NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
The WooCommerce MyGate extension is a direct payment gateway that enables store owners to accept online credit card payments and other payment options (e.g., check payments card) using My Virtual.
Merchants can view and manage online credit card processing and other transactions through MyGate’s Web Console, which is used to manage all transactions.
MyGate accepts VISA, MasterCard, Diners Club and American Express credit card payments.
Requirements
↑ Back to top- A MyGate Merchant ID and Application ID, issued after signing up for an account
- A WooCommerce store in a supported base country and currency (see below)
Supported Countries & Currencies
↑ Back to top- Botswana (BWP)
- Europe (EUR)
- Ghana (GHS)
- Kenya (KES)
- Mauritius (MUR)
- Mozambique (MZN)
- Nigeria (NGN)
- Seychelles (SCR)
- South Africa (ZAR)
- Tanzania (TZS)
- Uganda (UGX)
- UK (GBP)
- United States (USD)
- Zambia (ZMW)
Sign up with MyGate
↑ Back to top
To use the WooCommerce MyGate extension, you need a MyGate account:
- Go to: mygate.co.za/signup/
- Select Payment Gateway to accept credit and debit cards.
- Complete the editable PDF form and agree to Terms of Service.
- Download the form and attach to an email, and send to sales@mygateglobal.com. Or print and fax to the number at the top of the form.
- MyGate will contact you with an answer and login details, after which you are issued a Merchant ID and Application ID for use on your live site setup.
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to topLive Setup
↑ Back to top
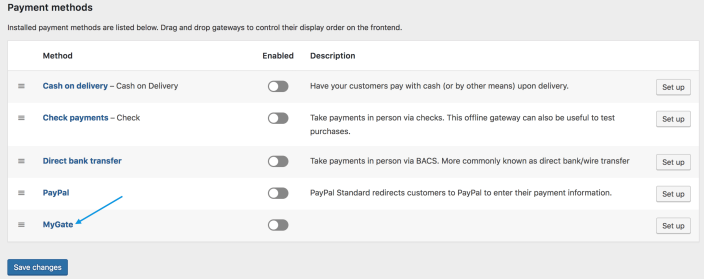
- Go to: WooCommerce > Settings > Payments.
Note: ‘Payments’ formerly called ‘Checkout’ prior to WooCommerce 3.4. - Select MyGate. You are taken to the Settings screen.

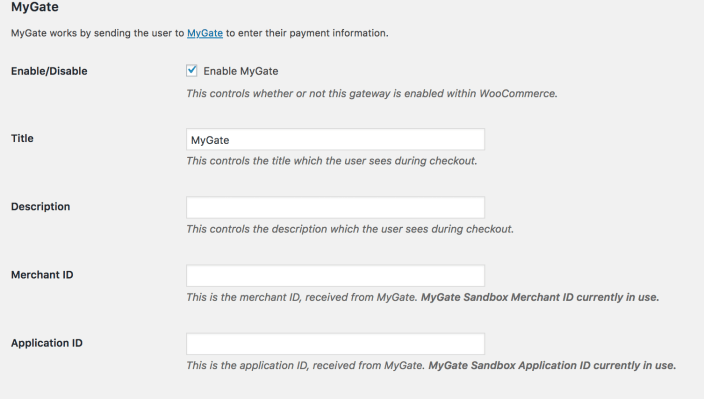
- Configure your settings:
- Enable MyGate – Tick the checkbox, if ready to go live. Leave unticked if you wish to use Test- Sandbox mode (see next section).
- Enter a Title and Description shown to customers in checkout.
- Enter the Merchant ID and Application ID from MyGate account.
- Leave Enable MyGate Sandbox checkbox is unticked.
- Sandbox Merchant ID and Application ID should be blank.
- Untick Send Debug Emails checkbox. Enable only when troubleshooting is needed.
- Enter an email address for Debug logs.
- Save changes.
Test – Sandbox Setup
↑ Back to top
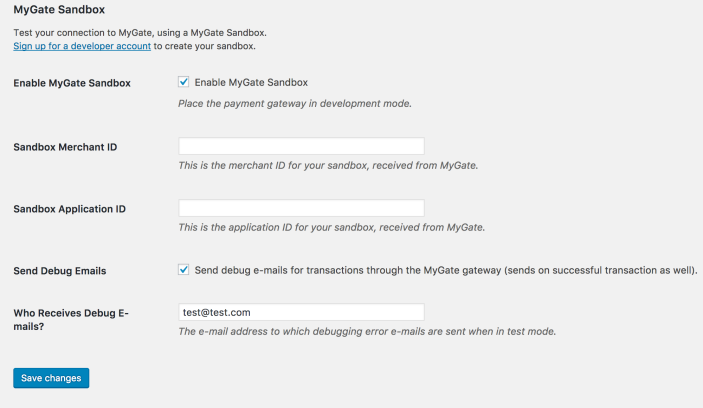
Under MyGate Sandbox:
- Tick the Enable MyGate Sandbox checkbox. This puts the payment gateway in development mode.
- Enter the Sandbox Merchant ID (Testing purposes only).
- Use the one from your MyGate Developer account; or this Test Merchant ID: 79958a8d-0c7b-4038-8e2e-8948e1d678e1
- Enter the Sandbox Application ID (Testing purposes only).
- Use the one from your MyGate Developer account; or this Test Application ID: d48750f9-1dc0-4290-a94c-9a1c9f7e2fb1
- Verify that the Enable MyGate checkbox at the top unticked.
- Save changes.
Remember to disable Sandbox when development and testing are done, and you’re ready to go live and take payments.
Test transactions
↑ Back to topTo test the MyGate gateway on your site before going live, use these test cards when redirected to the MyGate site for payment:
- Successful test card details:
- Card Name: Joe Soap
- Card Number (No spaces): 4111111111111111
- Card Type: Visa
- Card Expiry Date: Any time in the future
- CCV Number: 123
- Failed test card details:
- Card Name: Joe Soap
- Card Number (No spaces): 4242424242424242
- Card Type: Visa
- Card Expiry Date: Any time in the future
- CCV Number: 123
MyGate should then redirect you to a WooCommerce Thank You page on your website:
- Successful purchase confirms details of the order placed
- Failed purchase advises that the transaction is declined
