
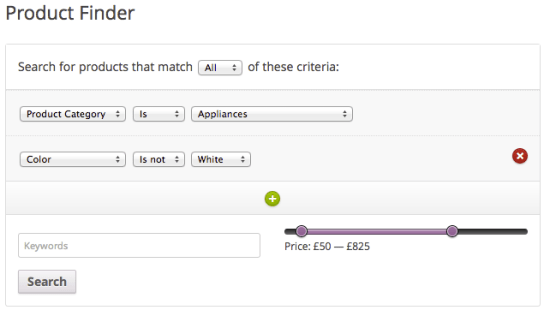
The Product Finder plugin by Kestrel enhances the search functionality of your WooCommerce site by offering a comprehensive advanced search feature. This feature empowers customers to effortlessly locate products with precision.
With the Product Finder, users can explore items using a versatile combination of product categories or attributes. Additionally, it incorporates a text search and a convenient price slider, further streamlining the search process for a seamless browsing experience.

Requirements
↑ Back to top- WooCommerce 3.5+
- PHP 5.4+
Installation
↑ Back to top- Purchase and download the plugin zip file from WooCommerce.com
- Login to your WordPress Admin.
- Go to: Plugins > Add New from the left-hand menu
- Select Upload, then Browse to select the zip file from your computer.
- Select OK and select Install Now.
- Activate the plugin.
Setup and Configuration
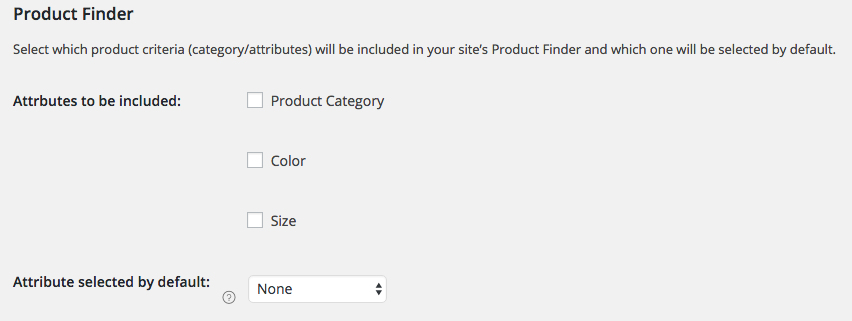
↑ Back to topTo configure the plugin, navigate to: WooCommerce > Settings > Products > General.
Here, you’ll discover a dedicated section for the Product Finder extension. Within this section, you can fine-tune various aspects of the Product Finder form to tailor it to your specific requirements. You have the flexibility to select the product criteria, including categories and attributes, that will be available for users to filter their search. Additionally, you can specify which criterion is pre-selected by default when users access the form, ensuring a seamless and personalized browsing experience

This configuration applies to all instances of the Product Finder across your website. However, you have the option to override these settings by specifying parameters when using the shortcode, template tag, or action hook, as outlined below.
Usage
↑ Back to topThe Product Finder can be displayed in four ways – each method can override settings using specific parameters:
1. Widget
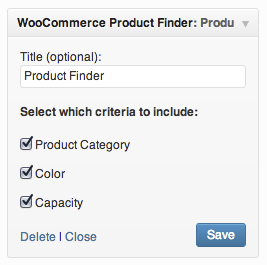
↑ Back to topThe widget option offers the easiest way to showcase the Product Finder on your site.
By simply dragging and dropping the Product Finder widget into a widget area, such as the sidebar or footer, you can quickly integrate it into your site without any technical expertise. This makes it accessible to users who may not be familiar with website customization or development, allowing for seamless integration and enhanced usability.
When configuring the widget, you have the flexibility to define the criteria available to customers, ensuring a tailored search experience.

