WooPayments’ multi-currency feature lets you to show product prices to customers in various currencies. It also allows your customers to select their preferred currency from a list you define and then purchase their goods in that currency.
This document shows how you can configure multi-currency settings, the various places where multiple currencies are used, and answers some common questions.
For a list of all the currencies that WooPayments supports, see this page.
Enabling multi-currency
↑ Back to topTo enable the multi-currency feature, if it’s not already:
- Go to Payments > Settings in your WordPress dashboard.
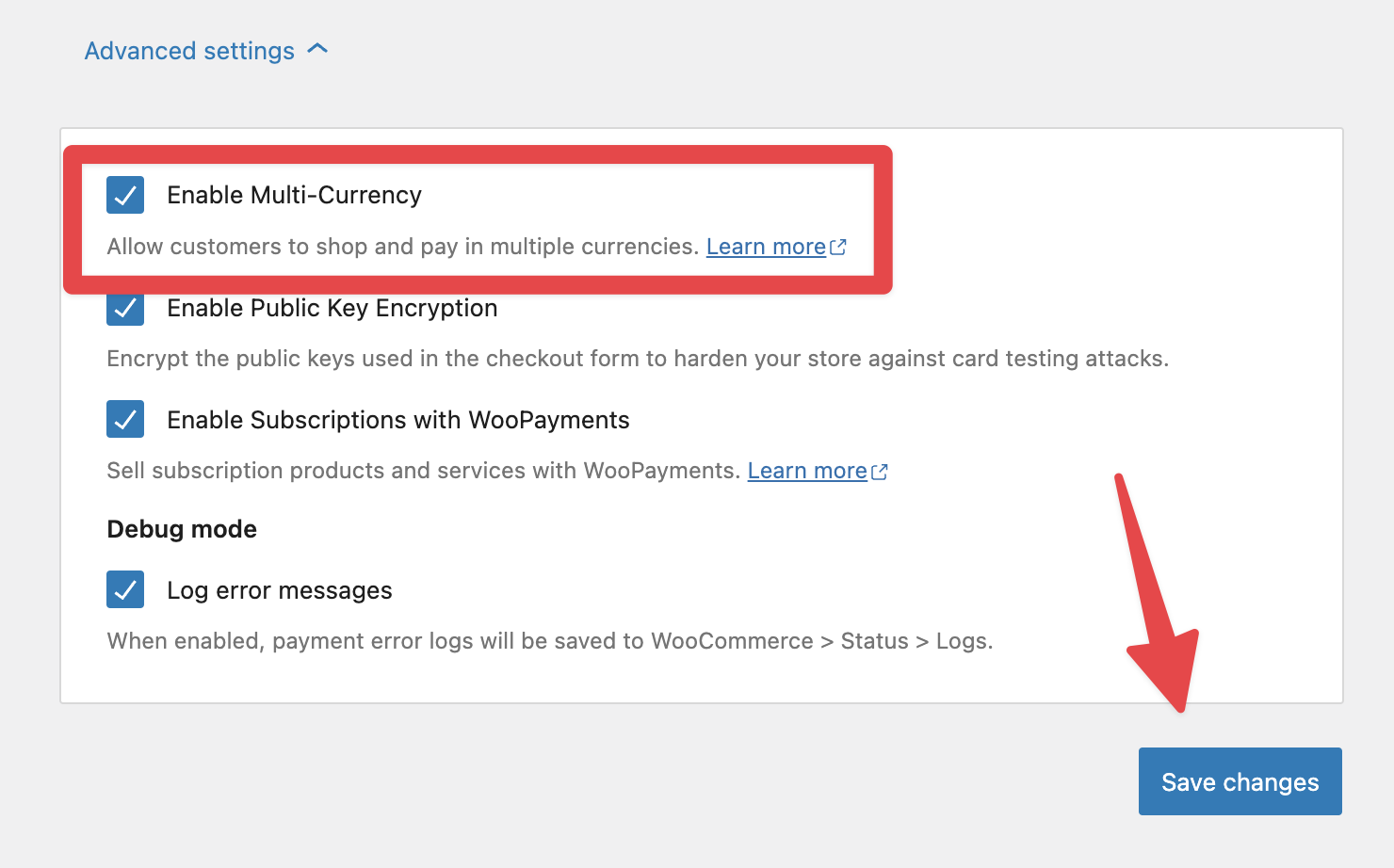
- Scroll down to the bottom and click on Advanced settings.
- Check the Enable Multi-Currency box.
- Click Save changes at the bottom.

