Overview
↑ Back to topPlease Note: This plugin has a lot of functionality, so we strongly recommend carefully reviewing all documentation to see the various setups and selling options it provides. Looking for sample setups? Check out our demo settings.
This plugin allows you to add quantity and user-defined calculators to enable the listing of products that are sold per unit with a known measurement (for instance, tiles with an advertised square footage per box), or products which are priced by the foot, square meter, cubic yard, kilogram, etc and are purchased using a custom measurement (such as fabric).
By determining what kind of measurement you’d like your pricing based on, you can then set price by a defined quantity (for example, price based on a box with 12 tiles), or price by allowing customers to enter their own measurement (for example, price by linear foot).
The two calculator modes (the quantity-based calculator and the user-defined calculator) are possible for each type of measurement, and you can change between them by enabling or disabling one checkbox.
- The quantity-based mode allows the customer to enter the measurement of product they require, and the calculator will determine the quantity (i.e., boxes of tiles) required to meet or exceed the required measurement.
- With the user-defined mode, you set a price per measurement (i.e., dollars per foot) and the customer enters the dimensions they require, and the total price is then calculated.
As of WooCommerce 8.3, Cart and Checkout blocks are available as the default experience. WooCommerce Measurement Price Calculator is now compatible with those blocks!
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Read the next sections to learn how to setup and configure the plugin.
Incompatible Plugins
↑ Back to topMeasurement Price Calculator is partially or fully incompatible with a few plugins due to the need to heavily alter the product prices to accommodate price calculations.
If a plugin is not on this list, it doesn’t mean MPC is guaranteed to work with it or not; rather, we don’t know if it’s 100% incompatible or compatible.

| Fully Incompatible | |
|---|---|
| Plugin | Details |
| Composite Products | A composite product cannot contain a measurement product since a measurement product cannot be enabled for a specific variation or child product; it must be enabled for a product as a whole. |
| Product Bundles | A bundle cannot contain a measurement product since a measurement product cannot be enabled for a specific variation or child product; it must be enabled for a product as a whole. |
| Name Your Price | Currently these two plugins cannot be used together to calculate a measurement price from a customer-defined price. We are working on limited compatibility, but this likely won’t support more complex MPC features (such as pricing tables). |
| WISDM Customer Specific Pricing | Currently these two plugins cannot be used together to calculate a measurement price from a customer-specific price. We are working on limited compatibility, but this likely won’t support more complex MPC features (such as pricing tables). |
| Partially incompatible | |
|---|---|
| Plugin | Details |
| Product Add-ons | This plugin is mostly compatible. The only issue arises when using add-ons on a product with “calculated inventory” enabled; read more here. |
| WPML multi-currency | While calculated products can be translated, given how heavily they have to manipulate price, they are not compatible with currency switchers as a result. |
| Product Variations | Measurement Price Calculator can be used on product variations with almost full support. However, the calculator cannot be enabled only for specific variations (it will be enabled for all variations), and pricing tables are incompatible with variation prices. |
Calculator Basics
↑ Back to topDefault Units
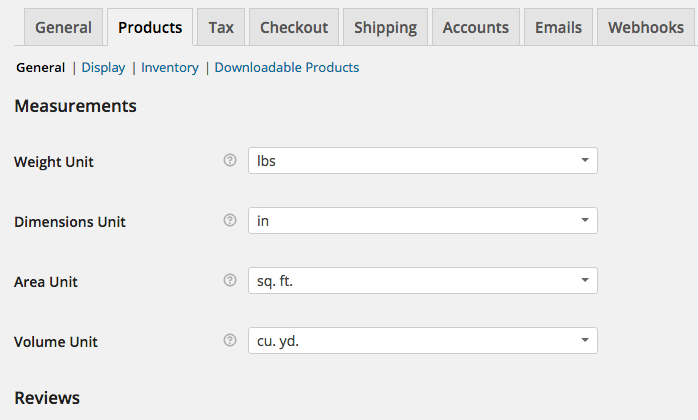
The first step in configuring the plugin is to select the default Dimension, Weight, Area, and/or Volume units in which you’ll define your products’ area and volume. This is done from WooCommerce > Settings > Products > General:

Configuring the Calculator
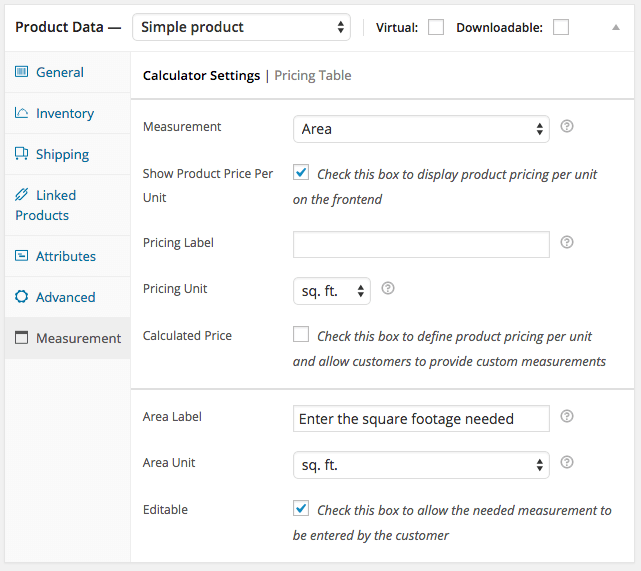
↑ Back to topThe plugin modifies the “Shipping” tab and adds a new tab named “Measurement” to the Product Data meta box in the product edit admin page. It’s best to start with the Measurement tab, as the way you use measurements can influence the information in the Shipping tab.
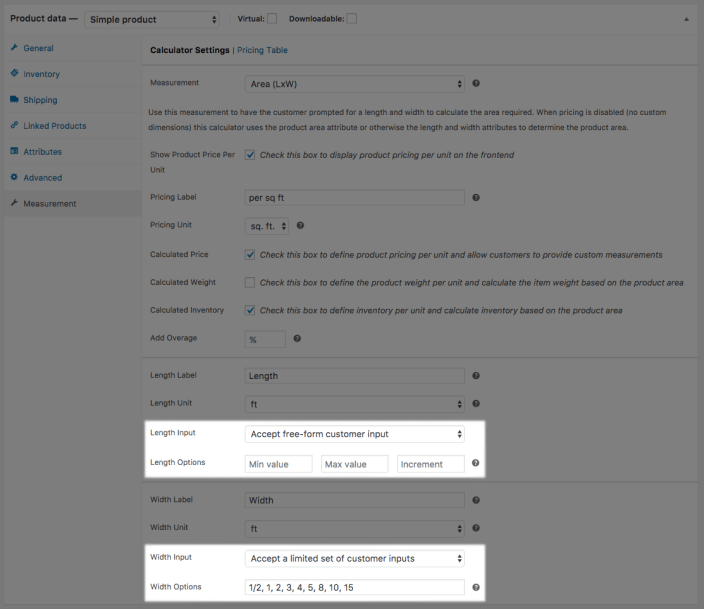
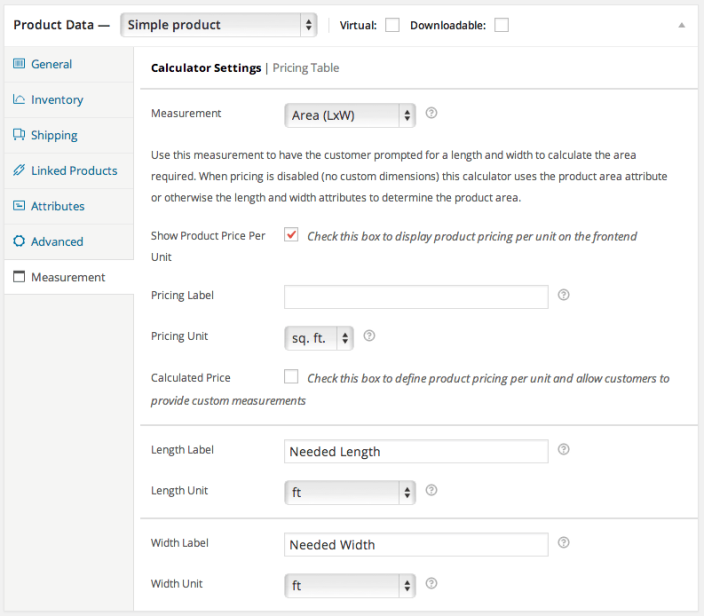
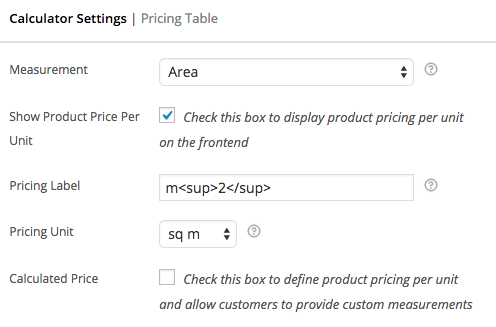
In the Measurement tab, you can select:
- Measurement – the measurement to calculate, for instance “Area”
- Show Product Price per Unit – Enable to display the product price per unit on the frontend for easy comparisons (e.g., $1.68 sq. ft.). When enabling “Calculated price”, the unit price will be the one you enter under the product’s price field. When disabling this (using quantity-based mode), this will calculate price based on product price and configured measurements under the “Shipping tab” (leave it disabled to simply show the product price, e.g., $27.48, which may represent a “price-per-box”).
- Pricing label – label to display for the product price per unit (defaults to the “pricing unit” if blank). For example, I could use “per m2” to override “sq m”
- Pricing unit – unit to display with price
- Calculated Price – leaving this disabled uses the quantity mode for the calculator; enabling it enables user-defined mode, and pricing per unit will be used instead of pricing per quantity.
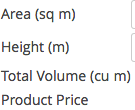
You’ll also have additional fields to complete, which will correspond to the measurement selected:
- The label to display next to the input field(s) (ie “Enter Sq Ft Needed”)
- The input field’s unit to display on the frontend
- For the Dimensions, Area, Volume, and Weight calculators, you can choose whether a desired amount can be entered by the user, which will automatically update the selected quantity and price, or whether the value will be an informational display-only value that is dynamically updated as the product quantity is changed.

