Overview
The WooCommerce Measurement Price Calculator is a powerful plugin designed for WooCommerce that allows businesses to sell products based on their dimensions, square footage, volume, or weight. This is particularly useful for businesses selling items like liquids, fabric, fencing, tiles, or other products sold in quantity by length, area, volume or weight.
The plugin provides two calculation modes: quantity-based and user-defined. In quantity-based mode, customers can select a predetermined quantity of the product. In user-defined mode, customers can enter their desired dimensions and the plugin calculates the required quantity and price.
Additionally, the plugin supports complex pricing models, variable products, and allows you to control the minimum and maximum values a customer can enter. It also integrates seamlessly with WooCommerce, ensuring a smooth customer experience.
Elementor Connector for WooCommerce enhances the user experience and functionality of WooCommerce Measurement Price Calculator in the following ways:
- Improved Customization: Elementor’s drag-and-drop interface would allow users to easily customize the look and feel of the Measurement Price Calculator, making it seamlessly fit with their website’s design.
- Streamlined Editing: Users could directly see changes in real-time within the Elementor editor, reducing the time spent on modifications and previewing changes.
- Advanced Layout Options: With Elementor, users could place the calculator in any part of the single product page to improve user engagement and conversions.
- Enhanced Responsiveness: Elementor’s responsive design settings would ensure that the Measurement Price Calculator looks great on all devices.
- Integration with Other Widgets: Users could take advantage of Elementor’s vast library of widgets to enhance the functionality of the Measurement Price Calculator, such as adding pop-ups, forms, or additional product information.
Overall, Elementor Connector for WooCommerce makes WooCommerce Measurement Price Calculator more flexible, user-friendly, and visually consistent with the rest of the website.
Requirements
↑ Back to topIn order to use these widgets, you’ll need the following:
- WooCommerce
- WooCommerce Currency Converter
- Elementor
- Elementor Pro (For adding the measurement calculator widget to the single product page templates)
- Elementor Connector for WooCommerce
Measurement Price Calculator Widget
↑ Back to topContent Tab
↑ Back to top- Choose specific product – Determines if the measurement pricing table is displayed for a specific product. Default value is ‘true’.
- Select Product – Allows selection of a specific product for the measurement pricing table display. Appears only under certain conditions*.
Style Tab
↑ Back to top- Table Colors – Changes the color of the pricing table.
- Background – Sets the background of the pricing table. Options include classic and gradient types. Video backgrounds not supported.
- Table Borders – Sets the border style of the pricing table.
- Border – Sets the border of the pricing table.
- Box Shadow – Toggles the box shadow for the pricing table.
- Table Dimensions – Sets the dimensions of the pricing table.
- Padding – Sets the padding around the pricing table. Values can be specified in different units**.
- Margin – Sets the margin around the pricing table. Values can be specified in different units**.
- Width – Sets the width of the pricing table. The default unit is ‘%’, default size is 100, range for percentage is 0 to 100.
* The ‘Select Product’ control only appears if ‘Choose specific product’ is set to ‘false’.