Configuring multi-currency
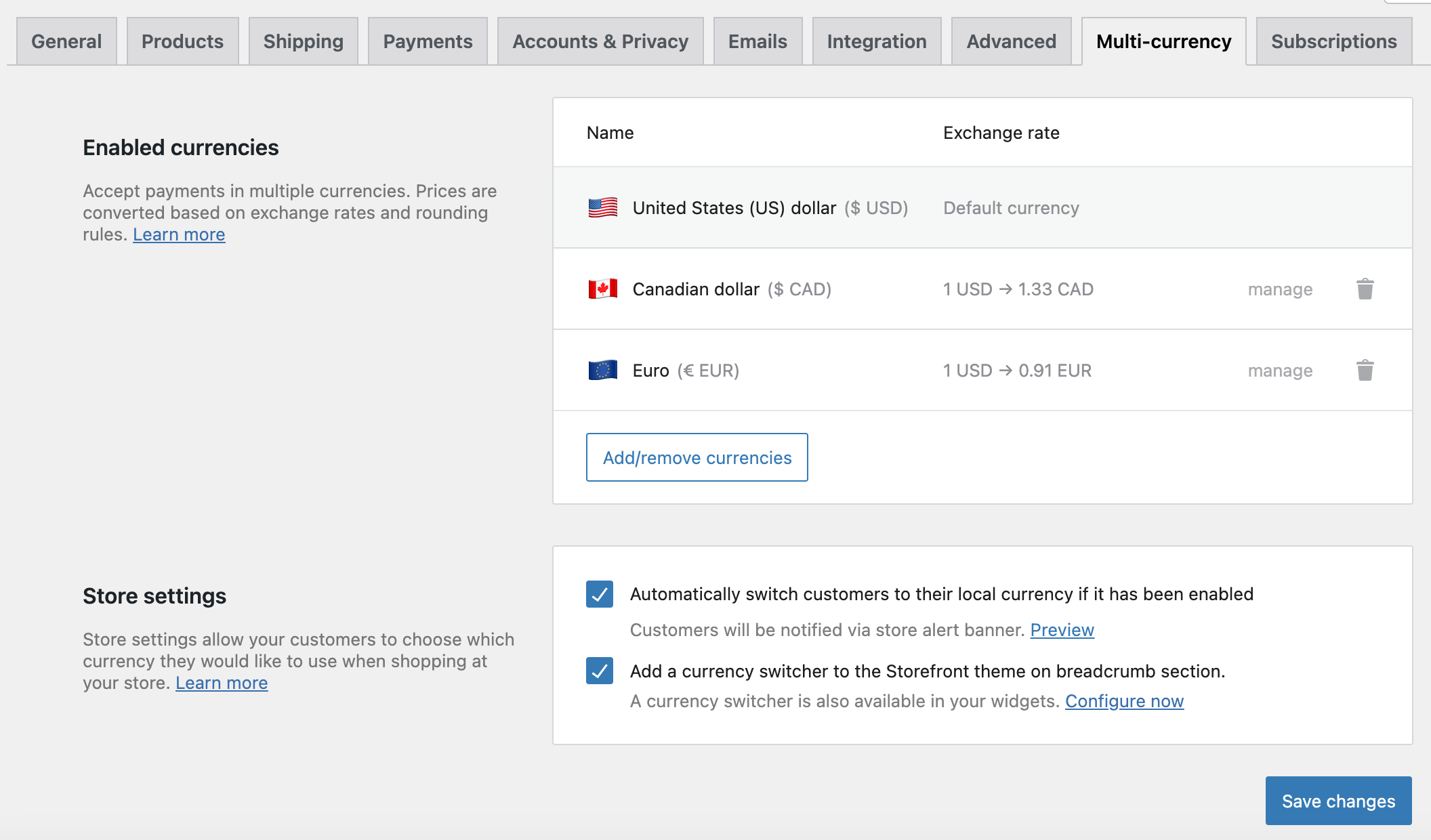
↑ Back to topOnce WooPayments multi-currency has been enabled, a tab for it’s settings will be added to the WooCommerce > Settings page.

