The WooCommerce URL Coupons extension helps you create discount links that automatically apply a coupon and products to a customer’s shopping cart. You can choose to apply the coupon via a unique URL or when a customer visits an existing page on your site. Your discount links will obey all coupon settings and restrictions, such as general settings and usage restrictions.
As of WooCommerce 8.3, Cart and Checkout blocks are available as the default experience. WooCommerce URL Coupons is now compatible with those blocks!
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now, and then Activate.
- Go to WooCommerce > Settings > General and read the next section to learn how to setup and configure the plugin.
Setup and Configuration
↑ Back to topWhile URL coupons don’t technically need settings to operate properly, it does add two options to the general settings that can streamline store management.
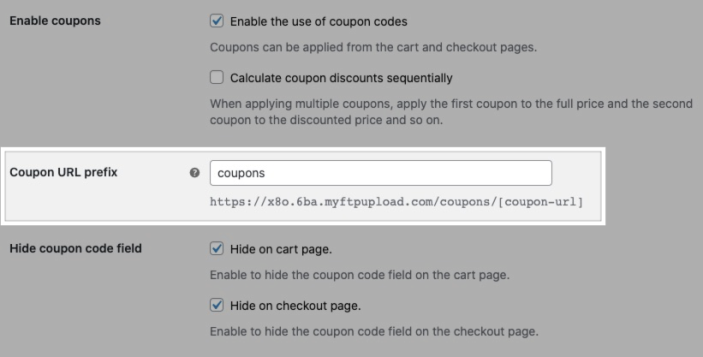
To view these options, go to WooCommerce > Settings > General tab and scroll down to the General options section:
- The Coupon URL Prefix setting can be used to add an automated prefix to all URL coupons. This is useful if you wish to exclude links with this prefix from your caching for improved coupon performance.

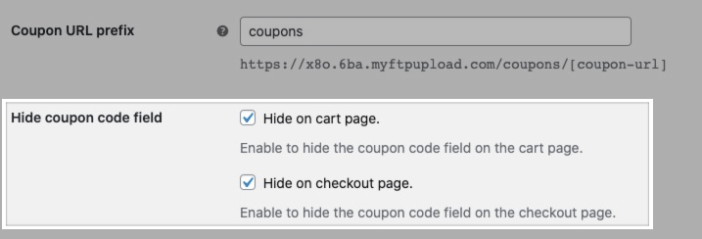
- The Hide coupon code field settings can be used to hide other coupon methods, which can help conversions as customers won’t leave your checkout to search for other coupon codes. You can opt to hide the coupon fields on the cart page, checkout, or both.

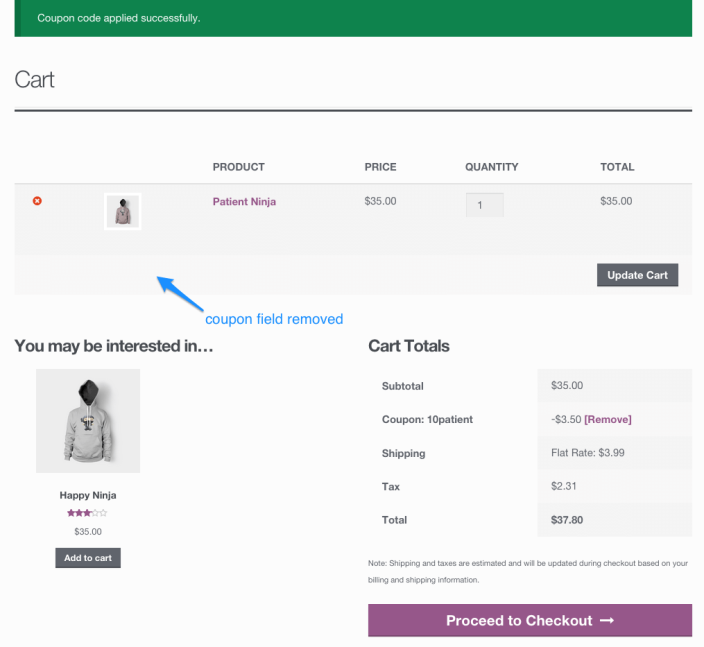
When the coupon field is hidden, the “Apply Coupon” fields are hidden from customers on the respective pages, which can allow you to use only URL coupons for your store if you desire. In the screenshot, notice that the “Apply Coupon” field is missing to the left of “Update Cart” when using a URL coupon with these options enabled:

Creating Coupons
↑ Back to topTo create a new coupon, or edit an existing coupon code, navigate to Marketing > Coupons, and either add a new coupon or select one to edit.
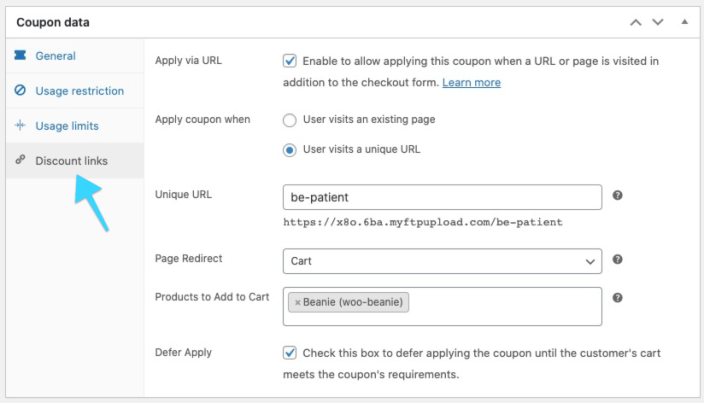
Then go to the Discount links tab to set up the discount link for the coupon. Note that these settings do not need to be enabled unless you’d like to apply the coupon via URL.

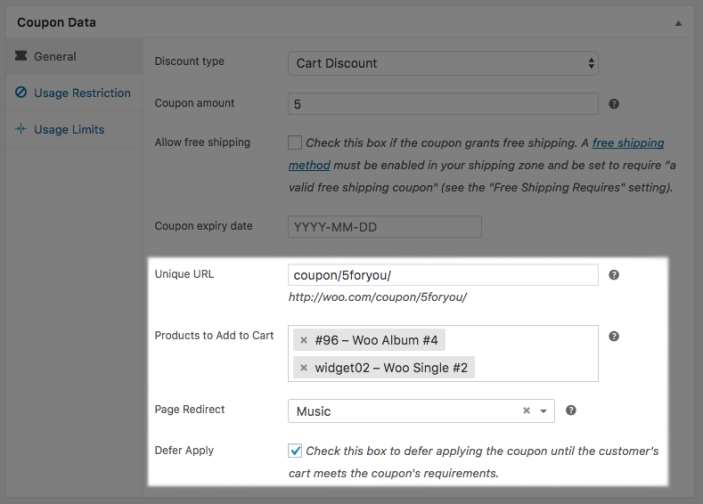
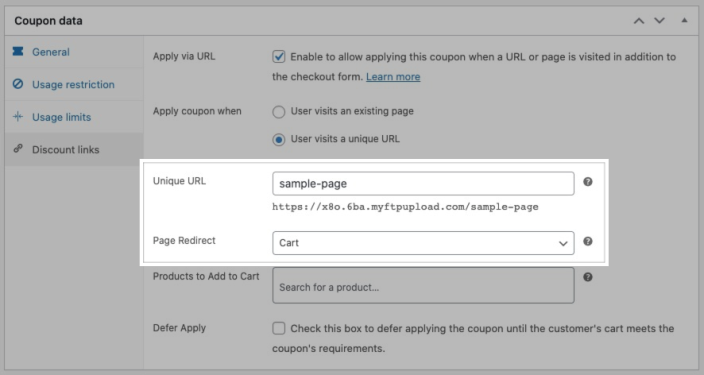
- Apply via URL – Enable to apply the coupon when a unique URL or page is visited. Keep this setting disabled if you prefer the customer manually enters the coupon code instead.
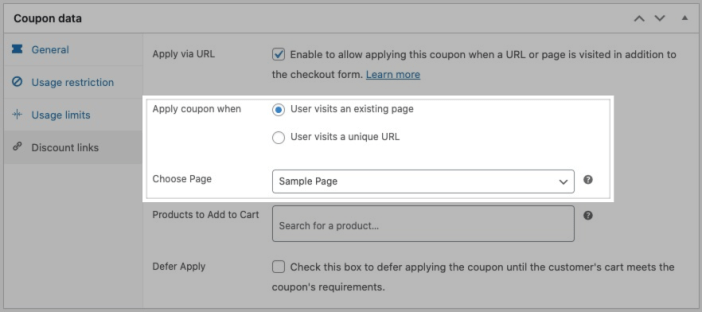
- Apply coupon when You can choose to either apply the coupon when the customer visits an existing page on your site (e.g., a landing page) or when they visit a unique URL.
- Choose page – This option is available if you’ve chosen to apply the coupon when a customer visits an existing page. From the dropdown select the page or post that a customer can visit to have this coupon applied to their cart. The default is your store’s cart page.For example, you can use an announcement post for a new product and include a notice in the post that just by reading, customers have had a coupon automatically applied (plus even add the product to the cart if desired).
- Unique URL – This option is available if you’ve chosen to apply the coupon when a customer visits a unique URL. The entry is added to the end of the store URL, which will create the link that the customer can visit to have the discount applied. There is a live preview next to the text box that shows the full URL.Please read more about Unique URLs to learn about permalinks and expected behavior.
- Page Redirect – This option is available if you’ve chosen to apply the coupon when a customer visits a unique URL. Select the page the customer should be redirected to after visiting the link. For example, if you have your unique URL set to
/coupon/20off, you might want to redirect customers to the shop or cart page. The default is your store’s cart page. - Products to Add to Cart (Optional) – Select which product(s) should be added to the cart when the discount link is visited. If you’d like to add a variation of a product to the cart, be sure to select the variation that has the proper attributes listed (e.g., don’t select “T-Shirt”, select “T-Shirt, small, black”).Only products that are valid for purchase will be added to the cart. For example, if a product is out of stock and you’ve disabled backorders for a product, that product will not be added to the cart when the unique URL is visited. Additionally, please note that only one quantity of an item can be added to the cart.
- Defer Apply (Optional) – Enable this option to “remember” the coupon in case the customer’s cart does not meet the requirements. Once the cart meets the requirements, the coupon will be applied. If disabled, the coupon will initially check for any requirements and fail if they’re not present (i.e.,the coupon won’t be applied again once the requirements are met).
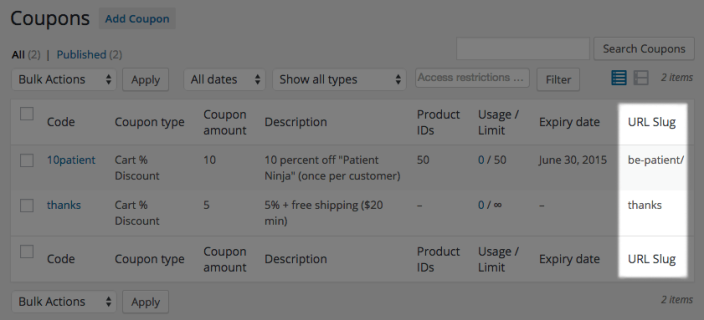
If a coupon has a URL assigned, you’ll also see this change when viewing all coupons, as a “URL Slug” column is added. This lets you easily see the URL for a coupon on your site.

