You can add custom tabs using global rules or from product level.
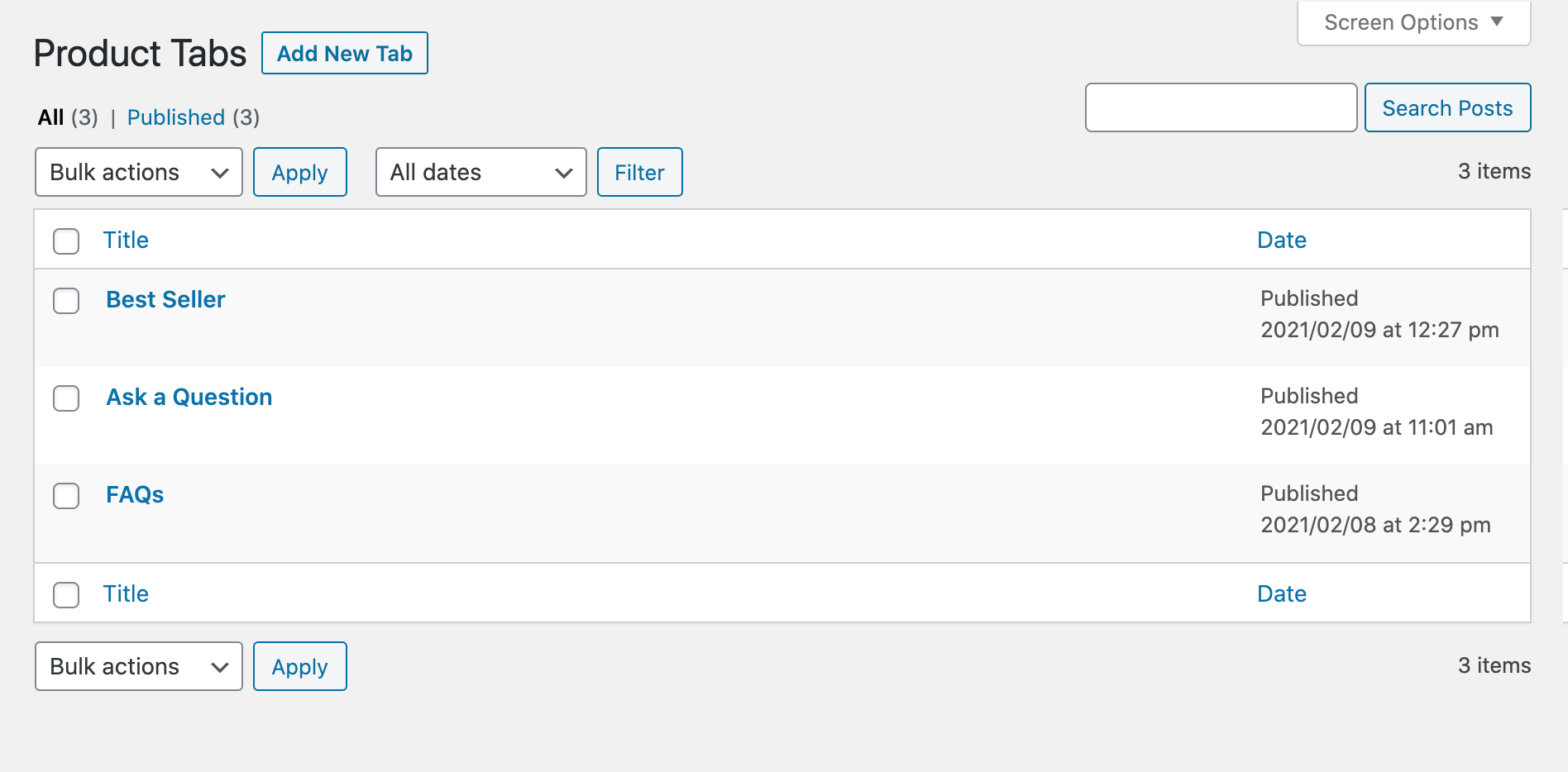
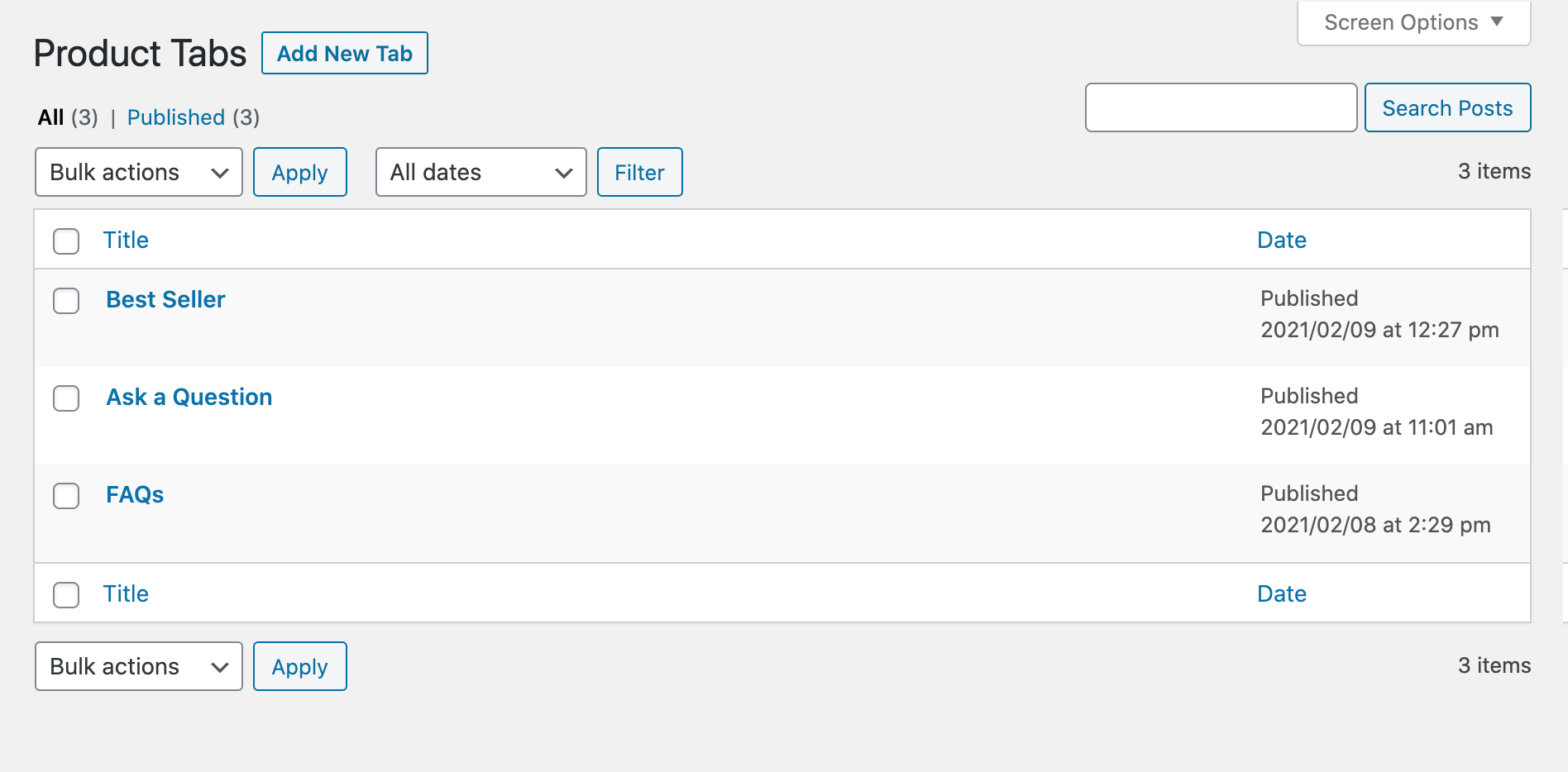
To create a new extra tab, please go to Product Tabs > Global Tabs. This area maintains a record of each global custom tab you have created. You can also edit and delete all custom tabs individually or in bulk whenever necessary.
