This document walks through the creation of apps for each social network that you can connect to WooCommerce Social Login. For all other information specific to the plugin, including settings, usage, and FAQs, please view the full user documentation. The plugin currently supports login with these platforms:
- WooCommerce Facebook Login
- WooCommerce Twitter Login
- WooCommerce Google Login
- WooCommerce Amazon Login
- WooCommerce LinkedIn Login
- WooCommerce PayPal Login
- WooCommerce Disqus Login
- WooCommerce VK Login
If you use WP Engine for hosting or a caching plugin, you may receive authentication errors. Please follow the steps here to be sure that you do not encounter these issues.
Connecting Facebook
↑ Back to topIf your Facebook app was created after March 2018, you must enable Force SSL for all providers under WooCommerce > Settings > Social Login.
To connect your WooCommerce store to Facebook, log into your Facebook account. Go to developers.facebook.com while logged in and click on the “My Apps” option. If you haven’t created any apps before, you’ll see a “Create App” button or else, there will be a “Add a New App button”. If you’ve never logged into developers.facebook.com before, you may see a “Get started” action in the top right instead. Use this to register and verify your account first.
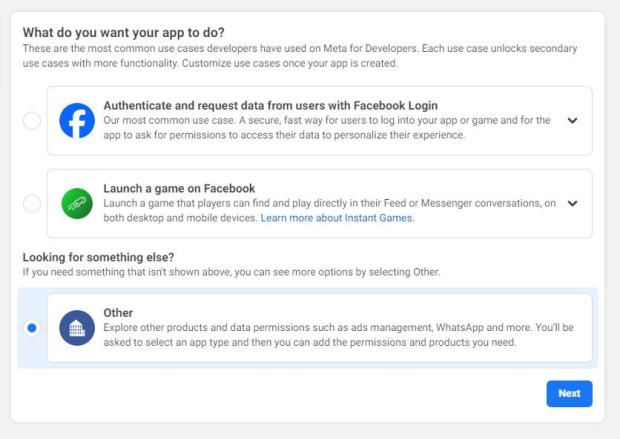
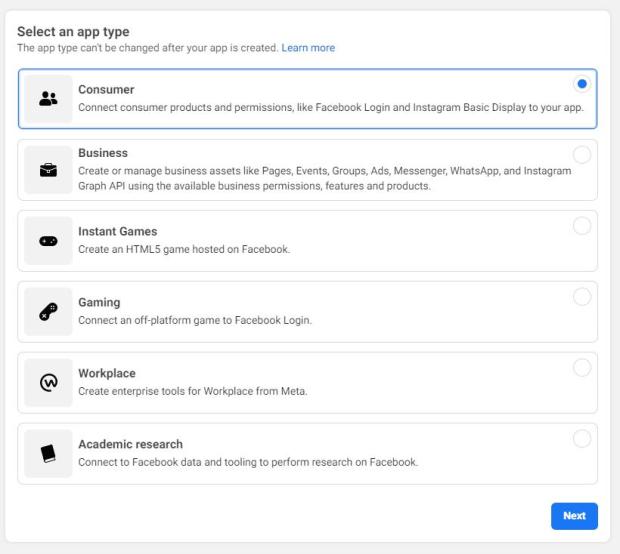
The following window will pop-up. You can use the “Other” option as this app will be used to integrate the Facebook Login option in your site.  On the next screen select “Consumer“:
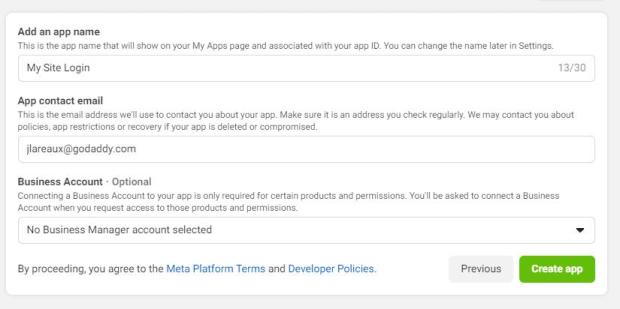
On the next screen select “Consumer“: Enter your app name + an email address for your store here. Connecting your Business Manager account is optional, so you can skip that:
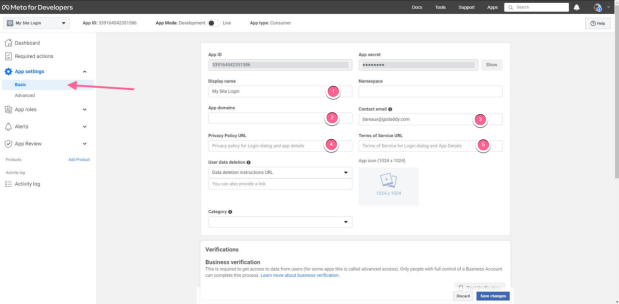
Enter your app name + an email address for your store here. Connecting your Business Manager account is optional, so you can skip that:  Next, go to App Settings > Basic. Enter a name for your app, the App domains, a Contact email, along with the Privacy Policy and Terms of Service URLs:
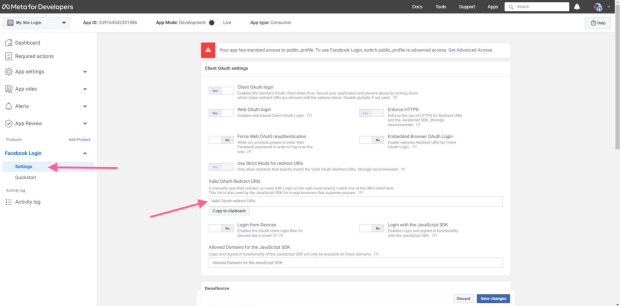
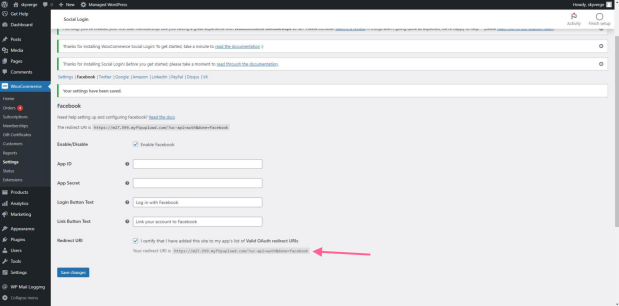
Next, go to App Settings > Basic. Enter a name for your app, the App domains, a Contact email, along with the Privacy Policy and Terms of Service URLs: Then, go to Facebook Login > Settings and paste into the Valid OAuth redirect URIs the redirect URL. You can find this in the plugin settings (WooCommerce > Settings > Social Login > Facebook):
Then, go to Facebook Login > Settings and paste into the Valid OAuth redirect URIs the redirect URL. You can find this in the plugin settings (WooCommerce > Settings > Social Login > Facebook):
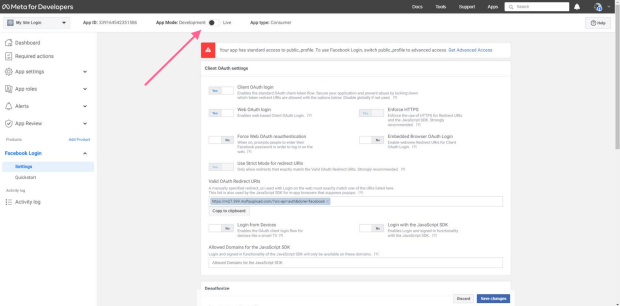
 Last step! Click the switch at the top of the page to set your app live:
Last step! Click the switch at the top of the page to set your app live: The setup is done! Now you can go back to to App Settings > Basic and grab your App ID and Secret. Enter them under WooCommerce > Settings > Social Login > Facebook. Before wrapping up, ensure that “Force SSL for all providers” is enabled under WooCommerce > Settings > Social Login as this setting is required by Facebook.
