Installation
↑ Back to top- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Upload the ‘tier-pricing-table.zip’ file you’ve downloaded from WooCommerce.com
- Click the Install Now button.
- The installation is done
More info on Using Plugins.
Overall logic and purpose
↑ Back to top
The plugin provides quantity-based (volume-based) discounts/custom pricing. It allows you to set different prices per different product quantities.
The plugin encourages users to make larger orders by offering discounted prices for large orders.
The plugin provides two types of tiered pricing: fixed (different flat prices per specific amount of product) and percentage (percentage-based discounts based on the regular product price per particular amount of product).
Fixed
↑ Back to topThe fixed type of pricing allows you to define a different product price for specific amounts. Let’s say you sell your product for $100.00, but if users buy 10 pieces, you want to sell it at $90.00, and if users buy 50 pieces, the price should be $80.00 each.
The setup should look the following:
Percentage
↑ Back to topThe percentage type of pricing let you define a discount for specific amounts calculated from the regular product price. Let’s say you sell your product for $100.00, but if users buy 10 pieces, you want to offer a 10% discount, and if users buy 50 pieces, you offer a 20% discount.
In this case, the pricing should look the following:
How to set Tiered Pricing
↑ Back to topSimple products
↑ Back to topTiered Pricing for the simple products is set up under the “general” tab on the product edit page:
Variable products
↑ Back to topThere are two places to set up the pricing rules for the variable product. The plugin adds the tab “Tiered Pricing”. Here you can add the pricing rules that will be applied to every variation in this variable product:
You can also specify different tiered pricing for a particular variation. You have the same interface to set up the prices on every variation.
The priority of particular variation rules is higher than rules filled in the “Tiered Pricing” tab. But variations without specific rules will inherit the rules from the tab.
That means if you have, for example, 10 different variations, and you need to have the exact tiered pricing in 9 of them. Only one is different. You can set up the general rules in the “Tiered Pricing” tab and specify the different ones in that particular variation:
Global pricing rules
↑ Back to topGlobal pricing rules are designed to create general pricing rules and apply them to different products. You can have one rule that applies to all the products in your store, specific categories, or a specific bunch of products.
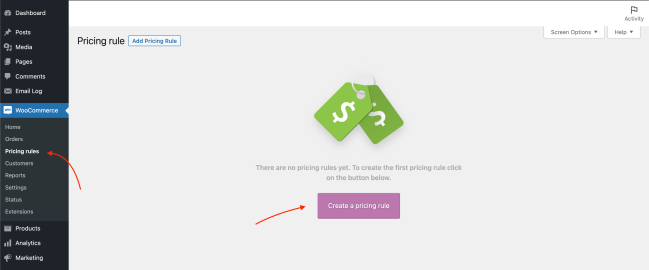
To create your first global rule, enter WooCommerce -> Pricing rules page and click “Create a pricing rule”

On this page, you get two sections: Rules and Pricing.
Rules section
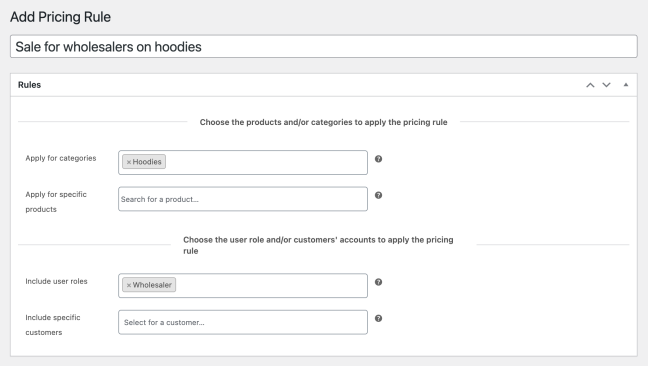
↑ Back to topHere you can set products and customers that the rule will work for.
For example, let’s create a pricing rule that applies to wholesalers and provides a discount for all products in the category “Hoodies”:

You can combine as many categories as you need. You can create a rule for a product category + a couple of separate products. You can limit that rule to a user role or/and specific customers.
Please note, that if you do not add any restrictions here, the rule will apply to all products in your store.
Pricing section
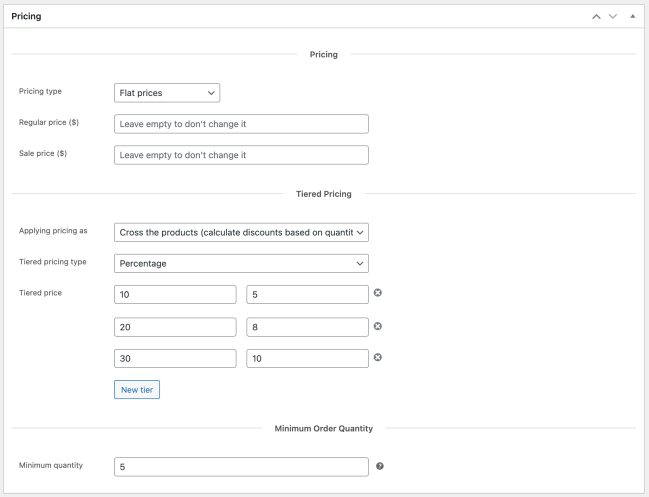
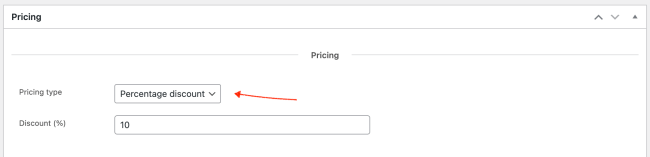
↑ Back to topHere you set actual pricing.
In the example below, we set the percentage-based tiered pricing rules for hoodies, in the example above.

Applying pricing type
The field is responsible for the type of calculation of the quantities. There are two options for you:
- Cross the products.
- Per Individual product
1. Cross the products means that tiered pricing will be calculated based on any of the products that apply this rule in the cart.
For example, if a user adds 5 pcs of Hoodie A and 5 pcs of Hoodie B, tiered pricing will be calculated based on the sum (5+5) pcs of their quantities.
2. Per individual product means that tiered pricing will be calculated separately.
For example, if a user adds 5 pcs of Hoodie A and 5 pcs of Hoodie B – no tiered pricing will be applied as each product has to be at least 10 quantities to get a tiered pricing discount.
Pricing subsection
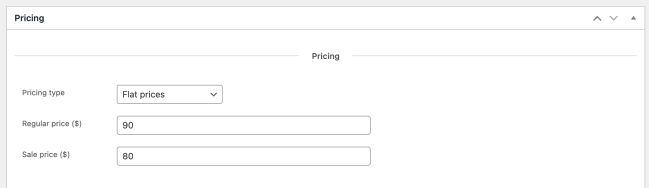
In this subsection, you can override the base product price. For example, we can set different regular and sale prices for the wholesalers on hoodies:

This case works if you have the same prices for each product. For any other case, would be useful to use “Discount” for the base price:

The regular price for each product that applies this rule will be discounted by 10%.
Minimum order quantity
Here you can set a minimum order quantity per individual product in the rule.

