Welcome to the comprehensive documentation for the La Beauté WooCommerce theme. This guide will walk you through every step of setting up and customizing your beautiful health and beauty online store. From installation to advanced theme features, we’ve got you covered.

Top 3 Features
↑ Back to topLa Beauté, a sophisticated and adaptable WooCommerce theme crafted to serve various industries with finesse. Its aesthetically pleasing design and accessible customization options make La Beauté the ultimate choice for building an alluring and practical online store that showcases your brand.
La Beauté can be tailored to suit industries such as:
- Beauty and wellness
- Skincare and cosmetics
- Spa and relaxation services
- Clothing and fashion
- Accessories and jewelry
- Interior design and home goods
- Handmade arts and crafts
- Gourmet food and drinks
Dark Mode: Experience Elegance in the Dark
↑ Back to top
La Beauté’s Dark Mode feature provides an alternative viewing experience for your customers by offering a darker interface. This stylish option not only enhances your store’s visual appeal but also caters to user preferences, making browsing and shopping more comfortable in low-light environments. By offering Dark Mode, you create a more accessible and user-friendly store, increasing customer satisfaction and potentially boosting sales.
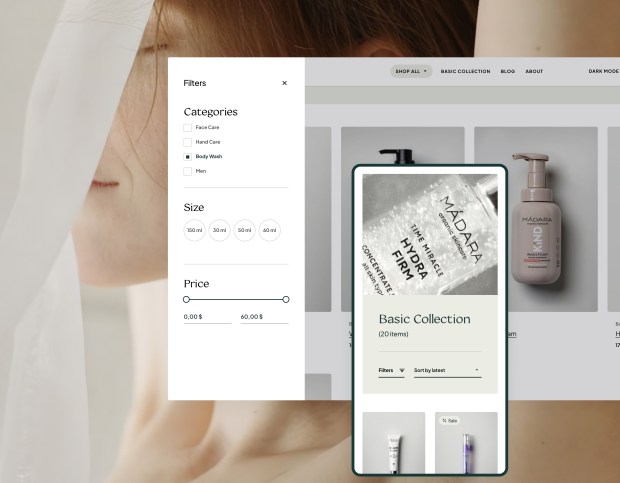
Advanced Search Functionality: Effortless Product Discovery
↑ Back to top
The intuitive search feature in La Beauté allows your customers to easily find and explore the products they’re looking for. By implementing an advanced search system that includes filters, categories, and sorting options, your store streamlines the shopping experience and helps customers navigate your product offerings with ease. This effective search functionality ultimately leads to higher customer satisfaction and increased sales conversion rates.
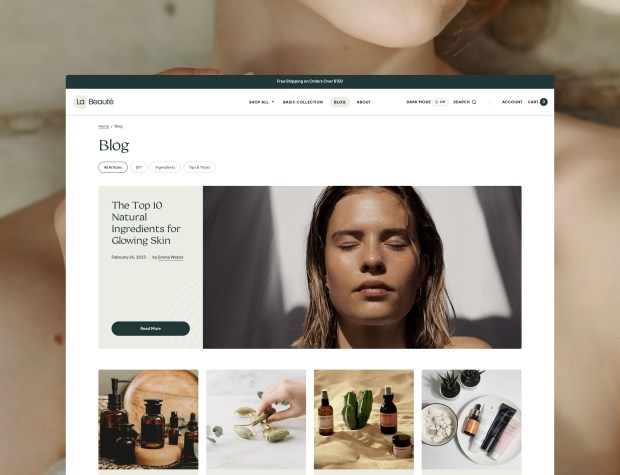
Blog Layouts: Share Your Story with Style
↑ Back to top
La Beauté offers a range of customizable and beautifully designed blog layouts, enabling you to share engaging content and insights with your audience. The versatile blog templates not only elevate your store’s visual appeal but also provide a platform to connect with your customers and establish your brand’s authority in the health and beauty industry. By offering captivating content through your blog, you can build customer loyalty, increase brand awareness, and drive more traffic to your online store.
Setup and Installation
↑ Back to topTheme Installation
↑ Back to topMethod 1: Installing via WordPress Dashboard
- Download the La Beauté theme package from the purchase confirmation email or account dashboard.
- Log in to your WordPress dashboard.
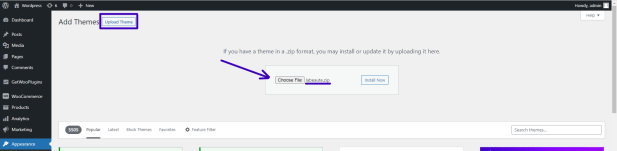
- Navigate to Appearance > Themes > Add New > Upload Theme.
- Click ‘Choose File’ and browse for the downloaded theme package (.zip file).
- Click ‘Install Now’ and wait for the installation to complete.
- Once installed, click ‘Activate’ to apply the La Beauté theme to your site.

