A complete WooCommerce theme, ideal for stores selling gifts such as flowers, toys, statues, cakes, chocolates, etc.
Setup and Installation
↑ Back to topTo create a site with Blissful, you need to install the Blissful theme and WooCommerce plugin.
Blissful Download and Installation
↑ Back to top- Log in to your WooCommerce.com account and navigate to the Downloads page. Click the Download Icon to get a compressed blissful.zip theme file on your computer.
- From your WordPress dashboard, navigate to Appearance > Themes and click on the Add New button.
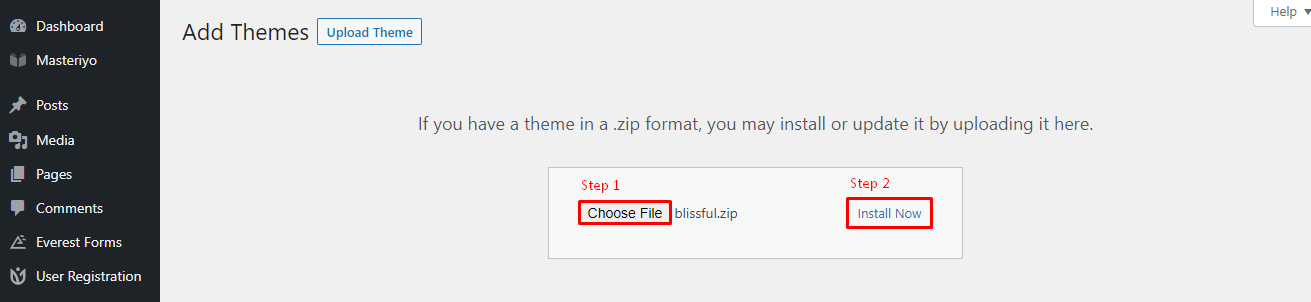
- Click the Upload Theme button to upload the blissful.zip file you downloaded
- Click the Install Now button.
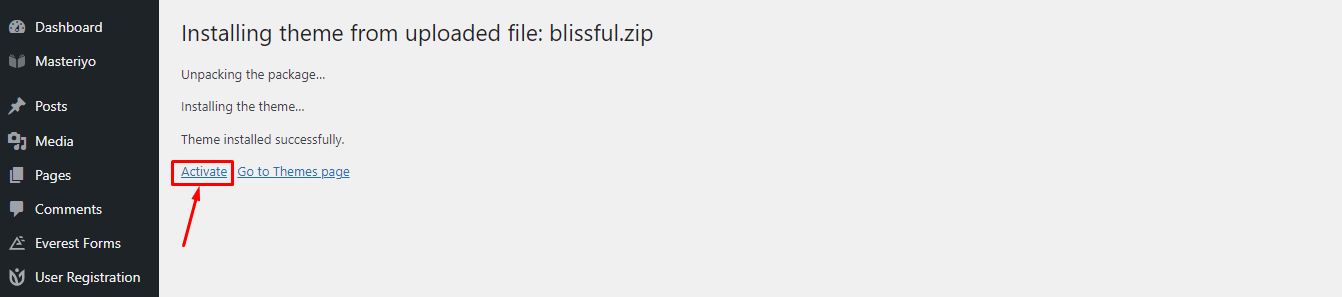
- You’ll be redirected to the activation page. Click the Activate button.


If you haven’t installed WooCommerce already, follow the steps below:
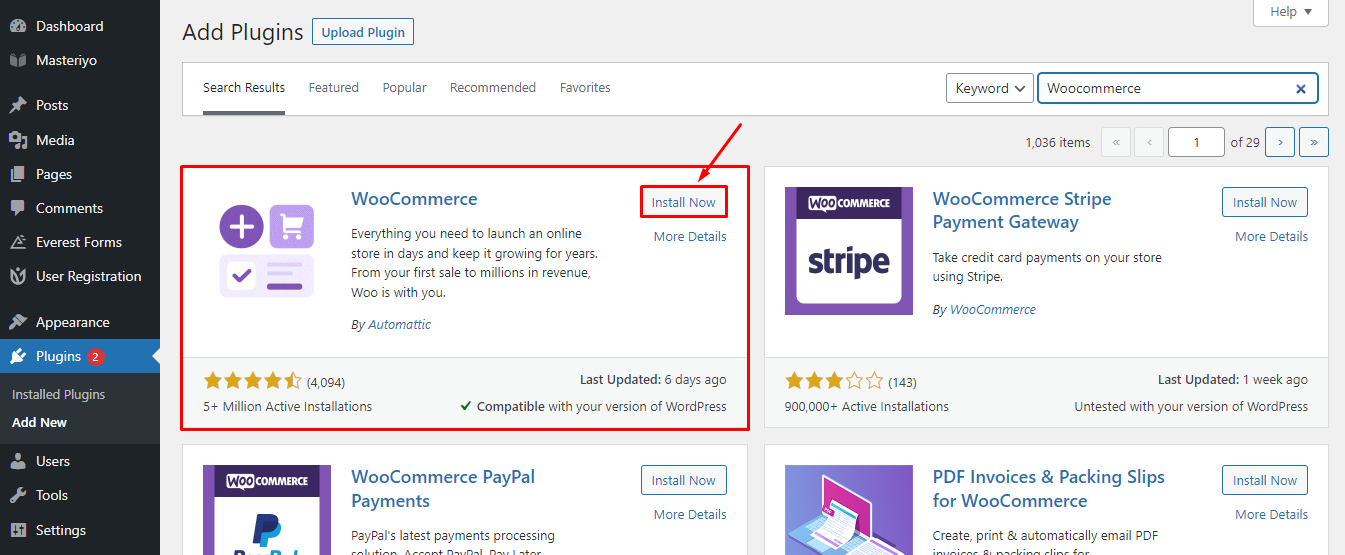
- Go to Plugins > Add New
- Search for “WooCommerce”
- Hit the Install Now button on the box containing the WooCommerce title
- Finally, press the Activate Now button

Import Demo Site
↑ Back to topBlissful has a pre-built demo site that you can import into your site and edit content. There are two methods with which you can import the demo to your site:
1. Get Started Notice (One-click Import)
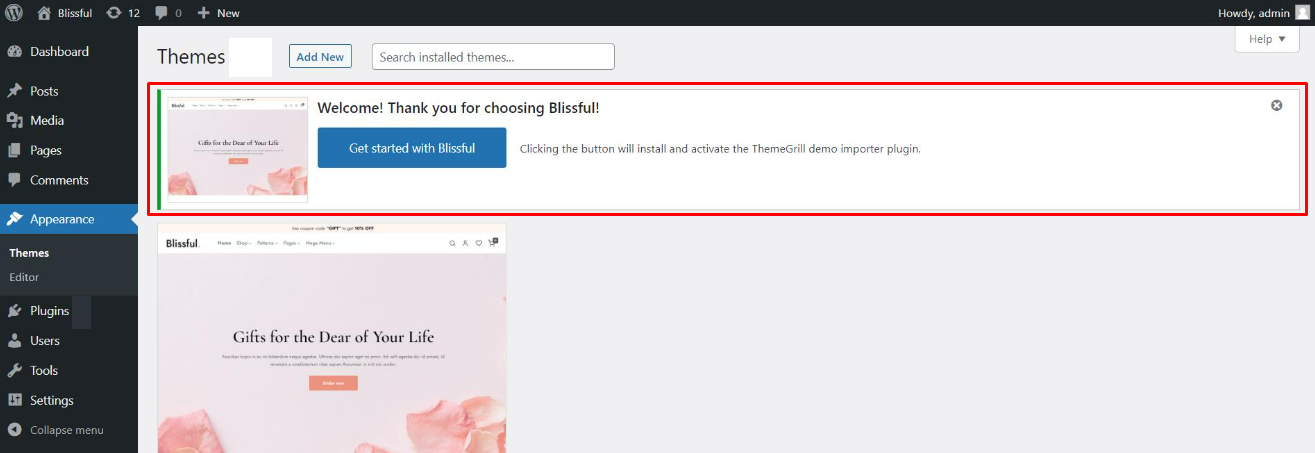
↑ Back to topAs soon as you install and activate the theme, you will see the notification to get started with the theme.

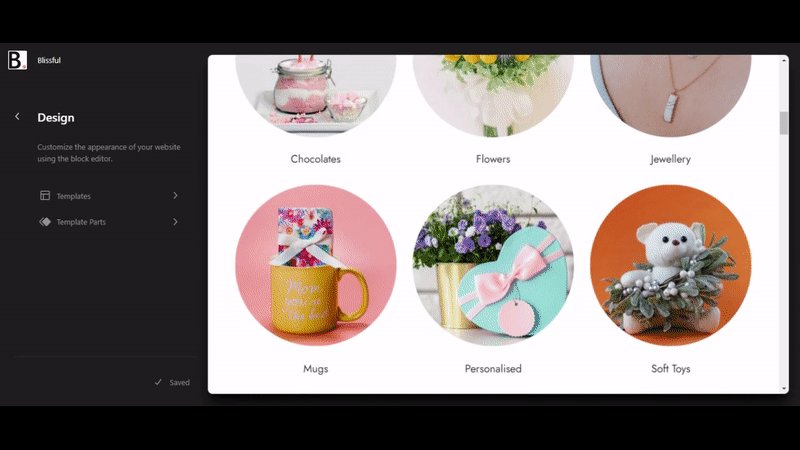
Click on Get started with Blissful, which will automatically set up the ThemeGrill Demo Importer plugin and redirect you to the demos page. Here, you can check out the available demos and import the one you like. Just hover the mouse cursor over the demo and click on Import.