If you’re not sure what to do with each setting, check out our demo setups to get a feel for how each setting changes the calculator. There will probably be a setup similar to what you’re looking for.
Available Units
↑ Back to topThe following units are available natively with the plugin:
Weight
- t (tonne/metric ton)
- kg
- g
- tn (short ton = 2000 lbs)
- lbs
- oz
Length
- km
- m
- cm
- mm
- in
- ft
- yd
- mi (mile)
Area / Surface Area
- ha (hectare)
- sq km
- sq m
- sq cm
- sq mm
- acs (acre)
- sq. mi.
- sq. yd.
- sq. ft.
- sq. in.
Volume
- cu m
- L
- mL
- gal
- qt
- pt
- cup
- fl. oz.
- cu. yd.
- cu. ft.
- cu. in.
Notes:
- SI (metric) and English units can be mixed, though a very small loss of precision may be experienced. Use a consistent unit system for all measurements and for defining prices for a given product for optimal results.
- As explained below in the FAQ, the display of units can be customized, i.e., “m2” rather than “sq m”
- Developers: Additional derived units, as well as completely new or even made-up units can be defined through the use of filters in the plugin. See the developer documentation for further details and sample code. Yes, you can even add the Smoot!
Create Measurement Products
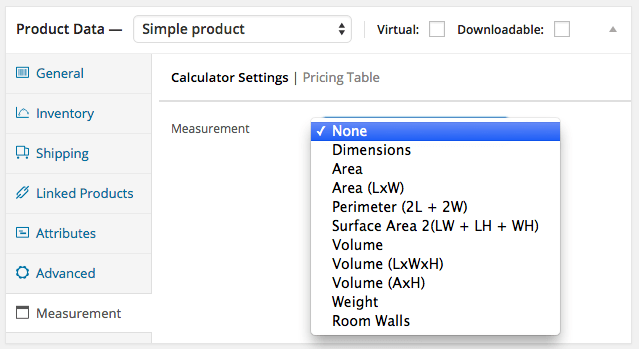
↑ Back to topMeasurement Types
↑ Back to topAfter you’ve set the default store units, you can start setting up products. The first setup option you’ll need to determine for any product is the Measurement type. You can choose any of the following measurement types:
- Dimensions: product length, width, or height
- Area: simple area, or length x width
- Perimeter: based on (2 x Length) + (2 x Width)
- Surface Area: based on 2 x ([LxW] + [LxH] + [WxH])
- Volume: simple volume, area x height, or length x width x height
- Weight: the product weight
- Room Walls: an area-type calculator intended for selling wallpaper

Note, for example, the two versions of “area” (simple and L x W). This affects the user input — do you want the customer to enter the square footage (or other area unit)? Use simple area. Want customers to enter the length and width and calculate area for them? Then you’d use the L x W version. This is true for volume as well.
For each measurement type, you can calculate price based on quantity-based mode (for example, measured objects that come in defined packages, such as flooring), or you can allow the user to enter the measurements, called user-defined mode, for which price is calculated (for example, purchasing an open-ended weight of coffee beans).
Calculator Modes
↑ Back to topYou can switch between calculator modes once you’ve determined measurement type for your product. Determine whether customers should be able to set price based on custom measurements (user-defined mode) or to only allow defined quantities (quantity-based mode). For quantity-based mode, keep the “Calculated Price” box unchecked; for user-defined mode, you must check the “Calculated Price” box:

