Paysafe Checkout API uses a secure JavaScript-based overlay to allow merchants to collect payments via credit cards and direct debit. The sensitive payment information is only handled by Paysafe and never reaches the merchant store lowering the PCI compliance level for the payments to the least demanding SAQ-A.
The gateway supports the following payment processes:
- Sale and Authorization Only payments
- Cards, Google Pay and Apple Pay support
- WooCommerce Subscriptions product payments (requires separate plugin “WooCommerce Subscriptions“)
- Important: Subscription payments are supported only for card payments
- Process refunds directly from the Edit Order screen.
- Capture payments directly from the Edit Order screen.
- Pay with tokens. Payment tokenization

Prerequisites
↑ Back to top- WooCommerce version 3.0 or higher
- For WooCommerce Subscriptions, version 2.0 or higher
- PHP version 5.3 or higher
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at Install and Activate Plugins/Extensions.
Quick Setup and Configuration
↑ Back to top
Here is how you can set up your Paysafe integration within just a few steps. All required fields have a red asterisk next to them.
- Login to your WooCommerce store.
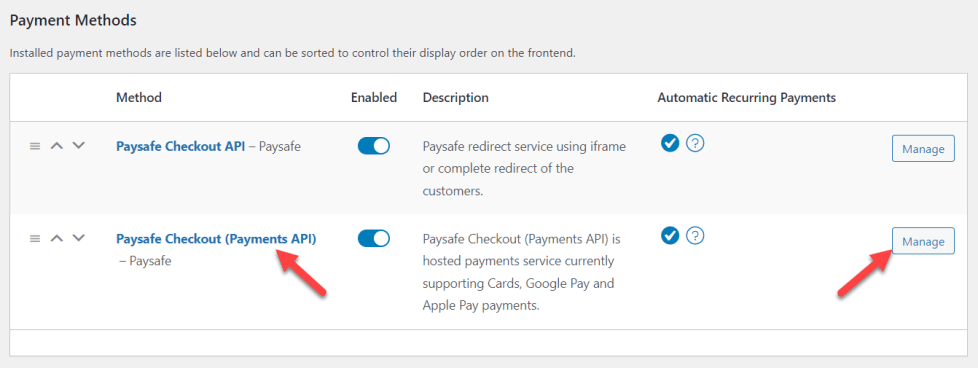
- Go to: WooCommerce > Settings > Payments > Paysafe Checkout (Payments API).
- Enter Method Title and Method Description
- Under the Credentials Settings, enter required API Keys credentials.
- Choose the “Available Payment Methods” (Card, Apple Pay, Google Pay)
- Under Merchant Accounts Settings, enter a merchant account for each payment method and each currency you are using
- Leave everything else as default.
- Start accepting payments
Recommended: make a few test payments before you go live. In live mode make a couple of small live test payments, too.
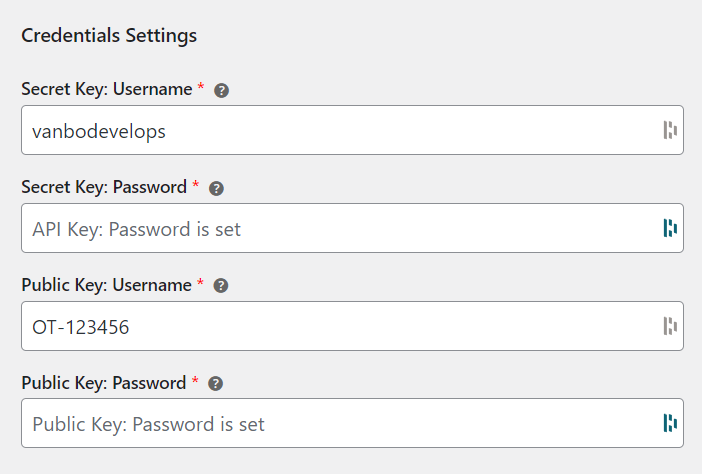
Credentials Settings
↑ Back to topIn this section you will enter your API credentials, so we can connect to the Paysafe gateway. The API Key credentials are used to make backend requests to the Paysafe servers. The Single-Use Token credentials are used to load and display the payment overlay.
Note: Below in the section “How to find my Credentials” you can see how to find your credentials in the Paysafe Dashboard.