Note: In case you miss this notification, you won’t have to worry as you can import the demo manually as well
2. Import Demo Manually
↑ Back to topTo import the demo manually, you need to install the ThemeGrill Demo Importer plugin and follow these few steps:
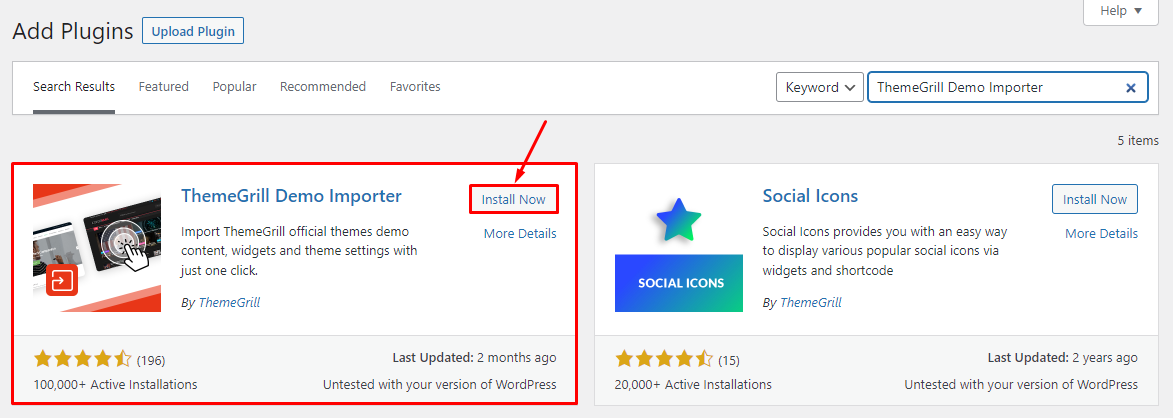
- Go to Plugins > Add New
- Search for the “ThemeGrill Demo Importer” plugin
- Once the plugin appears on the search result, click on the Install Now button
- Click on the Activate Now button
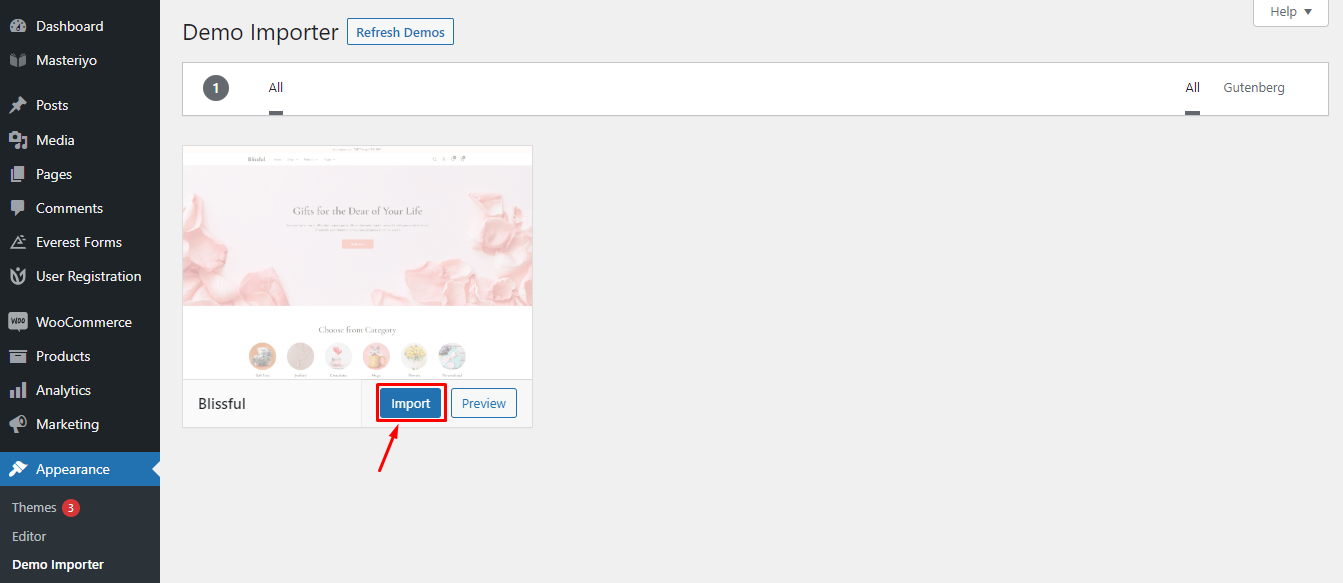
- Go to Appearance > Demo Importer
- Hover over the Blissful box and click the Import button
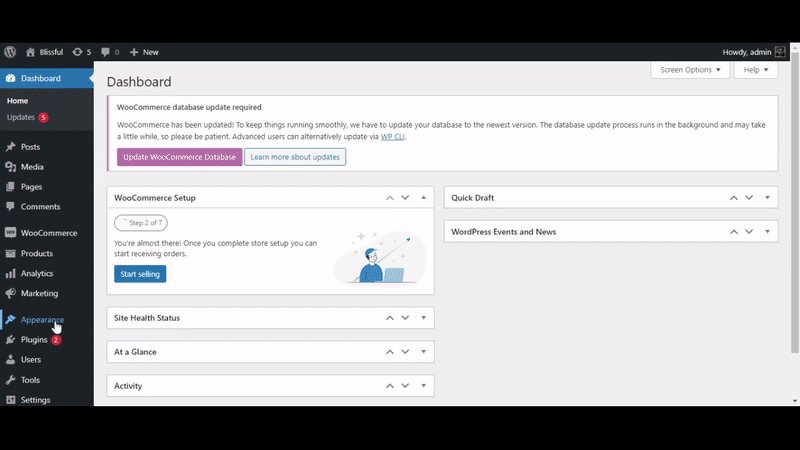
- On the confirmation box, read the heads-up message carefully and click the Confirm button if all points look good to you
- Wait till the Importing… text on the button changes to Live Preview
- Click the Live Preview button
- Your site should now look like the demo site.
Now, it’s time to edit your site’s content, like posts, pages, products, images, etc. Go through the documentation below for detailed information.