Quantity Mode Configuration
↑ Back to topThe Quantity-based Mode (disable “Calculated Price”) is used to assist customers with determining the minimum quantity of product required to meet some measurement. For instance, the number of boxes of tiles needed to cover a given square footage would use an area calculator in quantity mode since the final price will be based on a quantity of boxes.
Product Properties
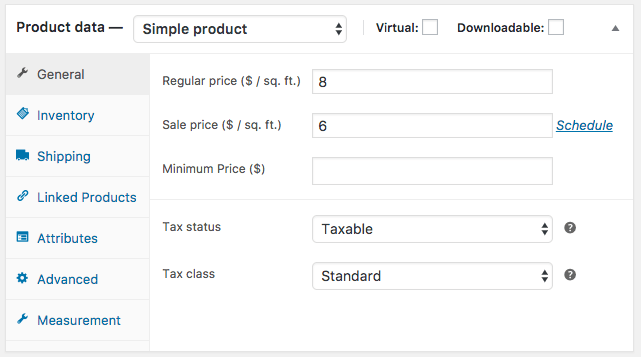
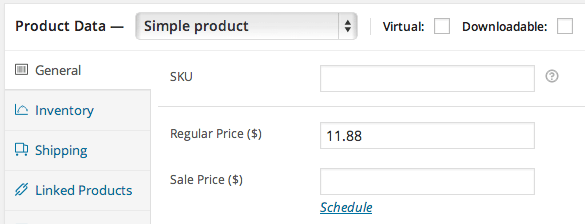
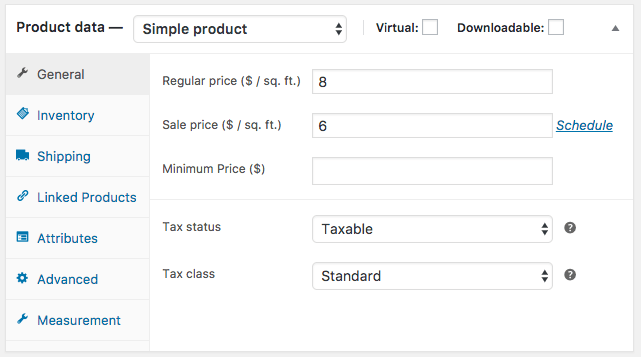
After you’ve selected “Measurement” type, you can set the regular price for the product. For a quantity-based mode calculation, this should be the price of a quantity of “one” — using the tile example, this will be the price of a whole box. The price per square foot can be calculated from that if desired:

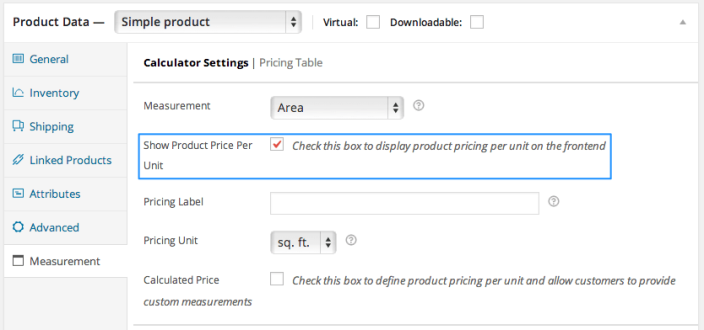
If you’re happy displaying the price per box/quantity, you can leave the price as is. If you want to display price per square foot (or per unit), you’ll need to take one more step. To enable calculation of price per unit, go to the “Measurement” tab under Product Data and enable the “Show Product Price per Unit” box:

This will display the price per unit (for easier comparison) instead of the price per quantity in the product catalog.
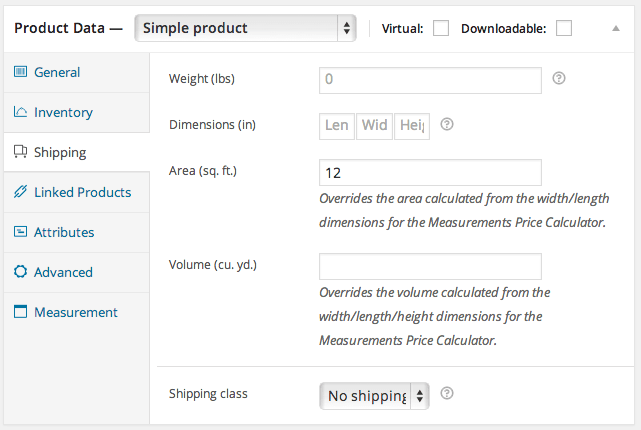
Next, you’ll need to define the product properties (Weight, Dimensions, Area, or Volume) in the “Shipping” tab of the Product Data meta box for your quantity. For my tile example, I need to set the area that represents a quantity of “1 box”. Since 1 box will hold 12 sq ft of tile, I enter 12 for my area value. This sets the quantity values so that no matter what length x width (or area) the customer enters, the calculator will include the correct number of boxes to cover at least the area needed. (For convenience with the area/volume measurements, you can set an exact value, ie 4 sq. ft. or 1.7 cu m, or you can set a length and a width, ie 2 ft x 2 ft to derive the area.)

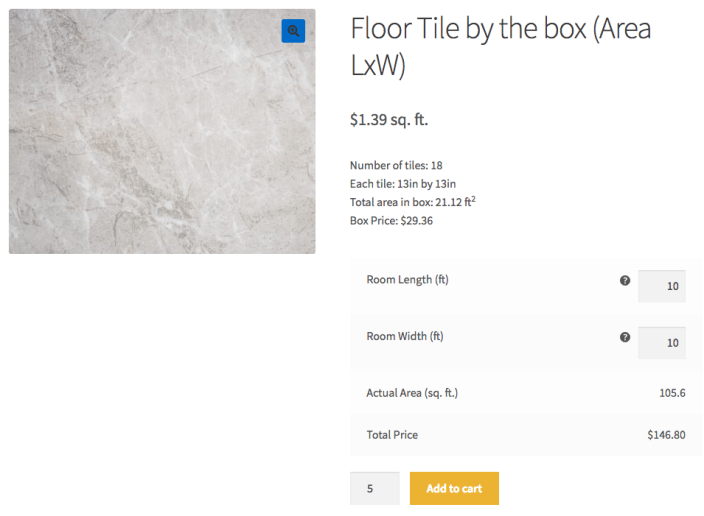
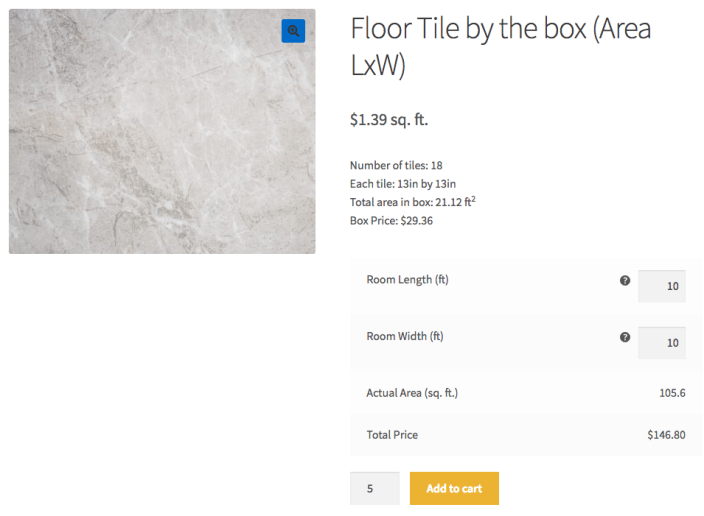
After saving the product, the product page will include the quantity-based calculator (this example uses simple area and price per unit display):

