While our goal is to make the plugin very simple to use through the user interface, this can be limiting for users and developers who need much more granular control over the plugin’s output. For those users we provide filters which give them the option to adjust the plugin’s behavior programmatically, making the options almost limitless.
Filters can be added to the functions.php file in your child-theme or by using them in a custom plugin. The easiest and safest way is using them in the
functions.phpfile: functions.php
If you think there is a good use case for a new filter, let us know by sending a feature request here.
Marketing Conversion Value Filter
↑ Back to topUse the marketing conversion value filter in order to recalculate the conversion value. The output will only affect the conversion value of the paid ads pixels (marketing pixels). The Google Analytics conversion value output will not be touched.
add_filter( 'wpm_conversion_value_filter', 'filter_conversion_value', 10, 2 );Example
add_filter('wpm_conversion_value_filter', 'filter_conversion_value', 10, 2);
function filter_conversion_value($order_total, $order)
{
/**
* The order total is the value that is being output as configured
* within the plugin. If you wish to override this and calculate
* the value from scratch, the filter also provides the order object
* with the raw order values.
*
* Example: The average cost to prepare an order for shipping is
* 10% of the order value. Therefore we remove 10% of the order value on
* each order.
**/
return $order_total * 0.9;
}Additional Google Ads Conversion Pixels
↑ Back to topINFO
This filter will only work if the main conversion ID and conversion label are set within the plugin settings (which activates the Google Ads conversion tracking in the first place).
With the following filter we provide a way ot add more than one Google Ads conversion pixel programmatically.
This filter will add additional conversion ID and label pairs to the output of the Google Ads pixel.
It will add the output to every page with the Google Ads remarketing pixel, including the purchase confirmation page.
Place the following code into your functions.php and replace the placeholders.
add_filter('pmw_google_ads_conversion_identifiers', function ($conversion_identifiers) {
$conversion_identifiers['CONVERSION_ID_2'] = 'CONVERSION_LABEL_2';
$conversion_identifiers['CONVERSION_ID_3'] = 'CONVERSION_LABEL_3';
return $conversion_identifiers;
});Adjust Google Analytics Config Parameters
↑ Back to topTo keep the user interface lightweight we only included basic parameters like Enhanced Link Attribution. For those who need much more granular control over the Google Analytics config parameters we provide a filter. The filter can also be used to override parameters from the user interface.
INFO
GA4 processes IPs from pageviews anonymized by design. This can’t be changed. IP Anonymization in Google Analytics
For Universal Analytics we’ve set the default parameters to also anonymize IPs. That setting can be overwritten with the filter
The following code will remove the anonymize_ip parameter on all Google Universal Analytics configs:
add_filter('wpm_ga_ua_parameters', 'adjust_analytics_parameters', 10,2);
function adjust_analytics_parameters($analytics_parameters, $analytics_id){
unset($analytics_parameters['anonymize_ip']);
return $analytics_parameters;
}The following code will adjust the parameters only for the given Google Universal Analytics property:
add_filter('wpm_ga_ua_parameters', 'adjust_analytics_parameters', 10,2);
function adjust_analytics_parameters($analytics_parameters, $analytics_id){
if('UA-12345678-3' == $analytics_id){
unset($analytics_parameters['anonymize_ip']);
/**
* The following parameter setting will override the one set
* in the user interface.
**/
$analytics_parameters['link_attribution'] = true;
}
return $analytics_parameters;
}Or maybe, you want to set much more specific settings for link_attribution in your Google Universal Analytics property, like specified here:
add_filter('wpm_ga_ua_parameters', 'adjust_analytics_parameters', 10,2);
function adjust_analytics_parameters($analytics_parameters, $analytics_id){
if('UA-12345678-3' == $analytics_id){
$analytics_parameters['link_attribution'] = [
'cookie_name' => '_gaela',
'cookie_expires' => 60,
'levels' => 2
];
}
return $analytics_parameters;
}And with the following filter, you can enable the debug mode in GA4.
add_filter('wpm_ga_4_parameters', 'adjust_analytics_parameters', 10,2);
function adjust_analytics_parameters($analytics_parameters, $analytics_id){
$analytics_parameters['debug_mode'] = true;
return $analytics_parameters;
}Product ID Output Filter for Paid Ads Pixels
↑ Back to topTo keep the UX simple and the setup consistent over several advertising channels, there is only one setting in the UX to adjust the product ID output. The same ID then will be used for all paid ads pixels. The standard setting is either the post ID (eg.