Editing Blissful Content
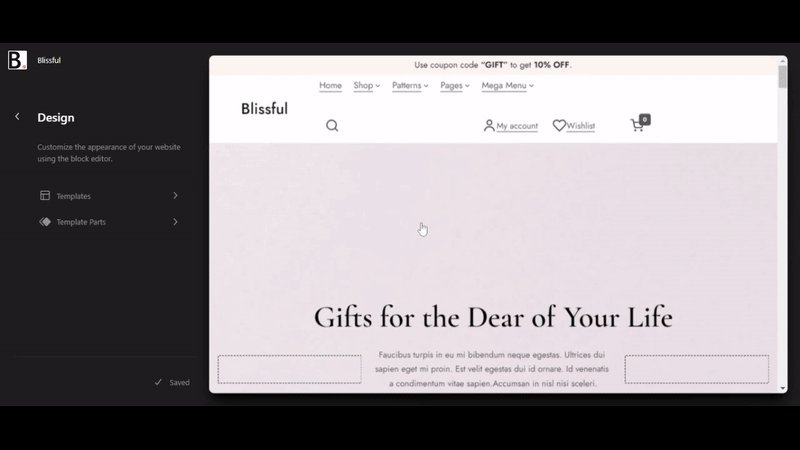
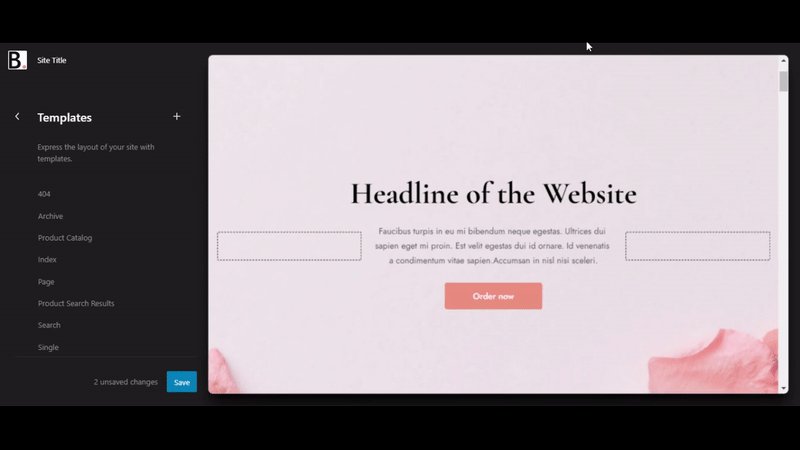
↑ Back to topWell, coming up here, you might have successfully imported the Blissful demo to your WordPress website. You might be wondering how to edit or replace the demo content, images, header, footer, templates, and more with your own.
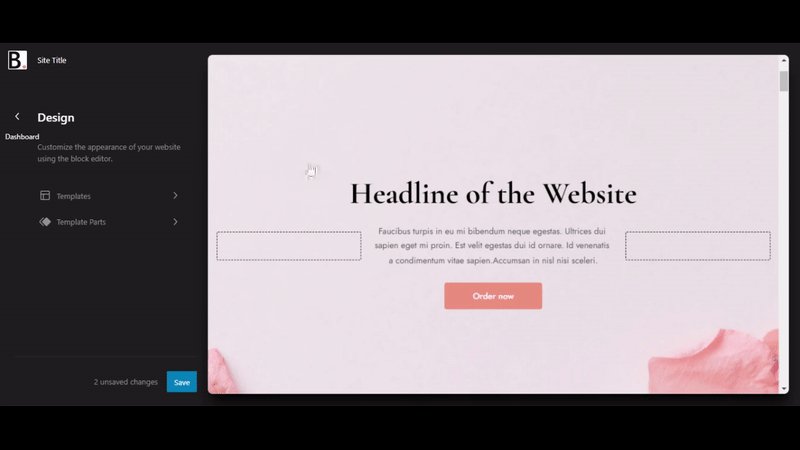
Being a Full-Site Editing theme, all the customization options can be achieved from the front end. Navigate to WordPress Dashboard > Appearance > Editor and choose the elements you want to customize or edit.

It lets you choose the specific elements of the template parts like color, typography, content, etc.
Let us provide an example by showing how you can edit the header area of the Blissful theme after the demo is imported.
The header area of the Blissful theme consists of Site Title, Menus, and Add to Cart icon. These elements are added via the available blocks. For example: The Site Title is added via the Site Title Block, the Add to Cart is added via the Mini Cart Block, and so on.
