Overview
↑ Back to topAdvanced Product Variation for WooCommerce by WP Swings lets you show product variations using color, images, and text swatches. You can also display advanced product options with variation tables, and videos & image variation galleries. Moreover, set up WooCommerce swatches for products individually or globally and import/export attributes and gallery images in bulk.
Installation
- Download the .zip file from your WooCommerce account.
- Log into your WordPress Dashboard and navigate to Plugins > Add New.
- Click the Upload Plugin button on top and select Choose File with the downloaded zip file.
- Install the product variation plugin and click Activate to get started.
Configuration
- Go to your WordPress dashboard.
- From the Admin menu, navigate to WooCommerce > WP Swings > Advanced Product Variation.
- Configure the plugin settings.
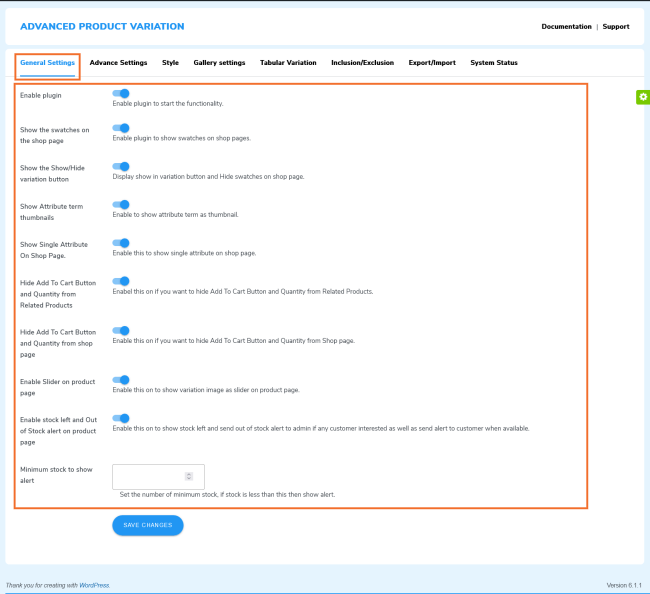
General Settings In Product Variations Plugin
↑ Back to top
- Enable/Disable Plugin: Enable the features of Advanced Product Variation for Woo using the toggle button.
- Show the Swatches On the Shop Page: Enable the toggle to display variation swatches on the shop page.
- Show the Show/Hide variation button: You can add a button to hide the WooCommerce swatches on the shop page and let users view variations with a click.
- Show Attribute Term Thumbnails: You can enable this toggle to show attribute terms as thumbnails.
- Hide Add To Cart Button and Quantity from Related Products: For the variable product appearing in the Related Products section, you may hide the Add To Cart button and Quantity buttons.
- Hide Add To Cart Button and Quantity from the Shop Page Enable this toggle to hide the Add To Cart button and Quantity from the Shop page.
- Enable Slider On Product Page: Click on this toggle to enable an automatic slider on the product variation gallery.
- Enable Stock Left and Out of Stock Alert On Product Page: Enable this toggle to keep users updated about the WooCommerce variable product availability on your store.
How to Create a WooCommerce Variable Product
After enabling the WooCommerce Variations plugin, go to Products >> Add New.
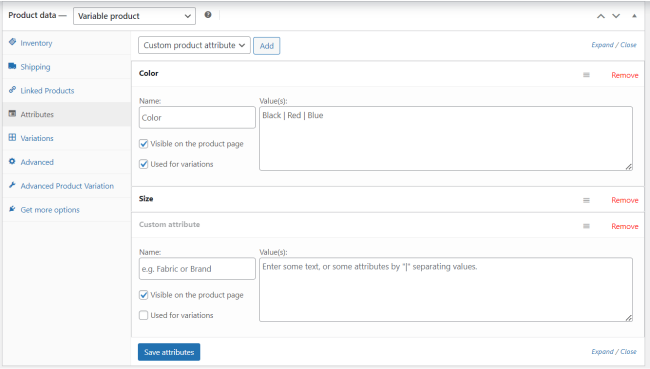
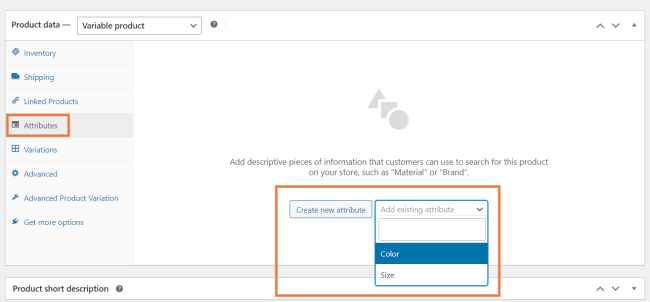
Then from the Product Data section, open the Attributes tab.
Before creating a variation product, you have to define attributes and their terms.
So, select Custom product attributes and hit the Add button.
Now, enter your product attribute Name like Color, Size, Brand, Volume, etc., and enter their values. Check the “used for variations” checkbox, and click on Save attributes.

