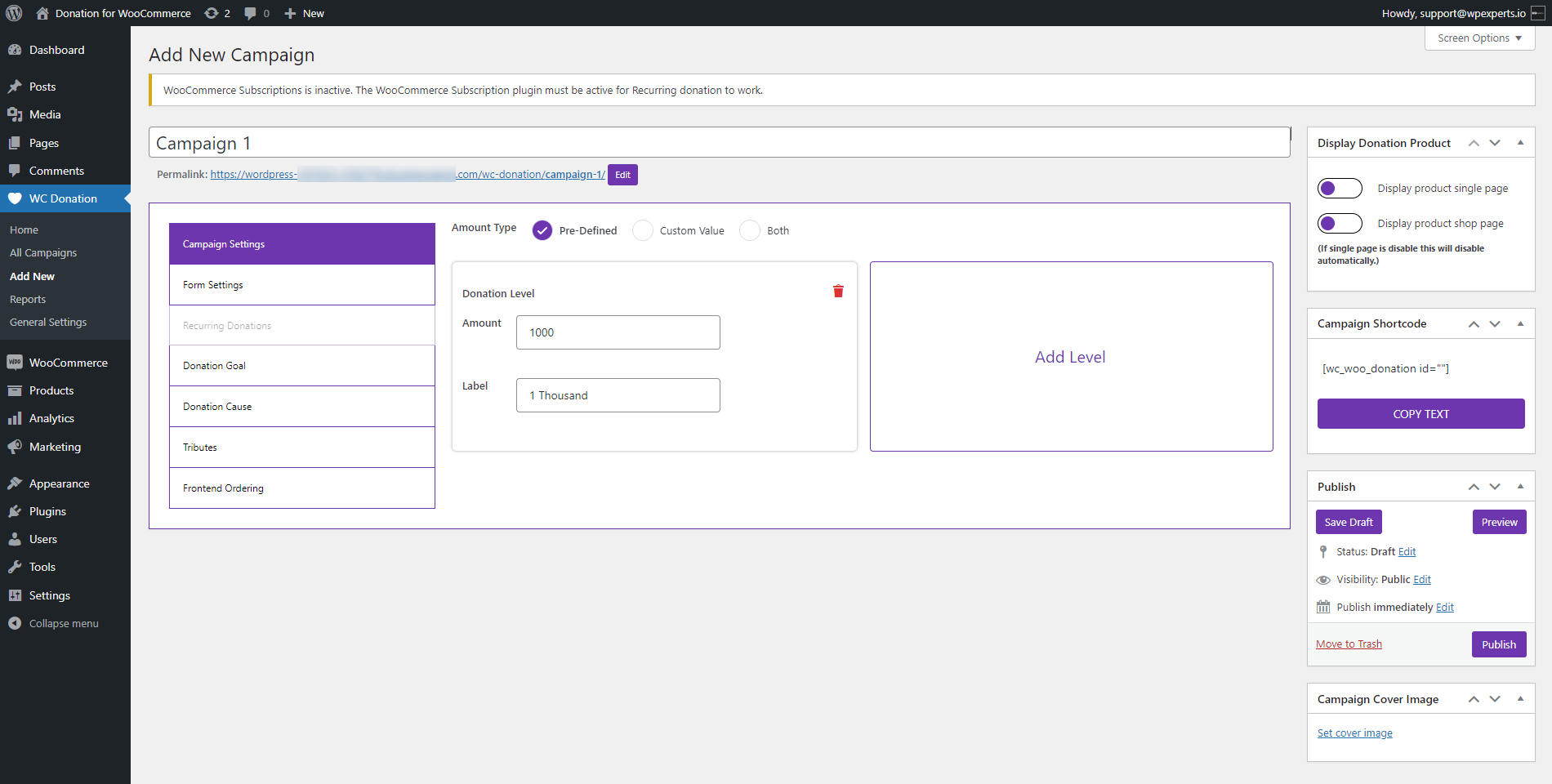
- Set the amount in digits or decimal values in the Amount section (The system will pick the donation value from here).
- Set the label in the Label section (It will be displayed at the donation dropdown value on the checkout page. The System will not pick the donation amount or any detail from here).

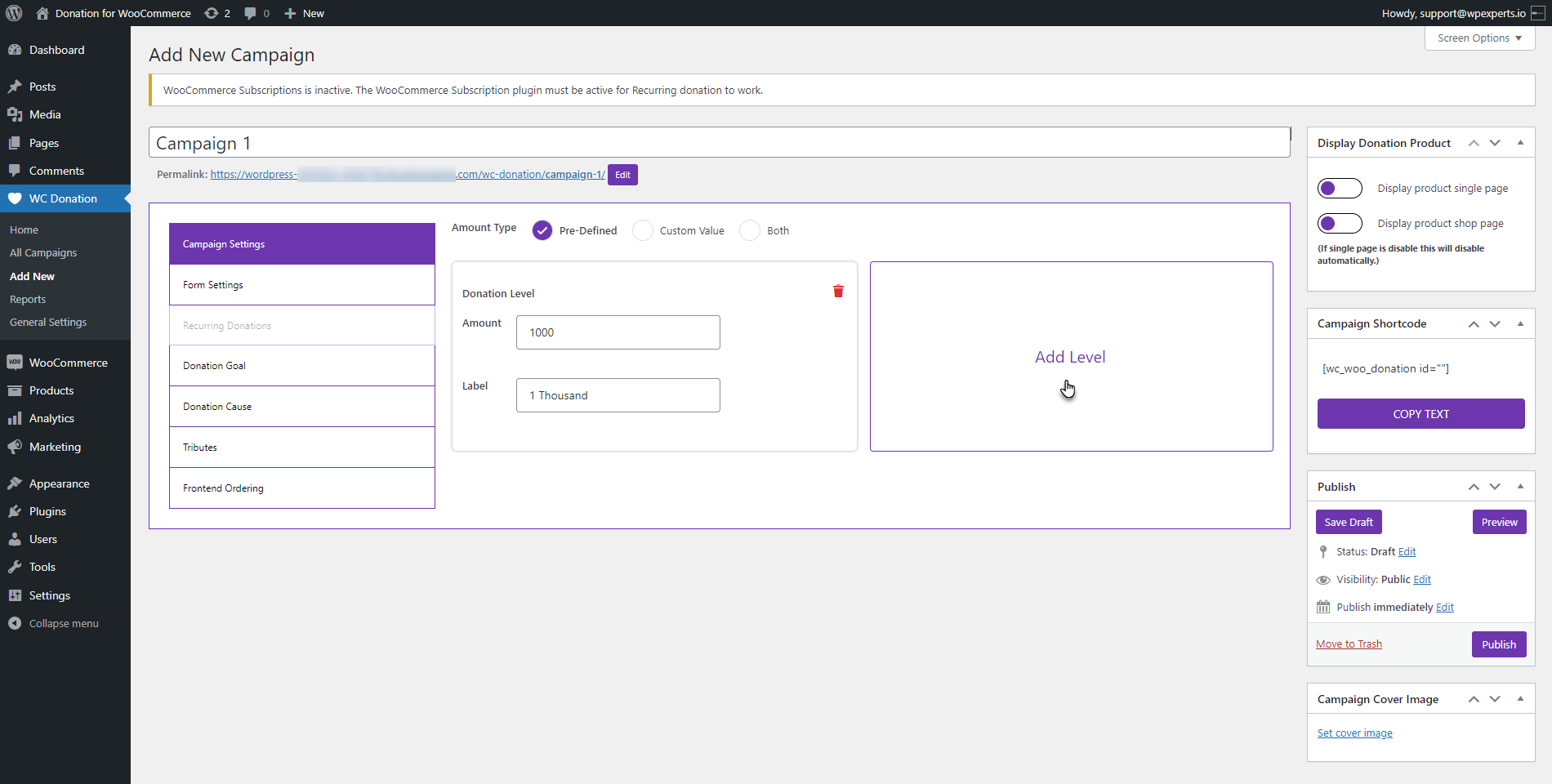
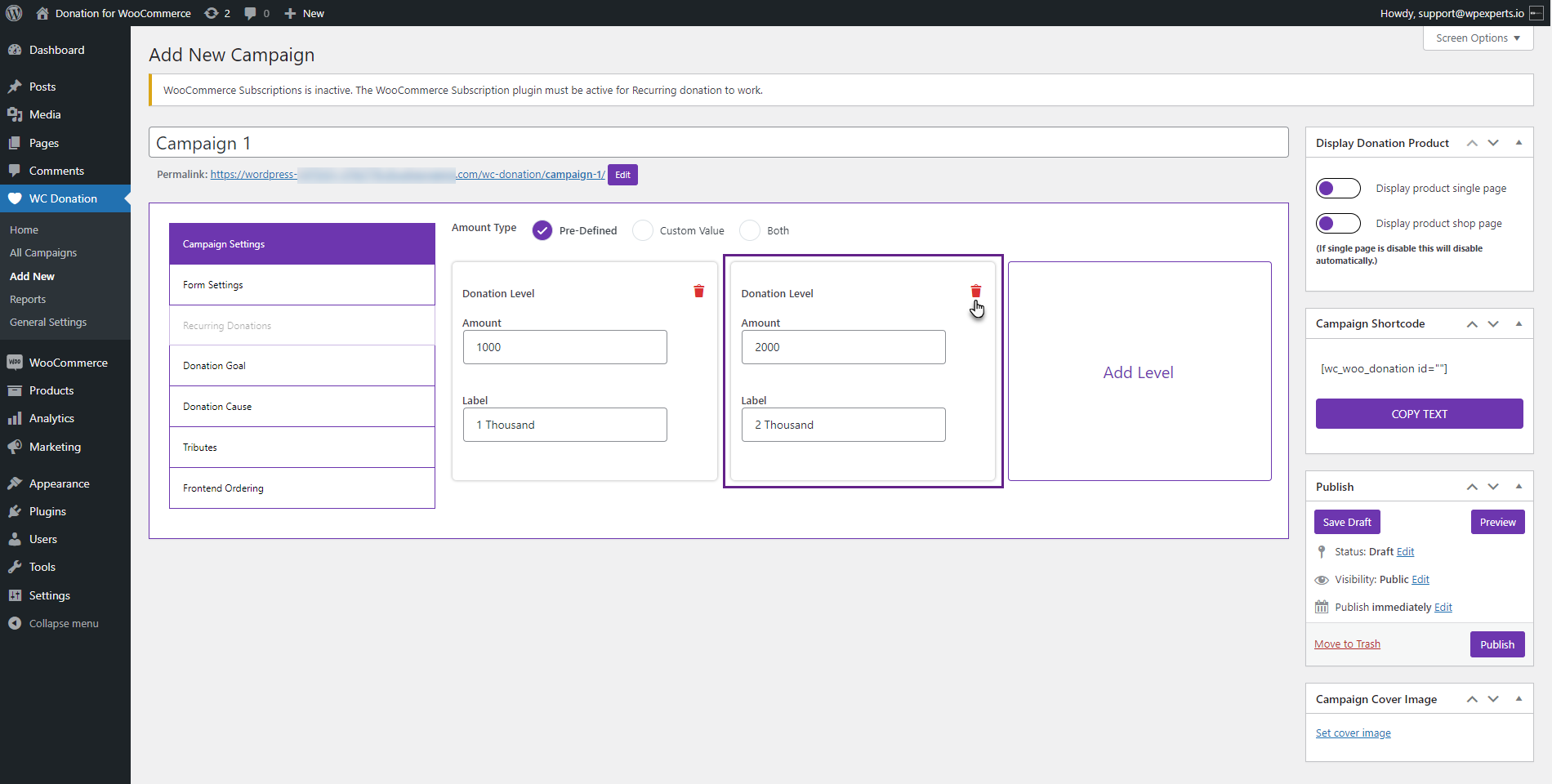
- Click on Add Level to show multiple amounts in the donation dropdown menu.

- You can also delete any donation level by clicking on the Trash icon of the donation level.

- You can see that the Donation Level is deleted successfully.

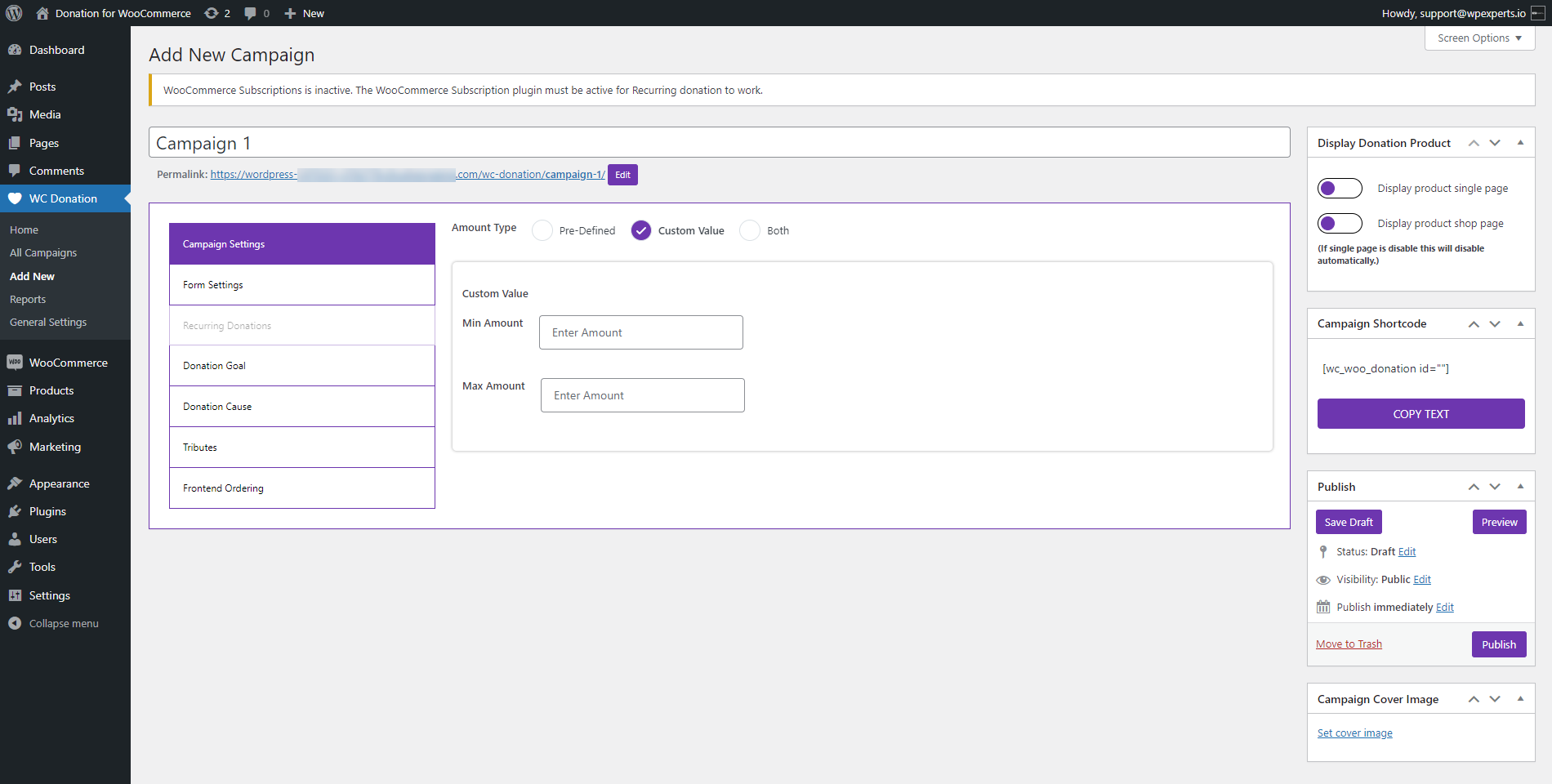
Custom Value
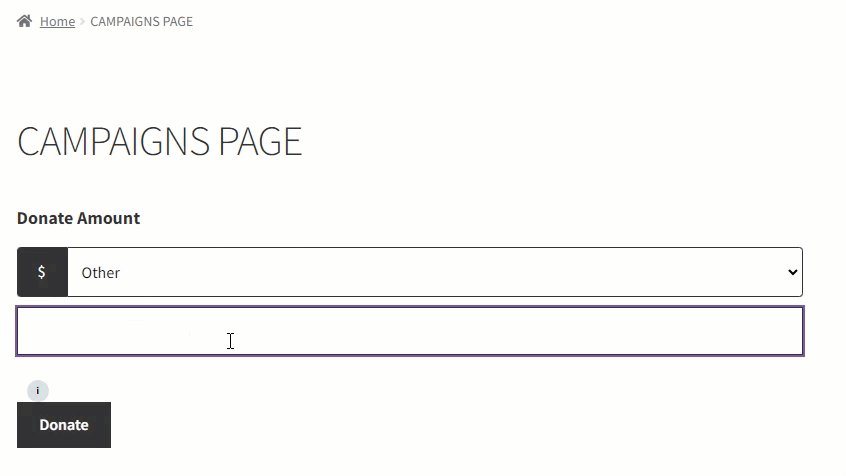
↑ Back to top- The Custom Value allows the customers to enter the donation amount per their desire between the minimum and maximum bracket.
- A Custom Value tab will appear when Custom Value is selected as Amount Type.
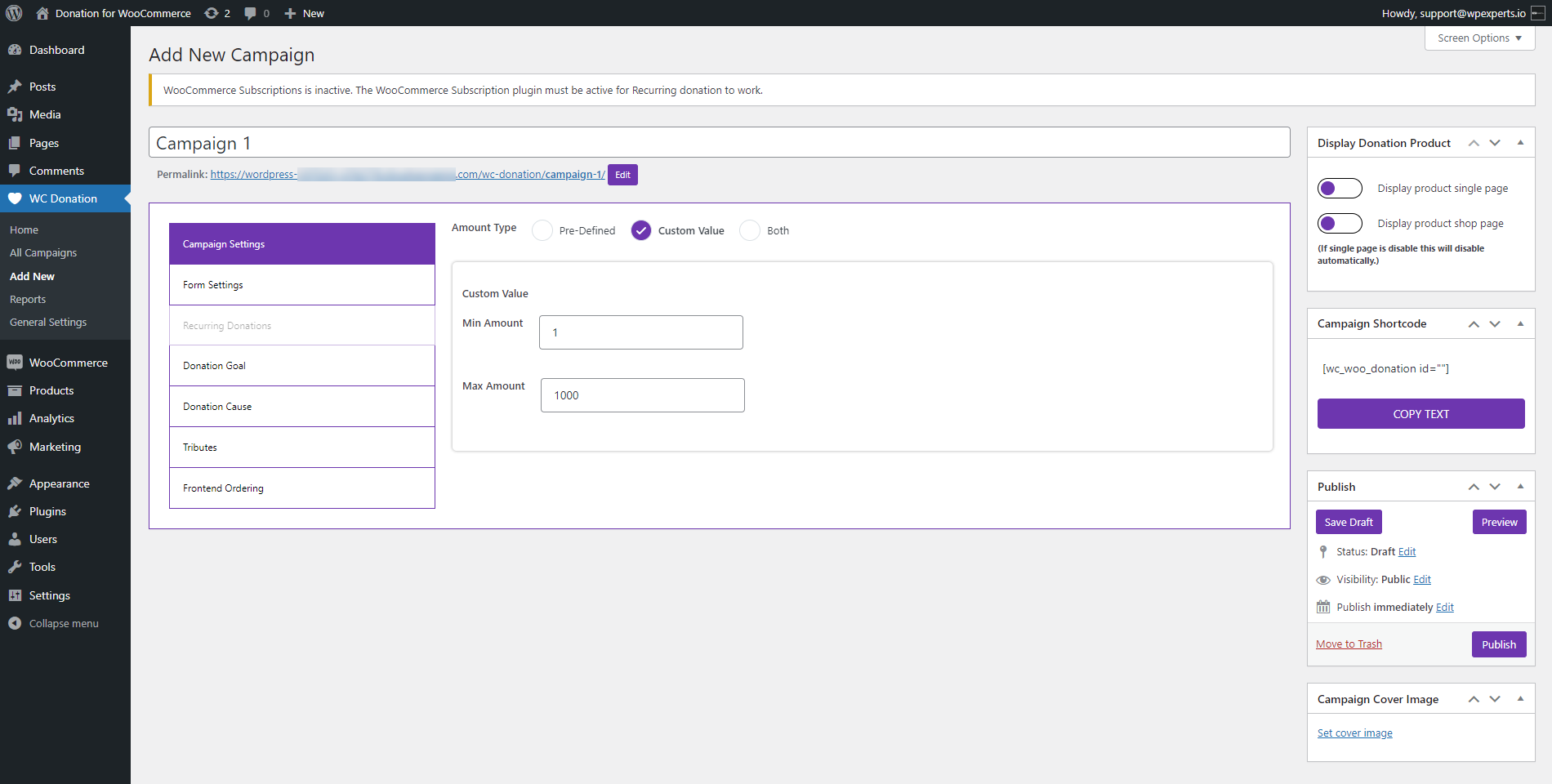
NOTE: If the Administrator does not define the Minimum and Maximum amount, the system will automatically set the donation amount limit from 0 to 1000.

- The Administrator can set the Minimum Amount and Maximum Amount in the Custom Value tab.

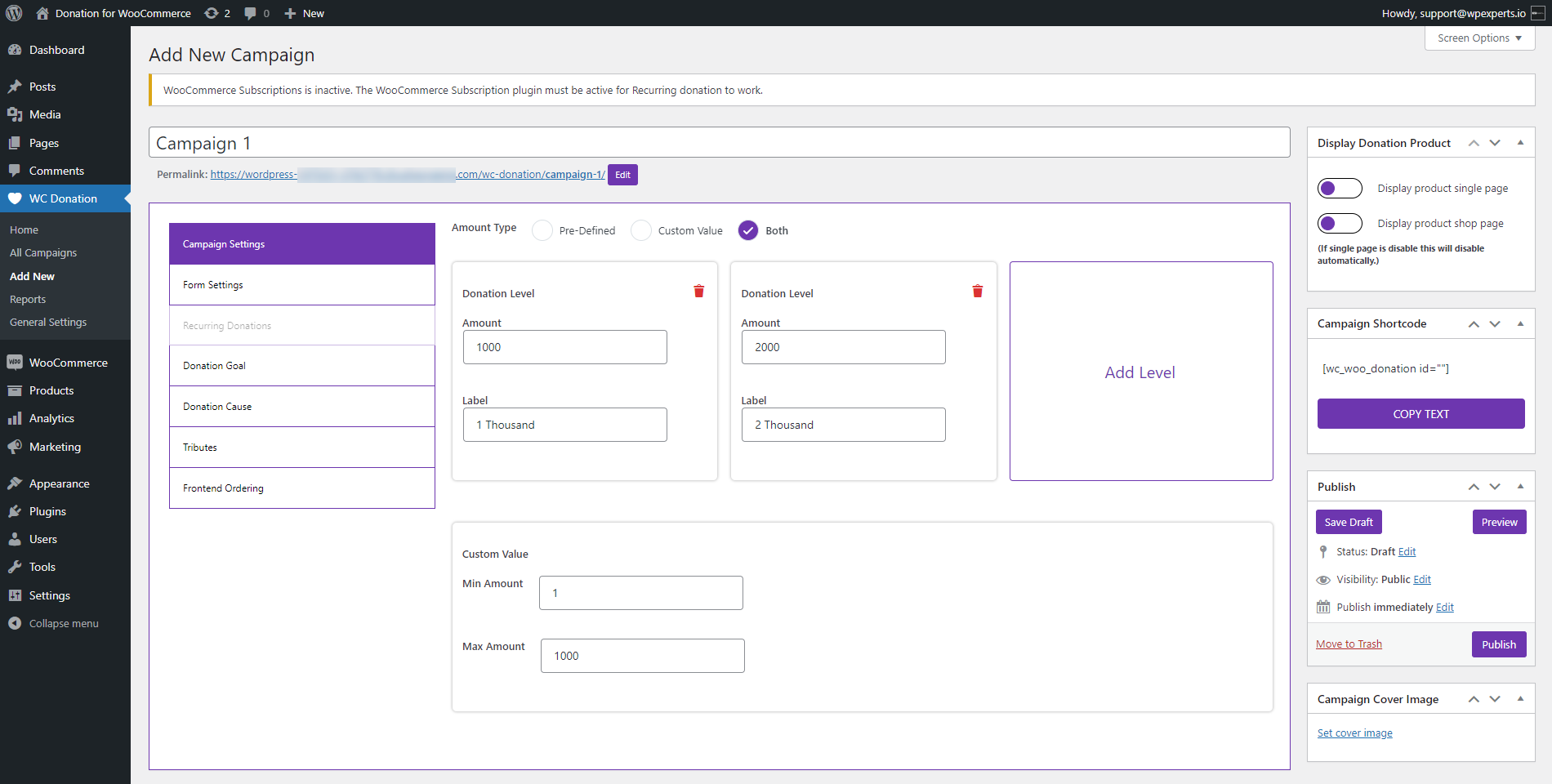
Both
↑ Back to top- When Both option is selected as Amount Type, the Administrator can set both options for the Customer.
- The Customer can select any Donation Level or enter the amount within a specified limit in the Custom Value tab.

- Click on the Publish button in the Publish section.

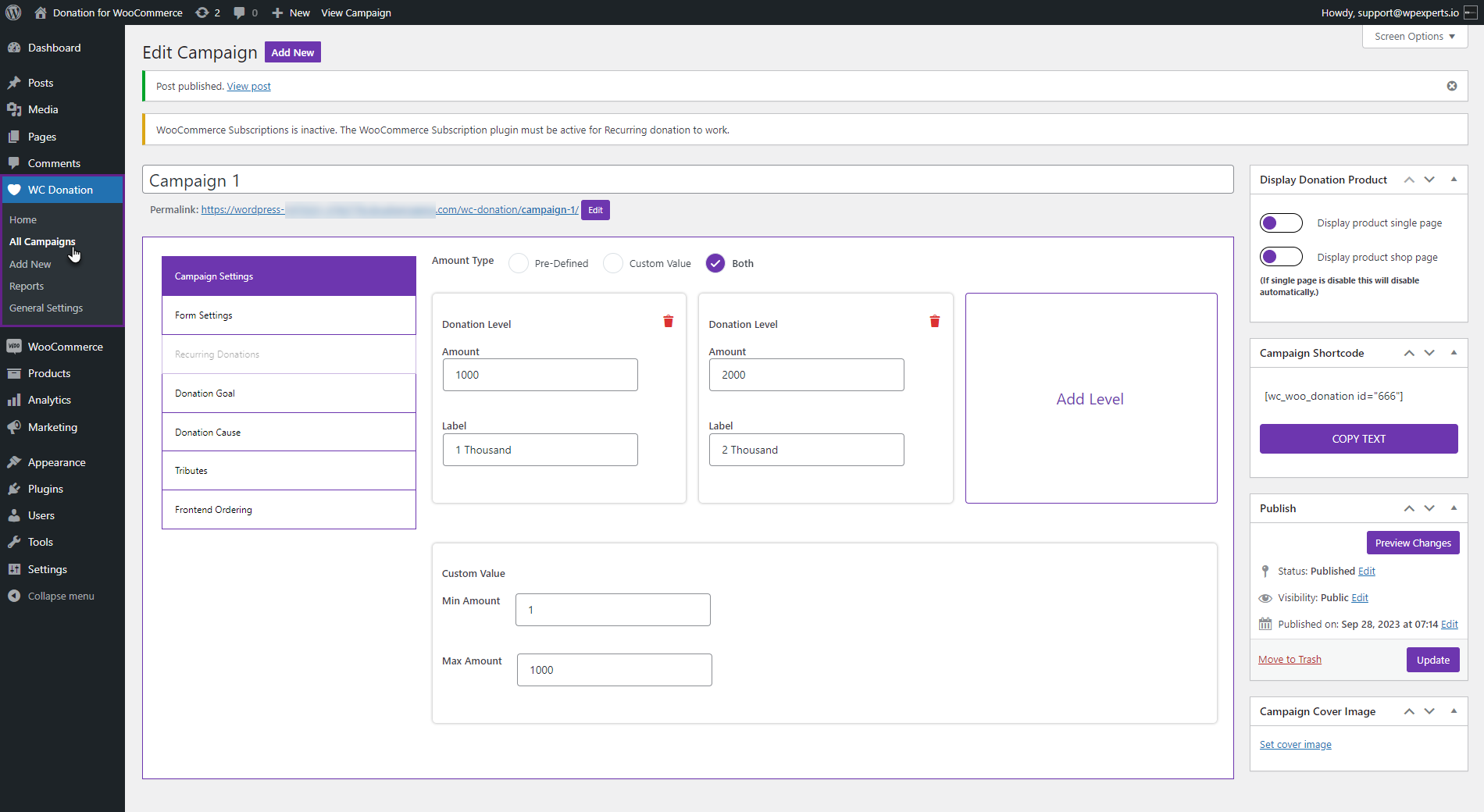
- A Notification will appear indicating that the campaign has been published successfully.
- Now navigate to WordPress Admin Dashboard → WC Donation → All Campaign.

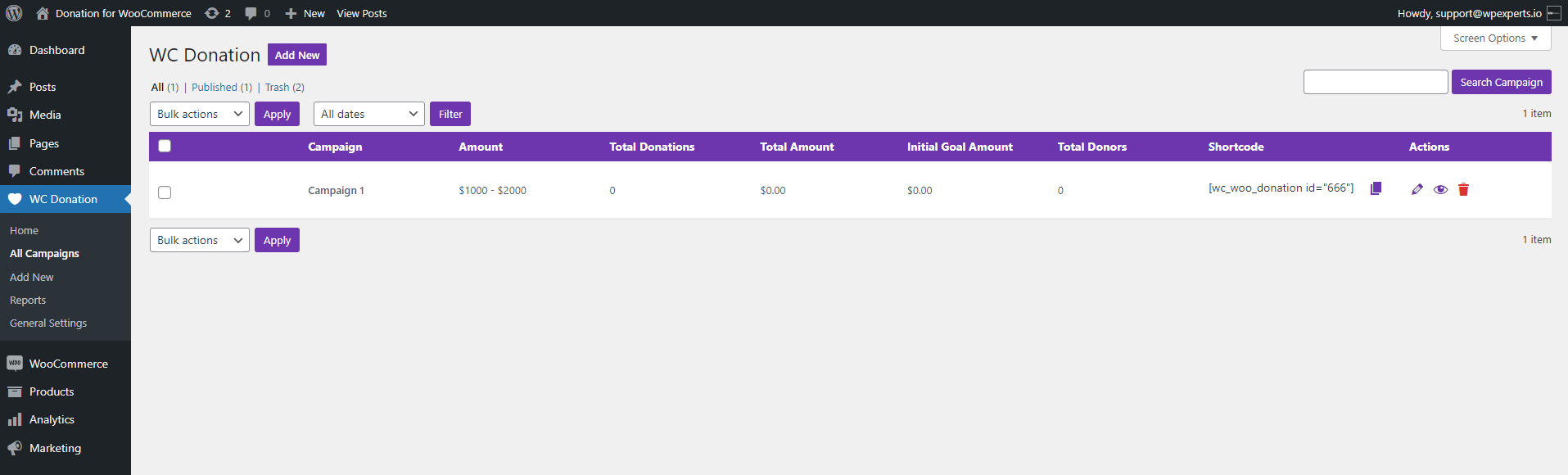
- Now you’re on the WC Donation page.
- We can see that the campaign we created is now present on this page with all the details.

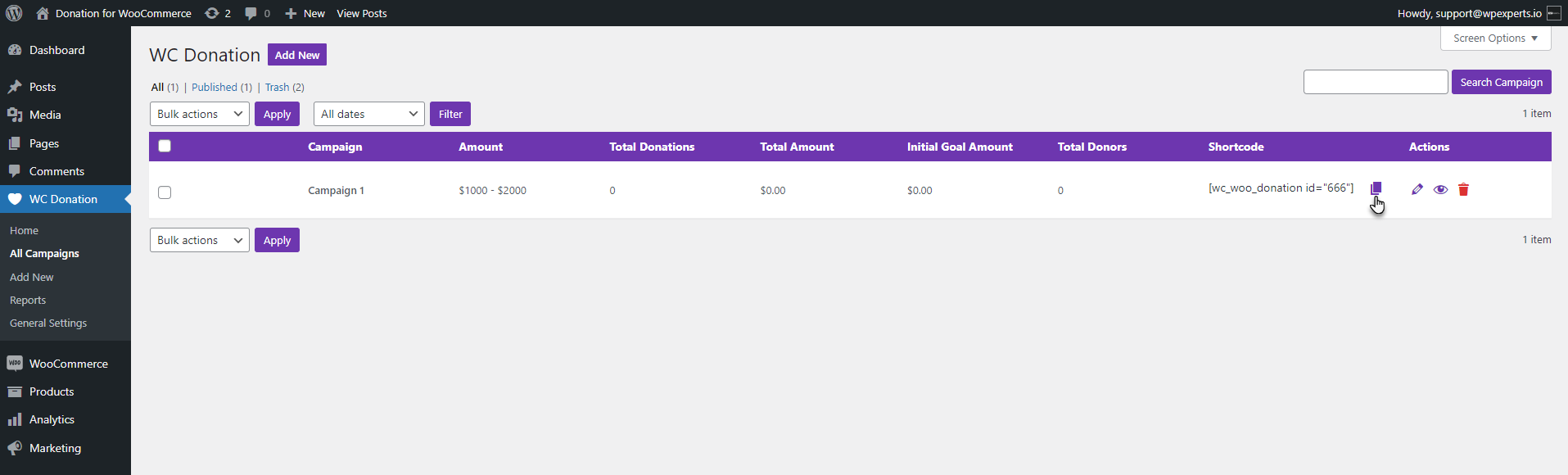
- Copy the shortcode of the campaign from the Shortcode column.

- Navigate to WordPress Admin Dashboard → Pages → Add New.

- A new page would open.
- Add the Title of the page.

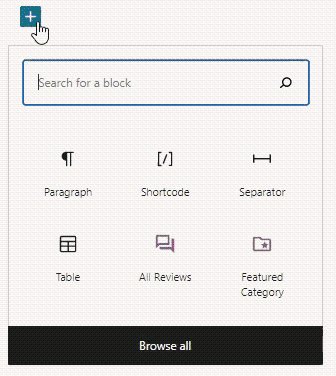
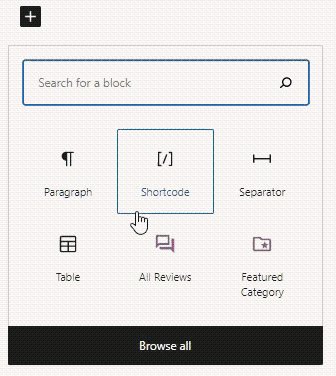
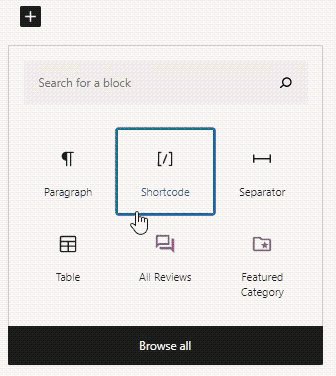
- Click on the sign ➕ to add blocks.
- Select the Shortcode element.

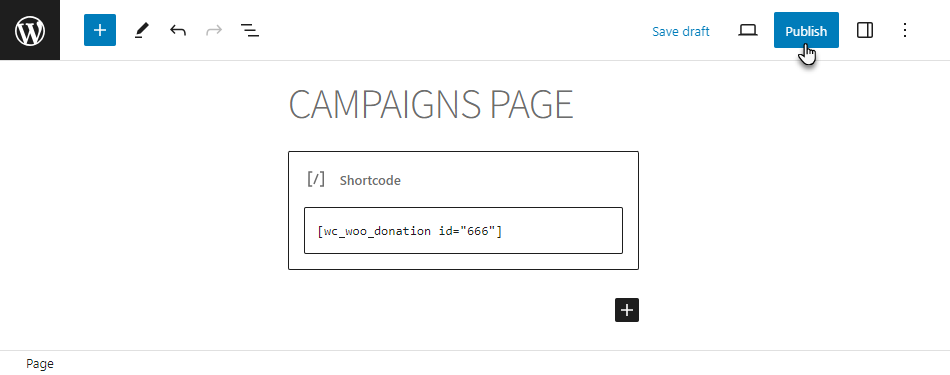
- Now paste the shortcode [wc_woo_donation id=”666″].

- Click on the Publish button.
Front-End Impact
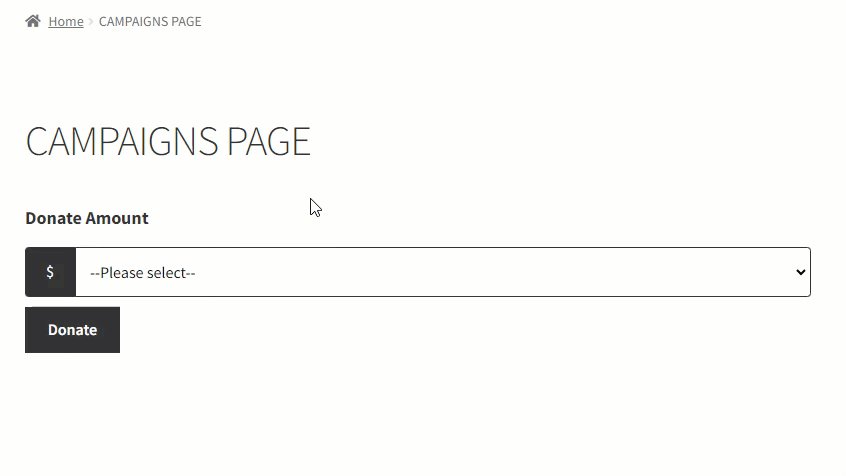
Amount Type – Pre-Defined
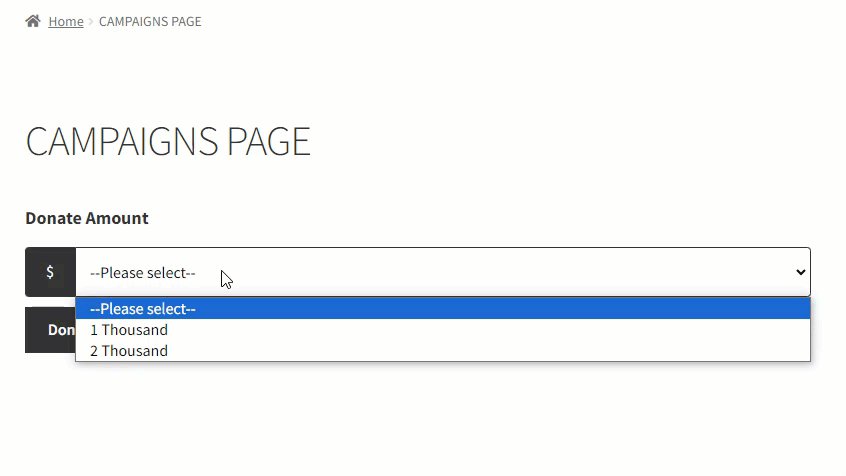
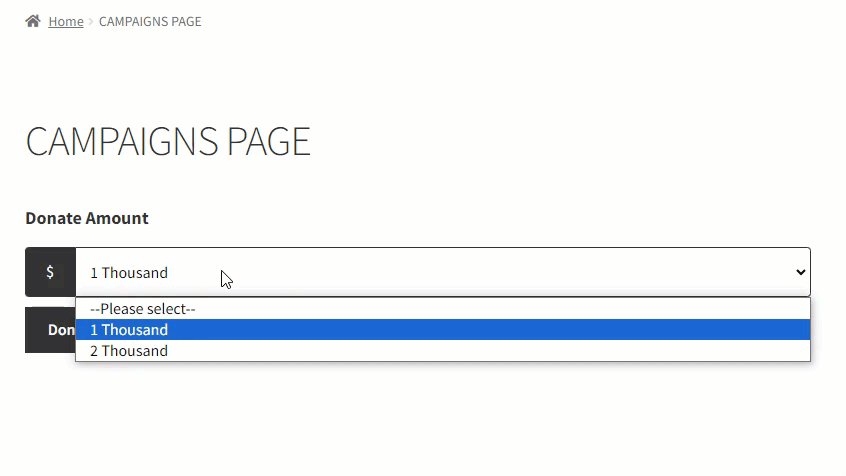
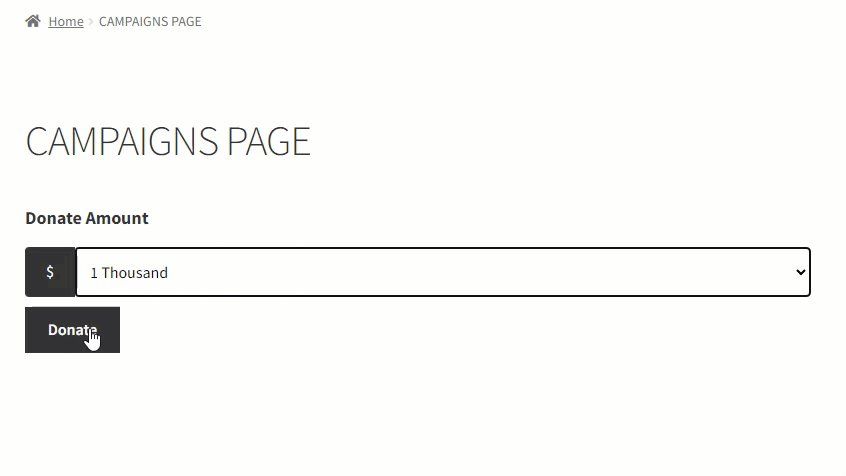
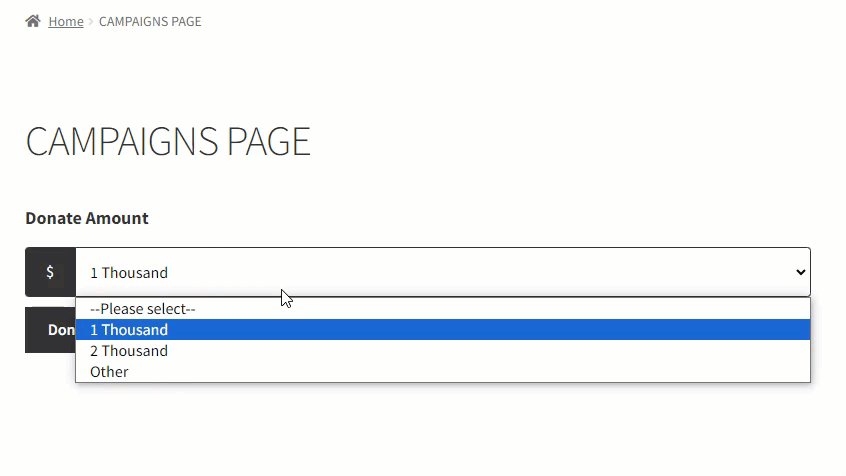
- When Pre-Defined is selected as Amount Type, we can see how the Donation Levels will appear on the Front-End.

Amount Type – Custom Value
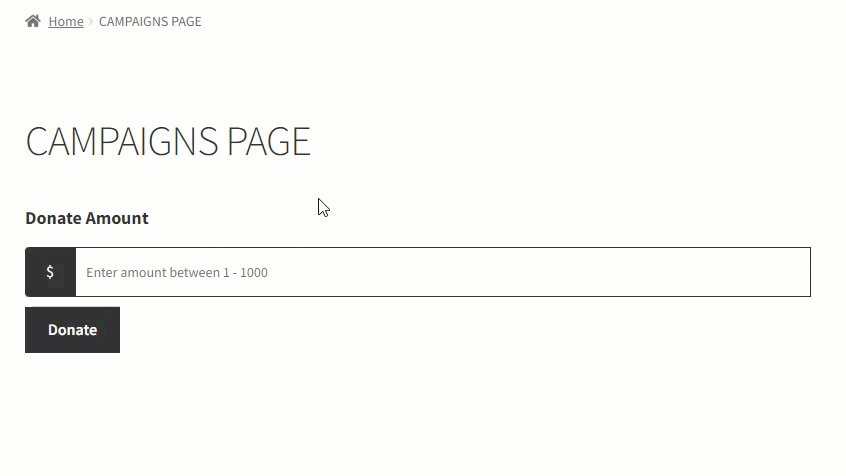
- When Custom Value is selected as Amount Type, we can see how the Minimum and Maximum Amount range field will appear on the Front-End.

Amount Type – Both
- When Both is selected as Amount Type, we can see how the Donation Levels and Minimum and Maximum Amount range field will appear on the Front-End.

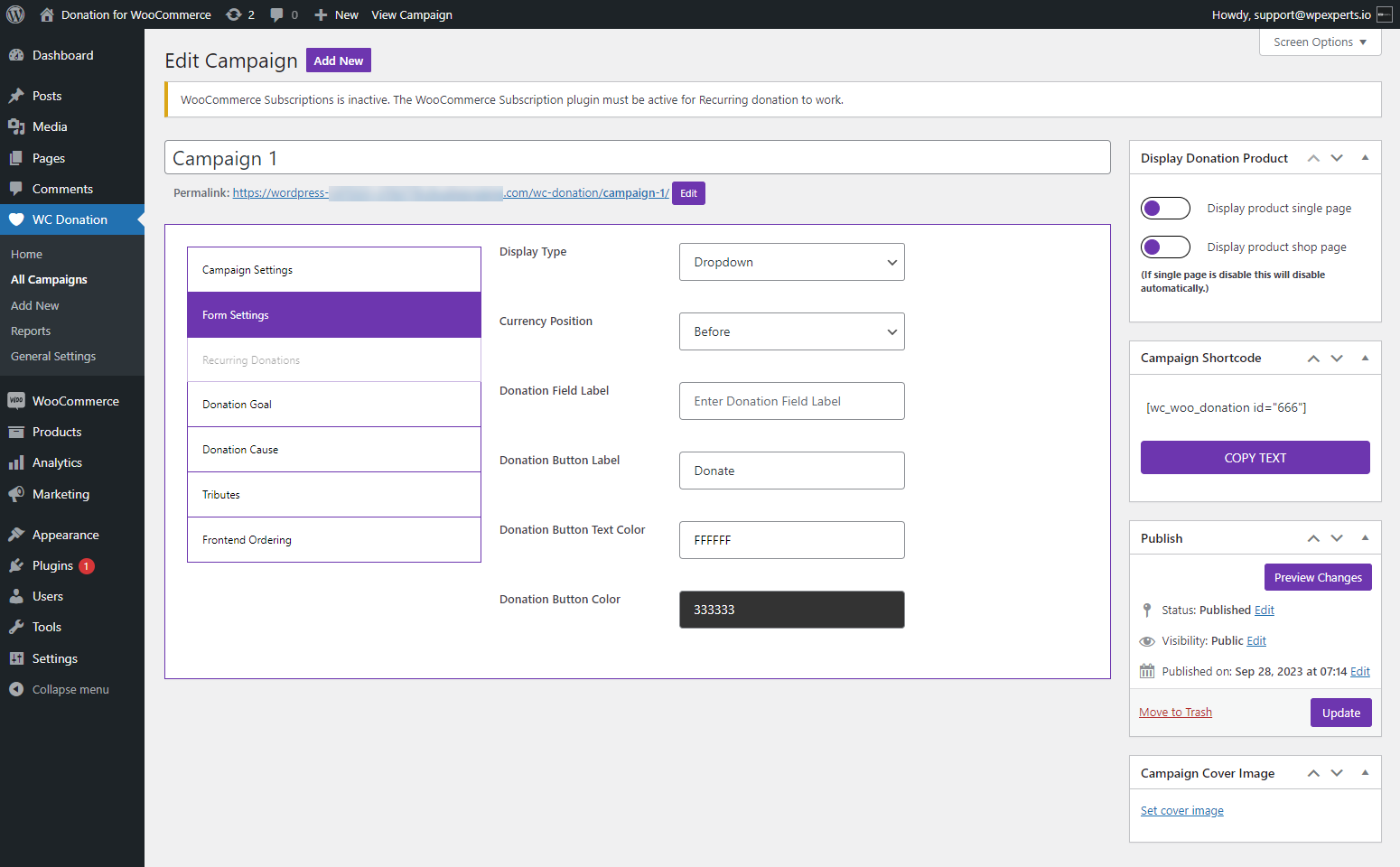
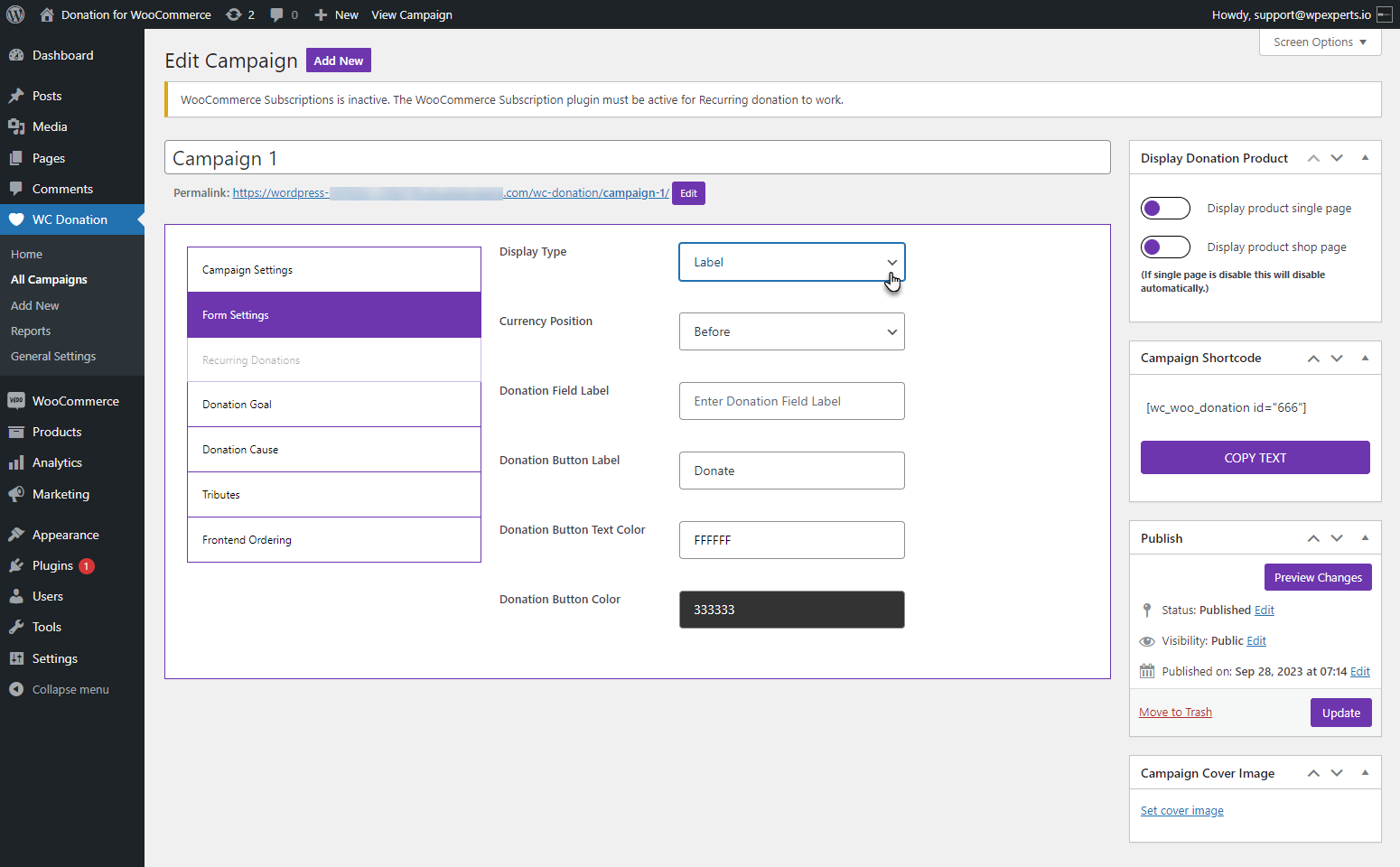
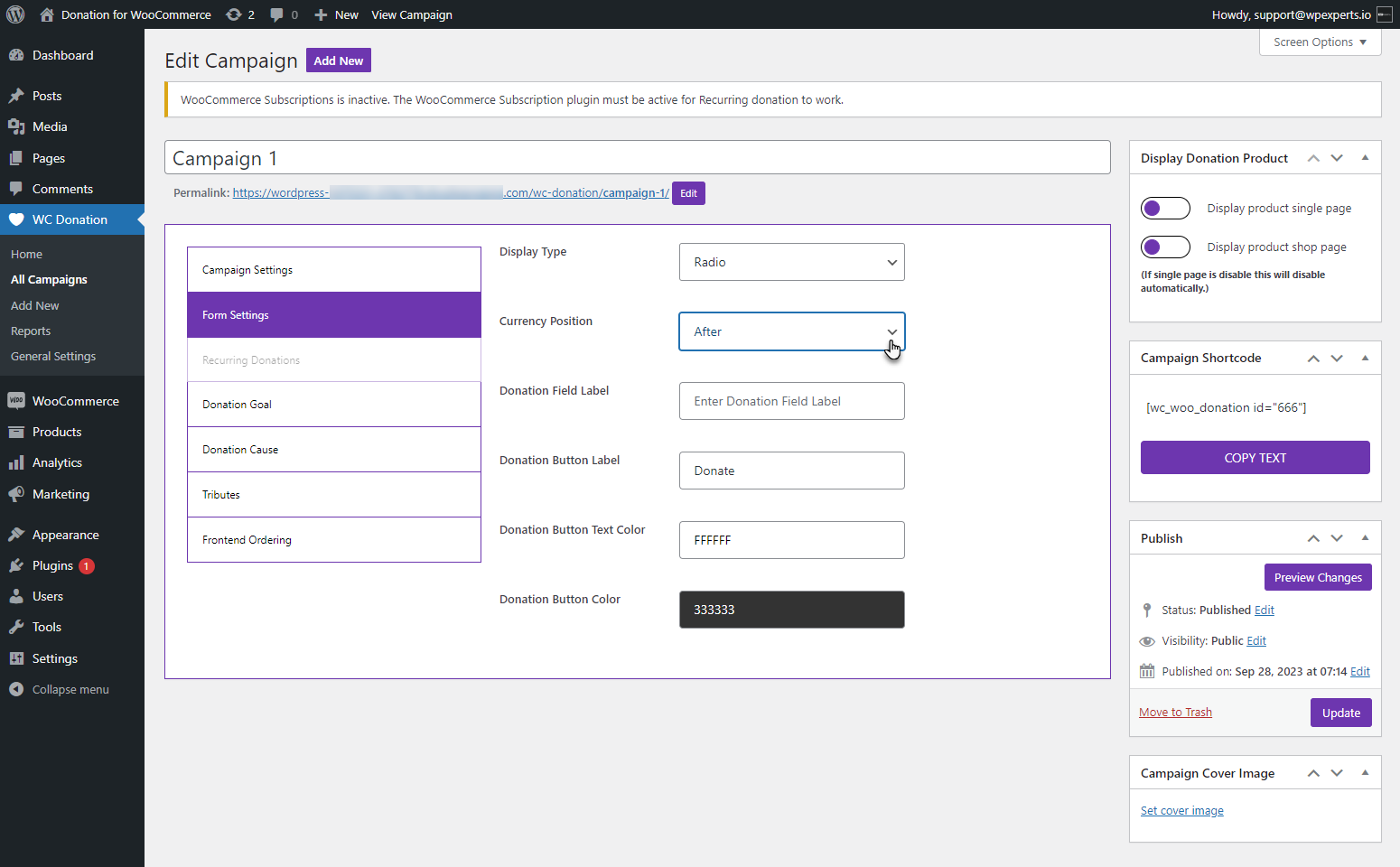
Form Settings
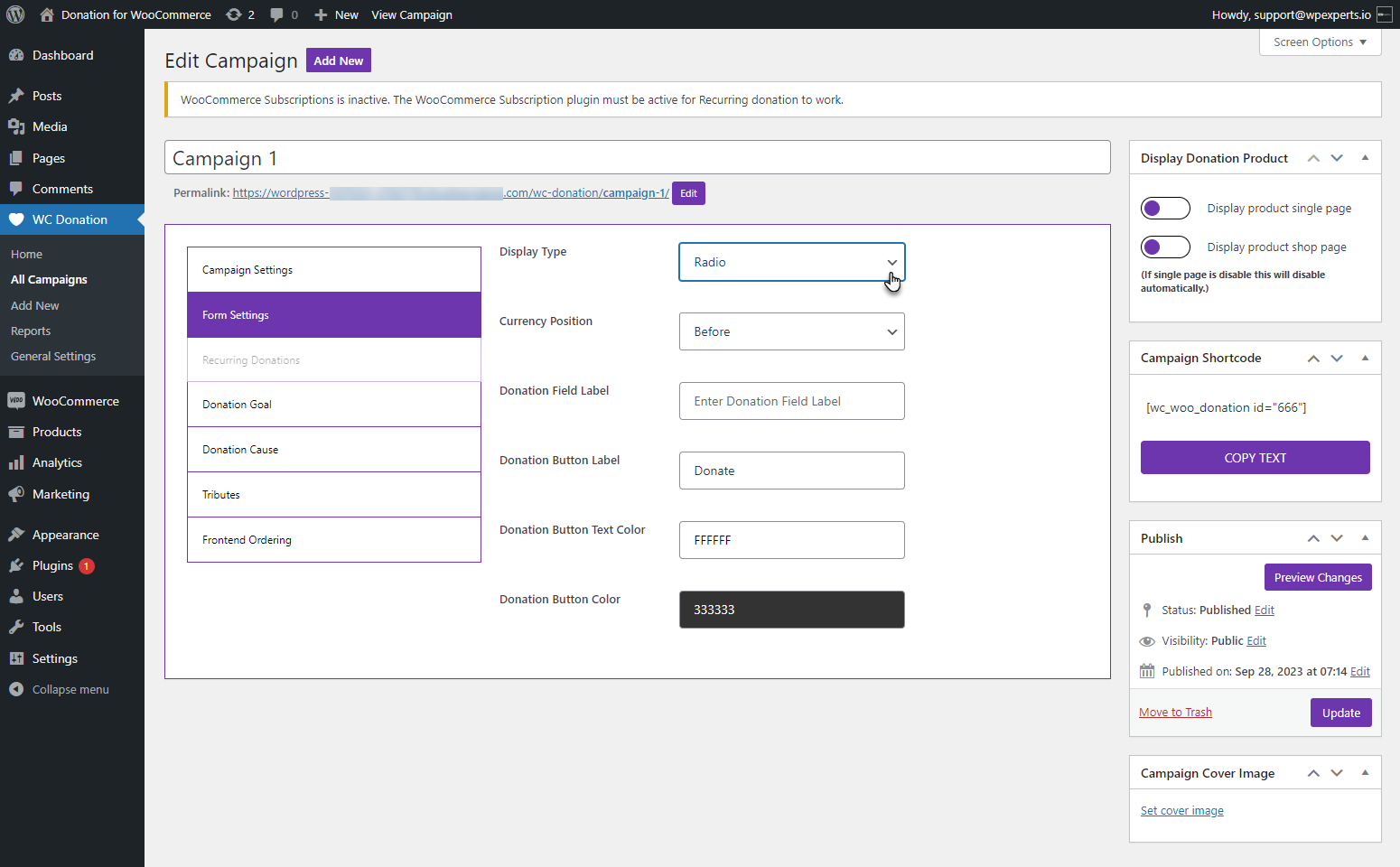
↑ Back to top- Go to the Form Settings tab.

- We have six options in the Forms Settings tab.

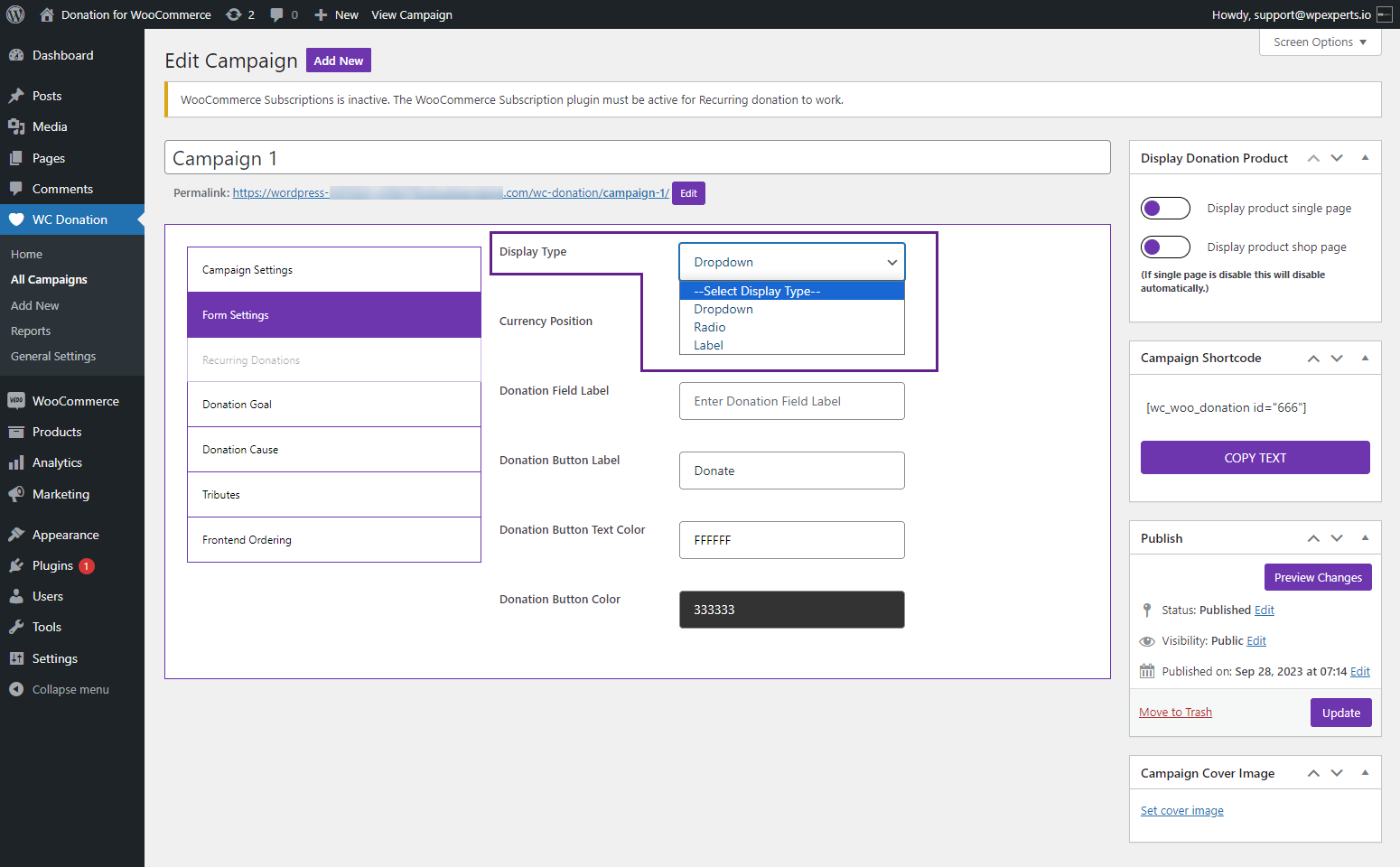
Display Type
↑ Back to top- There are three options available in the Display Type dropdown menu.
- Dropdown
- Radio
- Label

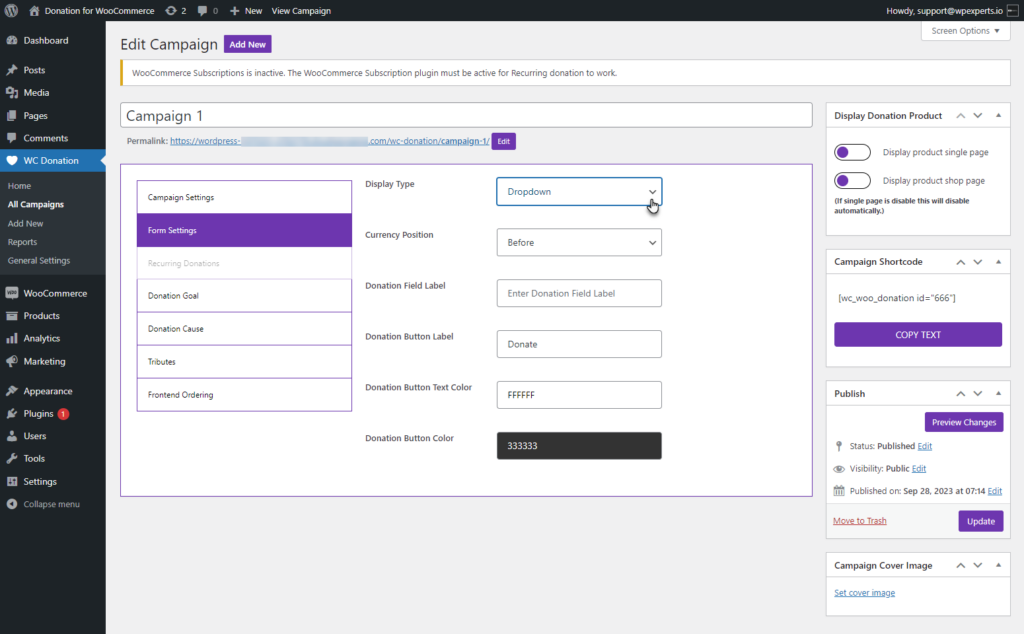
Display Type – Dropdown
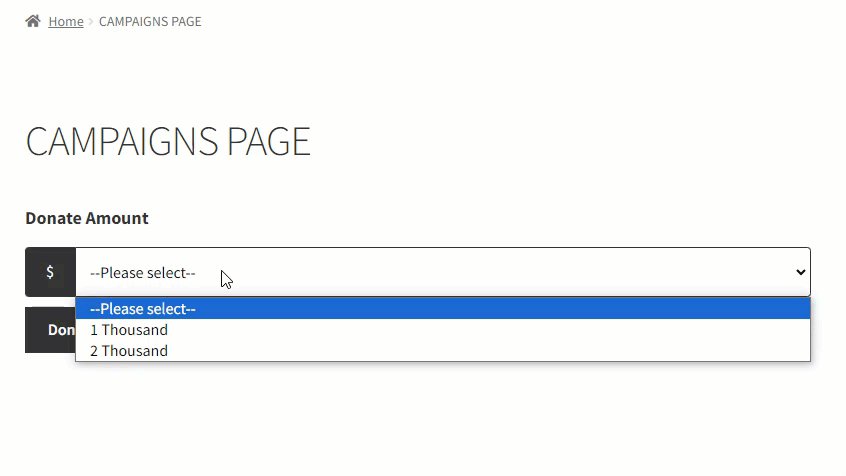
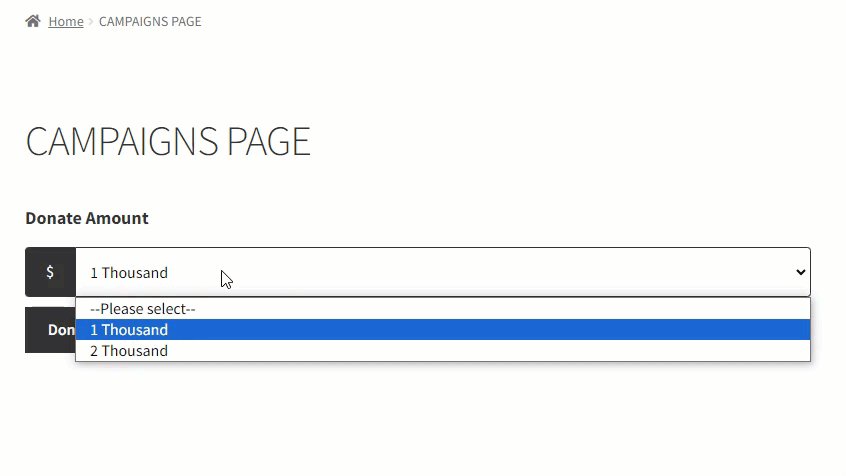
↑ Back to top- Select the Dropdown option from the dropdown menu and click on the Update button.

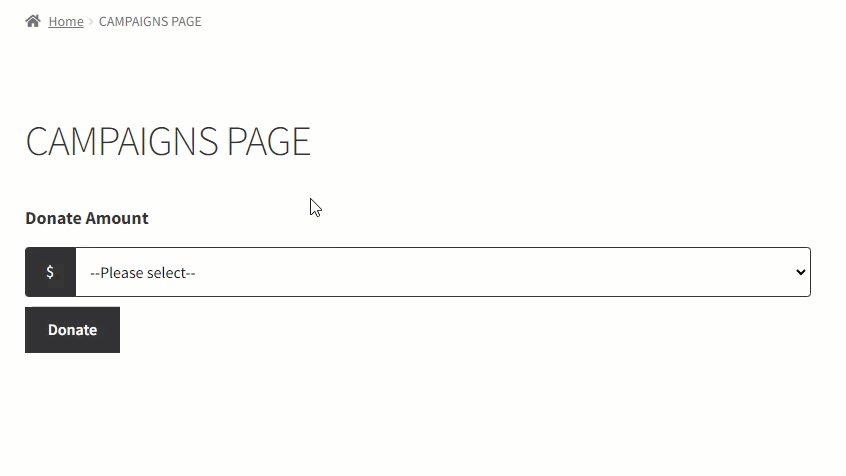
Front-End Impact

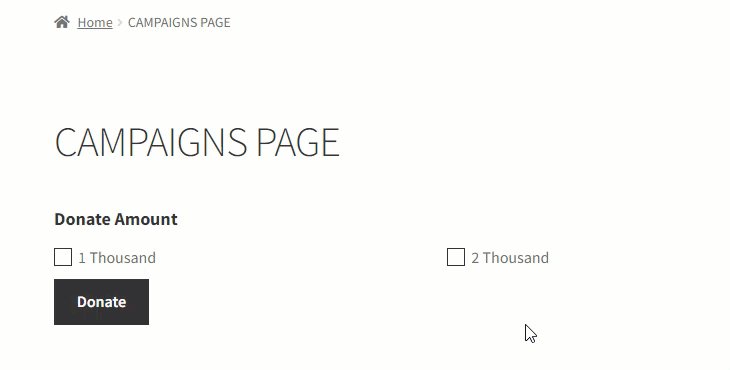
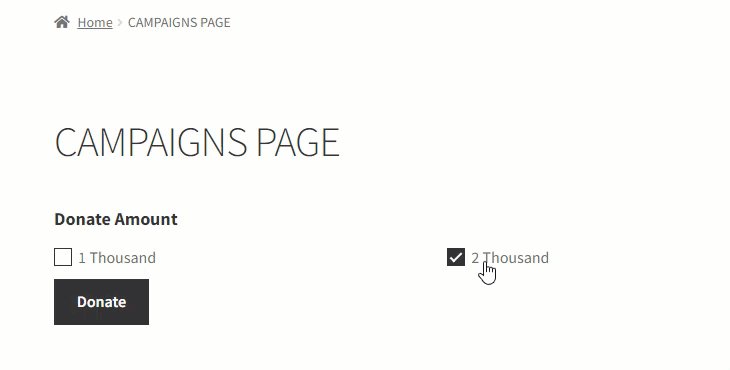
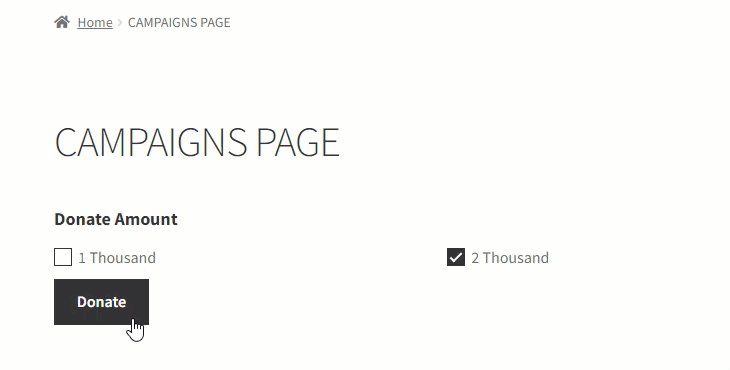
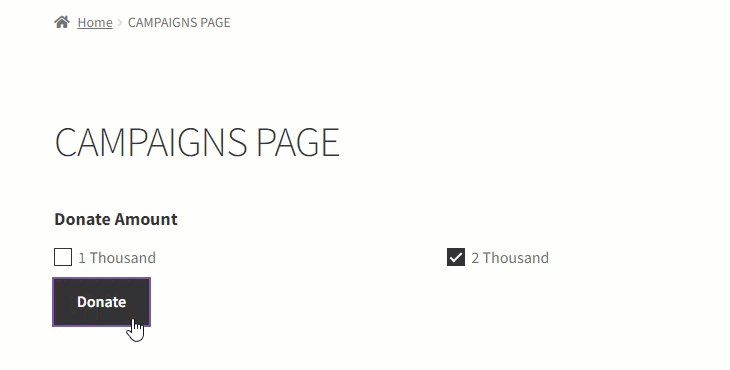
Display Type – Radio
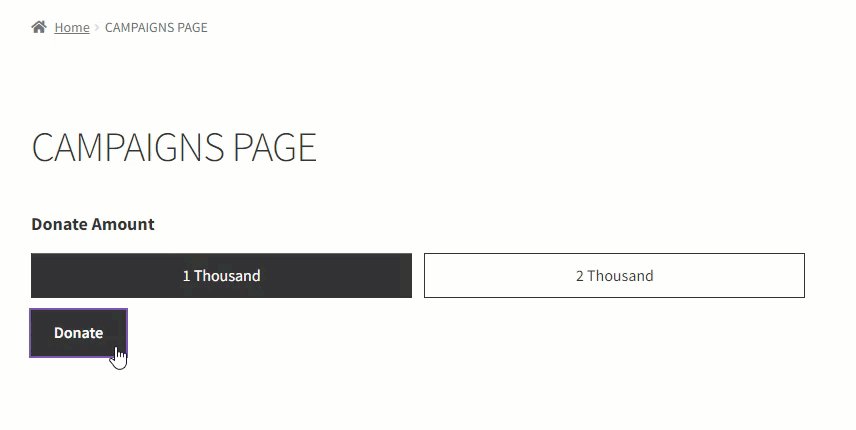
↑ Back to top- Select the Radio option from the dropdown menu and click on the Update button.

Front-End Impact

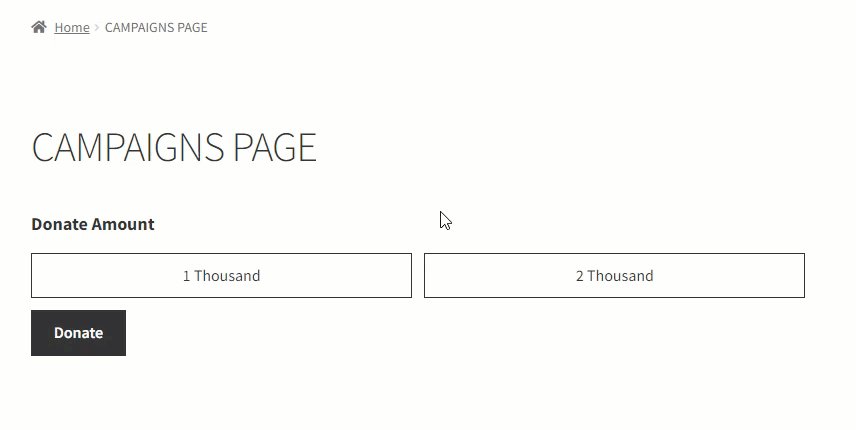
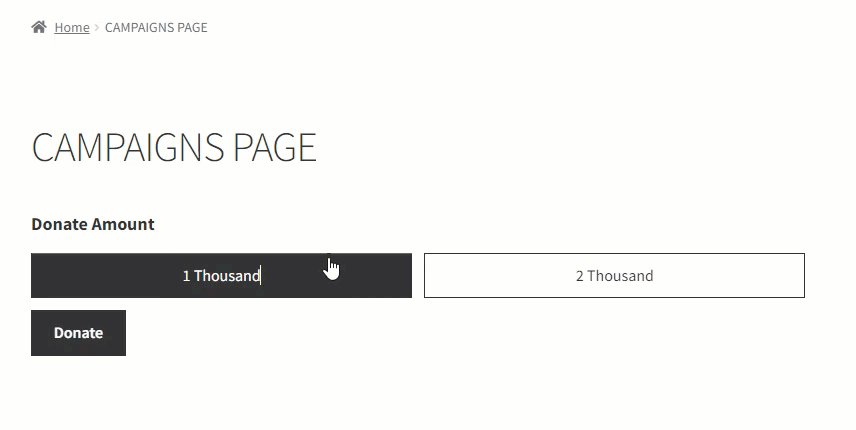
Display Type – Label
↑ Back to top- Select the Label option from the dropdown menu and click on the Update button.

Front-End Impact

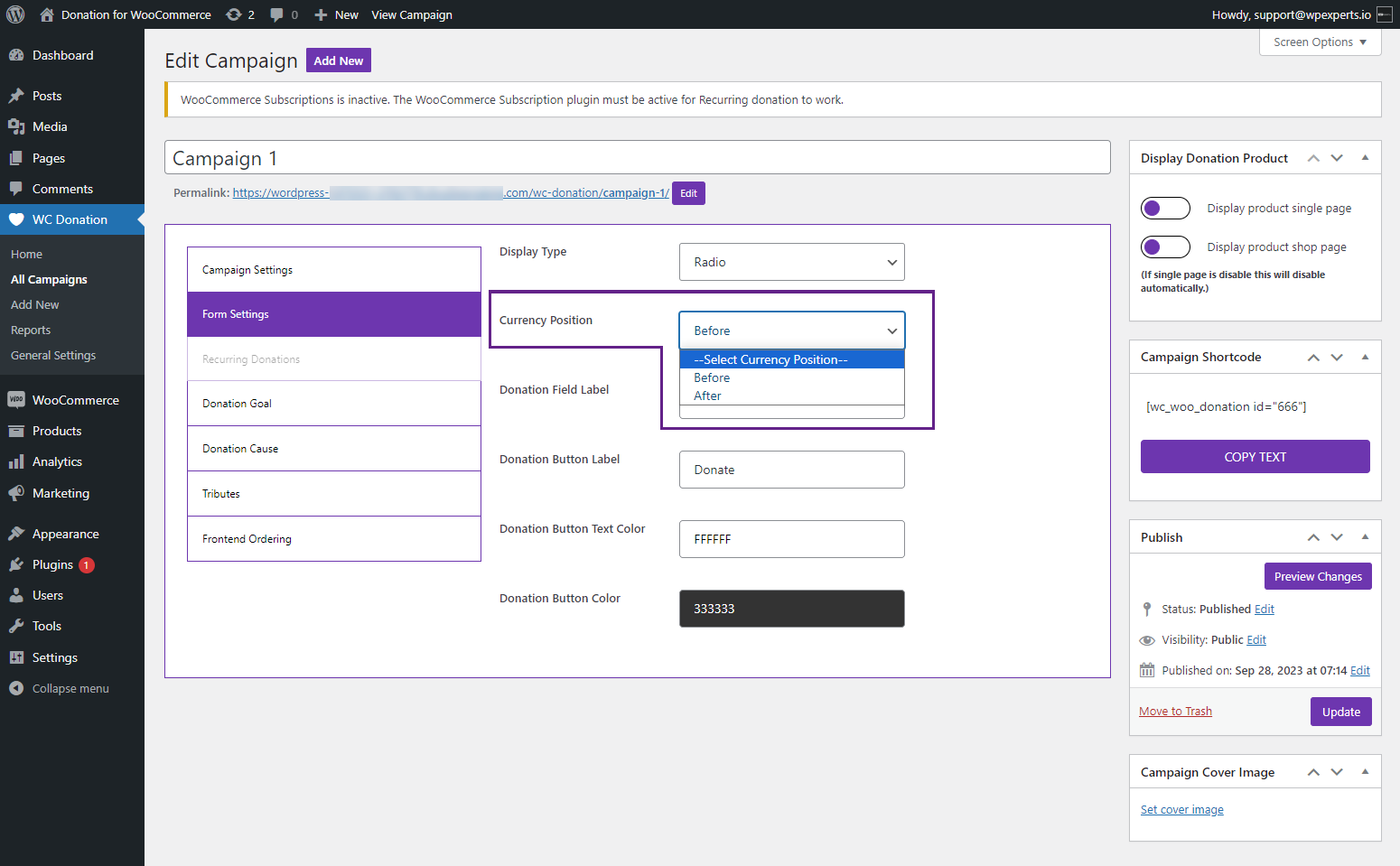
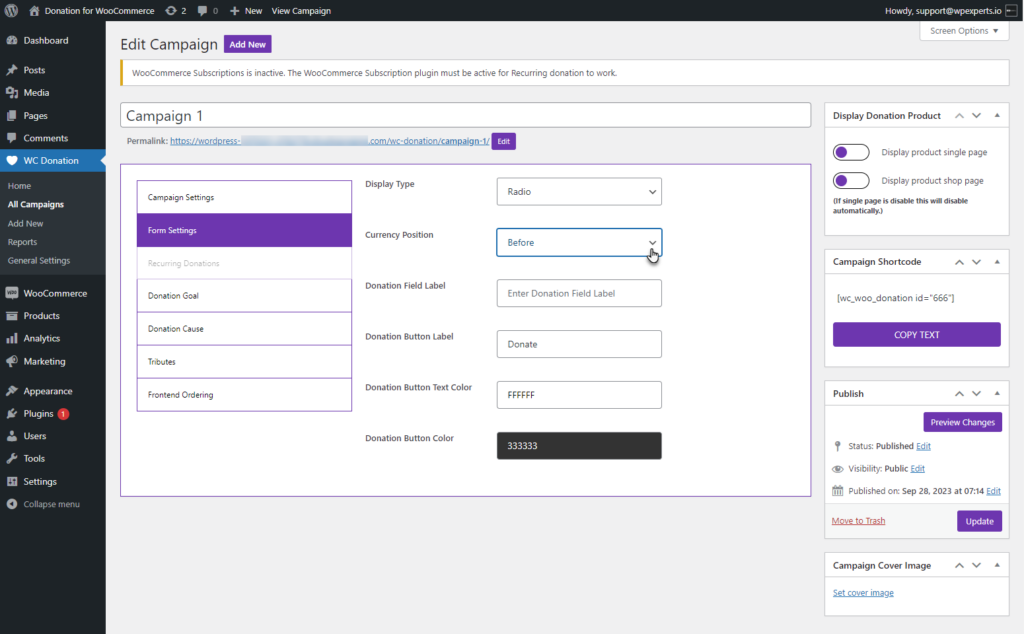
Currency Position
↑ Back to top- There are two options available in the Currency Position dropdown menu.
- Before
- After

Currency Position – Before
↑ Back to top- Select the Label option from the dropdown menu and click on the Update button.

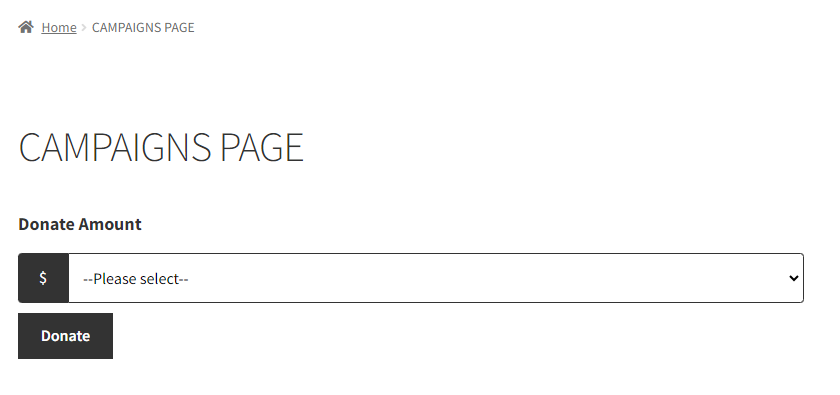
Front-End Impact
When Pre-Defined is selected as Amount Type

When Custom Value is selected as Amount Type

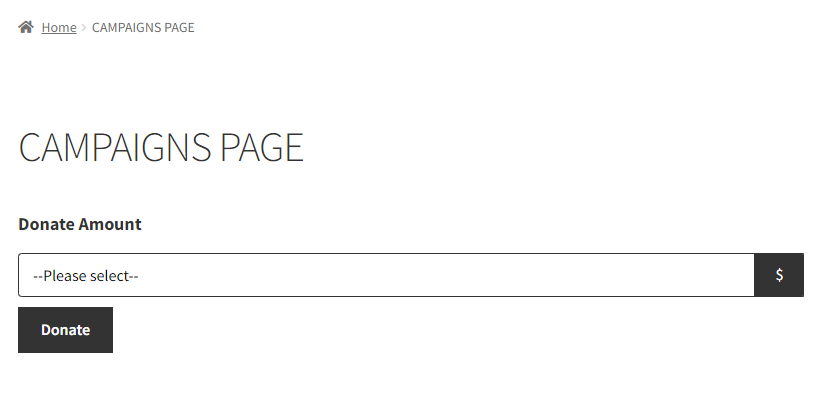
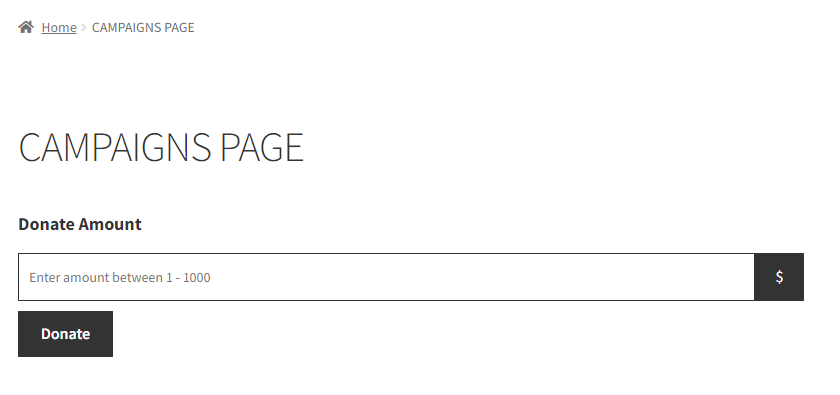
Currency Position – After
↑ Back to top- Select the After option from the dropdown menu and click on the Update button.

Front-End Impact
When Pre-Defined is selected as Amount Type

When Custom Value is selected as Amount Type

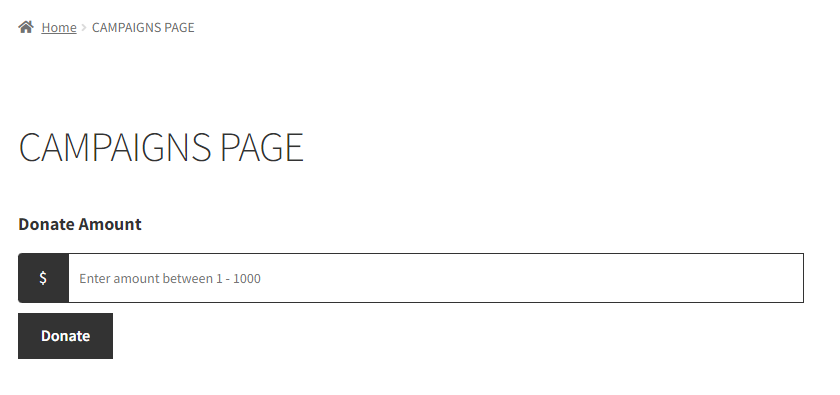
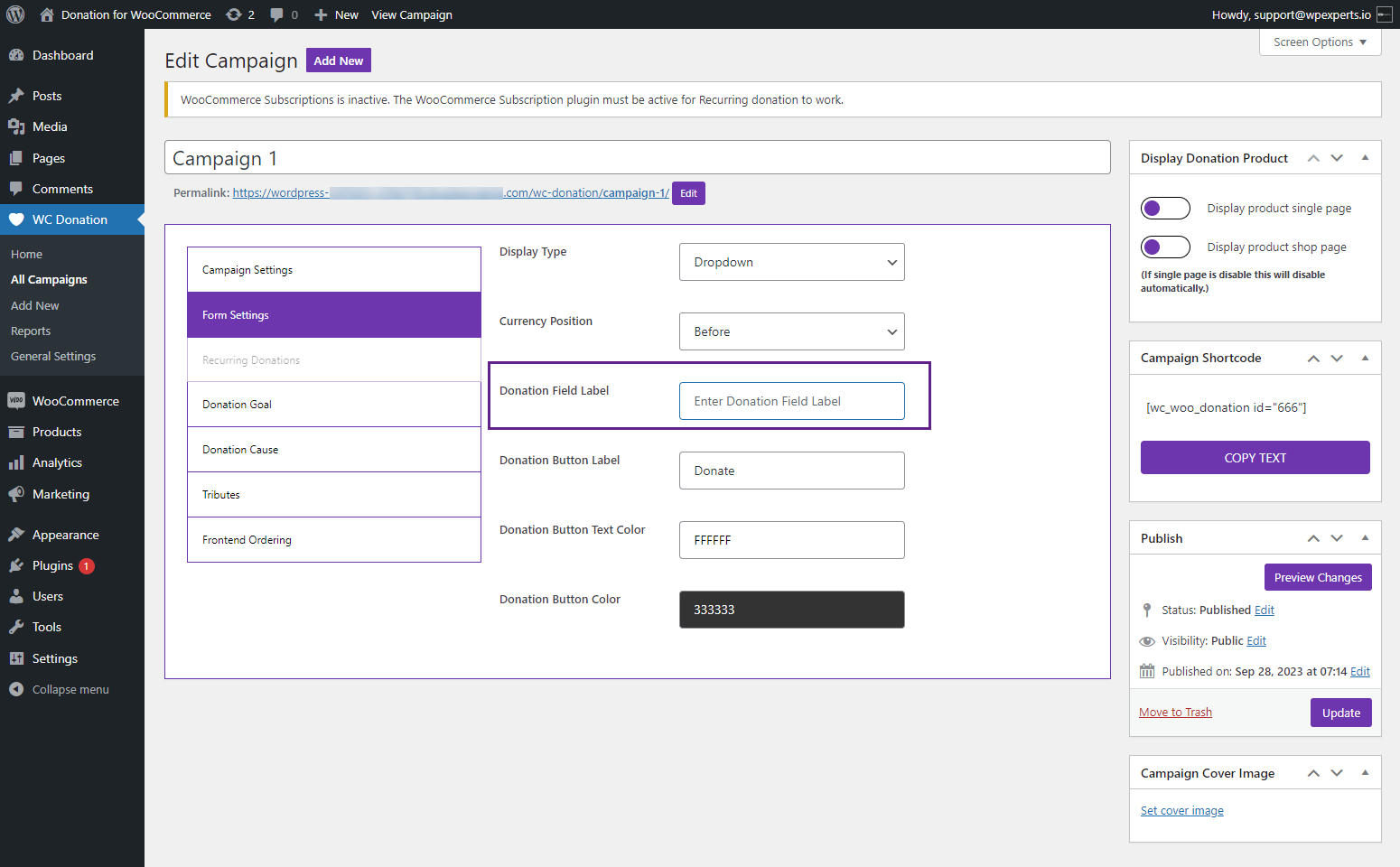
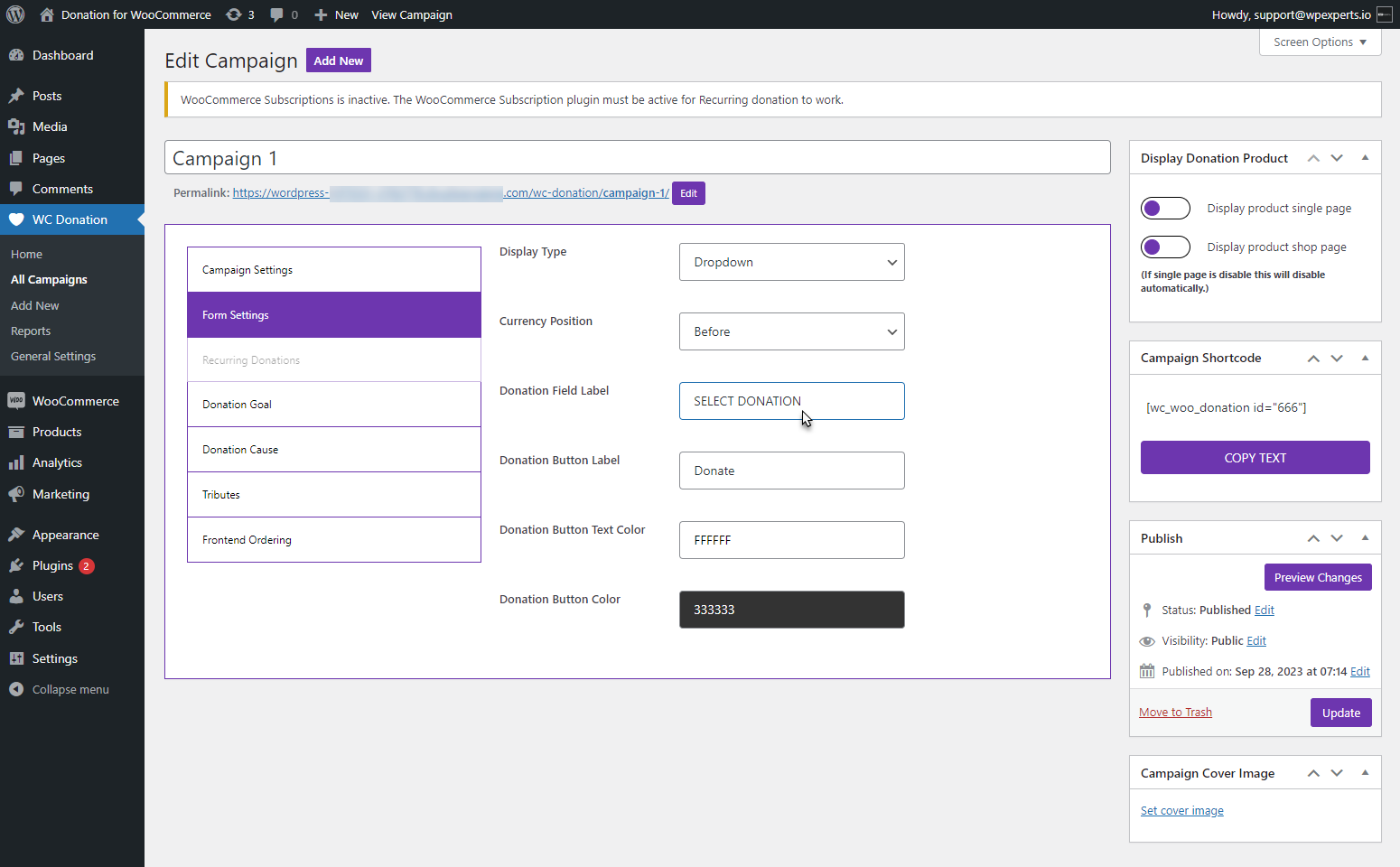
Donation Field Label
↑ Back to top- In the Donation Field Label option, enter the text appearing as a Donation Field Label on the campaign.

- Once done, click on the Update button.

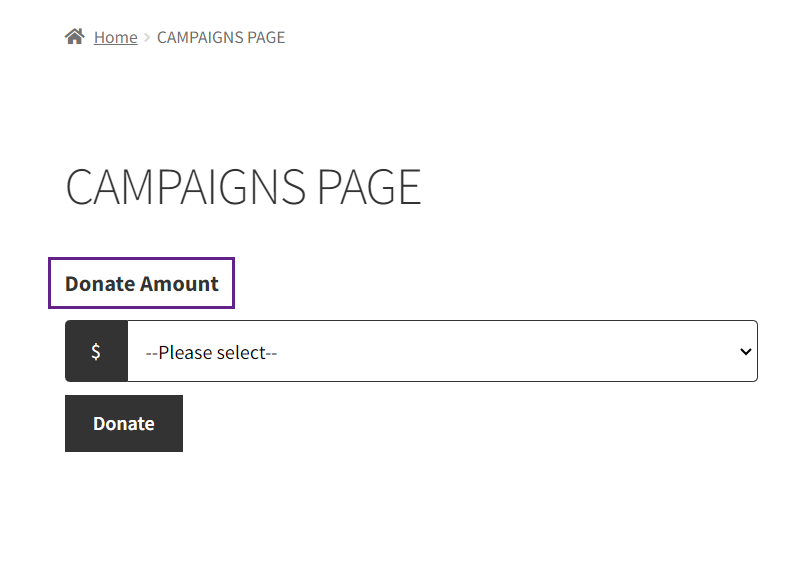
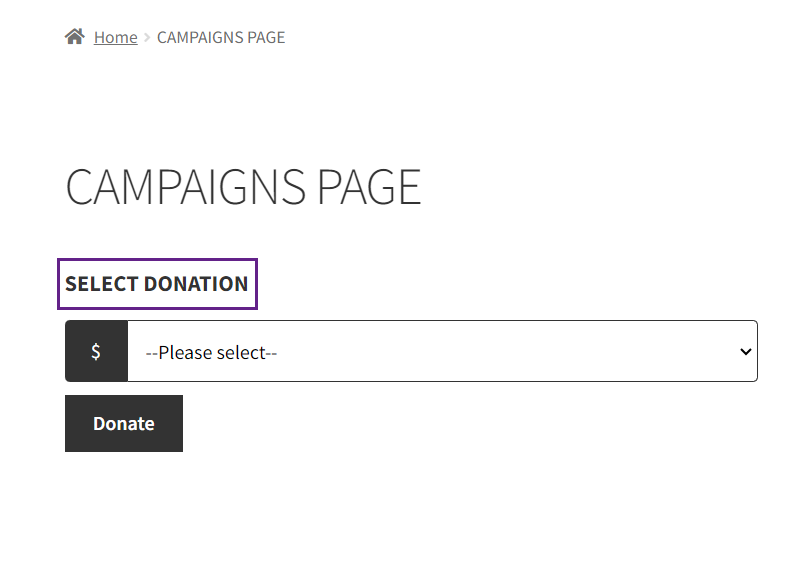
Front-End Impact
Before

After

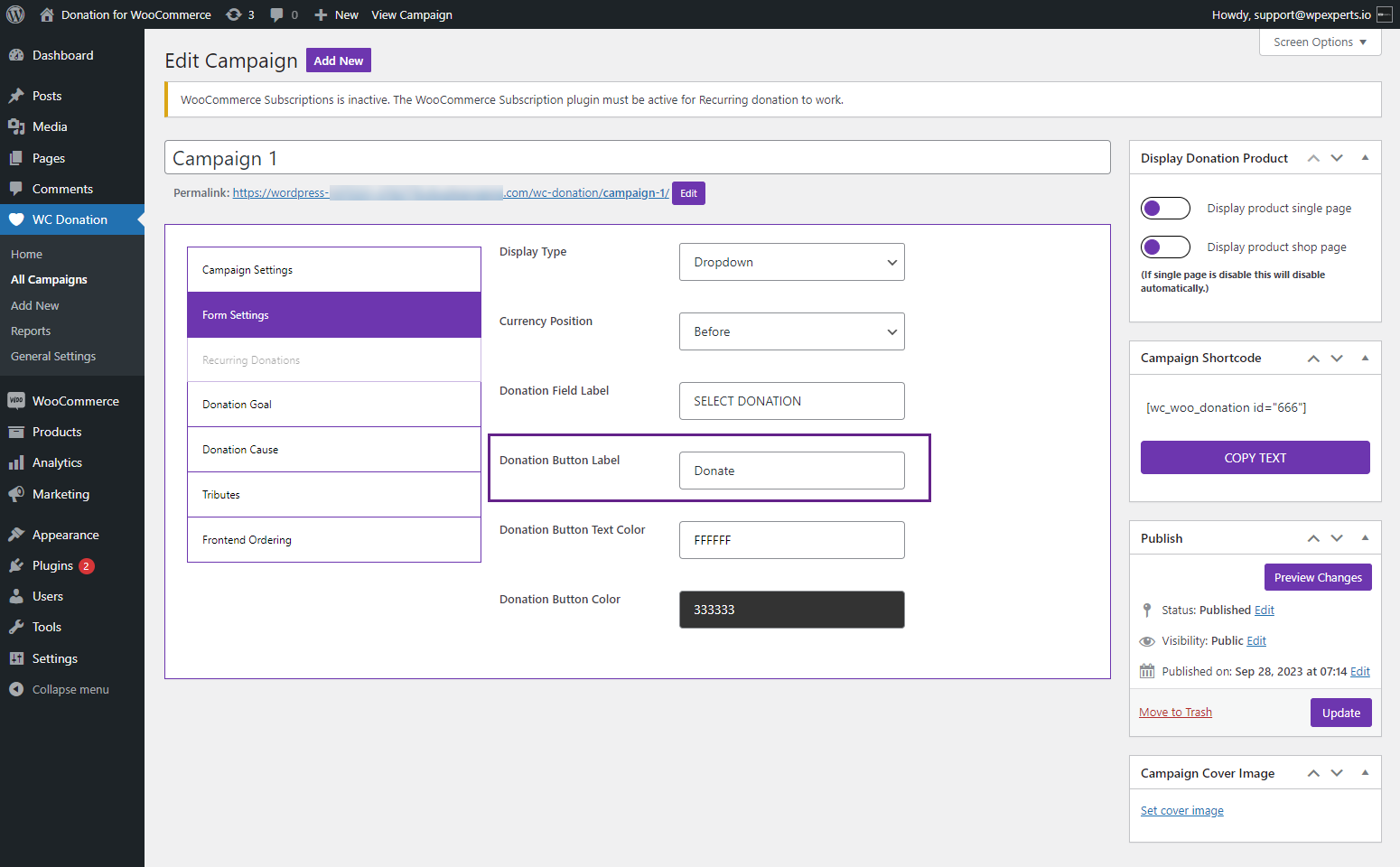
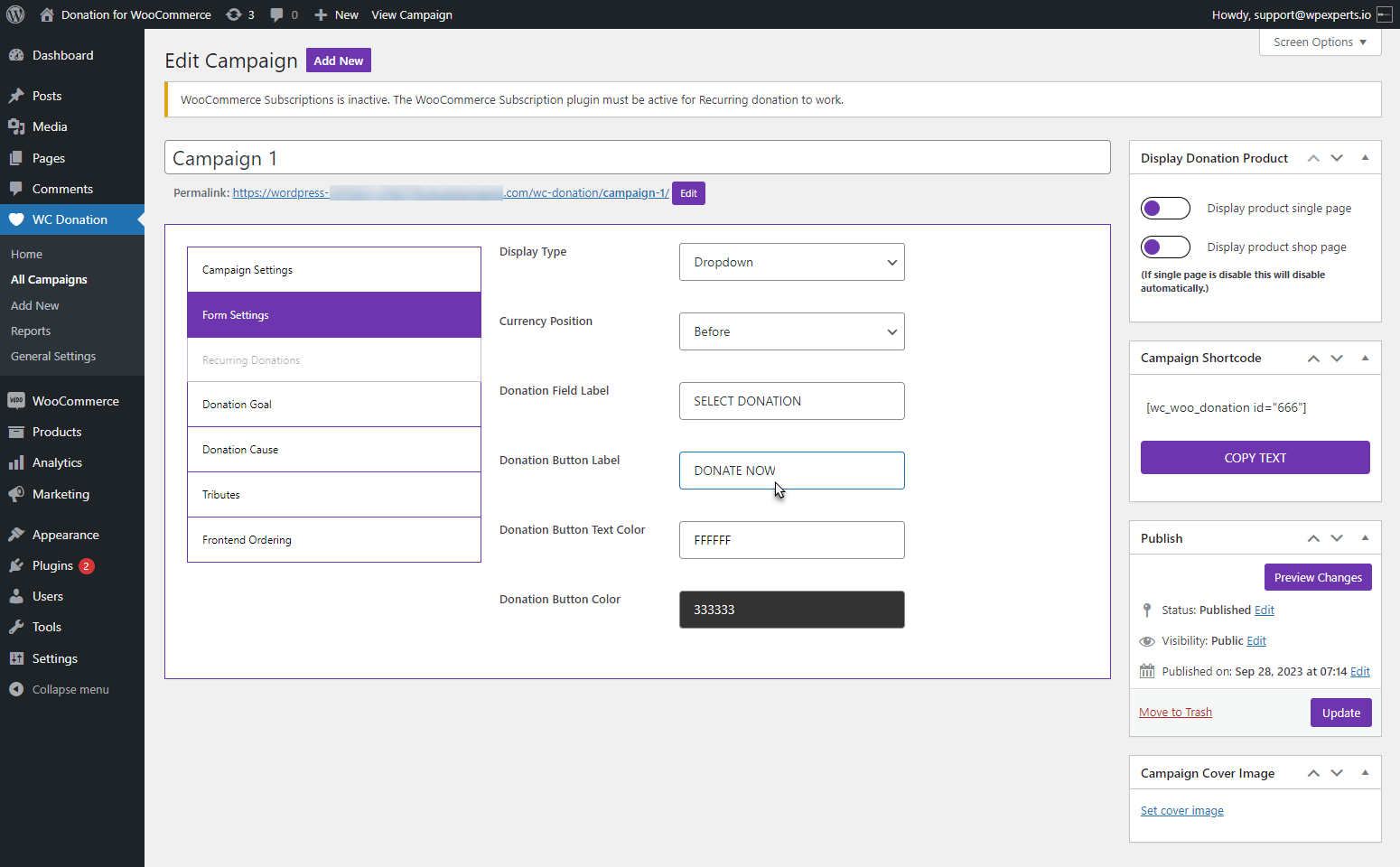
Donation Button Label
↑ Back to top- In the Donation Button Label option, enter the text which will appear in the Donation Button Label on the campaign.

- Once done click on the Update button.