How to set role-based tiered pricing on a product level
↑ Back to topSimple products
↑ Back to topRole-based pricing is set under the “Tiered Pricing” tab on the edit product page:
Chose a role you want to set up different prices and click “Setup for role”:
In the opened box, you can set the regular price and sale price you want to offer for this role (wholesaler in the example above). Do not fill the prices to leave it the same as the regular ones.
Here you can also set a role-specific minimum order quantity. Please note that if you have a global MOQ set, you must duplicate it for a role if you want to keep it the same. Otherwise, the default value will be used – 1.
The plugin allows you to set role-specific tiered pricing rules. The interface is the same as the regular tiered pricing rules – choose a type and fill the flat prices or percentage discounts for specific quantities. If you don’t fill in any tiered pricing rules here, the plugin will not use the global tiered pricing rules. So, if you want to keep the same tiered pricing rules for the chosen role as for the rest users, you must duplicate them here.
You can have as many role-based pricing rules as you need.
Variable products
↑ Back to topSetting role-based rules for the variable products are set as for the simple products: In the “Tiered Pricing” tab on the edit product page, you can set the rules that will be applied to every variation in the variable product.
Of course, you can override and set variant-specific pricing for each product variation:
How to set a minimum order quantity
↑ Back to topSimple products
↑ Back to topMinimum order quantity defines the minimum product pieces users can buy. You can set it under the “Tiered Pricing” tab:
When you set a minimum, the plugin will restrict users from purchasing under the amount and show a notice if they try to buy a less amount:
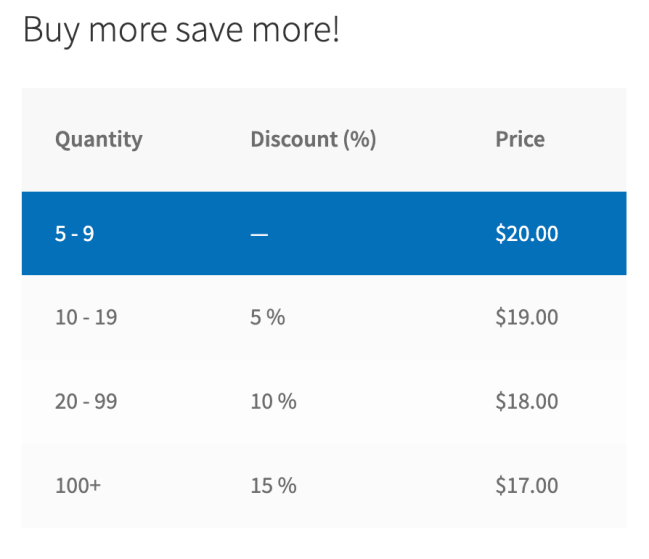
The pricing table also reflects the minimum amount, and the first row shows the proper value:
Please note that the plugin considers items in the cart, and if your minimum order quantity is set to 10, but a user already has 5 pieces in the cart – the plugin will allow adding to the cart from 5 pieces as it sums it is 10 – which is minimum.
Variable products
↑ Back to topOf course, you can set the minimum order quantity per product variation:
Tiered Pricing Displaying Settings
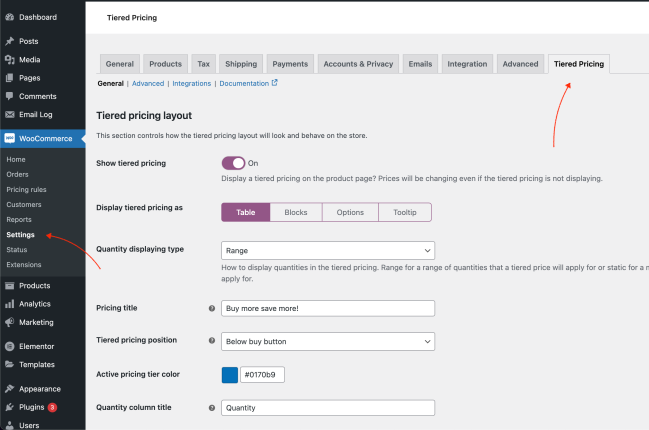
↑ Back to topThe plugin’s settings page can be found on WooCommerce -> Settings -> Tiered Pricing.
Here, you can configure how your store’s tiered pricing will look and feel.

Show tiered pricing
↑ Back to topEnabling this option will display the tiered pricing on the product page. Prices stay dynamic even if you choose not to show the table.
Display tiered pricing as
↑ Back to topThe plugin provides 4 different layouts you can use to show your tiered pricing on the product page. Each of them has individual options to customize to make it look perfect on your theme.

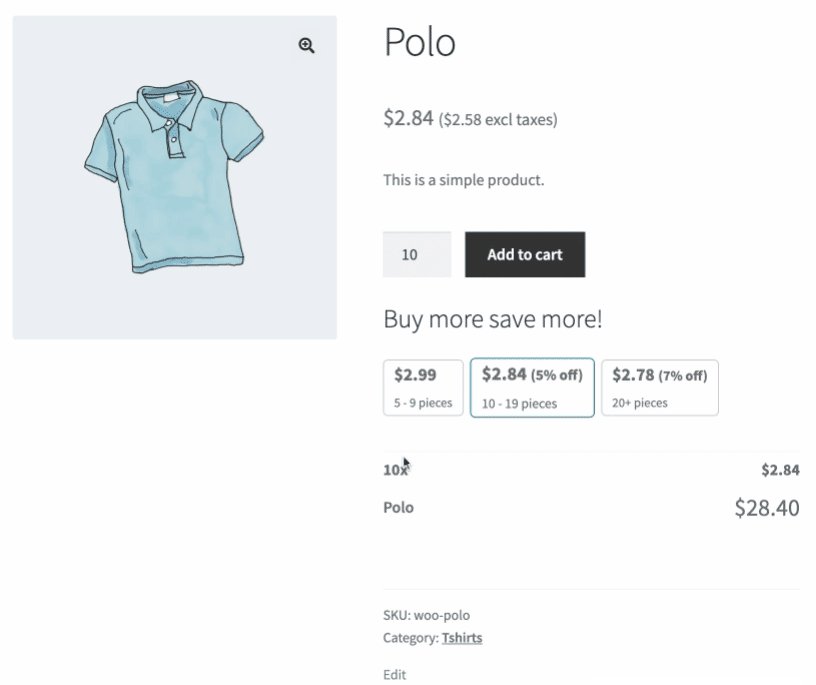
Table
This is the base and most popular layout. It’s set by default and used by most users.

