Welcome to our comprehensive guide on setting up Additional Terms Pro for your store. Clear and well-defined terms are essential for any business. In this documentation, you’ll find detailed, step-by-step instructions to configure your terms checkbox settings, enabling you to create a professional and transparent environment for your customers.
Installation
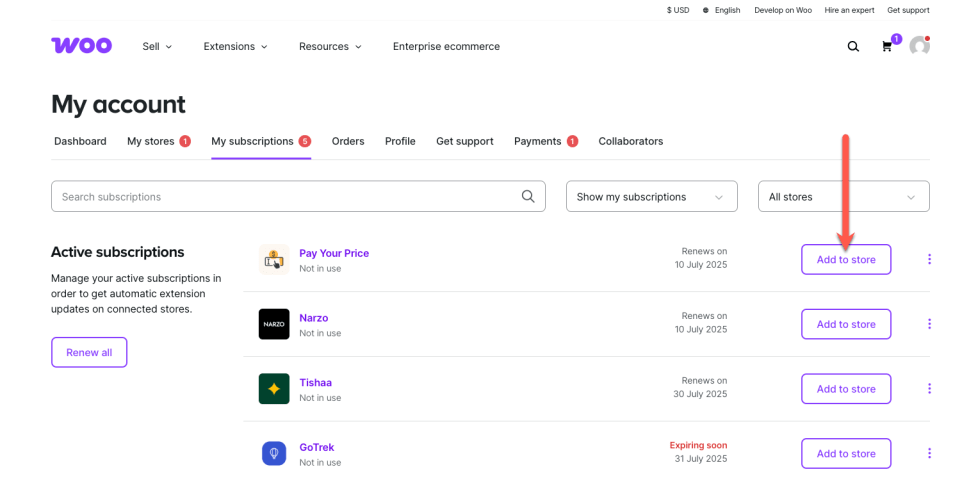
↑ Volver al principioTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Terms & Conditions Checkboxes
↑ Volver al principioTo create “I agree” checkboxes for your store’s terms and conditions on the checkout page:
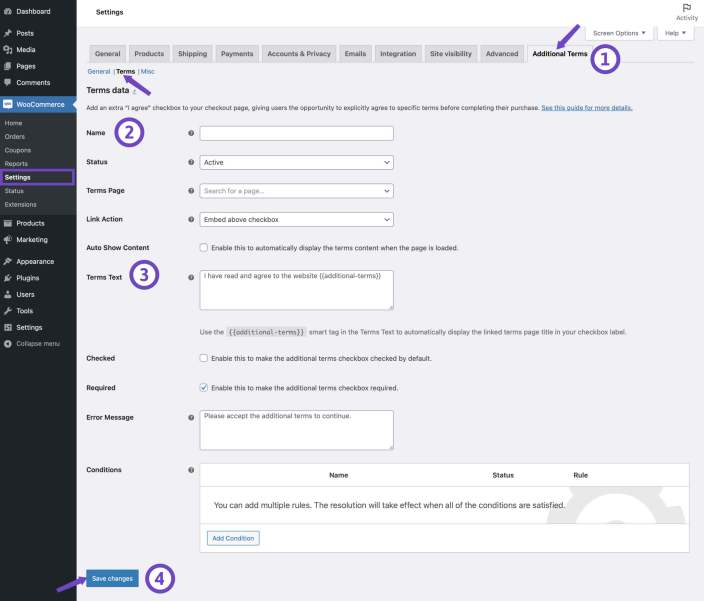
- Go to WooCommerce > Settings > Additional Terms.
- In the current tab, find the Terms section.
- Click on the Add New button.
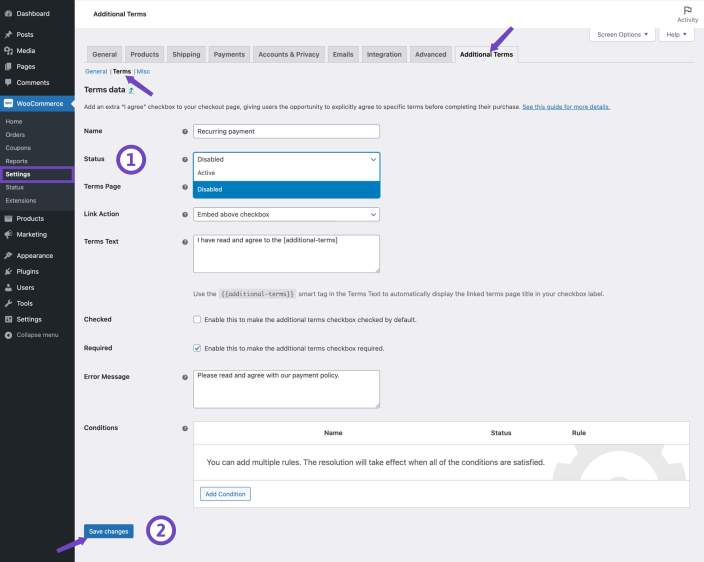
- Provide a user-friendly Name for your terms checkbox.
- Specify a label for the Terms Text to be displayed alongside the checkbox.
- Click on the Save changes button.

If your checkout page is created with the WooCommerce Checkout Block, you’ll need to manually insert the Additional Terms block within the Checkout block.
Editing terms
↑ Volver al principioTo edit an existing terms and conditions checkbox:
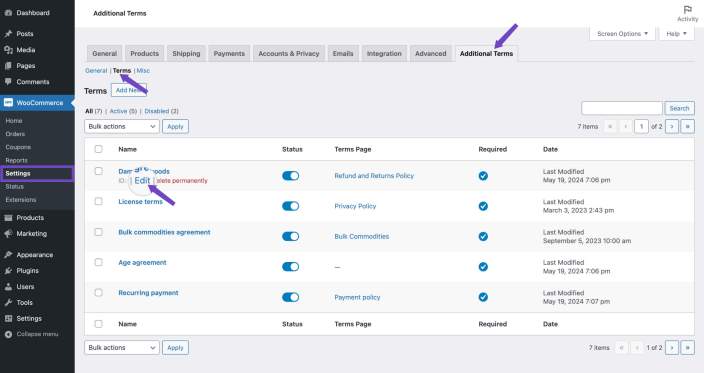
- Navigate to WooCommerce > Settings > Additional Terms.
- Locate the terms checkbox you want to edit, then hover over it and select Edit.
- Implement your desired changes.
- To save your modifications, click the Save changes button.

