Thank you for choosing Freshcart theme to build your WooCommerce website.
To create a site with Freshcart, you must install the Freshcart theme and WooCommerce plugin.
Installation
↑ Back to top- In your Dashboard go to Appearance > Themes.
- Click on the Add New button on top.
- Click Upload New button on top.
- In the new interface click Choose File and browse your computer to locate freshcart.zip file you downloaded.
- Click Install Now.
- After installation Activate the theme.

Required Plugins
↑ Back to top- WooCommerce: The official WooCommerce plugin is required to display the modal cart and products. It includes many other necessary blocks for any website.
- Store: is the best front end multi-vendor marketplace on WordPress, powered by WooCommerce. It helps you to build your own marketplace similar to Amazon, Shopify, eBay, Magento like marketplaces in under 30 minutes.
- WP Form : The plugin is recommended for creating contact forms.
- Safe SVG: is the best way to Allow SVG Uploads in WordPress! It gives you the ability to allow SVG uploads whilst making sure that they’re sanitized to stop SVG/XML vulnerabilities affecting your site. It also gives you the ability to preview your uploaded SVGs in the media library in all views.
- Install One Click Demo Import plugin from Appearance > Install Plugins.
Import Demo Site
↑ Back to topAfter installation and activation of the theme and required plugins. You can now install the demo content to get you started.
Importing demo content does not delete any existing content. It also imports WPForms.
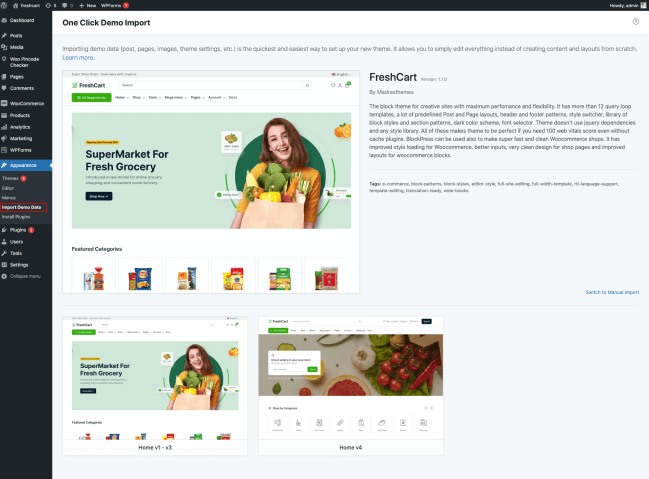
Importing demo data (post, pages, images, theme settings, …) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
How to import dummy data
↑ Back to topInstallation and One click Demo Content Import | Freshcart – WooCommerce theme.
Before Import
↑ Back to topPlease make sure that all the required plugins are installed and activated.
- No existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
- Posts, pages, product, images, widgets, menus and other theme settings will get imported.
- Please click on the Import button only once and wait, it can take a couple of minutes.

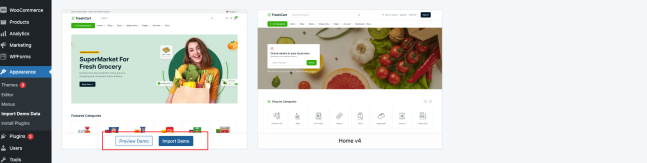
Click Import Demo Data

Click Continue & Import
On confirmation, the importer will import the content specified. It may take 5-10 minutes to import all the demo content.

After import, you’ll be notified about the import completion.
Note :
- Product might not appear immediately due to cache
- Please open any single product and update to clear the product cache
Setup Videos
↑ Back to topUsing Blocks
↑ Back to topBlocks are the components used in the theme for adding content to the posts/pages. The Freshcart theme support all WordPress and WooCommerce blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
To get access to the Block, you can follow the step below:
- Go to Pages and choose your desired page
- Now, you can click the plus (+) icon at the top left inside the toolbar to insert blocks
It will display a list of blocks available. You can use the appropriate block that suits your site requirements. For example, You can use the Site Title Block to add the site title on the header area.

Using Patterns
↑ Back to topFreshcart themes come with 23 pre-built patterns. Choose the one that fits your site and customize it accordingly. Once activated, you will see a set-up pattern on your front end. You can either edit or remove it by replacing the other available patterns.
Before listing the available patterns in the Freshcart theme, let’s point out several reasons for using the patterns in the theme:
- It saves time as you don’t need to create the same layout. You can reuse the same patterns on multiple areas of your site.
- It helps you add professional designs to your site without needing degree designers.
Available Patterns in Freshcart Theme:
↑ Back to top- Product Category Card I
- Home Hero I
- Banner-1
- Popular-Products
- Best-Selling
- Icon-Box
- Banner-2
- Banner-3
- Product Category Card II
- Products-By-Category
- Cta
- Home Hero II
- Product-Category
- Grocery-Banner
- Newest-Products
- Best-Selling-Products
- Cta-2
- Blog-Query
- Header-Default
- Footer
- Header-V2
- Header-V3
- Header-V4
- Header-V5 ( Added three new menus navbar-left, navbar-right, vertical menu )
- Query-Default

