Before you begin
↑ Back to topBefore using this product, please ensure you review and accept our terms and conditions and privacy policy.
Installation and updates
↑ Back to topBefore using this product on a production website you should thoroughly test it on a staging/development environment, including all aspects of your website and potential data volumes, even if not directly related to the functionality the product provides.
The same process should also be completed when updating any aspect of your website in future, such as performing installations/updates, making changes to any configuration, custom web development, etc.
Always refer to the changelog before updating.
Installation
↑ Back to topPlease see this documentation.
Updates
↑ Back to topPlease see this documentation.
Quick start guide
↑ Back to top- Perform the installation steps above
- Go to the badges dashboard at Products > Badges
- Create a new badge by clicking Add New
- Set the badge and display options as required
- Save the badge, it will now be displayed throughout your store on products where the display options match
- If you experience any product badge/image display issues, try enabling one or more compatibility modes in settings
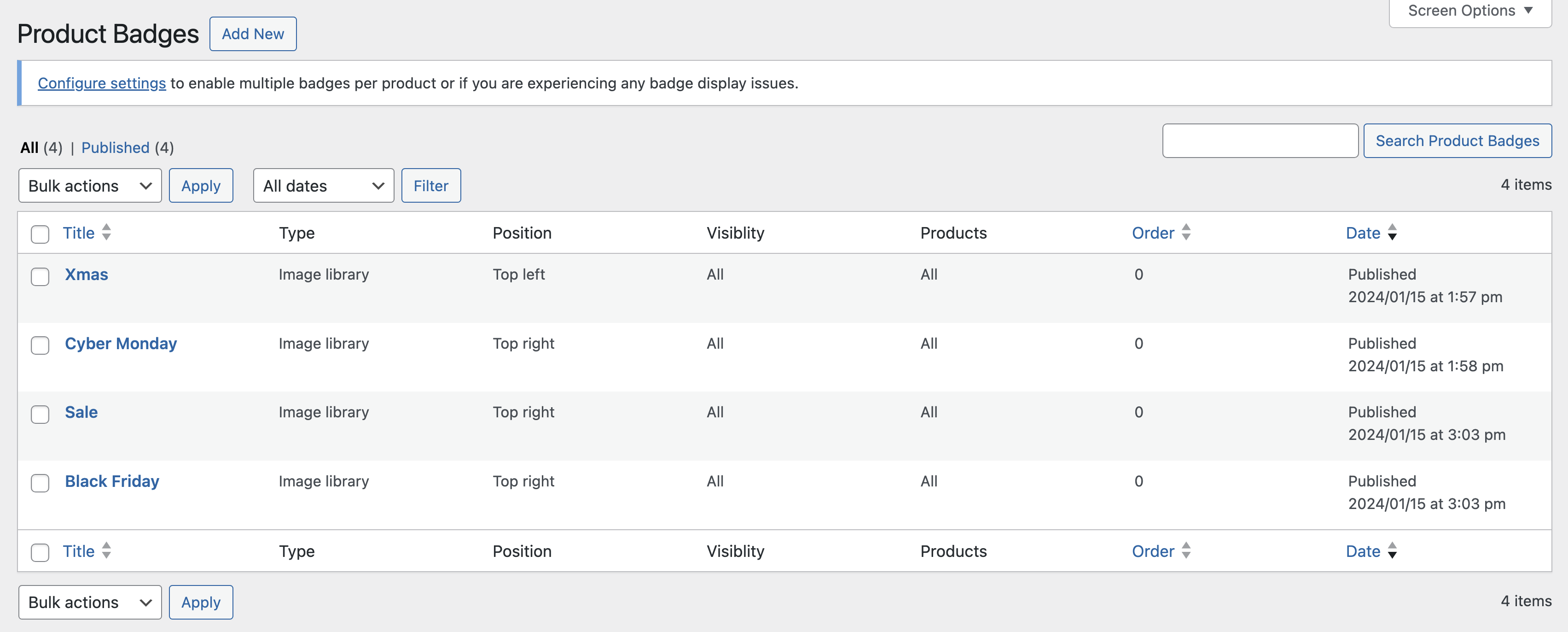
Dashboard
↑ Back to topYou can manage all your product badges in the badges dashboard, this can be accessed via Products > Badges.

From the badge dashboard you can add or edit badges.
Badges
↑ Back to topWhen adding/editing a badge, you can specify several options to choose/style the badge and how it should display.
Types
↑ Back to topThere are a number of different badge types you can choose from.
- Image library
- Use one of the pre-made badges.
- Image custom
- Upload your own custom badge image.
- Countdown
- Create a badge which counts down to a specific date/time.
- Text
- Create a text based badge.
- Code
- Use your own custom code to create a badge.
