Fast start
↑ Back to topShort demo of plugin settings:
↑ Back to topSEO settings:
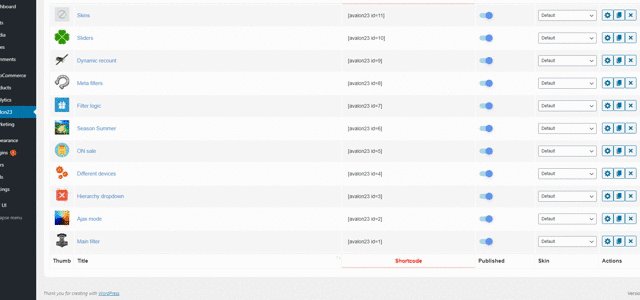
↑ Back to topYou have installed Avalon23 on your website. After activating the plugin, you will see a menu for accessing the main settings:
On the settings page you can add a filter:
Each filter has its own shortcode that can be inserted into the content to display the filter, or you can use a widget. You can also add a title to quickly find the filter (this title is not displayed at the front).
To add elements to the filter, for example, filter by price, by category, etc., click on the “gear” icon:
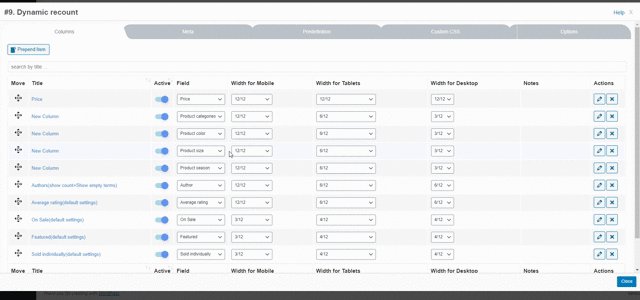
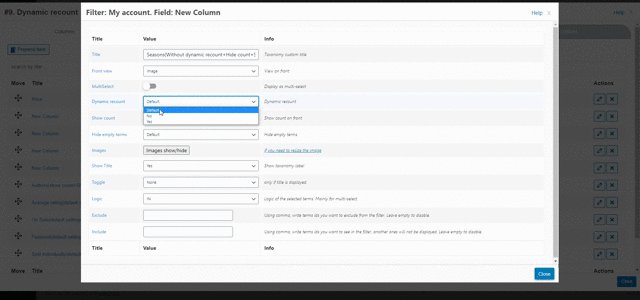
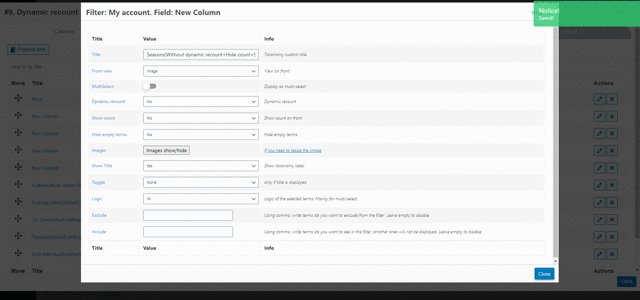
Now you can add standard filters, filters by taxonomy or metafields
Filters can be activated or deactivated to hide or show them at the front. You can read more about the settings here
Note: if you do not see the options fields (like on the demo site) “color”, “size”, “location”, etc. are taxonomies. Just create an attribute with this name.
Now you can show these filters using a widget or shortcode
When you see the first result, you can go to the main setting of this filter:

In this tab, you can configure the filter so that it performs a search on the first click (autosubmit) on the filter element:

Or you can make a filtration in Ajax mode:

( Ajax mode may work incorrectly for some non-standard themes )
Or you can hide filters that give zero products in the current search query:

Filter types
↑ Back to topShortcodes
↑ Back to top- id: main(required ) attribute, means created on the backend filter ID.
- filter_html_id: Example: ‘my_great_filter’ – for CSS purposes or programming ones
- skin : Example skin=’skin-5′
- toggle_filter : Possible values: none – Don’t hide the filter at all , hide – close by default, show – open by default, hide_mobile – close for mobile devices. Example: toggle_filter=’show’

