As imagens são medidas e definidas em pixels, por exemplo, 800 x 800 pixels. Note que o primeiro número é a largura e o segundo é a altura.
Nós recomendamos que você organize suas imagens em uma pasta offline e mantenha um backup para o caso de você precisar delas no futuro ou alterar uma por engano e desejar reverter para o imagem original.
Tipos de imagens
↑ Back to topO WooCommerce usa três tipos de Imagens dos produtos para diferentes locais e finalidades:
- Imagem de produto único é a maior imagem e está relacionada à imagem principal/em destaque na sua página de detalhes de produto individual.
- Imagens de catálogo são imagens de tamanho médio que aparecem na exibição de produtos, como a página da Loja, páginas de Categorias de produto, Produtos relacionados, Aumentar vendas e Vendas cruzadas.
- Miniaturas de produtos são as menores imagens usadas no Carrinho, Widgets e nas miniaturas da Galeria (opcional), abaixo da Imagem de produto único.
Como adicionar imagens e galerias dos produtos
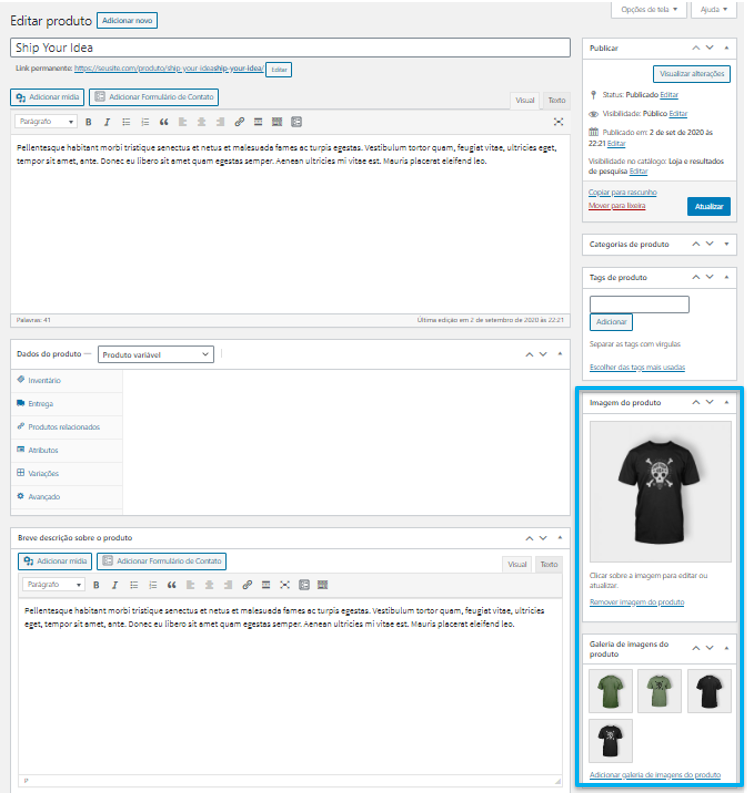
↑ Back to topAdicionar imagens e galerias dos produtos são opções disponíveis no lado direito, ao adicionar ou editar um produto em sua loja em WooCommerce > Produtos.

Imagem do Produto
↑ Back to topA Imagem do produto é a imagem principal do seu produto e é reutilizada em diferentes tamanhos em toda a sua loja.
Selecione Definir imagem do produto.

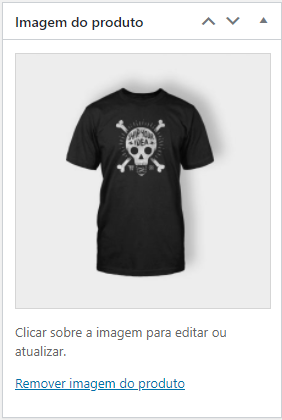
Selecione uma imagem existente em sua Biblioteca de mídia ou Enviar uma nova.

Remova e edite a imagem do produto se você desejar alterá-la, conforme necessário.
Adicionar, remover e editar uma imagem do produto é feito da mesma forma que as imagens em destaque em posts e páginas.
Galerias dos produtos
↑ Back to topAdicionar imagens à Galeria do produto
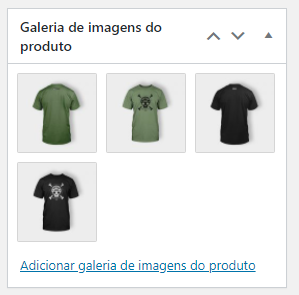
↑ Back to topAs galerias dos produtos exibem todas as imagens anexadas a um produto através da caixa de metadados da Galeria do produto.