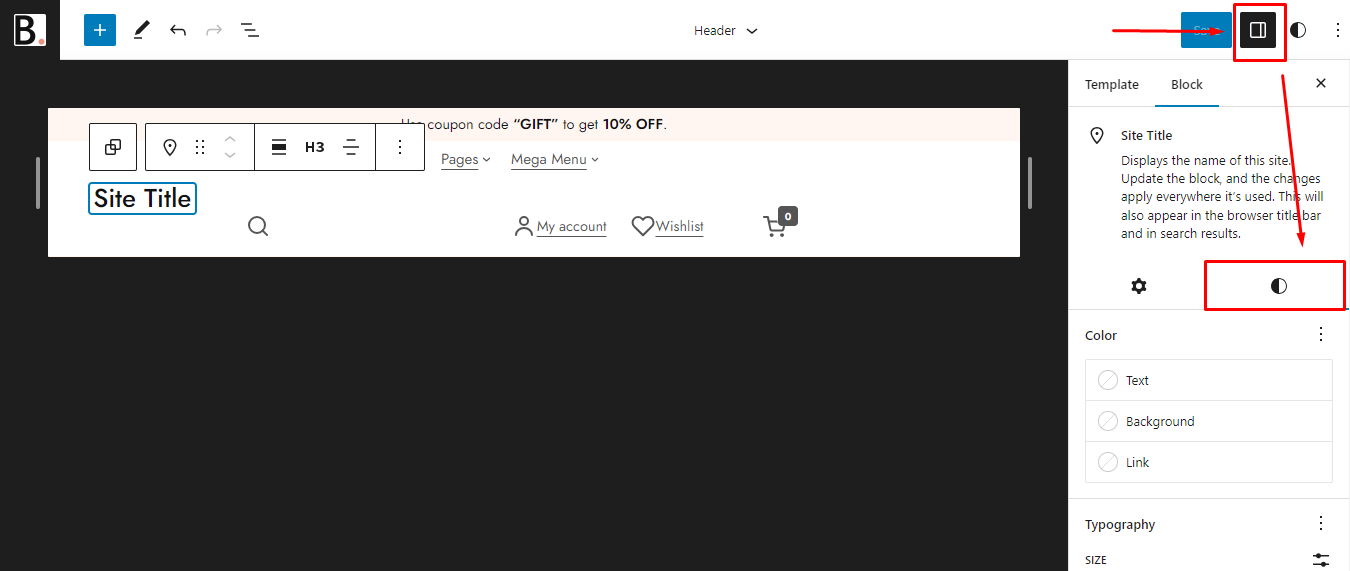
Edit Site Title
↑ Back to topTo edit the Site Logo, follow the steps below:
- Click on the WordPress Icon from the top left corner of the site editor.
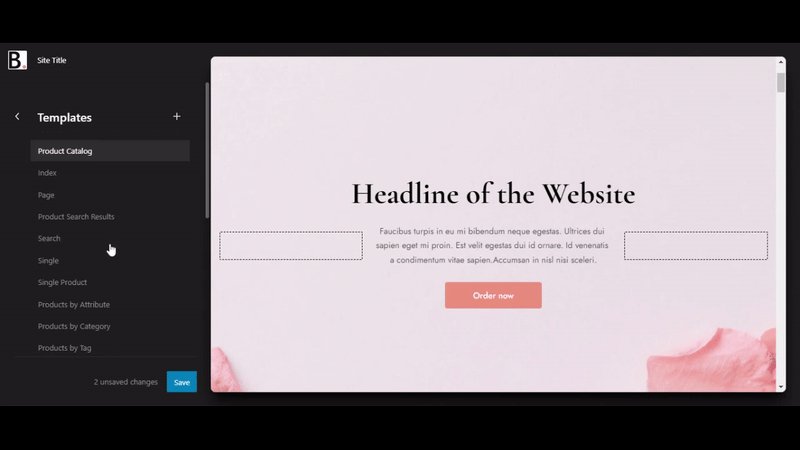
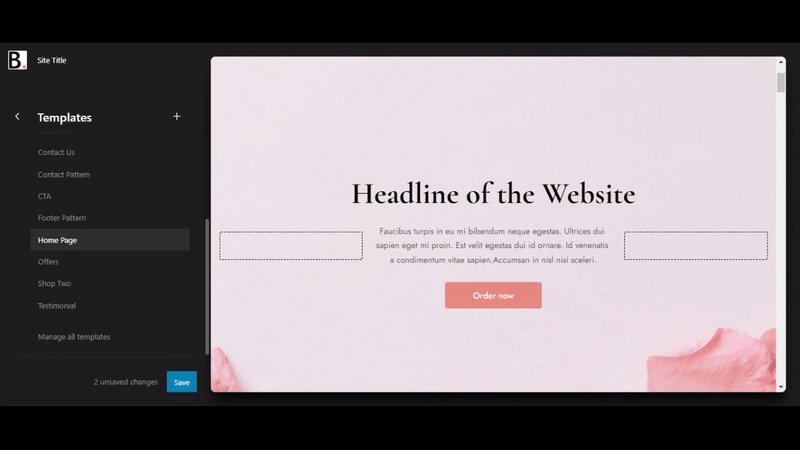
- Choose the Templates Parts > Header.
- Click on the Site Title that displays a toolbar with various settings options.
- Choose the settings options you want to change, such as Drag, Align, Heading Tags, etc.
- Moreover, for other settings and customization, navigate to the right sidebar, where you will find different settings like Link Settings, Color, Typography etc.

Major Blissful Highlights
↑ Back to topThere are some of the features that makes the Blissful theme stand out amongst other FSE themes. These features are listed below.
Mega-Menu
↑ Back to topFollow the steps below to add a mega menu on your site:
- Navigate to Template Parts > Header.
- Create a normal menu by inserting the navigation block and adding the menu items and sub items.
- To add images, click the dropdown in the menu item.
[img: blissful-megamenu-inline-image] - For making a megamenu, you will need to add ‘has-megamenu’ class in the Additional CSS CLASS(ES) option under Advanced. Just click on the menu item, now on the right-sidebar, you will find the Advanced option.
[img: blissful-megamenu-css-class] - To add border between the menu, add the ‘has-border-right’ class to the sub menus.
YITH WooCommerce Wishlist with Blissful
↑ Back to topBlissful is fully compatible with YITH WooCommerce Wishlist plugin.