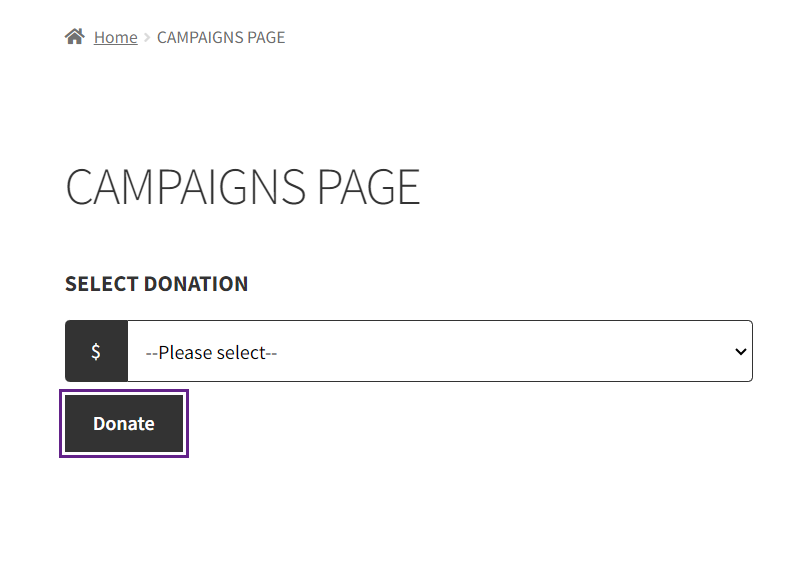
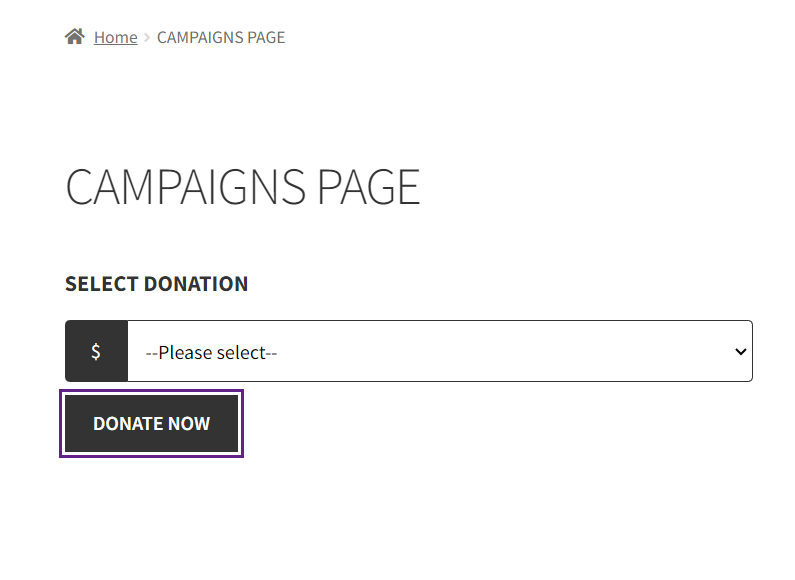
Front-End Impact
Before

After

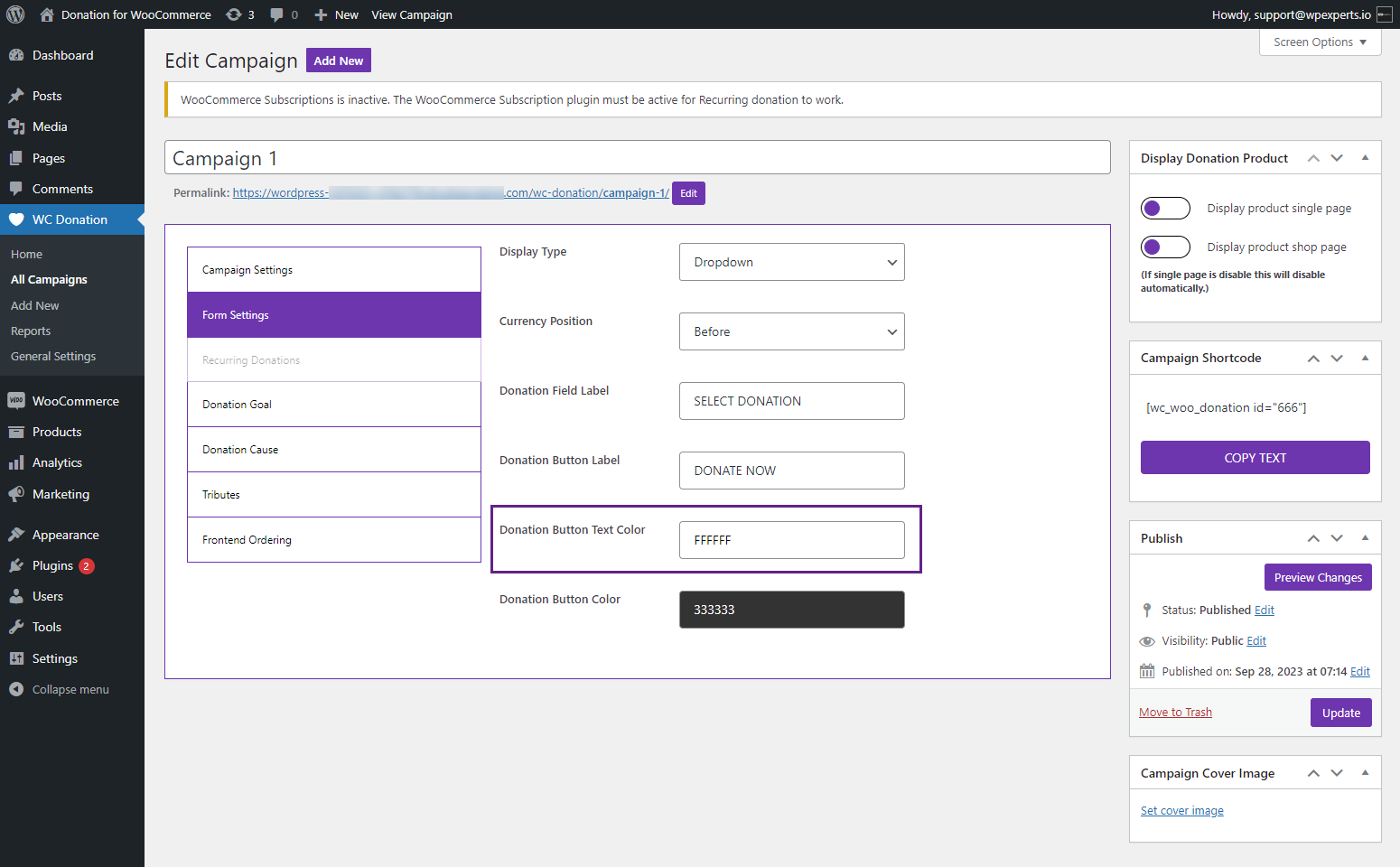
Donation Button Text Color
↑ Back to top- In the Donation Button Text Color option, set the text color of the Donation Button on the campaign.

- Click on the field and select the donation button text color from the color grid.
- Once done, click on the Update button.

Front-End Impact
Before

After

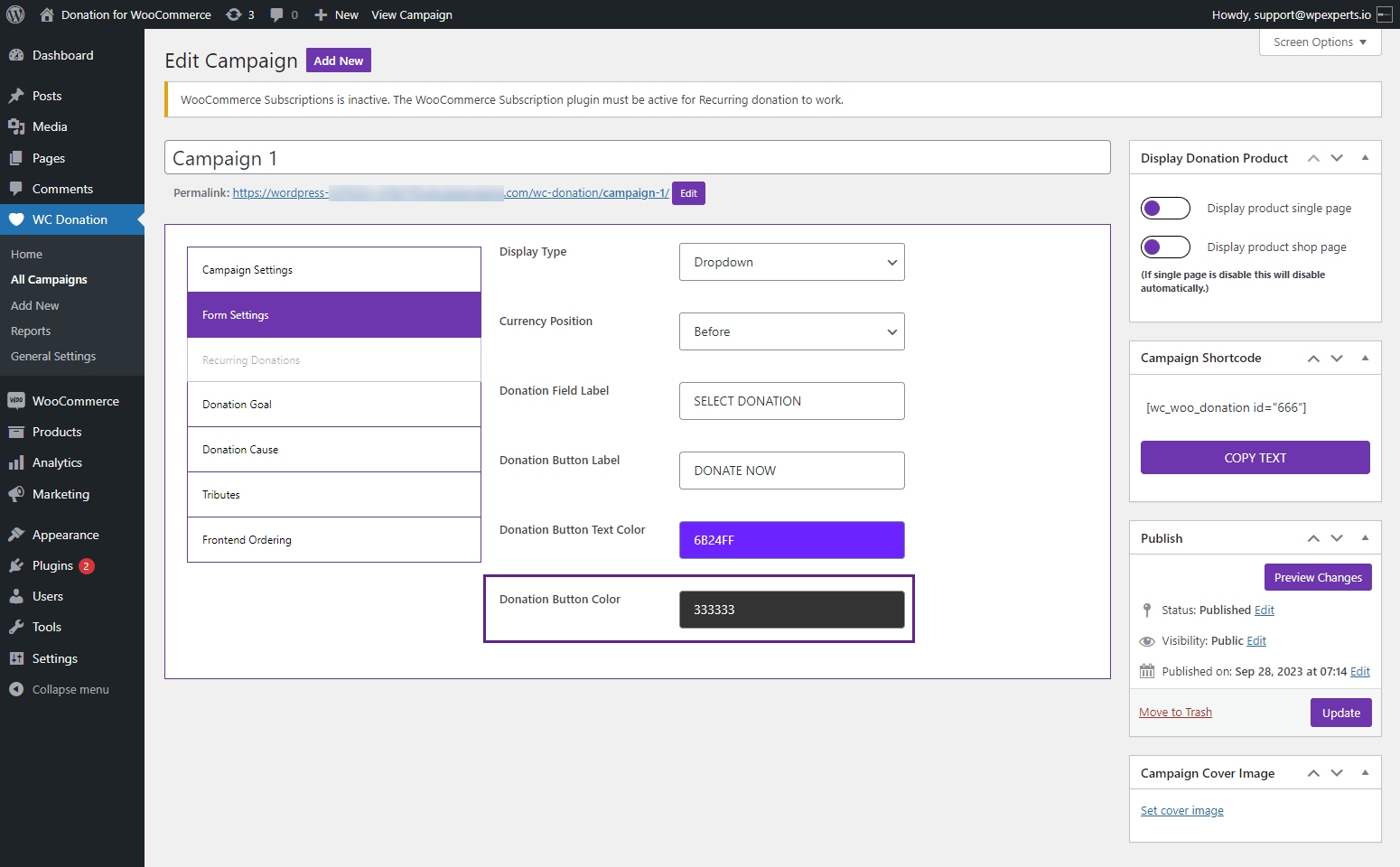
Donation Button Color
↑ Back to top- In the Donation Button Color option, set the color of the Donation Button on the campaign.

- Click on the field and select the donation button color from the color grid.
- Once done, click on the Update button.

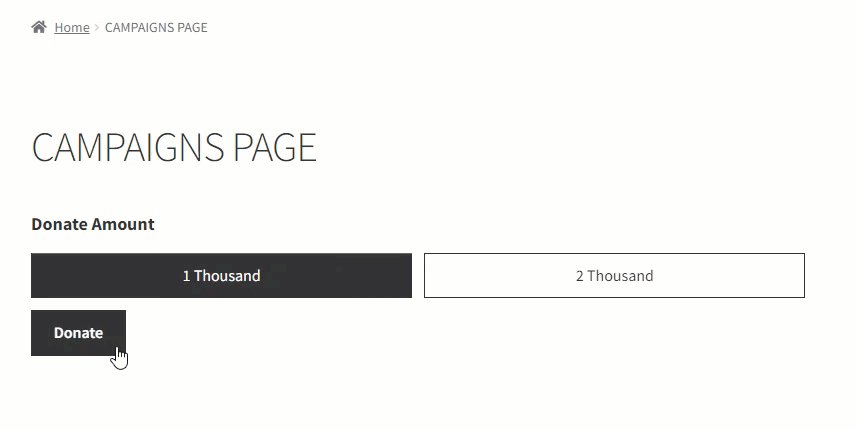
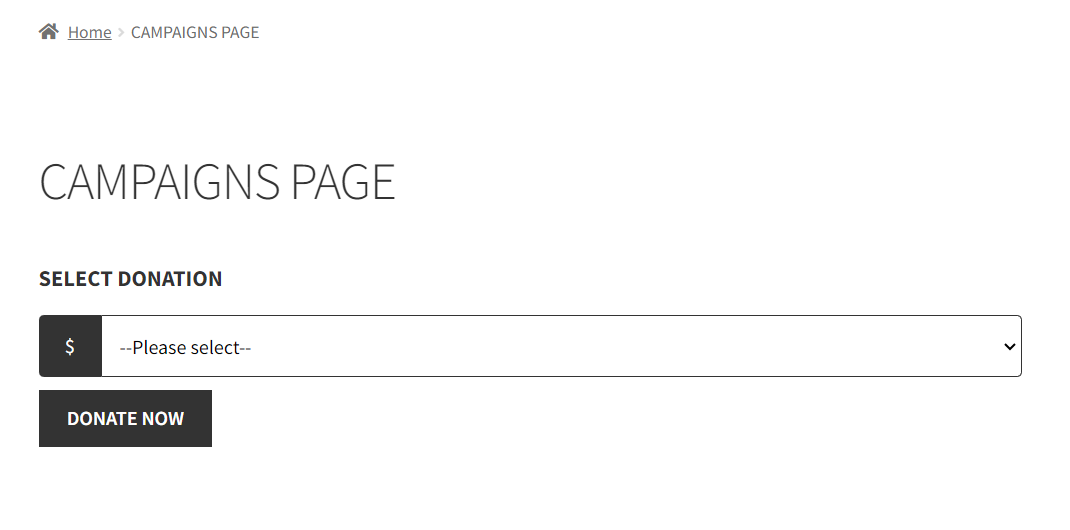
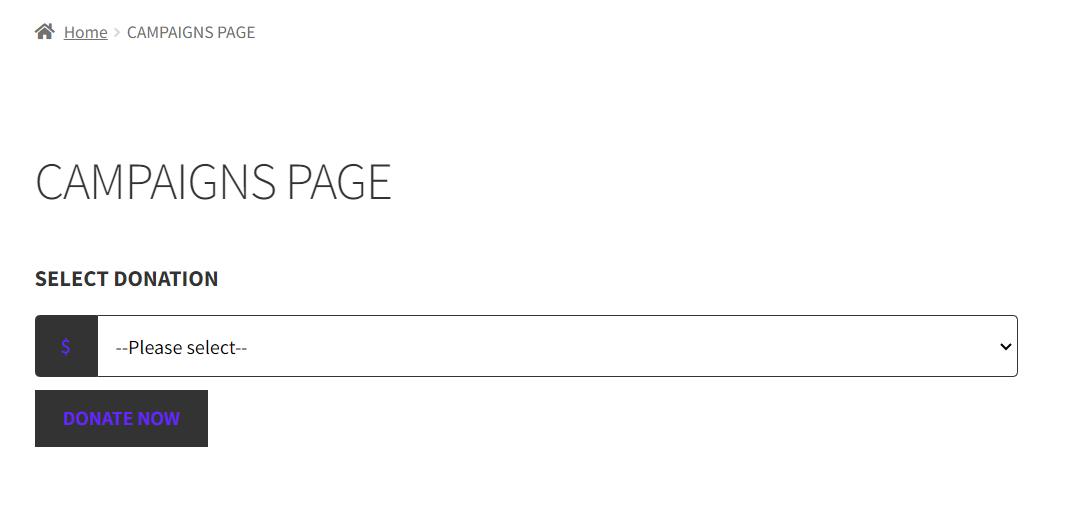
Front-End Impact
Before

After

Recurring Donations
↑ Back to top- Go to the Recurring Donations tab.
NOTE: To activate the Recurring Donation, we need to install and activate the WooCommerce Subscriptions plugin.
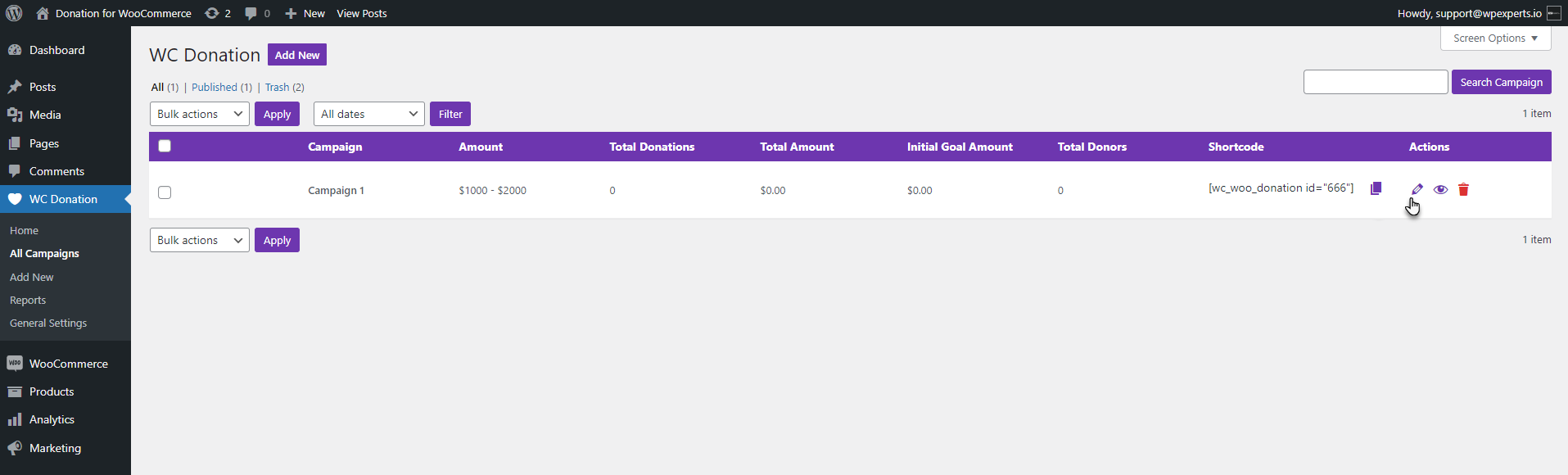
- Go to Admin Dashboard → WC Donation → All Campaigns.

- All the donation campaigns are present on this page.
- Click on the Edit ( 🖉 ) sign in the Actions column.

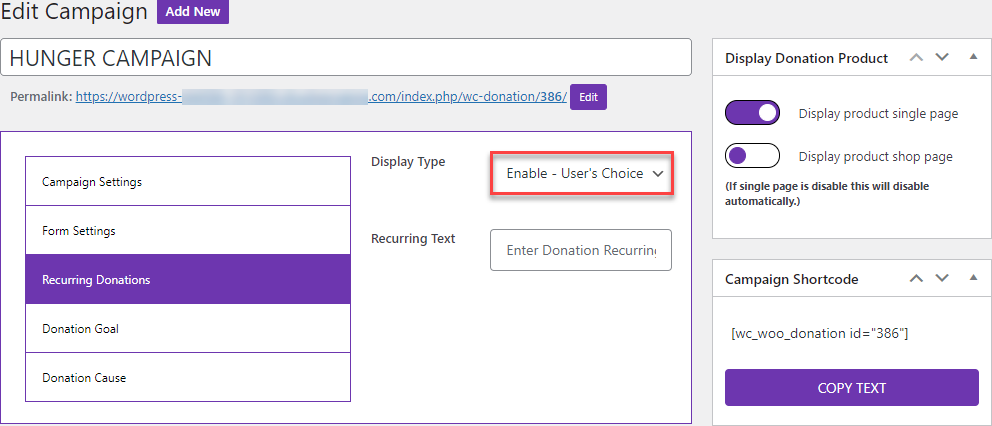
- Go to the Recurring Donations tab.
Display Type
↑ Back to top- In this section, go to the Display Type option,
- Enable – Admins’ Choice
- Enable – User’s Choice

- Choose Enable – User’s Choice from the dropdown menu.
- You can also set custom text for recurring donations in the Recurring Text option. However, if you don’t want to set any text, then Enter Donation Recurring would appear.

- Click on the Update button to save changes.
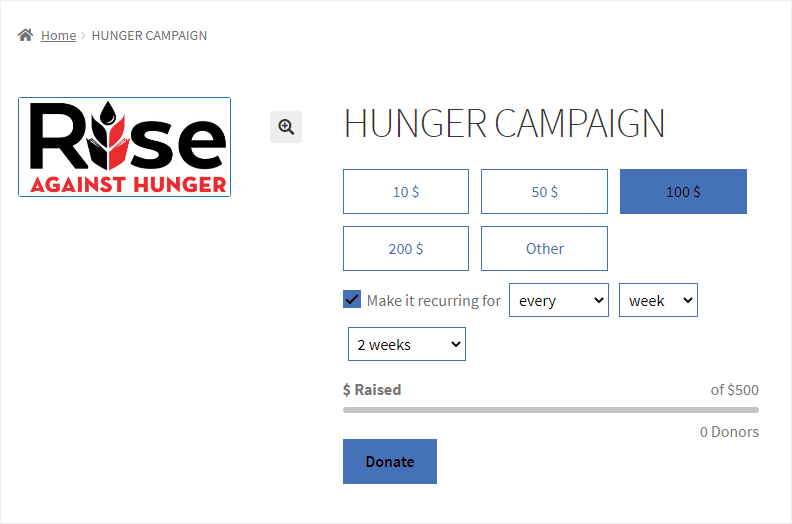
Front-End Impact
- The user will visit the website and select the donation.
- The user will select the Donation level.
- Checkmark the checkbox to make it a recurring payment.
- Set the Intervals for the recurring payment cycles.
NOTE:
- Every (1 to 6 interval)
- Day/Week/Month/Year’ (to select anyone frequency)
- Till (length) For days, it will be 90 days, For a week it will be 52 weeks, For Month it will be 24 months and For a year it will be 5 years after first purchase. Let’s suppose if the user has set the frequency as ‘Every’ then ‘Month’ so no of months will get displayed and the user has selected 5 months so after executing the purchase, a donation will keep deducted with CONFIGURATION. Every month till 5 months then it will automatically stop the deduction of the donated amount.
- Once your customer has purchased a product with a recurring donation, the donation will automatically keep deducted according to the mentioned frequency.

- Once done, click on the Donate button.
NOTE: Payment gateways like PayPal, Stripe, etc should be activated when doing the recurring payments.
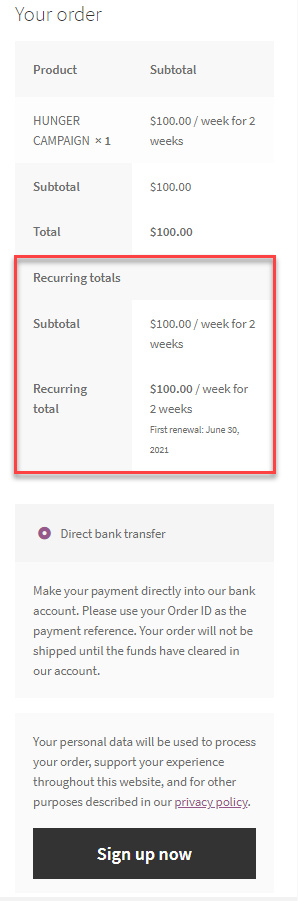
- The user would be redirected to the Checkout page.
- The user will enter the required credentials.
- The user can view the recurring payments cycles in the Recurring totals section.

- The user will click on the Sign up now button.
Subscription Tab
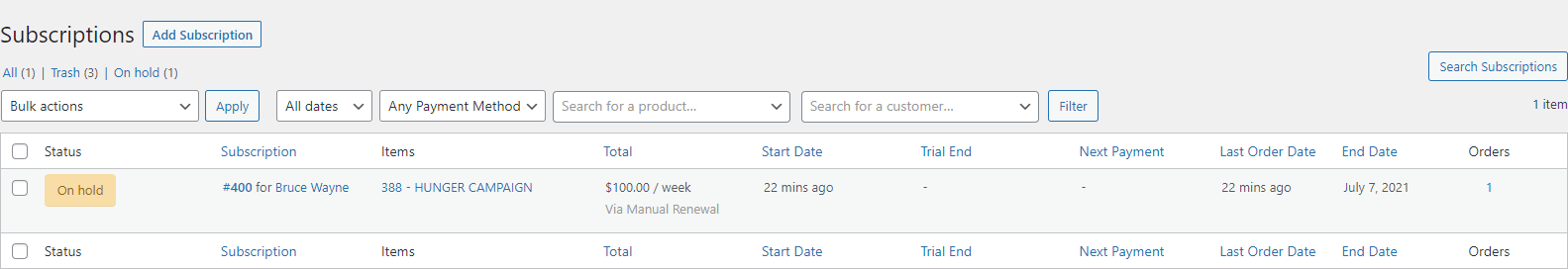
- The Admin would go to the Admin Dashboard → WooCommerce → Subscriptions.

- Click on the subscription number in the Subscription column.
- In the image below, #400 is the subscription number.

- Click on the subscriptions.
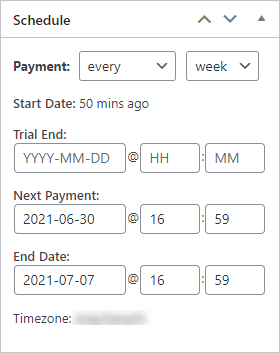
- When we’re on the Edit Subscription page, on the right side of the page there is a Schedule section that will show the details of the Next Payment, End Date, and the Time zone.

Order Tab
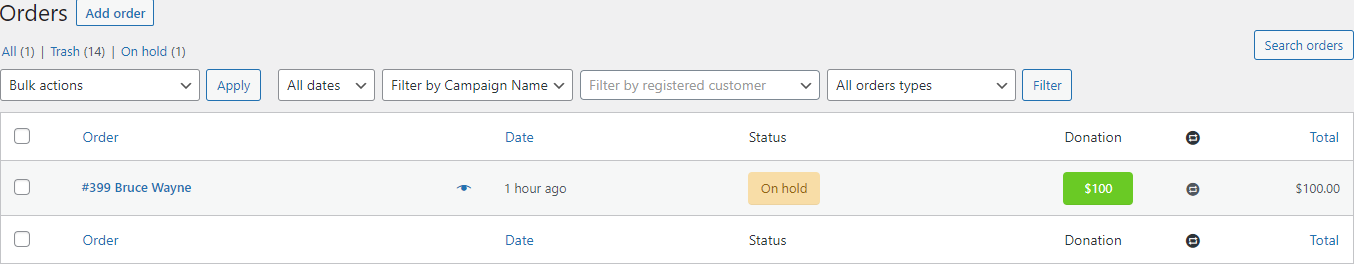
- The Admin would go to the Admin Dashboard → WooCommerce → Orders.

- Click on the Order.

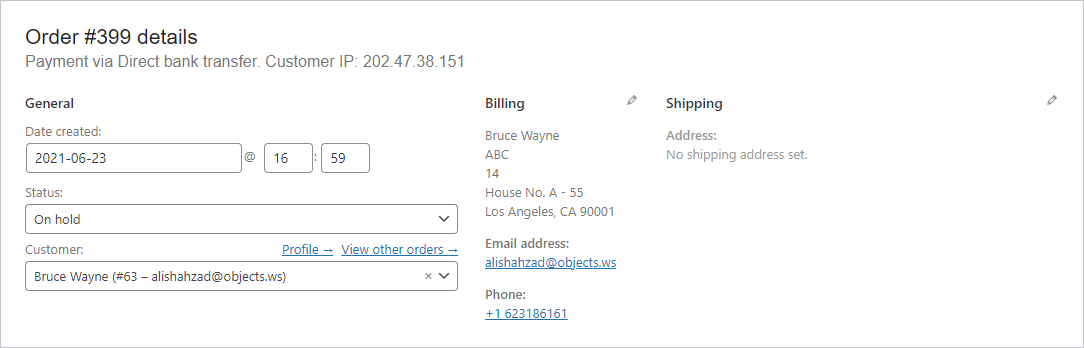
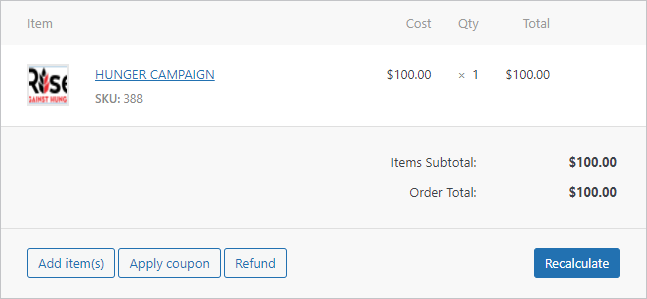
- When we’re on the Edit Order page, all the details are available on this page.


Count of Donation
↑ Back to top- Only orders with status (Processing and completed) will be counted as a total donation if there is any donation product in them. The total donation, Total Amount & Total Donor deducted on canceled & on-hold orders.
- In the campaign list, the admin can see the total no. of donations against each campaign along with its total amount.
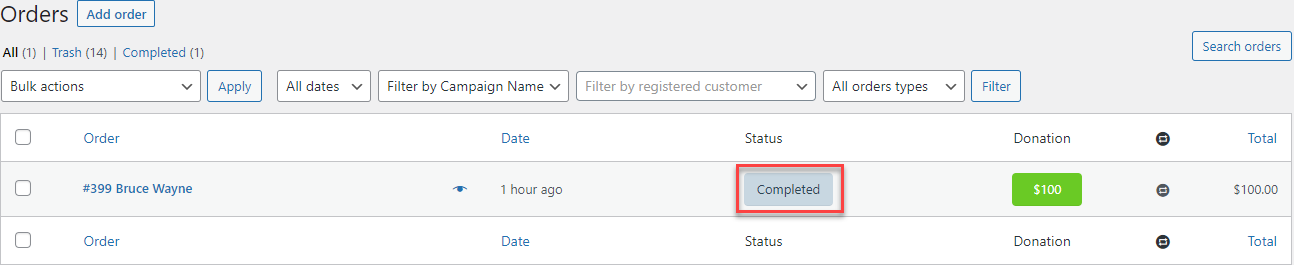
On Complete
- The Admin would go to the Admin Dashboard → WooCommerce → Orders.

- Orders with the status Completed will be counted as a total donation if there is any donation product in them.

On Processing
- The Admin would go to the Admin Dashboard → WooCommerce → Orders.

- Orders with the status Processing will be counted as a total donation if there is any donation product in them.
Front-End Impact – On Complete and On Processing

On Hold
- The Admin would go to the Admin Dashboard → WooCommerce → Orders.

- Orders with the status On Hold will reduce the donation goal.
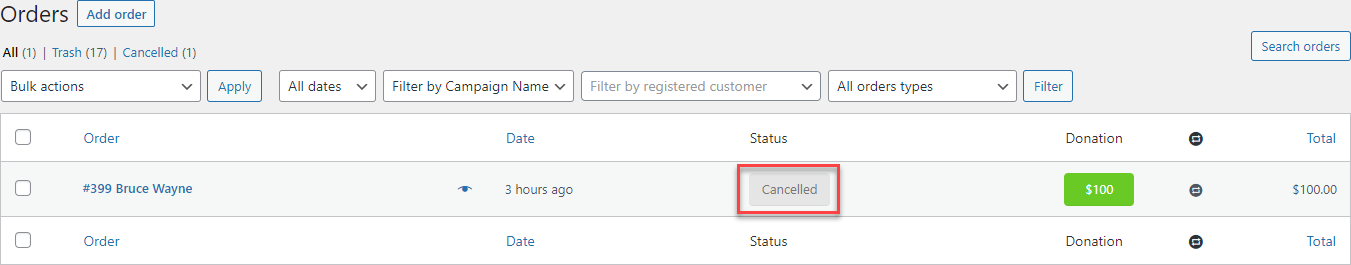
On Canceled
- The Admin would go to the Admin Dashboard → WooCommerce → Orders.

- Orders with the status of Canceled will reduce the donation goal.

Front-End Impact – On Hold and On Canceled

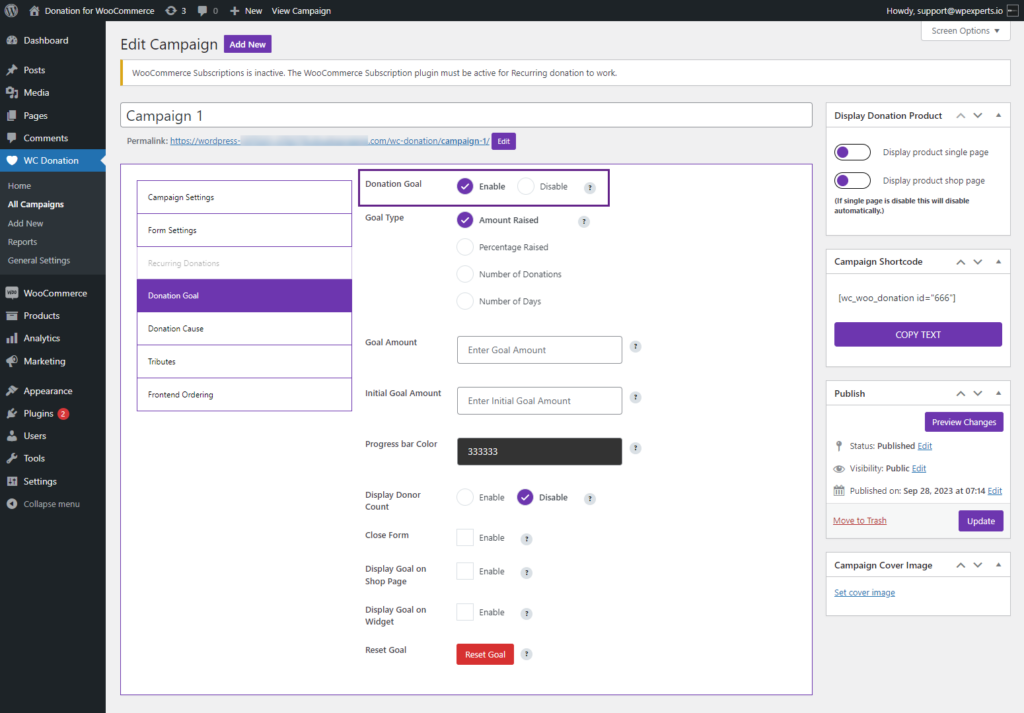
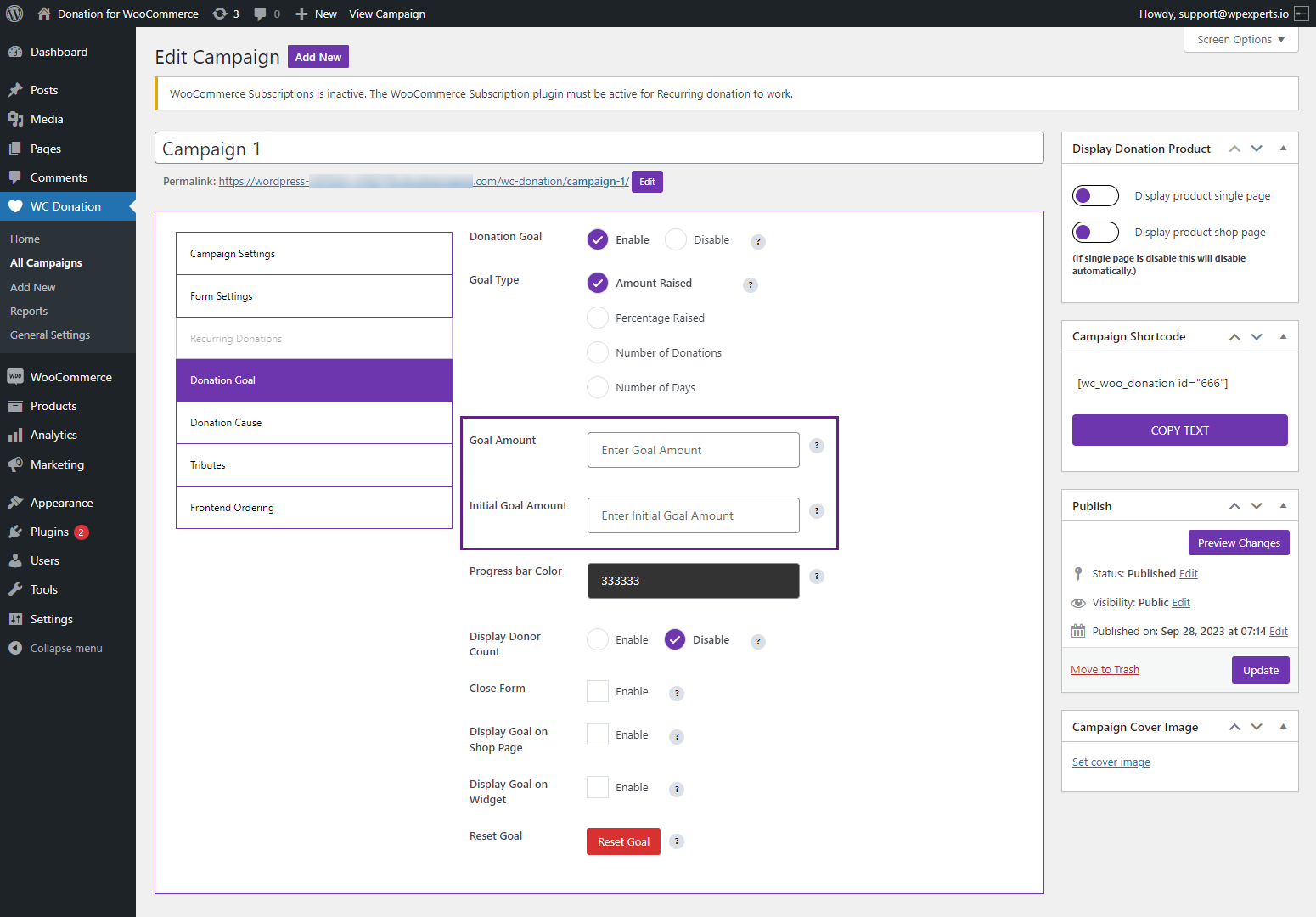
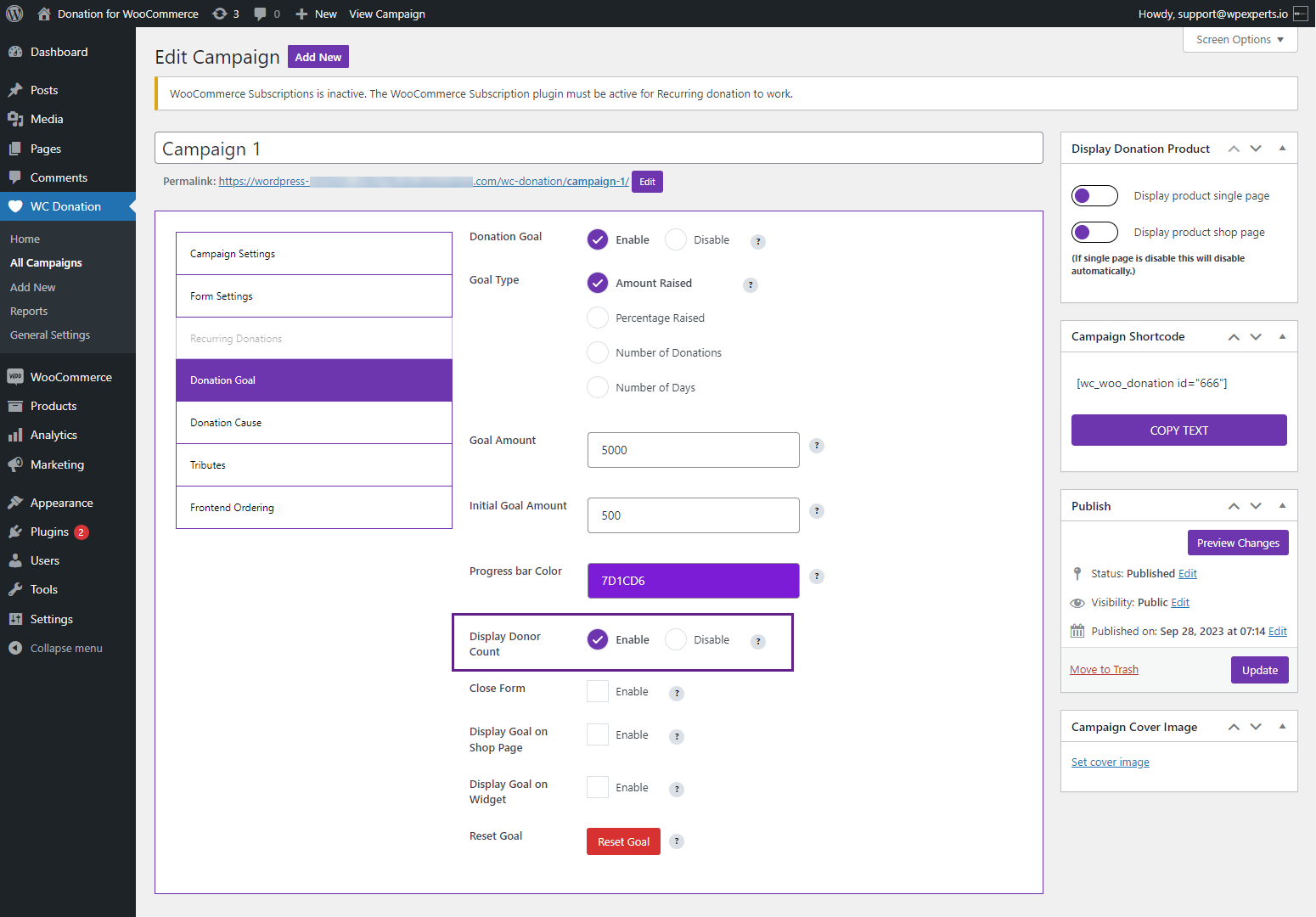
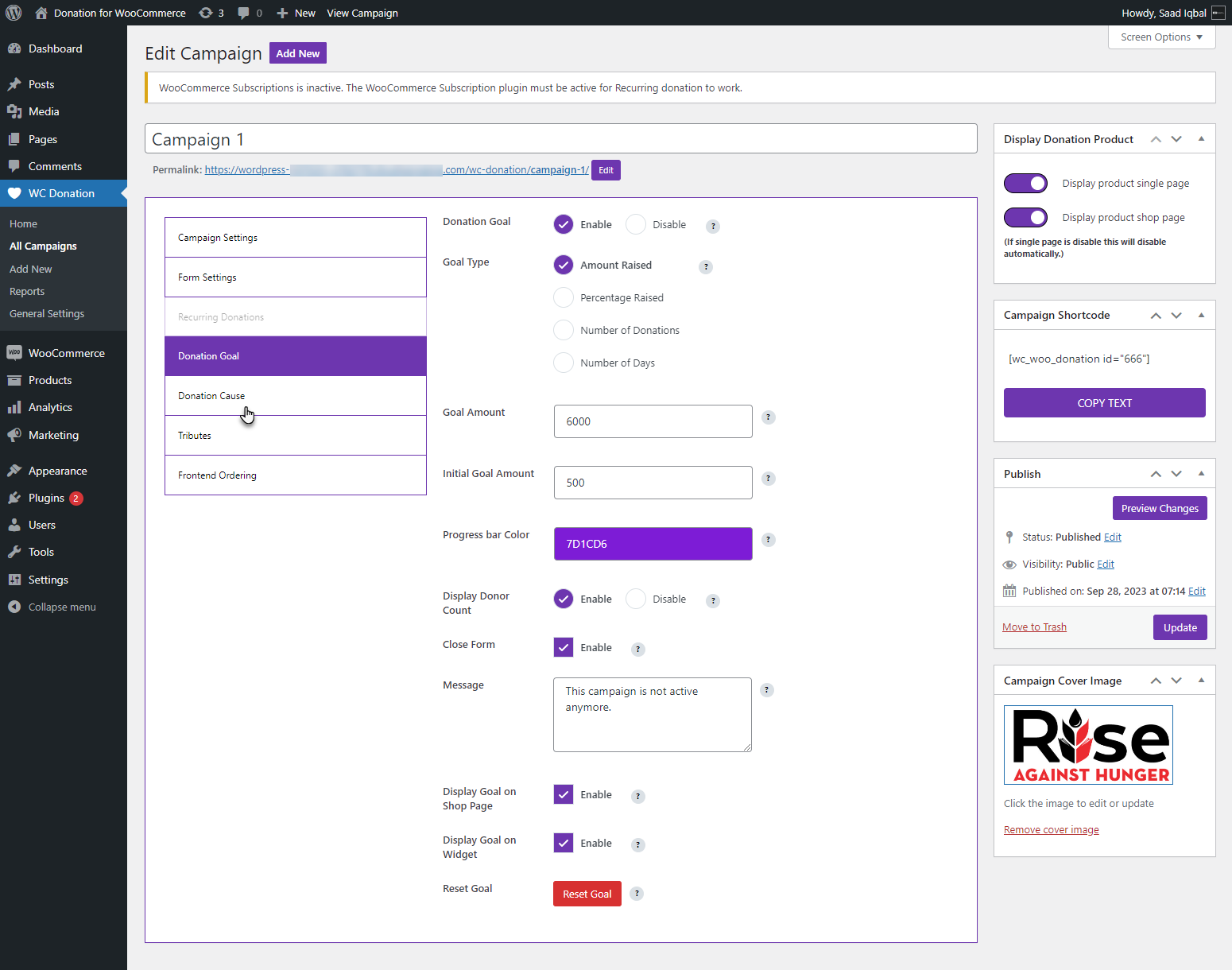
Donation Goal
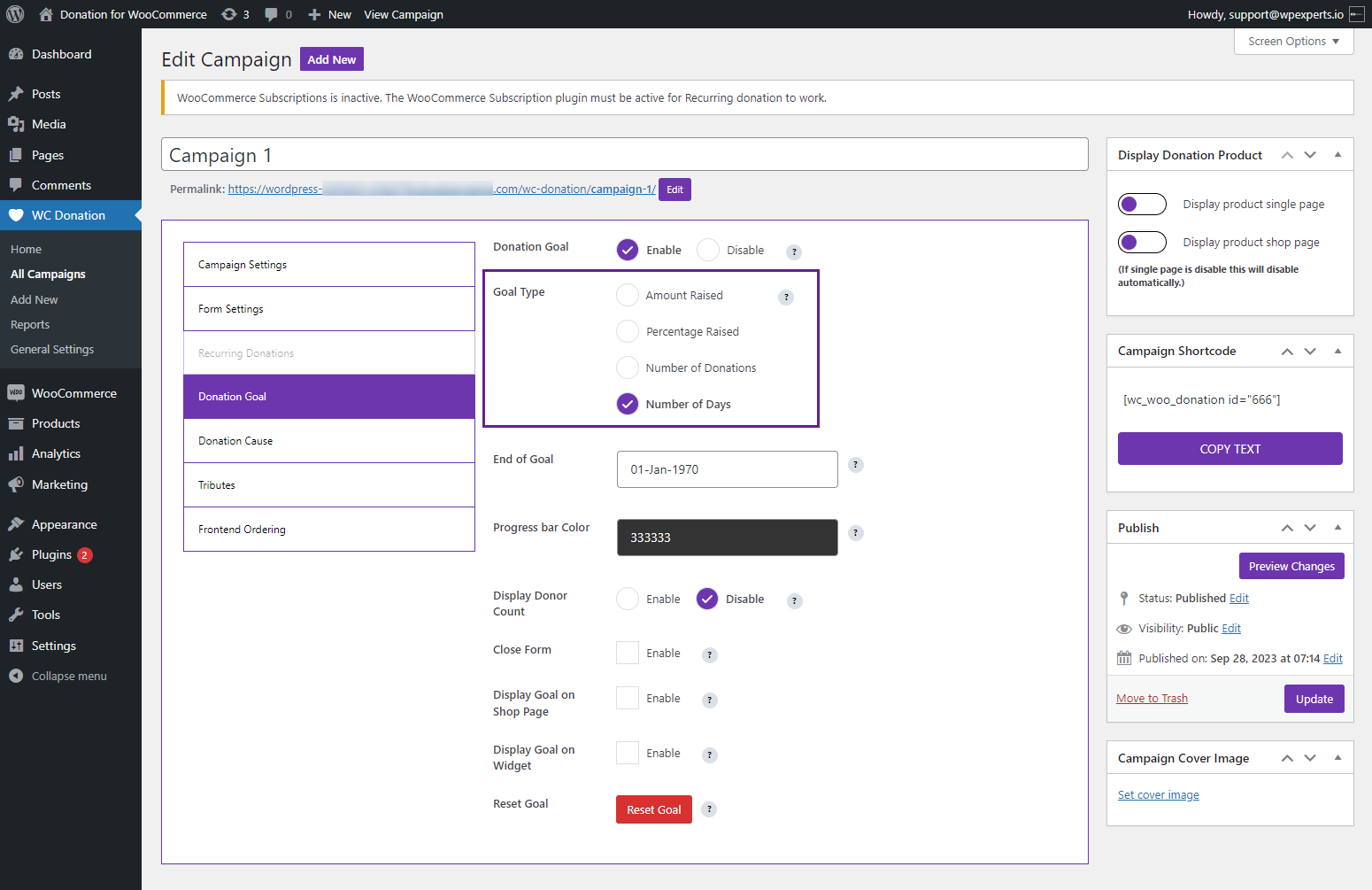
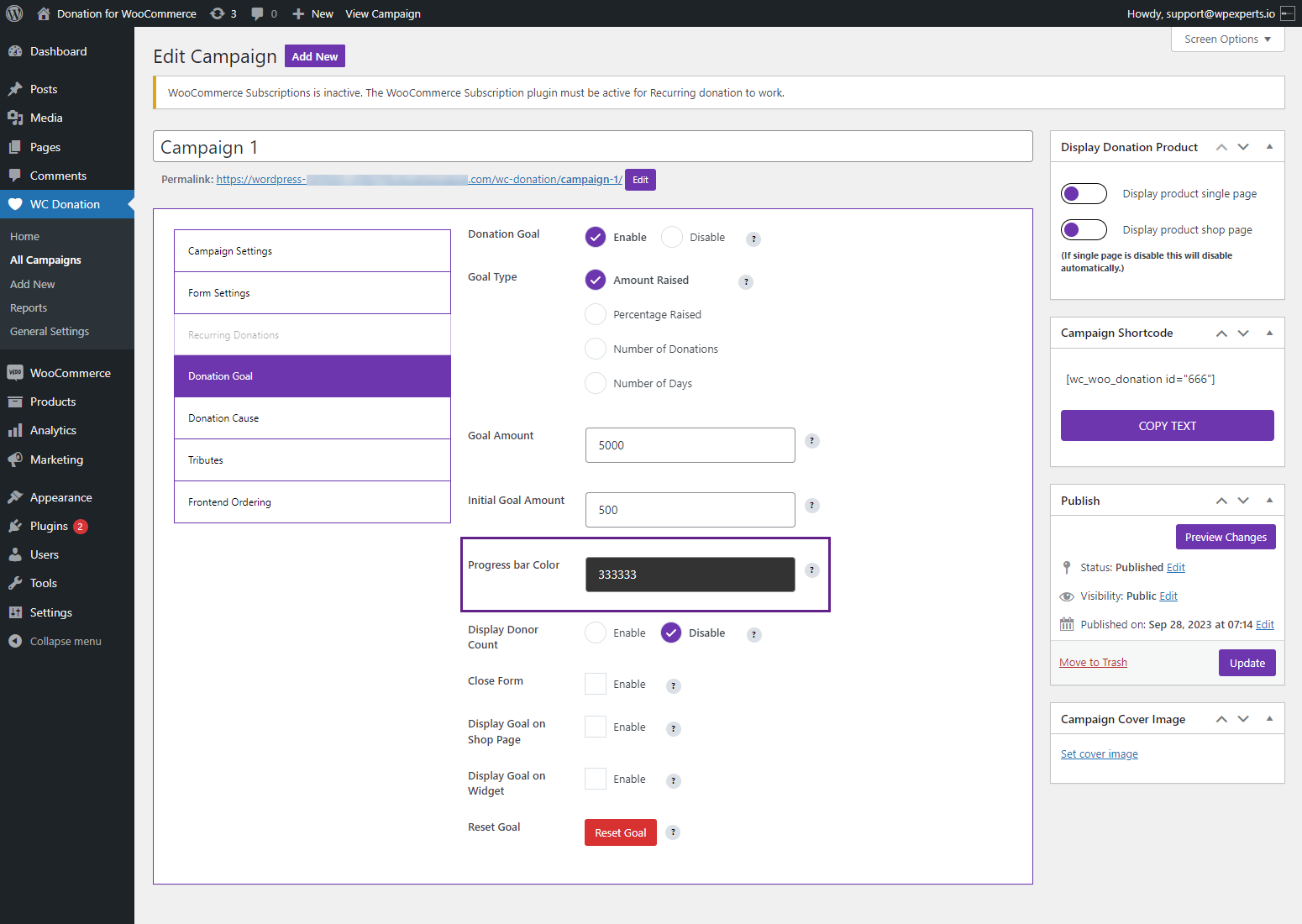
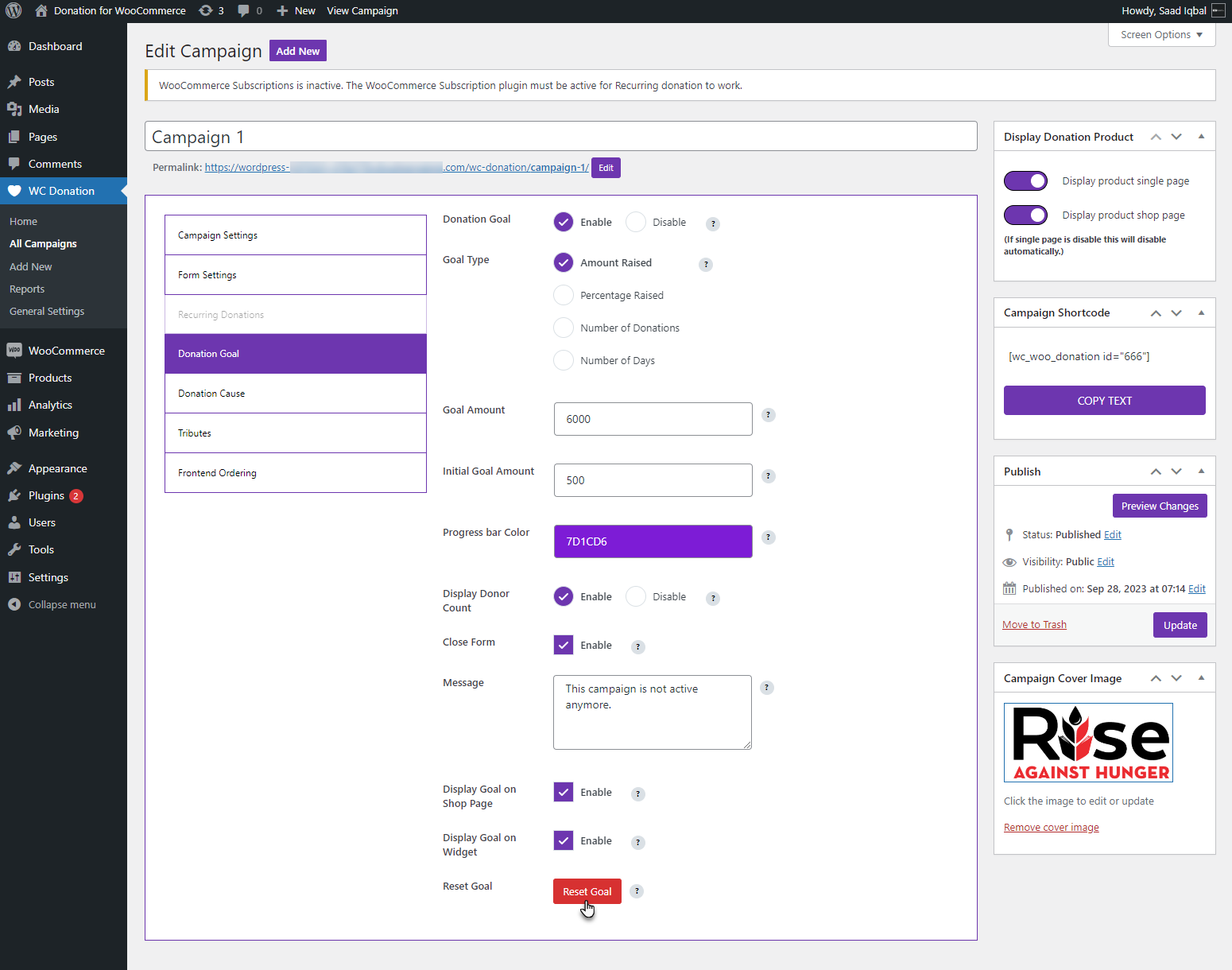
↑ Back to top- Now you’re on the Donation Goal page.
- Donation for WooCommerce’s Goal feature helps you monitor the number of donations collected for a specific campaign and gives you the capability to display these targets to your customers.
- Your donation goal can be defined, measured, and displayed in many ways, including the total amount collected, percentage completed, number of donations received, number of days left, and unique donor count.

Donation Goal
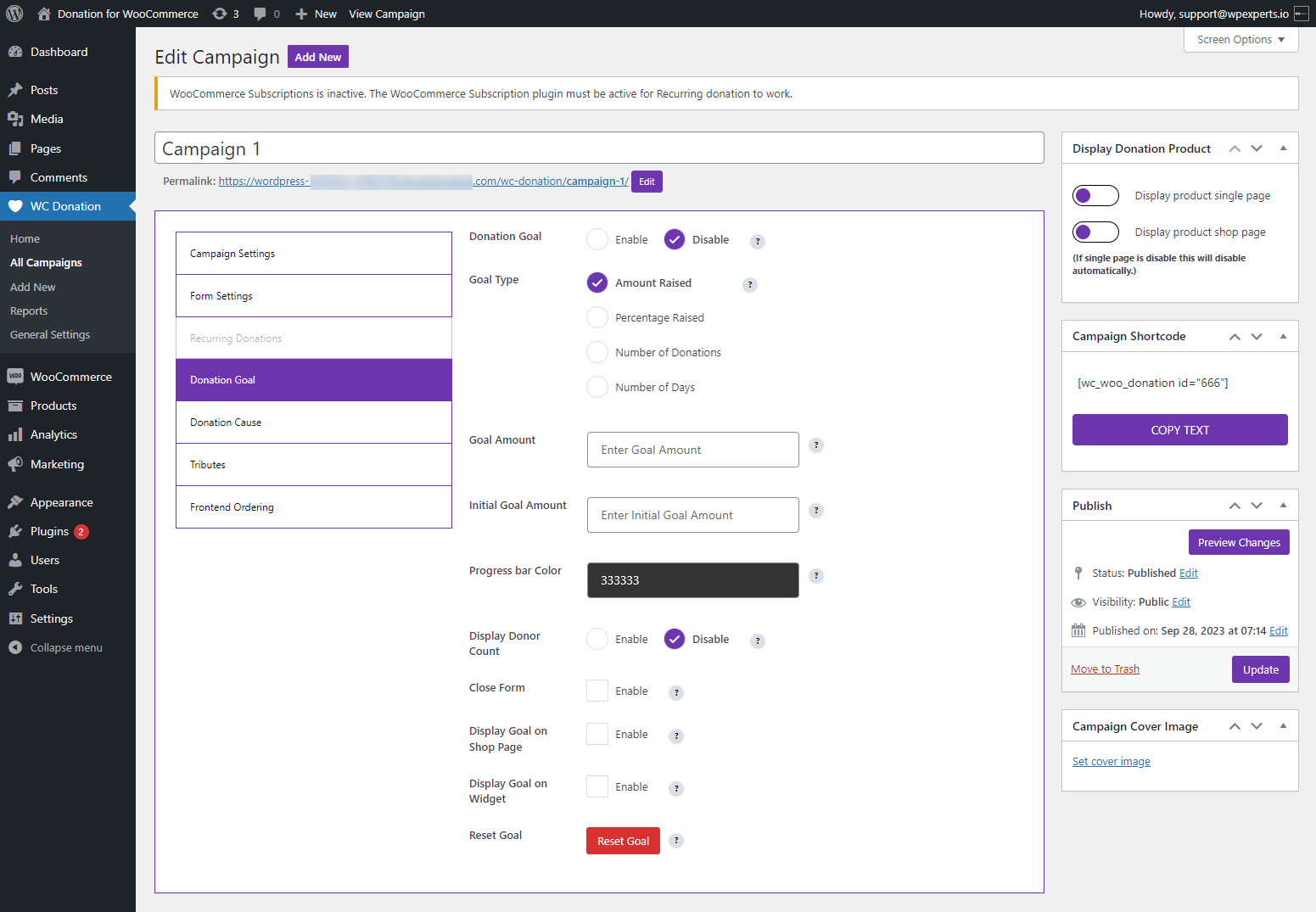
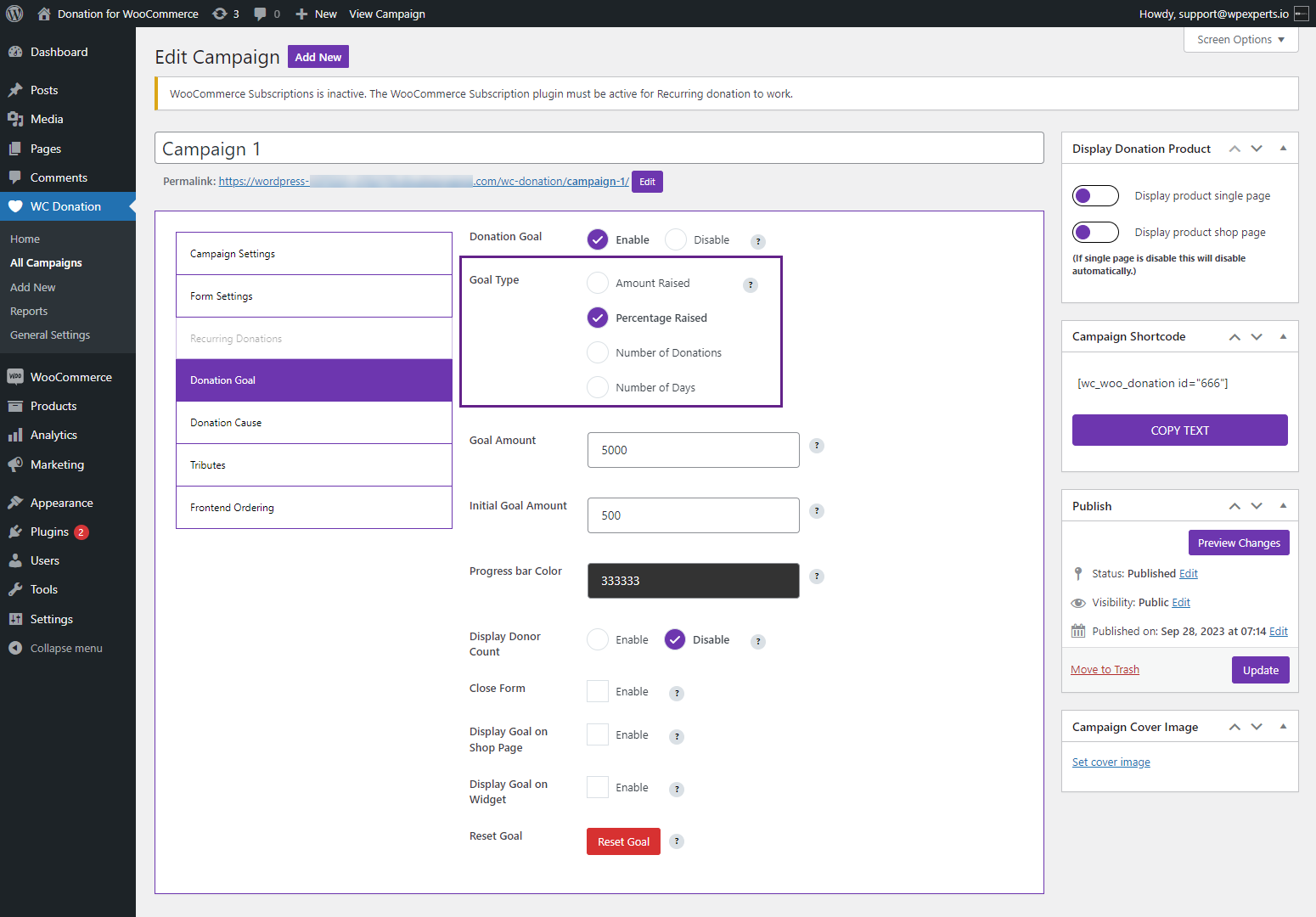
↑ Back to top- Select the Enable radio button to enable the donation goal.

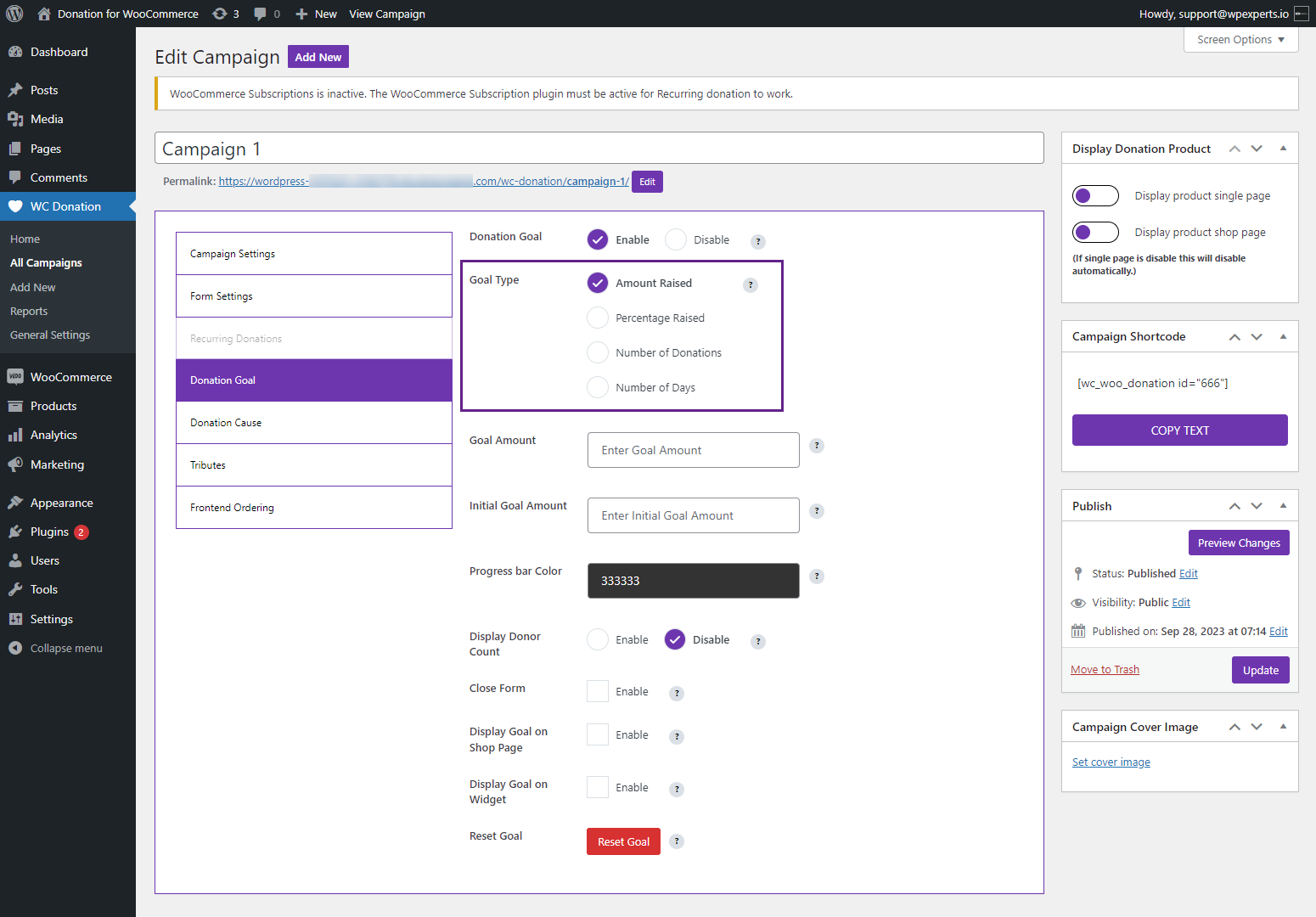
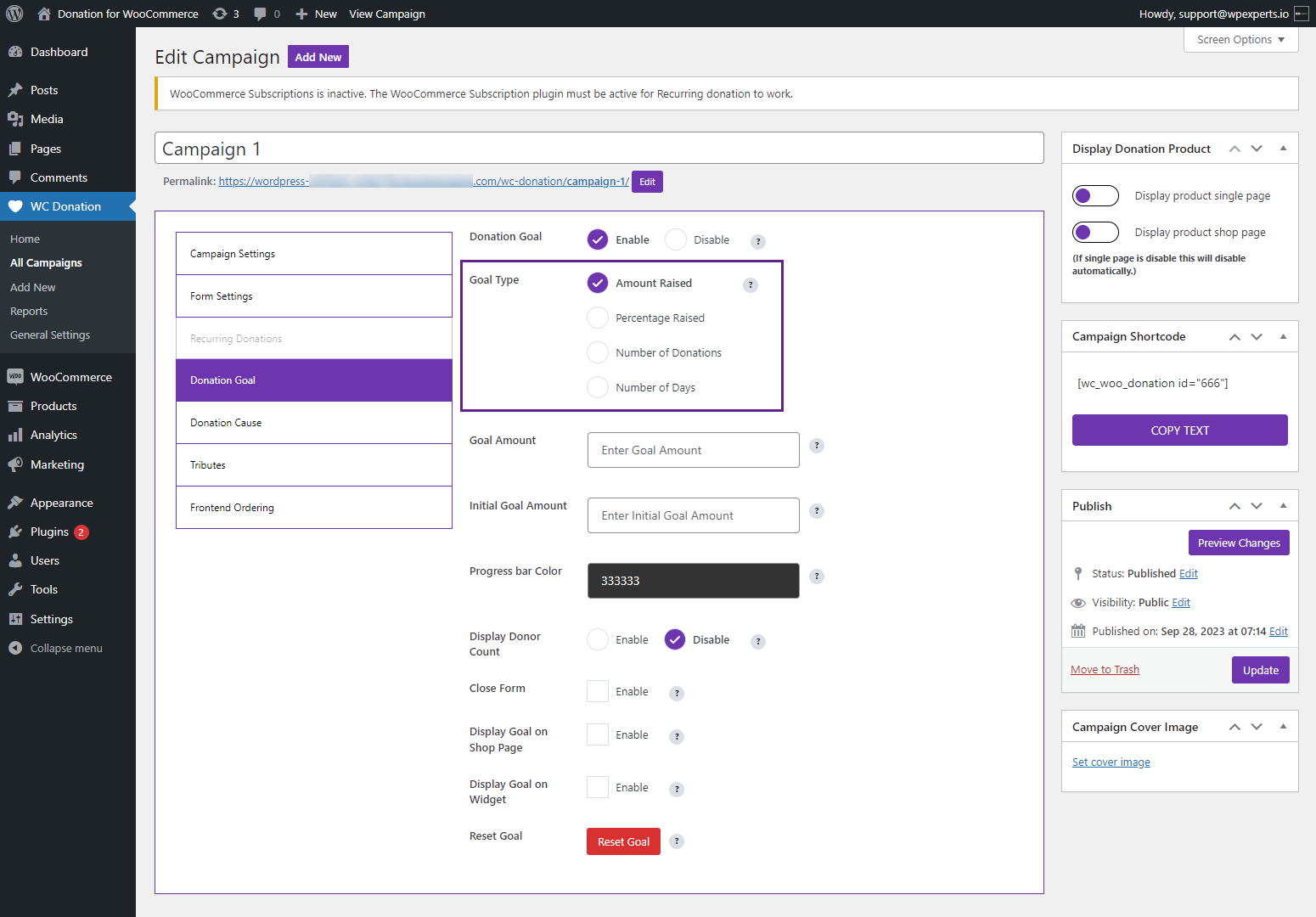
Goal Type
↑ Back to top- In the Goal Type option, four goal types are available.
- Amount Raised
- Percentage Raised
- Number of Donations
- Number of Days

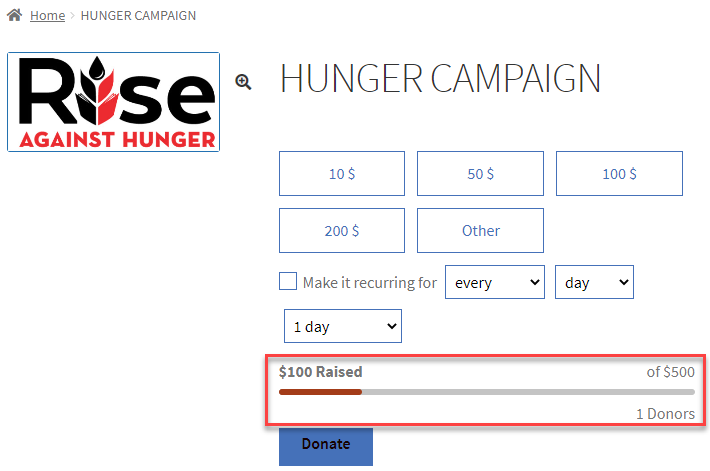
Amount Raised
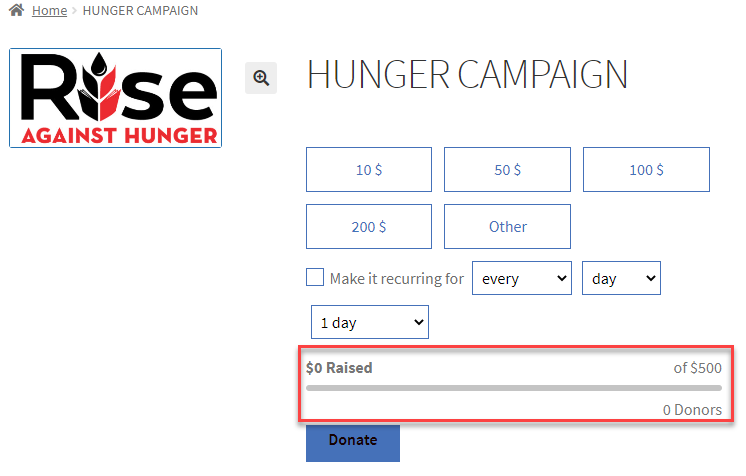
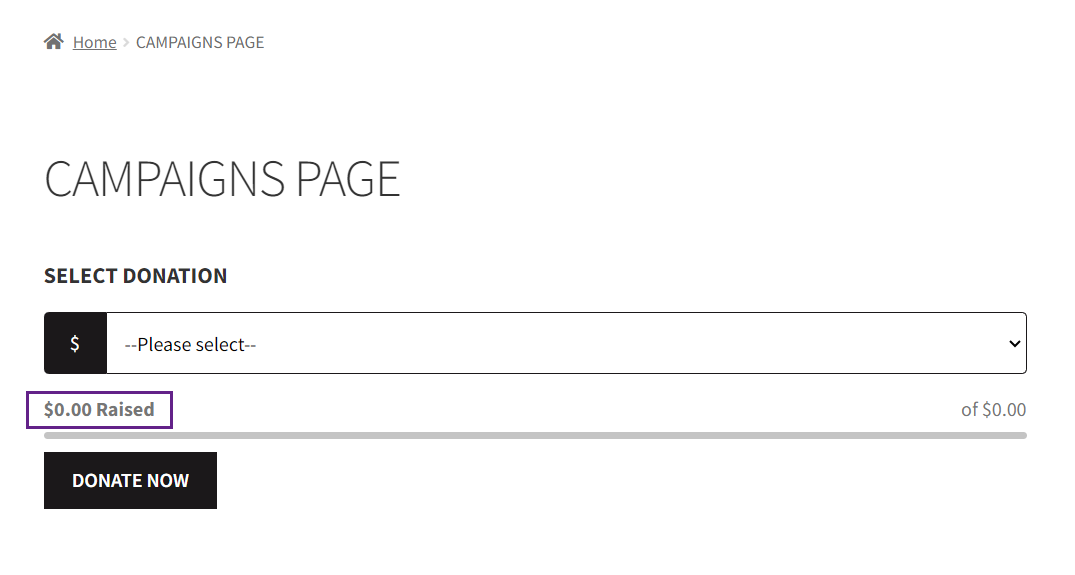
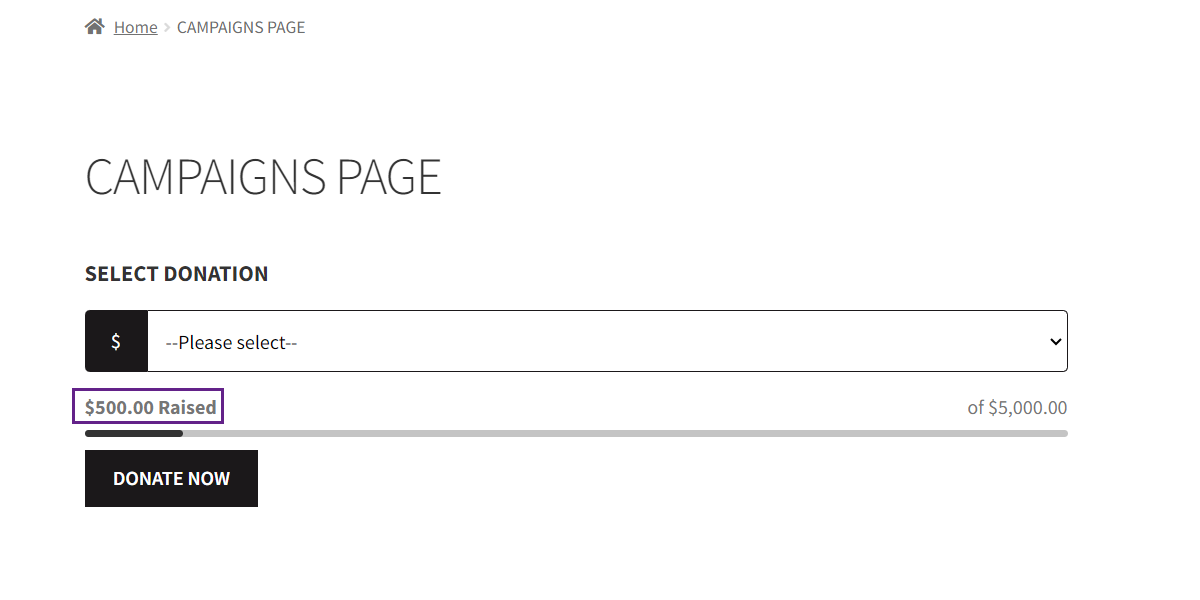
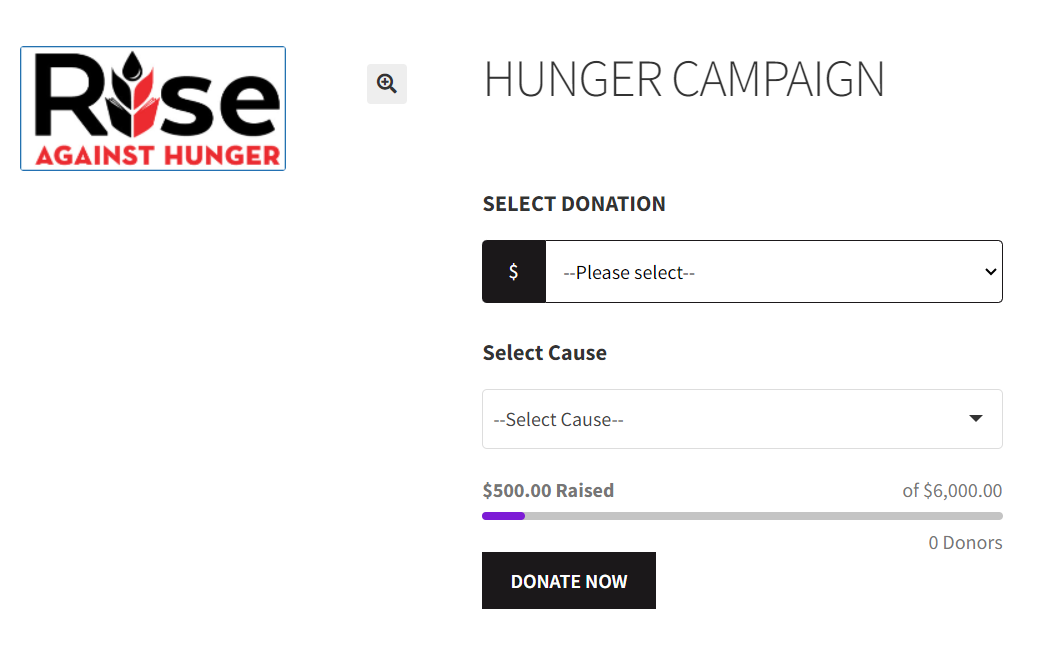
↑ Back to top- When the Amount Raised is selected as Goal Type option, a progress bar will appear on the campaign with the amount raised and the total amount on it.

Front-End Impact
- An amount raised option will be highlighted at the start of the progress bar.

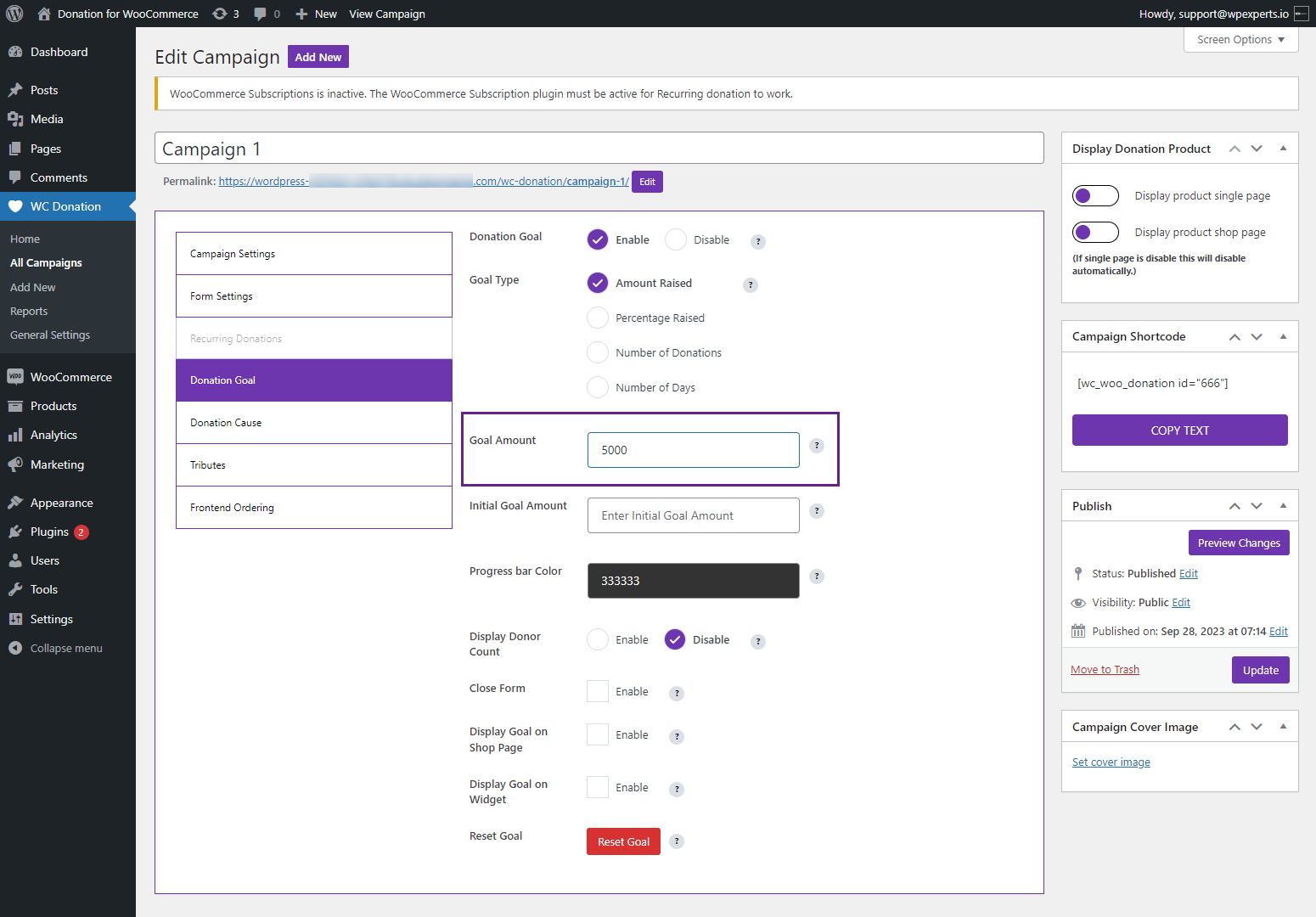
NOTE: When Amount Raised and Percentage Raised is selected in the Goal Type option, two options will appear below:
- Goal Amount
- Initial Goal Amount.

Goal Amount
↑ Back to top- Enter the Goal Amount and click the Update button.

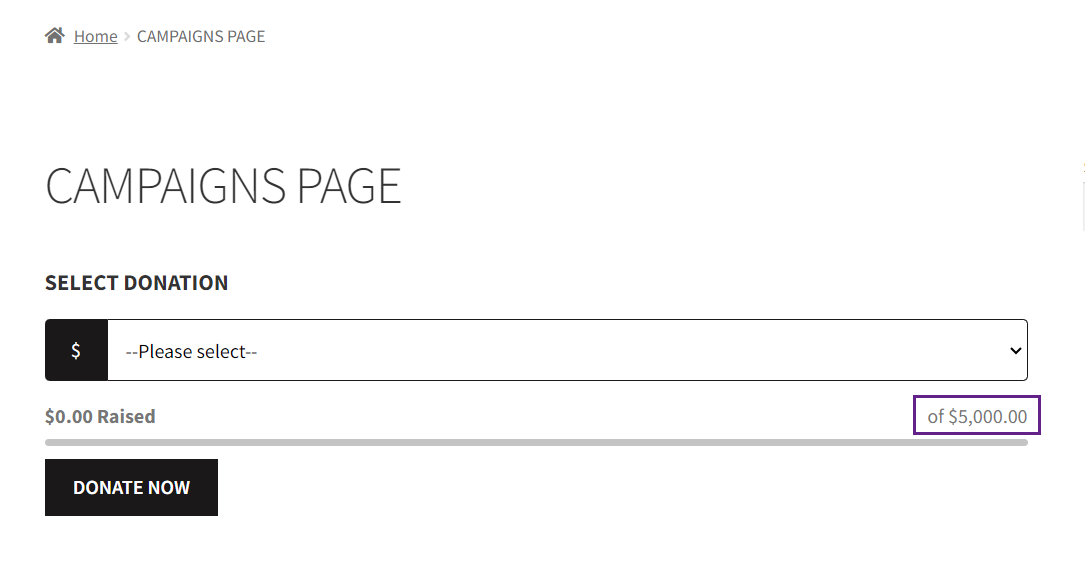
Front-End Impact
- The Goal Amount will appear at the end of the progress bar, indicating that this is the total goal amount required to achieve the campaign goal.

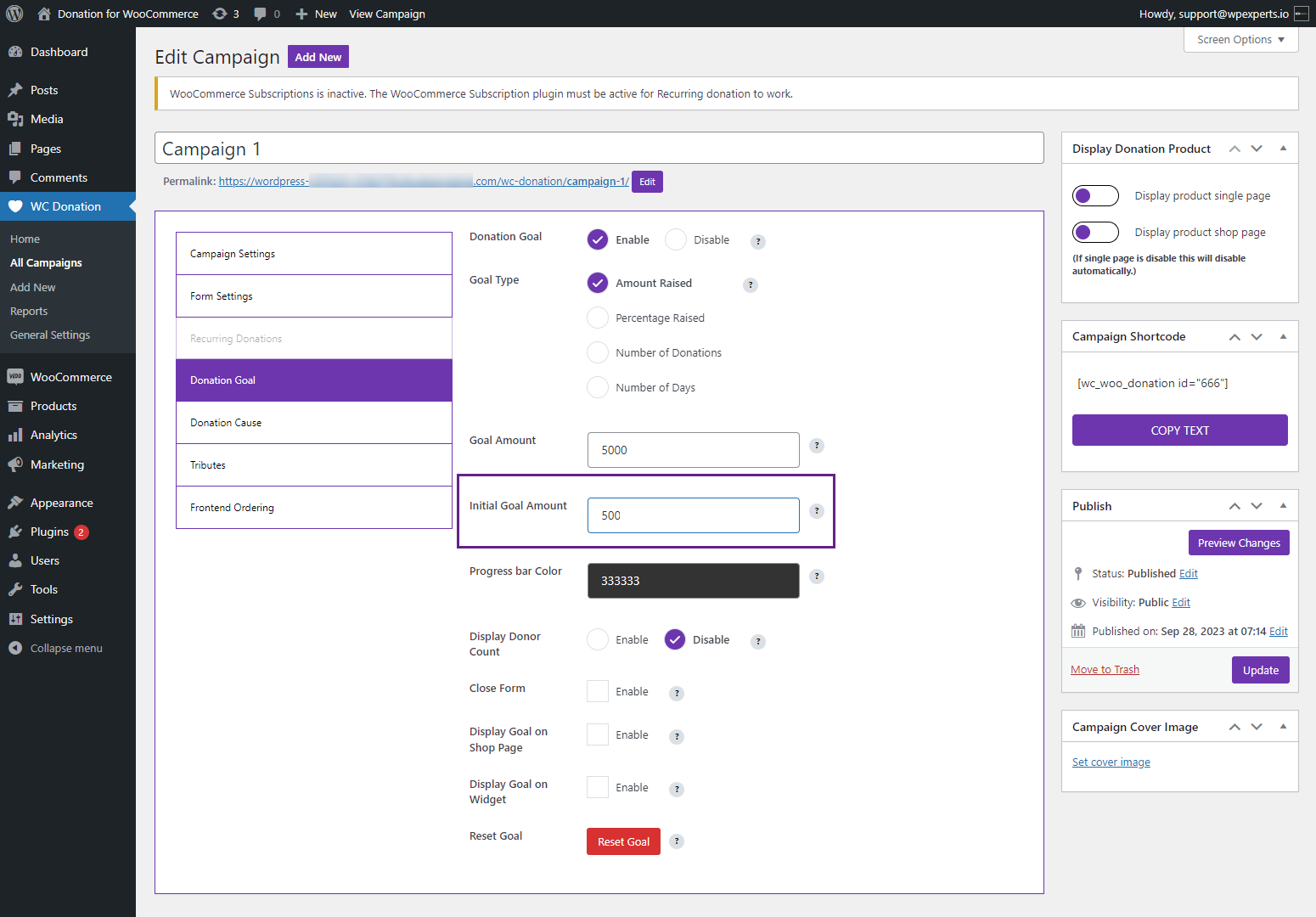
Initial Goal Amount
↑ Back to top- Enter the Initial Goal Amount and click the Update button.

Front-End Impact
- The Initial Goal Amount will appear at the start of the progress bar, indicating that a certain amount has been raised.

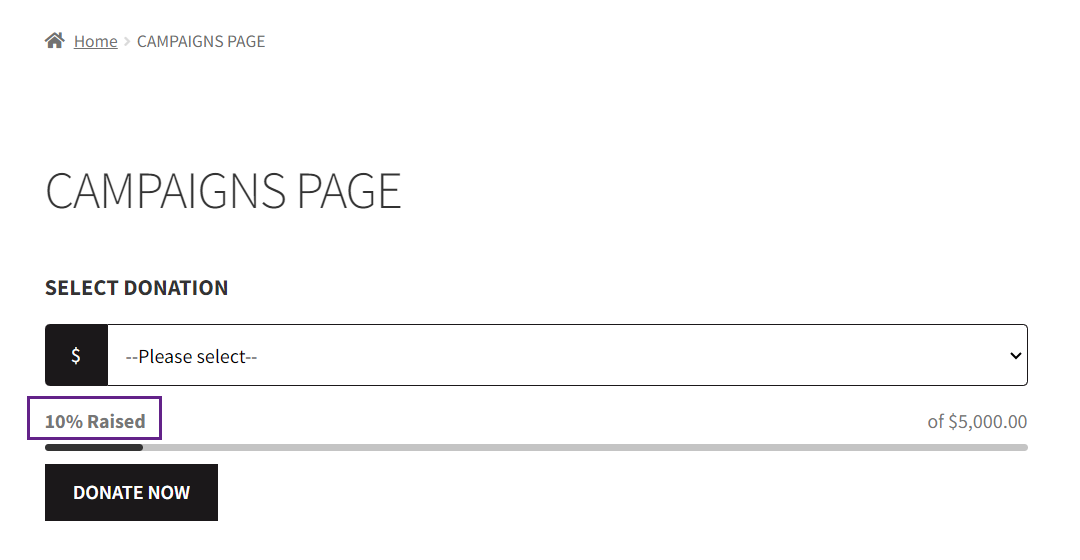
Percentage Raised
↑ Back to top- When the Amount Raised is selected as the Goal Type option, a progress bar will appear on the campaign with the amount raised and the total amount on it.

Front-End Impact
- The Initial Goal Amount will appear at the start of the progress bar, indicating that a certain amount has been raised.

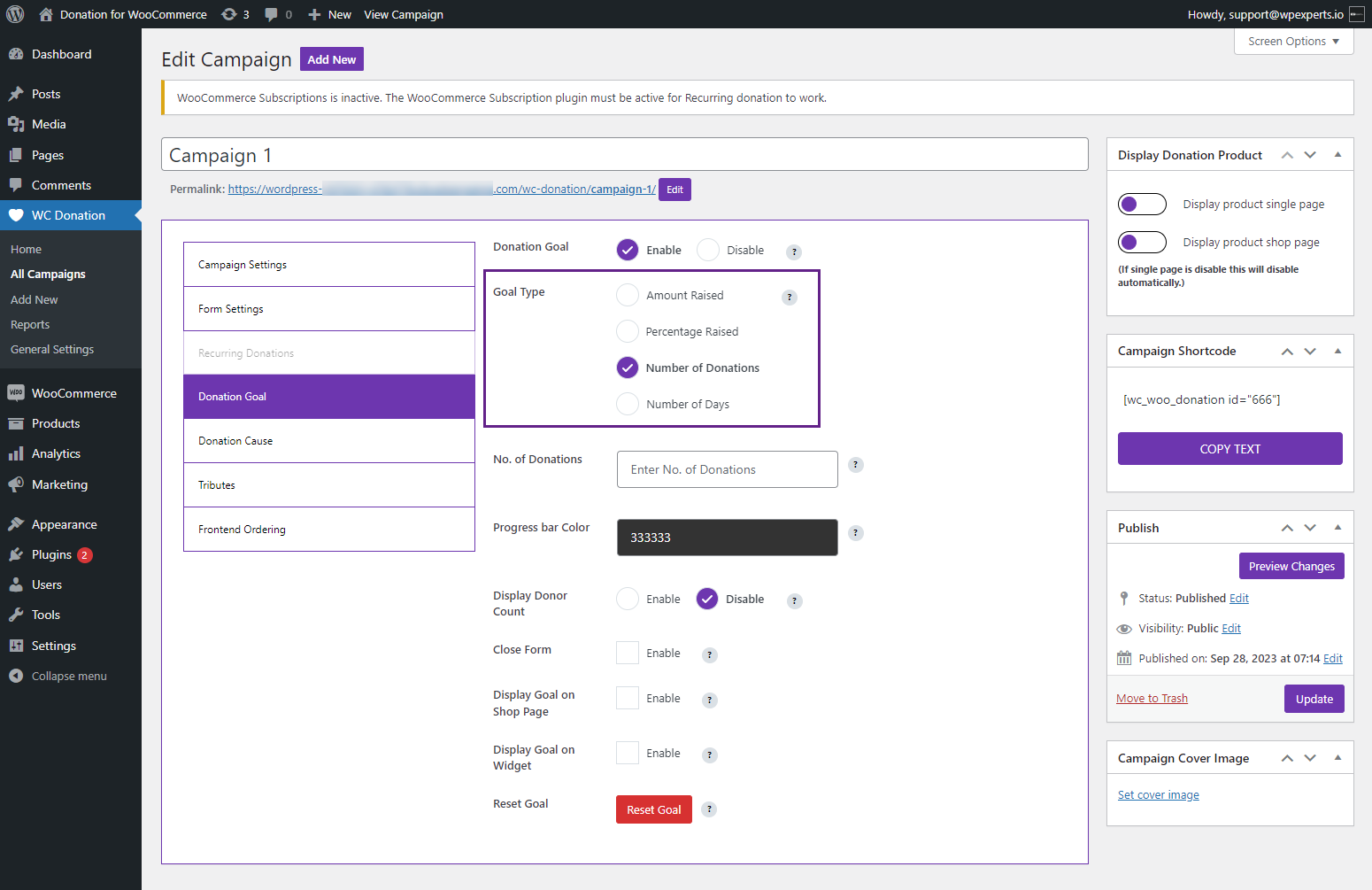
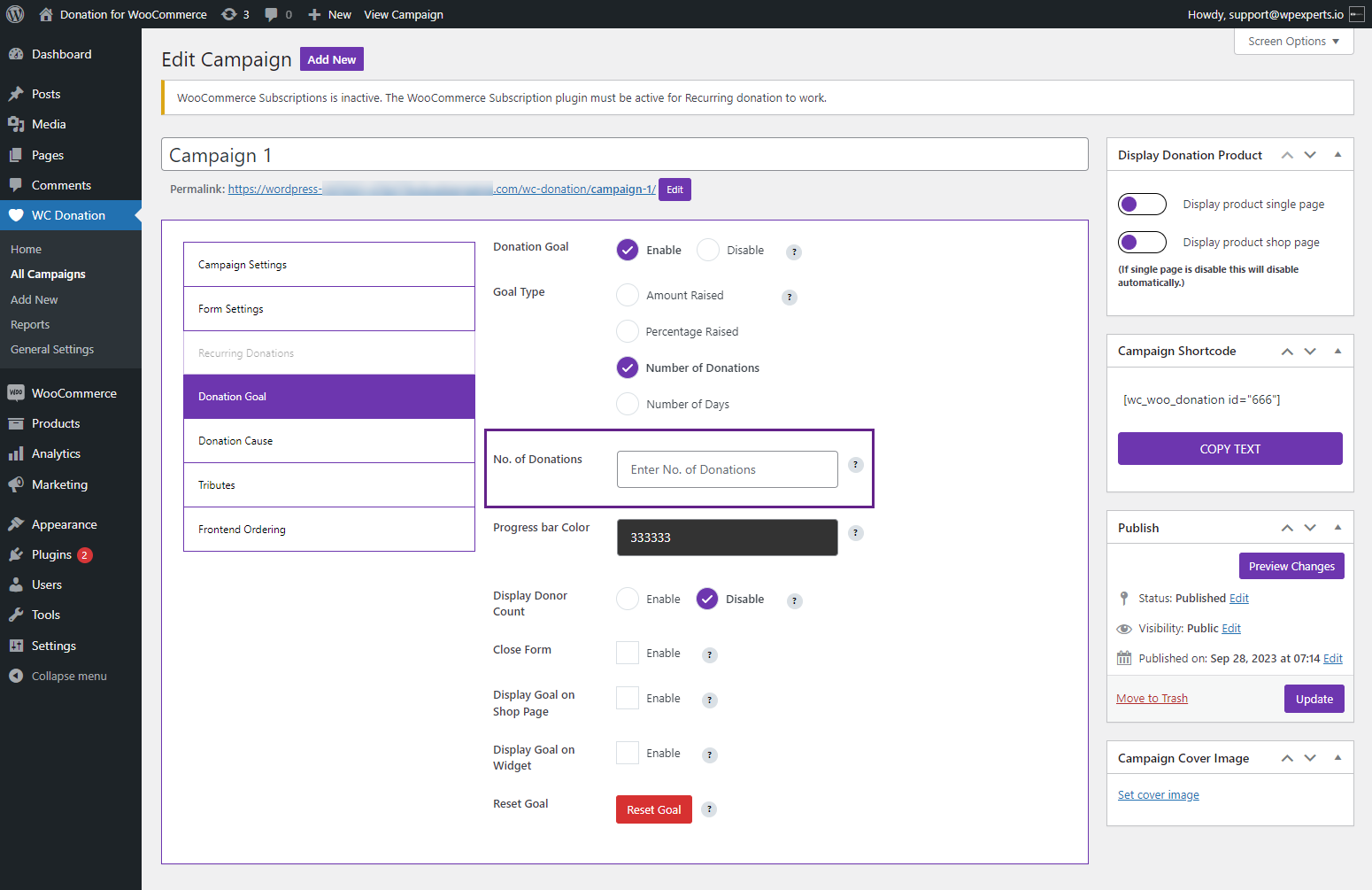
Number of Donations
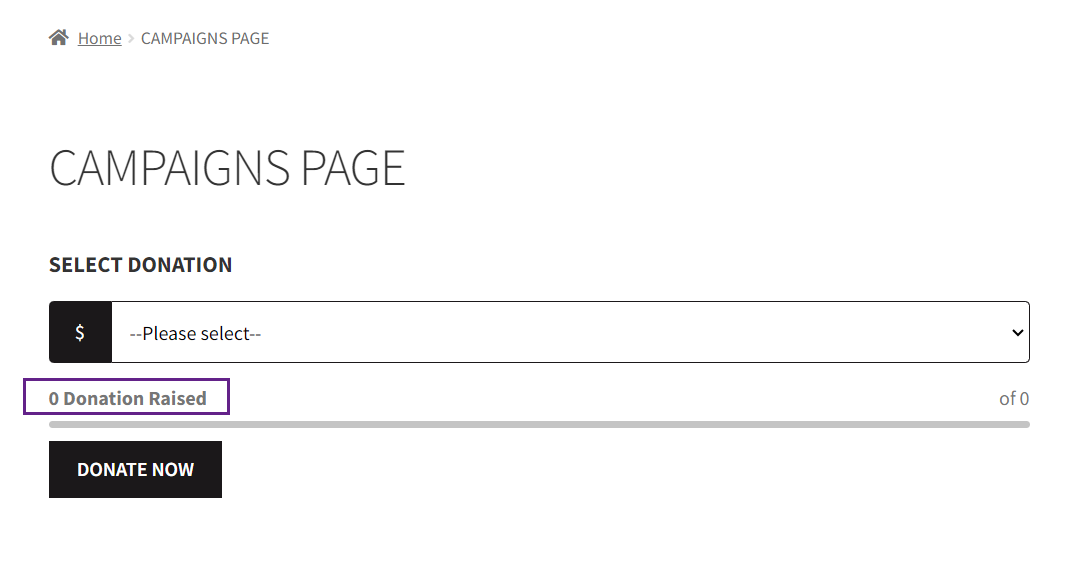
↑ Back to top- When the Number of Donations is selected as the Goal Type option, a progress bar will appear on the campaign with the no. of donations raised.

Front-End Impact
- The Number of Donations will appear at the start of the progress bar, indicating that a certain number of donations has been raised.

NOTE: When the Number of Donations is selected in the Goal Type option, an option will appear below, which is the No. of Donations.

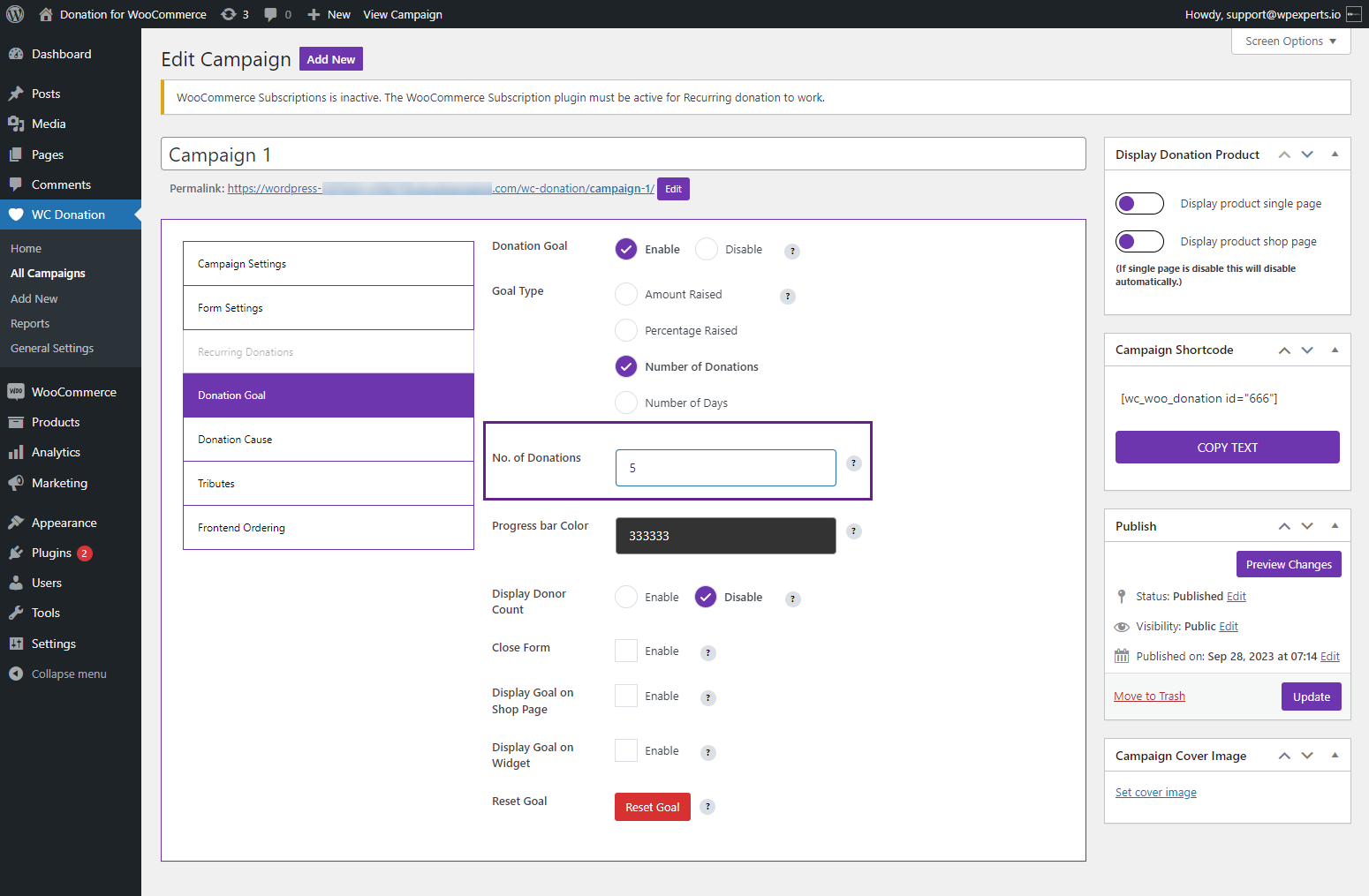
No. of Donations
↑ Back to top- Enter the No. of Donations and click the Update button.

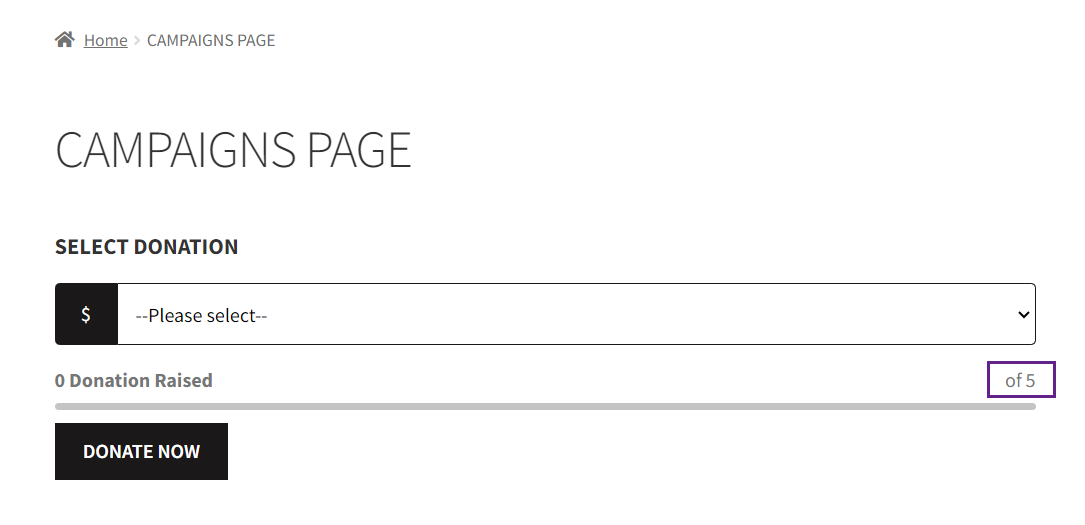
Front-End Impact
- The No. of Donations will appear at the end of the progress bar, indicating that this is the total no. of donations required to achieve the campaign goal.

