Welcome to the Eveny Theme documentation! We appreciate your choice in selecting the Eveny theme for your WooCommerce website. This guide will walk you through all the steps needed to set up the theme on your site.
Installation and Setup
↑ Back to topThe theme can be installed in two ways – through the WordPress admin dashboard or by manually uploading files through an FTP.
Installing the theme through the WordPress admin dashboard
- Log into the WordPress admin panel.
- Go to Appearance > Themes.
- Click on the Add New button, at the top of the screen.
- In the Add Themes screen, click on Upload Theme.
- Click on Choose theme, and then browse for the theme file on your computer.
- Click on Install Now to start the installation.
- After the installation is done, click on Activate theme.

Installing the theme by manually uploading files
- Download the latest theme version.
- Extract the zip folder on your computer.
- Connect to your server using an FTP client.
- Upload extracted theme folder into ..wp-content/themes/ directory.
- Log into the WordPress admin panel.
- Go to Appearance -> Themes.
- Click on Activate theme.
Theme Demo setup
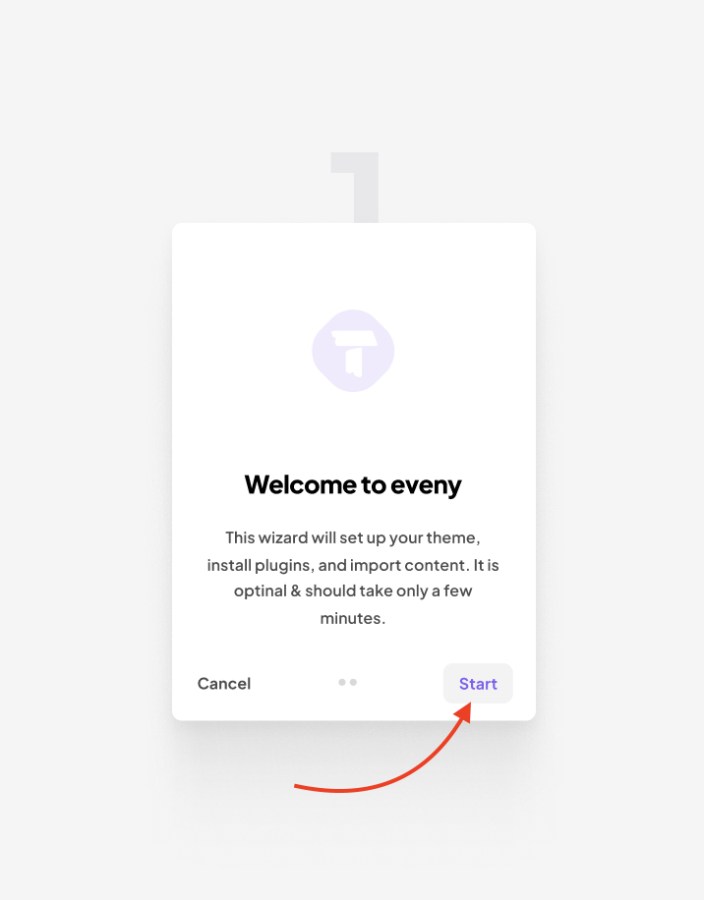
↑ Back to topAfter you have activated the theme, the theme setup wizard will appear where you can choose to install WooCommerce and other required plugins and import the theme demo.
To start the setup process, click the “Start” button.