Unique URLs
↑ Back to topWhen creating the discount links, please take note of the following behavior:
- URLs are not case-sensitive.
site.com/CoUpOnis the same assite.com/coupon - If you are using plain permalinks (under Settings > Permalinks), you must include a
?before the URL. (e.g., “?freeshipping”).
- If you choose a page of an existing product/post/page, any customer that views that product/post/page will have a coupon applied.
Adding a trailing slash to a URL makes a difference in how the URL coupon behaves. For example, a unique URL of mystore.com/coupon/thanks will behave differently than a coupon with the URL mystore.com/coupon/thanks/.
No trailing slash:
Leave your coupons without a trailing slash if you’d like to use this as a starting point for your URL coupon. This is extremely helpful if you’d like to personalize URL coupons for customers.
For example, you can create a coupon code called “thanks” and set the Unique URL to coupon/thanks. When a customer visits mystore.com/coupon/thanks, the coupon code is applied.
You can also personalize this URL, as any URL that starts this way will also have the coupon applied. You can give out URLs like mystore.com/coupon/thanks-john or mystore.com/coupon/thanksjane, and these will act the same way as mystore.com/coupon/thanks and all apply the same coupon code.
With a trailing slash:
If you don’t want to allow a generic URL like this, then you can add a trailing slash to the end of your unique URL. Instead of creating a coupon with Unique URL coupon/thanks, you’d add a trailing slash: coupon/thanks/.
Now this coupon will only be applied if the customer visits mystore.com/coupon/thanks/.
The URL mystore.com/coupon/thanks will not work, nor will any URLs that begin this way, such as mystore.com/coupon/thanksjane/.
Use the trailing slash method if you want to allow one and only one URL to apply the coupon.
Importing URL Coupons
↑ Back to topAs of version 2.4.0+, URL Coupons has support for the Customer / Coupon / Order CSV Import Suite plugin. This allows you to import new coupons with URL settings, or update existing coupons via a merge import.
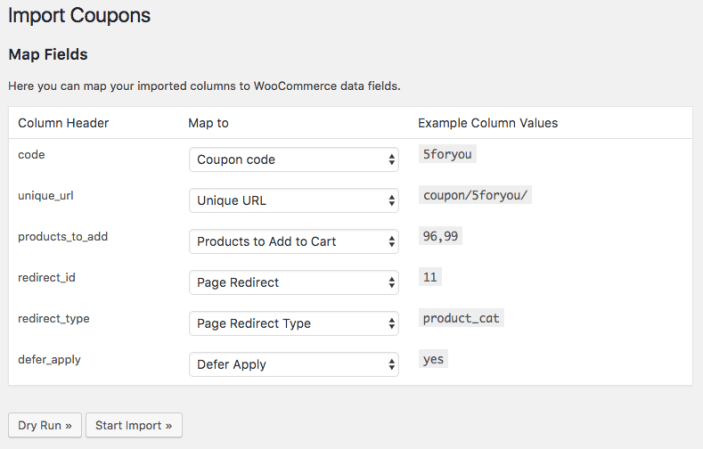
When you have URL Coupons 2.4.0+ and Customer / Coupon / Order CSV Import 3.1.0+ active at the same time, you’ll automatically have URL Coupons options available for your import column mapping.

