Documentation of Tipping at Cart and Checkout for WooCommerce
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin the file you have downloaded.
- Install Now and Activate.
More information at Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to topAfter activation Tipping at Cart and Checkout extension, you can see a new “Tipping at Cart & Checkout” tab in WooCommerce > Settings. Click to view settings and get started.
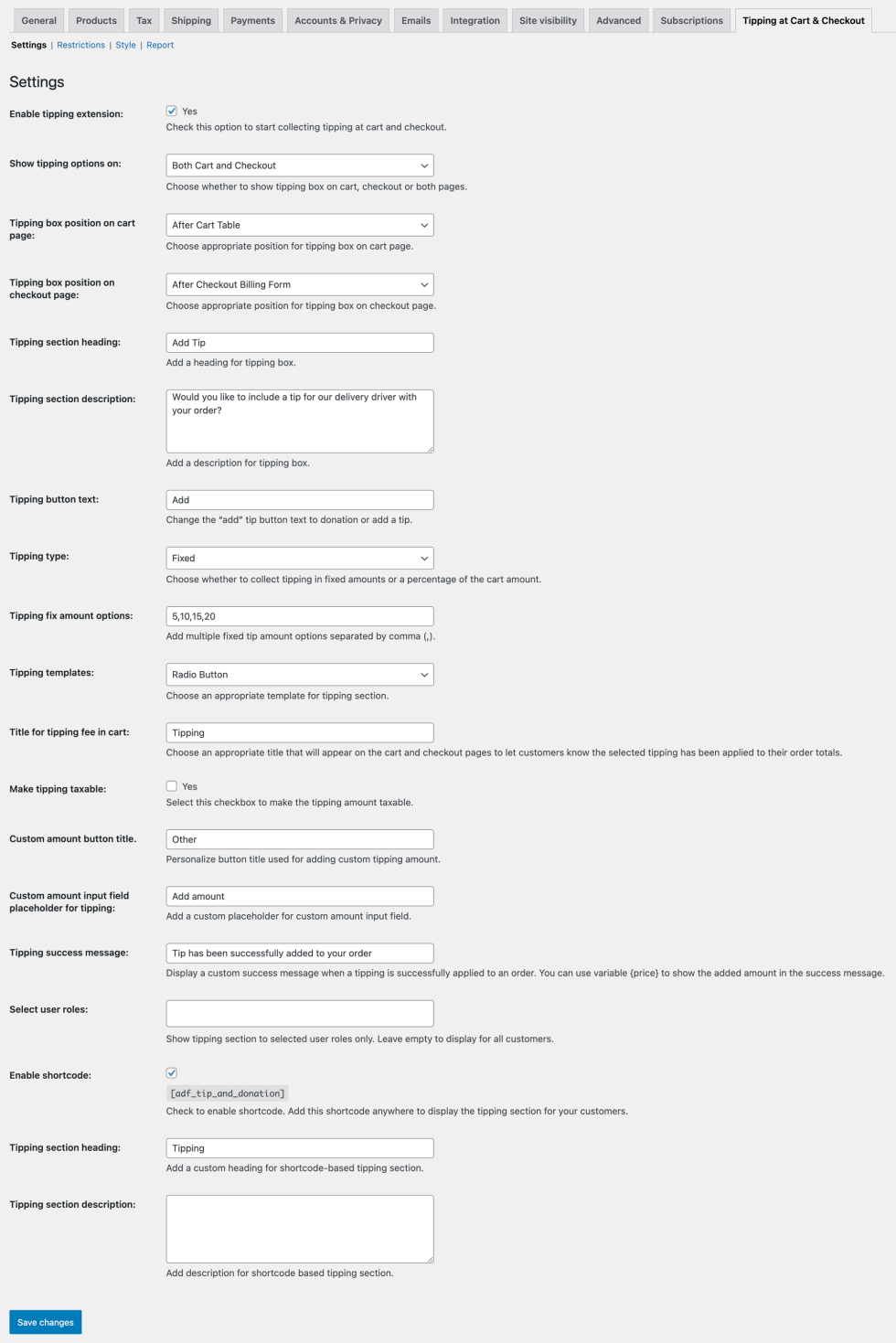
General Settings:
↑ Back to topEnable tipping extension: Check this option to start collecting tipping at the cart and checkout.
