Allow customers to upload files on the product, category, cart, and checkout page. Enable them to change or replace the uploaded files on the Thank you page or Account page as well to sell customizable products easily.
Setup and Installation
↑ Back to topInstallation:
↑ Back to top- Download the WooCommerce Upload File plugin and go to your .zip file
- At the WordPress admin panel, Go to the Plugins section, and click ‘Add New’ to upload and install the plugin you just downloaded from WooCommerce.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin and move on to configuration settings.
Configuration:
↑ Back to topAt the WooCommerce admin panel go to WooCommerce > Settings > File Uploader for configuration. Here you have three tabs which are:
- Add Rule
- Manage Rule
- Recaptcha Settings
- Additional Settings
Add Rule:
↑ Back to top- Enable / Disable: (Option to enable disable rule)
- Rule Name: (Sets the name of the rule)
- Display on: (Select options on which pages you want to display the WooCommerce upload file button)
- Main upload rules: Here you can click on the ‘add more’ button to configure the settings of file uploads which include upload file buttons label, button text, any allowed extensions, price, discount price, discount type, description, maximum upload size, maximum upload files, customers notes, note labels, button background, and text color.
- Product/Category Restriction: Display upload file button on specific products or categories
- User Role: Display upload file button for specific user roles.

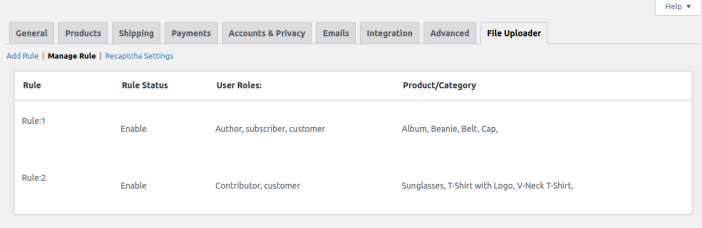
Manage Rule:
↑ Back to topAll created rules are listed within the Manage Rule tab. The admin can modify and apply pre-set rules at any time from this section.

Recaptcha Settings:
↑ Back to top- Enable/Disable Recaptcha: Enable disable recaptcha on file upload WooCommerce.
- Recaptcha Site Key: Enter recaptcha site key.
- Recaptcha Secret Key: Enter Recaptcha Secret Key.

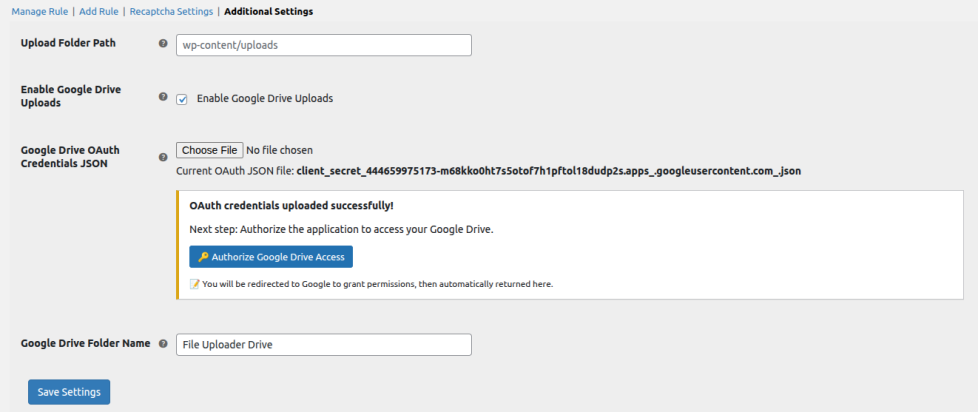
Additional Settings:
↑ Back to top- Upload Folder Path: Set the custom folder path for the customer’s uploaded file.
- Enable Google Drive Uploads: Check box to enable customer file upload in Google Drive.
- Google Drive OAuth Credentials JSON: Upload the Google Drive OAuth credentials JSON file to connect drive.
- Google Drive Folder Name: Enter the name of the Google Drive folder on which you want customer uploaded files to be saved.