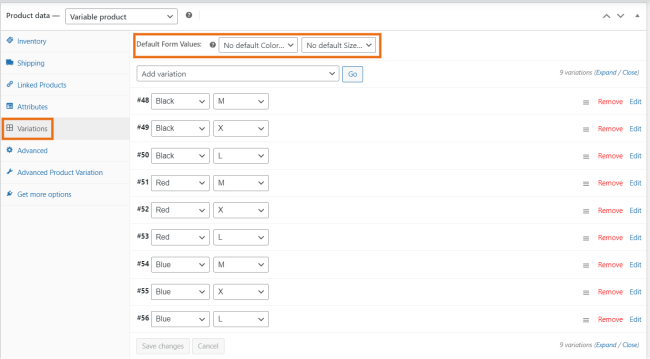
Go to the Variations tab, select Create Variations from all attributes, and hit the Go button.

The variation list is created. You can open individual variations and add images/videos for them. Also, you can configure prices, stock quantity, SKU, dimensions, etc.
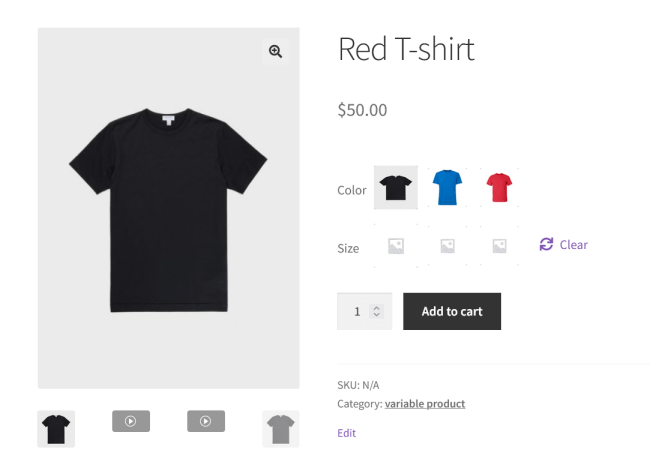
Our WooCommerce Variations plugin allows you to set a default product image for your variable product image.
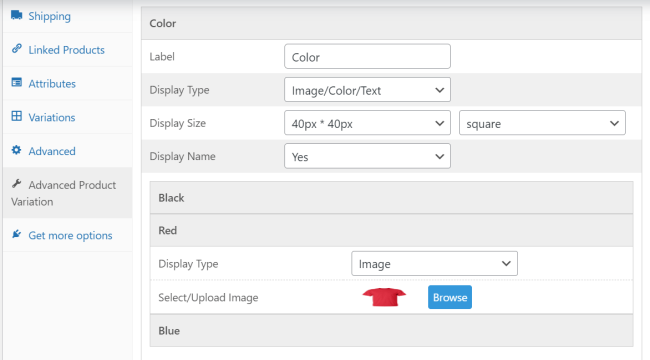
The Advanced Product Variation Tab lets you set up image, color, and text swatches. You can set the following details: Swatch display type, size, name, shape, and label text.
If you choose a color, then you have to select a color from the color picker. For text swatches, you have to enter the attribute term. And for images, you have to select images from the WordPress gallery or upload your own.