Defining the terms page
↑ Volver al principioThe Terms page is essential for users to access comprehensive terms and gain a thorough understanding of your store’s policies, rules, and guidelines. To set it up:
- Create a new page for your terms at Pages > Add new.
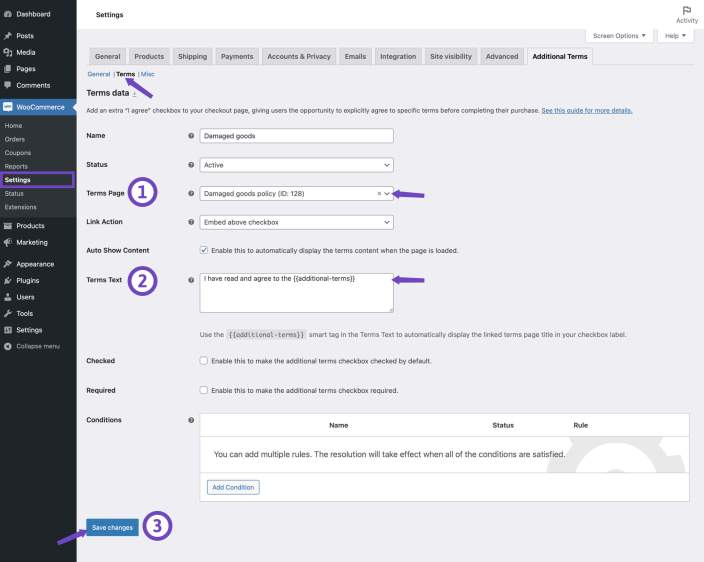
- Edit the desired term in the Additional Terms settings.
- Choose the Terms Page using the dropdown menu. Enter at least three words from the page title and select your terms page.
- Select the Link Action for displaying the full page content after clicking the linked terms page:
- Embed above checkbox: When selected, the full page content will be displayed directly above the relevant checkbox field after clicking the linked page.
- Open in modal: This option causes the full page content to appear in a convenient popup box after clicking the linked page.
- Open in new tab: By choosing this setting, the terms page will open in a new browser tab when the user clicks on it.
- Add the
{{additional-terms}}smart tag to the Terms text to display the linked page name in the checkbox label. - Click on the Save changes button.

You can choose an unpublished page in the Terms Page dropdown. The content of this page will still be displayed if you’ve selected either Open in modal or Embed above checkbox as the option for the Link Action. These settings allow the page content to be shown even if the page itself hasn’t been published.
Expand terms content
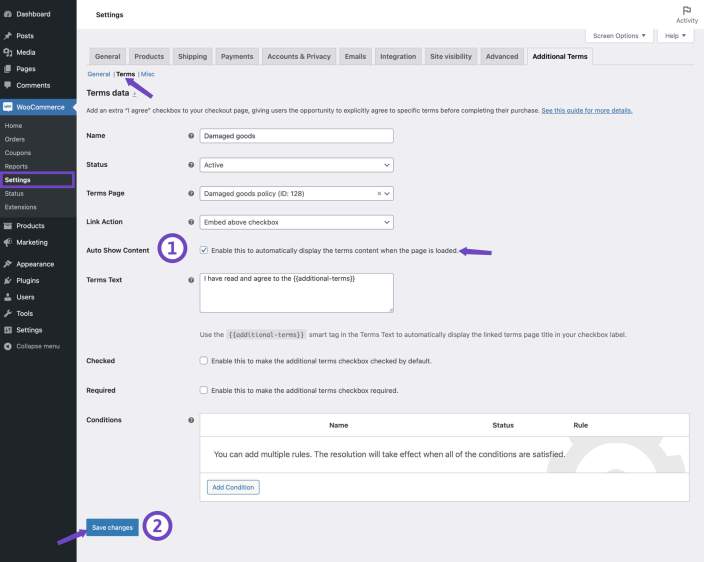
↑ Volver al principioYou can configure the checkout page to automatically expand terms and policies content when it loads, ensuring your customers read them before making a purchase. Here’s how to set it up:
- Use Auto Show Content to specify your preference:
- Checked: The terms content will automatically display upon page load based on your selection for Link Action, either expanded inline above the checkbox or as an opened modal.
- Unchecked: The content will not open automatically. The user must click the page link to display the terms content.
- Click the Save changes button.

To display the content, ensure you have selected the terms page and added the {{additional-terms}} smart tag to your checkbox label.
Default checkbox state
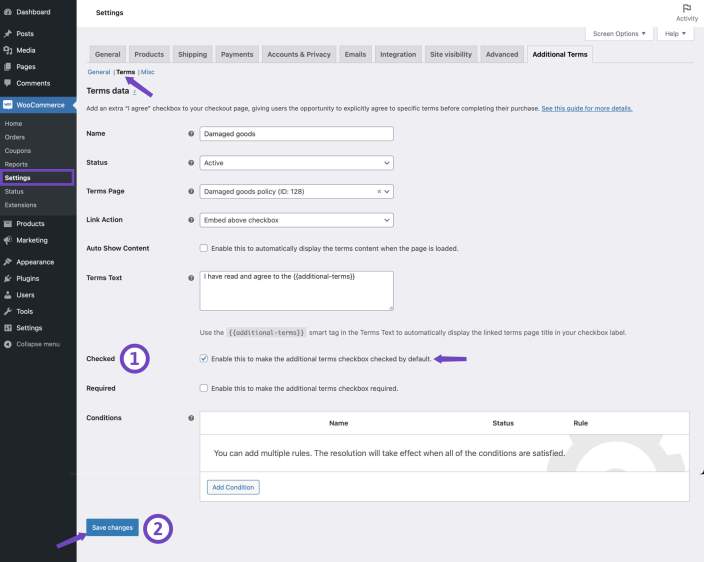
↑ Volver al principioYou have the option to set a checkbox as pre-checked by default:
- Choose whether the checkbox be Checked by default on the checkout page:
- Checked: The checkbox will be automatically pre-selected when the checkout page loads.
- Uncheck: The checkbox will remain unchecked, and customers can choose to check it if desired.
- Click on the Save changes button.

Terms checkbox requirement
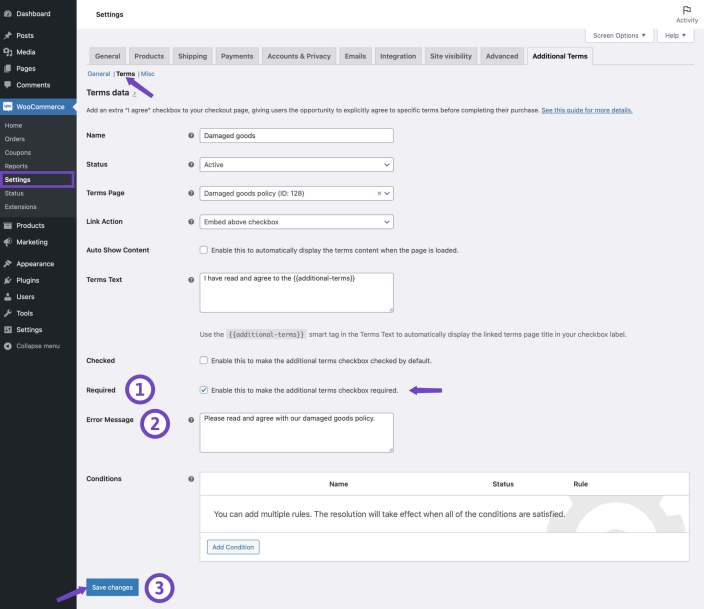
↑ Volver al principioYou can make a terms checkbox mandatory or optional during its creation or editing:
- Use the Required field to specify your preference:
- Checked: Customers must agree to the terms checkbox during the checkout process, ensuring full compliance with your terms and conditions.
- Uncheck: Customers can choose whether or not to agree with the terms, enhancing their shopping experience by giving them a choice.
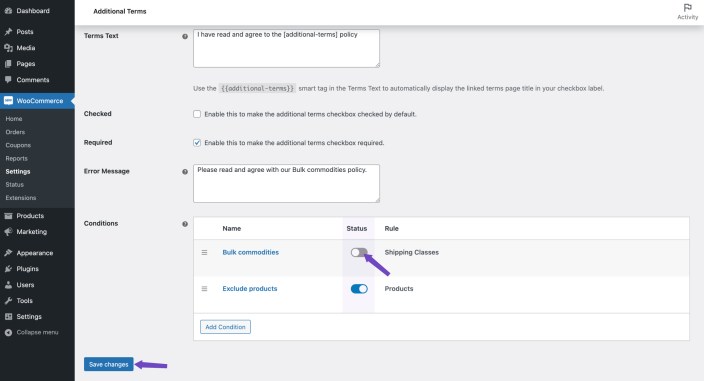
- Enter an Error Message for the Required field. This message will be displayed during checkout if customers haven’t checked the terms checkbox, ensuring they cannot proceed without acknowledging the terms.
- Click on the Save changes button.