Crie uma Galeria do produto usando o mesmo método para adicionar uma Imagem do produto, mas usando a caixa de metadados Galeria do produto.

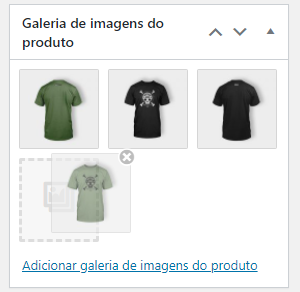
Reordenar as imagens na galeria do produto
↑ Back to topAs imagens na galeria do produto podem ser facilmente reordenadas ao arrastar e soltar. Reordene as suas imagens, de forma simples, movendo-as de posição.

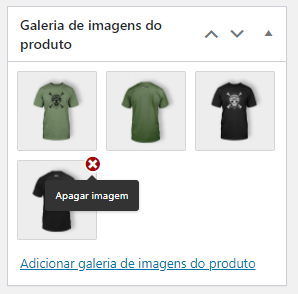
Remover imagens da galeria do produto
↑ Back to topPara remover uma imagem da galeria do produto, passe o mouse sobre a imagem e clique no “x” em vermelho.

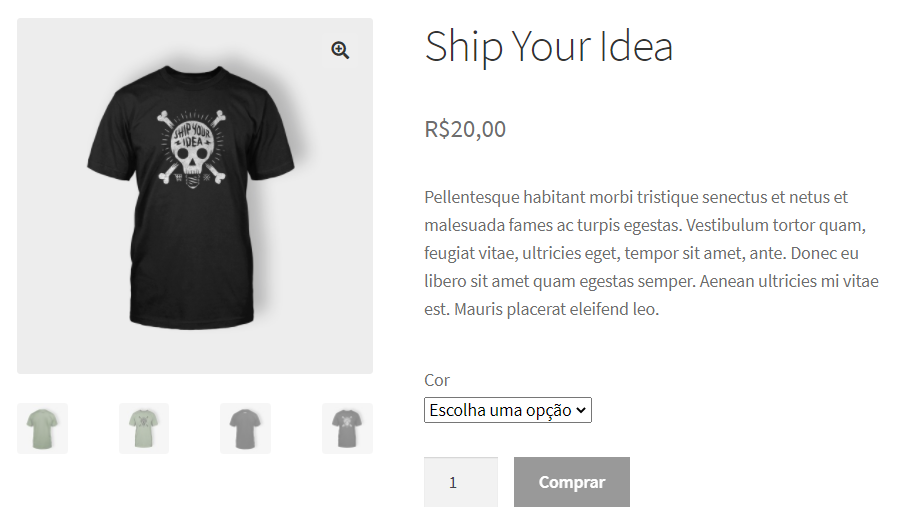