The setup is done! Now you can go back to to App Settings > Basic and grab your App ID and Secret. Enter them under WooCommerce > Settings > Social Login > Facebook. Before wrapping up, ensure that “Force SSL for all providers” is enabled under WooCommerce > Settings > Social Login as this setting is required by Facebook.
Connecting Twitter
↑ Back to top
https://MYSTORE.com/?wc-api=auth&done=twitterBUT MAY BE DIFFERENT. Please refer to the plugin settings for this. However, we’ve found that Twitter can cut this URL off before
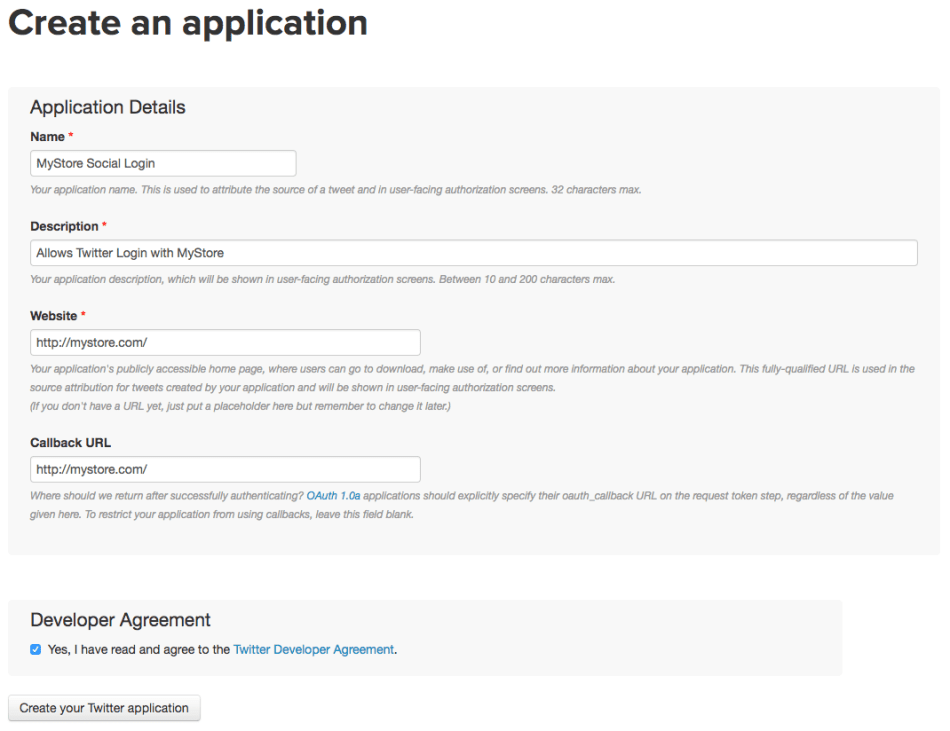
&done, so we recommend first just re-entering your store URL for the callback. We’ve found this works in 99.5% of cases with just the home URL as the callback, but if you use the regular callback and it gets cut off, that’s okay too, as https://MYSTORE.com/?wc-api=auth also works in our tests.  This is most likely a bug in the Twitter platform which we’ve raised with their team, and this document will be updated if they provide feedback. Agree to the developer agreement, and click “Create your Twitter Application”. Once you’ve confirmed your settings and created your app, you’ll be able to manage the app. From the main app page, navigate to your “Settings” page and ensure the option to “Allow this application to be used with sign in with Twitter” is enabled, then save.
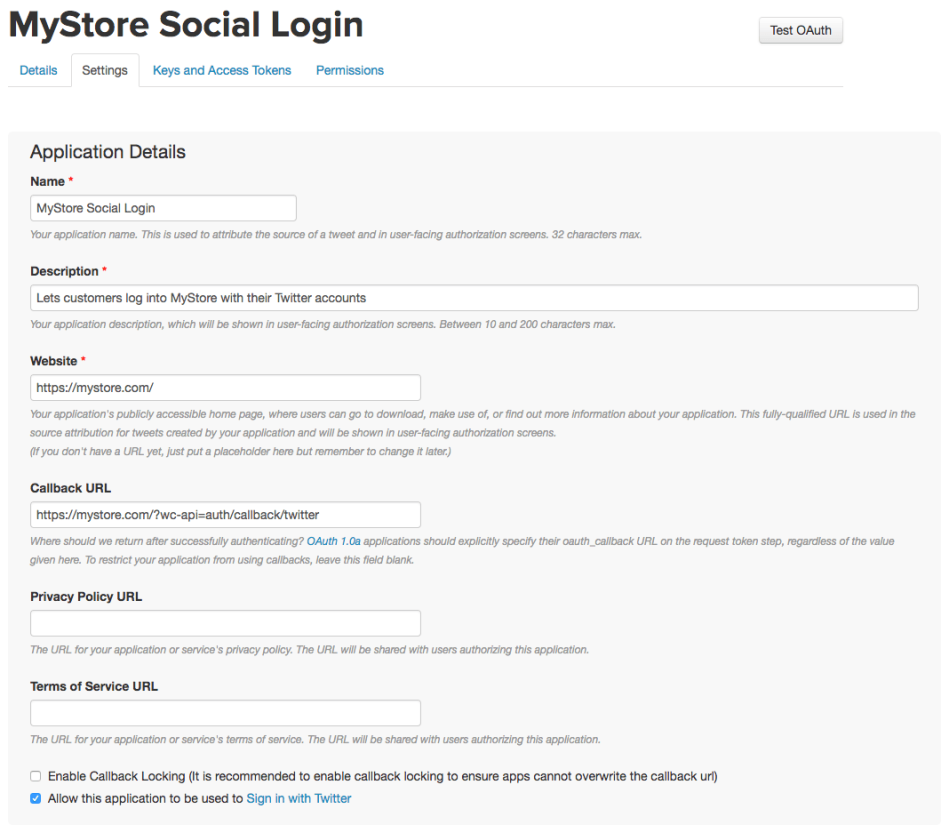
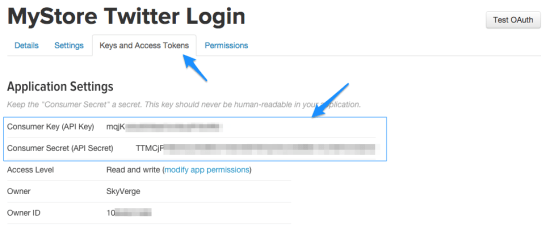
This is most likely a bug in the Twitter platform which we’ve raised with their team, and this document will be updated if they provide feedback. Agree to the developer agreement, and click “Create your Twitter Application”. Once you’ve confirmed your settings and created your app, you’ll be able to manage the app. From the main app page, navigate to your “Settings” page and ensure the option to “Allow this application to be used with sign in with Twitter” is enabled, then save.


