The purpose of this plugin is to allow the front-end users to select their own particular delivery date and time slot from the options available. Admin will have the option from the back end to configure the date and time slots and set up delivery days.
General settings:
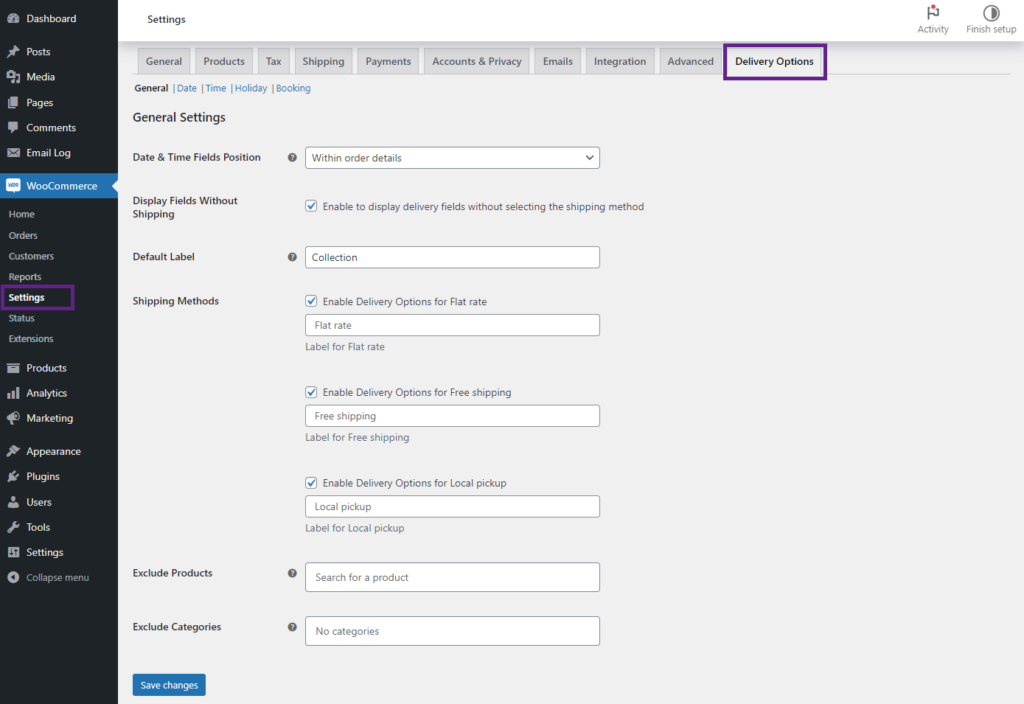
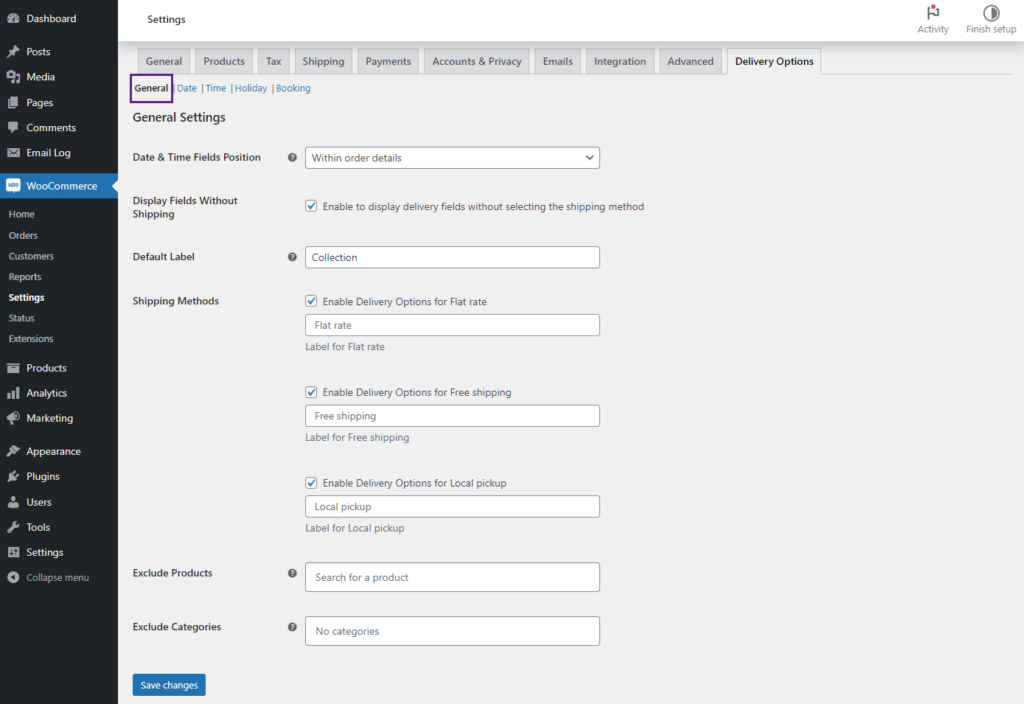
↑ Back to top- The General settings tabs will be placed in the WooCommerce > Settings > Delivery Options tab as a sub-tab.
- In the general setting, the following options will be available:

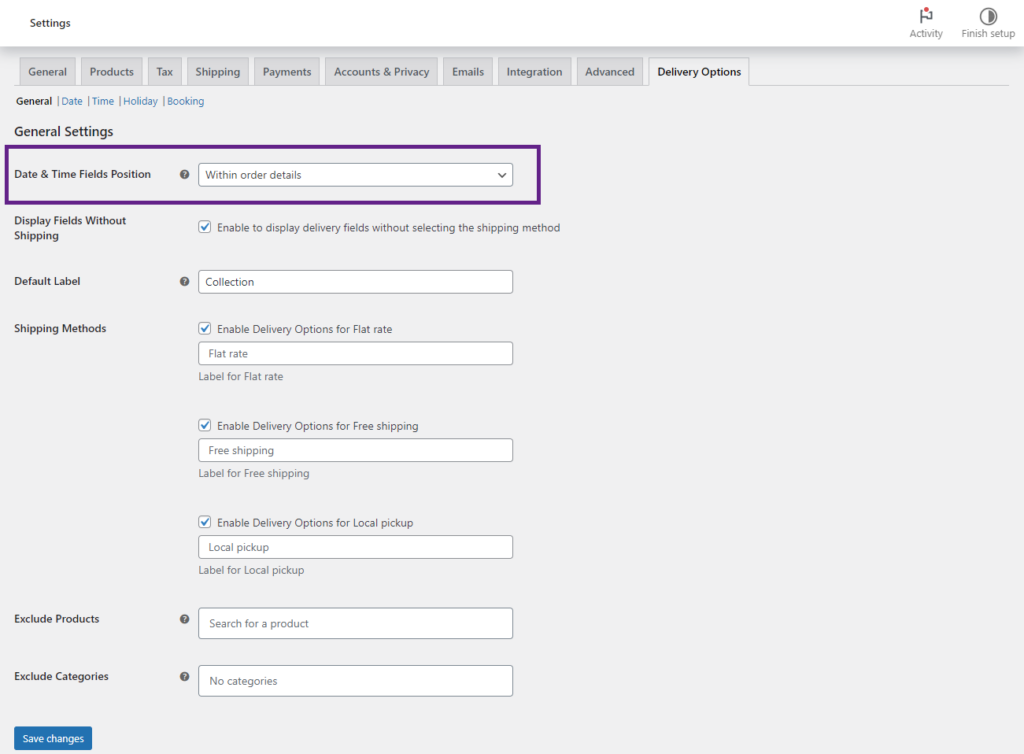
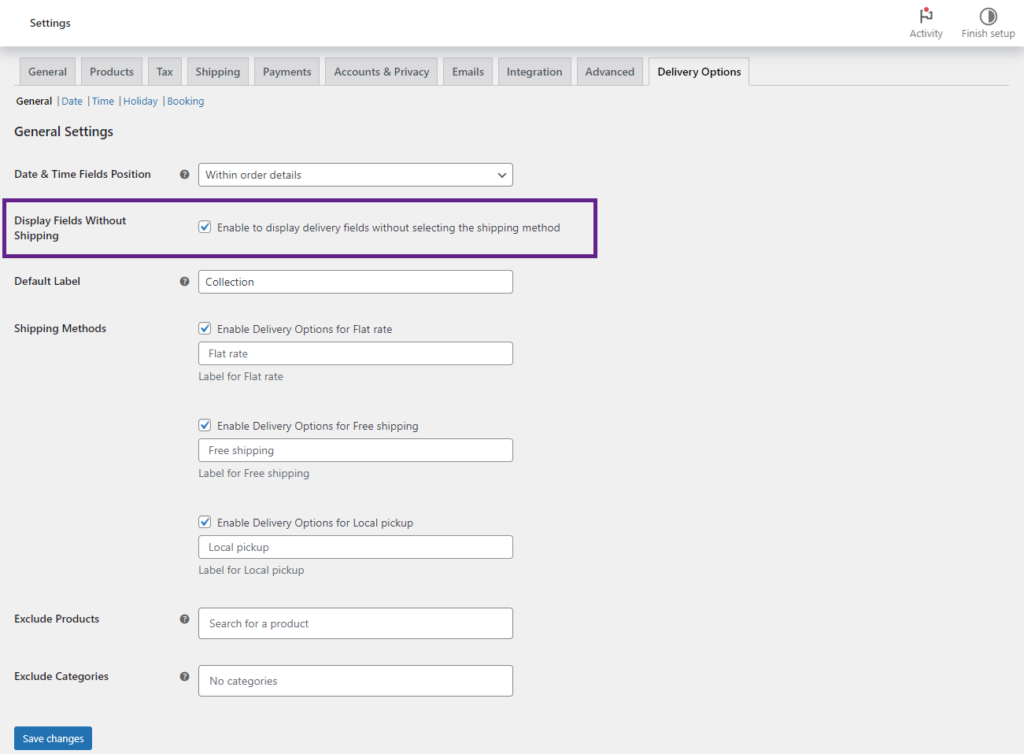
- Following is the screenshot of Back-end General tab.

Date & Time field position: options to display the delivery slots on the checkout page.
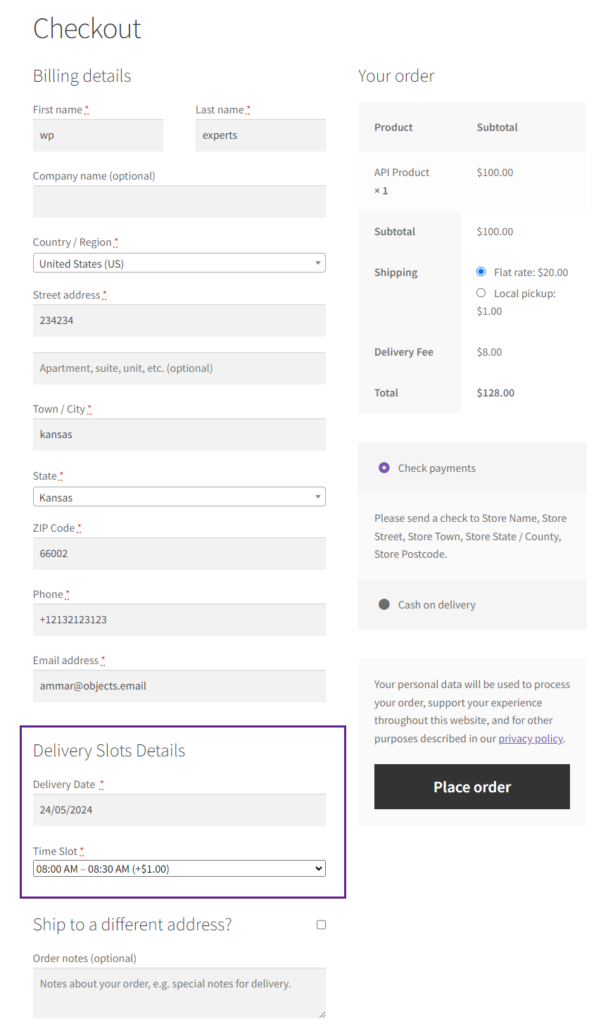
- Within the billing fields (only for Legacy Checkout): The delivery slots will be displayed above the billing address.
- Within the shipping field: The delivery slots will be displayed above the shipping address.
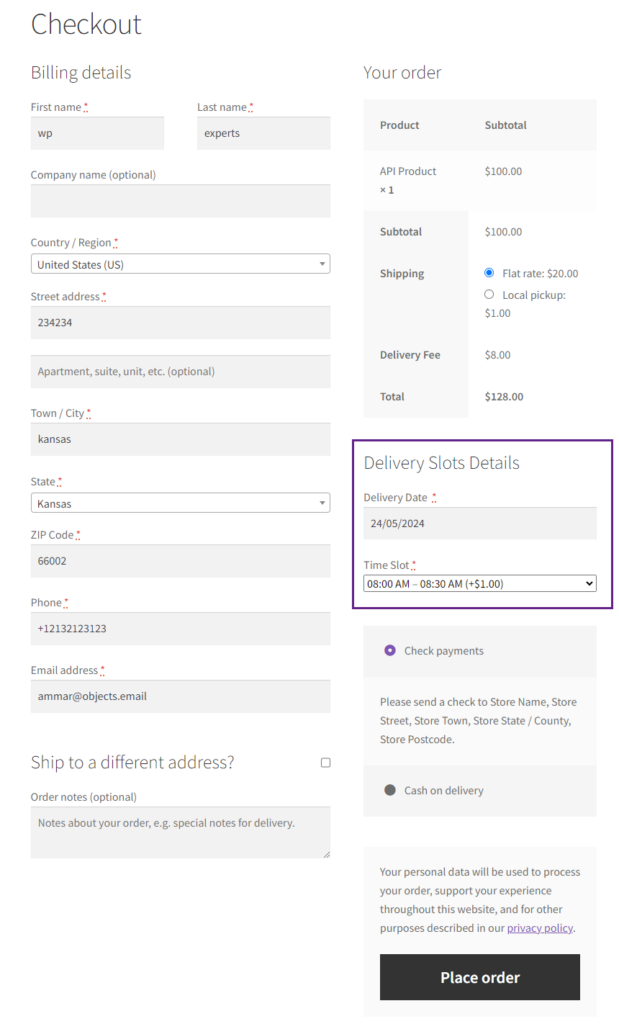
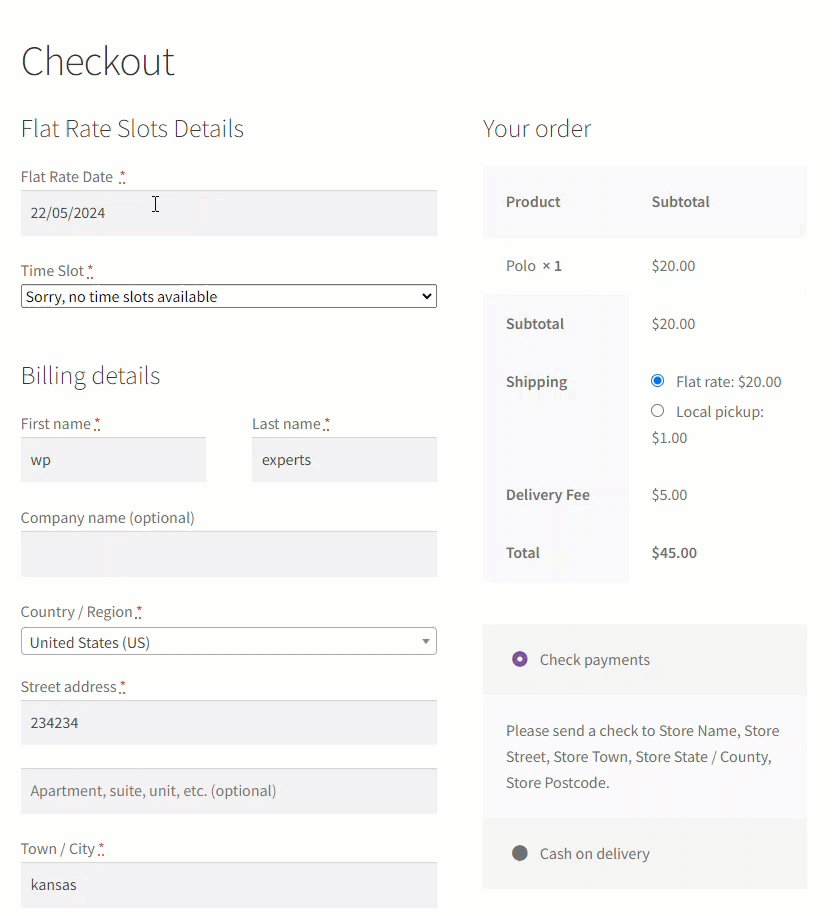
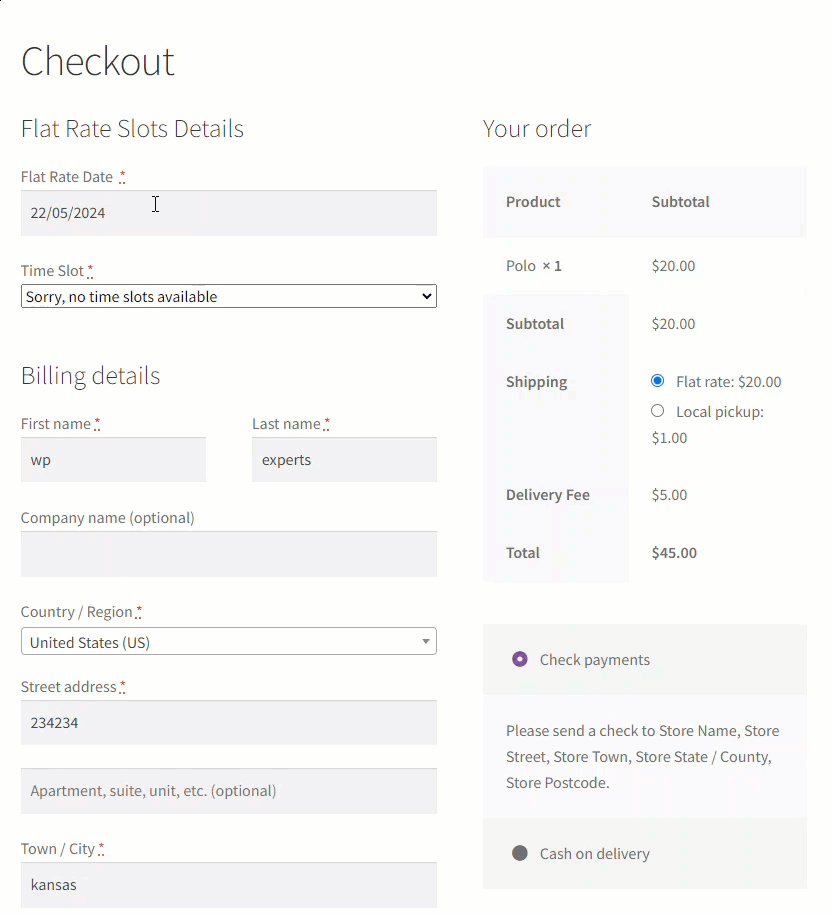
- Within order details: The delivery slots will be displayed after the order details are on the checkout page.

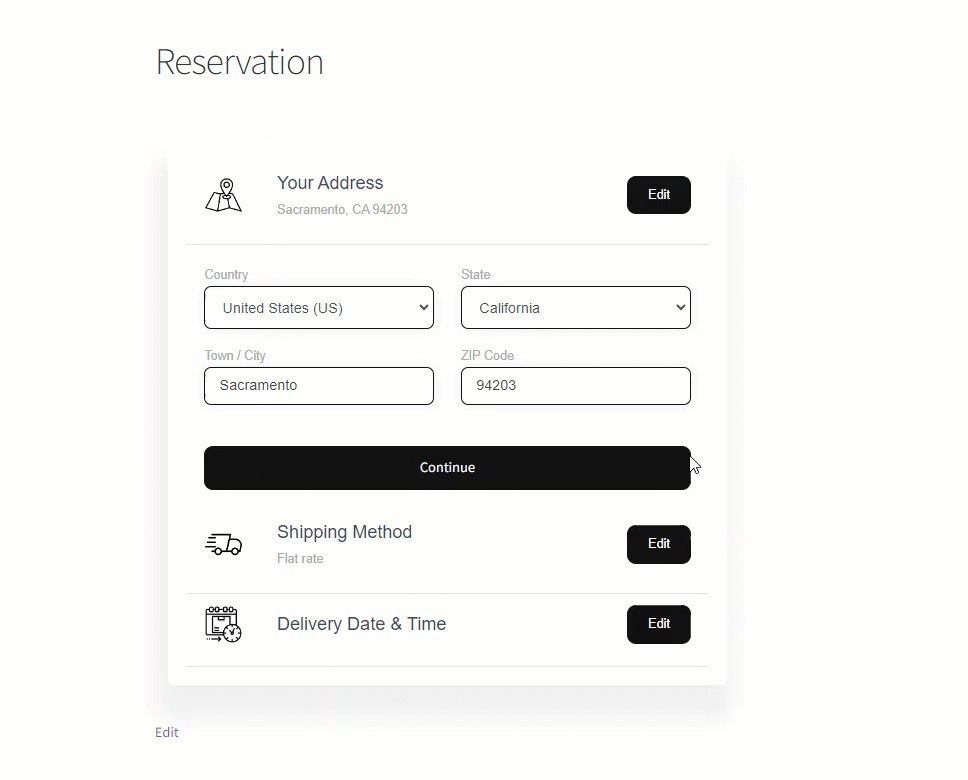
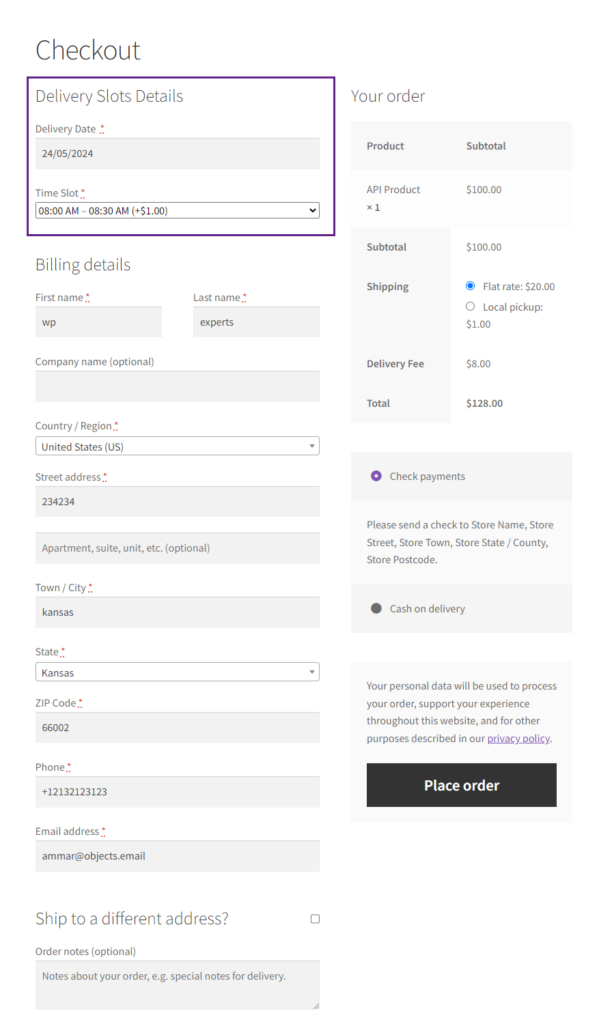
Frontend Impact
- Within the billing field

- Within the shipping field.

- Within order details

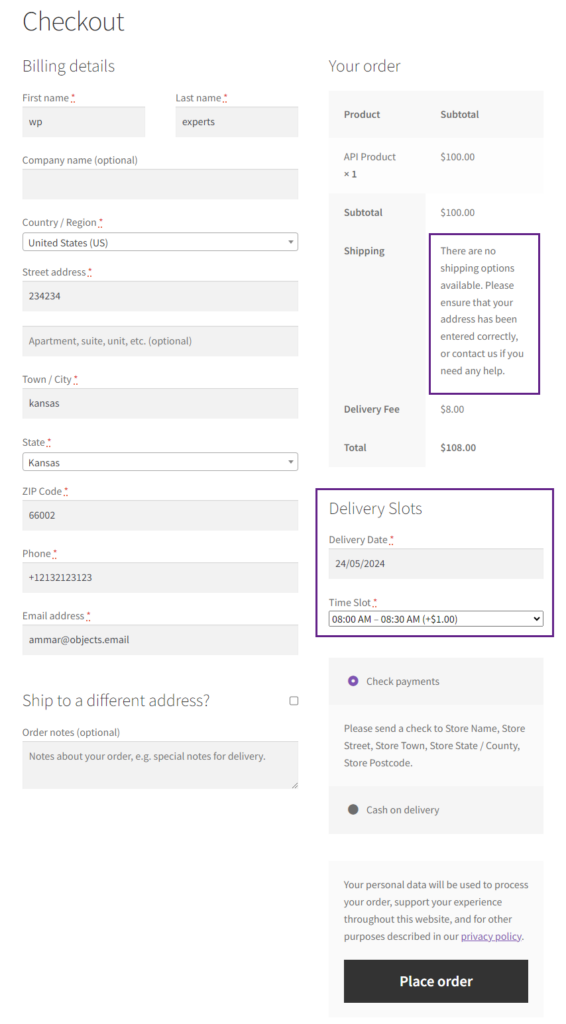
Display fields without shipping: A checkbox to enable it will allow the admin to display the delivery slots field on the checkout page without the shipping method required. If disabled, the shipping method is mandatory to select.