- Secret Key: Username
- Secret Key: Password:
- The Password of the Secret API Key in Paysafe account settings
- Note: The Password will not appear in the text field, but a placeholder will let you know if it is set or not.
- Public: Username:
- Public: Password:
- The Password of the Public API Key in Paysafe account settings
- Note: The Password will not appear in the text field, but a placeholder will let you know if it is set or not.
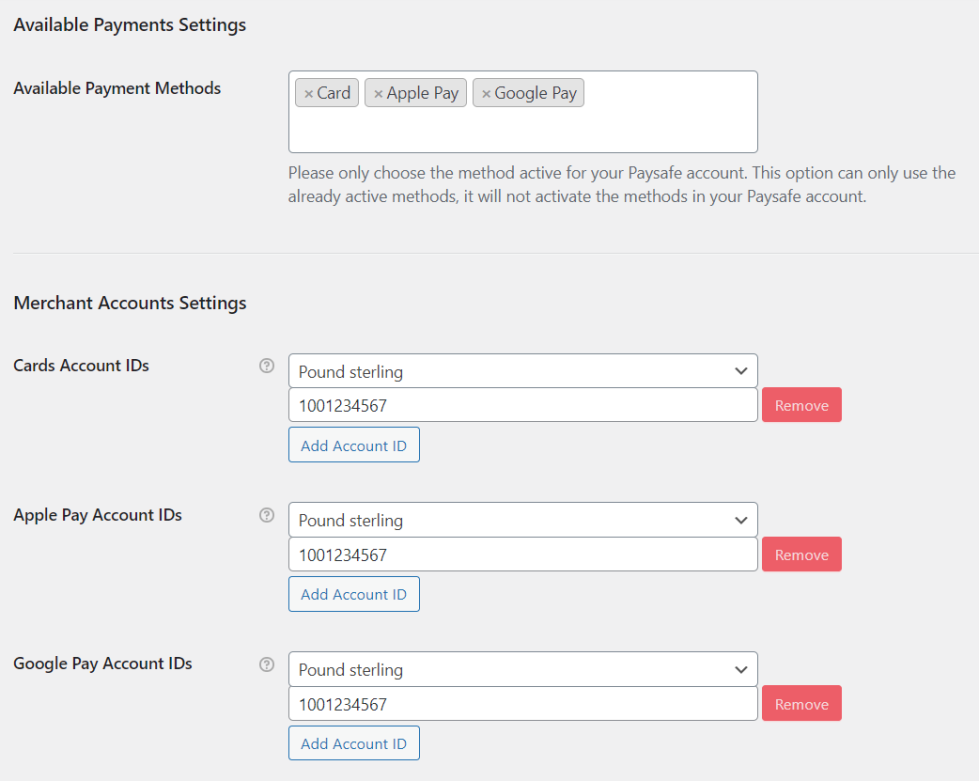
Available Methods and Merchant Accounts Settings
↑ Back to topUnder the Available Methods settings you can set up the payment methods you can support and want to provide to your customers.
Currently, your customers can pay with Cards, Apple Pay and Google Pay.
After you set up the Available Methods, you will be offered to set merchant account for each of the available payment methods and each of the currencies your store supports
Please enter a merchant account for each of the payment methods, the methods will not work if an account is not set.