Connecting Google
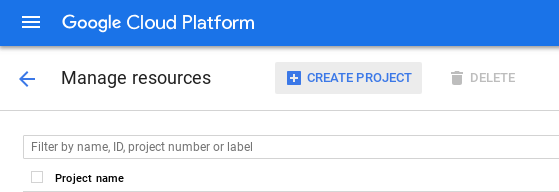
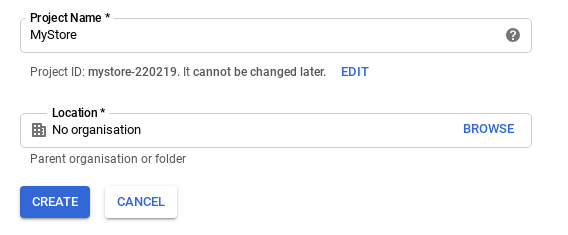
↑ Back to top Enter your project’s name (this is shown to customers to approve the login) and click “Create”:
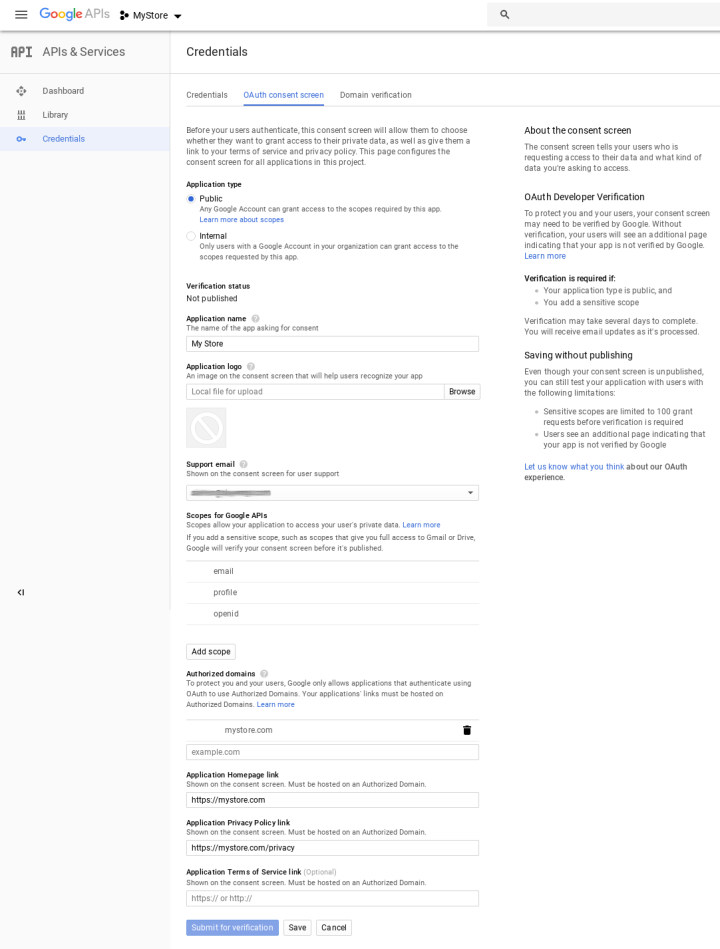
Enter your project’s name (this is shown to customers to approve the login) and click “Create”:  Wait a moment for Google to create your project, it may take a bit of time for the page to refresh. Once you’ve created a project, click on “Credentials” on the left-hand side, then select “OAuth Consent Screen” at the top. You’ll need to enter your site / company information here.
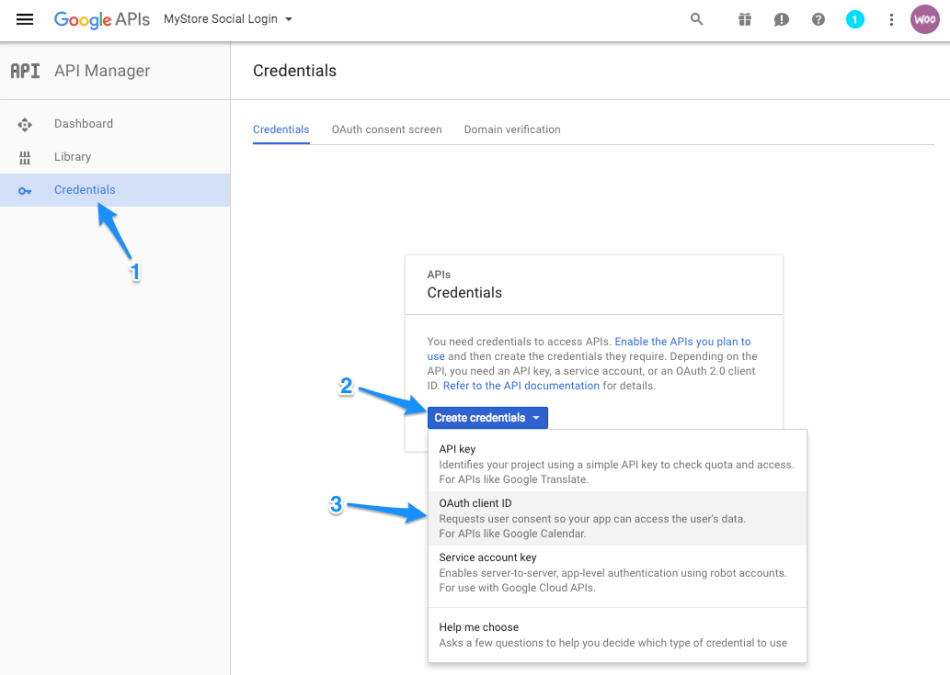
Wait a moment for Google to create your project, it may take a bit of time for the page to refresh. Once you’ve created a project, click on “Credentials” on the left-hand side, then select “OAuth Consent Screen” at the top. You’ll need to enter your site / company information here.  Now go to the “Credentials” tab and click “Create credentials”. You’ll select “OAuth client ID” for the type.