14), the ID for the WooCommerce Google Feed plugin (eg.woocommerce_gpf_14) or the SKU (eg.Hoodie). In some cases you might need to use a different ID type on different channels. Maybe you’re using the post ID for Google Ads, and the SKU for Meta (Facebook). In this case the following filter will adjust the output for a specific pixel. It is even possible to completely customize the ID, if necessary.
INFO
We strongly recommend using the post ID for all product catalogs and for the product ID output. It is the most compatible way and causes the least trouble.
Set specific product ID types per channel
↑ Back to topBy adding the pixel name to the filter name, you can choose which pixel you want to adjust. For Meta (Facebook) use
pmw_product_id_type_for_facebook, for Microsoft Ads (Bing) usepmw_product_id_type_for_bing, etc. You can use the following pixel filters:
adrollbing(for the Microsoft Ads pixel)facebook(for the Meta pixel)google_adslinkedinoutbrainpinterestredditsnapchattaboolatiktoktwitter
The default values are
post_idfor the post ID,gpffor the WooCommerce Google Feed ID output (eg.woocommerce_gpf_14) andskufor the SKU.
Here’s an example on how to switch the product ID output for Meta (Facebook) to the SKU:
add_filter('wpm_product_id_type_for_facebook', 'product_id_type_output_for_facebook');
function product_id_type_output_for_facebook()
{
return 'sku';
}Here’s an example to switch the Meta (Facebook) output to post ID:
add_filter('wpm_product_id_type_for_facebook', 'product_id_type_output_for_facebook');
function product_id_type_output_for_facebook()
{
return 'post_id';
}You have even the option to completely customize the product ID output and assign it to a specific channel with the
wpm_product_idsfilter.
In the following example use the wpm_product_ids filter to add one or more custom IDs for each product. In a second step, use the wpm_product_id_type_for_ filter to assign the new custom ID to one or more specific pixels.
The following filter creates the custom product IDs.
add_filter('wpm_product_ids', 'return_wpm_dyn_r_product_ids', 10, 2);
function return_wpm_dyn_r_product_ids($product_ids, $product)
{
$product_ids['custom1'] = 'custom_type_' . $product->get_id();
$product_ids['custom2'] = 'custom_pinterest_catalog_' . $product->get_sku();
return $product_ids;
}Then assign the new custom product IDs to the channels of your choice.
add_filter('wpm_product_id_type_for_google_ads', 'product_id_type_output_for_google_ads');
function product_id_type_output_for_google_ads()
{
return 'custom1';
}add_filter('wpm_product_id_type_for_pinterest', 'product_id_type_output_for_pinterest');
function product_id_type_output_for_pinterest()
{
return 'custom2';
}Google Analytics Product ID Output Filter
↑ Back to topBy default the plugin uses the
post IDas identifier for Google Analytics. This filter allows you to change this to theSKU.
INFO
The main reasons why the plugin uses the post ID by default are:
1. The post ID is more reliable. A shop owner might not add SKUs to all products, leaving the field sometimes empty. But we need to send an identifier to Google Analytics. (In the case the shop owner doesn’t add an SKU to a product, we will fall back to the post ID.)