Updating terms checkbox status
↑ Volver al principioHere’s how to manage the status of your terms checkboxes to control their display on the checkout page:
Updating status from terms table
- Visit the Terms table.
- Locate the terms checkbox you want to update.
- Click on the toggle switch in the Status column to change the checkbox’s display status.

Updating status while editing or creating a term
- Edit the desired term.
- In the Status field, you have two options:
- Active: The checkbox will be operational and visible on the checkout page.
- Disabled: The checkbox will be non-operational and excluded from the checkout page.
This flexibility ensures that you have full control over when and where your terms checkboxes are displayed during the checkout process, aligning them with your store’s requirements.

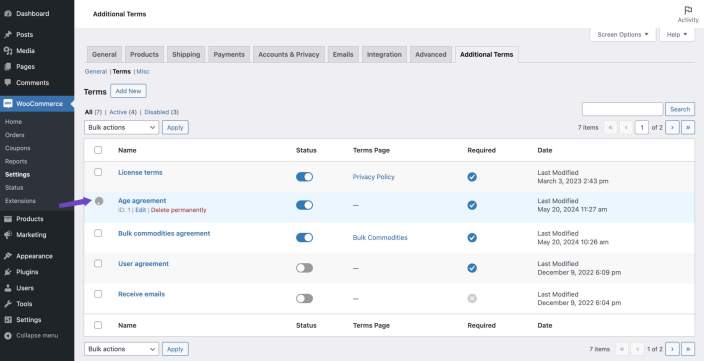
Terms overview table
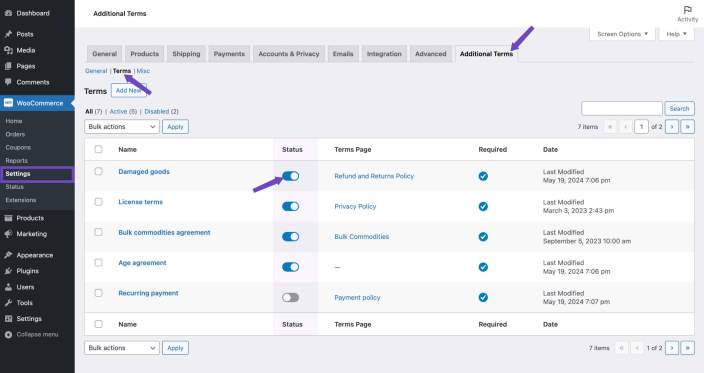
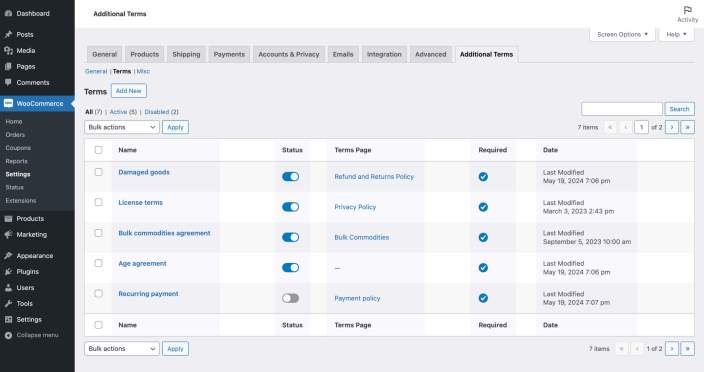
↑ Volver al principioYou have a table on the terms page that provides an overview of all the defined terms checkboxes. Here’s what you’ll find in this table:
- Name: Displays the name of your terms and conditions. If no custom name was entered, the entry creation timestamp serves as a placeholder.
- Status: Shows the activation status of your terms and conditions, with an option to toggle the status by clicking the switch in this column.
- Page: Displays the terms and conditions page linked to the respective terms checkbox.
- Required: Indicates whether the terms field is required during checkout. A checkmark means users must agree to the terms, while a cross icon signifies that agreeing to the terms is optional.
- Date: Displays the date of the last modification made to the terms.

Removing terms checkboxes
↑ Volver al principioTo remove terms checkboxes, follow these steps:
Individual removal:
- Go to WooCommerce > Settings > Additional Terms > Terms.
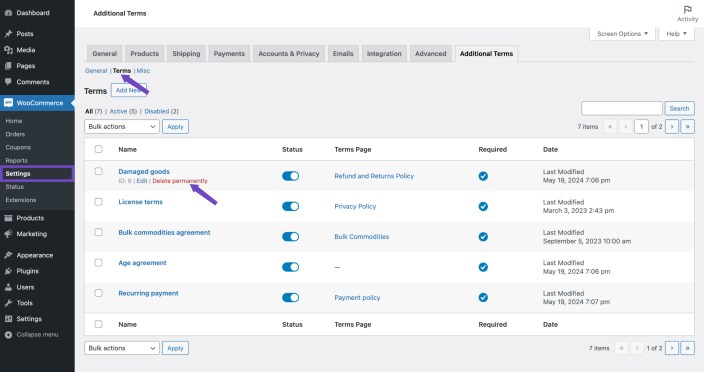
- Hover over the specific terms checkbox you wish to remove, then click Delete permanently.
- Confirm the action by clicking the Ok button.

