Thank you for choosing Overline and WooCommerce to power your E-Commerce store.
Installation
↑ Back to topThe fastest way to install Overline is through the WordPress administration dashboard.

- Go to: Appearance > Themes > Add New / Upload Theme
- Upload the overline.zip file you have downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
To install Overline manually:
- Download the latest version of Overline from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Overline from the Appearance > Themes screen in your dashboard.
More info at Using Themes.
Setup And Configuration
↑ Back to topBefore proceeding with the install process, please make sure that the WooCommerce is installed.
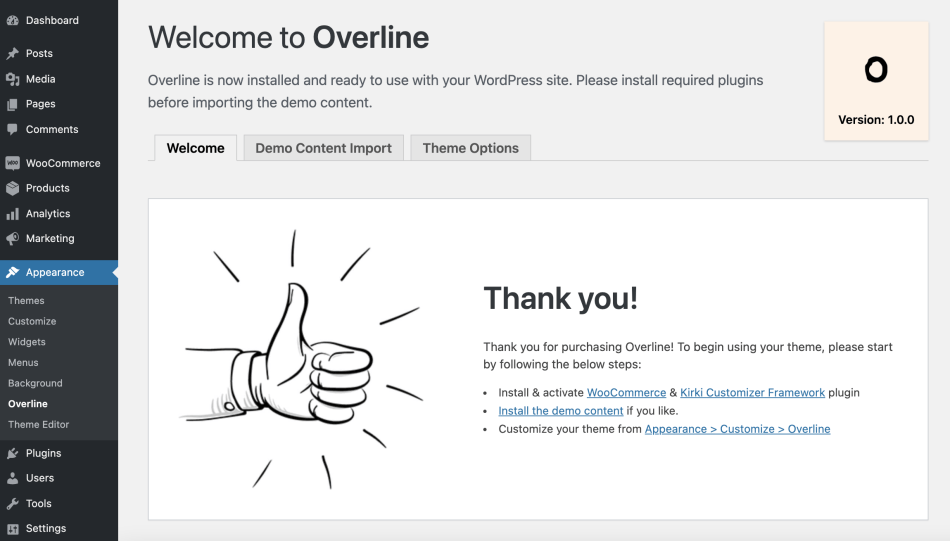
After activating your theme, please navigate to Appearance > Overline:

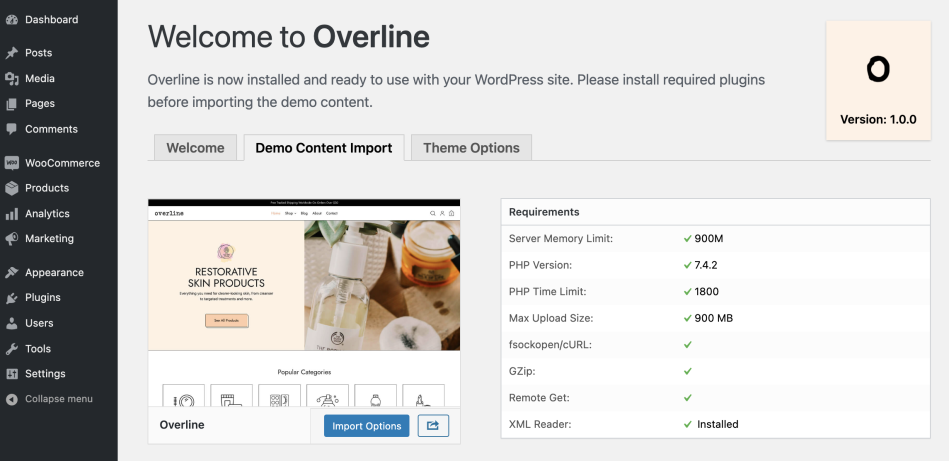
Afterward, please click on the Demo Content Import tab. Clicking on the “Import Options” will bring the import panel.

Customization
↑ Back to topYour customization settings are inside Appearance > Customize > Overline.

