Display product per page dropdown on shop page. Customize shop page columns & number of products to show on shop page.
Installation
↑ Back to top- Download Product Per Page for WooCommerce and have your.zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you recently downloaded from WooCommerce.com.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin, and move on to configuration settings.
Configurations
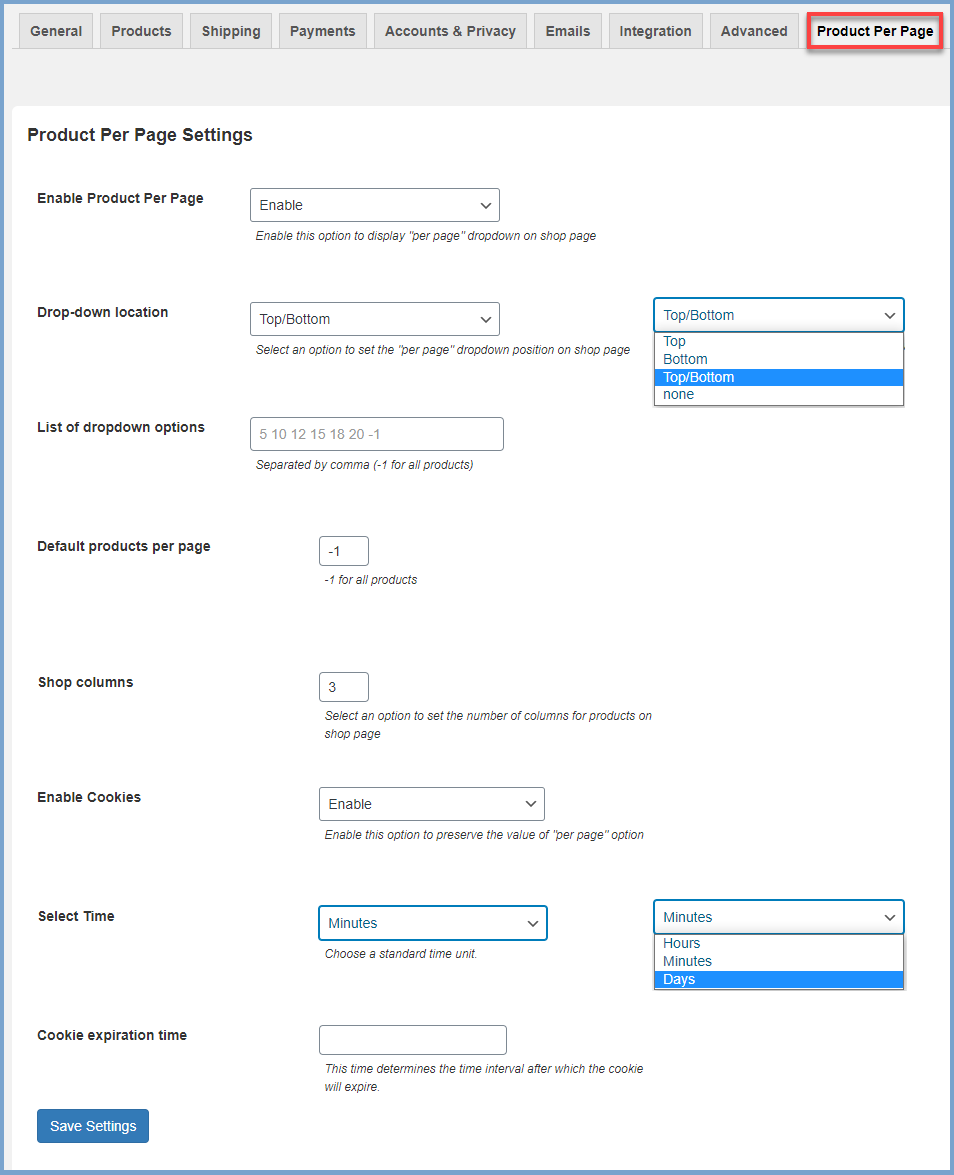
↑ Back to topAt the admin panel go to WooCommerce > Settings and click product per page tab to configure this extension.
Settings:
↑ Back to topHere you can set the followings.
- Enable Product Per Page (Enable/Disable the display of per page dropdown on shop page)
- Drop-down location (Select Per page dropdown location from Top, Bottom or both)
- List of dropdown options (Specify the number of products you want to display in dropdown list)
- Default products per page (Specify the number of products you want to display by default on shop page)
- Shop columns (Set the number of columns for products on shop page)
- Enable Cookies (Enable/Disable this option to preserve the value of “per page” option of customers in minutes, hours, or days)

FAQs
- Can I display just one product per page?
The WooCommerce product per page plugin enables you to set the number of products you want to display on a single page. You can create multiple options such as 2, 4, 6, 8, … and so on depending on your website.
- Is it possible to change the number of product columns on a single page?
You can customize the number of columns you want to display on your shop page with the help of the products per page WooCommerce plugin.
- Does the user need to choose products per page every time?
WooCommerce products per page pagination plugin allow you to enable the cookies for customers so they do not need to set their desired settings every time they visit your store. Moreover, you can set the cookie expiration time