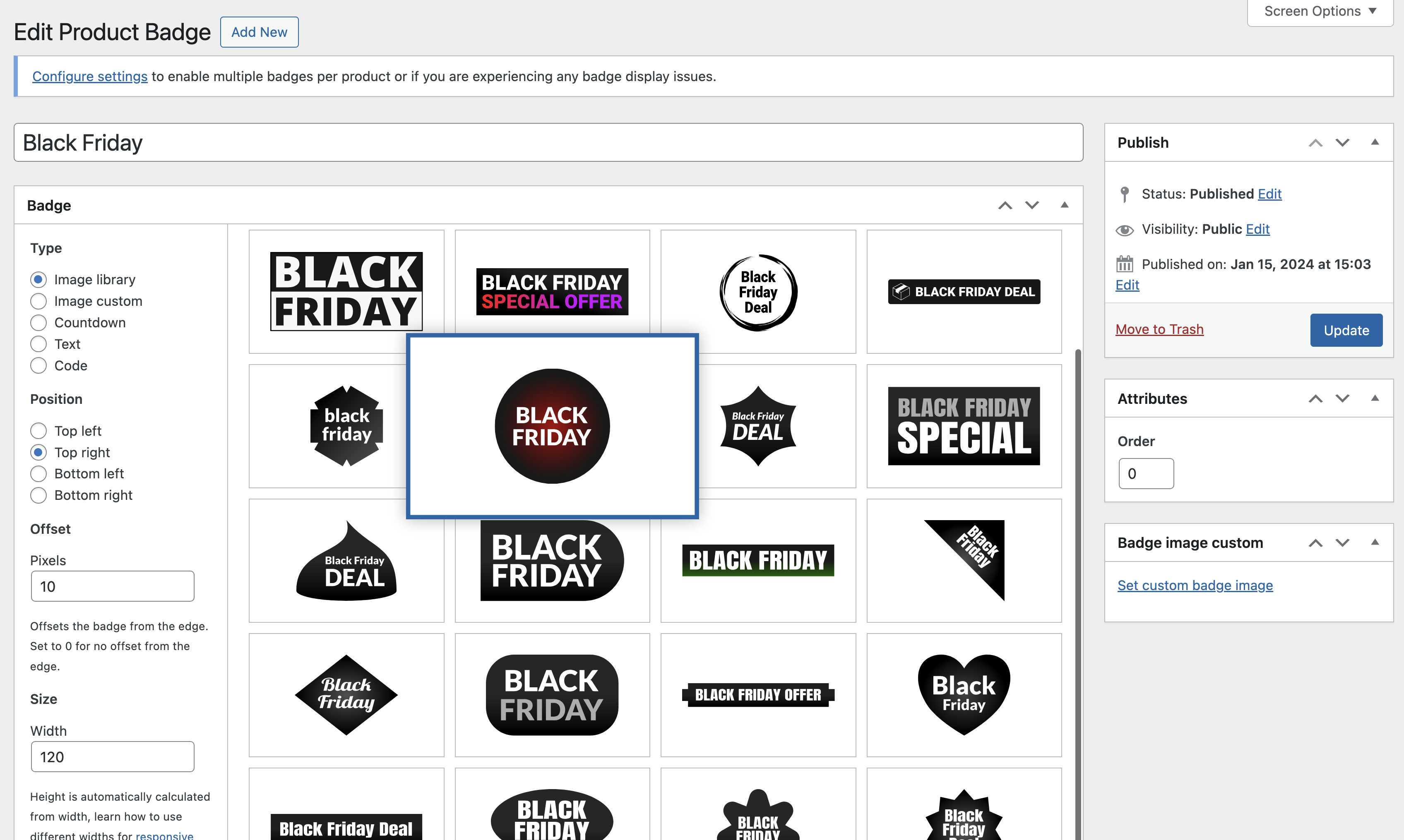
Image libary
Allows you to select from all the pre-made badges included in the extension, upon selecting this option you can also filter the pre-made badges using the filter fields at the bottom left.

Image custom
Allows you to upload your own custom image to use as a badge, when selecting this option use the “Badge image custom” meta box to upload your image.

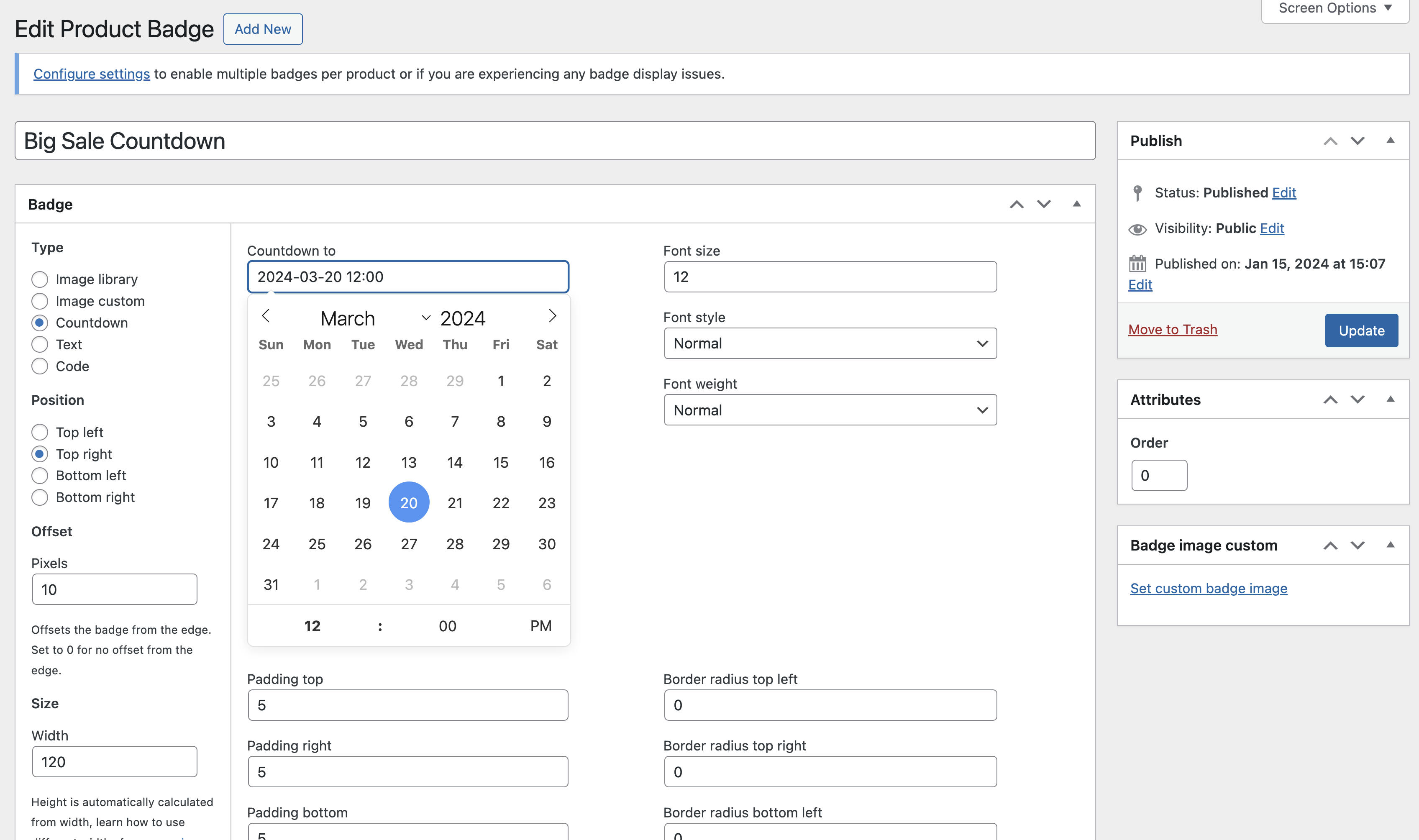
Countdown
Allows you to create badge with a countdown timer and your own text prefix/suffix and set various styling options.

- Countdown to
- Set the date/time to countdown to.
- Text before
- Set text to appear before the countdown.