Adding Patterns in Freshcart theme
↑ Back to topYou can follow the steps below to add the new pattern to your Freshcart FSE Theme.
- Click on the plus (+) sign from the top left of your page editor.
- Select the Pattern option from the tab.
- Scroll down the available patterns and click on the one that fits on the site.
- Upon clicking, it will automatically add the selected patterns on the page.
- Once done, the patterns become individual blocks that you can move, change and customize according to your site requirement.
Output
↑ Back to top
Editor
↑ Back to topThis pattern built by using following Gutenberg blocks,
- Heading Block
- Query Loop ( Gutenberg Block )

Templates
↑ Back to top
The Freshcart FSE theme offers 15 Templates for your use. You can customize these templates if you feel like changing anything on a specific template and wish to see those changes across your site.
Basically, a template defines the structure of the content area of the site, such as a 404 page, search result, single post, etc.
Below is the list of available templates within the Freshcart theme:
- 404: The template is displayed when no content is found on the requested page.
- Contact: It displays the contact information section of the site.
- Blog: Design blog page post listing.
- Page: It displays a single page.
- Index: It is used for displaying posts.
- Archive: The template is displayed for post categories, tags, and other archives.
- Single: The template is used for displaying any single post or attachment.
- Single Product: It displays the single product of your site.
- Product Catalog: It displays the products.
- Product Search Result: It displays the search result of your store.
- Products by Category: It displays the products which are filtered by category.
- Product by Tag: It displays the products which are filtered by tag.

Topics in this section
- Home 1
- Home 2
- Home 3
- Home 4
- Home 5
- Shop Grid Filter
- About us
- 404
- Contact
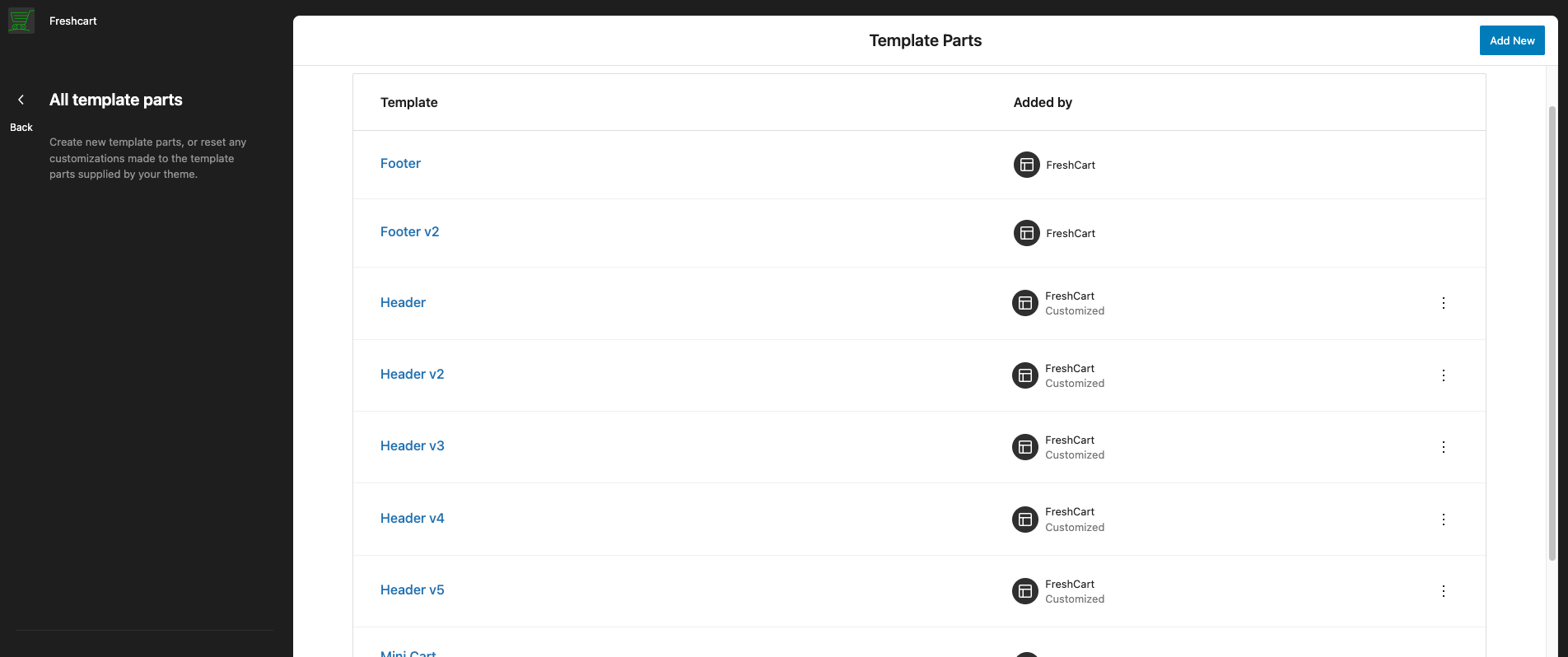
Template parts
↑ Back to topThe Templates Parts is basically a block for managing the different areas of your site. It helps you set the structure for the reusable items like the Header and Footer. The primary use of the Templates Parts is used for setting up the site structure. You can either create new Templates Parts or use the one provided by the theme.
Below is the list of the Templates Parts available in the freshcart theme:
- Footer
- Header
- Mini-Cart

Topics in this section
- Header Default
- Header v2
- Header v3
- Header-V4
- Header-V5 ( Added three new menus navbar-left, navbar-right, vertical menu )
- Footer