The layout provides the following settings:
| Pricing title | The title is shown above the table. For example, “Buy more, save more!”: |
|---|---|
| Tiered pricing position | Different positions on the product page |
| Active pricing tier color | Active tiered pricing row background color |
| Quantity column title | Title for quantity column |
| Price column title | Title for price column |
| Show percentage discount | Show or not a percentage discount as a column |
| Discount column title | Title for percentage column |
| Update tiered price on a click | Change product quantity on click at table pricing row |
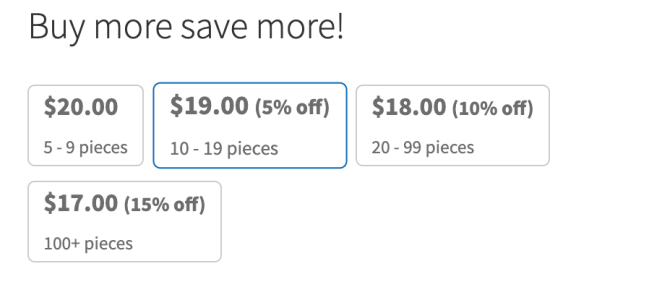
Blocks
Each pricing tier shows in a separate block with discount and quantity information:

The layout provides the following settings:
| Pricing title | The title is shown above the blocks. For example, “Buy more, save more!”: |
|---|---|
| Tiered pricing position | Different positions on the product page |
| Active pricing tier color | Active pricing block border-color |
| Show percentage discount | Show a percentage discount (near price) |
| Update tiered price on a click | Change product quantity on a pricing block |
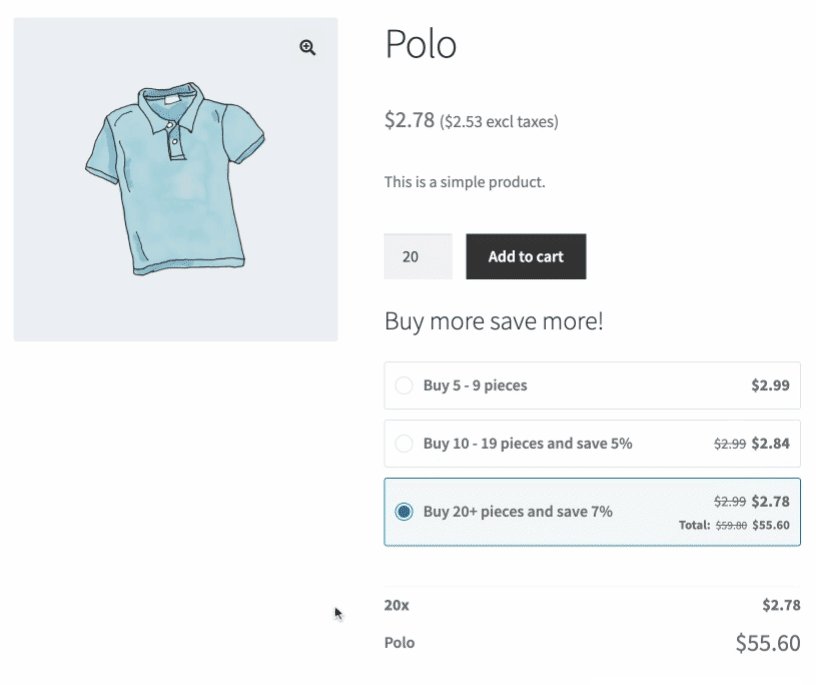
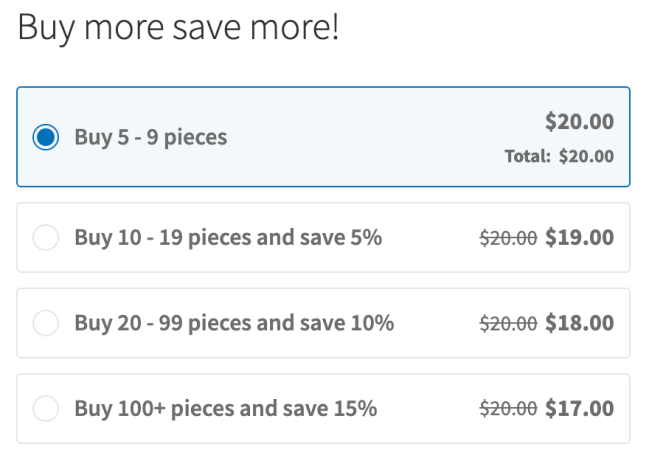
Options
Each pricing tier shows in an option with a discount, original price, and total information:

The layout provides the following settings:
| Pricing title | The title is shown above the options. For example, “Buy more, save more!”: |
|---|---|
| Tiered pricing position | Different positions on the product page |
| Active pricing tier color | Active pricing option border and background color |
| Show the original product price | Show price with no discount in the option. |
| Show the total in each option | Show the total for each option when an option is active. |
| Option text | Customize the text template of each option. |
| Show the default option | Show or not the option without a discount (option with a regular product price) |
| Default option text | Customize the text template of the default option. |
| Update tiered price on a click | Change product quantity on click on the pricing option. |
Tooltip
The table will show once users move the mouse over the question icon.
The layout provides the same options as “table”, plus you can configure the tooltip size, color and border.
Quantity displaying type
↑ Back to topYou have two options: ranges (set by default) and static quantities.
If you choose ranges, the table will automatically build ranges of quantities that apply per the pricing rule. For example, if you set 10% for 10 product pieces, it will show the following ranges:
1-9 pieces: the regular price, 10+: discounted price.
Static quantities will just follow your quantity breaks:
Please note that this will not restrict users from purchasing amounts between the breaks. For example, in this case, users will be able to buy five pieces at the regular product price. This option just adjusts the table look but not the discount logic.
Prices Settings
Summarize all product variations during the calculation of tiered pricing for variable product
↑ Back to topAll tiered prices are set individually per product. When you have variable products, you can enable this option to consider every variation as the same product. For example, you sell a t-shirt with 3 variations: small, medium and large. You can have the same tiered pricing rules for all those variations. The plugin will summarize every size in the cart to calculate the end quantity and calculate the discount based on that. For example, you have a 10% discount for 10 pieces of a product. Users who add 5 small, 2 medium, and 3 large t-shirts will get 10% off on everything.
Enable price formatting on the catalog page, widgets, etc.
↑ Back to topThe option enables special price formatting on the catalog.
Display tiered price as
↑ Back to topIf the option above is enabled, you have two options on how to display tiered pricing on the catalog:
- Price range
The plugin will build a price range from the lowest price possible and the regular product price.
For example, if the regular product price is $18.00 and you set a 10% discount for 10 pieces, the catalog price range will look the following:
- Lowest Price with a prefix
The plugin will calculate the lowest price and show it in the catalog. For the exampled product, the price will look the following:
Lowest price prefix
↑ Back to topYou can specify a custom “From” prefix:
Price formatting for variable products
↑ Back to topYou can enable or disable price formatting for variable products. The plugin will show a minimum price or a price range. Consider every variation in the variable product.
Price caching for the variable product
↑ Back to topSuppose the price formatting is enabled for the variable product. In that case, it could take a lot of performance to build a price range or find a minimum price as the plugin has to check tiered pricing for every variant of the variable product. It may cause performance issues on variable products with many variants.
If the option is enabled, the plugin will calculate a price string once and then cache and use the cached version until you modify the prices.
Price formatting on the product page
↑ Back to topThe formatted price string will default not to appear on the product page. Enable it to format the price on the product page too.
Set a tiered price on a click
↑ Back to topThis feature makes the table clickable. When users click on a table row, the quantity will automatically set to the appropriate amount.
Show the total price on the product page.
↑ Back to topCalculate and show the total price instead of the pricing string on the product page. This option cannot be enabled if the “Price formatting on product page” option is enabled. Those are interchangeable options.
Show tiered price in the cart as a discount.
↑ Back to topWhen users buy a product with a tiered pricing discount, the price in the cart will show as a crossed-out regular price near the discounted actual price:
Summary (Subtotals) block
↑ Back to topThe plugin is shipped with the summary block for the product page. The block is dynamic and instantly recalculates the totals once users change the quantity:
There is a bunch of options to adjust the block:
Enable/Disable
↑ Back to topDisplay the block or not
Summary Block title
↑ Back to topSet a title above the summary block:
Summary block type
↑ Back to topThere are two display types available:
- Table (set by default):
- Inline
You can adjust the “Total” and “Each” labels for the inline option.
Advanced settings
↑ Back to topAdvanced settings locate all side features of the plugin.