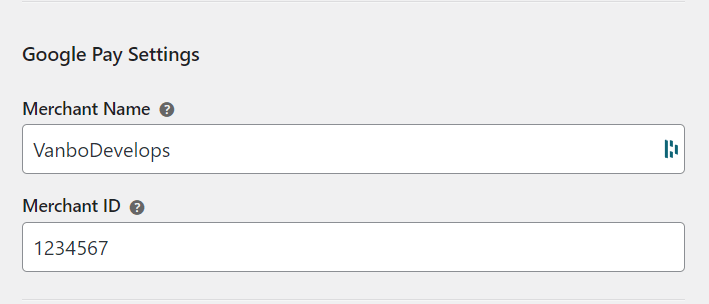
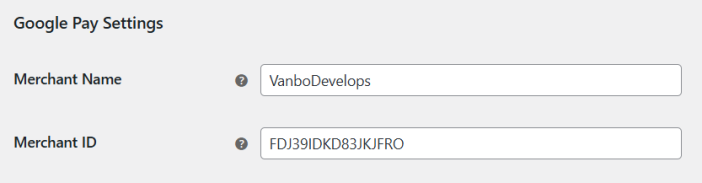
Google Pay Settings
↑ Back to top
If you have chosen Google Pay as a payment method you will need to enter two Google Pay specific settings.
In testmode, you can use any value for both of the fields
- Merchant Name:
- This would be the name rendered in the payment sheet
- Merchant ID:
- This is the ID you will use to process Google payments. The Merchant ID is available for a production environment after approval by Google.
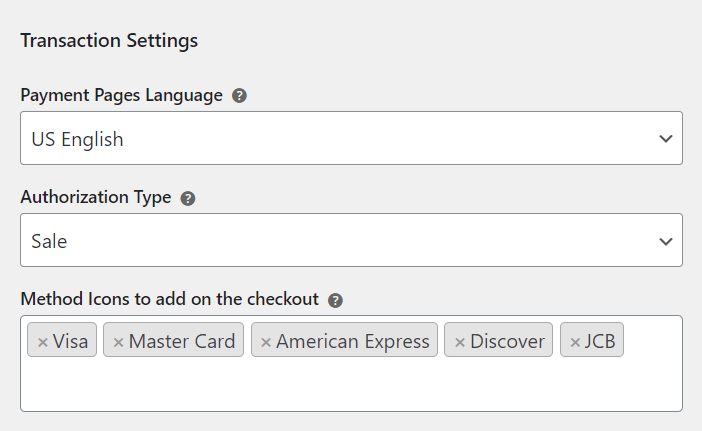
Transaction Settings
↑ Back to top
In the transaction settings you will quickly setup the hosted payment page language, the transaction authorization type and the icons you want to see on the Checkout page for the payment method.
- Payment Pages Language:
- Controls the language of the Paysafe payment page. You can choose from 2 languages US English and French Canadian.
- Authorization Type:
- “Sale“, will capture the fund together with the transaction authorization.
- “Authorization Only“, will only perform authorization and let you capture the funds at a later date.
- Accepted Cards
- This setting will allow you to easily display your accepted payment methods on the checkout page payment option. It will not control the actual payment cards accepted on the Paysafe payment page, it is just an easy way to show the correct card icons on the checkout page.
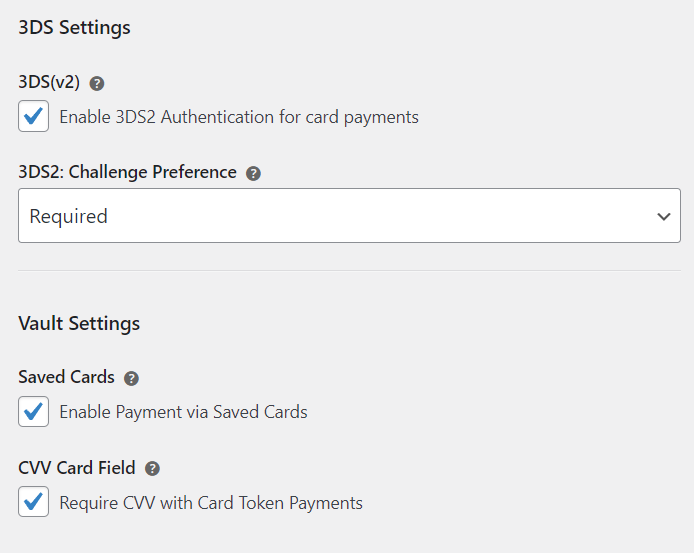
3DS and Vault Settings
↑ Back to top