After you are done configuring the variation swatches, Update your product.
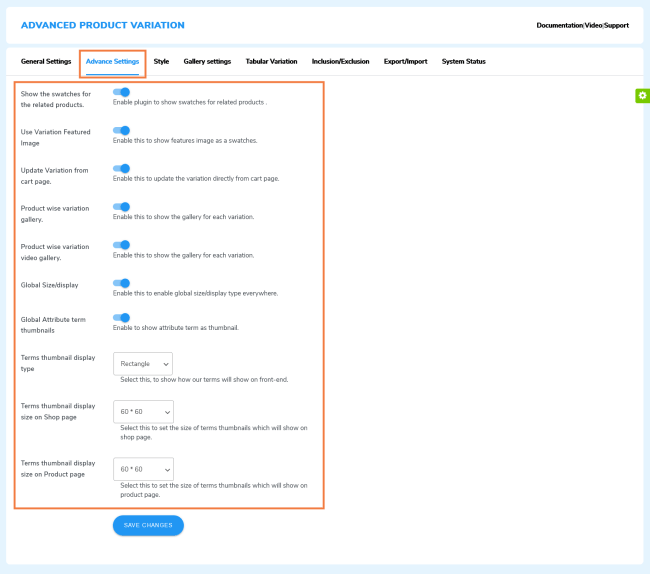
Product Variations Advance Setting
↑ Back to top
- Show the Swatches for the Related Products: You can display WooCommerce swatches for items listed in the Related Products sections.
- Use Variation Featured Image: This feature can display a selected image as variation swatches for all variable products WooCommerce contains.
- Update Variation From Cart Page: Enable this option to let your customers update their selected variations from the cart page directly.
- Product-Wise Variation Gallery: You can enable this toggle to show your product variation images in a gallery.
- Product-Wise Variation Video Gallery: Enable this toggle to add/display the video gallery for your WooCommerce variable products.
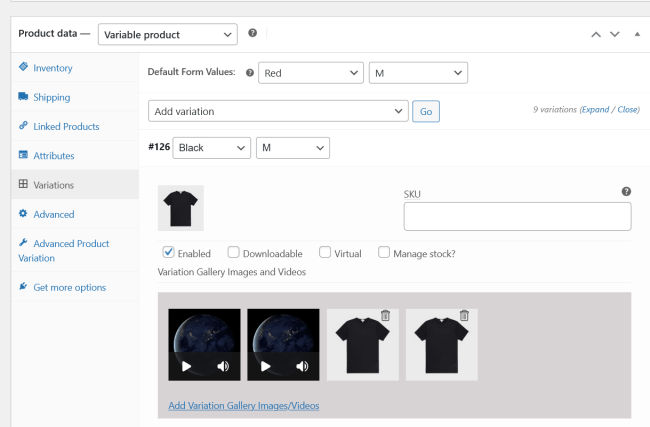
To set up a variation video gallery, please follow these steps:
Open a variation product from the product editor in WooCommerce. Go to Product Data > Variations and expand any of the listed variations.

Click on the Add Variation Gallery Images/Videos to select and upload the images & videos (.mp4,.ogv, or .webm formats). The image/video gallery will be visible on the product page when this particular WooCommerce product variation is selected.

.
- Global Size/Display: You can set a global size or display type for all WooCommerce Swatches.
- Global Attribute Term Thumbnails: enable this option to create variation swatches using the global attributes.
Follow these steps to configure the variation swatches globally:
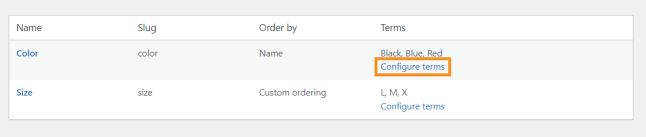
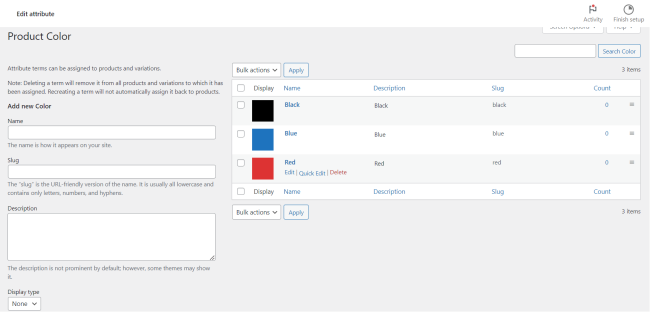
1. Go to Products >> Attributes
2. Set your attributes by defining the Name, Slug, and Ordering.
3. To save your attribute, click on the Add Attribute button
4. Afterward, click on Configure terms to set attribute terms.