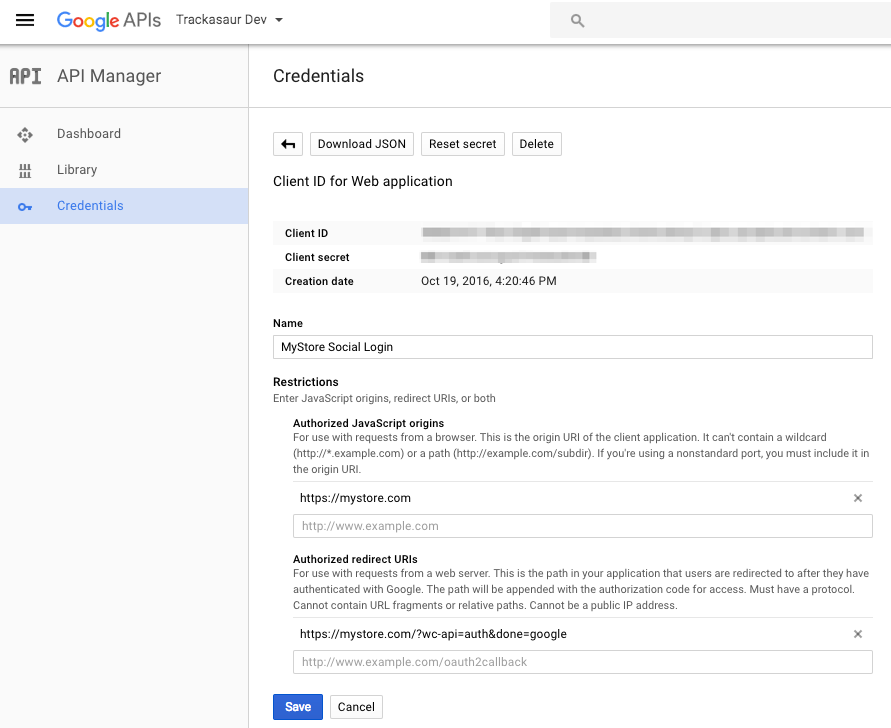
Now go to the “Credentials” tab and click “Create credentials”. You’ll select “OAuth client ID” for the type.  Select “Web application” for your application type, and complete the application fields. Under “Authorized Javascript Origins”, enter your site URL. The “Authorized Redirect URI” is listed under WooCommerce > Settings > Social Login > Google. It will probably look something like this:
Select “Web application” for your application type, and complete the application fields. Under “Authorized Javascript Origins”, enter your site URL. The “Authorized Redirect URI” is listed under WooCommerce > Settings > Social Login > Google. It will probably look something like this:
https://MYSTORE.com/?wc-api=auth&done=googleBUT MAY BE DIFFERENT. Please refer to the plugin settings for this.
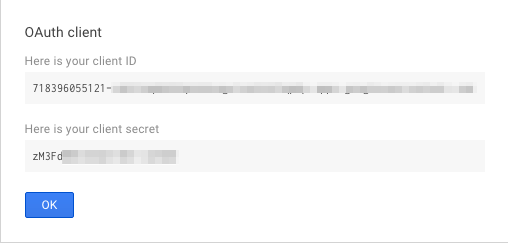
 Click “Create” to save this setup and generate your credentials. You can copy these credentials and save them under WooCommerce > Settings > Social Login > Google.
Click “Create” to save this setup and generate your credentials. You can copy these credentials and save them under WooCommerce > Settings > Social Login > Google. 
Connecting Amazon
↑ Back to topPlease be sure to read these directions carefully. Amazon does not make this setup easy unfortunately. You must Force SSL under WooCommerce > Settings > Payments.
To connect your WooCommerce store to Login with Amazon, you’ll need to log into your own Amazon account. If you don’t already have a developer account set up, you’ll need to register for a Developer account using your existing Amazon account or a new one. If you’re creating a new Amazon account, go through the registration process and select that you won’t be monetizing your app. When Amazon asks you for tax information, you can click “Ask Me Later”, as you won’t be listing this as an Amazon app and only using Login functionality. Once you’re logged into or registered for your developer account, follow these steps to create a security profile for your app.
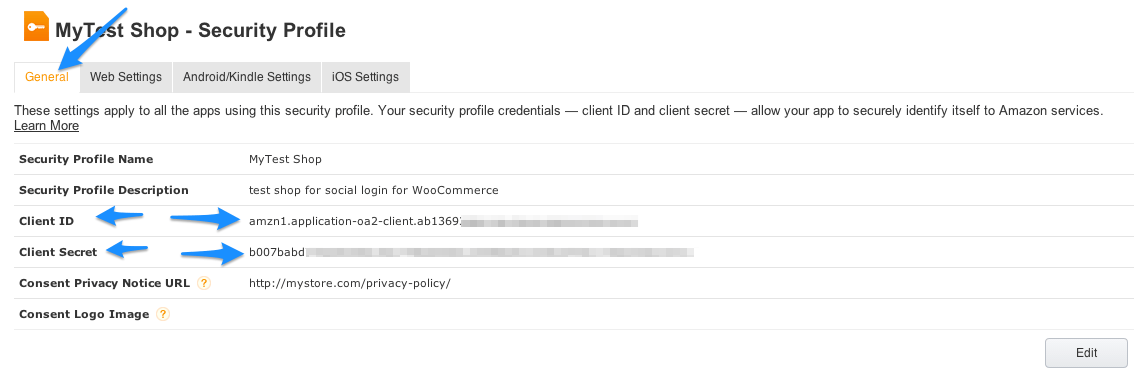
- Go to Login With Amazon (click this link, or go to “Apps & Services”, then “Login with Amazon”). Click “Create a New Security Profile”:

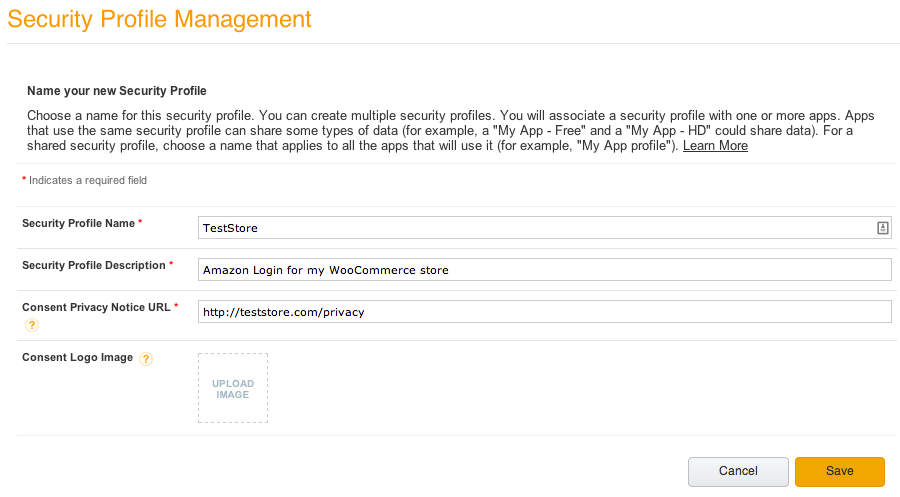
- Enter your store’s information and privacy policy URL:

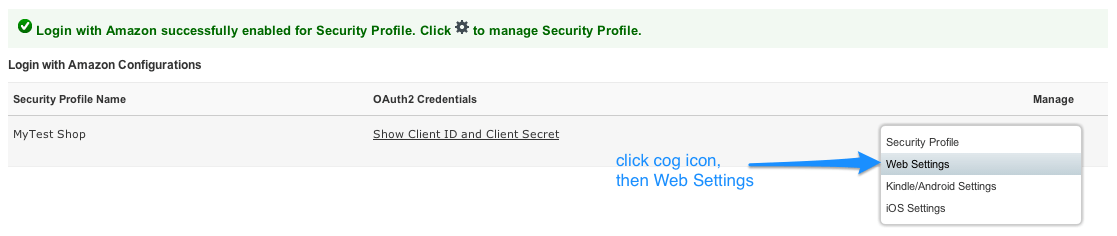
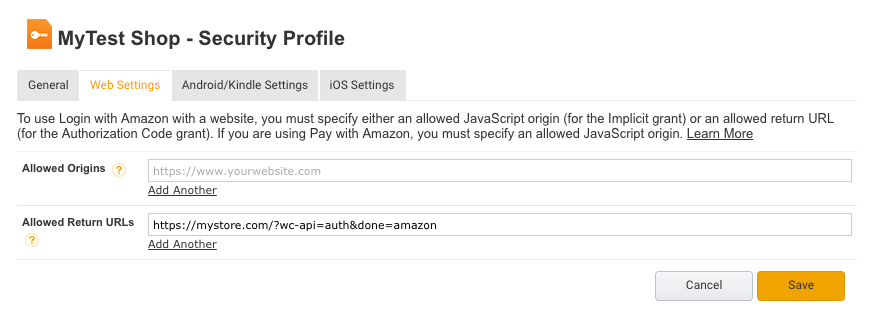
 From here, click “Edit” to set the Allowed Return URL. The Allowed Return URL is listed under WooCommerce > Settings > Social Login > Amazon. It will probably look something like this:
From here, click “Edit” to set the Allowed Return URL. The Allowed Return URL is listed under WooCommerce > Settings > Social Login > Amazon. It will probably look something like this:
https://MYSTORE.com/?wc-api=auth&done=amazonBUT MAY BE DIFFERENT. Please refer to the plugin settings for this. Note that the URL MUST be https://.