Logo & Favicon
↑ Back to topYou can change your logo from Appearance > Customize > Site Identity
Menus
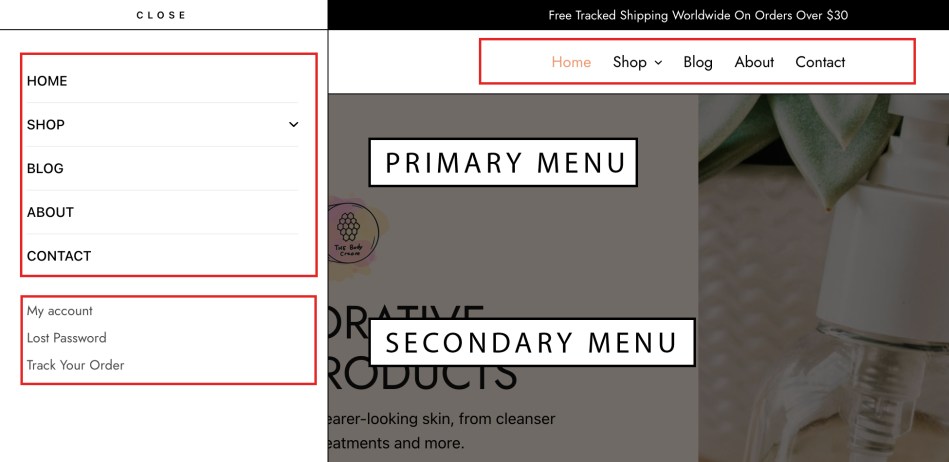
↑ Back to topThere are 2 menu areas on Overline. You can assign your menus from Appearance > Menus.
- Primary Menu: Centered on desktop screens and available inside Mobile Menu.
- Secondary menu: Shown only inside Mobile Menu.

Menu Link Animation
If you have noticed, we have a very cute animation to attract your visitors:

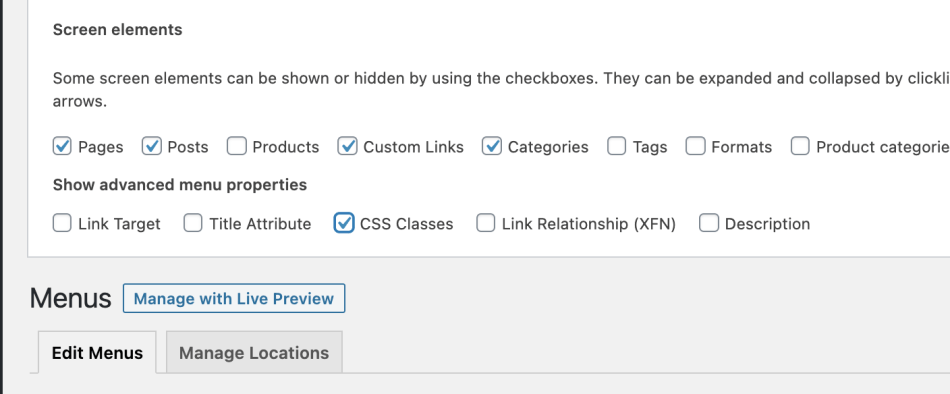
This is quite easy to set-up. Please navigate to Appearance > Menus > Screen Options to enable CSS Classes:

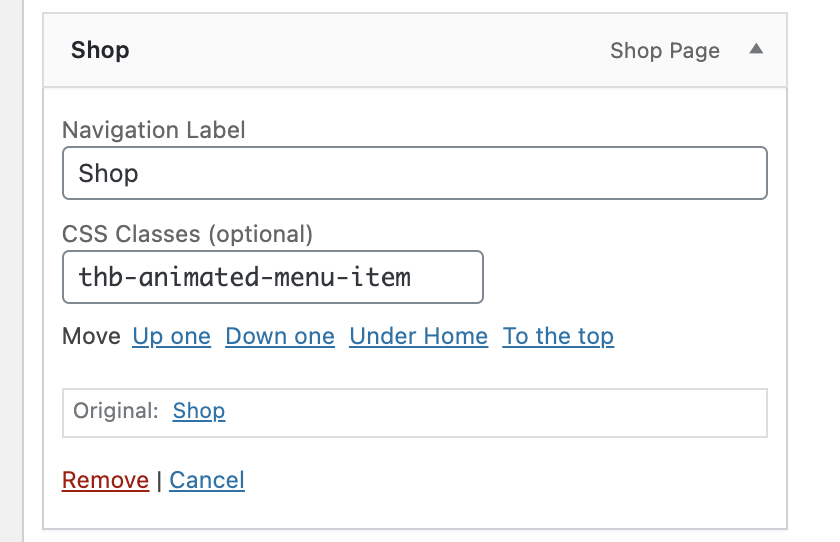
Afterwards, add thb-animated-menu-item class to your menu item:

Shop Filters & Sidebar
↑ Back to topThe shop sidebar uses widgets assigned to the Shop Sidebar inside Appearance > Widgets.