- YITH WooCommerce Wishlist is a plugin for the WooCommerce platform that allows customers to create a wishlist of products that they are interested in purchasing at a later time. This plugin is developed by YITH, a well-known WordPress plugin developer.
- The plugin allows customers to create and manage multiple wishlists, add and remove items from their wishlist, and share their wishlist with friends and family. It also allows store owners to customize the appearance of the wishlist and set up email notifications for when items are added or removed from a wishlist.
Blocks and Patterns
↑ Back to topBlocks
↑ Back to topBlocks are the components used in the theme for adding content to the posts/pages. The Blissful themes come with several blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
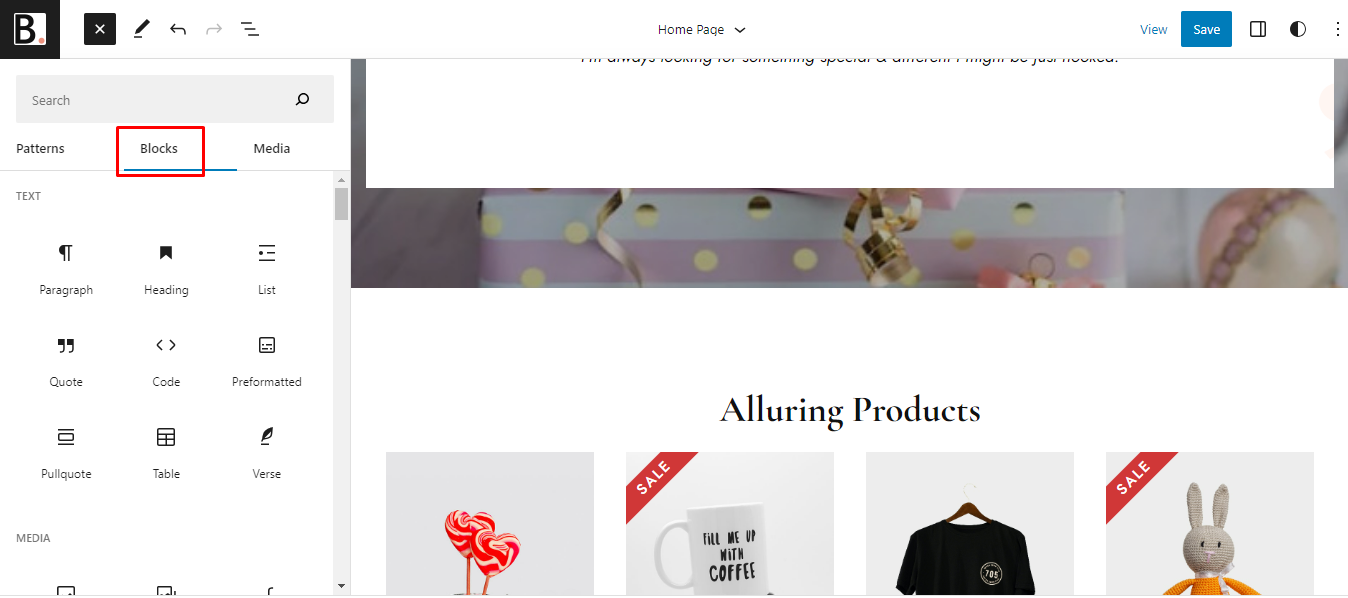
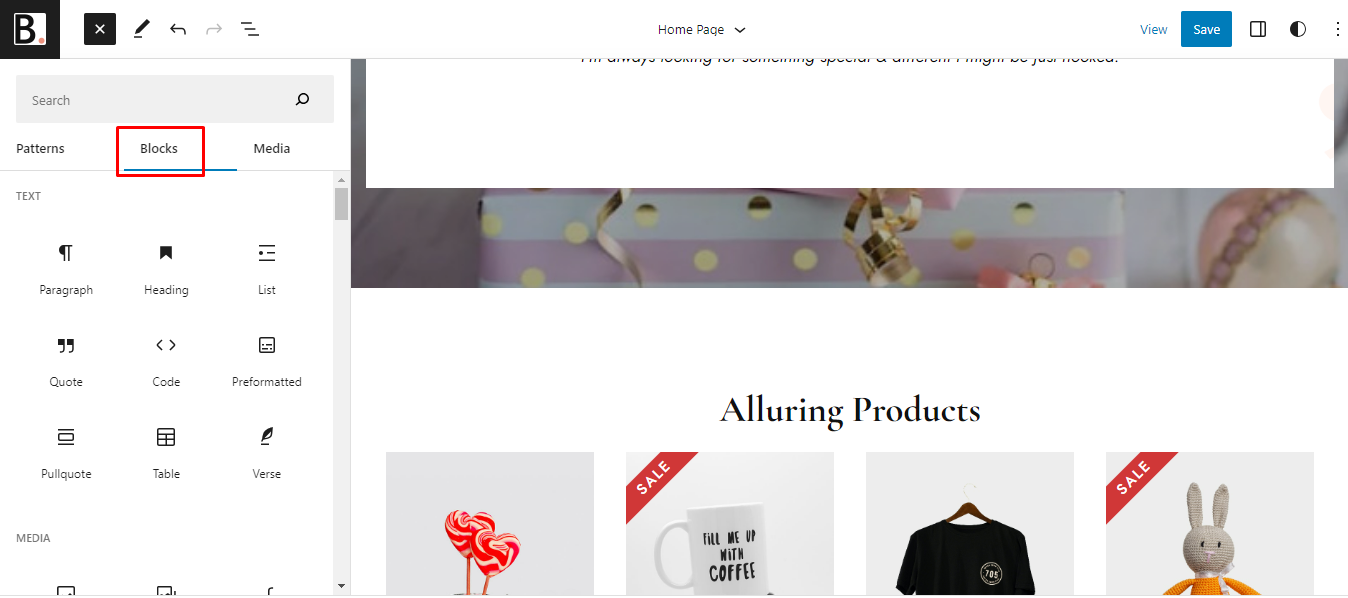
To get access to the Block, you can follow the step below:
- Go to Pages and choose your desired page.