Show tipping options: Choose to show the tipping box on the following:
- Cart only
- Checkout only
- Both Cart and Checkout
Tipping box position on the cart page: Choose the appropriate position for the tipping box on the cart page:
- Before cart table
- After Cart table
- After Cart
Tipping box position on the checkout page: Choose an appropriate position for the tipping box on the checkout page:
- Before checkout customer details
- Before checkout billing form
- After checkout billing form
- Before order notes
- After order notes
- After checkout form
Tipping section heading: Add a heading for the tipping box. E.g., “Add Tip”.
Tipping section description: Add a description for the tipping box. E.g., “Would you like to tip us?”
Tipping button text: Change the “Add Tip” button text as you like.
Tipping type: Choose to collect tipping in fixed amounts or a percentage of the cart amount.
- Fixed: Show a list of fixed numbers for users to choose from
- Percentage: Show a list of percentage amounts for the user to choose from
Tipping fix amount/percentage options: Add multiple tipping amount options separated by a comma (,).
- Tipping templates: Choose an appropriate template for the tipping section:
- Select Box
- Buttons
- Radio Button
- Popup
Title for tipping fee in cart: Choose an appropriate title that will appear on the cart and checkout pages. E.g., “Tips & Donation”.
Make tipping taxable: Select this checkbox to make the tipping amount taxable.
Custom amount button title: Personalize button title used for adding custom tipping amount.
Custom amount input field placeholder for tipping: Add a custom placeholder for the custom amount input field.
Tipping success message: Display a custom success message when tipping is successfully applied to an order. You can use the variable {price} to show the added amount in the success message.
Select user roles: Show the tipping section to selected user roles only. Leave empty to display for all customers.
Enable shortcode: [adf_tip_and_donation] Check to enable shortcode. Add this shortcode anywhere to display the tipping section for your customers.
- Tipping section heading: Add a custom heading for the shortcode-based tipping section.
- Tipping section description: Add a description for the shortcode-based tipping section.

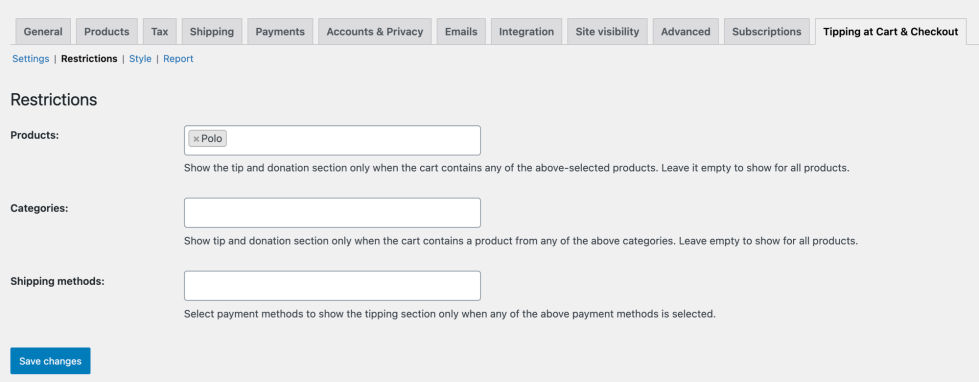
Restrict tipping and donation by products and shipping methods
↑ Back to topGo to WooCommerce > Settings > Tipping at Cart and Checkout > Restrictions. From here, you can enable restrictions on tipping through the following options:
- Products: Show the tip and donation section only when the cart contains any of the selected products. Leave it empty to show for all products.
- Categories: Show tip and donation section only when the cart contains a product from any of the selected categories. Leave empty to show for all.
- Shipping methods: Select methods to show the tipping section only when any of the selected methods are chosen.