Footer
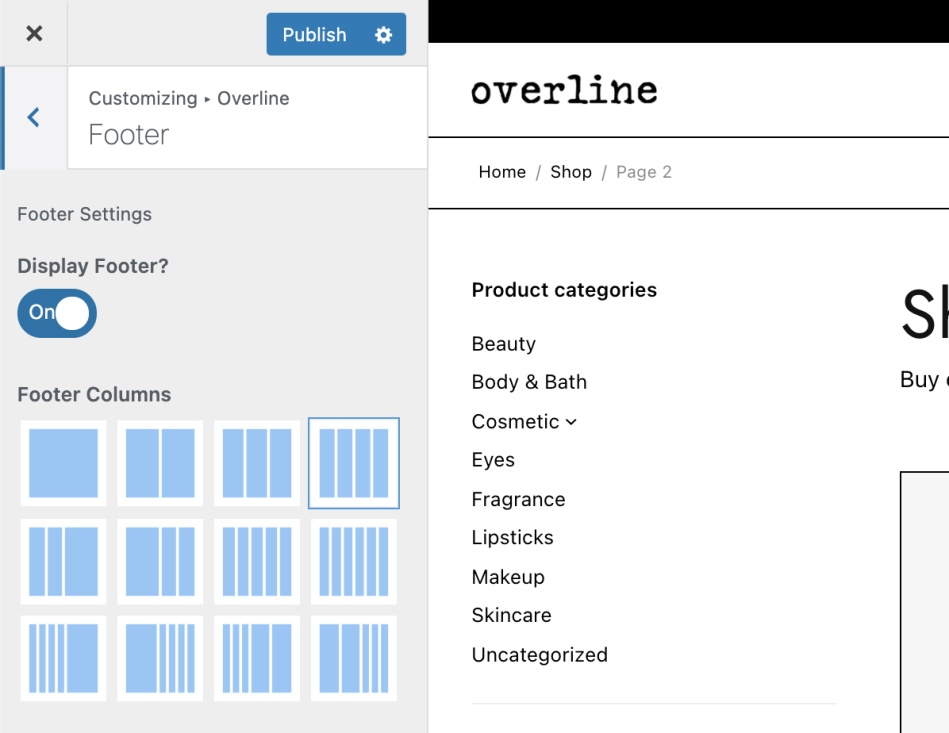
↑ Back to topYour footer is divided into columns. The number of columns can be adjusted from Appearance > Customize > Overline > Footer:

Each column gets its content from the same Footer Sidebars inside Appearance > Widgets:

Sub-Footer
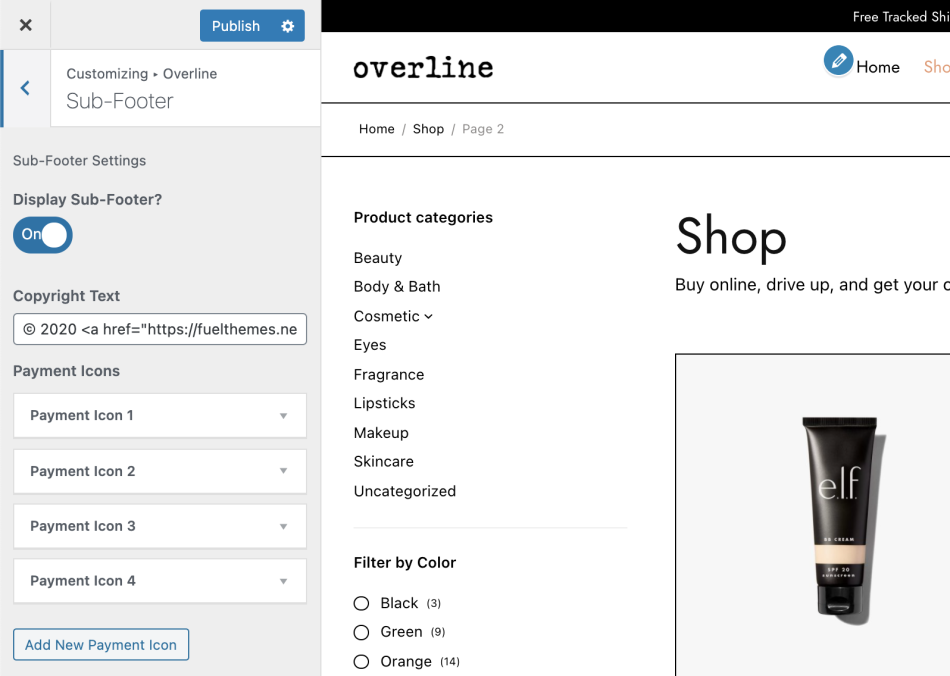
↑ Back to topSub-Footer can be toggled and it’s content modified from Appearance > Customize > Overline > Sub-Footer:

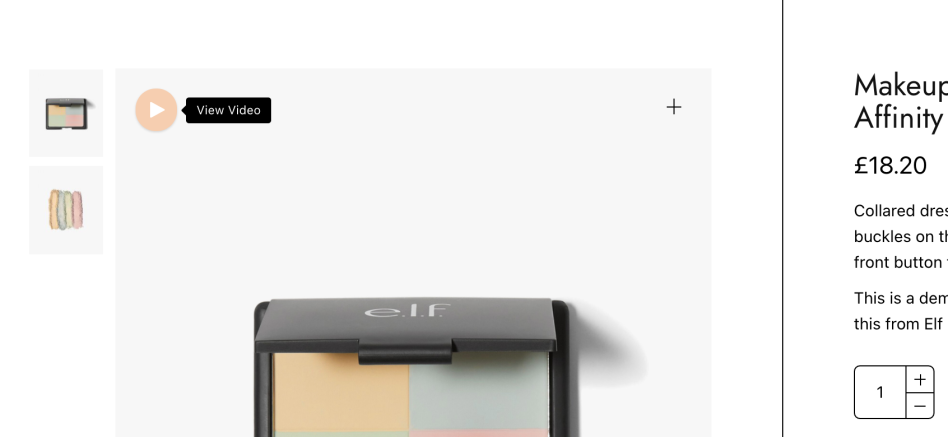
Video Products
↑ Back to topYou can easily add Videos to your products on Overline. They will look like this and display YouTube and Vimeo videos inside a lightbox.

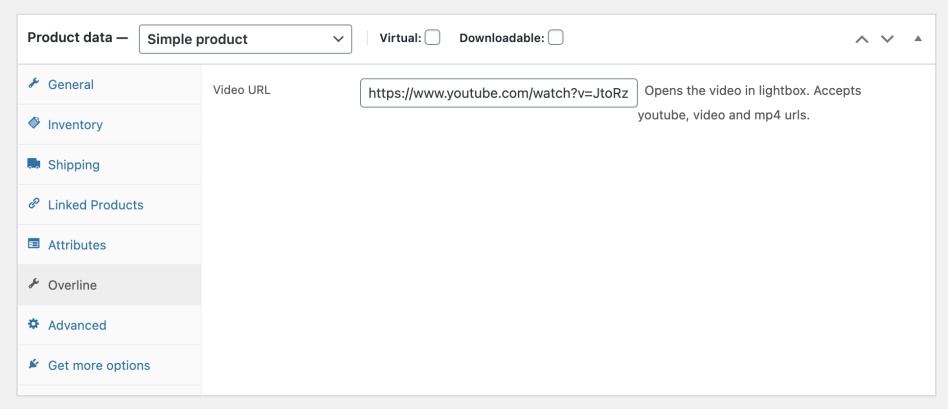
To accomplish this, please go to Edit Product Screen and fill out the Video URL inside Product Data > Overline:

Social Sharing in Blog Posts and Products
↑ Back to topSocial sharing in Overline uses the JetPack plugin’s sharing features, which can be configured from the below screen:

Thanks for using Premium WordPress Themes by Fuel Themes.