Frontend Impact

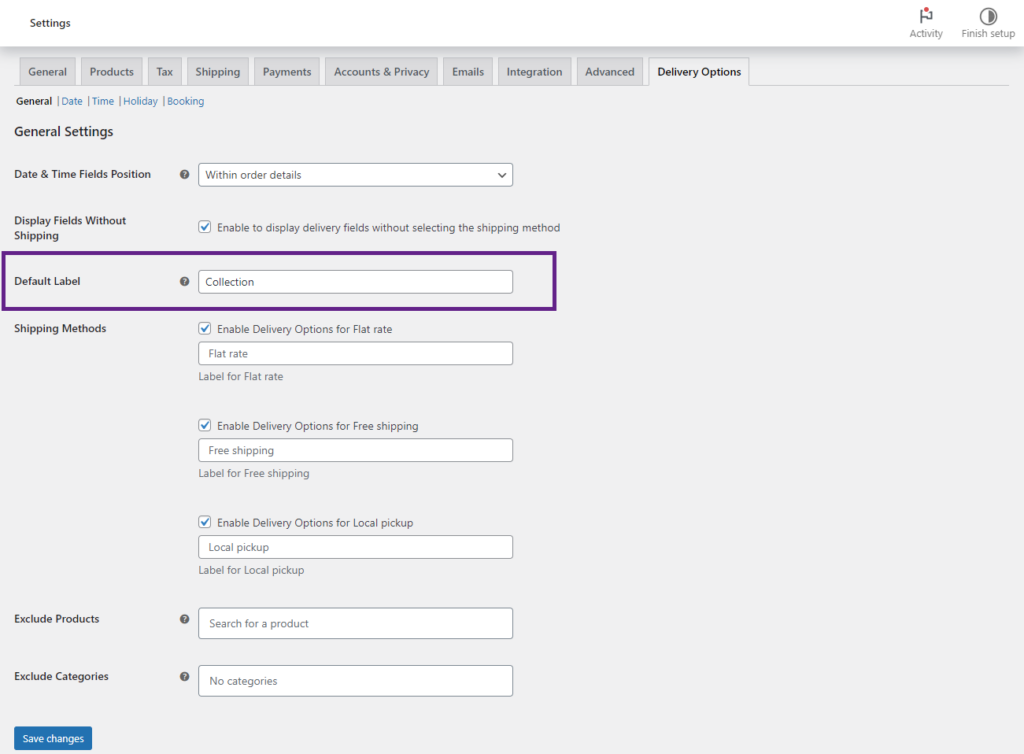
Default Label: this will be the label displayed on the delivery slots fields. For example if the label is Collection then it will be displayed as Collection slots in the front-end.

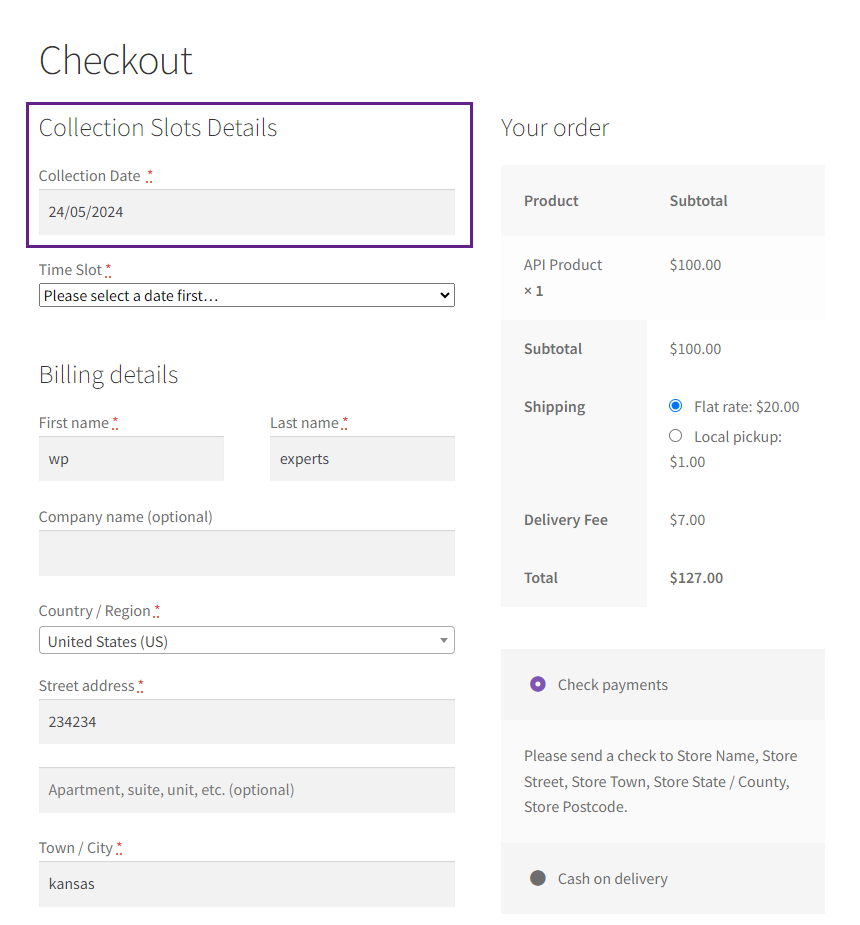
Frontend Impact

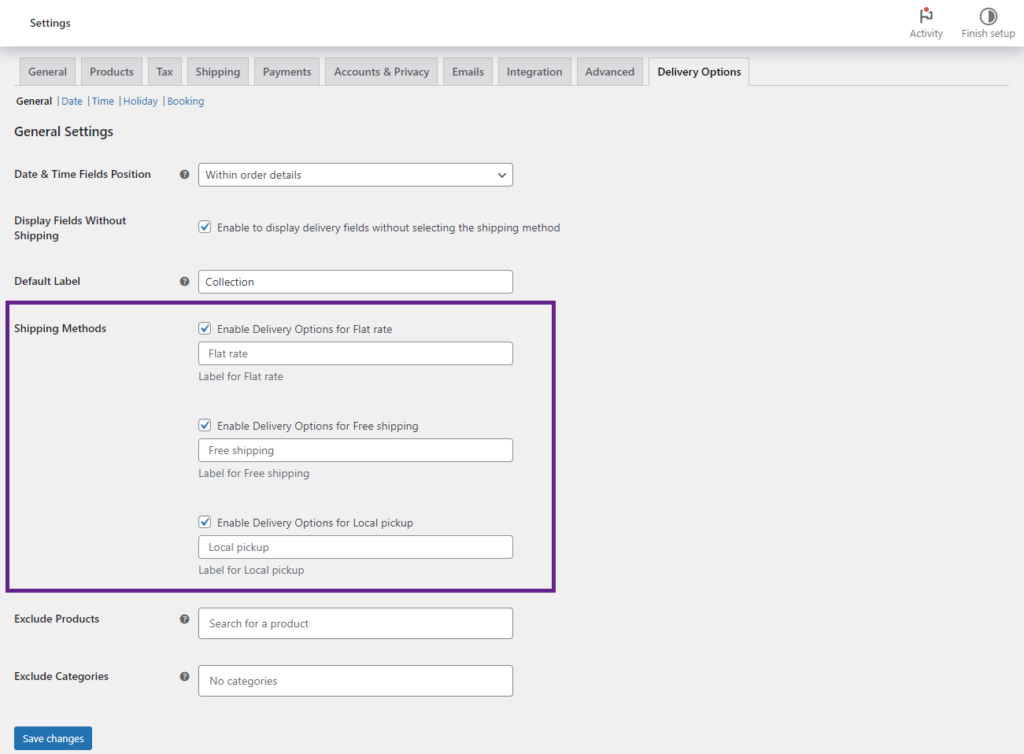
Shipping method: this option allows the admin to choose the shipping method on which the delivery slots will be displayed when selected from the front end. In every method, there will be a label field that will be displayed on the front end. So for example admin can set Delivery for one shipping option and Collection for another shipping option.

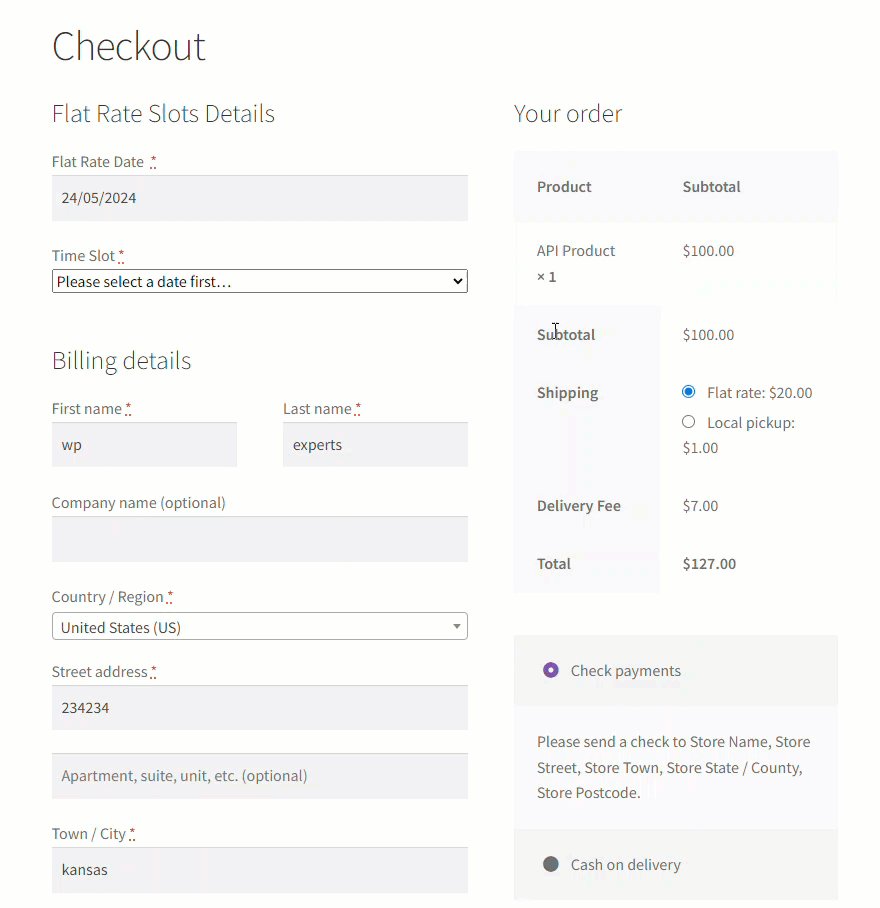
Frontend Impact

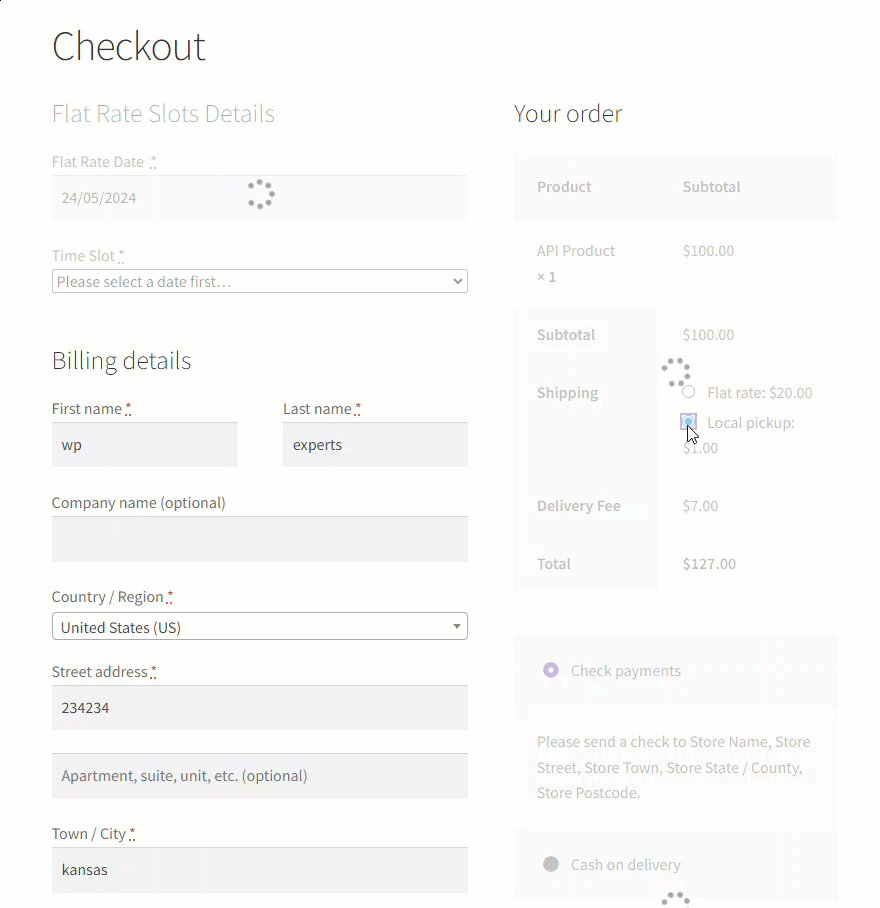
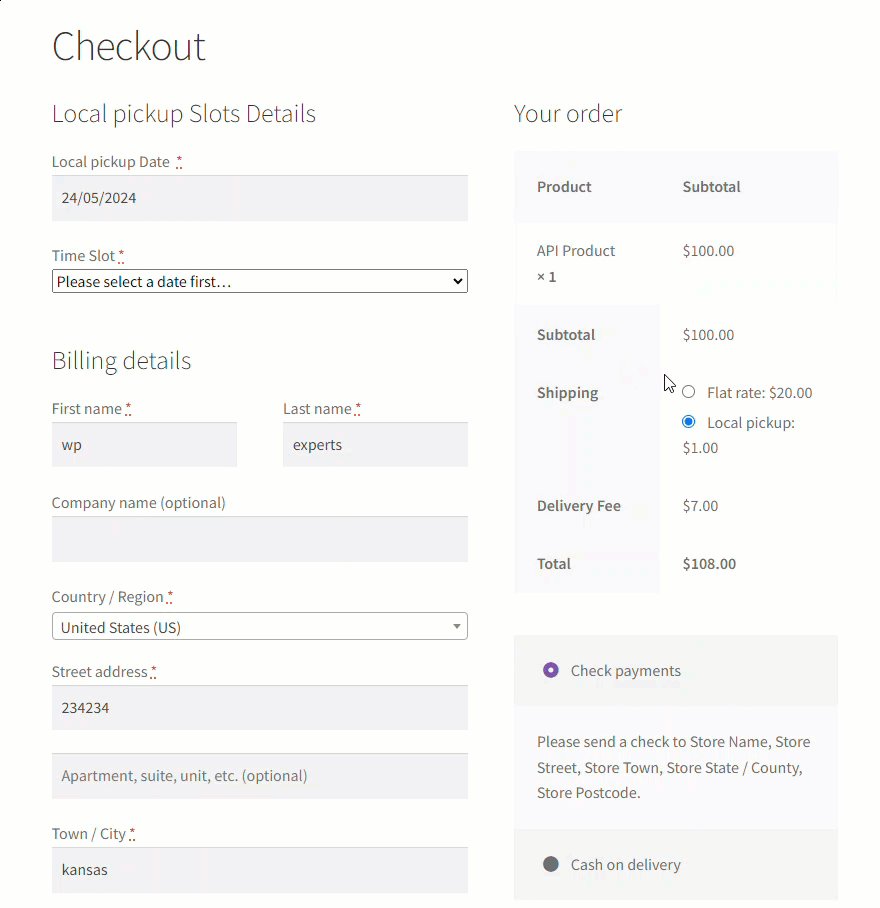
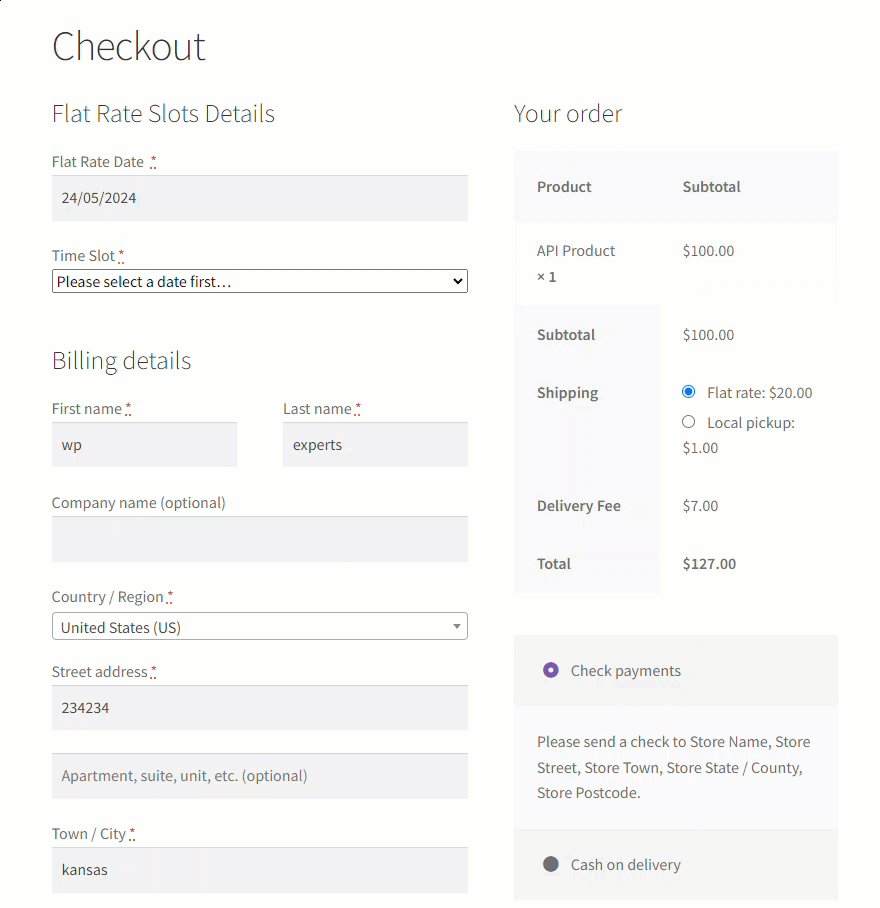
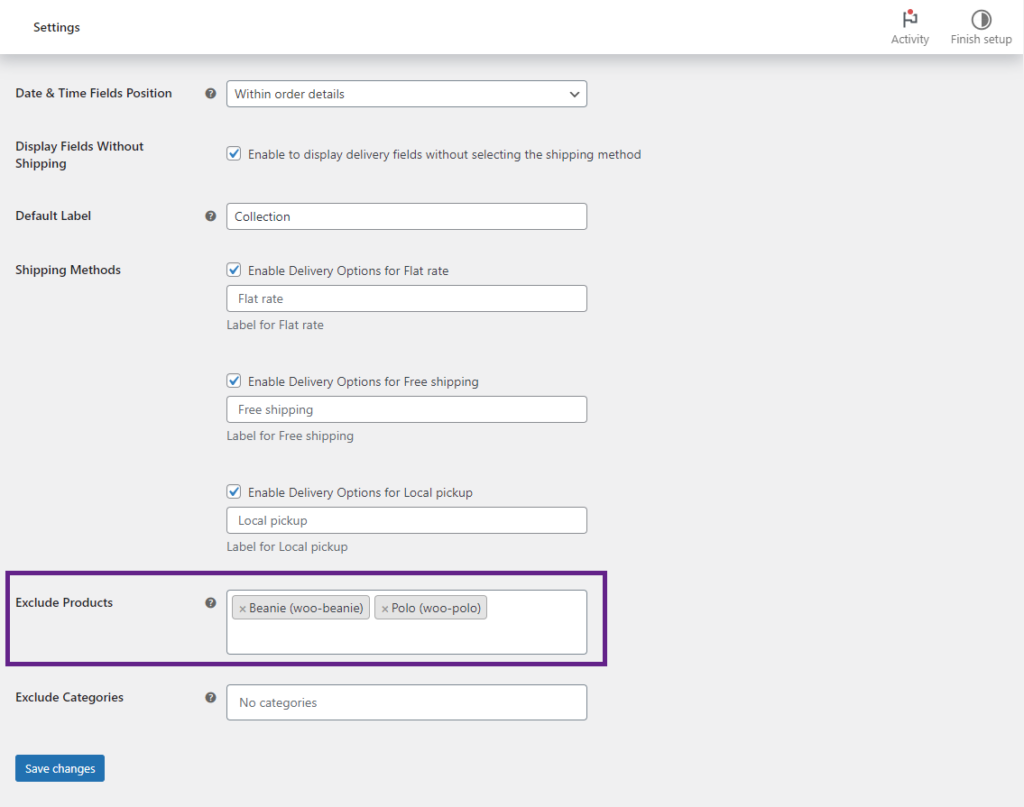
Exclude products: This will be a multi-select field; the admin can search for the product and add it. The delivery slots option will not be displayed on the front end when the excluded product is added to the cart.

Frontend Impact
- Delivery slot unavailable for the Excluded Products.

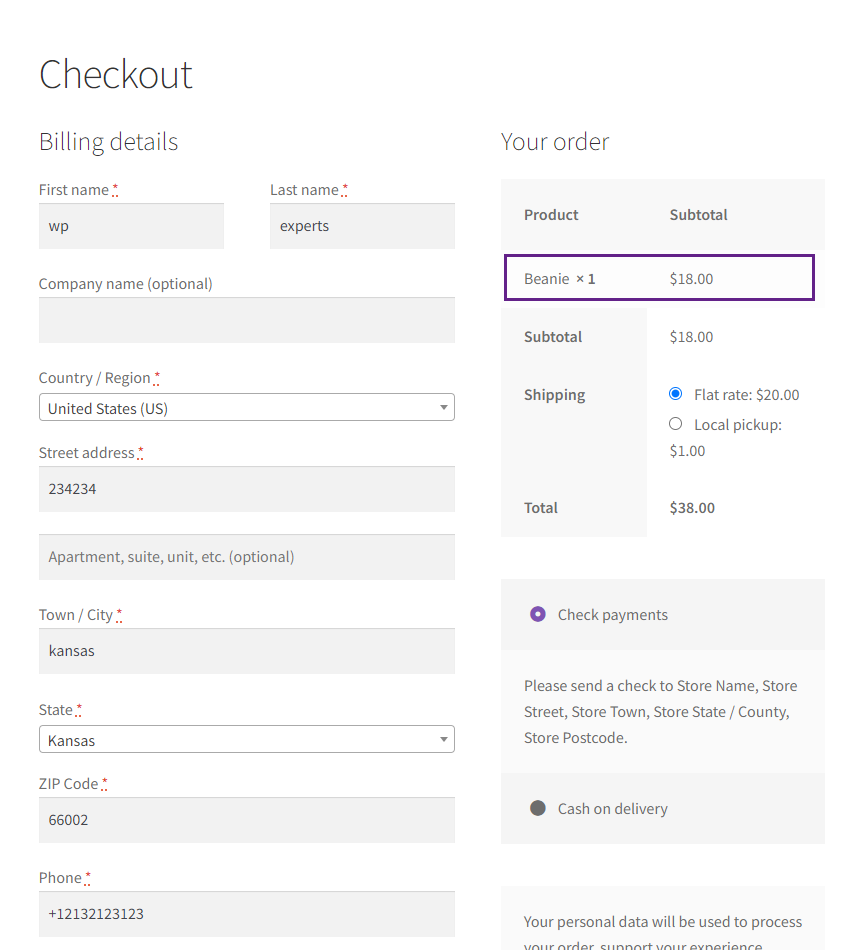
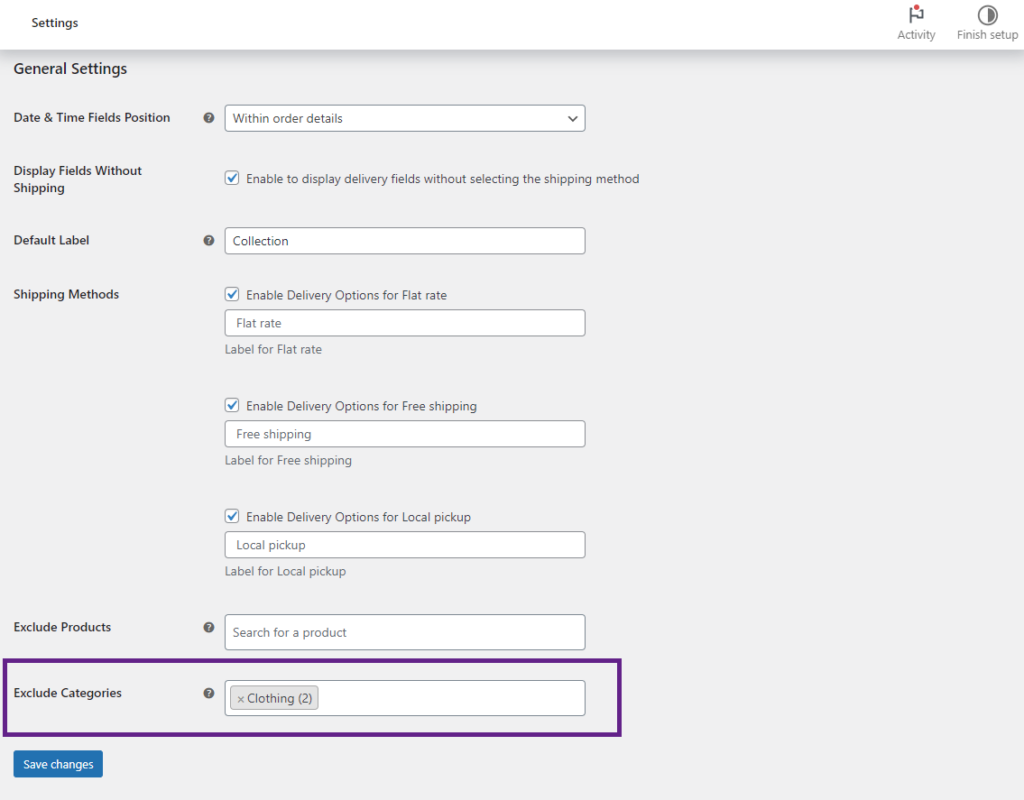
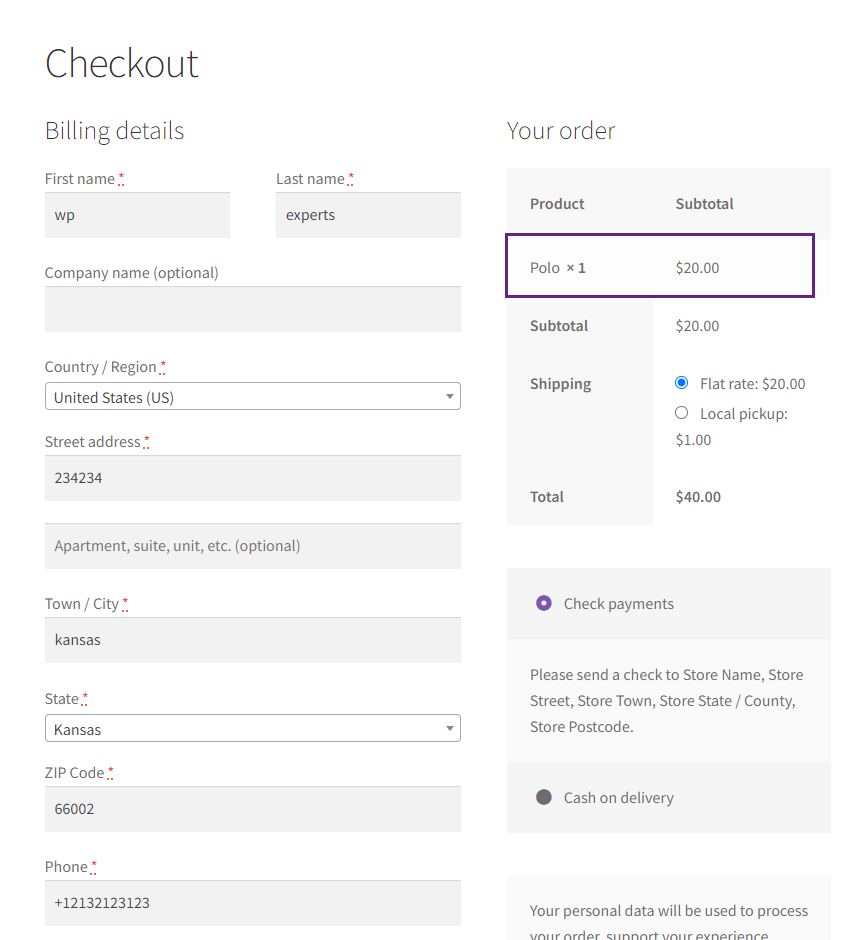
Exclude categories: this will be a multi-select field admin can search for the category to add. Delivery slots option will not be displayed on the front end when a product from one of the excluded categories will be added to the cart.