 To add a product tab you can either click on the Add New Tab button on the All Tabs page or you can click access the Add New Tab section from your WP Menu. Each tab should be assigned a self-explanatory title as it will be shown in the All Tabs section for future reference.
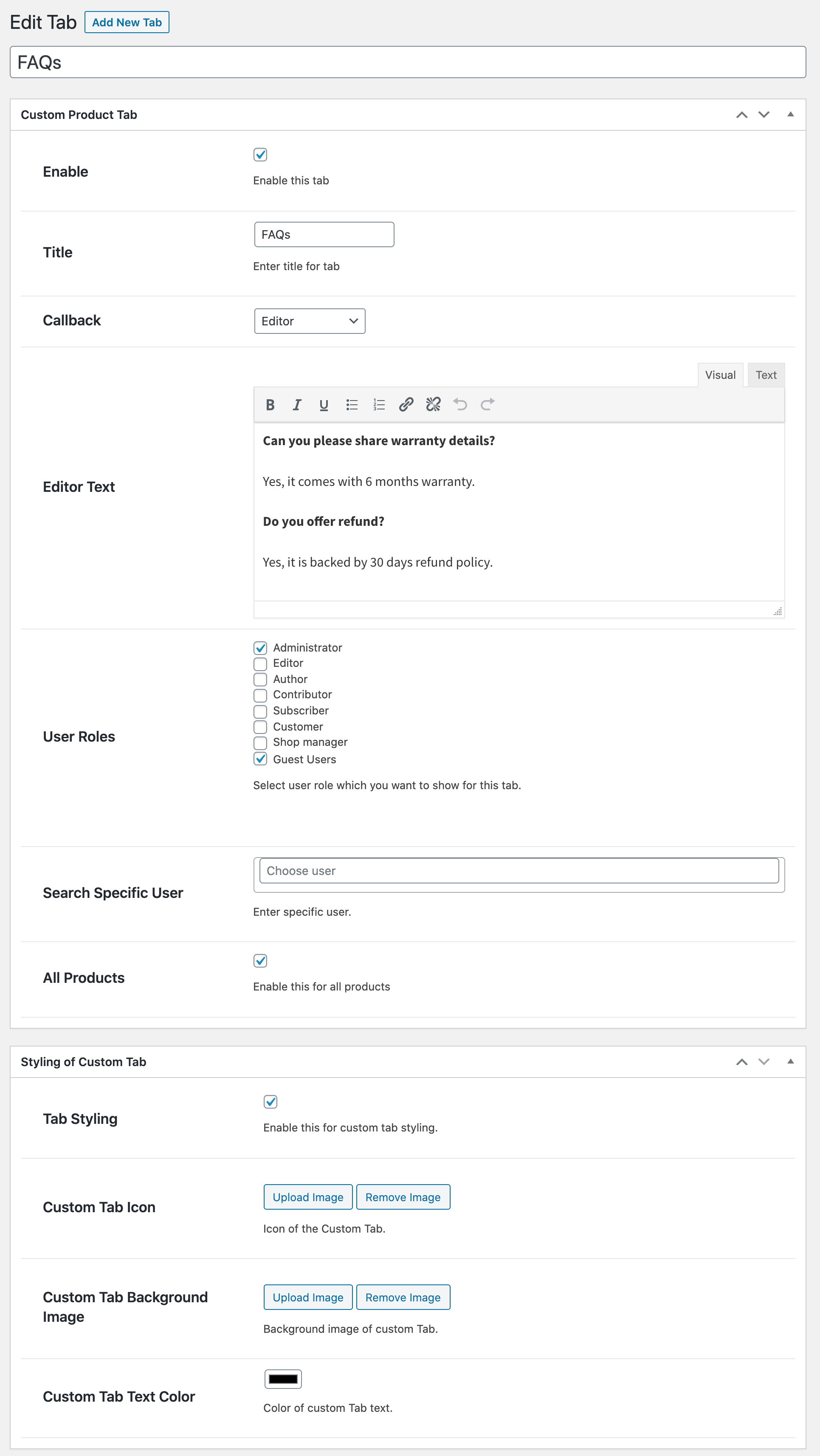
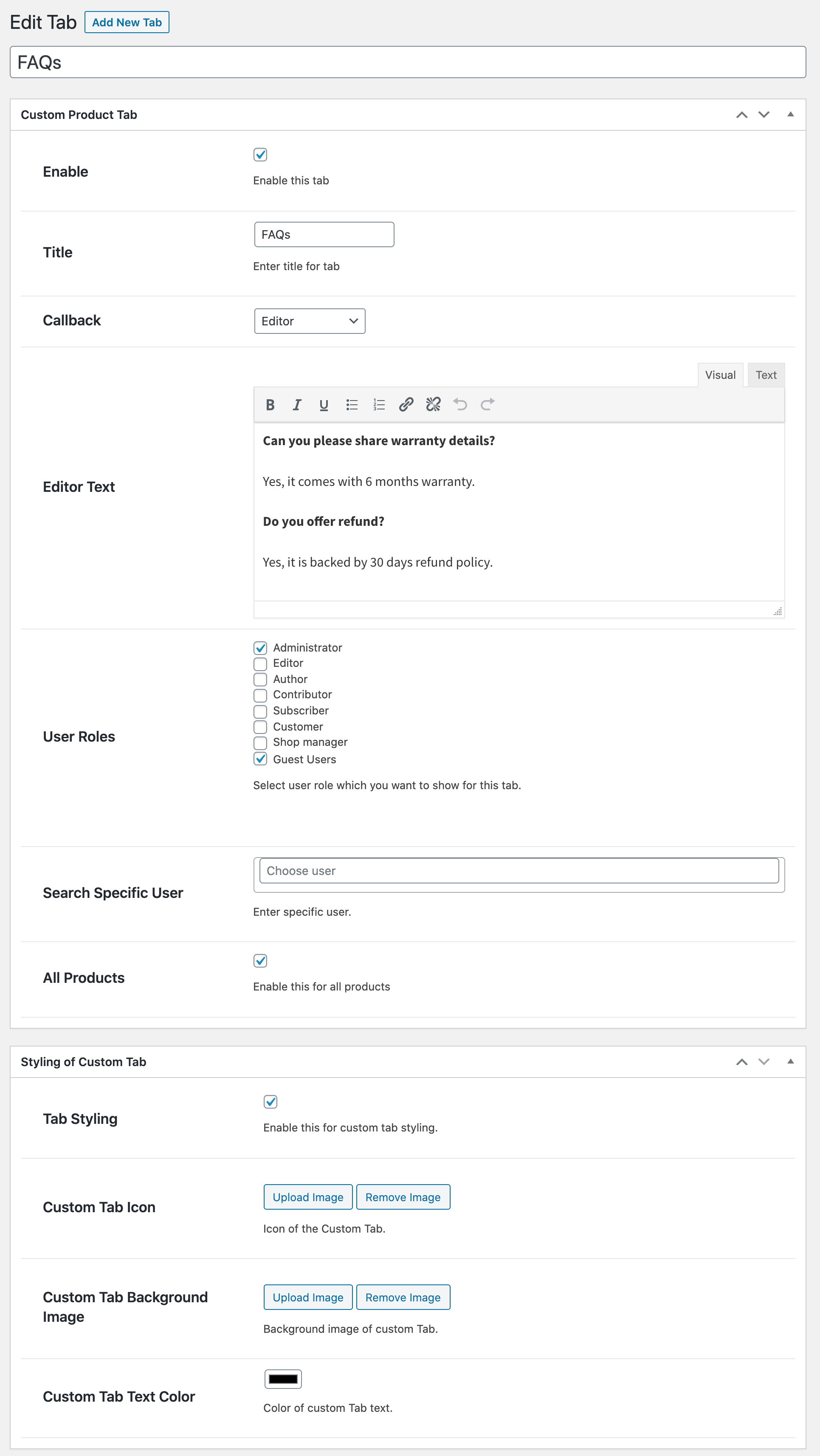
Add custom title: This title is used for reference where “All Tabs” are listed.
Activate Tabs: Click on this checkbox to enable the display of this tab at the frontend.
Title: Allot a straightforward title for frontend users.
Callback: Select from the dropdown if you want to use editor to create a tab or you want to include contact7 form in tab.
User Role: Define which User Role(s) you want to display this tab to.
Search Specific User: Assign this tab to be viewed by specific users only by entering their name here. Entering 3 characters triggers predictive text to help identify specific customers easily.