- Click the plus (+) icon at the top left of the toolbar to insert blocks.
It will display a list of blocks available. You can use the appropriate block that suits your site requirements. For example: You can use the Site Title block to add the site title on the header area.

Patterns
↑ Back to topIn WordPress, Patterns refer to the combination of Blocks. Meanwhile, the Blocks are components used for creating and editing elements in a WordPress post or page. The combination of various blocks makes the patterns which, after inserting them on your site, allows you fully customize it with your content to make it unique.
Blissful themes come with 11 pre-built patterns by default. You can choose the one that fits your site and customize it accordingly. Once you have installed and activated the Blissful theme, you will see a set-up pattern on your front end. You can either edit or remove it by replacing the other available patterns.
Before listing the available patterns in the Blissful heme, let’s point out several reasons for using the patterns in the theme:
- It saves time as you don’t need to create the same layout. You can reuse the same patterns on multiple areas of your site.
- It helps you add professional designs to your site without needing degree designers.
Available Patterns in Blissful Theme
↑ Back to top- Blissful Header:
- The pattern is created for the header area of the theme. For now, the header pattern has two styles, i.e., Default and Style 1. The Style 1 pattern is added at the time of importing the demo.
Style 1 allows adding the secondary menu and cart icon on the header area, which is not available with the Default design.
- The pattern is created for the header area of the theme. For now, the header pattern has two styles, i.e., Default and Style 1. The Style 1 pattern is added at the time of importing the demo.
- Blissful Footer:
- The pattern is created for the footer area of the theme. It comes with two designs, i.e., Default and Style 1. By default, Style 1 pattern is used in the demo.
Style 1 patterns contain footer menu as well as other blocks inside it, such as the gallery, social media icons etc. Default pattern only has footer menu as compared to Style 1.
- The pattern is created for the footer area of the theme. It comes with two designs, i.e., Default and Style 1. By default, Style 1 pattern is used in the demo.
- Blissful Banner:
- As the name suggests, this pattern consists of various banners that helps you for branding or any other purposes. There are four designs of the banner that you can choose from.
- Blissful Testimonial:
- There are four beautiful patterns available for the Testimonial.
- Blissful Contact:
- The Contact pattern is generally used to display your contact information. There are three designs that you can choose from.
- Blissful Offers:
- Use the available two patterns for showing various offers on your ecommerce shop.
- Blissful CTA:
- Call to action sections help you perform a certain action quickly by just clicking a button. There are three pattern that you can choose from.
- Blissful Query:
- The Query pattern is used for displaying the posts on your site and comes with single design, i.e., Default.
- Blissful Shop:
- The Shop pattern is used to display your site’s products. There is one pattern design available in this category.
- Blissful Single Post:
- The Single Post pattern defines the layout of how your post gets displayed while allowing it to open on a single page.
- Blissful 404:
- The 404 pattern is useful for displaying when no content is found on the requested page.
Adding Patterns in the Blissful theme
↑ Back to topYou can follow the steps below to add the new pattern to your Blissful FSE Theme.
- Click on the plus (+) sign from the top left of your page editor.
- Select the Pattern option from the tab.
- Scroll down the available patterns and click on the one that fits on the site.
- Upon clicking, it will automatically add the selected patterns on the page.
Once done, the patterns become individual blocks that you can move, change and customize according to your site requirement.

Templates and Template Parts
↑ Back to topTemplates
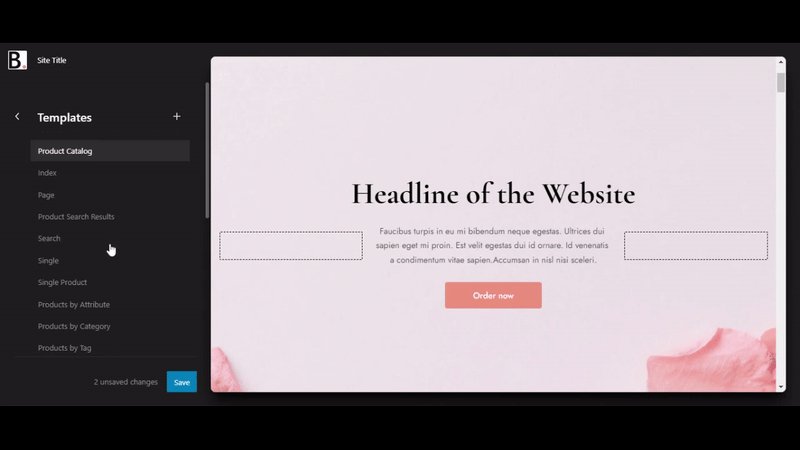
↑ Back to topThe Blissful FSE theme offers 19 Templates for your use. You can customize these templates if you feel like changing anything on a specific template and wish to see those changes across your site.