Frontend Impact
- Delivery slot unavailable for the Excluded Categories.

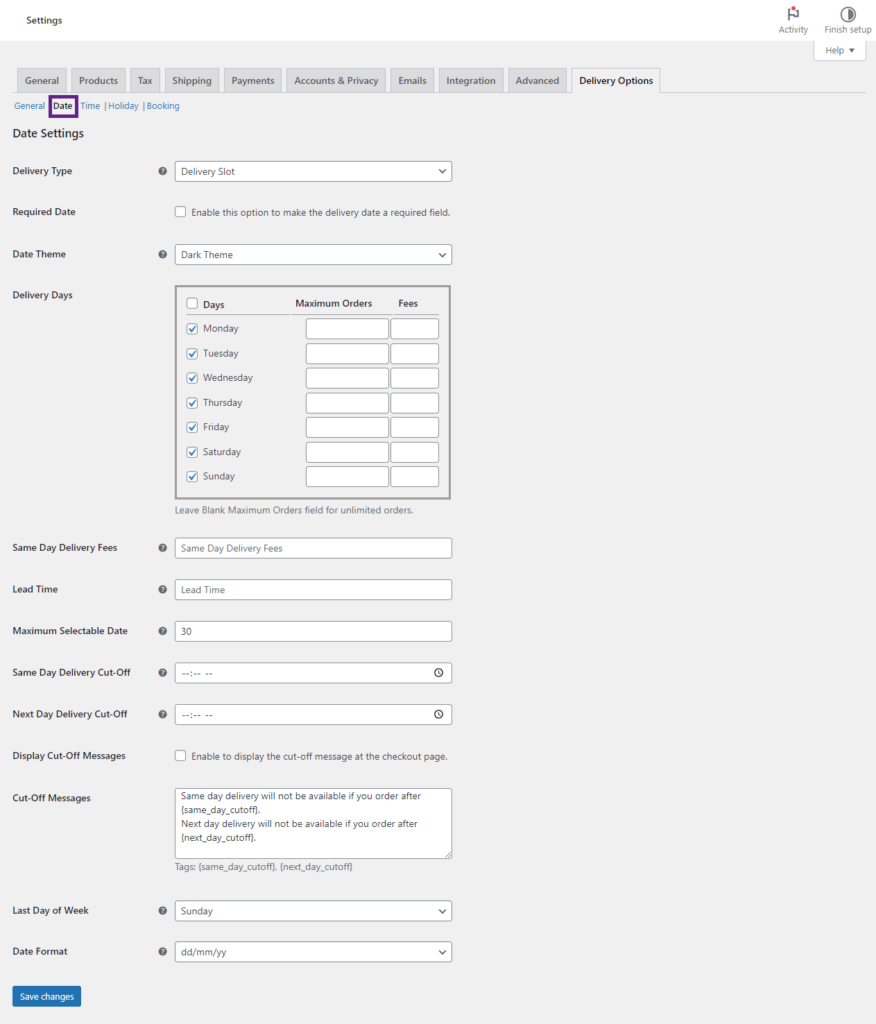
Date
↑ Back to top- The Date tab will be placed in WooCommerce > Settings > Delivery Options as a sub tab.

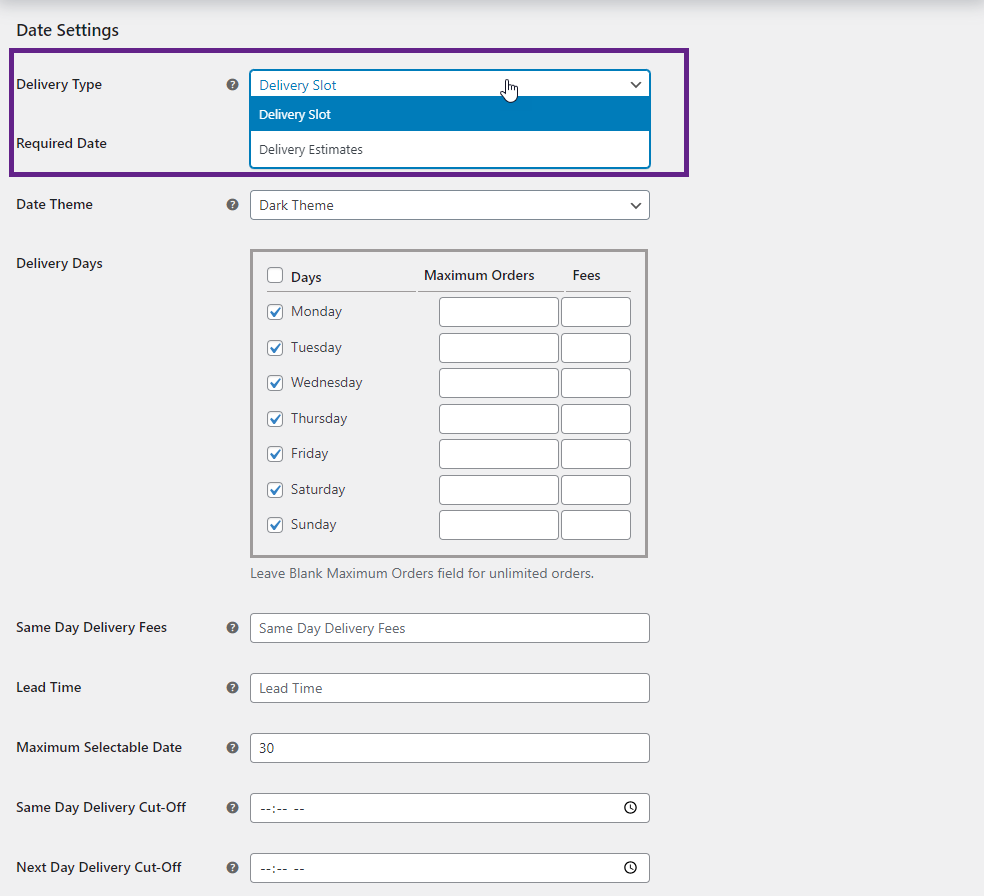
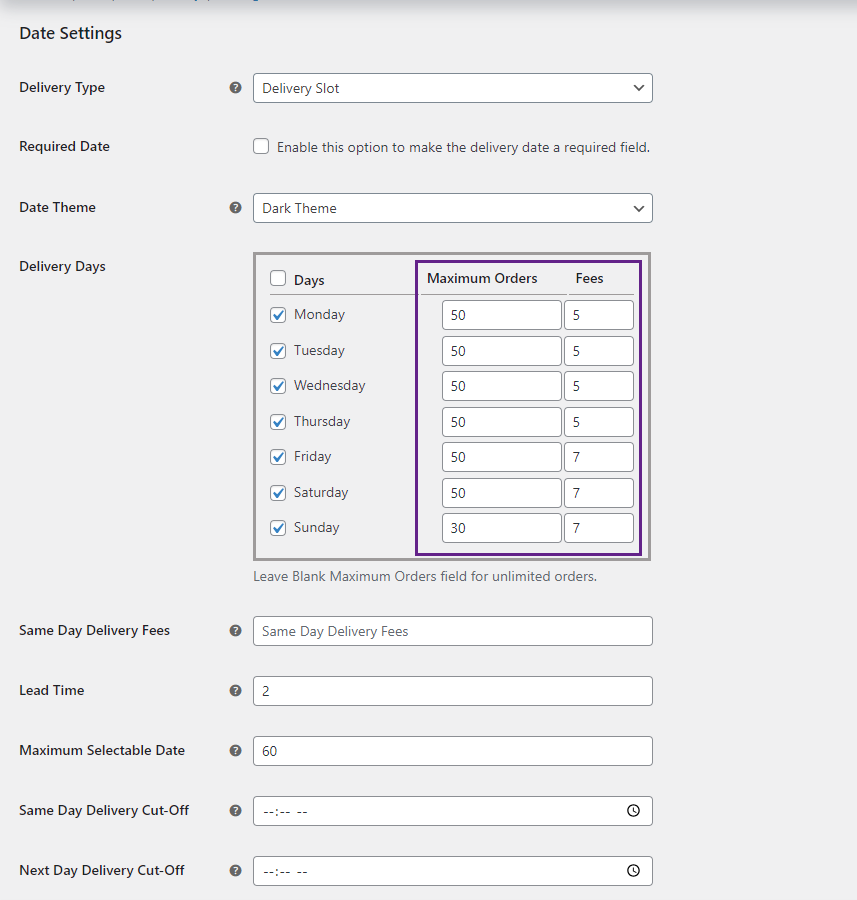
Delivery Types: There will be two options in the delivery type dropdown.
- Delivery Slots: This allows the admin to add date and time slots, which the user can select at the time of checkout.
- Delivery Estimates: This allows the admin to set up their own date range for different shipping methods.

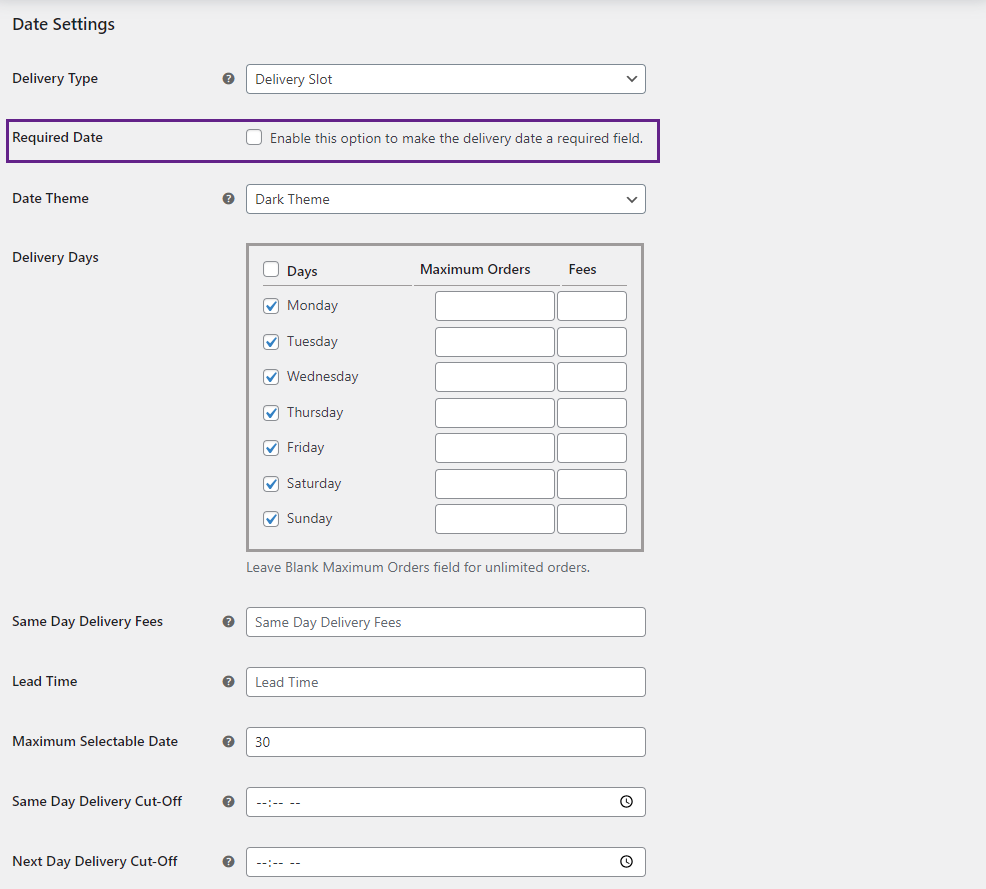
Delivery Slot
- When this option is selected, the following option will appear:
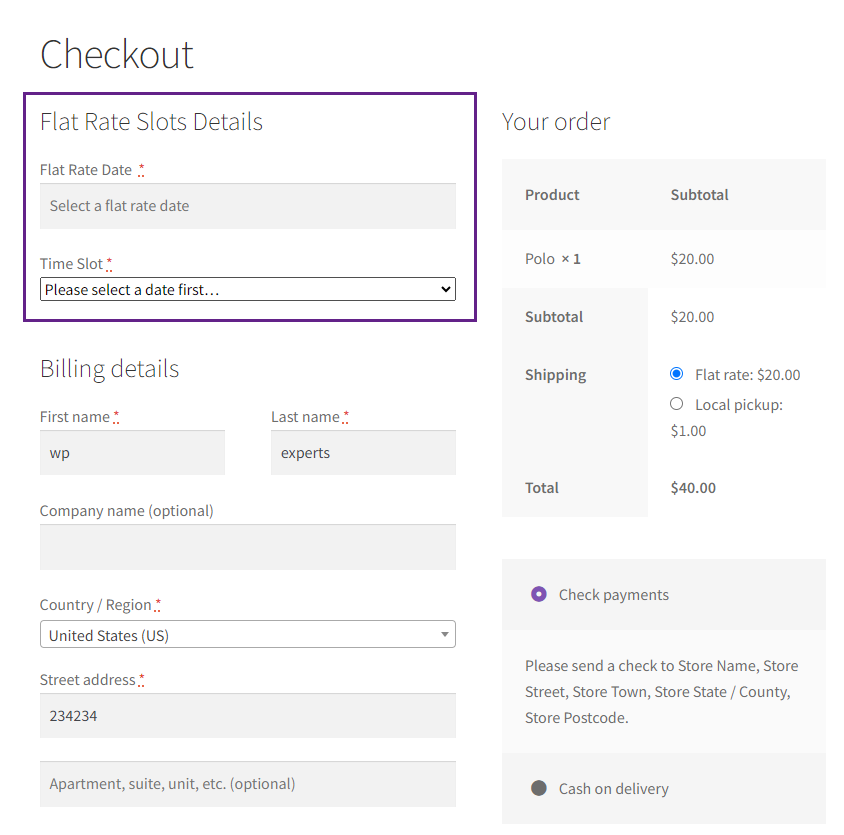
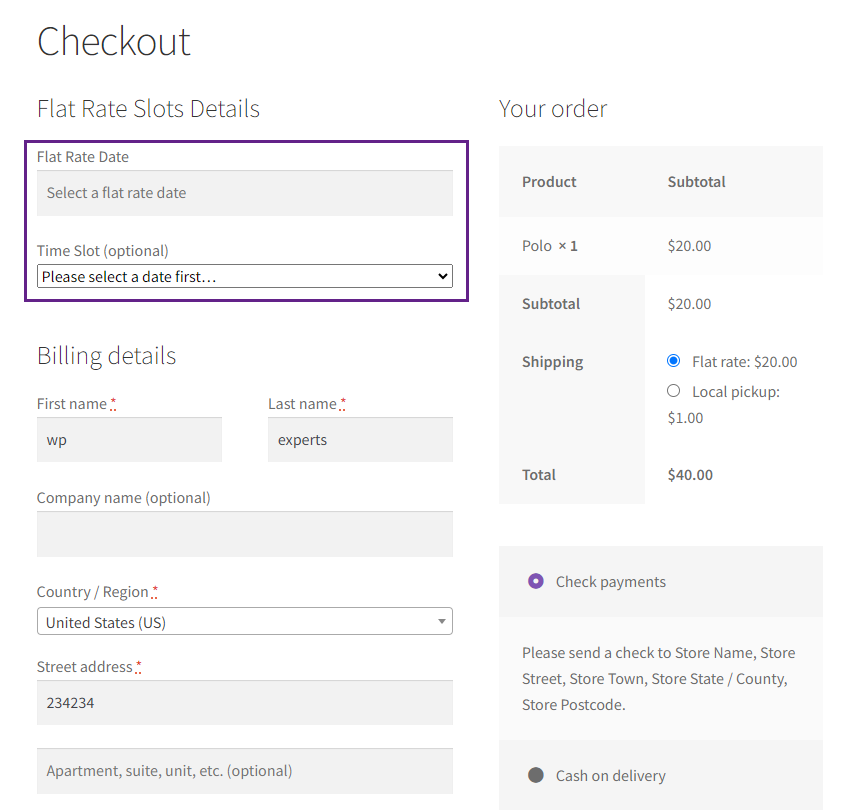
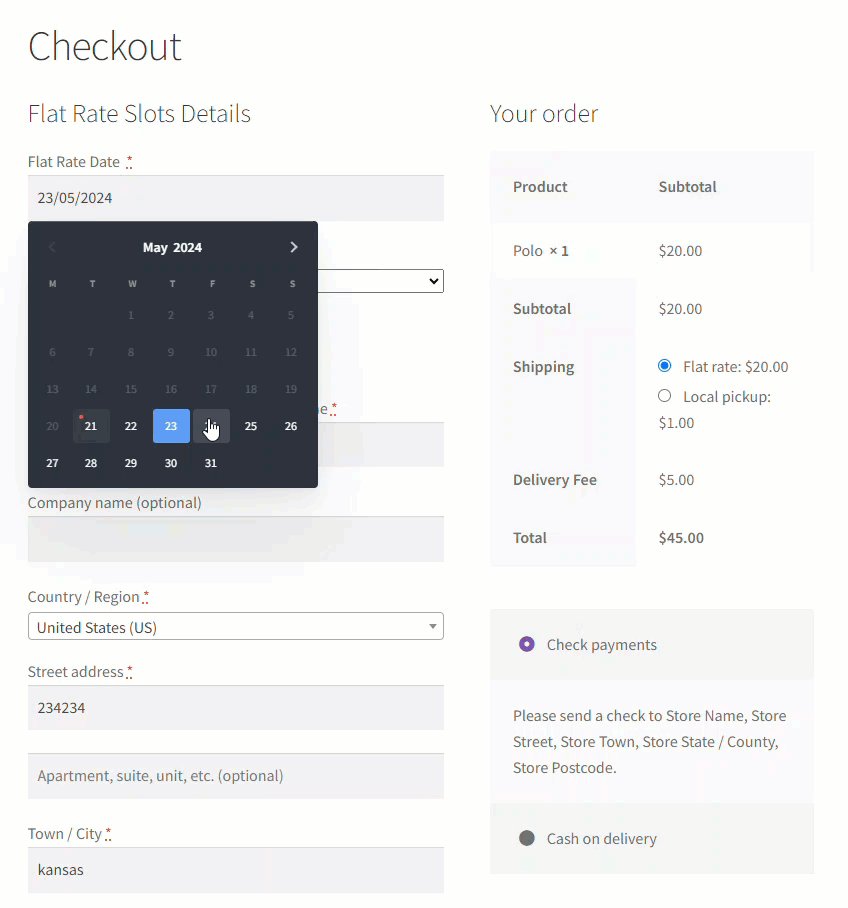
- Required Date: Enable this option to make the delivery date a required field, not an optional field. If this option is enabled, the user won’t be able to checkout without selecting the date slot.

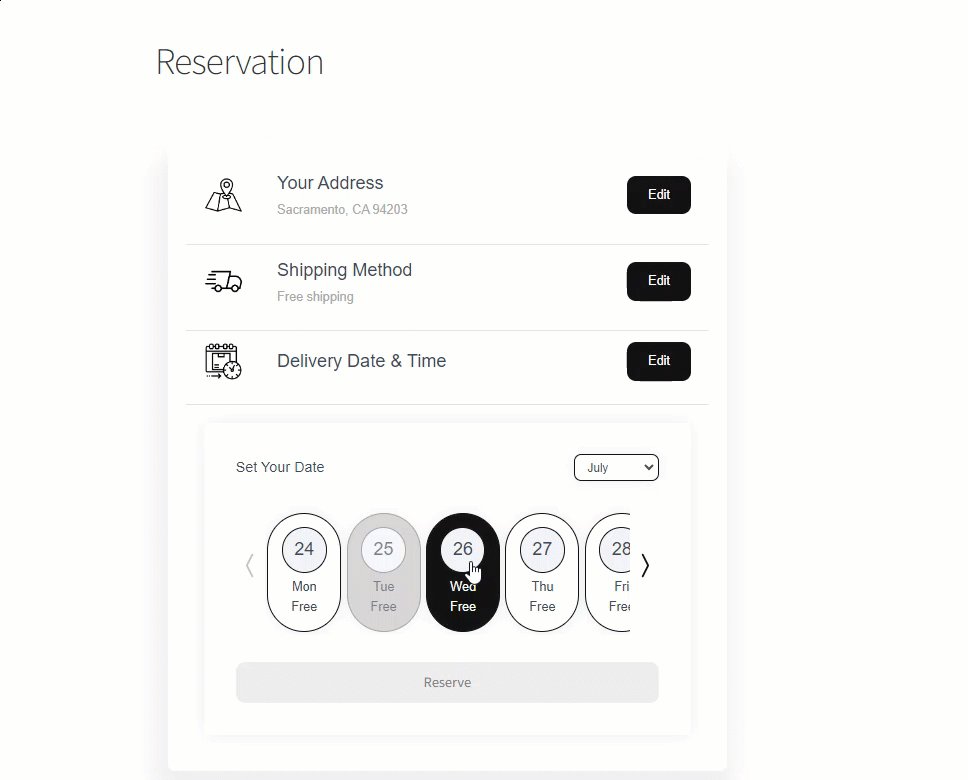
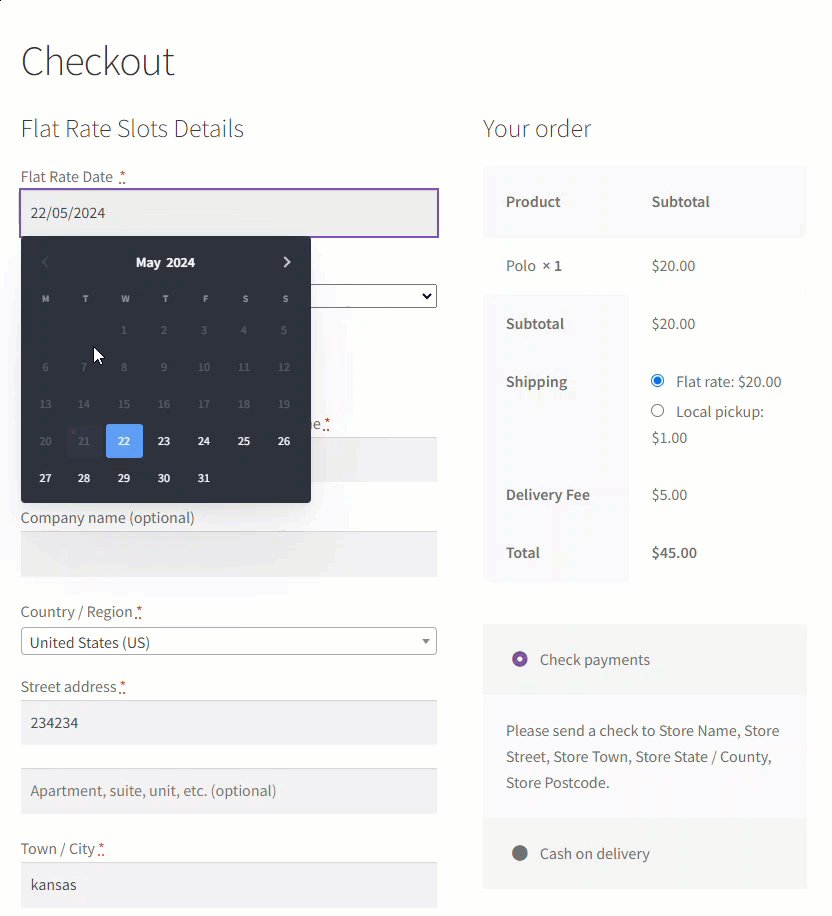
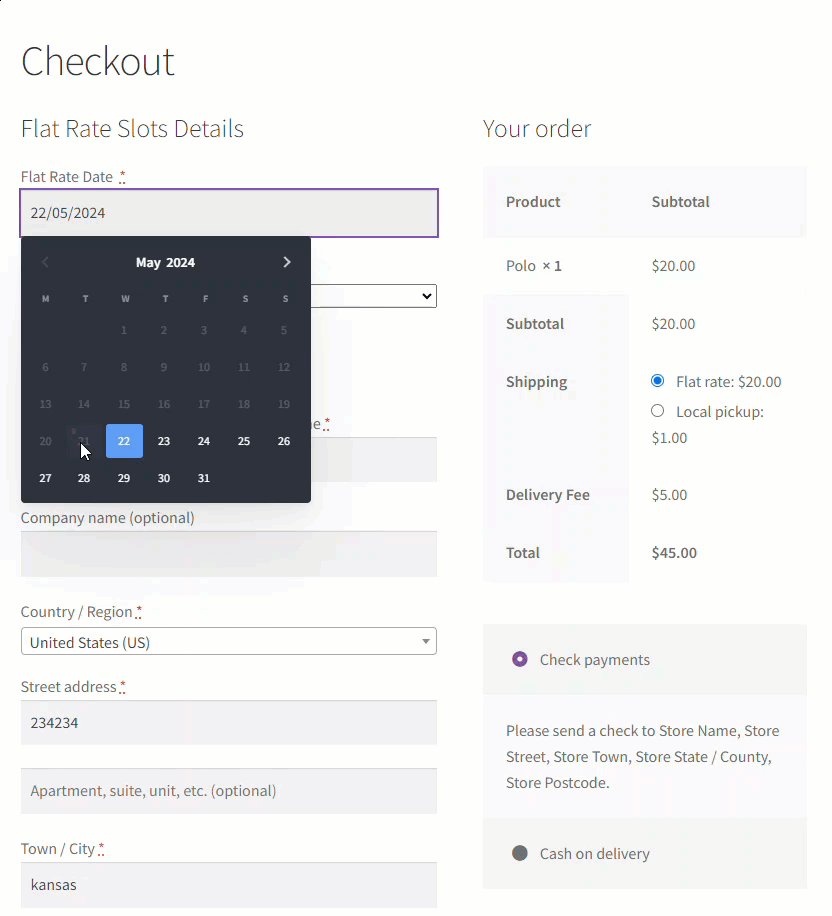
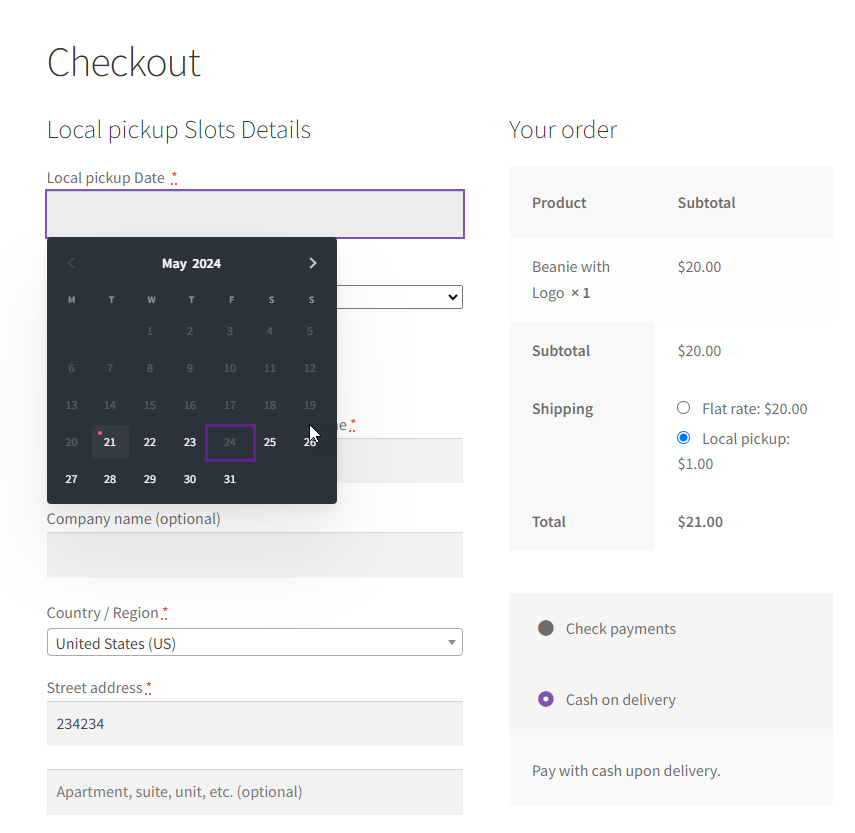
Frontend Impact
Required