Here the customer supplies the area of the floor they need to cover and the calculator determines the minimum quantity of product (boxes of tile) required to meet or exceed the area.
User-Defined Mode Configuration
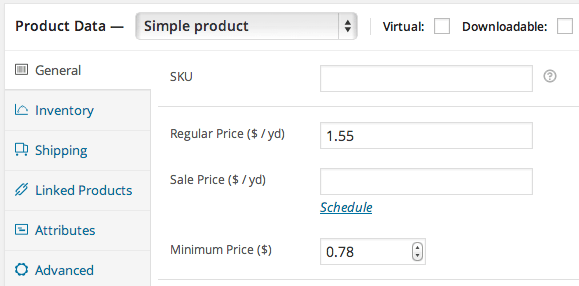
↑ Back to topUse the User-defined Mode (enable “Calculated Price”) to sell customizable products which are priced per measurement (i.e., fabric sold at $1.50 per yard). The pricing calculator is configured very similarly to the quantity-based calculator above, with a few exceptions.
First, dimensions are not required to be configured for a product (under “Shipping”) since there’s no quantity, and hence no defined properties. This calculator is intended for products with user-supplied measurements, such as a tarp with a custom length/width, or mulch sold by the cubic yard.
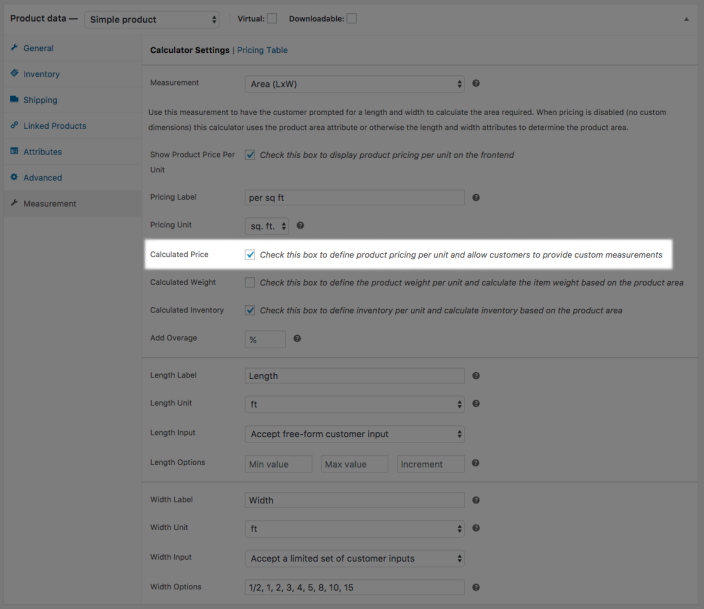
After selecting a calculator measurement type (dimensions, area, volume, or weight), you enable the “Show Product Price Per Unit” option, and then the “Calculated Price” option which reveals a few new fields: Calculated Weight, Calculated Inventory, Overage, and measurement options for the product measurements. The Pricing Label will be shown next to the product price, and the Pricing Unit is the unit with which the price is defined.

Making these changes also allows you to configure an optional minimum product price.
If you set the “minimum price” to $30, then any measurement inputted by the customer that is under $30 will always be charged $30.
If you would like to set a minimum price to be $30, so that a customer may not enter in a measurement below $30 total, then you would need to configure the ‘minimum inputs’ further down to not allow customers to input a size less than $30.
You can also set a price “per unit” in the “General” tab, which is reflected in the Catalog and Product pages:


When configuring options for a user-defined calculator, note that Overage can be used. You can leave this blank to accept exactly the values the customer adds for the product; otherwise, enter a percentage (e.g., “5”) to add as an overage. This will adjust the price of the product up by 5% (or whatever value you’ve entered) when calculating the totals for the customer. If you have enabled calculated weight or inventory, these totals will also be adjusted by the overage as well.
You can also adjust the way measurements are input by customers. You’ll be able to accept free-form input (and set optional limits on this input such as minimum value or increment / step), or require customers to choose from a pre-defined set of values.

- Using free-form input will let customers without a minimum value, maximum value, or increment will let customer enter any value for the measurement.
- Using a free-form input with min value, max value, or increment will let the customer enter a value, but limits the accepted input based on your min, max, and / or increment.
An increment is the “step” value for the input; for example, an increment of0.5would only allow values in multiples of 0.5, such as 1.0 or 1.5, but not 1.2.
From your site’s front-end, this field will rely on the browser to determine the decimal separator for number inputs. - Only accepting a limited set of customer inputs will allow you to enter a list of comma-separated values. If your site uses commas as decimals, you can separate the list with semicolons (;). This will generate a select dropdown in the calculator form instead of an input:

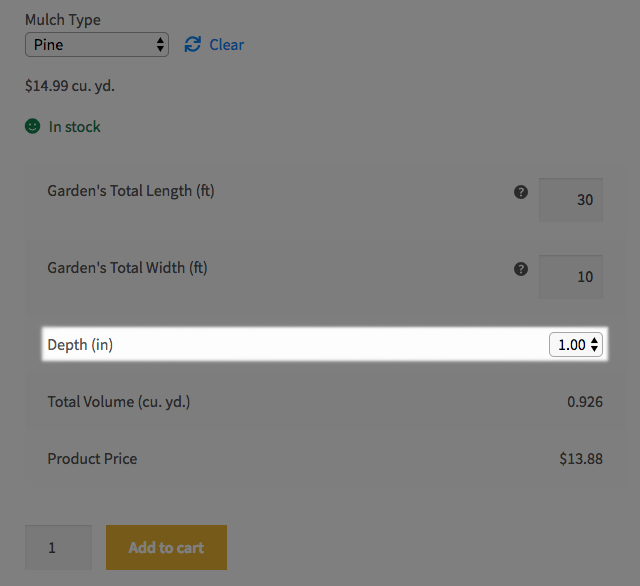
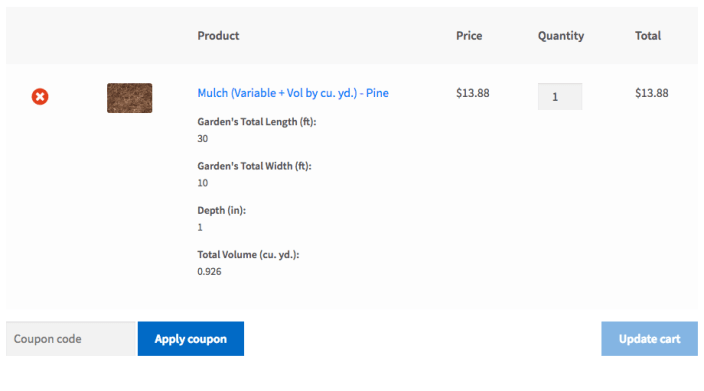
With this calculator configured the customer enters the length and width in feet they wish to cover with the mulch, selects the depth from a list, and the calculator determines the total cubic yardage and thus price. The product dimensions are shown in the cart:

Remember, any of the calculator measurements (dimensions, area, volume, or weight) can be used with any combination of units and custom labels.
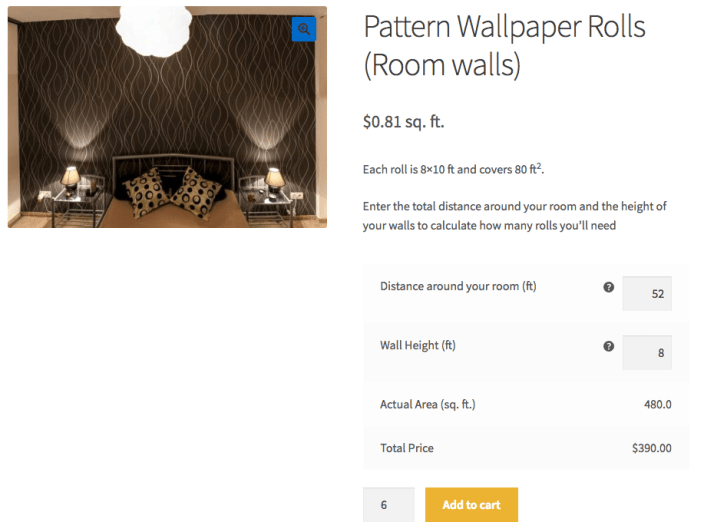
Room Walls Calculator
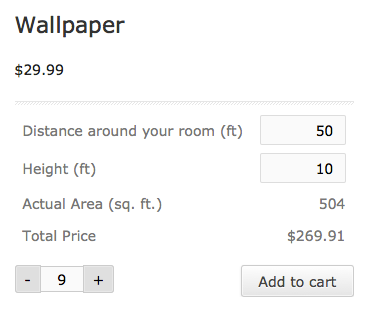
↑ Back to topThe Room Walls calculator is simply an Area (length x width) calculator that is tailored for wallpaper sales with length/width labels pre-defined for you. The wallpaper product must have an area (either length x width, or simple area) defined so that the number of rolls required can be calculated. The calculator prompts the customer for the distance around the room and the height of the walls, those values are used to determine the total wall area of the room regardless of shape, and thus the quantity of wallpaper rolls required:

Features Supported
↑ Back to topInventory Support
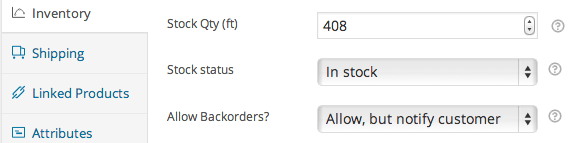
↑ Back to topProduct inventory can be managed “per unit” by enabling the “Calculated Inventory” option if you’re using the user-defined mode. Doing so adds the configured pricing units to the Product Data > Inventory – Stock Qty input, meaning that if you sell for instance fabric by the foot, you can configure the number of feet currently in stock:

If the customer orders 2 x 10 foot products a total of 20 feet will be deducted from your available inventory.
If you also use Product Add-ons, please note calculated inventory is not supported by default.
As Product Add-ons tries to adjust price for each quantity, when using calculated inventory, the quantity manipulation required of MPC cannot be compatible with the Product Add-ons Price adjustments. Please see our notes here for further assistance if you must use this setting.
Dynamic Weight
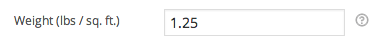
↑ Back to topProduct weight can be configured “per unit” by enabling the “Calculated Weight” option in user-defined mode. Doing this adds the configured pricing units to the Product Data > Shipping – Weight field, allowing you to set the weight “per unit”, (i.e., lbs / sq ft) for your customizable product:

Thus when your customer orders 2 square feet of a product weighing 5 lbs per sq ft, the product weight will be set to 10 lbs and accurate shipping prices can be calculated.
Product Shortcodes
↑ Back to topPlease note that the Measurement Price Calculator is not compatible with product shortcodes. The calculator has some pretty intensive javascript to run to modify the product price, which requires the product page to be loaded. The calculator cannot be used with product shortcodes, and only supports being used on the single product page.
Pricing Tables
↑ Back to topPlease note that you must enable Show Product Price Per Unit and Calculated Price to enable the Pricing Table. Pricing Tables are only compatible with variable parent products, not specific variations.
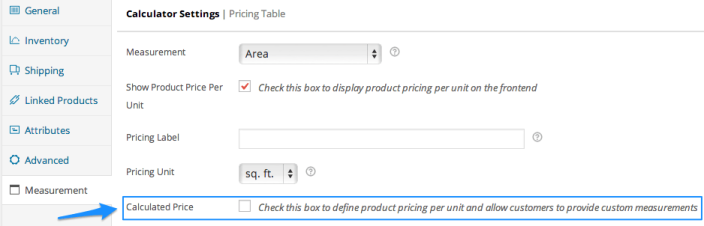
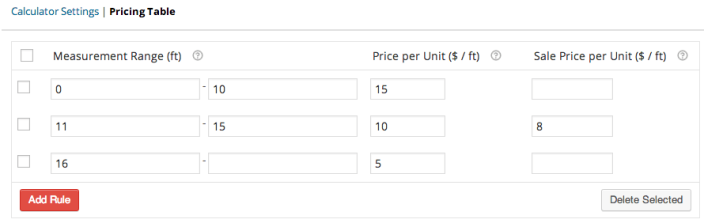
The Pricing Table feature allows you to create product prices that vary based on the product measurement: dimension, area, volume, or weight, depending on the measurement calculator in user-defined mode. Pricing table rules can be configured by clicking the “Pricing Table” link found next to the “Calculator Settings” heading on the Product Data > Measurement tab:

Defining a pricing rule is easy with the following fields:
- Measurement Range – you need at least a starting value (which can be 0). Configure an ending value to create a closed range, or leave the end value empty for the last rule to create an “open” rule that will match all measurements greater than or equal to the starting value. The start/end range is inclusive, so 0-10 will match from 0 up to and including 10.
- Price per Unit – a pricing rule must have a price per unit
- Sale Price per Unit – set a sale price for this range
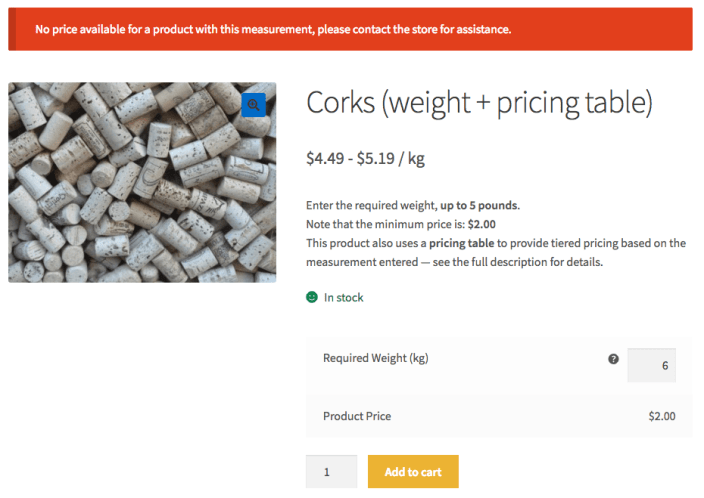
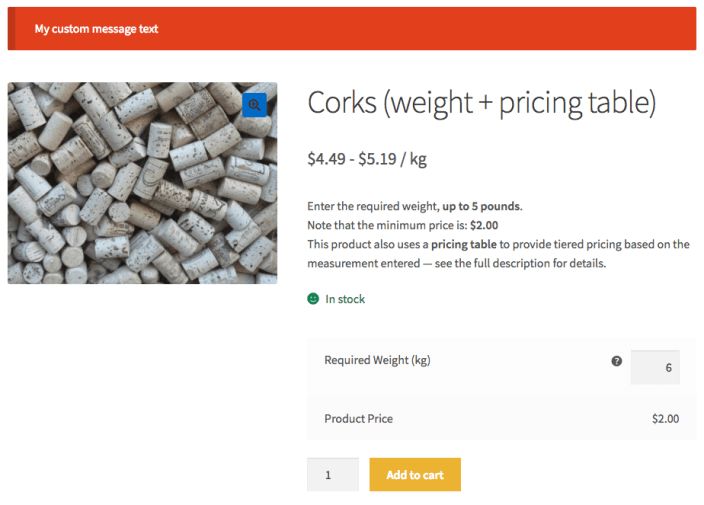
These pricing rules will be automatically applied on the frontend as the customer configures their product. If you’ve set a minimum or maximum measurement within your pricing table, customers will see a notice to contact the store because they’re trying to purchase an unavailable quantity:

This can be adjusted if desired by using something similar to this code snippet (be sure you know how to add code to your site):
// Changes the error message when attempting to order an unavailable measurement amount
function sv_change_mpc_price_notice( $message ) {
return 'My custom message text';
}
add_filter( 'wc_measurement_price_calculator_no_price_available_notice_text', 'sv_change_mpc_price_notice' );
A customized message will be displayed instead if the customer tries to purchase a quantity outside of your range:

Note: Everyone’s pricing breaks will be different, so this plugin respects pricing you set. Depending on your pricing breaks, higher quantities of product may result in cheaper pricing. For example, lets assume that you have a product that is sold by the foot:
0-10 ft: price $1/ft → if 10ft ordered, price = $10
11-20 ft: price $0.75/ft → if 11ft ordered, price = $8.25
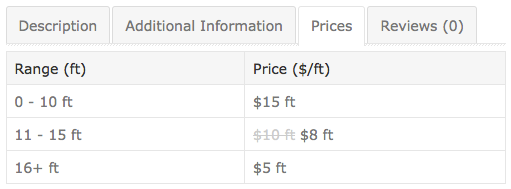
You can easily list the full set of prices with the shortcode [wc_measurement_price_calculator_pricing_table]. When used on a product page, this will display the pricing rules for that product. The shortcode can be used anywhere on the site by simply providing either a product_id or product_sku: [wc_measurement_price_calculator_pricing_table product_sku="ABC123"]. The pricing rules will be displayed in a table which can be styled to match your site:

This can be really helpful for displaying product information within a blog post or on landing pages. We recommend using the WooCommerce Tab Manager to create a custom product tab to display this information.
Window Blinds Sellers: A note for window blinds sellers: this feature will probably not allow a window blinds pricing table to be configured as they generally require a price based on the width and height of a window. The pricing table works only with the product total measurement, for instance the total Area rather than the width/height.
Variable Products: Although the pricing table can be used with product variations, these rules can currently only be defined at the parent product level, meaning that all product variations will share the same set of rules.
Product Variations Support
↑ Back to topThe Measurement Price Calculator quantity and user-defined calculators are compatible with product variations – product measurements from the selected variation are used if defined. The user-defined calculator is also fully compatible with variable products.
Pricing table rules can only be defined for the parent product. All product variations will share the parent product’s rules. If you need to use the Pricing Table with variations, please consider creating separate simple products rather than a variable product.
Demos and Sample Products
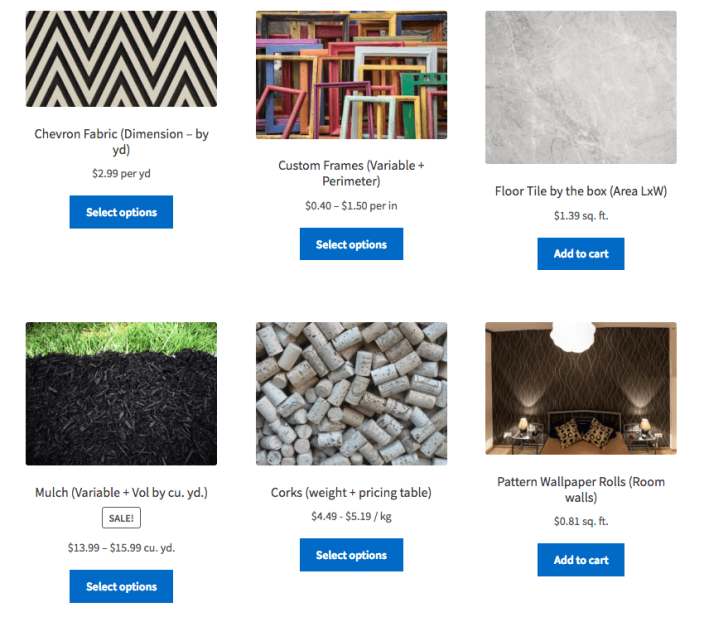
↑ Back to topBecause the price calculator behavior is somewhat complex and nearly impossible to cover fully, please feel free to try out the set of example product calculators found at the WooCommerce Measurement Price Calculator demo site prior to purchasing. There you will find and can test some representative products:
- Tile sold by the box covering a certain area
- Mulch sold by the cubic yard, with the customer supplying an area and depth
- Variable colored fabric by the foot
- Wallpaper by the roll based on room dimensions
Here are some quick instructions for the common product configurations as well:
Boxes of Tile (Quantity-Based Mode Product)
↑ Back to top- Under your Product, go to the Product Data section.
- Under the “General” tab and set the price per box/quantity under “Regular Price”.
- Next, go to the “Shipping” tab. To set quantity mode, you will enter in the appropriate Length, Width, and Height of your product.
– For example, if this is tile, you’ll want to enter the total area the box will cover.
– If this is a dimension, volume, or weight product, then you’ll want to enter the quantity for the corresponding measurement that represents “one” of whatever you’re selling. - Lastly, go to the “Measurement” tab. Select the measurement type you need; for types such as “area” that have multiple possibilities, choose the type that represents what you’ll want customers to enter.
– Also, select whether you want to display pricing per quantity (regular price) or pricing per unit (calculated unit price).

Setting up a quantity product based on area:
- Leave “Calculated Price” disabled and change the measurement labels if desired. Save the product, and it will look something like this on the frontend:

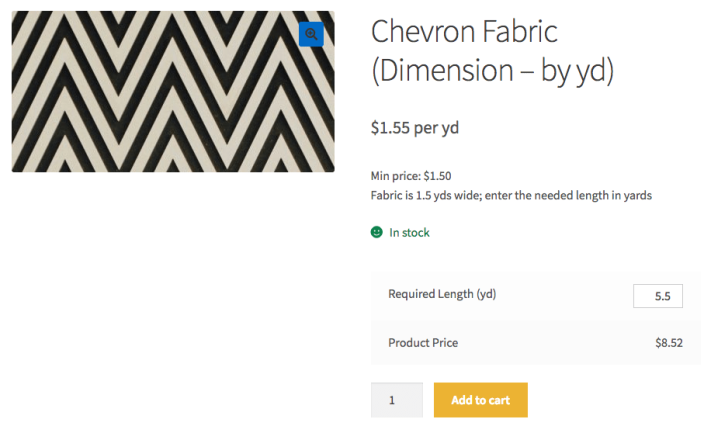
Fabric by the Yard (User-defined Mode Product)
↑ Back to top- Go to the “Measurement” tab under Product Data. Select the Measurement type for your product. Since we’re using fabric here, we’ll need a “Dimension” type (length). You’ll need to enable pricing per unit since customers will be entering the total number of units.
- Once “Show Product Price per Unit” is enabled, you must also enable “Calculated Price” so that customers can determine price based on measurement.
- Adjust any measurement labels or options if needed.
- Go to the “General” tab and enter the price per unit, as well as any sale or minimum pricing if needed.