Apply to all or specific products: You can assign tab to All or selected products. If you choose to apply this tab only to selected products, uncheck the box. This will give you 3 new sections to provide details in.
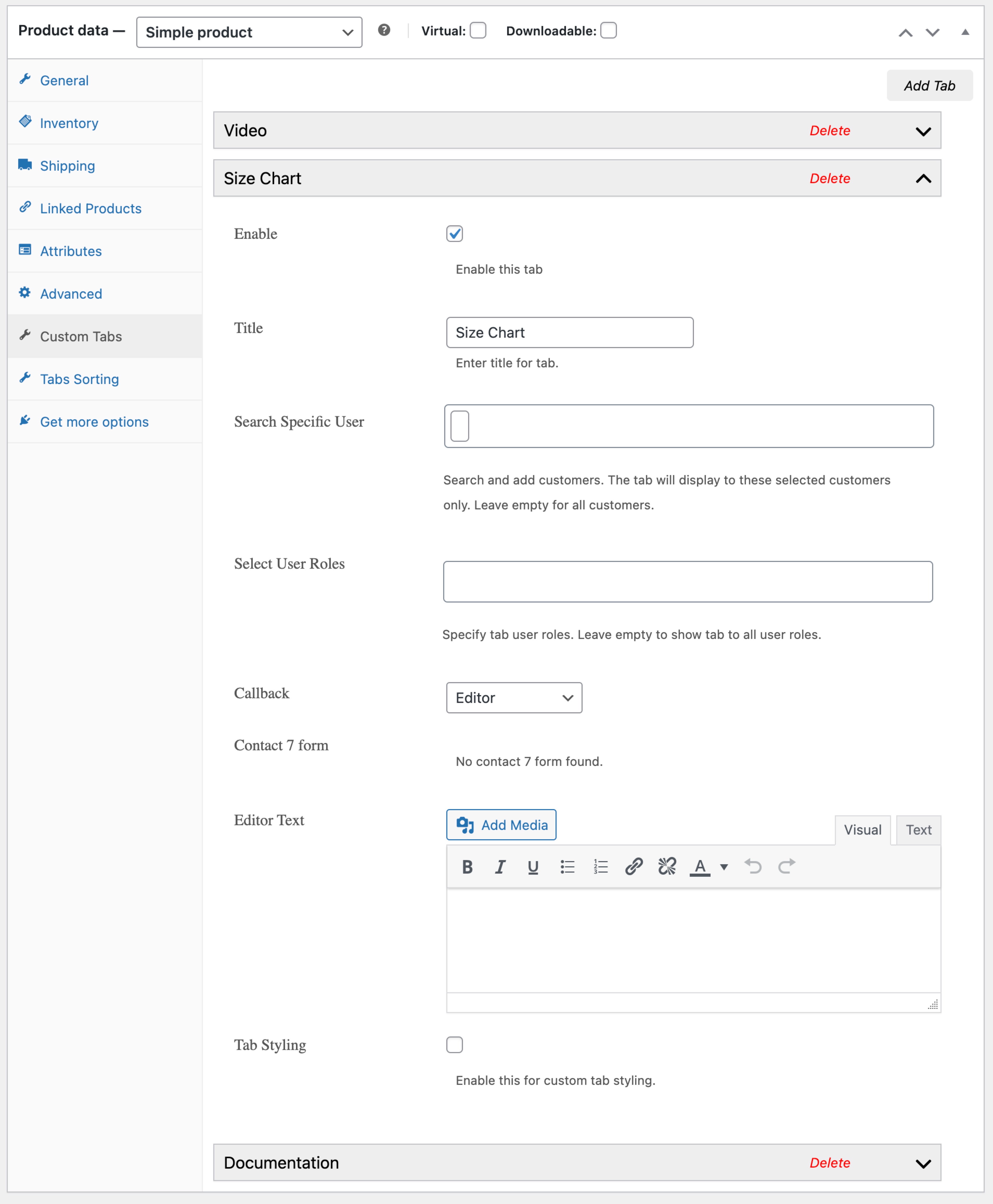
To add a product tab you can either click on the Add New Tab button on the All Tabs page or you can click access the Add New Tab section from your WP Menu. Each tab should be assigned a self-explanatory title as it will be shown in the All Tabs section for future reference.
Add custom title: This title is used for reference where “All Tabs” are listed.
Activate Tabs: Click on this checkbox to enable the display of this tab at the frontend.
Title: Allot a straightforward title for frontend users.
Callback: Select from the dropdown if you want to use editor to create a tab or you want to include contact7 form in tab.
User Role: Define which User Role(s) you want to display this tab to.
Search Specific User: Assign this tab to be viewed by specific users only by entering their name here. Entering 3 characters triggers predictive text to help identify specific customers easily.