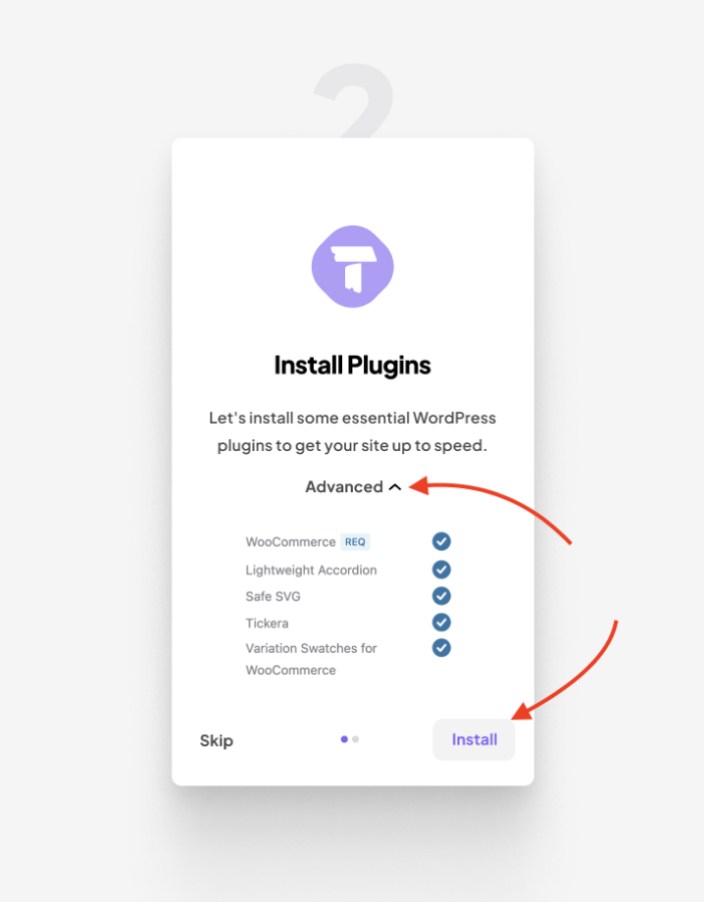
Required & Recommended plugins
In the second step, the Installer will take care of installing all the necessary plugins. If you want to see the list of plugins that will be installed, click the “Advanced” button.
To initiate the plugin installation process, click the “Install” button.

Import Content
To view the content that will be imported, click the “Advanced” button. When you’re ready to begin importing the demo content, click the “Import” button. The time required for this process may vary depending on your chosen theme and hosting provider, but it typically takes a few minutes.
After the content has been successfully imported, you have two options: you can either preview your website or return to the WordPress Dashboard. If you click the “Advanced” button, you’ll find two additional links:
Start Customizing: This link will direct you to the Customizer for your website.
Explore WordPress: This link will take you to the WordPress.org support page, where you can discover more about WordPress and explore its capabilities.

Theme customization
↑ Back to topWith the Site Editor, you have the power to craft every aspect of your website, starting from the top header and extending all the way to the bottom footer, all through the utilization of customizable blocks. This tutorial will introduce you to the editor’s functionalities.
To open the Site Editor and start editing your website, simply click on “Edit Site” in the top right corner of your WordPress toolbar. Please note that “Edit Site” only applies to the homepage and all templates associated with the theme. To edit specific pages or posts, you need to go to the WordPress dashboard and select the desired page or post from the left-hand navigation under “Pages” or “Posts.” Alternatively, for quicker access, you can edit the page or post directly by clicking “Edit Page” or “Edit Post” in the WordPress toolbar when you’re on the desired page or post.

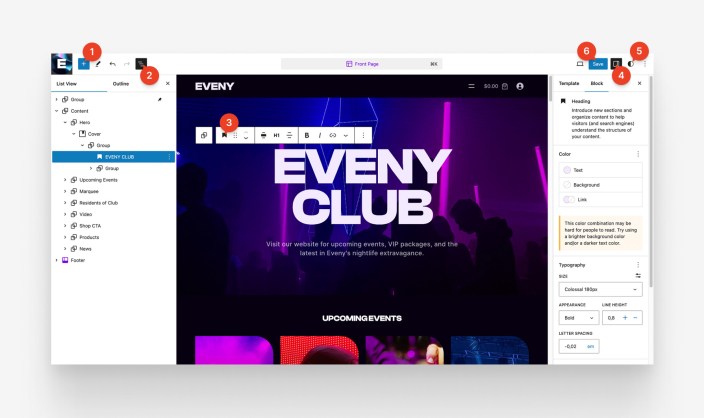
WordPress Editor Overview: Key Tools and Their Functions
↑ Back to top- Block Inserter Button: Easily add a new block to your page with just a simple click using the Block Inserter Button. This tool allows you to quickly search for and insert any type of block, from text and images to more complex elements like galleries and embeds, helping you build your content effortlessly.
- Document Overview Button – List View: View a comprehensive list of all the blocks on your page, useful for assessing your page’s structure and managing blocks (edit, move, or remove).
- Toolbar: A separate toolbar appears for each block, offering features specific to that block for easy customization and control.
- Settings Button: The settings button opens the right-hand sidebar, which contains two tabs: Template / Page and Block. In this section, you have all the settings for templates and pages, as well as all available functionalities for the selected block.
- Styles Button: Here you can change the global style of your theme and make modifications to fonts, colors, shadows, and layout.
- Save Button: Safeguard your modifications by clicking the Save button. This action ensures that all changes made to your content, settings, and styles are securely stored, preventing any loss of progress.