Optional

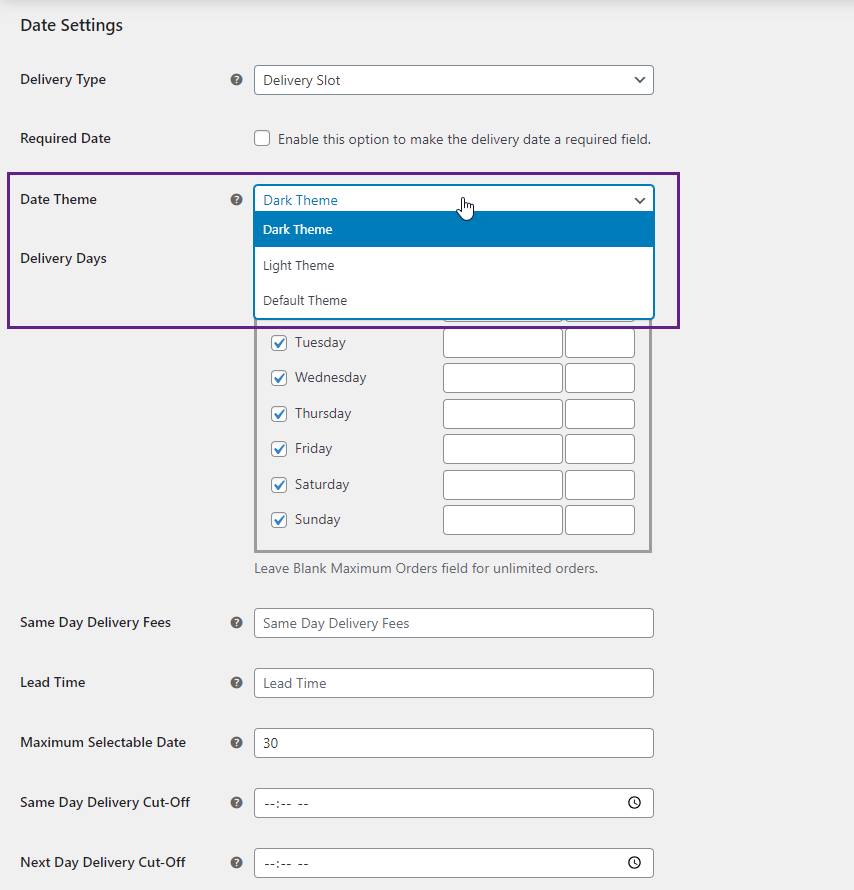
Date theme: a select theme option for the admin to select to change the date calendar color.

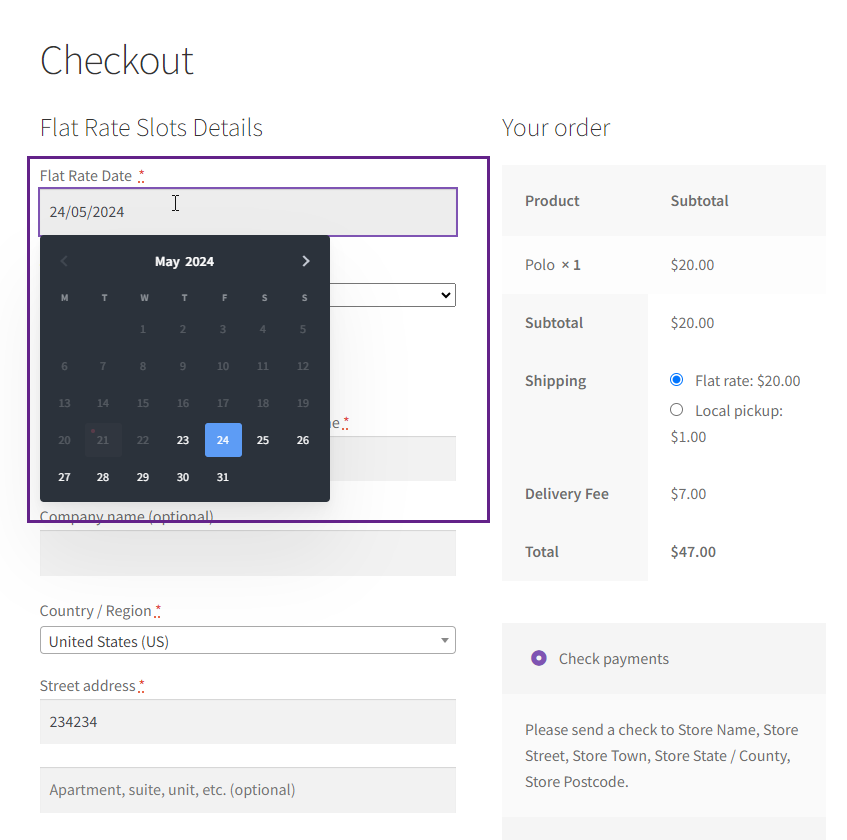
Frontend Impact

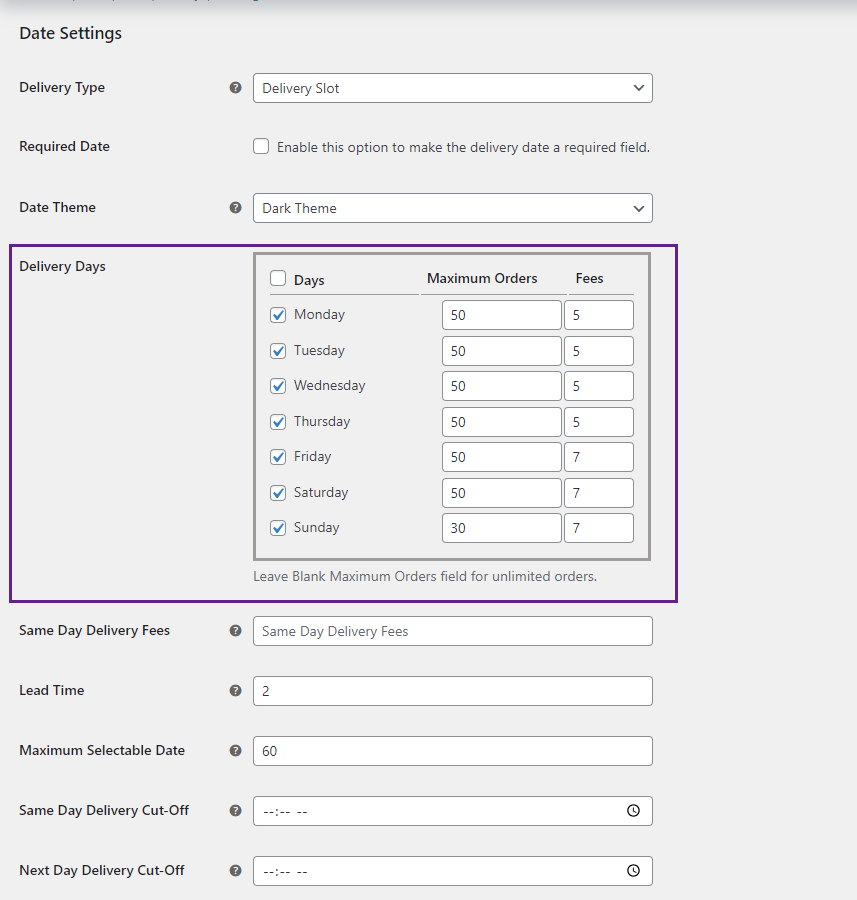
- Delivery Days: Admin will have the option to select the specific delivery days.
- There will be a checkbox beside each day in order to mark the day as a delivery day or select all.
- There will be a maximum order and fees field along with each day field. Admin can enter a maximum order limit for each day and also the fees for each day delivery.
- Every day can have a different maximum orders limit and the fees rate as well. For example: admin enable delivery days and set the maximum order limit for each day like for Monday, it is 50 for Tuesday, 40 and for Wednesday, it is 45 also the delivery fees will differ from day to day. Like for Monday, it is $5, Tuesday $6, and Wednesday $7. The delivery fees will be displayed in the order details on the checkout page according to the date selected by the user.

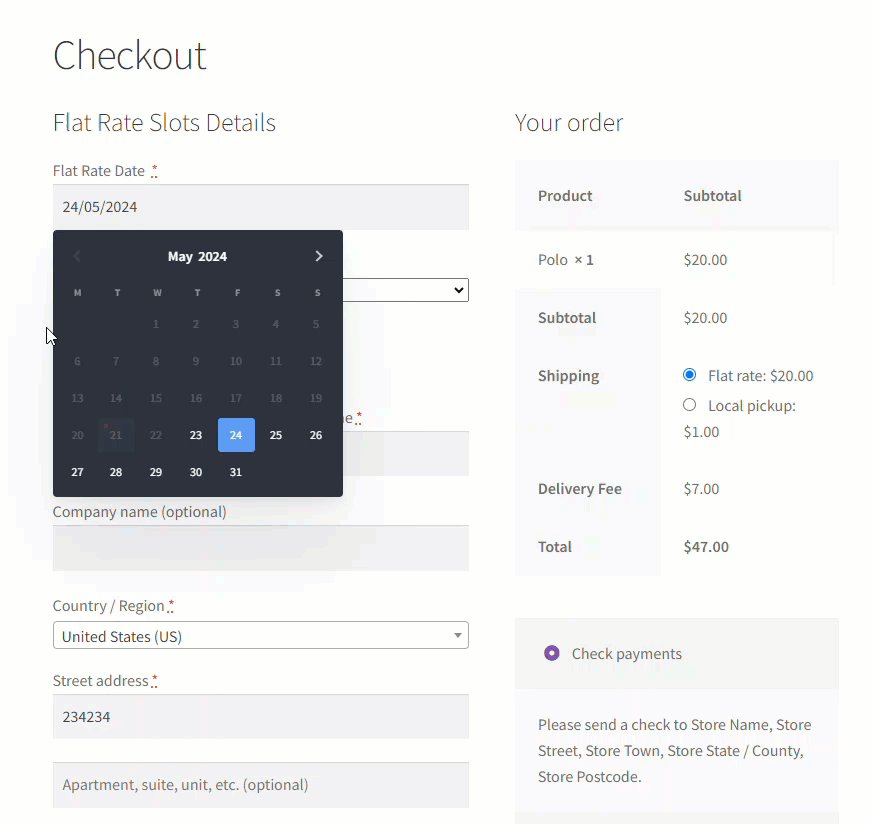
Frontend Impact

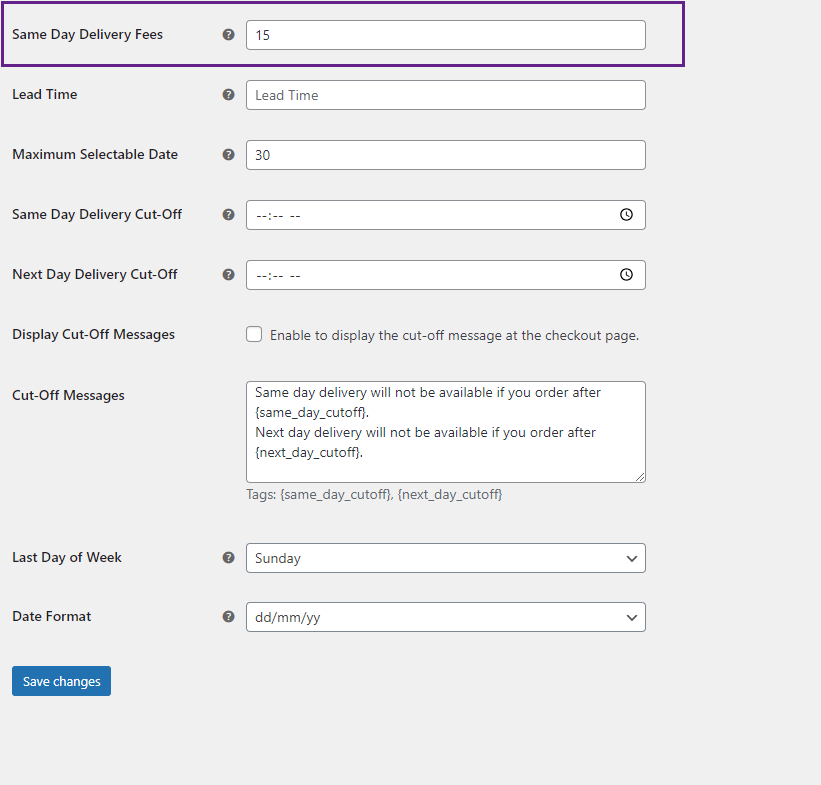
- Same day delivery fees: this option allows the admin to charge a different delivery fee for the same day delivery. For example if the current day is Monday and the fee set for day is $5 but in this field it is set $8 so if the user wants the same day delivery the system would charge the user $8 as a delivery fee but if the user selects the date of upcoming or any other Monday then the system would charge the user $5 delivery fee.

Frontend Impact

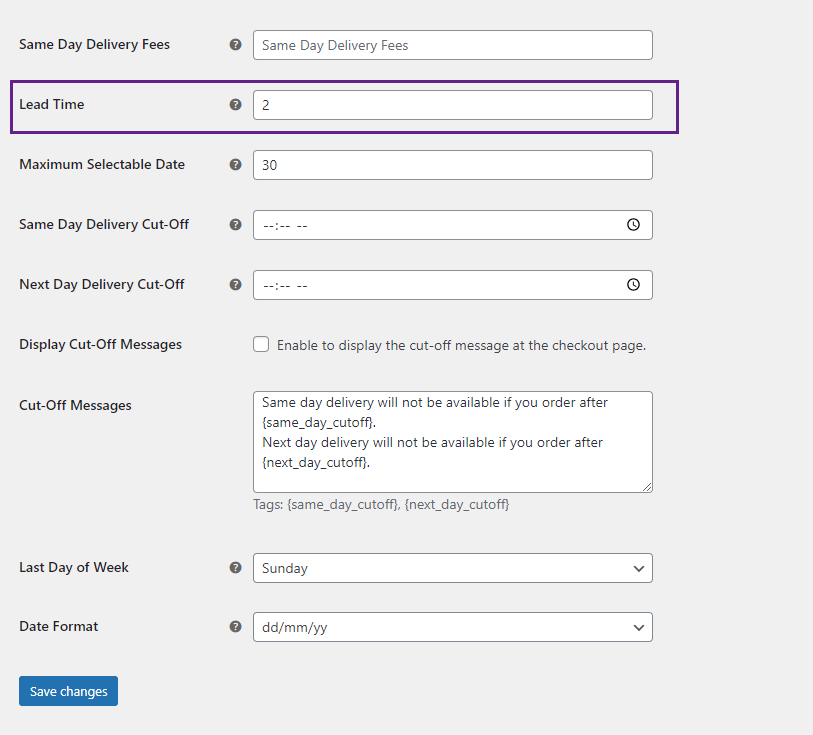
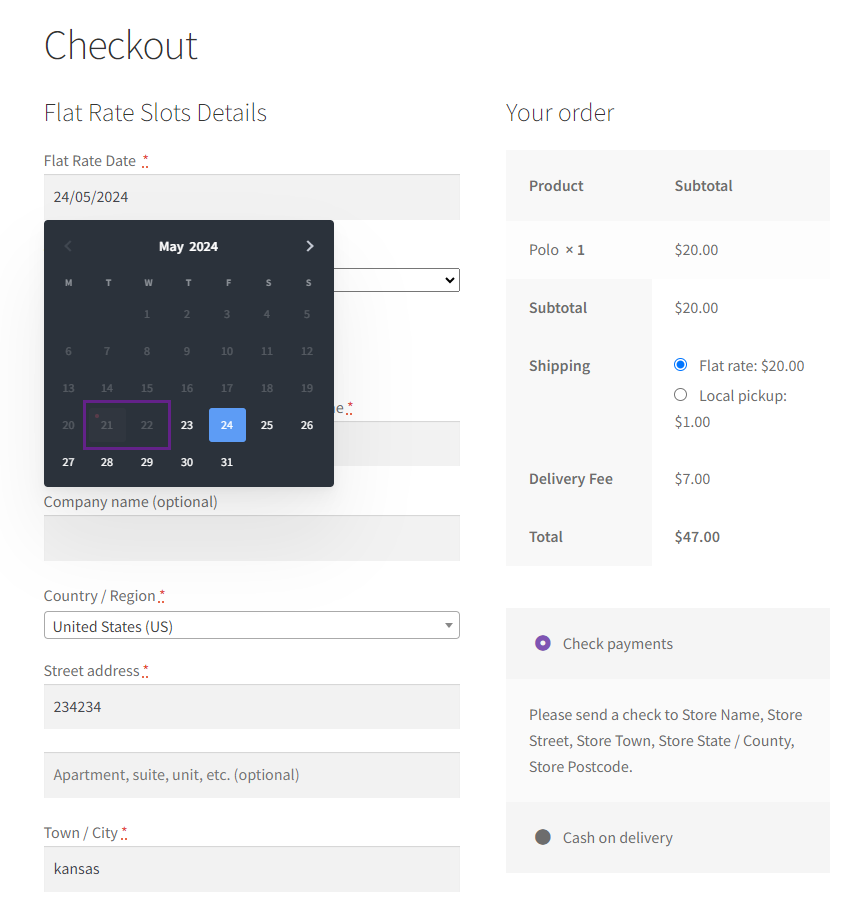
- Lead Time: the number of days for the user to select the delivery dates. If the Lead time is set to 2 then the next available delivery day will be after 2 days from the current day. So whatever number of days admin sets in the lead time field the next available delivery day will be after that number of days. If left empty it will be disabled.
Note: Same day delivery will not work if the Lead time is enabled