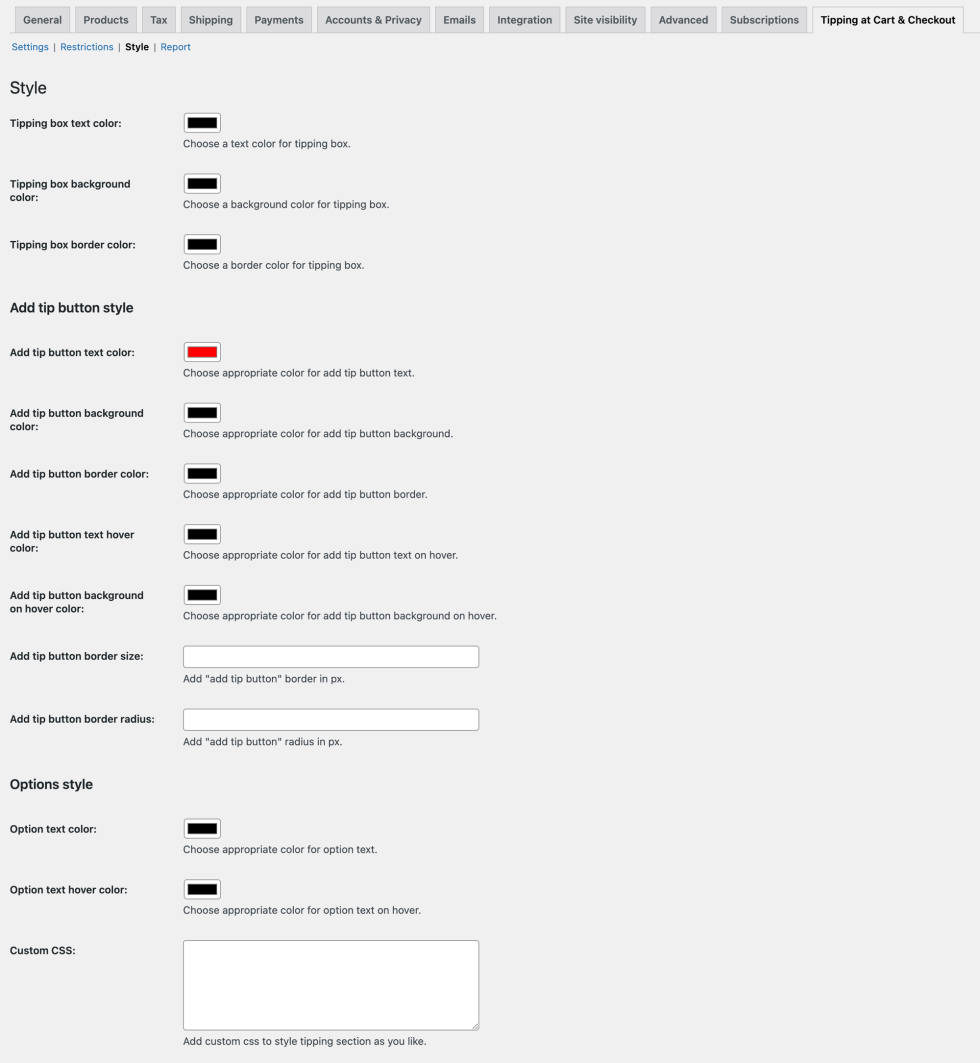
Customize Tipping Style Settings
Go to WooCommerce > Settings > Tipping at Cart and Checkout > Style and customize the following options to show an appealing tipping feature to your customers. From here, you can customize the following style settings:
Tipping Box Style
- Tipping box text color: Choose a text color for the tipping box.
- Tipping box background color: Choose a background color for the tipping box.
- Tipping box border color: Choose a border color for the tipping box
“Add Tip” Button Style
- Add tip button text color: Choose the appropriate color for the add tip button text.
- Add tip button background color: Choose the appropriate color for add tip button background.
- Add tip button border color: Choose the appropriate color for add tip button border.
- Add tip button text hover color: Choose the appropriate color for add tip button text on hover.
- Add tip button background on hover color: Choose the appropriate color for add tip button background on hover.
- Add tip button border size: Add “add tip button” border in px.
- Add tip button border-radius: Add “add tip button” radius in px.
Options Styles
- Option text color: Choose the appropriate color for the option text.
- Option background color: Choose the appropriate color for the option.
- Option border color: Choose the appropriate color for the option border.
- Option text hover color: Choose the appropriate color for option text on hover.
- Option background on hover color: Choose the appropriate color for the option background on hover.
- Option border-size: Add option border in px.
- Option border-radius: Add option radius in px.
Custom CSS: Add custom CSS to style tipping section as you like.