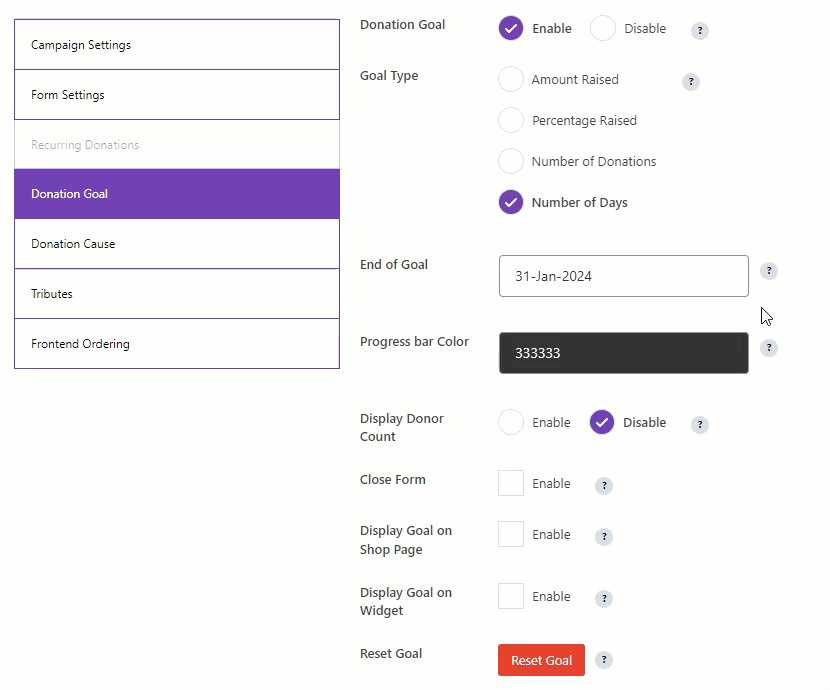
Number of Days
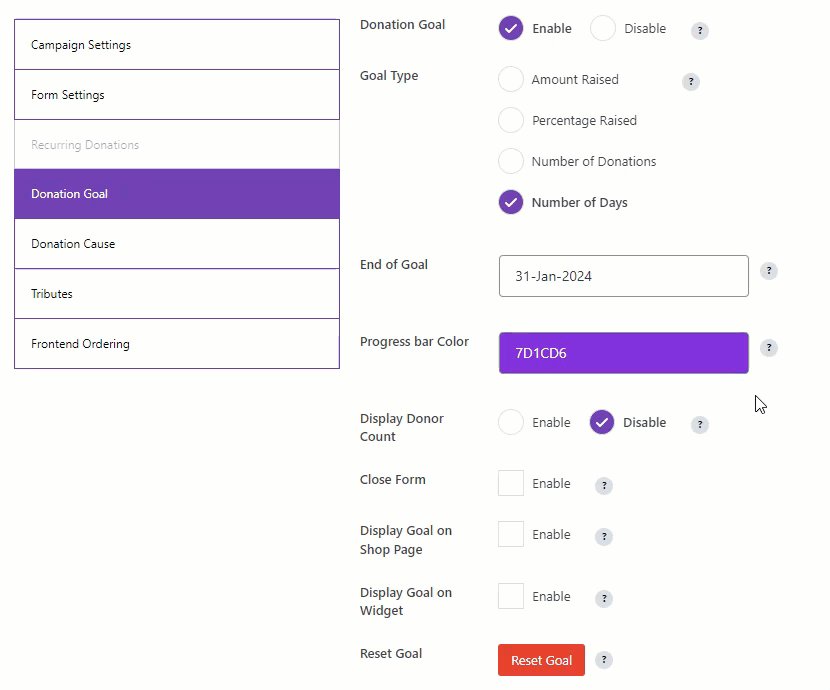
↑ Back to top- When the Number of Days is selected as the Goal Type option, a progress bar will appear on the campaign with the number of days left for the campaign to be active.

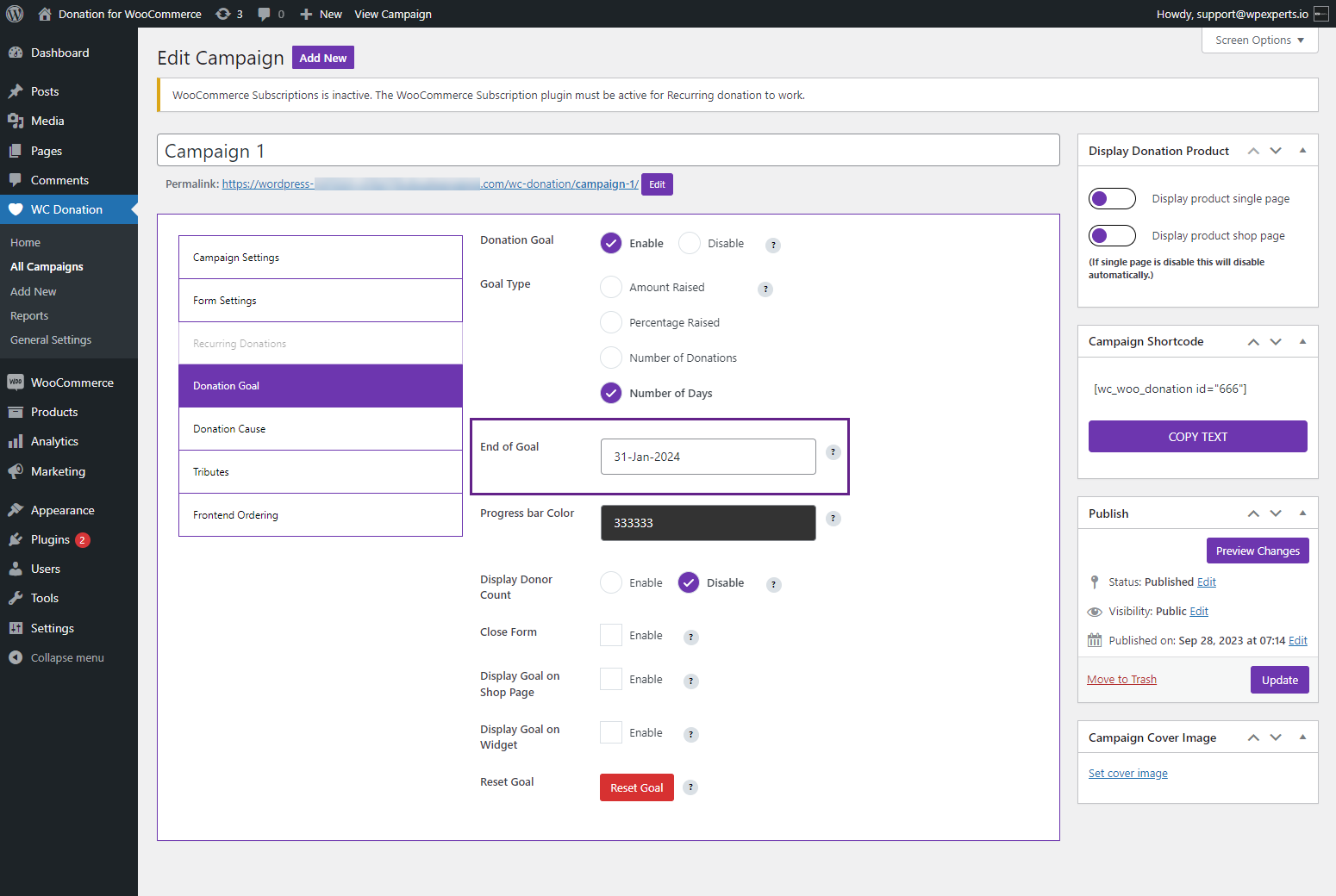
NOTE: When the Number of Days is selected in the Goal Type option, an option will appear below, which is the End of Goal.

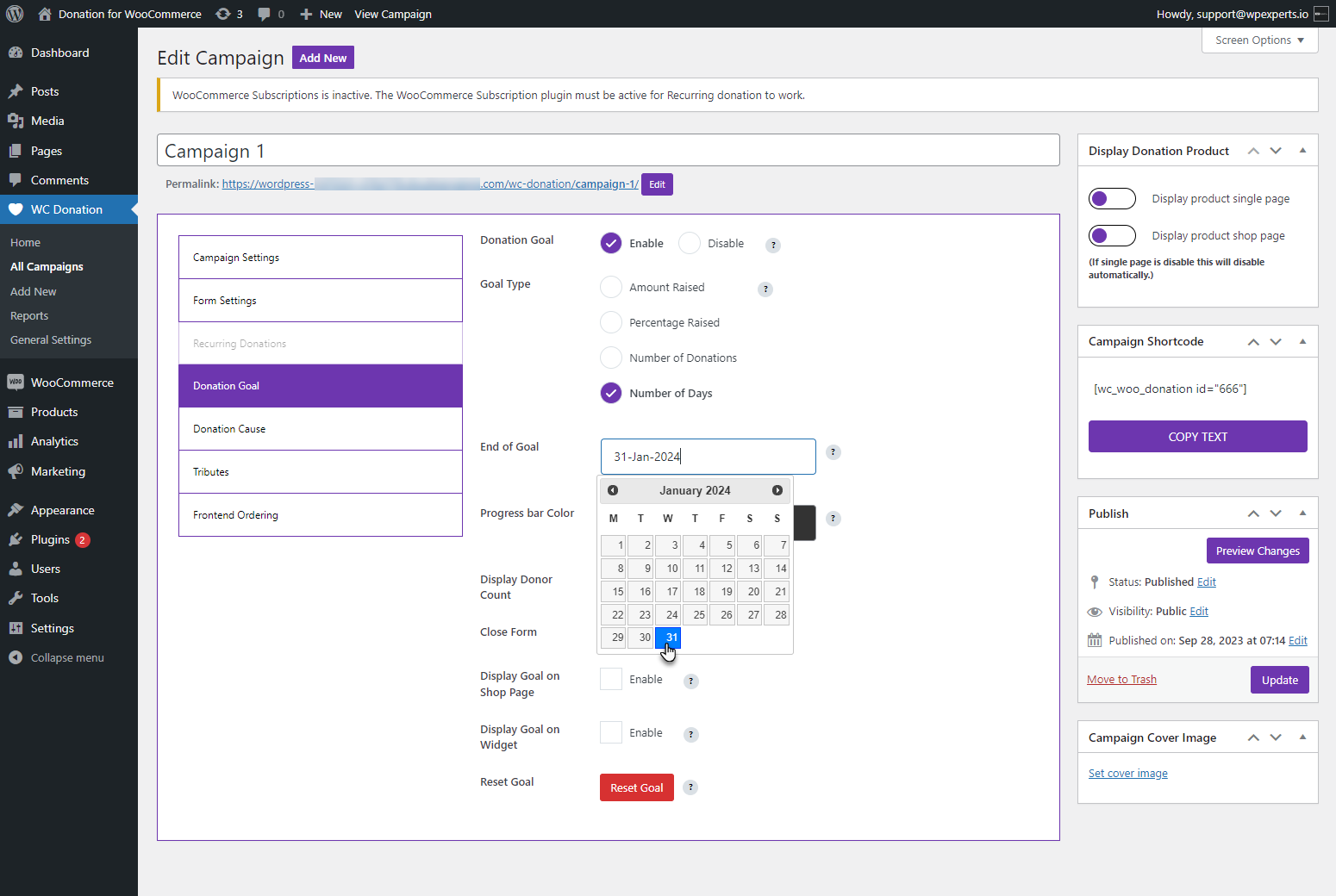
End of Goal
↑ Back to top- Select the date in the End of Goal option and click the Update button.

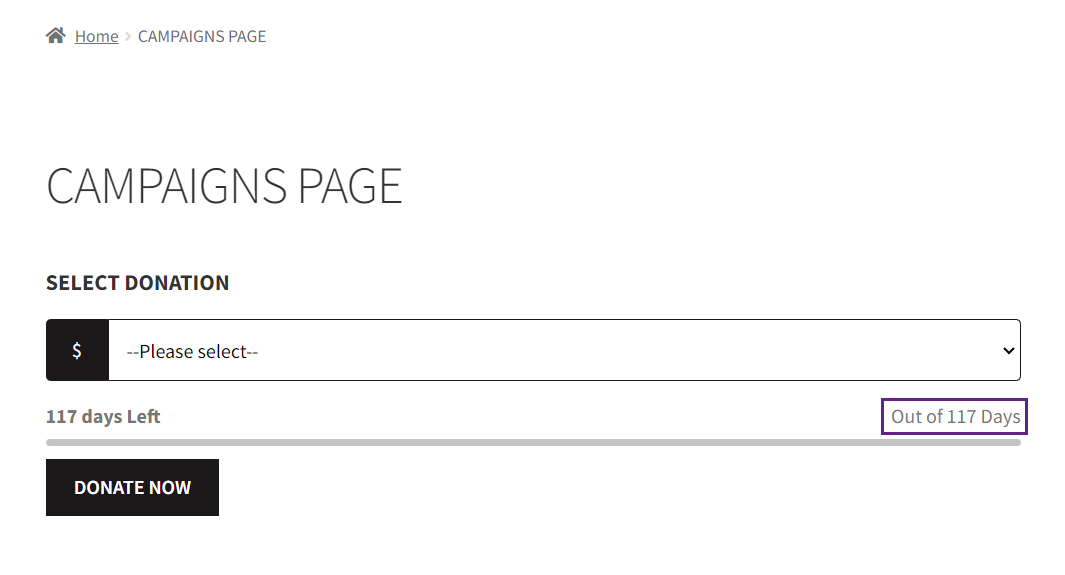
Front-End Impact
- The End of Goal will appear at the end of the progress bar, indicating the number of days left to achieve the campaign goal.

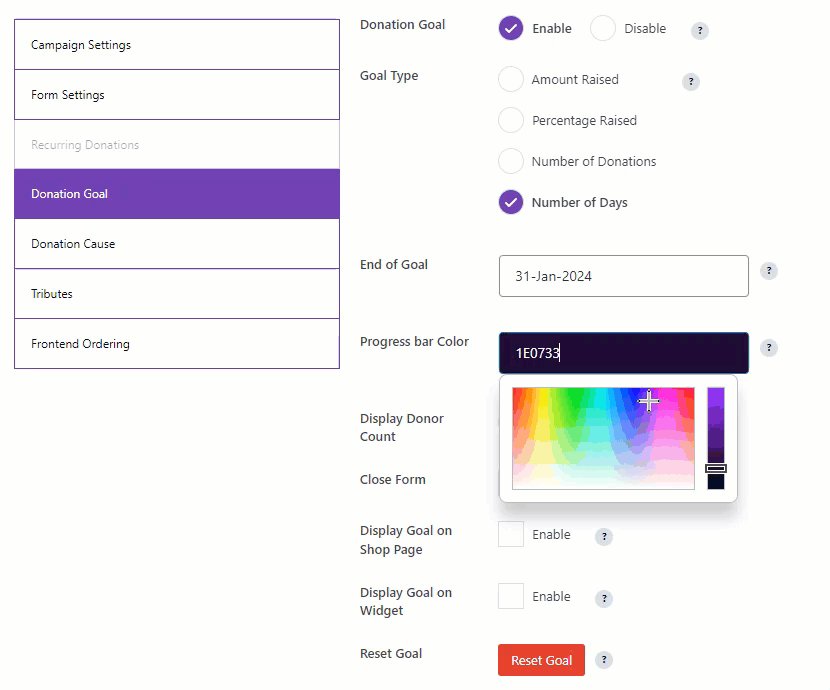
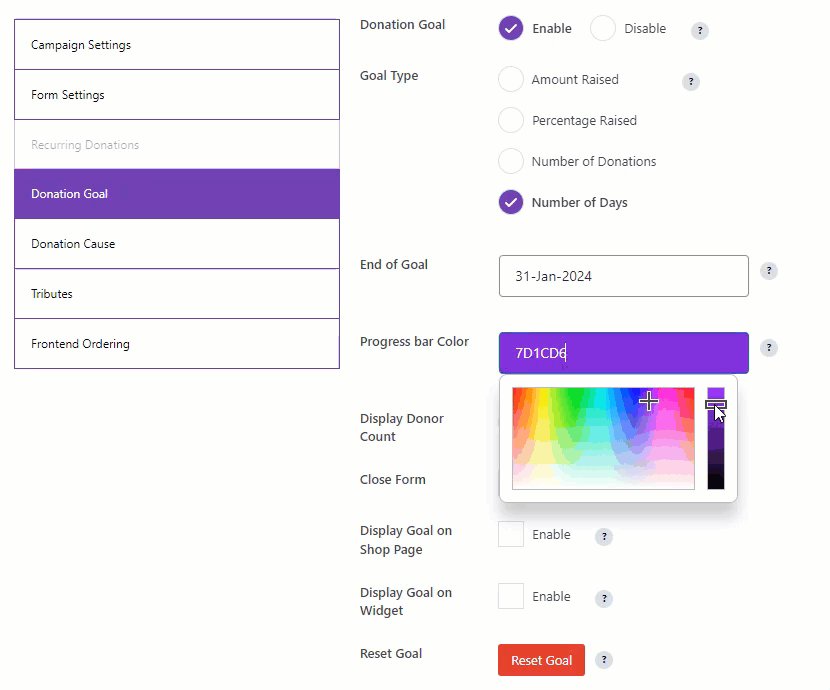
Progress Bar Color
↑ Back to top- In the Progress Bar Color option, set the color of the progress bar of the campaign.

- Click on the field and select the progress bar from the color grid.

Front-End Impact
Before

After

Display Donor Count
↑ Back to top- In the Display Donor Count option, it displays unique donor counts and the number of individual donors in numbers. It counts the number of donations donated by different usernames, so if someone donates with the same username multiple times, it will count them as one.
- Select the Enable radio button and click on the Update button.

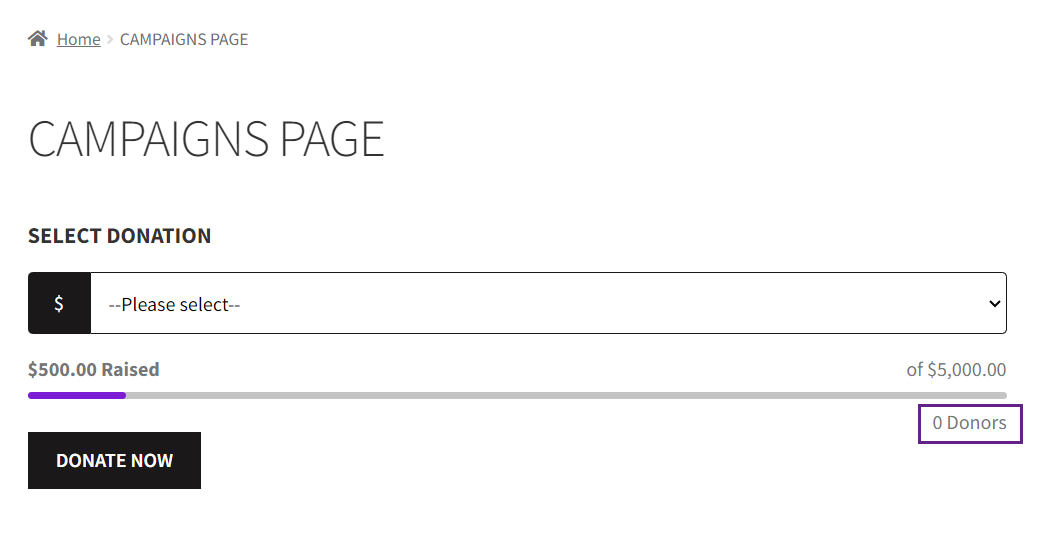
Front-End Impact

Close Form
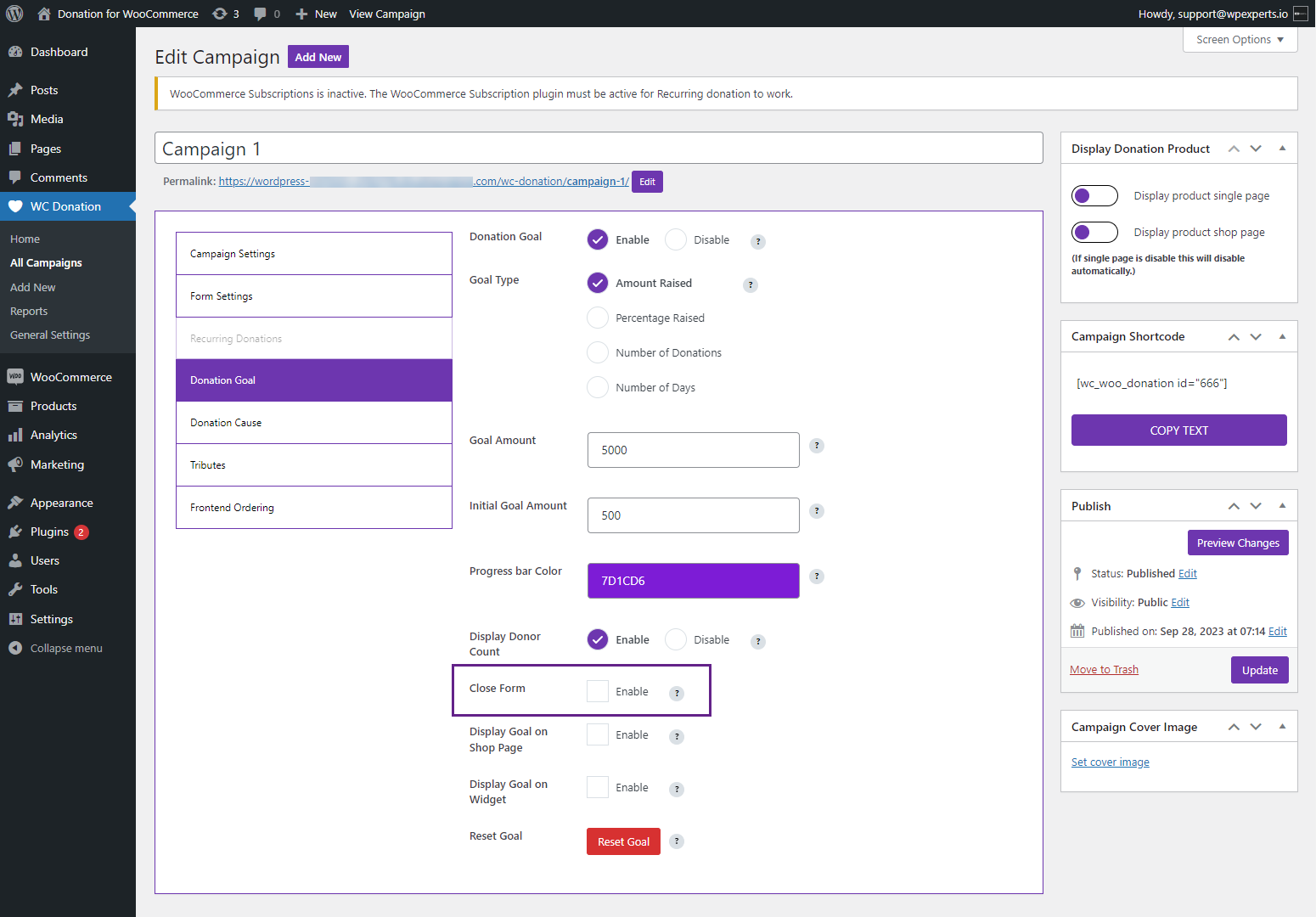
↑ Back to top- In the Close Form option, select the Enable radio button to close the specific form.

- Once done, a new option will appear below titled Message.

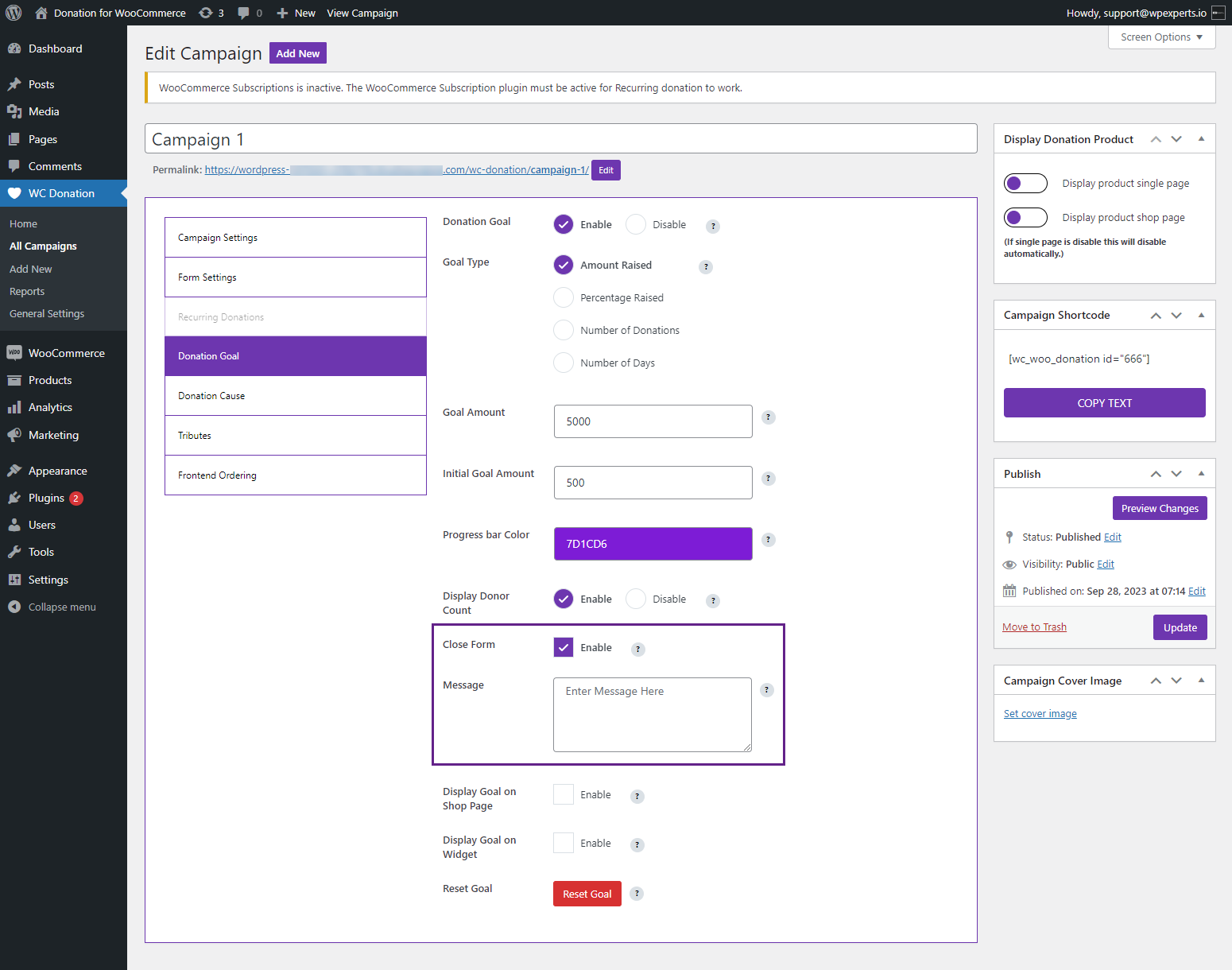
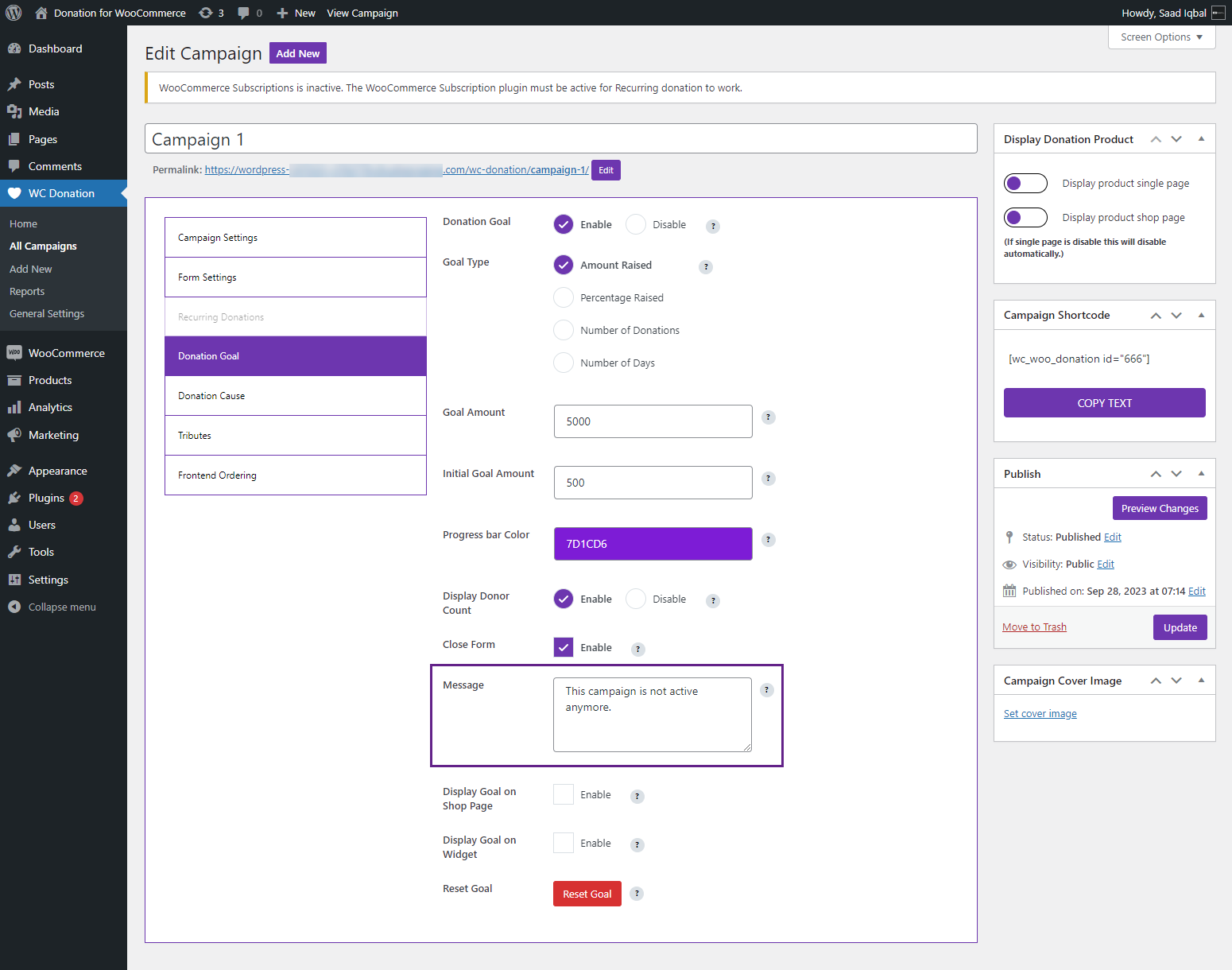
Message
↑ Back to top- In the Message option, the donation form (donation box) automatically closes and displays a thank you message when the donation goal is achieved.
- Enter the Custom message in the message box.

Front-End Impact

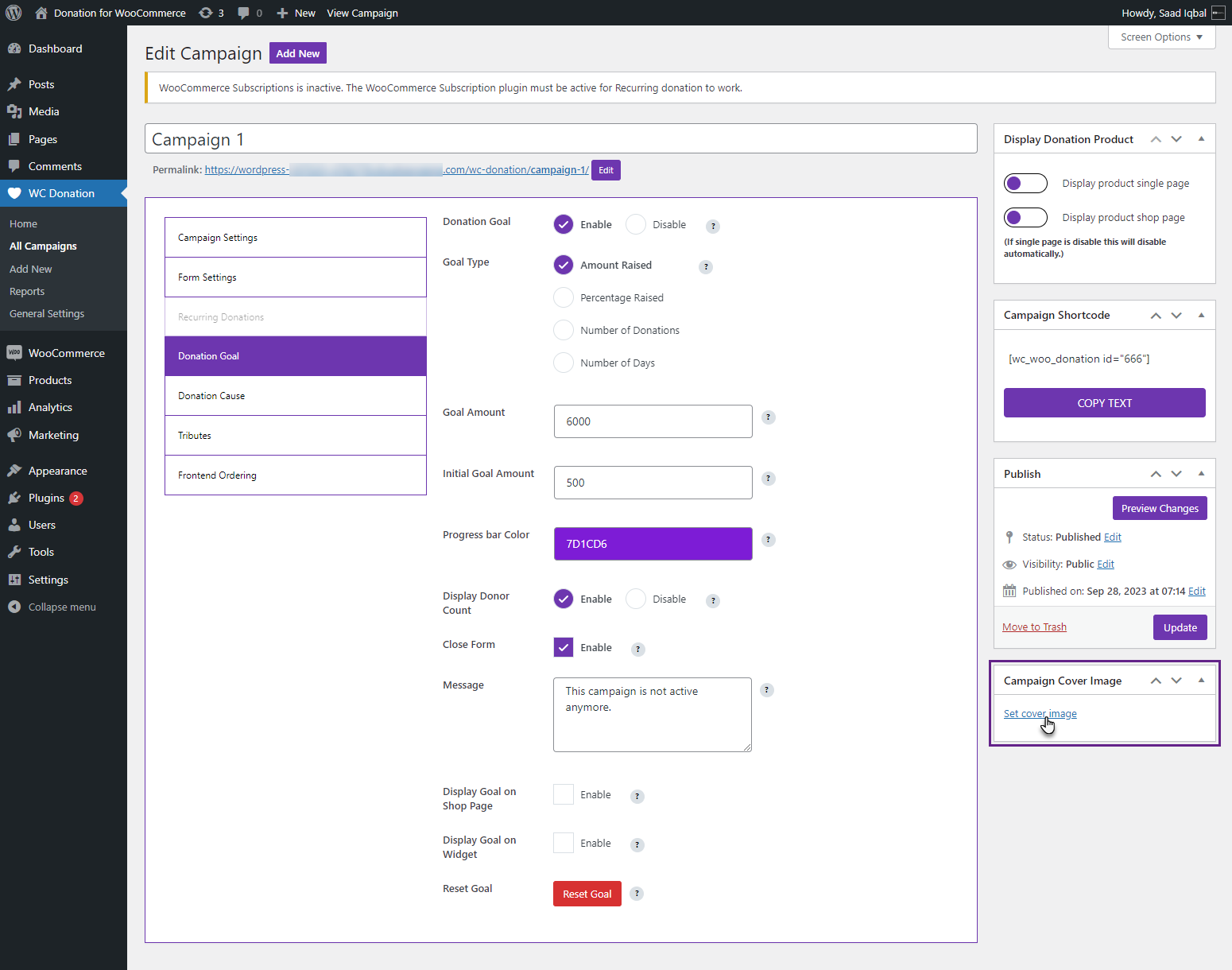
Campaign Cover Page
↑ Back to top- Click on the Set cover image hyperlink Campaign Cover Page section.

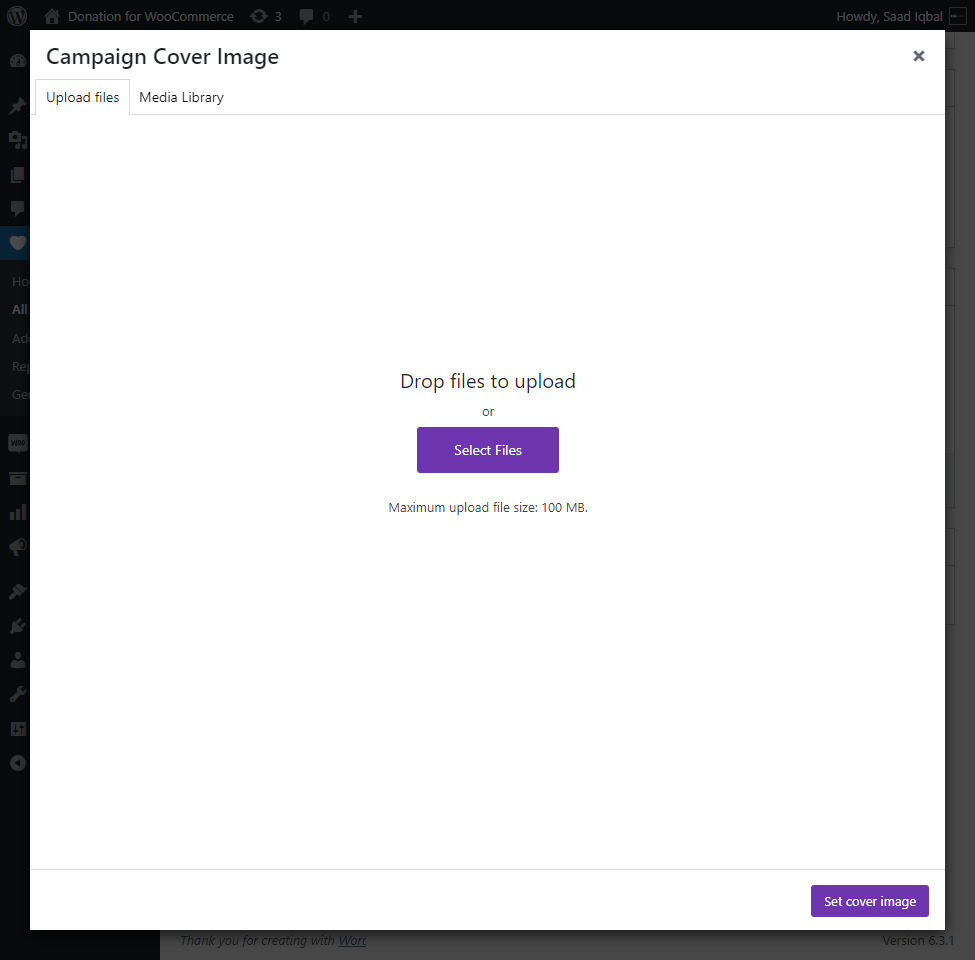
- A popup will appear.
- Upload a new image or select it from the Media Library.

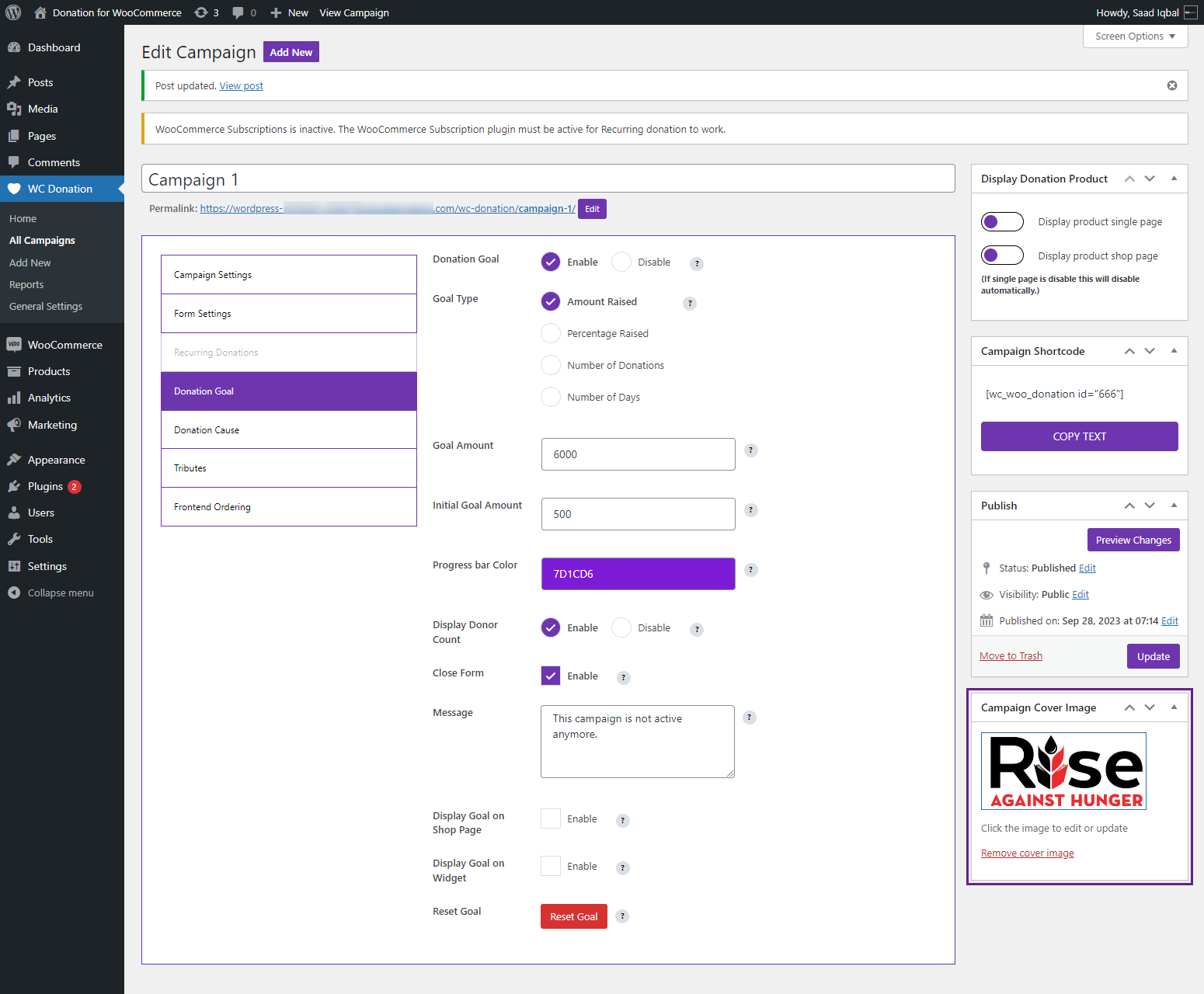
- Once done, click on the Update button.

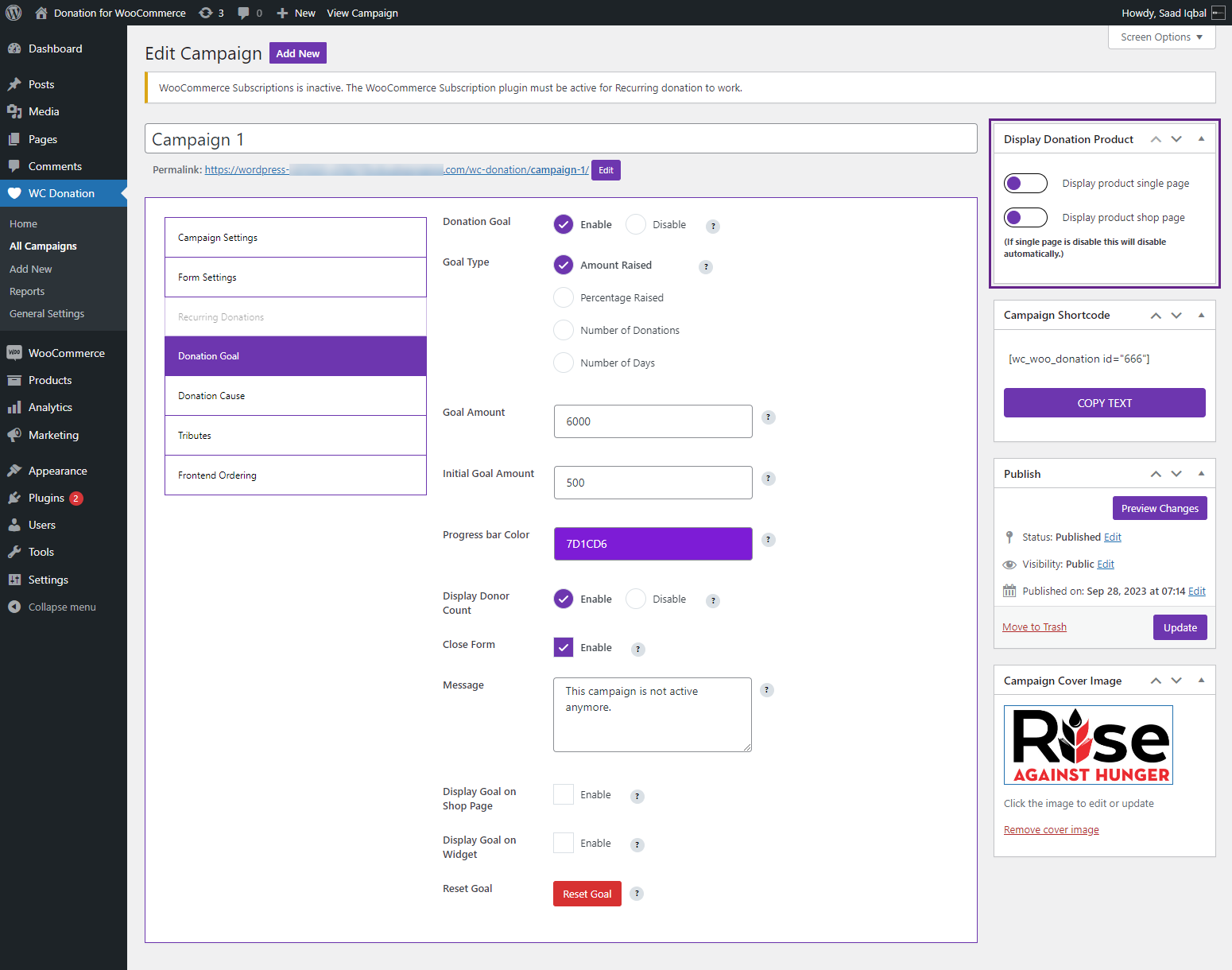
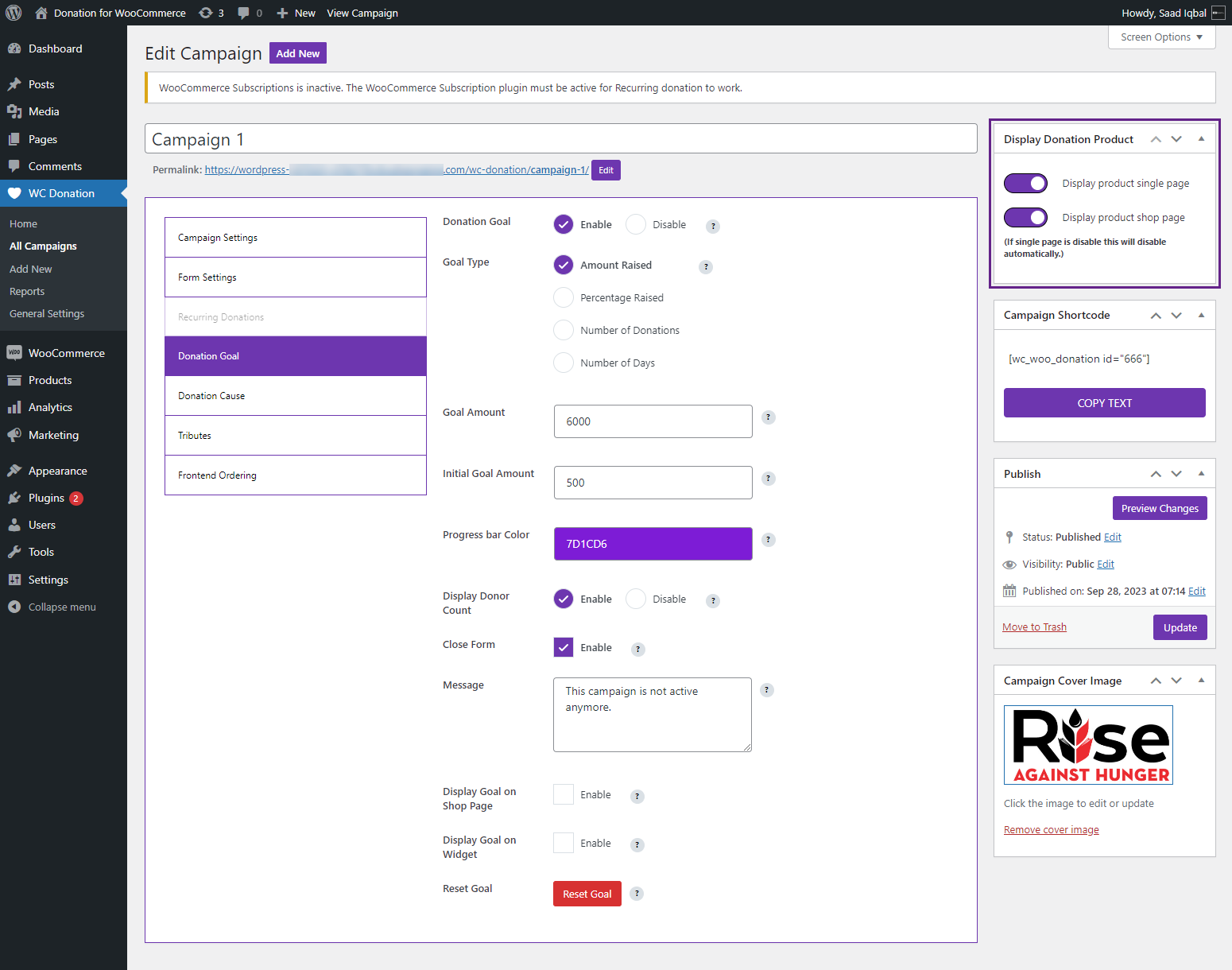
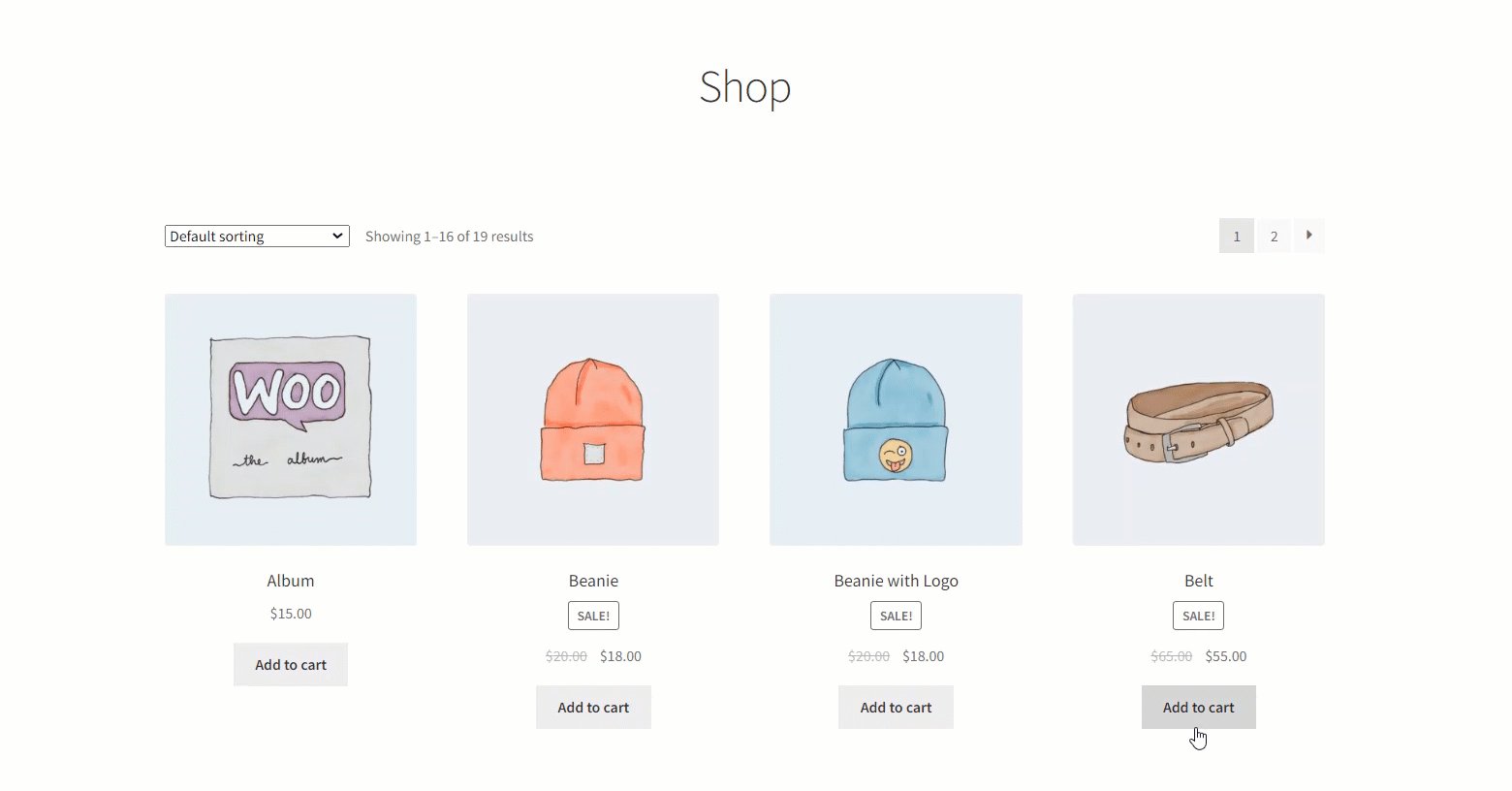
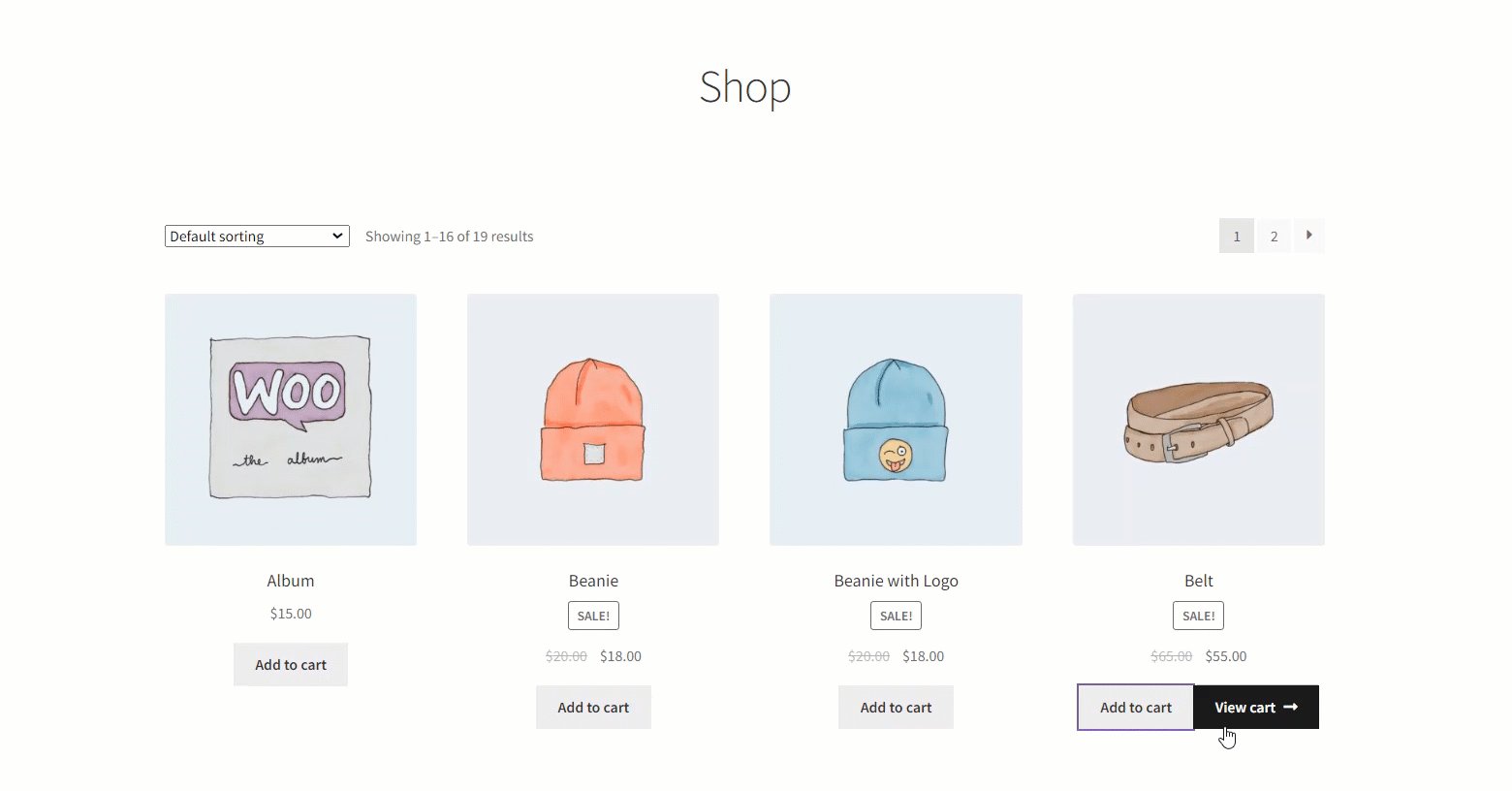
Display Donation Product
↑ Back to top- In the Display Donation Product tab, there are two toggle buttons.
- Display product single page.
- Display product shop page.

- Enable the Display product single page toggle button to display the campaign on the single product page.
- Enable the Display product shop page toggle button to display the campaign on the shop page.
- Once done, click on the Update button.

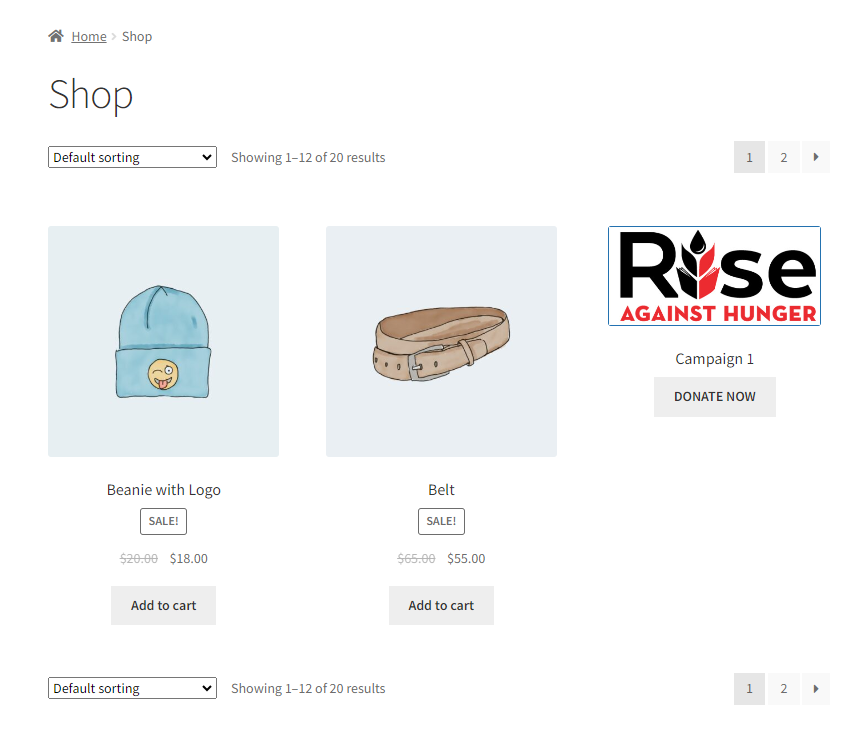
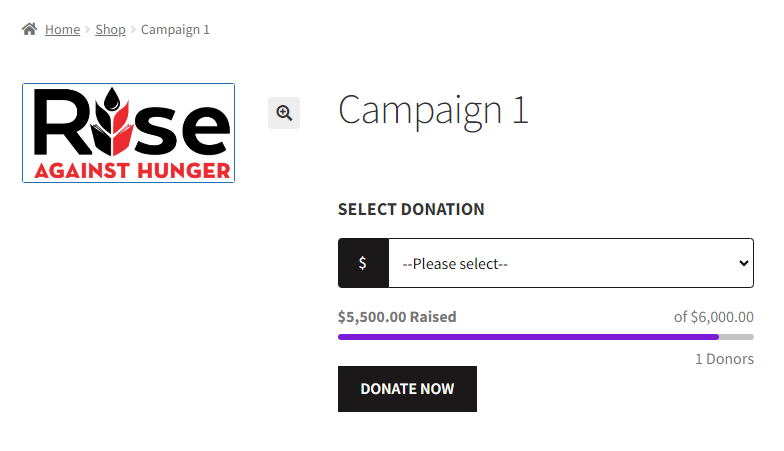
Front-End Impact
Shop Page

Single Product Page

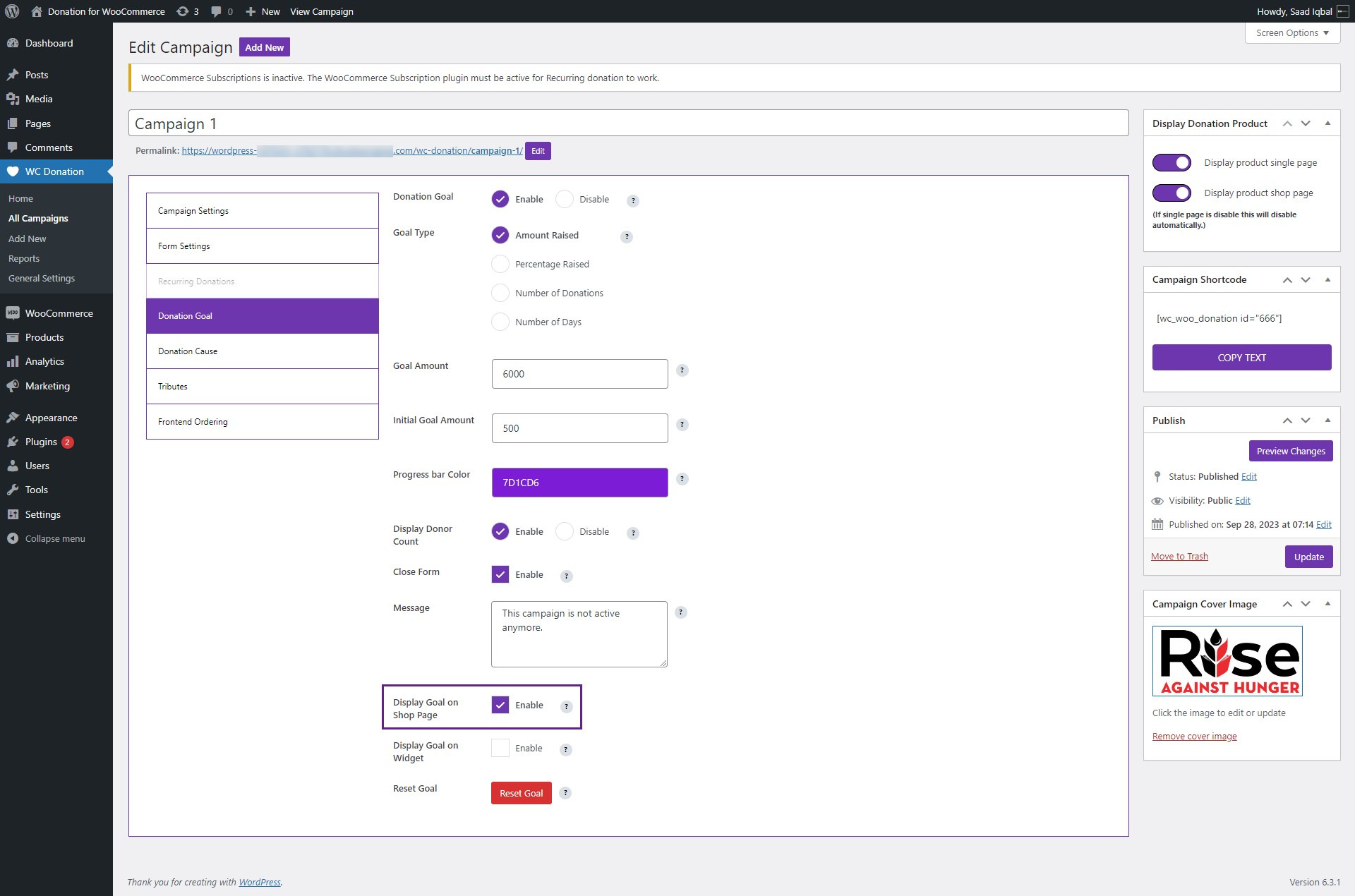
Display Goal on Shop Page
↑ Back to top- In the Display Goal on Shop Page option, select the Enable radio button to show the goal progress bar on the shop page.
- Once done, click on the Update button.

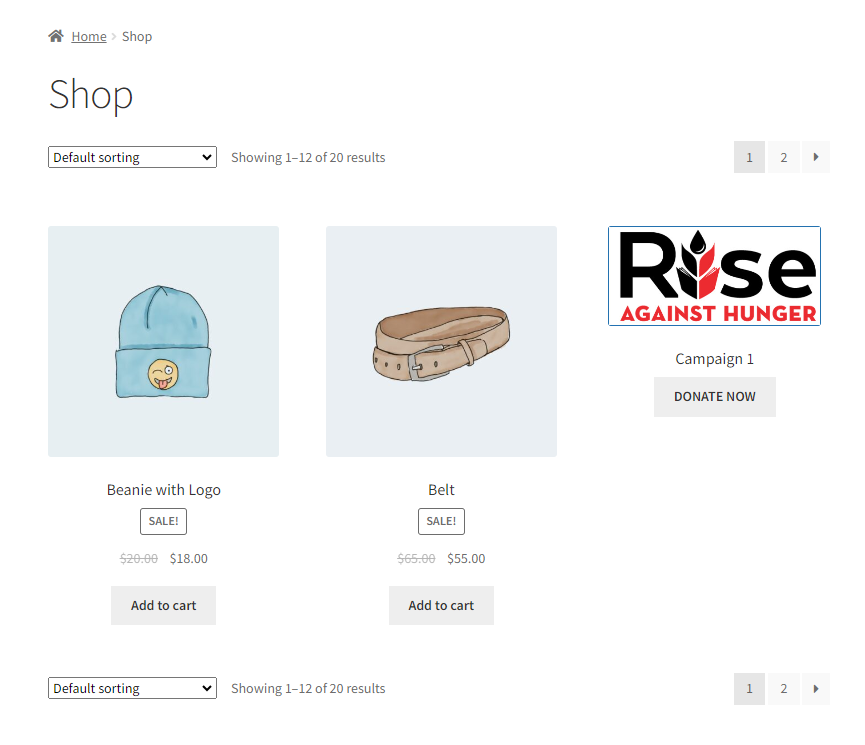
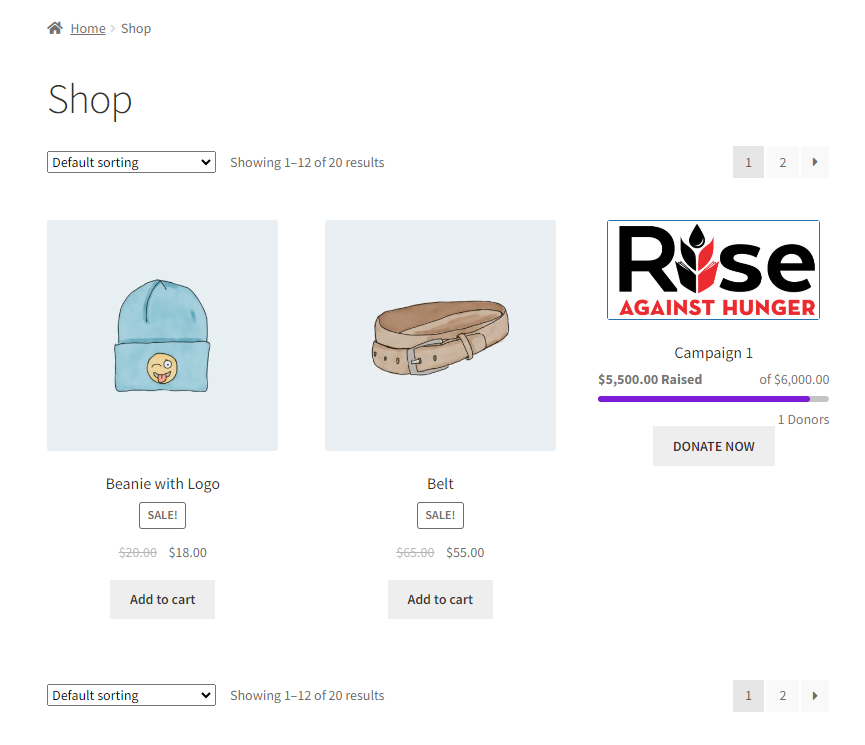
Front-End Impact
Before

After

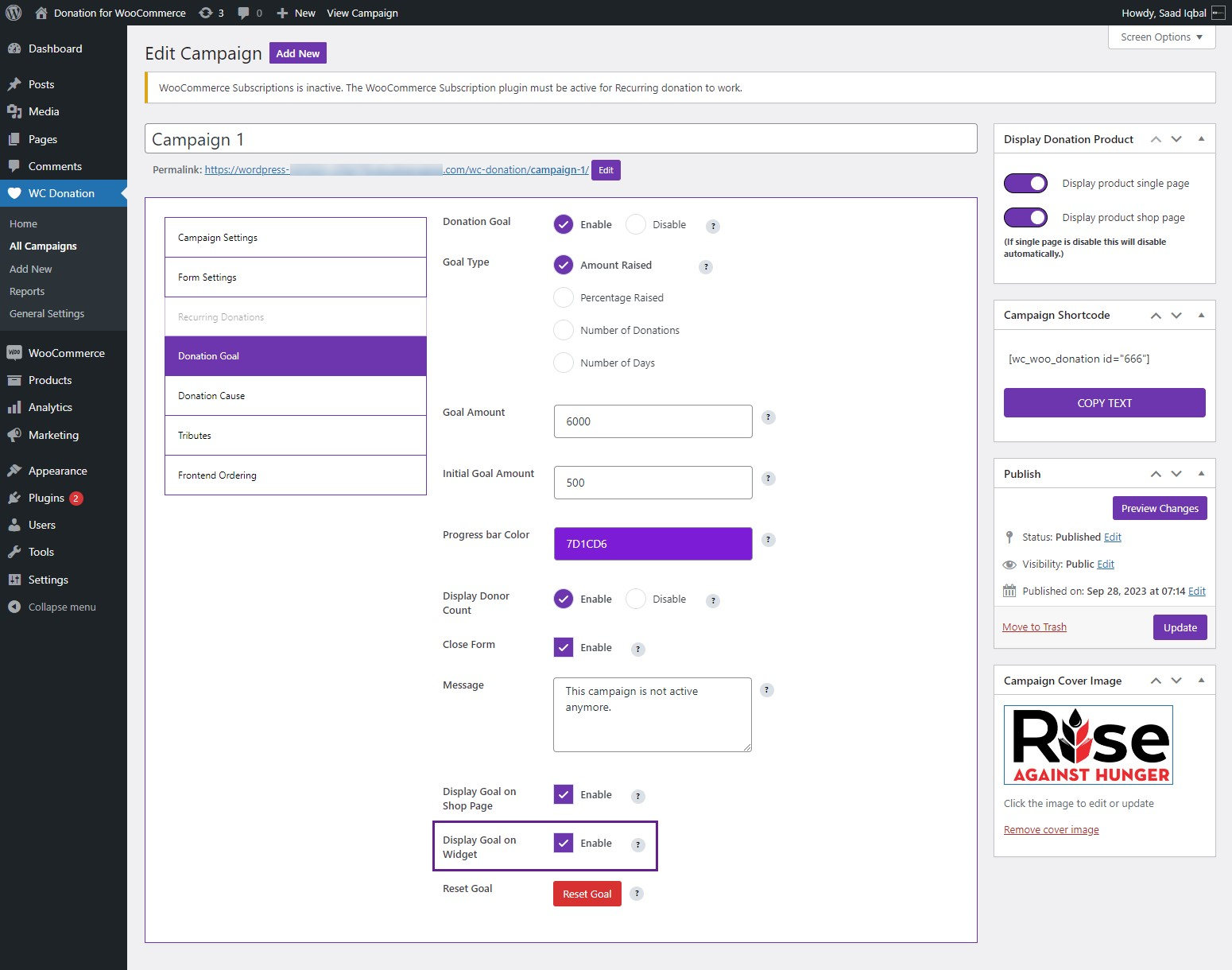
Display Goal on Widget
↑ Back to top- In the Display Goal on Widget option, select the Enable radio button to show the campaign goal progress bar on the widget front-end.
- Once done, click on the Update button.

- Once done, click on the Update button.
NOTE: Make sure to add the widget to apply this feature.
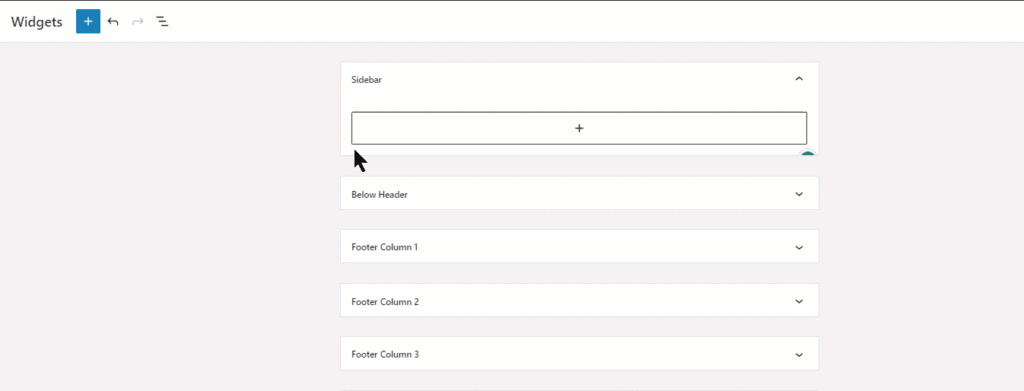
Navigate to the Navigate to WordPress Admin Dashboard → Appearance → Widgets.

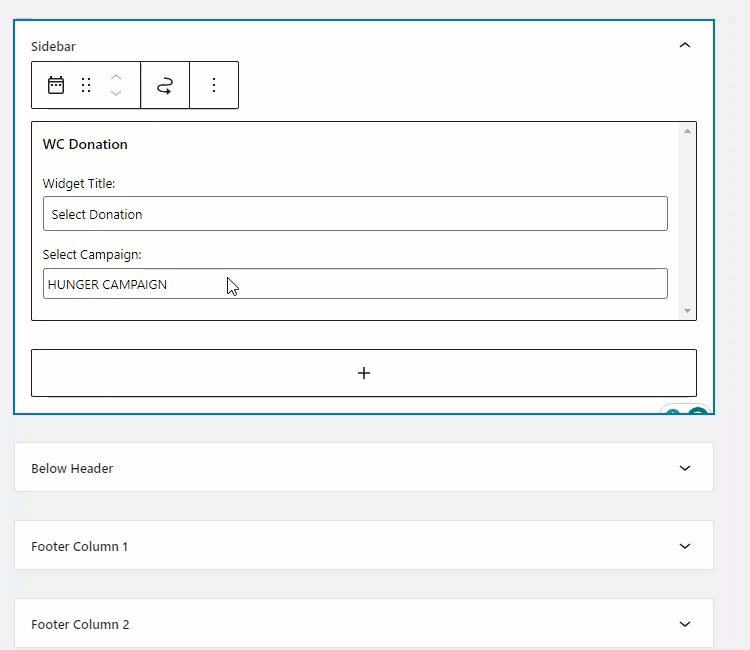
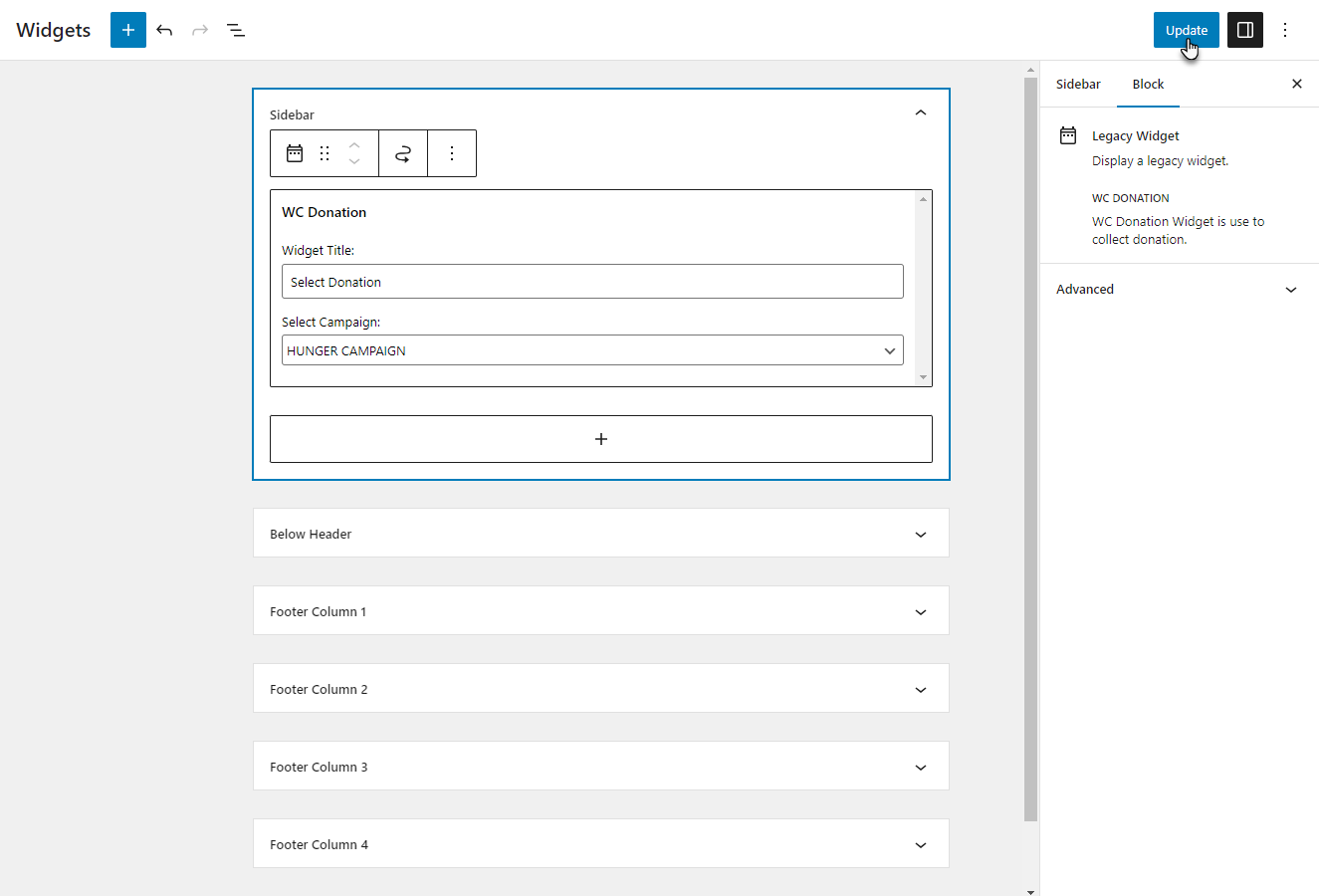
- Select any section where you want to put the widget and then click on the sign ➕ to add blocks.
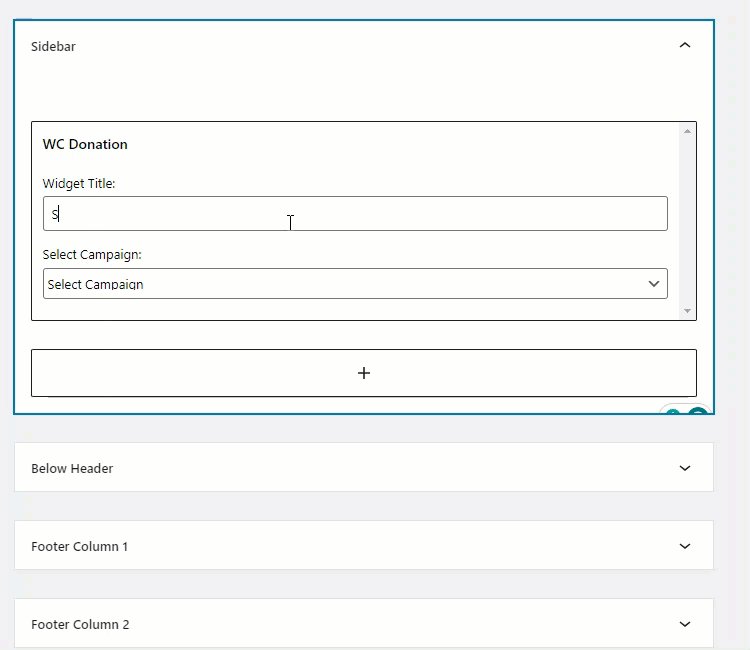
- Select the WC Donation element.

Click on the Update button to apply your changes.

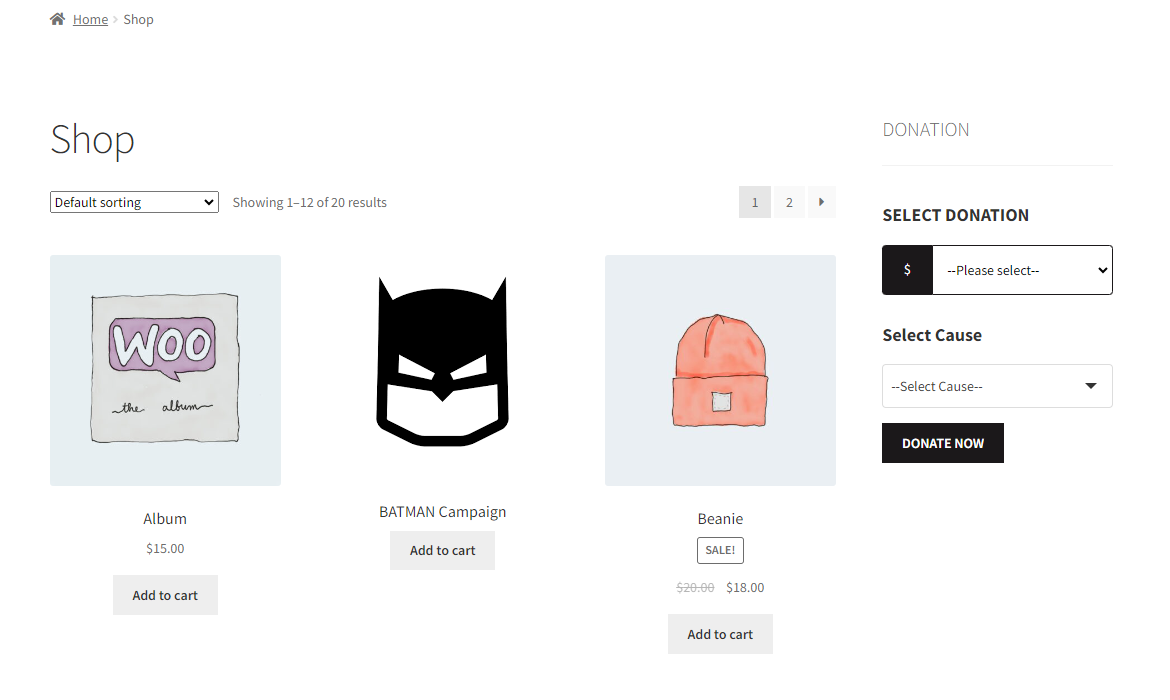
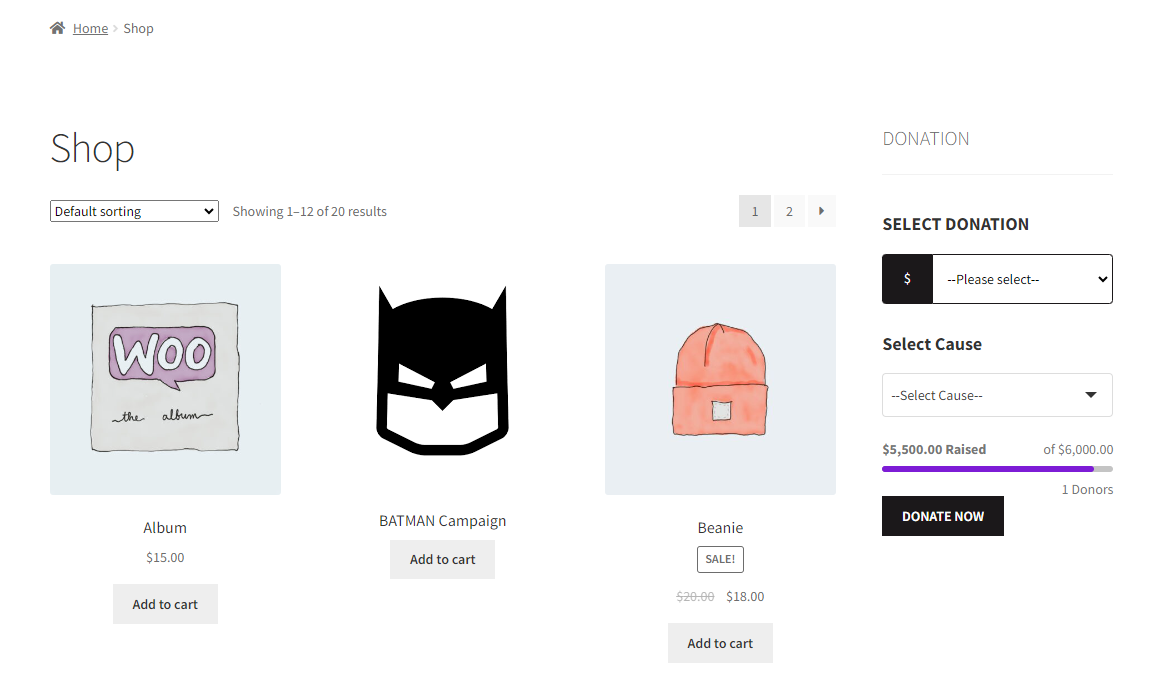
Front-End Impact
Before

After

Reset Goal
↑ Back to top- In the Reset Goal option, click the Reset Goal button to reset all the current goal progress of the campaign on the front-end.

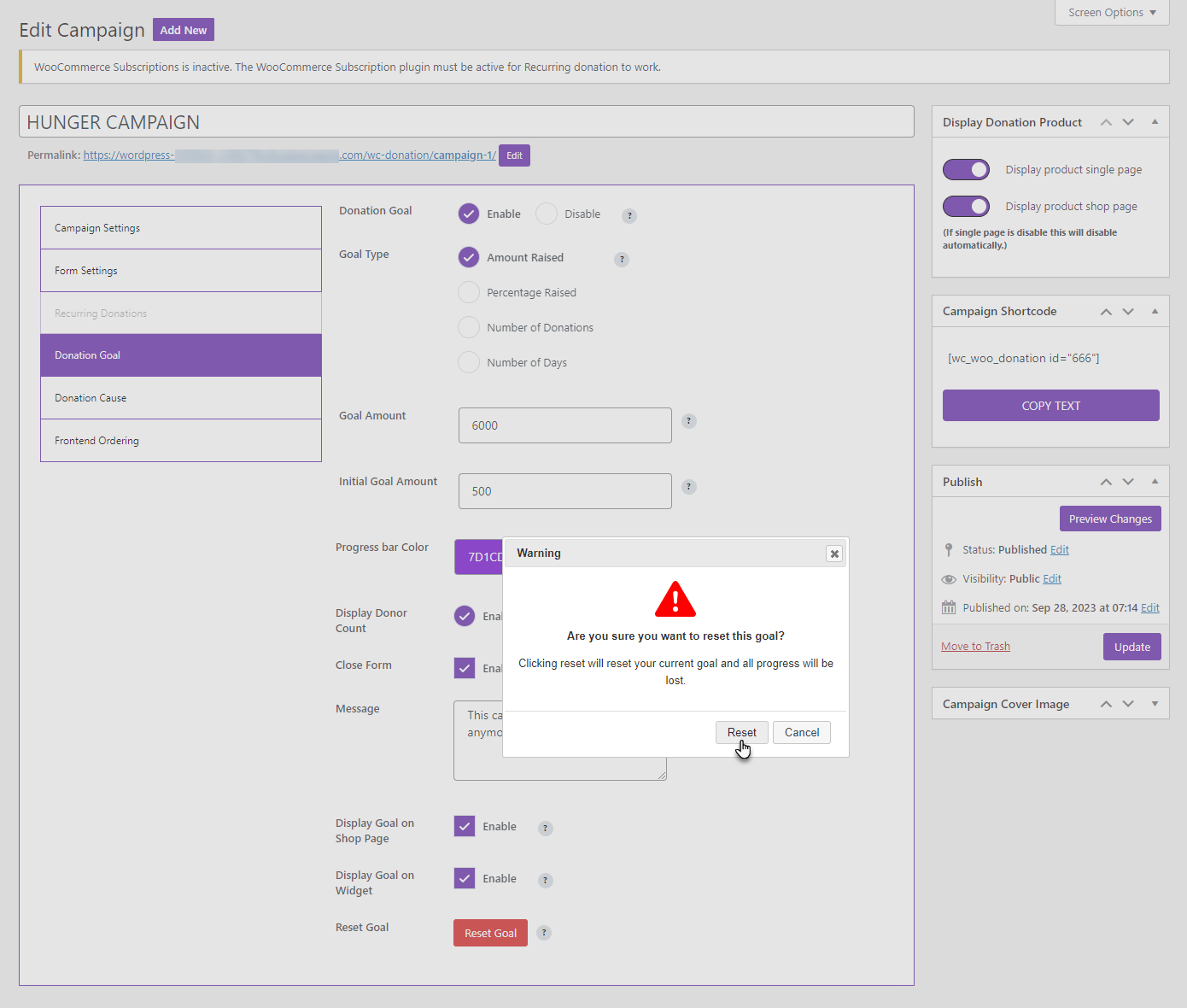
- A Warning popup will appear, notifying you that all your data will be lost.
- Click on the Reset button.

- Once done, a notification will appear that all your data is reset successfully.

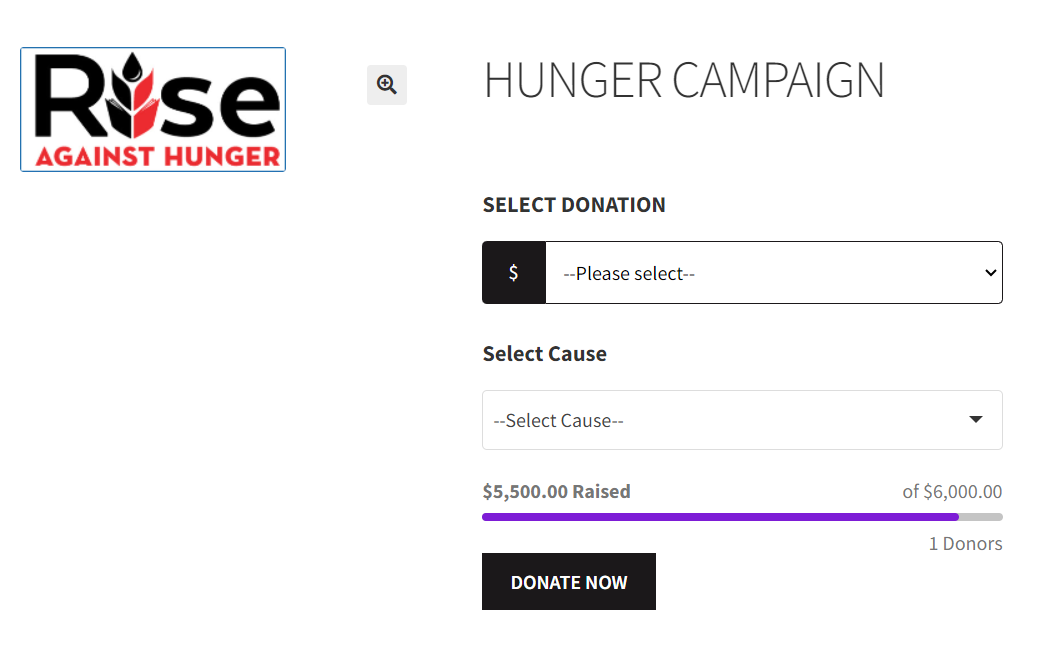
Front-End Impact
Before

After

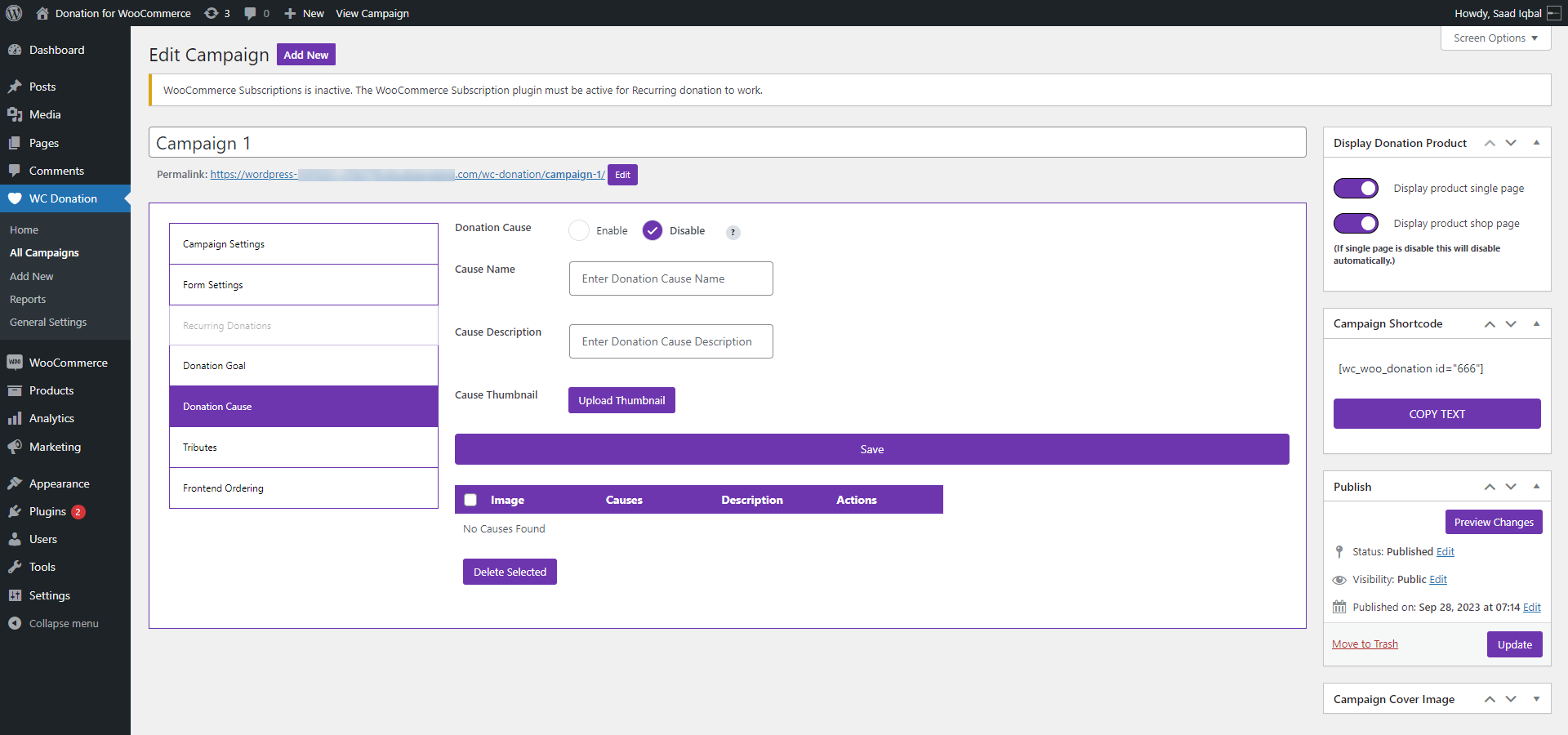
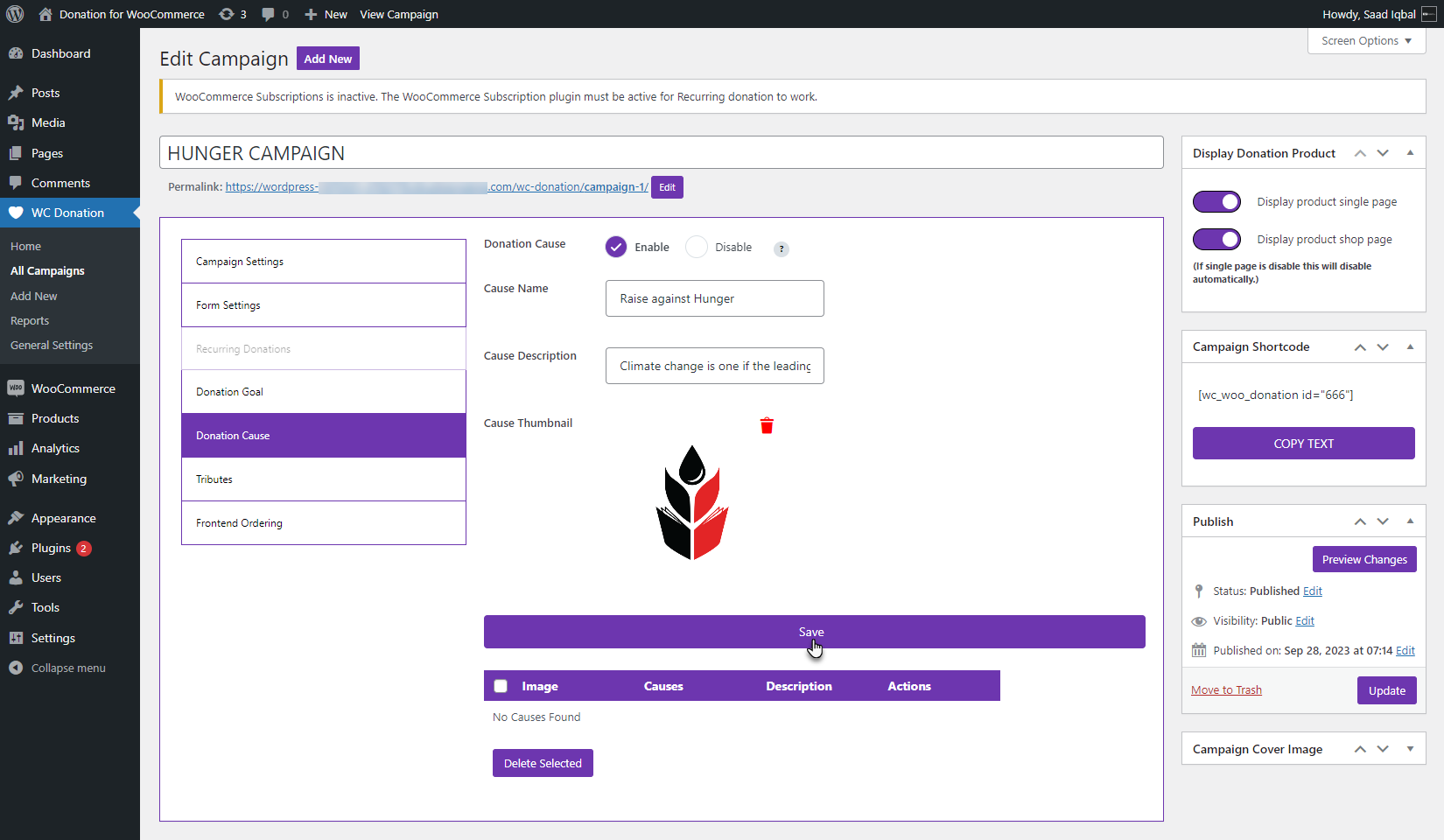
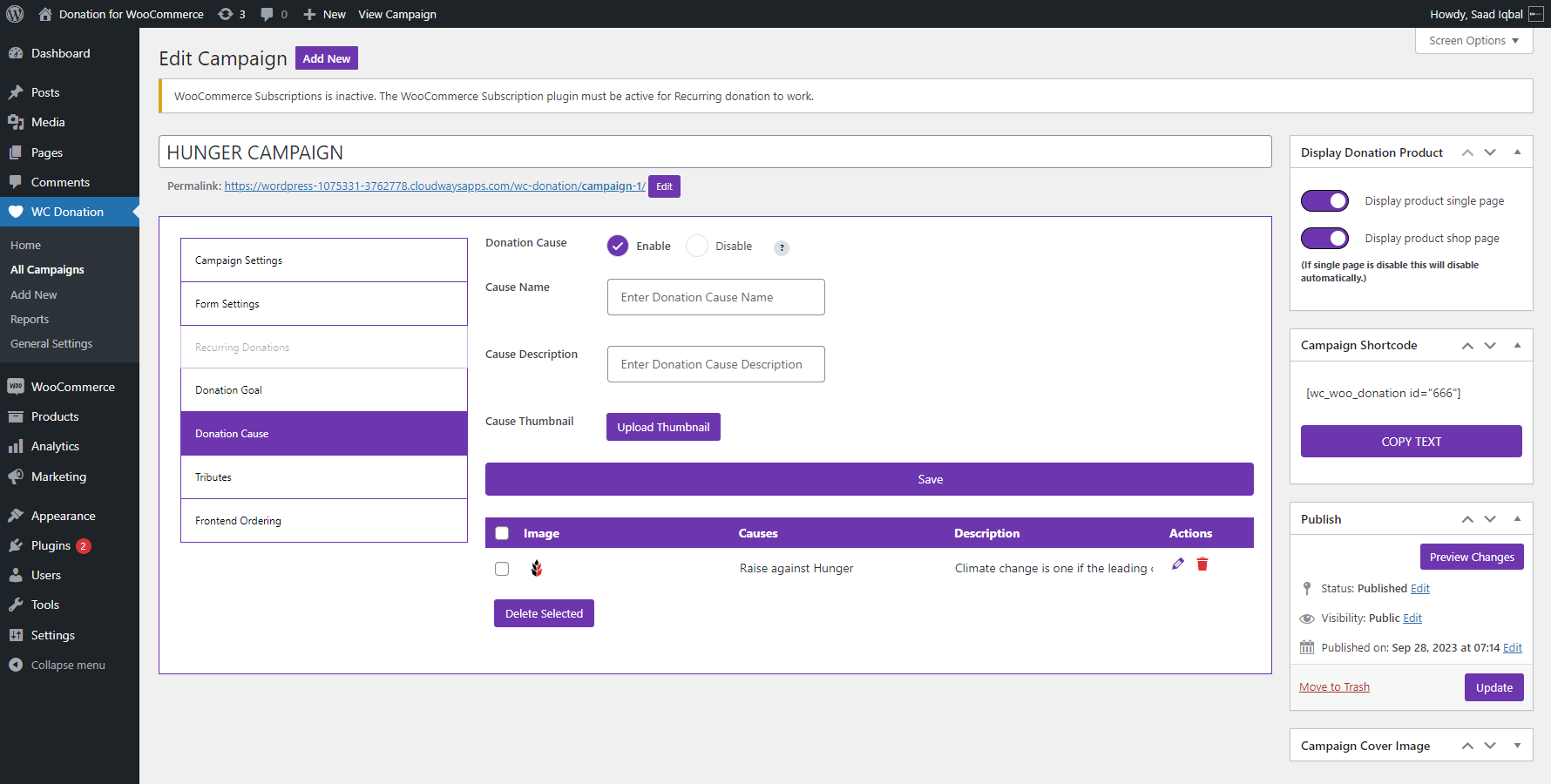
Donation Cause
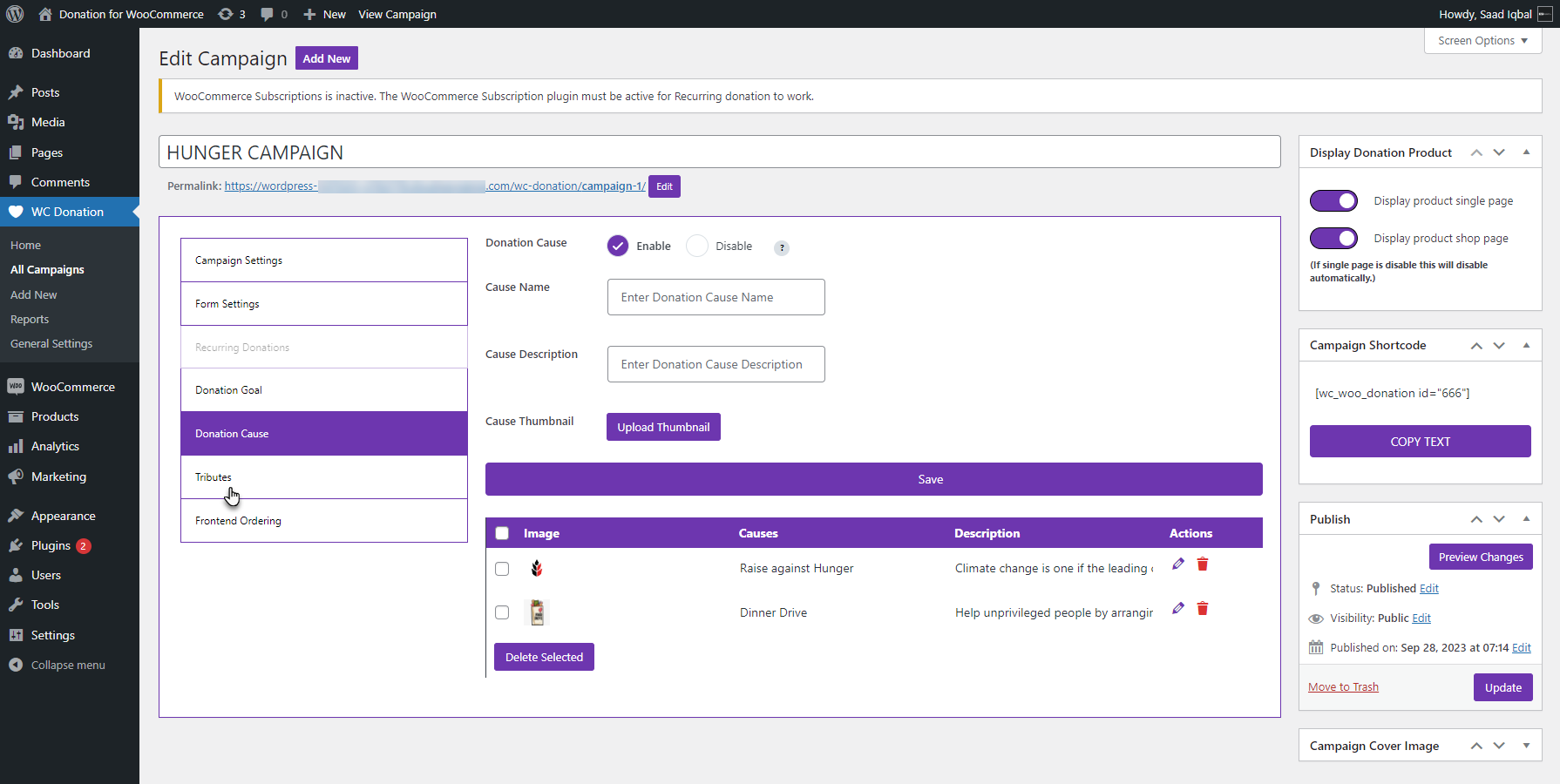
↑ Back to top- Go to the Donation Cause tab.

- We have four options in the Donation Cause tab.

Donation Cause
↑ Back to top- Select the Enable radio button to enable the donation goal.
Cause Name
↑ Back to top- Enter the Cause Name.
Cause Description
↑ Back to top- Enter the Cause Description.
Cause Thumbnail
↑ Back to top- Select the Cause Thumbnail by clicking the Upload Thumbnail button.
- Once done, click on the Save button to save the donation cause.
- Once done, click on the Update button.

- The cause will be created successfully.

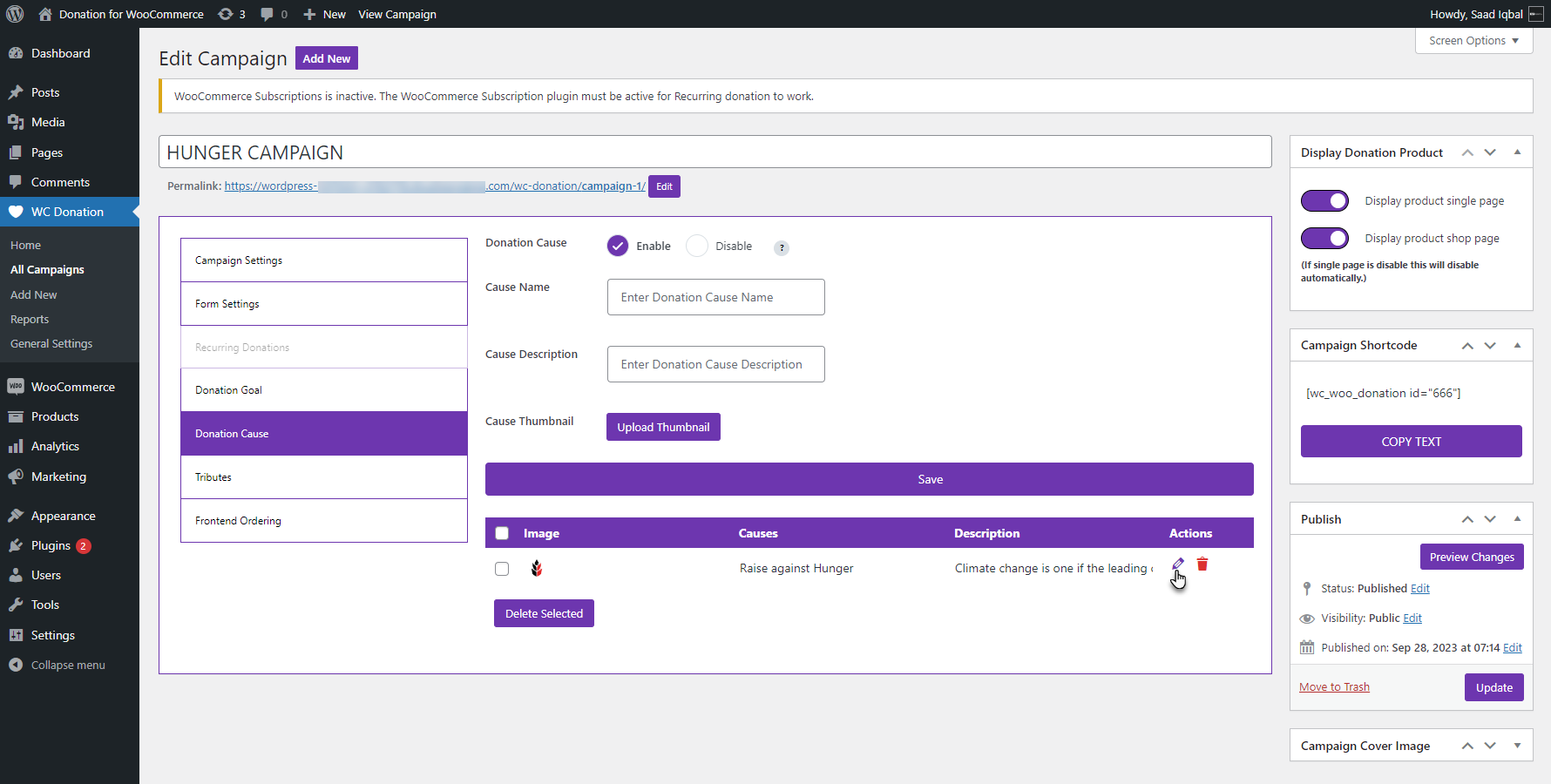
- Click on the Edit ( 🖉 ) sign to edit the donation cause.