2. The products can be identified by the product name in Google Analytics anyway.
3. It is easier to search for a product ID in WooCommerce or in Google Analytics, so it’s also more practical to use the post ID.
add_filter('wpm_product_id_type_for_google_analytics', 'wpm_product_id_type_for_google_analytics');
function wpm_product_id_type_for_google_analytics()
{
return 'sku';
}View Item List Trigger Filter
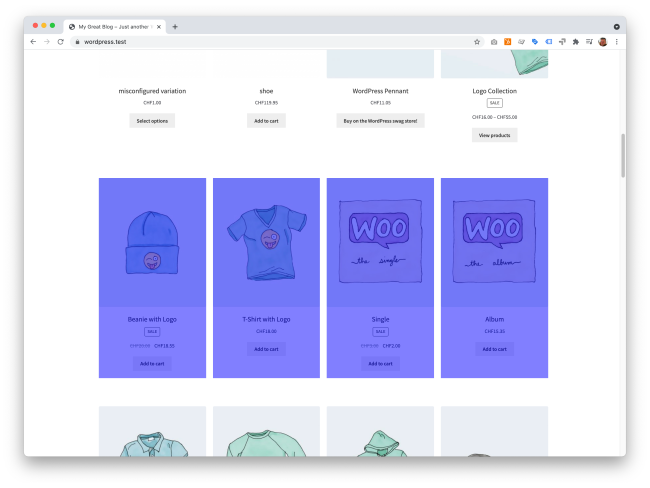
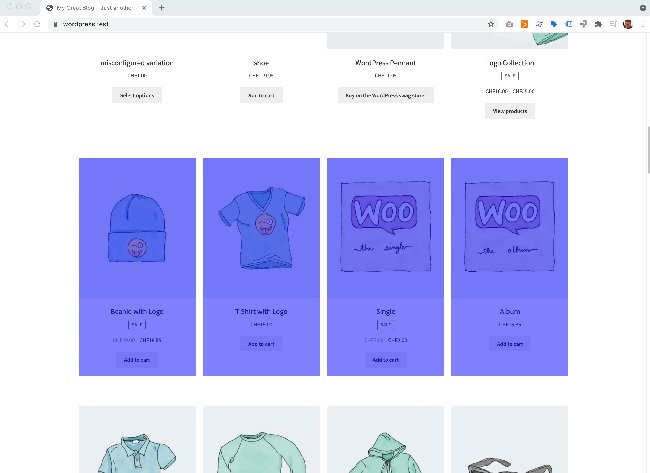
↑ Back to topThe plugin uses a smart trigger for the
view_item_listevent. It only triggers if a product is actually visible in the viewport for more than 1 second. If a visitor scrolls up and down and sees a product several times,view_item_listwill be triggered each time (again, only if visible for more than one second). The following filter allows to tweak that behavior.
Lazy loading products is supported too 😀 (from version 1.9.4)
INFO
This will only work on a website where caching is off, or after flushing the cache each time you change the settings.
Following settings are available:
testMode: It activates the test mode, which will show you a transparent overlay on each product for whichview_item_listhas been triggered.bacgroundColor: You can change the background color of the test overlay in case you use product images where the overlay would not be visible. This is only relevant for the test mode.opacity: By default the overlay is half transparent. You can adjust the opacity to a level that suits you more. This is only relevant for the test mode.repeat: By default the plugin resendsview_item_listevents when a visitor scrolls up and down and sees a product multiple times. You can turn this off by setting the value tofalse. Then the plugin will send only oneview_item_listevent when a product becomes visible on a page.threshold: This sets how much of a product card must be visible before the event is triggered. With a setting of1the event triggers only when 100% of the product is visible. The default is0.8.timeout: This value tells the plugin how long a product must be visible before theview_item_listevent is sent. The timer will be reset each time the product leaves the viewport. The time must be set in milliseconds, and the default value is1000milliseconds (1 second).
add_filter('wpm_view_item_list_trigger_settings', 'wpm_view_item_list_trigger_settings');
function wpm_view_item_list_trigger_settings($settings)
{
$settings['testMode'] = true;
$settings['backgroundColor'] = 'green';
// $settings['backgroundColor'] = 'rgba(60,179,113)';
$settings['opacity'] = 0.5;
$settings['repeat'] = true;
$settings['threshold'] = 1;
$settings['timeout'] = 1000;
return $settings;
}Another simple way to enable the view_item_list demo mode is by appending the parameter
vildemomodeto the URL you want to test. Don’t forget the?. Example:https://example.com/shop/?vildemomode. This method even works on websites with caching turned on. It will use the default settings.


