Add Custom Shipping Icons & hide shipping methods helps store managers to hide shipping methods based on the conditions you set. The plugin also allows you to hide paid shipping methods if free shipping is available. You can also create and add custom icons on cart or checkout pages to make shipping methods clear and attractive. Icons can be fully customized with images, and carrier logos and allow shop owners to set icon positions, sizes, text sizes, and text colors.
Installation
↑ Back to top- Download Add Custom Shipping Icons & hide shipping methods .zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and Upload Plugin.
- Click on “Choose File” to upload the file you downloaded.
- Install Now and Activate Plugin.
Configurations
↑ Back to topAdd Free Shipping Zone
↑ Back to topFirst of all, you will need to add free shipping zones as the plugin only works with the shipping zones you have added in WooCommerce settings. In order to add a shipping zone, go to WooCommerce > Settings and click on the Shipping tab. Click on Add Shipping Zone, here you can add shipping zones as follows:
- Zone Name: Enter a name for the shipping zone
- Zone Regions: Select the regions you want to include in the shipping zone. You can also select shipping regions based on the Zip/Postal code.
- Shipping Methods: Choose the shipping methods you want to include in the shipping zone. These shipping methods will be visible to customers within these shipping zones. You can also add multiple shipping methods within the same shipping zone.

To configure Add custom shipping icons & hide shipping methods, within the WordPress admin panel, go to WooCommerce > Settings and click on the Custom Shipping Icons tab. Here, you will find the following settings.
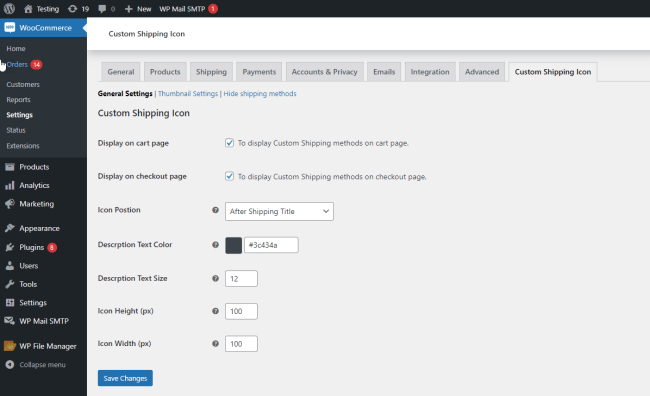
General Settings
↑ Back to topIn the general settings section, you can select the pages where you want to display the shipping icons, change the position of shipping icons, text, color, and size of shipping icons.
- Display on Cart Page: Select this option to display custom shipping methods on cart pages
- Display on Checkout Page: Select to display custom shipping methods on the checkout page
- Icon Position: Choose icon position i.e. Before Shipping Title or After Shipping Title
- Description Text Color: Set the color of the description text
- Description Text Size: Set the size of the description text
- Icon Height (px): Set the height of shipping icons in pixels
- Icon Width (px): Set the width of shipping icons in pixels

Thumbnail Settings
↑ Back to topIn this section, the thumbnail settings for all shipping zones will be displayed. You can add descriptions and images for each shipping method.
To add an image for the shipping method icon follow the steps: In the Icon column, click on the image to upload an image for the shipping icon. When clicked, a new pop-up of the media library will open. You can choose an image from the media library or upload a new image as a shipping method icon.
Moreover, you can do the following in the thumbnail settings section:
- Zones and Shipping methods are displayed
- Edit and customize the description of shipping methods
- Remove and change icons of shipping methods