Connecting LinkedIn
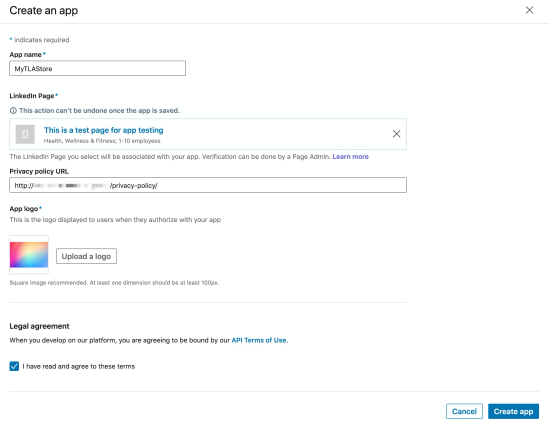
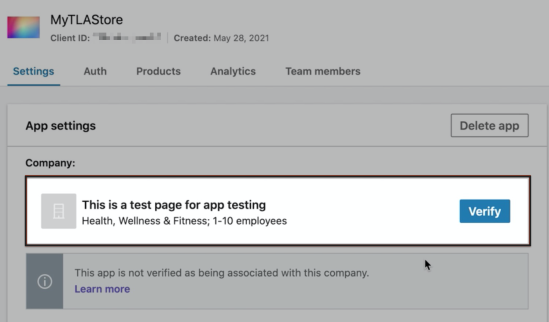
↑ Back to top Fill out the application form with your store’s information. If you don’t have a Linkedin Page for your organization, you’ll need to create one to associate it with your app.
Fill out the application form with your store’s information. If you don’t have a Linkedin Page for your organization, you’ll need to create one to associate it with your app.

If you run into the error: “Please input a valid LinkedIn Page URL or type to search by company”. Try using your Page URL with an /about/ suffix. For example:
You’ll now see your application’s page and settings. Make sure your app is verified before continuing.
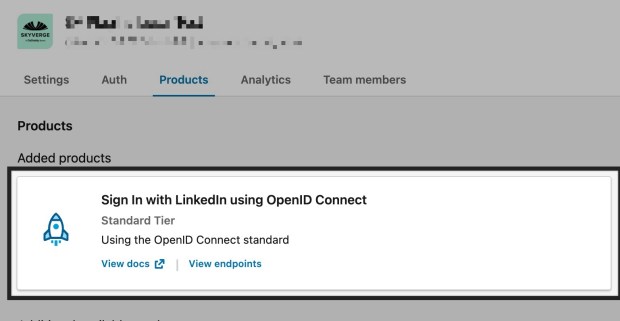
https://www.linkedin.com/company/MYSTORE/about/  Then navigate to the Products page, find the Sign In with LinkedIn using OpenID Connect product and select Request access. This will add the necessary permissions for your app to use social login. The request to add these products should process immediately, though it may take a few minutes for changes to appear in your app as LinkedIn reviews the request.
Then navigate to the Products page, find the Sign In with LinkedIn using OpenID Connect product and select Request access. This will add the necessary permissions for your app to use social login. The request to add these products should process immediately, though it may take a few minutes for changes to appear in your app as LinkedIn reviews the request.
 While your request to add the products is being reviewed by LinkedIn, in your WooCommerce admin, go to WooCommerce > Settings > Social Login > LinkedIn and copy the OAuth 2.0 Redirect URL that’s listed. It will probably look something like this:
While your request to add the products is being reviewed by LinkedIn, in your WooCommerce admin, go to WooCommerce > Settings > Social Login > LinkedIn and copy the OAuth 2.0 Redirect URL that’s listed. It will probably look something like this:
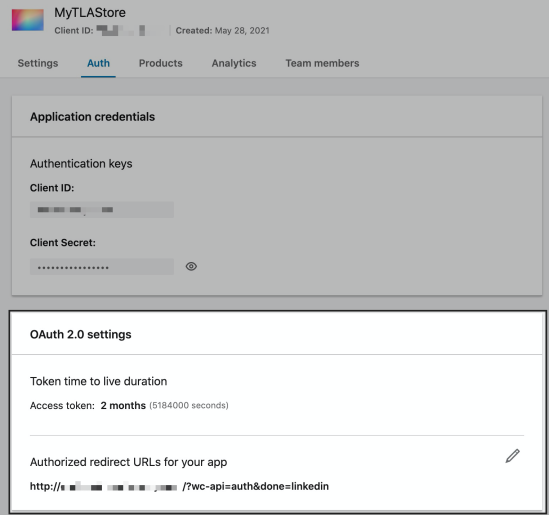
http://MYSTORE.com/?wc-api=auth&done=linkedinBUT MAY BE DIFFERENT. Please refer to the plugin settings for this. In your LinkedIn app settings, paste the URL into Auth > Authorized redirect URL for your app.
 Save these changes, and copy the API credentials provided in your LinkedIn app’s page at Auth > Application credentials.
Save these changes, and copy the API credentials provided in your LinkedIn app’s page at Auth > Application credentials.