The 3DS Settings will allow you to choose if you want your customers to go through a 3DS authentication when placing their order. This is a recommended option because 3DS authentication lowers your risk and chargebacks.
- 3DS(v2):
- Enables 3DS for your payments
- 3DS2: Challenge Preference:
- “Required” Will require the card holder and the processing bank to request a 3DS authentication. Recommended.
- “Requested” will request a 3DS authentication, but in some cases the customer may not go through the authentication (not opted in).
- “No Preference” Will allow the payment processor to decide if a 3DS authentication is required.
In Vault settings you can allow your customers to pay with saved cards directly from the Checkout page.
- Enable Payment via Saved Cards
- Will display all saved cards on the Checkout page and will allow the customer to use them directly.
- Require CVV with Card Token Payments
- Recommended. This option will require the customer to enter the saved card CVV number, one more security step trying to ensure that they are the owner of the card.
Test and Debug Settings
↑ Back to top- Enable Debug mode
- Debug logs the plugin processes for easier troubleshooting.
- You can see here the location of the generation debug log or you can get the log by going to WooCommerce > Status > Logs > pick the log you want and click View.
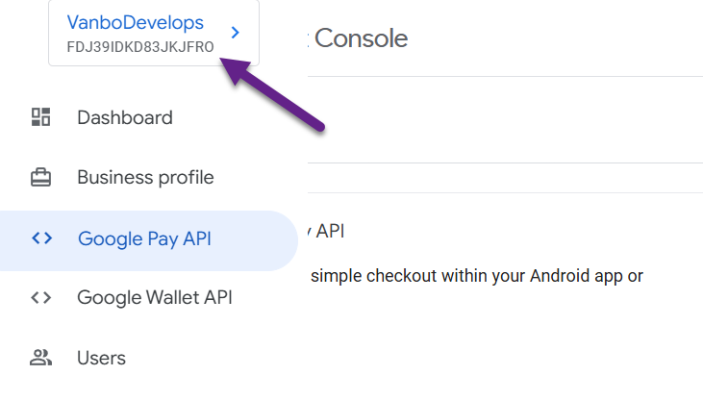
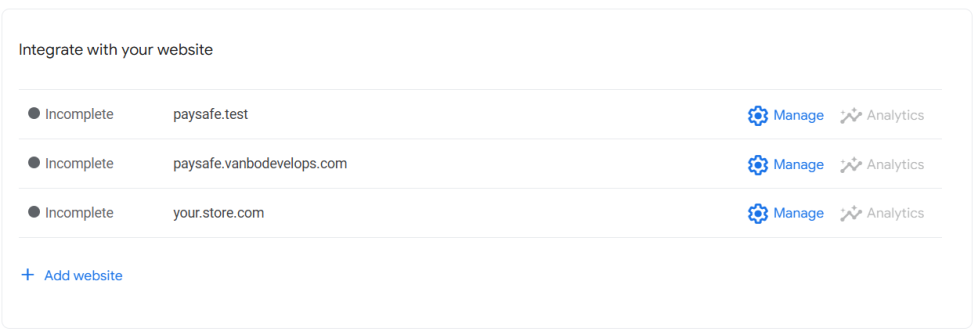
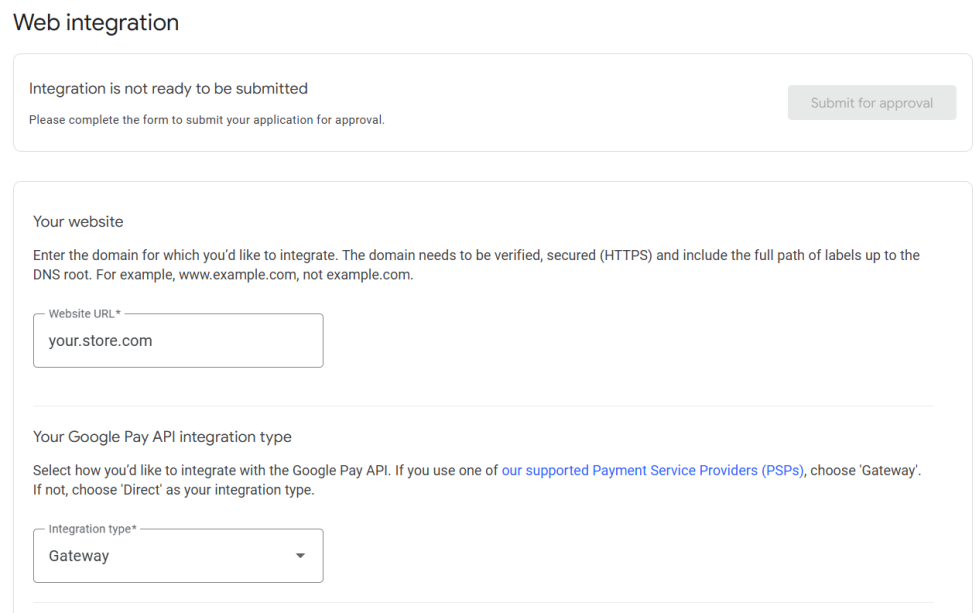
Configure GooglePay
↑ Back to top1. Enable the payment option in the “Available Payment Methods” setting.