Cross Domain Linker Settings for Google
↑ Back to topGoogles domain linker functionality enables two or more related sites on separate domains to be measured as one. You’ll find more information about this functionality here and here.
The domain linker values need to be passed as an array to the filter. The plugin will then output all values as a JavaScript formatted domain linker script.
You’ll find a list of all possible parameters over here.
Basic example with multiple domains: You can list multiple string values in the property of the domain. When the property of the domain has at least one value, gtag.js will accept incoming domain links by default. This allows you to use the same code snippet on every domain.
add_filter('wpm_google_cross_domain_linker_settings', function (){
return [
"domains" => [
'example.com',
'example-b.com',
]
];
});Example output:
gtag('set', 'linker', {
'domains': ['example.com', 'example-b.com']
});decorate_forms: If you have forms on your site that point to the destination domain, set the decorate_forms property to true.
add_filter('wpm_google_cross_domain_linker_settings', function (){
return [
"domains" => [
'example.com',
'example-b.com',
],
"decorate_forms" => true,
];
});url_position: To configure the linker parameter to appear in the URL after a fragment (#) instead of as a query parameter (?) (e.g. https://example.com#_gl=1~abcde5~), set the url_position parameter to fragment.
add_filter('wpm_google_cross_domain_linker_settings', function (){
return [
"domains" => [
'example.com',
'example-b.com',
],
"decorate_forms" => true,
"url_position" => 'fragment',
];
});accept_incoming: Once a user arrives at a page on the destination domain with a linker parameter in the URL, gtag.js needs to be configured to parse that parameter.
If the destination domain has been configured to automatically link domains, it will accept linker parameters by default. No additional code is required on the destination domain.
If the destination domain is not configured to automatically link domains, you can instruct the destination page to look for linker parameters. Set the accept_incoming property to true.
add_filter('wpm_google_cross_domain_linker_settings', function (){
return [
"accept_incoming" => true
];
});Custom Brand Taxonomy
↑ Back to topIf you are using your own product attribute to store brand names for products, you can use this filter to output the brand names for the pixels. The filter must return the taxonomy name for the brand attribute. Usually it is the attribute slug, prefixed with
pa_. In this example it would bepa_custom-brand. Depending on how the taxonomy has been created, it also can only be the slugcustom-brand. If one doesn’t work make sure to try the other.
add_filter('wpm_custom_brand_taxonomy', function (){
return 'pa_custom-brand';
});Add custom order confirmation statuses to process
↑ Back to topFrom version 1.16.2
The reason why this only happens in the pro version of the WooCommerce Pixel Manager is because the pro version uses the Google Measurement Protocol to transmit purchase events to Google. The advantage of the Measurement Protocol is that it is much more accurate than the browser pixel. But if custom order statuses are added it can happen that some purchase events won’t be tracked properly. The below filter helps you to fix this.
/wp-content/themes/child-theme/functions.php
add_filter('wpm_register_custom_order_confirmation_statuses', function ( $statuses ) {
$statuses[] = 'confirm'; // Adds a new custom status called 'confirm'
return $statuses;
});Disable adding the tax to product prices
↑ Back to topBy default, the Pixel Manager outputs the prices on product pages including the tax. If you want to turn it off, please use the following filter.
INFO
Don’t mix this up with the setting for the purchase confirmation page. The plugin offers a setting to include or exclude tax and shipping on the purchase confirmation page. This is a different setting and only affects the output for the conversion pixels on the purchase confirmation page.