Apply to all or specific products: You can assign tab to All or selected products. If you choose to apply this tab only to selected products, uncheck the box. This will give you 3 new sections to provide details in.
- Products: Assign the new tab to product(s) of your choice only. Entering 3 characters triggers predictive text to help identify existing specific product(s) easily.
- Product Category: Assign the new tab to a category or multiple categories of your choice only. Entering 3 characters triggers predictive text to help identify an existing specific category easily.
- Product Tags: Assign the new tab to product tags(s) of your choice only. Entering 3 characters triggers predictive text to help identify existing specific product tag(s) easily.
Tabs Style: The last section of this form allows you to customize following style options
- Tab Styling: Click on this checkbox to activate the custom styling options.
- Tab Icon: Apply a custom icon to your new tab, it will display opposite to the title (from the right margin) of your tab
- Tab Background Image: This image will display as a background of the information provided in the Editor Text.
- Tab Text Color: Click on this box if you want to apply a specific color to the text provided within the tab. Clicking on it will then show an additional box where you can either type in a specific RGB Code or pick a color from a color-picker spectrum.
Once you have set up a tab save and apply to the frontend by clicking on
Update under
Publish and make it public.

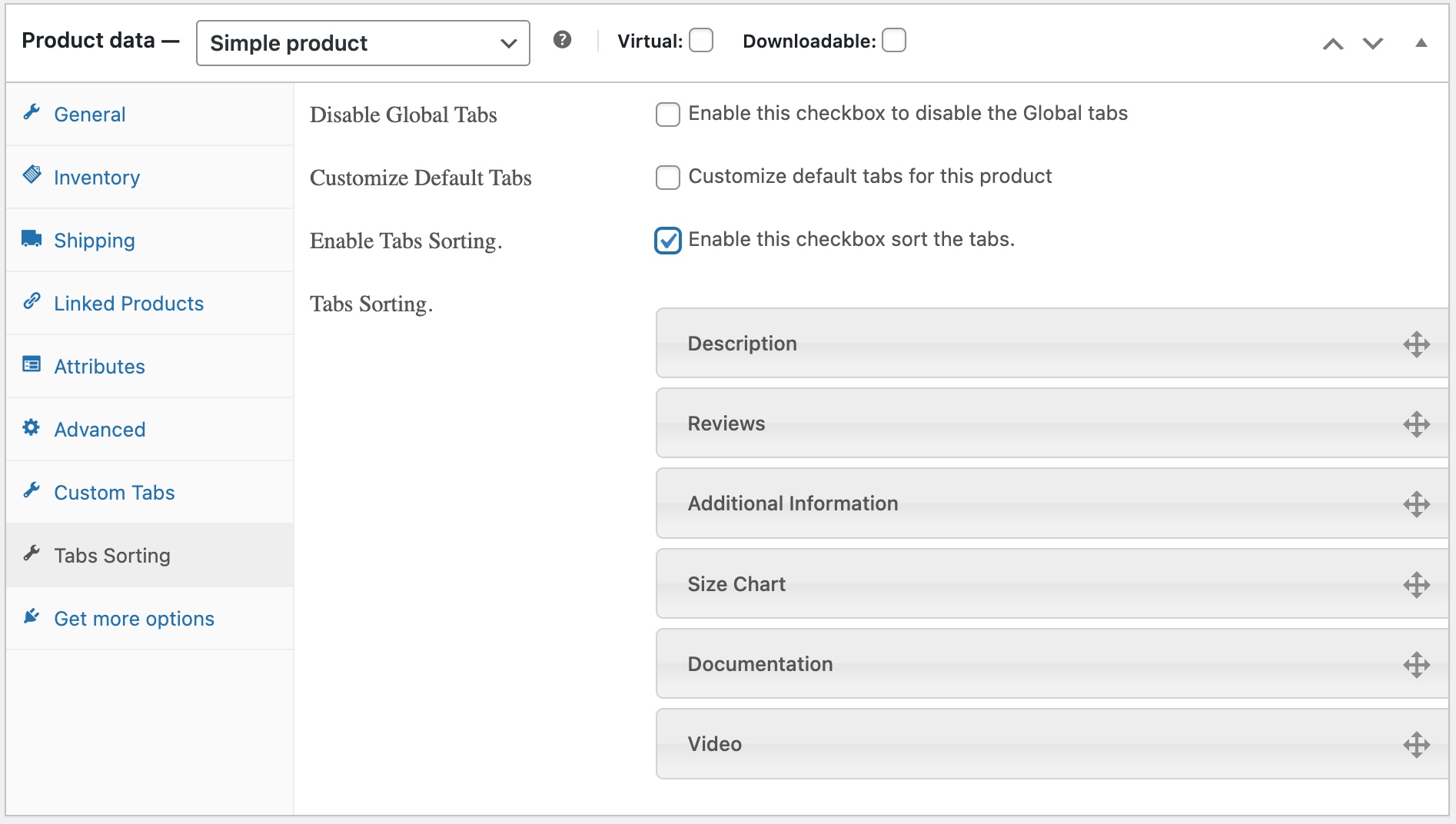
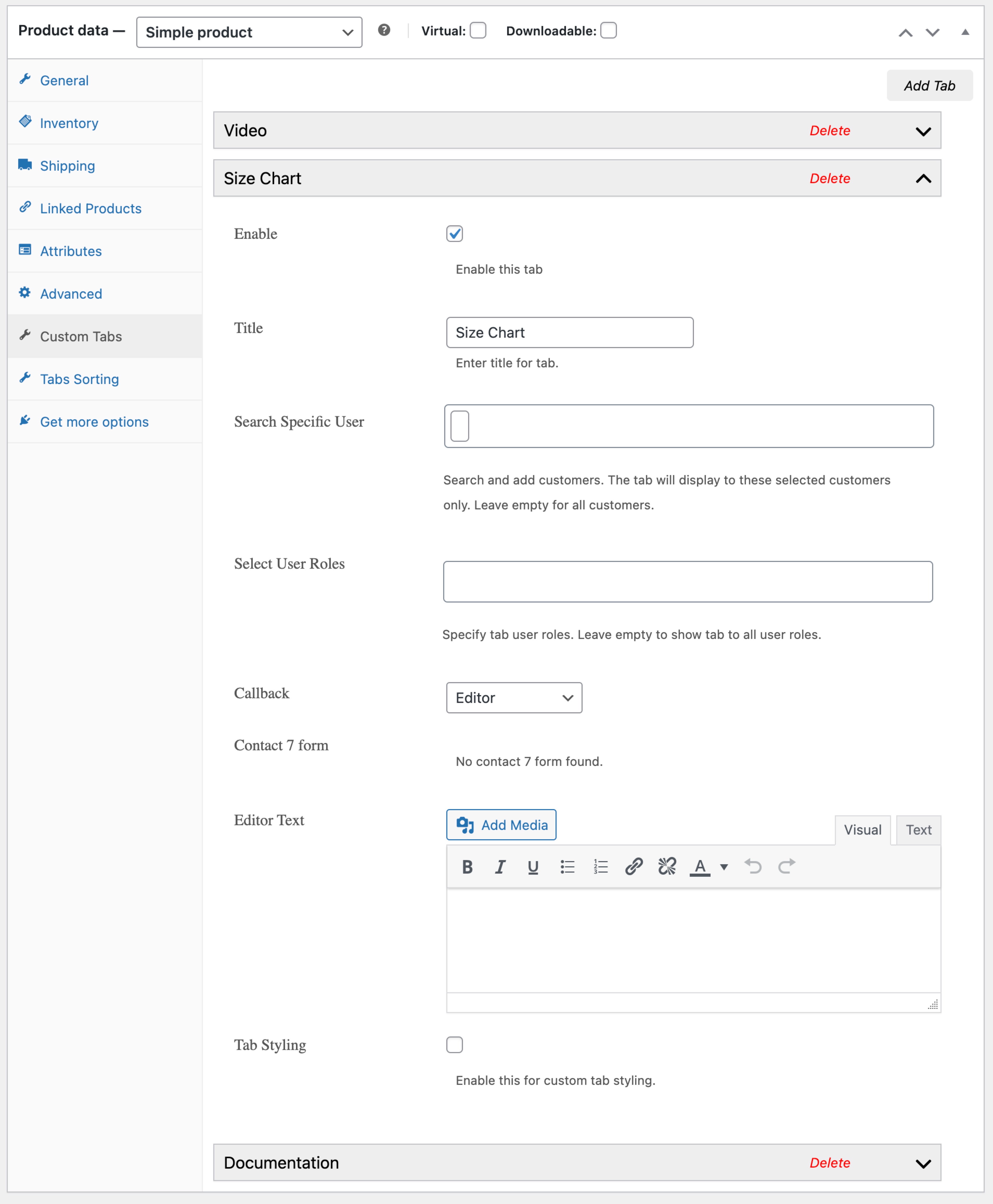
In order to add tab from product level, go to product edit sheet and click on “Custom Tab”. Here you can add unlimited tabs and just like the global tabs, you can customize tab type, content, visibility by user roles, customers, styling and other details. From “Tabs Sorting” tab on product, you can disable global rule tabs applying on this product, add custom sorting and enable/disable default tabs for this product only.