- Text after
- Set text to appear after the countdown.
- Text align
- Set text alignment in the countdown badge.
- Text color
- Set the text color of the countdown badge.
- Background color
- Set the background color of the countdown badge.
- Font size/style/weight
- Set the font styling of the countdown badge.
- Padding top/right/bottom/left
- Set the padding (in pixels) of the countdown badge.
- Border radius top left/top right/bottom left/bottom right
- Set the border radius (in pixels) of the countdown badge.
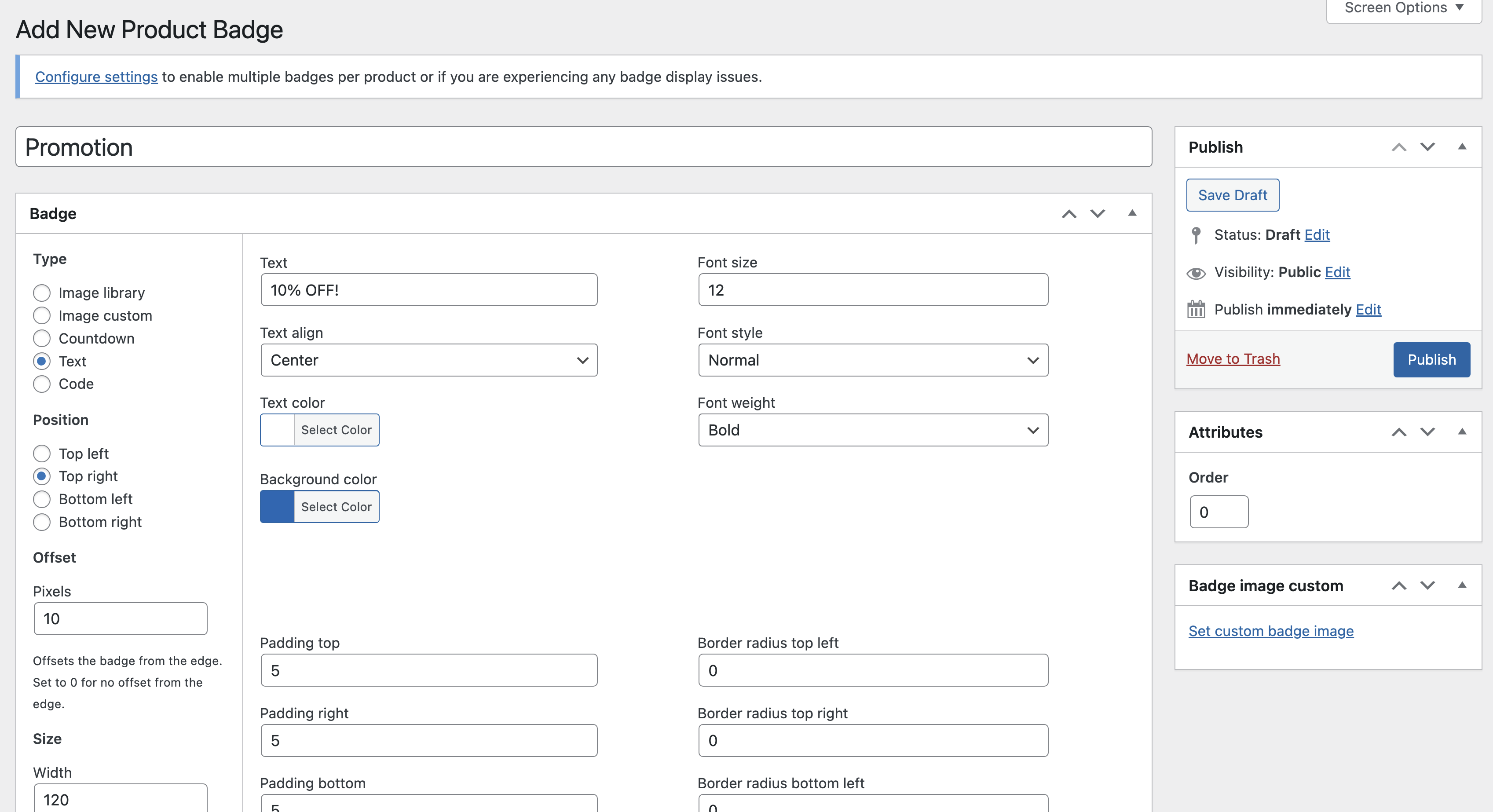
Text
Allows you to create a badge with your own text and set various styling options.