Bulk removal:
- Go to WooCommerce > Settings > Additional Terms > Terms.
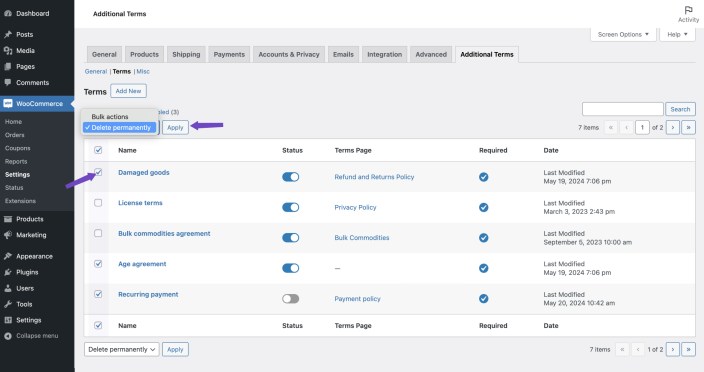
- Select multiple terms using the checkboxes on the left.
- From the Bulk actions dropdown menu, choose Delete permanently.
- Click on the Apply button to execute the bulk deletion.

Deleting a terms field permanently removes it, and this action cannot be undone. Be certain of your decision before proceeding with removal.
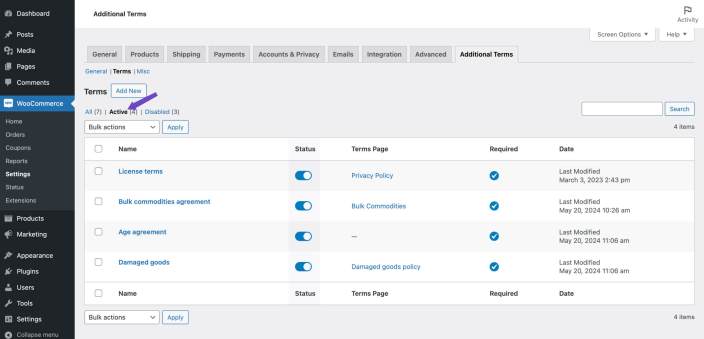
Locating active terms
↑ Volver al principioTo identify active terms checkboxes currently in use during checkout:
- Look for the filter link labeled Active.
- Click on this link to access a list of terms checkbox fields currently used and displayed during the purchase process.

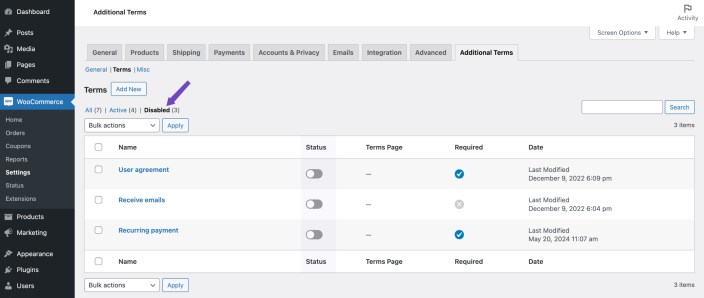
Locating disabled terms
↑ Volver al principioTo identify inactive terms checkboxes not in use during the purchase process:
- Look for the filter link labeled Disabled.
- Click on this link to access a list of terms checkbox fields that are not displayed during the purchase process.

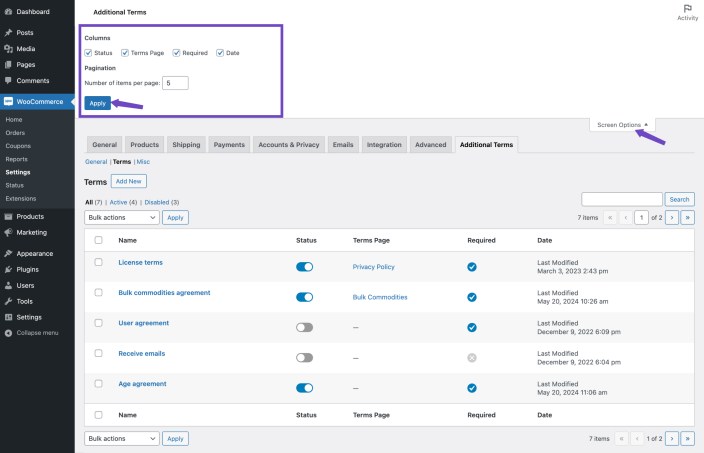
Customizing your terms table
↑ Volver al principioTo customize the view of the Terms table:
- Locate the Screen Options pull-down at the top right corner of the screen.
- Within this menu, toggle the visibility of each column displayed on the Terms table to suit your preferences and management needs.

Conditional Logic
↑ Volver al principioConditional logic empowers you to set rules and conditions that dynamically change the behavior of the Terms and Conditions checkboxes based on the contents of the cart and the details of the checkout process. You can automate specific actions within your “I agree” checkboxes to suit different scenarios and concerns.
For instance, if a customer adds a particular product to their cart, conditional logic can trigger the display or hiding of specific T&C checkboxes on the checkout page. This flexibility allows you to create a more personalized and streamlined shopping experience while ensuring compliance with your store’s policies and legal requirements.
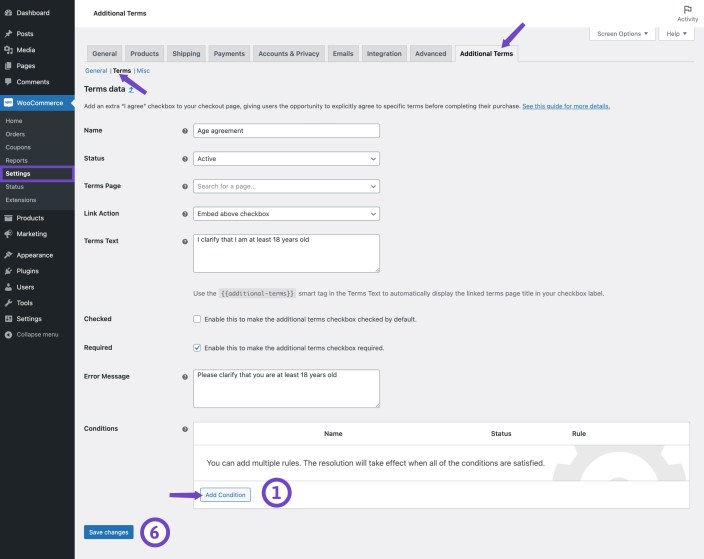
Setting conditions
↑ Volver al principioIntroducing smart logic to your terms checkboxes enhances user understanding of your store’s policies. Here’s how to create these rules and conditions:
- Edit existing terms or create a new terms checkbox
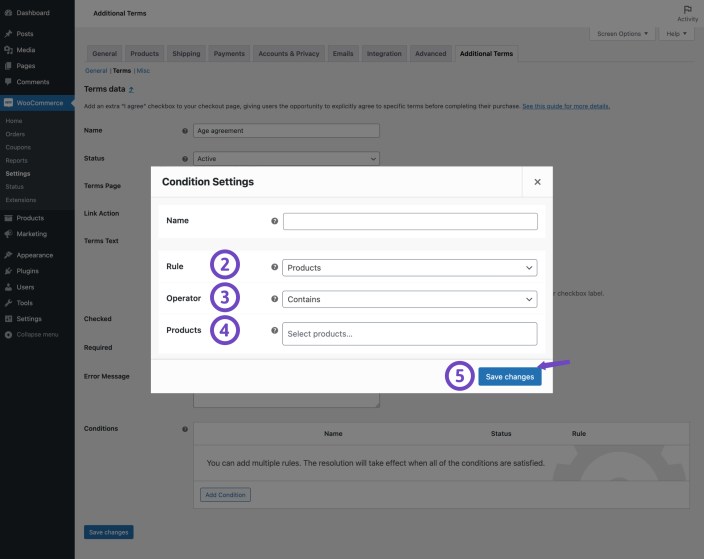
- Locate the Conditions table and click on the Add Condition button.
- A Conditional Settings modal will appear.
- Configure your condition:
- Enter a Name for your condition.
- Choose a Rule that defines how your terms and condition checkbox should behave.
- Use the Operator dropdown to determine whether the condition should Contain or Does not contain the specified criteria.
- Depending on the rule you’ve set, you’ll have a range of options to choose from.
- Click the Save changes button within the modal.
- Save your terms settings by clicking the Save changes button on the edit page.