Frontend Impact

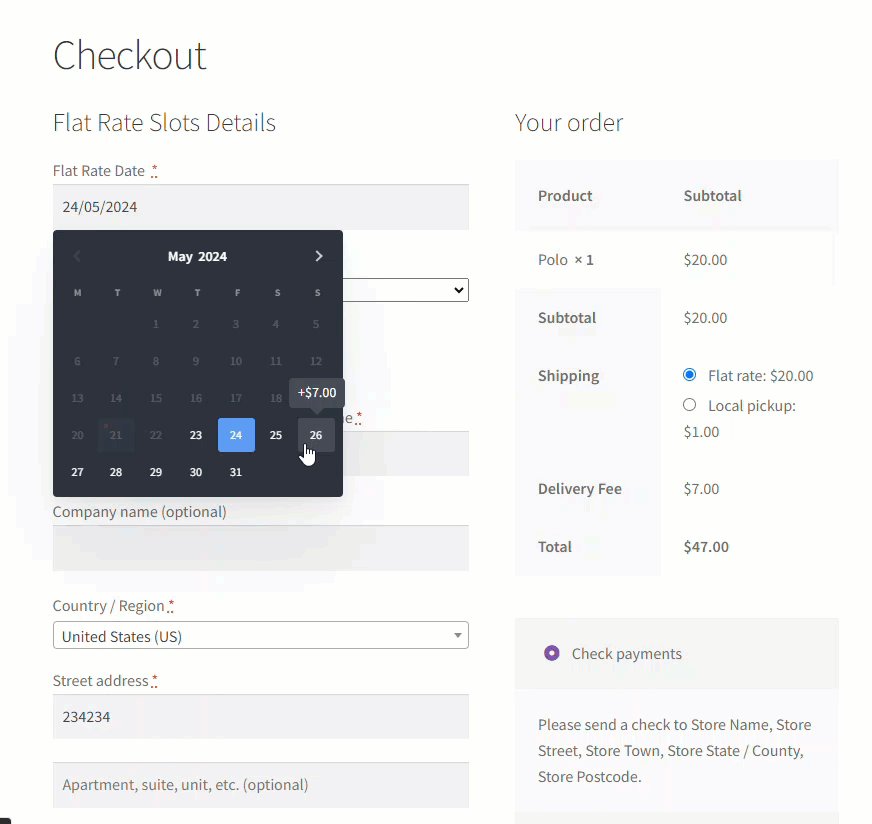
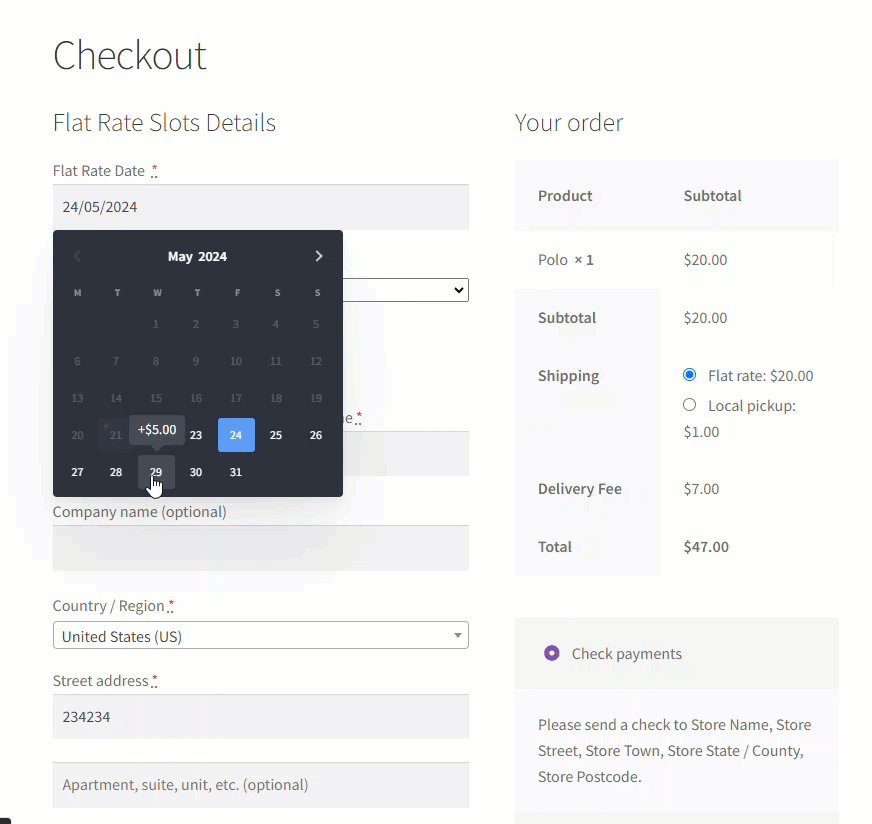
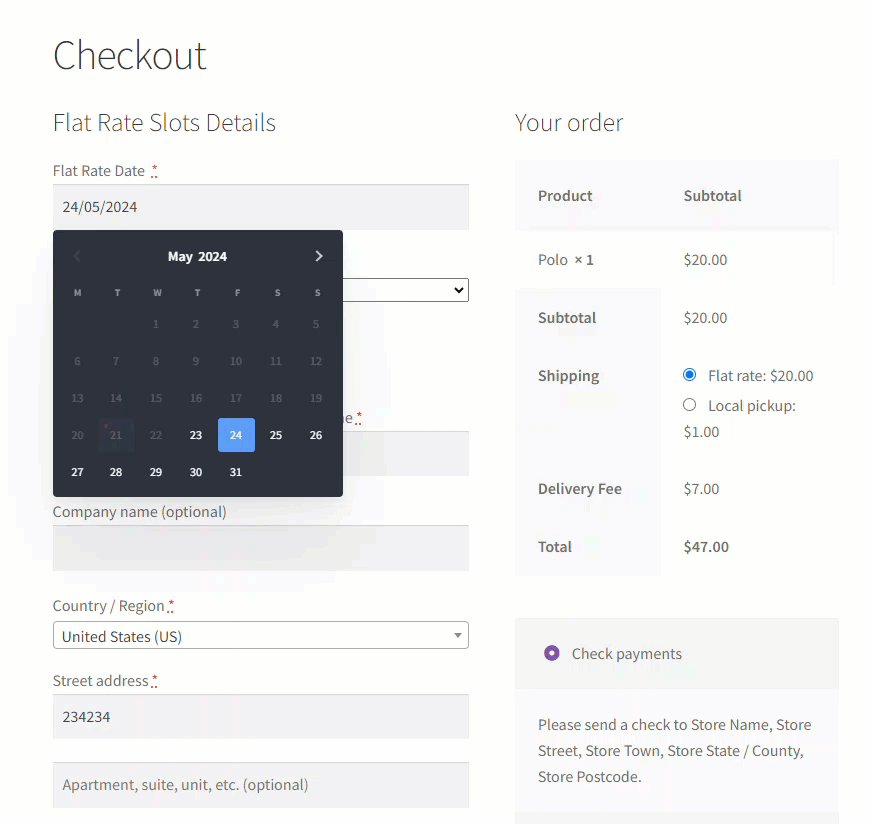
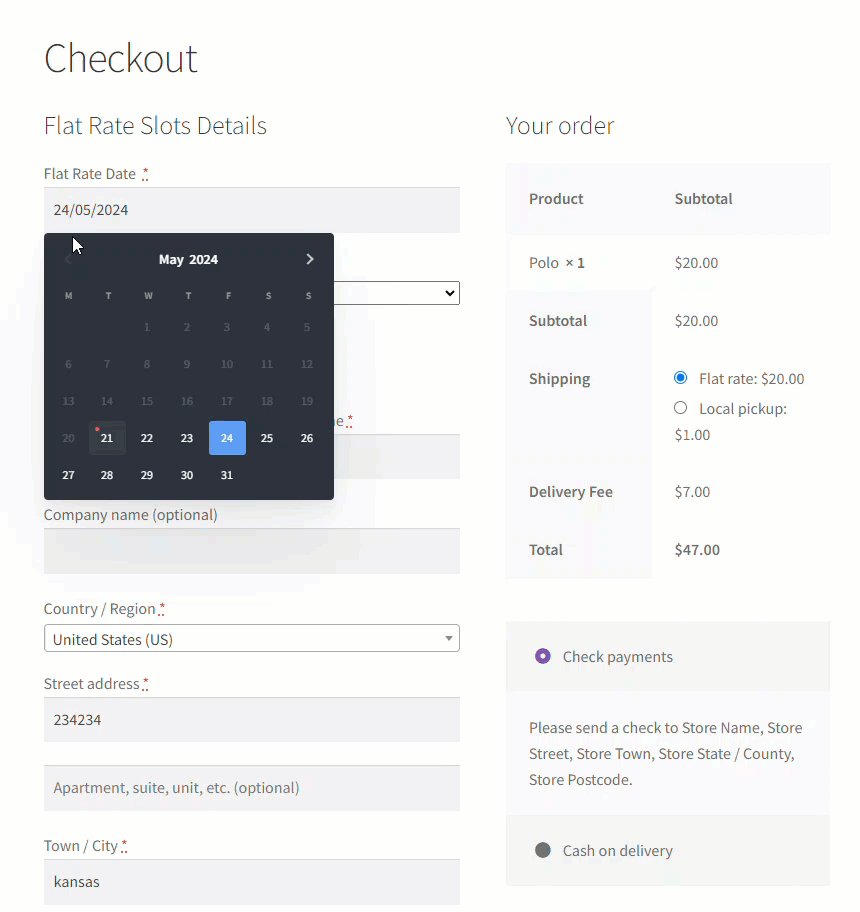
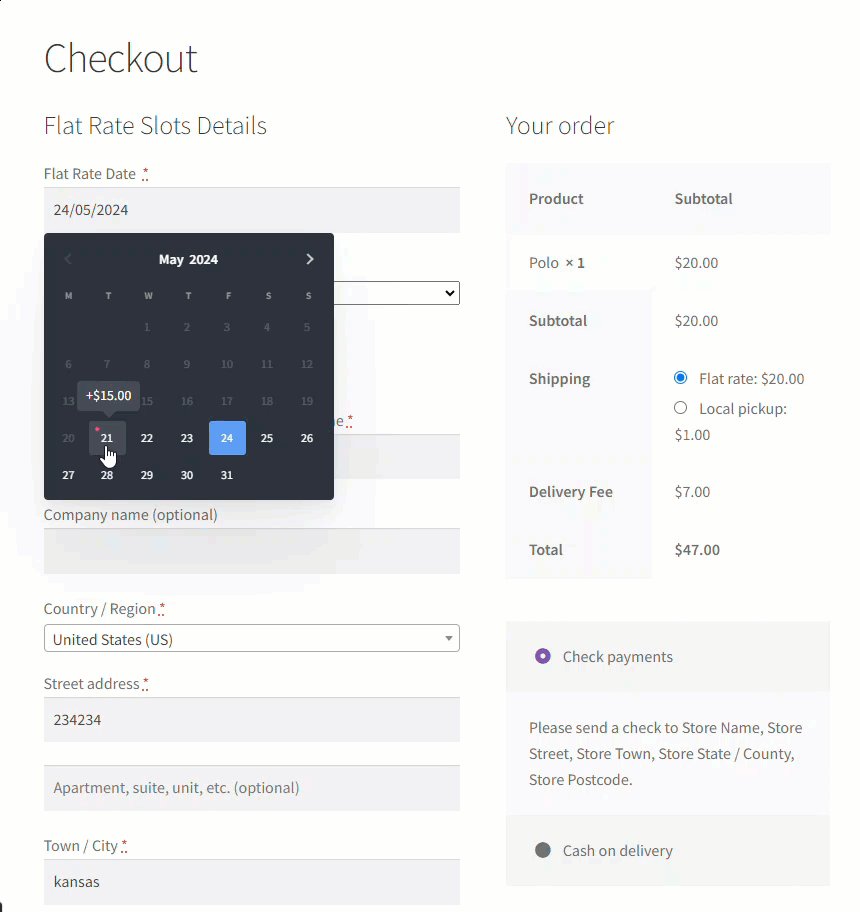
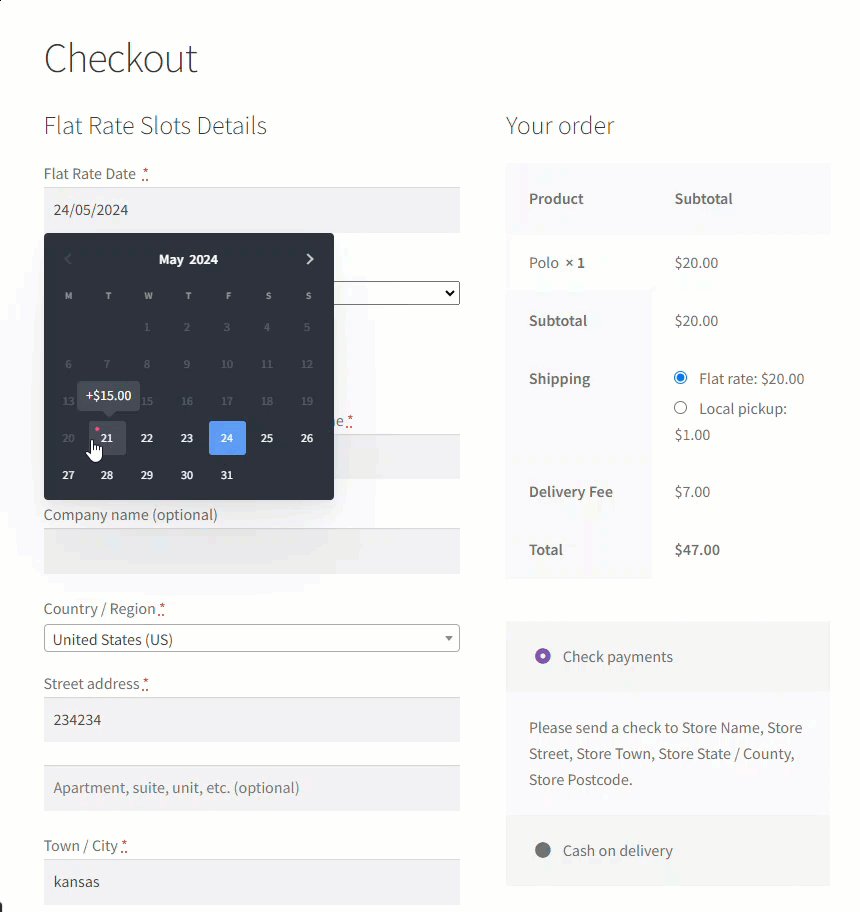
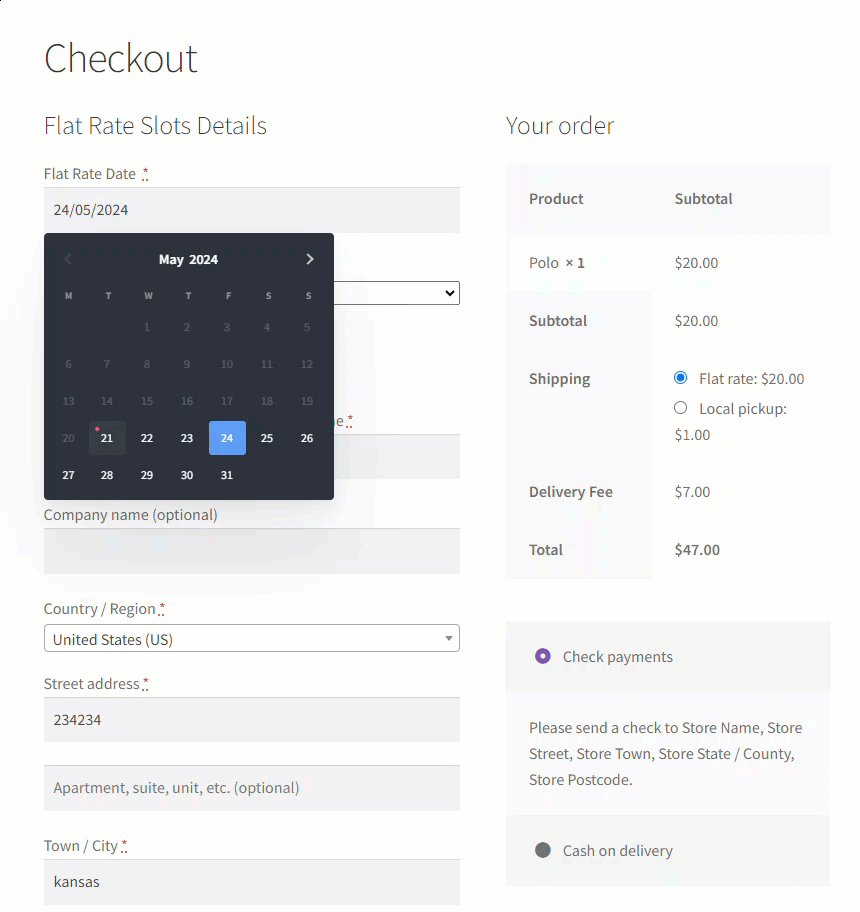
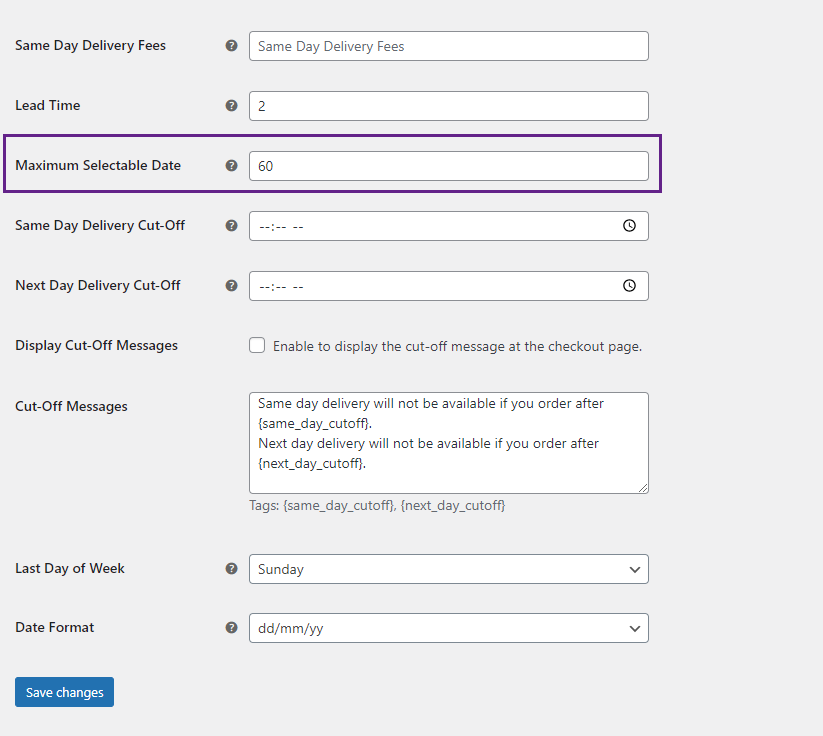
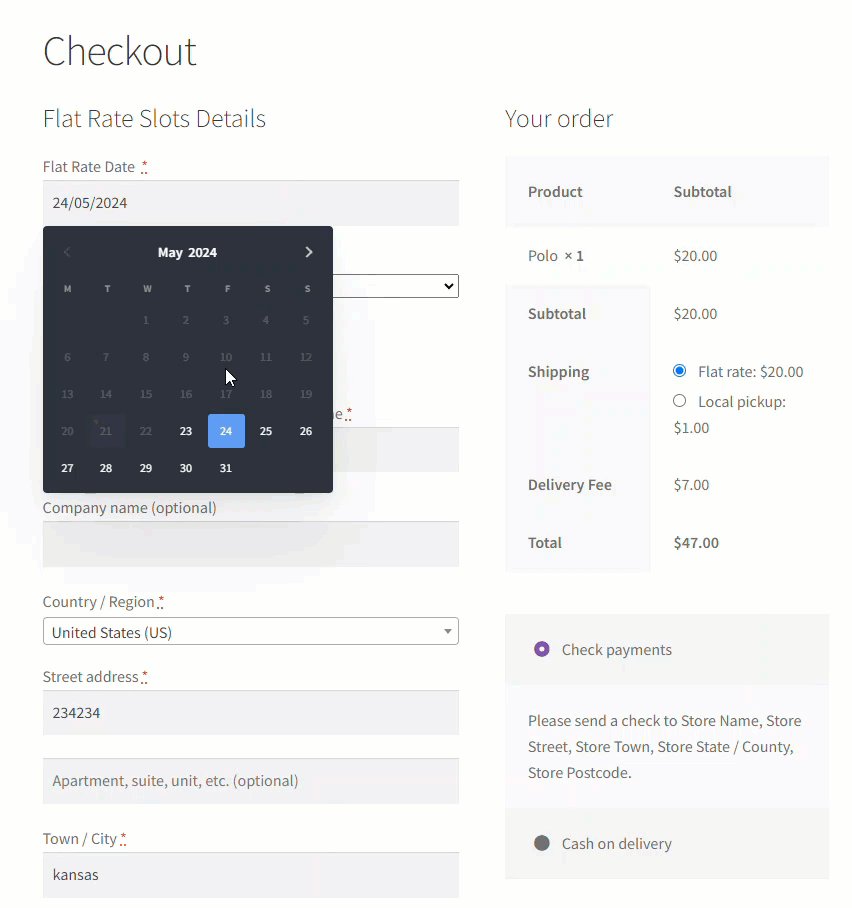
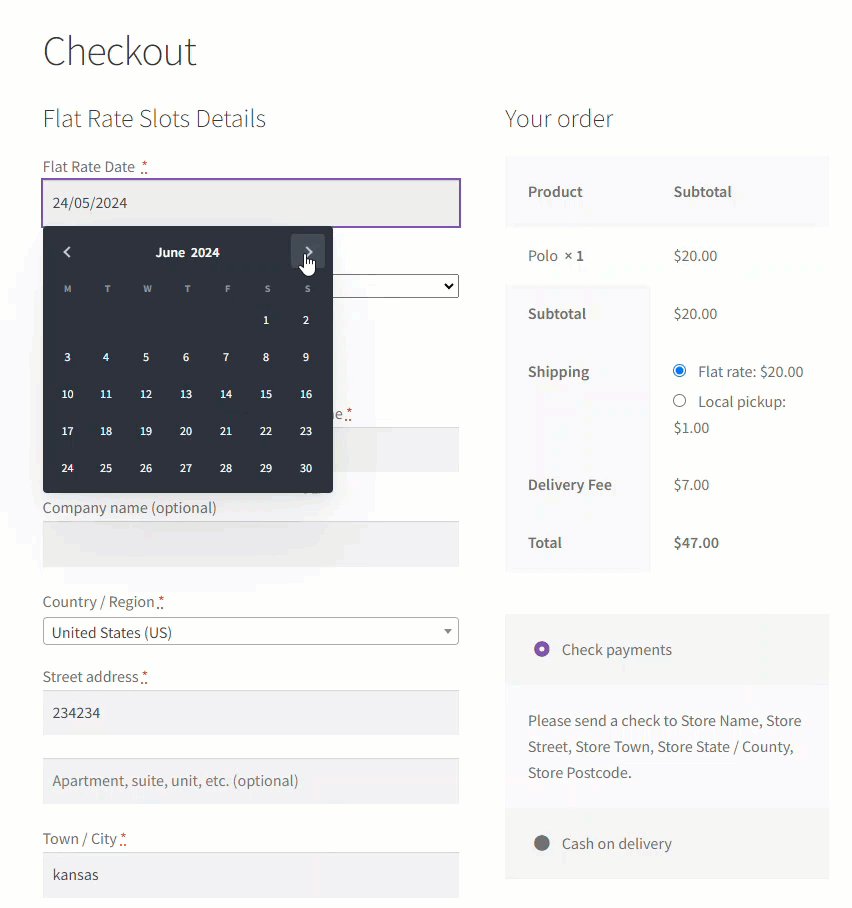
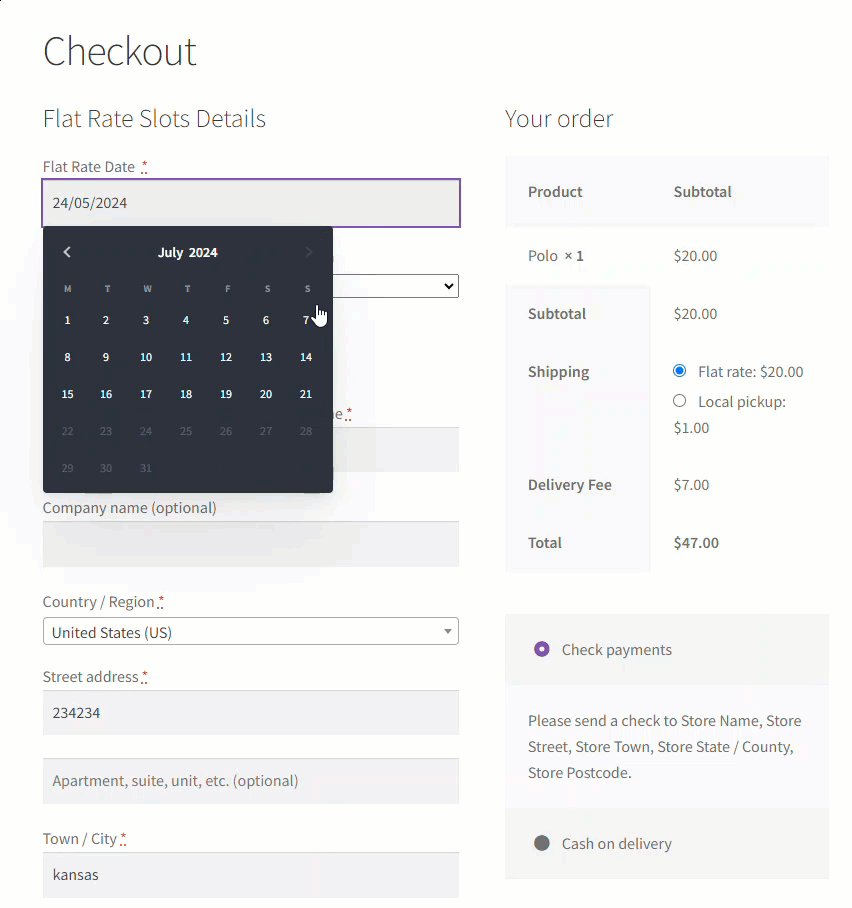
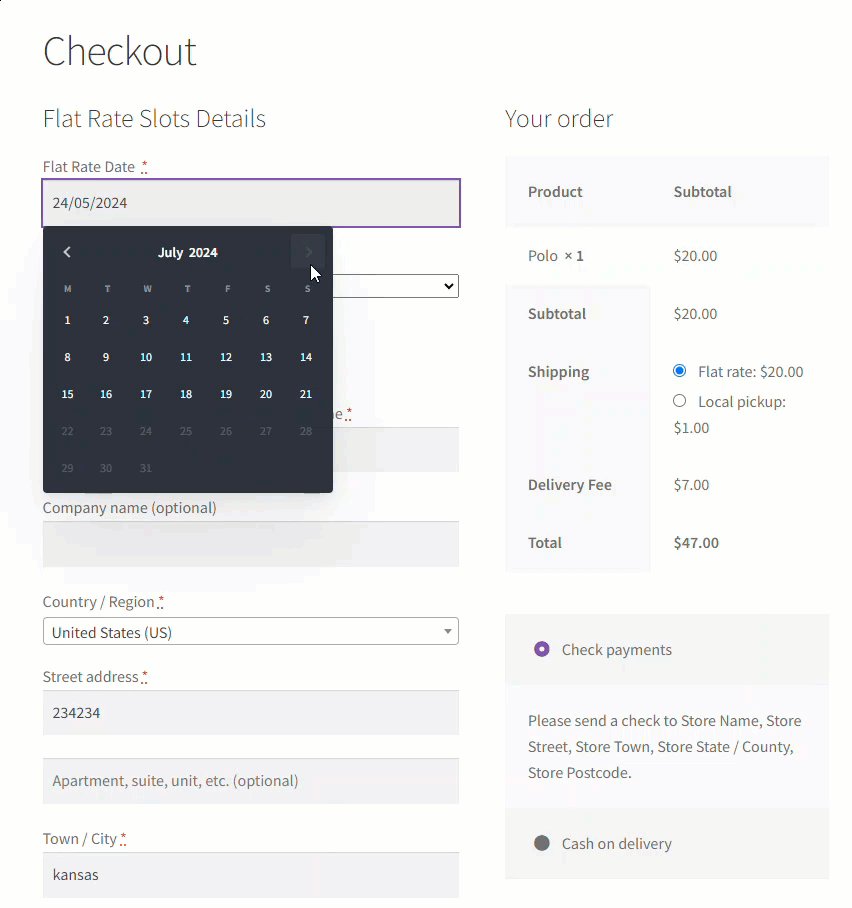
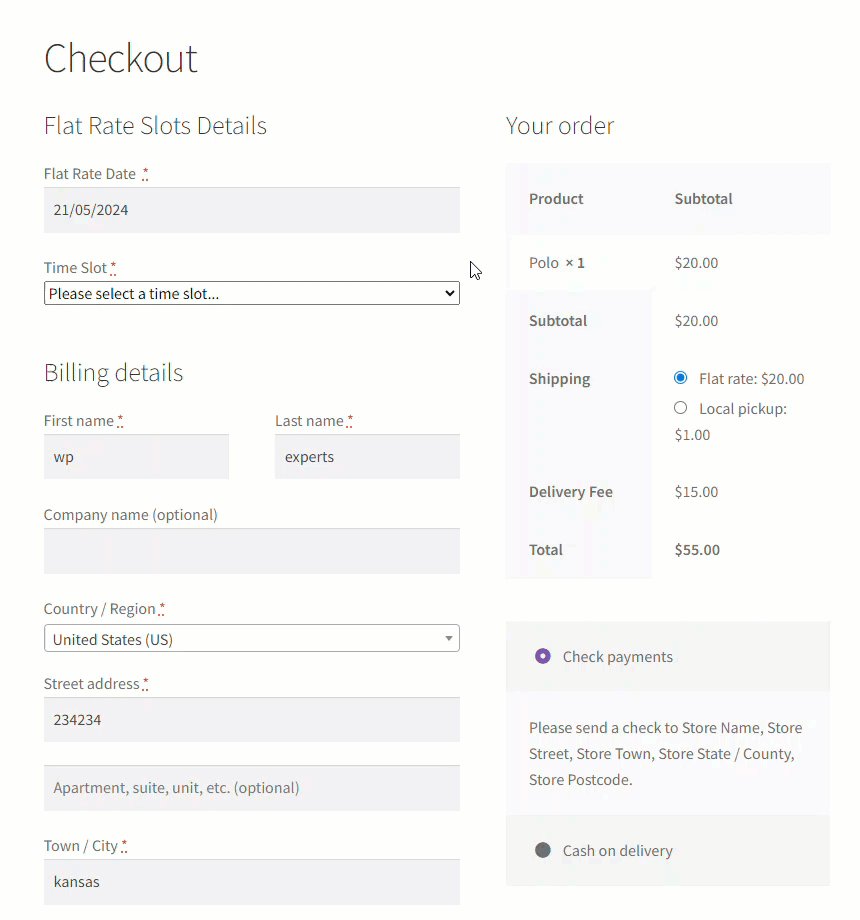
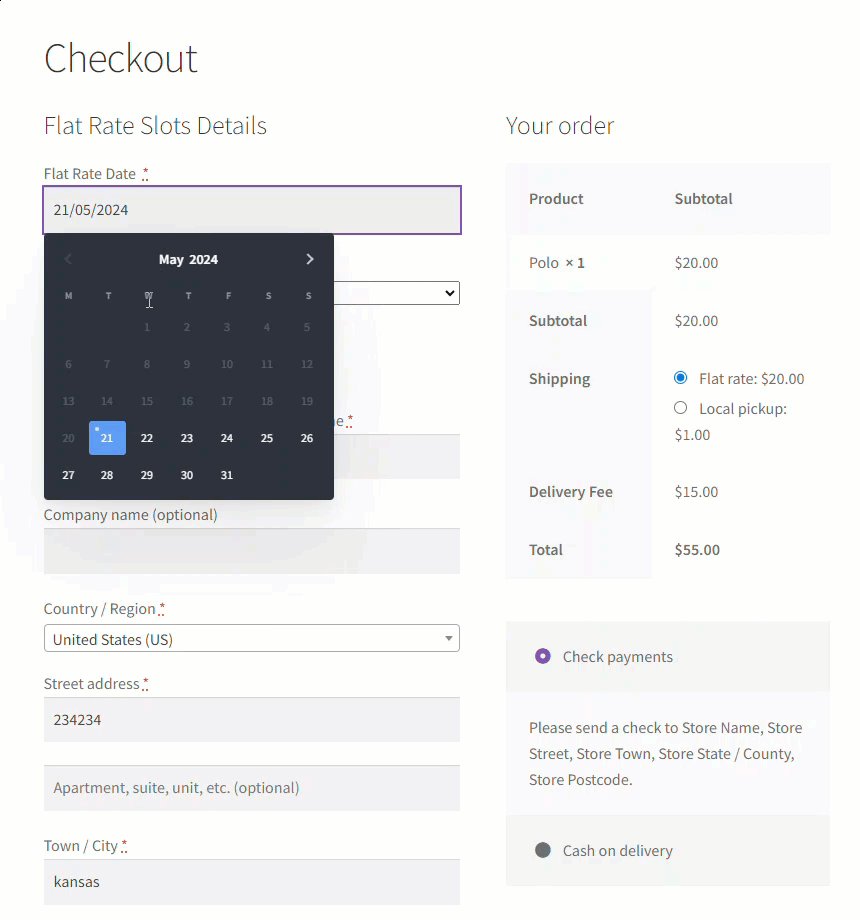
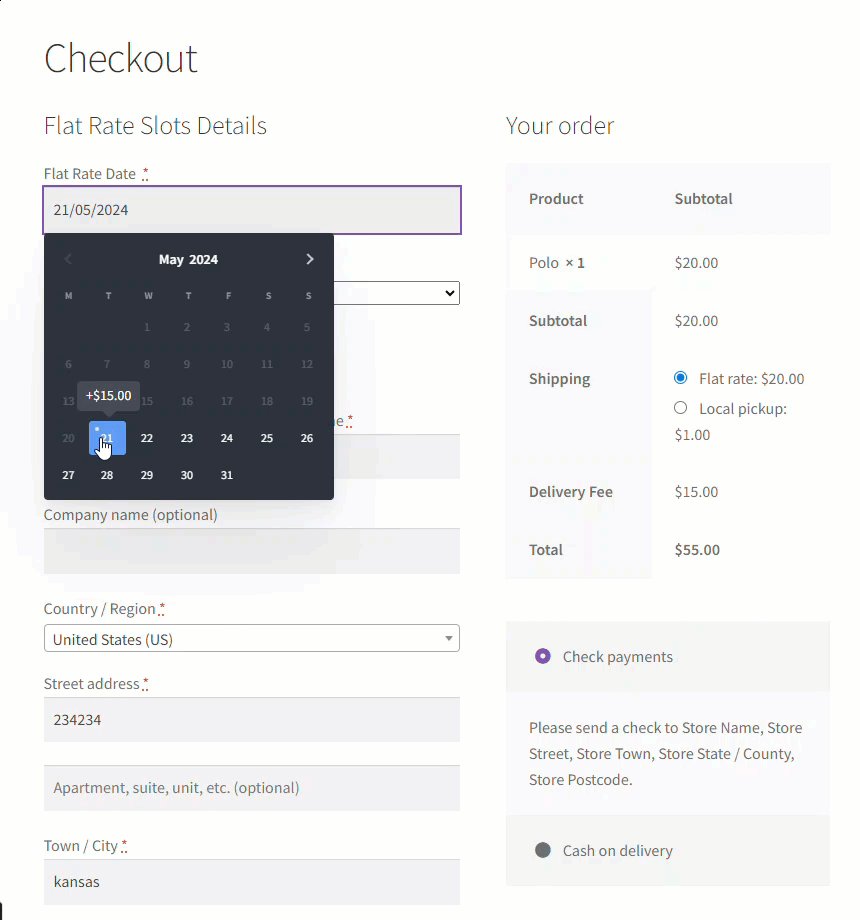
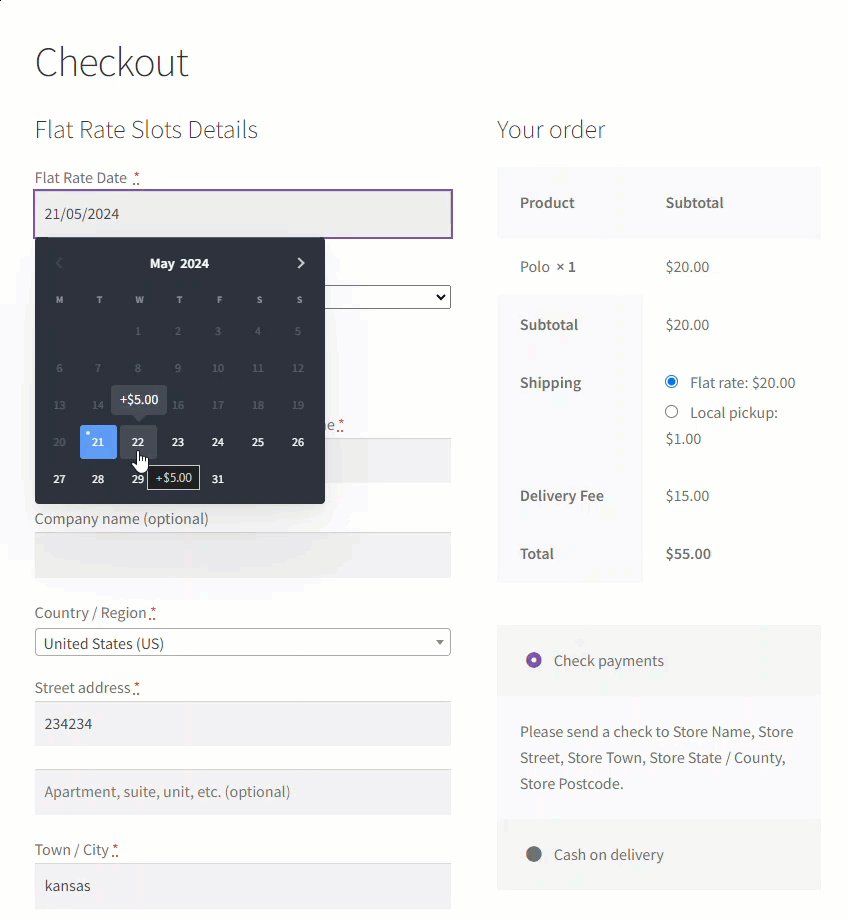
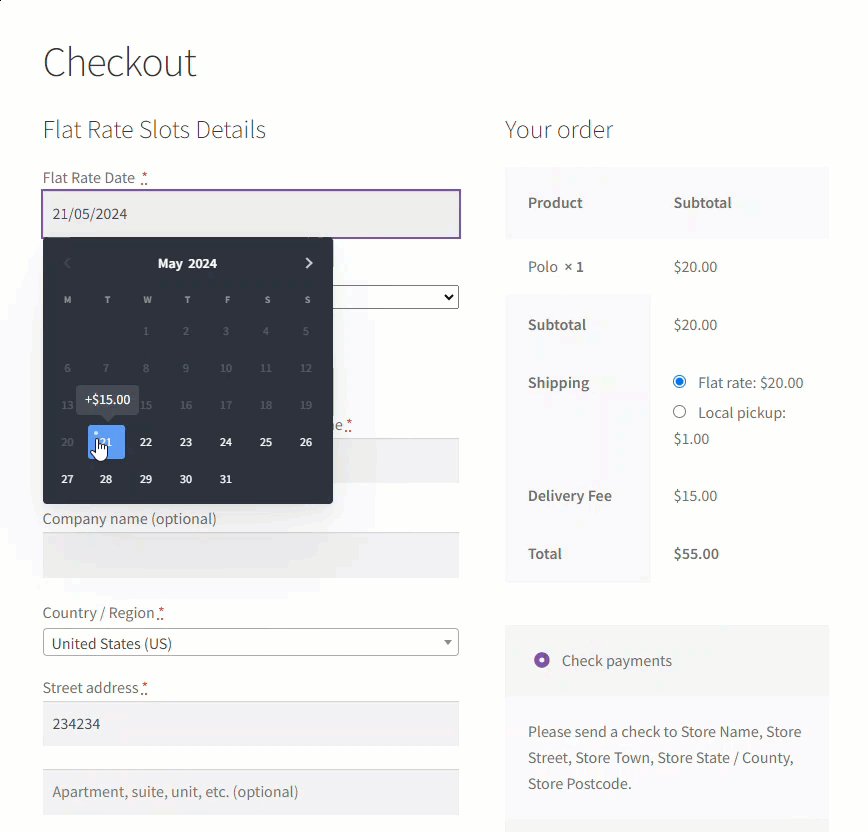
- Maximum selectable days: admin will have the option to set up the maximum limit of delivery days. Whatever number the admin puts here, only that number of days will be available to select for the user from the front-end. For example, if the admin inputs 14 days as the maximum, the user will see 14 available days in the front-end calendar. The default days set up will be 30 days. When hovering on a date on the calendar, the fees and maximum order limit on a tooltip will be displayed.