- Text
- Set the text in the badge.
- Text align
- Set text alignment in the badge.
- Text color
- Set the text color of the badge.
- Background color
- Set the background color of the badge.
- Font size/style/weight
- Set the font styling of the badge.
- Padding top/right/bottom/left
- Set the padding (in pixels) of the badge.
- Border radius top left/top right/bottom left/bottom right
- Set the border radius (in pixels) of the badge.
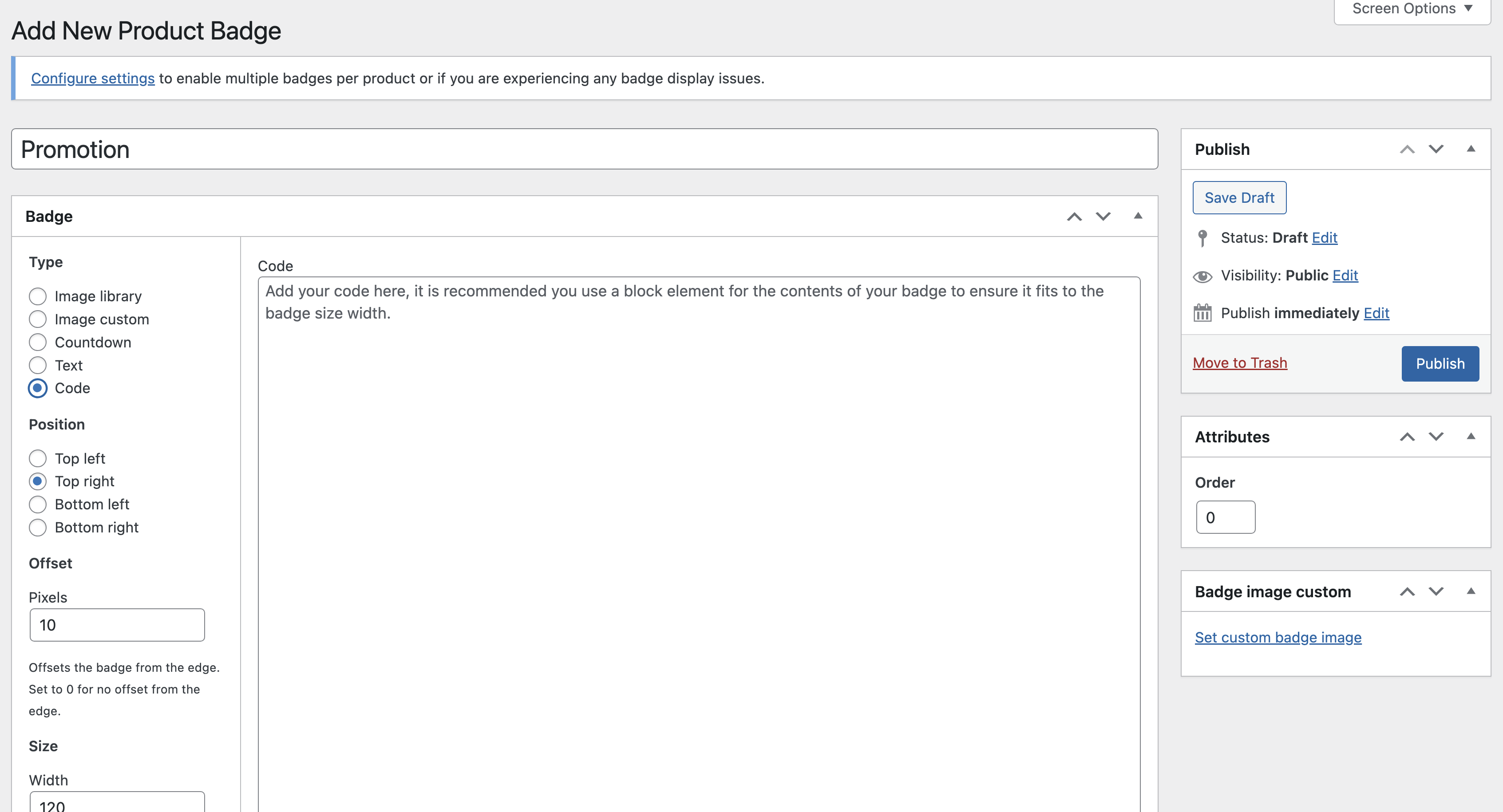
Code
Allows you to insert your own code for a badge, this option requires coding knowledge.

Any code entered is output through wp_kses_post() which sanitizes the code for allowed tags.
Position
↑ Back to topThe position options allow you to place the badge in a specific location.
- Top left
- Top right
- Bottom left
- Bottom right
Offset
↑ Back to topBy default badges are displayed at the edge of the image, you may wish to use the offset option to add a gap between the edge of the product image and the badge. Enter the offset size in pixels e.g. 10 would add a 10px gap between the badge on the edge of the image.