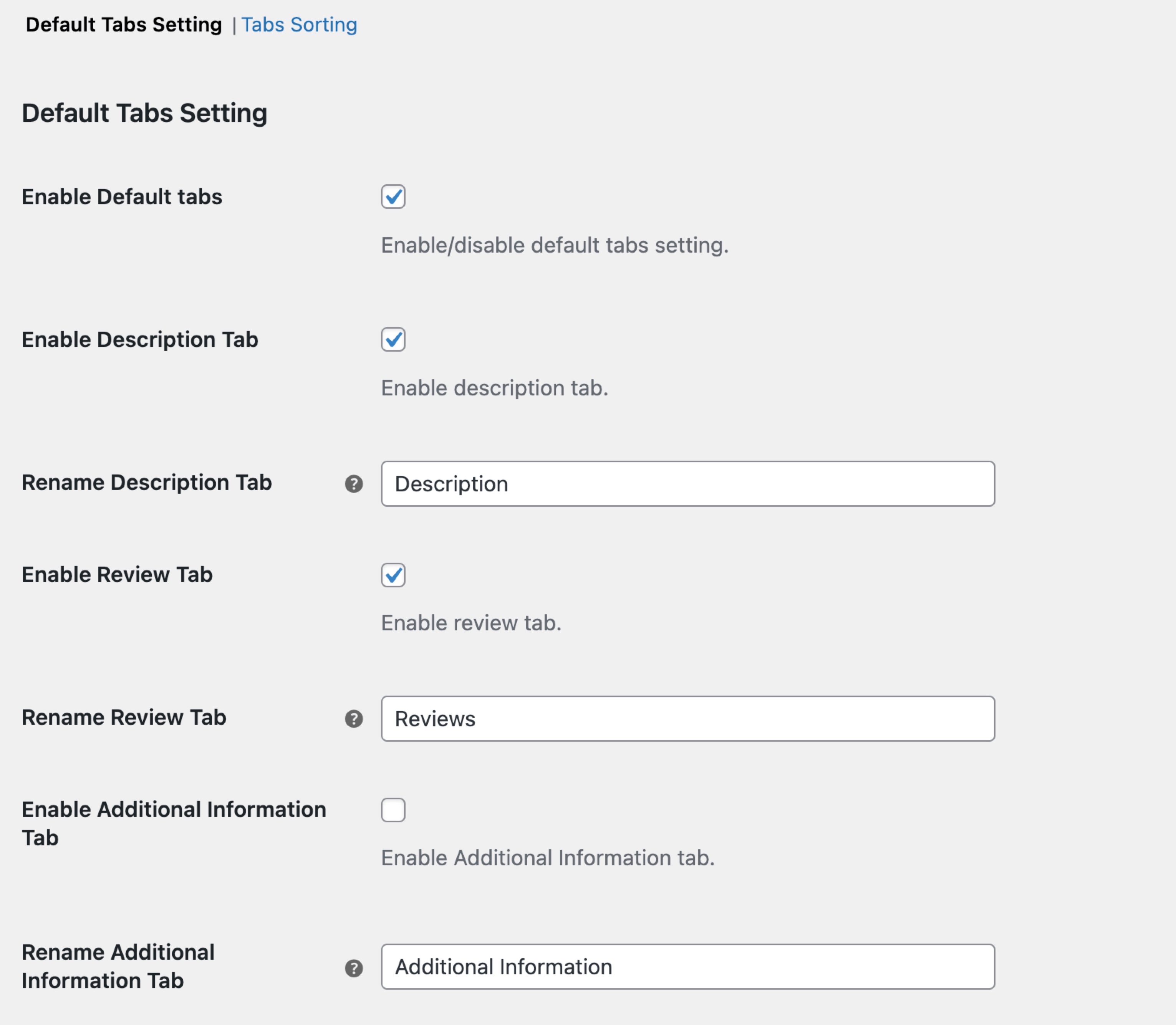
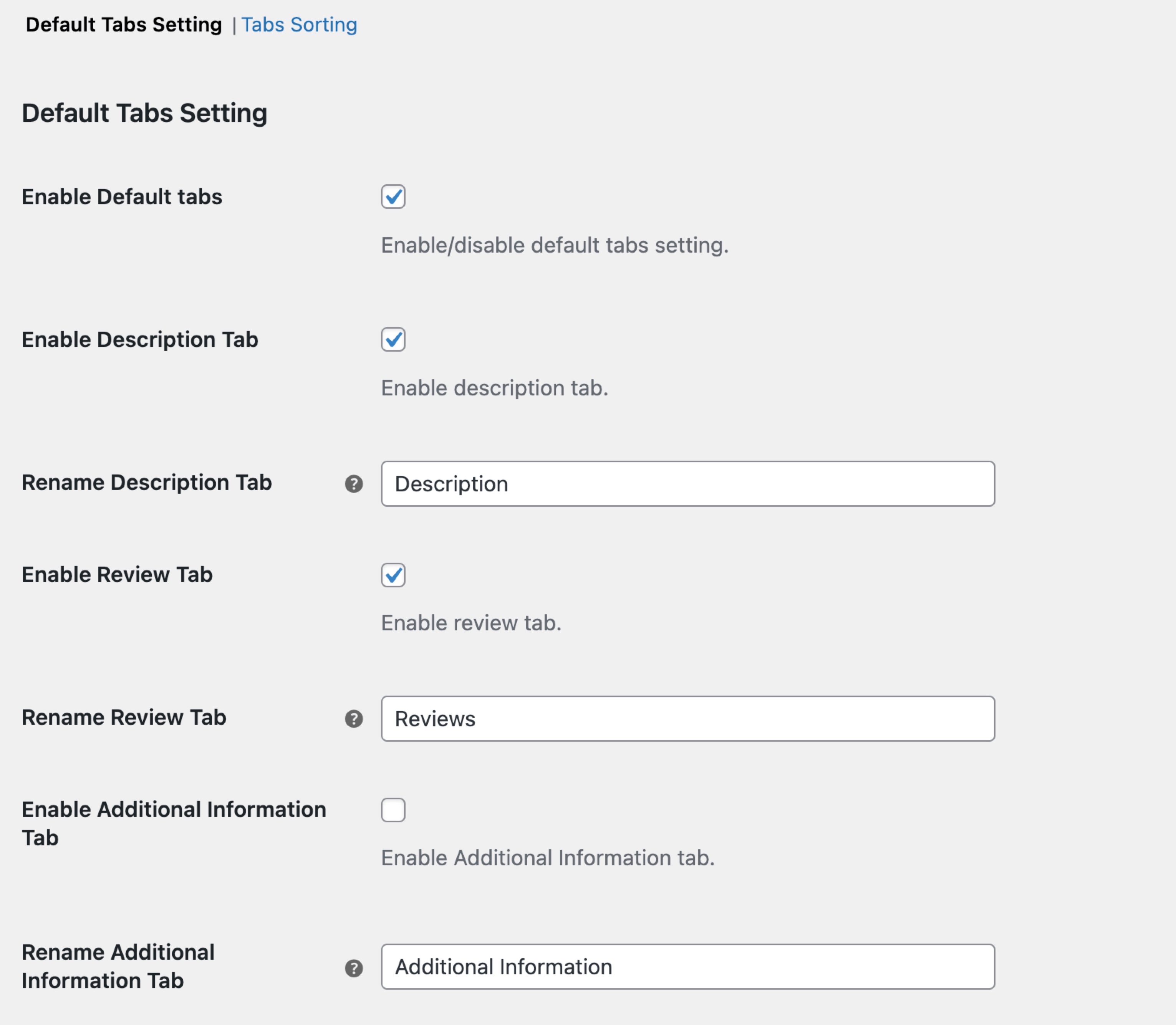
You can manage default tabs from General settings and product product level too,
Go to WooCommerce > Settings > Product Tabs and click on “Default Tabs”. You can enable default tabs and customize their title from here. This setting will apply to all products.