A template defines the structure of the site’s content area, such as a 404 page, search result, single post, etc.
Below is the list of available templates within the Blissful theme:
- 404:
- The template is displayed when no content is found on the requested page.
- Archive:
- The template is displayed for post categories, tags, and other archives.
- Product Catalog:
- It displays the products.
- Index:
- It is used for displaying posts
- Page:
- It displays a single page.
- Product Search Result:
- It displays the product search result of your store. .
- Search:
- The templates display search results.
- Single:
- The template is used for displaying any single post or attachment.
- Single Product:
- It displays the single product of your site.
- Products by Category:
- It displays the products which are filtered by category.
- Product by Tag:
- It displays the products which are filtered by tag.
- About:
- It displays the information of the business that you have.
- Banner:
- This is used for branding purposes.
- Cart:
- Use this template to show cart anywhere on your site.
- Checkout:
- Similar to Cart, use this template to show checkout anywhere.
- Contact Us:
- It displays the contact information section of the site.
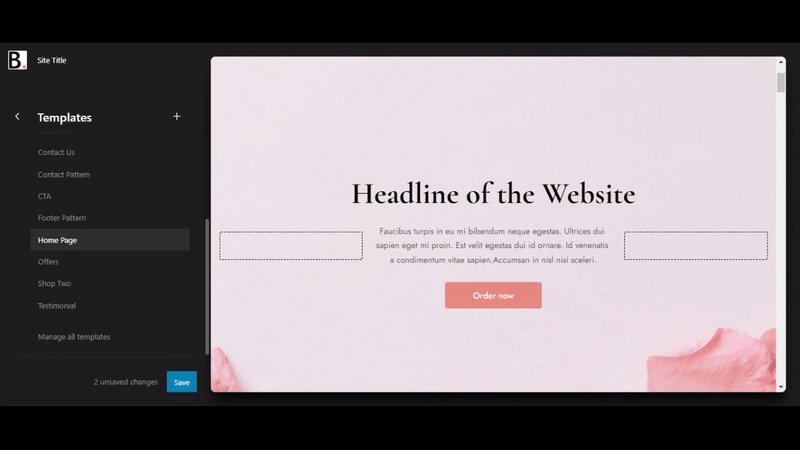
- Contact Pattern:
- Patterns that allows you to create contact us sections on your website. There are three designs available.
- CTA:
- Use this template to add a Call to Action section on your page.
- Footer Pattern:
- Various patterns for your footer area.
- Home Page
- Offers:
- Patterns that allow you to create a offers section on your website. Our themes come with two offers patterns.
- Shop Two:
- The template is used for managing the Shop page with features like filtering by price, color, and size, where the design uses the Blissful theme design.
- Testimonial:
- It displays testimonial for your website.

Template Parts
↑ Back to topThe Templates Parts is basically a block for managing the different areas of your site. It helps you set the structure for the reusable items like the Header and Footer. The primary use of the Templates Parts is used for setting up the site structure. You can either create new Templates Parts or use the one provided by the theme.
Below is the list of the Templates Parts available in the Blissful theme:
- Footer
- Footer 2
- Header
- Header 2
- Mini-Cart

Theme Built-in CSS Classes
The Blissful theme comes with several built-in CSS classes. CSS classes can be used to create spacings, hide/show elements, etc. CSS classes are used on the desired elements.
In order to add the CSS classes within the Blissful theme, you can follow the steps below:
- Go to WordPress Dashboard > Pages and choose the desired page.
- Select the specific elements you want to add to the CSS.
- Click on the settings from the top-right section of the page editor.
- Under Advanced, add the CSS code inside the Additional CSS box. (Multiple classes can be added by separating them with spaces).
Available CSS Classes
↑ Back to top- blissful-shopping-icon
- It replaces the Cart Icon with the Shopping Bag Icon.
- blissful-avatar
- The class is used for adding the Avatar for my account, replacing the text. It should be added inside the navigation page classes.
- blissful-container-spacing-15
- It adds spaces on the left and right with 15px.
- blissful-padding-top-bottom-8
- It adds padding spacing at the top and bottom by 8px.
- blissful-hide-mobile
- It will hide the content on mobile.
- blissful-post-navigation
- The class changes the previous and next navigation styles. It should be added in the Next and Previous Post blocks.
- blissful-top-bar
- It is used in the top bar as a parent class.
- blissful-margin-block-start-20
- It is used to add a margin-top of 20px
- blissful-wishlist-icon
- It is used to add the Wishlist Icon for the Wishlist page.
- blissful-mobile-padding-zero
- It changes the default padding to the padding 0px in mobile mode.
- blissful-arrow-icon
- It adds the arrow icon.
- blissful-border-bottom-2
- The class adds the solid border-bottom of 2px while the hover is set to be using the dotted border.
- blissful-mobile-column-width
- It adds the column width flex-basis 40% in tablet and 100% in mobile.
- blissful-gap-zero
- It removes the gap between products and adds a border of 1px.
- blissful-media-text-mobile-width
- It gives responsive width from 992px in media and text block.
- is-megamenu
- Convert regular menu to mega menu.
- has-border-right
- Adds border right of 1px solid var(–wc-secondary)