Size
↑ Back to topYou can control the size of your badge by entering a width in pixels, the height is automatically calculated from the width ensuring the proportions of the badge remain consistent. All our pre-made badges are in SVG format and can be resized to any size without losing quality.
Visibility
↑ Back to topSelect where the badges should appear in your store. Product pages are individual product pages, product loops are the display of products on the shop, category and search pages in addition to areas such as related products and standard WooCommerce product blocks.
- All
- Product pages
- Product loops
Products
↑ Back to topSelect which products the badge should be assigned to. You can choose it to be assigned to all products, just sale products, non-sale products, out of stock products, on backorder products, featured products or even all products within specific categories, that have specific tags or just manually select specific products.
- All
- Sale
- Non-sale
- Out of stock
- On backorder
- Featured
- Specific
Order
↑ Back to topBy default only one badge will display on a product even if multiple badges are assigned to it. To prioritse which badge should be displayed you use the Order option. Badges are displayed in priority order, the higher the number you enter the higher priority it has for display over other badges.
If you would like multiple badges to be displayed where assigned on products you can enable this using the option in WooCommerce > Settings > Products > Product badges.
When multiple badges per product is enabled the order assigned is not taken into account.
Settings
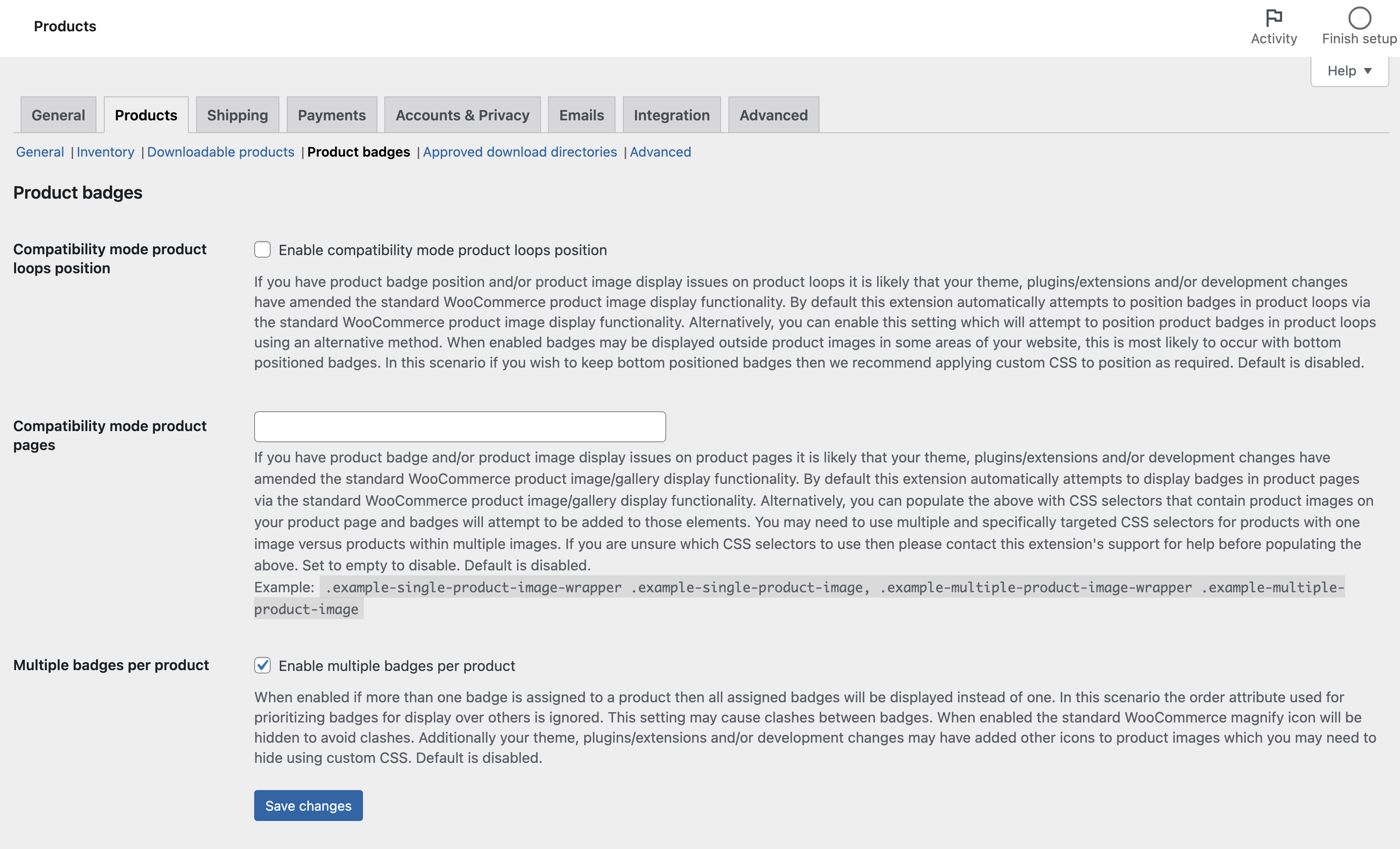
↑ Back to topThe general settings for the extension can be accessed via WooCommerce > Settings > Products > Product badges.
In this area you can configure the following settings, which apply to all badges.