/wp-content/themes/child-theme/functions.php
add_filter('pmw_output_product_prices_with_tax', '__return_false');Add Facebook tracking exclusion patterns
↑ Back to topFacebook doesn’t allow the tracking of URLs that contain potentially violating personal data (PII). This is why Facebook has implemented a check that under certain conditions detects such URLs and throws a warning in the event manager.
Such a URL might look like this: https://example.com/shop-feature/?firstname=John&lastname=Doe
By default, the Pixel Manager tracks all URLs, because generally WordPress and WooCommerce don’t add PII data to URLs. But, WordPress and WooCommerce customizations may add such PII to URLs. In such a case you might run into warning messages in the Facebook event manager, requesting you to fix those.
In order to address this, we implemented a filter that gives you the option to add URL exclusion patterns. Once activated the Pixel Manager will exclude all URLs from tracking in Facebook that match one or more of the exclusion patterns that have been added to the configuration.
The patterns that you can use are regular expression string patterns. In the background, the Pixel Manager uses a RegExp constructor which you can feed with those string patterns. Take a look at this article to get a better idea of how such a pattern can be constructed. Or, take a look at regex101.com with the following example, which shows a way to construct a matching pattern (take note of the backslashes which are necessary to escape forward slashes in the URL).
/wp-content/themes/child-theme/functions.php
add_filter('pmw_facebook_tracking_exclusion_patterns', function($patterns) {
$patterns[] = 'parcel-panel';
return array_unique($patterns);
});Block IPs from server-to-server events
↑ Back to topFrom version 1.27.8 the Pixel Manager automatically prevents server-to-server events that are triggered by known bots. This reduces the load on the server.
The following filter allows users of the Pixel Manager to add more IPs and IP ranges to the exclusion list.
The IPs can be written either as normal IPs or as CIDR ranges.
Learn more about how to specify a CIDR range over here: https://www.ipaddressguide.com/cidr
/wp-content/themes/child-theme/functions.php
add_filter('pmw_exclude_ips_from_server2server_events', function($ip_exclusions) {
// normal IP
$ip_exclusions[] = '123.123.123.123';
// CIDR range
$ip_exclusions[] = '123.123.123.123/32';
return array_unique($ip_exclusions);
});Disable subscription renewal tracking for all tracking pixels
↑ Back to topUse the following filter to disable subscription renewal tracking for all pixels.
add_filter('pmw_subscription_renewal_tracking', '__return_false');Disable Google Analytics subscription renewal tracking
↑ Back to topUse the following filter to disable Google Analytics subscription renewal tracking.
add_filter('pmw_google_analytics_subscription_renewal_tracking', '__return_false');Disable Facebook CAPI subscription renewal tracking
↑ Back to topUse the following filter to disable Facebook CAPI subscription renewal tracking.
add_filter('pmw_facebook_subscription_renewal_tracking', '__return_false');Enable Facebook Hybrid Mobile App Events
↑ Back to topIf you’re using a wrapper to make your website available as a hybrid mobile app on iOS or Android, you can use the following filter to enable the Facebook hybrid mobile app events bridge.
add_filter('pmw_facebook_mobile_bridge_app_id', function () {
return 'YOUR_APP_ID';
});NOTE
Find more information about the Facebook hybrid mobile app events bridge over here
Add more selectors for specific events
↑ Back to topIf you are using a custom theme that doesn’t implement the standard WooCommerce classes on buttons like add-to-cart or begin-checkout, the events won’t be triggered. In this case, you can use the following filters to add more selectors for specific events.
NOTE
First try to use the body selector. In most cases, this alone will work and fix the trigger.