5. For example, Color can have terms Red, Blue, and Black.
6. To add new terms. enter the Name, Slug, Description, and Display type.

7. Now, as you create a variable product, these attributes will appear in the dropdown.

- Terms Thumbnail Display Type: You can select the shape to display terms on the front end. Available shapes: Rectangle, Square, and Circle.
- Terms Thumbnail Display Size On the Shop Page: Select the display size of terms thumbnails from the following available sizes: 20*20, 40*40, and 60*60.
- Terms Thumbnails Display Size On Product Page: Select the size of terms thumbnails from the following sizes: 20*20, 40*40, and 60*60.
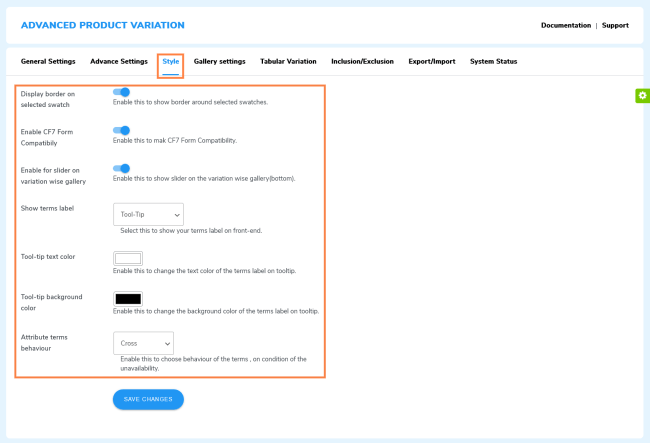
Style