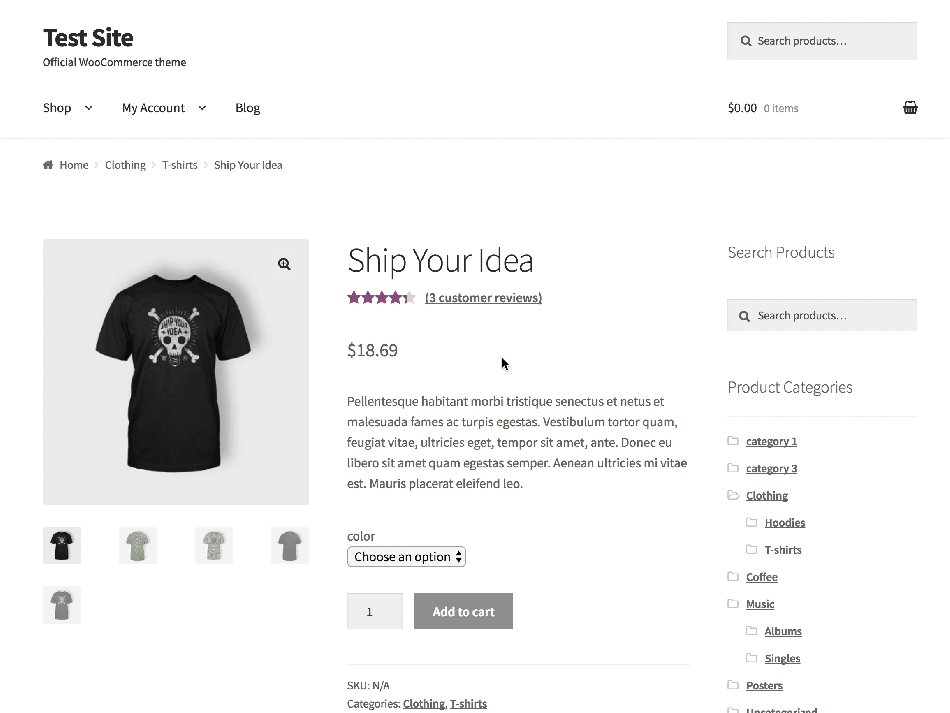
Visualização do cliente
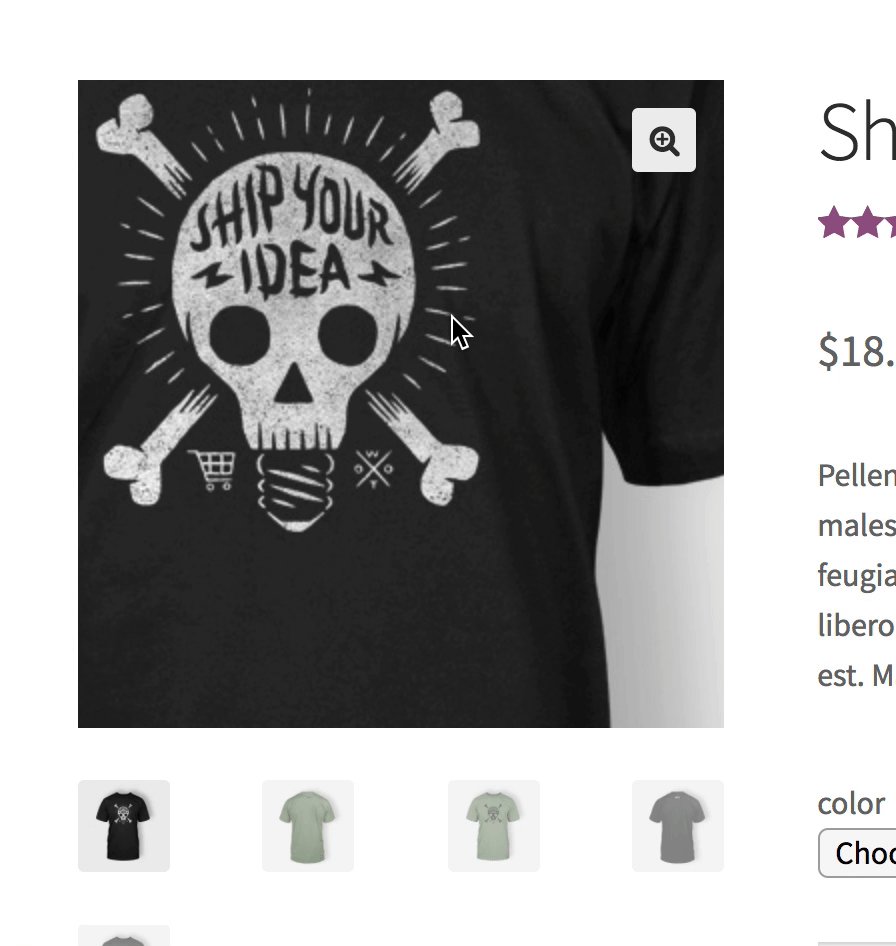
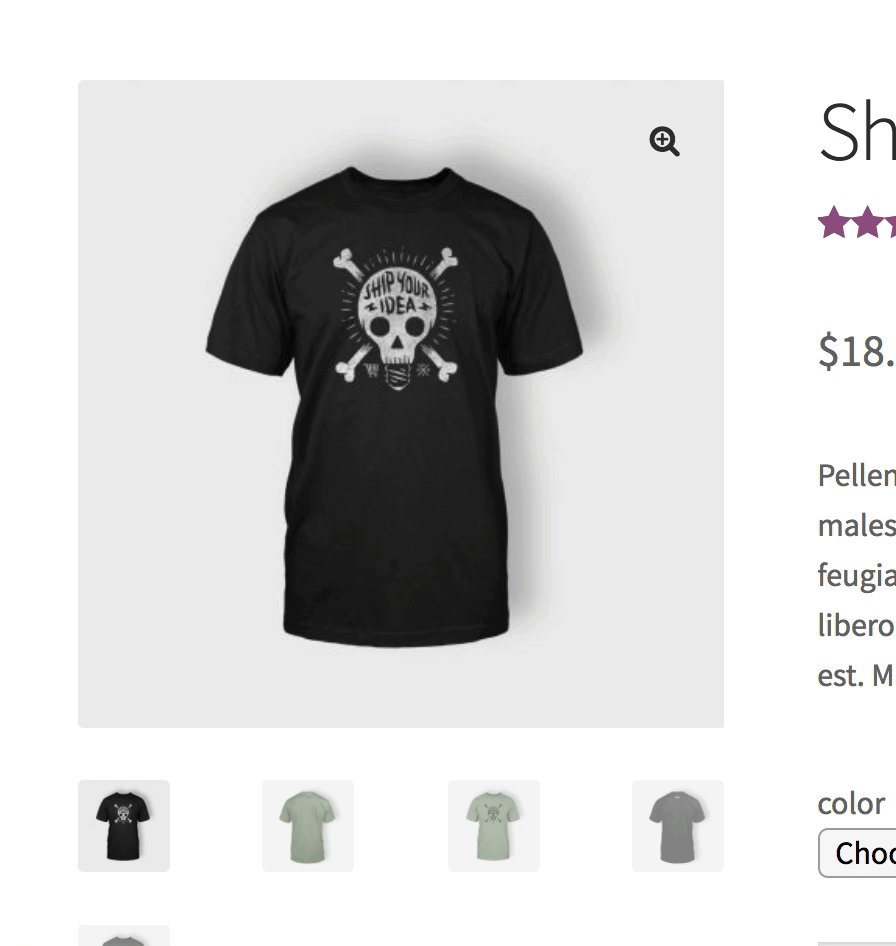
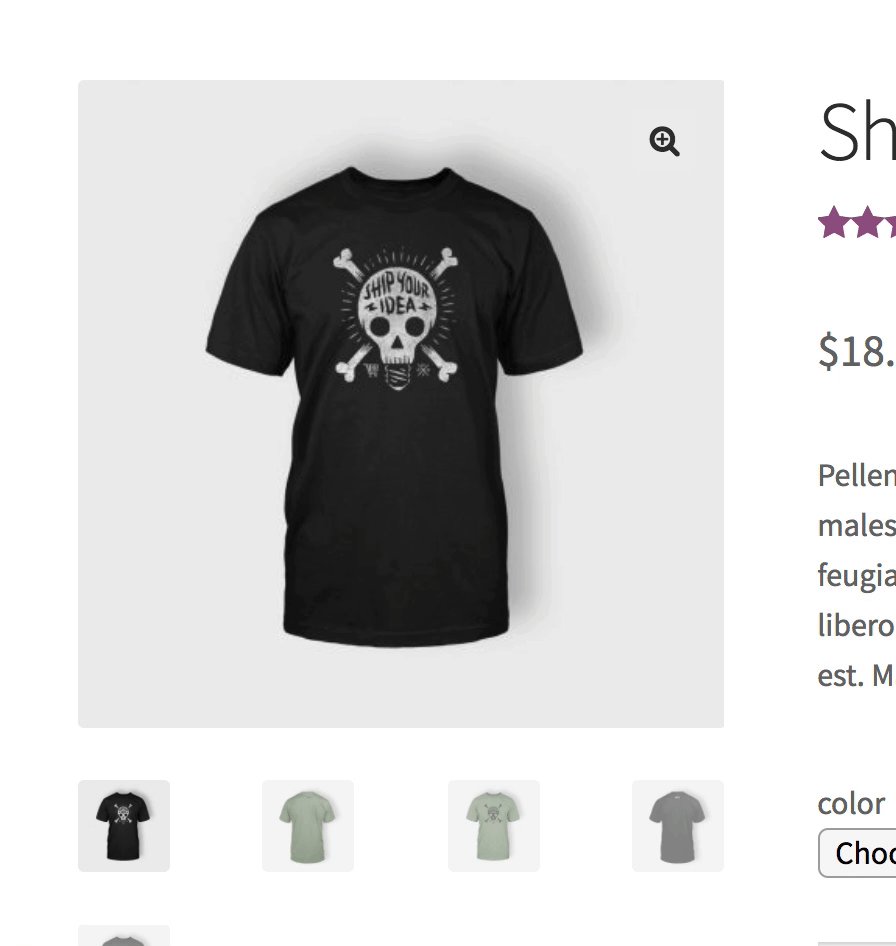
↑ Back to topApós uma imagem e galeria de um produto forem adicionadas, os clientes podem vê-las em sua loja.