Initially, the Enabled currencies list will only show your default store currency.
Enabled currencies
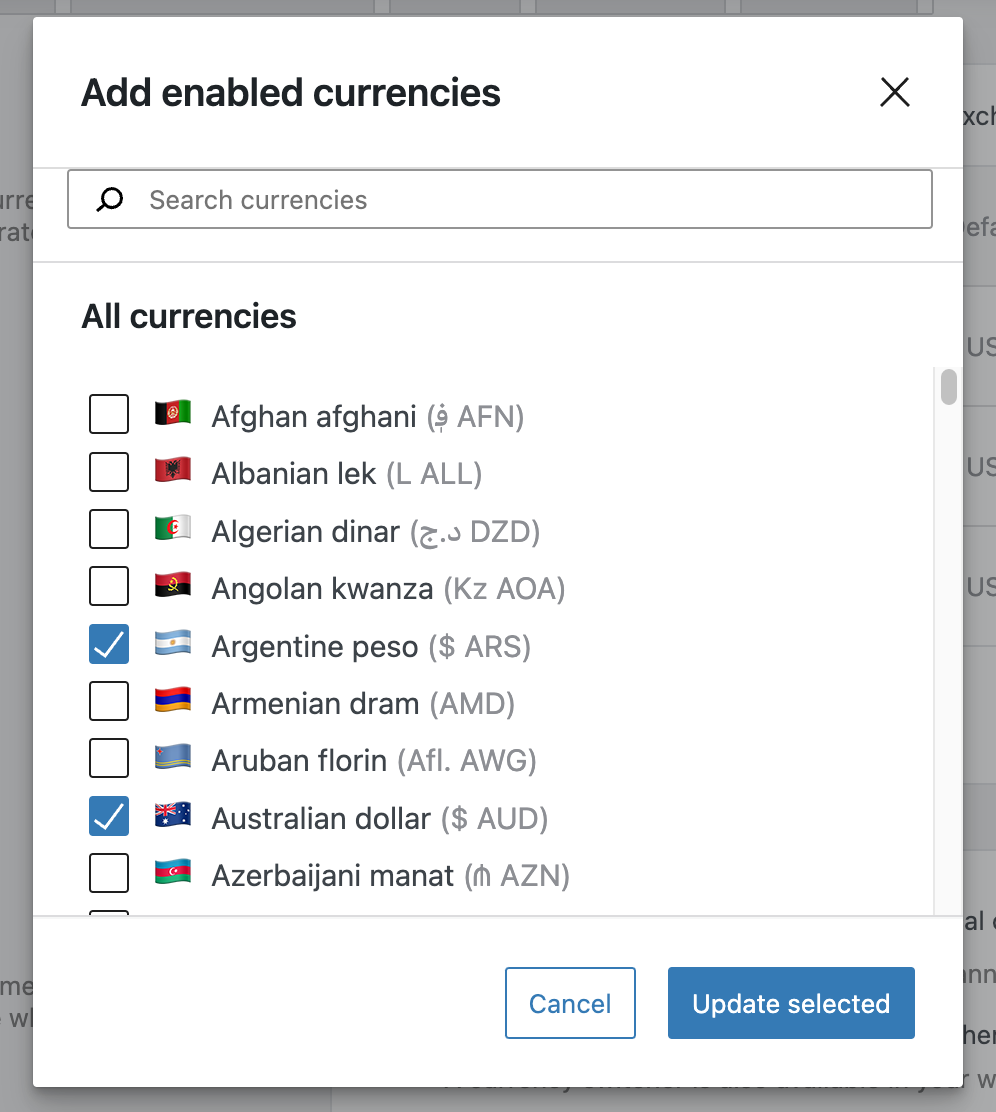
↑ Back to topClicking the Add/remove currencies button will show a list of supported currencies.