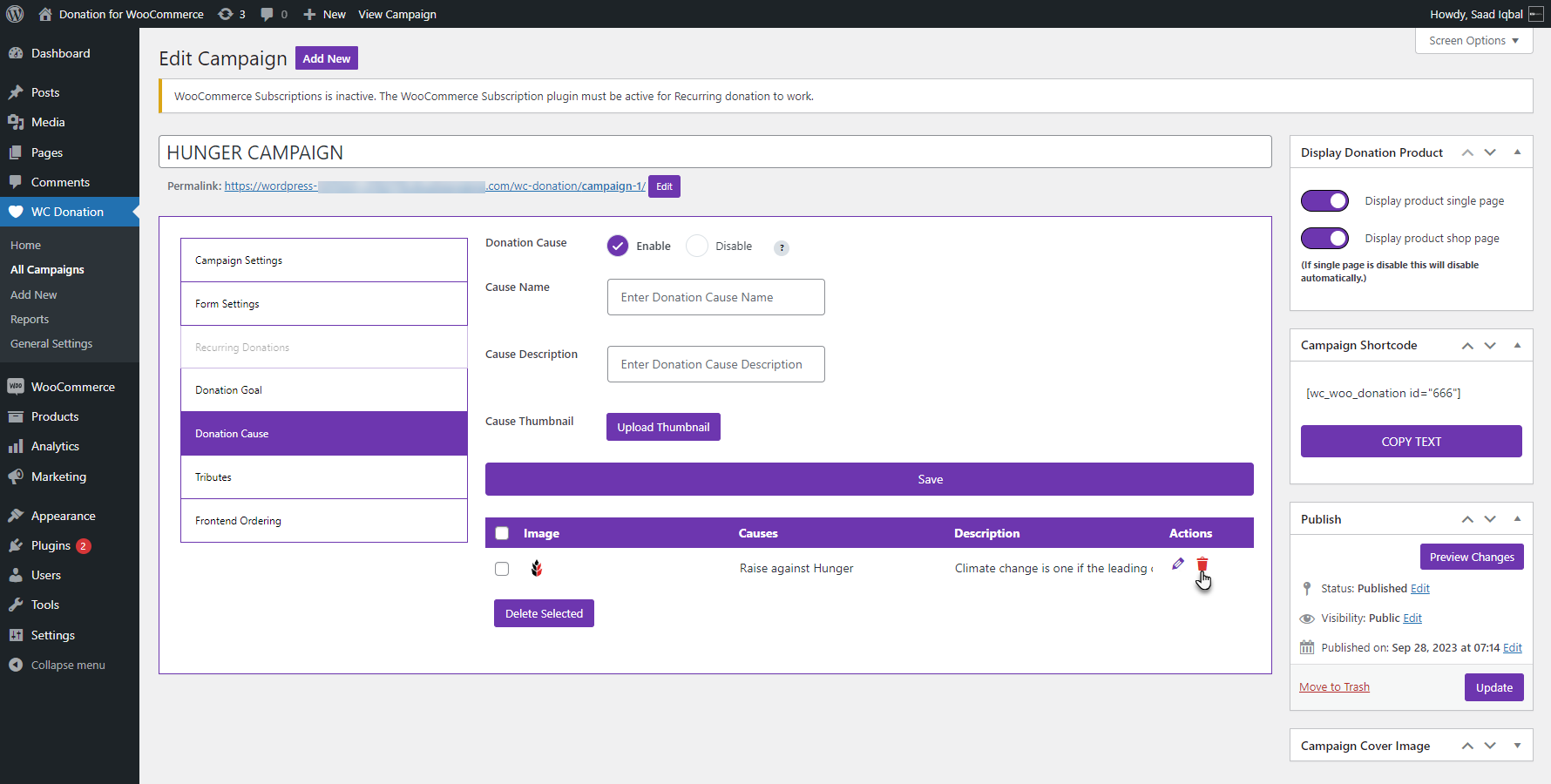
- Click on the Trash icon in the Actions column to delete the donation cause.

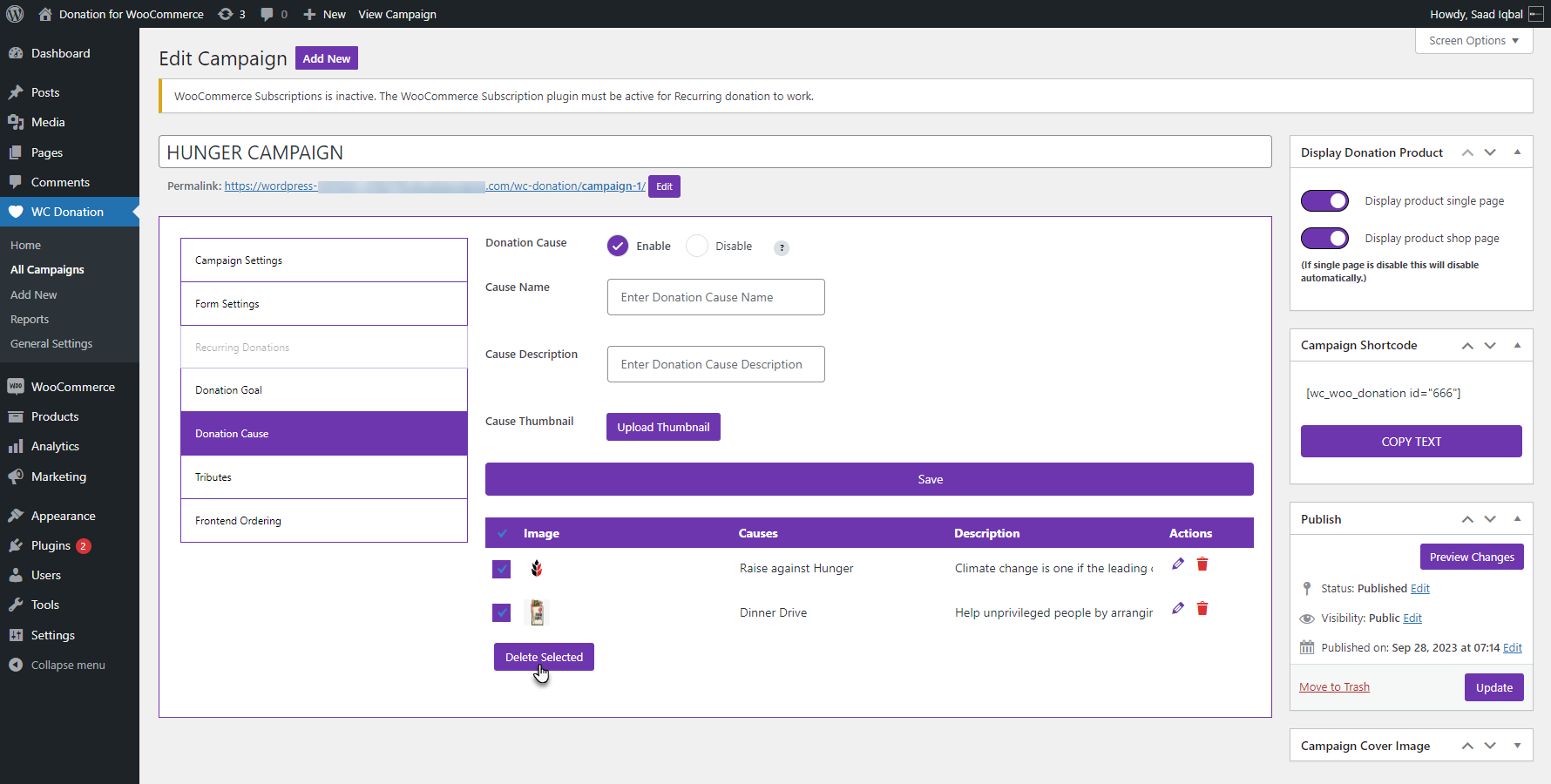
- Select multiple causes and then click the Delete Selected button to delete the selected donation causes.

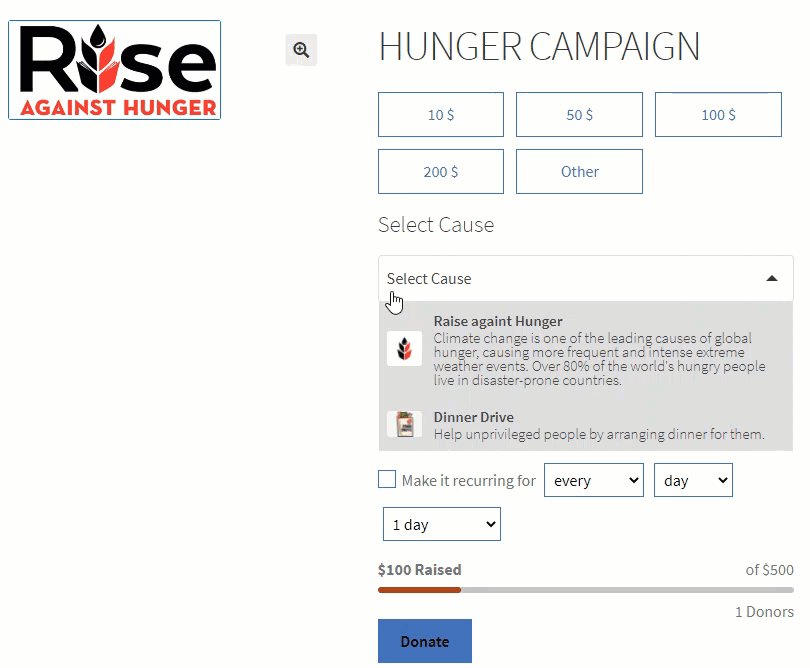
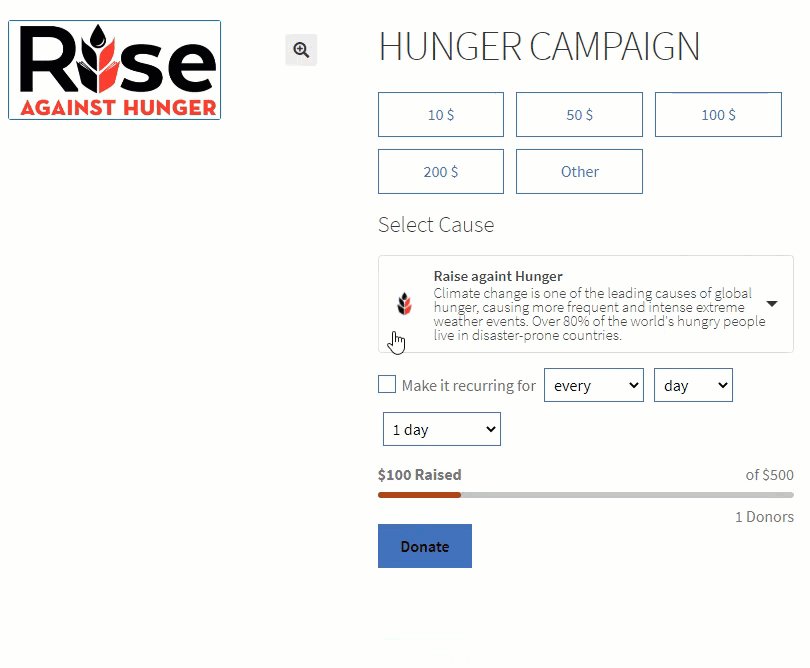
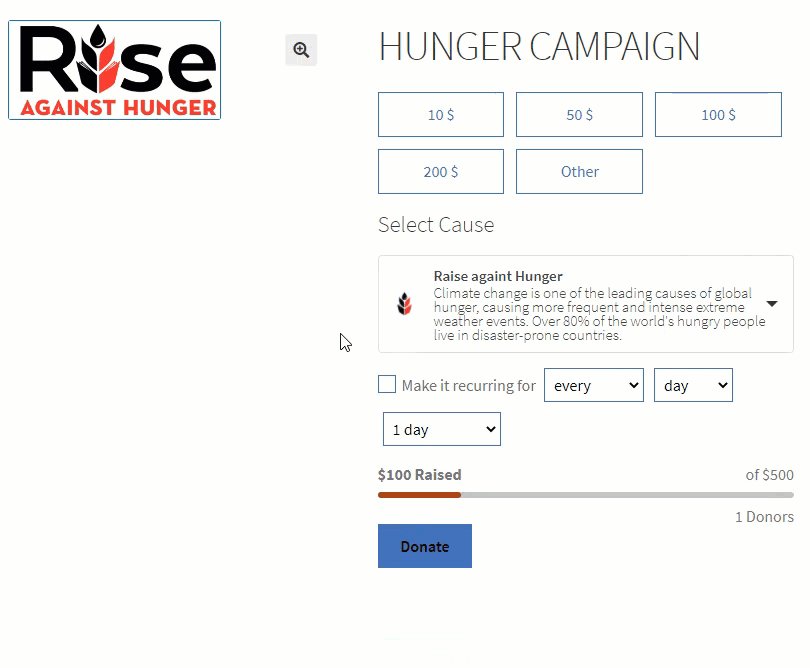
Front-End Impact
- The Donation Cause will be visible to the user on the donation page.

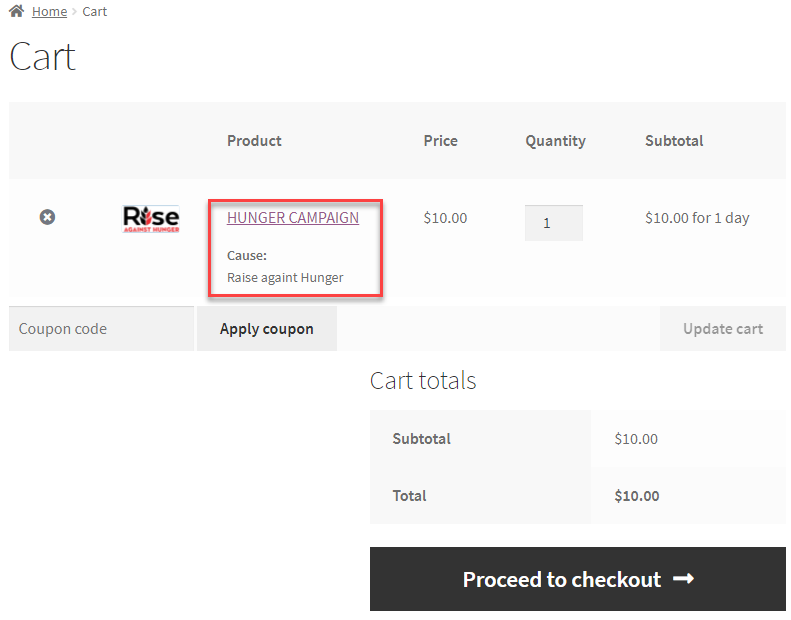
- The selected Donation Cause will also be highlighted on the Cart page.

Tributes
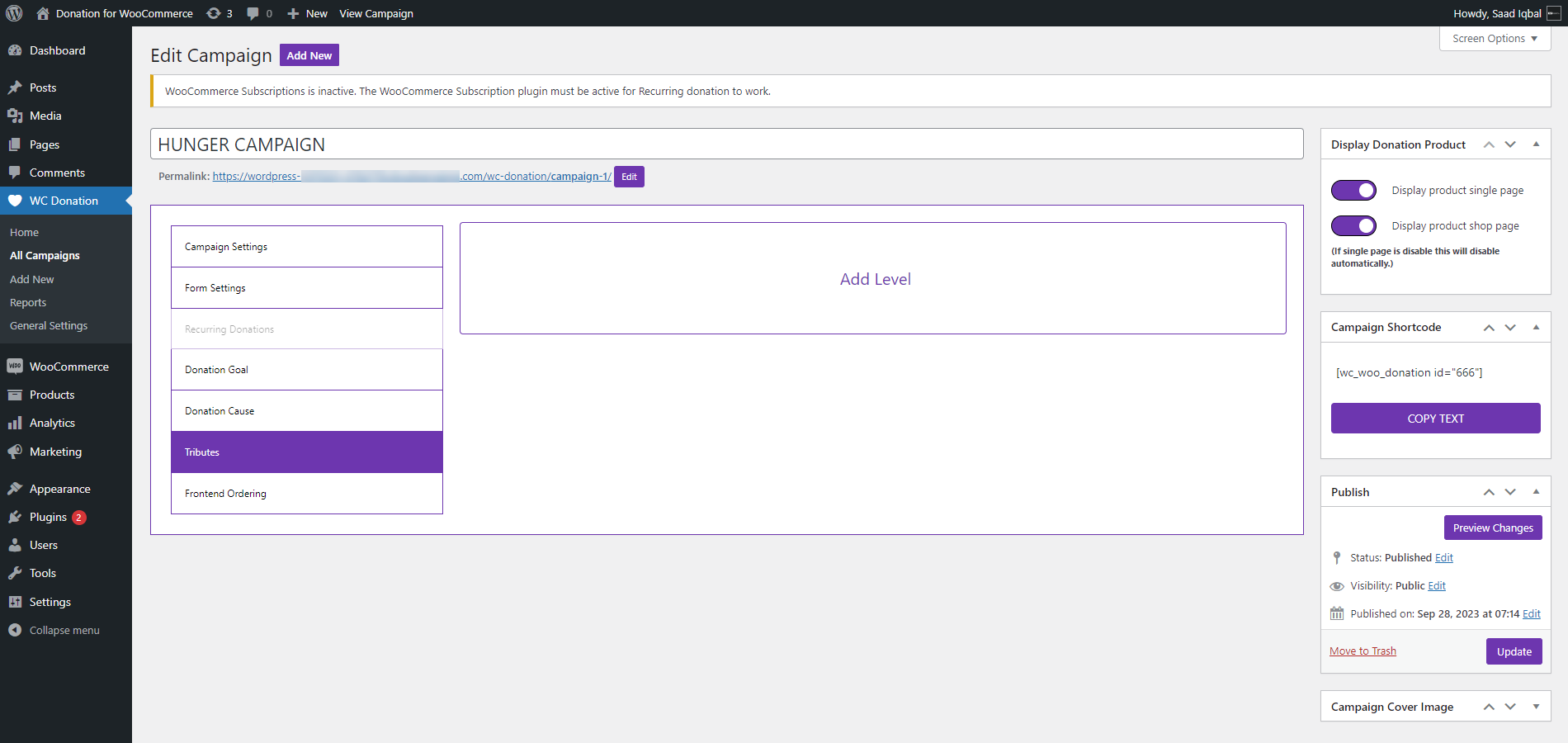
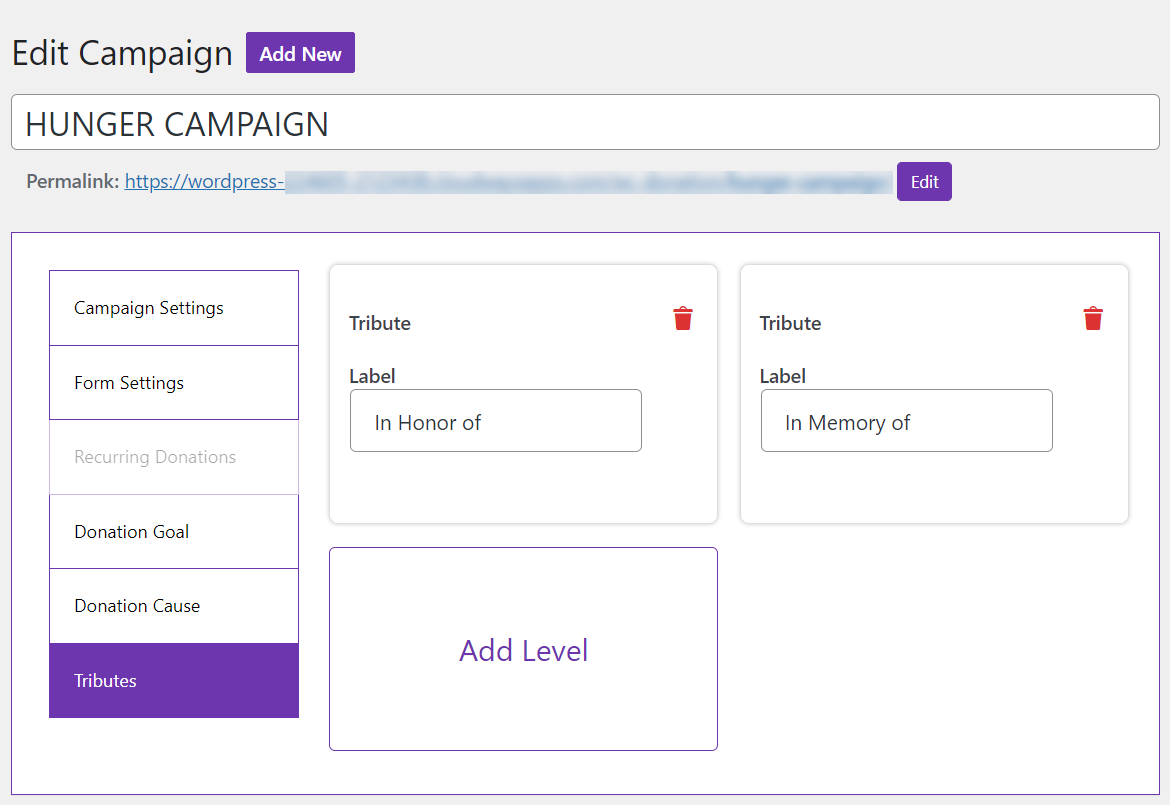
↑ Back to top- Go to the Tributes tab.

- We have four options in the Donation Cause tab.

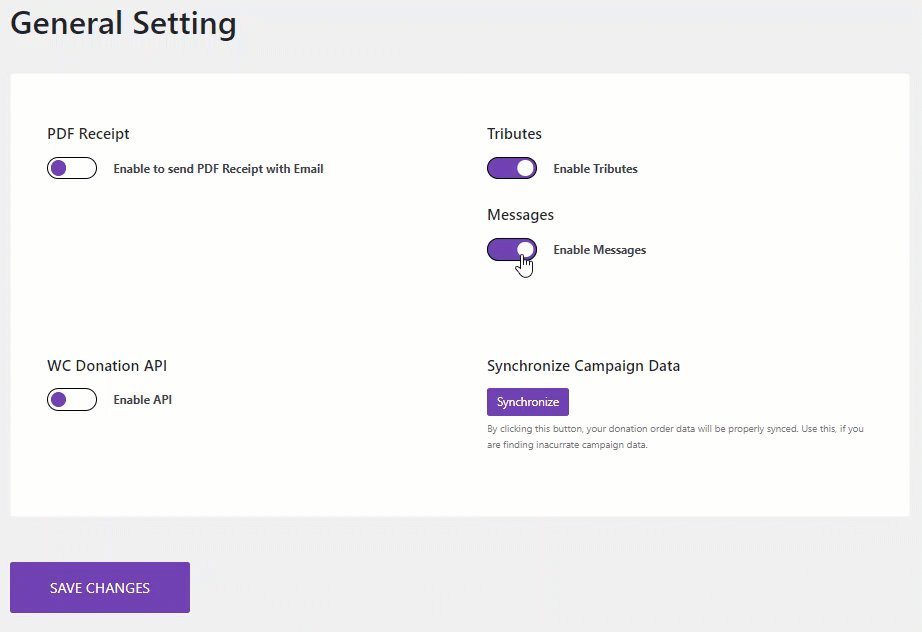
- Navigate to the WordPress Admin Dashboard → WC Donation → General Settings.

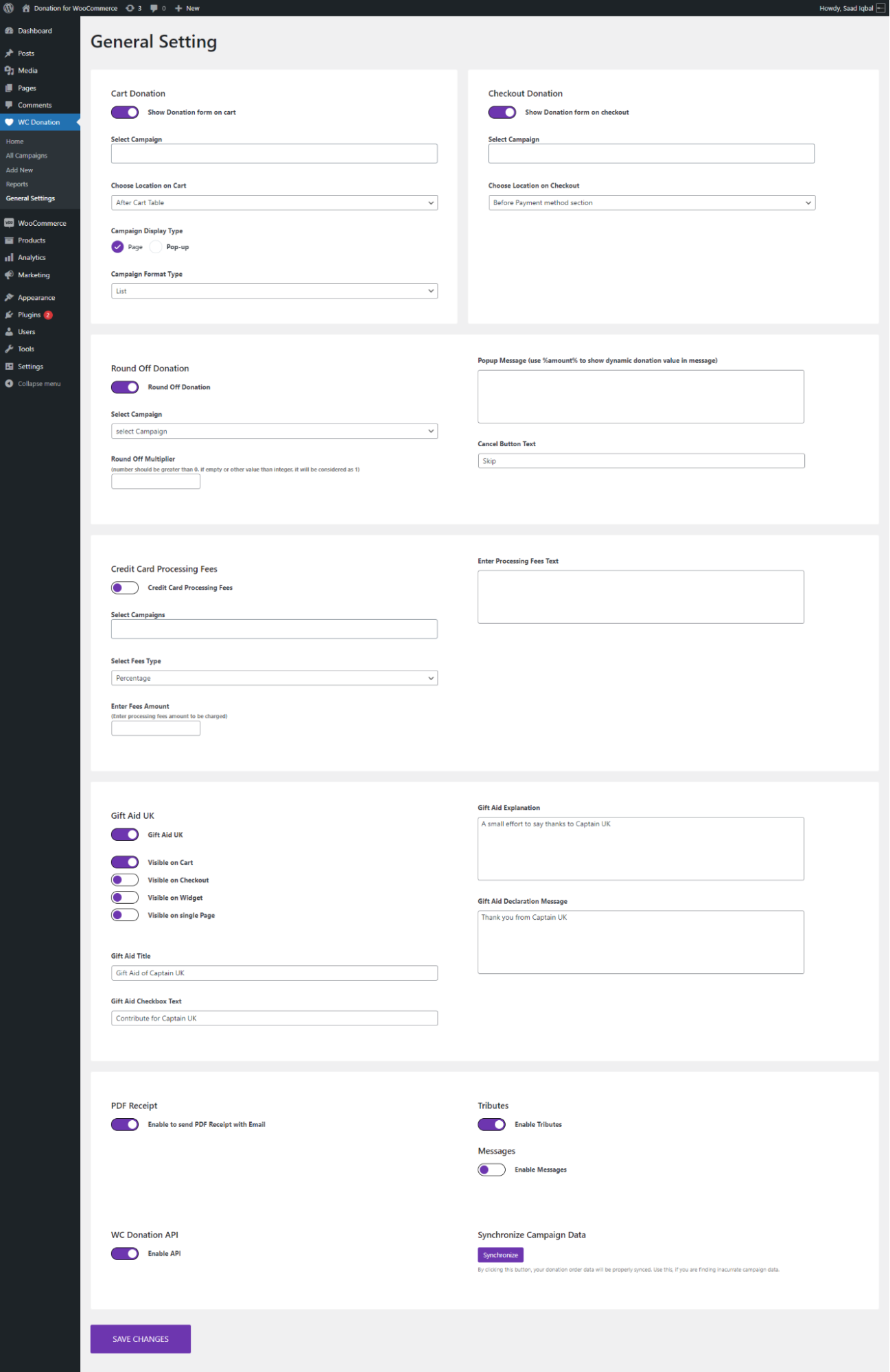
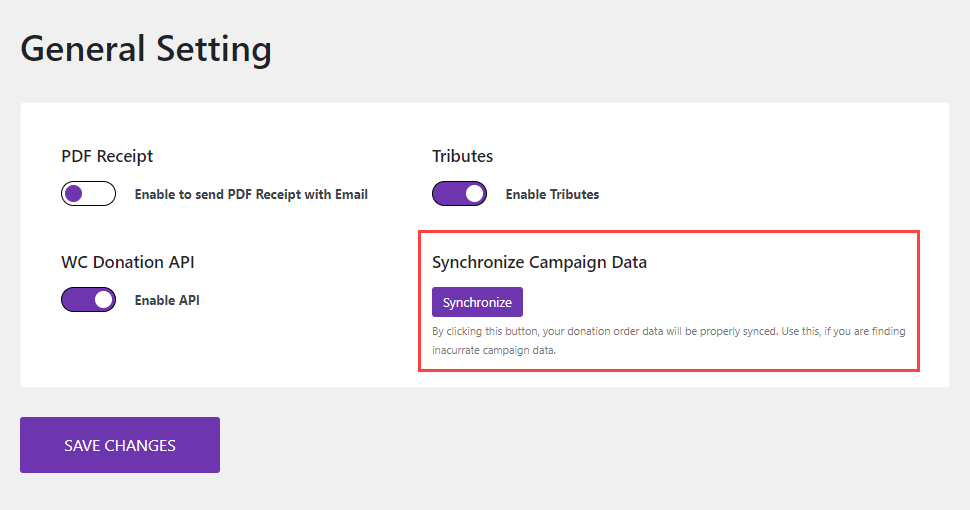
- Now you’re on the General Setting page.
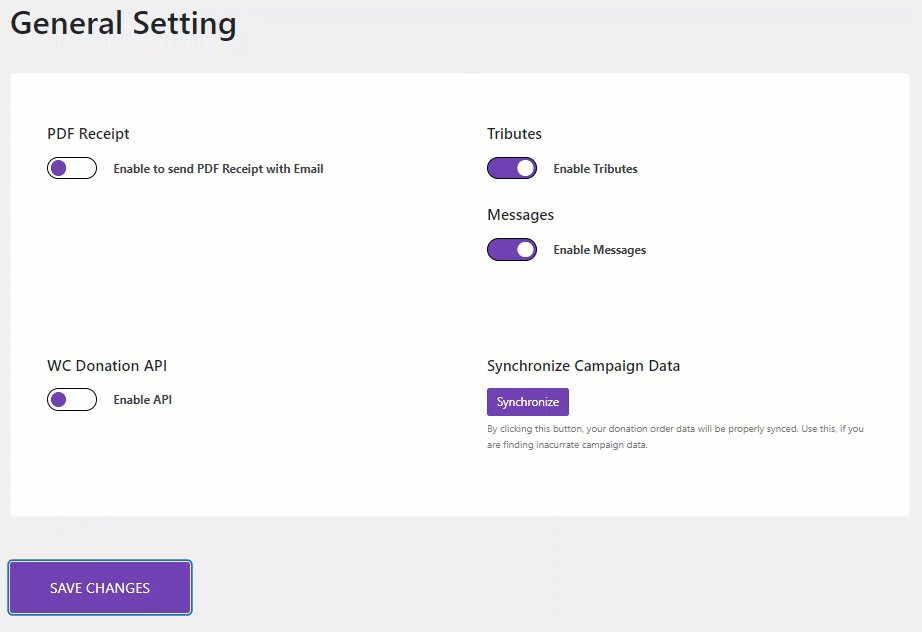
- Go to the bottom of the page and enable the Tributes toggle button.

- Once done, click on the Save Changes button.
- Now navigate to the Admin Dashboard → WC Donation → All Campaigns.

- All the donation campaigns are present on the WC Donation page.
- Click on the Edit ( 🖉 ) sign in the Actions column.

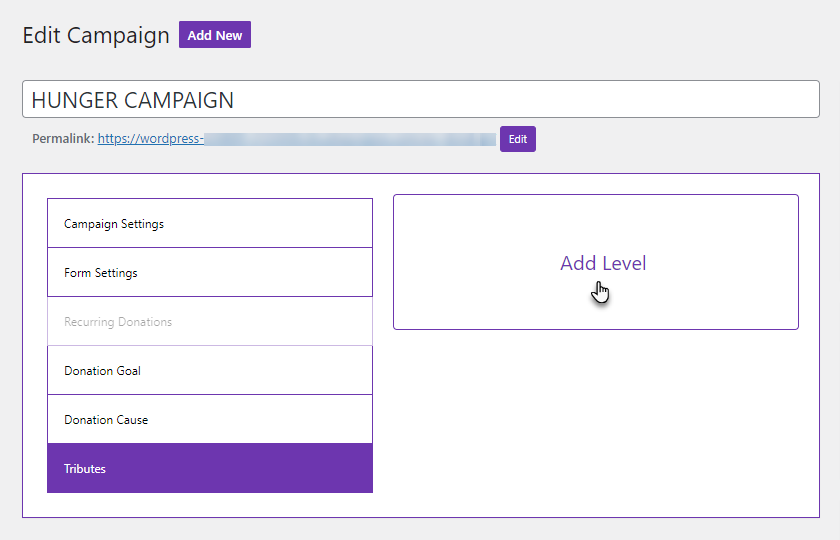
- Go to the Tributes section.
- Click on the Add Level to add tributes.

- Now, enter the label of your tributes.
- You can also delete a tribute by clicking on the Trash icon.

- Once done, click the Publish/ Update button to save your changes.

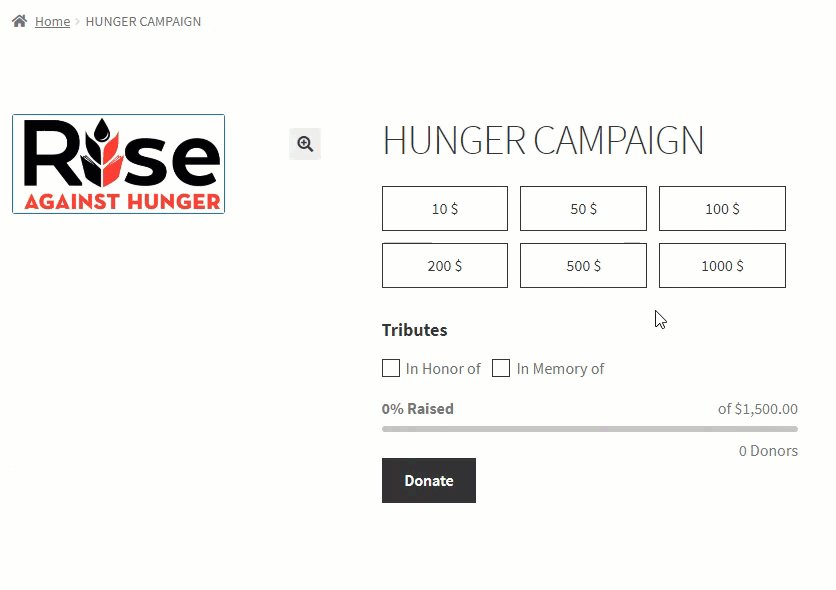
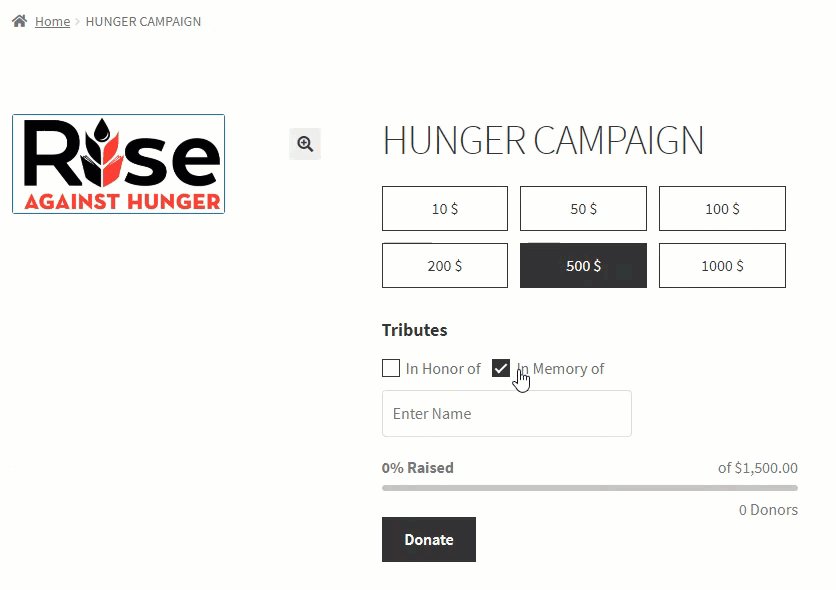
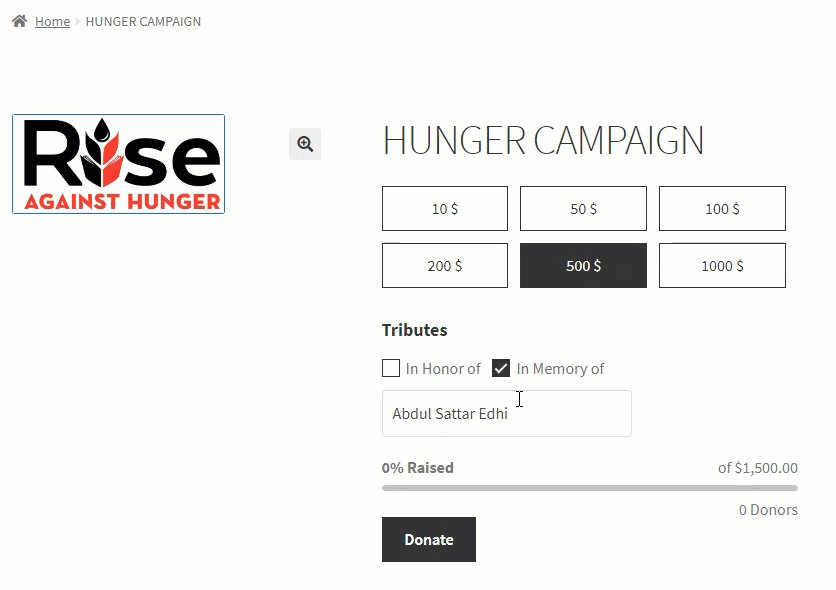
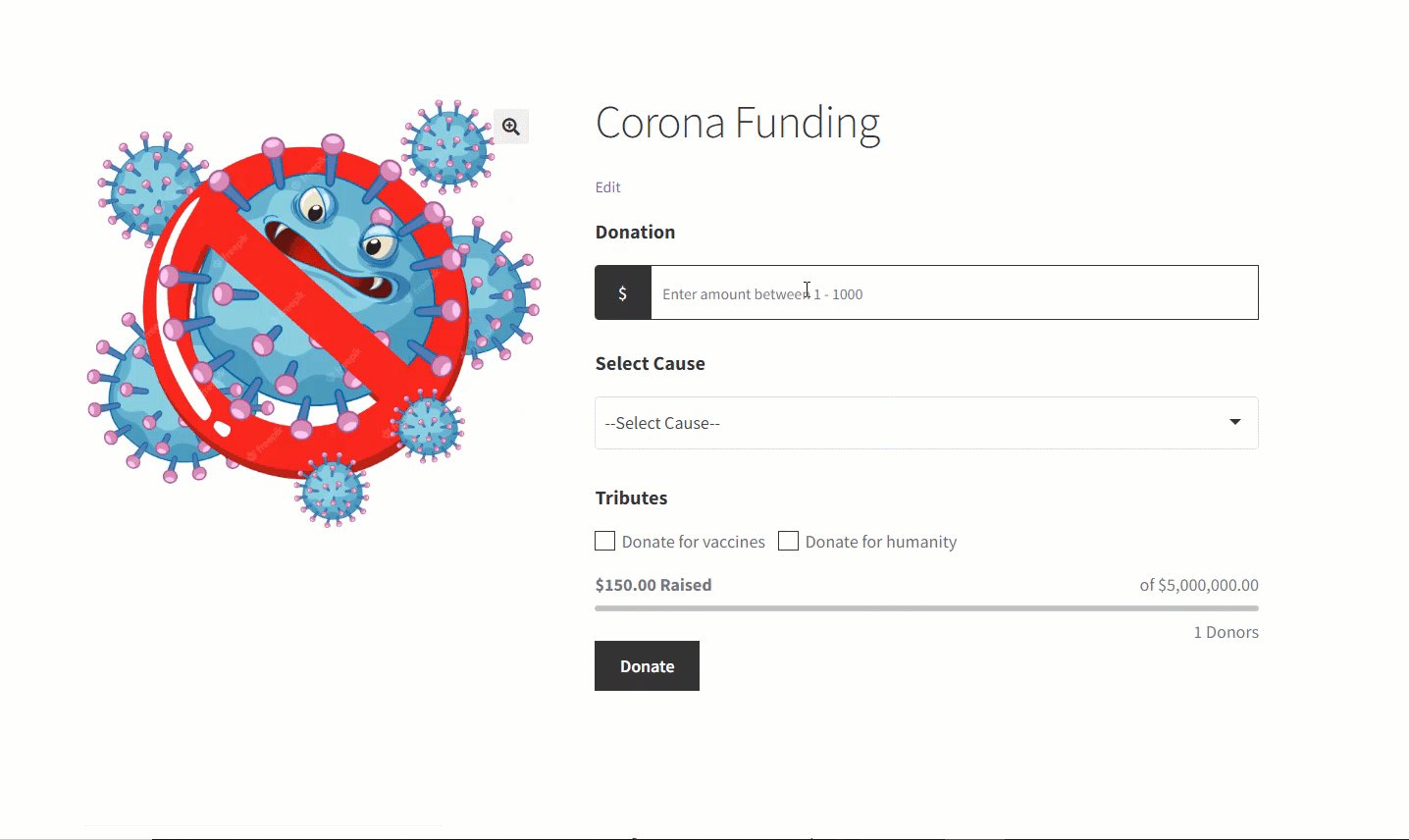
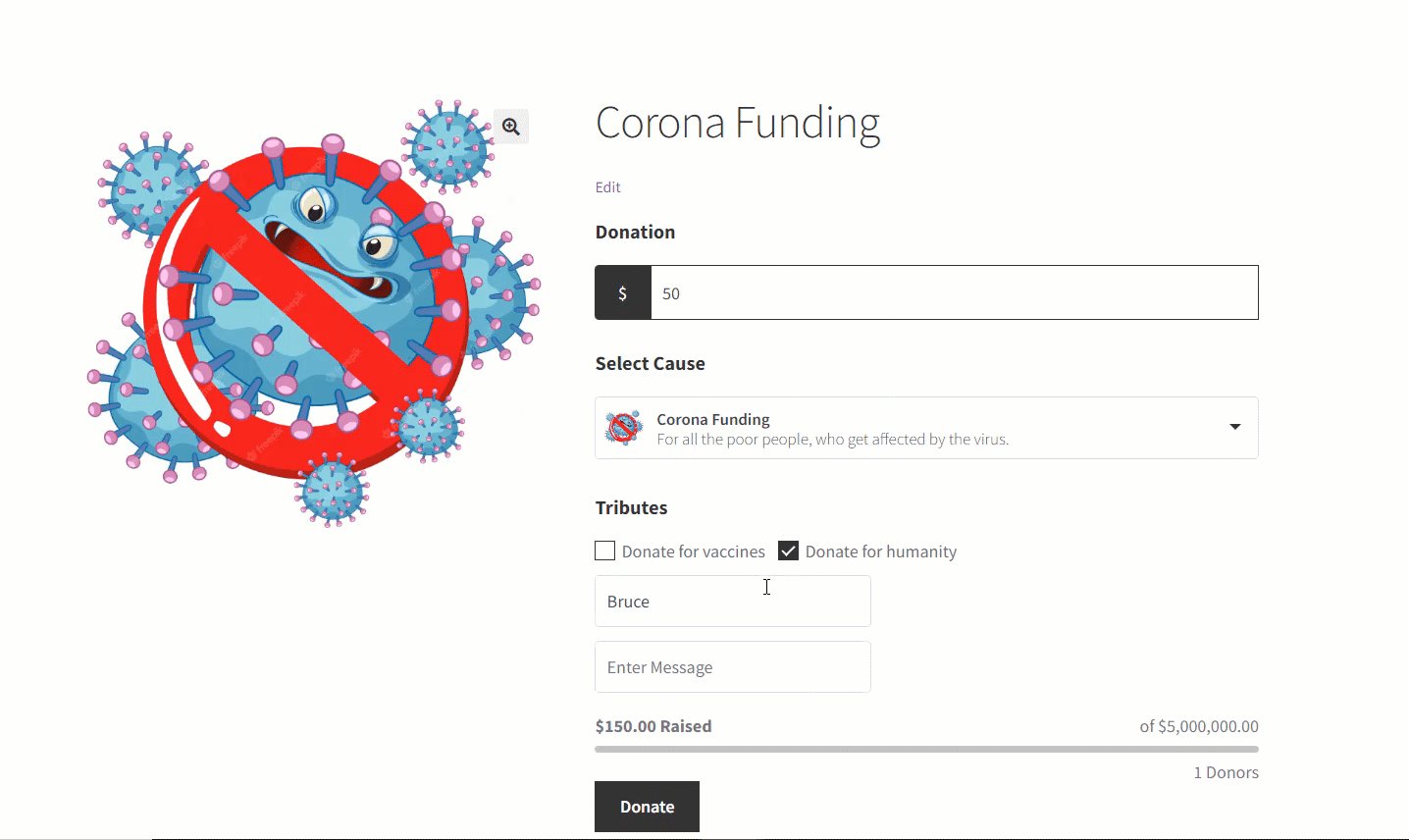
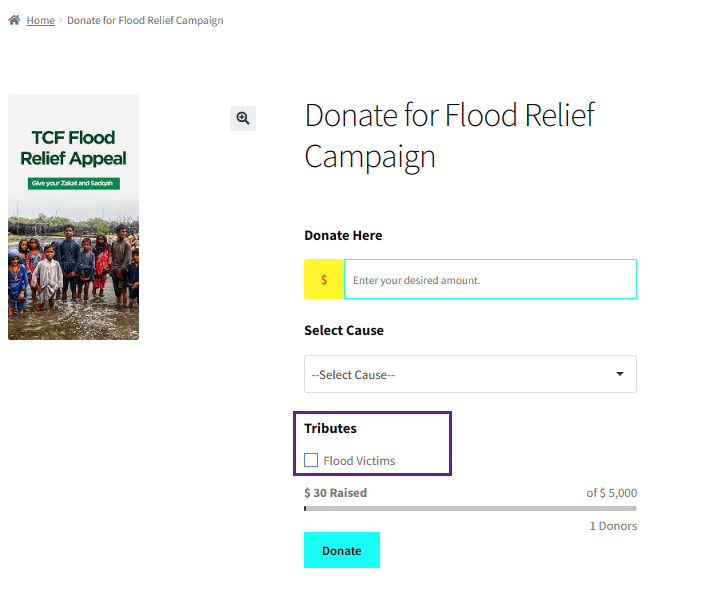
Front-End Impact
- The user will visit the website and select the donation.
- The user will select the Donation level.
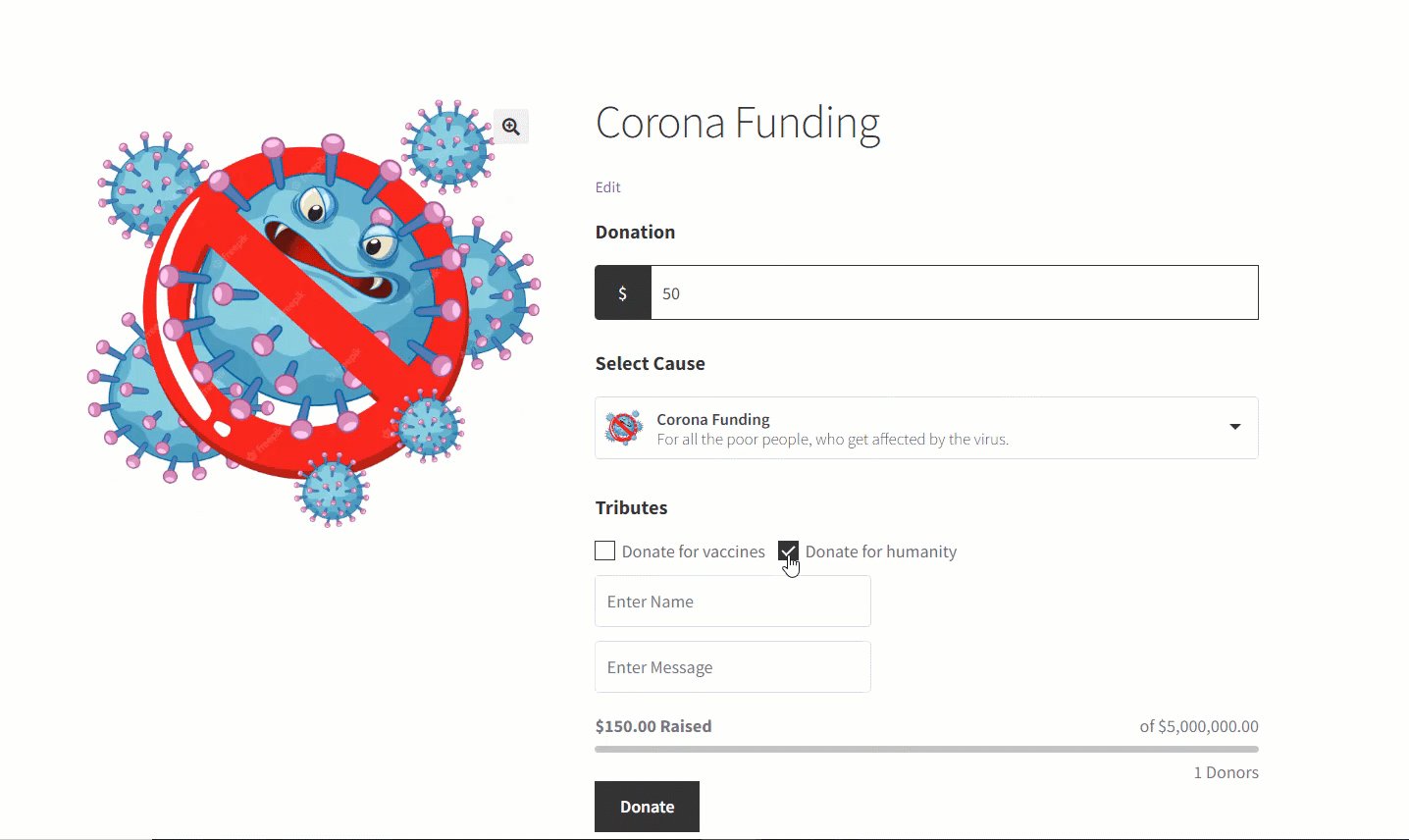
- The user will select the Tribute and then enter the name from whom the user is tributing.
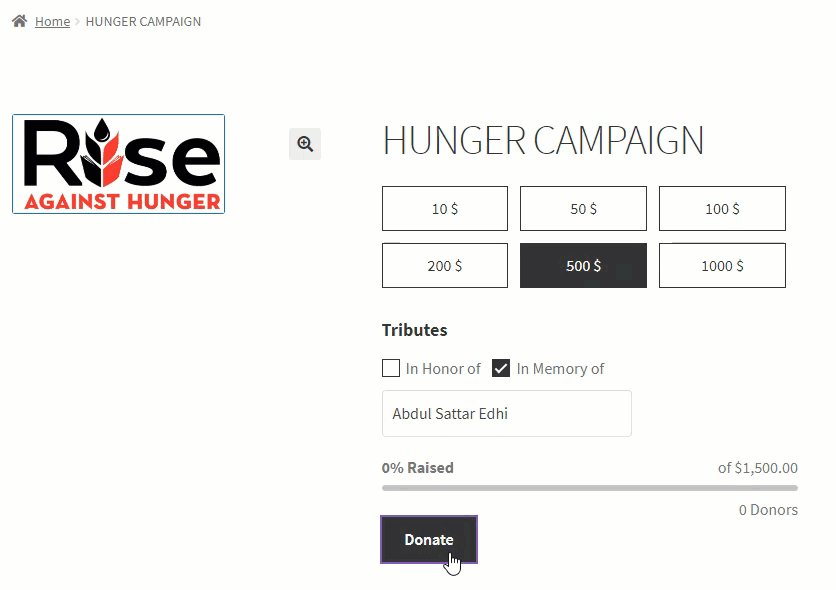
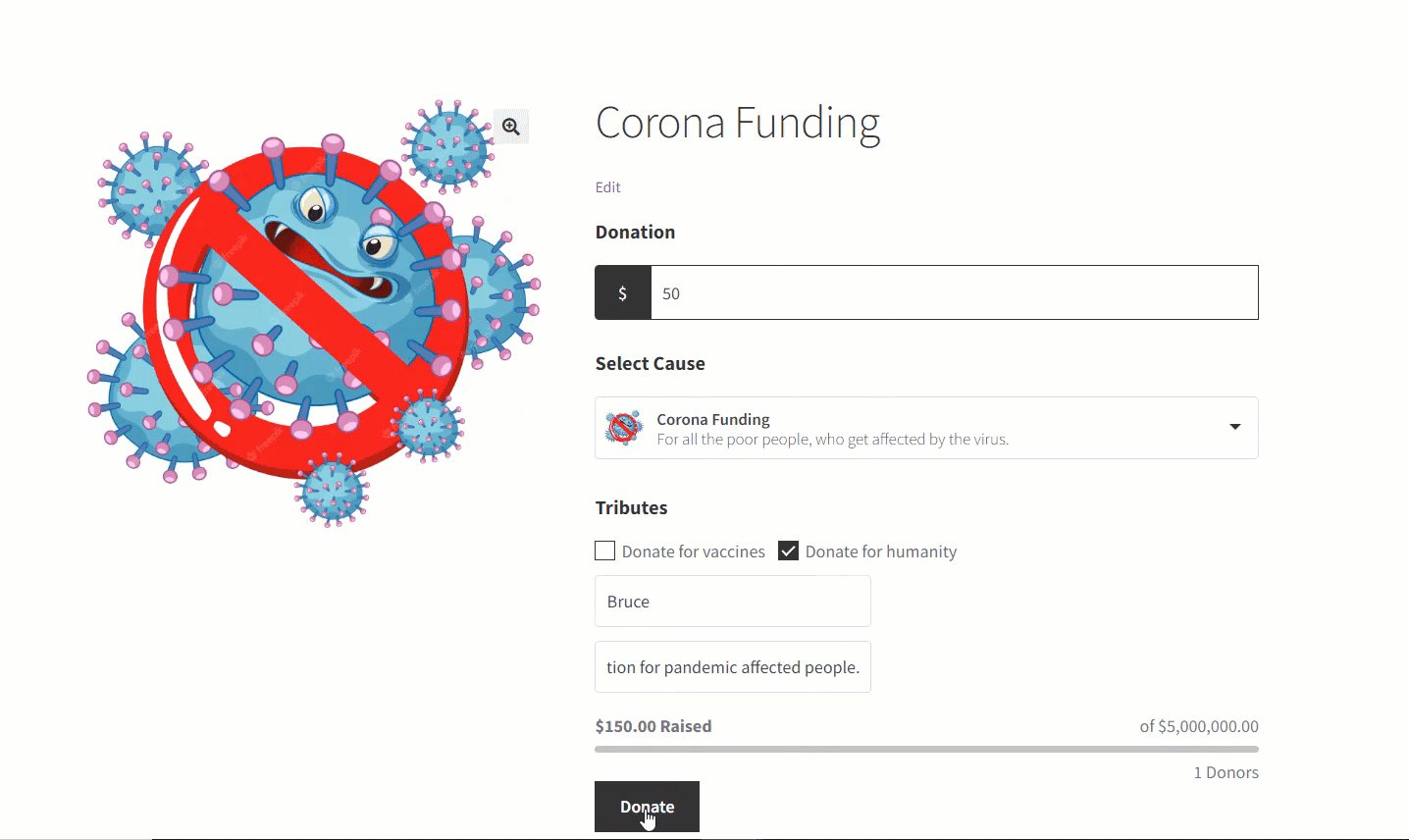
- Once done, the user will click on the Donate button.

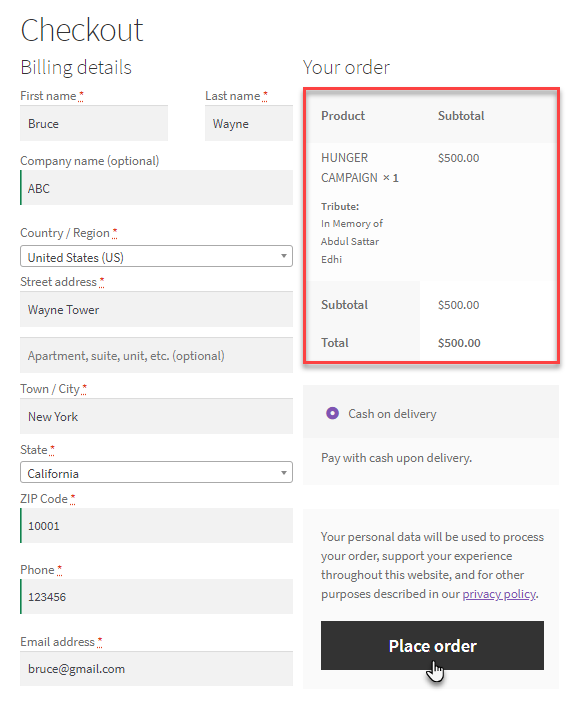
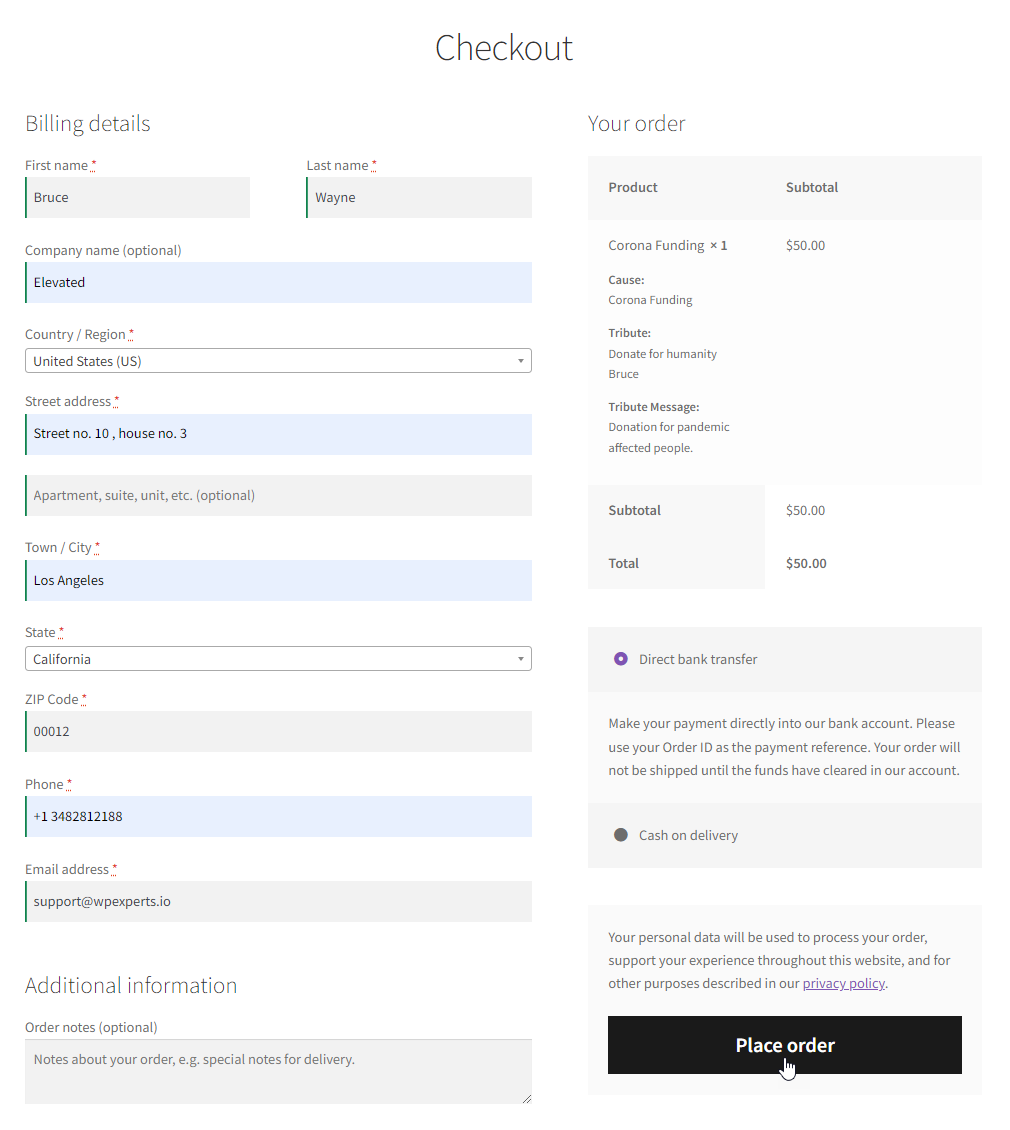
- The user would be redirected to the Checkout page.
- The user will enter the required credentials.
- Once done, the user clicks the Place Order button to complete the donation.

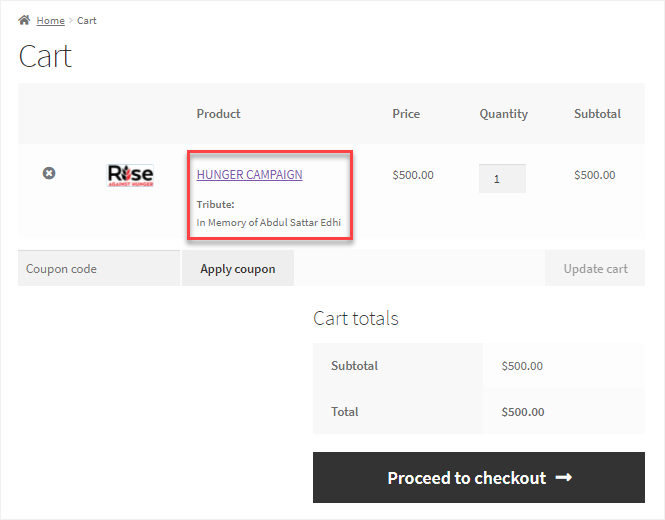
NOTE: Once the user is on the Checkout page, Navigate to the Cart page. We can see that the tribute is displayed under the item.

- General Settings
- Navigate to the WordPress Admin Dashboard → WC Donation → General Settings.

- All the options will appear in the General Settings section.

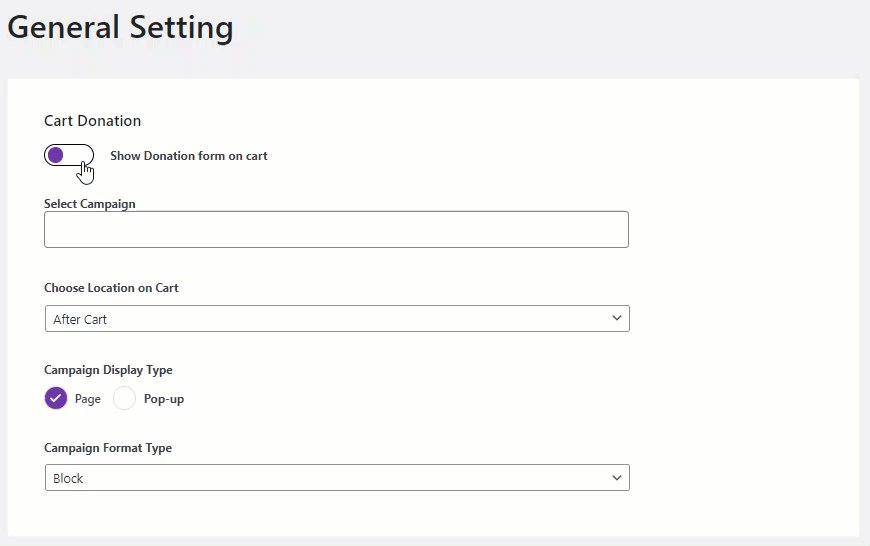
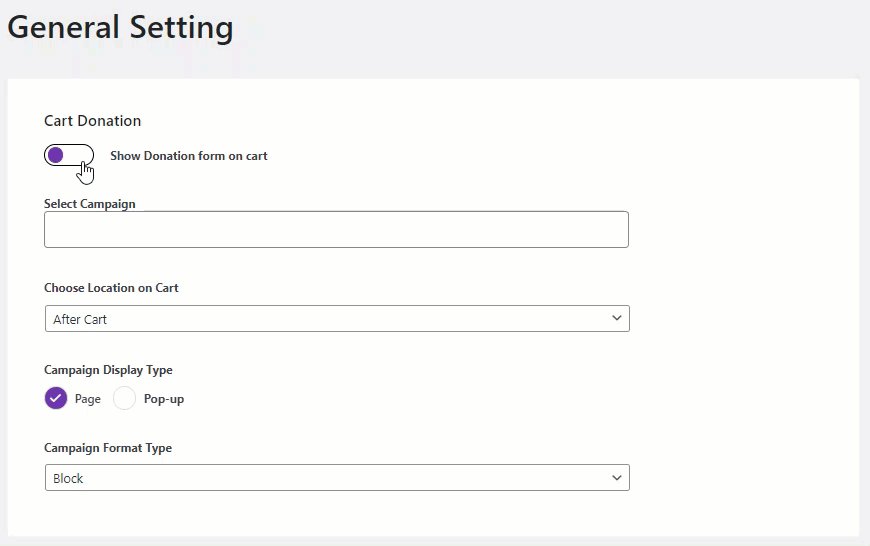
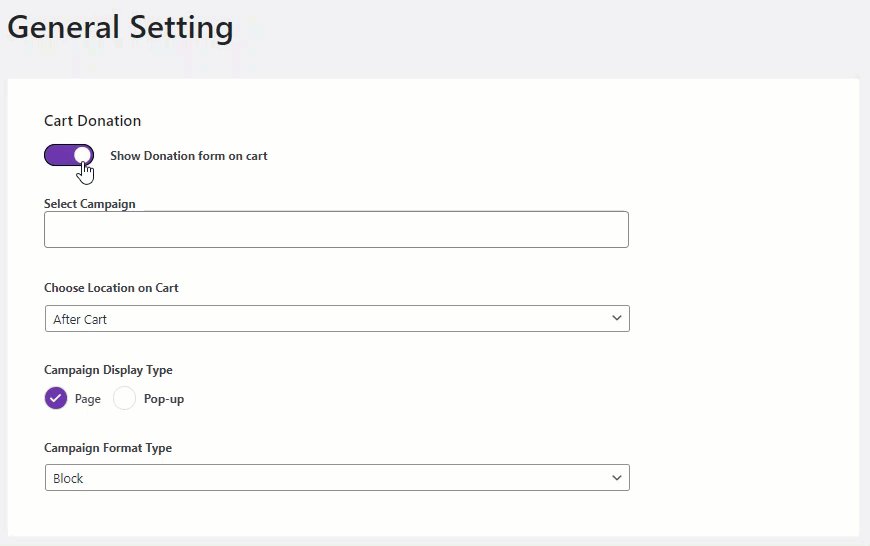
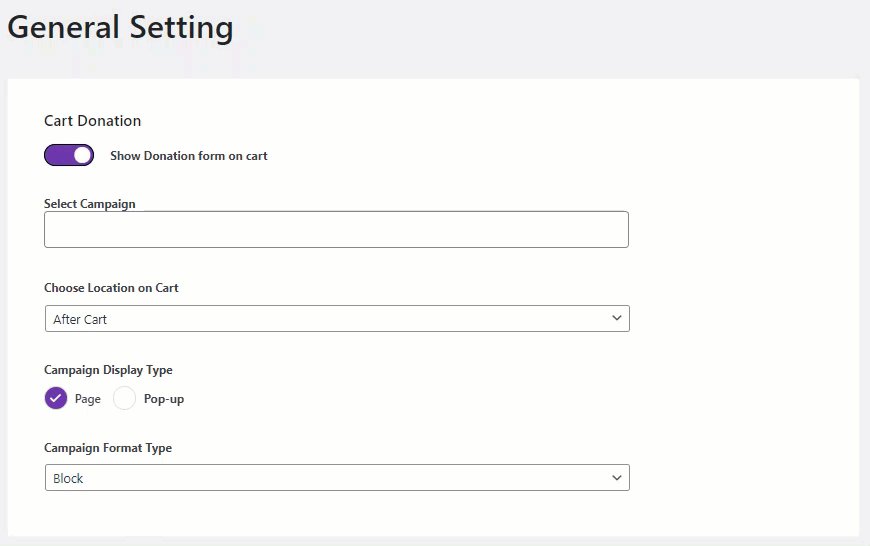
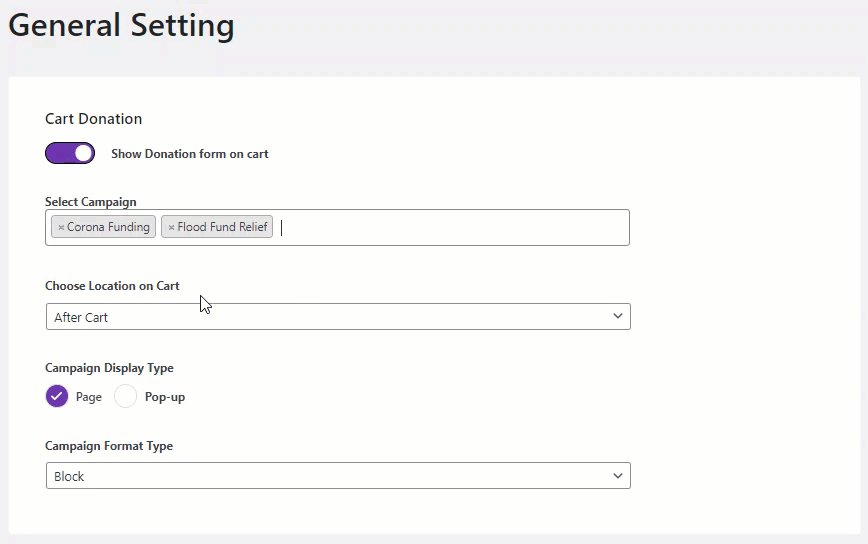
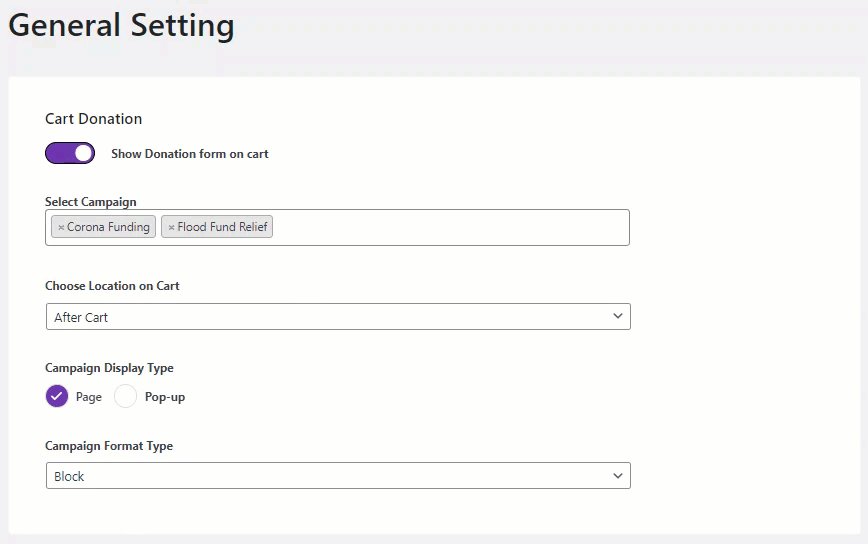
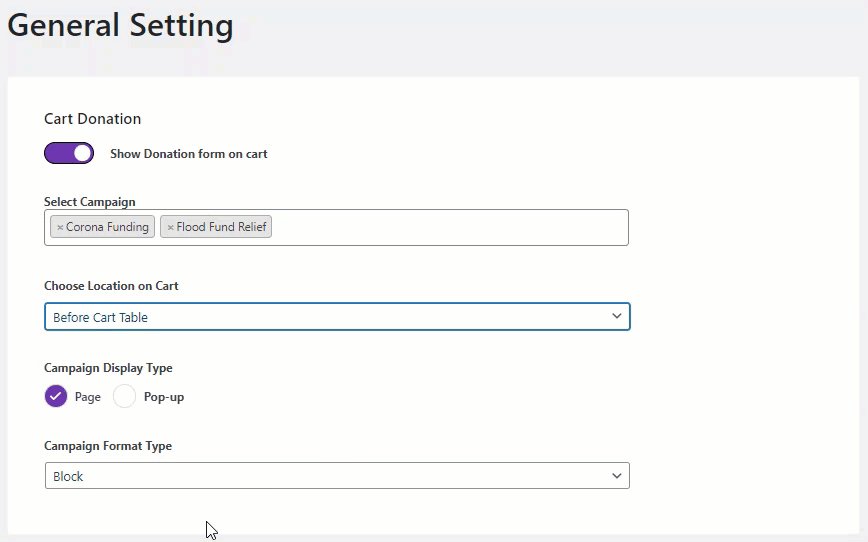
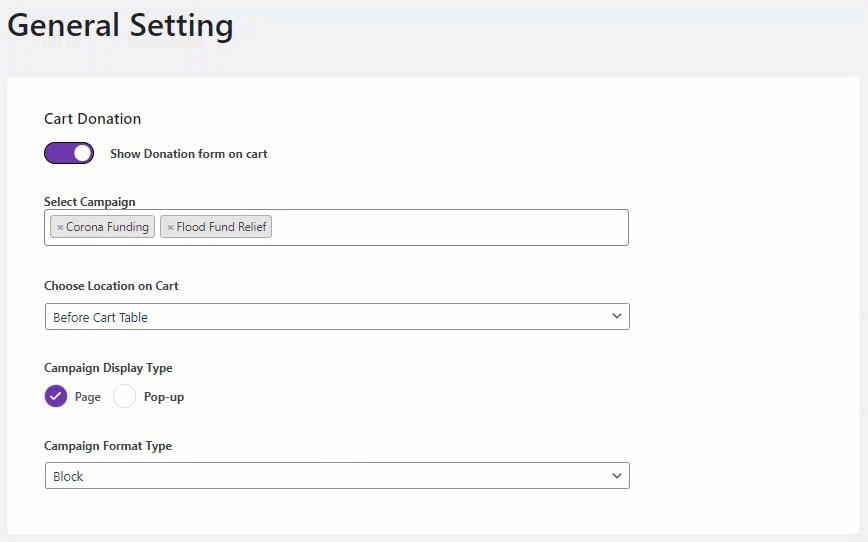
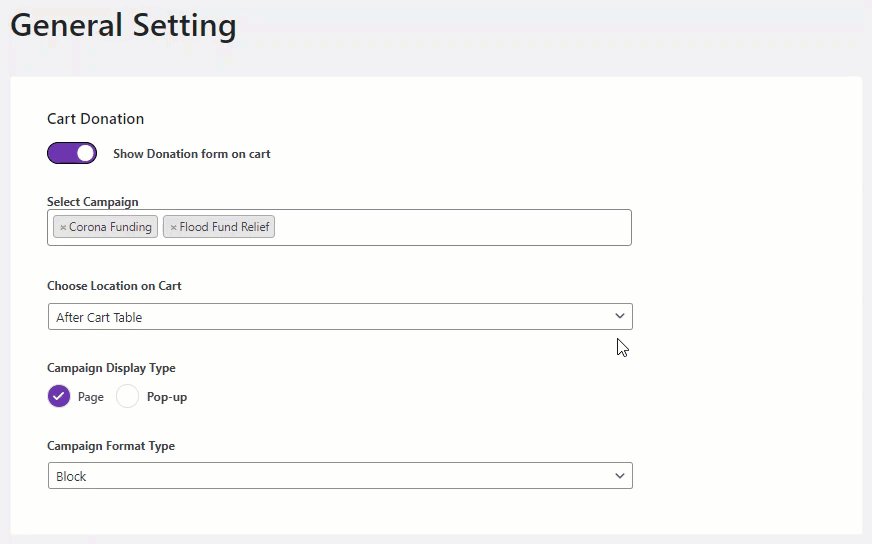
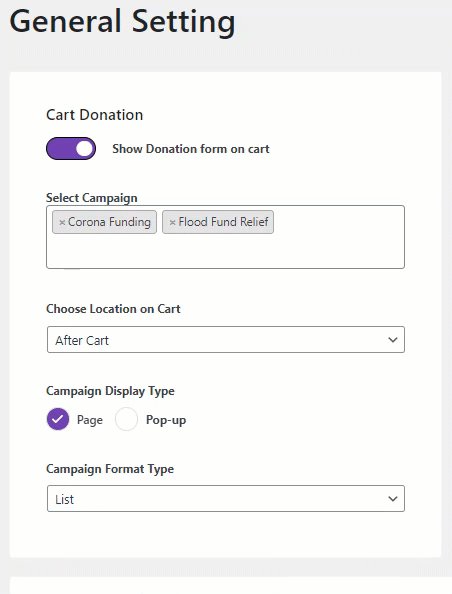
Cart Donation – General Settings
↑ Back to topCart Donation
- Navigate to the Cart Donation in General Settings.
- Enable the Show Donation form on cart.

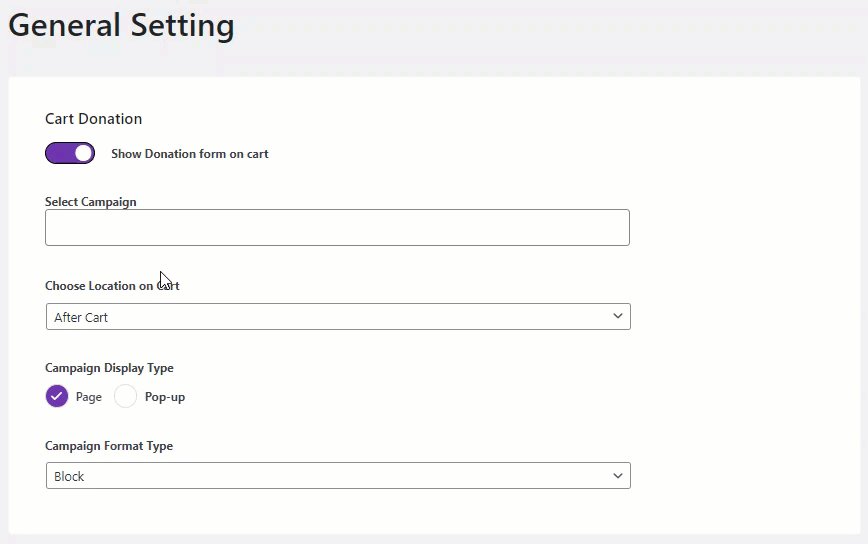
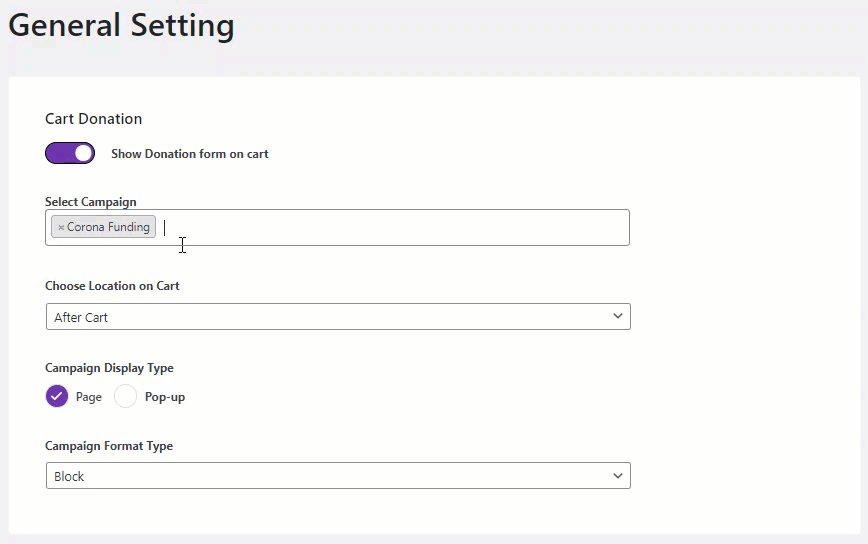
Select Campaign
↑ Back to top- Navigate to Select Campaign in Cart Donation.
- Select multiple campaigns in a multi-selector textbox.

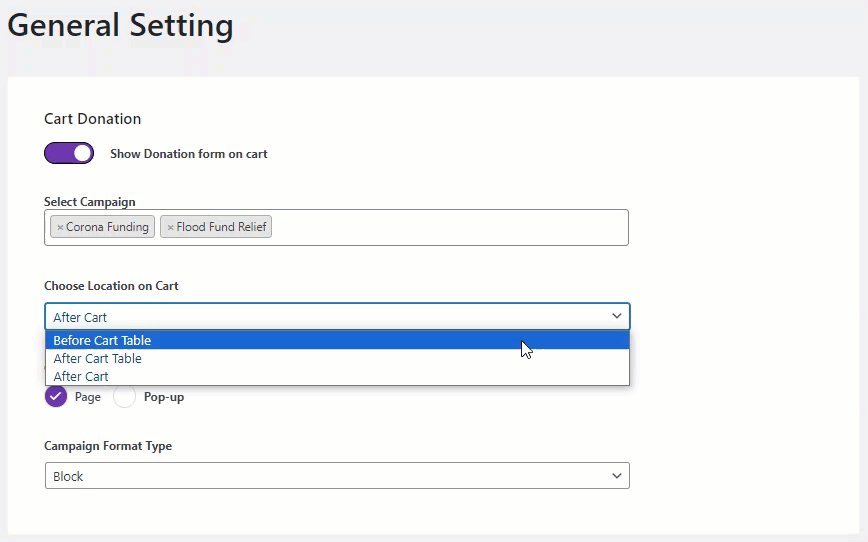
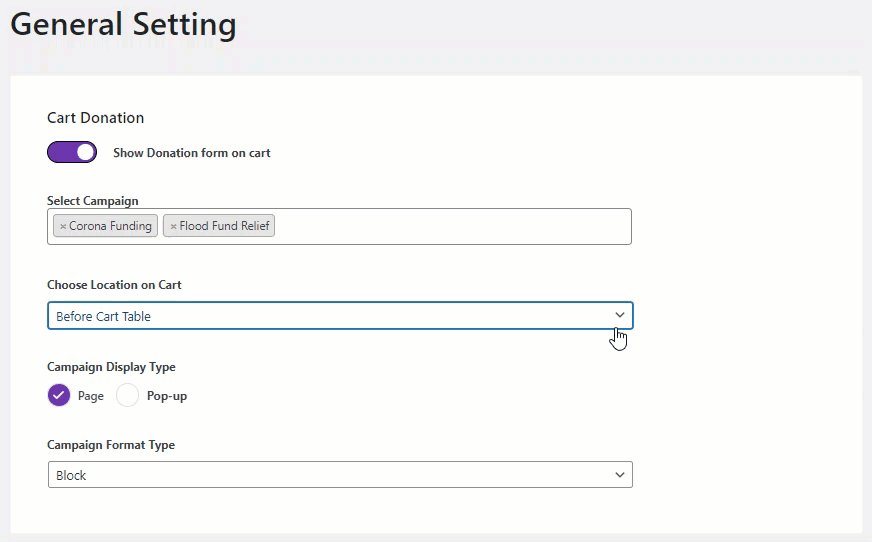
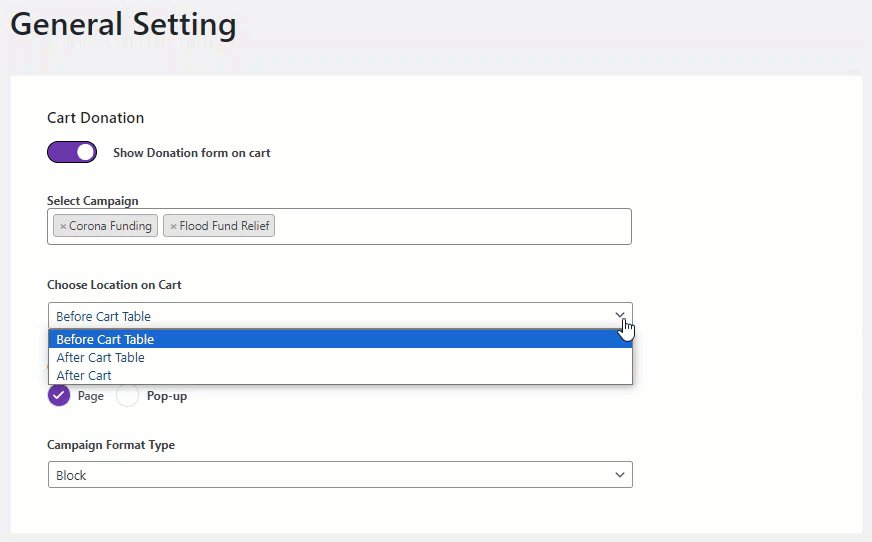
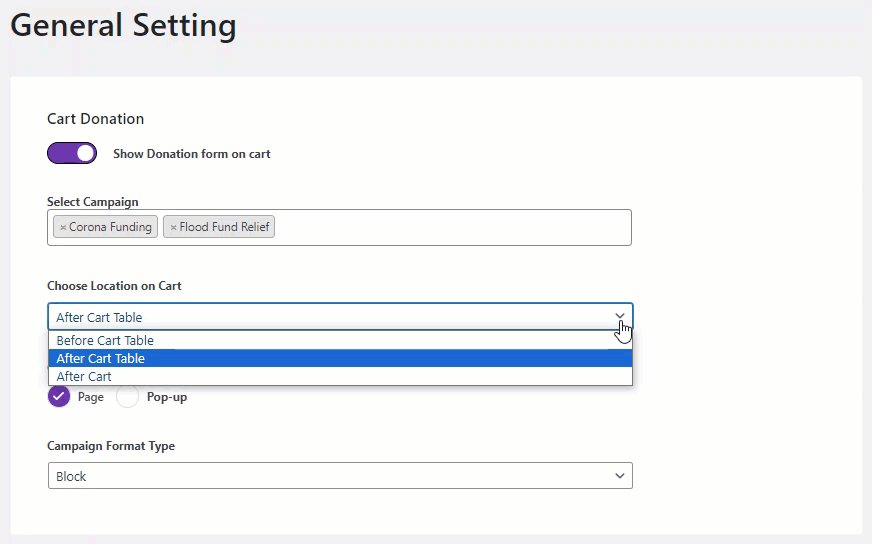
Choose Location on Cart
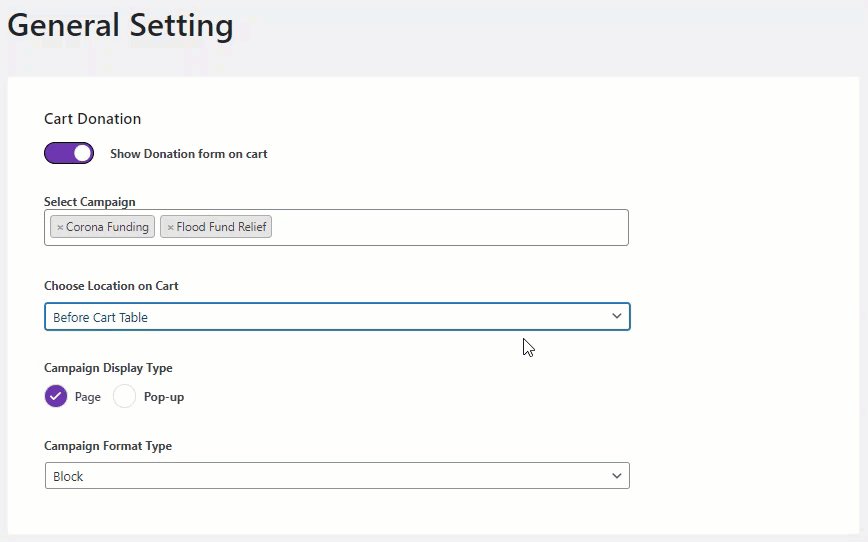
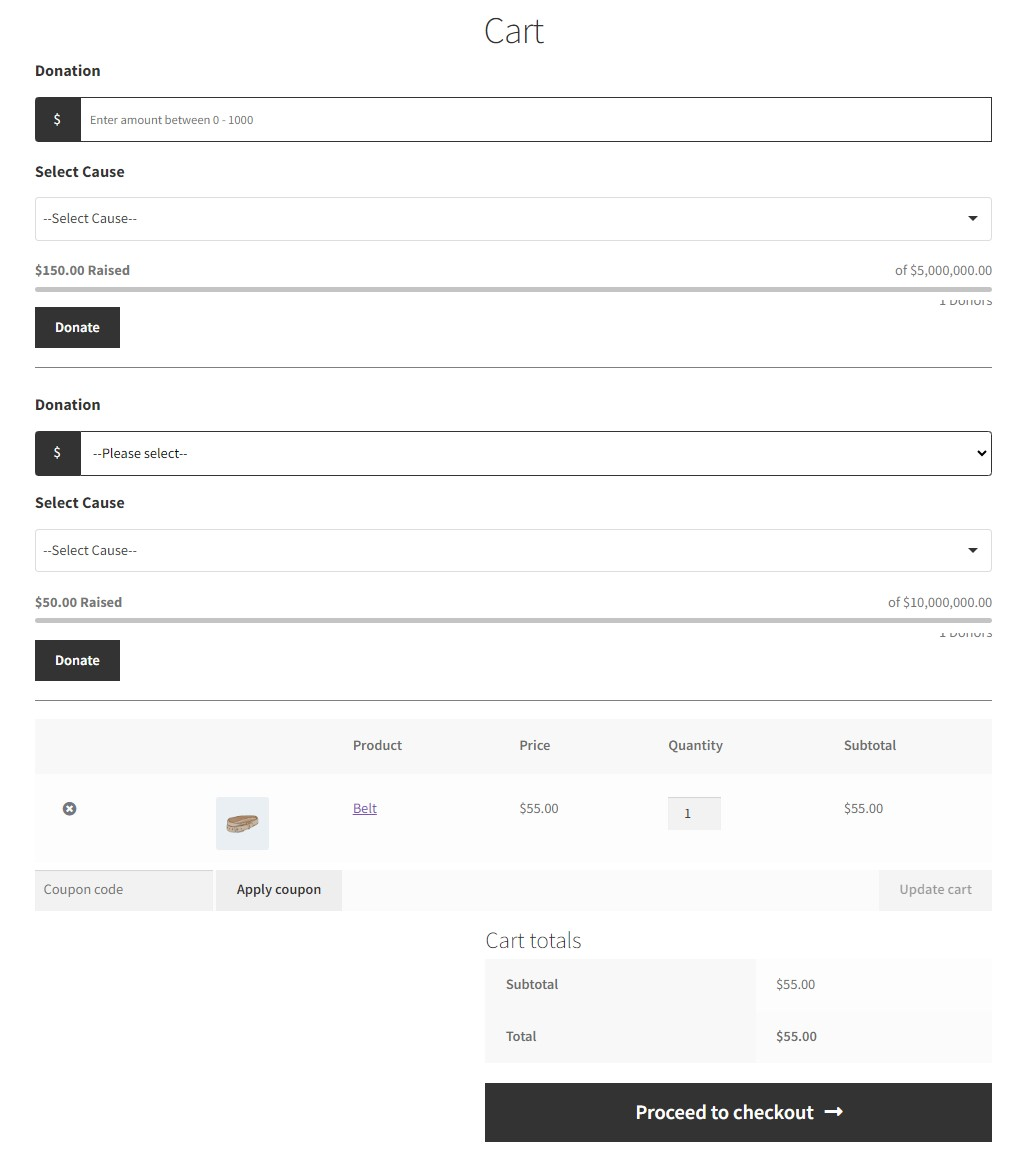
↑ Back to topBefore Cart Table
↑ Back to top- Navigate to the Choose Location on Cart in Cart Donation.
- Select from the drop-down menu Before Cart Page.
- Click on Save Changes.

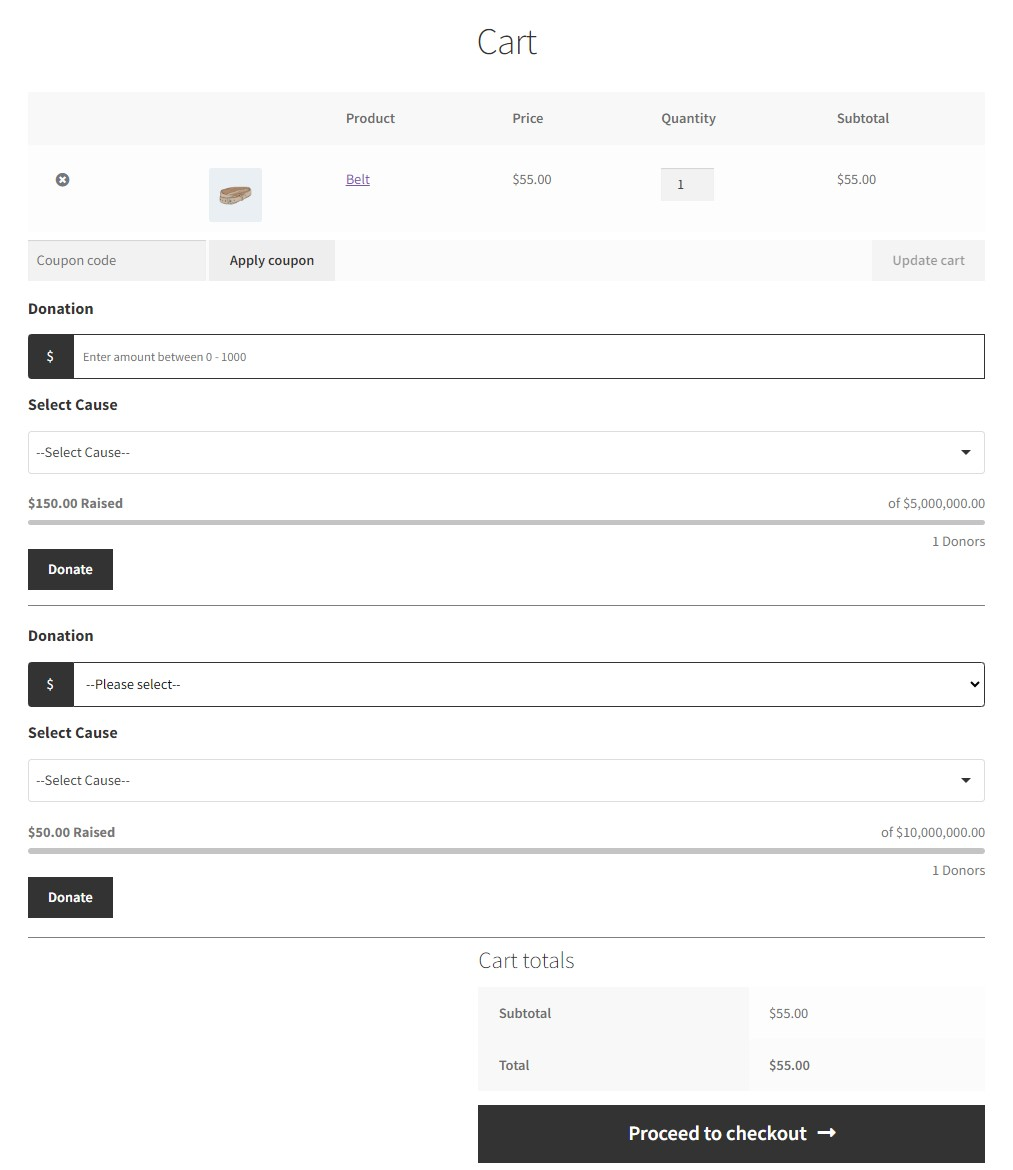
Front-End Impact

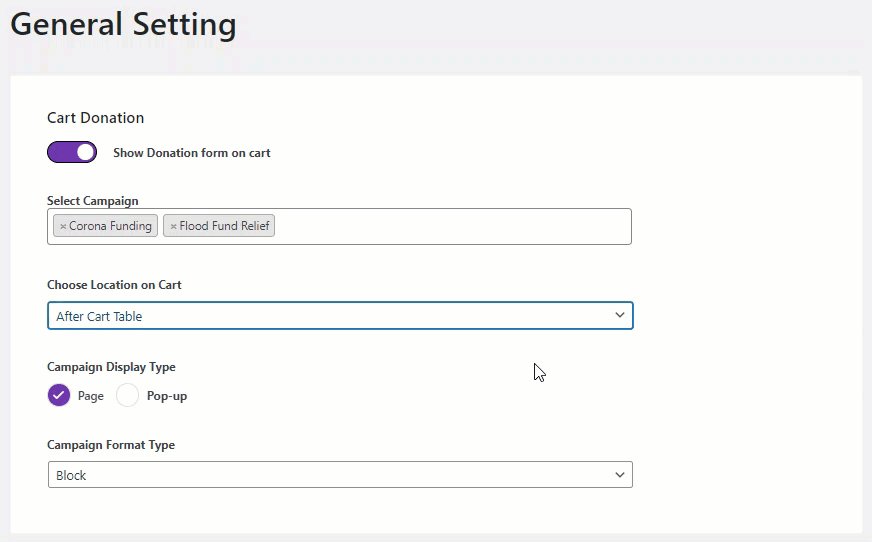
After Cart Table
↑ Back to top- Navigate Choose Location on Cart in Cart Donation.
- Select from the drop-down menu After Cart Page.
- Click on Save Changes.

Front-End Impact

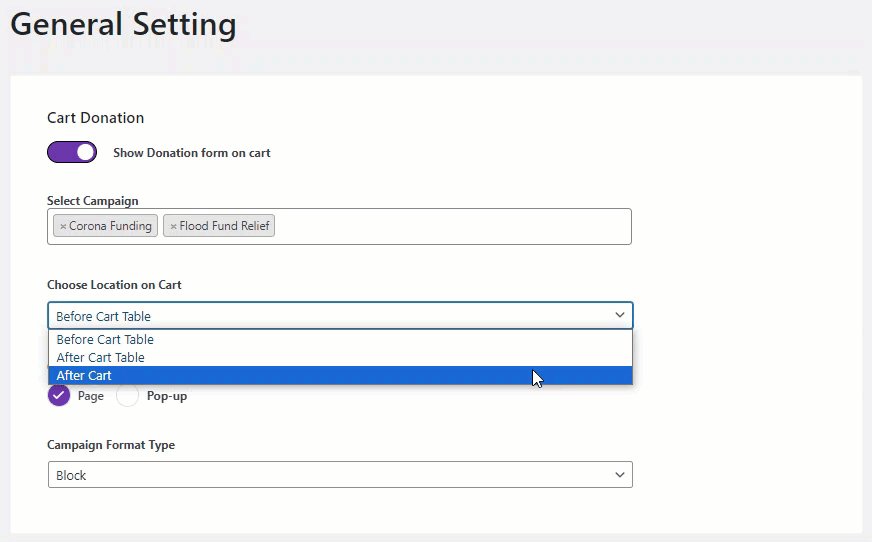
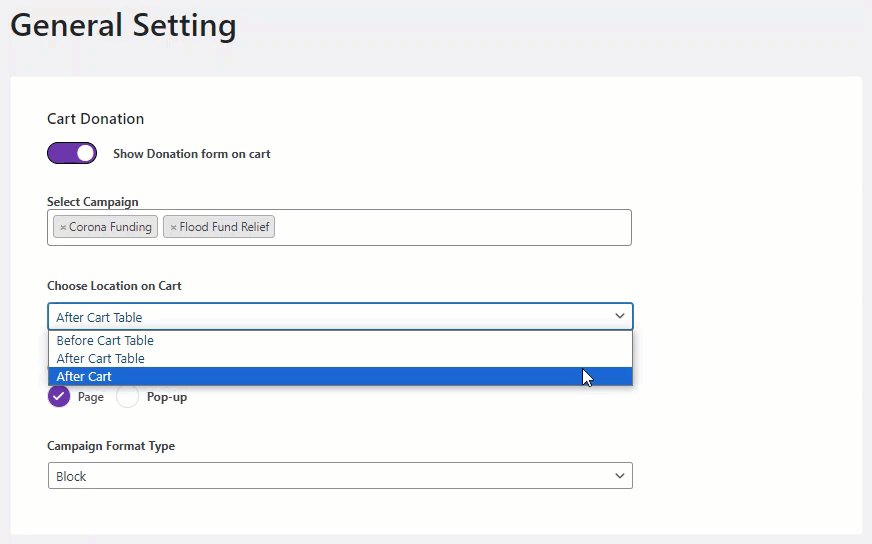
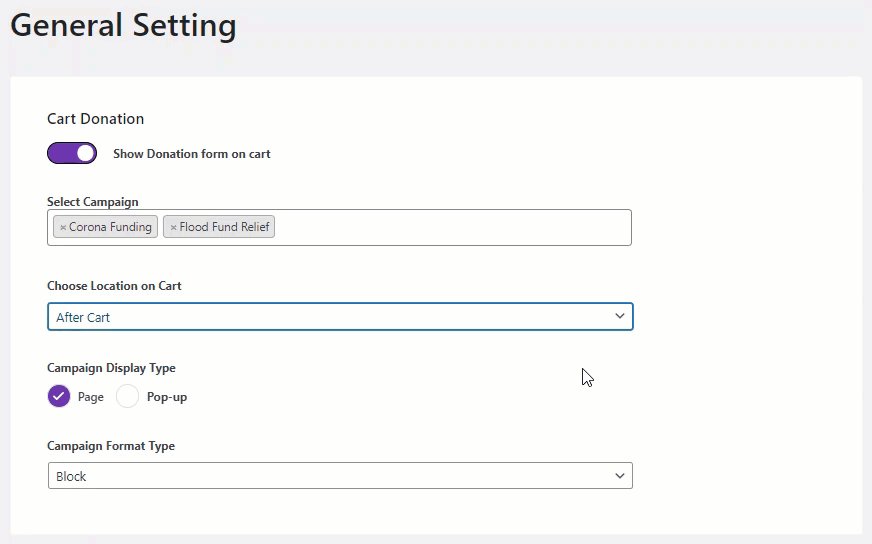
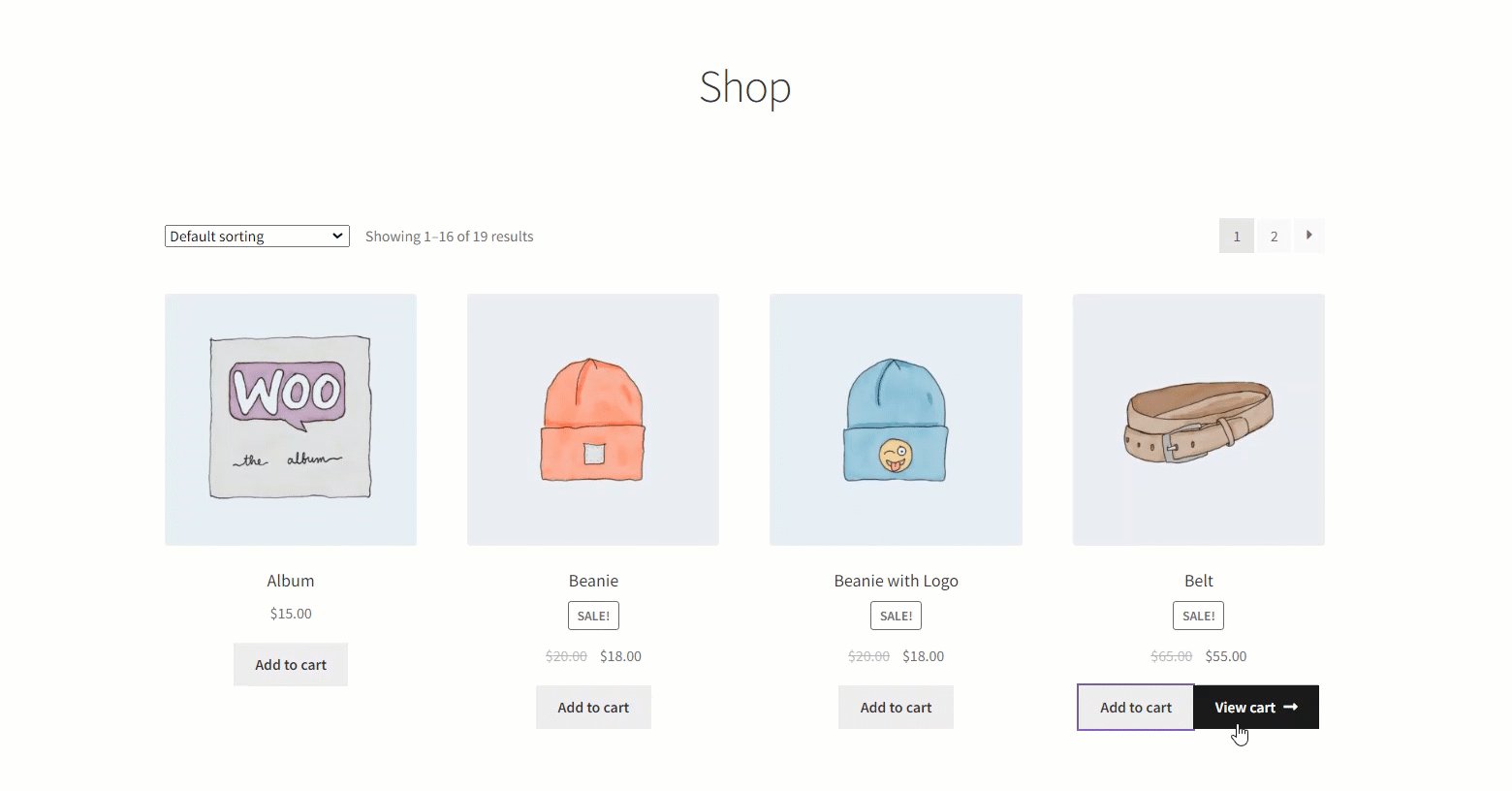
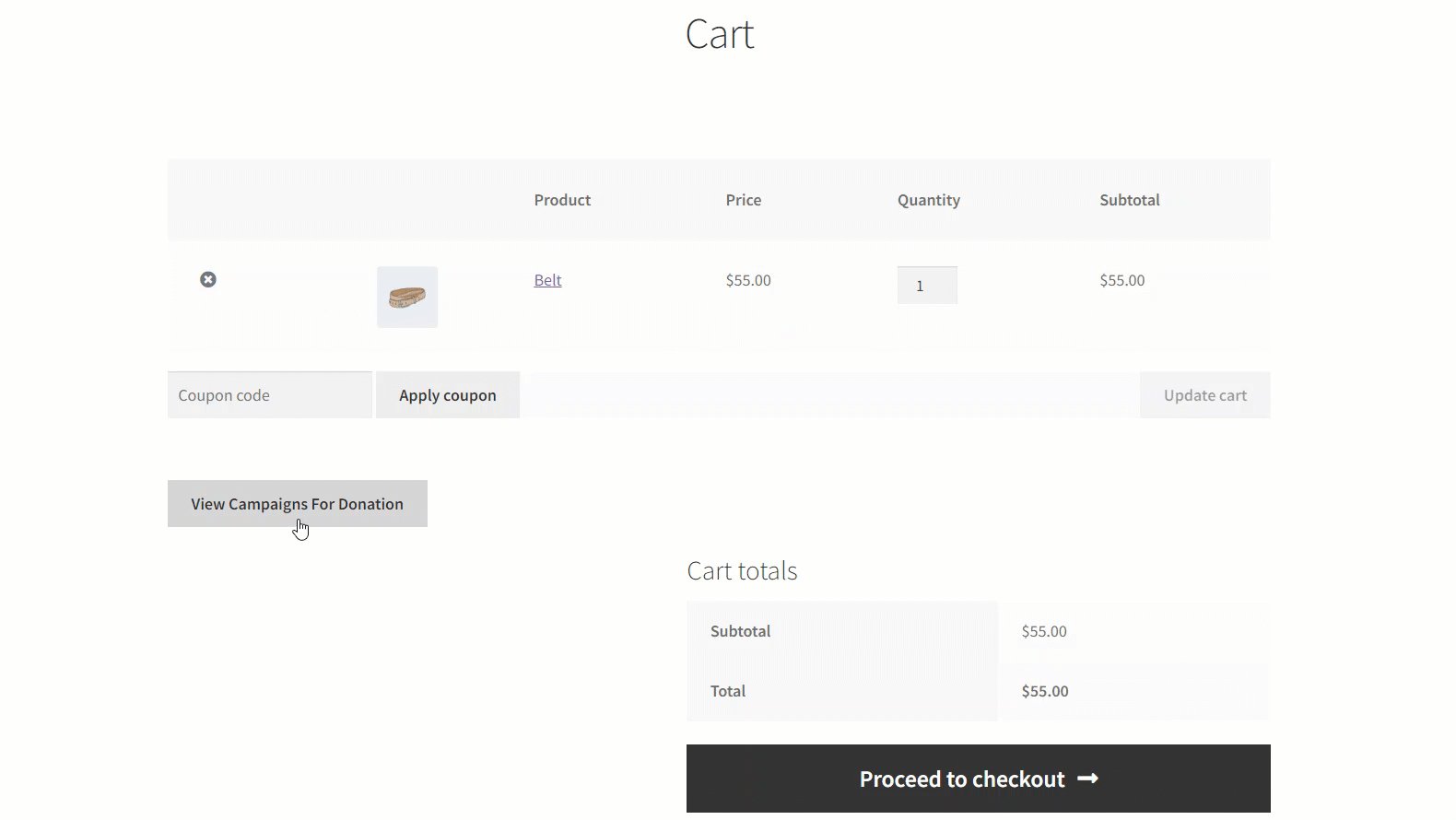
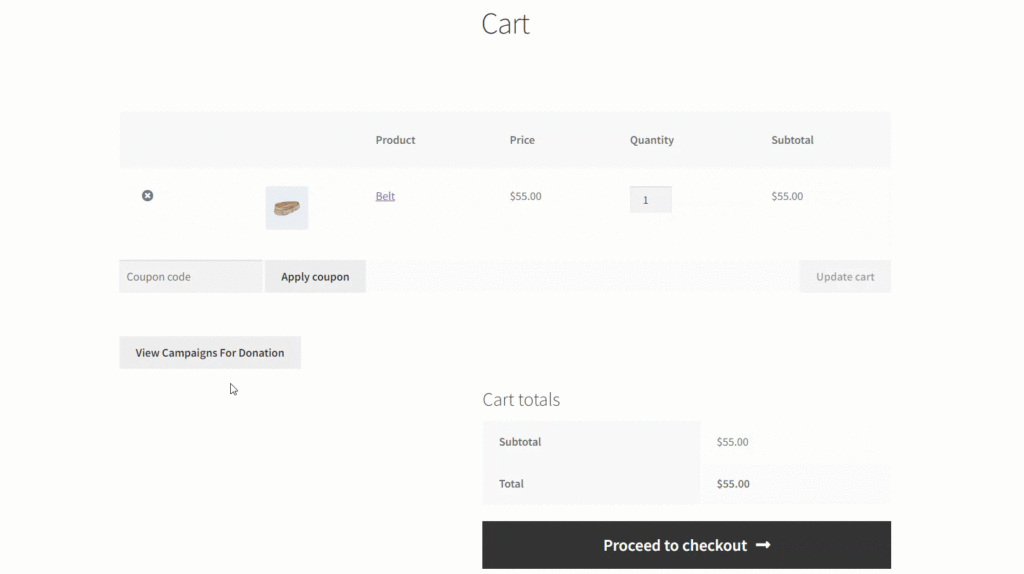
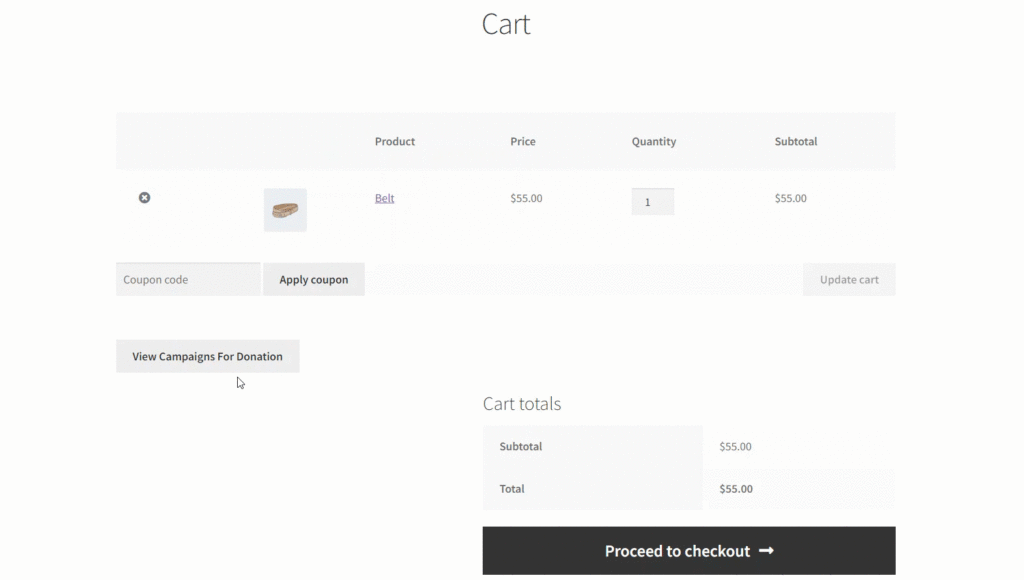
After Cart
↑ Back to top- Navigate Choose Location on Cart in Cart Donation.
- Select from the drop-down menu After Cart.
- Click on Save Changes.

