NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
You can display product quantity as a dropdown on shop and category pages using product quantity dropdown plugin for WooCommerce.
Installation
↑ Back to top- Download Product Quantity Dropdown plugin for WooCommerce and have your .zip file
- Log in to your WordPress admin panel, navigate the Plugins section, and click ‘Add New’ to upload and install the plugin.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin, and move on to configuration settings.
Configurations
↑ Back to topAt the admin area, go to product quantity to configure this extension.
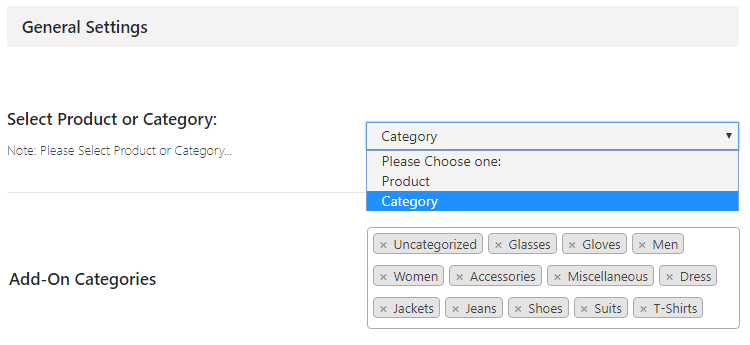
Apply Dropdown on Specific Products or Categories
↑ Back to topChoose specific products or categories you want to apply dropdown.

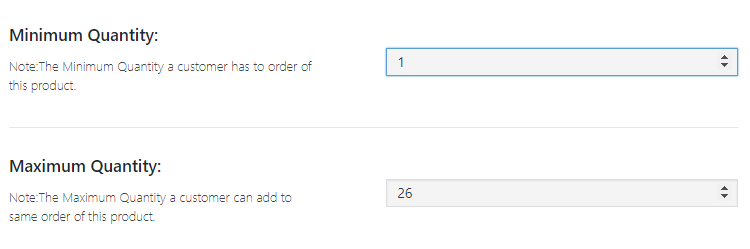
Set Minimum & Maximum Order Quantity
↑ Back to topDefine minimum and maximum order quantity to sell for your products.

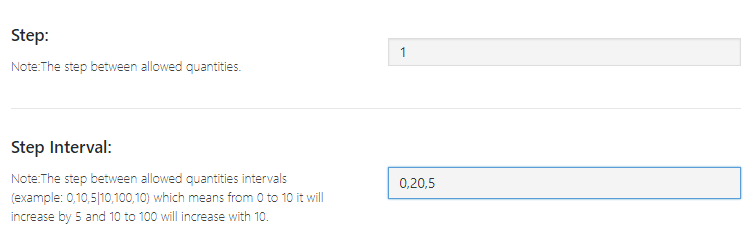
Set Series and Intervals for Order Quantity
↑ Back to topSet series for order quantity like 2, 4, 6, 8…. to offer custom product quantity in each order. Use step interval option to set a difference in a specific quantity range. For example, you can display initial product quantity difference as 5 and then the routine series by entering 0:20,5. This will show 1, 6, 11, 16, 21, 22, 23, 24, etc.

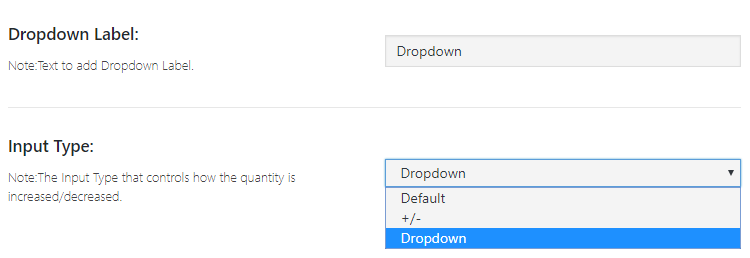
Set Dropdown Label & Select Input Type
↑ Back to topYou can set the label for dropdown that will be displayed on fronted.
Choose the layout for product quantity input either dropdown or incremental.