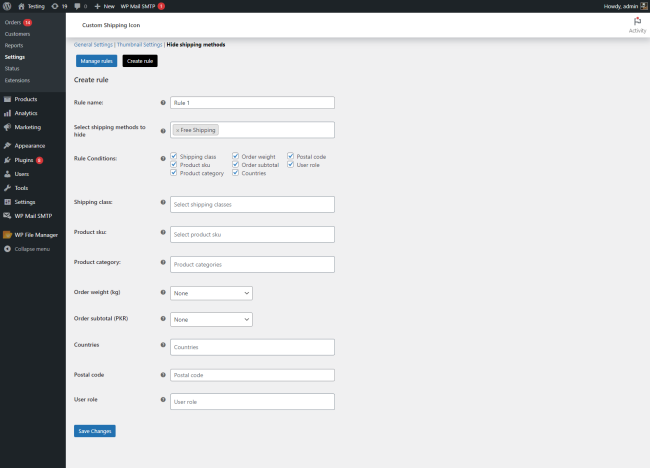
Hide Shipping Methods
↑ Back to topIn this section, you can create and manage rules to hide WooCommerce shipping methods. In the “Manage Rules” section you can edit and delete rules. In the “Create Rule” tab you can manage the following settings:
- Rule Name: Enter the name you want for the rule or if left empty, the plugin will auto-generate the name.
- Select Shipping Methods to Hide: Choose the shipping methods you want to hide. You can select from flat rate, free shipping, local pickup, and third-party shipping methods.
- Rule Conditions: Select the method upon which you want to create the hide shipping method rule. You can select from the following methods:
- Shipping Class: Hide shipping methods based on shipping classes
- Product SKU: Create hide shipping rule based on product SKUs
- Product Category: Check to hide shipping methods based on product categories.
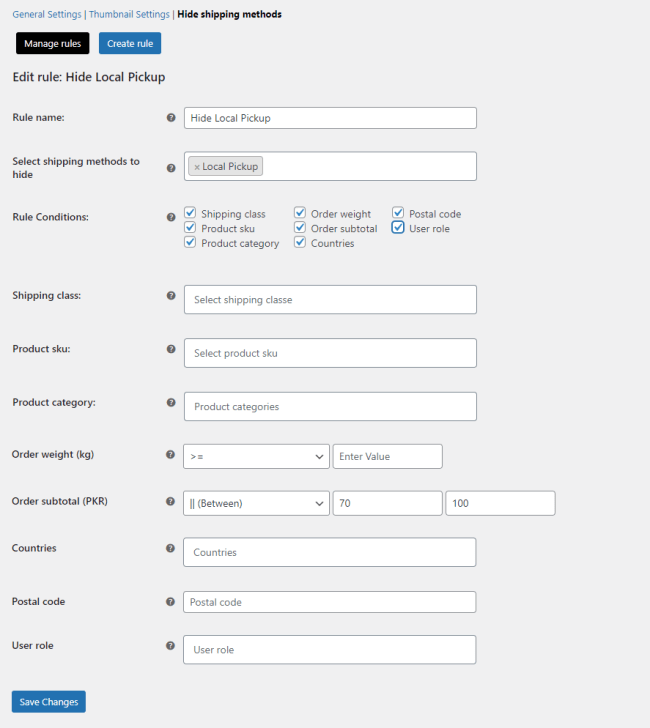
- Order Weight: Hide shipping methods based on order weight. You can create rules according to different weight conditions:
- None
- All order weights
- Greater than or equal to a specific weight
- Less than or equal to a specified weight
- Equal to the specified weight
- Between a specified minimum and maximum weight
- Order Subtotal: Create hide shipping rules based on the cart subtotal. Similar to order weight you can create rules based on various cart total conditions:
- None
- All order subtotals
- Greater than or equal to a specific cart total
- Less than or equal to a specified subtotal
- Equal to the specified order subtotal
- Between a specified minimum and maximum order subtotal
- Countries: Hide shipping methods based on countries, regions, states, and specific areas
- Postal Code: Add multiple zip/postal codes to hide shipping methods based on postal codes or zip codes.
- User Roles: Hide WooCommerce shipping methods for any specific user roles on your WooCommerce Store

Hide Paid Shipping Methods when Free Shipping is Available
↑ Back to topThe plugin allows you to hide all other paid shipping methods if free shipping is available for specific shipping zones and conditions you define. To do so follow the steps: Go to WooCommerce > Settings > Custom Shipping Icons> Hide shipping methods. Here enter the rule name and select the shipping method as “Free Shipping”. Create rule conditions to display free shipping and hide all other shipping methods. You can create conditions based on product category, SKUs, postal code, country, weight, cart amount, and shipping classes.

FAQs
- Can I hide all other shipping methods when free shipping is available?
Yes, you can select the shipping method as “free shipping” and apply conditions for which you want to enable only free shipping. Check the “Hide Paid Shipping Methods when Free Shipping is Available” section for more details.
- Can I change the position of the custom shipping icons?
Go to the General Settings tab of the WooCommerce shipping icons plugin and choose the icon position. You can display the icon before or after the shipping title.
- On which pages can I display the shipping icons?
Shipping icons and descriptions for WooCommerce plugin enable you to display the custom shipping icons on both the cart page and the checkout page.