Frontend Impact

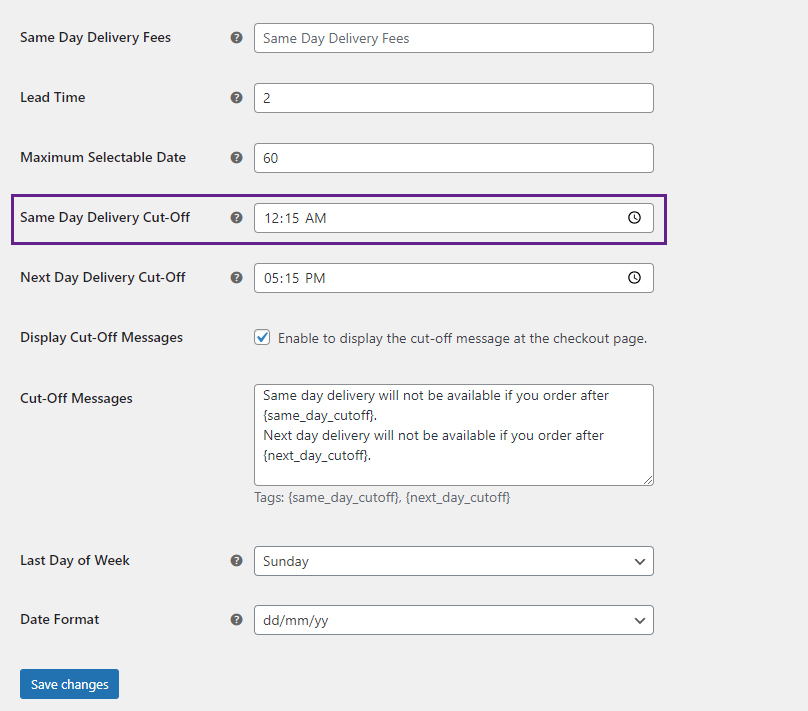
- Same day delivery cut off: admin will have the option to set the cut-off time. When the field is selected, a time selector will open, allowing the admin to select the cut-off time. When the user from the front-end order after the cut-off time the current delivery day will be disabled. If empty it will be disabled.

Frontend Impact
Before Cutoff time

After Cutoff time

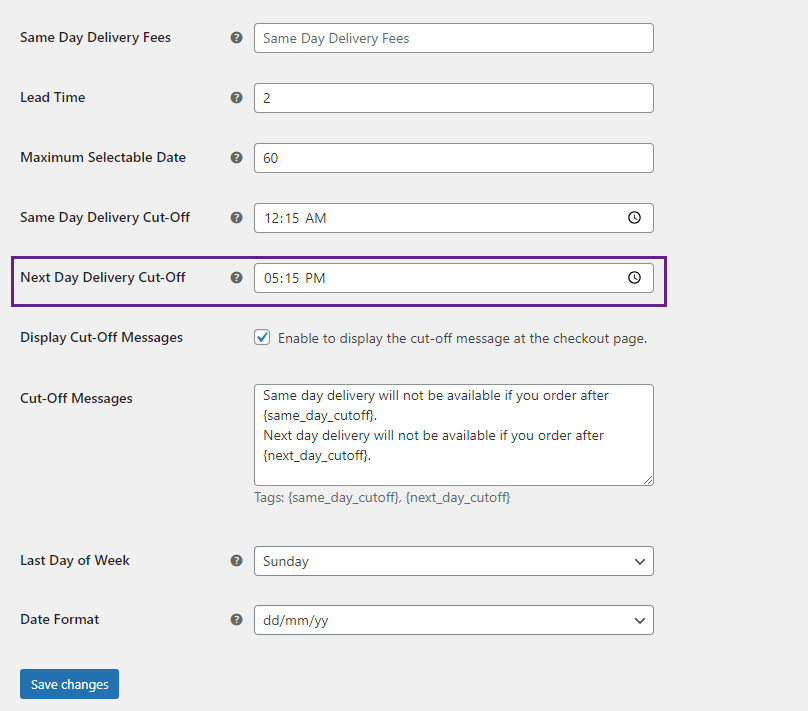
- Next day delivery cut off: The admin will have the option to set the cut-off time for the next day delivery. When the field is selected, a time selector will open allowing the admin to select the cut-off time. When the user from the front-end orders after the cut-off time, the current and next delivery day will be disabled.

Frontend Impact
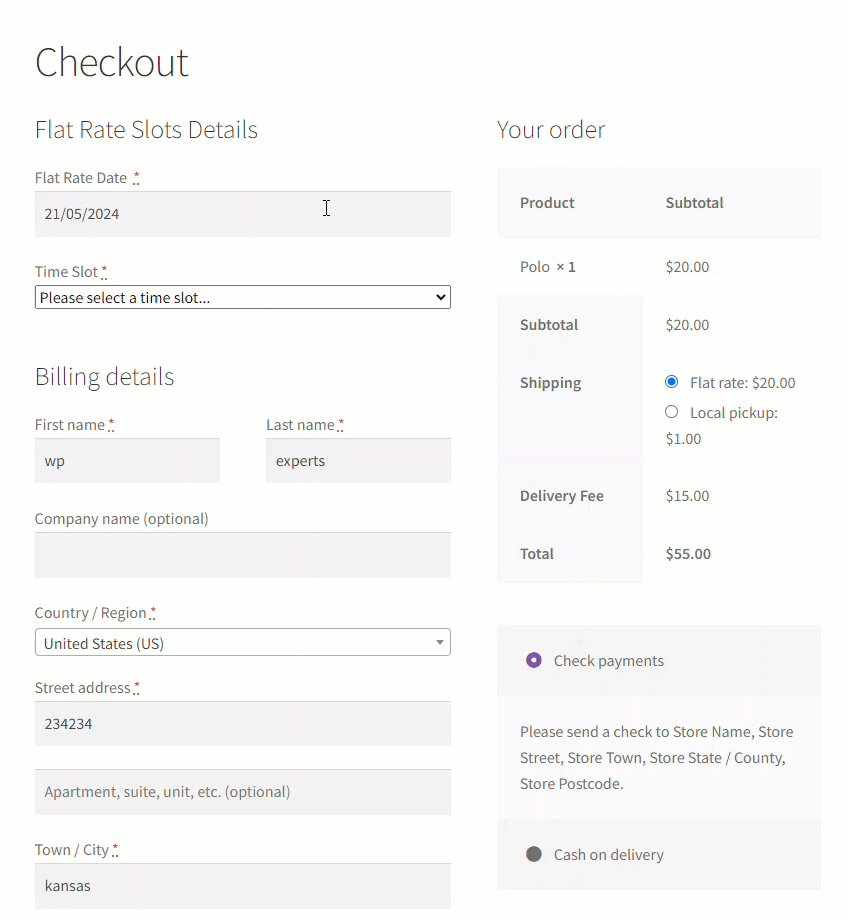
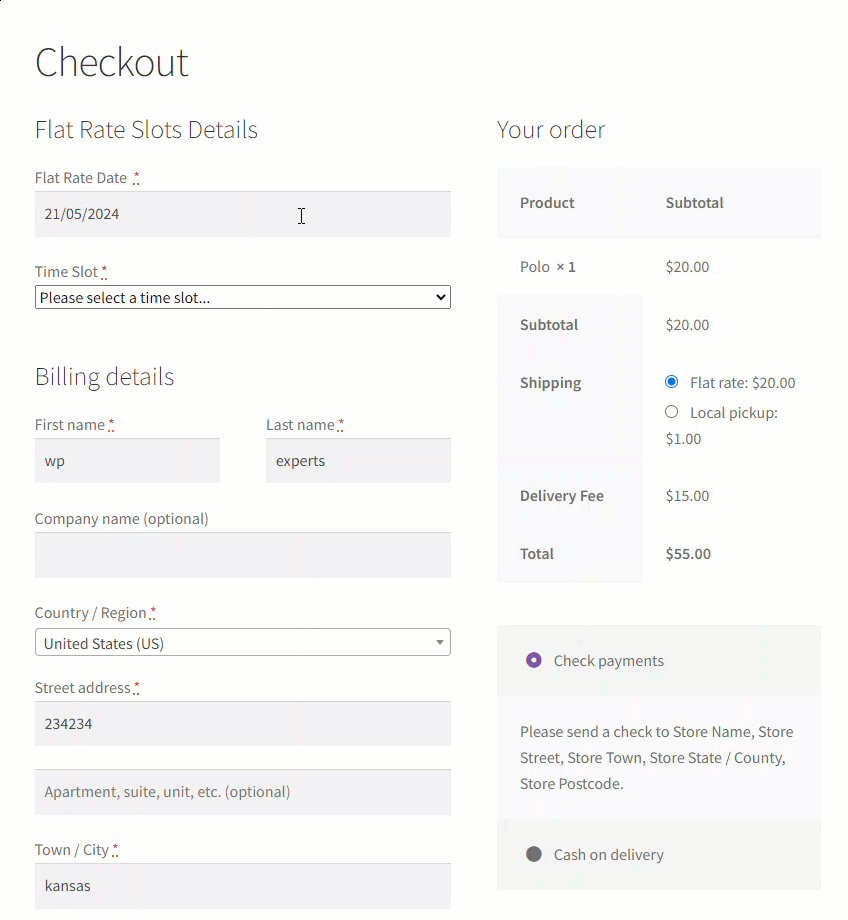
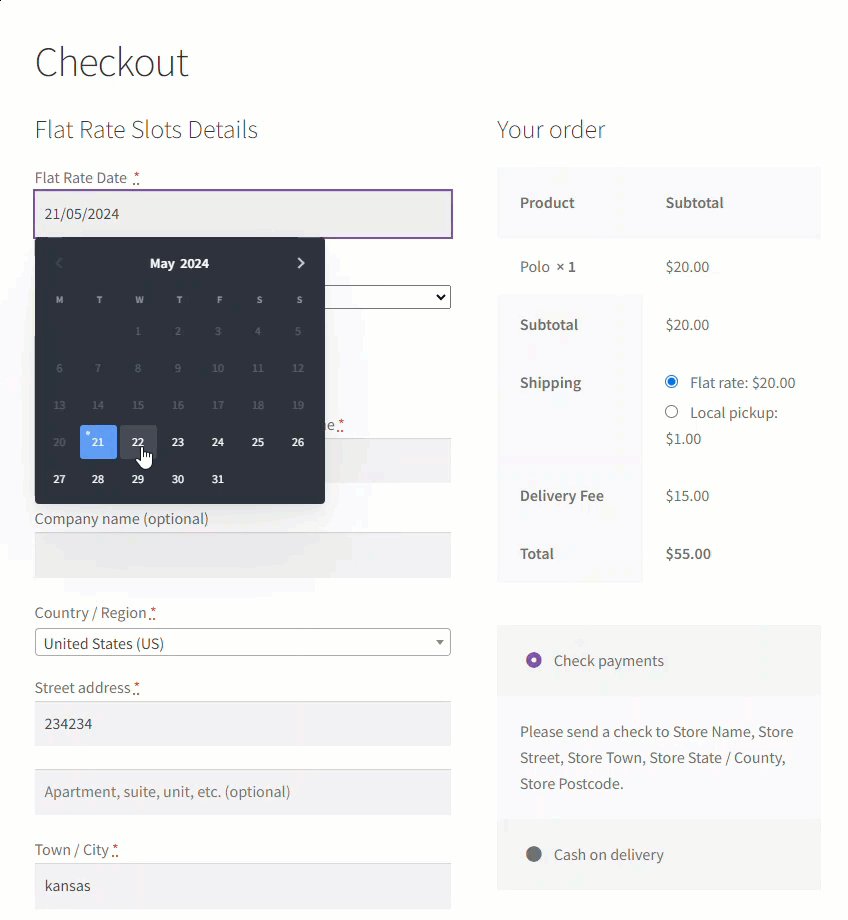
Before Next day Cutoff time

After Next day Cutoff time

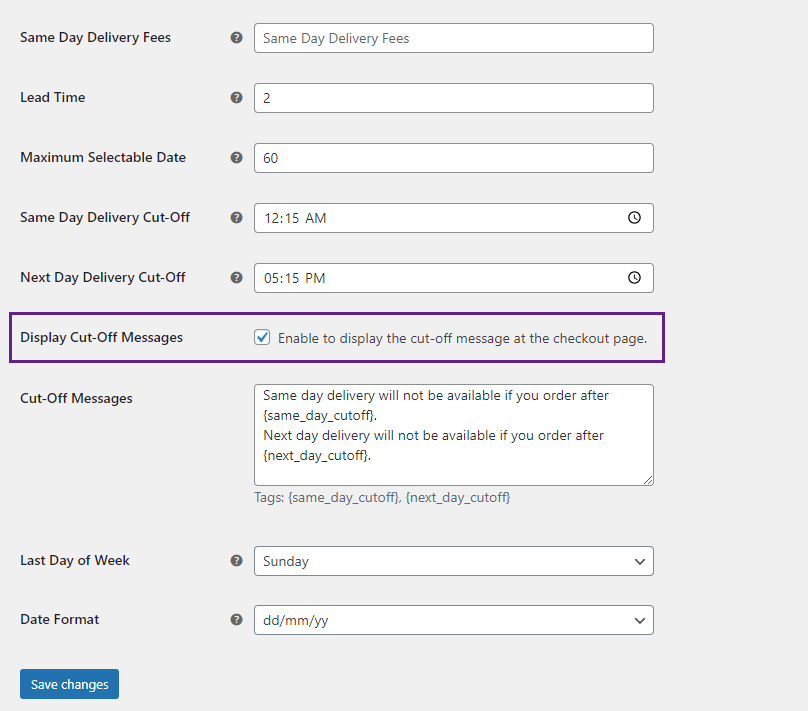
- Display cut-off message: Enable/disable the checkbox to display the cut-off message on the front-end checkout page.

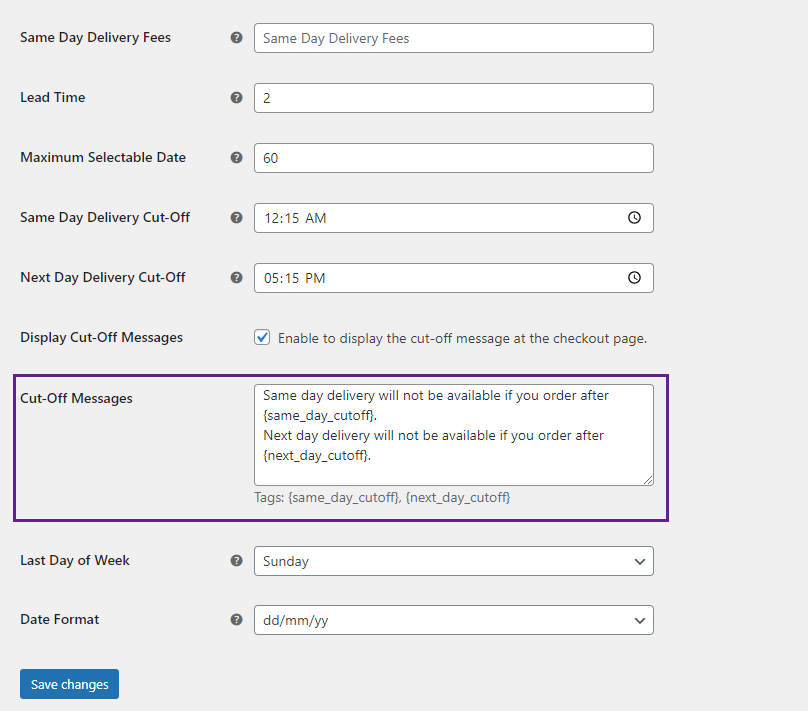
- Cut-off message: Admin can enter the custom message to be displayed on the front-end on the checkout page as a notification bar on the top.

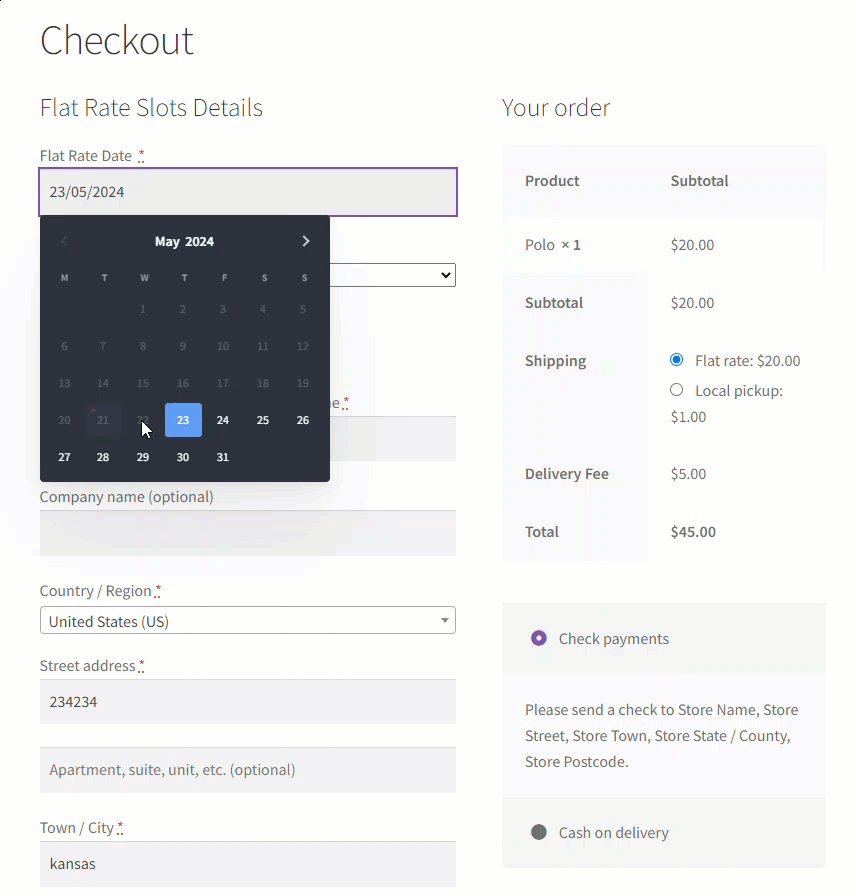
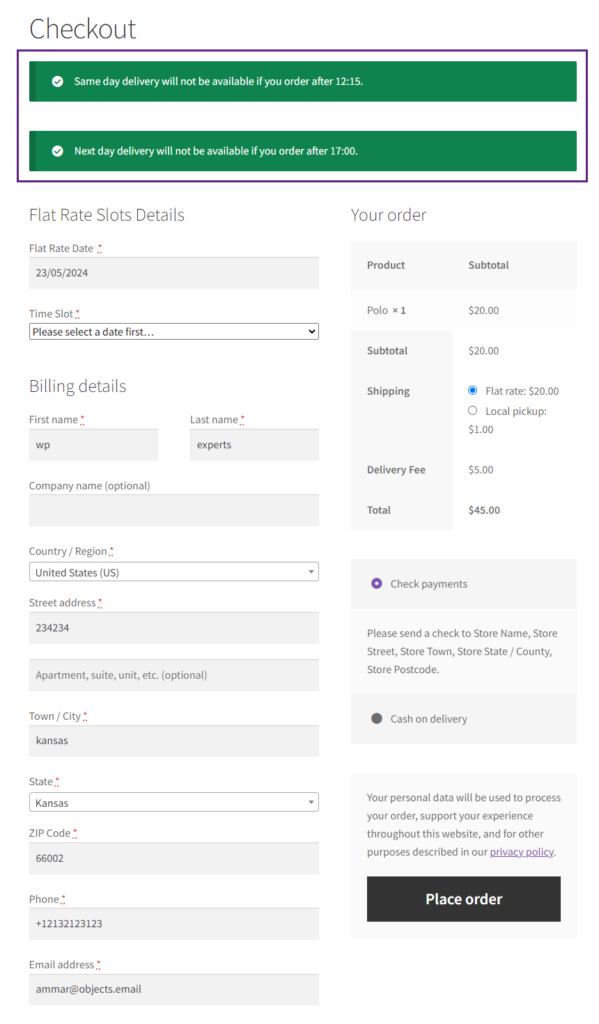
Frontend Impact

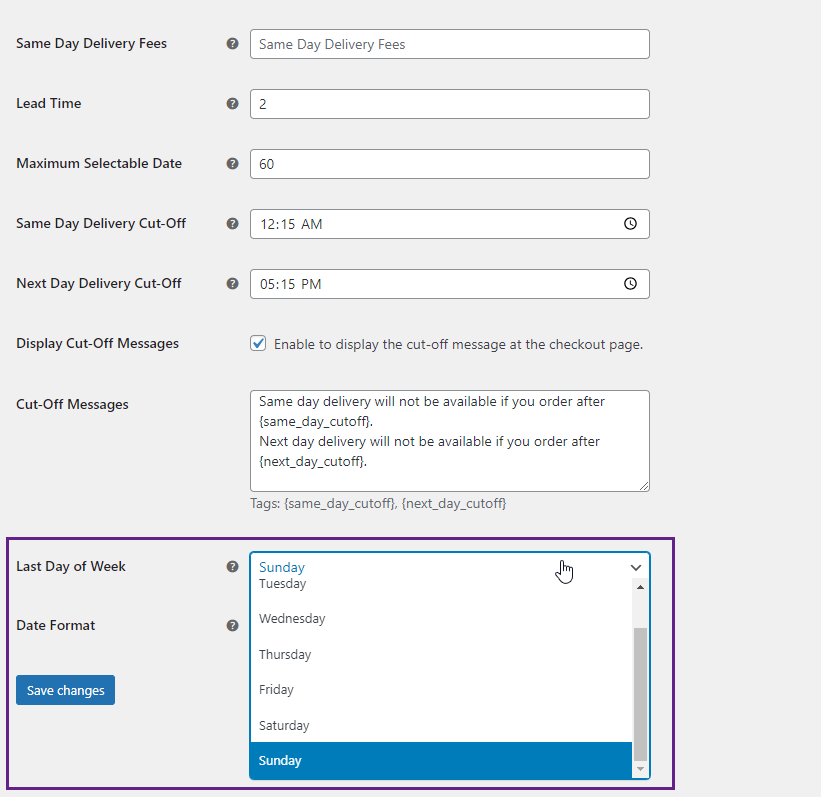
- Last week of the day: a dropdown field displaying all days of the week. Admin can select any day as the last day of the week. Whatever day is selected as the last day of the week on the front-end calendar will be shown as the last day.

