The Browser Tab Notification for WooCommerce plugin allows you to display notifications to customers as soon as they navigate away from your shop to another browser tab reducing cart abandonment.
Customize the notification by adding animated icons, custom text, emojis. Additionally, you have the option to apply the notification to the whole store, specific products / categories or restrict to selected store pages (shop, cart, checkout, etc).
Installation
↑ Back to top- Download the Browser Tab Notification for WooCommerce.zip file from your WooCommerce account.
- At the Admin Panel, go to Plugins > Add New and Upload Plugin > Choose File for the file you downloaded after purchase.
- Install Now and Activate Plugin.
More information at: Install and Activate Plugins/Extensions.
Configuration
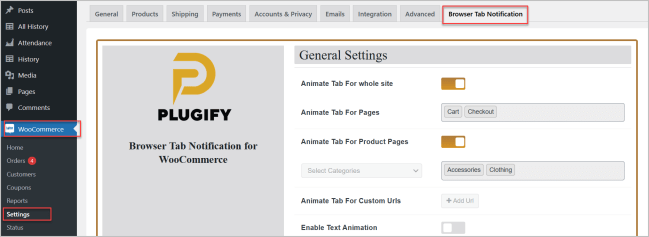
↑ Back to topGo to WooCommerce > Settings > Browser Tab Notification.

Here, you have the option to display a tab notification for the whole store or display it for selected pages such as home, cart, checkout, etc.

Choose whether to apply a browser tab notification for specific products or categories.

Additionally, you can add custom URLs.

Display custom text for the notification with the option to use emojis.

Set the tab notification style – options include Blink or Scroll

Enable icon animation to display an icon along with the text. You can select from the default icons or upload a custom icon.

