Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin. Select Choose File for the file you have downloaded.
- Click Install Now and Activate Plugin.
Setup and Configuration
↑ Back to topAfter activation of the Advanced URL Coupons extension, navigate to the extension settings menu under WP Admin > WooCommerce > Settings > Advanced URL Coupons. You can add global URL Coupon rules from WP Amin > Coupons > URL Coupons. You can edit any existing coupon to add unique URL for coupon.
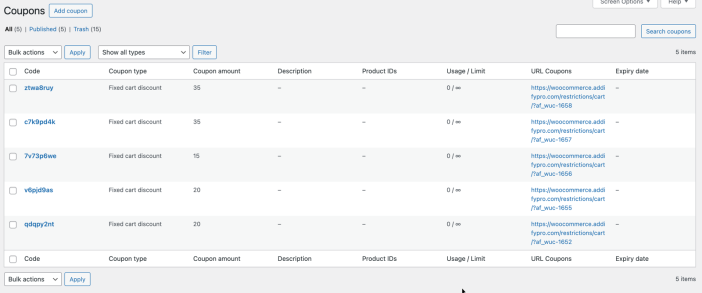
Adding URLs to Existing Coupons:
↑ Back to top
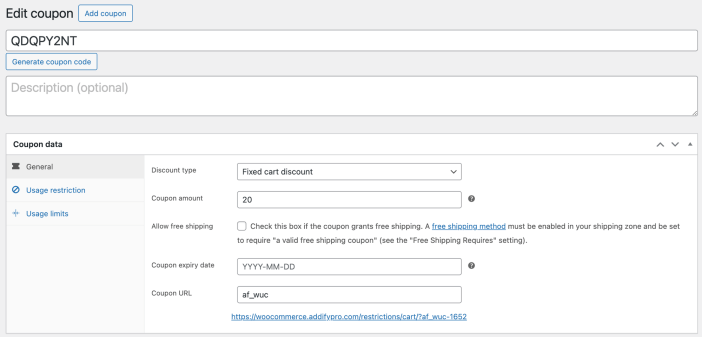
Customize URL: Add custom text after the prefix to create a unique URL for the coupon.
Once the URL is added, you can save changes and offer quick coupons to your customers.

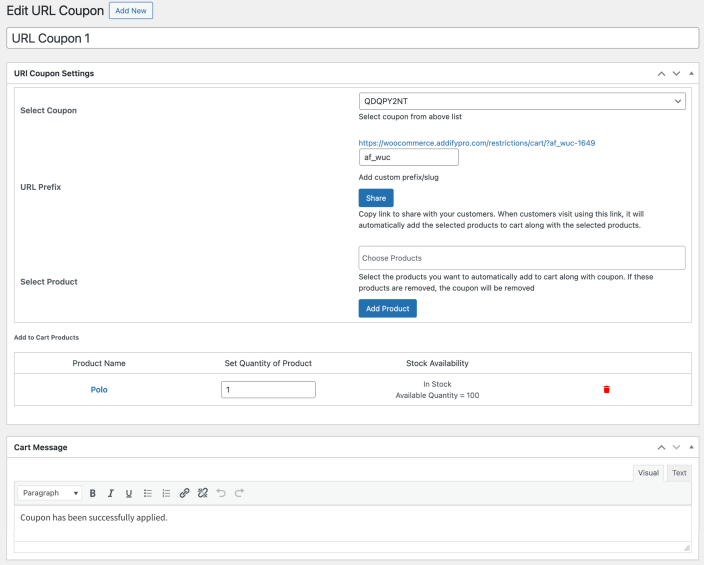
Add URL Coupon Rules to Add Products in Cart:
↑ Back to top- Add Title: Add a custom title for the URL coupon rule for future reference
- Select Coupon: Choose from a list of existing coupons to auto add in cart when URL is clicked
- Customize URL: Add a unique URL for coupon. If you don’t see this field upfront, please update/publish the rule and field should appear. You can customize URL and then hit the update button to apply new URL.
- Select Product: Choose products that will automatically be added once the coupon is used. For variable products, you can choose the specific variation that needs to be added to cart.
- Select Quantity: Specify quantity that should be added to cart.
- Cart Message: Add a custom message once the coupon is used and products are added to the cart

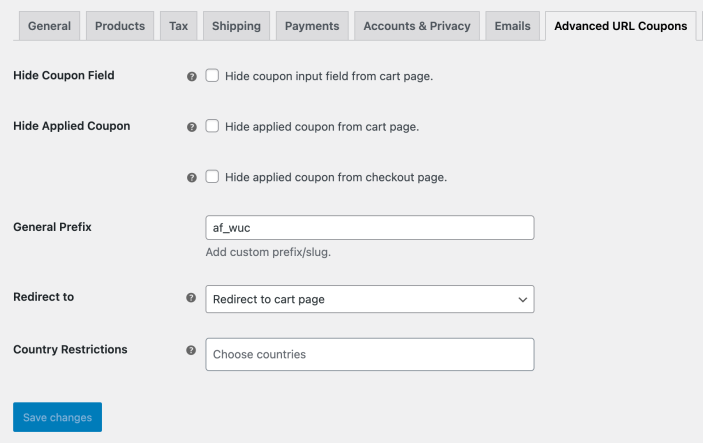
Customize Coupon Visibility
↑ Back to top- Hide Coupon Field: Conceal the coupon input field from the cart page
- Hide Applied Coupon: Choose to hide the applied coupon from the cart page, checkout page, or both
- General Prefix: Add a desired prefix that will be attached to every coupon URL.
- Redirect to: Choose to redirect customers to the cart or checkout page after a user visits the URL coupon
- Country Restrictions: Choose countries where the URL coupons functionality will work.