Price Mode using dimension product
- Save the product, and customers will be able to enter the needed measurement on the frontend. The quantity for the product will remain at 1, so customers can add quantity if they need multiple cuts of fabric at the same length:

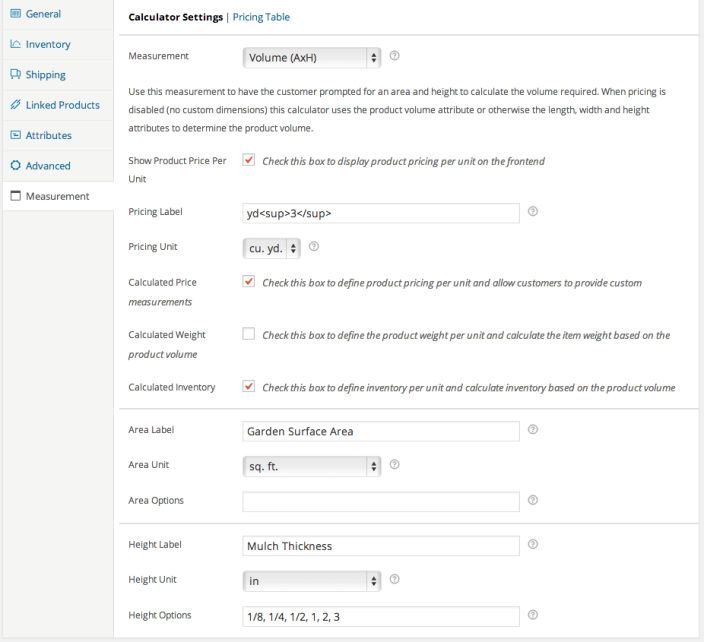
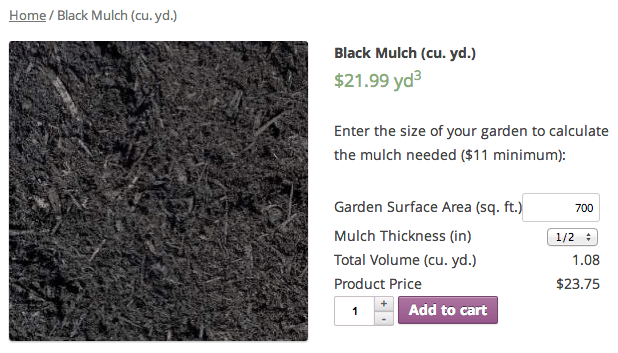
Mulch by the Cubic Yard (User-defined Mode Product)
↑ Back to top- Go to the “Measurement” tab and choose the measurement type; We use Volume (AxH) in this example. Enable “Show Pricing per Unit” and “Calculate Price”.
- Enter your units and change measurement labels if needed. Note that in this example I’m setting fixed options for the mulch height/thickness. This will create a dropdown menu for customers on the frontend:

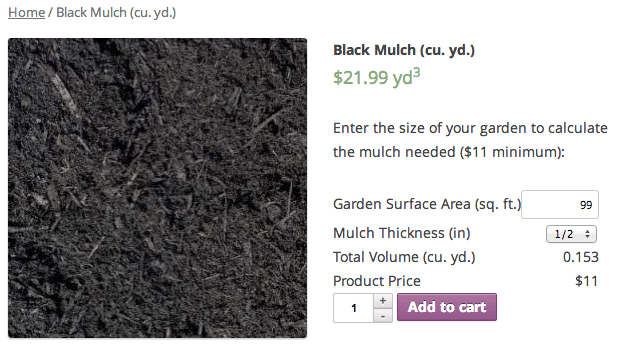
- Go to the “General” tab and enter pricing information. In this example, I’m going to set the minimum price at $11.00, which will be equivalent to 0.50 cu. yds.
- Save the product information. Notice that in the first image, the customer hasn’t entered enough mulch to meet the minimum price, so $11 is listed. Once the customer has exceeded the minimum price, as in the second image, the accurate price is displayed:


Wallpaper for a Room (Quantity-based Mode)
↑ Back to top- Go to the “General” tab and set the regular price as the price per roll of wallpaper.
- Go to the “Shipping” tab. Enter either the area per roll, or the length and width of the roll in your default unit to set the size of the quantity (area of one roll).
- Go to the “Measurement” tab and select the “Room Walls” product type. Determine whether or not you’d like to display the price per roll or price per unit (enable “Show Price per Unit” if so), and adjust labels / units if needed.
- Finish product setup and save. The product page will look something like this:

Frequently Asked Questions
↑ Back to topQ: Can the measurement inputs be used for shipping dimensions, or overall shipping dimensions multiplied by the entered measurements? For example, if a customer enters that they need a cut of 0.5 ft x 4 ft of sheet metal, can I use this to set the shipping dimensions for the package?
A: Measurement Price Calculator has no “standard” way it can use shipping dimensions, so this is not something we currently plan to add to the plugin. For example, while this use-case may require the input measurements to be used “as-is”, what if the item can fit multiple “cuts” per box, stacking them vertically? What if the product can be rolled or folded, so that the measured dimensions are not the same as the eventual shipping dimensions? We also have no way to get shipping dimensions from some other input measurements, such as surface area or perimeter.
Since there are too many cases in which the shipping dimensions may not be equal to customer input, or multiples / ratios of the customer input, we have no reliable way to include this in the plugin. This would be better served by extending any box-packing algorithms your shipping methods may already provide instead via customization to suit your exact needs.
Q: Can I use the Measurement Price Calculator with product shortcodes?
A: Unfortunately this is not possible. The calculator has some pretty intensive javascript to run to modify the product price, which requires the product page to be loaded. The calculator cannot be used with product shortcodes.
Q: Why won’t price sorting work for measured products?
A: This depends on the way your products are configured. Price sorting will work for products that use “Calculated Price” / user-defined measurements. This is because core sorting works by using the product’s saved price, and in this mode, the price is indeed the unit / per measurement price.
Price sorting does work in quantity-based mode. However, it may not be the way you expect — it sorts based on box price, as this is the stored product price, not on unit price. So, if you have 2 products like this:
| Box price | Calculated unit price | |
|---|---|---|
| Product 1 | $38 per box | $2.50 per m2 |
| Product 2 | $45 per box | $1.25 per m2 |
Even though Product 2 has a lower unit price, it will be sorted after Product 1 because it’s “real” price (the box price) is higher. As the core WooCommerce price sort uses the price paid for the product (the box price in this case), unfortunately this is not something we can change at this time.
Q: Can I set a pricing range for a product based on measurements? For example, can I set weight tiers that determine what measurements of the product customers can order?
A: Absolutely! You’re looking for a pricing table. You can set ranges for the measurements with a unique regular price and sale price for each measurement range. If you set a sale price, it will cross out the regular price and display the sale price (as usual).
If you set a minimum or maximum measurement, customers will not be able to order quantities outside that range and will get an error message to contact the store if they try to add the product to their cart.
Q: Speaking of pricing tables, why can’t I opt to use one?
A: You must enable “Show Product Price Per Unit” and “Calculated Price” for your measurement-based product to enable the Pricing Table.
Q: How do I display “m2” rather than “sq m” on the frontend?
A: This can be achieved by first going to the product edit screen > Product Data panel > Measurement tab, and setting the “Pricing Label” field to m<sup>2</sup>:

This will adjust the display of the pricing label unit. You can enter whatever you’d like, such as “per m<sup>2</sup>”.
Note that this technique can be adapted to work with any other desired unit.
Q: How do I add a new custom unit?
A: This can be done but requires some familiarity with PHP and the WordPress Action/Filter mechanism. See the WooCommerce Measurement Price Calculator Developer Documentation for further details.
Q: Can I place orders with measurement products on behalf of customers from the Admin and configure product dimensions, etc?
A: This is not currently possible directly from the admin. If you need to place an order on behalf of an existing customer we’d recommend using the User Switching plugin, which will allow you to log in as that customer and place an order from the frontend.
Q: Can I import products with measurement settings?
A: You can import and export products with measurement settings with the WooCommerce Product CSV Import Suite plugin, but creating new measurement products via import is not really possible. The measurement data is stored as serialized meta, so while exporting and then re-importing existing products works just fine, creating new measurement products via an import is not ideal. New products should be configured in the WooCommerce admin.
Q: Can customers enter fractions as well as decimals?
A: Yep! We’ve added support for fractional measurements in version 3.4.0. Customers can enter 8.5 or 8 1/2 to order the same amount – there must be a space between the whole number and the fraction.
Q: Why isn’t the Measurement Price Calculator appearing on my product?
A: When the Measurement Price Calculator is loaded, it automatically checks to see if the calculator is enabled for the selected product. When the calculator does not appear, the most common cause is confusion about which product is viewed. This is especially common when the WordPress Multilingual Plugin (WPML) is enabled because when a product is duplicated, it can sometimes fail to copy all of the product’s metadata, e.g., the calculator settings. When all of the metadata is not properly copied, it can result in a translated version of the product that, while viewable in the shop, does not contain the proper calculator settings. For this reason, you should deactivate WPML to ensure proper calculator functionality when a single calculator enabled product is viewed.
Q: Why won’t my settings save in Measurement Price Calculator?
A: To ensure that your settings are saved, it is important that you make sure your product is not set to “Virtual”. If, however, you do enable the “Virtual” setting, please be aware that updating the product will refresh the product data and the settings will disappear.
Q: Is there a way to edit or import Measurement Price Calculator products in bulk?
A: You can import and export products including measurement settings with the WooCommerce Product CSV Import Suite plugin, however creating new products or adding new measurement data to products cannot be done easily. Measurement data is stored as serialized meta, so while exporting and then re-importing existing products will work, creating new measurement products or adding new data via an import would likely require the help of a developer to specify the serialized data. Our recommendation is to configure new products in the WooCommerce admin.
Q: Can I display prices including tax?
A: Yes, product prices will appear including tax if set (under WooCommerce > Settings > Tax).
The only exception is when using pricing tables. In that case, calculated prices will appear without tax.
Q: Is there a way to add additional text to my Measurement Price Calculator product pages?
A: Sure thing! You can use this code snippet to display text on any page on which the calculator is displayed. This is especially useful for scenarios in which you would like the customer to contact you about certain custom sizes or other customizations.
Q: I have selected the Sold individually option for my measured product, but I can still add more than one product to the cart. Why is this?
A: When using Measurement Price Calculator you’re generating a custom sized product based on the measurements the customer enters and WooCommerce sees each unique measurement as a unique product in the cart. Therefore, you can add more than one of the same product to your cart if the measurements are different. If the measurements are the same, then you will be restricted to only one item.
Foe example, if you add 1m in length of a product to your cart and then add 2m in length of the same product, WooCommerce won’t see the cart items as the same product and will allow the second attempt to be added to the cart.
Troubleshooting
↑ Back to topHave issues with the plugin? Please ensure you’re not using an incompatible plugin then check out the steps below.
Product Add-ons
↑ Back to topWhen using Product Add-ons please be aware that one feature of Measurement Price calculator cannot be used when a product has add-ons: calculated inventory.
Product add-ons sets the add-on price by manipulating the product price to include the add-on price – this ensure the add-on cost is applied with each quantity increase.
When Measurement Price Calculator is used with calculated inventory enabled, the cart item quantity is adjusted to reflect the measured quantity needed (so that we deduct measured inventory, like “10 ft”, not “units” of inventory, such as “1” of the item).
When a product add-on included on this sort of product, Product Add-ons overrides the measured price to include the add-on price, then this is multiplied by the measured quantity, resulting in incorrect pricing that includes the add-on fee an increased number of times.
We do not plan to add built-in support for add-ons + calculated inventory, given that MPC can use decimal inventory amounts – this has the potential to lead to incorrect rounding in cart subtotals. However, if you require both of these features, you can use this snippet at your own risk, but please be aware we cannot provide support for it:
View snippet → (and be sure you know how to add code to your site).
WPML
↑ Back to topWhen using WPML, each “translated” version of your product will have a different “post” or record on your site for the translated content.
If you ever notice that, with WPML installed, the calculator does not show up on a product page, this means that WPML hasn’t properly copied over the product settings to all translated versions, so WPML will need to assist in copying over measurement settings between translated products.
Other WPML-specific notes:
- Please note that multi-currency via WPML is not compatible with this plugin.
- If you’d like to translate measurement labels, please see this section for more info.
Other issues
↑ Back to topIf you experience an error saying that the width and height are missing when attempting to add a measurement product to the cart, even though these have been filled out, please try disabling the AJAX add to cart buttons on archives option, located under Shop Pages in WooCommerce > Settings > Products.
Have questions about using measurements in your shipping plugin? Please see this FAQ.
Running into another issue that’s not covered above? Please get in touch with support and we’d be happy to assist.
Translating Labels
↑ Back to topWithout WPML
↑ Back to topIf you’re not using WPML, you can manually translate a label for your given language with the following snippet. Change this to use your language and enter the correct translated label to replace the French example shown.
sv-wc-measurement-price-calculator-translate-labels-example.php content:
<?php // only copy this line if needed
function sv_mpc_measurement_label( $label ) {
if ( 'fr_FR' === get_locale() ) {
$label = str_replace( 'Required Width', 'Largeur requise', $label );
$label = str_replace( 'Width', 'Largeur', $label );
}
return $label;
}
add_filter( 'wc_measurement_price_calculator_label', 'sv_mpc_measurement_label' );
add_filter( 'wc_measurement_price_calculator_unit_label', 'sv_mpc_measurement_label' );
You can modify this snippet to translate as many labels as needed and to add or translate different labels than the ones included.
With WPML
↑ Back to topWooCommerce and most extensions are supported by WPML for translations. If you’d like to learn more about how to use WPML to translate this plugin, please view our WPML document.
However, measurement and unit labels are not picked up by WPML, but they can be translated using some handy-dandy filters. Here’s some sample code to get you started – this should go at the bottom of your theme’s functions.php or in the Code Snippets plugin.
wc-mpc-measurement-label.php content:
function sv_mpc_measurement_label( $label ) {
return apply_filters( 'translate_string', $label, 'woocommerce-measurement-price-calculator', $label);
}
add_filter( 'wc_measurement_price_calculator_label', 'sv_mpc_measurement_label' );
add_filter( 'wc_measurement_price_calculator_unit_label', 'sv_mpc_measurement_label' );
Here are a few things to note:
- The labels we are trying to register for WPML translation are the measurement labels (such as Area, Height, etc), unit labels (such as sq m, cu m), the Pricing Label and any customizations to these. Basically everything that shows up on the product page:

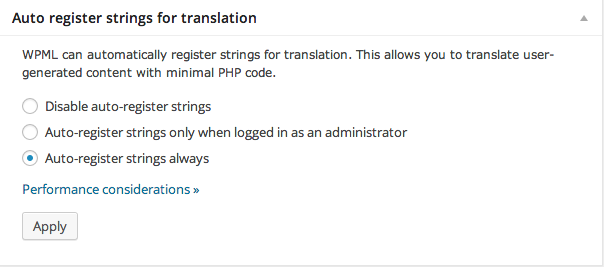
- One of the “Auto-register” options in WPML > String Translation > Auto register strings for translation should be selected:

- The MPC product should have a translation (even just a dummy one) and the user should visit one of the other languages for the string to be picked up.
- No matter where the snippet is placed (theme or plugin) the context in WPML > String Translations will be theme
woocommerce-measurement-price-calculator.

Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