From this list, you can select all the currencies that you want to allow your customers to view prices in. After selecting any additional currencies you’d like to add to your store, click Update selected to save that list. Afterward, the Enabled currencies list will reflect those changes.
Currencies can also be removed by unchecking them and click Update selected.
Store settings
↑ Back to topBelow the enabled currencies list will be some options relating to how customer currencies can be switched from one to another.

Automatically switching currencies
Checking the Automatically switch customers to their local currency box will attempt to geolocate your customers when they visit your site — regardless of the “Default customer location” setting under WooCommerce > Settings > General. If your customer is in a country where their currency has been enabled, pricing will automatically change to be in that currency.
NOTE: Geolocation is not always 100% accurate and can be incorrect due to customer use of VPNs and other such factors.
Add a currency switcher
If you have our Storefront theme active, you’ll see a second option: Add a currency switcher to the Storefront theme. Enabling this setting will put a small currency switcher widget in the breadcrumbs section of Storefront, or any child theme of Storefront.

Managing currencies
↑ Back to topYou can manage individual currencies in the Enabled currencies list by clicking the Manage link next to the one you want to manage settings for.

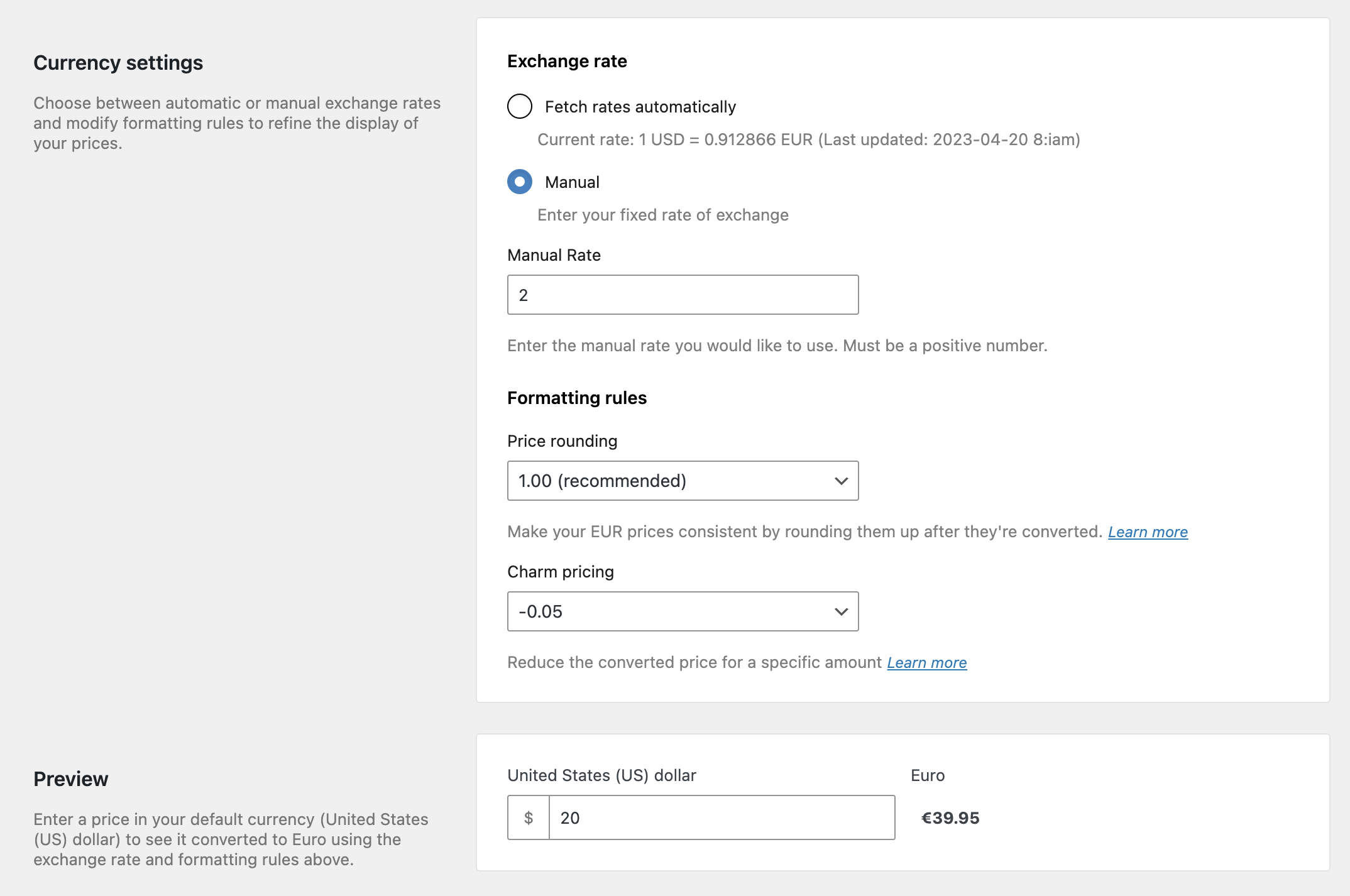
Exchange rate
↑ Back to topBy default, exchange rates are retrieved from the WooPayments server on a daily basis. The time of the last update is shown under the Fetch rates automatically option.
NOTE: Exchange rates are not accurate to the minute and may differ slightly from what you’ll find when looking at historical exchange rates on third-party services.
If you wish, you can switch to a manually defined exchange rate, which will be used at all times.
Price rounding
↑ Back to topSetting Price rounding to anything other than “None” will always round a product’s converted price up to the nearest amount selected. Setting it to “None” will not round prices at all.