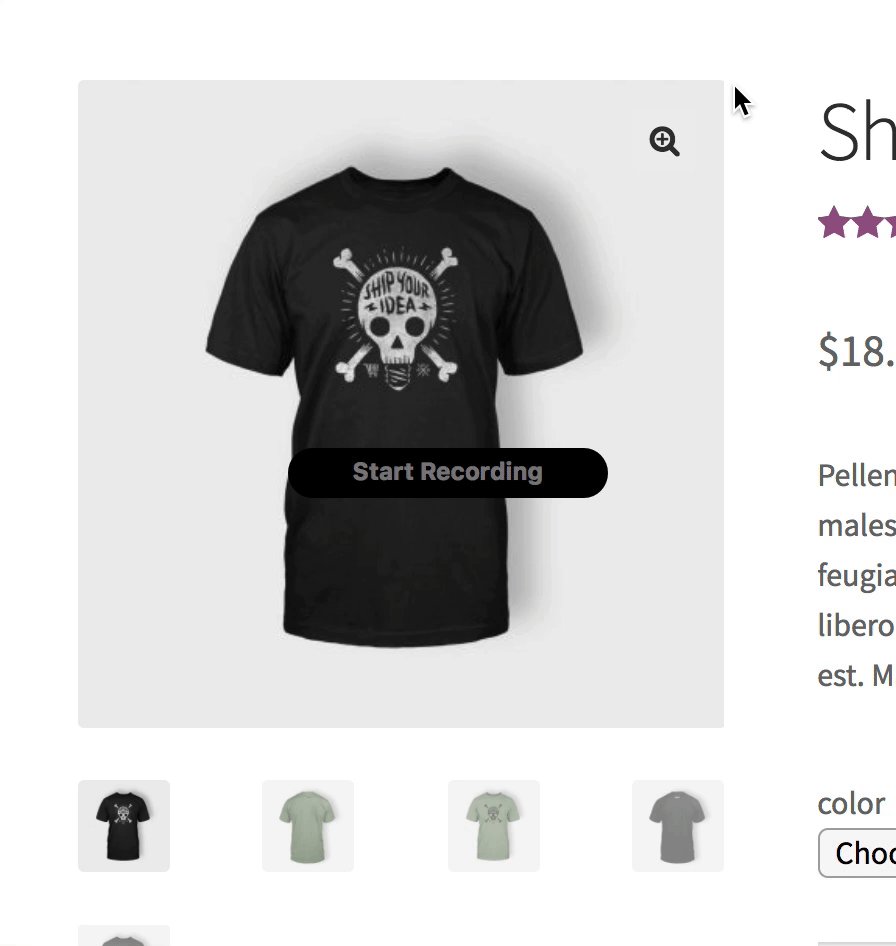
Também é possível Ampliar e ter uma visão mais detalhada, passando o mouse sobre a imagem

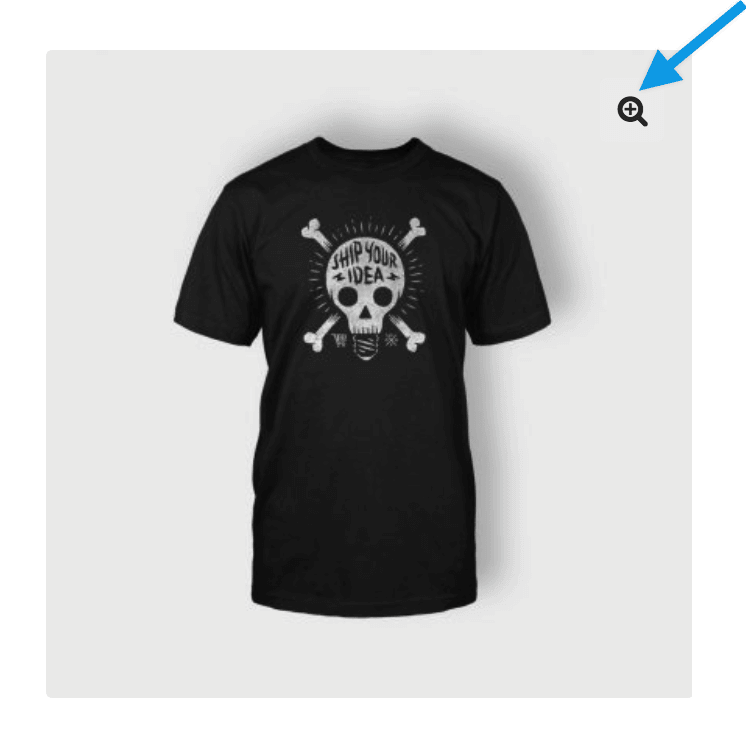
Ou os clientes podem clicar na opção Lupa + no canto superior direito.