2. Provide the Google Pay merchant ID to Paysafe for account configuration.

3. Set up the site you will use for the Google Pay integration


4. Set the Google Pay settings in the plugin

Process Refunds
↑ Back to topIt is very simple to process a refund through the plugin. Here is the quick rundown:
Note: For more information on how refunds work please visit the WooCommerce Refunds documentation.
Refund steps
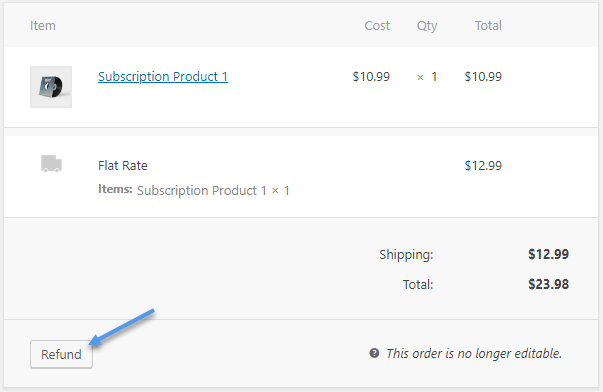
↑ Back to top- Go to the “Order Edit” screen
- Under “Items” meta box, in the bottom left corner, you will see a “Refund” button. Click it.

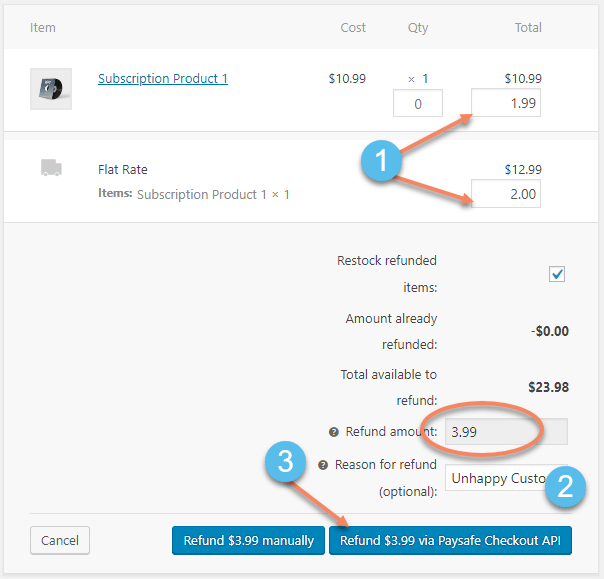
- Entering the refund amount can be a bit confusing. What you have to remember here is that you are refunding an amount from each order item or fee(step 1 in the image below) and not from the order as a whole. This is done so that taxes are refunded appropriately from the item as well. The field “Refund amount” will be automatically populated and you will not be able to enter an amount in it.