There are 5 new fields for each coupon you can import:
| column header | value |
|---|---|
url_coupons_unique_url | the slug for the coupon URL, i.e., coupon/thanks/ |
url_coupons_redirect_page | the ID of the content to which the coupon should redirect. This can be a product, page, or taxonomy ID. For example, if I want to redirect to the cart page, I’ll use the WordPress ID for that page. If I want to redirect to the “Music” product category archive, I can also use the term ID for that category. If this is anything but a page, you must set the “redirect type” column as well. |
url_coupons_redirect_page_type | the post or taxonomy type for the coupon redirect. This defaults to page, but you can use product, product_cat, product_tag or other content types. |
url_coupons_product_ids | A comma-separated list of product IDs (not SKUs) that should be added to the cart when this coupon is used. |
url_coupons_defer_apply | “yes” or “no” – yes if the coupon should defer applying until the cart meets requirements |

Once you’ve mapped the columns for your import, you can run your dry and live imports, and this will add or update coupon data with URL coupons settings.

Importing page links
Please note that discount links that are applied when a user visits an existing page will be imported as a unique URL. For instance, if you created a discount link that gets applied when the user visits sample-page, then exported the coupon and wish to re-import it, the discount will have the following settings:

- The Unique URL will be set to the page
mystore.com/sample-page. - The Page Redirect will be set to the Cart page default.
If you’d prefer to not redirect the visitor after they’ve visited the landing page you can update the coupon by selecting the “Apply coupon when user visits an existing page” and manually choosing the page from the Choose Page dropdown.

Troubleshooting
↑ Back to topHaving trouble? Check if these pointers help you solve your problem before posting a support request:
- If you’re not seeing the “Coupon Code Applied” message, make sure you are redirecting to a page that shows messages. Try the Shop or Cart page.
- If the product you’ve selected to be added to the cart is not being added, ensure that you are not restricting it either by the “Exclude Products” section in coupon setup or the edit product page (or you can enable the Defer Apply option).Also ensure that, if the product is variable, that you’ve selected the correct variation and not the parent product.
- If it seems like your coupons don’t work, or you’re not sure they’re working as expected, check your permalinks and URL setup as described here.
- If it seems like your coupons break after one use or the discount is not applying, check out this FAQ entry on caching.
Frequently Asked Questions
↑ Back to top
Q: Why does it seem like my coupon doesn’t apply or breaks after one use?
A: This is most likely a caching issue with your host. Some hosts, such as WP Engine, cache these URLs and this breaks the coupon functionality. If you have an issue with this with either your host or a caching plugin on your site, we recommend that you use a unique prefix for all coupons, such as coupon/, then ask your host or set your plugin to not cache any requests with that prefix.
For example, instead of using the URL mystore.com/freeshipping for a free shipping coupon, we would replace it with mystore.com/coupon/freeshipping by entering coupon/freeshipping during coupon setup. If your host stops caching any URL that starts with coupon/, this will work seamlessly.
Other Information
↑ Back to top- You may use a unique URL that already exists (say, a product page URL), but you must include a trailing slash for the unique URL (e.g. use
/product/url-coupons/and not/product/url-coupons) as WordPress will add a trailing slash by default. Leave the redirect blank to have the coupon applied and allow the page to load normally. - You may use any of the built-in pages as the unique URL (e.g. /shop/ or /cart/) but the coupon code will be applied by everyone who visits that URL, so use this with caution.
- To ensure that the customer sees the “Coupon Code Applied” message, you must redirect to a page that displays messages by default. The Shop page will display messages, as will the cart and checkout page if the customer has a product added to their cart (or you’ve set up the coupon to add the product to their cart).
WooCommerce URL coupons also supports the Smart Coupons extension CSV coupon export. When selecting coupons to export from the Marketing > Coupons page, unique URL coupons will be included in the CSV file.
Plugin Tutorials
↑ Back to topWant to read about a couple different use cases or tutorials with this plugin? Here are some helpful posts:
- Use URL Coupons to hide coupon systems & codes from customers
- Combine URL Coupons with One Page Checkout for a Streamlined Purchasing Page
- How to import URL Coupons data to WooCommerce
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