Front-End Impact

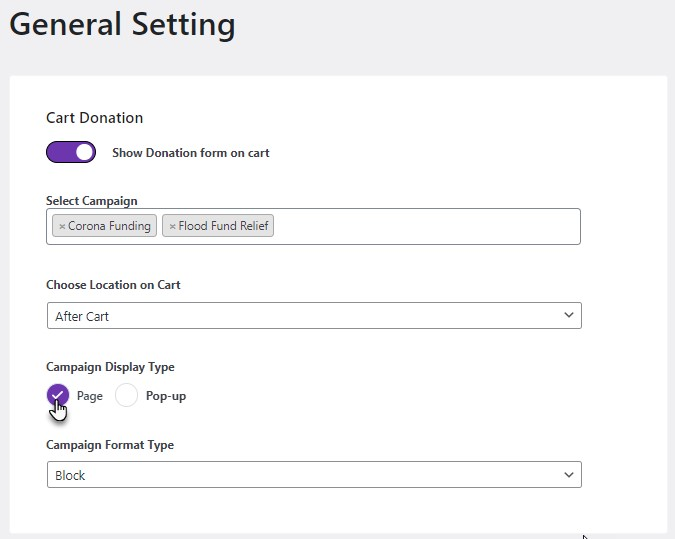
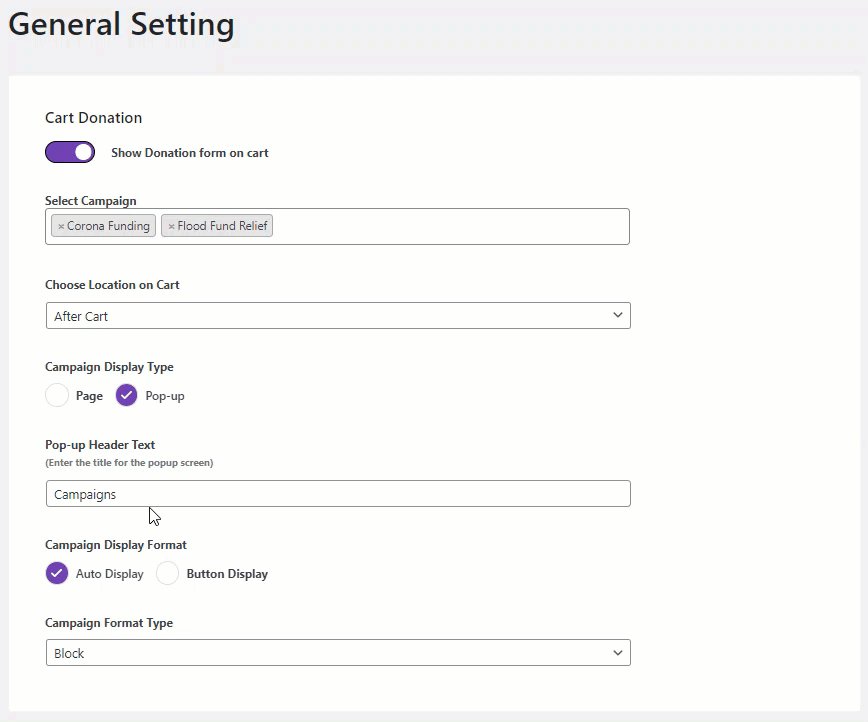
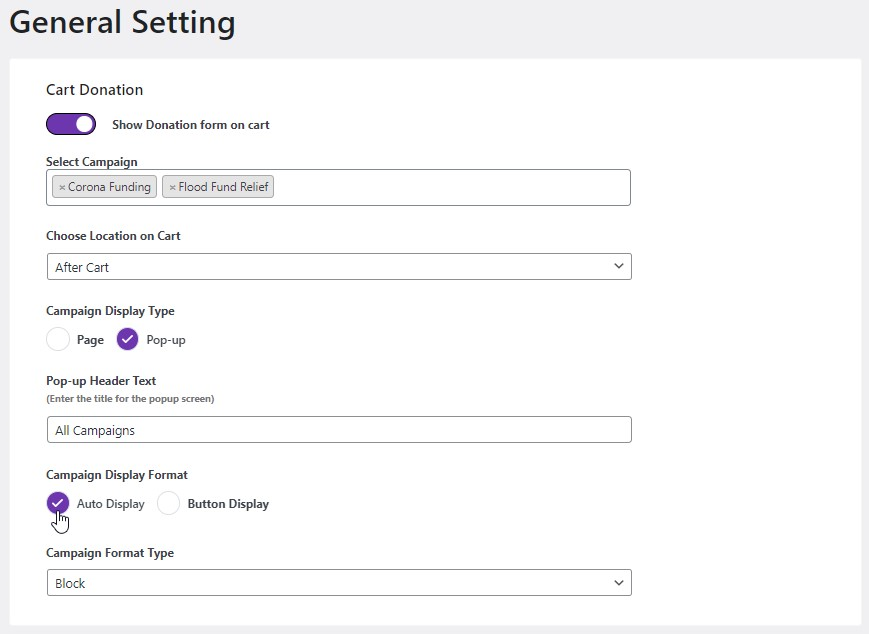
Campaign Display Type
↑ Back to top- Admin can select Campaign Display Type and how they want to display the campaign on the cart page for customers.
- Navigate Campaign Display Type in Cart Donation.
Page
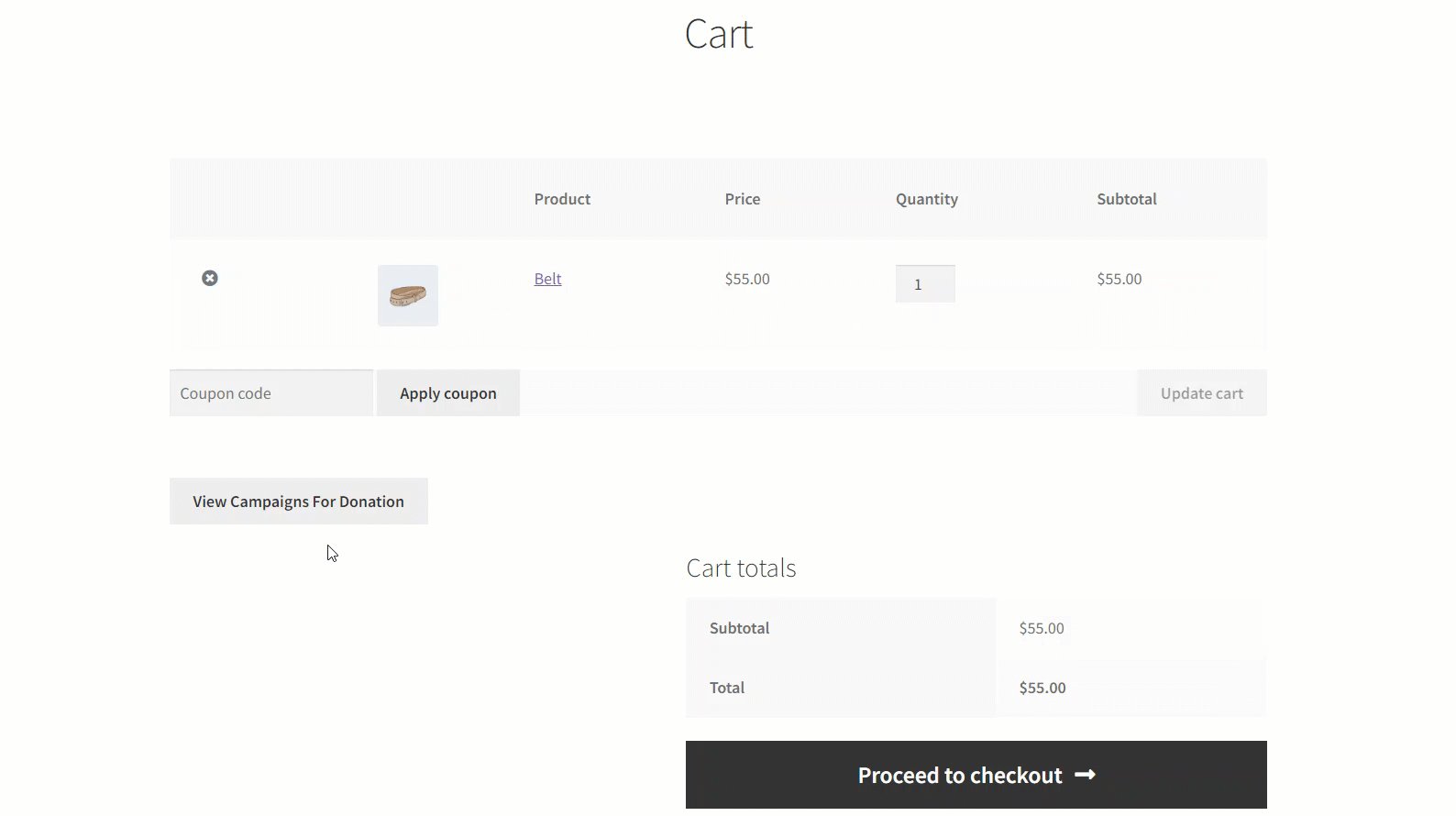
↑ Back to top- Select Page from Campaign Display Type.
- Click on Save Changes.

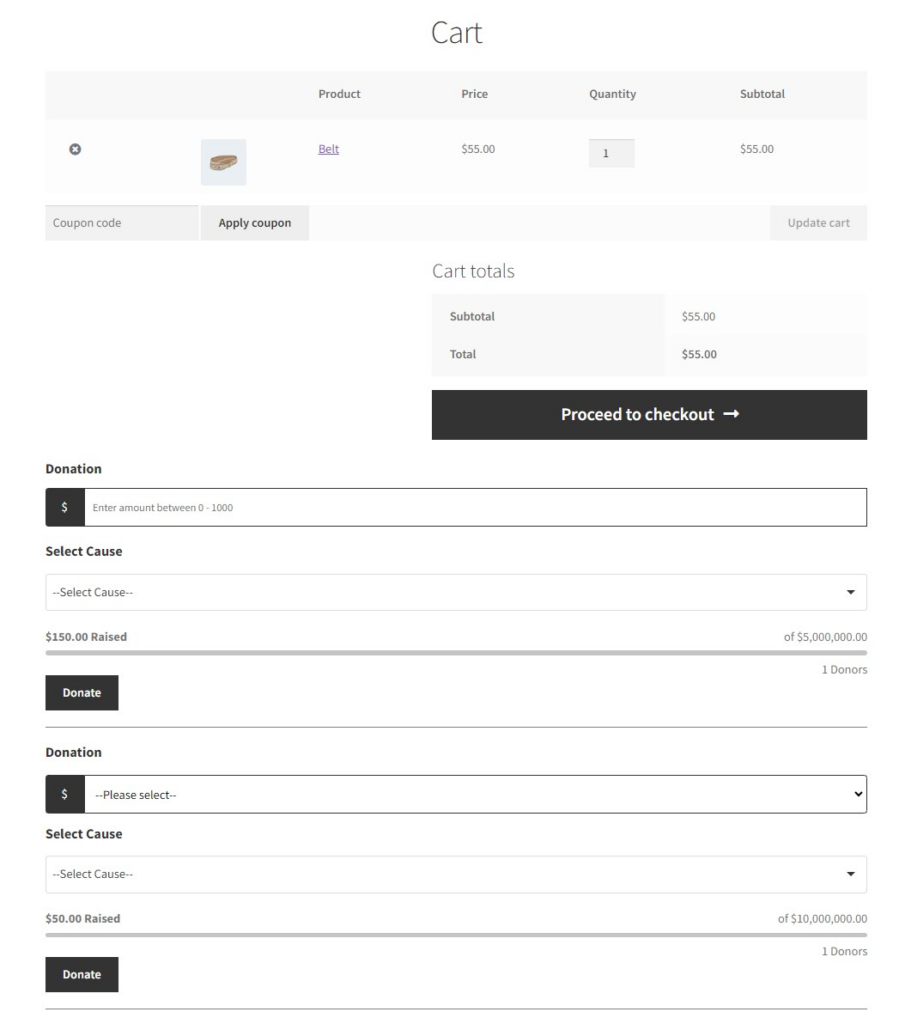
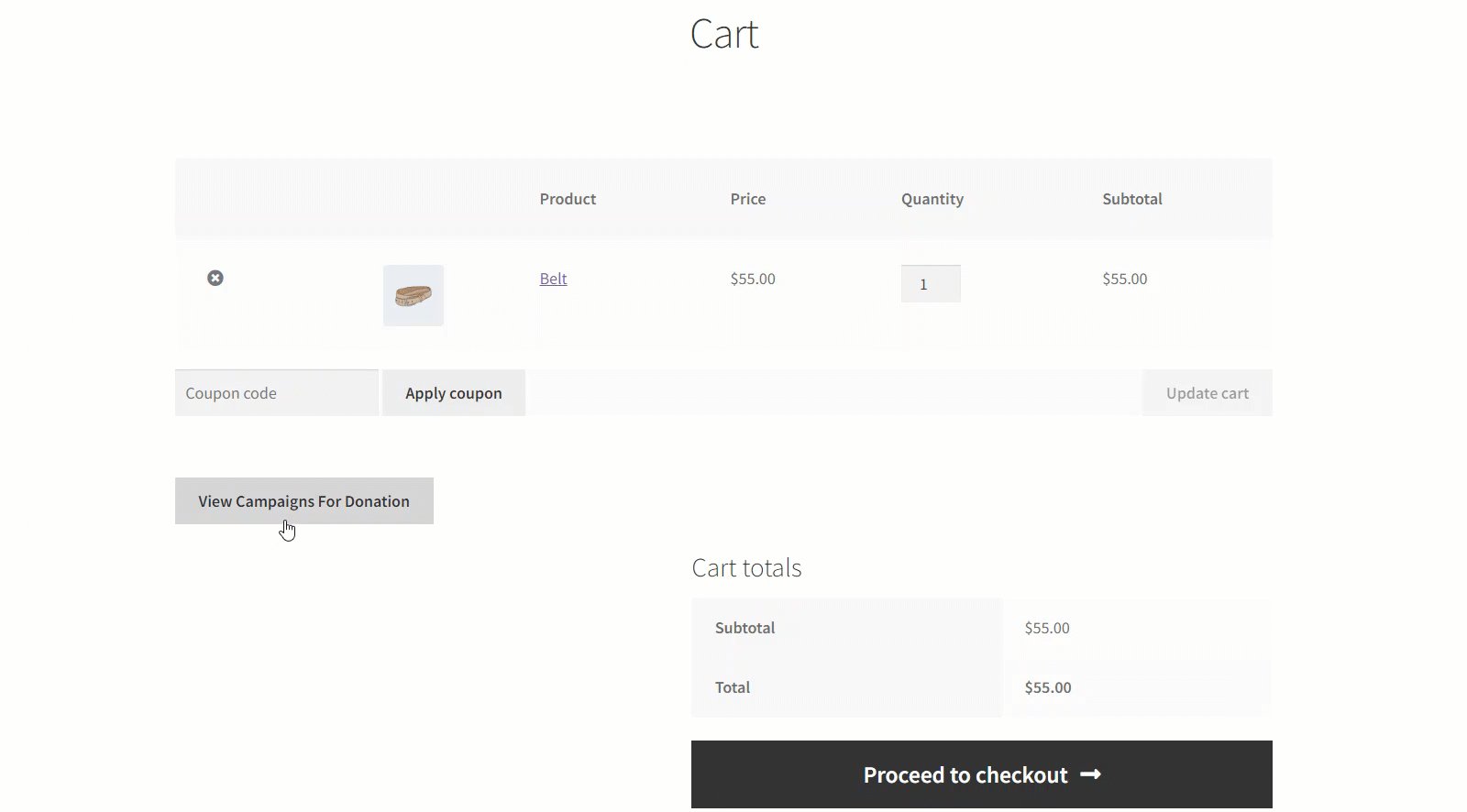
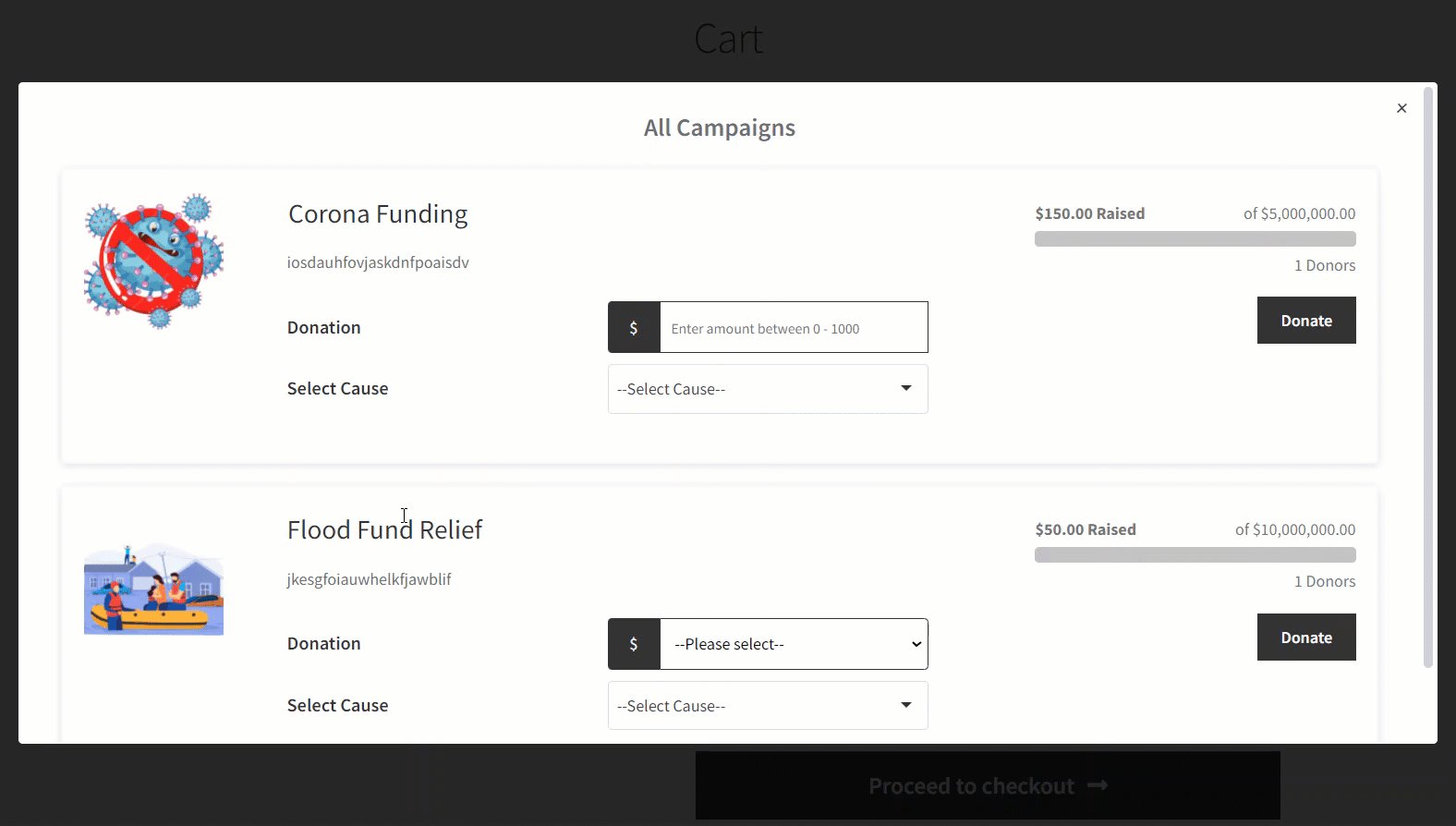
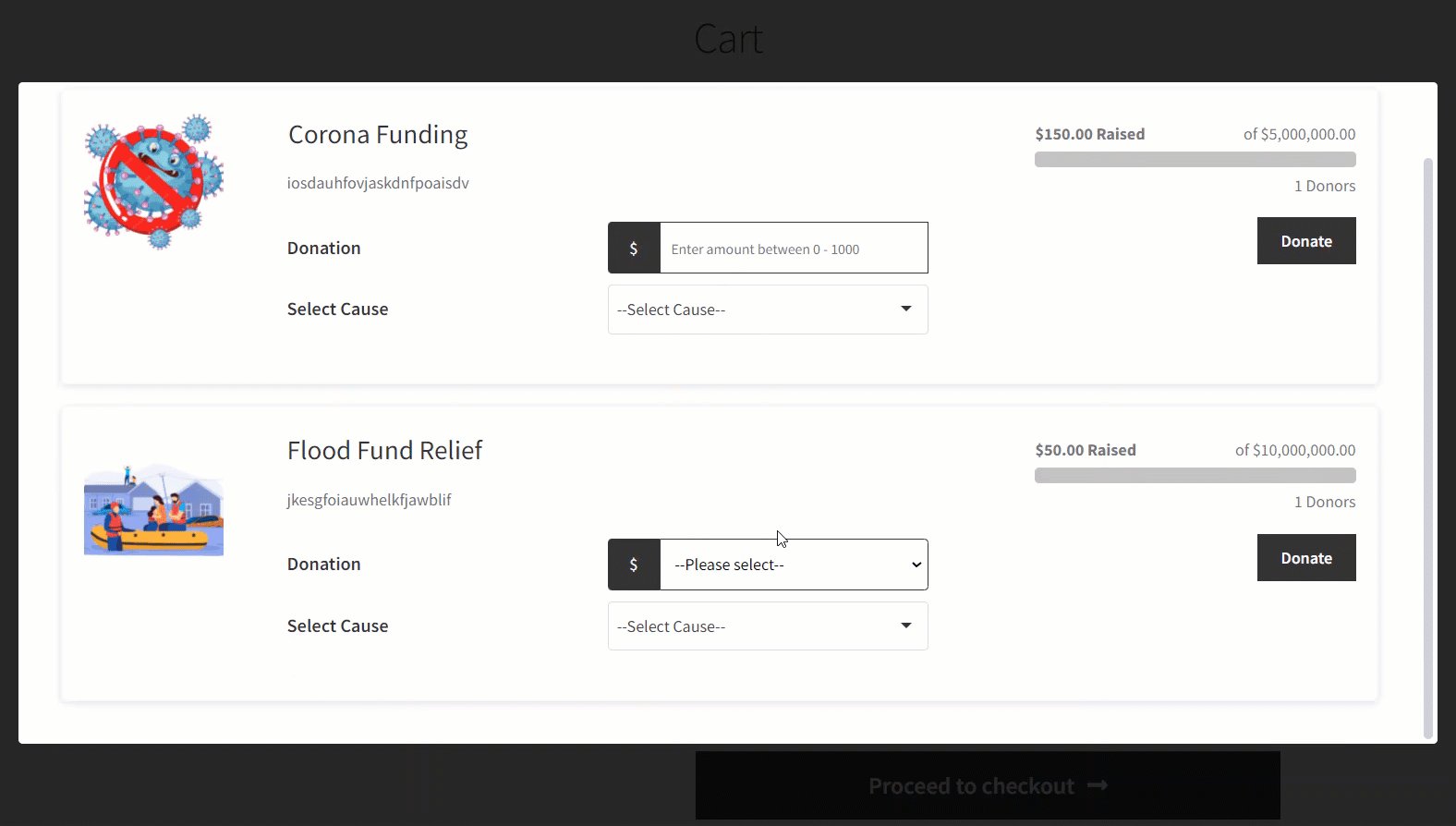
Front-End Impact

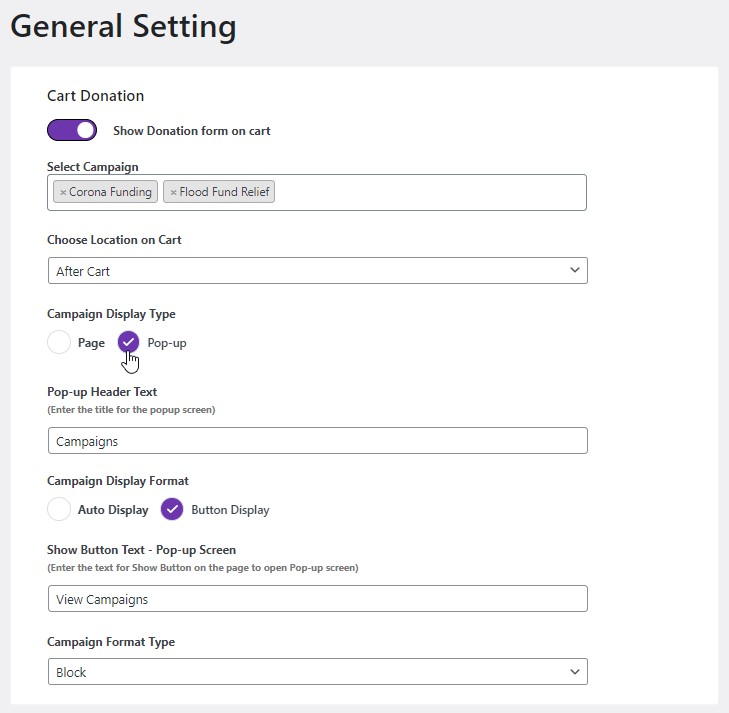
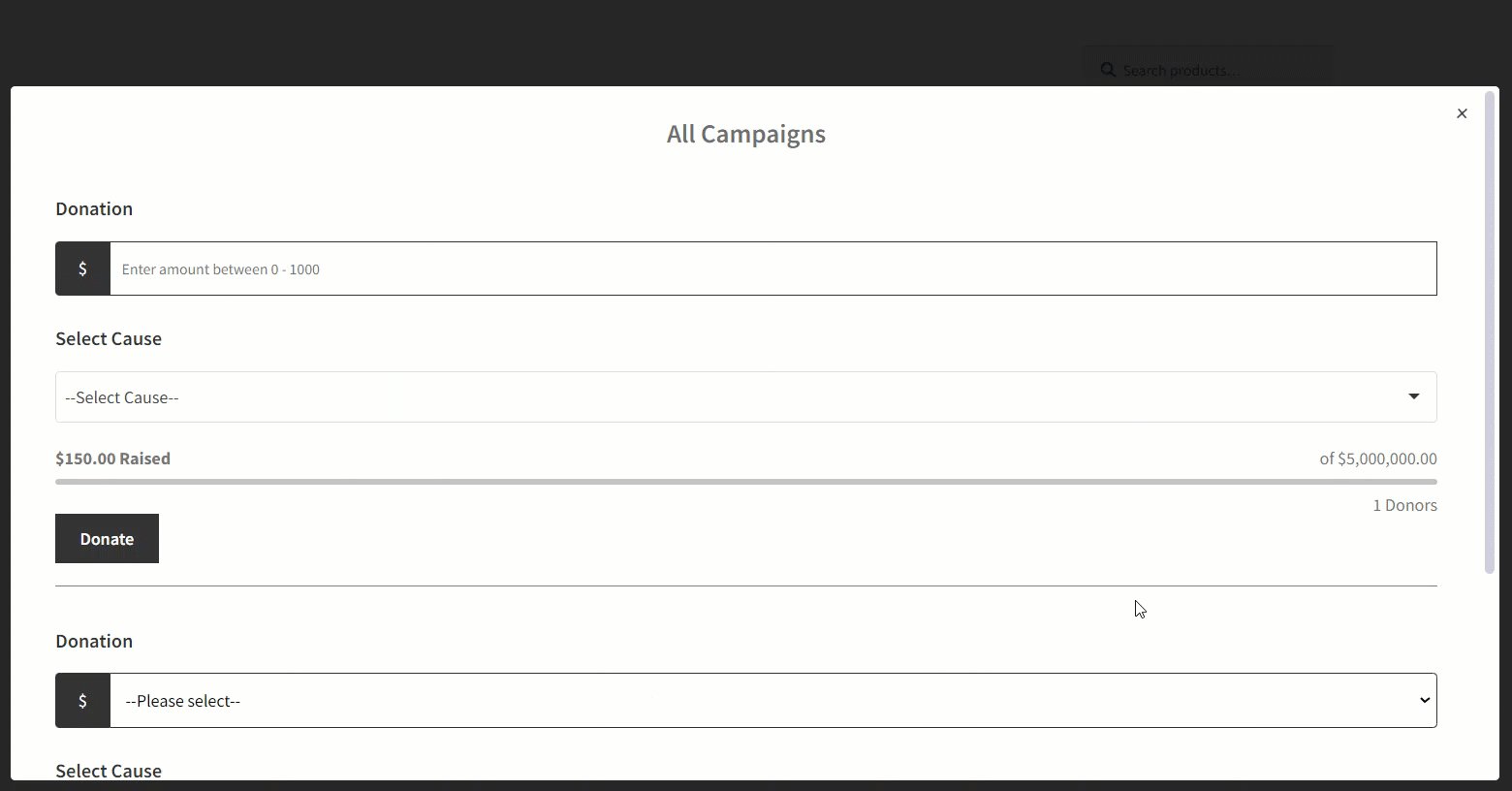
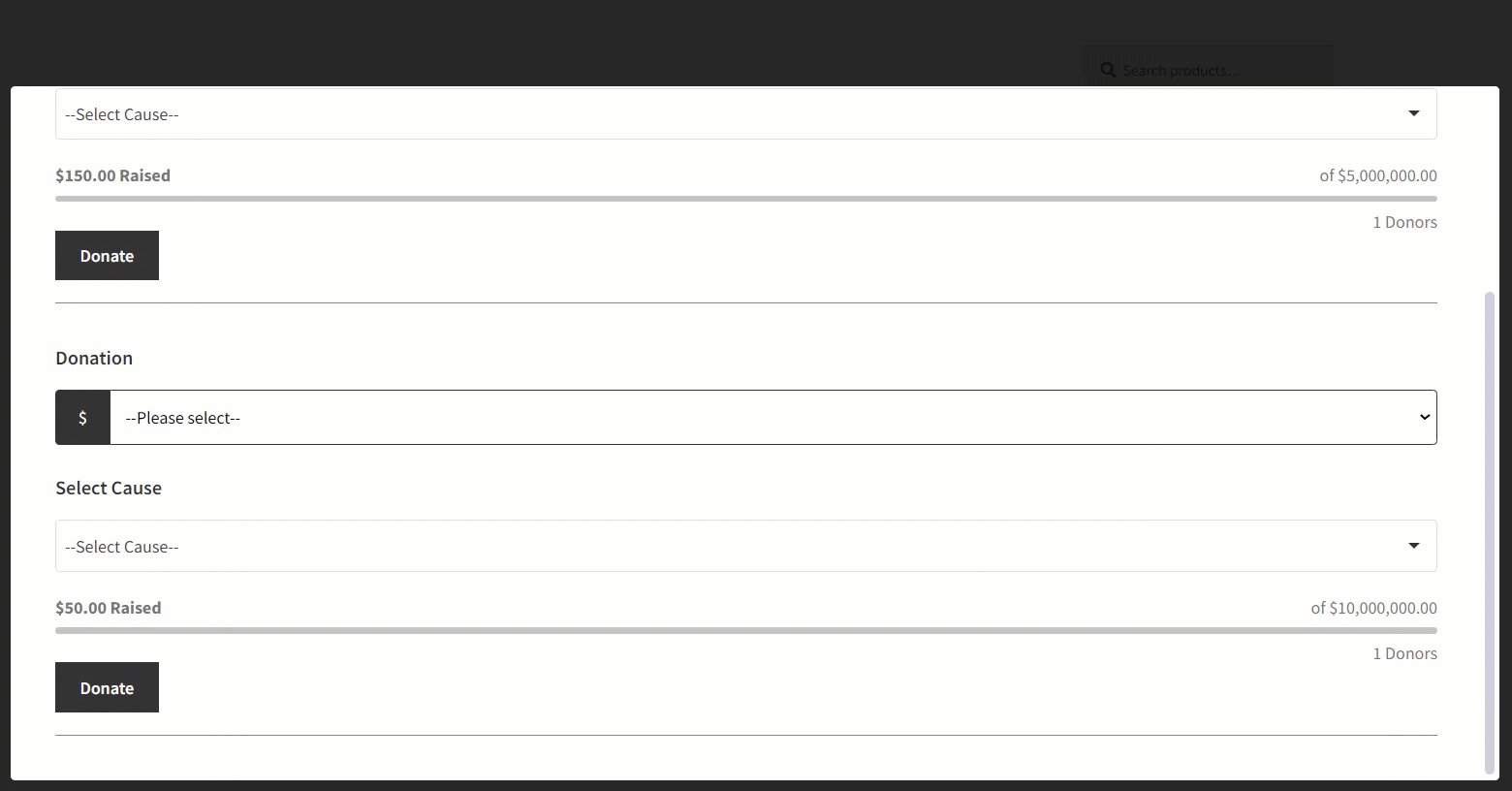
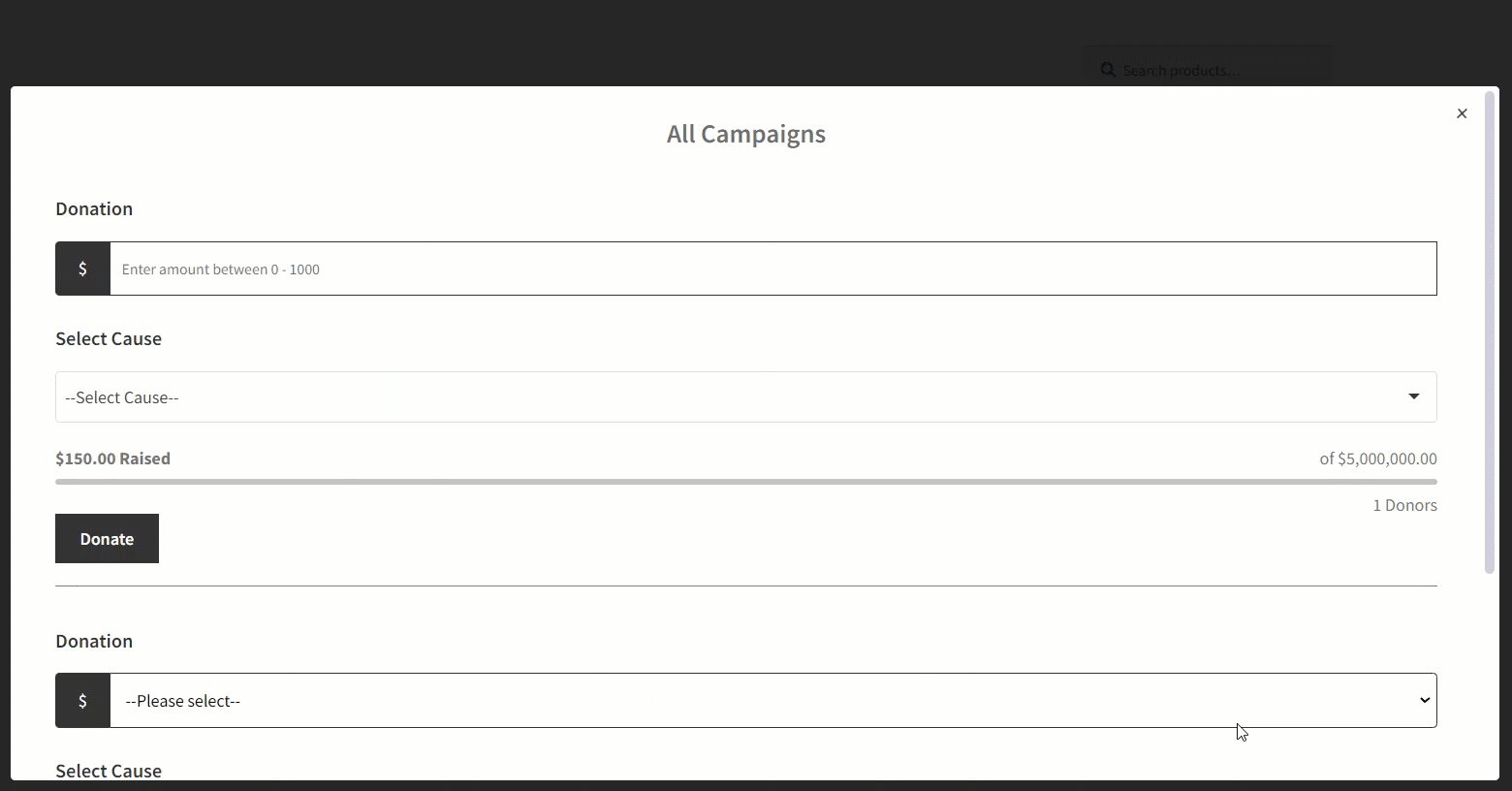
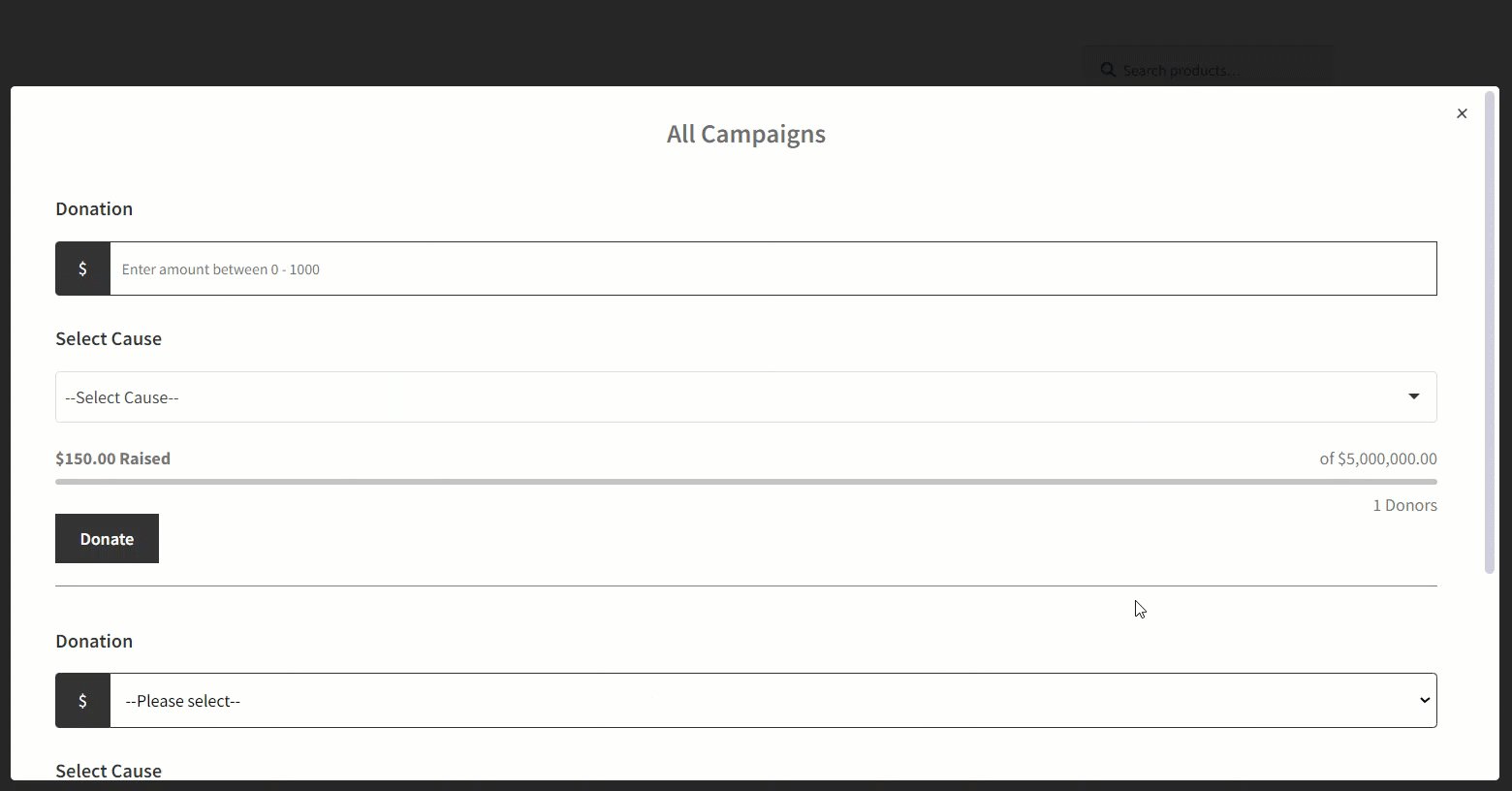
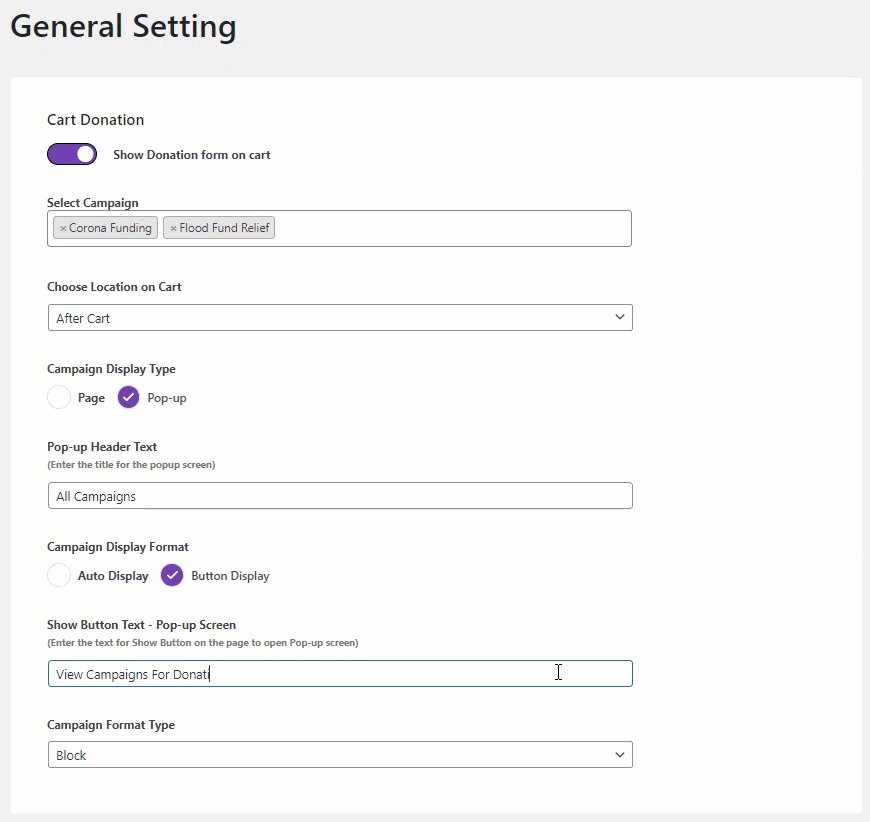
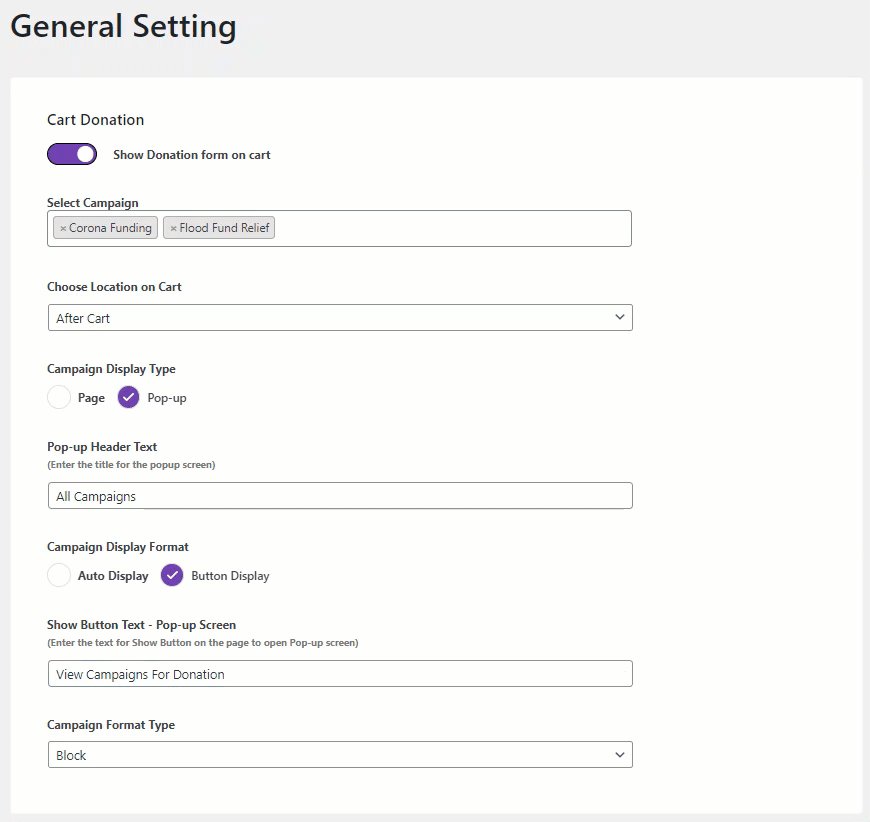
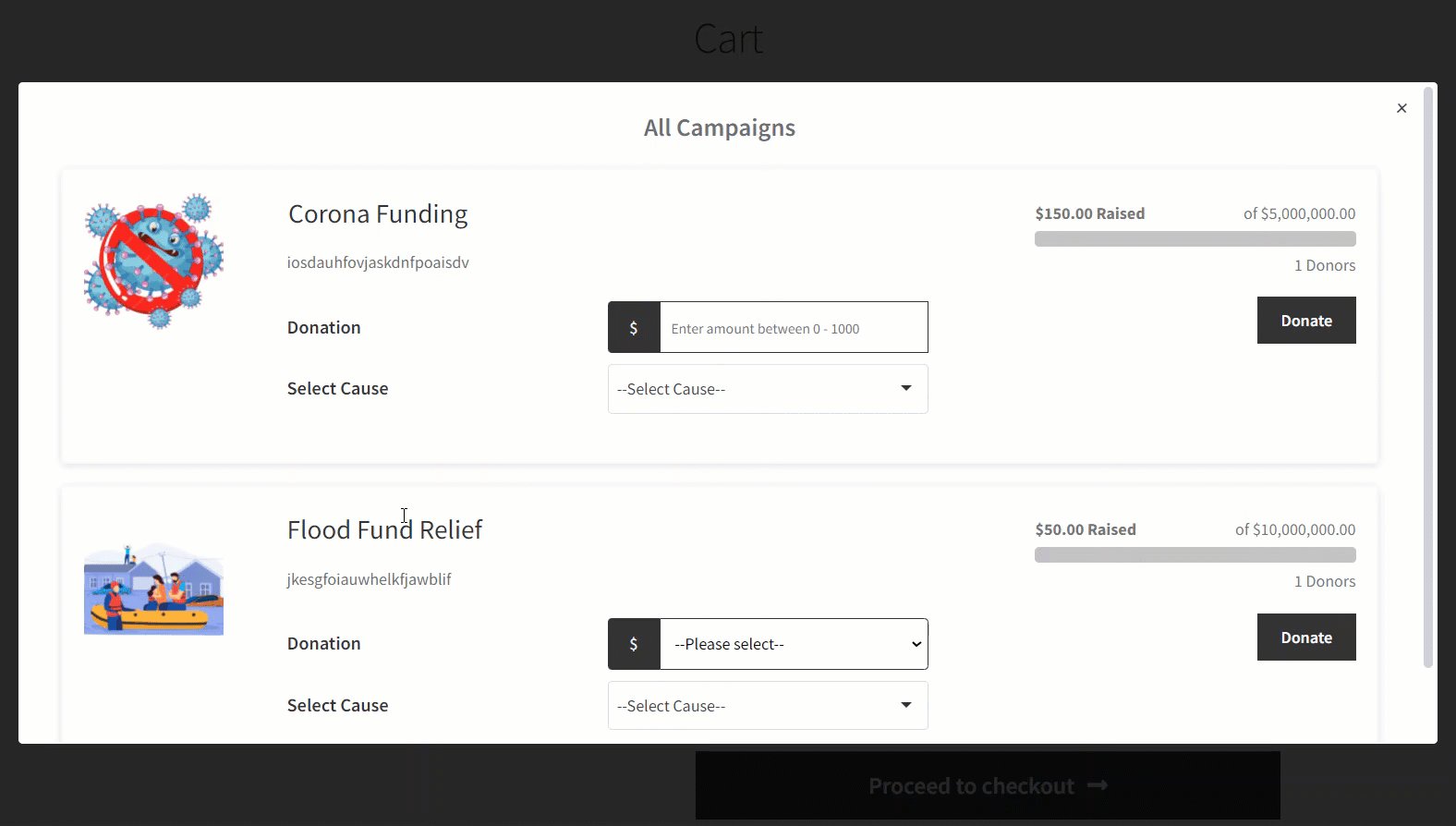
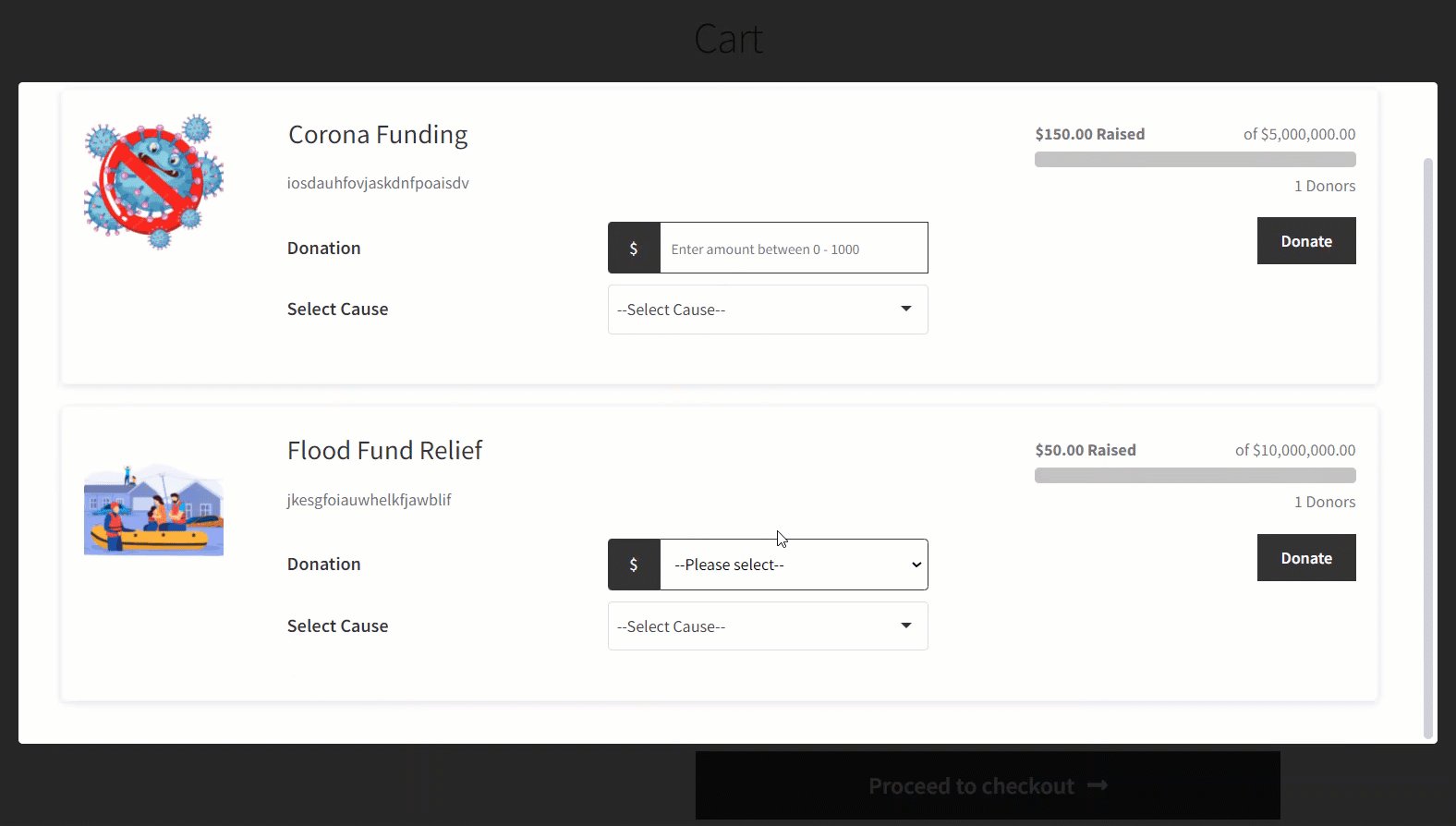
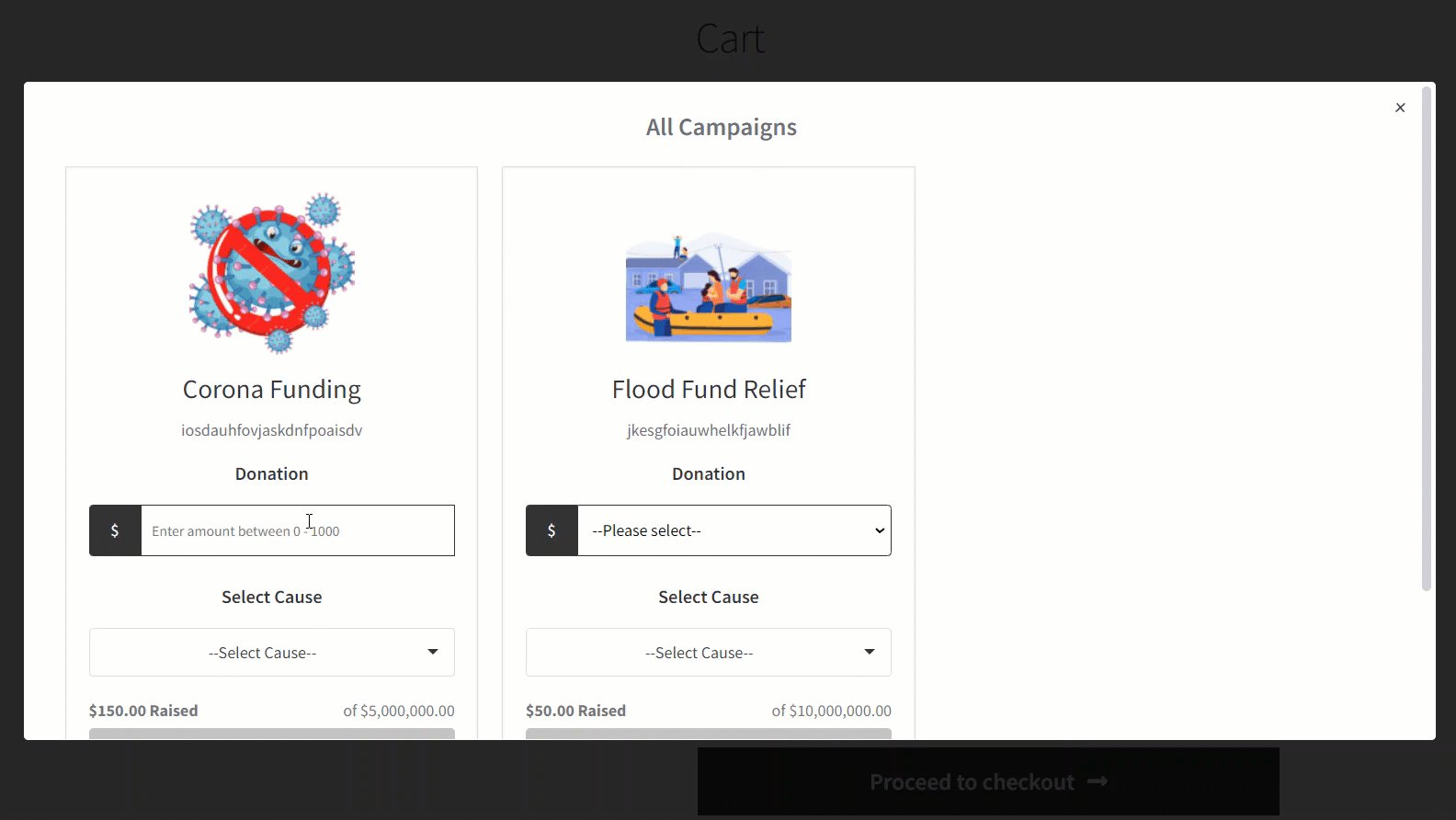
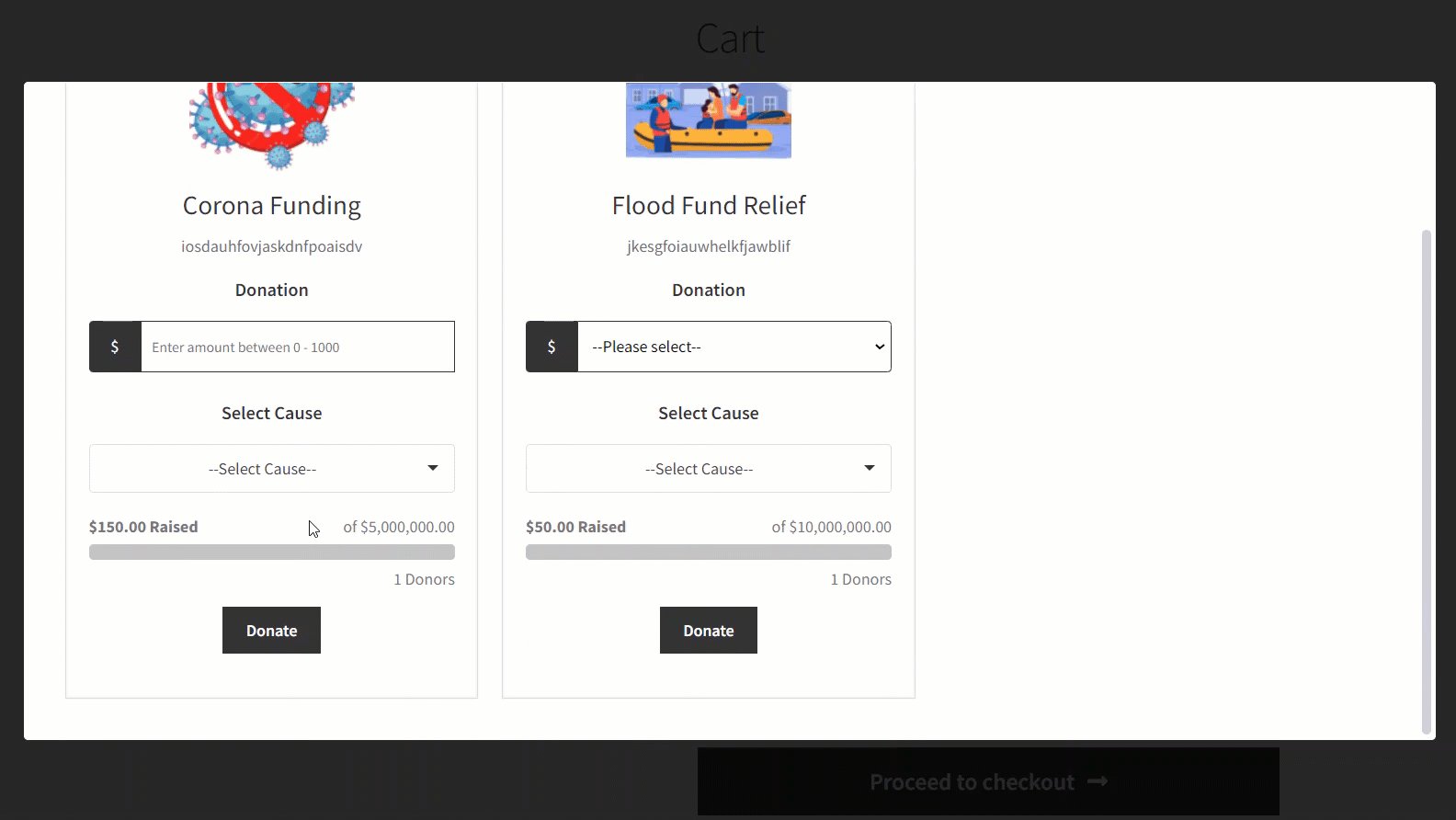
Pop-up
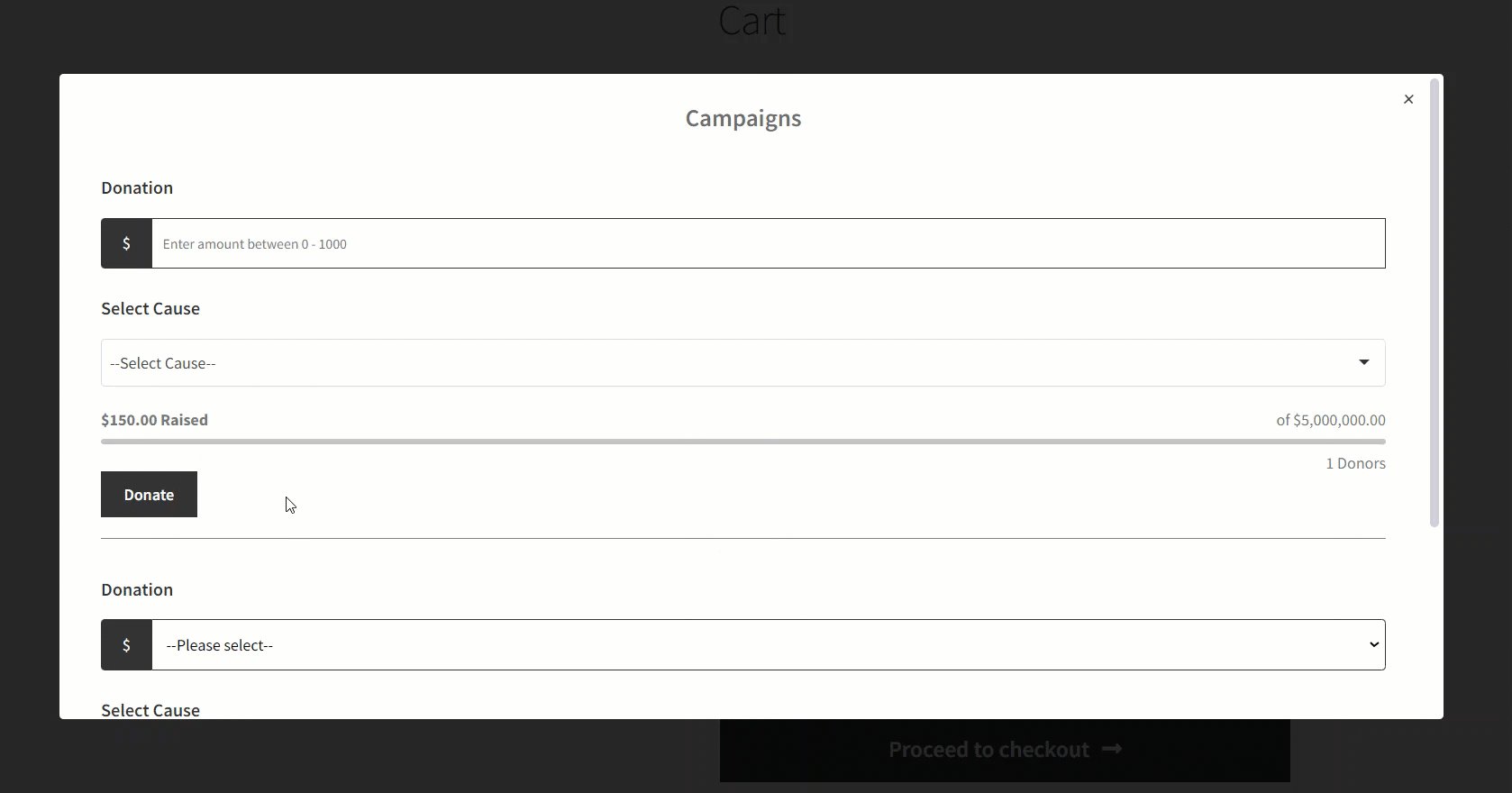
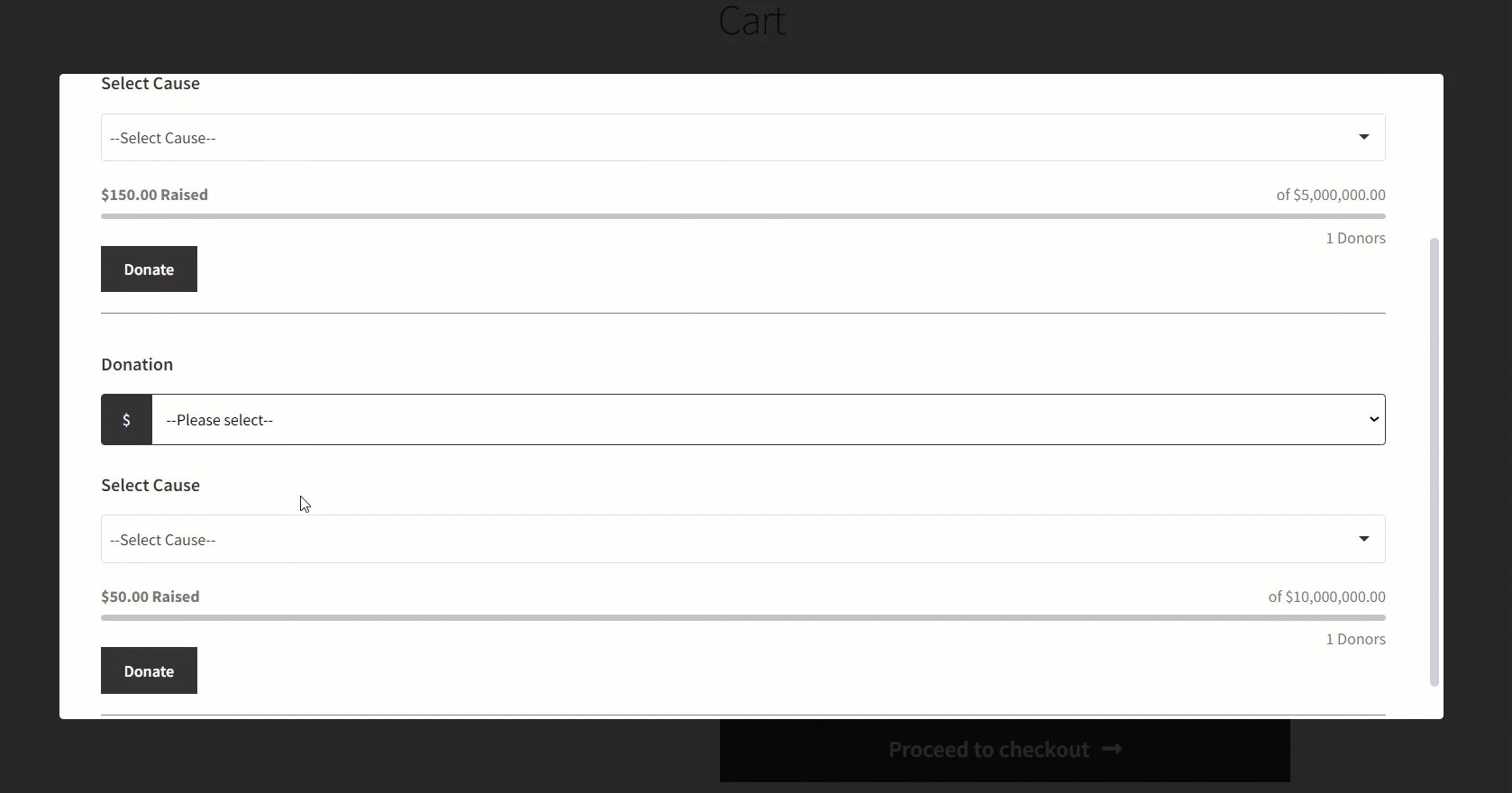
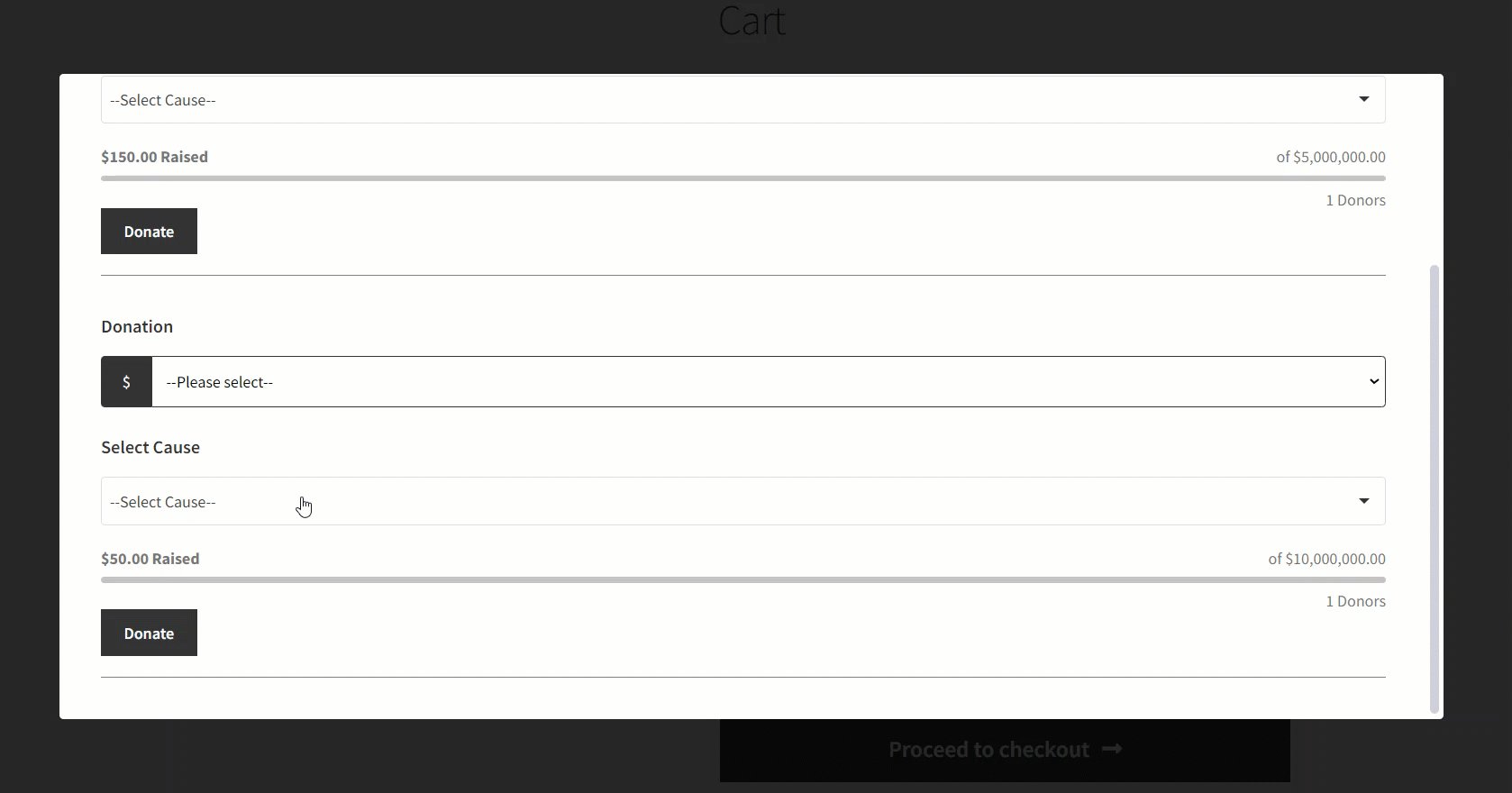
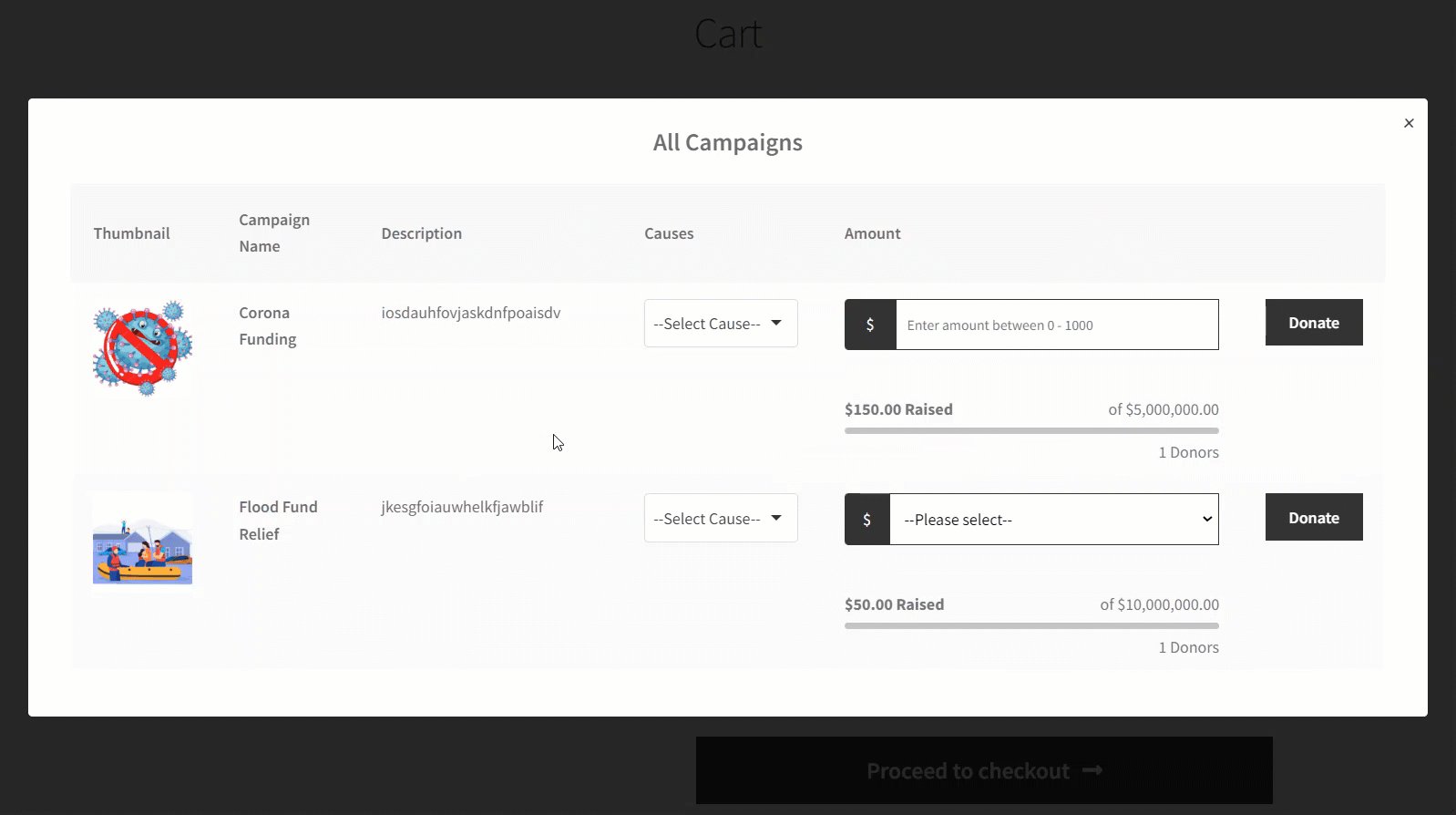
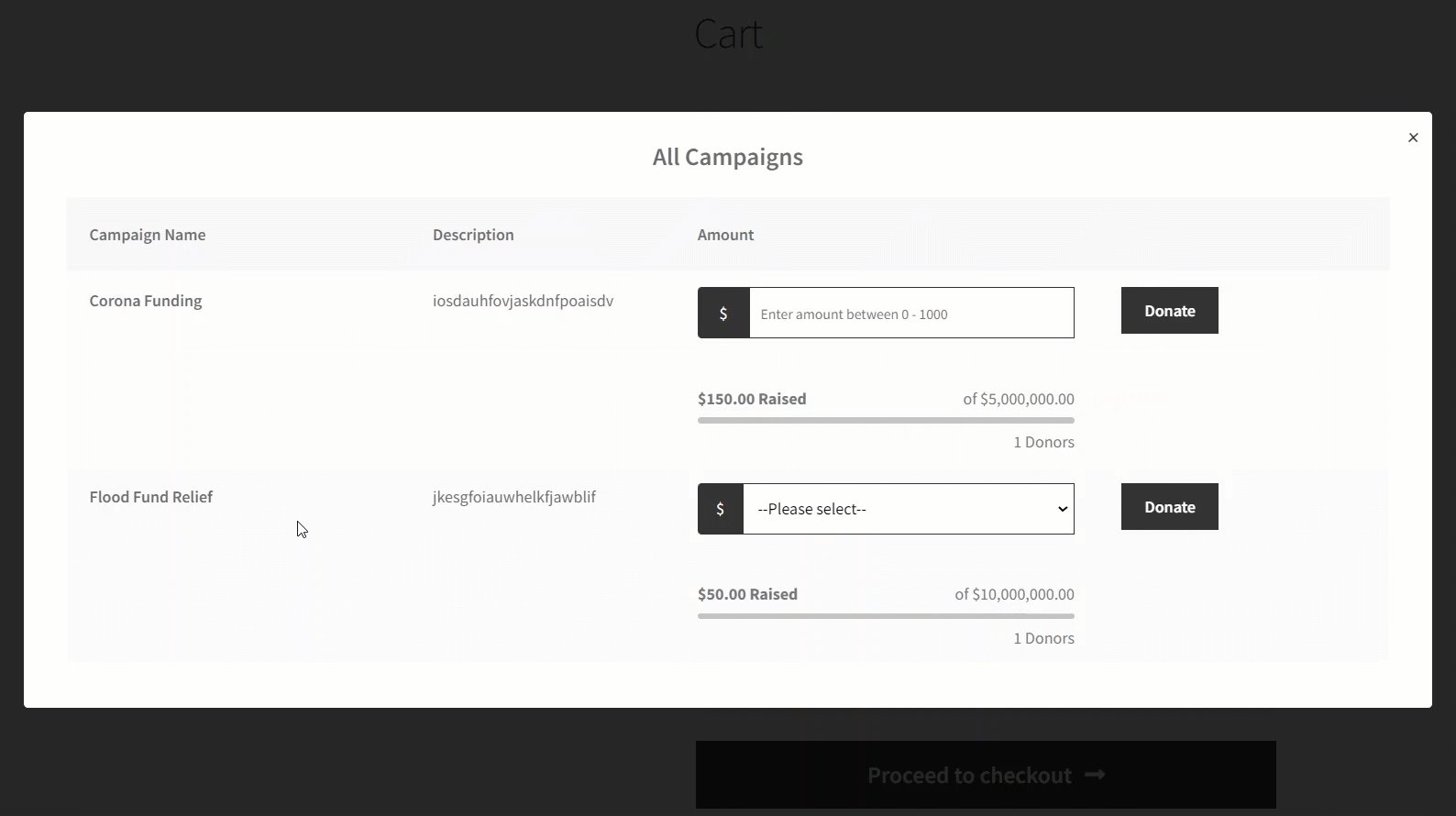
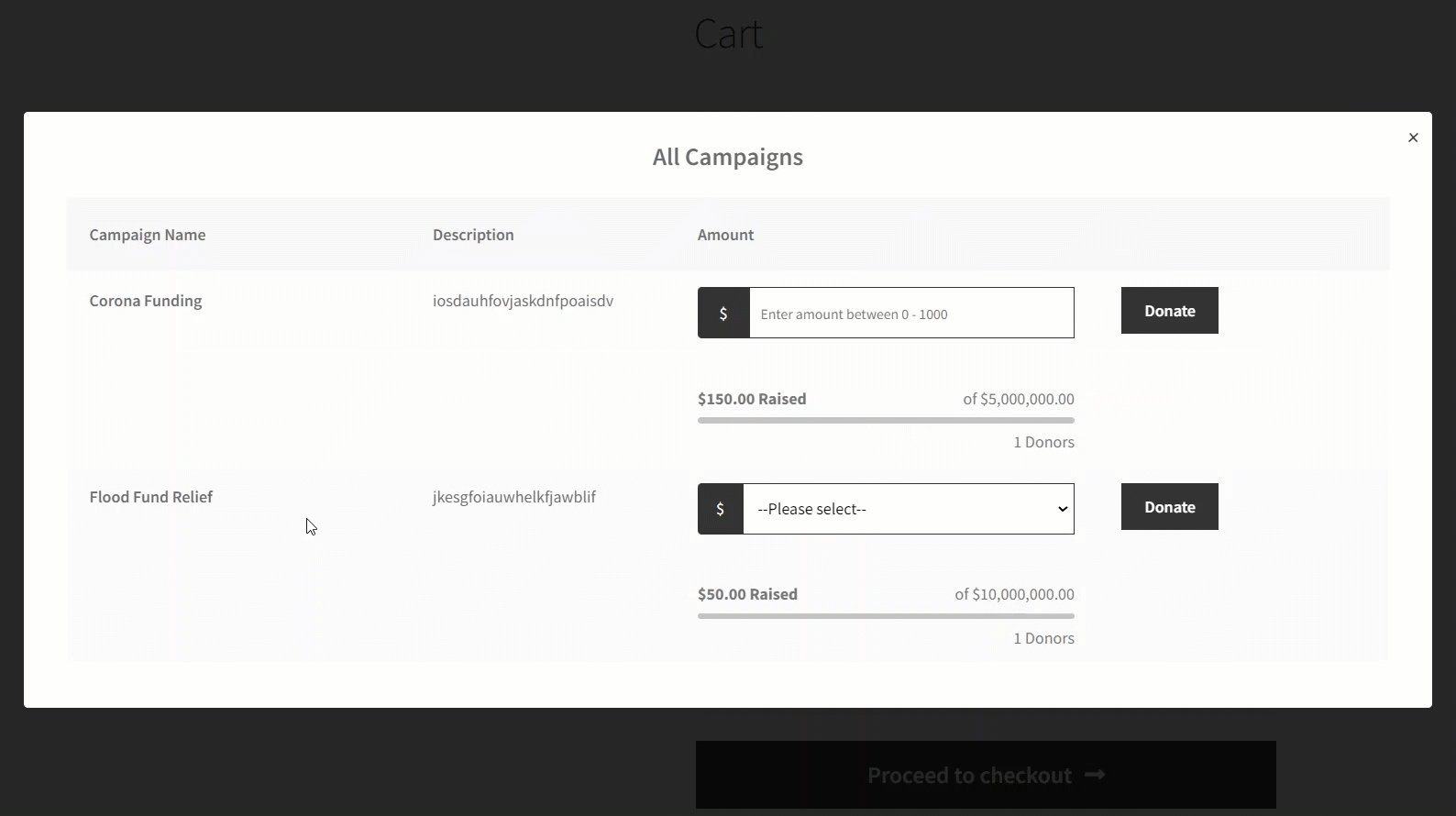
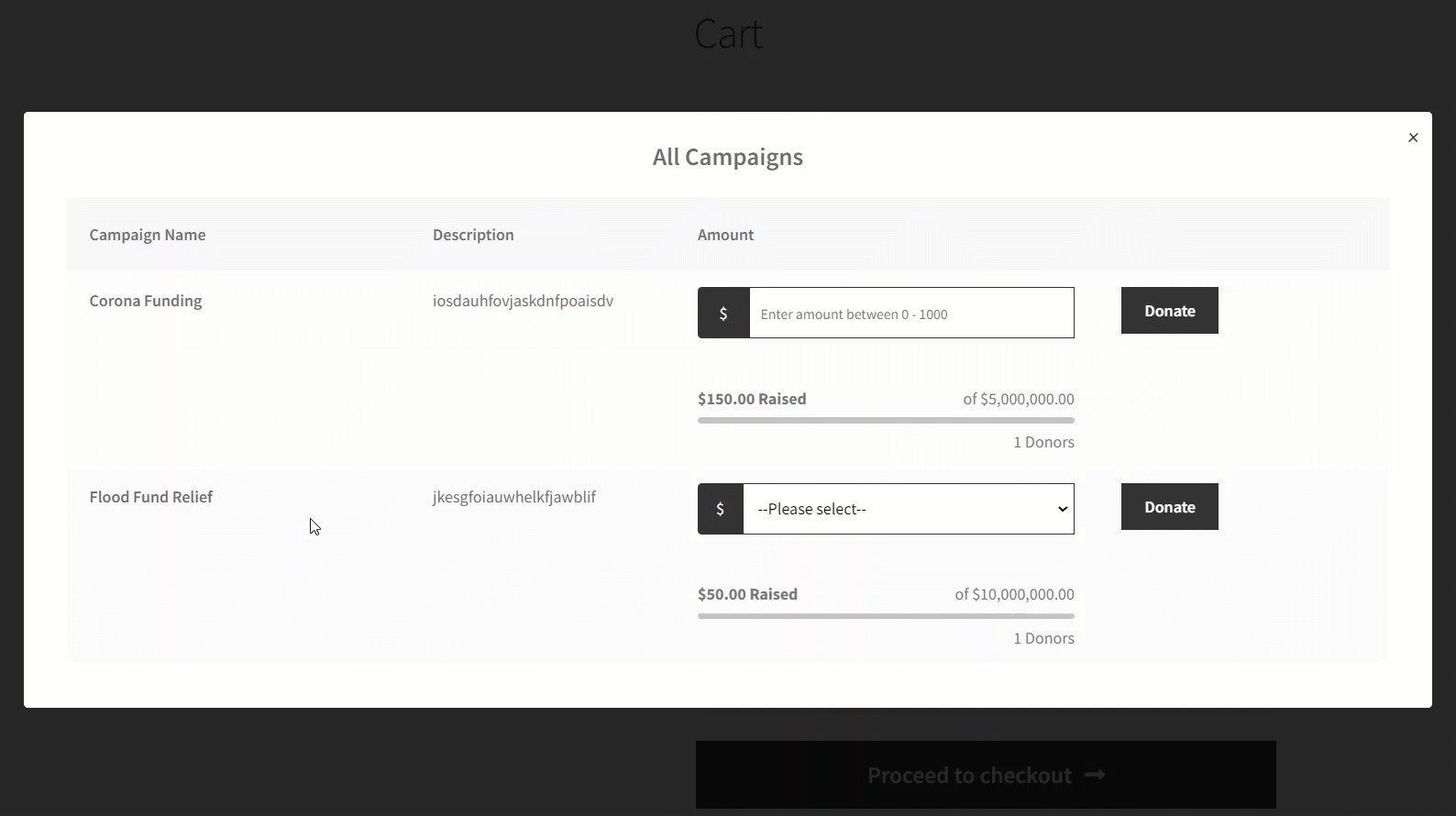
↑ Back to top- Select Pop-up from Campaign Display Type.
- Click on Save Changes.

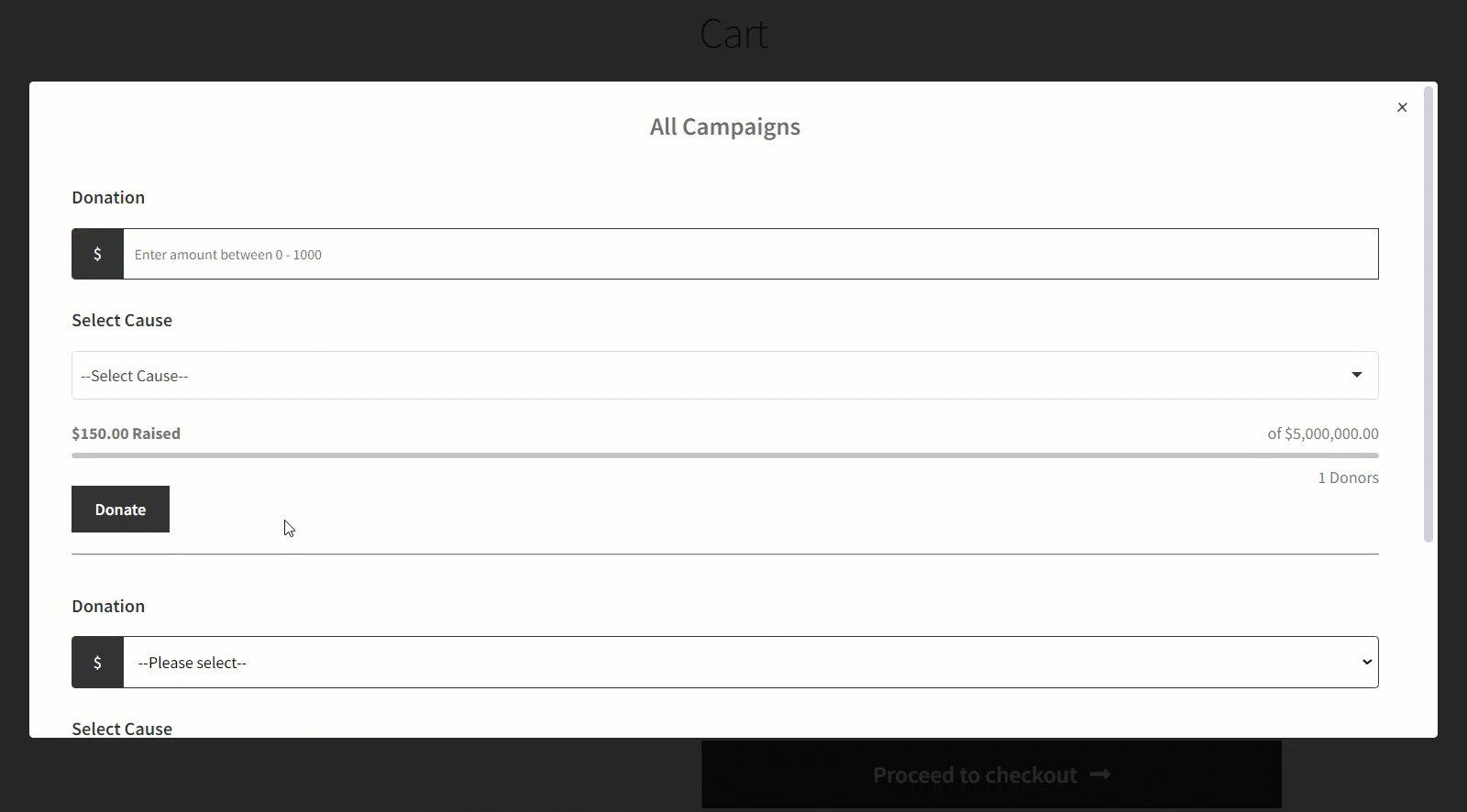
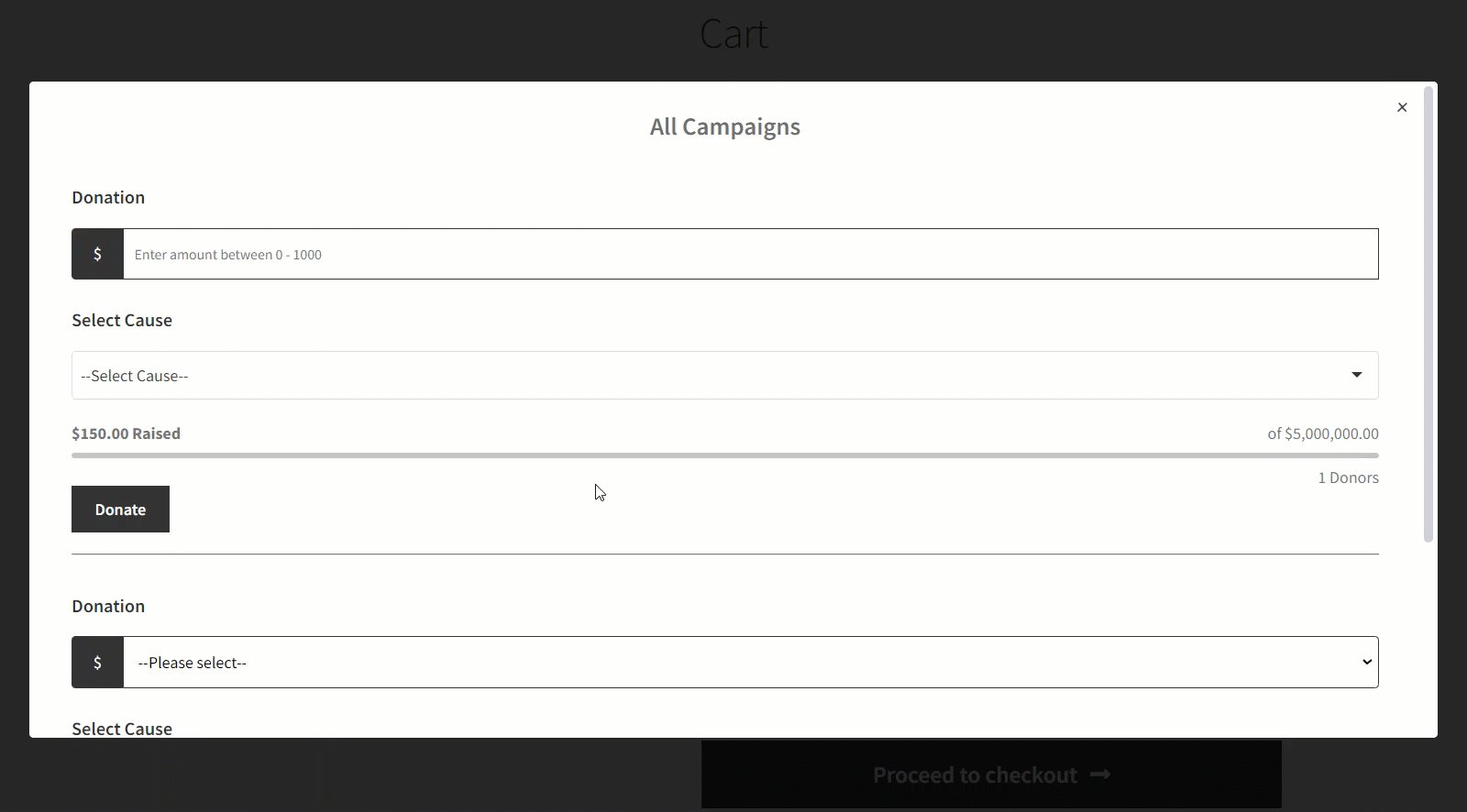
Front-End Impact

NOTE: Pop-up Header Text and Campaign Display Format will be shown when Pop-up is selected only.
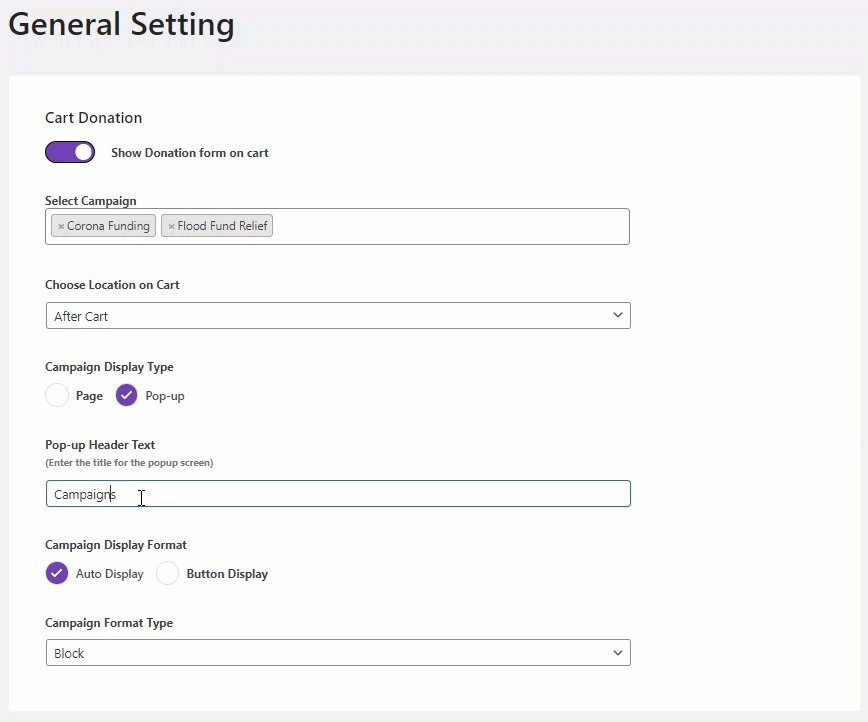
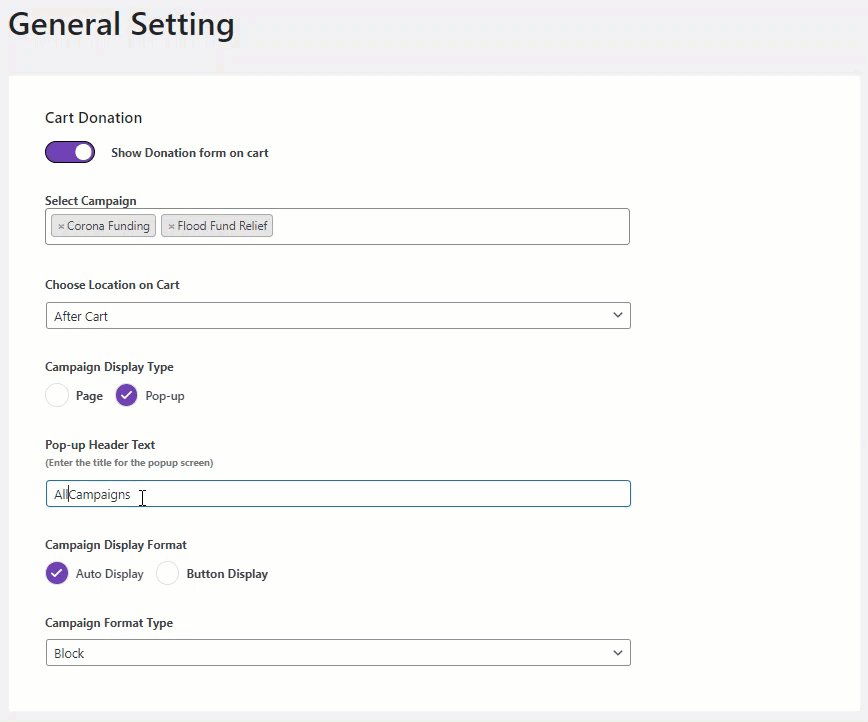
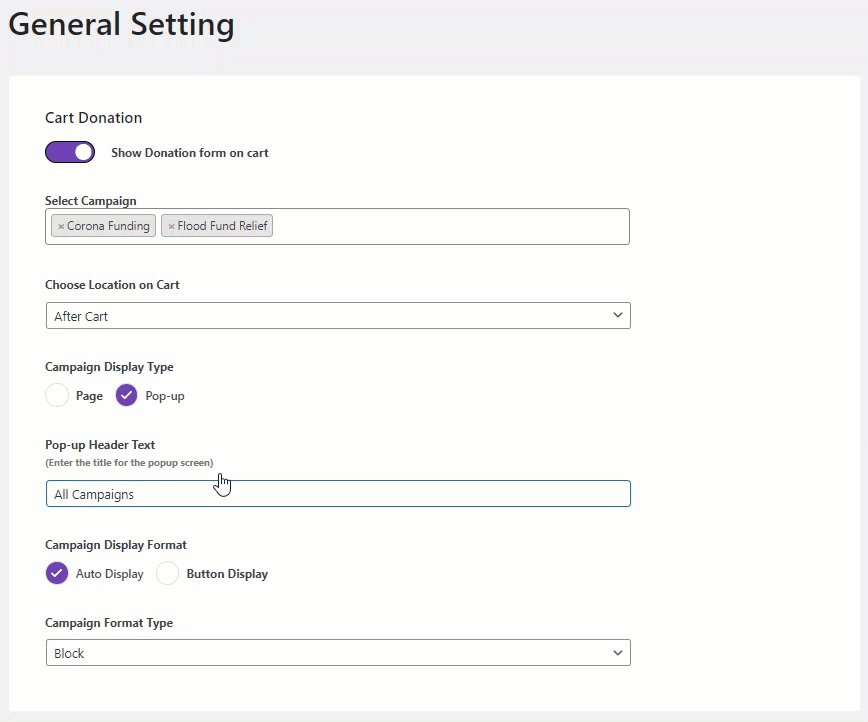
Pop-up Header Text
↑ Back to top- Admin can set the Pop-up Header Text, where they will display the heading on the cart page for customers. Whenever a customer visits the cart page after adding a product to the cart.
- Navigate Choose Location on Cart in Cart Donation.
- Enter text in the textbox.
- Click on Save Changes.

Front-End Impact

Campaign Display Format
↑ Back to top- Admin can select the Campaign Display Format, where they will display the Campaign Display Format on the cart page for customers. Whenever a customer visits the cart page after adding a product to the cart.
Auto Display
↑ Back to top- Navigate Campaign Display Format in Cart Donation.
- Select Auto Display from Campaign Display Format.
- Click on Save Changes.