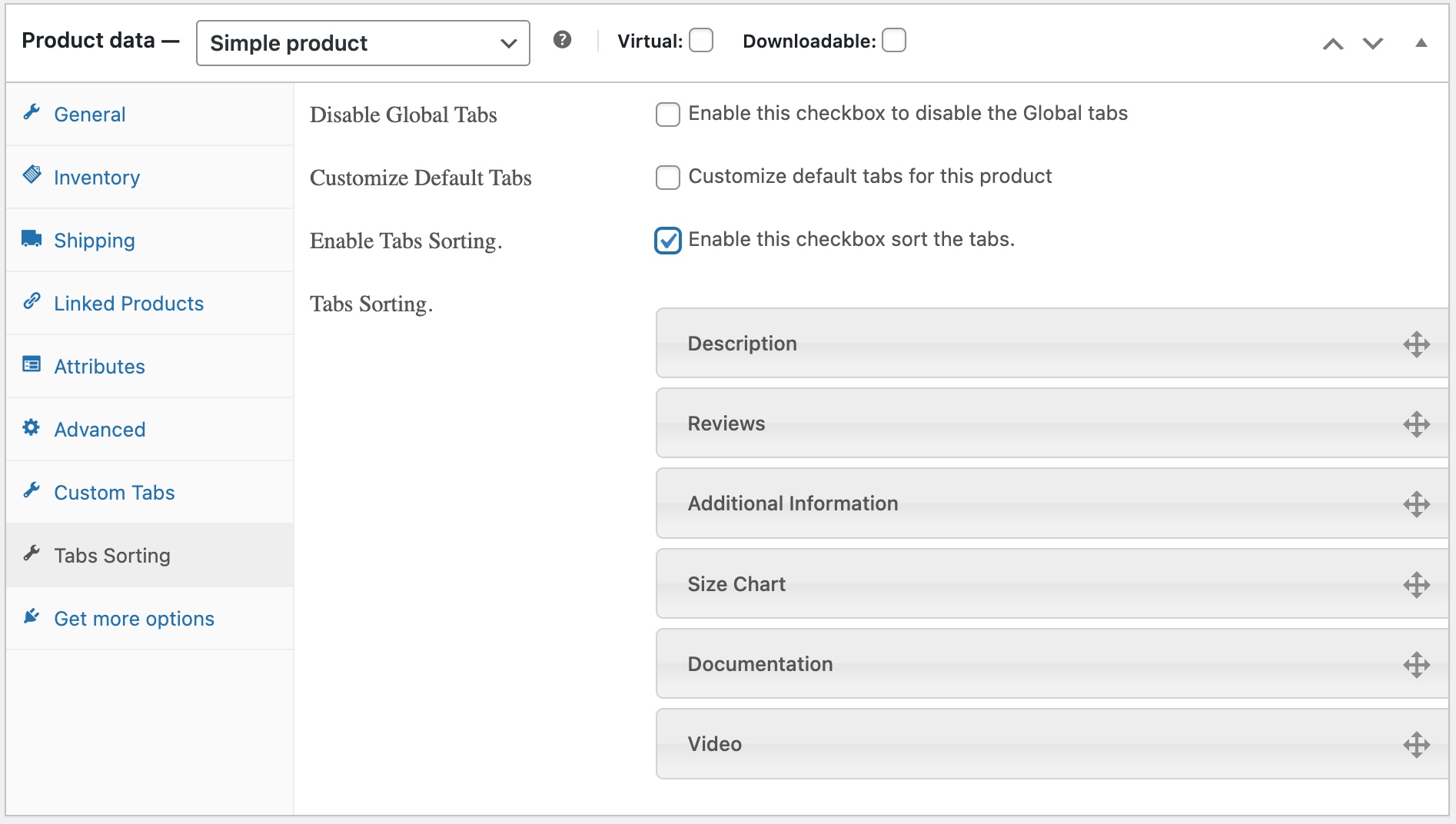
If you want to enable/disable “Default Tabs” for specific products only, go to product edit sheet > Tabs Sorting to enable Default Tab for selected product only.