| Tiered pricing for product categories | Allows to set tiered pricing for a particular product category. |
|---|---|
| Tiered pricing for manual orders | Tiered pricing for admin-made orders from the administrator panel. Please note that this may cause some issues if you use 3rd-party plugins that modify the product price. For example Product Addons |
| Role-based tiered pricing | Role-based tiered pricing for a specific product. Turning off will not disable role-base for global tiered pricing rules |
| Global tiered pricing | Global tiered pricing rules allow you to create pricing rules for a user role or particular user and apply them to specific products or a whole product category |
| Coupons management | Allows you to manage which coupon will allow tiered pricing and which not. |
| Minimum quantity validation | Minimum quantity validation. Turning off might be useful in case you use a 3rd-party plugin for MOQ |
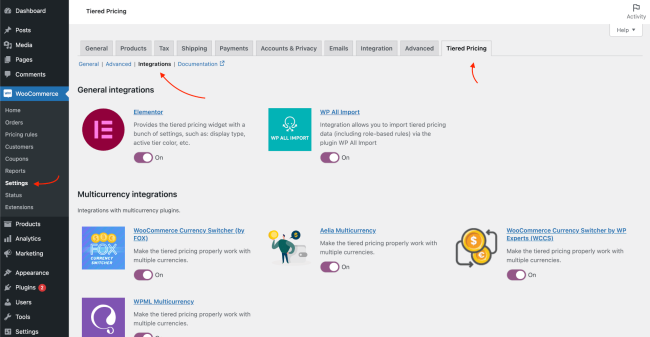
Integrations
↑ Back to top
The plugin comes with many integrations with 3rd-party plugins. You can enable or disable it individually if they cause any issues with your setup. All integrations are enabled by default
| Elementor | The integration provides three tiered-pricing widgets (table, blocks, and options) with a bunch of settings. |
|---|---|
| WP All Import | The integration provides compatibility with the WP All Import plugin and allows you to import tiered pricing data (including role-based rules) via the plugin |
| Product Bundles for WooCommerce | The integration provides compatibility with Product Bundles for WooCommerce to support bundle product types. |
| WooCommerce Currency Switcher by WP Experts | The Integration provides compatibility with WooCommerce Currency Switcher to properly work with multiple currencies. |
| WooCommerce Custom Product Addons (WCPA) | The Integration provides compatibility with WCPA to work properly with custom product options. |
| WooCommerce Product Add-ons | The Integration provides compatibility with WooCommerce Product Add-ons to work properly with custom product options. |
| Aelia Multicurrency | The Integration provides compatibility with Aelia Multicurrency to properly work with multiple currencies. |
| Mix&Match for WooCommerce | The Integration provides compatibility with Mix&Match for WooCommerce to properly work with this type of product. |
| WooCommerce Deposits | The Integration provides compatibility with WooCommerce Deposits to work properly with deposit purchases. |
| WPML Multicurrency | The Integration provides compatibility with WPML Multicurrency to properly work with multiple currencies. |
Import / Export format
↑ Back to topThe plugin provides 4 additional columns to import and export:
- Tiered pricing type
The value must be either “fixed” or “percentage.” Represent the type of tiered pricing for a product:
- Tiered pricing minimum product quantity
Must be an integer value (1 or greater). Represent the MOQ of tiered pricing for a product:
- Fixed Tiered Prices
A string with rules with fixed pricing rules. Quantity and actual price are separated with “:” and rules are separated with “,”.
For example, for the rules on the screenshot below, the import string must be the following:
“10:50,20:40,40:33” – where $50.00 at 10pcs, $40.00 at 20pcs, $33.00 at 40+pcs:
- Percentage Tiered Prices