For more information: You can read the full documentation on the WordPress Block Editor, or if you’re a visual learner, try this YouTube link instead.
Navigation setup
↑ Back to topSetting up your site’s navigation is crucial for ensuring that visitors can easily move through your content. Here’s how you can create and customize a navigation menu using the Site Editor.
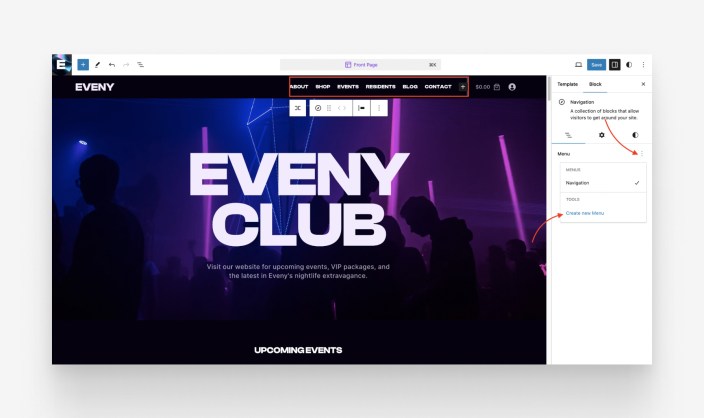
- Locate the Navigation Block: Open the Site Editor and find the Navigation block, typically located in the header section of your template. This is where you can create and manage your site’s menu.
- Create a New Menu: Click the “Create a new menu” link within the Navigation block to start building your custom menu from scratch.
- Add Menu Items: Add items to your menu by clicking the “+” icon. You can include links to pages, posts, categories, or custom URLs, depending on what you want to display in your navigation.
- Create a Dropdown Menu: To add a dropdown menu, simply click on the desired menu item, and in the floating toolbar at the top of the page, you’ll see an “Add submenu” icon. Selecting this option will insert a submenu placeholder, allowing you to add blocks just like you did before. You can search for specific page or category links by typing directly into the toolbar, or use the plus sign to add more links, creating multiple dropdown menus for each menu item.
- Save Your Changes: Once you’ve added all the necessary items, click the “Save” button in the top-right corner to apply the changes and update your site’s navigation.

Setting Up Your Site Logo:
↑ Back to top- Open the Site Editor: Make sure you’re logged in to your WordPress site with the admin bar enabled. While viewing any page, click the Edit Site button in the admin bar at the top of the screen. This will open the Site Editor in the current template you’re working on.
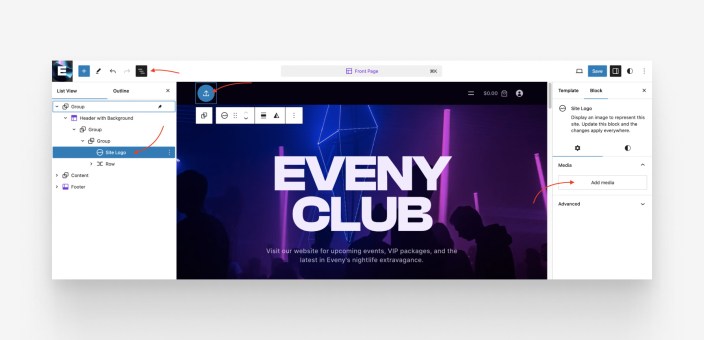
- Locate the Site Logo Block: In the Site Editor, find the Site Logo block within the template. It is typically located in the header section of your site.
- Upload or Select Your Logo: Click on the Site Logo block to either upload a new logo or select one from your media library. Ensure your logo is properly sized and formatted for optimal display.
- Save Your Changes: Once you’ve set up your logo, click the Save button in the top-right corner to apply the changes across your site.

Configuring Global Styles for Your Theme:
↑ Back to top- Access Global Styles: In the Site Editor, click on the Styles button, located at the top-right corner of the screen. This button is represented by a circle that is half white and half black.
- Edit Global Settings: In the Styles panel, you can choose from four predefined styles that come with your theme. You can also customize the font for all elements on your site, adjust colors, shadows, and modify the width of the layout to suit your design preferences.
- Preview and Adjust: As you make changes, preview them in real-time to ensure they match your design vision. Make any necessary adjustments to perfect the overall look of your site.
- Save Your Changes: Once you’re satisfied with the global styles, click Save in the top-right corner to apply the changes across your theme.