Examples of rules
↑ Volver al principioHere are some common scenarios where you might apply conditional logic:
Products
You can apply conditional logic to a terms and conditions checkbox based on the products in the cart. For example, if you operate an online art supply store selling paint brushes, including variations such as “Artist Brush Set – Fine Tip” and “Artist Brush Set – Broad Tip,” you can use smart logic to present customized checkboxes for each product. This ensures that customers acknowledge the specific care instructions for the variations they are purchasing before completing their order.
- Select Products using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart items should contain individual products (as specified in the following field). You have two options:
- Contain: If the shopping cart contains at least one of the required products, the terms checkbox will be displayed on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any of the specified products, the terms checkbox will be shown on the checkout page.
- Choose the Products you want to set for the conditional rule. Multiple products are combined with an “or” logic, meaning if this product or that product is in the cart, then the condition applies.
Categories
You can apply conditional logic to a terms and conditions checkbox based on the categories of products in the cart. For example, you can use smart logic to display a warranty agreement checkbox in the checkout when users add a product from the appliance category to their cart.
- Select Categories using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart items should contain specific categories (choose the categories in the following field).
- Contain: If the shopping cart contains at least one of the required categories, the terms checkbox will be displayed on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any of the specified categories, the terms checkbox will be shown on the checkout page.
- Select the Categories you want to apply to the conditional rule. You can combine multiple categories using “or“, allowing for flexible rule customization.
Tags
You can apply conditional logic to a terms and conditions checkbox based on the tags assigned to products in the cart. For example, you can employ smart logic to display a damaged goods checkbox in the checkout when users add a product tagged as “fragile” to their cart.
- Select Tags using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart items should contain specific tags (choose the tags in the following field).
- Contain: If the shopping cart contains at least one item with the required tags, the terms checkbox will appear on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any items with the specified tags, the terms checkbox will appear on the checkout page.
- Choose the Tags you want to apply to the conditional rule. You can combine multiple tags using “or“, providing flexibility for rule customization.
Product types
You can apply conditional logic to a terms and conditions checkbox based on the types of products in the cart. For example, you can use smart logic to present a recurring payment agreement checkbox in the checkout when users add a subscription product to their cart.
- Select Types using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart contains products from specific types (the chosen types in the following field).
- Contain: If the shopping cart contains at least one item of the required product types, the terms checkbox will show on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any item of the specific product types, the terms checkbox will show on the checkout page.
- Choose the product Types you want to set for the conditional rule. The combination between multiple product types is or, which means if-this-or-this-then-that.
Shipping classes
You can apply conditional logic to a terms and conditions checkbox based on the Shipping Classes assigned to products in the cart. For example, you can use smart logic to display the “bulk commodities agreement” checkbox during checkout when users add a product from the “bulk shipping” class to their cart.
- Select Shipping Classes using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart should contain products from specific shipping classes to trigger the condition.
- Contain: If the shopping cart contains at least one item of the required shipping classes, the terms checkbox will be displayed on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any item from the specified shipping classes, the terms checkbox will appear on the checkout page.
- Choose the Shipping Classes you want to apply for the conditional rule. You can combine multiple shipping classes using the “or” logic, meaning if any of the selected classes are present in the cart, the condition will be met.
Shipping locations
You can apply conditional logic to a terms and conditions checkbox based on users’ Shipping Locations. For example, you can use smart logic to display the California Consumer Privacy Act (CCPA) terms checkbox during checkout only when users make purchases from California.
- Select Shipping Locations using the Rule dropdown.
- Use the Operator dropdown to determine whether a user purchases from specific Locations (the chosen shipping locations in the following field).
- Contain: If the user’s shipping location is one of the selected locations, the terms checkbox will be displayed on the checkout page.
- Does not contain: If the user’s shipping location is not included in the selected locations, the terms checkbox will appear on the checkout page.
- Choose the Shipping Locations you want to apply for the conditional rule. You can combine multiple shipping locations using the “or” logic, meaning if user purchases from any of the selected locations, the condition will be met.
User roles
You can apply conditional logic to a terms and conditions checkbox to display it for specific user roles. For instance, you might want to display a message for users who previously subscribed and made a purchase, and are now purchasing something new.
- Select User Roles using the Rule dropdown.
- Use the Operator dropdown to determine if the checkbox should display for the selected user roles or not.
- Contain: The terms checkbox will be displayed on the checkout page if the user’s role is one of the specified roles.
- Does not contain: The terms checkbox will be shown on the checkout page if the user’s role is not included in the specified roles.
- Choose the specific User Roles you want to set for the conditional rule. Multiple roles are combined with an “or” logic, meaning the condition applies if the user’s role matches any of the selected roles.
Weekdays
You can apply conditional logic to a terms and conditions checkbox to display it on specific weekdays. For instance, you might have a “Sunday Operations Notice” checkbox to ensure customers are aware that certain services or operations may be limited on Sundays, potentially affecting order processing times or service delivery. Here’s how to set it up:
- Select Weekdays using the Rule dropdown.
- Use the Operator dropdown to determine if the checkbox should display on the selected weekdays or not :
- Contain: The terms checkbox will be displayed on the checkout page if the customer is shopping on one of the specified weekdays.
- Does not contain: The terms checkbox will be shown on the checkout page if the customer is shopping on a day not included in the specified weekdays.
- Select the Weekdays you want to set for the conditional rule. Multiple weekdays are combined with an “or” logic, meaning the condition applies if the customer is shopping on any of the selected days.
Brands
The plugin integrates with the WooCommerce Brands plugin, allowing you to apply conditional logic to a terms and conditions checkbox based on the brands associated with products in the cart. For example, you can employ intelligent logic to display the “license terms” checkbox during checkout when users add a product from a specific brand to their cart.
- Select Brands using the Rule dropdown.
- Use the Operator dropdown to determine whether the cart should contain products from specific brands to trigger the condition.
- Contain: If the shopping cart contains at least one item from the specified brands, the terms checkbox will be displayed on the checkout page.
- Does not contain: If the shopping cart doesn’t contain any items from the chosen brands, the terms checkbox will appear on the checkout page.
- Choose the specific Brands you want to apply for the conditional rule. You can combine multiple brands using the “or” logic, meaning that if any of the selected brands are present in the cart, the condition will be met.
Complex conditional logic
↑ Volver al principioYou have the flexibility to create complex conditional logic for displaying a terms checkbox by incorporating multiple conditional rules. Here are some examples of what you can achieve:
Single conditional rule
You can set a checkbox to display if a specific condition is met, such as when users add products from a particular product type to their cart. For instance, the terms checkbox will appear in the checkout when users add items from the “Electronics” product type.
Multiple rules
Combine various conditions by using multiple rules. For example, you can display the terms checkbox if users add products from both a specific product type and a particular category to their cart. This provides a more nuanced approach to triggering the checkbox.
Negating conditions
Employ “not” operators to negate certain conditions. For instance, you can display the terms checkbox only if users don’t add a particular product to their cart. This allows you to tailor the display of the checkbox based on exclusions.
Multiple conditional rules with “AND” logic
When you use multiple conditional rules, they are typically combined with “AND” logic. This means that all specified conditions must be valid simultaneously for the terms and conditions checkbox to be displayed.
In other words, when you set up multiple rules, all conditions must be met concurrently in order for the checkbox to appear during the checkout process. This ensures that the checkbox is displayed only when all specified criteria are satisfied, providing precise control over its presentation based on a combination of conditions.
Conditions table
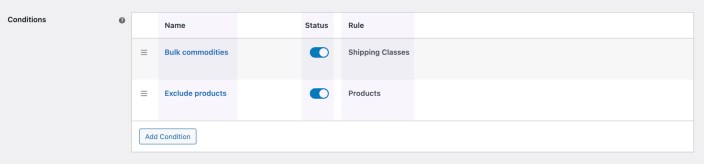
↑ Volver al principioWhen you navigate to the edit term page, you will find a table that provides an overview of the defined conditions for each terms checkbox. Here’s what you can expect to see in this table:
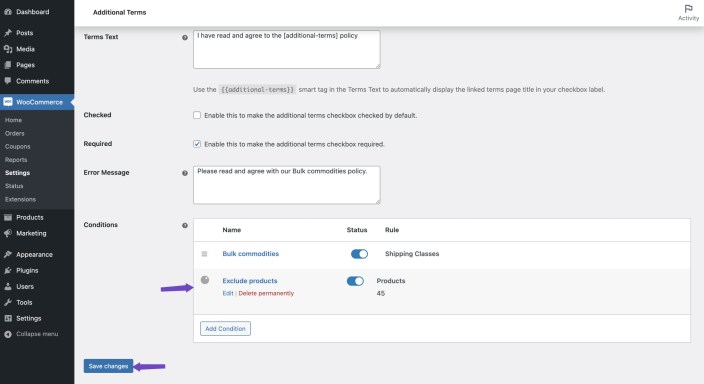
- Name: This column displays the name of your condition. If you haven’t entered a custom name when creating the condition, a horizontal line (—) will be shown as a placeholder.
- Status: In this column, you can view the activation status of your condition. You have the option to change the status by simply clicking on the toggle switch provided in this column.
- Rule: This column displays the condition statement or “if-then” statement that defines the condition. It specifies under which circumstances a certain action or result will occur based on the defined condition.