- Display border on selected swatches: When customers click to select WooCommerce swatches a border will appear around swatches and highlight them.
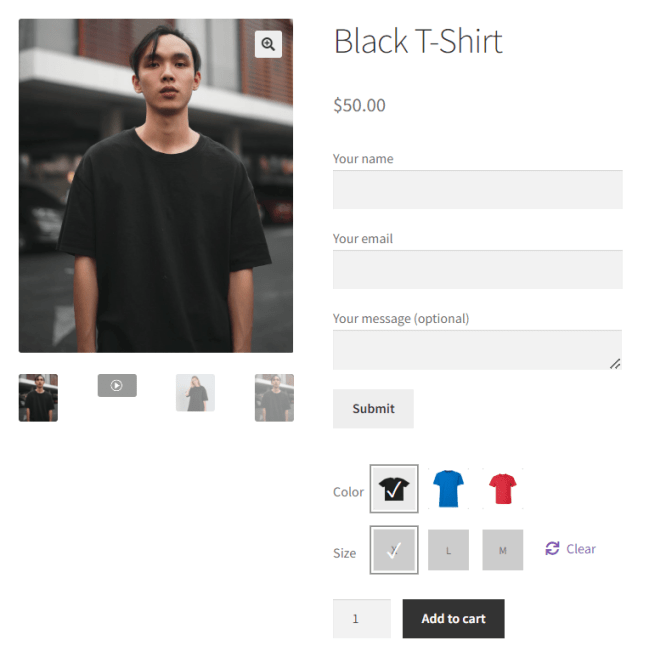
- Enable CF7 Form Compatibility: You can add a CF7 form on your variable product pages and encourage your customers to fill in any details you need. The form responses will be added in the order details. To use the CF7 form, follow these steps:
a. Install & activate the Contact Form 7 plugin.
b. Go to Contact >> Contact Forms from the admin menu.
c. You may customize the form as per your need.
d. Copy the pre-created form’s shortcode & add it to your variable product page.
- Slider on Variation-Wise Gallery: Enable to add a slider to your product variation gallery for customers’ convenience.
- Show Terms Label: Select the attribute term label display type from the following display options available: Tool-tip, Over Swatches, and Above Swatches.
- Tool-tip Text Color: You can customize the text color of the tool-tip display type. Click on the color grid and select the color of your choice.
- Tool-tip Background Color: Click on the color grid and select the background color of the tool-tip display type.
- Attribute Terms Behavior: You can select the action to display the unavailability of any variations to customers. Cross and Hide are two attributes terms behaviors. You can select any of them.
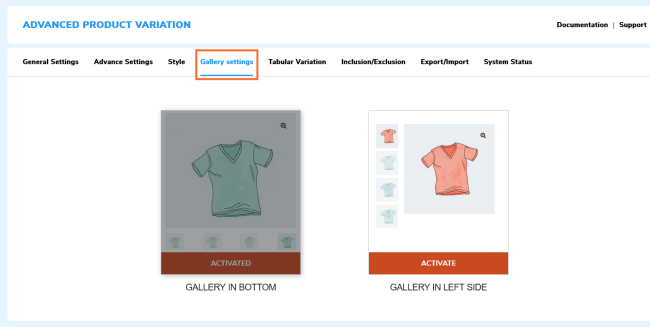
Gallery Setting
↑ Back to top
- Gallery at Bottom: Click on the ‘Activate’ button to add the variations gallery at the bottom.
- Gallery On the Left Side: Click on the ‘Activate’ button to add the variations gallery on the left side.
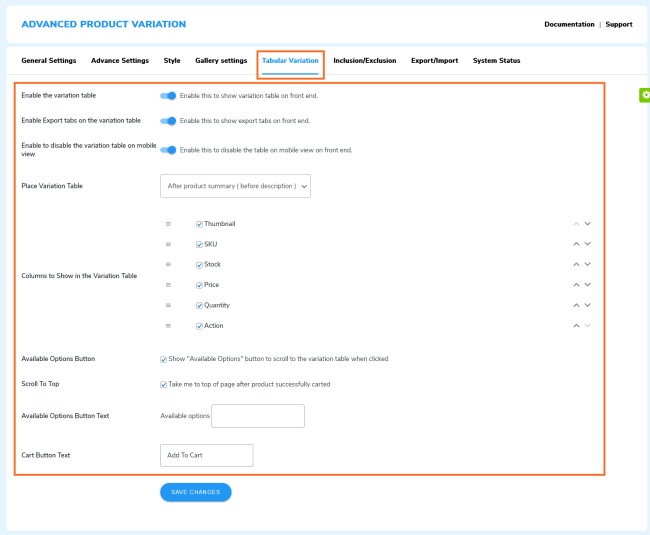
Tabular Setting – WooCommerce Variable Product Table
↑ Back to top
- Enable the Variation Table: Enable to represent your product variations in a tabular format.
- Enable the Export tab on the Variation Table: The product variation plugin allows customers to download the variation table in PDF and CSV files. Enable this toggle to show export buttons at the top of the table.
- Enable to Disable the Variation Table on Mobile View: You can disable the variation table view for mobile users.
- Place Variation Table: Select the variable product table’s placement from the following two locations: After Product Summary and After Single Product.
- Columns to Show in the Variations Table: You can customize the columns of the WooCommerce variation table by following these steps:

- Add or Remove Columns: Click on the checkbox associated with the column name to add or remove any particular column from your product variation table
- Change the Order of the Column: To change the order of the column, use the arrow buttons to move the columns up and down.
- Available Options Button: Check this checkbox to add the Available Options button for customers to expand the variation table with a click.
- Scroll to Top: Click on this checkbox to allow users to automatically scroll to the top of the page
- Available Options Button Text: To customize the “Available Options” button, enter your custom text in the textbox.
- Cart Button Text: Enter your custom text in the textbox to update the Add To Cart button text.
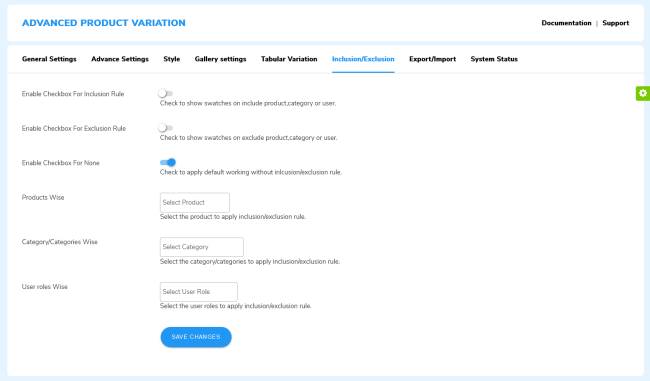
Inclusion / Exclusion
↑ Back to topThe inclusion and exclusion rule provides the option to manage the visibility of product variation swatches based on three parameters: users, products, or categories.

