Usage
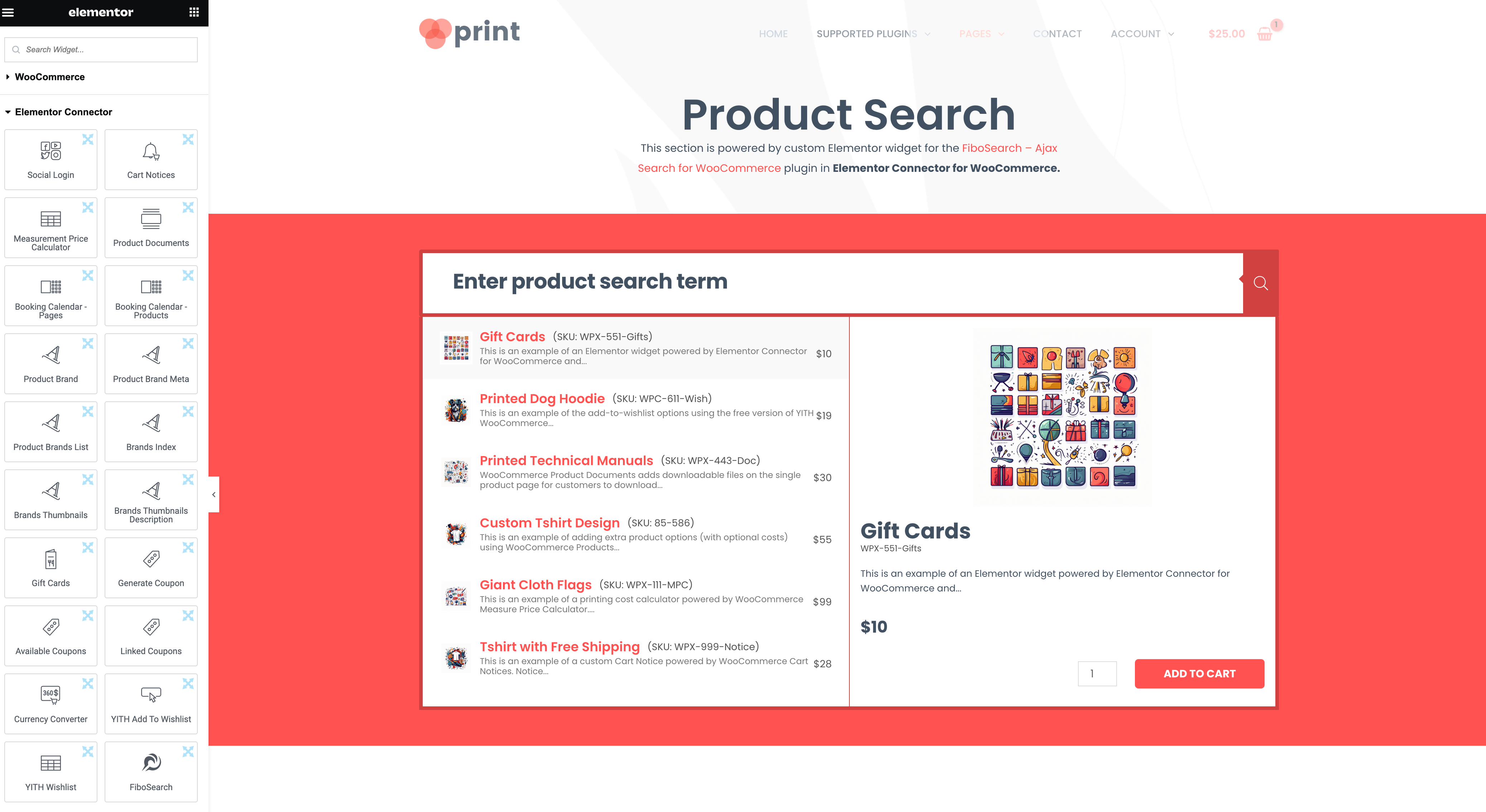
↑ Back to topElementor Connector can be used in two different scenarios depending on which plugin is used: To design standard pages, and to design single product pages. Please note that all widgets developed by WPExtend, will have a semi-transparent WPExtend logo in the top right-hand corner.

Using Elementor Connector on Single Pages
Certain widgets may be added to standard pages, depending on the associated plugin. To add a widget:
- Navigate to Pages > All Pages
- Locate the page to edit: Hover over page title and select “Edit with Elementor”
- In the Elementor widget panel, locate the widget to be used (e.g. Cart Notices)
- Drag the selected widget to a desired space on the Elementor editor
- Select Update to save the layout
Using Elementor Connector on Product Pages – Standalone Widgets
↑ Back to topSome widgets are specifically designed for use on single product pages. To use these widgets:
- Navigate to Templates > Add New
- Select Single Product template
- Use a template name that will identify it as your unique product template
- Select Create Template
- In the Elementor template editor, locate and add the desired widget (e.g. Product Documents)
Using Elementor Connector on Product Pages – Extending Existing Widgets
↑ Back to topPlugins may offer additional options for existing widgets instead of standalone widgets. To utilize these options:
- Navigate to Templates > Add New
- Select Single Product template
- Use a template name that will identify it as your unique product template
- Select Create Template
- In the Elementor template editor, locate and add the Add to Cart widget
- In the Style Tab, locate the panel containing the extra options (e.g. Product Options)