Method 2: Installing Manually via FTP
- Download the La Beauté theme package and extract the files to a folder on your computer.
- Connect to your website’s server using an FTP client (e.g., FileZilla).
- In the FTP client, navigate to the /wp-content/themes/ directory on your server.
- Locate the extracted La Beauté theme folder on your computer.
- Drag and drop the theme folder into the /themes/ directory on your server.
- Wait for the upload to complete.
- Log in to your WordPress dashboard and navigate to Appearance > Themes.
- Locate the La Beauté theme among the available themes.
- Click ‘Activate’ to apply the La Beauté theme to your site.
Find out more information on Adding Themes.
Demo Set-Up
↑ Back to topUtilizing the demo set-up feature in the La Beauté theme is a valuable way to kickstart your website creation process. By importing pre-designed layouts and sample content, you’ll get a better understanding of the theme’s capabilities and see how different elements work together. The demo set-up serves as a solid foundation for customizing your site, enabling you to focus on refining the details to make it uniquely yours. With La Beauté’s demo content, you’ll save time and effort while crafting a visually stunning and functional online store.
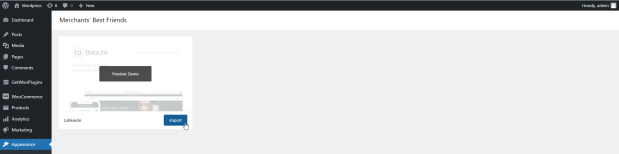
- In your WordPress dashboard, head to Appearance > Import Demo Data.
- Choose the La Beauté demo from the available options and click “Import.”
- Allow some time for the import process to finish, as it might take a few minutes.

After the import is successfully completed, the demo content will be displayed on your website, giving you a starting point for customization.
Theme Customization
↑ Back to topCustomize the look and feel of your site using the built-in theme editor. Access various options to modify theme elements such as layout, colors, and typography:
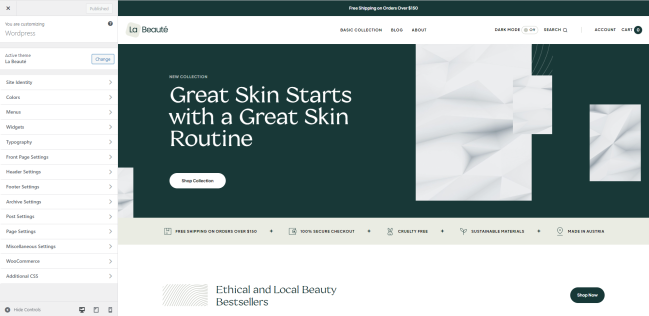
- Go to Appearance > Customize in your WordPress dashboard.
- Explore the available sections to make adjustments to your site (e.g., Site Identity, Colors, Fonts, Header/Footer).
- Preview your changes in real-time before saving.
- Once satisfied, click ‘Publish’ to apply the changes to your live site.

Setting Up Menus
↑ Back to topLa Beauté allows you to create custom menus for seamless navigation throughout your site. Design menus that cater to your unique content and store structure by following these steps:
- In your WordPress dashboard, navigate to Appearance > Menus.
- Click ‘Create a New Menu’ and give it a name.
- Use the available options to add pages, categories, and custom links to your menu.
- Arrange the menu items by dragging and dropping them into the desired order.
- Select the menu location (e.g., primary, footer) and click ‘Save Menu.’
Setting Up Site Logo
↑ Back to topEstablish your brand identity by adding a custom site logo:
- Navigate to Appearance > Customize > Site Identity in your WordPress dashboard.
- Click ‘Select Logo’ and upload your logo file or choose an existing image from your Media Library.
- Adjust the logo size and placement as needed.
- Click ‘Publish’ to update your site with the new logo.
Setting Up the Site Title
↑ Back to topGive your website a name that represents your brand:
- Go to Appearance > Customize > Site Identity in your WordPress dashboard.
- Enter your desired site title and tagline.
- Click ‘Publish’ to save your changes.
Changing Colors and Fonts
↑ Back to topPersonalize your site’s appearance by customizing the colors and fonts:
- Navigate to Appearance > Customize in your WordPress dashboard.
- Click on the ‘Colors’ or ‘Fonts’ section to access the available options.
- Choose colors for different elements like background, headings, and links.
- Select font styles and sizes for headings and body text.
- Preview your changes and click ‘Publish’ to apply them to your site.
WooCommerce Customization
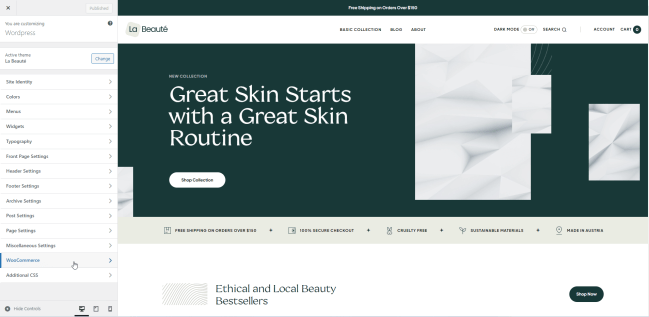
↑ Back to topIn order to get started with configuring and adjusting the theme for your WooCommerce store simply head to Appearance > Customize > WooCommerce.
You can customize the product pages, catalogs, product images, and many more.

CSS Customization
↑ Back to topFor taking your theme customization further and making it more personalized you can make use of CSS code. Add your own CSS code to customize the appearance and layout of your site.
For it, you simply need to navigate to “Additional CSS” from inside the La Beauté theme customization dashboard.
Wrap Up
↑ Back to topThank you for choosing the La Beauté WooCommerce theme for your health and beauty store. We hope this documentation has provided you with the guidance and knowledge needed to create an exquisite and successful online store. For any further assistance or support, please don’t hesitate to reach out to our dedicated customer support team. Happy customizing!