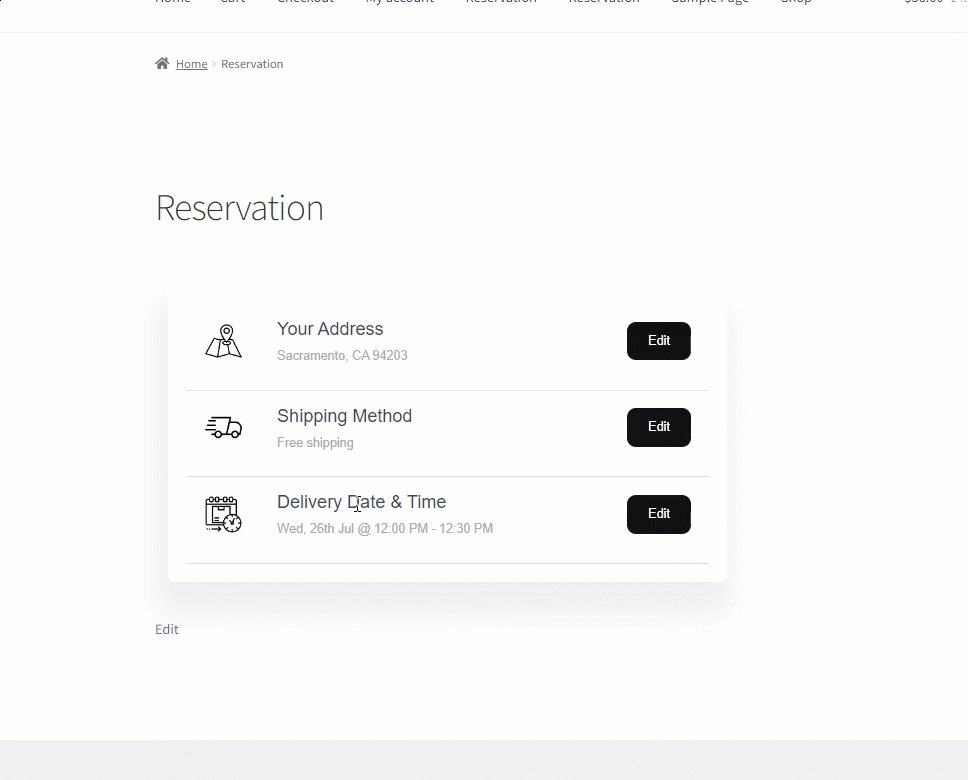
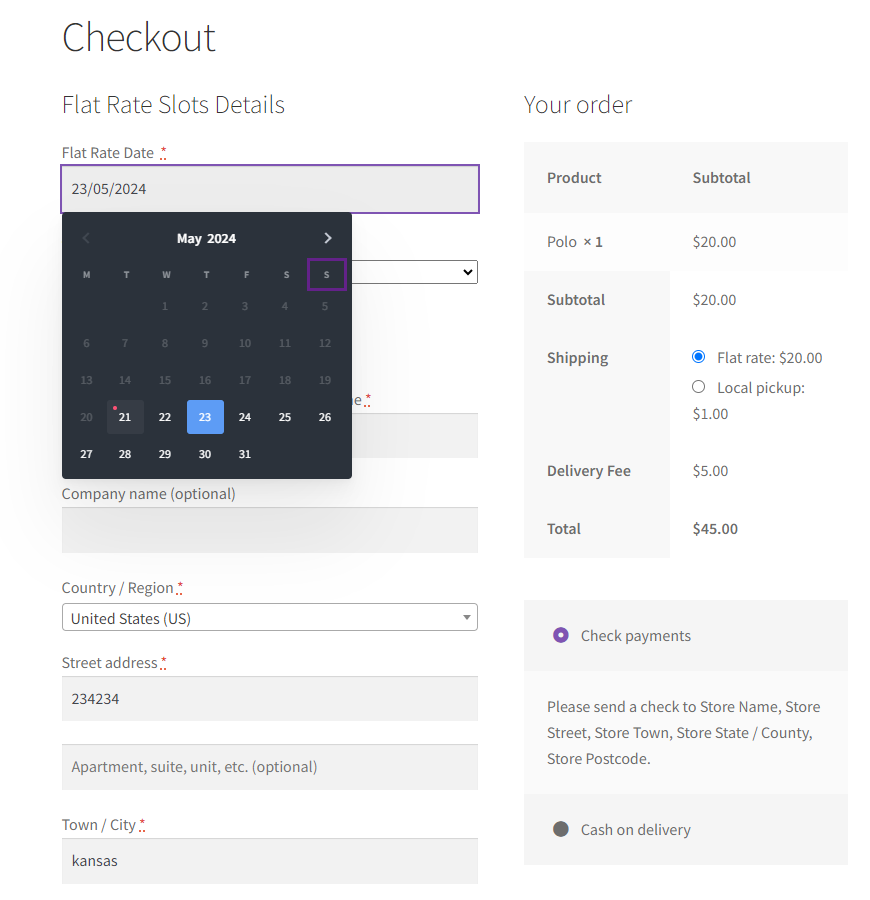
Frontend Impact

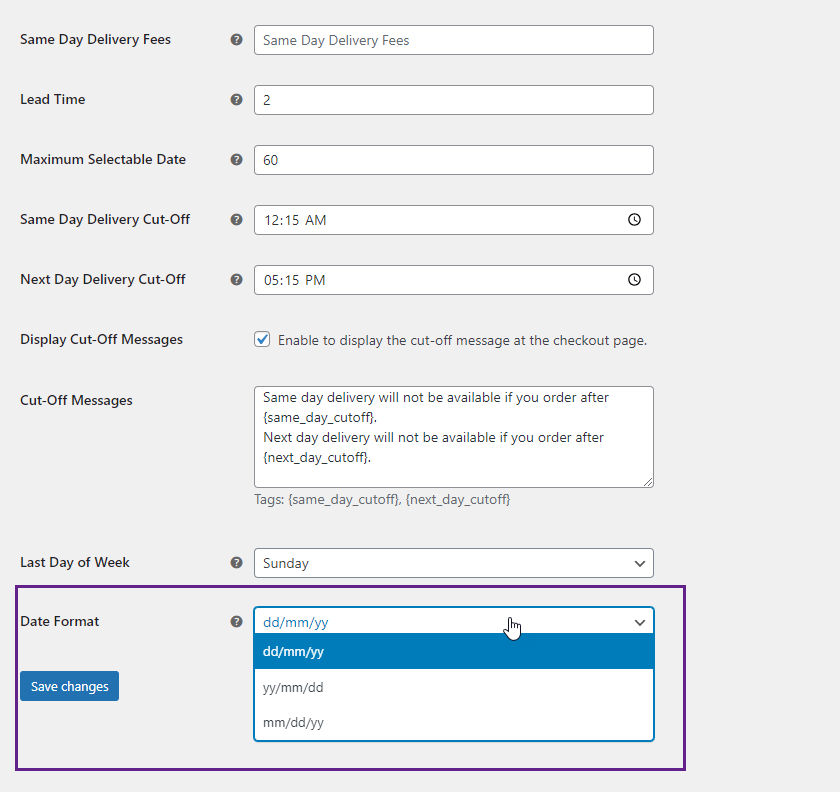
- Date Format: Predefined date formats for the admin to select. Whatever date format is selected it will reflect on the front-end in the delivery date field, in order details after the order is being placed. In the WooCommerce order details page, the same order will be applied, which the admin selects.

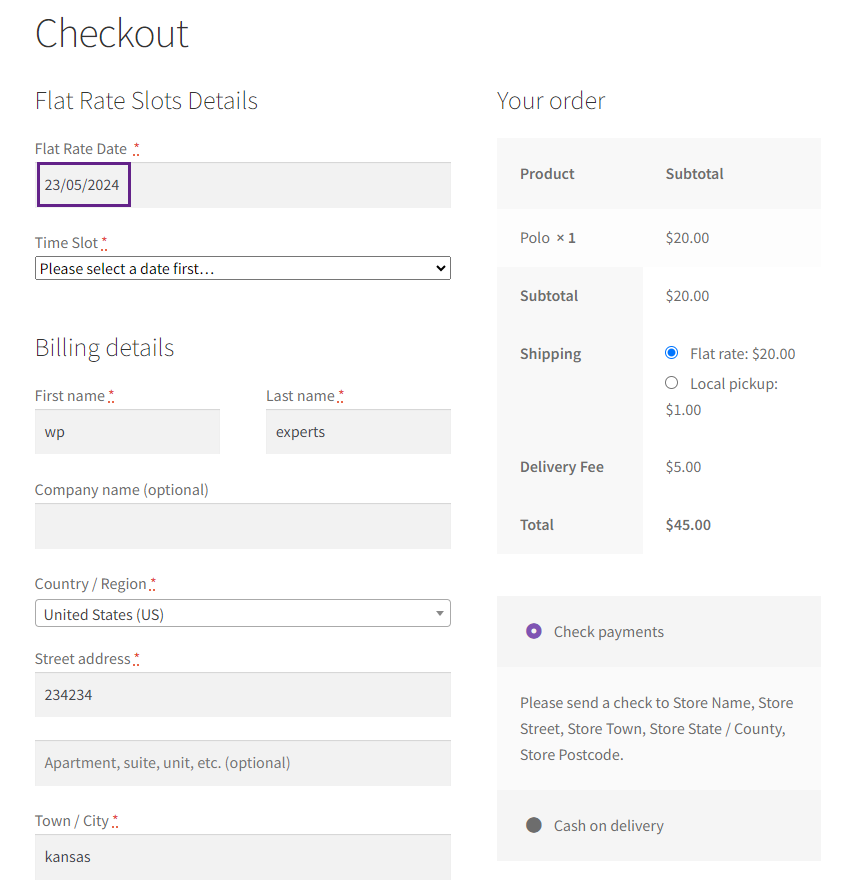
Frontend Impact

- A save button at the end to save all the applied changes.
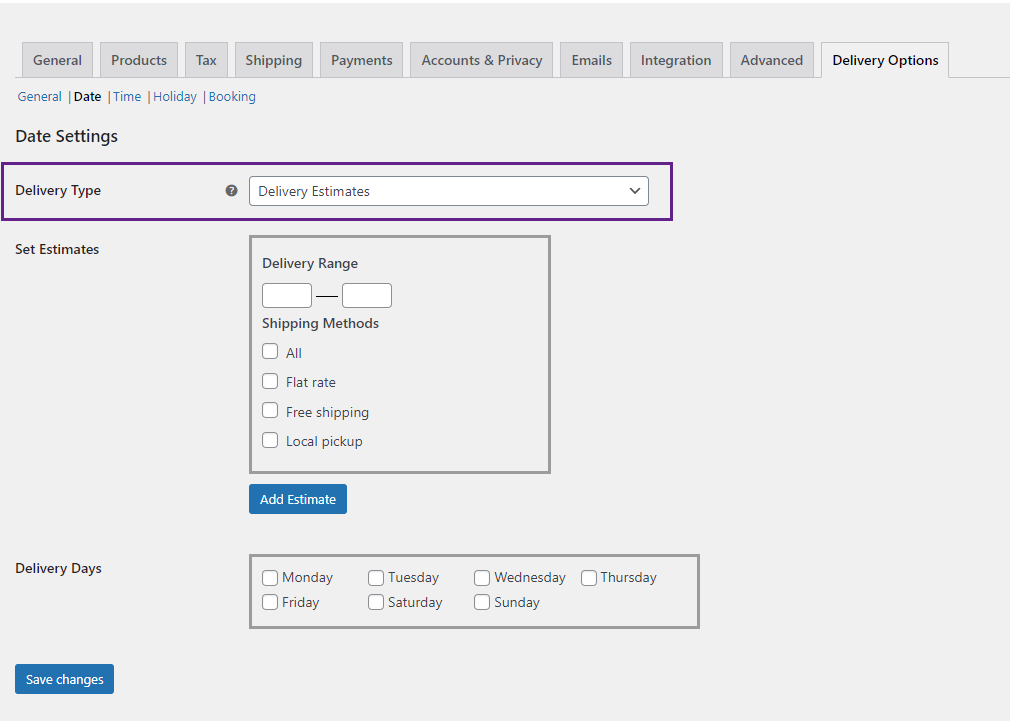
Delivery Estimation
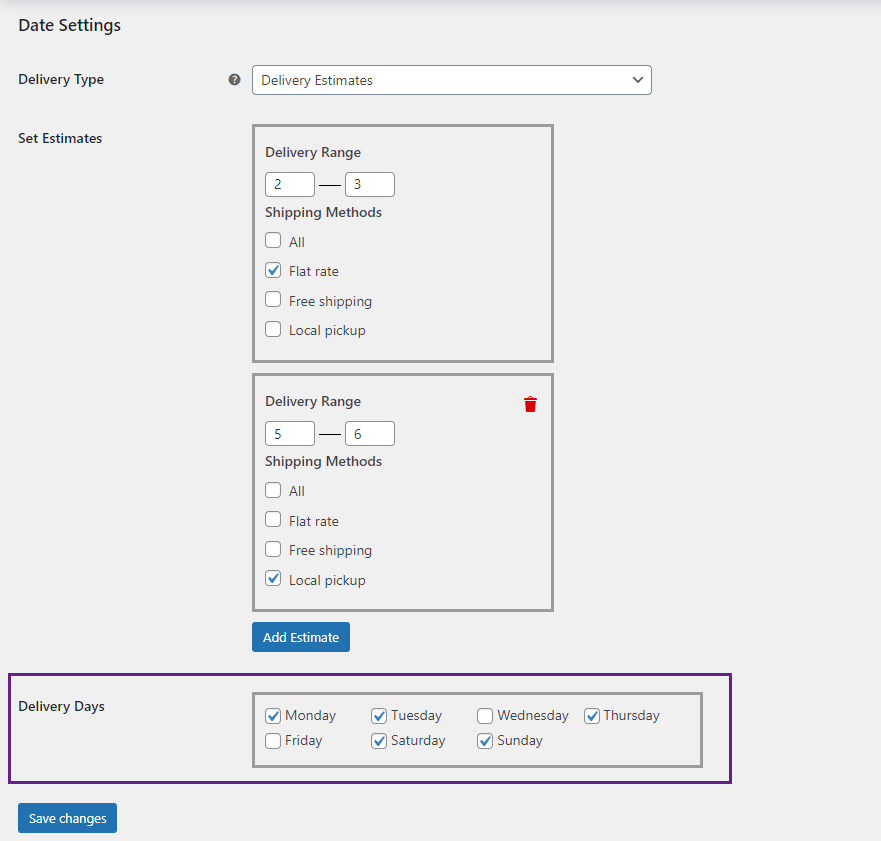
- When the delivery estimates option is selected from the delivery types dropdown, the following options will appear.

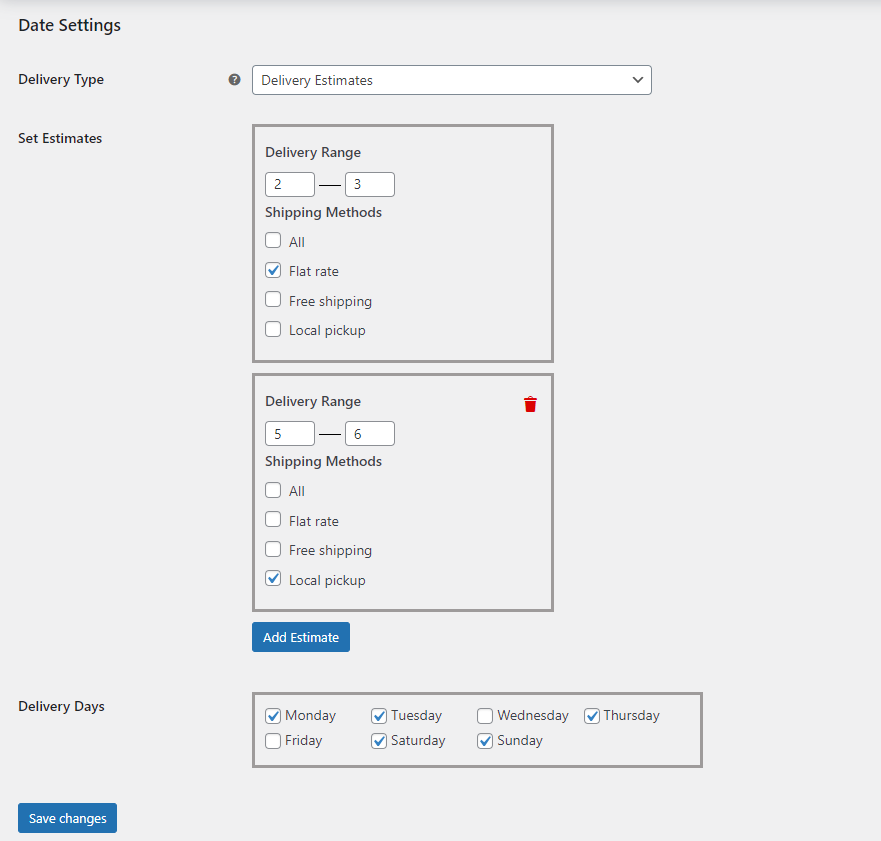
- Set Estimates: There will be an option for the delivery range. Admin will have the option to enter the day range in the boxes for example, 2 – 3, which means the estimated delivery will be in 2 -3 days. The admin can also select the specific shipping method for this day range. So, the delivery day range will differ depending on the shipping method. For example, for the flat shipping method, the day range will be 2-3 days, and for the local shipping method, the day range can be 5-6 days. Admin will have the option to add multiple estimates. A new button will be at the end of each estimation rule after the shipping method. A new set of date range and shipping method selections will be displayed when clicked. Admin can also have the option to delete the estimation rule set.