- Compatibility mode product loops position
- If you have product badge position and/or product image display issues on product loops it is likely that your theme, plugins/extensions and/or development changes have amended the standard WooCommerce product image display functionality. By default this extension automatically attempts to position badges in product loops via the standard WooCommerce product image display functionality. Alternatively, you can enable this setting which will attempt to position product badges in product loops using an alternative method. When enabled badges may be displayed outside product images in some areas of your website, this is most likely to occur with bottom positioned badges. In this scenario if you wish to keep bottom positioned badges then we recommend applying custom CSS to position as required. Default is disabled.
- Compatibility mode product pages
- If you have product badge and/or product image display issues on product pages it is likely that your theme, plugins/extensions and/or development changes have amended the standard WooCommerce product image/gallery display functionality. By default this extension automatically attempts to display badges in product pages via the standard WooCommerce product image/gallery display functionality. Alternatively, you can populate the above with CSS selectors that contain product images on your product page and badges will attempt to be added to those elements. You may need to use multiple and specifically targeted CSS selectors for products with one image versus products within multiple images. If you are unsure which CSS selectors to use then please contact this extension’s support for help before populating the above. Set to empty to disable. Default is disabled. Example:
.example-single-product-image-wrapper .example-single-product-image, .example-multiple-product-image-wrapper .example-multiple-product-image.
- If you have product badge and/or product image display issues on product pages it is likely that your theme, plugins/extensions and/or development changes have amended the standard WooCommerce product image/gallery display functionality. By default this extension automatically attempts to display badges in product pages via the standard WooCommerce product image/gallery display functionality. Alternatively, you can populate the above with CSS selectors that contain product images on your