A string with rules with percentage pricing rules. Quantity and actual discount are separated with “:” and rules are separated with “,”.
For example, for the rules on the screenshot below, the import string must be the following:
“10:20,15:22,20:25” – where 20% discount at 10pcs, 22% discount at 15pcs, 25% discount at 20+pcs:
Export
↑ Back to topExport via WooCommerce standard tool
Read about how the WooCommerce export tool works here: https://woocommerce.com/document/product-csv-importer-exporter/#export.
The plugin provides 4 additional columns to export.
- Tiered pricing type
- Tiered pricing minimum product quantity
- Fixed Tiered Prices
- Percentage Tiered Prices
Read about its format in the format section.
Import
↑ Back to topImport via WooCommerce import tool
↑ Back to topRead about how the WooCommerce export tool works here: https://woocommerce.com/document/product-csv-importer-exporter/#import.
The plugin accepts 4 columns to be imported.:
- Tiered pricing type
- Tiered pricing minimum product quantity
- Fixed Tiered Prices
- Percentage Tiered Prices
Read about its format in the format section.
For example, your CSV file could look like the following:
Please note that empty columns will erase the appropriate data.
Import via WP All Import
↑ Back to topPlease note that this is a 3rd-party plugin, and WooCommerce or our team does not handle it.
Read more about WP All Import here: https://www.wpallimport.com/
If you face any issues with the general import process, please contact them directly.
The Tiered Pricing Table plugin provides the same 4 additional fields to import + with this plugin, you can import role-based tiered pricing rules.
In step #3, when you match the data to appropriate fields, you have an additional metabox with Tiered Pricing data to match:
Role-based rules are imported in the same way. Click on checkbox near a role name you want to import rules for and match the CSV column to the fields:
Shortcode
↑ Back to topThe plugin comes with the [tiered-pricing-table] shortcode you can use in case the standard positions do not work for you.
The shortcode has many attributes you can customize:
- display – true or false
- display_type – can be “table”, “options”, or “blocks”
- title
- active_tier_color – accent color
- clickable_rows – should the pricing be clickable or not
- quantity_column_title
- price_column_title
- discount_column_title
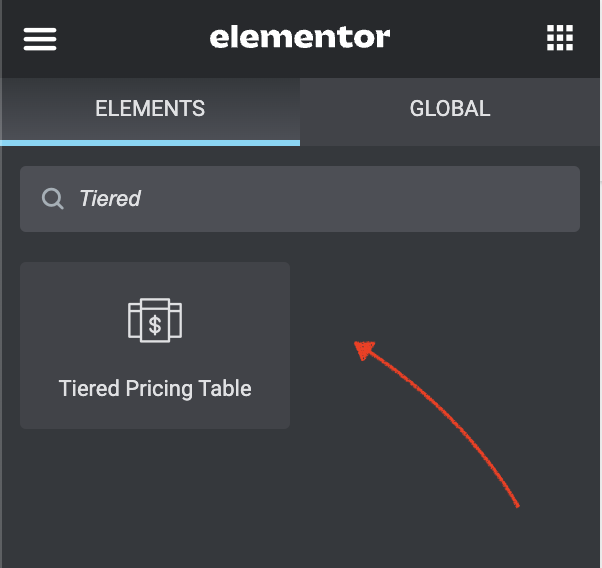
Elementor
↑ Back to topThe plugin provides full support for Elementor. On the elements list search for the “tiered pricing” block:

The block comes with a bunch of settings. You can have different settings per block usage. For example, you can have different colors and titles for different product page layouts:

WPML
↑ Back to topThe plugin is fully compatible and every sting used can be translated via WPML.
The “tier-pricing-table” domain provides 140 strings to translate:
Developers
↑ Back to topREST API
↑ Back to topThe plugin extends the WooCommerce REST API and provides 4 additional fields for 2 object types: product and product_variation.
Below is an example of getting the “product/{id}” endpoint:
Can I override the plugin’s files?
↑ Back to topYes, all the plugin templates are displayed on the front end – fixed pricing table, percentage table, summary block, etc., can be overridden in your theme or your plugin. Here is a little guide on how to make that happen: https://u2code.com/how-to-override-our-plugins-templates/