- Enter a reason for the refund or a note to remember why was the refund processed (step 2 in the image above)
- Press the “Refund … via Paysafe” button (step 3 in the image in the image above)
- The refund will be processed and upon page refresh you will see an order note, noting the refund amount, reason and transaction ID.

Capture Payments
↑ Back to topTo capture previously authorized payments all you need to do is follow the steps:
Note: Only a single capture is possible per transaction. You can capture up to the initially authorized amount, no matter what the current order total is.
- Go to the “Order Edit” screen
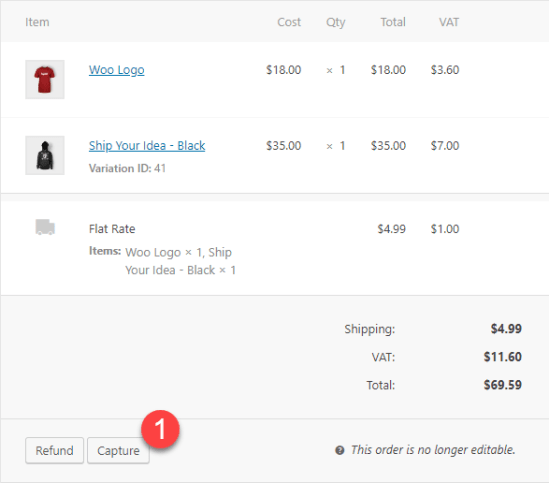
- Under “Items” meta box, in the bottom left corner, you will see a “Capture” button. Click it to expose the capture input fields.

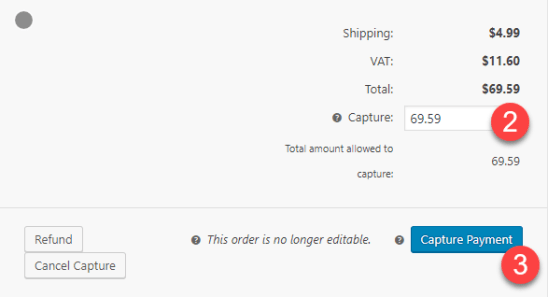
- Enter the amount you want to capture from the order. Note: You will see how much is authorized, you can’t capture more than that amount.

- Press Capture Payment button.
- A note will be left on the order with details about the captured amount and the transaction ID from the process.

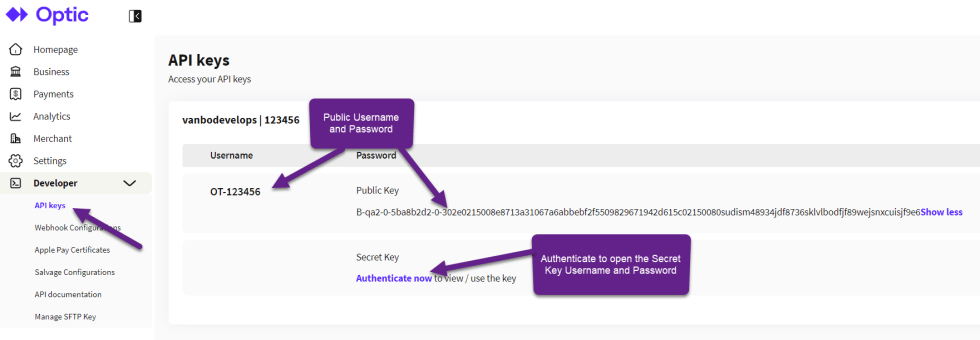
How to find my Credentials
↑ Back to topYou can find your credentials by going to your in your Paysafe dashboard > Developer > API Keys:

- Under the API Keys section, you will find the Public Username and Password and the Secret Username and Password.
- Important: Don’t use the Copy button to copy the API Password. It looks like you are copying the password, but it copies both the username and password in one string.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch the developer via the Help Desk.