product page and badges will attempt to be added to those elements. You may need to use multiple and specifically targeted CSS selectors for products with one image versus products within multiple images. If you are unsure which CSS selectors to use then please contact this extension’s support for help before populating the above. Set to empty to disable. Default is disabled. Example:
- Multiple badges per product
- When enabled if more than one badge is assigned to a product then all assigned badges will be displayed instead of one. In this scenario the order attribute used for prioritizing badges for display over others is ignored. This setting may cause clashes between badges. When enabled the standard WooCommerce magnify icon will be hidden to avoid clashes. Additionally your theme, plugins/extensions and/or development changes may have added other icons to product images which you may need to hide using custom CSS. Default is disabled.
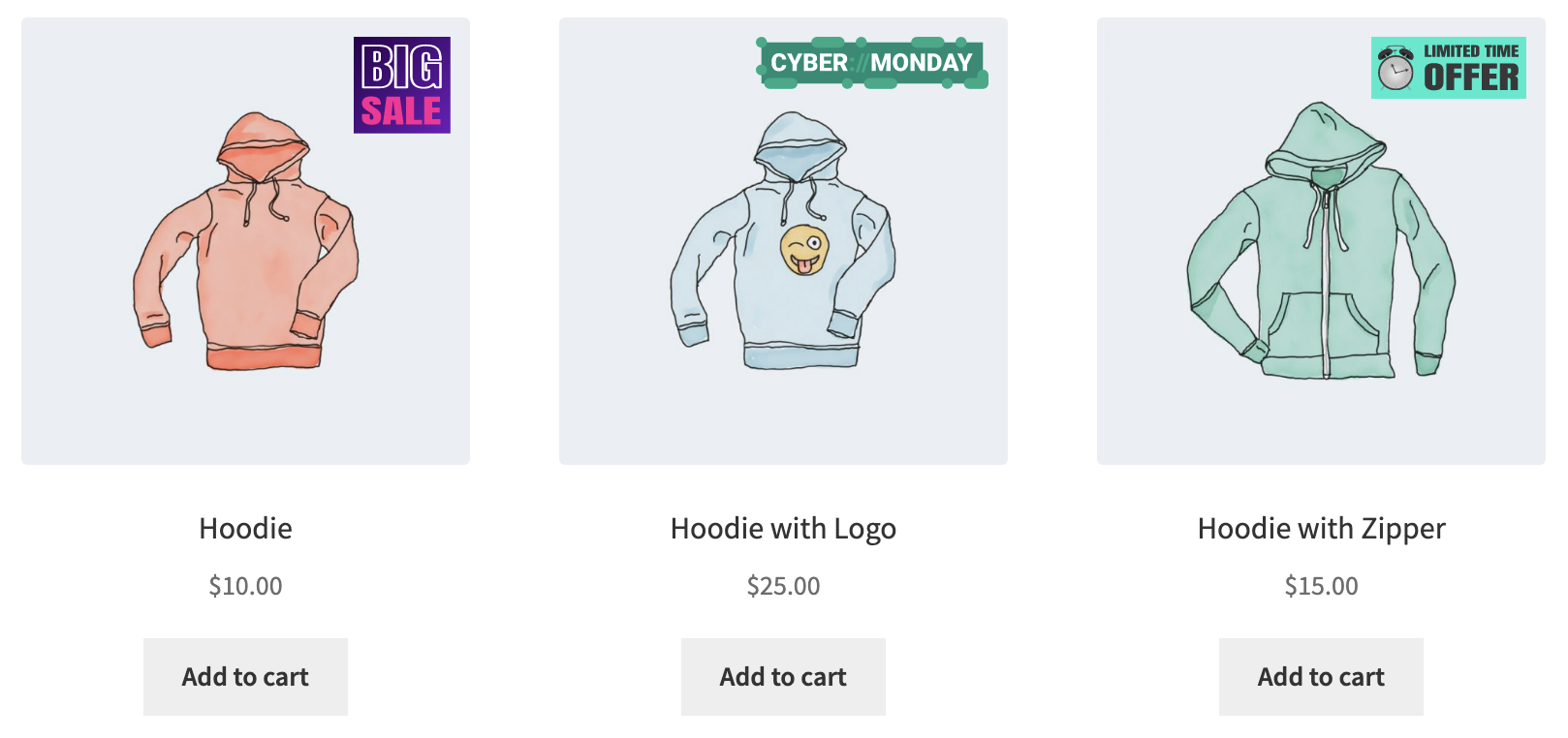
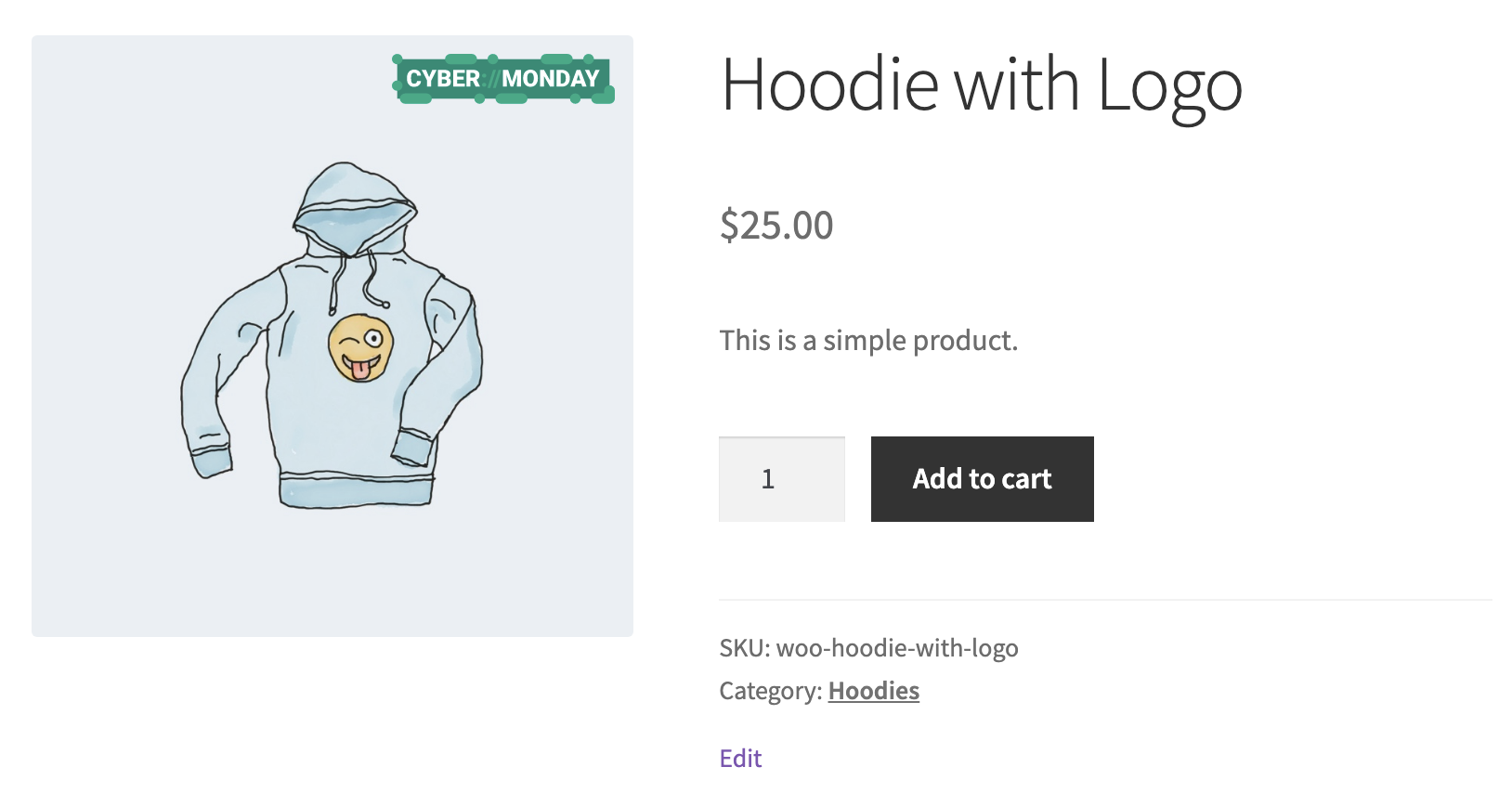
Frontend examples
↑ Back to topBelow show how badges may look on different pages around your store.


BETA functionality
↑ Back to topWe may occasionally include BETA functionality, this is highlighted with a (BETA) label. Functionality with this label should be used with caution and is only recommended to be tested on a staging/development environment. The functionality is included so users can test the functionality/provide feedback before it becomes stable, at which point the (BETA) label will be removed. Note that there may be occasions where BETA functionality is determined unsuitable for use and removed entirely.
Caching
↑ Back to topIf you are using any form of caching then it is recommended that the cache lifespan/expiry should be set to 10 hours or less. This is recommended by most major caching solutions to avoid potential issues with WordPress nonces.
Screen sizes
↑ Back to top- Frontend: Where elements may be displayed they will fit within the screen width
- Backend: Where interfaces may be displayed it is recommended to use a desktop computer with a resolution of 1920×1080 or higher, for lower resolutions any interfaces will attempt to fit within the screen width but some elements may be close together and/or larger than the screen width
Translation
↑ Back to topWe generally recommend Loco Translate to translate and/or adapt text strings within this product.