[avalon23_button]
This shortcode displays button, on click filter in popup appears. Attributes:- id: main(required ) attribute, means created on the backend filter ID.
- filter_html_id: Example: ‘my_great_filter’ – for CSS purposes or programming ones
- title: text of the link
- popup_title: text on the popup header
- class: CSS class of the link, you can set button class of the current wordpress theme
Widget
↑ Back to top- Title: Widget title
- Select filter: Select the generated shortcode to display the filter
- Show on different devices: Show/Hide widget for mobile devices
Vocabulary
 This tab appears only if to set value in tab Settings -> Languages. On the screen above value is: en_US,es_ES.
This tab appears only if to set value in tab Settings -> Languages. On the screen above value is: en_US,es_ES.
 In the tab “Vocabulary” it is possible to translate words which you applied in filters(titles) and also taxonomies terms.
To add a word into Vocabulary use button “Create” and write there exact word or sentence you want to translate. To find any word quickly use text input on the table top.
An example translation of the word “Size” into Spanish:
In the tab “Vocabulary” it is possible to translate words which you applied in filters(titles) and also taxonomies terms.
To add a word into Vocabulary use button “Create” and write there exact word or sentence you want to translate. To find any word quickly use text input on the table top.
An example translation of the word “Size” into Spanish:

Hooks
↑ Back to topFAQs
↑ Back to topAfter changing filter settings or adding new attributes, changes are not updated on the front end. What to do?
↑ Back to top If no luck:
Check if you are editing another filter (shortcode)
If no luck:
Check if you are editing another filter (shortcode)
Slow search. How can you optimize the filter?
↑ Back to top Use filter caching.
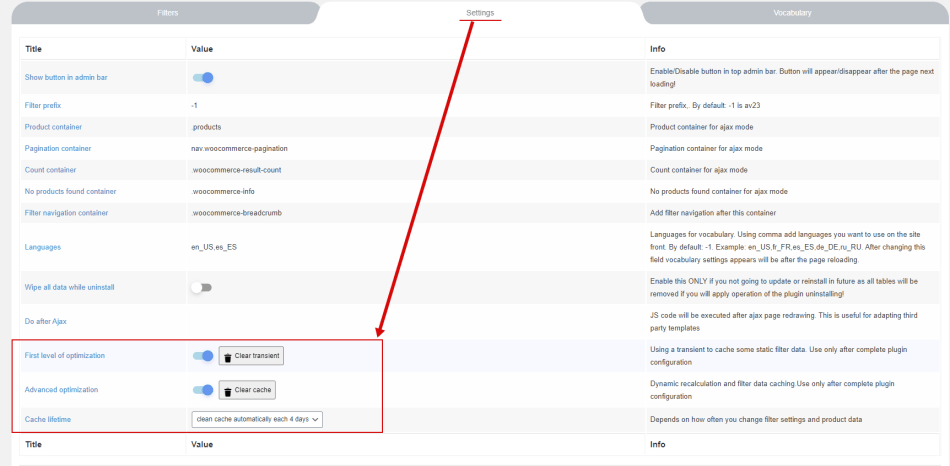
Use filter caching.  This option greatly reduces the number of database queries and speeds up filtering. Use this option only after you have completely configured your filter and website. Remember to clear this cache after every filter change and after product updates
First level of optimization – this optimization is useful if the filter has many meta fields
Advanced optimization – This is a very powerful optimization. This setting caches all filters, which significantly reduces the number of queries to the database. Always clean your cache after changing filters and product data
Cache lifetime – time period for automatically clearing the cache. If you frequently change product data, set the period shorter
This option greatly reduces the number of database queries and speeds up filtering. Use this option only after you have completely configured your filter and website. Remember to clear this cache after every filter change and after product updates
First level of optimization – this optimization is useful if the filter has many meta fields
Advanced optimization – This is a very powerful optimization. This setting caches all filters, which significantly reduces the number of queries to the database. Always clean your cache after changing filters and product data
Cache lifetime – time period for automatically clearing the cache. If you frequently change product data, set the period shorter
Incorrect sorting of attributes in the slider or any taxonomy filter. How to sort taxonomy terms?
↑ Back to top Or you can use any third-party plugin to sort the terms
Or if you have some programming experience you can change the sort with a hook
Please read more FAQs here
Or you can use any third-party plugin to sort the terms
Or if you have some programming experience you can change the sort with a hook
Please read more FAQs here
More info
↑ Back to topRead more about these settings here.