For example, if a product’s price is converted to 5.13, and price rounding is set to 0.50, the converted price will be rounded up to 5.50. If price rounding is set to 1.00, it will round the converted price up to 6.00, and so on.
For decimal currencies, such as USD and EUR, price rounding is set to 1.00 by default. For zero-decimal currencies, such as JPY, price rounding is set to 100 by default.
Charm pricing
↑ Back to topCharm pricing (also known as psychological pricing) can optionally reduce the converted product price by a specific amount by either 0.01 or 0.05. For example, if the converted product price is 2.00, you can use charm pricing to reduce that to either 1.99 or 1.95.
Charm pricing is set to None by default.

NOTE: Charm pricing only affects product pricing. Taxes, shipping, and other fees are not affected.
Previewing converted prices
↑ Back to topYou can use the Preview section to see how prices in your default currency will be converted to the customer currency that you’re currently editing the settings for. It will use the exchange rate and formatting rules you’ve set above.

Currency switching
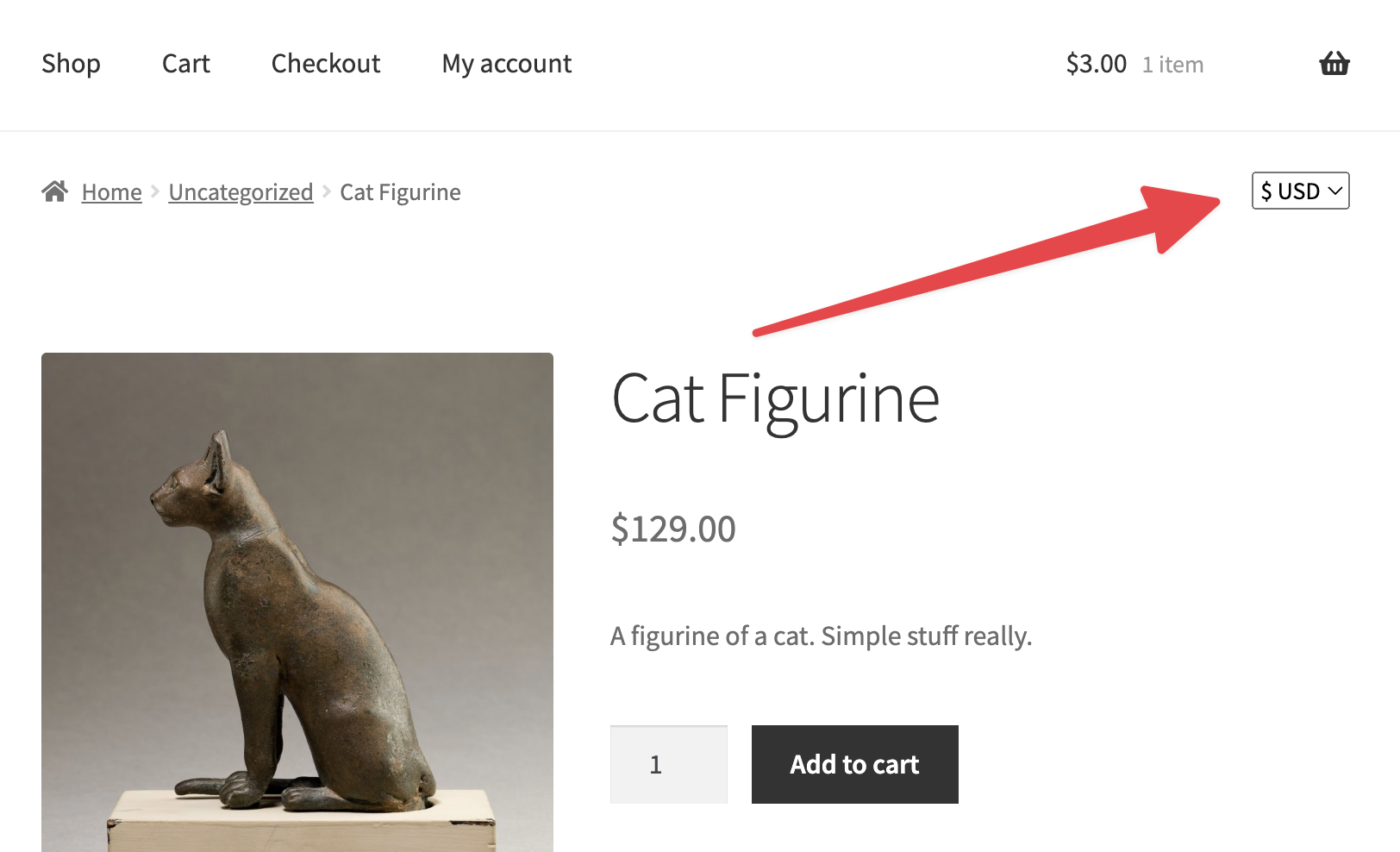
↑ Back to topIf you’d like your customers to be able to choose their currency from the frontend of your site and you are not using a theme that supports this by default, you will need to use the currency switcher block or widget.
WooPayments also adds a default currency setting to the My Account > Account Details page built into WooCommerce.
Block
↑ Back to topTo add the currency switcher block, edit any post, page, or (more commonly) widget area. Insert the block wherever it works best for your theme. It’s likely that this will be in a widget area such as a sidebar, header, or footer.

Once the block has been added, your customers can use it to switch the currency on their account quickly.
Widget
↑ Back to topTo add the currency switcher widget, go to Appearance > Widgets and look for the “Currency Switcher” widget and add it to the best location in your theme.

In the widget setting, choose if you want the widget to display currency symbols and flags next to the currency name.

Customer default currency
↑ Back to topLastly, your customers can choose their preferred currency on the My Account > Account Details page.