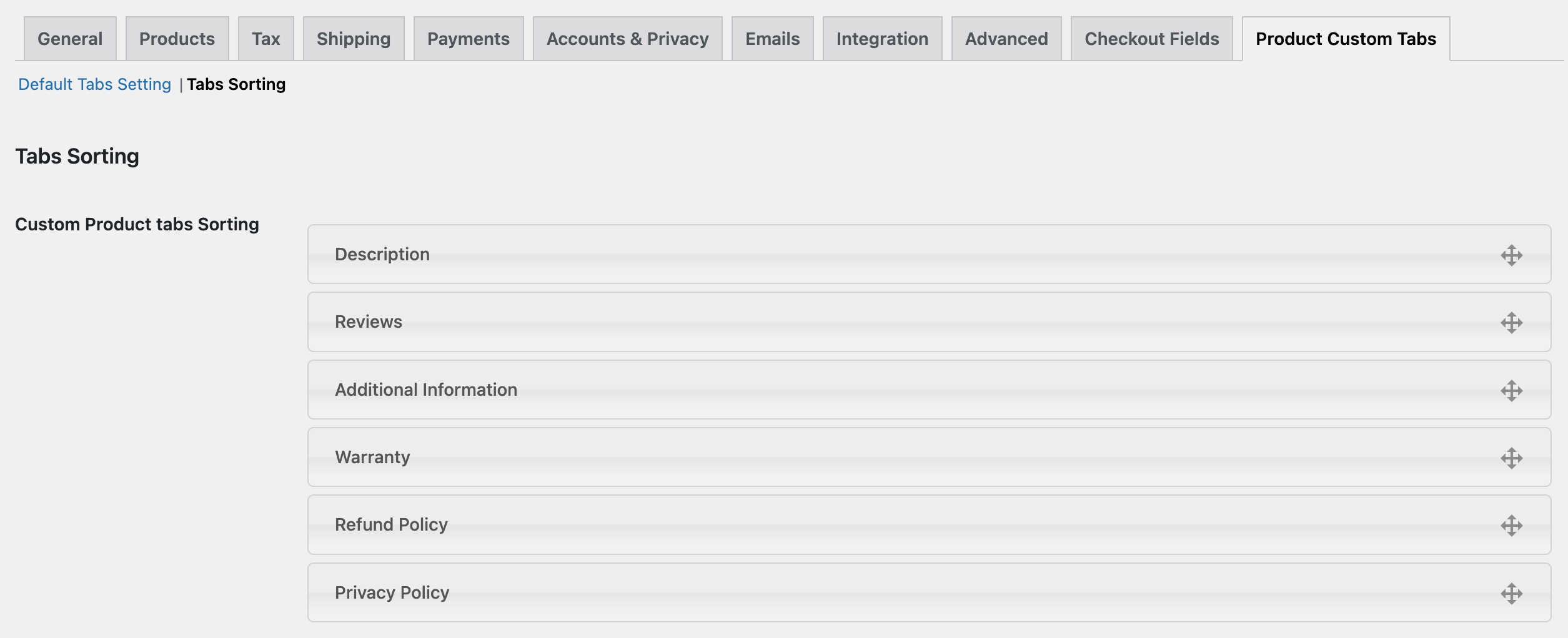
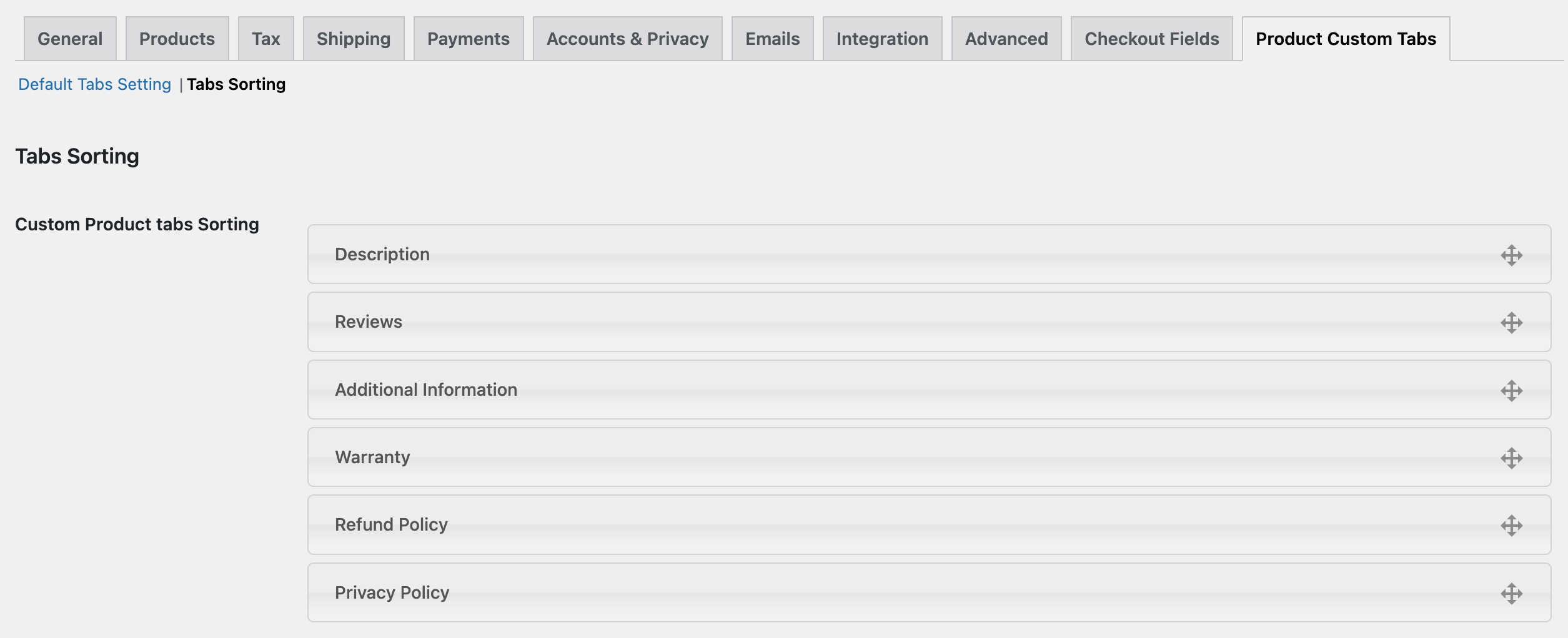
You can manage tab sorting from general settings and from product level as well.
You can customize sorting for global tabs and default tabs from extension’s general settings under WooCommerce > Settings > Products Tabs > Tabs Sorting. Please note this sorting will apply to Global tabs and default tabs only. It will not show tabs created on product level.

If you have create product level tabs and want to have custom sorting for that specific product. You can do that from product edit sheet > Tabs Sorting. The extension will display default tabs, product level tabs and global tabs. Drag and drop to sort and this will apply to selected product only.

If you are creating custom product pages using elementor or page builder where the default tabs are not available, our extension won’t be able to create tabs as well. We are working on a solution to display tabs using shortcode so you can use it anywhere on your products built with page builders. Once we have that implement, we will update here.