E uma Janela modal (Lightbox) é exibida para que os clientes possam ver detalhadamente, e com mais destaque, a imagem em um fundo escuro e, se houver, visualizar a Galeria como uma apresentação de slides.

Os gestos na tela sensível ao toque também funcionam para os dispositivos móveis.
Perguntas frequentes
↑ Back to topQual é o tamanho de imagem ideal para usar com o WooCommerce?
↑ Back to topNós recomendamos um tamanho mínimo de 800 x 800 pixels, largura e altura. Este tamanho tem boa renderização para a imagem principal/em destaque, imagem do catálogo e imagem em miniatura. Imagens maiores são ainda melhores, especialmente se você estiver vendendo itens com muitos detalhes.
É possível usar imagens de resolução inferior. No entanto, suas imagens são uma ferramenta fundamental para vender e promover os seus produtos e serviços online e, portanto, devem ser de alta qualidade.
O que acontece se eu esquecer de definir um tamanho de imagem?
↑ Back to topO WooCommerce define automaticamente um tamanho para você e gera imagens para os clientes verem no site.
Minhas imagens estão desfocadas/distorcidas, como faço para corrigi-las?
↑ Back to topConsulte em: Como corrigir imagens do produto desfocadas.
O que é Janela modal (Lightbox) no WooCommerce?
↑ Back to topJanela modal ou lightbox é um recurso que abre sua imagem ou imagens em um fundo escuro, iluminando a imagem, semelhante a uma mesa de luz para fotos na vida real.
Posso desligar a Janela modal (Lightbox)?
↑ Back to topSim, consulte: Desativar a Lightbox do WooCommerce 3.0x (disponível somente em inglês). Esteja ciente de que isto é uma personalização e não podemos fornecer suporte para personalizações de acordo com nossa Política de Suporte (disponível somente em inglês).
O que é a ampliação (zoom) da imagem no WooCommerce?
↑ Back to top
Se estiver visualizando um produto e passar o mouse sobre a imagem, você notará que a imagem é ampliada onde o cursor está posicionado sobre a imagem. Isto é útil para visualizar rapidamente a imagem e com maior detalhamento do produto, onde podem ter detalhes complexos que não são evidentes na imagem em seu tamanho normal, exibidas em sua loja.
Posso desligar a funcionalidade de ampliação (zoom) da imagem?
↑ Back to topSim, claro. Saiba apenas que isto é uma personalização e não podemos oferecer ajuda com isso de acordo com a nossa Política de Suporte (disponível somente em inglês). No entanto, saiba mais informações sobre Como desativar a ampliação (zoom) do WooCommerce (disponível somente em inglês).
Como defino as dimensões da imagem em um tema personalizado?
↑ Back to topSe estiver construindo um tema personalizado, é possível definir automaticamente as configurações de imagem. Use o snippet em: Definir as dimensões de imagem em um tema personalizado (disponível somente em inglês).
Não vejo as configurações de imagens do produto descritas acima, no Personalizador do WooCommerce.
↑ Back to topIsto pode ocorrer por dois motivos:
- Você está usando uma versão anterior ao WooCommerce 3.3x.
- Seu tema declarou suporte para um tamanho de imagem específico. Isto pode ser desfeito usando o código fornecido em Theme Support (Suporte do tema) em Melhorias de imagem do WooCommerce (disponível somente em inglês).