How to connect Google Drive to your store via File Uploader for WooCommerce?
↑ Back to topThis explains how to configure Google Cloud Console for Google Drive integration, upload the credentials to the plugin, and perform the OAuth authorization flow.
Prerequisites
- A Google account with access to Google Cloud Console.
- Administrative access to your WordPress site (to install/upload credentials and perform authorization in plugin settings).
- The WooCommerce file Upload plugin is installed and active.
1. Create a Google Cloud Project
- Go to https://console.cloud.google.com/ and sign in.
- From the project drop-down (top-left), click “New Project”.
- Enter a project name (e.g., “AFU Google Drive”) and click “Create”.
- Wait until the project is created and selected.
2. Enable the Google Drive API
- From the left menu go to “APIs & Services” → “Library”.
- Search for “Google Drive API” and open it.
- Click “Enable”.
3. Configure the OAuth Consent Screen
- In the Cloud Console, go to APIs & Services → OAuth consent screen.
- Choose “External” (public) or “Internal” depending on your organization, and click “Create”.
- Fill in the App name, Support email, and Developer contact email.
- Under “Scopes” you can add the Drive scopes your plugin requires. Typical recommended scopes:
- https://www.googleapis.com/auth/drive.file (per-file access created/opened by the app)
- https://www.googleapis.com/auth/drive.metadata.readonly (optional, for metadata)
- Avoid requesting a full drive scope unless absolutely required.
- Save and continue. You do not need to publish the app for testing with your own Google account if using internal or test users (for External apps, add test users under the OAuth screen if not publishing).
4. Create OAuth 2.0 Credentials
- Go to “APIs & Services” → “Credentials”.
- Click “Create Credentials” → “OAuth client ID”.
- Select “Web application” (or the type recommended by the plugin) as Application type.
- In “Authorized redirect URLs,” add the callback/redirect URL that the plugin shows in its Google Drive settings. Important:
- Open the Upload file for WooCommerce plugin settings page → Google Drive section and copy the Redirect/Callback URL shown there.
- Paste that exact URL into the Authorized redirect URLs list in Cloud Console.
- If the plugin does not show a URL, common examples are:
- Always prefer the exact URL displayed by the plugin; otherwise, OAuth will fail with a redirect mismatch.
- Click “Create”.
- After creation, click the download icon next to the client to download the JSON credentials (client_secret_*.json). Keep this file safe.
5. Upload / Enter Credentials in the Plugin
- In WordPress, go to the File upload WooCommerce settings → Google Drive configuration.
- The plugin provides a file upload field to upload the downloaded JSON credentials.
- Upload the JSON and save settings.
6. Perform Authorization (OAuth Flow)
- After saving credentials, click the plugin button that says “Connect Google Drive” or “Authorize Google Drive”.
- A Google consent screen will open. Choose the Google account to use and click “Allow”.
- After granting permission, you should be redirected back to your site, and the plugin should show a success message or connected status.
- If the plugin shows an error about redirect URL, re-check the Authorized redirect URLs in the Cloud Console and ensure they exactly match the plugin’s callback URL (including trailing slash, query params, and http/https).
7. Token Storage & Refresh
- The plugin will store the access token and refresh token (if requested) in its settings or in the database. Refresh tokens allow the plugin to renew access without repeated user intervention.
- If you lose authorization or tokens expire, re-run the authorization step.
8. Testing Uploads
- Use the front-end upload form or the plugin’s test upload feature to send a file to Google Drive.
- Check the configured Google Drive account to confirm the file arrived in the expected folder (or the app’s folder if using appDataFolder).
9. Troubleshooting
- redirect_uri_mismatch: Verify the exact redirect URL in Cloud Console matches the plugin-provided callback.
- Consent screen errors: Ensure the OAuth consent screen is configured and, if required, you have added test users or published the app.
- Insufficient permissions on Drive: Confirm the scopes requested match the plugin’s requirements.
- 403 or permission denied: Check that the target Drive account has enough storage and is not restricted by organization policies.
10. Revoke Access
- To revoke plugin access to the Google account, go to https://myaccount.google.com/ permissions, find your app, and remove access.
- After revoking, re-authorize from the plugin if needed.
File Uploader ShortCode:
You will find the shortcode for the file upload button form in the notice, i.e [extendons_upload_button]. Simply place the code anywhere on your page. It primarily works with page builders.