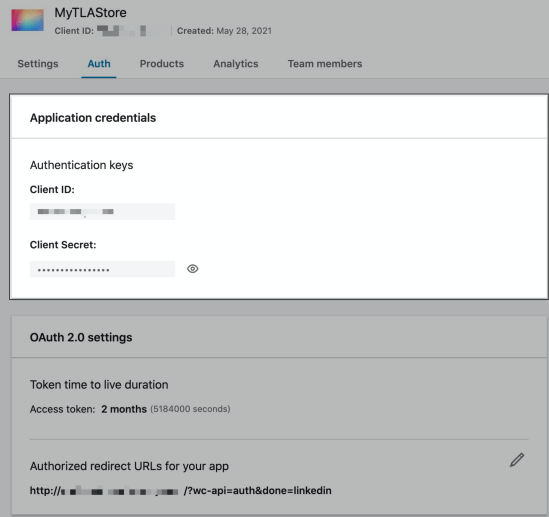
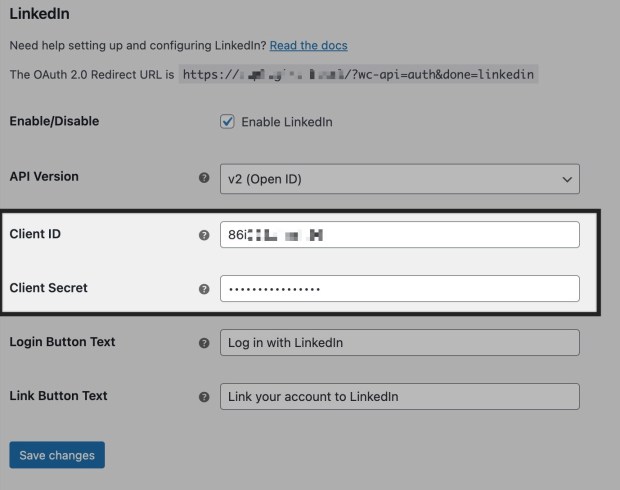
 Copy the Client ID and Client Secret and paste into the plugin’s settings on WooCommerce at WooCommerce > Settings > Social Login > LinkedIn and save your changes.
Copy the Client ID and Client Secret and paste into the plugin’s settings on WooCommerce at WooCommerce > Settings > Social Login > LinkedIn and save your changes.
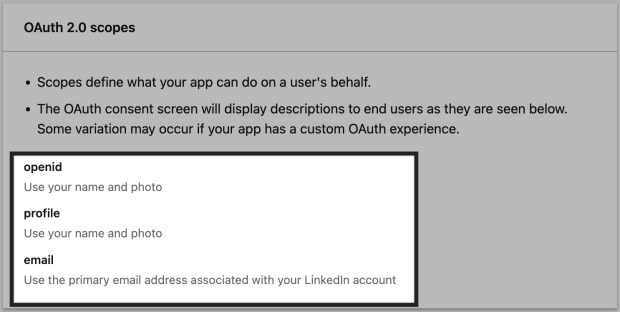
 Lastly, go back to the Auth page of your LinkedIn App and scroll down to the OAuth 2.0 scopes section. Make sure that you have all three scopes listed for the LinkedIn social login to be successful:
Lastly, go back to the Auth page of your LinkedIn App and scroll down to the OAuth 2.0 scopes section. Make sure that you have all three scopes listed for the LinkedIn social login to be successful: openid, profile, email.
 Customers should now be able to log into your shop using Linkedin!
Customers should now be able to log into your shop using Linkedin!
Connecting PayPal
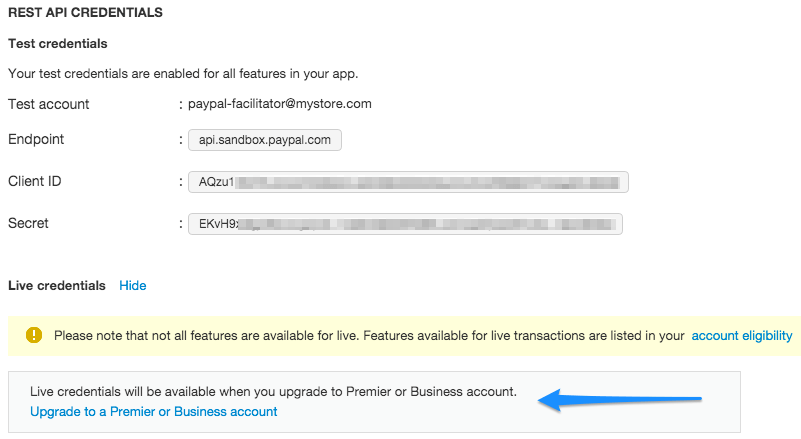
↑ Back to topPlease note that you can’t have a “live” PayPal app using a personal PayPal account. To obtain live PayPal credentials, you must have a verified Premier or verified Business PayPal account (these accounts are free to signup).
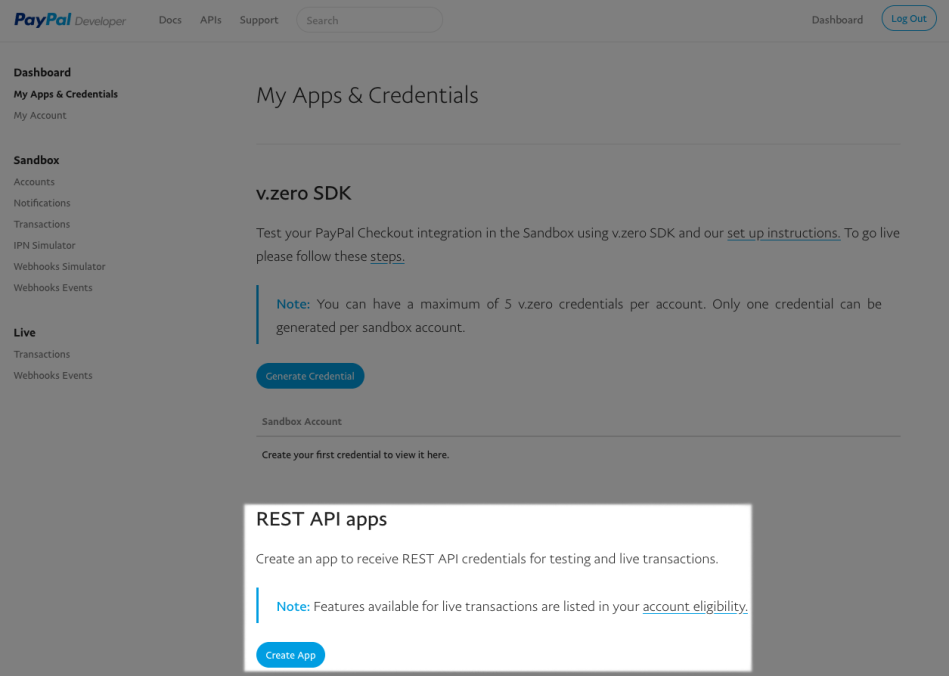
If you do not have a business account, you won’t be able to access live credentials:  To connect your WooCommerce store to PayPal, visit the PayPal Developer Center and log in using your PayPal account credentials. If you don’t already have a developer account, this will generate one for you. Under REST API apps, click the “Create App” button.