Editing conditions
↑ Volver al principioOnce you’ve added a condition to a terms checkbox, you can edit its details to make any necessary adjustments. Here’s how to do it:
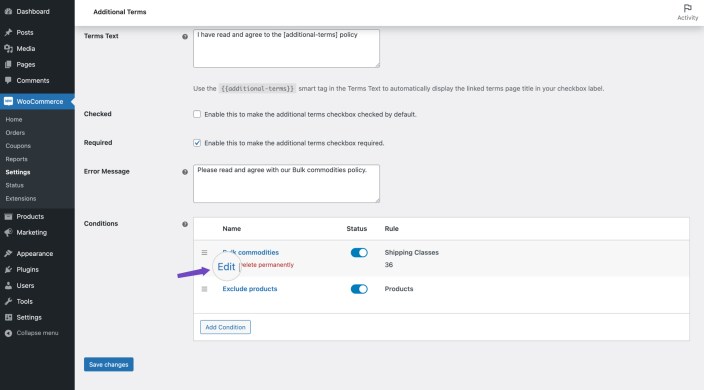
- Locate the Conditions table on the edit term page.
- Hover over the specific condition you wish to edit, and select Edit.
- Apply the new changes to the condition as needed.
- After making your edits, click on the Save changes button within the modal to ensure that your changes are saved and applied.
- Save your terms settings by clicking the Save changes button on the edit page.

Removing a condition
↑ Volver al principioIf you need to remove and delete a condition associated with a terms checkbox, follow these steps:
- Locate the Conditions table on the edit term page.
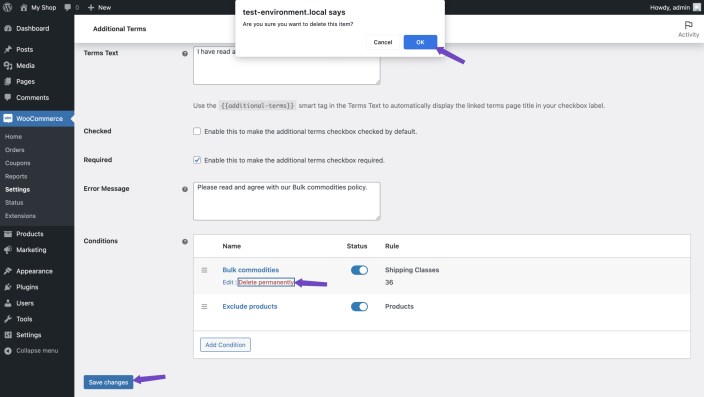
- Hover over the specific condition you wish to remove, and select Delete permanently.
- A confirmation message will appear. Click the Ok button to confirm and remove the conditional logic from the terms checkbox.
- Click on the Save changes button.

Deleting a conditional logic will result in its permanent removal, and there will be no way to restore it. Proceed cautiously and verify your decision before confirming the deletion, as it cannot be undone.
Disabling a condition
↑ Volver al principioYou have the option to enable or disable the conditional logic for a additional terms checkbox using toggle switch located in the Status column. To change the status of a condition, follow these steps:
- Locate the Conditions table on the edit term page.
- Click the toggle button in the Status column to switch the condition’s status between enabled and disabled.
- Click on the Save changes button.

Sorting conditions
↑ Volver al principioTo organize the conditions for a terms checkbox and ensure that the conditional logic is executed correctly, you can reorder them via drag-and-drop. Here’s how to do it:
- Locate the Conditions table on the edit term page.
- Use the left handle (represented by three horizontal lines) next to the condition name.
- While holding the condition, drag it up or down to change its position in the list.
- Drop the condition at its new position by releasing the mouse button.
- Click on the Save changes button.