** Values for Padding and Margin can be specified in pixels (px), percentage (%), or em.
Add-To-Cart Widget: Additional Controls
↑ Back to top
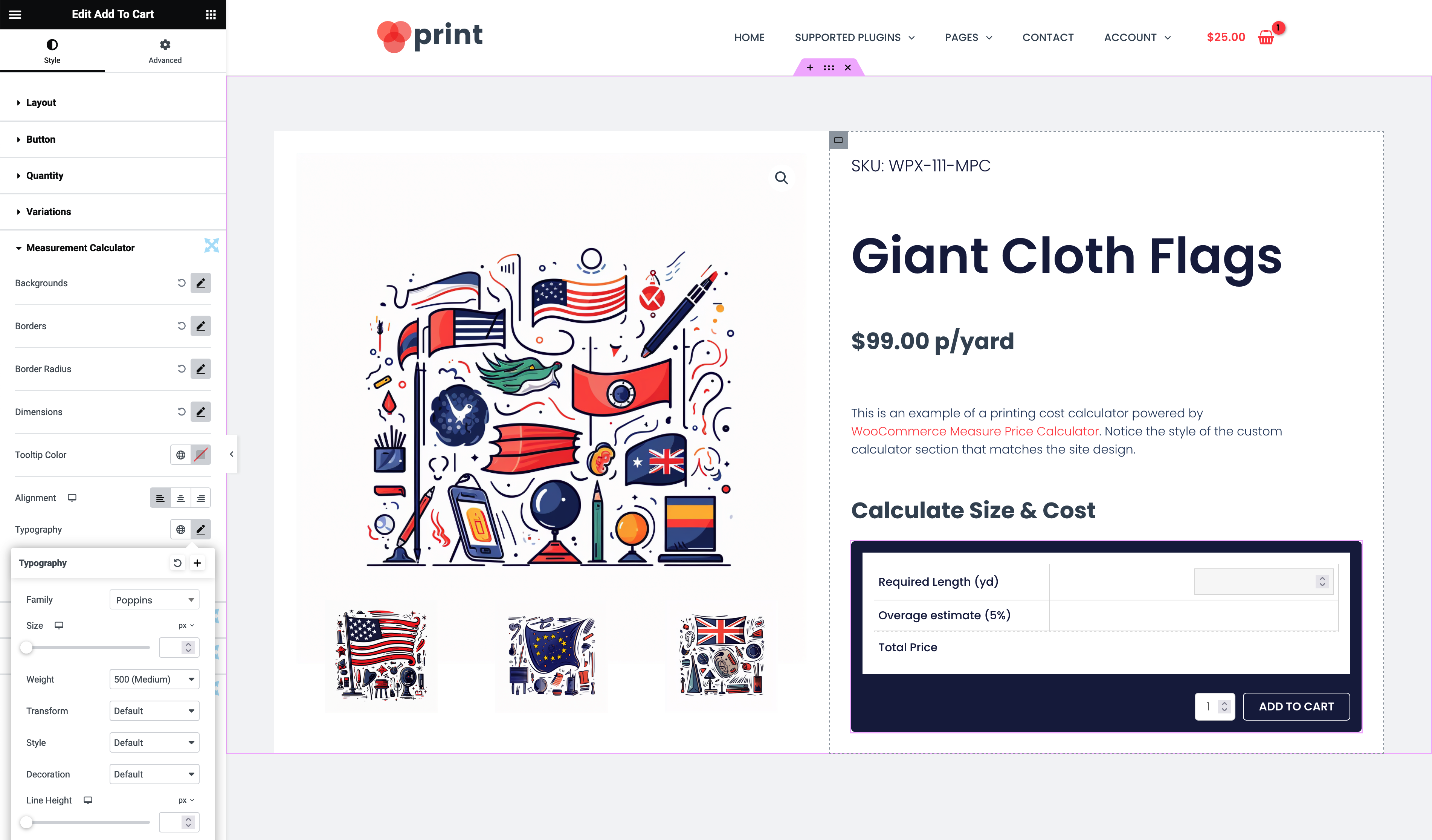
Elementor Connector for WooCommerce also adds additional controls to the Add to Cart widgets of Elementor Pro. These controls focus on the Measurement Price Calculator section that’s added to the add-to-cart buttons on a single product page.
Style Tab
↑ Back to topMeasurement Calculator Section – This section contains all the controls that allow you to modify the appearance of the Measurement Calculator widget.
- Backgrounds – This is a toggle control that opens a popover containing controls for modifying the background of the table and input fields.*
- Table Background – This control allows you to set the background of the table. You can choose between classic and gradient types. Image backgrounds are excluded.
- Input Field Background – This control allows you to set the background of the input fields. You can choose between classic and gradient types. Image backgrounds are excluded.
- Borders – This is a toggle control that opens a popover containing controls for modifying the border of the table, input fields, and calculated price.*
- Table Border – This control allows you to set the border of the table.
- Input Field Border – This control allows you to set the border of the input fields.
- Calculated Price Border – This control allows you to set the border of the calculated price. Color selection is excluded from this control.*
- Calculated Price Border Color – This control allows you to set the color of the calculated price border. This control only shows if the calculated price border is not set to none or empty.
- Border Radius – This is a toggle control that opens a popover containing controls for modifying the border radius of the table and input fields.*
- Table Border Radius – This control allows you to set the border radius of the table. You can choose between units^.
- Input Field Border Radius – This control allows you to set the border radius of the input fields. You can choose between units^.
- Dimensions – This is a toggle control that opens a popover containing controls for modifying the padding and width of the table, table cells, and input fields.*
- Table Padding – This control allows you to set the padding of the table. You can choose between units^.
- Table Cells Padding – This control allows you to set the padding of the table cells. You can choose between units^.
- Input Fields Padding – This control allows you to set the padding of the input fields. You can choose between units^.
- Table Width – This control allows you to set the width of the table. You can choose between units. The default value is 100%^.
- Input Fields Width – This control allows you to set the width of the input fields. You can choose between units. The default value is 50%^.
- Tooltip Color – This control allows you to set the color of the tooltip icon.
- Alignment – This control allows you to set the alignment of the table. The default value is left.
- Typography – This control allows you to modify the typography of the table.
- Font Colors – This is a toggle control that opens a popover containing controls for modifying the color of the general text, input fields, and calculated price.*
- General Color – This control allows you to set the color of the general text.
- Input Fields Color – This control allows you to set the color of the input fields.
- Calculated Price Color – This control allows you to set the color of the calculated price.
* A toggle control opens a popover containing related controls.^ Units can be pixels (px), percentage (%), or em.