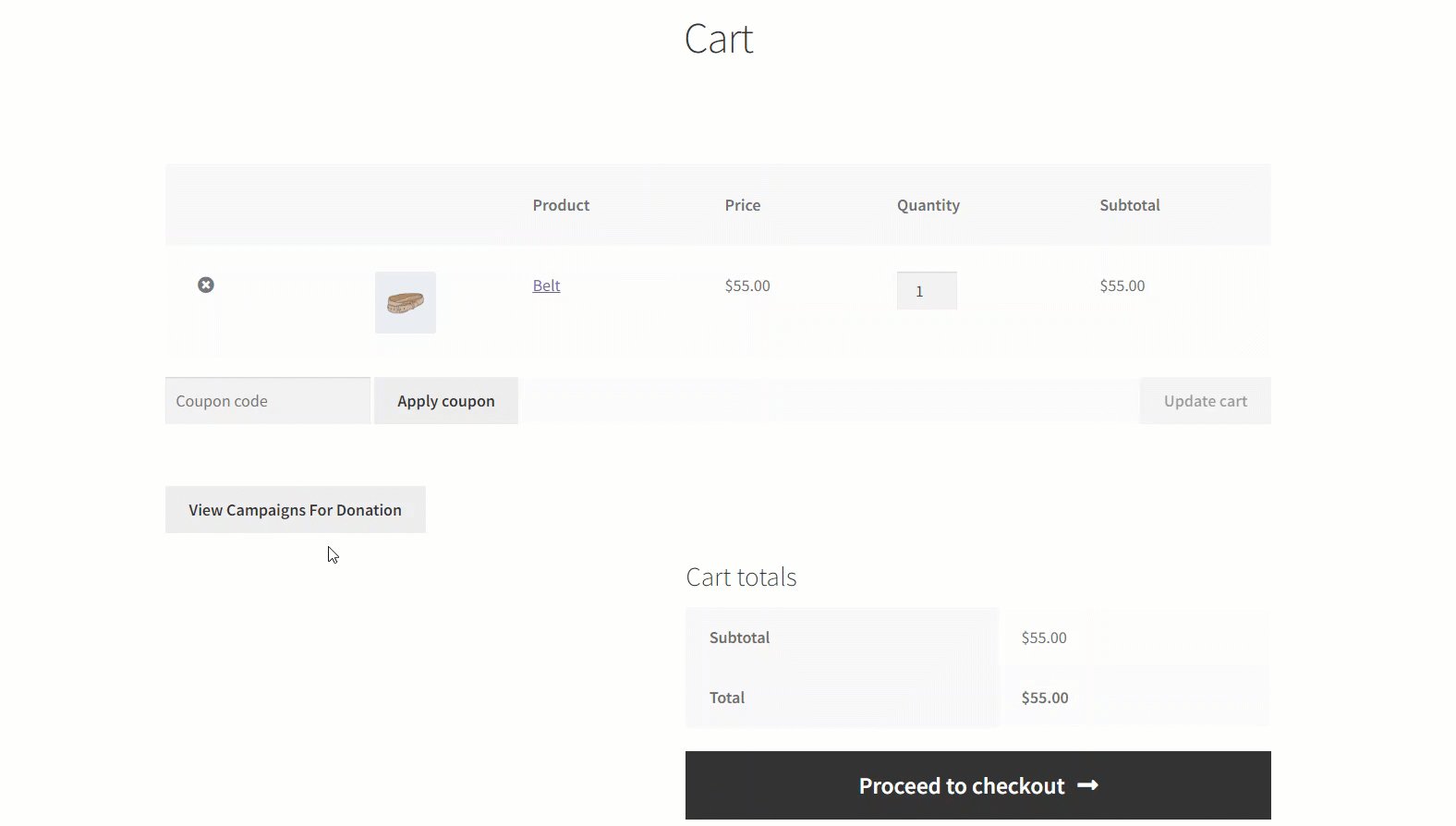
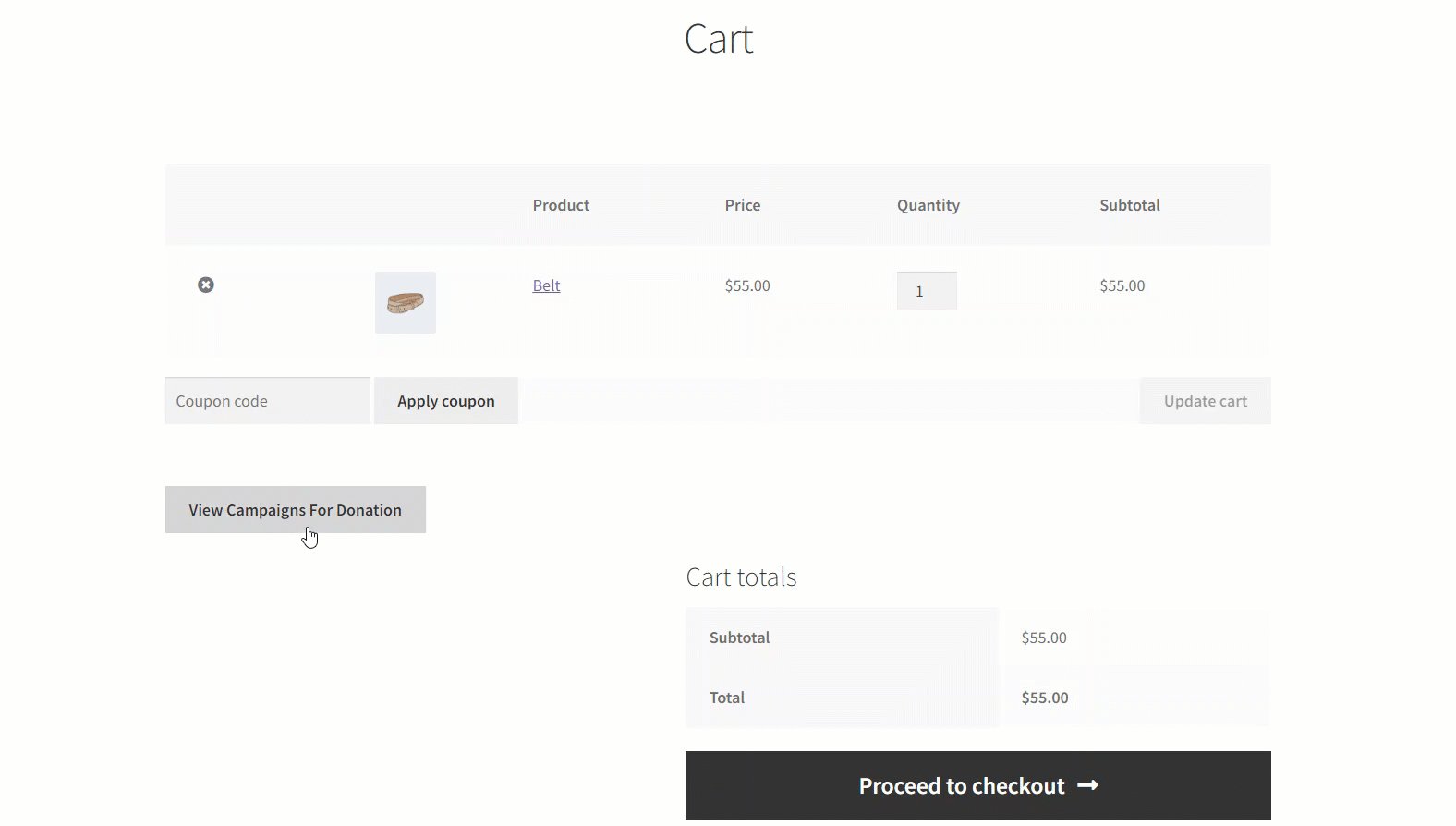
Front-End Impact

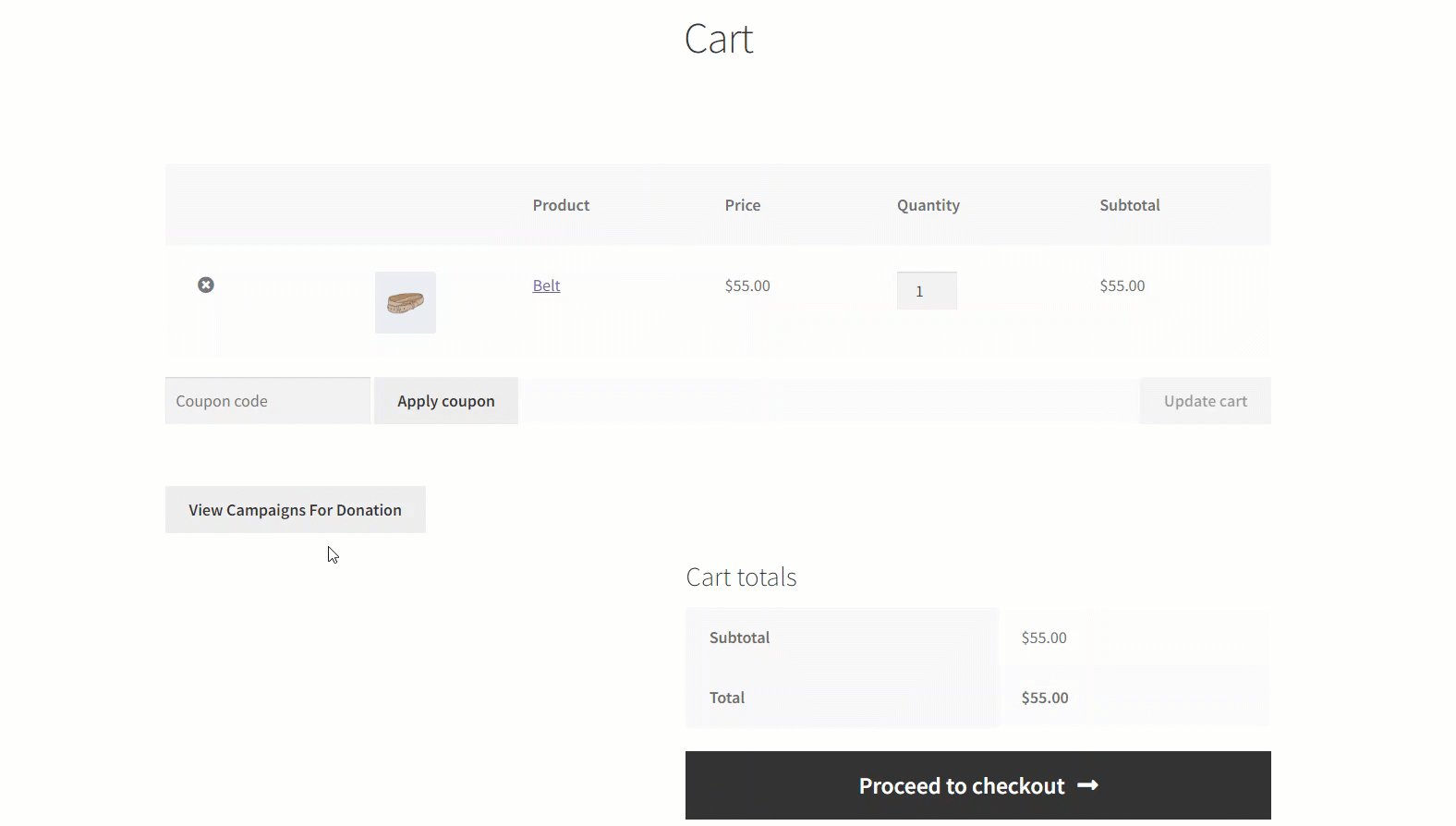
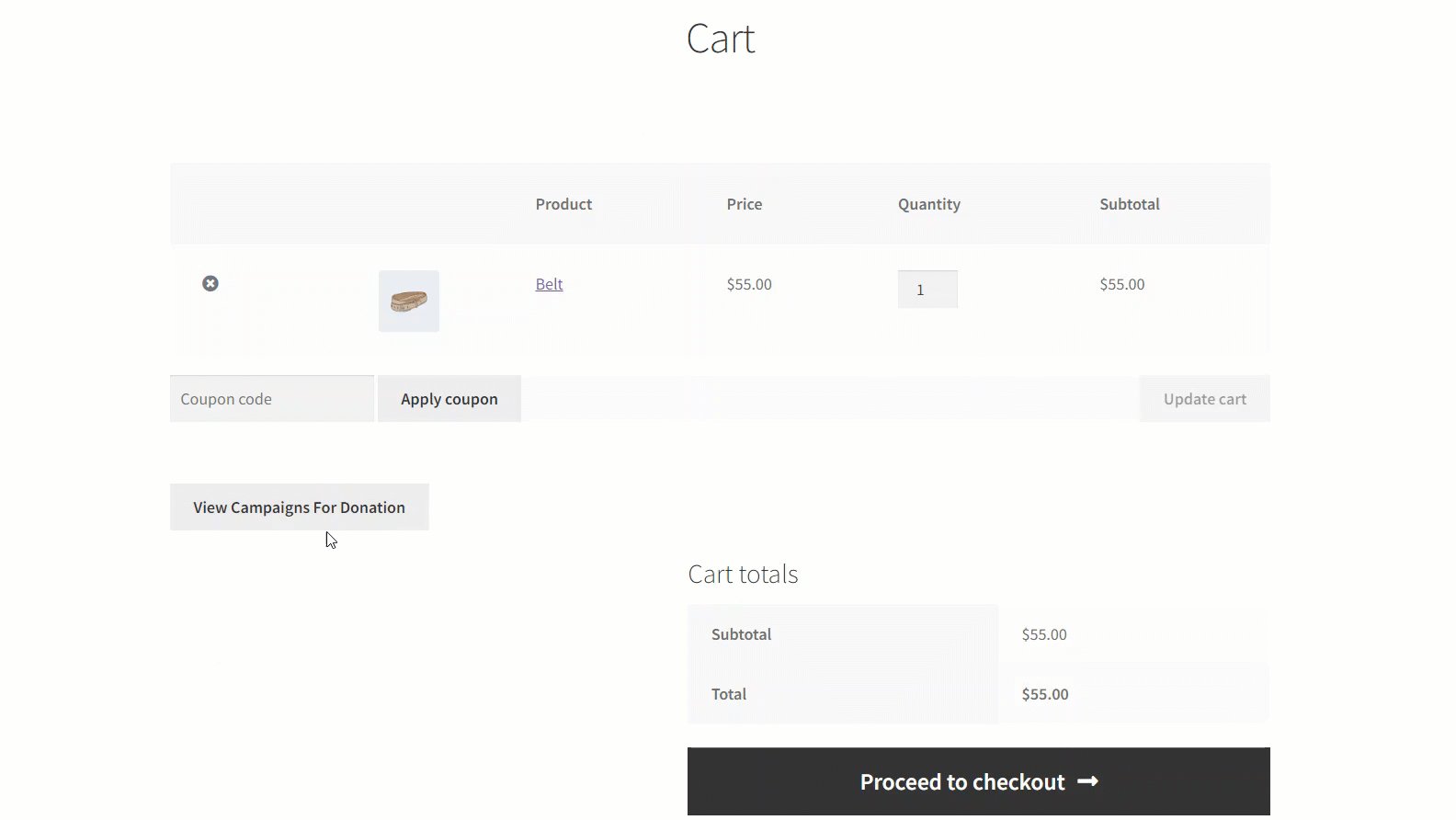
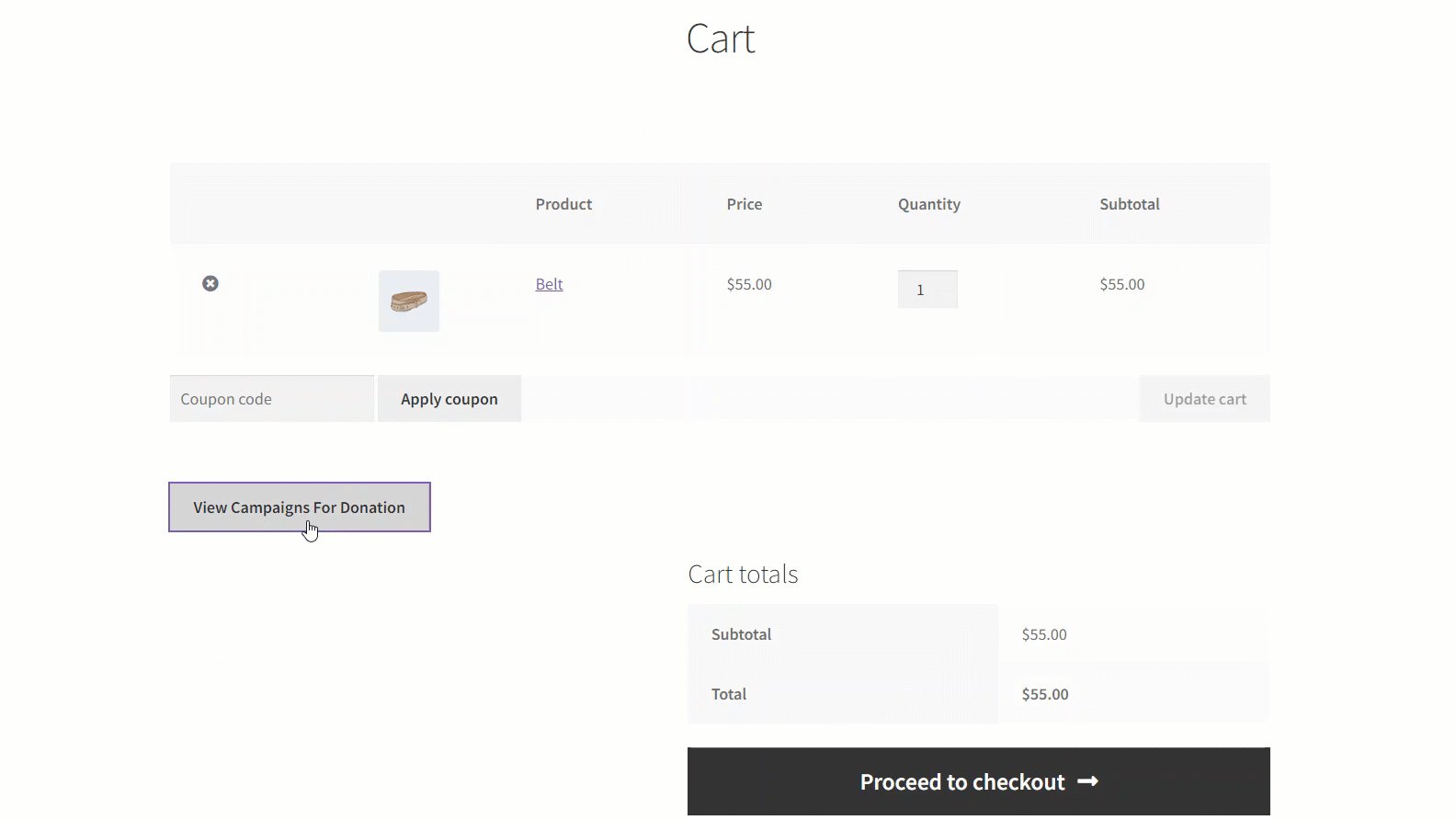
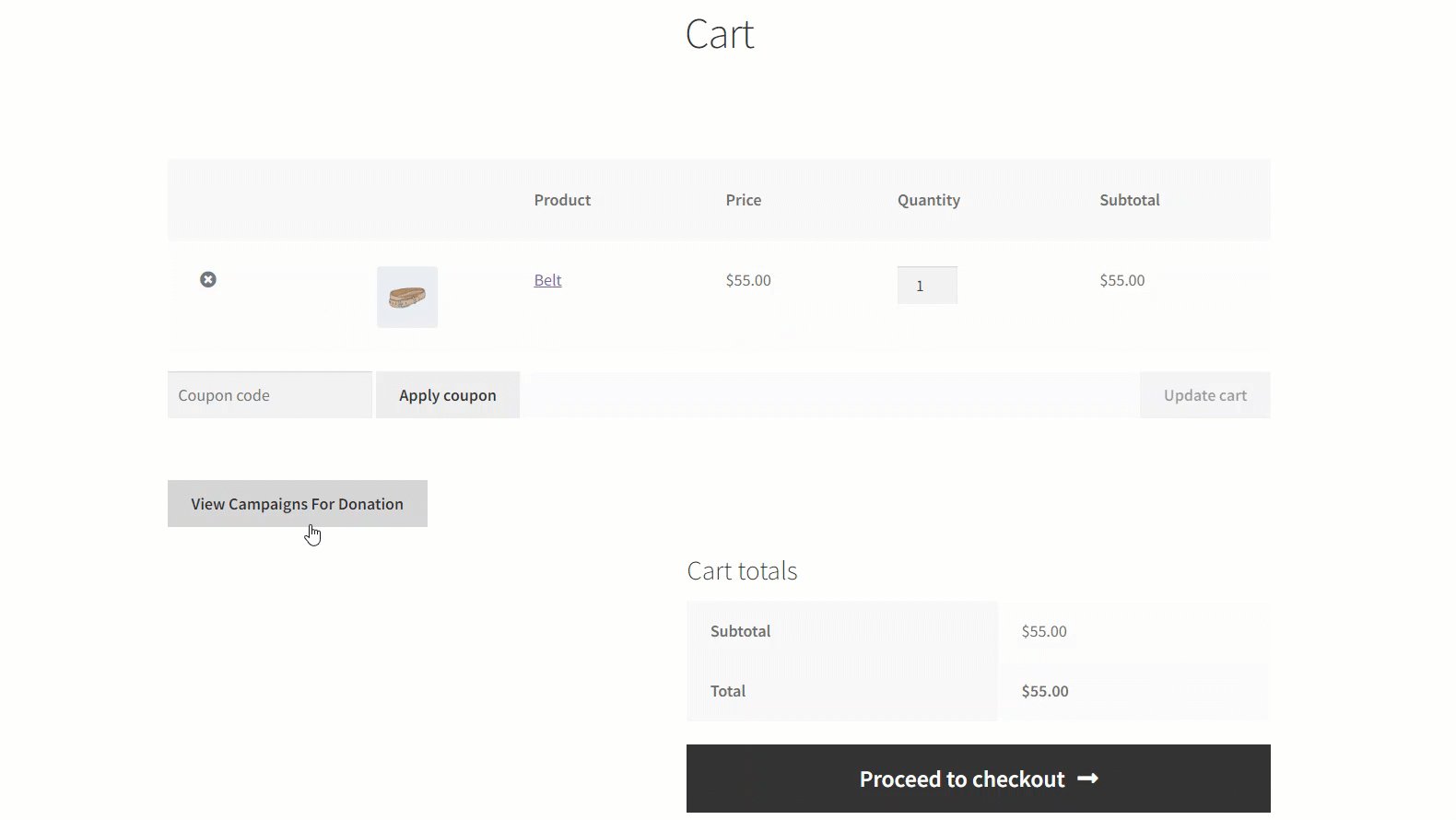
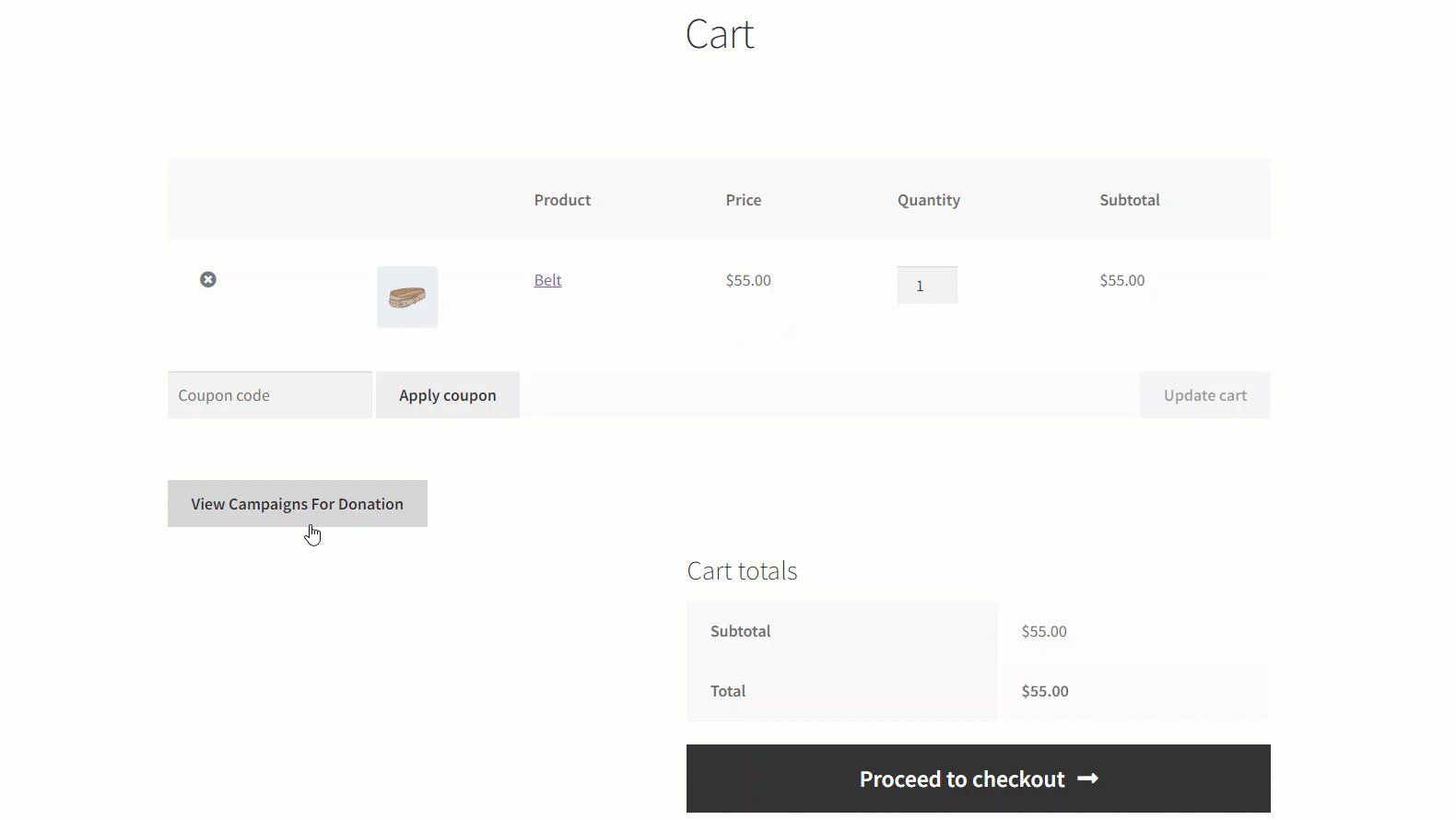
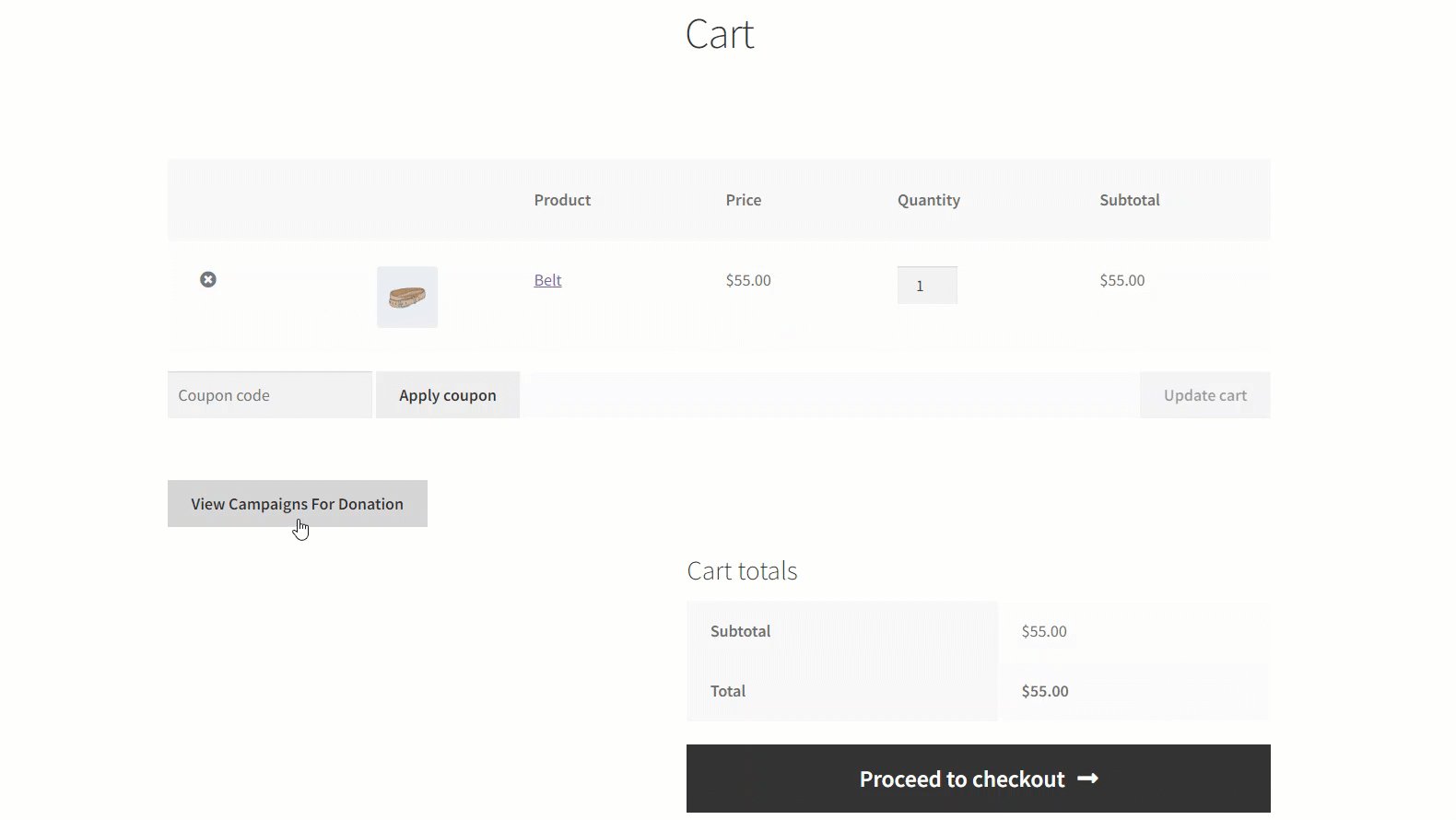
Button Display
↑ Back to top- Navigate Campaign Display Format in Cart Donation.
- Select Button Display from Campaign Display Format.
- Click on Save Changes.

NOTE: After selecting Button Display, a feature of Show Button Text – Pop-up Screen will appear.
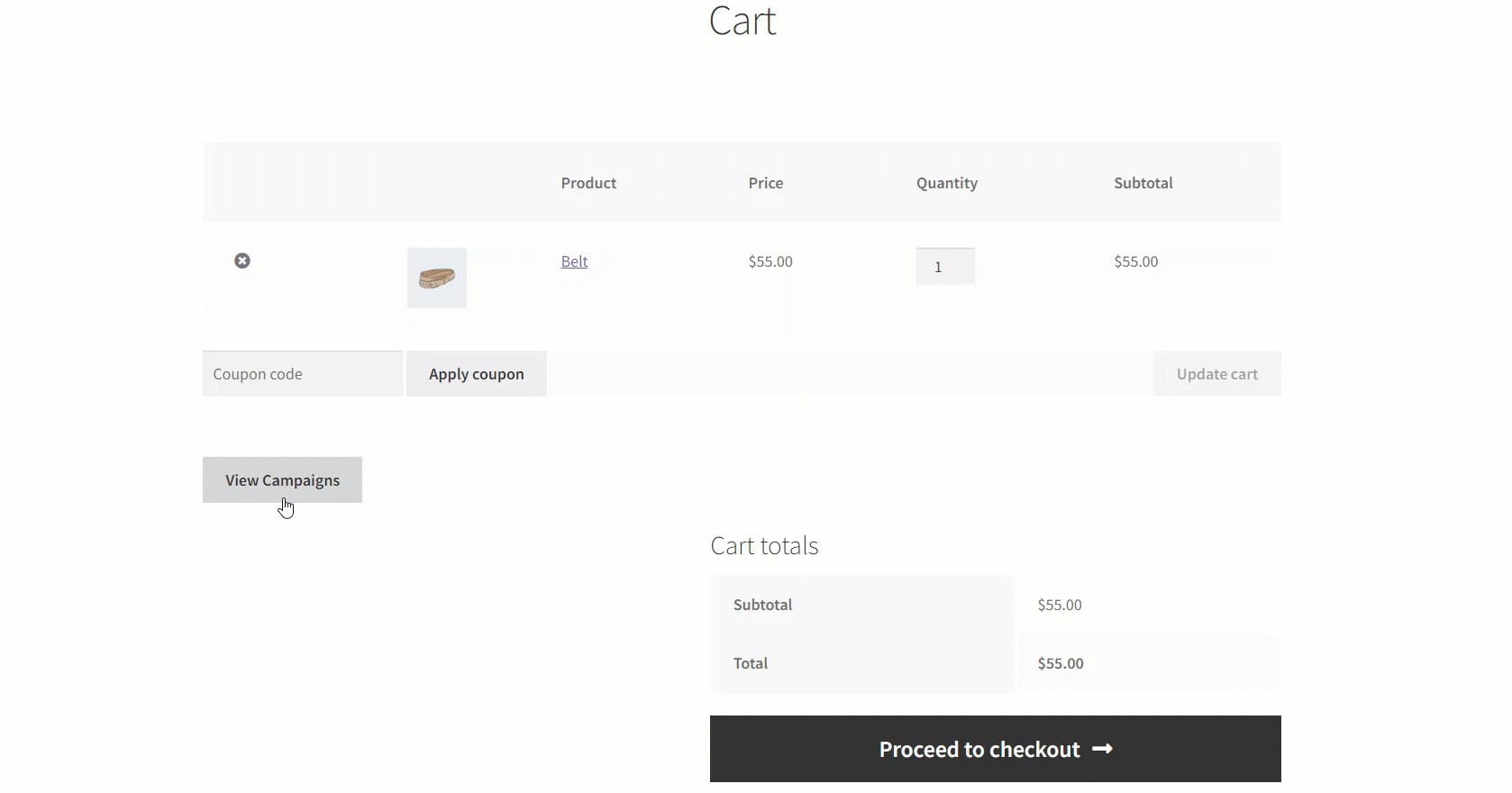
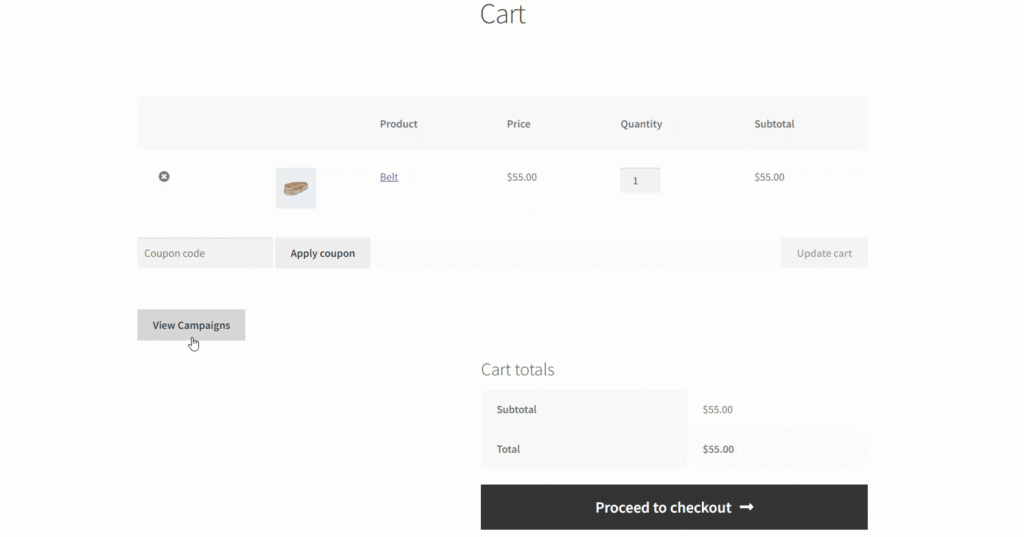
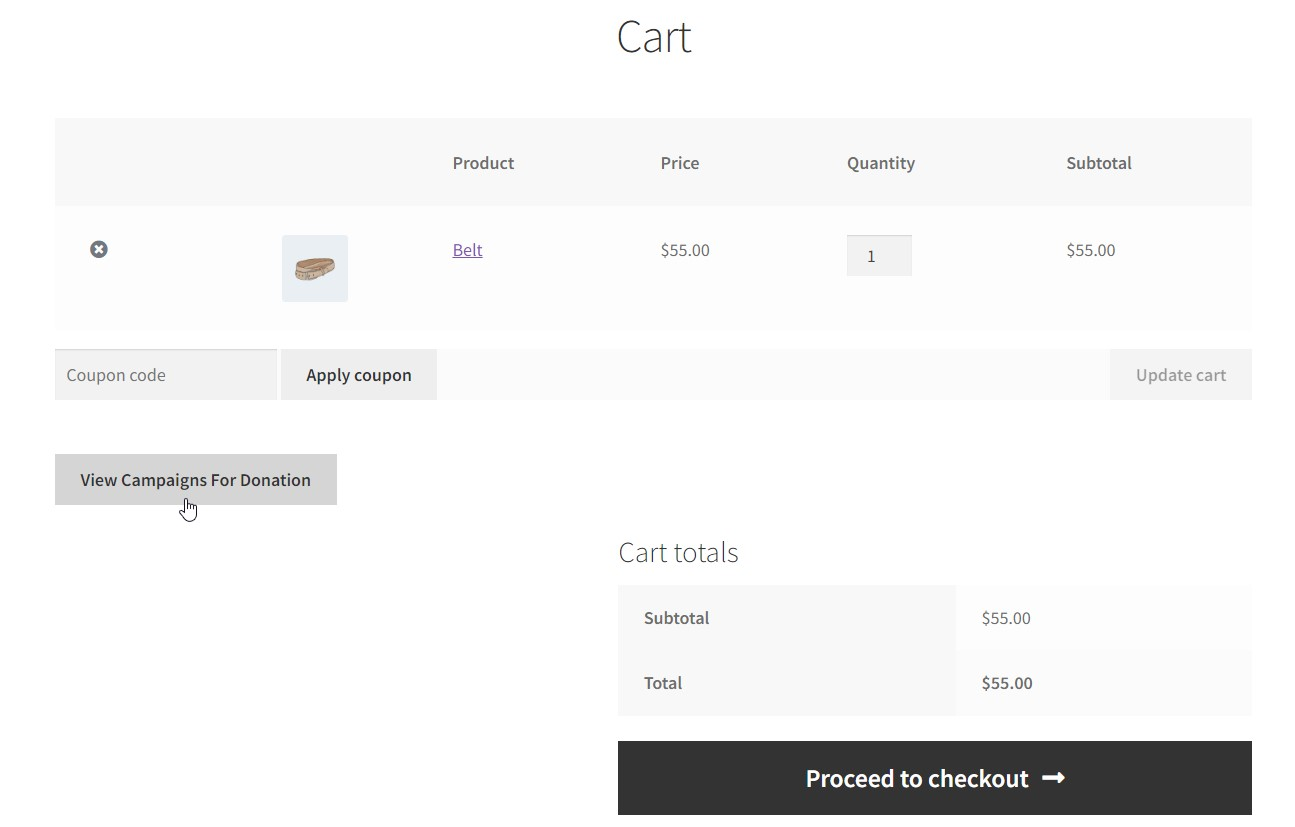
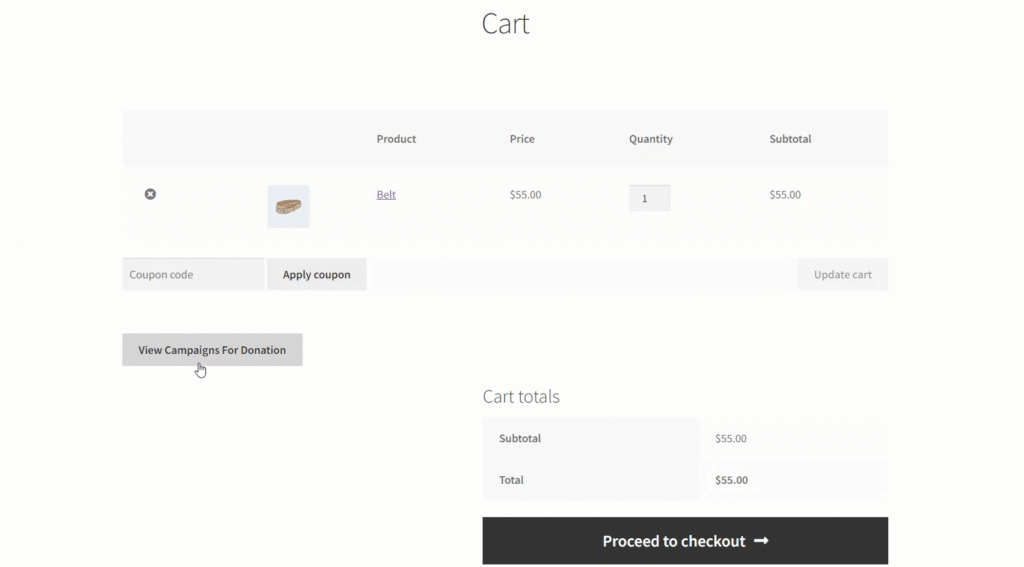
Front-End Impact

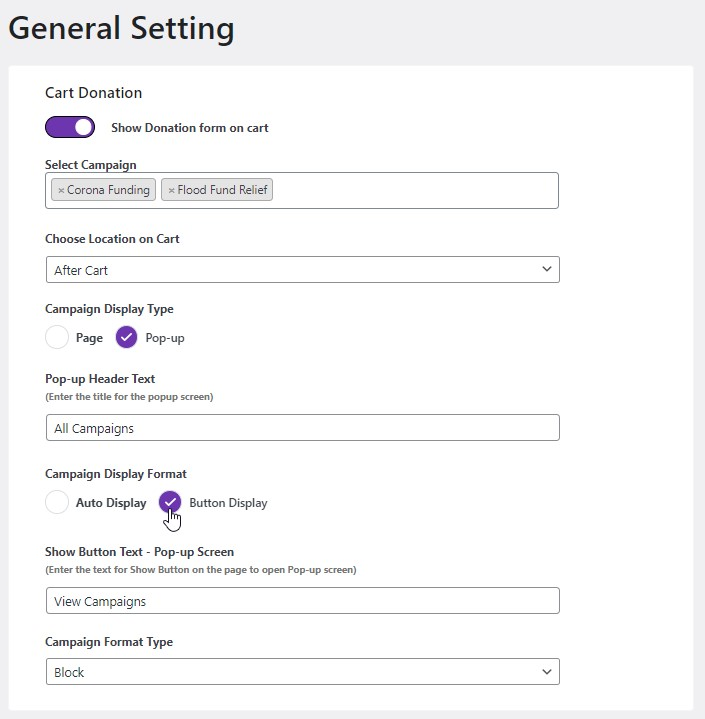
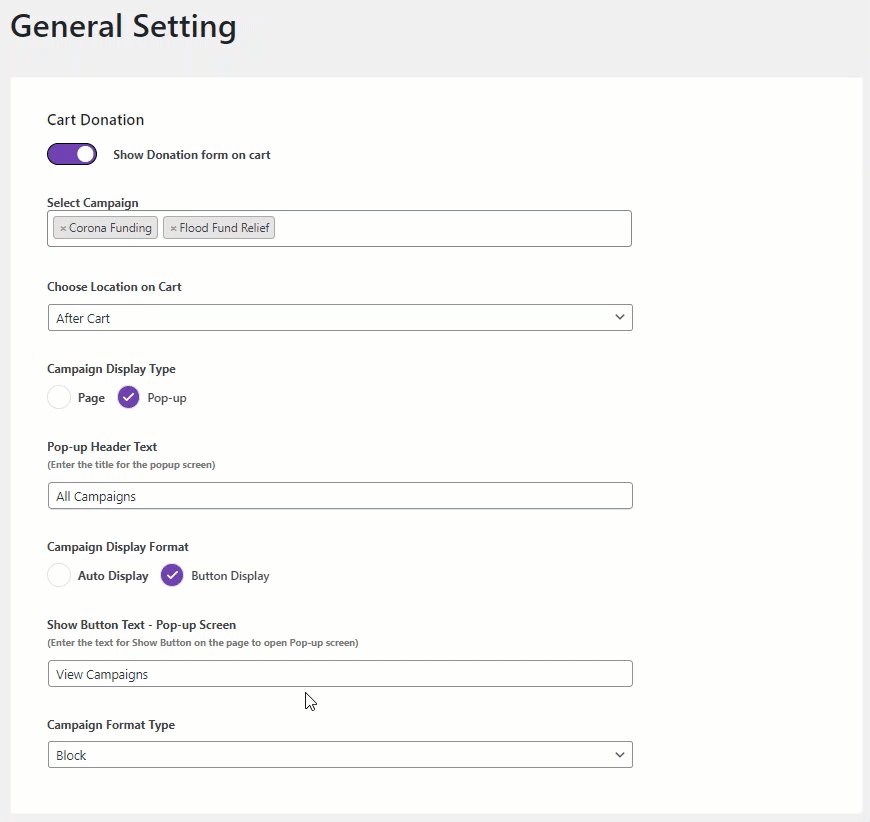
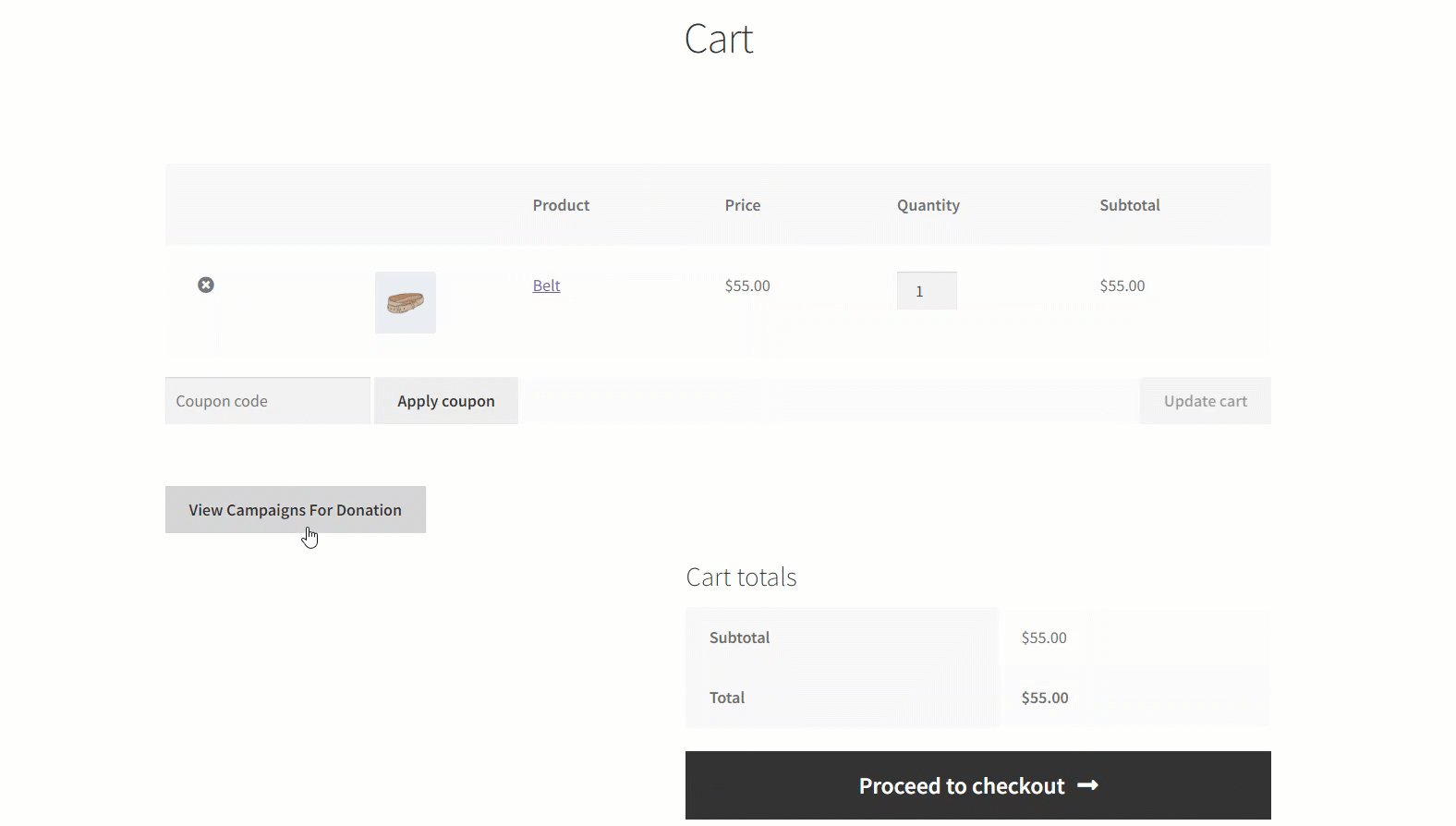
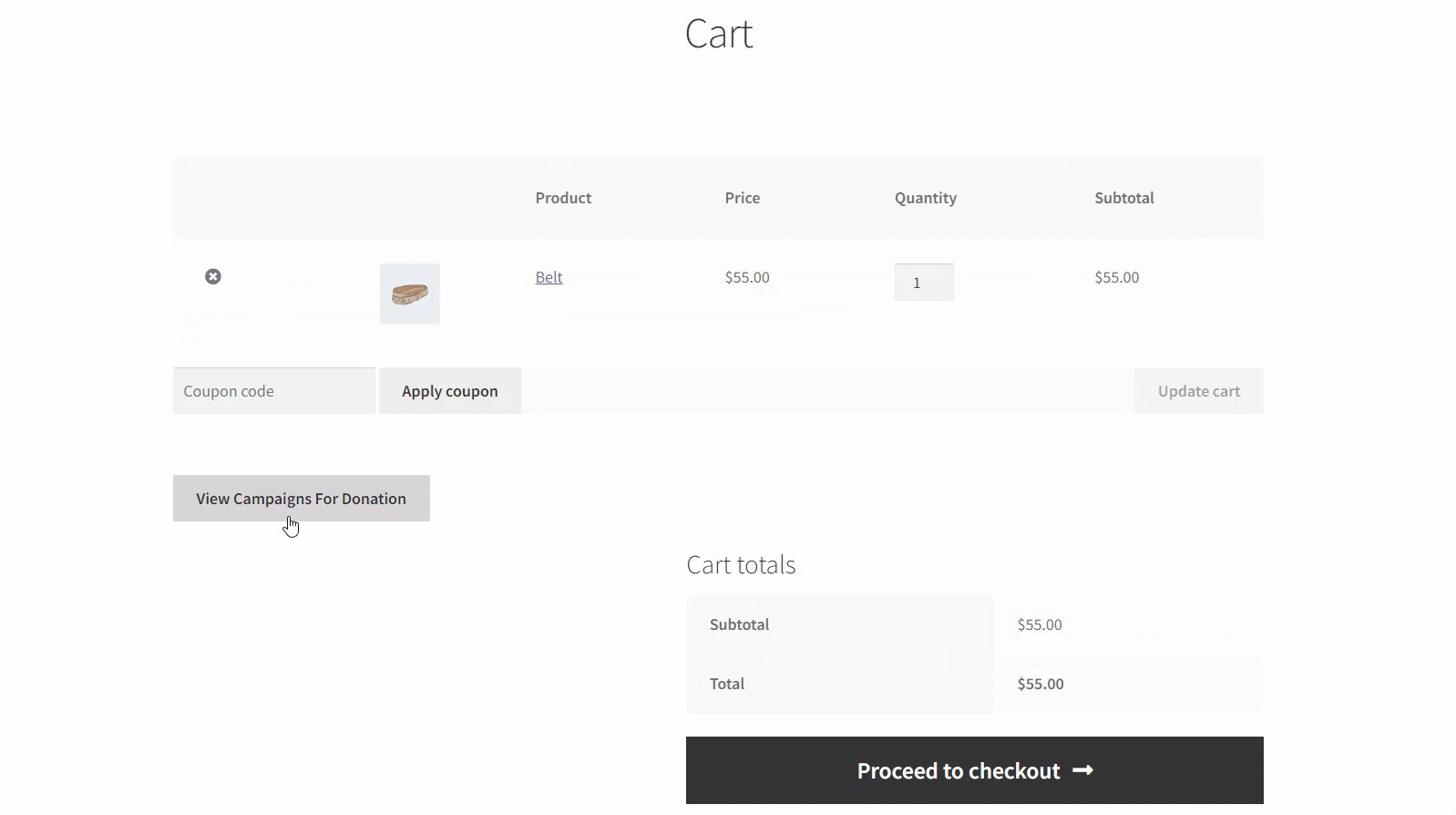
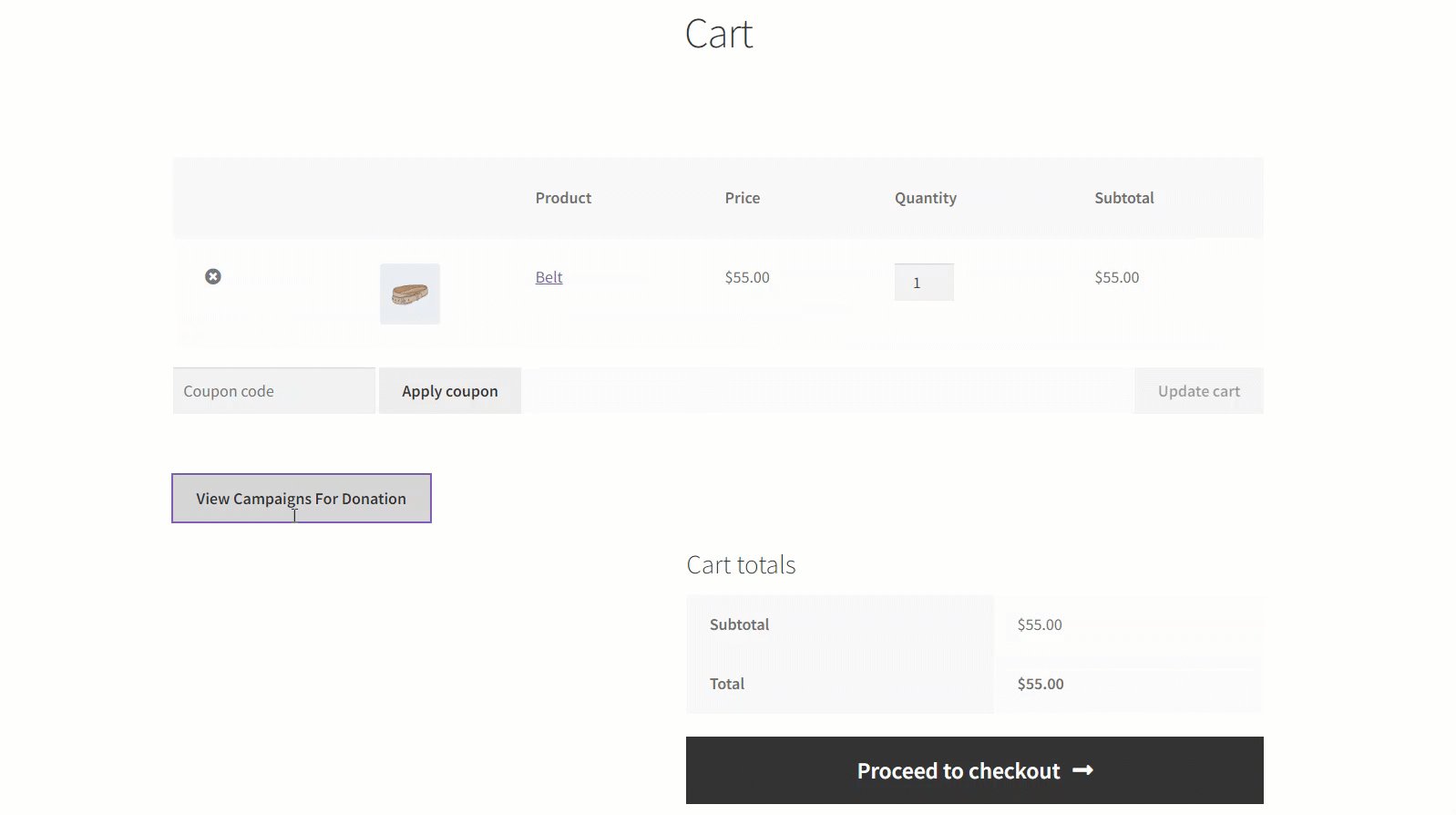
Show Button Text – Pop-up Screen
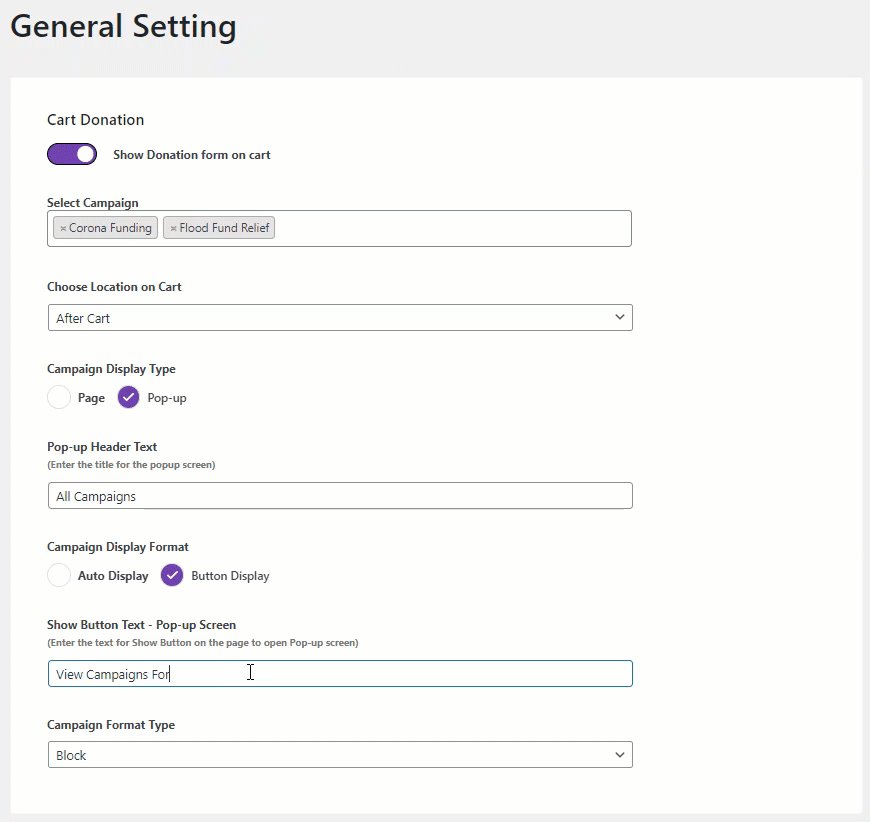
↑ Back to top- Admin can set the Show Button Text – Pop-up Screen, where they will display the button on the cart page for customers. Whenever a customer visits the cart page after adding a product to the cart.
- Navigate Show Button Text – Pop-up Screen in Cart Donation.
- Enter the text in the textbox.
- Click on Save Changes.

Front-End Impact

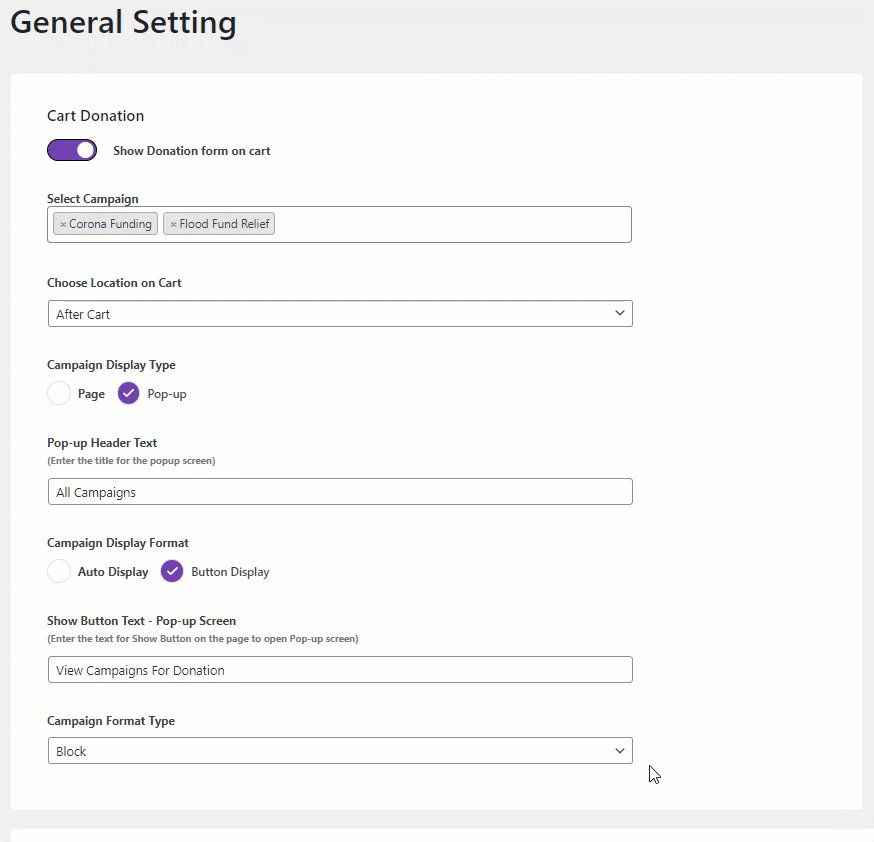
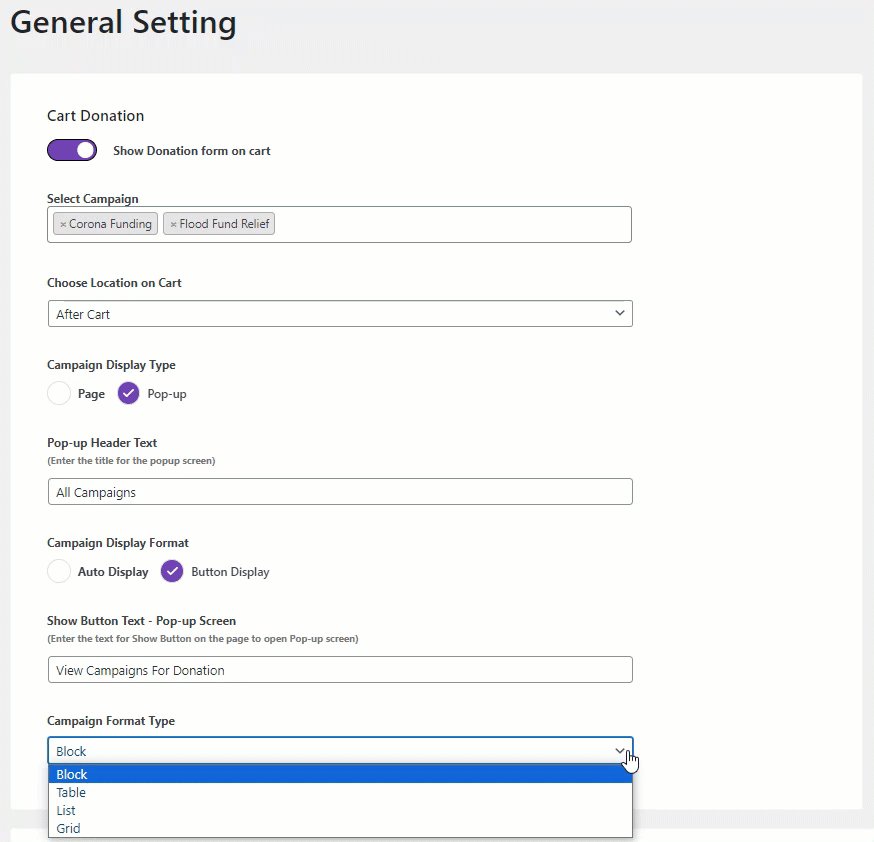
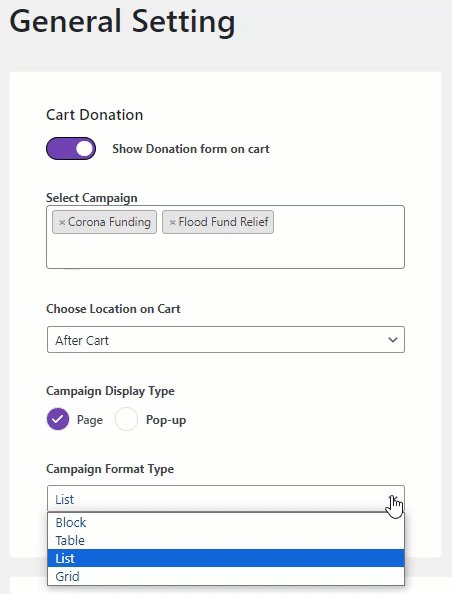
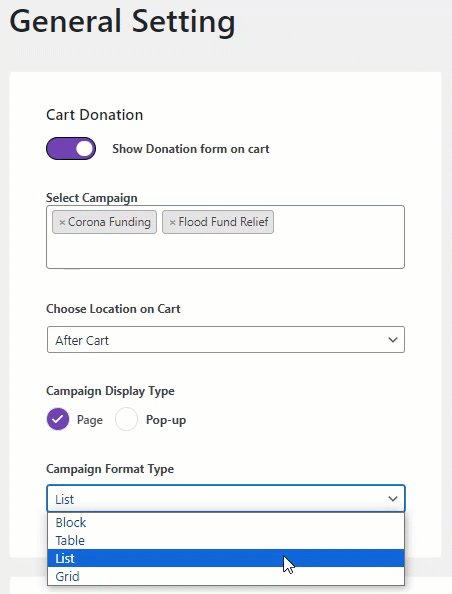
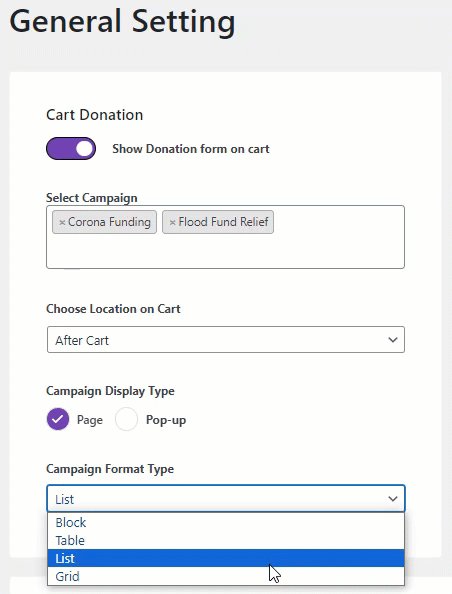
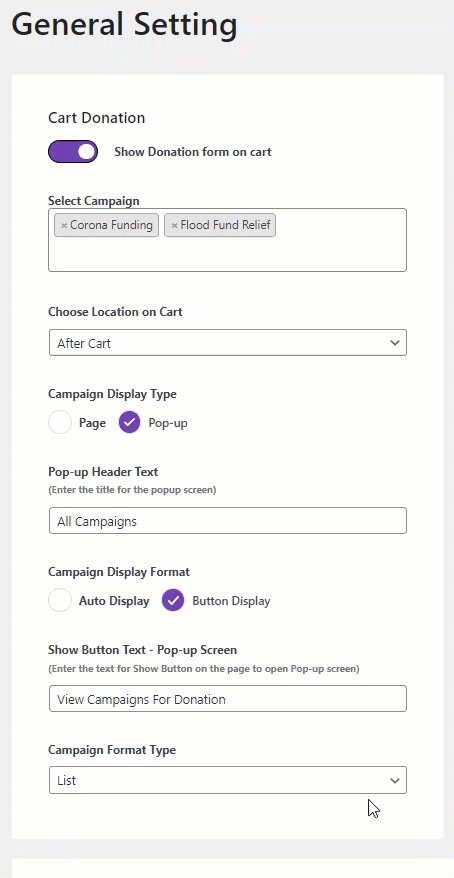
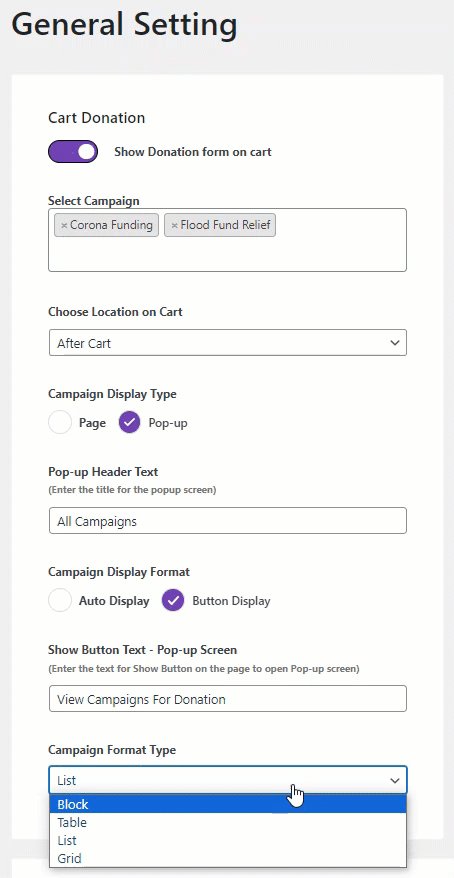
Campaign Format Type
↑ Back to top- Admin can set the Campaign Format Type, where they will display the Campaigns on the cart page for customers in different formats. Whenever a customer visits the cart page after adding a product to the cart.
Block
↑ Back to top- Navigate Campaign Format Type in Cart Donation.
- Click on it, and select the Block format from the drop-down menu.
- Click on Save Changes.

Front-End Impact

List
↑ Back to top- Navigate Campaign Format Type in Cart Donation.
- Click on it, and select the List format from the drop-down menu.
- Click on Save Changes.

Front-End Impact
Before

After

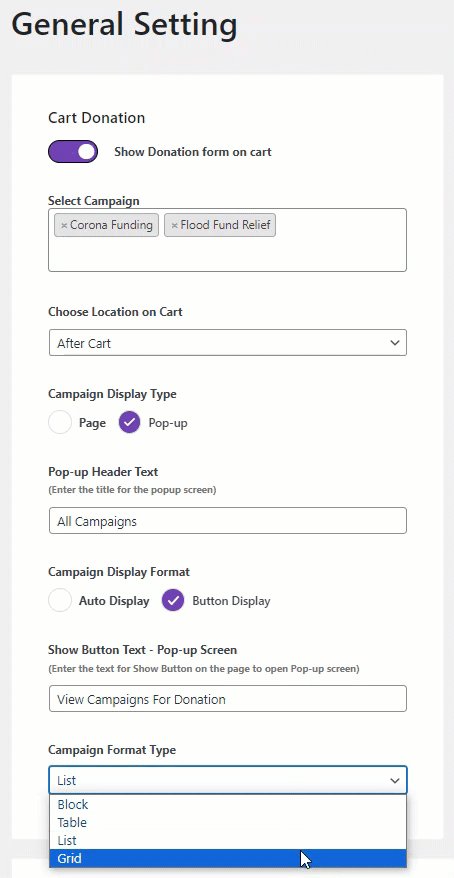
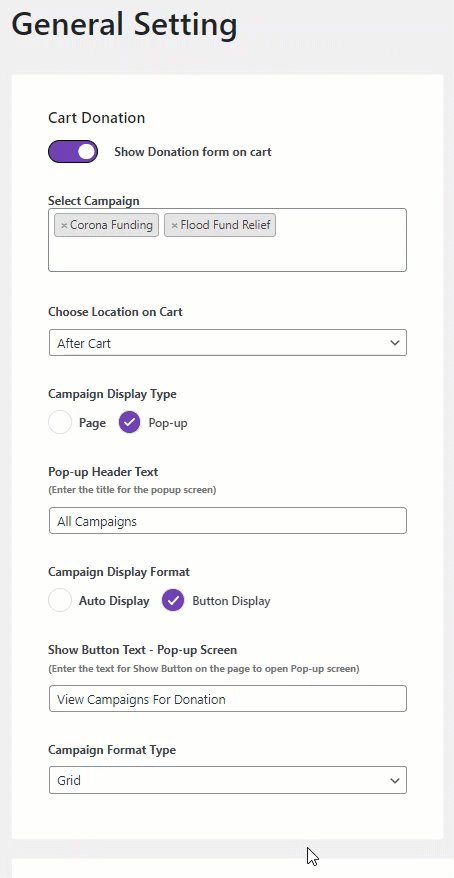
Grid
↑ Back to top- Navigate Campaign Format Type in Cart Donation.
- Click on it, and select the Grid format from the drop-down menu.
- Click on Save Changes.

Front-End Impact
Before

- After

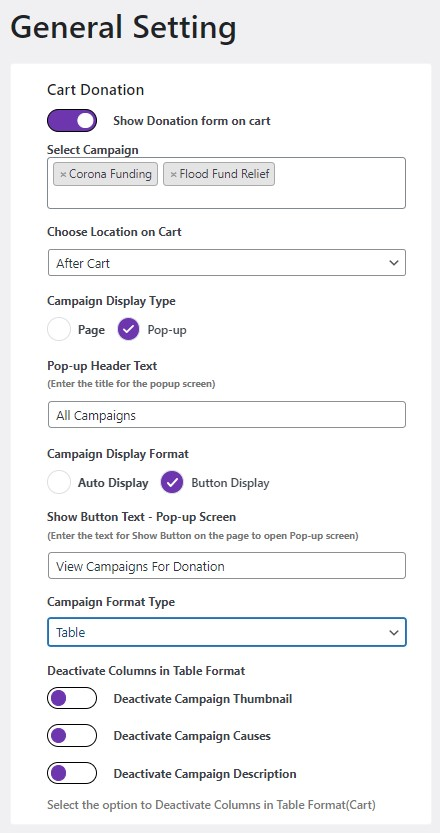
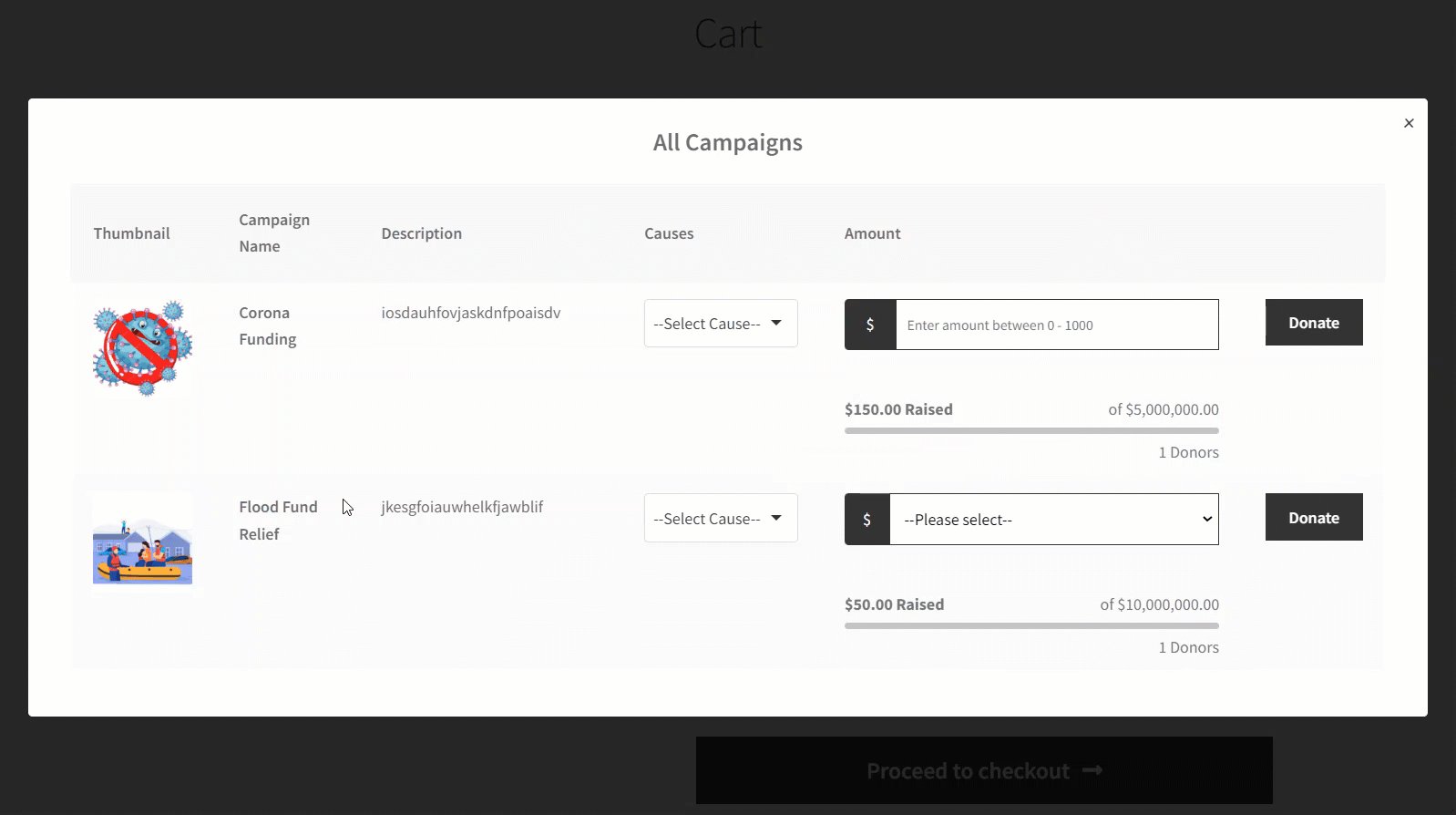
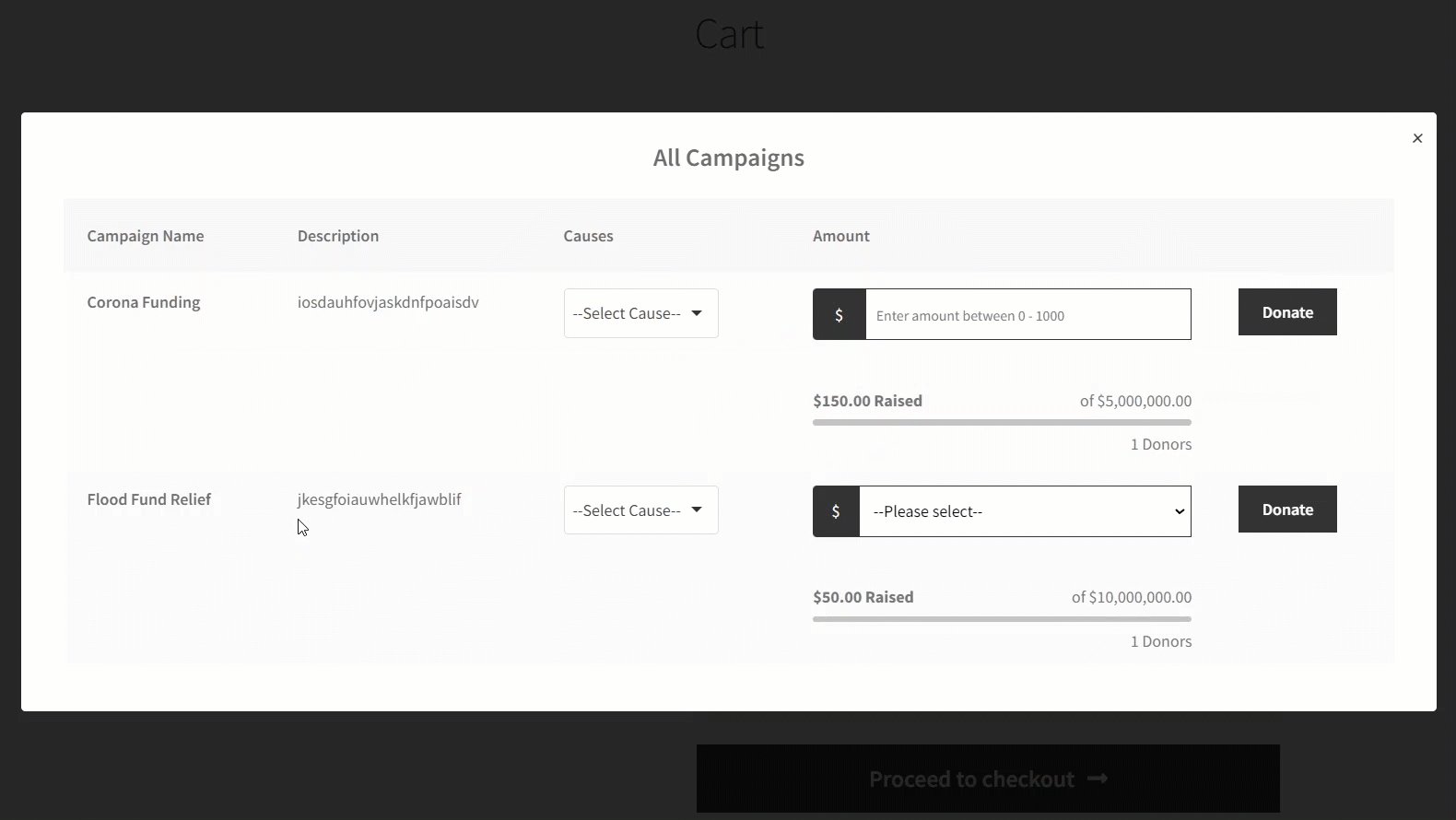
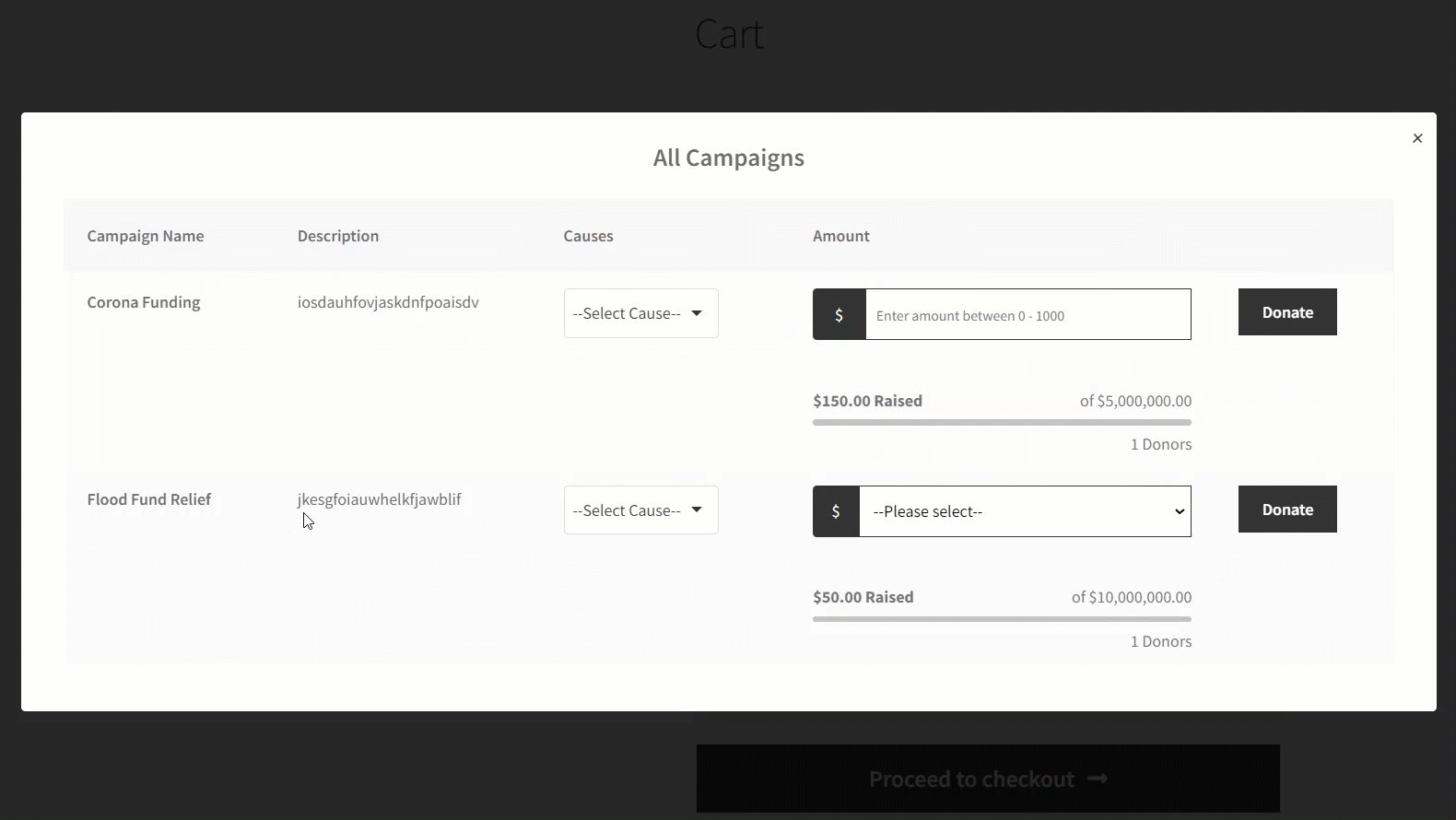
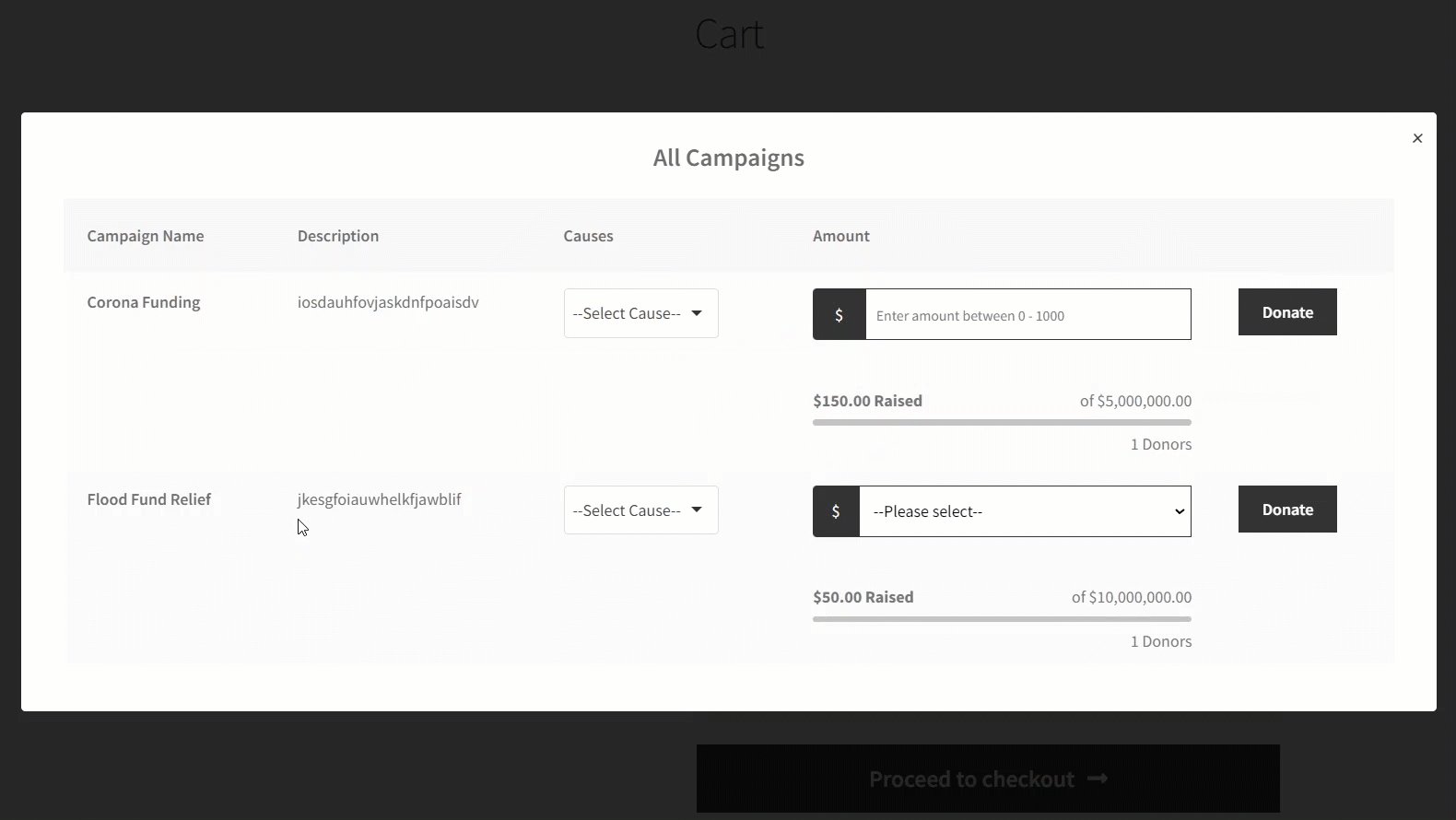
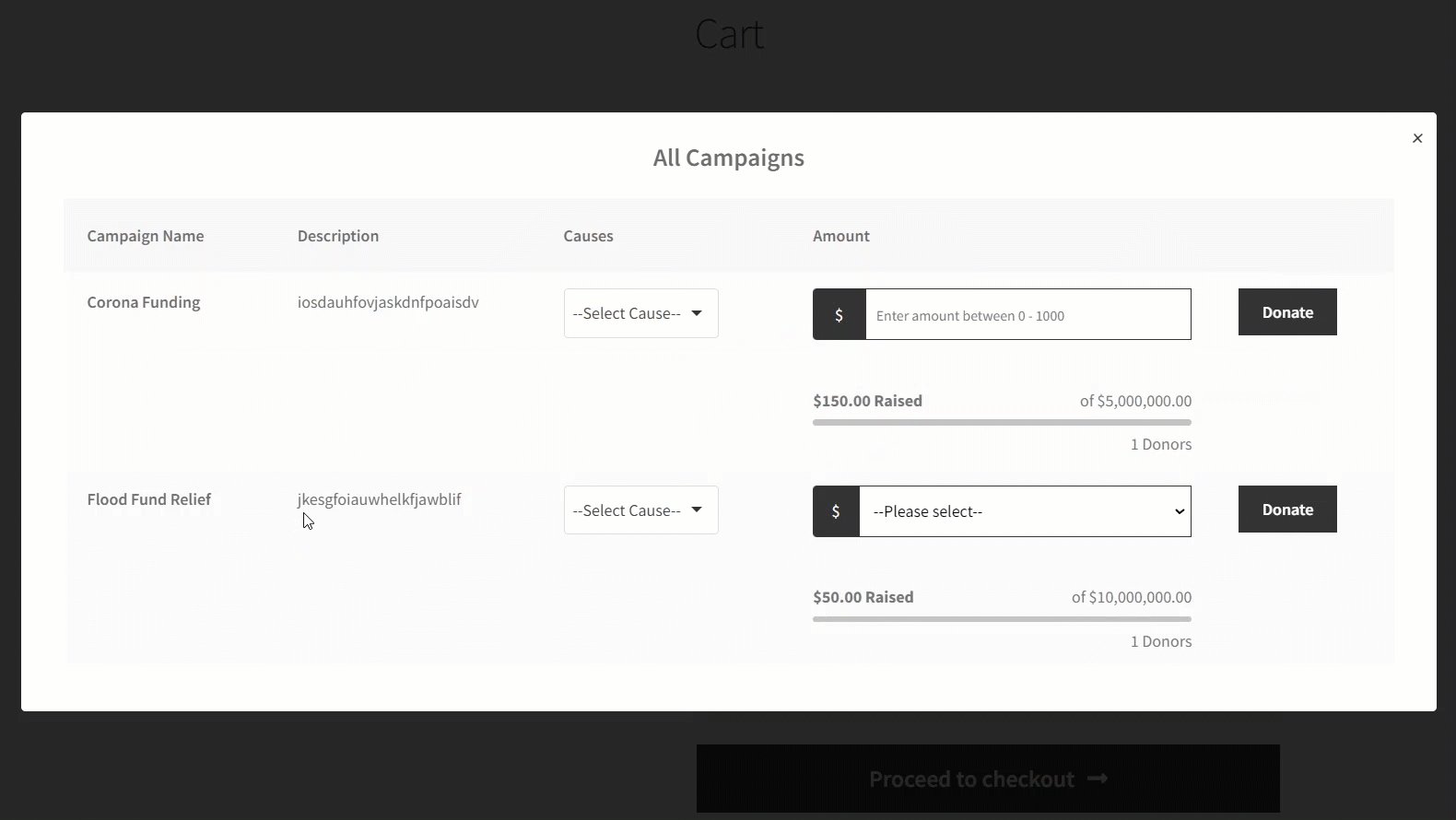
Table
↑ Back to top- Navigate Campaign Format Type in Cart Donation.
- Click on it, and select the Table format from the drop-down menu.
- Click on Save Changes.

NOTE: When the Table format type is selected from the Campaign Format Type only then Deactivating Columns In Table Format will appear.
Front-End Impact

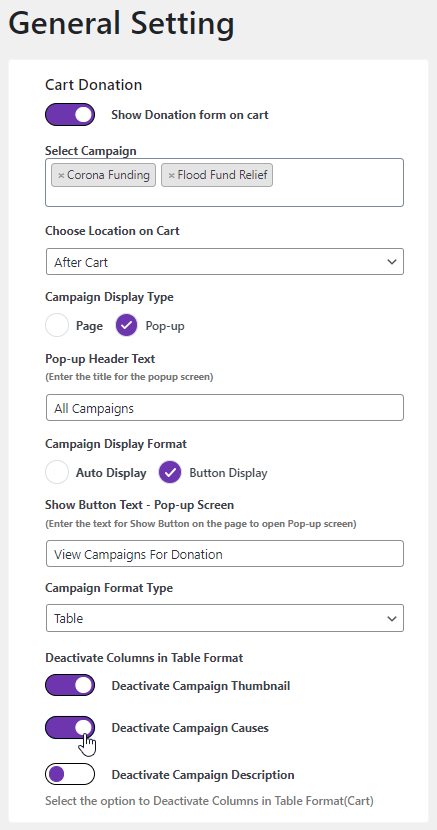
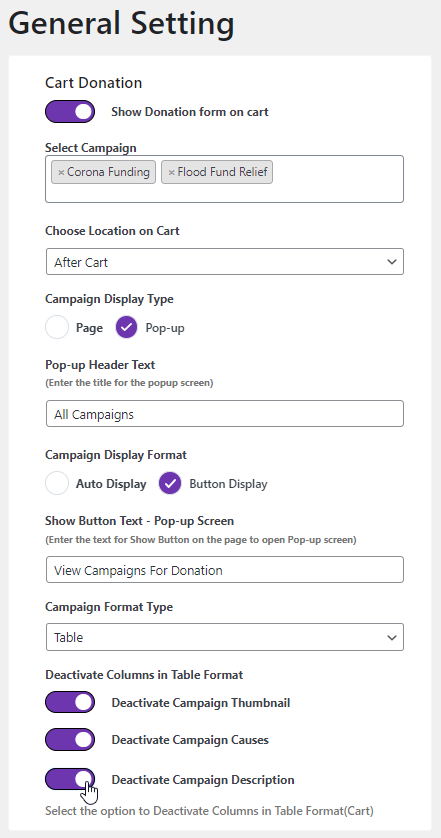
Deactivating Columns In Table Format
↑ Back to top- Admin can restrict campaign thumbnail, causes, and description columns in the Table displaying on the front-end.
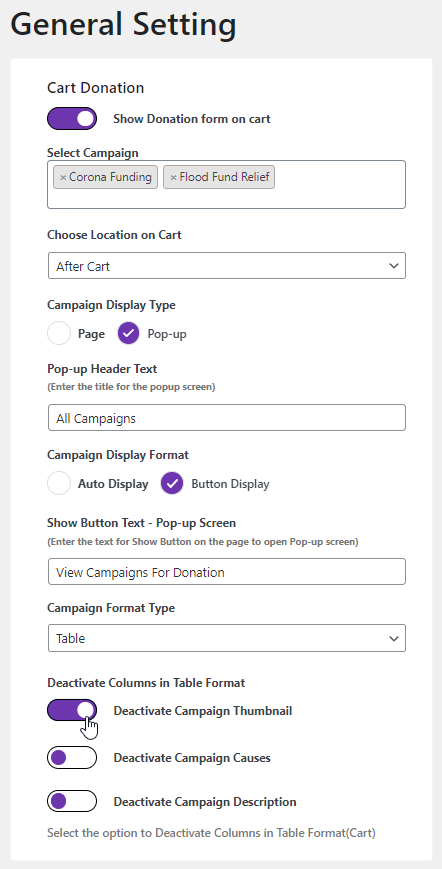
Deactivate Campaign Thumbnail
↑ Back to top- Navigate Deactivate Columns In Table Format in Cart Donation.
- Enable the Deactivate Campaign Thumbnail format from the drop-down menu.
- Click on Save Changes.

Front-End Impact
Before

After

Deactivate Campaign Causes
↑ Back to top- Navigate Deactivate Columns In Table Format in Cart Donation.
- Enable the Deactivate Campaign Causes format from the drop-down menu.
- Click on Save Changes.

Front-End Impact
Before

After

Deactivate Campaign Description
↑ Back to top- Navigate Deactivate Columns In Table Format in Cart Donation.
- Enable the Deactivate Campaign Description format from the drop-down menu.
- Click on Save Changes.

Front-End Impact
Before

After

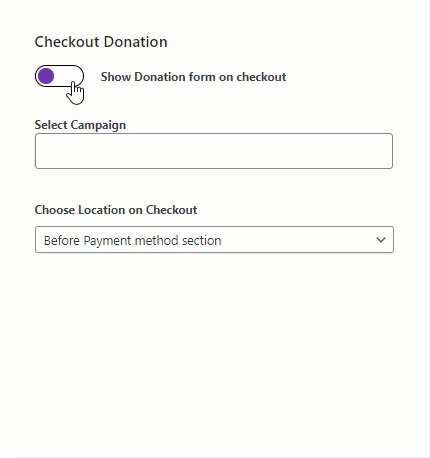
Checkout Donation – General Settings
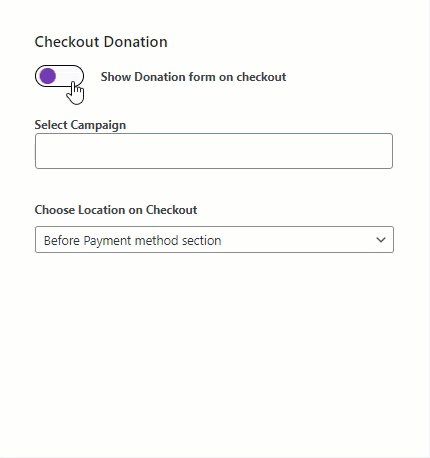
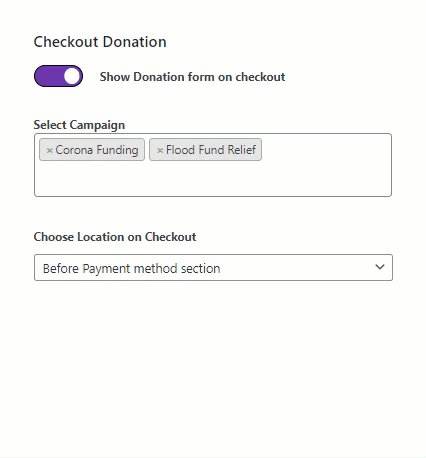
↑ Back to topCheckout Donation
↑ Back to top- Navigate to the Checkout Donation in General Settings.
- Enable the Show Donation form on checkout.

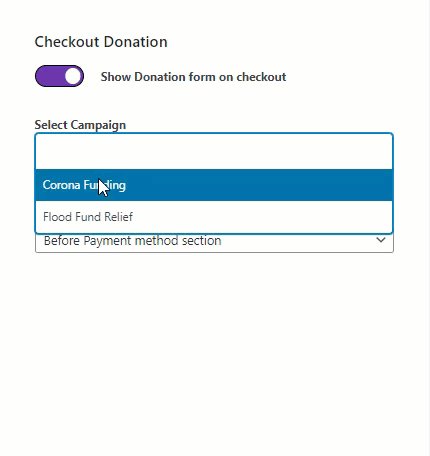
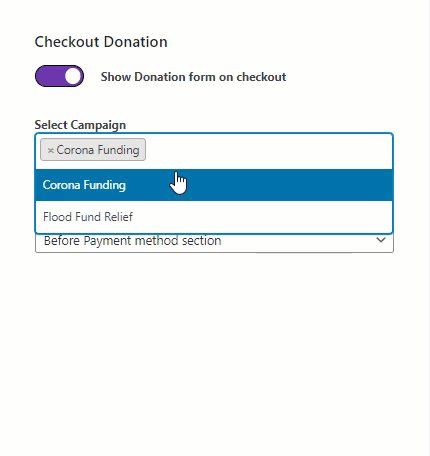
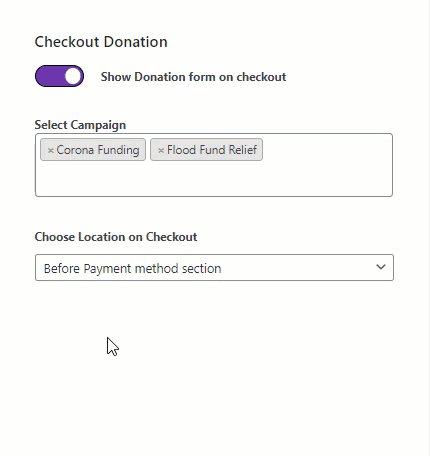
Select Campaign
↑ Back to top- Navigate to Select Campaign in Checkout Donation.
- Select multiple campaigns in a multi-selector textbox.

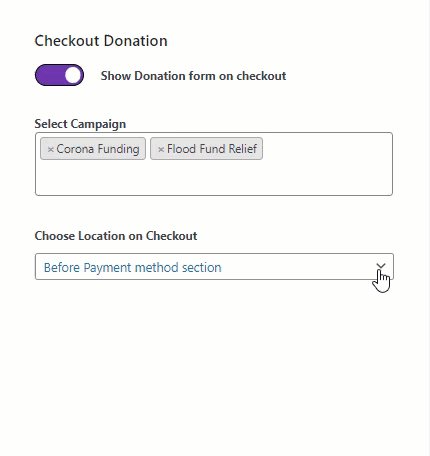
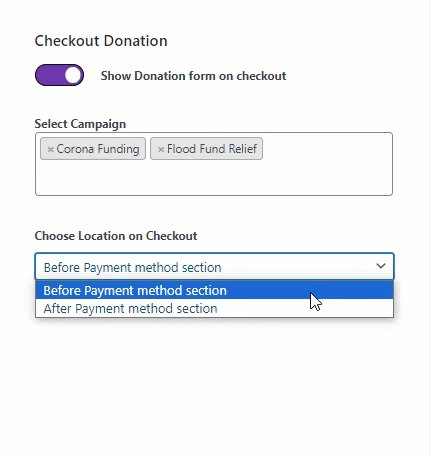
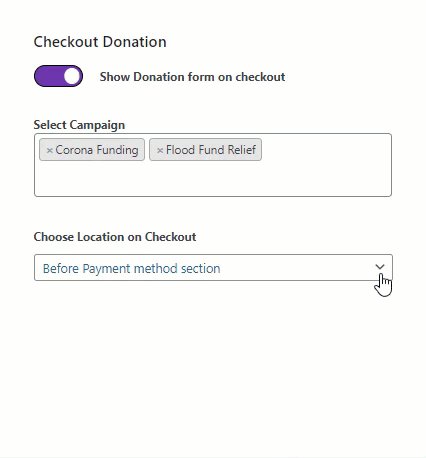
Choose Location on Checkout
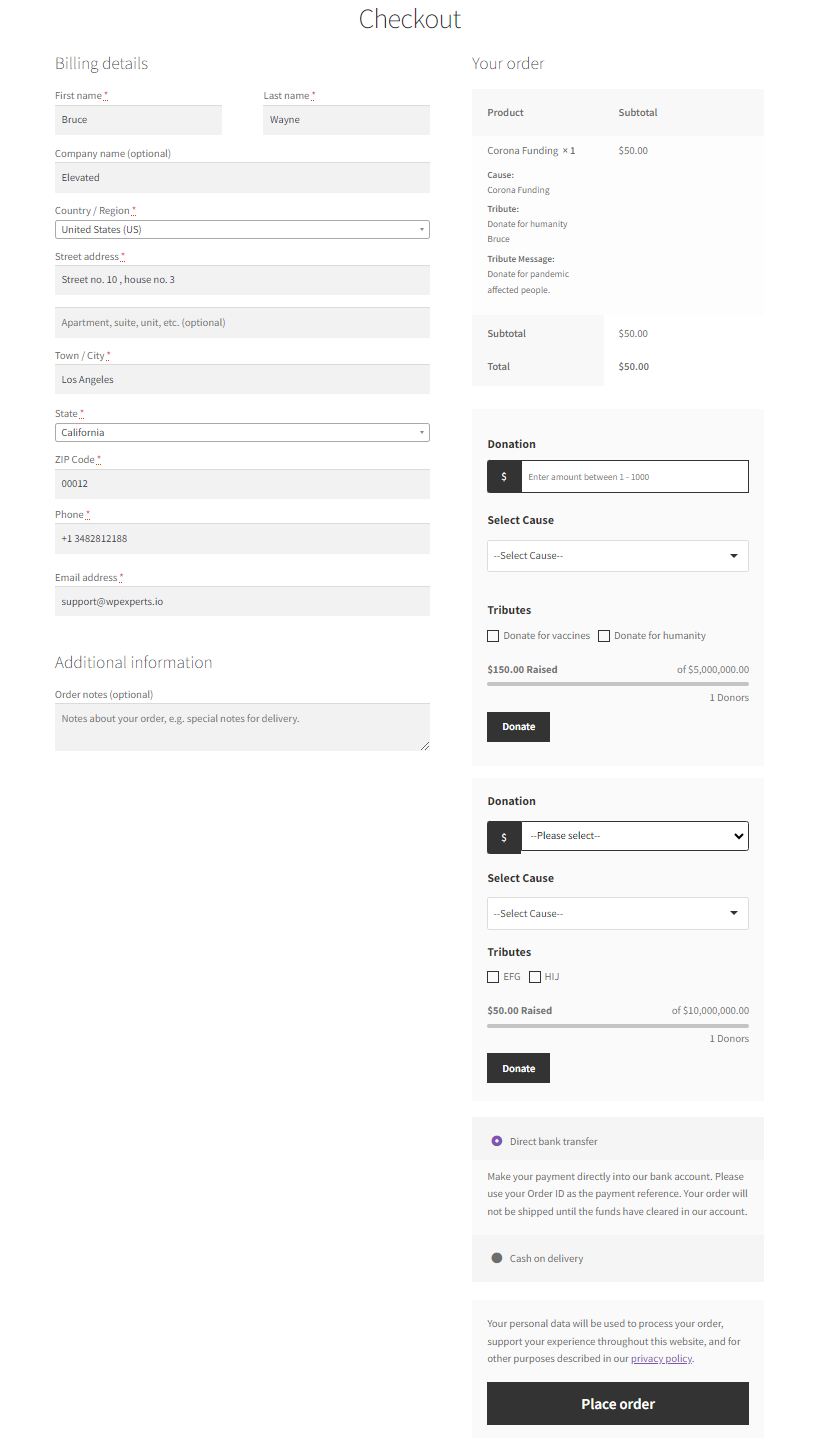
↑ Back to topBefore Payment Method Section
↑ Back to top- Navigate Choose Location on Checkout in Checkout Donation.
- Select from the drop-down menu Before Payment Method Section.
- Click on Save Changes.

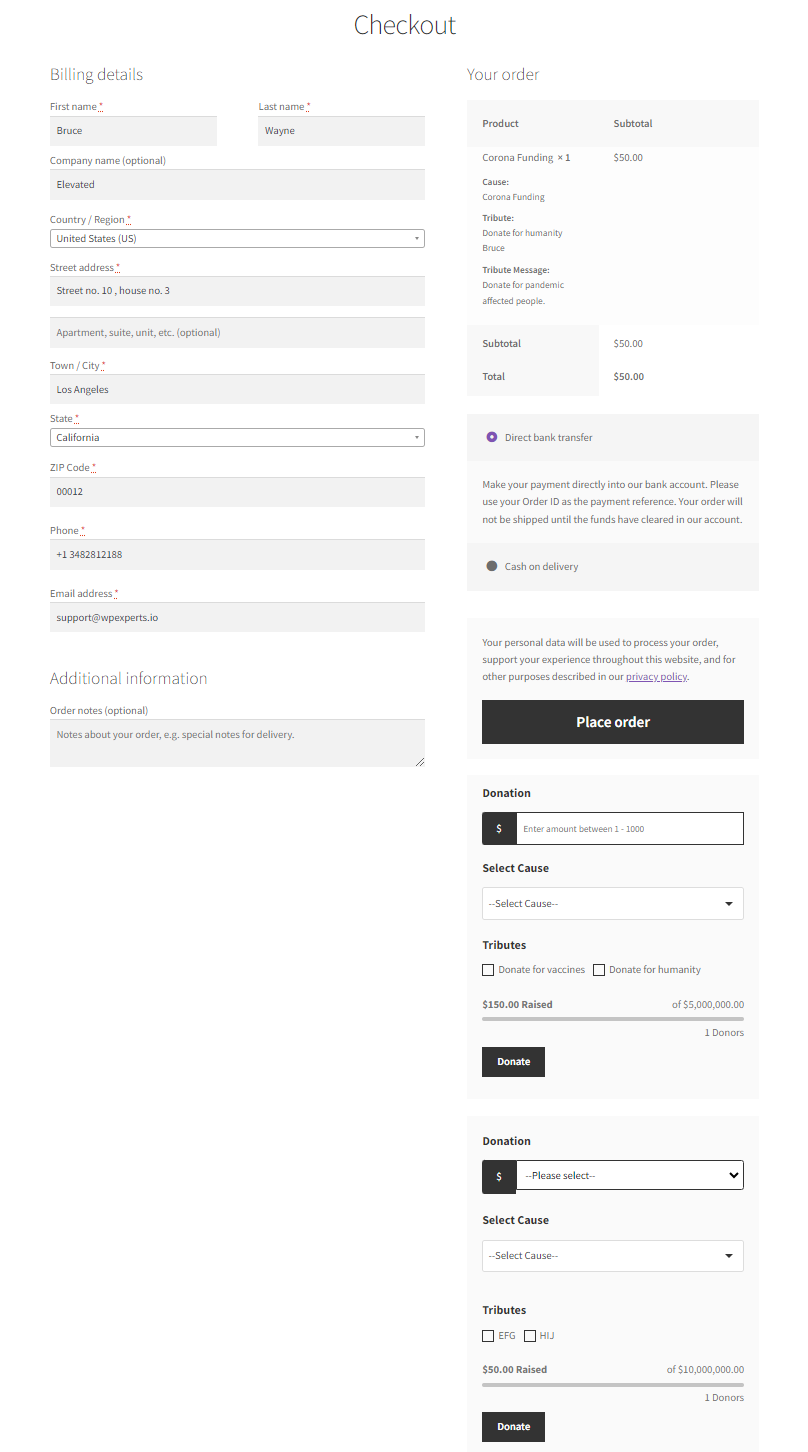
Front-End Impact

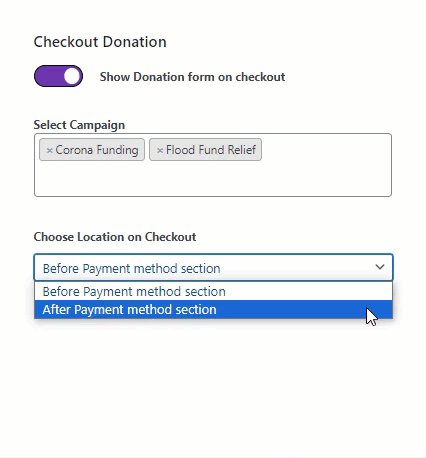
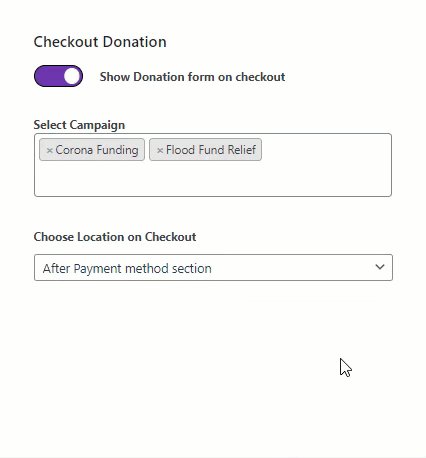
After Payment Method Section
↑ Back to top- Navigate Choose Location on Checkout in Checkout Donation.
- Select from the drop-down menu After Payment Method Section.
- Click on Save Changes.