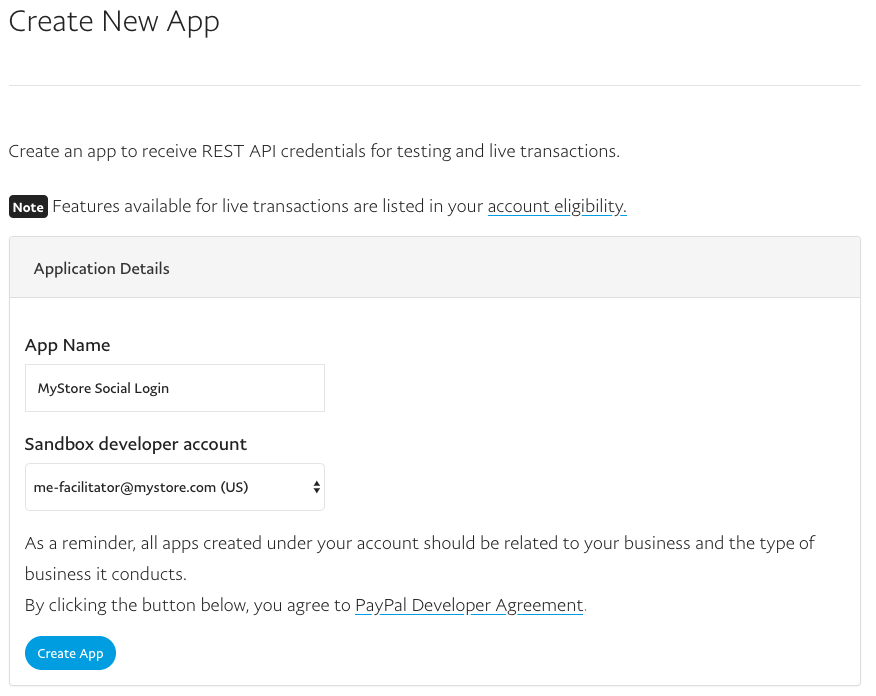
To connect your WooCommerce store to PayPal, visit the PayPal Developer Center and log in using your PayPal account credentials. If you don’t already have a developer account, this will generate one for you. Under REST API apps, click the “Create App” button.  You can then enter a name for your app and click “Create App” again.
You can then enter a name for your app and click “Create App” again.  This will take you to the settings page for your new PayPal App. The first thing you should do is click “Live” in the top right to generate a live social login connection (if you want to only test this with Sandbox accounts, you can duplicate this with sandbox credentials as well). Now scroll down to the “Live App Settings” section. There are a few settings we’ll need to adjust here.
This will take you to the settings page for your new PayPal App. The first thing you should do is click “Live” in the top right to generate a live social login connection (if you want to only test this with Sandbox accounts, you can duplicate this with sandbox credentials as well). Now scroll down to the “Live App Settings” section. There are a few settings we’ll need to adjust here. Note: PayPal recently modfied their app permissions to require a special request in order to access details that Social Login requires in order to create an account on behalf of the customer. Our development team is currently investigating alternatives, but for the time being it will be necessary to reach out to PayPal at help-loginappreview@paypal.com to request special permission for your app.
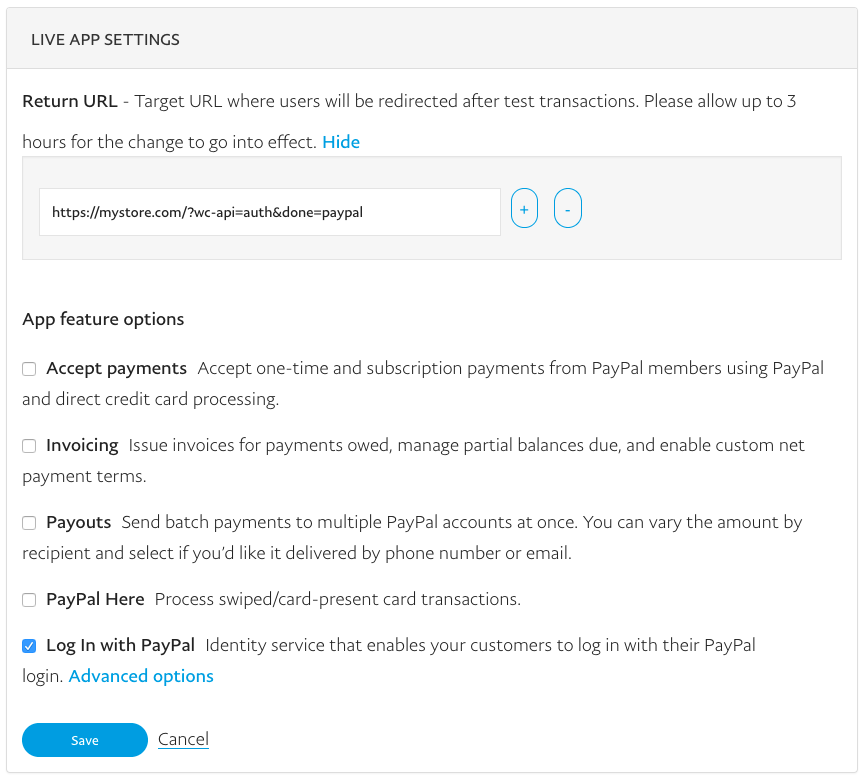
- Under Return URLs, enter the App Redirect URL. The App Redirect URL is listed under WooCommerce > Settings > Social Login > PayPal. It will probably look something like this:
http://MYSTORE.com/?wc-api=auth&done=paypal
BUT MAY BE DIFFERENT. Please refer to the plugin settings for this. You can use the same redirect URL for both live and sandbox PayPal apps. - Under App feature options, only enable “Log in with PayPal”, and disable other features.

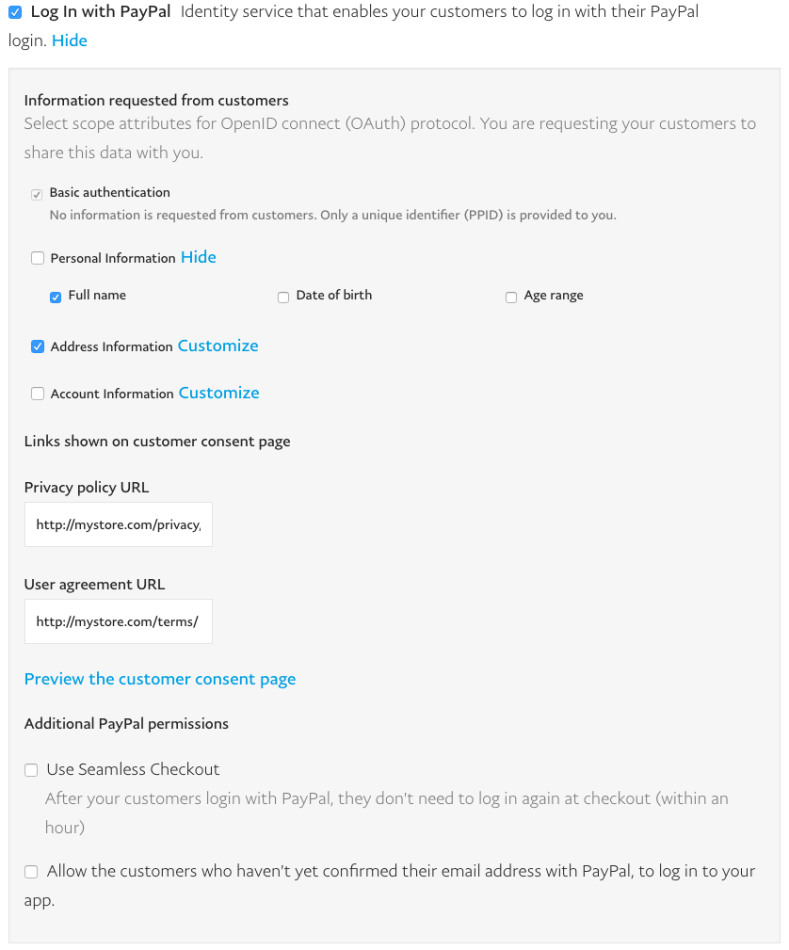
- Under “Log In with PayPal”, we need to click “advanced options” and change a few settings:
- click “customize” for “Personal Information” and only enable “Full Name”
- Enable “Address Information”
- Click “customize” for links shown to the customer, and enter the links to your Privacy Policy and Terms & Conditions pages
- This is highly recommended but not required: uncheck / disable “Allow the customers who haven’t yet confirmed their email address with PayPal, to log in to your app.”