General Settings
↑ Volver al principioOn the General page, you can access the acceptance summary option.
Acceptance summary
↑ Volver al principioWhen a user agrees to your terms and conditions, they are giving their informed approval to your policies, procedures, and guidelines outlined on the terms page. The additional terms plugin records this agreement on the single order page, protecting both the shop owner and the user and promoting transparency and accountability in your store.
Tracking which users have agreed to the terms and conditions can serve as a reference point for any legal disputes or challenges to your terms. This demonstrates that your website is upfront and honest about its policies, ensuring users know their rights and responsibilities.
Maintaining a record of accepted terms and conditions can also help improve customer service. For instance, if a user has a question or concern about your policies, you can quickly look up the order and verify when they agreed to the terms and conditions, which is also useful for auditing purposes.
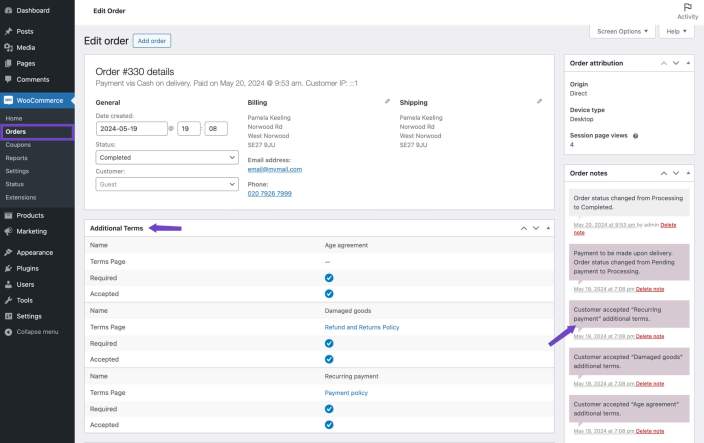
After receiving an order, the acceptance of user agreements is attached to the order as a note. To review the order notes, go to WooCommerce > Orders and click on the Order number.
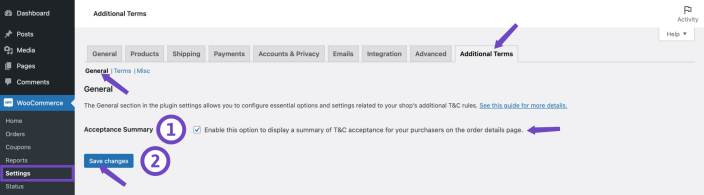
By selecting the Acceptance Summary in the General tab, you can get an overview of the recorded user choices for additional terms checkboxes on the order details page.
- Navigate to WooCommerce > Settings > Additional Terms.
- Go to the General section within the current tab.
- Select the Acceptance Summary to display an overview of user choices specific to the additional terms checkboxes on the single order page.
- Click on the Save Changes button.

Once you select the Acceptance Summary, you can find the acceptance of the terms and conditions checkboxes on the single order page.
- Navigate to WooCommerce > Orders.
- Click on the Order number.
- Review the acceptance of terms and conditions checkboxes in the Additional Terms section.

Misc Settings
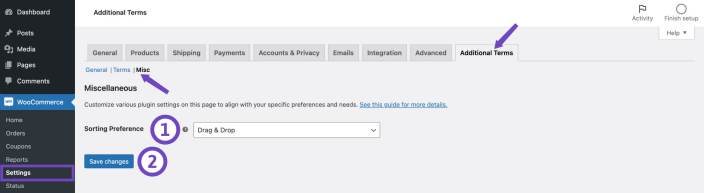
↑ Volver al principioIn the Miscellaneous settings page, you can specify your preferences for sorting additional terms checkboxes.
Sorting preference
↑ Volver al principioThe default sorting preference for the terms and conditions checkboxes is based on the last modified date. You can customize the order of the terms checkboxes on the checkout page to suit your specific needs and preferences, enhancing the overall user experience.
To adjust the sorting preference:
- Navigate to WooCommerce > Settings > Additional Terms.
- Go to the General section within the current tab.
- Choose your Sorting Preference for the terms checkboxes:
- Last modified: Sort the terms checkboxes based on the date of the last modification.
- Drag & Drop: Enable the drag-and-drop option in the Terms table to reorder the checkboxes manually.
- Click the Save changes button.

After selecting the Drag & Drop option:
- Go to the Terms table.
- Reorder the checkboxes by grabbing and dragging them to the desired location.

Add Terms Checkbox to Checkout
↑ Volver al principioCheckout shortcode
↑ Volver al principioOnce you have successfully created an additional terms checkbox, it will automatically appear alongside the WooCommerce terms and conditions on the checkout page. This is accomplished by using the checkout shortcode [woocommerce_checkout].
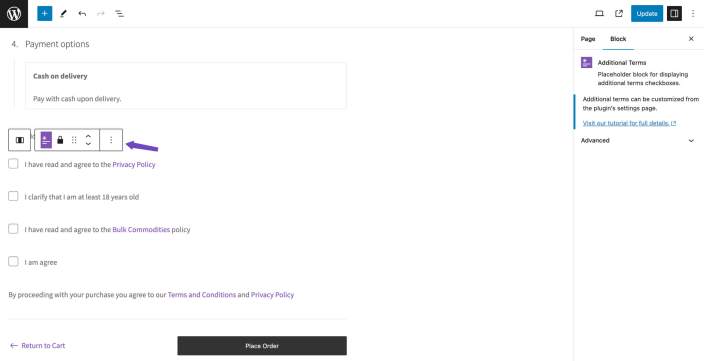
Checkout block
↑ Volver al principioIf your checkout page uses the WooCommerce Checkout block, there’s an additional step required to display your custom terms. Unlike the traditional checkout shortcode, the block editor works differently, so you’ll need to manually add the Additional Terms block to ensure everything functions properly.
Steps to Add the Additional Terms Block:
- Navigate to Pages in your WordPress dashboard.
- Edit the Checkout page.
- Within the block editor, locate the Checkout block and add the Additional Terms block within it.
- Update your checkout page by clicking the Save button.
Once added, you can reposition the Additional Terms checkboxes within the Checkout block to match your desired layout and preferences. This ensures that the terms are presented exactly where you want them during the checkout process.

Translating Additional Terms Pro
↑ Volver al principioUsing the WPML Plugin
↑ Volver al principioTo translate the Additional Terms Pro plugin using the WPML Multilingual plugin, follow these steps:
- Navigate to String Translation: Go to WPML > String Translation in your WordPress dashboard.
- Search for the Relevant Strings: In the search bar, look for
admin_text__watpro_settings. This will help you locate the store vacation notices or other relevant strings you want to translate. - Select the Notice to Translate: Find the specific notice you wish to translate from the list of strings.
- Translate into Your Desired Language: Click the Edit icon beneath the flag representing the language you want to translate the notice into, and enter your translation.
For more detailed instructions, refer to the WPML documentation on translating strings.
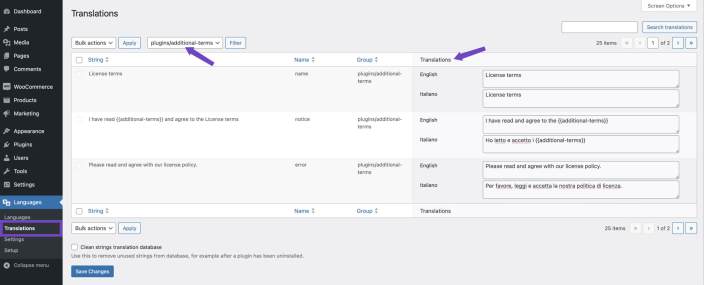
Using the Polylang Plugin
↑ Volver al principioTo translate strings with the Polylang plugin, follow these steps:
- Access Translation Settings: Go to Languages > Translation in your WordPress dashboard.
- Filter by Plugin: Use the dropdown menu to filter and select plugins/additional-terms. This will display the relevant strings for the Additional Terms Pro plugin.
- Translate the Strings: In the Translations column, input your translated strings for each language.

