With the Audio Player plugin for WooCommerce, store managers can add multiple audio files as downloadable products to their catalog allowing shoppers to listen to or download files before purchasing.
Installation
↑ Back to top- Download the Audio Player for WooCommerce .zip file
- Go to Plugins > Add New > Upload Plugin and select Choose File for the ZIP file you just downloaded.
- Click Install Now and then Activate Plugin.
Configuration
To configure the extension, navigate to WooCommerce > Settings within the WordPress admin panel and click on the Audio Player Settings tab. Here you will find two sections general settings and display settings.
General Settings:
↑ Back to topGeneral Settings:
↑ Back to top- Display on Shop Page: Select to display the audio player on the shop page.
- Add Custom Text for Pop-up Button: Option to add custom text for the popup button on the shop page.
- Display Bottom Audio Bar: Select to display the audio bar at the bottom of the shop and product pages.
- Display on Single Product Page: Select to display the audio player on the single product page.
- Player Theme Color: Option to set the theme color of the audio player.
- Progress Bar Color: Set a custom color for the progress bar.
- Fill Bar Color: Customize the color of the fill bar.
- Player Buttons Color: Choose the color of the player buttons.
- Player Buttons Hover Color: Set the colors of player buttons on the hover.
- Text Color on Audio Player: Customize text color on Audio Player.
- List Button Color: Option to set a custom color for the list Button.
- List Header Text Color: Select the color for the list header text.
- List Background Color: Choose the color of the list background.
- List Text Color: Set custom color for list text.
- Border Radius: Set the border radius of the modal in pixels. You can set the values of top right, top left, bottom right, and bottom top.

Product-Level Settings
↑ Back to topGeneral
↑ Back to topTo add or edit existing products, go to Products > General and check the Downloadable option. You can then add files to make them available for download.

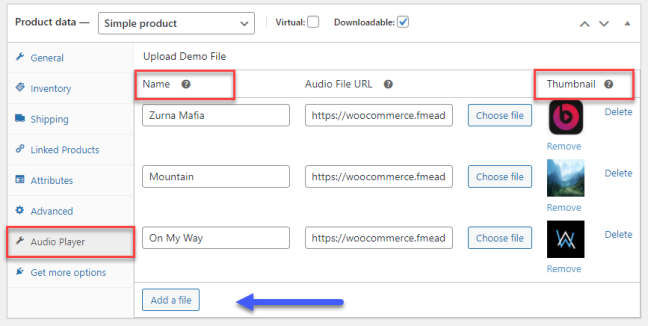
Audio Player
↑ Back to topBelow the General tab, you will find the Audio Player tab to upload audio files. You can customize file names and upload thumbnails for each audio file.

FAQs
↑ Back to top- How to make audio files downloadable on my WooCommerce Store?
Install the music player for WooCommerce plugin on your website and go to Products > General. In the general tab, click on the “Audio Player” tab. At the top click on the “Downloadable” option to enable downloading of audio files on your website.
- On which pages can I display the WooCommerce audio player?
In the general settings section, you can enable the audio player on the shop page, product page, or a single product page.
- Can you customize the audio Player?
WooCommerce music player offers you multiple customization options. You can change the color and text of the popup button, audio player theme color, player buttons color, and much more.