Works with
↑ Back to topWhere we have explicitly stated this product works with another product, this should only be assumed accurate if you are using the version of the other product which was the latest at the time the latest version of this product was released. This is because, while usually unlikely, the other product may have changed functionality which effects this product.
FAQs
↑ Back to topMy badges/product images are not displaying correctly?
↑ Back to topFirstly ensure the display settings are set correctly and ensure you have cleared all caches (both website cache and in your web browser).
If that does not fix the issue try enabling one or more compatibility modes via WooCommerce > Settings > Products > Product badges. You can view details about what this setting does under the setting before enabling it.
If the above steps do not solve the issue:
This extension uses the actions and filters which are included within WooCommerce (some may not be used if compatibility modes are enabled):
woocommerce_before_shop_loop_item(action hook)woocommerce_blocks_product_grid_item_html(filter hook)woocommerce_single_product_image_thumbnail_html(filter hook)
These are used and provided by WooCommerce to allow itself and any WooCommerce extension to customize the design of products.
While the removal of these filters is not recommended it could be that your theme, extension or some custom coding has removed or replaced these actions/filters.
If your badges are not displaying then we recommend first asking your theme provider if the above actions/filters are in use, if they aren’t ask for them to be included within the theme as a whole or provide you with some code or a template override to use these actions/filters to allow badges to display.
If they are in use in the theme then it is recommended you deactivate extensions one by one and check the badge display, if it starts working when a specific extension is disabled then it is very likely that extension has removed the actions/filters – ask the extension developer if the above actions/filters have been removed/replaced and if they can be reinstated to allow badges to display.
If the issue is not with your theme or extensions it is likely some custom coding by your developer has removed/replaced the actions/filters – ask your developer if they can be reinstated to allow badges to display.
It is also worth noting to whoever you contact that this extension may use these standard WooCommerce classes to target elements within the page and therefore should remain intact (some may not be used if compatibility modes are enabled):
.products.product.woocommerce-product-gallery__trigger
These classes are used in WooCommerce by standard and would only ever not be used in the event that they have been removed or replaced by a theme, extension or custom coding.
We have found this badge display issue effects a very low number of stores using this extension, however most developers will reinstate the removed or replaced actions/filters when requested.
Can I have multiple badges on a product?
↑ Back to topYes, go to WooCommerce > Settings > Products > Product badges, enable the multiple badges per product setting. Note that this may cause overlaps in badges if you have multiple badges in the same position.
What happens if I have multiple badges assigned to a product (when multiple badges per product is disabled)?
↑ Back to topWhere there are multiple product badges assigned to the same products (and multiple badges per product is disabled in settings) then the badges are displayed in priority order based on the order field, the higher the number you enter the higher priority it has for display over other badges. If you have the multiple badges per product setting enabled then this order will be ignored and multiple badges will be displayed on the same product.
My badges do not resize to responsive breakpoints?
↑ Back to topSee the responsive information linked from under the width option when adding/editing a badge.
I want to use custom CSS on badges?
↑ Back to topEvery badge has the class wcpb-product-badges-badge which you can target, if you want to target a specific badge there is also an additional class of wcpb-product-badges-badge-xxx where xxx is the ID of the badge. You can determine the badge ID by editing a badge in the dashboard and looking at the URL, you’ll see the ID directly after ?post=.
Existing sale badges are no longer displayed?
↑ Back to topProduct Badges removes the existing sale badges from your products to ensure they do not clash, however you can create a sales badge to replace it using this extension and under your badge’s display options select the sale products option. This offers the same functionality as you had before but now you have control over your sale badges instead of using the standard badge as styled by your theme.
My custom badge image is not working?
↑ Back to topEnsure you have selected the Image custom option when creating/editing a badge, this must be selected for your uploaded badge image to be displayed.
Is it compatible with a specific theme?
↑ Back to topThis extension will generally be compatible with most themes. There may be a small number of themes that are fully or partially incompatible due to clashes in functionality and/or if the theme has removed or adapted core WooCommerce functionality. If you would like to know if a specific theme will be compatible before purchase then please contact us and we can advise, it may not be possible for us to determine this e.g. if the theme requires a license and/or several configuration steps. In this scenario you are welcome to purchase and test this extension with the theme and if there is a a compatibility issue you can take advantage of the refund policy for this extension.
Is it compatible with a specific extension/plugin?
↑ Back to topThis extension will generally be compatible with most extensions/plugins. There may be a small number of extensions/plugins that are fully or partially incompatible due to clashes in functionality and/or if the extension/plugin has removed or adapted core WooCommerce functionality. If you would like to know if a specific extension/plugin will be compatible before purchase then please contact us and we can advise, it may not be possible for us to determine this e.g. if the extension/plugin requires a license and/or several configuration steps. In this scenario you are welcome to purchase and test this extension with the other extension/plugin and if there is a a compatibility issue you can take advantage of the refund policy for this extension.
Is it compatible with a specific page builder?
↑ Back to topThis extension will generally be compatible with most page builders. There may be a small number of page builders that are fully or partially incompatible due to clashes in functionality and/or if the page builder has removed or adapted core WooCommerce functionality. If you would like to know if a specific page builder will be compatible before purchase then please contact us and we can advise, it may not be possible for us to determine this e.g. if the page builder requires a license and/or several configuration steps. In this scenario you are welcome to purchase and test this extension with the page builder and if there is a a compatibility issue you can take advantage of the refund policy for this extension.
Support
↑ Back to topIf you need any further assistance with this extension please contact us. Please note that extension support does not include providing assistance with any custom development requirements as per the WooCommerce support policy.