Note: When you apply these rules to one specific parameter (products, categories, or users), the other options become unavailable for selection.
Enable Checkbox for Inclusion Rule: Enable the toggle to allow variation swatches visibility for certain products, categories, or user roles.
Enable Checkbox for Exclusion Rule: The exclusion rule creates an exception for showing swatches for any product, category, or user. For example, no swatches will be shown for the variable product selected for the exclusion rule.
Enable Checkbox for None: This option is on by default. To remove the inclusion or exclusion rule, you simply have to enable this toggle button.
Product Wise: Enter the WooCommerce variable products to which you want the inclusion or exclusion rules to apply.
Category Wise: Select the WooCommerce categories that fall under the inclusion or exclusion rules.
User Roles Wise: You can apply the inclusion/exclusion to control the variation swatches view for the following users: You can Administrator, Editor, Author, Contributor, Subscriber, Contributor, Subscriber, Shop Manager, and Guest
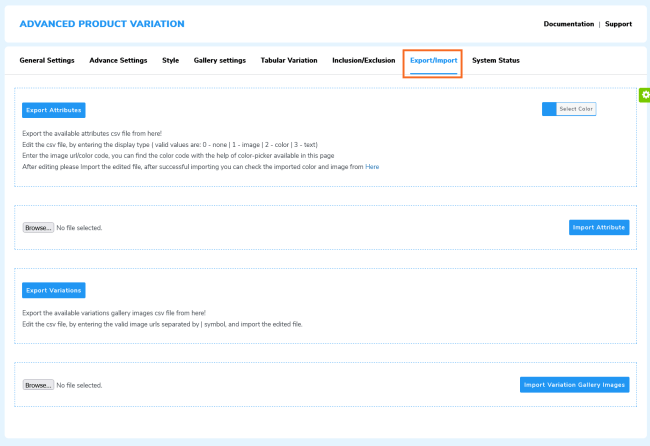
Import/Export
↑ Back to top
- Export Attributes: Click on this button to download the attributes CSV file. You can edit the CSV file by entering the display type (valid values are: 0 – none | 1 – image | 2 – color | 3 – text).
- Select Color: Use the color-picker feature, you can fetch color codes for colored WooCommerce swatches and update them in the CSV file.
- Upload Attributes: Use the Upload Attributes button to upload the edited attributes CSV file and update variation swatches in bulk.
- Export Variation Gallery Images: You can export or download the variation gallery images in a CSV file.
- Import Variation: Upload the updated gallery images CSV file by clicking on the Import Variation button.
FAQs
↑ Back to topQ1. Can the Advanced Variation for WooCommerce plugin show swatches on the Shop and Single Product page?
Yes, the product variation plugin will show the WooCommerce swatches on both the Shop and Single Product pages.
Q2. Is it possible to add the video to the variation gallery of the product?
Yes, you can add videos of the product by enabling the product-wise variation video gallery from the Advanced Setting tab of the Advanced Product Variation Plugin.
Q3. Is it possible to hide the add to cart button of the product from the shop page?
Yes, We have provided the setting under the Advanced Variation >> General Setting >> Hide add to cart button from the Shop page.
Q4. Can the WooCommerce variations plugin allow users to use the featured image as a swatch of the product?
Yes, you can set this from Advanced Variation >> Advanced Setting >> Enable Variation Featured image setting and click on the Save button.
Q5. Does the variation swatches plugin allow the admin to show the variation gallery for each variation?
Yes, you can configure variation gallery images & videos for each variation.
Q6. How many variations can be made of each product?
Woo product variations can be made according to the requirements.
Q7. Is it possible to show the variation as an image of the product?
Yes, you can use any variation as the default variable product image.
Q8. Will the Woo Product Variation Swatches plugin show the variable product table?
Yes, advanced variation tables allow you to display the available product variants in a tabular form.
Q9. Is it possible to import and export the variable product attributes in the WooCommerce variation swatches plugin?
Yes, it is possible. To do this, click on the Advanced Product Variation Settings > Import/Export > Export Attributes. Download the CSV file and edit it. Then, click on Choose File, select the edited CSV file, and click on Import Attributes.