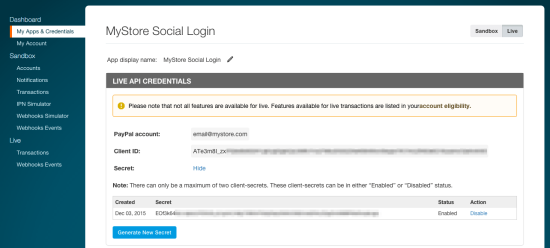
 Click “Save” and confirm the changes you’ve made. Now we can copy API credentials to over to the plugin settings. At the top of the page, scroll up to “Live API Credentials”. Copy the Client ID and Secret (you may have to click “Show”), then enter them under WooCommerce > Settings > Social Login > PayPal and save your settings.
Click “Save” and confirm the changes you’ve made. Now we can copy API credentials to over to the plugin settings. At the top of the page, scroll up to “Live API Credentials”. Copy the Client ID and Secret (you may have to click “Show”), then enter them under WooCommerce > Settings > Social Login > PayPal and save your settings. 
Connecting Disqus
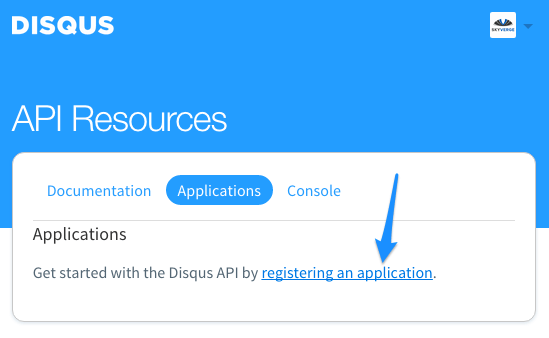
↑ Back to top Complete the fields to register your application by entering a label for your application (for your reference), the description of what your application does, your business name, and your website. When you’ve entered these details, click “Register my application”.
Complete the fields to register your application by entering a label for your application (for your reference), the description of what your application does, your business name, and your website. When you’ve entered these details, click “Register my application”.

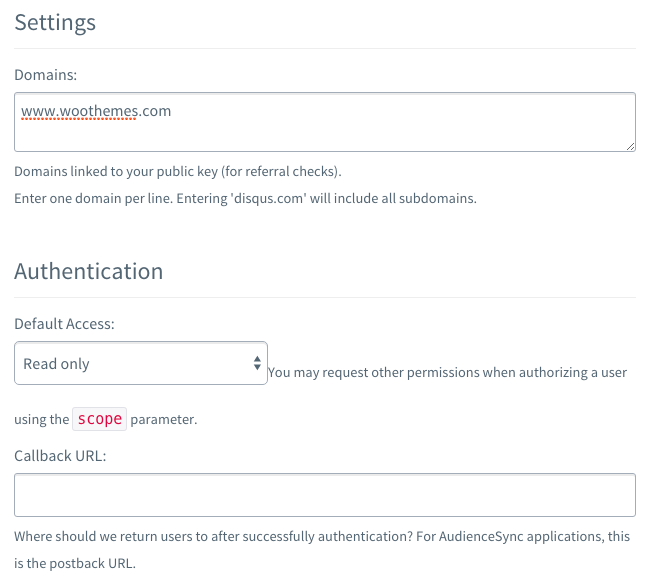
- In the “Domains” field, enter the URL of your WooCommerce site / store
- Under “Authentication”, change “Default access” to “Read only”
- Optional: If you want to show your logo to visitors when they authorize your site to use Disqus log in, you can set your icon here as well. Any other settings here can be completed, but are not required.



Connecting VK
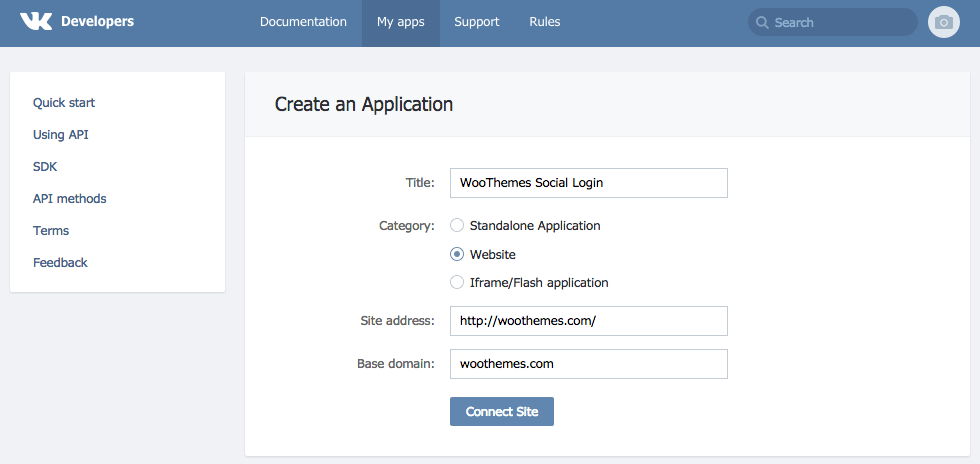
↑ Back to top- Title – Enter any name that users of your website will recognize
- Category – Select “Website”
- Site address – This is the URL of your website, http://www.example.com/
- Base domain – Enter only your site’s domain name: example.com



Setup FAQ
↑ Back to topQ: Facebook is requiring other fields and I’m getting some weird errors. A: Sometimes Facebook creates the app incorrectly. Please ensure that you’ve added a Platform under settings. If you have, delete the app and begin again, and this should resolve what you’re seeing.
Q: Why can’t I get the Amazon login to work? A: You must have an SSL on your site, or this won’t work, as it’s required by Amazon. The Amazon setup is a bit involved, so please be sure that you’ve followed all steps for registering your security profile. Not going through this process is the most common issue we see with Amazon setup.
Q: What information is accessible for each network? A: We have a chart that displays info received from each network. The plugin doesn’t send data from users or your store anywhere external since you’re creating and managing your own app.
Q: I get an error when trying to use PayPal login that says, “Relying Party Validation error: client_id provided in the request does not match any of the registered clients. Please check the request.” A: This is most likely because you’re using a PayPal personal account. Please sign up for a free PayPal business account as described in the PayPal section and you’ll be able to obtain live PayPal credentials.