Front-End Impact

Round Off Donation – General Settings
↑ Back to top- The Round-off Donation feature allows your customers to round off their final payment value to the closest round number.
- If the product’s price is in rational value, a pop-up message will appear asking the customer to donate the round-off amount to any campaign of the user’s choice. Users can skip this process if they don’t want to round off the value.
Round Off Donation
↑ Back to top- Toggle the Round Off Donation to Enable it.
Select Campaigns
↑ Back to top- Select the campaigns the Admin wants to set for Round Off Donation in the Select Campaigns option.
Round Off Multiplier
↑ Back to top- Set the multiplier for the Round Off according to your requirement in the Round Off Multiplier option.
- Let’s suppose your customer is purchasing a product for $25 and donating an amount of $2.5 for any listed or specified donation product. The round-off multiplier will ask the customer to settle the final payment at $ 28.
- For Example: Suppose if you input the value $8, your cart total will be reached to the nearest number, which will be divisible by 8.
- Cart Total: $27.35
- Round off multiplier: 8
- Now, after 27, your next number, which will be divisible by 8, is 32
- So, 32 – 27.35 = 4.65
- Your donation will be $4.65.
NOTE: Round Off will work only if your cart total is in decimal. If there are whole numbers in the cart and checkout page, then the round-off functionality will ignore the whole numbers.
NOTE: The number should be greater than 0. If empty or other value than an integer, it will be considered as 1.
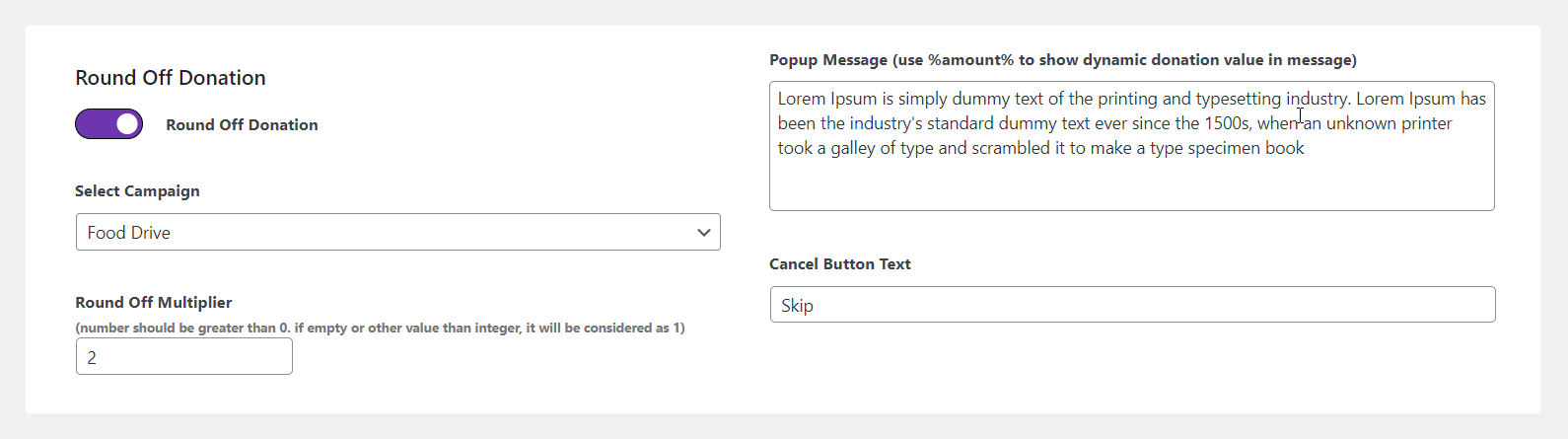
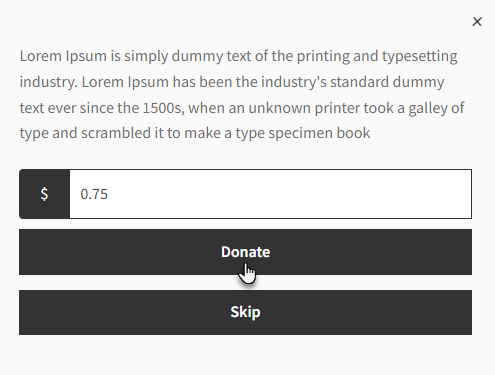
Popup Message (use %amount% to show dynamic donation value in message)
- Enter the text that will be displayed in the popup message in the Popup Message (use %amount% to show dynamic donation value in message) option.
Cancel Button Text
↑ Back to top- Enter the cancel button text displayed in the popup in the Cancel Button Text option.

Front-End Impact
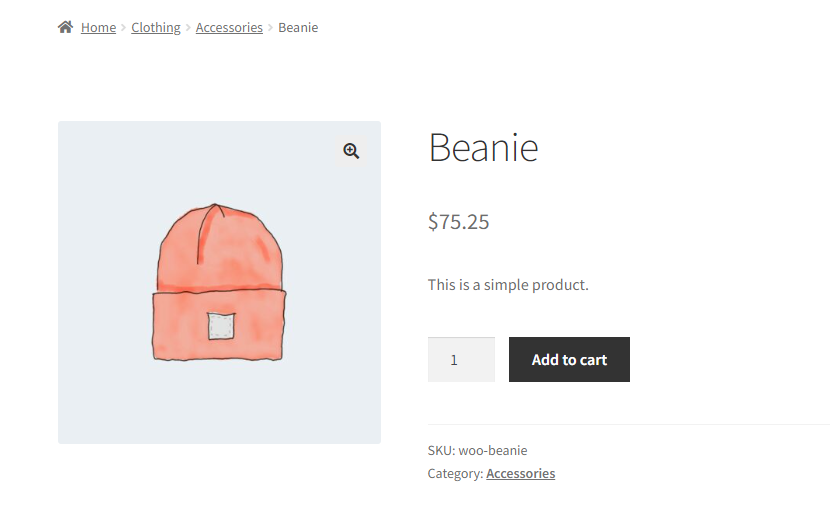
- Select a product with a price value in decimal and click on the Add to Cart button against it.

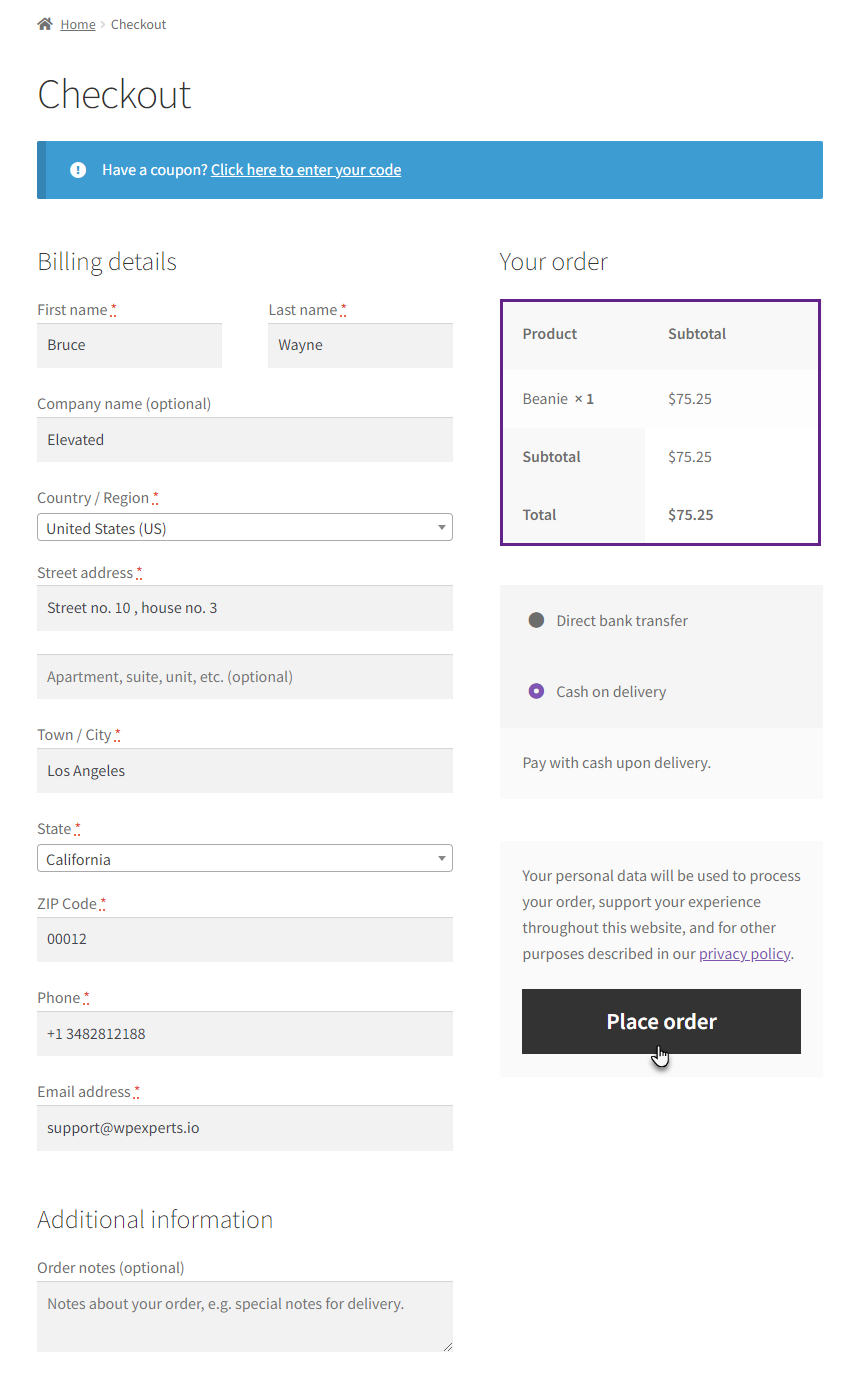
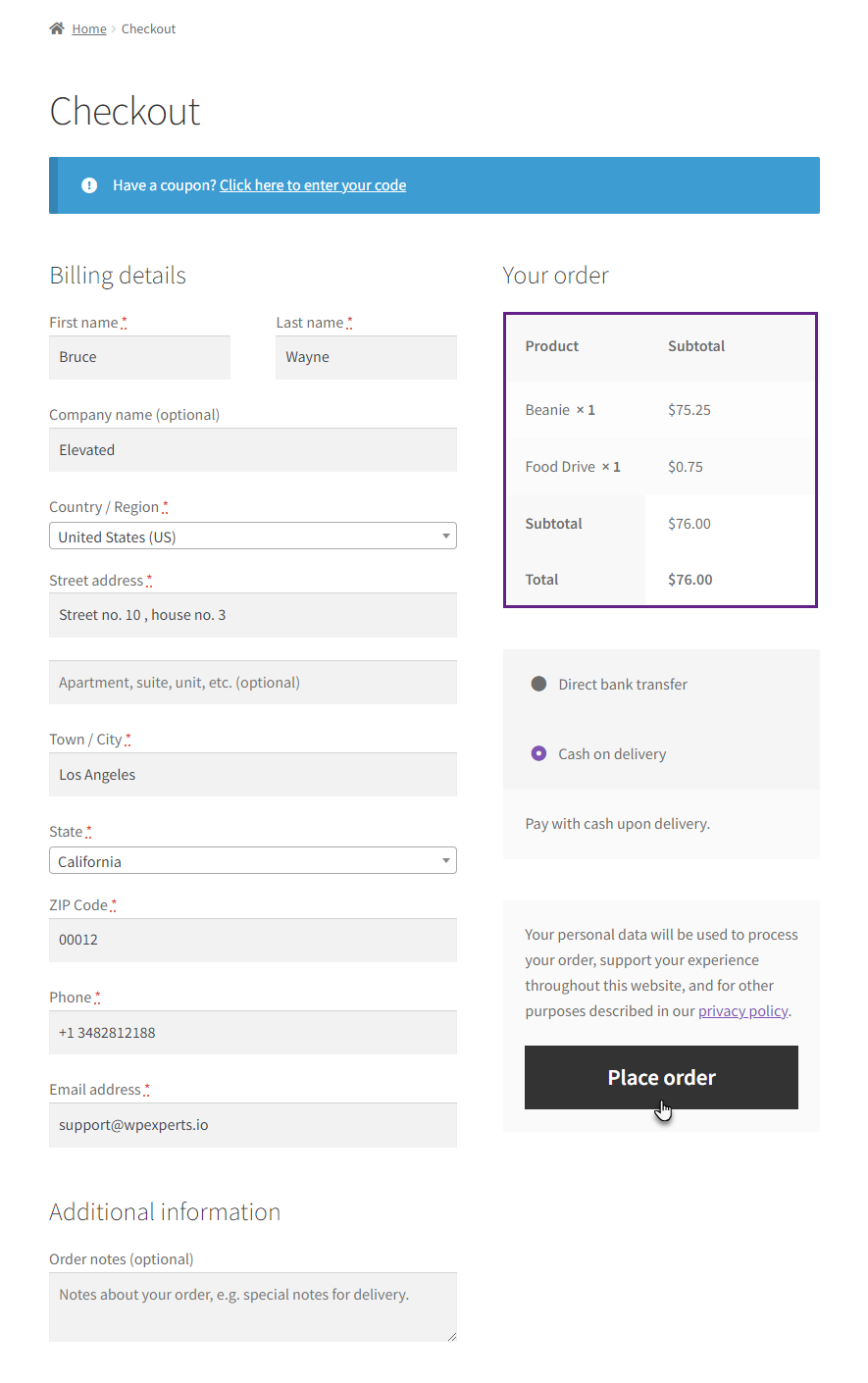
- Now navigate to the Checkout page.
- We can see that the total amount is in decimal at the moment.
- Click on the Place Order button.

- A popup will appear. It will allow the customer to round off the amount if we click on the donate button.
- If we click on the Skip button then the order will be placed with the actual amount in the decimal form.
- If we click on the Donate button then the round off amount will be donated to the campaign selected in the Round Off Donation option.

- We can see that the amount is now updated to a rounded off value and the total amount is not now a decimal value anymore.
- Click on the Place Order button.

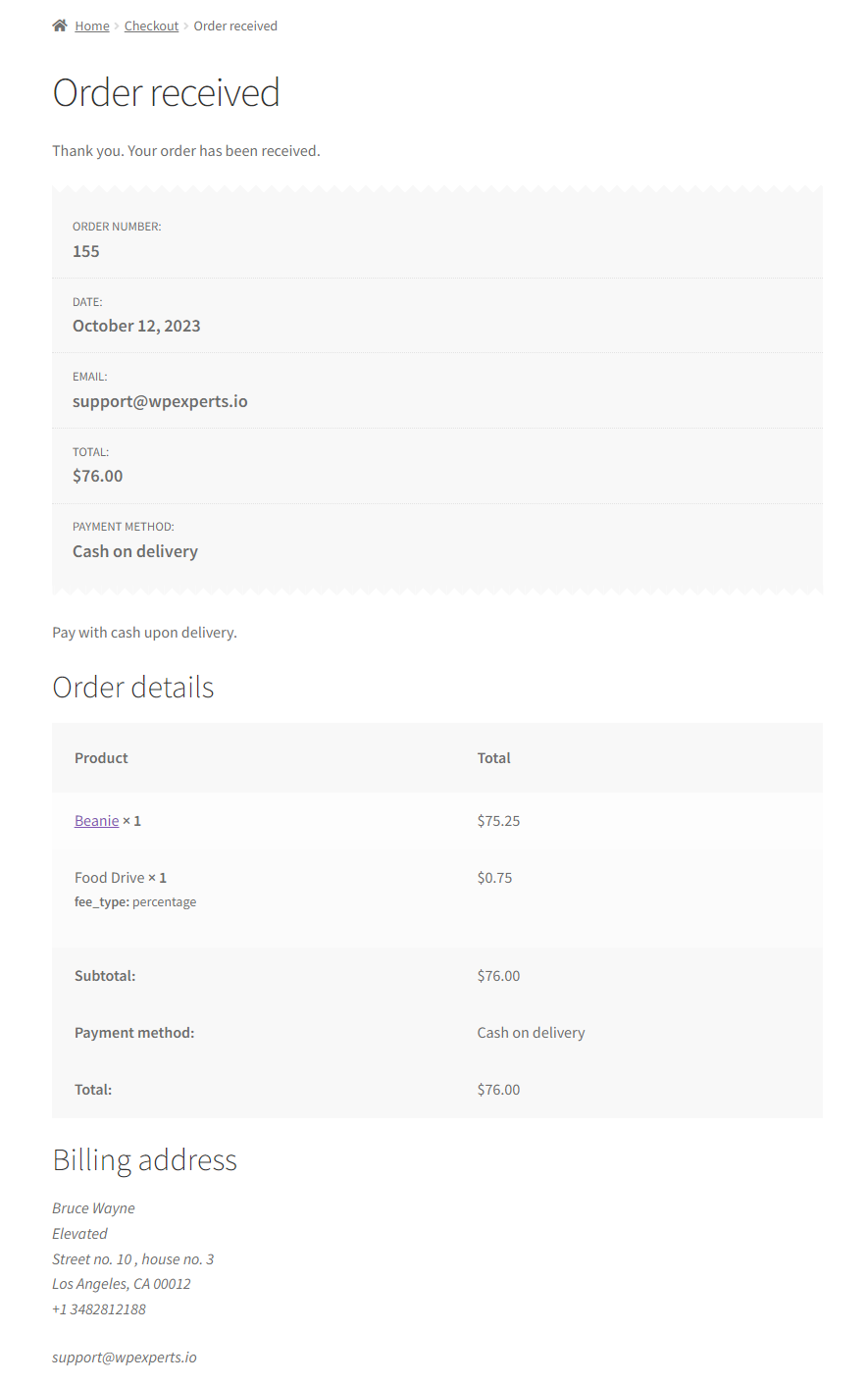
- The order is placed successfully with the updated amount.

Credit Card Processing Fees – General Settings
↑ Back to top- Processing fees charged on credit card payments would be paid by the user donating. This feature allows the admin to ask the end-user for the processing fees charged on credit card processing against the donation being received so that the user’s donation is sent to the admin, and the processing fee is not deducted from the donation amount.
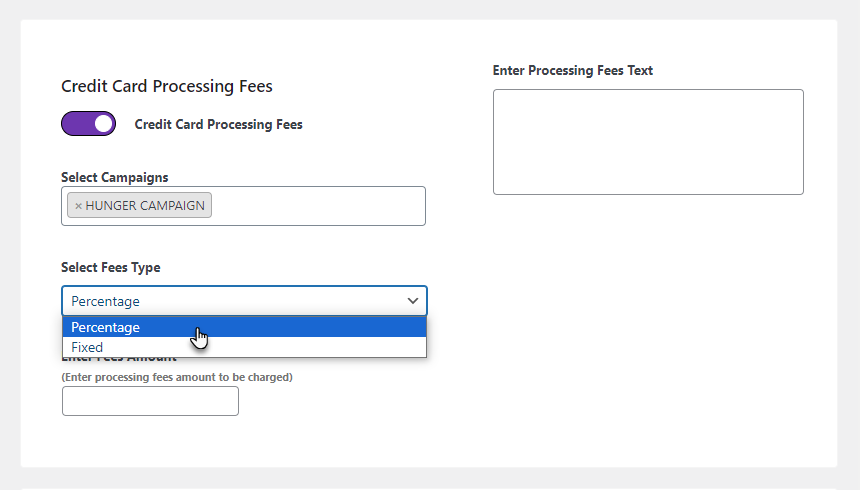
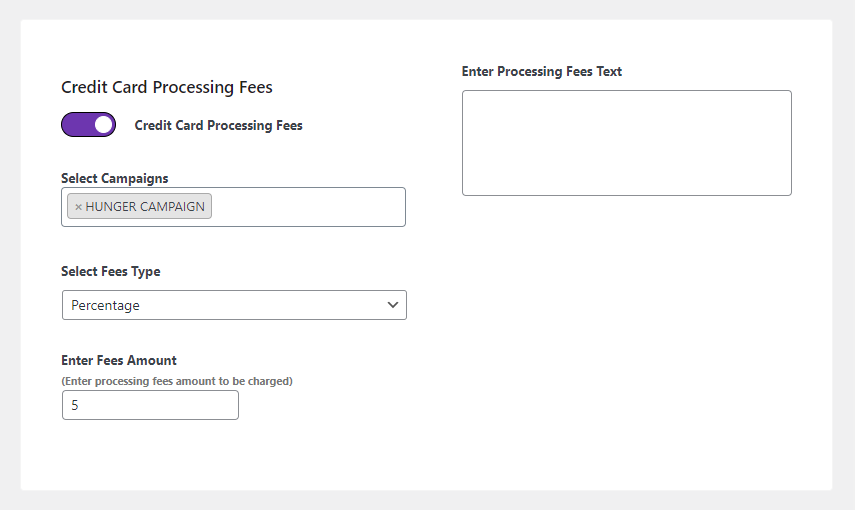
Credit Card Processing Fees
↑ Back to top- Credit Card Processing Fees will be at the bottom of the page.
- Toggle the Credit Card Processing Fees to Enable it.
Select Campaigns
↑ Back to top- Select the campaigns the Admin wants to charge this fee in the Select Campaigns option.
Select Fees Type
↑ Back to top- Select the fee type, i.e., Percentage or Fixed, according to your requirement in the Select Fees Type option.

Enter Fees Amount
↑ Back to top- Enter the processing fees that will be charged in the Enter Percentage option. This will be charged according to the Select Fees Type (Percentage or Fixed) option.

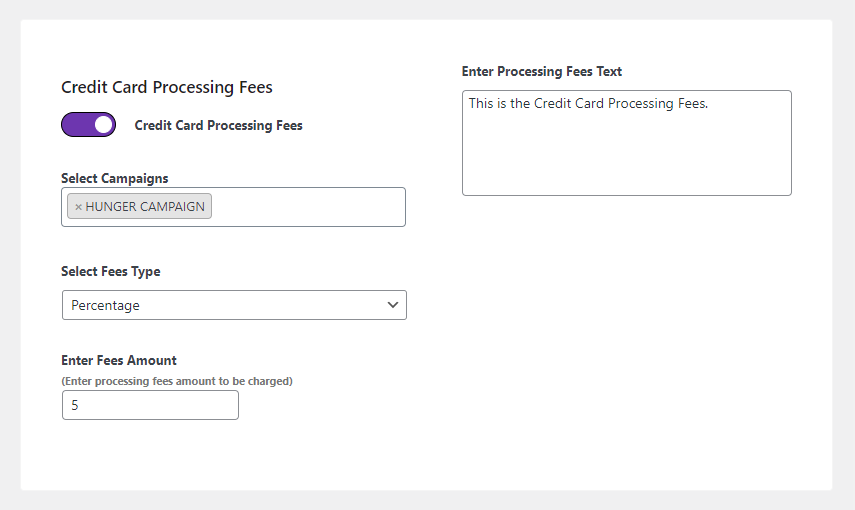
Enter Processing Fees Text
↑ Back to top- Enter the text that will be displayed for this fee in the Enter Processing Fees Text option.

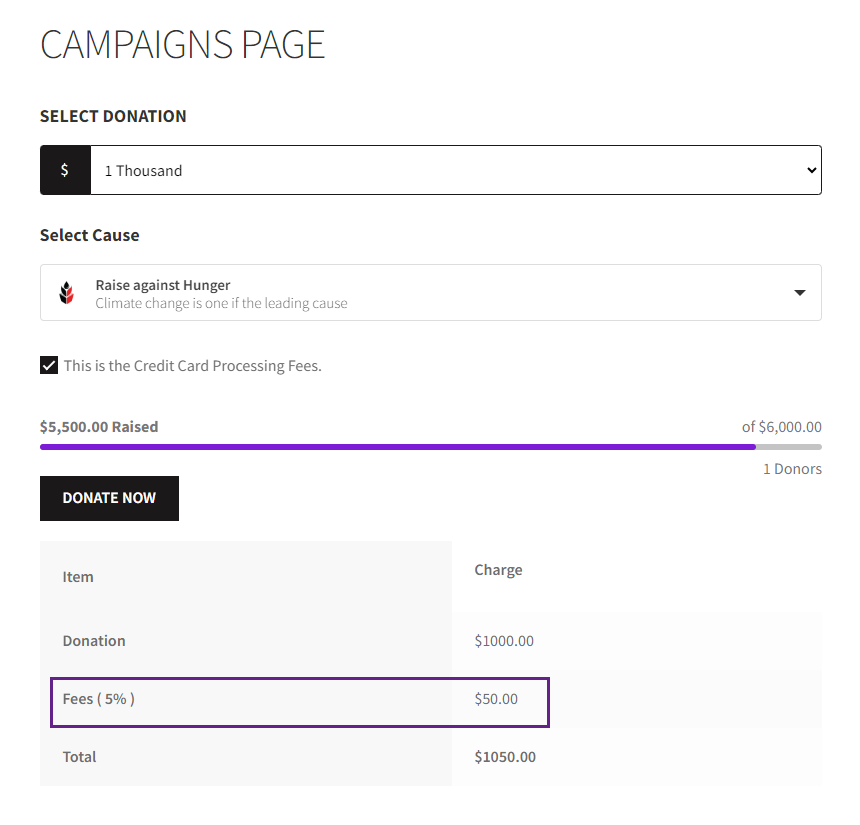
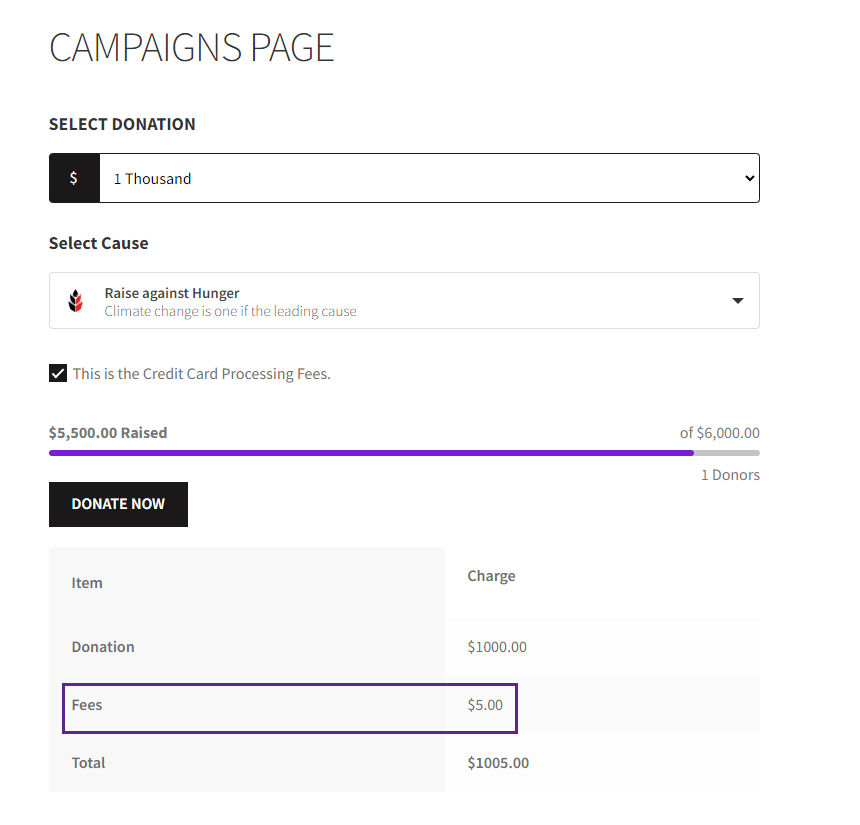
Front-End Impact
- The user will checkmark the Credit Card Processing Fees option and text set in the Enter Processing Fees Text option would appear beside the checkbox on the front-end.
- Based on the amount of donation, a certain percentage or fixed amount of them would be charged additionally which is set in the Enter Percentage option in the back-end configuration and will be added to the total amount.
Fees Type – Percentage

Fees Type – Fixed

Gift Aid
↑ Back to topClick on the WC Donation on the right panel and select General Settings.

- Once you click on the General Settings, the admin can see Gift Aid UK settings.

Note: To display Campaigns, users must define Campaign in the Cart Donation and Checkout Donation.
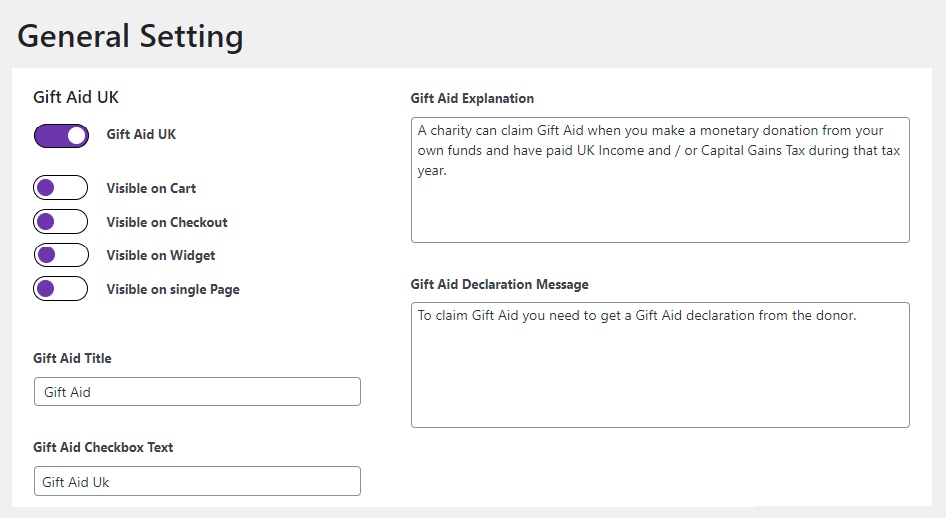
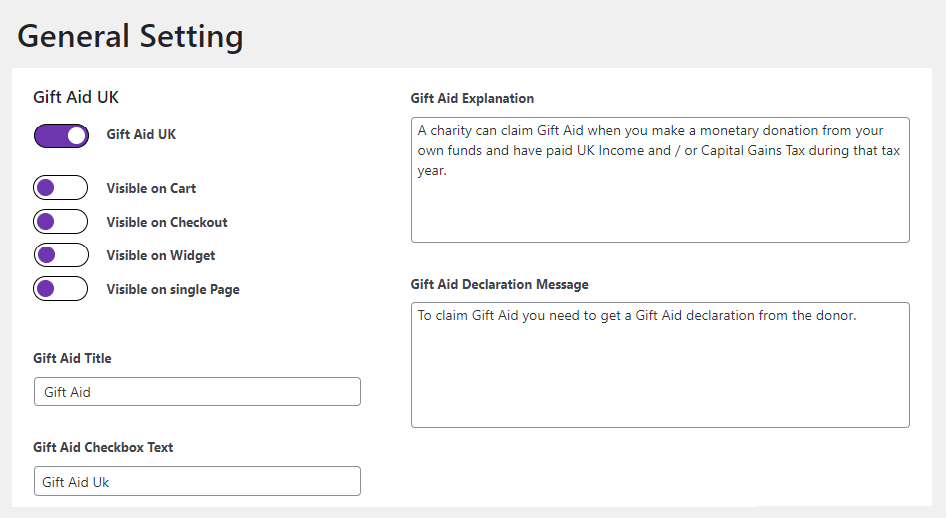
Gift Aid UK
↑ Back to top- You can enable or disable the Gift Aid UK by using the toggle button under the General Settings.

- Admin must add the Gift Aid Title, Gift Aid Checkbox Text ,Gift Aid Explanation and Gift Aid Declaration Message text boxes in the respective fields.

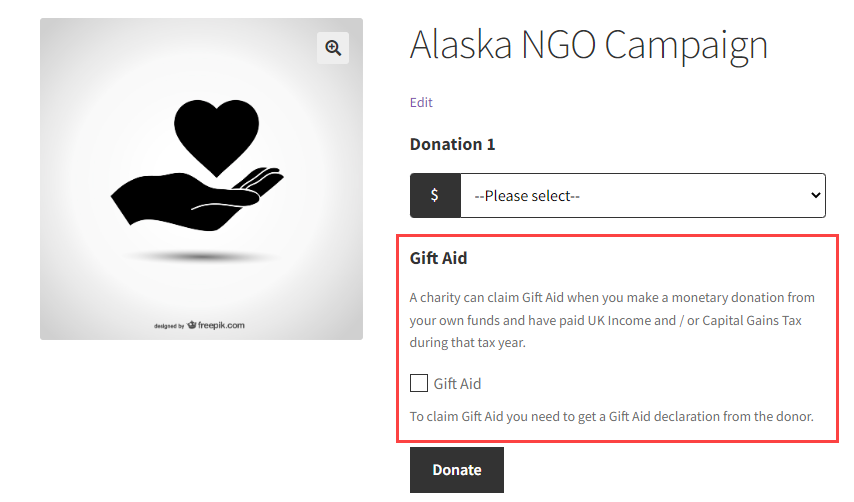
Frontend Impact
↑ Back to top
- Admin must enable the Gift Aid UK on the following checkboxes:
Visible on Cart
↑ Back to top
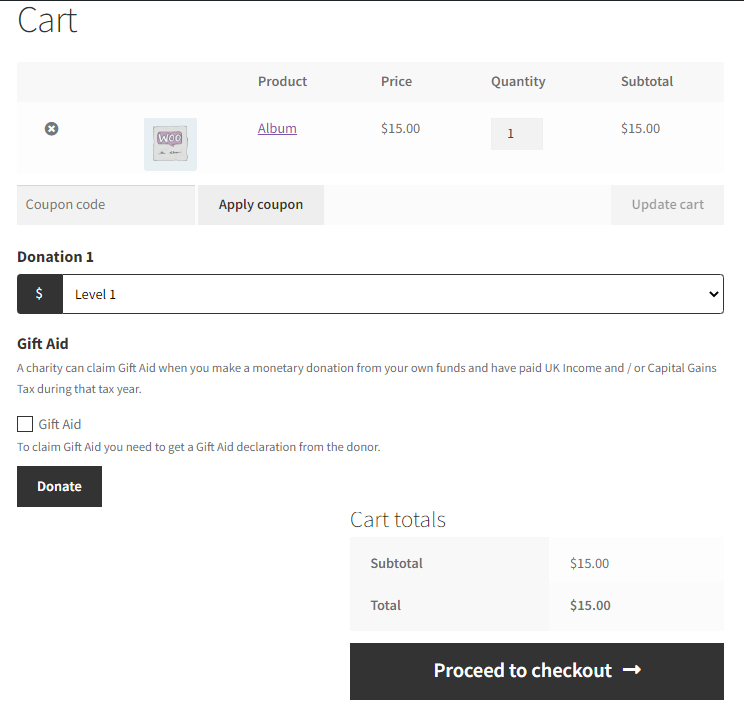
Frontend Impact
↑ Back to top
Visible on Checkout
↑ Back to top
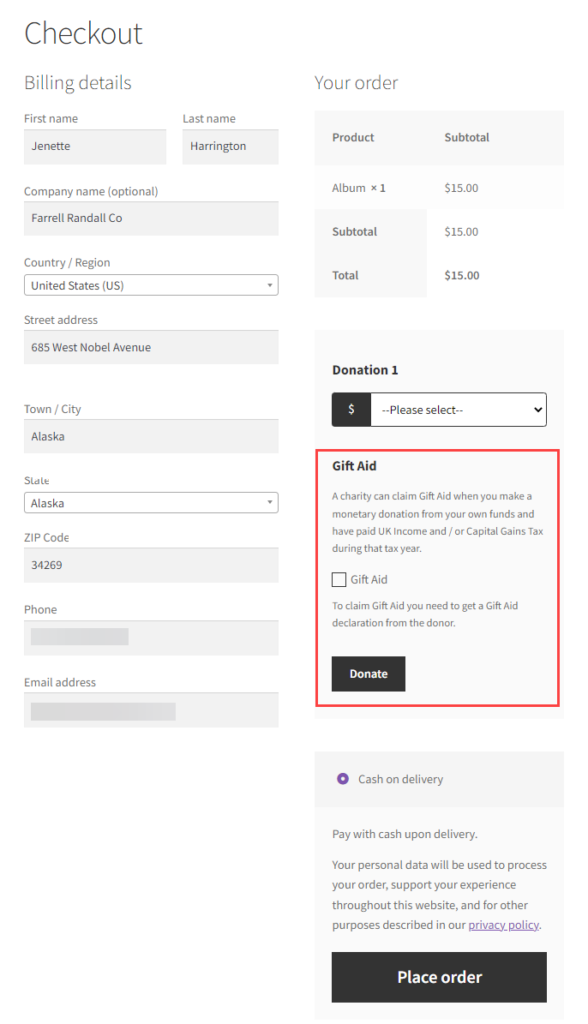
Frontend Impact
↑ Back to top
Visible on Widget
↑ Back to top
- After the changes are applied and saved, the admin must set the widgets from the WordPress Admin dashboard → Appearance → Widgets.
- Select the desired Campaign and click the Save button.

Frontend Impact
↑ Back to top
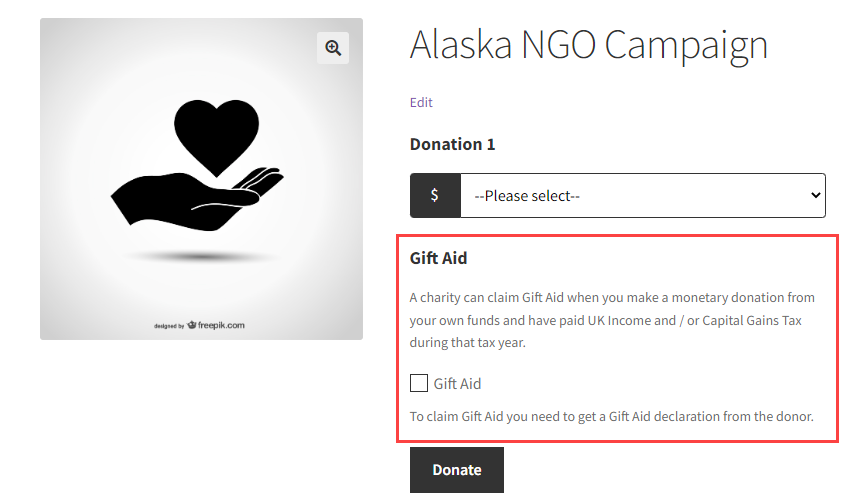
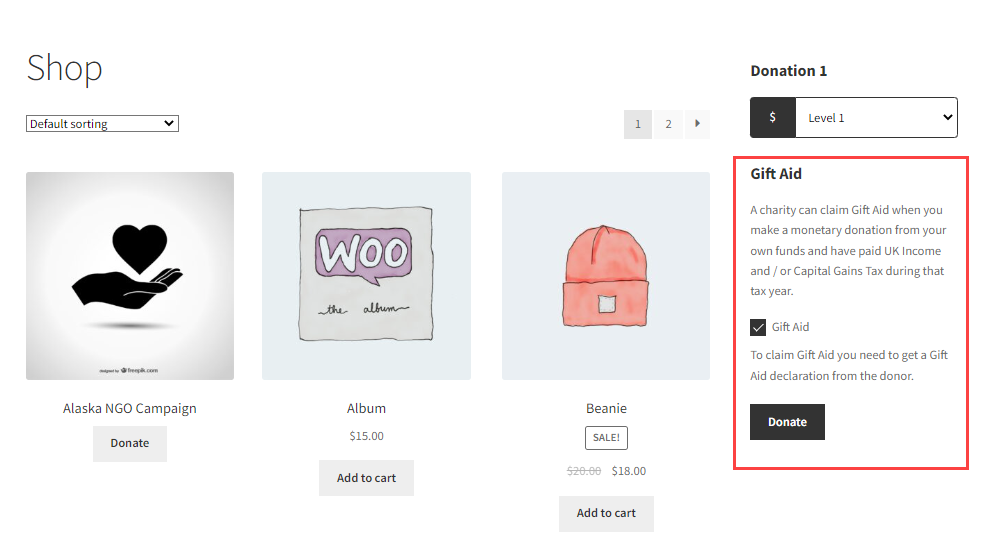
Visible on Single Page
↑ Back to top
Frontend Impact
↑ Back to top
PDF Receipt – General Settings
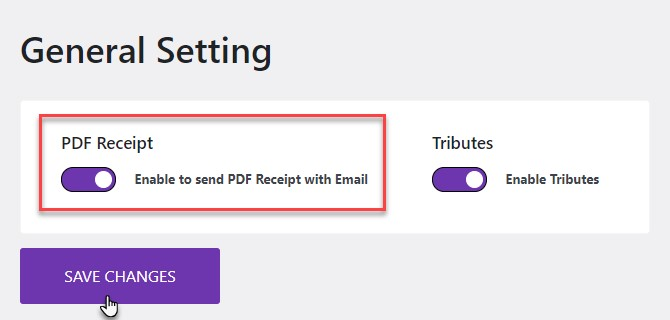
↑ Back to top- Go to the bottom of the page and enable the PDF Receipt toggle button.

- Once done, click on the Save Changes button.
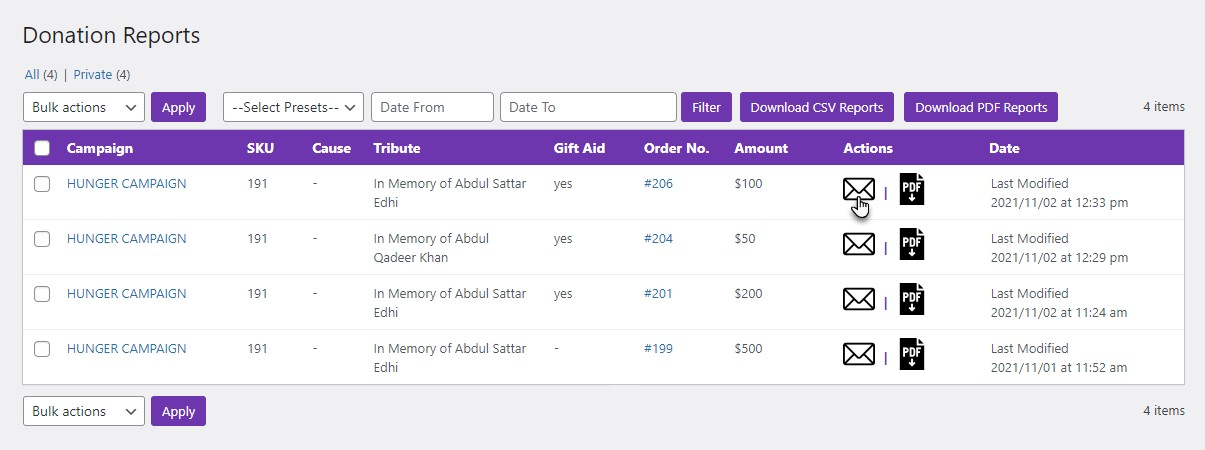
- Now navigate to the Admin Dashboard → WC Donation → Reports.

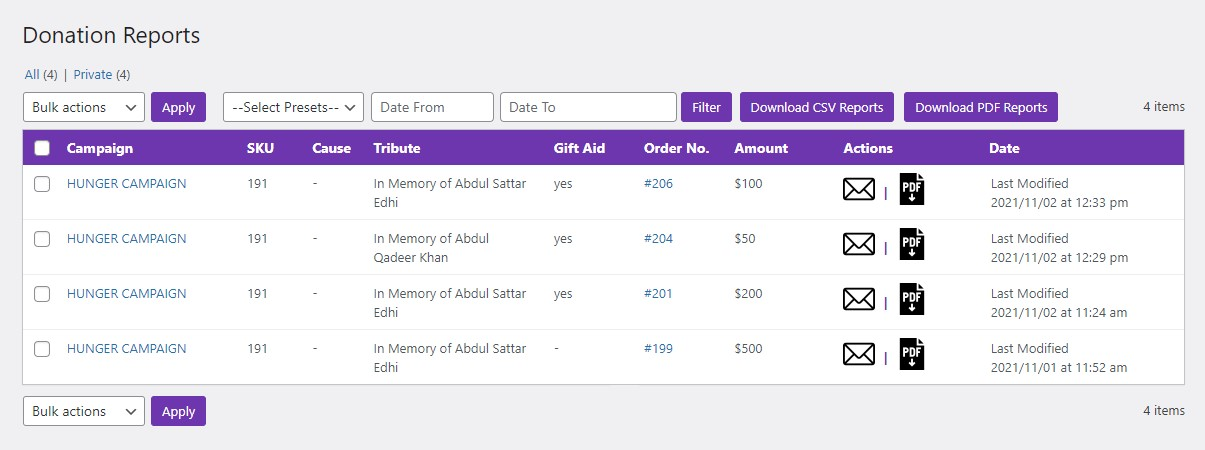
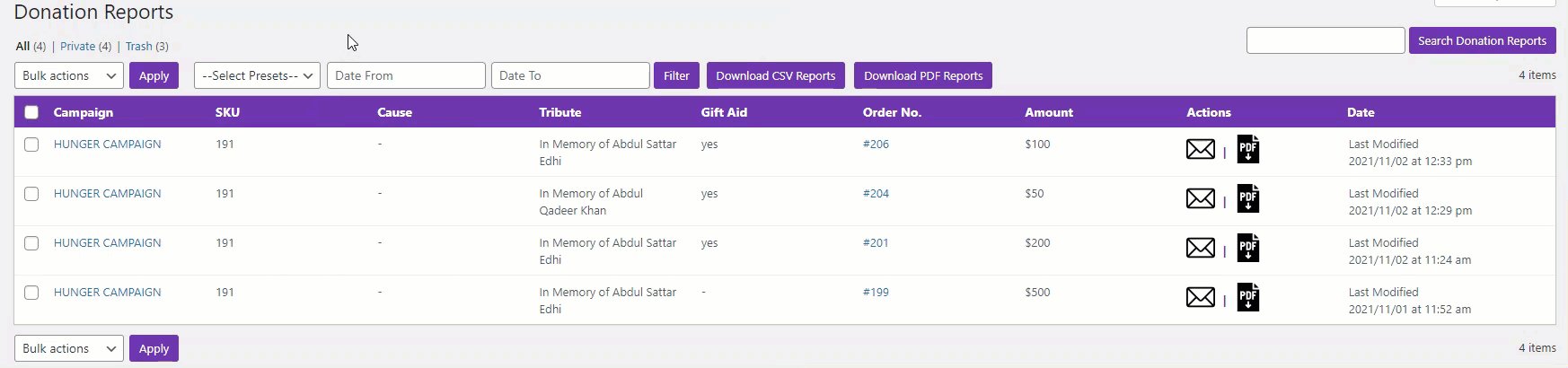
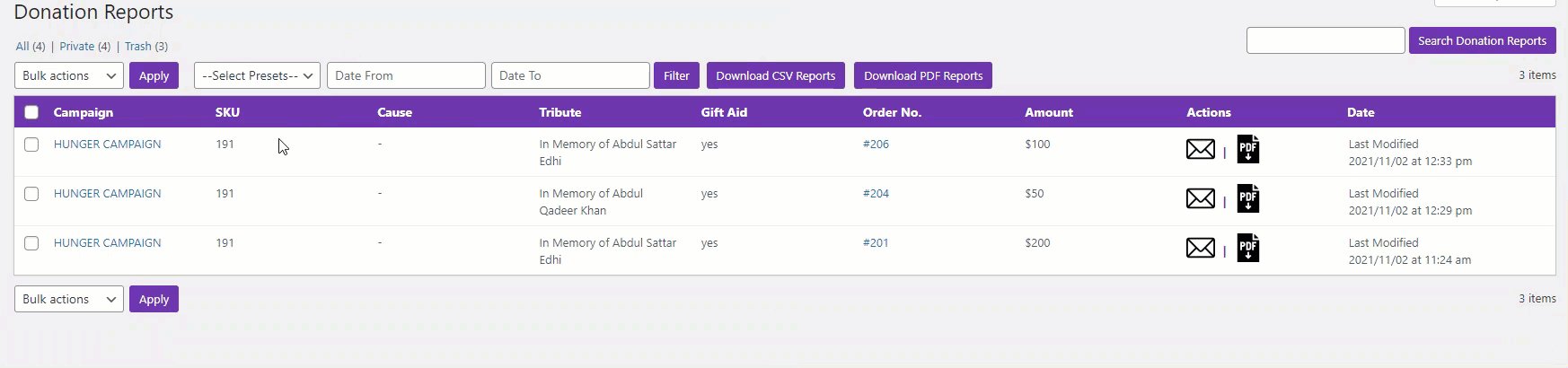
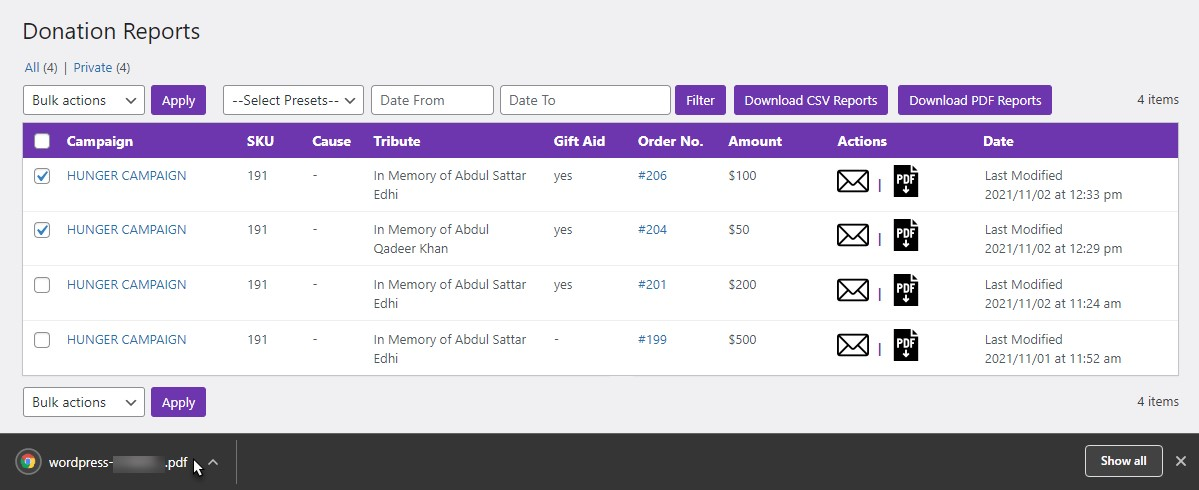
- Now you’re on the Donation Reports page.
- All the reports of each donation with all the details are present on this page.

- In the Actions column, two icons are present,
- Click the Email icon to send the report of the donation to the user.

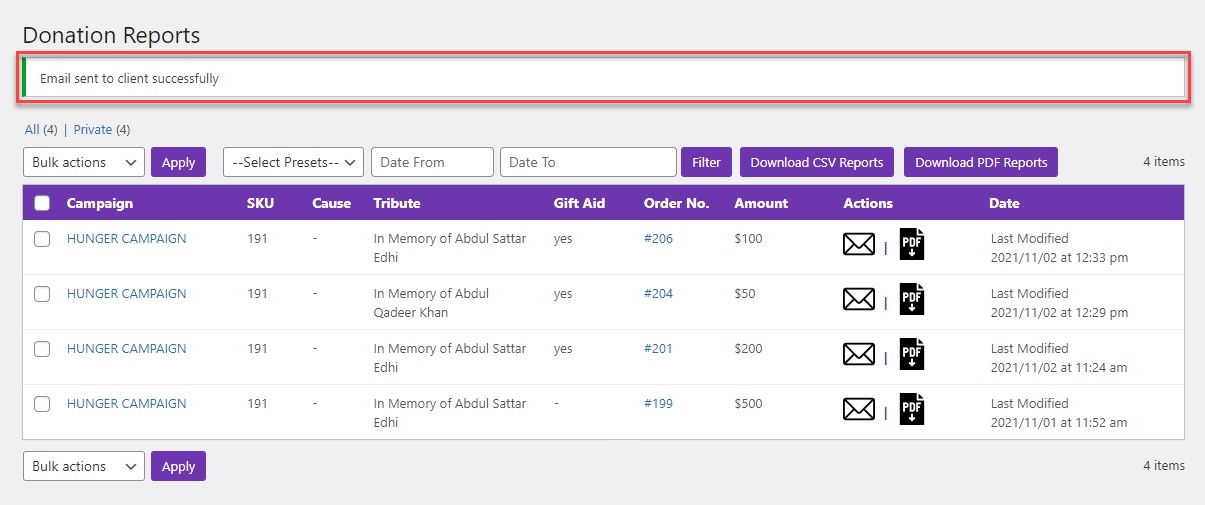
- You’ll be notified when the email is sent successfully.

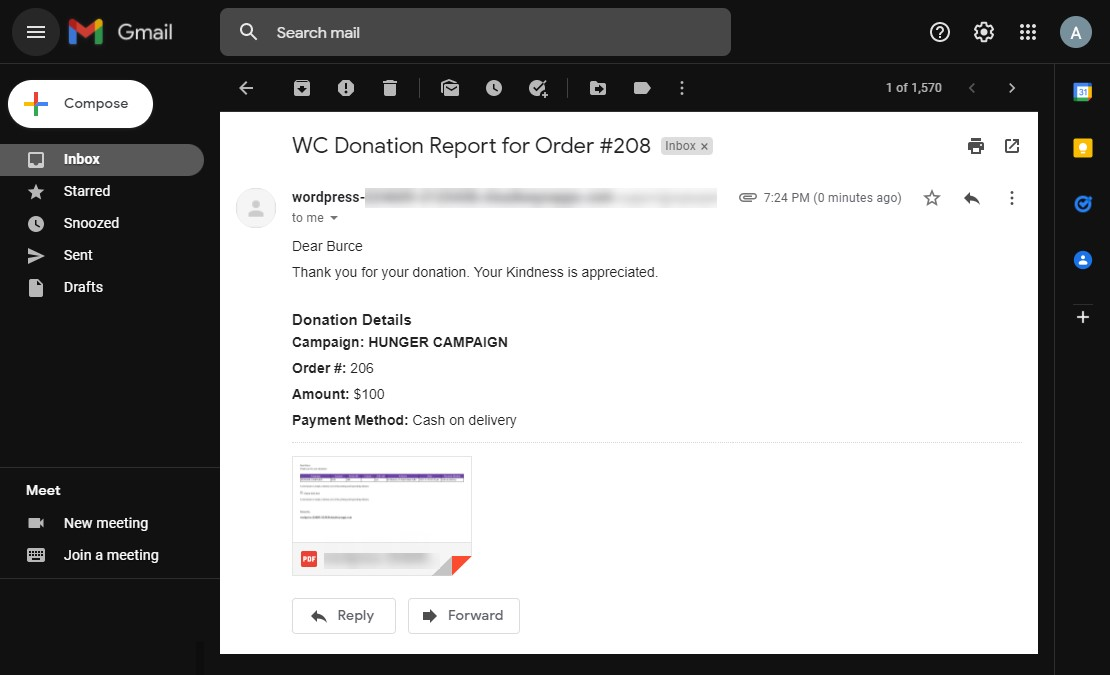
- The user will receive an email about the details of the donation and the report in PDF format.

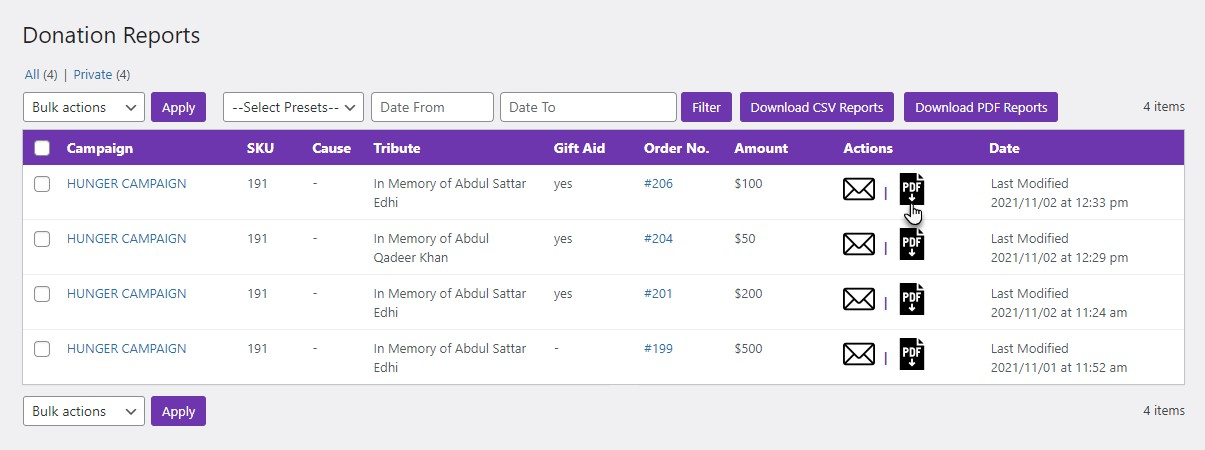
- Click the PDF icon to send the donation report to the user.

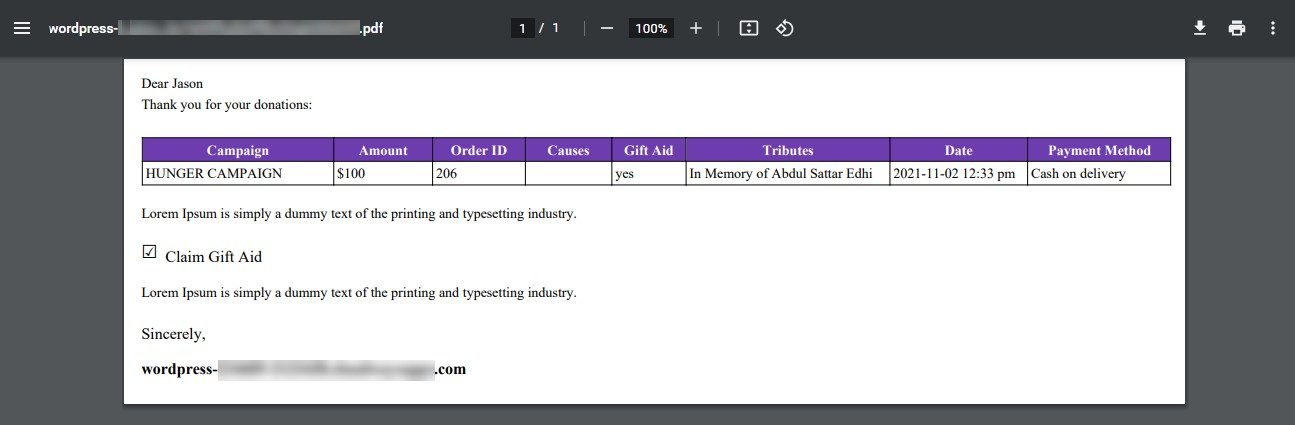
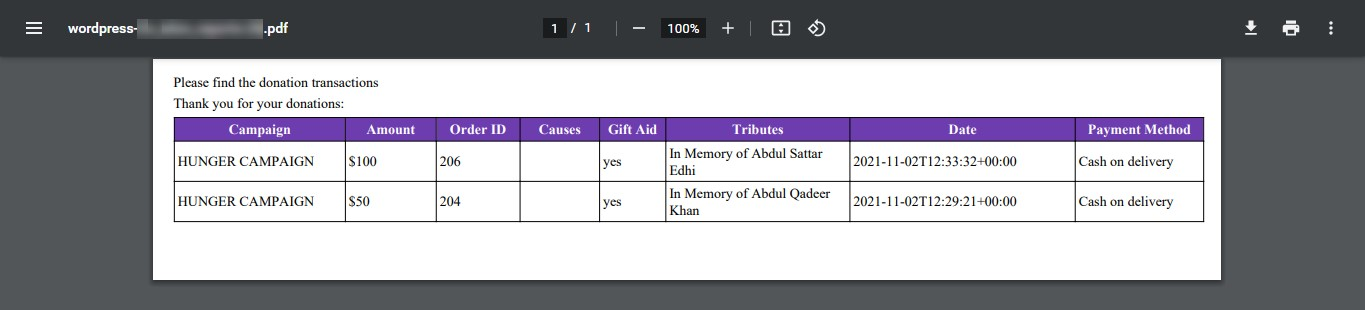
- The report will be downloaded in PDF format.
- Click on the report to open.
- The report will have all the details of that individual donation.

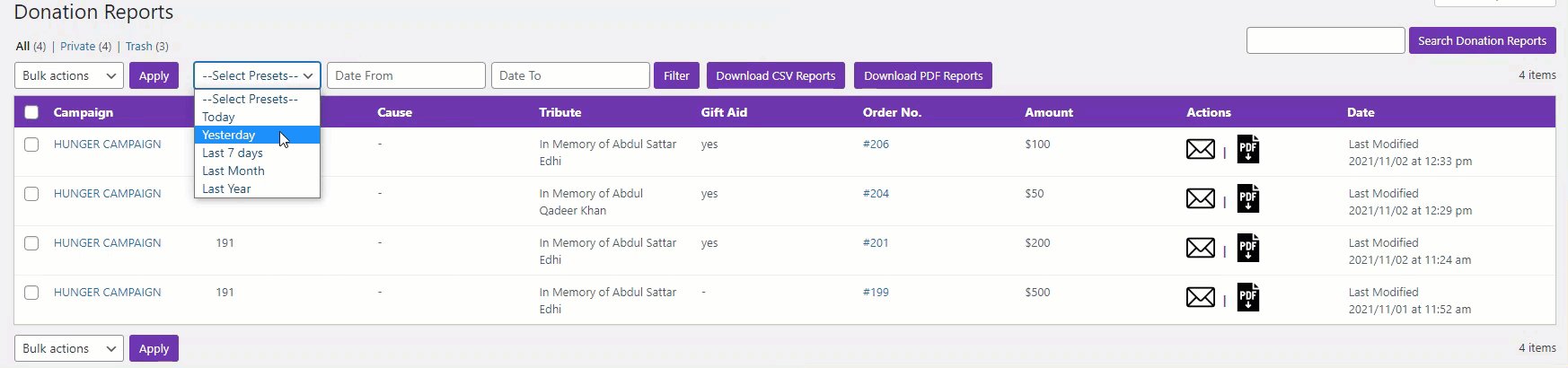
- You can also filter the reports according to the options given in the dropdown menu,
- Today
- Yesterday
- Last 7 days
- Last Month
- Last Year
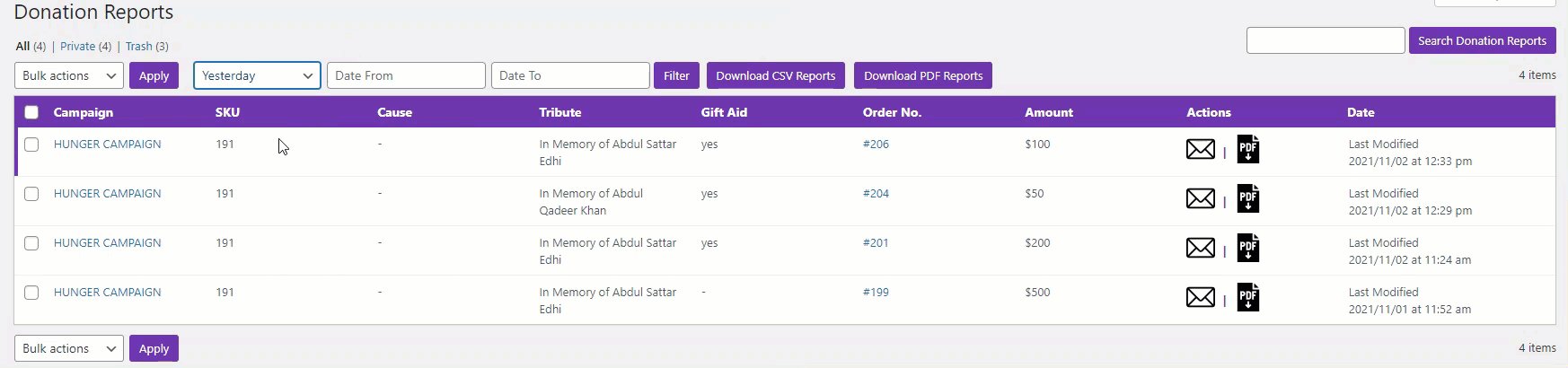
- Select an option from the dropdown menu, and the plugin will filter the reports accordingly.

CSV Reports
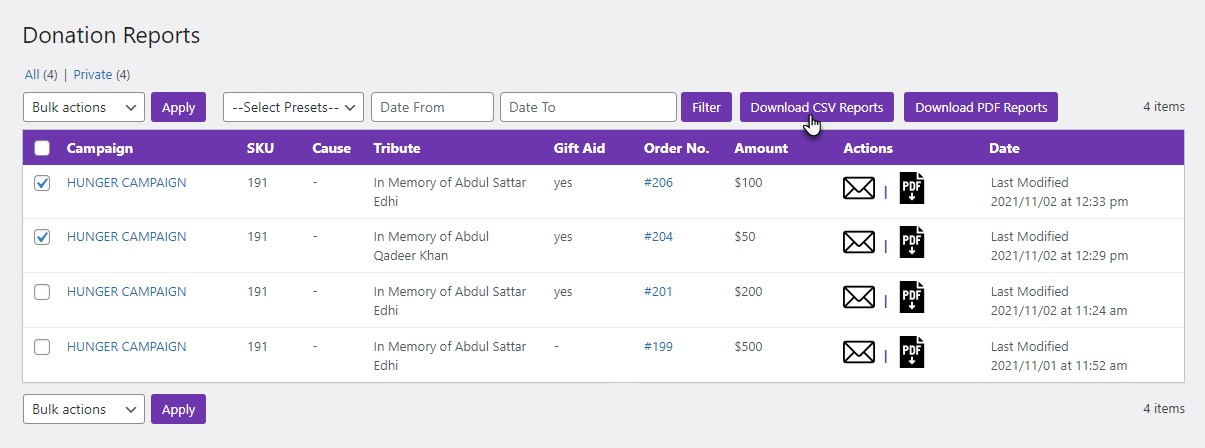
↑ Back to top- You can also download CSV Reports of your donations in bulk.
- Select the reports you want to download.
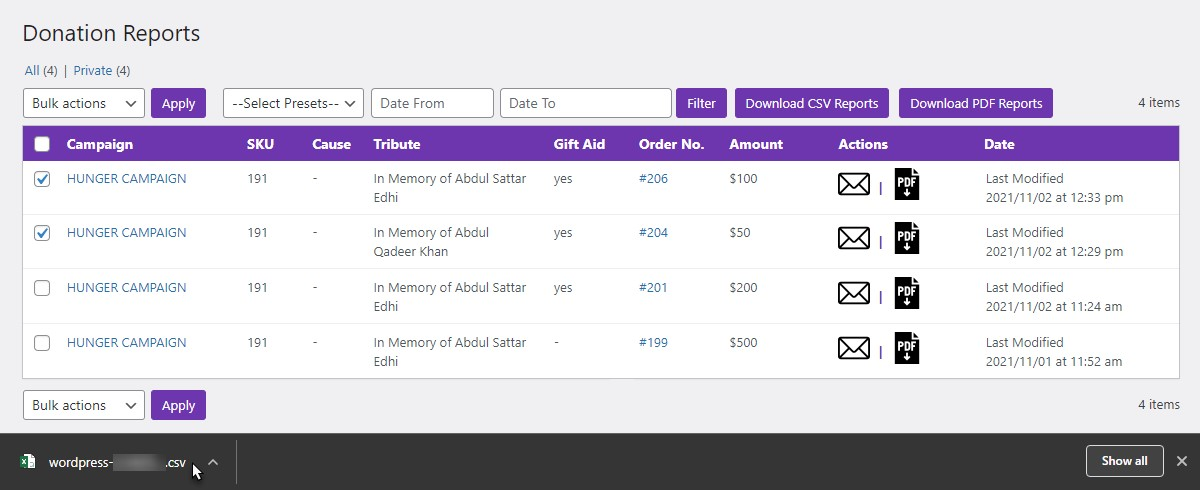
- Once done, click on the Download CSV Reports button.

- A CSV file will be downloaded.
- Click on the CSV file to open it.

- The CSV file will have all the details of the selected reports.
PDF Reports
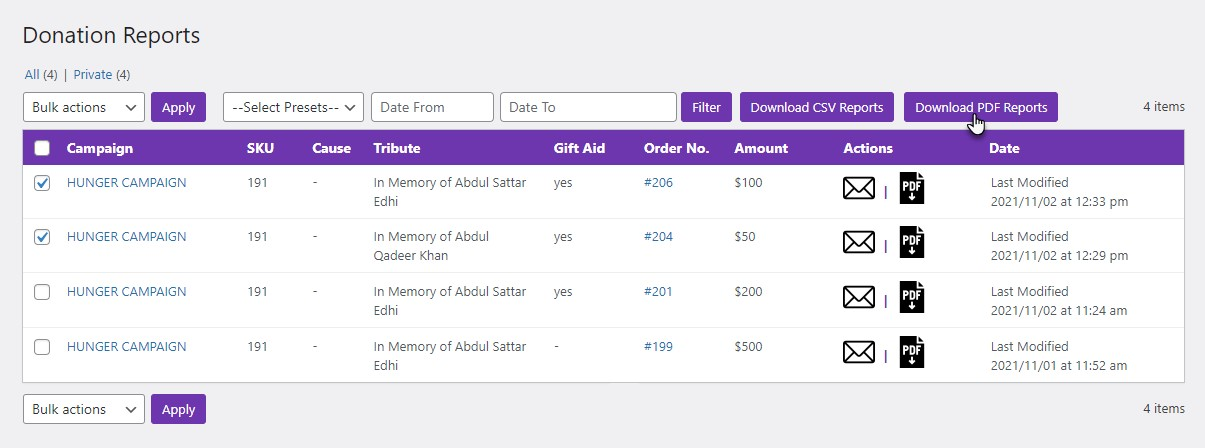
↑ Back to top- Similarly, you can download PDF Reports of your donations in bulk.
- Select the reports you want to download.
- Once done, click on the Download PDF Reports button.

- A PDF file will be downloaded.
- Click on the PDF file to open it.

- The PDF file will have all the details of the selected reports.

Report Shortcode
↑ Back to top- Navigate to WordPress Admin Dashboard → Pages → Add New.

- A new page would open.
- Add the Title of the page.

- Click on the sign ➕ to add blocks.
- Select the Shortcode element.

- Now paste the shortcode [donation_reports].

- Click on the Publish button.
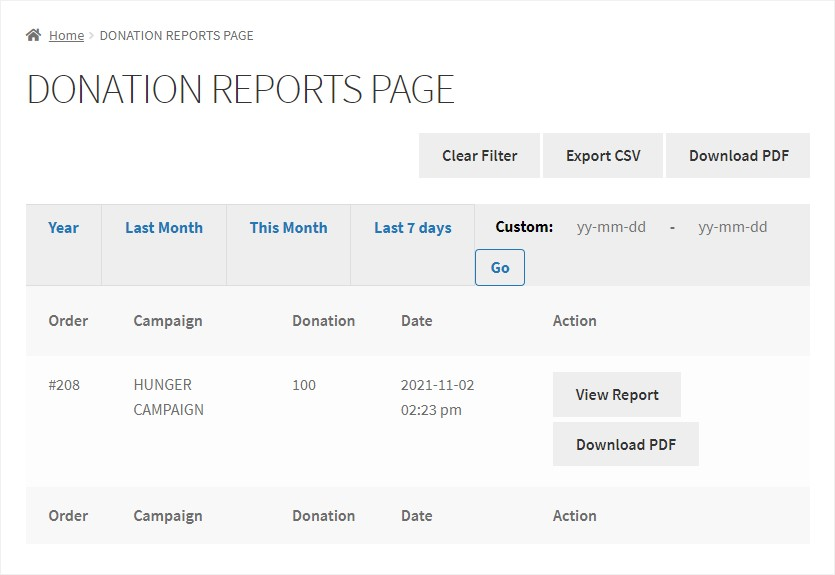
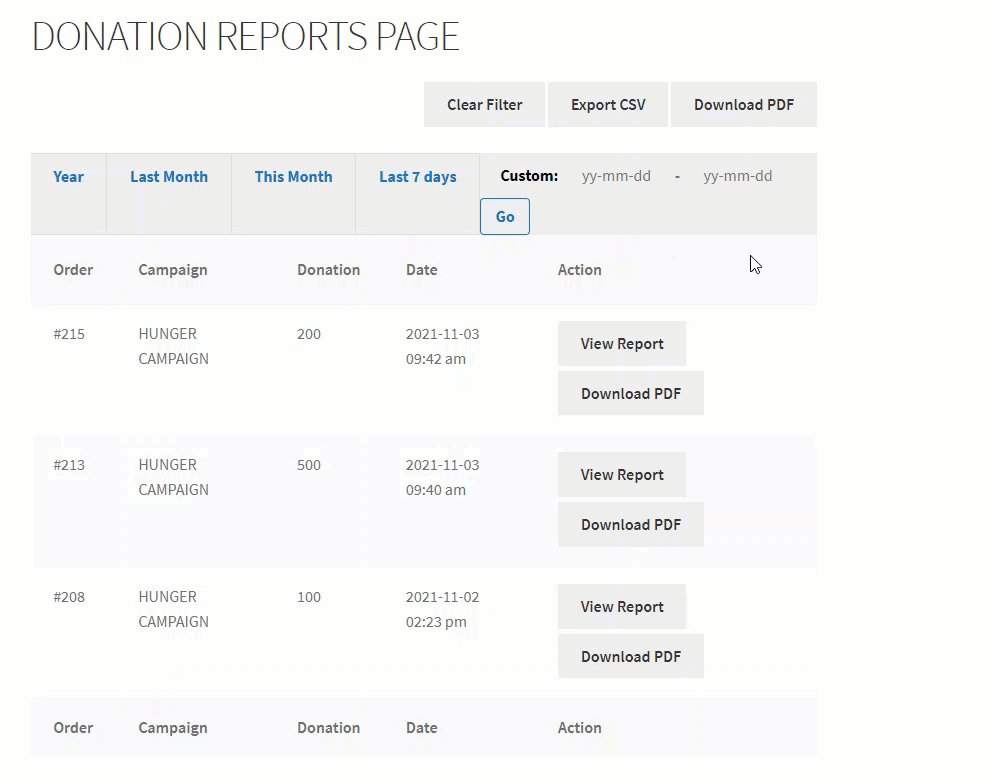
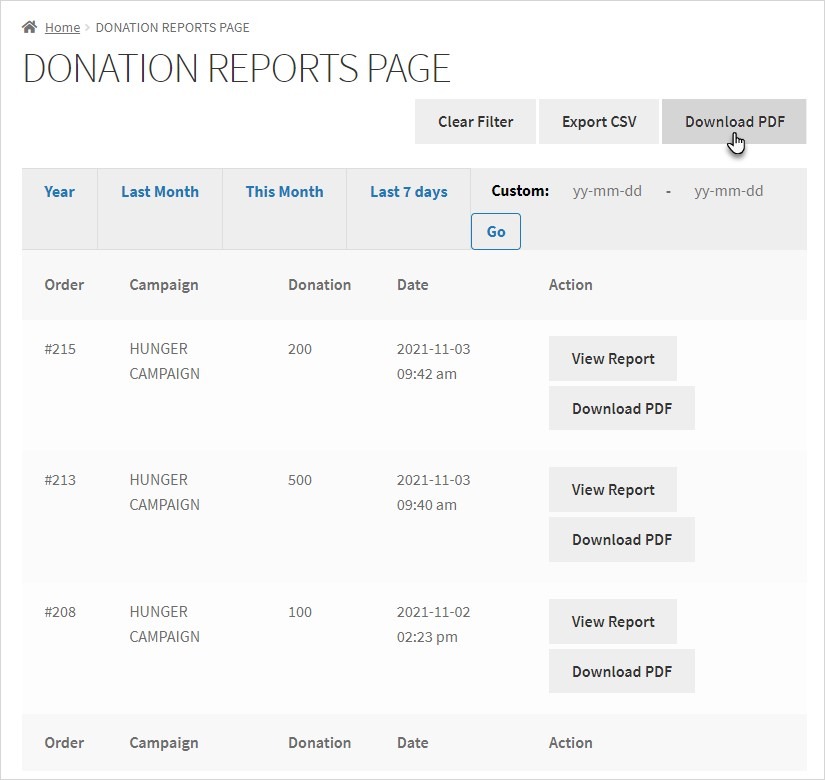
- Now, when the user goes to the website and the page where the shortcode was pasted.

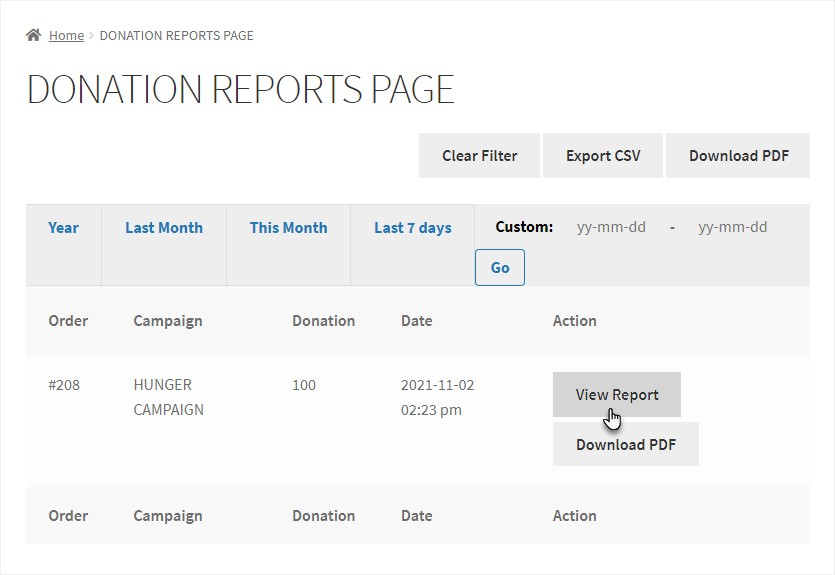
View Report
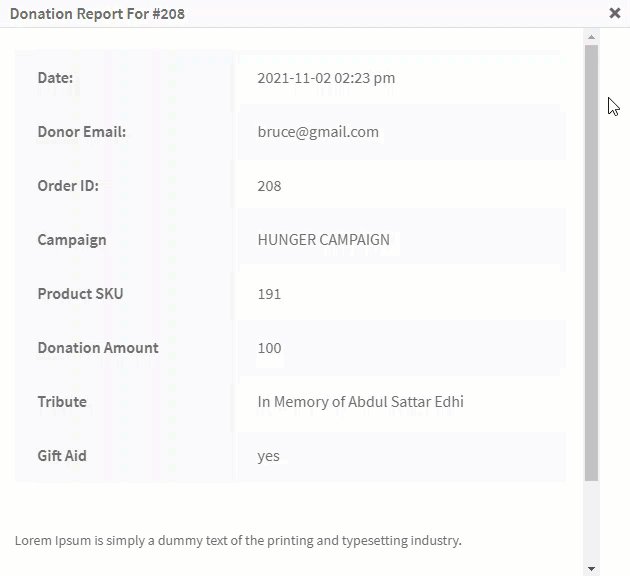
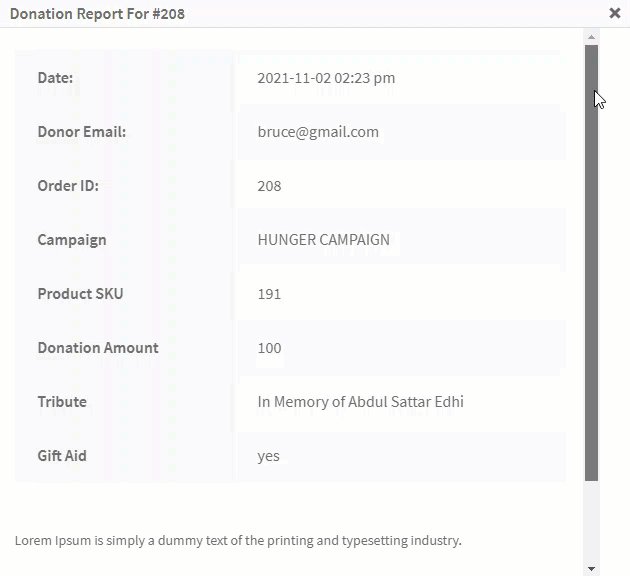
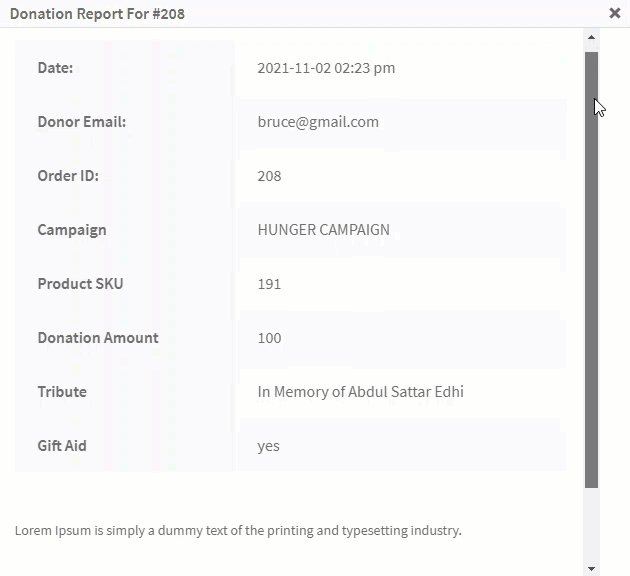
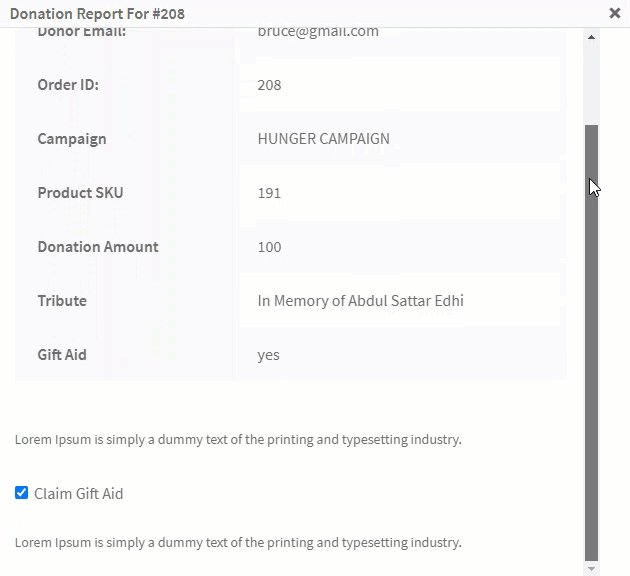
↑ Back to top- The user can view the report’s details by clicking the View Report button in the Action column.

- Once done, a popup will appear with all the details of that respective report.

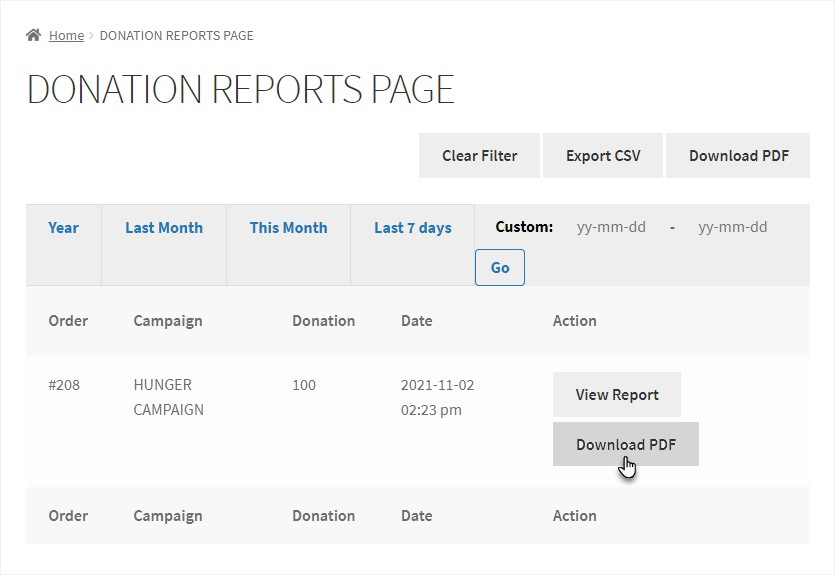
Download PDF
↑ Back to top- The user can also download the report by clicking the Download PDF button in the Action column.

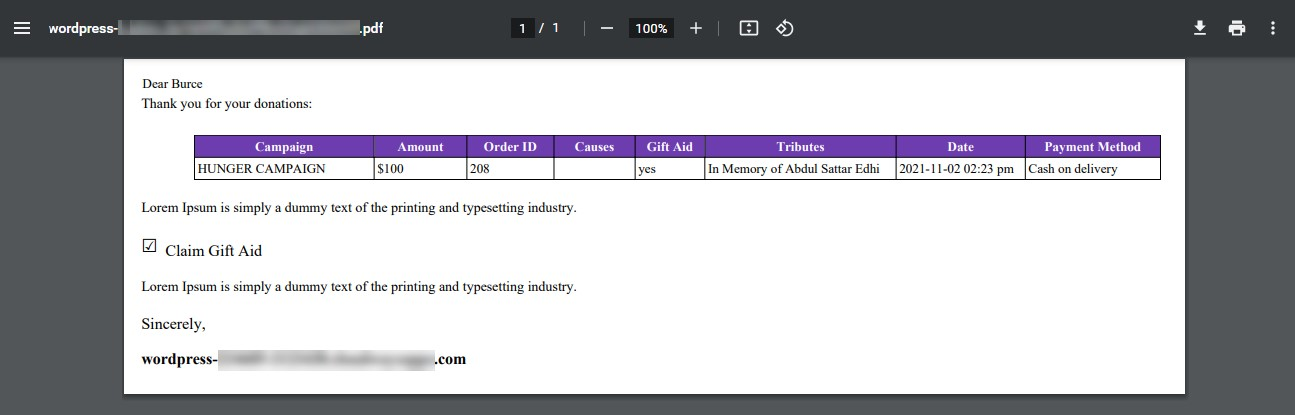
- The report will be downloaded in PDF format.
- Click on the report to open.
- The report will have all the details of that individual donation.

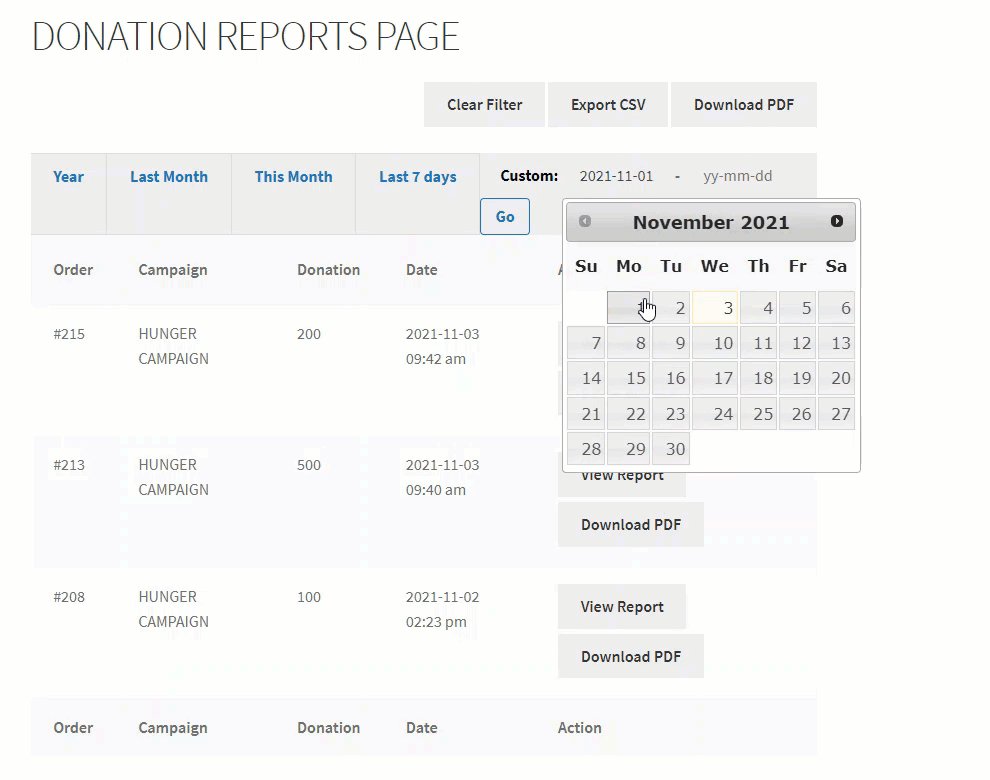
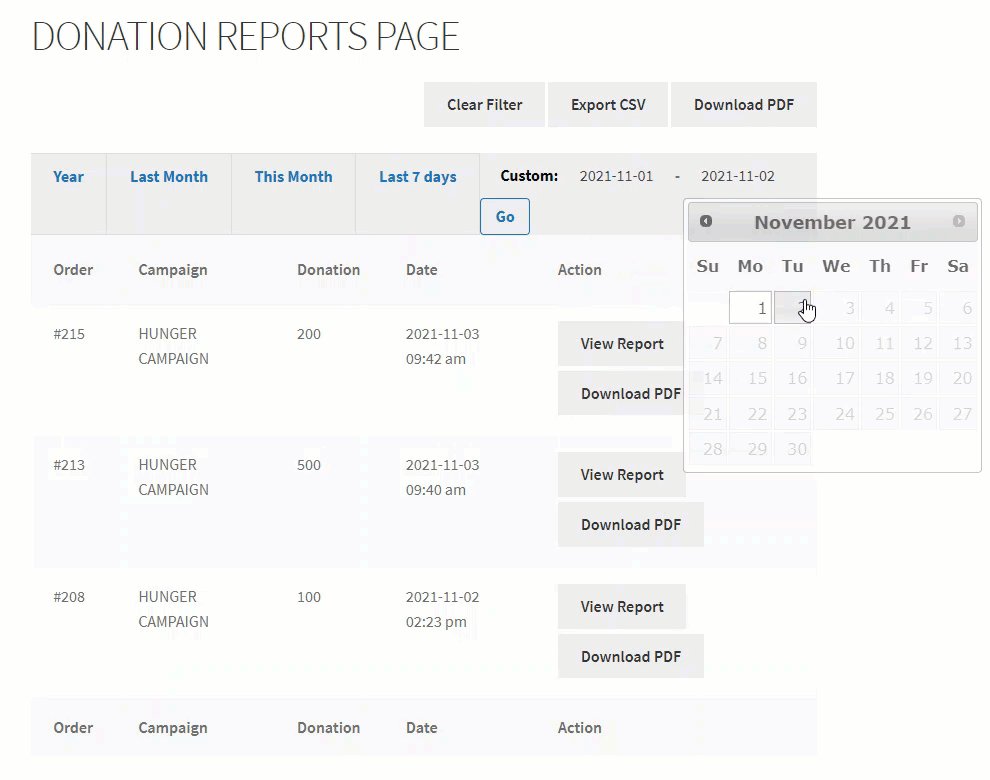
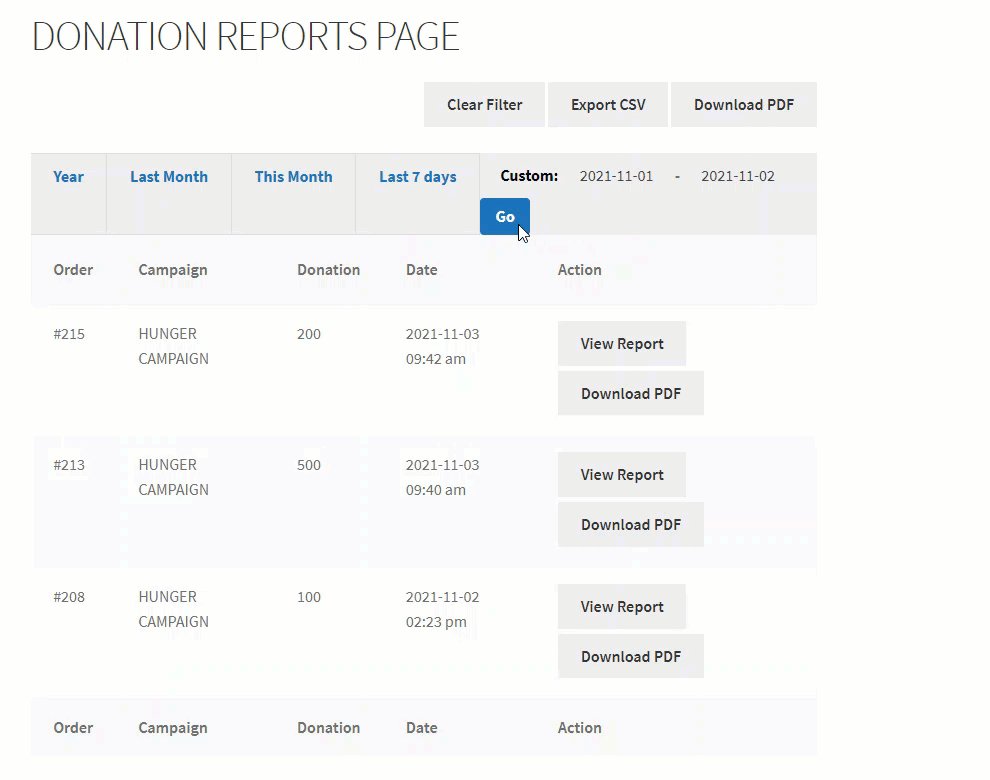
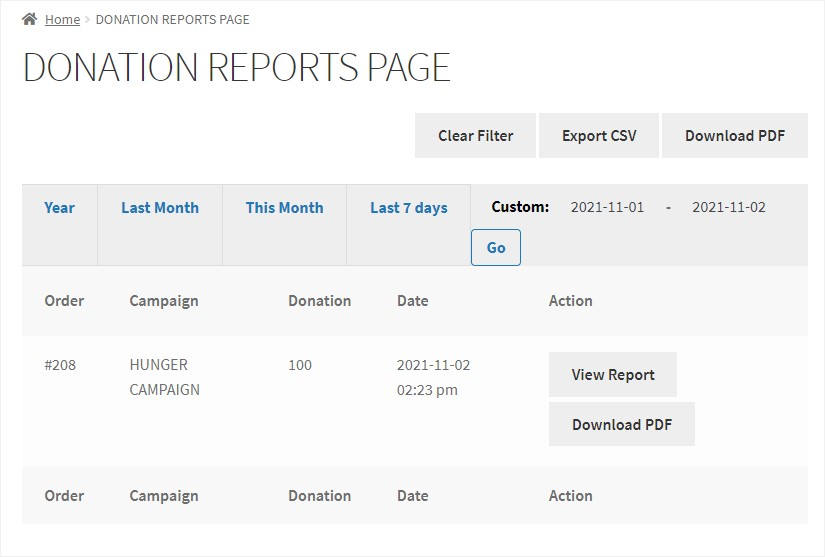
Custom Filter
↑ Back to top- The user can also view the reports of a specific duration by setting custom dates.
- Set the dates in the Custom section.
- Click on the Go button.

- The reports generated between the dates will be filtered.

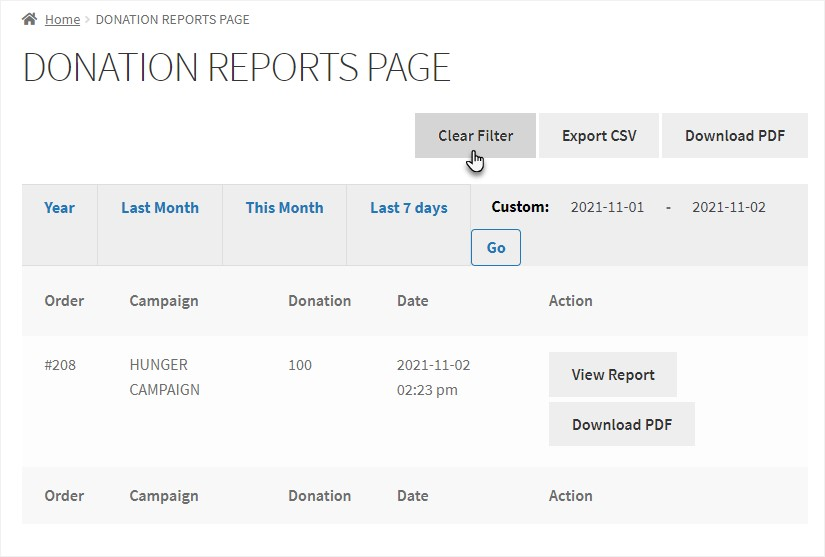
Clear Filter
↑ Back to top- Click on the Clear Filters button to clear the filters.

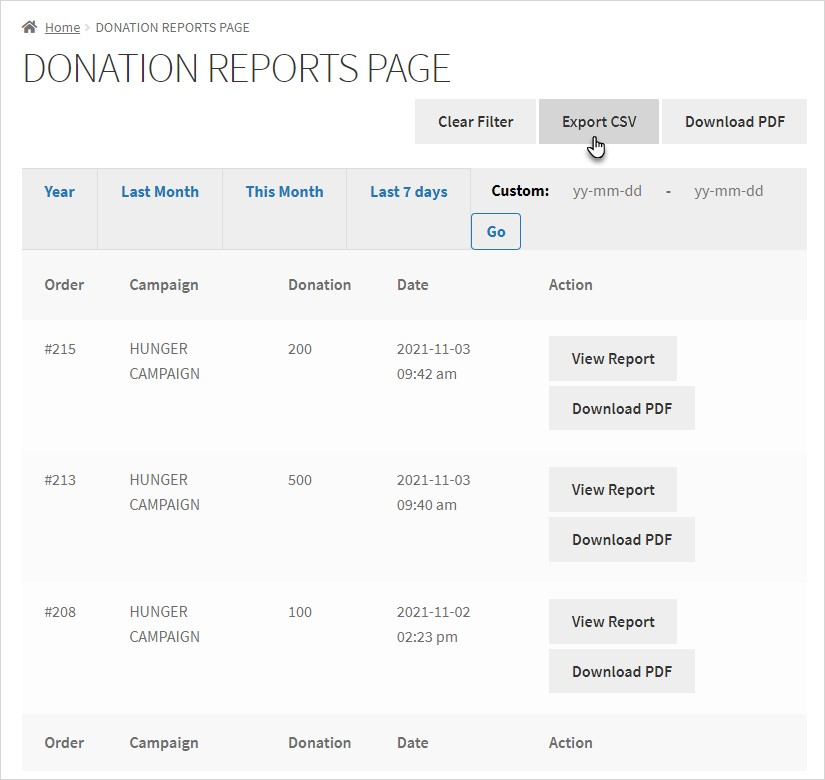
Export CSV – Bulk
↑ Back to top- Click on the Export CSV button.

- Once done, a CSV file will be downloaded.
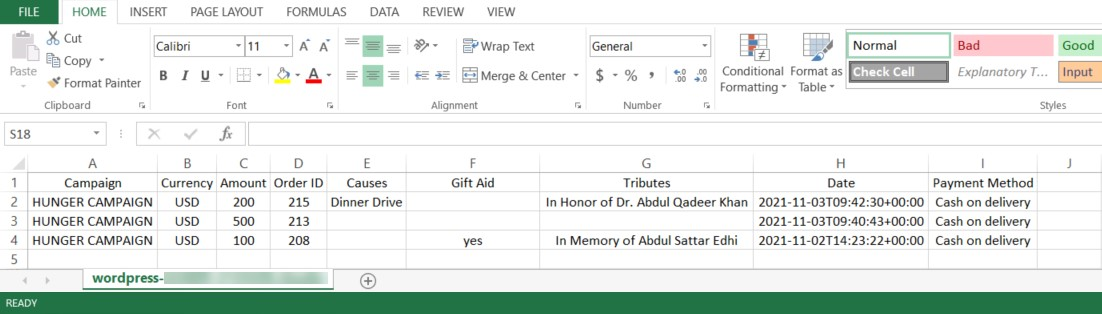
- Open the CSV file.
- It will contain all the details of that particular user’s donations.

Download PDF – Bulk
↑ Back to top- Click on the Download PDF button.

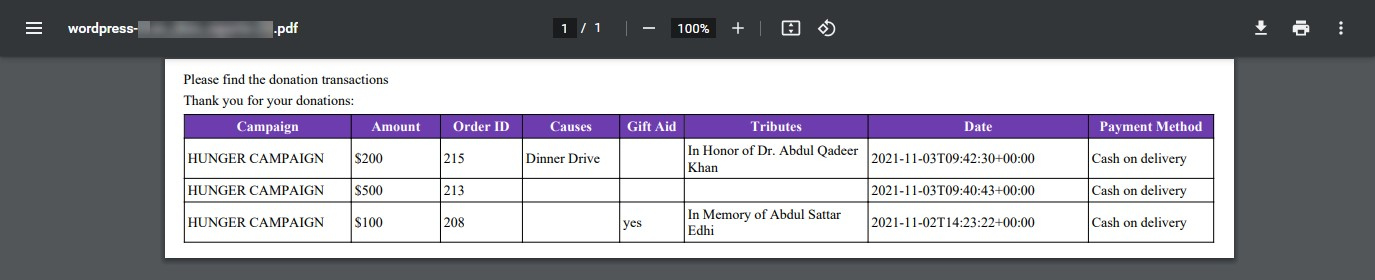
- Once done, a PDF file will be downloaded.
- Open the PDF file.
- It will contain all the details of that particular user’s donations.

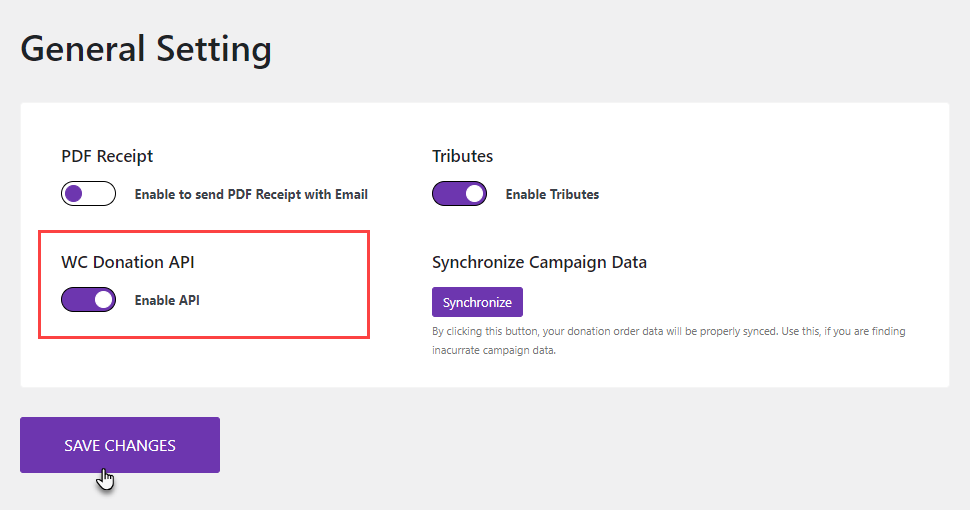
WC Donation API – General Settings
↑ Back to top- Go to the bottom of the page and enable the WC Donation API toggle button.

- Once done, click on the Save Changes button.
Synchronize Campaign Data – General Settings
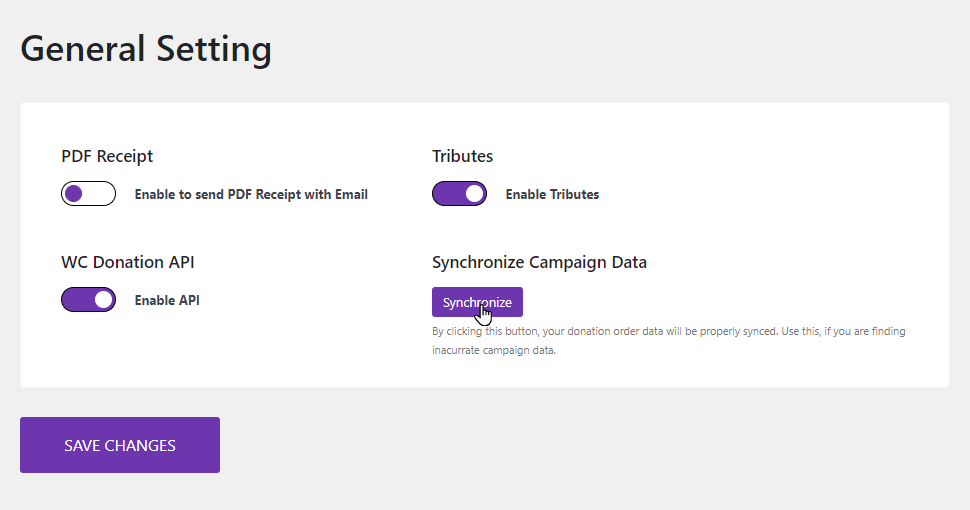
↑ Back to top- At the bottom of the page, a Synchronize Campaign Data option is present.

- Click on the Synchronize button.
- Clicking on this button will ensure your donation order data is synchronized correctly. Use this option if you encounter incorrect campaign data.