For more detailed instructions, refer to the Polylang documentation.
Import and Export
↑ Volver al principioThe import and export options allow you to migrate plugin settings to a new website. Your site’s content will be downloaded into a JSON file, which can then be imported into another WooCommerce store.
Export
↑ Volver al principioBefore exporting your content, ensure your store is publicly accessible and not under maintenance or password-protected. It is also good to clean up your things by removing unwanted terms to minimize the export file size.
To export the existing customization and content into a JSON file:
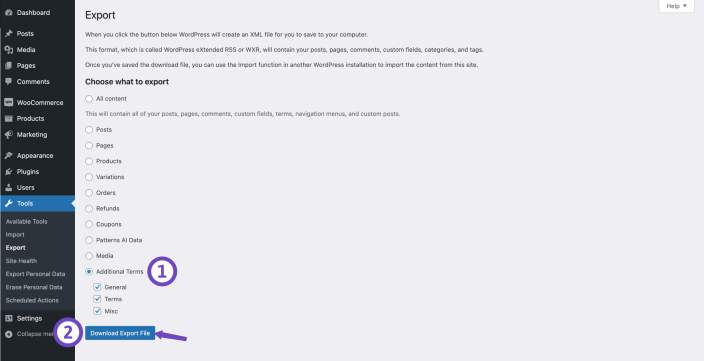
- Navigate to Tools > Export.
- Choose Additional Terms.
- Select which settings to export using the checkboxes.
- Click on the Download Export File button.
- Wait for the export process to complete. WordPress will create a JSON file for you to save to your computer.

Other than settings imported for the General and terms tabs, no data will be overwritten as a result of a new import. Existing terms on your store will remain intact.
Import
↑ Volver al principioBefore importing, ensure the exported file isn’t too large for your server to handle, as this might cause memory issues. If this happens, you might see an error like ☒ Fatal error: Allowed memory size of 8388608 bytes exhausted. To resolve this, if you have server permissions, increase the available memory by editing the php.ini file. Alternatively, split the settings into several smaller files and import each separately. You can also ask your hosting provider for assistance.
To import the plugin information from a JSON file to a new site:
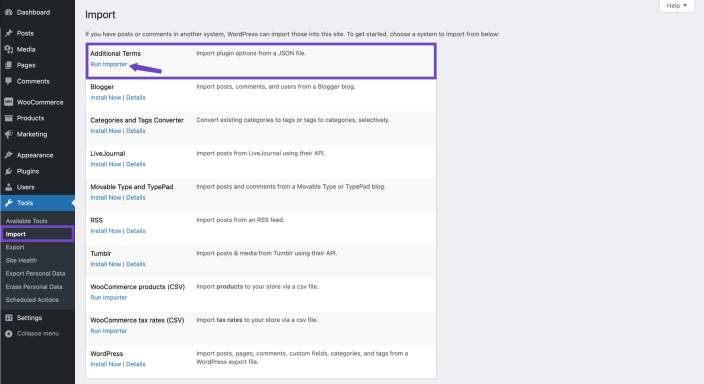
- Navigate to Tools > Import.
- Go to Additional Terms and select Run Importer.
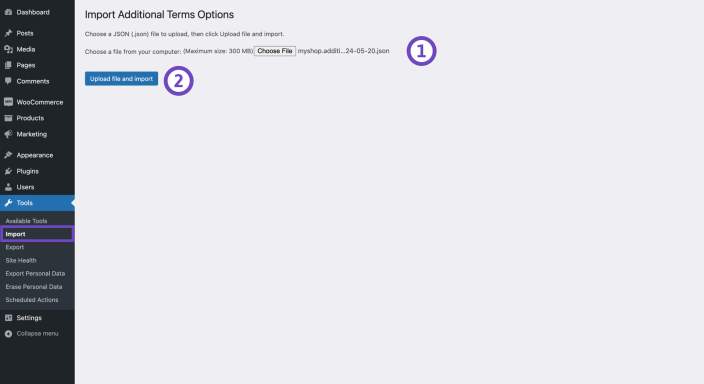
- Click on the Choose File button and select the JSON file.
- Click on the Upload file and import button.
- Once the import process is complete, a success message will appear.


If your import process fails, it may still create some content. To avoid duplicate data, review the plugin’s settings page after a failed import and remove any unnecessary records before trying again.
Use export as a backup tool
↑ Volver al principioRegularly back up your site content manually using the export option. This is especially important if you’ve assigned additional users to your site. Shop managers have the ability to delete terms checkboxes, and there is no way to recover material that is removed from your site.
Troubleshooting Common Issues
↑ Volver al principioWhile using the Additional Terms Pro plugin, you might encounter some issues. Below are common problems along with potential solutions:
Checkbox not displaying on the checkout page:
- Confirm the checkbox label: Double-check that you’ve entered the correct text in the ‘Terms Text’ field, which is responsible for the checkbox label. This text is essential for the checkbox to appear on the checkout page.
- Verify status: Ensure that the Status field is set to Active. If this isn’t selected, the checkbox won’t be displayed.
- Add the block: If your checkout page is created using the WooCommerce checkout shortcode, the Additional Terms checkbox will be automatically added. However, if you’ve built your checkout page using the WooCommerce Checkout block, you must manually add the Additional Terms block within the checkout block. Without this step, the checkbox won’t appear on the checkout page.
Page link not displaying within the checkbox label:
- Check the smart tag: Confirm that you’ve inserted the correct smart tag
{{additional-terms}}within the ‘Terms Text’ field. This tag is crucial as it dynamically inserts the linked terms and conditions page title into the checkbox label. - Select the correct terms page: Ensure you’ve selected a page from the Terms Page dropdown menu. If no page is selected, the link will not display properly.
- Ensure the page is published: If you’ve opted for the Open in new tab option in the Link Action field, double-check that the selected Terms page is published. An unpublished page will not display in the checkbox label.
Unable to Find Terms for Translation Using WPML:
- Locate strings in WPML: To translate your additional terms, navigate to WPML > String Translation. Search for
admin_text_watproto find the strings associated with your additional terms. This is where you can manage translations for different languages.
If these troubleshooting steps don’t resolve your issue, please don’t hesitate to reach out to our support team for further assistance.