Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
Smart Coupons also provides advanced coupon restrictions based on product attributes, product taxonomy, user roles and others.
Earlier, to restrict products based on attributes, you need to add all product variants (hundreds and thousands) which is not the case now. Enter the product attributes and Smart Coupons will handle the rest. This is one of the biggest time-saving features store owners would come across.
This doc article explains how using Smart Coupons, you can validate, show/exclude a coupon based on product attributes.
This means product attribute restrictions can be set in two ways:
- Product attributes that the coupon will be applied to, or that need to be in the cart for the discount/gift card to be applied.
- Product attributes that the coupon will not be applied to, or that cannot be in the cart for the discount/gift card to be applied.
Steps to restrict a coupon based on product attributes
↑ Back to topConsider the following example – You want to offer a flat discount only when the user adds a Red T-shirt to the cart irrespective of other attributes.
- Go to your WordPress Admin panel. Click on Marketing > Coupons.
- Create a new coupon or open an existing one. Enter the required details.
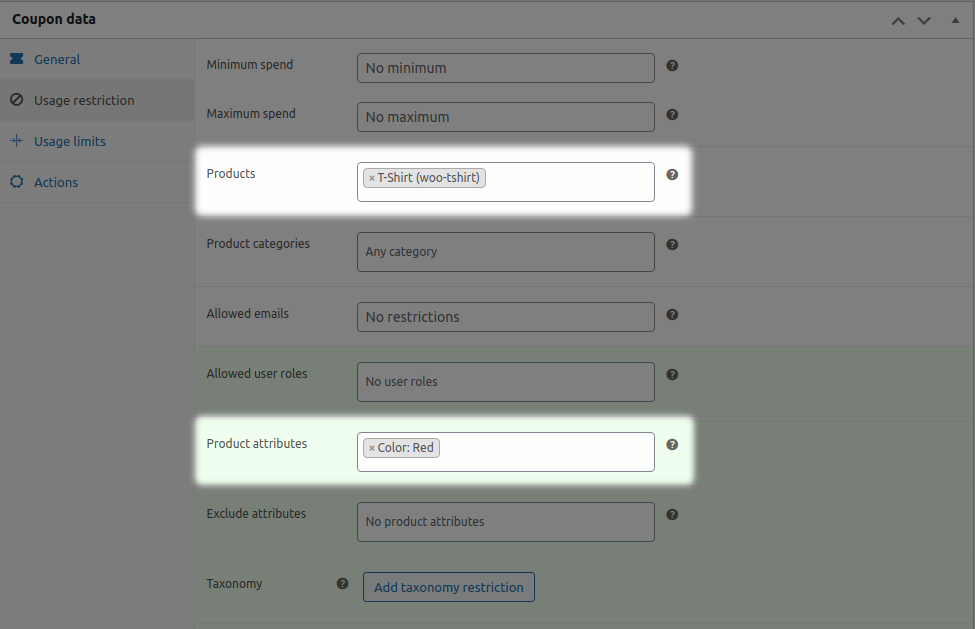
- Go to the ‘Usage restriction’ tab.
- Under Products, search and select the desired T-shirt.
- Look for the field ‘Product attributes’, and select Color as ‘Red’. Here, you need to enter the attributes on which you want to allow the usage of this coupon.
- Publish/Update the coupon.

Now, whenever a user adds a Red color T-shirt to the cart, the discount coupon will be applied.
If a user adds any other color T-shirt to the cart except red, the coupon won’t be applied.
Steps to exclude a product attribute from a coupon
↑ Back to topThis is exactly the opposite of the above example.
In this case, you want to apply a coupon on all T-shirt colors except for the Red color.
- Go to your WordPress Admin panel. Click on Marketing > Coupons.
- Create a new coupon or open an existing one. Enter the required details.
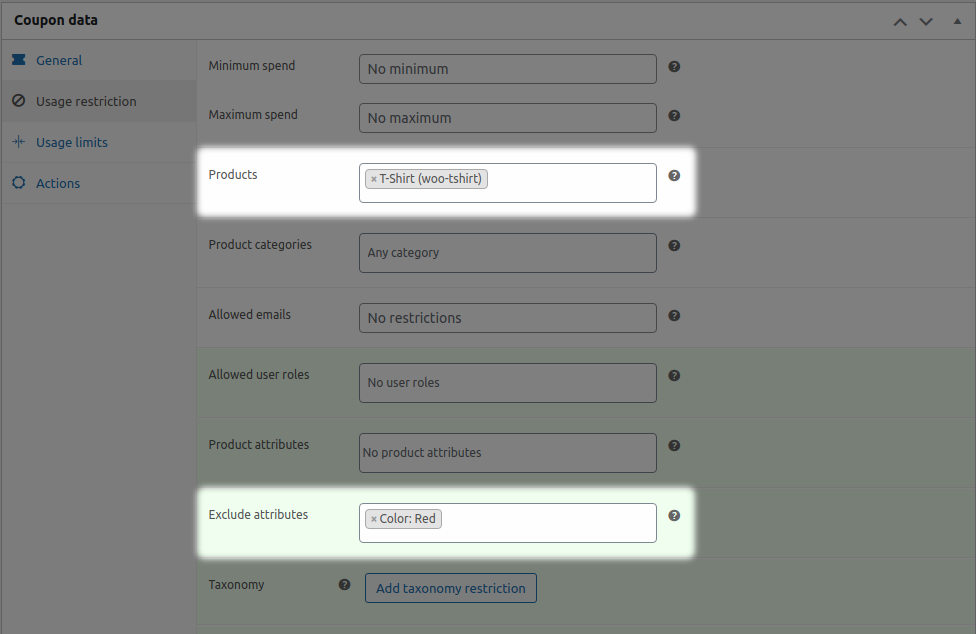
- Go to the ‘Usage restriction’ tab.
- Under Products, search and select the desired T-shirt.
- Look for the field ‘Exclude attributes’, and select Color as ‘Red’. Here, you need to enter the attributes on which you don’t want to allow the usage of this coupon.
- Publish/Update the coupon.

So, whenever a user adds a black, blue, green, or any other color T-shirt to the cart except red, the discount coupon will be applied.
However, if a user adds a red color T-shirt, the coupon won’t be applied.
Note: Specifying a product/products under Usage restriction > Products is not compulsory. If a product is not specified, the attribute restriction will work irrespective of the product.