Analytics
↑ Back to topAll data in your site’s Analytics menu will be converted into your store’s default currency.
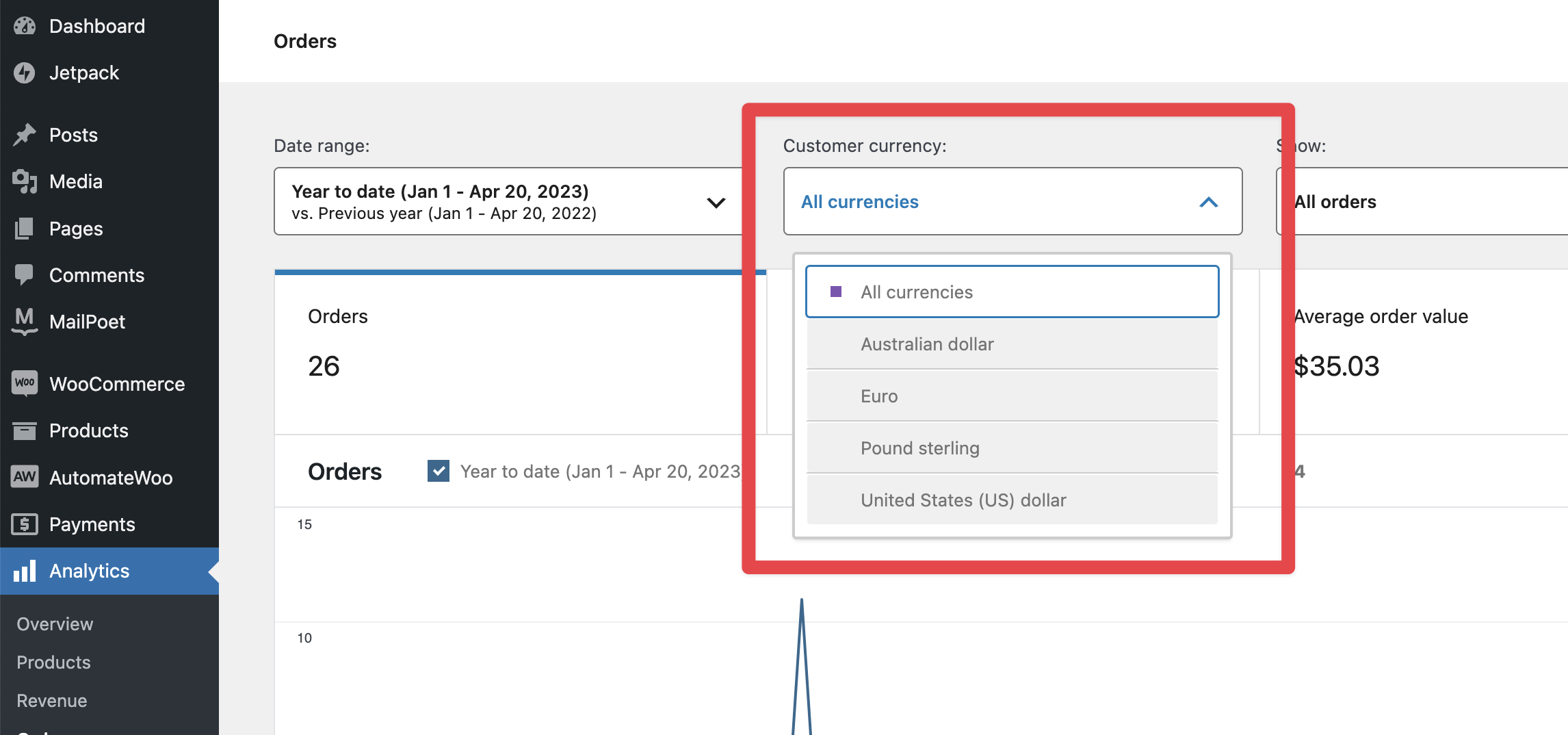
If you want a list of orders placed with a certain currency, you can find that under Analytics > Orders. Use the filter at the top to select the currency you’re interested in.

We’ve also added a Customer currency column to the orders list, though you may need to enable it by clicking the three dots menu in the upper-right of the orders list first.

Support for other themes
↑ Back to topNOTE: This is a developer-level section. If you are unfamiliar with code, templates, and resolving potential conflicts, contact a WooExpert for assistance. We are unable to provide support for customizations under our support policy.
If you are not using the Storefront theme or one of the many child themes based on it, you can add the currency switcher to your theme using the following PHP snippet:
if ( function_exists( 'wc_get_currency_switcher_markup' ) ) {
$instance = [
'symbol' => true,
'flag' => false,
];
$args = [];
echo wc_get_currency_switcher_markup( $instance, $args );
}
?>$instance lets you enable or disable the symbol and flags, and $args accepts the same arguments as WordPress core’s the_widget.