NOTE
Don’t use document as selector. It won’t work.
add-to-cart event
↑ Back to topFirst, try the body selector. In most themes, this will work.
add_filter('pmw_add_selectors_add_to_cart', function () {
return [
'body',
];
});If that doesn’t work, you’ll have to add a selector that is specific to the button that triggers the add-to-cart event.
add_filter('pmw_add_selectors_add_to_cart', function () {
return [
'.custom-add-to-cart-selector',
];
});begin-checkout event
↑ Back to topFirst, try the body selector. In most themes, this will work.
add_filter('pmw_add_selectors_begin_checkout', function () {
return [
'body',
];
});If that doesn’t work, you’ll have to add a selector that is specific to the button that triggers the begin-checkout event.
add_filter('pmw_add_selectors_begin_checkout', function () {
return [
'.custom-begin-checkout-selector',
];
});Order Fees Filter
↑ Back to topWhen using the Profit Margin setting in the Order Total Logic the Pixel Manager automatically subtracts all order costs, such as shipping costs, taxes, and fees, from the order total.
While taxes and shipping costs are standardized in WooCommerce and can be easily deducted, fees are not. E.g., payment gateway fees usually are part of the total order costs but are not always saved as a separate order fee. WooCommerce provides a way to save order fees, but not all payment gateway plugins use it (most payment gateway plugins don’t). Some save it using the dedicated order fee field, others create their order meta field, and others don’t save the fees at all.
The Pixel Manager automatically subtracts the known order fees from the profit margin if they are saved in the dedicated order fee field. And for popular payment gateways, that save the order fees in separate order meta fields, we have implemented a way to also include them in the calculation. For all other payment gateways, you can use the following filter to calculate the total order fees.
The fees returned by the filter will then be subtracted from the profit margin.
add_filter('pmw_order_fees', function($order_fees, $order){
// The $order_fees variable contains the fees that have been
// saved in the dedicated order fee field,
// and fees that the Pixel Manager has been able to extract
// from the order meta fields of popular payment gateways.
// You can use the value of $order_fees as a starting point
// and add your own calculated fees to it. Or you can
// completely override the value of $order_fees
// and return your own value.
// If the payment method is braintree_cc
// then the order fee is 0.29 + 2.09% of the order total.
// Add it to the order_fees.
if ($order->get_payment_method() == 'braintree_cc') {
$order_fees += 0.29 + ($order->get_total() * 0.0209);
}
return $order_fees;
}, 10, 3);Set the maximum of orders to analyze for the tracking accuracy analysis
↑ Back to topThe tracking accuracy analysis may take too much time to complete. This is especially the case if you have a slow server, a short PHP timeout, or a clogged Action Scheduler queue.
The following filter allows you to set the maximum number of orders that should be analyzed.
Try 100 orders first. If that works, you can increase the number.The analysis runs overnight, so you’ll have to wait until the next day to see the results.
If that doesn’t help, you’ll probably need to fix the Action Scheduler queue.
add_filter('pmw_tracking_accuracy_analysis_max_order_amount', function () {
return 100;
});Reduce the maximum number of orders for the customer lifetime calculation
↑ Back to topThe customer lifetime value calculation may take too much time to complete on some servers, causing the purchase confirmation page to load too slowly for customers who have hundreds of orders in the database.
The following filter allows you to set the maximum number of orders that should be analyzed.
add_filter('pmw_maximum_number_of_orders_for_clv_query', function () {
return 100;
});Adjust Outbrain event name mapping
↑ Back to topIf you’ve been working with Outbrain before and have been using different event names than the default ones in the Pixel Manager, you can use the following filter to adjust the event name mapping.
add_filter('pmw_outbrain_event_name_mapping', function ( $mapping ) {
$mapping['purchase'] = 'purchase';
return $mapping;
});Adjust Taboola event name mapping
↑ Back to topIf you’ve been working with Taboola before and have been using different event names than the default ones in the Pixel Manager, you can use the following filter to adjust the event name mapping.
add_filter('pmw_taboola_event_name_mapping', function ( $mapping ) {
$mapping['purchase'] = 'purchase';
return $mapping;
});Suppress the version info output in the developer console
↑ Back to topIf you want to suppress the version info output in the developer console, you can use the following filter.
add_filter('pmw_show_version_info', '__return_false');