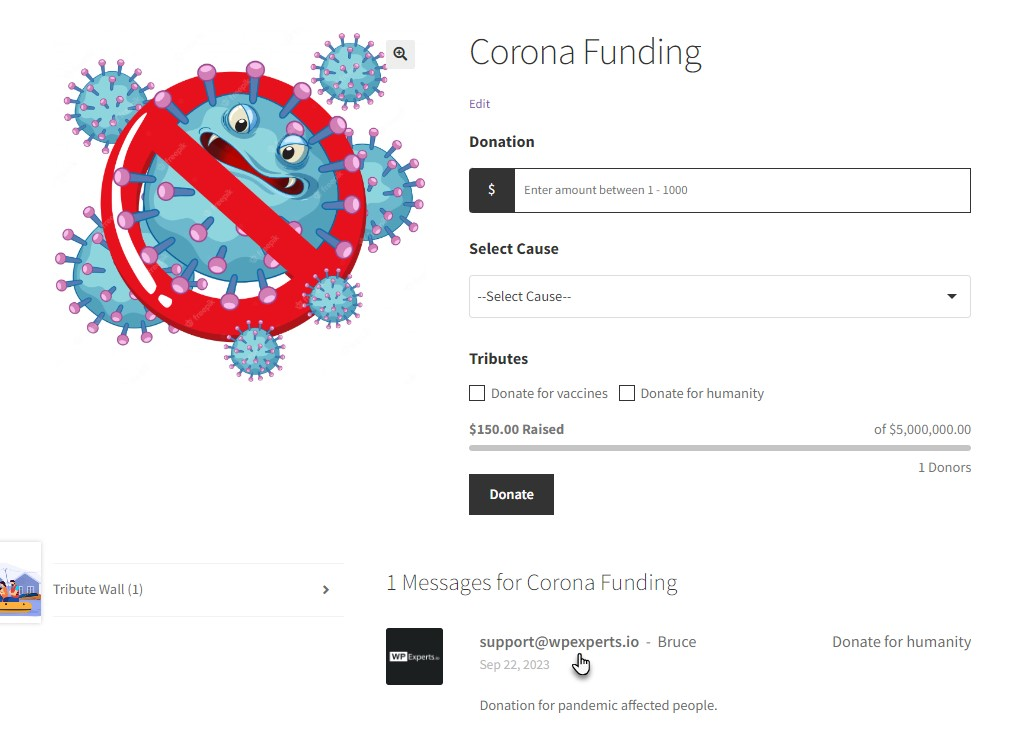
Messages (Tribute Wall)
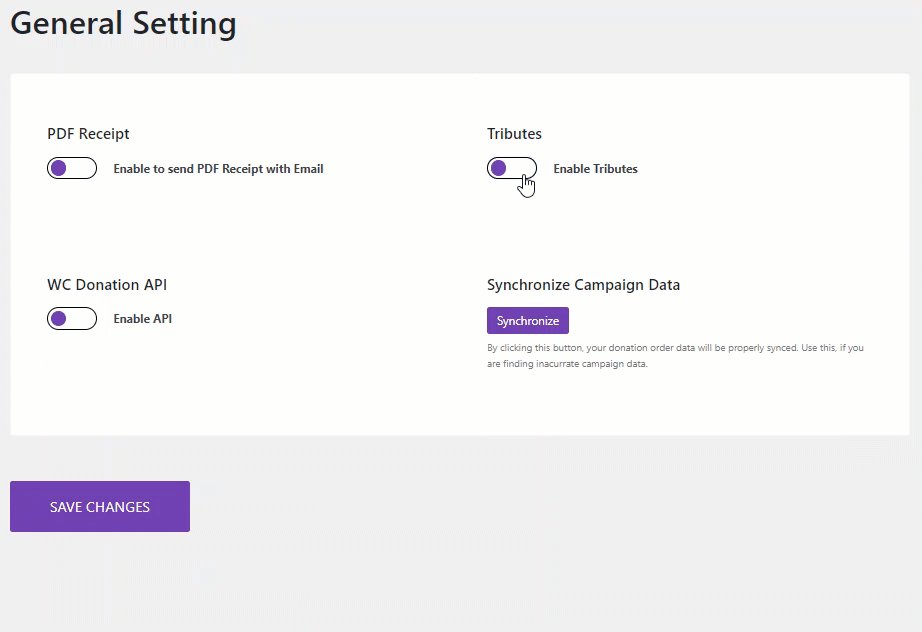
↑ Back to top- Navigate Tributes in General Settings.
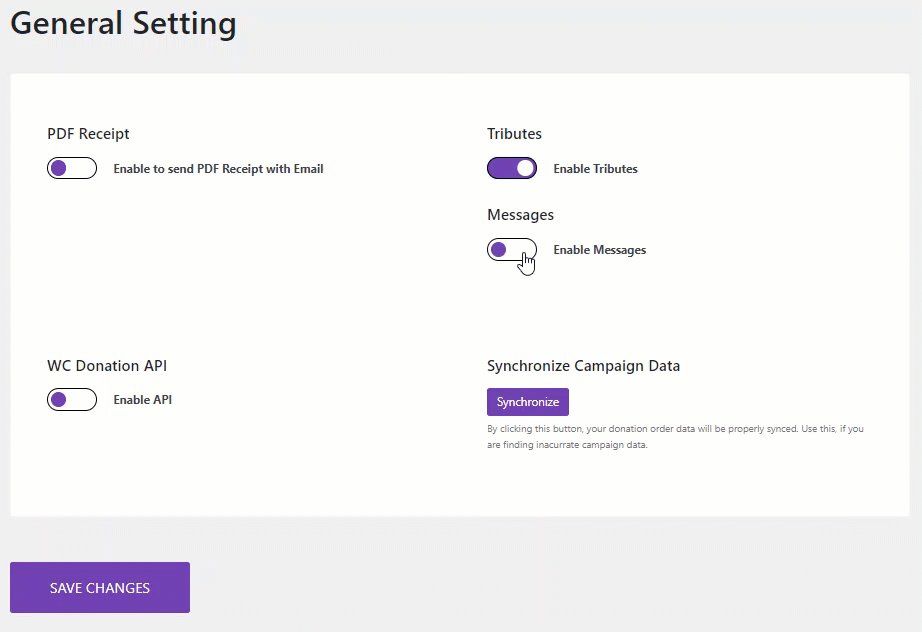
- Enable the Tributes option. Once done, a Messages option will appear.
- Now enable the Messages option.
- Click on Save Changes.

- Add a new campaign or edit an existing campaign.
- Navigate Tributes, and click on it.
- Click on Add Level and enter a label that will appear on the front-end.
- Click on the Publish button.
Front-End Impact
Product Page
- Go to the Product Page of the donation campaign.
- The user will enter the donation amount in the Donation text box.
- The user will select the Tribute and enter the Name and Message from whom the user is tributing.
- Once done, the user will click the Donate button.

Checkout Page
- The user will be redirected to the Checkout page.
- The user will enter the required credentials.
- Once done, the user clicks the Place Order button to complete the donation.

NOTE: Once the user is on the Checkout Page, navigate to the Cart Page. We can see that the tribute is displayed under the item.
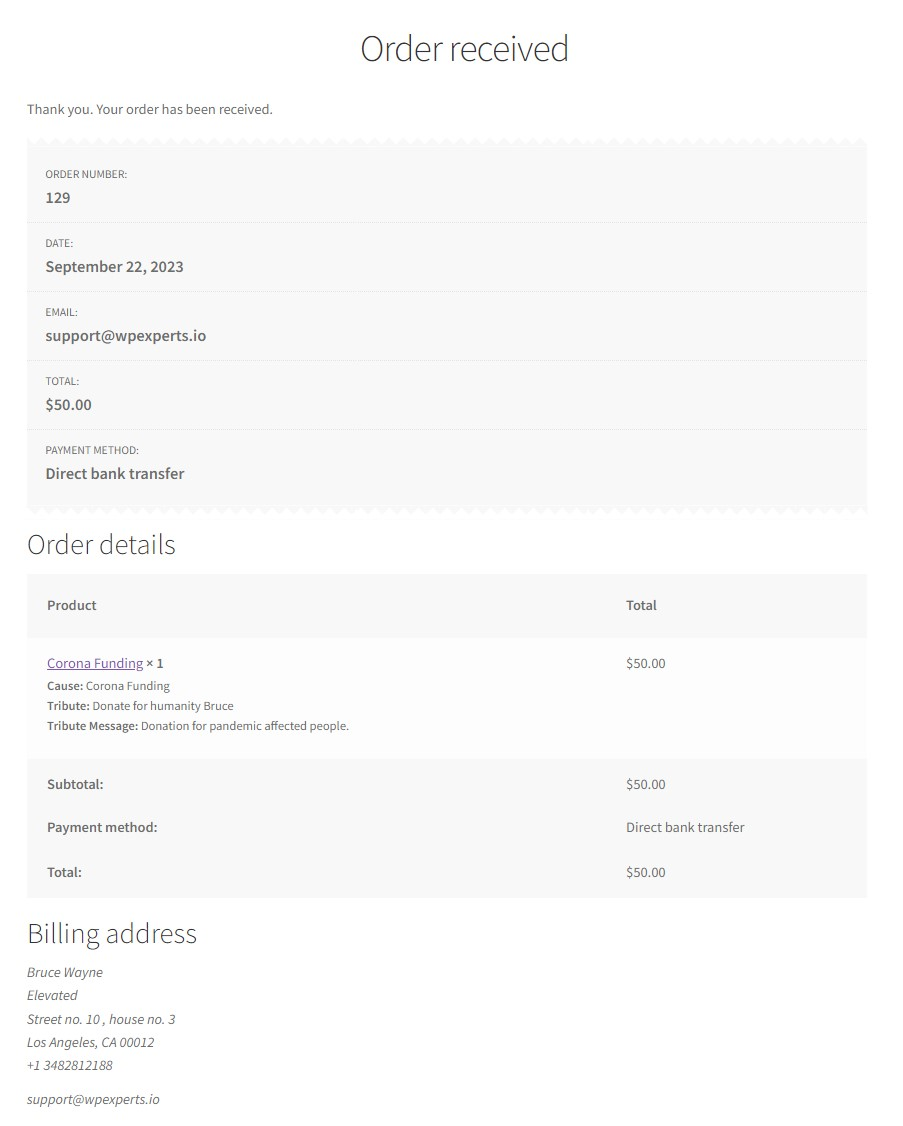
- A Thank you message will appear with the order description after the order is placed successfully.

NOTE: Once the user placed the order successfully, navigate to the campaign product page. We can see that the tribute is displayed under the item.
- Navigate to the Shop Page → Product Page of the campaign.
- In the tribute wall, User details with messages will appear.

WC Donation Tabs
↑ Back to top- Navigate to WordPress Admin Dashboard → Pages → Add New.

- A new page would open.
- Add the Title of the page.

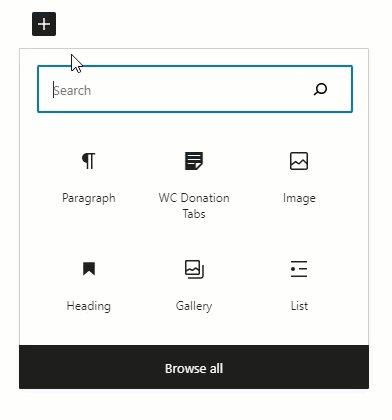
- Click on the sign ➕ to add blocks.
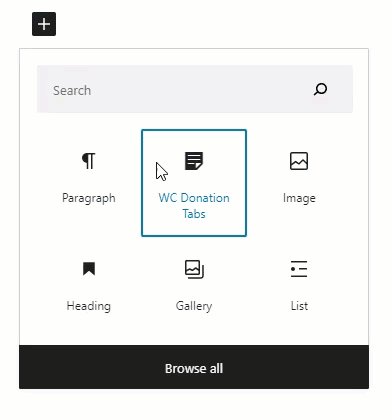
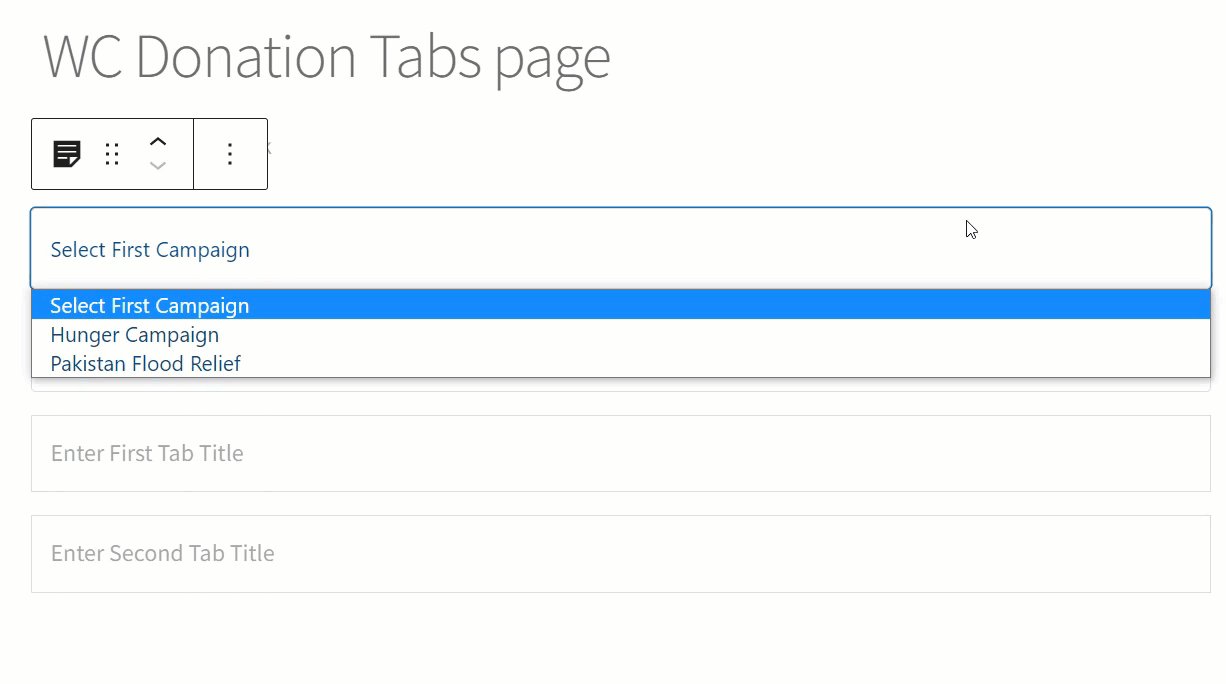
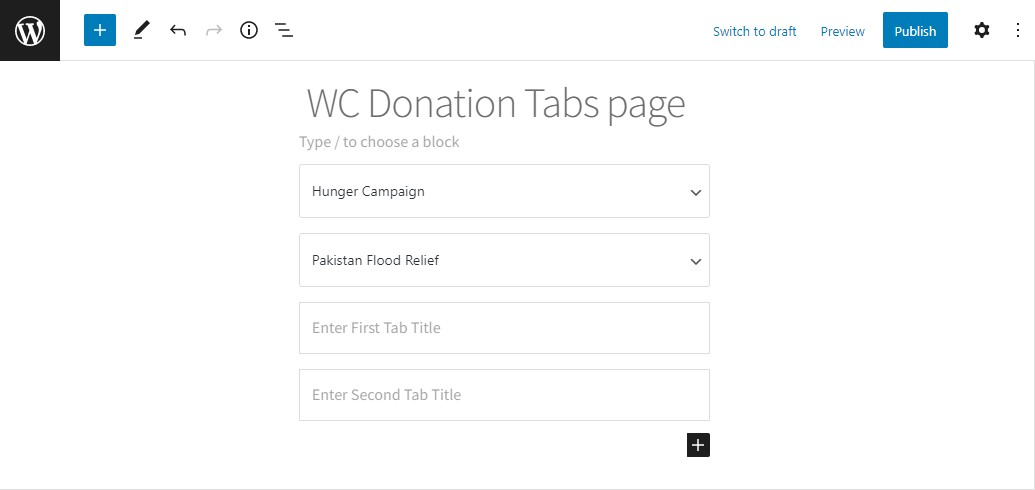
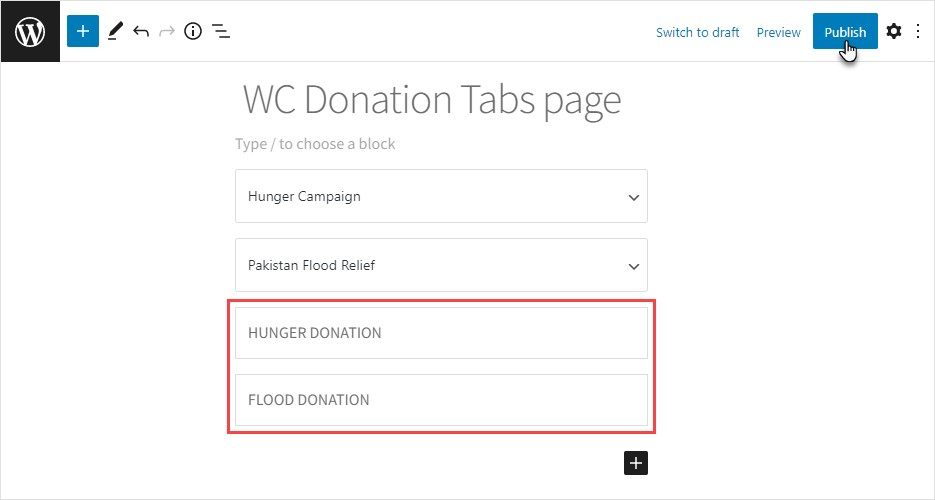
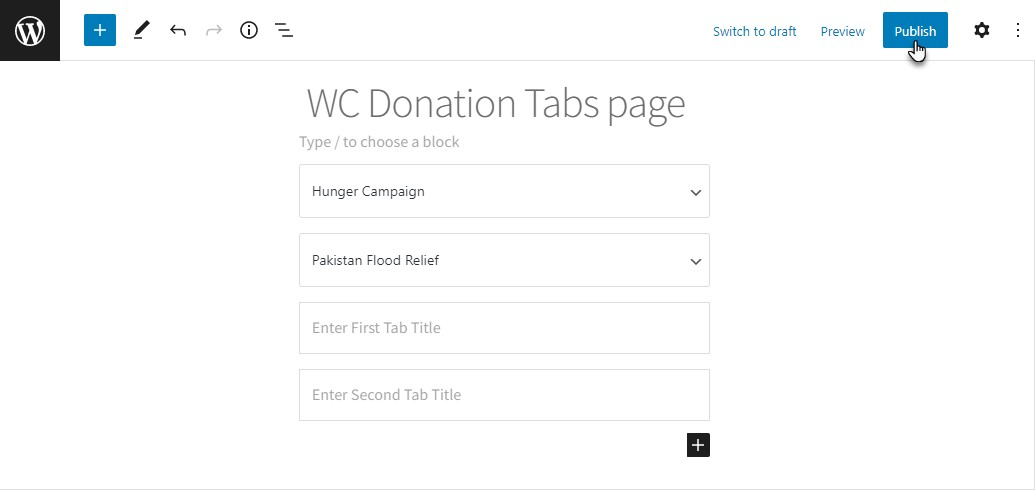
- Select the WC Donation Tabs element.

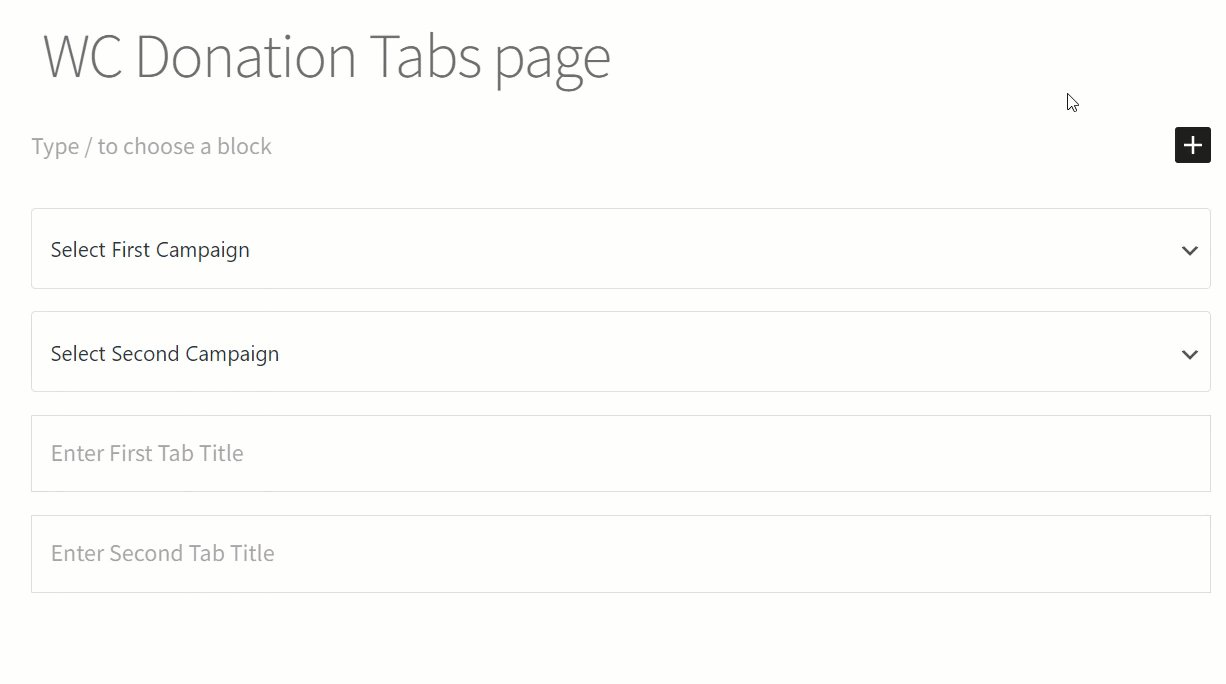
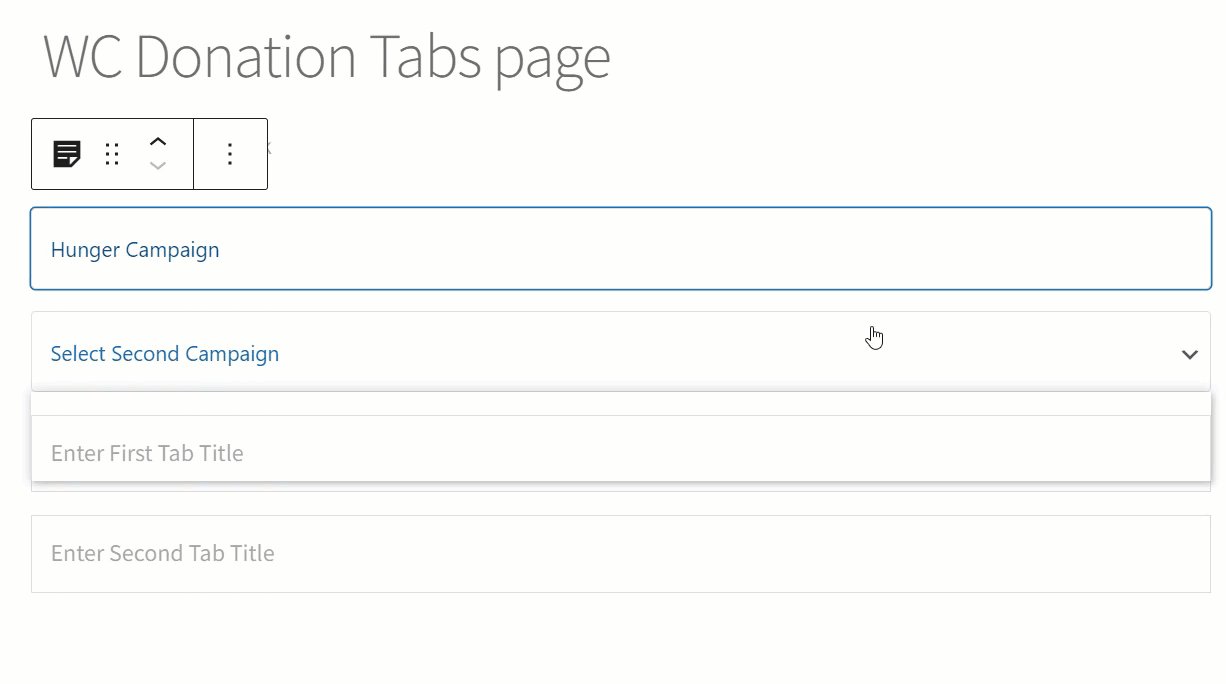
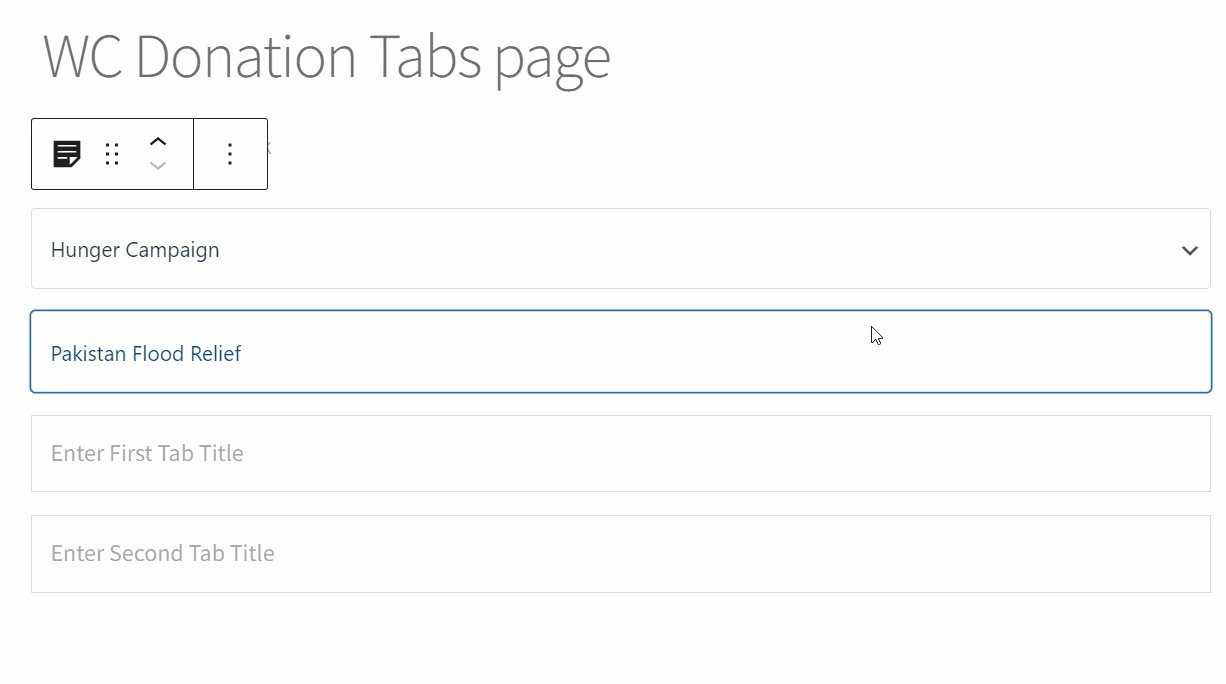
- Once done, select any two campaigns in the Select First Campaign and Select Second Campaign option.

- Now enter the titles of both campaigns in the Enter First Tab title and Enter Second Tab title option.

- Once done, click on the Publish button.

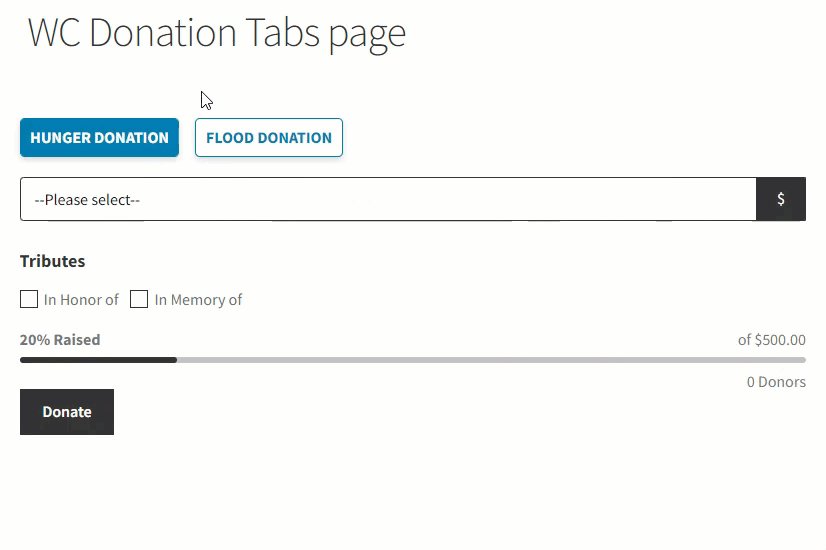
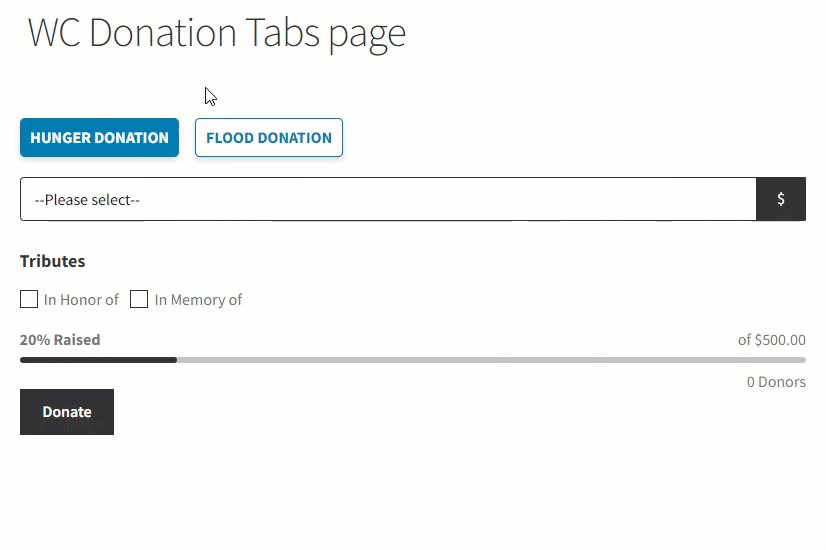
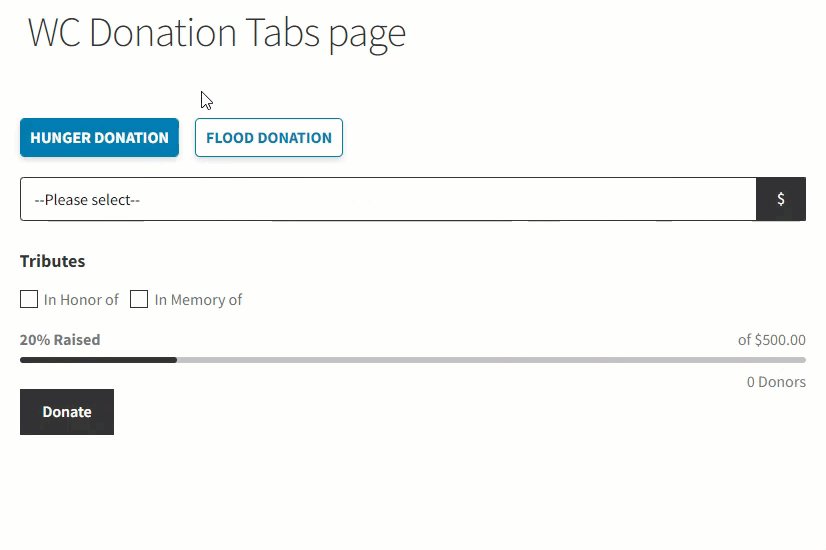
Front-End Impact
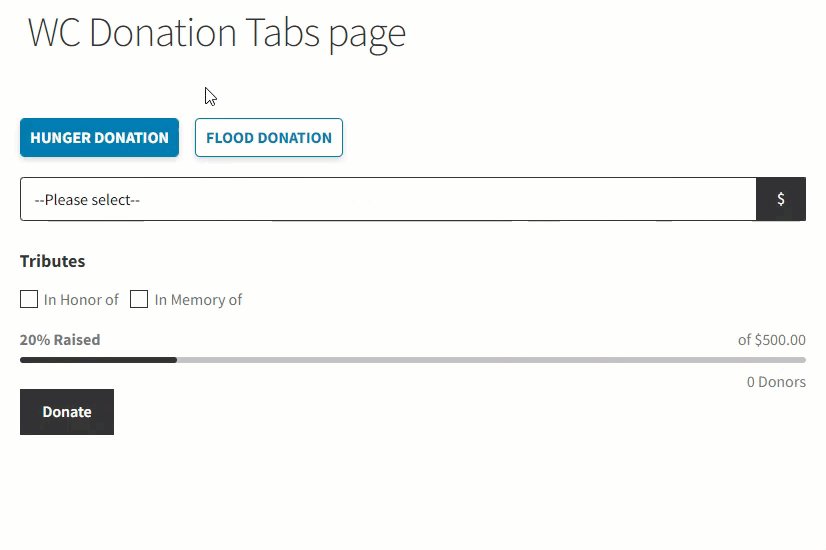
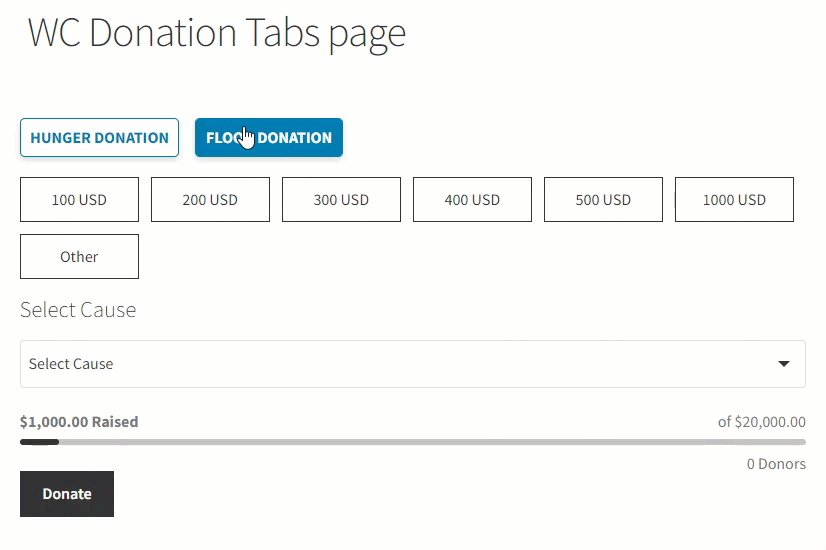
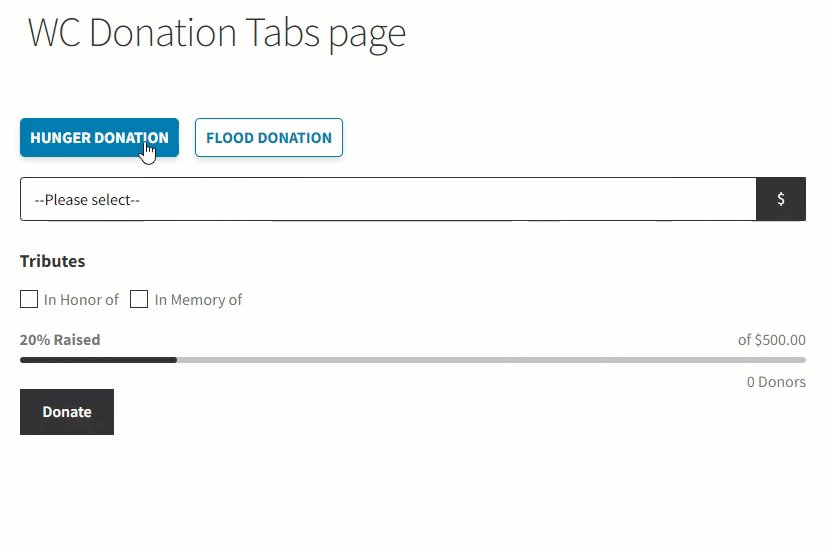
- Go to the website.
- Go to the WC Donation Tabs page.
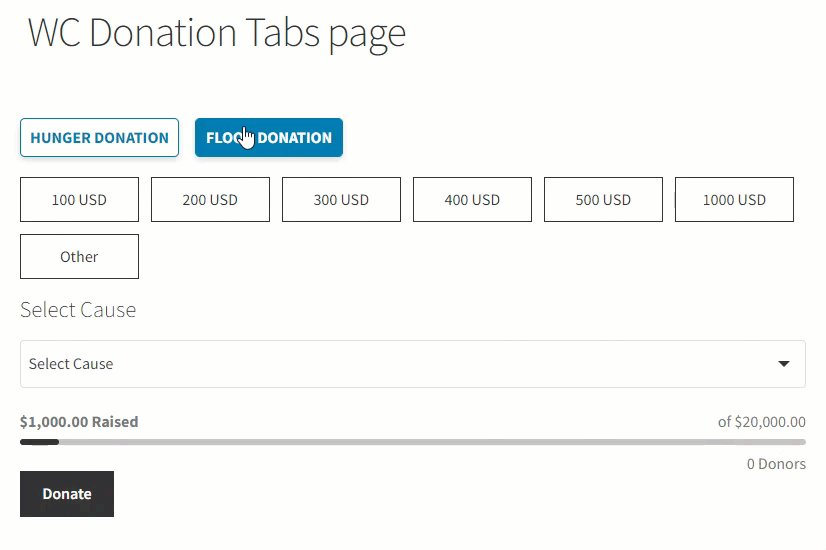
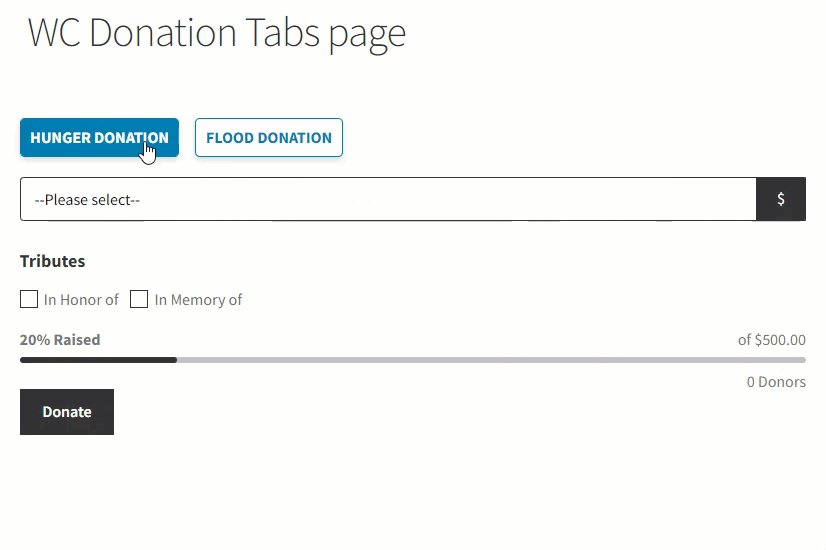
- Both tabs will appear on the WC Donation Tabs page.

- Select the campaign by clicking on the tabs available.

NOTE: If the Administrator does not enter the titles of both campaigns in the Enter First Tab title and Enter Second Tab title option.

The campaigns will not appear on the WC Donation Tabs page.
DAILY DURATION – TIMER CONFIGURATION TAB
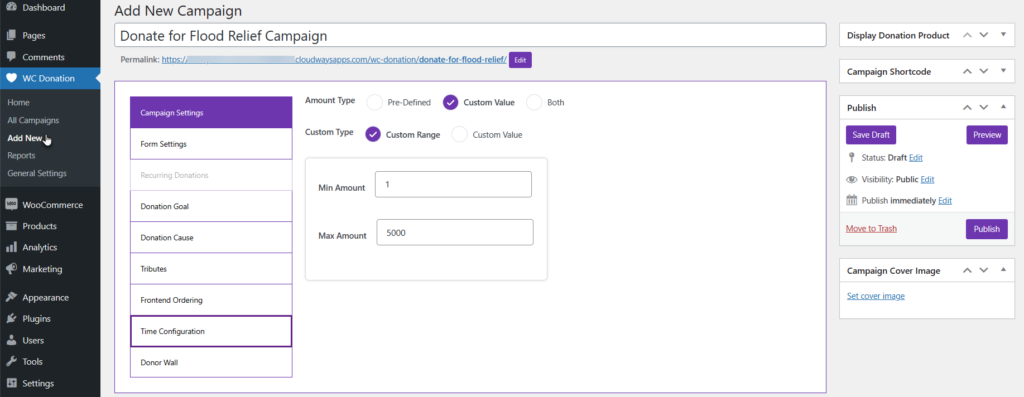
↑ Back to top- Go to: Admin Dashboard > WC Donation > Add New > Time Configuration.
- Include the Time Configuration tab within the Edit Campaign page.
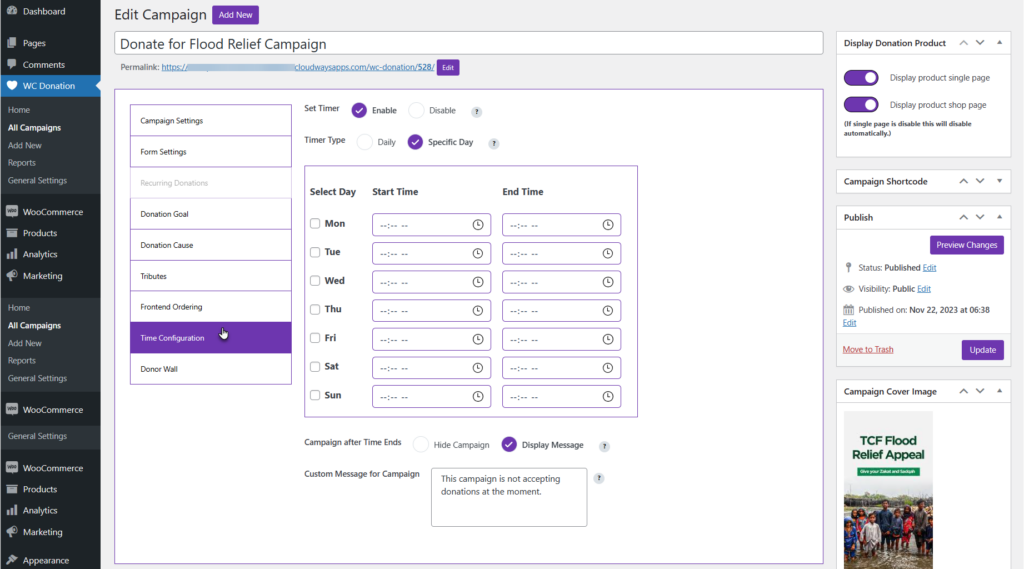
- Proceed to the Time Configuration tab.

In this tab, there are three options:
- Set Timer: If enabled, You can set the timer on this campaign.
- Timer Type: Select which type of timer you want for the campaign.
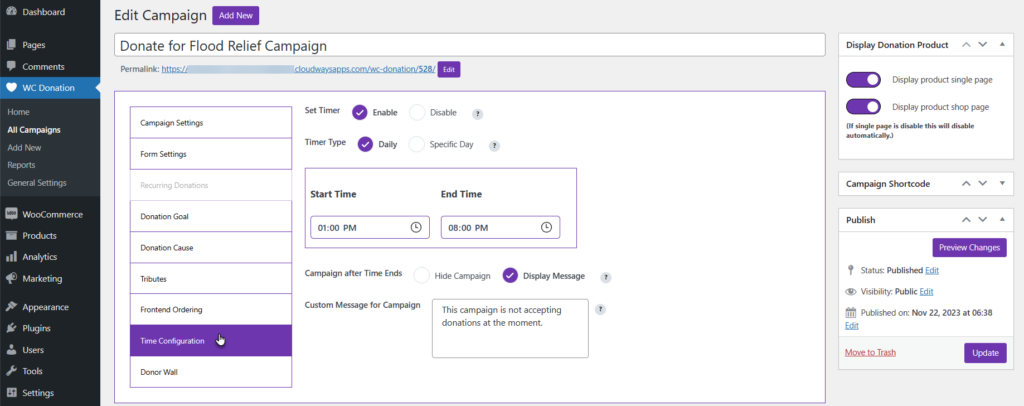
- Daily: A Start Time and End Time selection will become available if you choose the Daily option. Adjust the time as needed for the campaign to be visible on the Front-End.
- Specific Day: If Specific Day is chosen, a chart displaying all days will emerge, featuring Start Time and End Time options for each day. Adjust the times accordingly for the campaign to be visible on the Front-End.

- Campaign after Time Ends: Choose the Select Campaign After Time Ends button to control the message visibility on the Front-End.
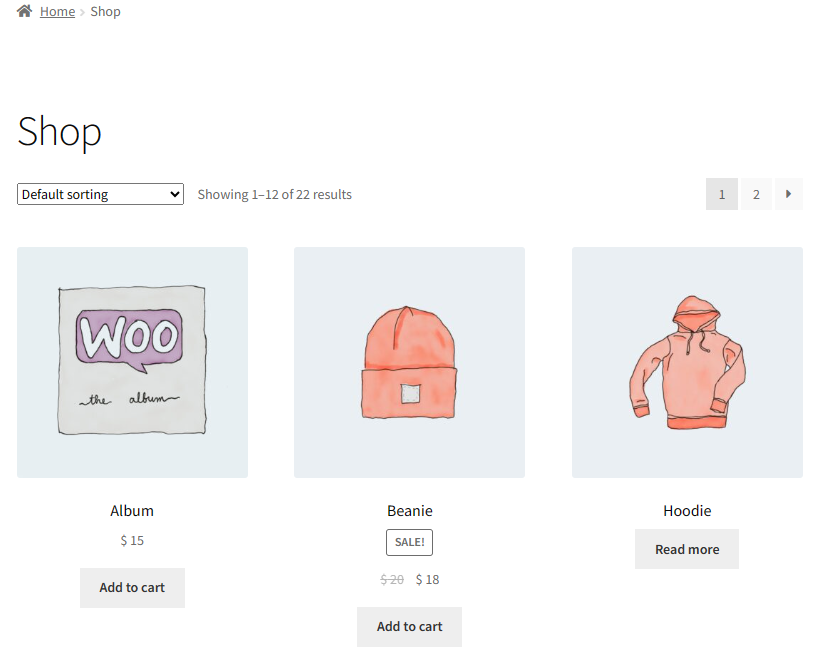
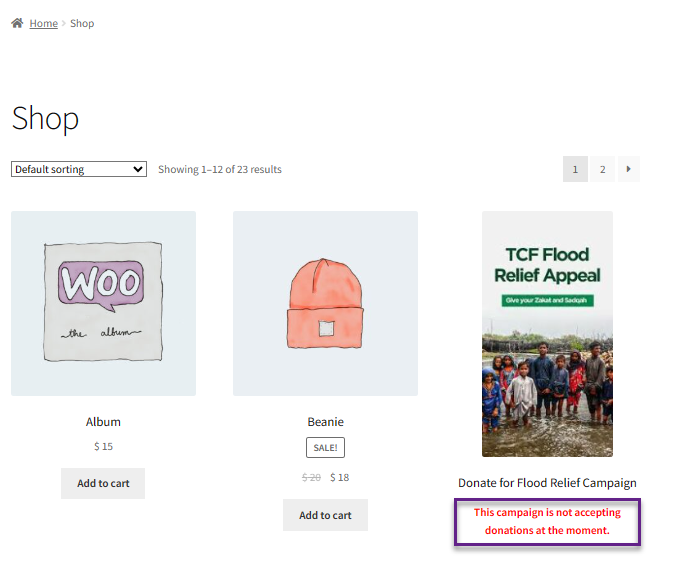
- Hide Campaign: When the Hide Campaign is selected, the campaign will disappear on the Shop page.
- Display Message: If the Display Message radio button is selected, the Custom message will appear instead of the campaign.

Front-End Impact – Hide Campaign
Before

After

Single Product Page/ Campaign Page using ShortCode
When Hide Campaign is selected, the campaign will disappear on the Single Product Page and the Campaign Page(where the shortcode is used).

Front-End Impact – Display type (Display Message)
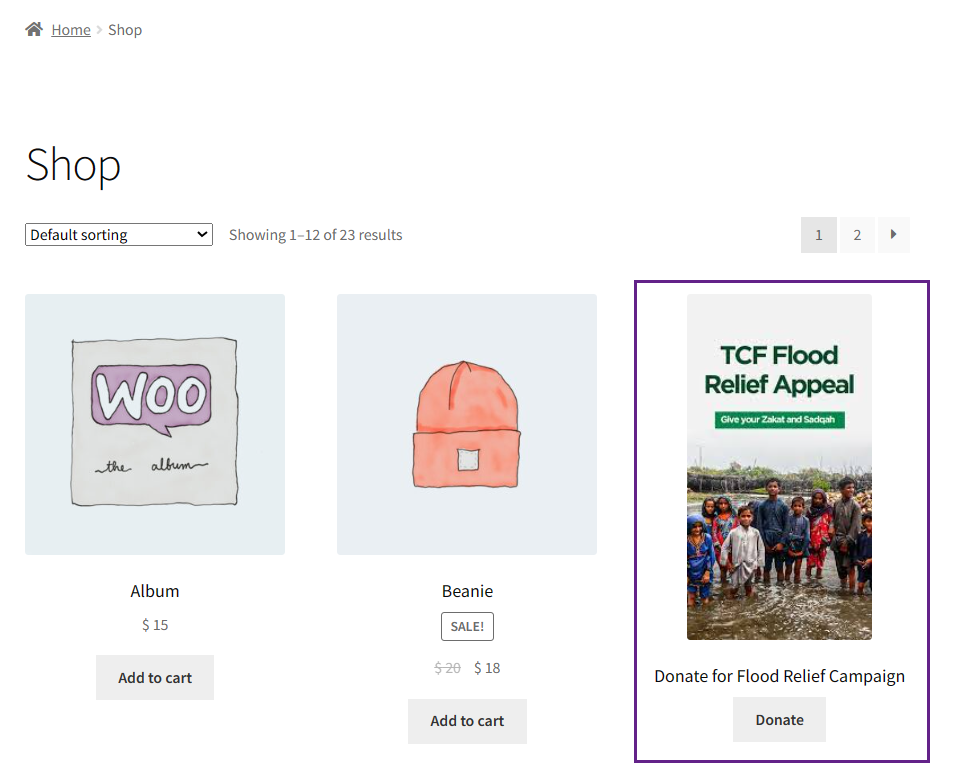
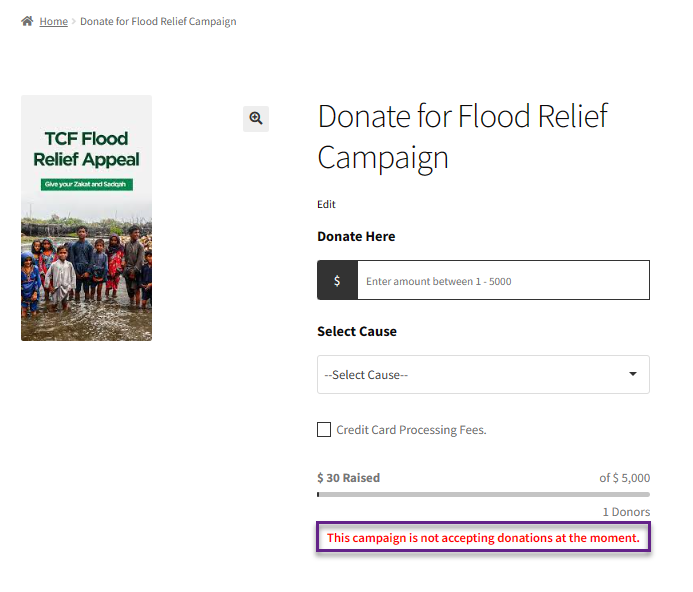
- A message will appear when a Display Message is selected, which is set in the Custom Message for Campaign option instead of the Donate Now button on the Shop page.

Single Product Page/ Campaign Page using ShortCode
- When Display Message is selected, a message will appear in the Custom Message for Campaign option instead of the Donate Now button on the Single Product Page and the Campaign Page(where the shortcode is used).

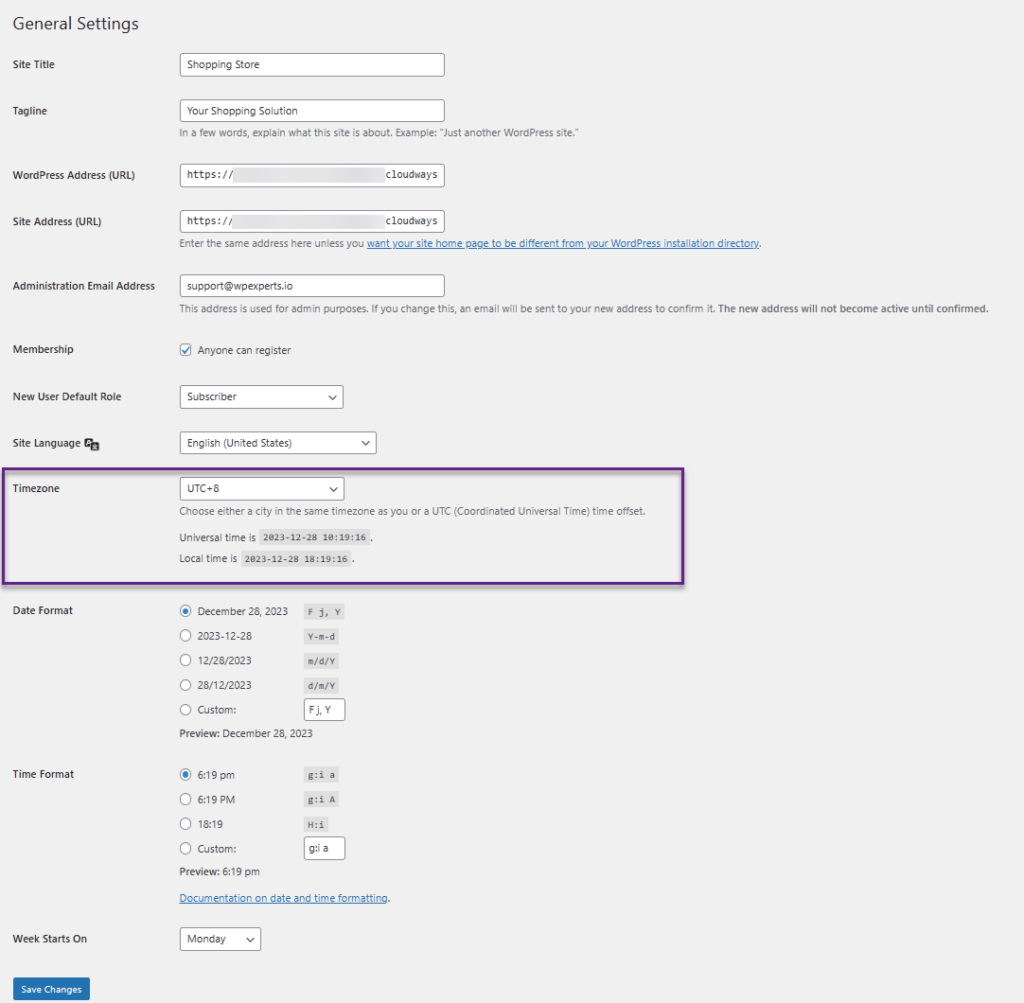
Please Note: Adjust the Timezone to match your location. This setting will be applied throughout the donation settings.
- Go To: Admin Dashboard > Settings.
- Adjust the Timezone to match your location. This setting will be applied throughout the donation settings.

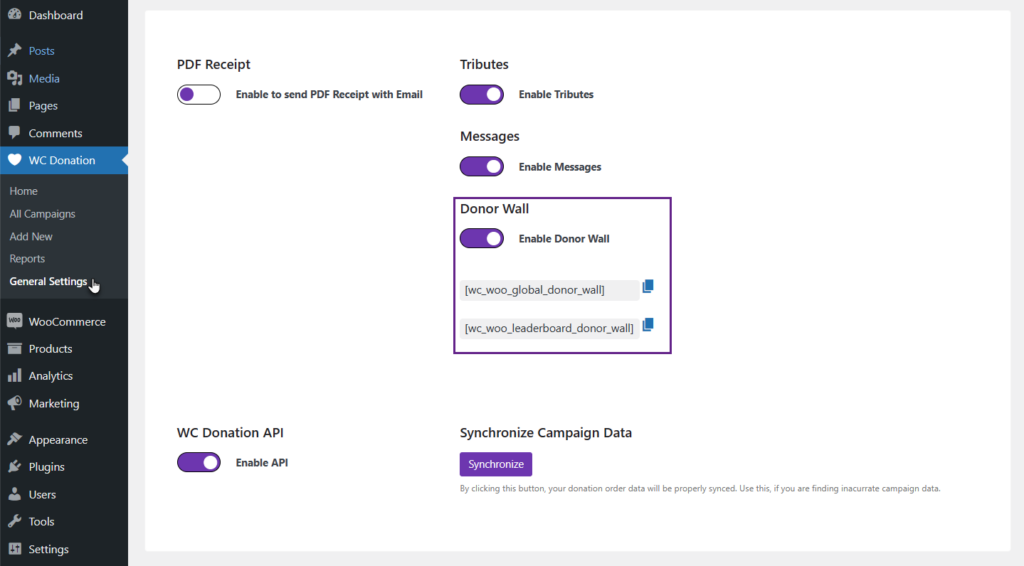
DONOR WALL
↑ Back to top- Go to: Admin Dashboard > WC Donation > General Settings.
- Add the Donor Wall section below the Messages option.
- Two shortcodes will appear below the Donor Wall option, which will work globally.

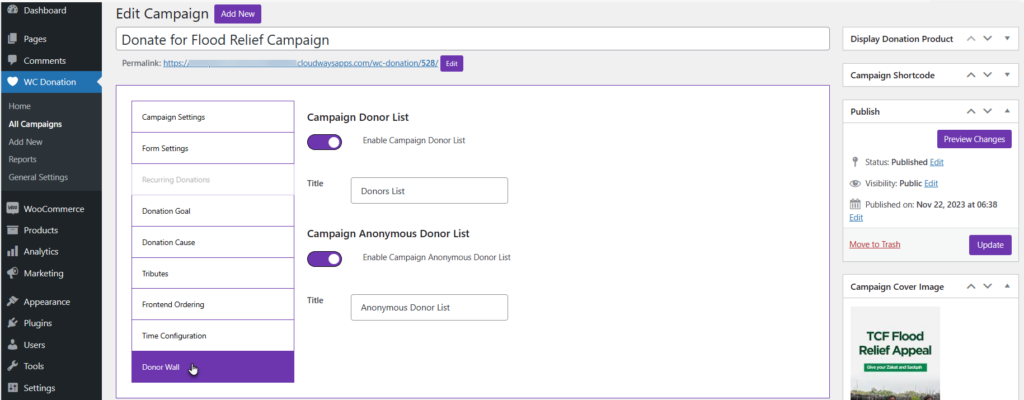
- When enabling the Donor Wall option, a tab will appear on the Campaign Edit page.
- Navigate to the Donor Wall tab.

- We have two options in this tab:
- Campaign Donor List
- Campaign Anonymous List
- These two toggle buttons will work specifically according to the campaign.

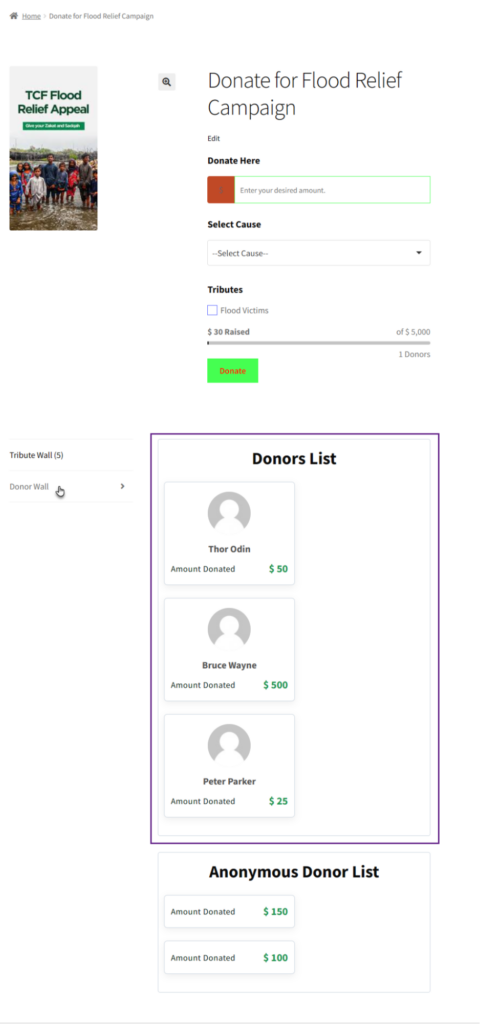
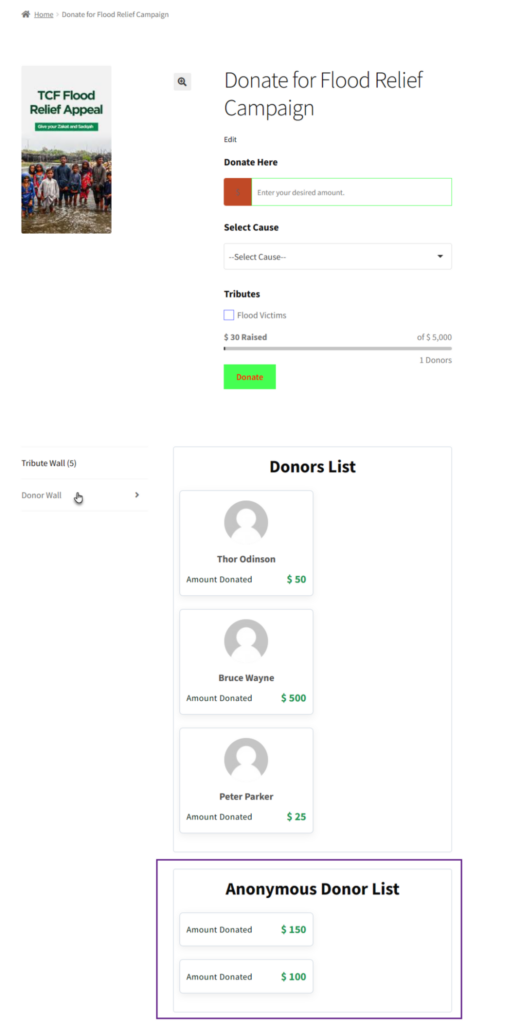
Please Note: If the Campaign Donor List and Campaign Anonymous List toggle buttons are enabled, both will appear in the Donor Wall section. The Campaign Donor List will appear first. Then, the Campaign Anonymous List will appear.
Front-End Impact – Campaign Donor List

Front-End Impact – Campaign Anonymous Donor List

Back-End – Global Donors Wall Shortcode
- Navigate to WordPress Admin Dashboard > Pages > Add New.
- A new page would open.
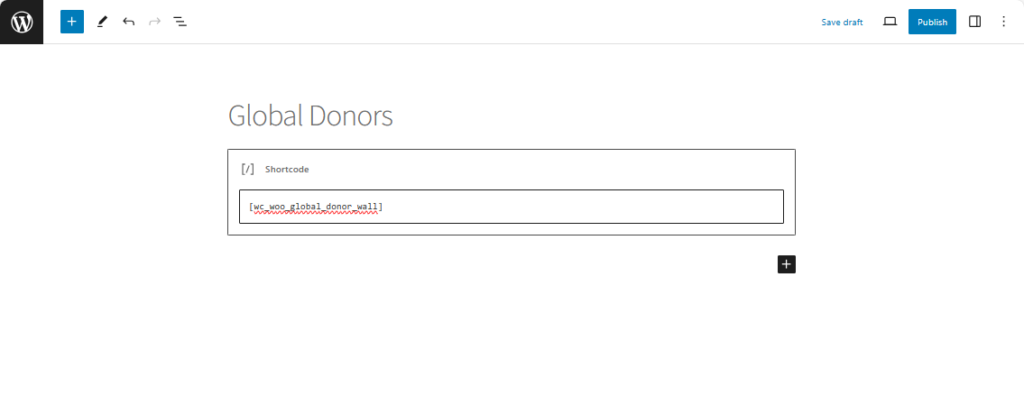
- Add the Title of the page.

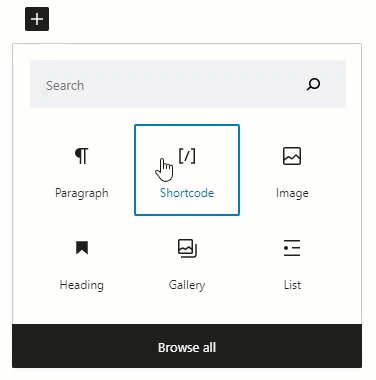
- Click on the sign ➕ to add blocks.
- Select the Shortcode element.

- Now paste the shortcode.
- Click on the Publish button.

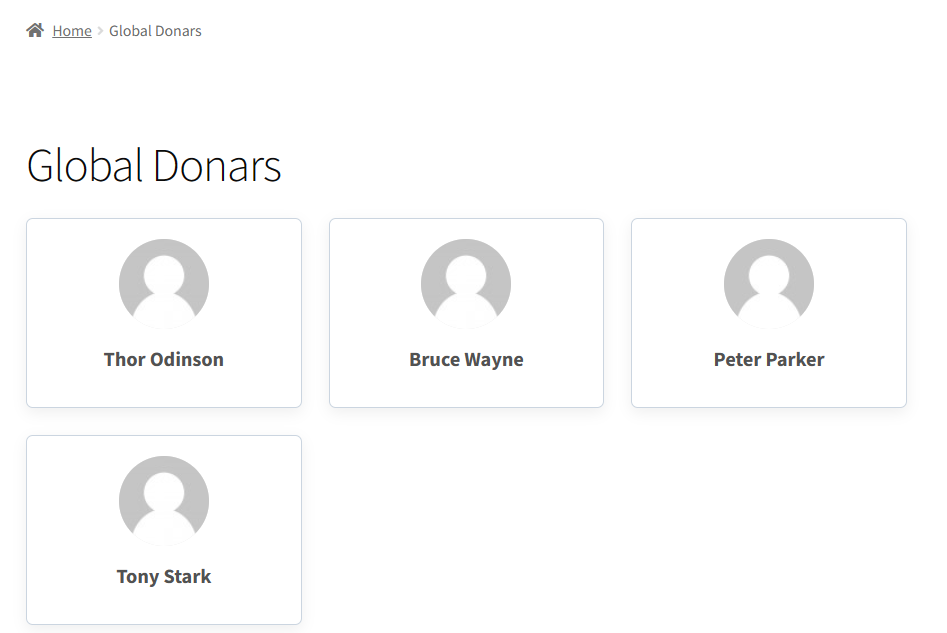
Front-End Impact – Global Donors Wall

Back-End – Leaderboard Donors Wall Shortcode
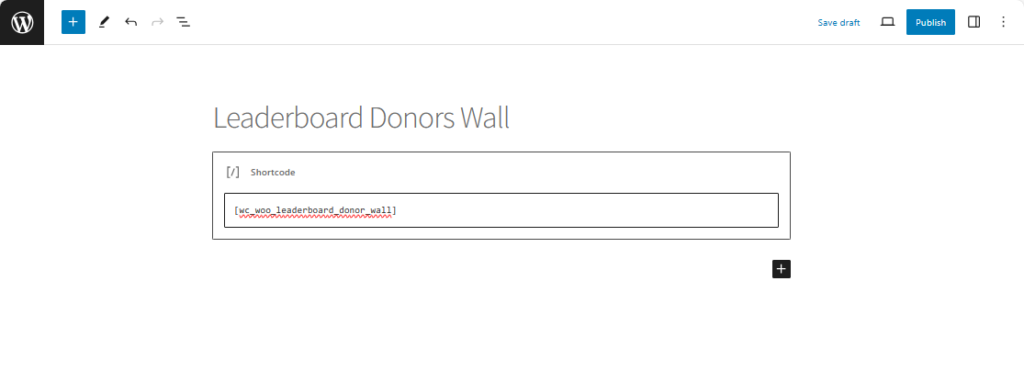
- Navigate to WordPress Admin Dashboard > Pages > Add New.
- A new page would open.
- Add the Title of the page.

- Click on the sign ➕ to add blocks.
- Select the Shortcode element.

- Now paste the shortcode.
- Click on the Publish button.

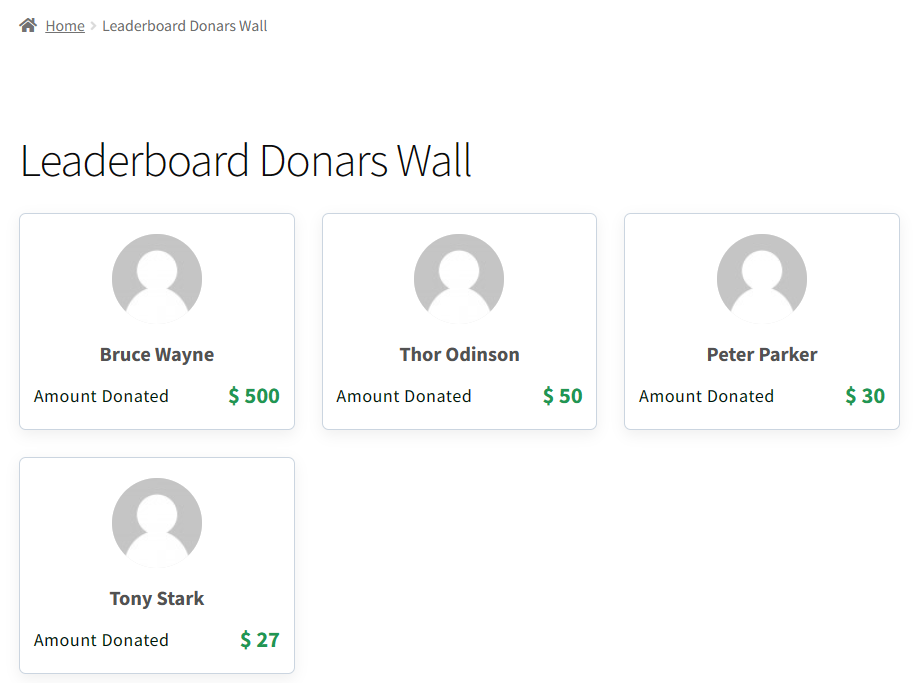
Front-End Impact – Leaderboard Donors Wall

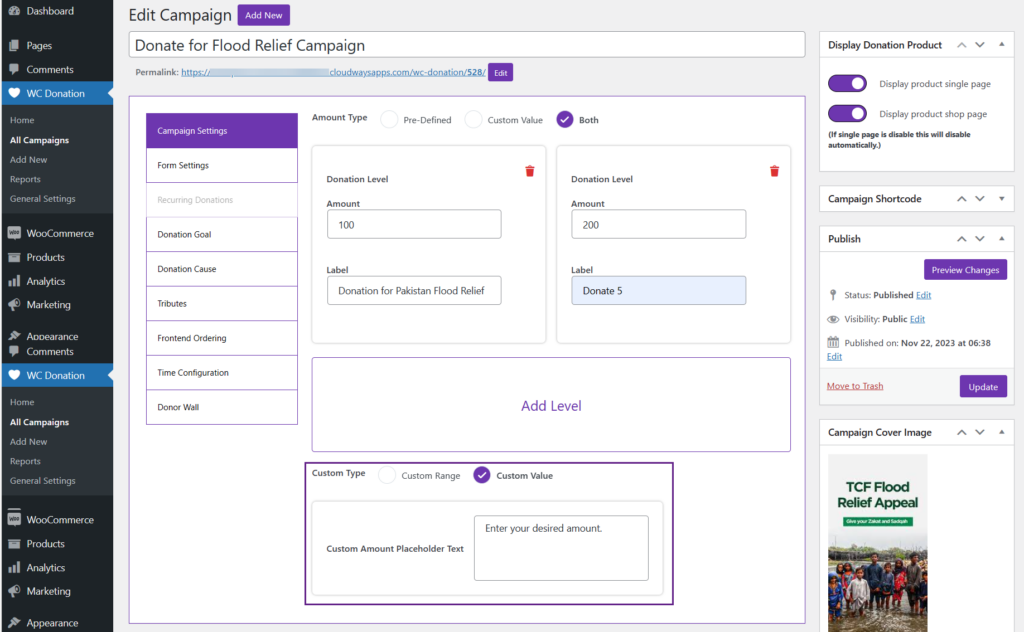
CUSTOM AMOUNT PLACEHOLDER TEXT
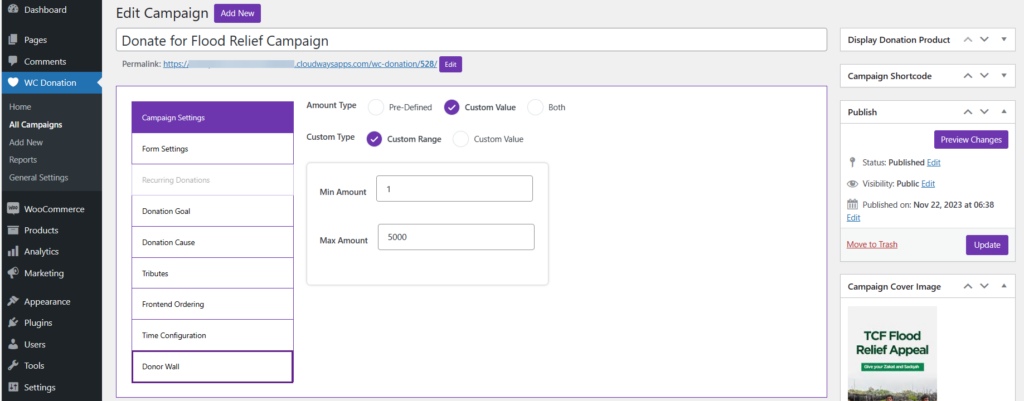
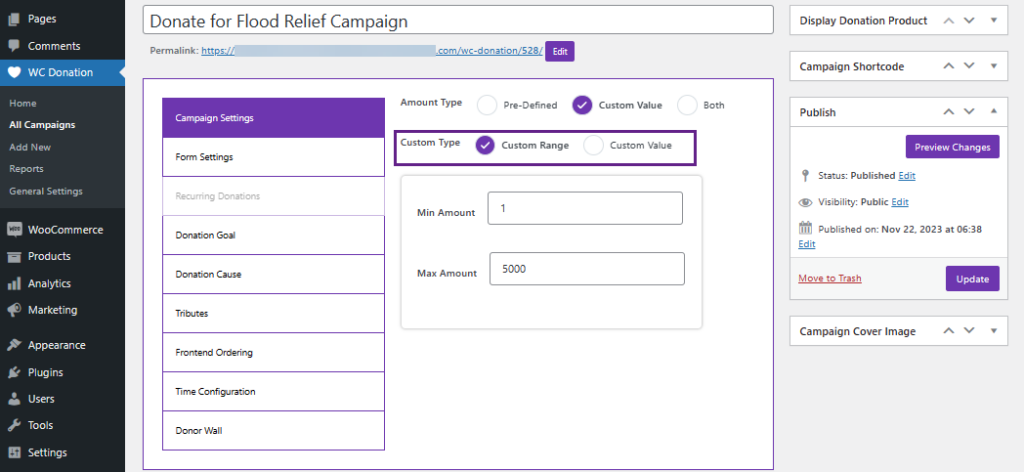
↑ Back to top- Go to: Admin Dashboard > WC Donation > All Campaigns.
- Select the Custom Value option in the Amount Type section.
- Select the Custom Range option.

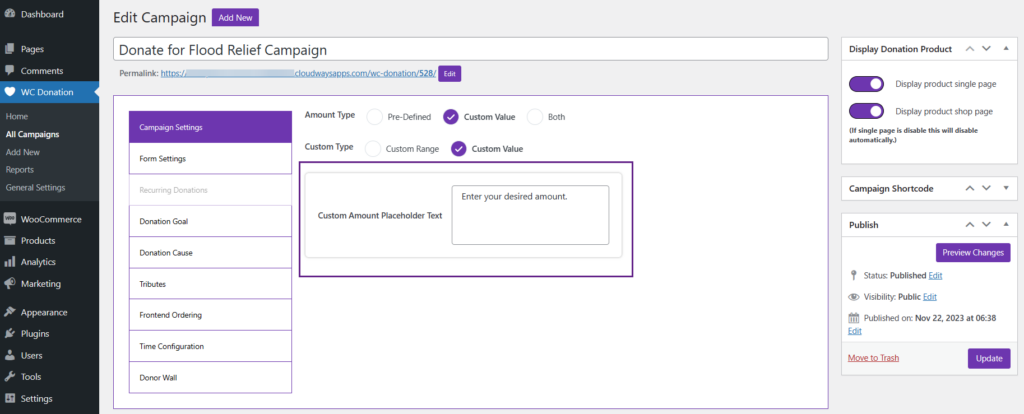
- Select the Custom Value option in the Custom Type section.
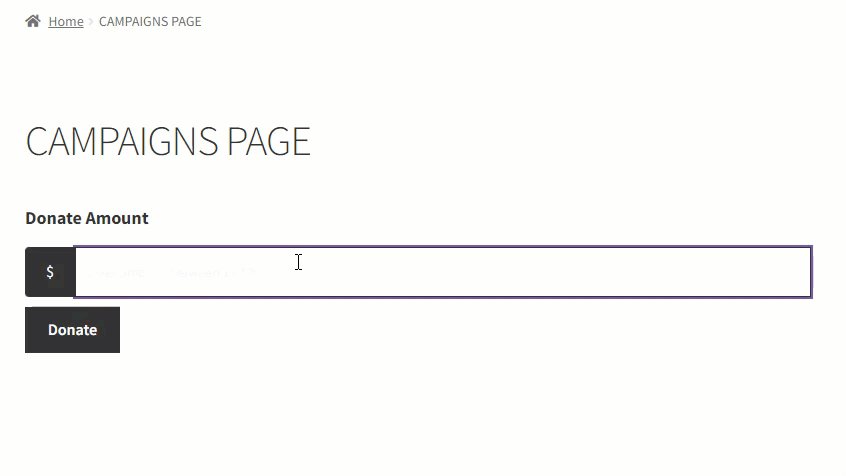
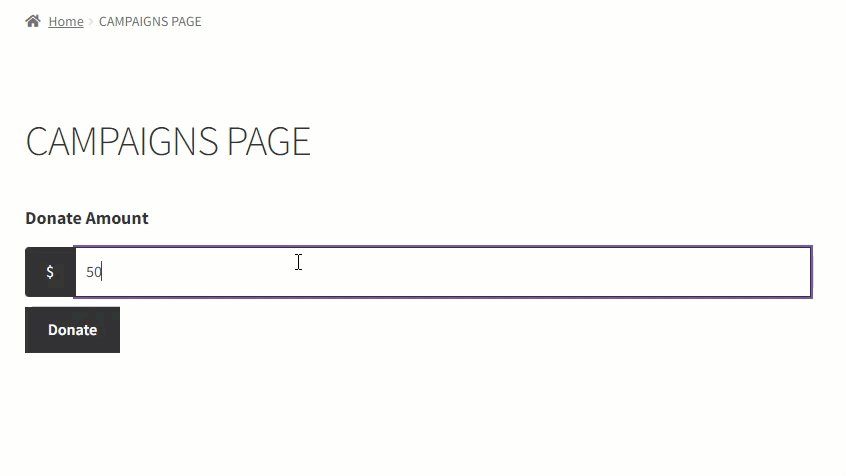
- After selecting the Custom Value option, a text box will appear for the user to input the desired placeholder text.

- Also, the same process would be repeated if the Admin selects BOTH section.

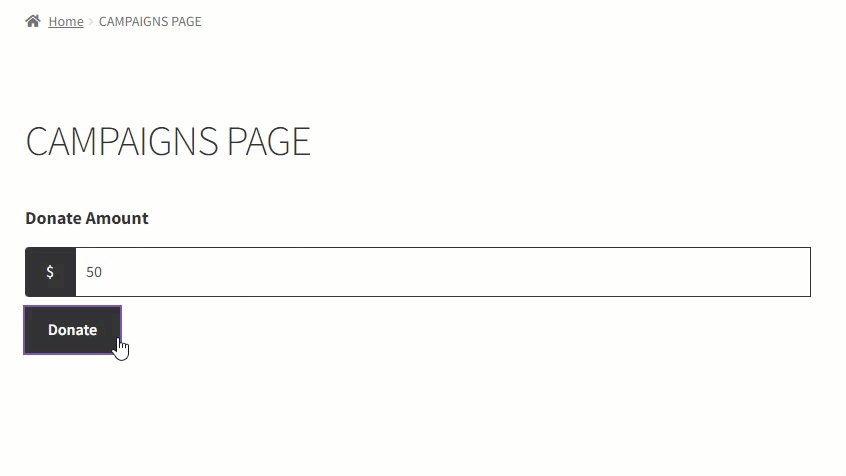
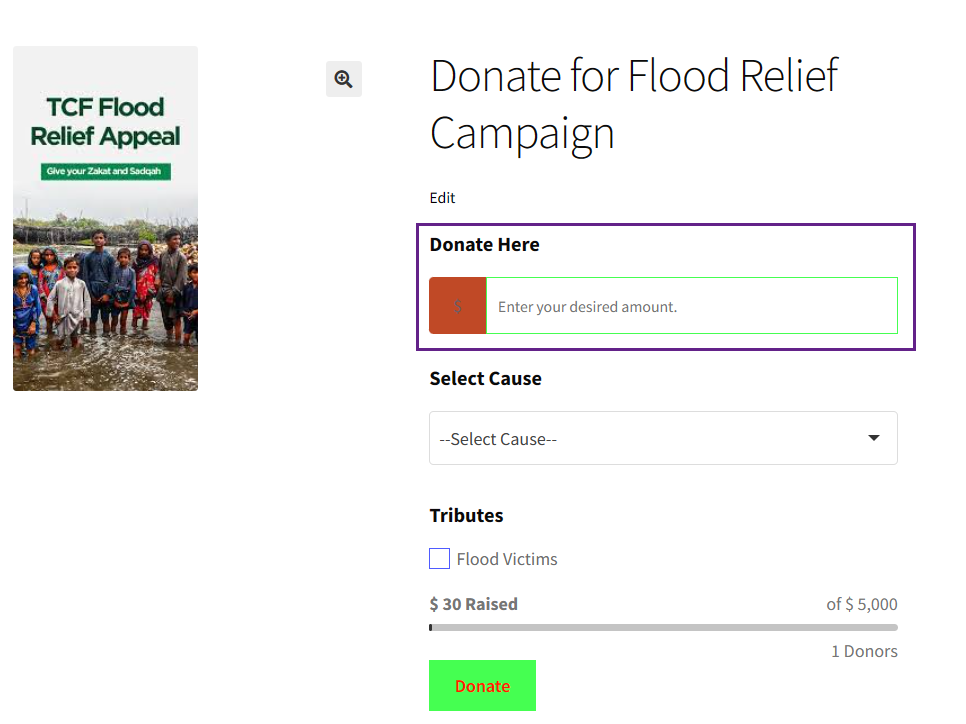
Front-End Impact
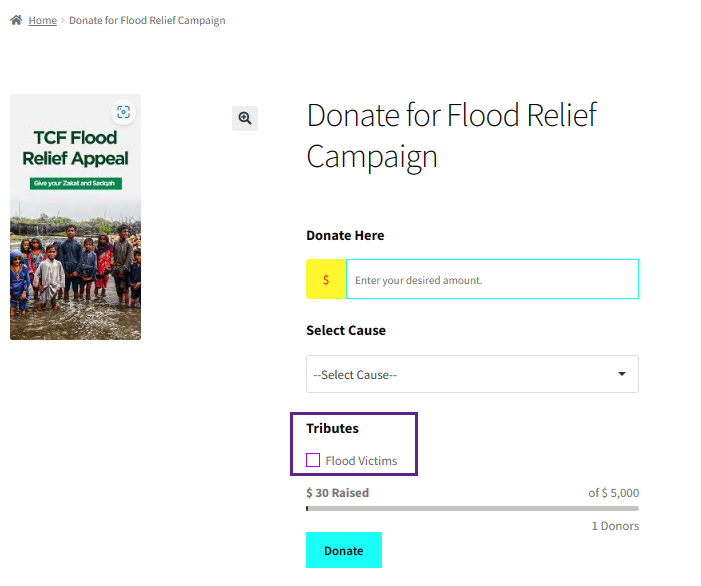
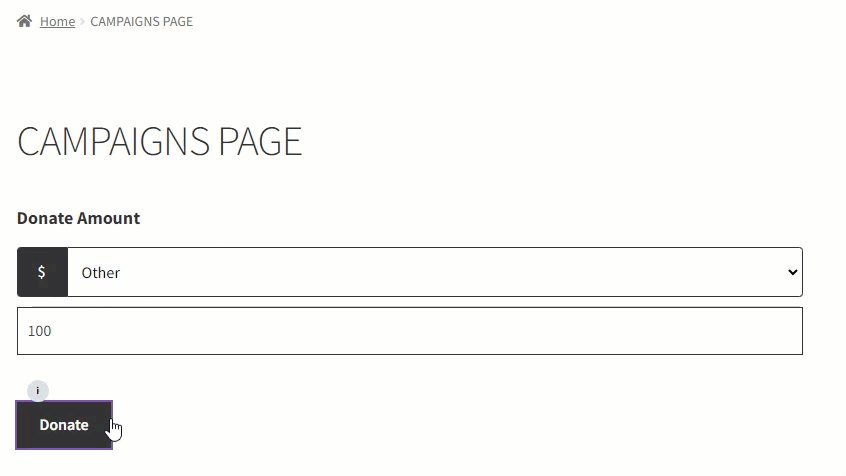
- Now, the user is not restricted and can enter any amount.
- Also, the placeholder appears in the field configured in the Back-End settings.

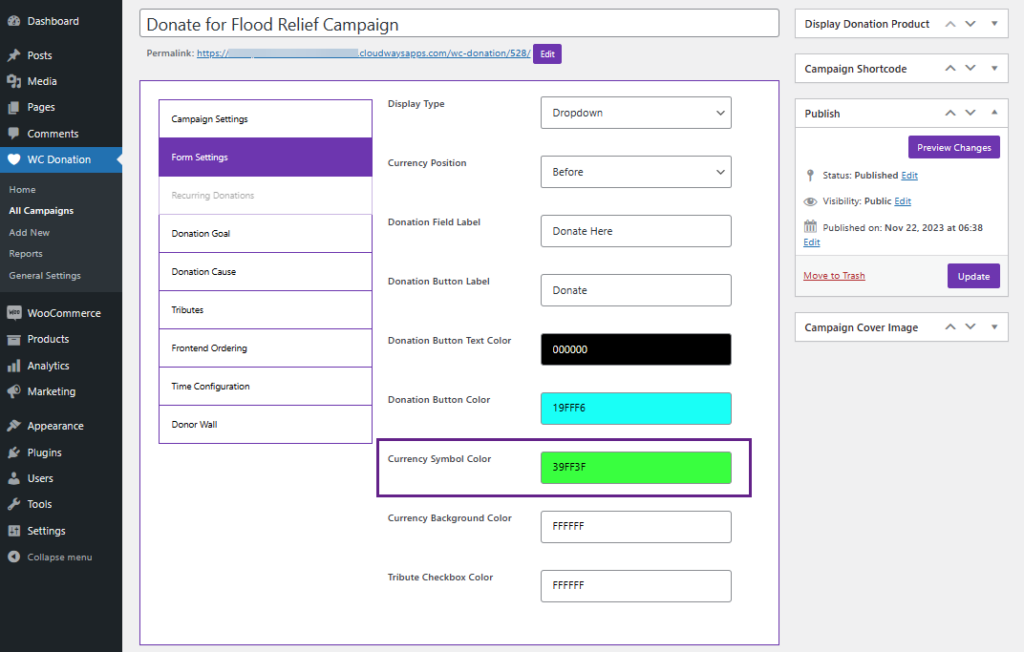
Currency Symbol Color, Currency Background Color, and Tribute Box Color
↑ Back to top- Go to: Admin Dashboard > WC Donation > Form Settings.
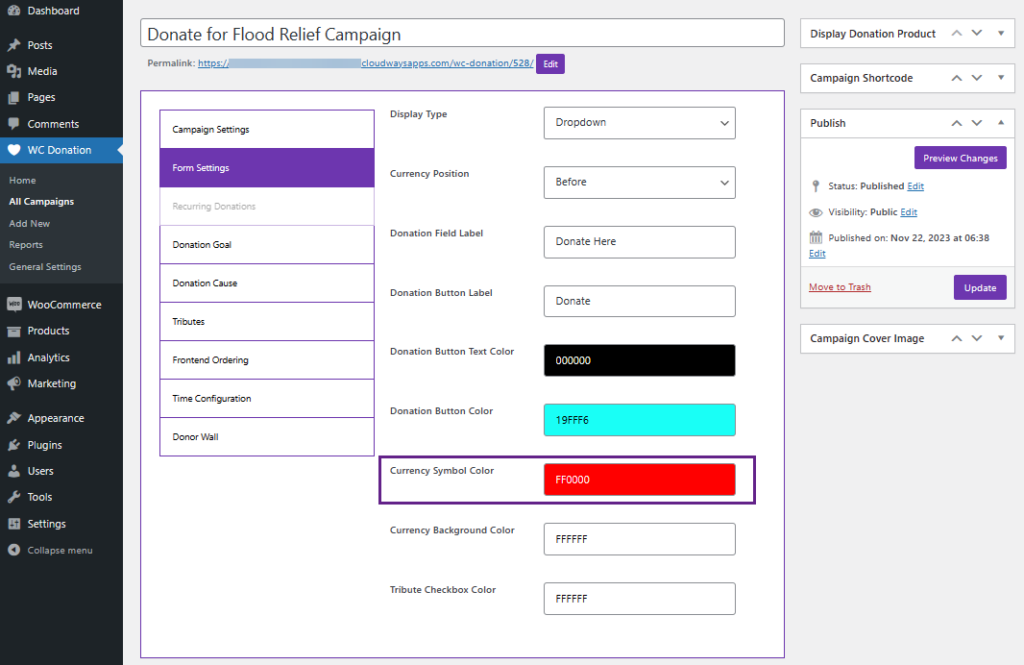
Currency Symbol Color
↑ Back to top- Go to the Currency Symbol Color option.

- Select the color from the color grid according to your requirements.
- Click on the Update button.

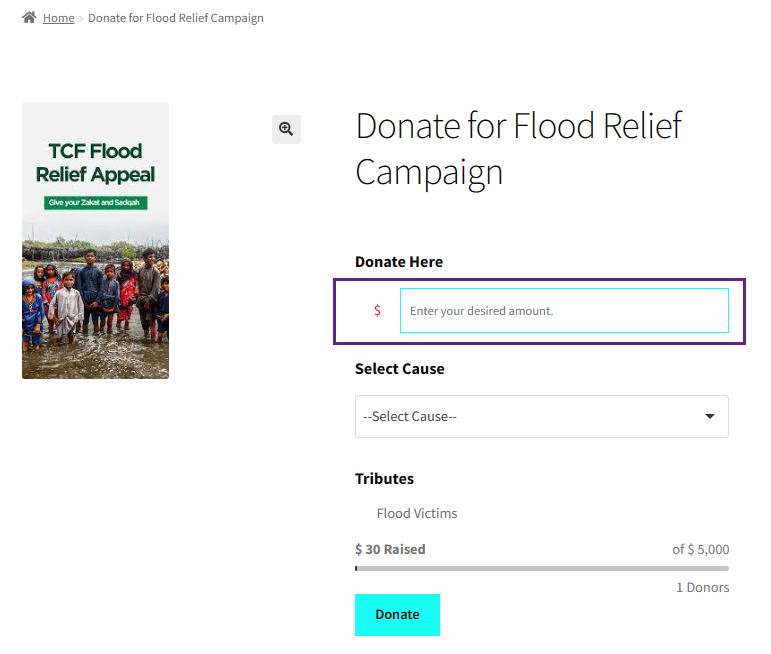
Front-End Impact
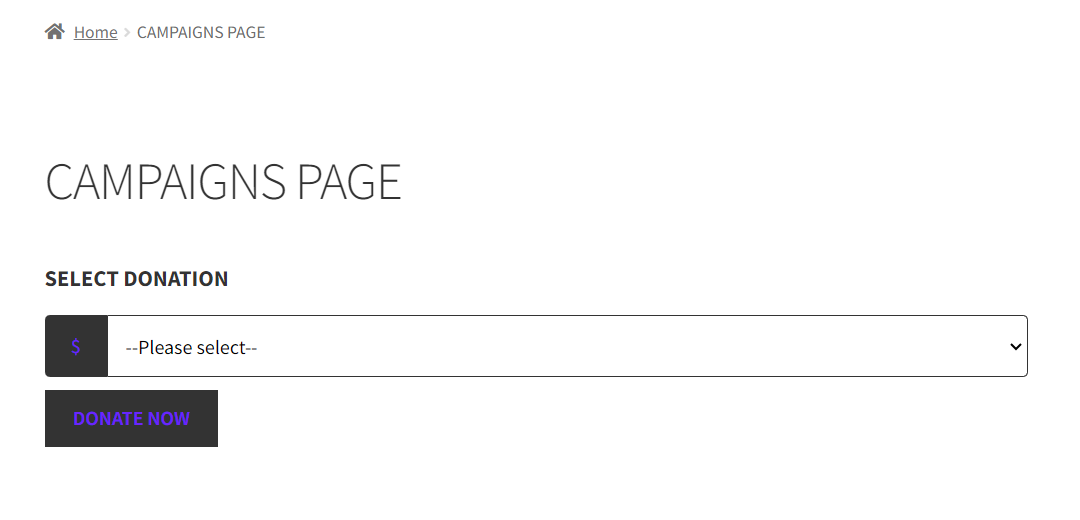
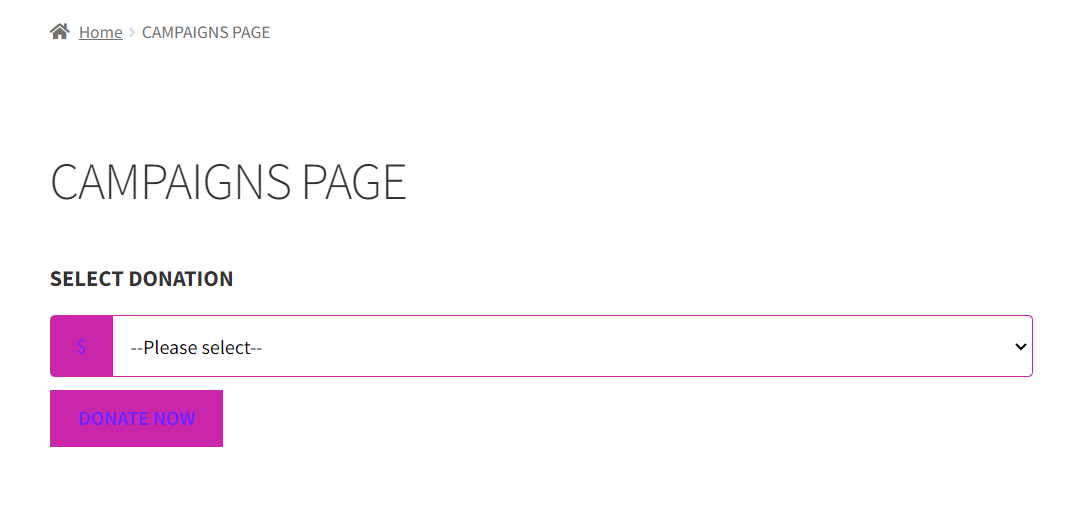
Before

After

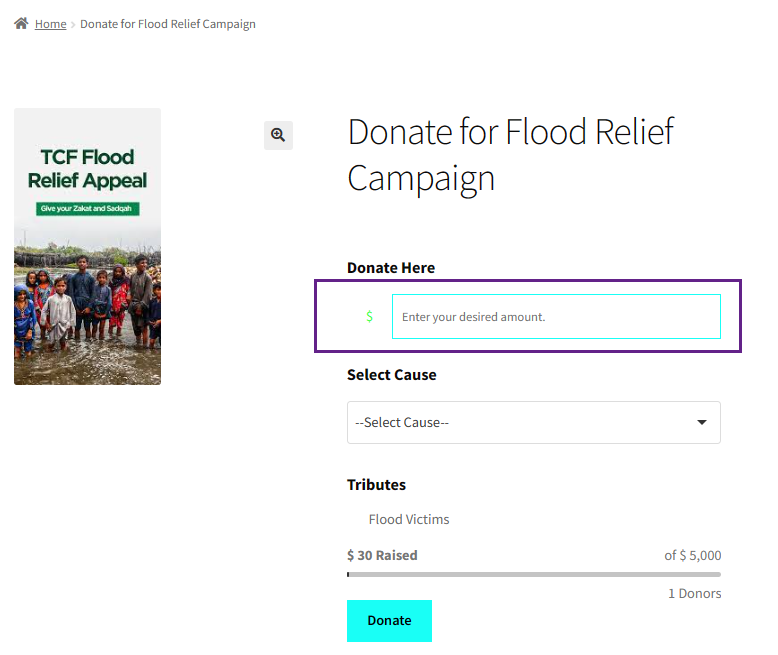
Currency Background Color
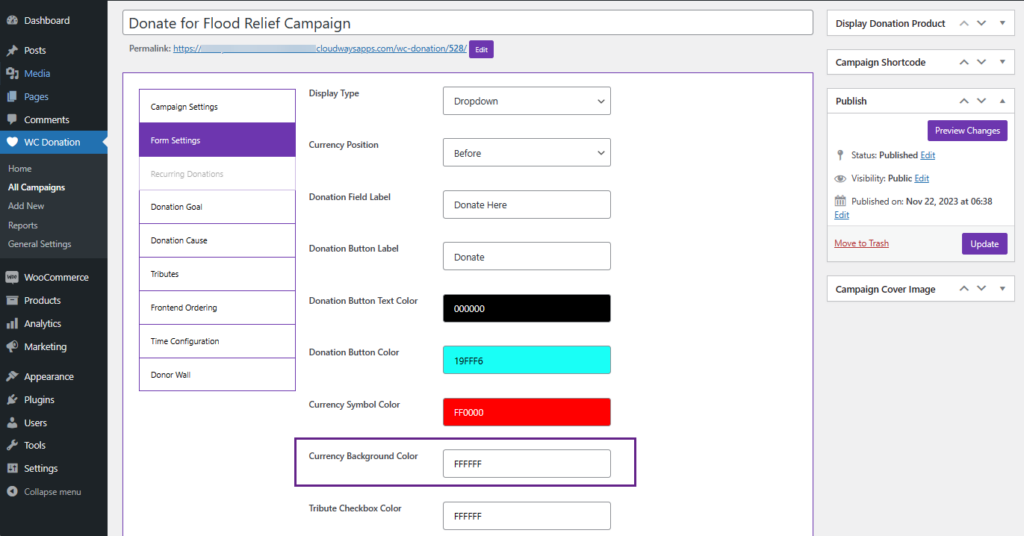
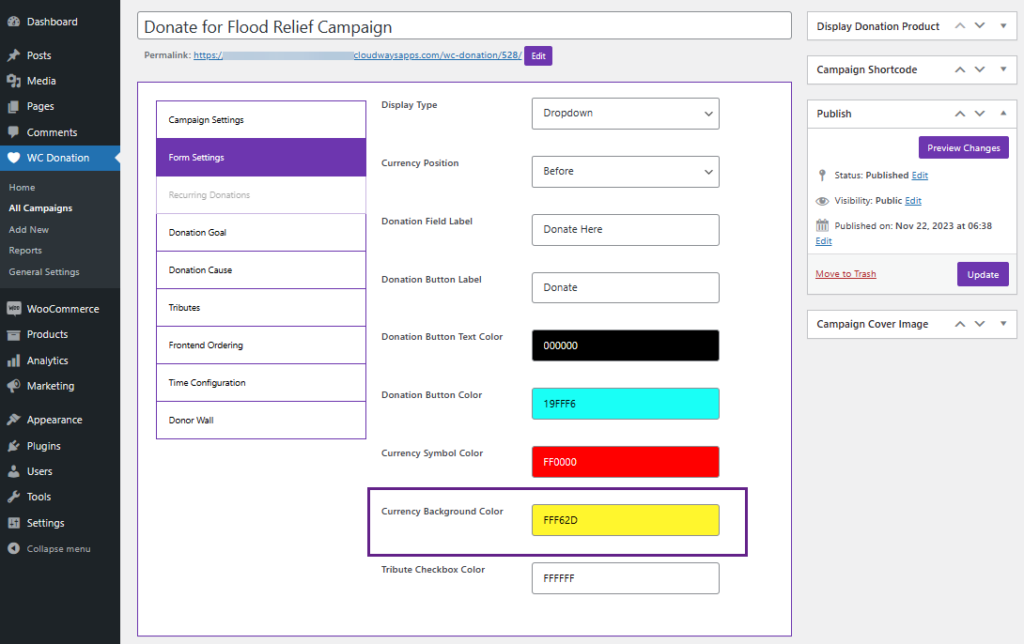
↑ Back to top- Go to the Currency Background Color option.

- Select the color from the color grid according to your requirements.
- Click on the Update button.

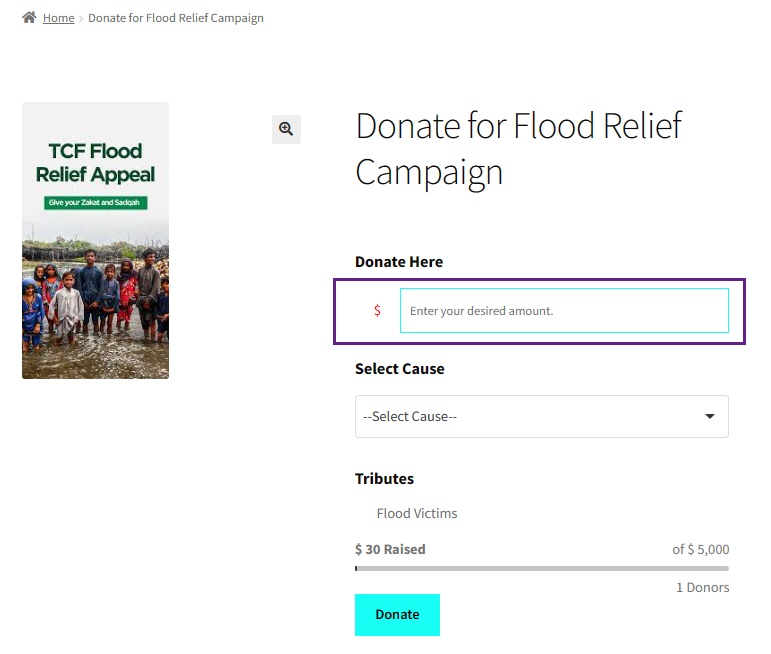
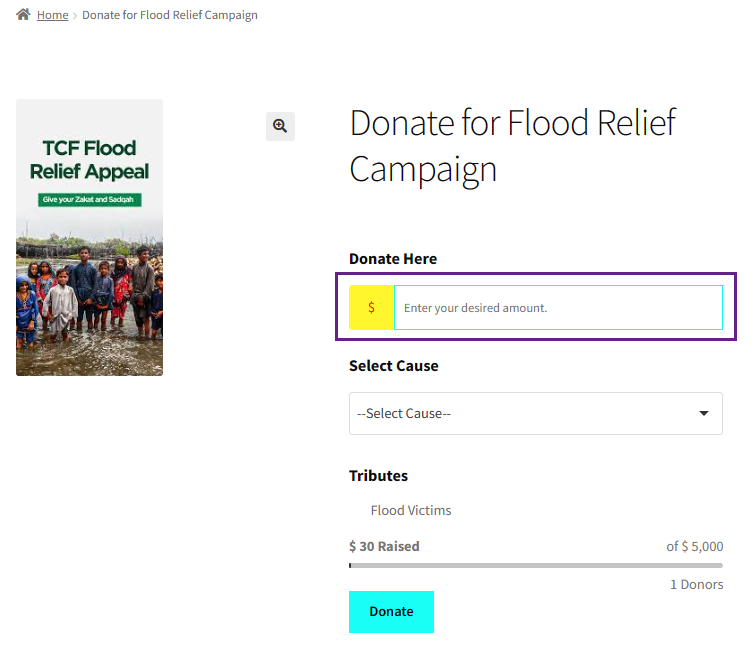
Front-End Impact
Before

After

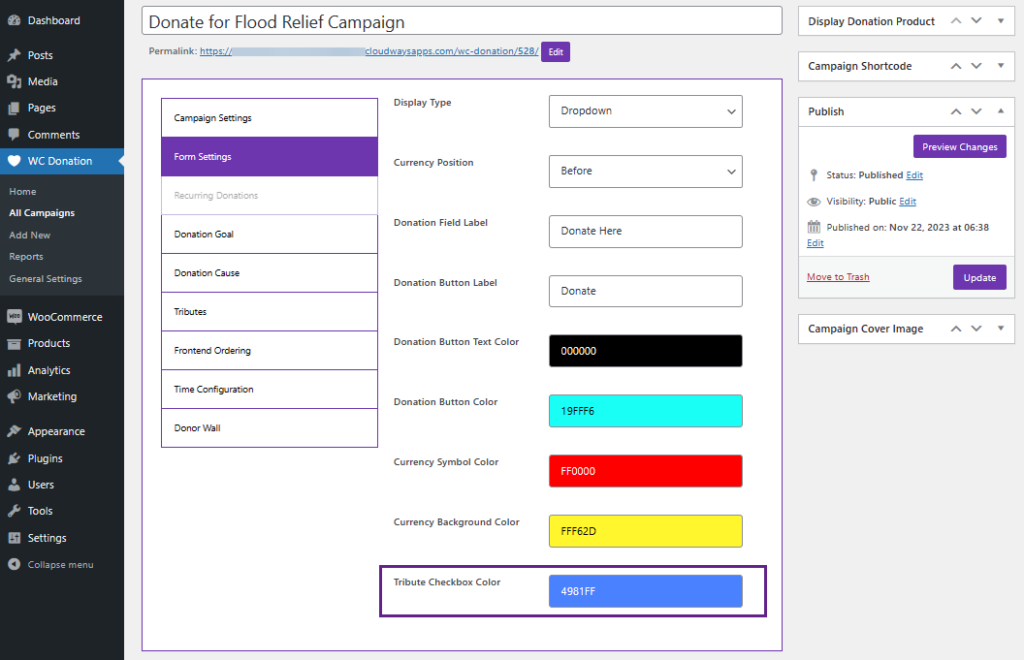
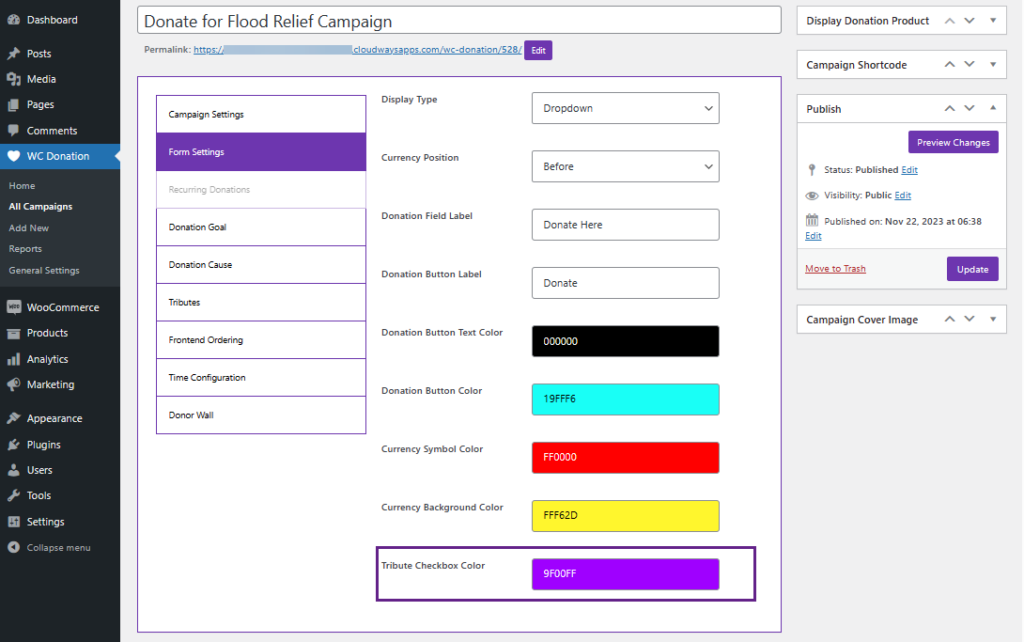
Tribute Checkbox Color
↑ Back to top- Go to the Tribute Checkbox Color option.

- Select the color from the color grid according to your requirements.
- Click on the Update button.

Front-End Impact
Before

After