2. Shortcode
↑ Back to topThe Product Finder shortcode, [woocommerce_product_finder], provides a versatile way to embed the Product Finder directly into your content. By default, using the shortcode without parameters will display the Product Finder based on the options configured in the settings panel.The shortcode method allows for more flexibility in embedding the Product Finder within your content. You can place the Product Finder precisely where you want it to appear, whether it’s within a blog post, on a specific page, or even within a custom layout.
Parameters
Shortcode parameters are ‘use_category’ and ‘search_attributes’ and can be used as follows:
- use_category: Can be ‘yes’ or ‘no’
- search_attributes: This is a comma-separated list of slugs of all attributes you would like to include in this instance of the Product Finder
Example
This displays a Product Finder form that does not include the product category and only shows the genre, size, and color attributes as options:
[woocommerce_product_finder use_category=”no” search_attributes=”genre,size,colour”]
3. Template Tag
↑ Back to topThe Product Finder template tag, woocommerce_product_finder(), provides a powerful way to integrate the Product Finder directly into your theme files.
Parameters:
use_category: This parameter determines whether product categories are included in the Product Finder form. It accepts boolean values (trueorfalse), allowing you to customize the form based on your preferences.search_attributes: This parameter specifies an array of attribute slugs that you want to include in the Product Finder. By providing this array, you can tailor the search form to display specific attributes relevant to your products.
Additionally, you can include a second argument ($echo) to control whether the Product Finder form is echoed directly or returned as a variable. By setting $echo to false, you can store the form as a variable for further manipulation or processing.
Usage Example
$product_finder_form = woocommerce_product_finder(array(
'use_category' => true,
'search_attributes' => array('size', 'color')
), false);With the ability to pass parameters directly to the template tag function, you have complete control over the appearance and functionality of the Product Finder form. You can dynamically adjust settings such as the inclusion of product categories and the selection of search attributes based on different contexts or user interactions.
4. Action Hook
↑ Back to topThe Product Finder action hook is: do_action( 'woocommerce_product_finder' ). Using this hook without parameters will display the Product Finder based on the options selected in the settings
The Product Finder action hook, do_action('woocommerce_product_finder'), offers a flexible method to incorporate the Product Finder within your theme or plugin codebase.Parameters:
use_category: This parameter determines whether product categories are included in the Product Finder form. It accepts boolean values (trueorfalse), allowing you to customize the form based on your requirements.search_attributes: This parameter specifies an array of attribute slugs that you want to include in the Product Finder. By providing this array, you can tailor the search form to display specific attributes relevant to your products.
Usage Example:
do_action('woocommerce_product_finder', array(
'use_category' => false,
'search_attributes' => array('genre', 'size', 'color')
));
By utilizing the action hook, you can dynamically generate the Product Finder form within your theme or plugin code. This approach offers flexibility and control over the integration of the Product Finder, allowing for seamless customization and extension of your WooCommerce-powered website.
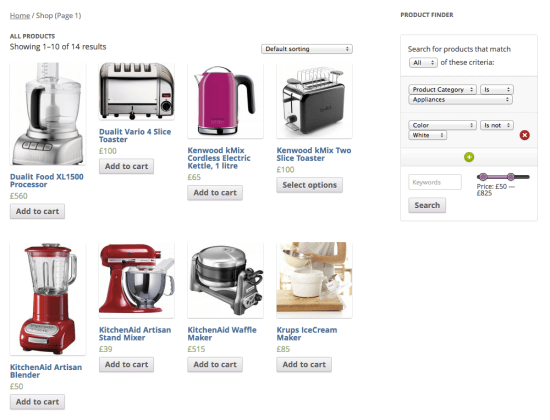
Product Finder Result Preview
↑ Back to top
The Product Finder displayed alongside search results
Frequently Asked Questions
↑ Back to topHow does the Product Finder benefit my WooCommerce site?
↑ Back to topThe Product Finder improves the user experience on your WooCommerce site by enabling customers to quickly locate products that match their preferences. With advanced search options and customizable filters, customers can easily navigate through your product catalog, leading to increased sales and customer satisfaction.
Is the Product Finder easy to configure and customize?
↑ Back to topYes, the Product Finder extension offers a user-friendly interface for configuration and customization. You can easily set up the plugin through the WooCommerce settings panel, where you can define product criteria, select default options, and customize the appearance of the search form.
Can I integrate the Product Finder into different parts of my website?
↑ Back to topYes, the Product Finder can be integrated into various sections of your website using different methods such as widgets, shortcodes, template tags, or action hooks. This allows for seamless integration into your existing layout and provides flexibility in placement.
What are the differences between using widgets, shortcodes, template tags, and action hooks?
↑ Back to topWidgets offer a simple drag-and-drop method to display the Product Finder in widget areas of your site. Shortcodes allow for embedding the Product Finder directly into content with customizable parameters. Template tags provide more control over the Product Finder’s appearance and functionality within theme files. Action hooks allow developers to integrate the Product Finder into custom solutions or specific parts of their website.
Can I customize the search criteria and attributes displayed in the Product Finder form?
↑ Back to topYes, you have the flexibility to customize the search criteria and attributes displayed in the Product Finder form. You can configure these settings through the WooCommerce settings panel or override them using parameters when embedding the Product Finder using shortcodes, template tags, or action hooks.
Does the Product Finder support multilingual websites?
↑ Back to topYes, the Product Finder extension is compatible with multilingual websites using plugins such as WPML (WordPress Multilingual Plugin) or Polylang. You can translate the search form labels and attributes to suit the language preferences of your users.