Patterns
↑ Back to topBlock patterns offer pre-made layouts that you can effortlessly incorporate with just a few clicks. This guide will walk you through the process of inserting block patterns onto your website and personalizing them with your own unique content.
To explore the diverse range of block patterns at your disposal, follow these simple steps:
- Locate the Block Inserter: On the editing screen, find the + Block Inserter located in the top left corner of the editor.
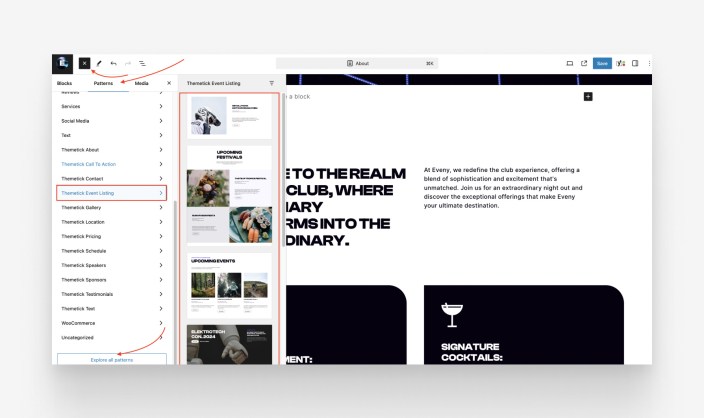
- Access the Patterns Tab: Click on the Patterns tab to view a wide range of pre-designed block patterns.
- Explore Pattern Collections: Browse through collections of patterns categorized under themes like Text, Image Gallery, Header, Forms, and more to find a design that fits your needs.
- View All Patterns: If you’d like to see all available patterns, click the Explore all patterns button at the bottom of the section. This will open a larger window where you can explore all pattern options in one place.
- Insert a Pattern: To add a pattern to your page, simply click on the desired pattern. It will be seamlessly inserted into your layout.
- Customize the Content: After adding a block pattern, you can modify the content by clicking on any block within the pattern. This allows you to easily customize text, images, or other elements within the specific block.

Eveny comes with 63 ready-made section patterns, offering you flexibility in designing pages that suit your unique event style.
Custom CSS clases
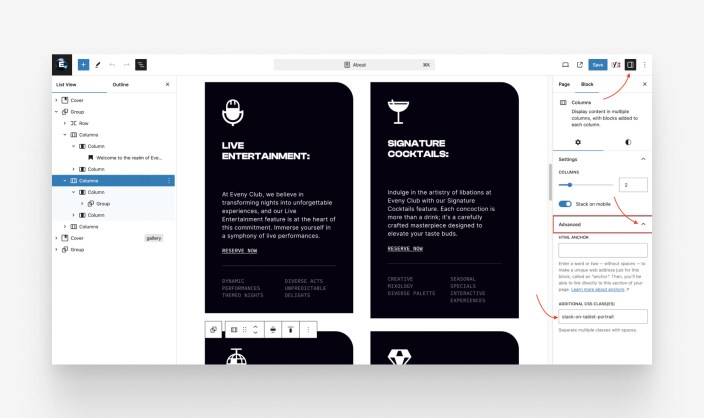
↑ Back to topBy utilizing the Advanced block setting, you have the option to assign a CSS class to your block, enabling you to craft custom CSS for personalized block styling. You can include extra CSS classes by selecting the specific element and inputting the desired class into the “Additional CSS class(es)” field within the Advanced panel:

hide-on-mobile
Use the class to hide an element on mobile resolutions. This class ensures that the element is only visible on larger screen sizes, improving the mobile user experience by keeping the layout clean and optimized.
hide-on-tablet
Use the class to hide an element on tablet resolutions. This class ensures that the element remains visible on mobile and desktop screens but is hidden on tablets, allowing for better layout adjustments across different devices.
hide-on-desktop
Use the class to hide an element on desktop resolutions. This class ensures that the element remains visible on mobile and tablet screens, but is hidden on larger desktop screens for a more tailored user experience.
stack-on-tablet-portrait
This class is added to columns to ensure they stack vertically on tablet portrait resolutions. When applied, it transforms a horizontal column layout into a vertical stack for improved readability and usability on smaller tablet screens in portrait mode.
stack-on-tablet-landscape
This class is added to columns to ensure they stack vertically on tablet landscape resolutions. When applied, it reorganizes a horizontal column layout into a vertical stack for better viewing and interaction on tablets in landscape mode.
Events & Tickets
↑ Back to topEveny theme is fully integrated with the Tickera plugin, allowing you to manage events seamlessly. With Tickera, you can handle everything from selling tickets to checking in attendees at the event.
For more information on how to create an event, please visit this guide.
To learn how to create ticket types, start here.