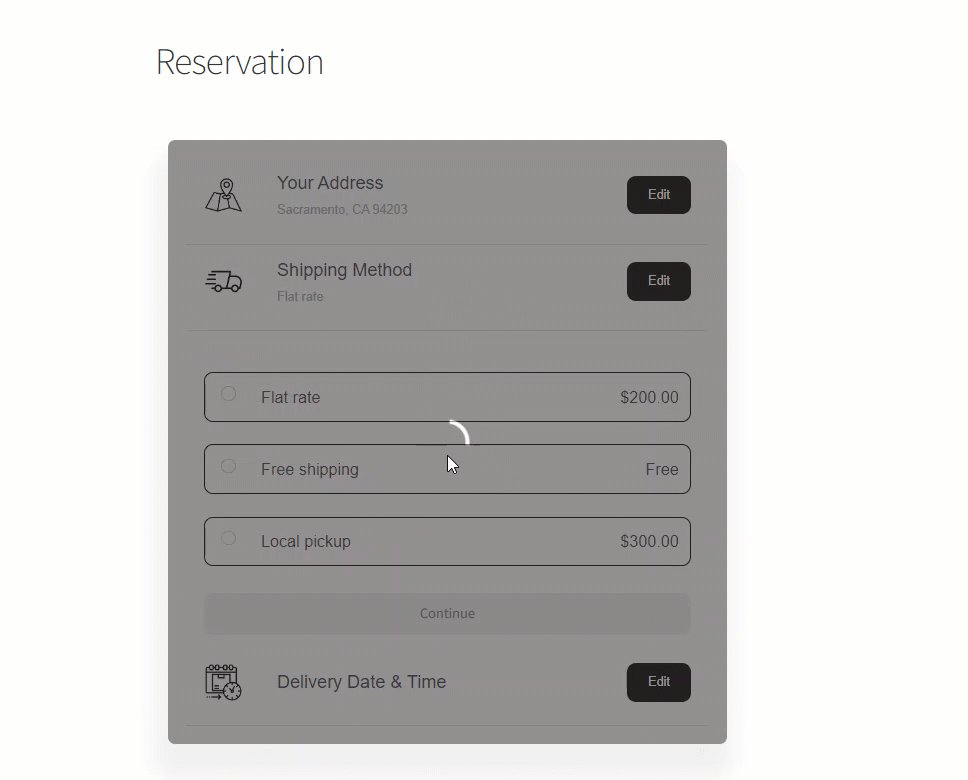
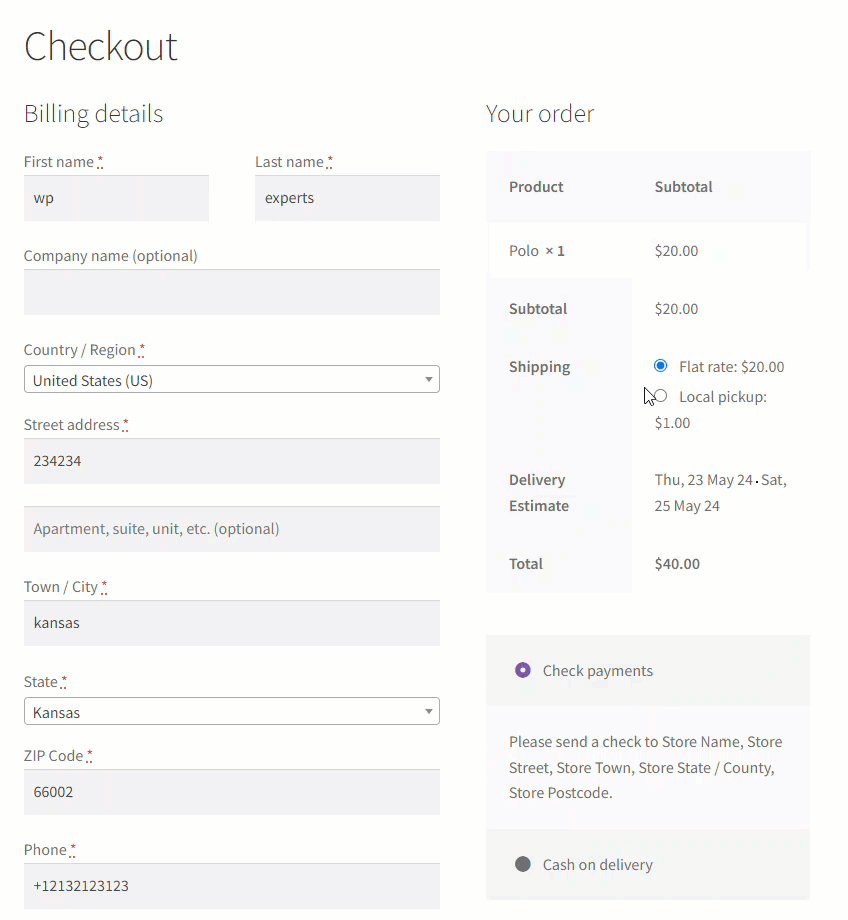
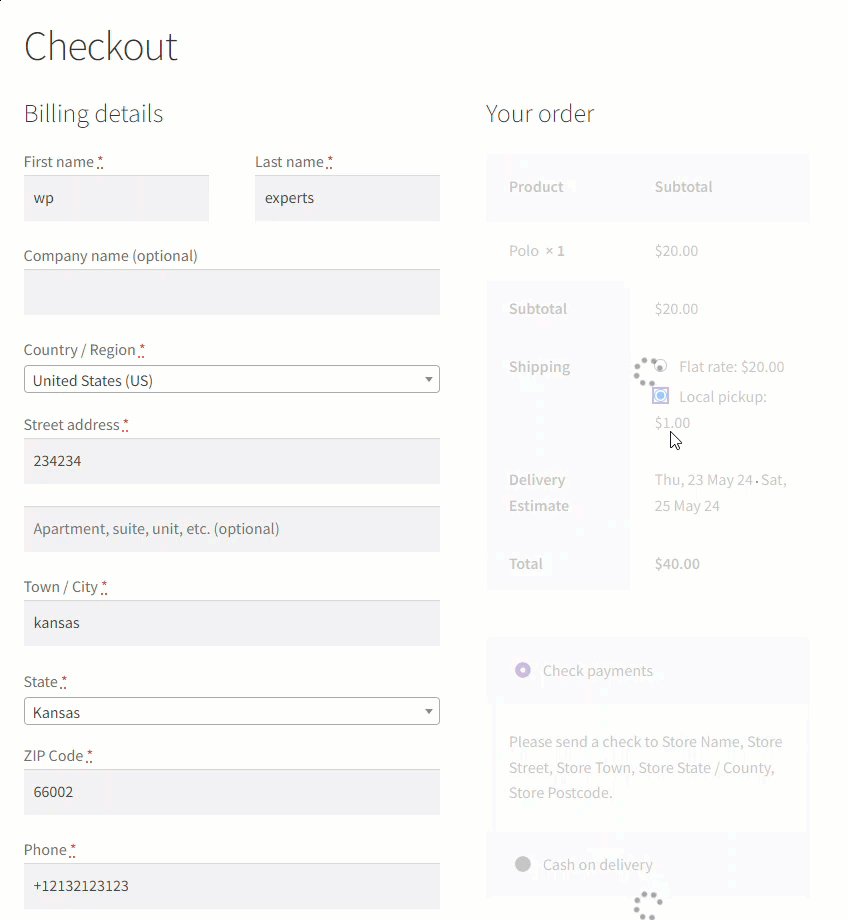
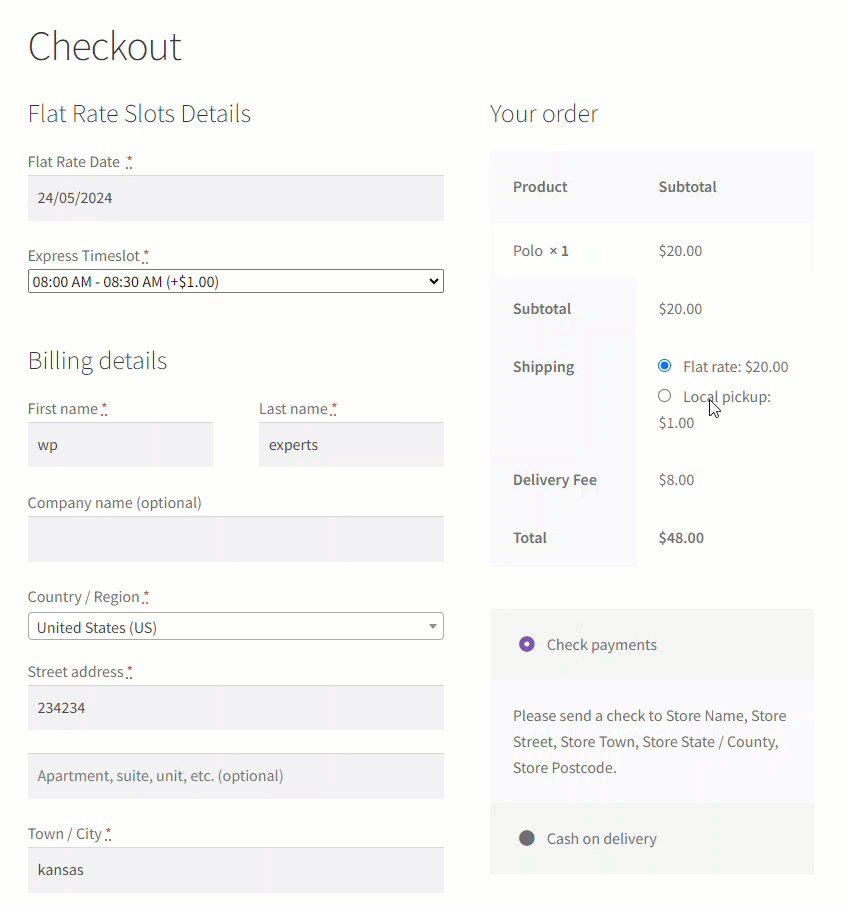
Frontend Impact
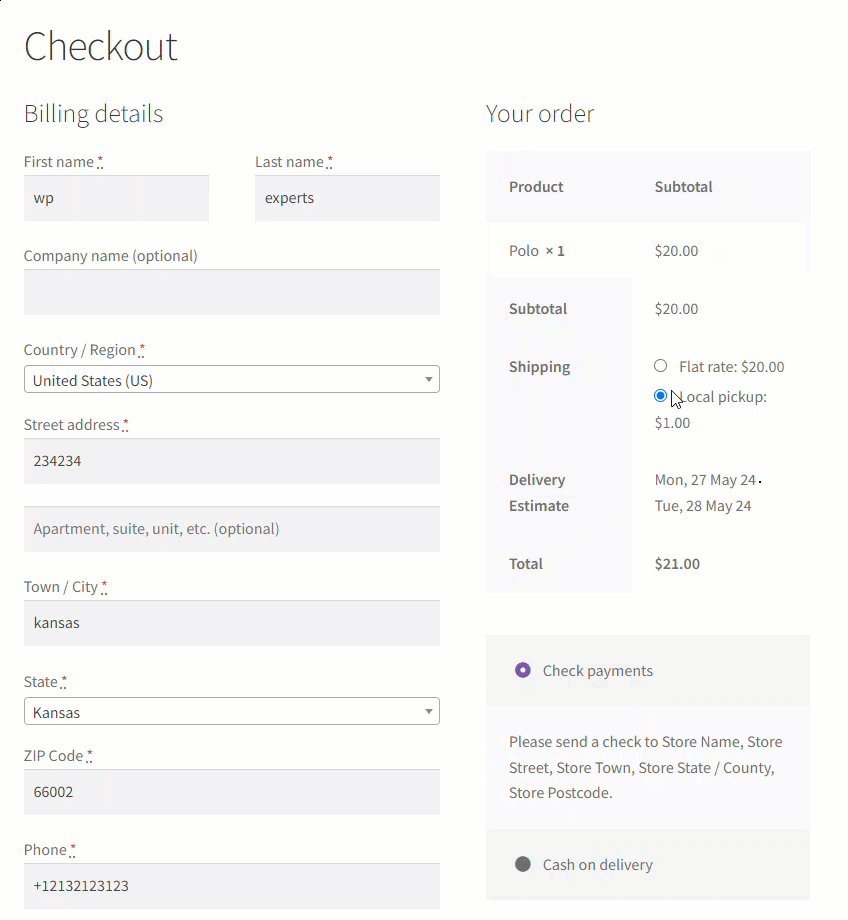
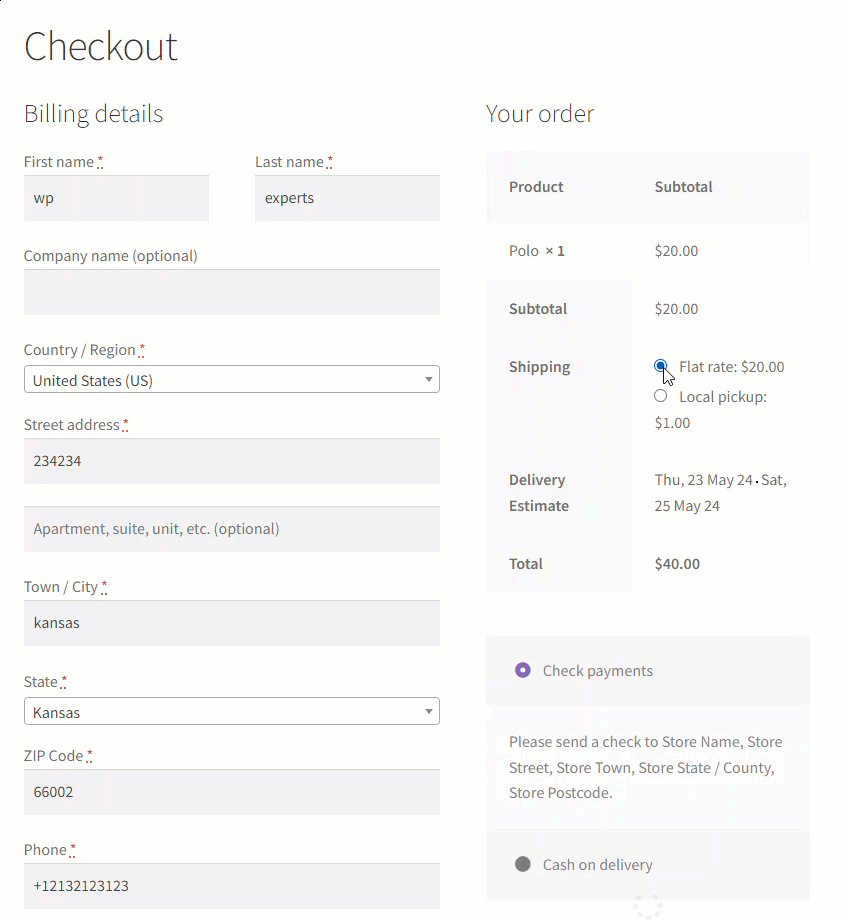
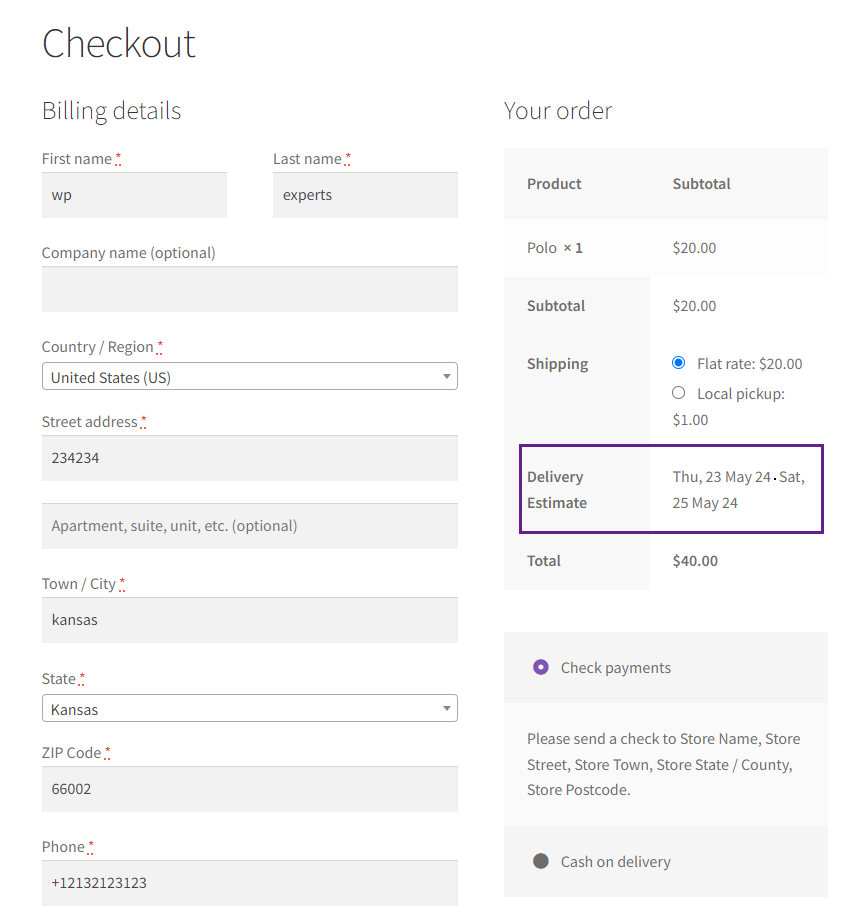
- Flat rate and Local Pickup have their own delivery estimates.

- Delivery Days: Admin will have the option to checkmark delivery days. Whichever day is selected will be marked as a delivery day in the system and the day estimation range will depend on the selected delivery days. For example, if Monday, Tuesday,and Wednesday are marked as delivery days. Then the estimation will work between these days and on the front-end it will be displayed according to the selected days. For example, if the order is being placed on Saturday and the above days are delivery days, the user selects the flat rate, and then the delivery option will show “Estimated Delivery: Tuesday, 4th October – Wednesday, 5th October. The 2-day range calculation will be dependent on the delivery days selected so Monday is being the first day counted. So, according to the range of 2-3 days, the order will be delivered in 2-3 days, which will be Tuesday and Wednesday.

- The estimation will be displayed in order details on the checkout page, in order confirmation, and in order details of WooCommerce.
- A save button at the end to save all the applied changes.
Frontend Impact

Time
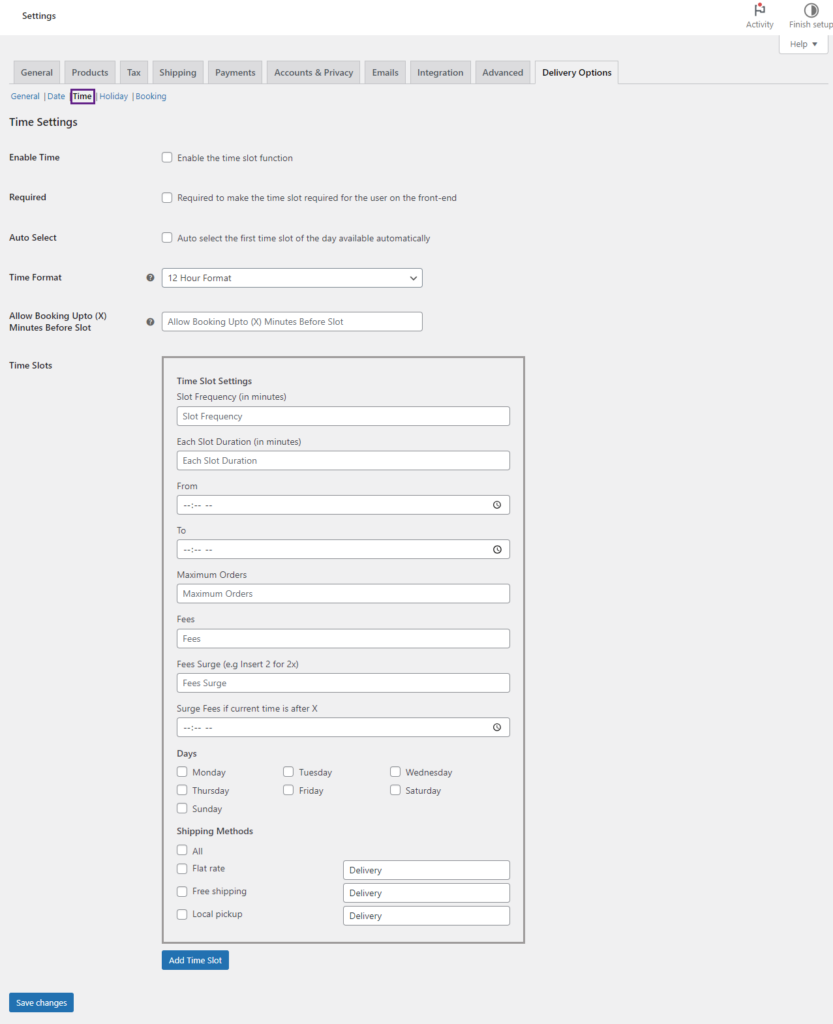
↑ Back to top- The Time tab will be placed in WooCommerce > Settings > Delivery Options as a sub tab.

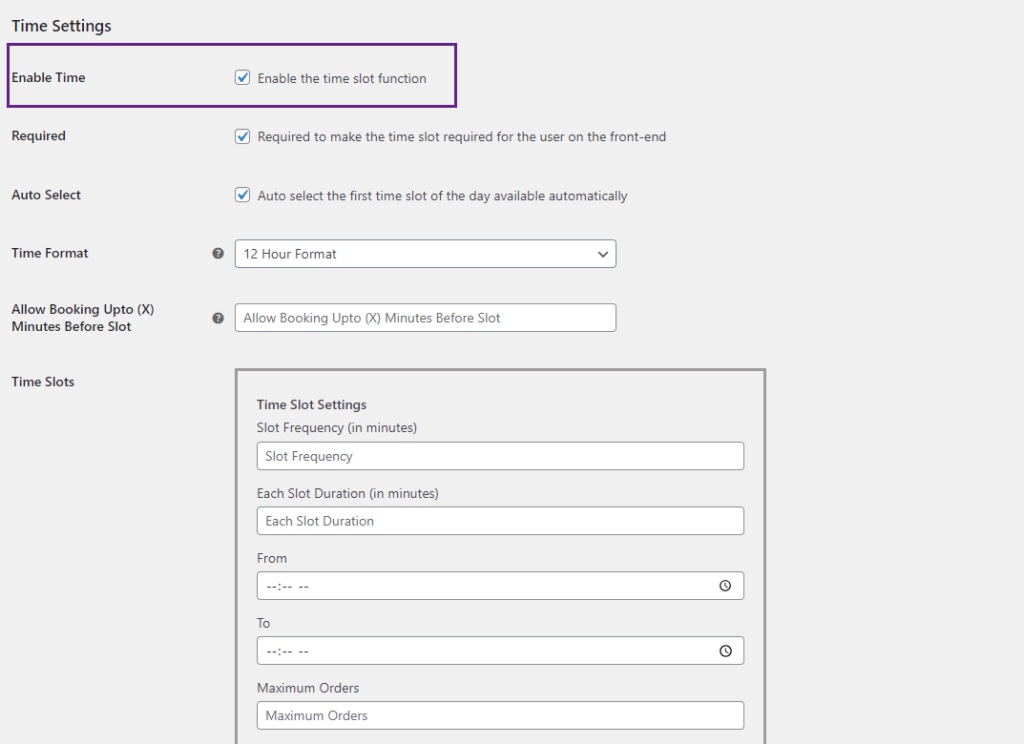
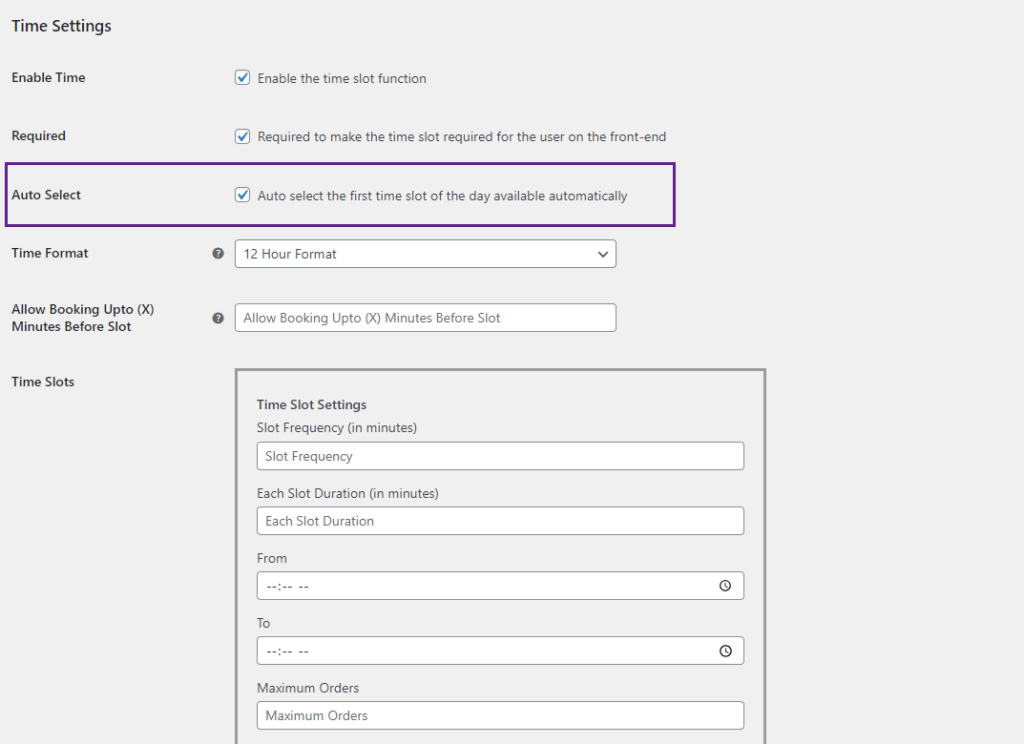
- Enable/disable the checkbox to enable the time slot function.

Note: To enable the Time slot, the admin must select the delivery type as Delivery Slot under the header Date Tab.
Frontend Impact
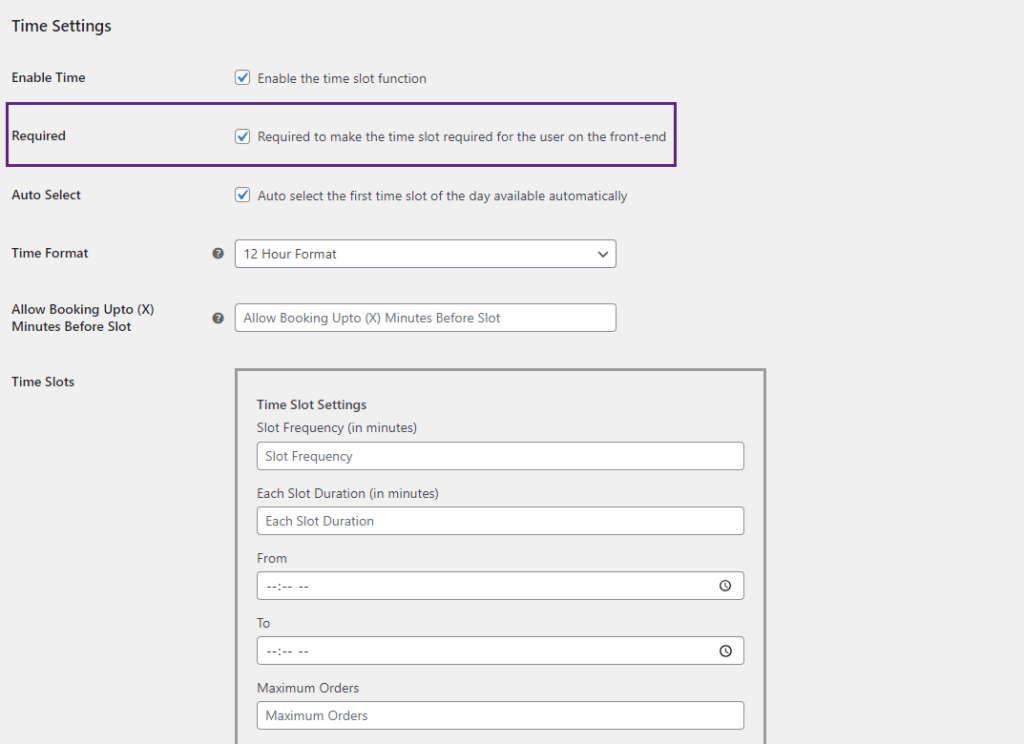
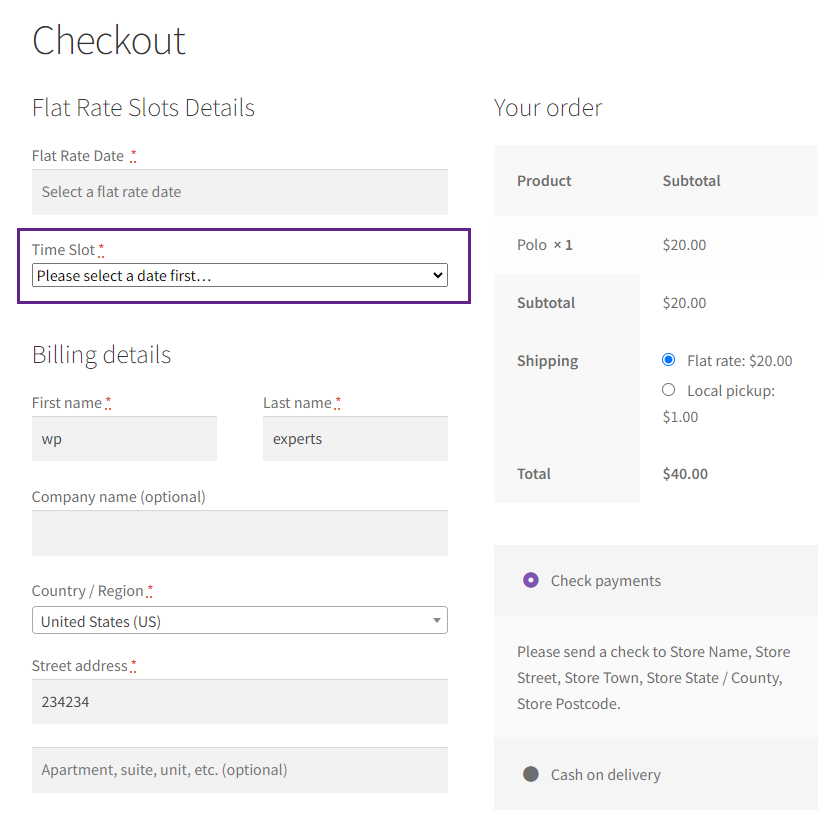
- Required checkbox to make the time slot required to select for the user on the front end.

Frontend Impact

- Auto select: checkbox to auto select the first time slot of the day available automatically. First the user has to select a date from the date field so whatever date is selected, the first time slot of that day will be automatically selected.

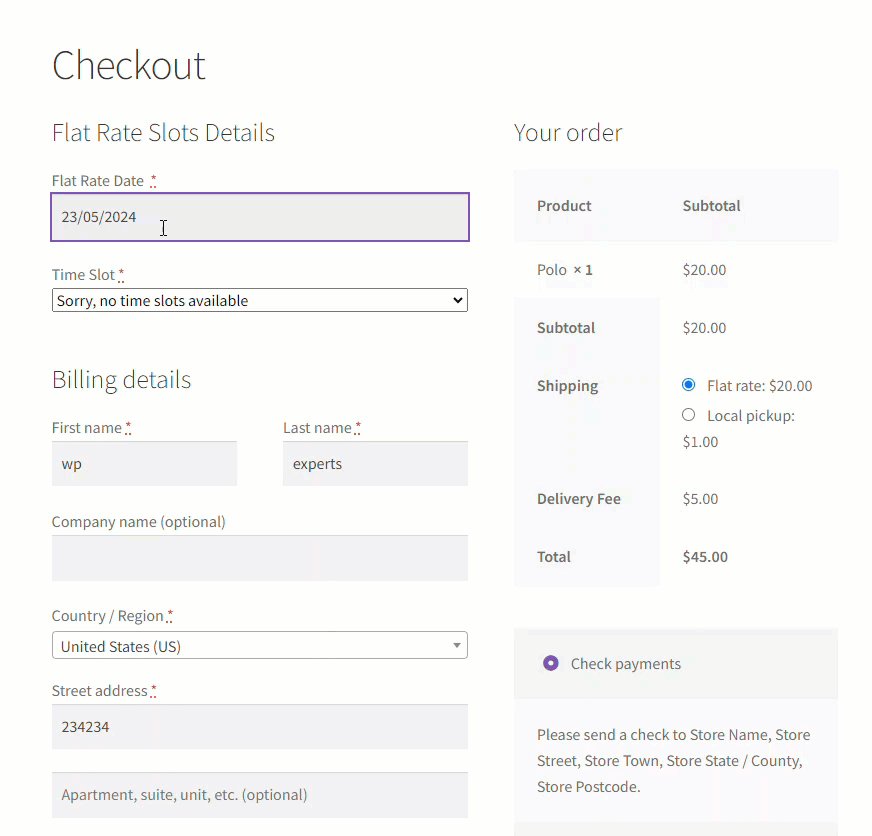
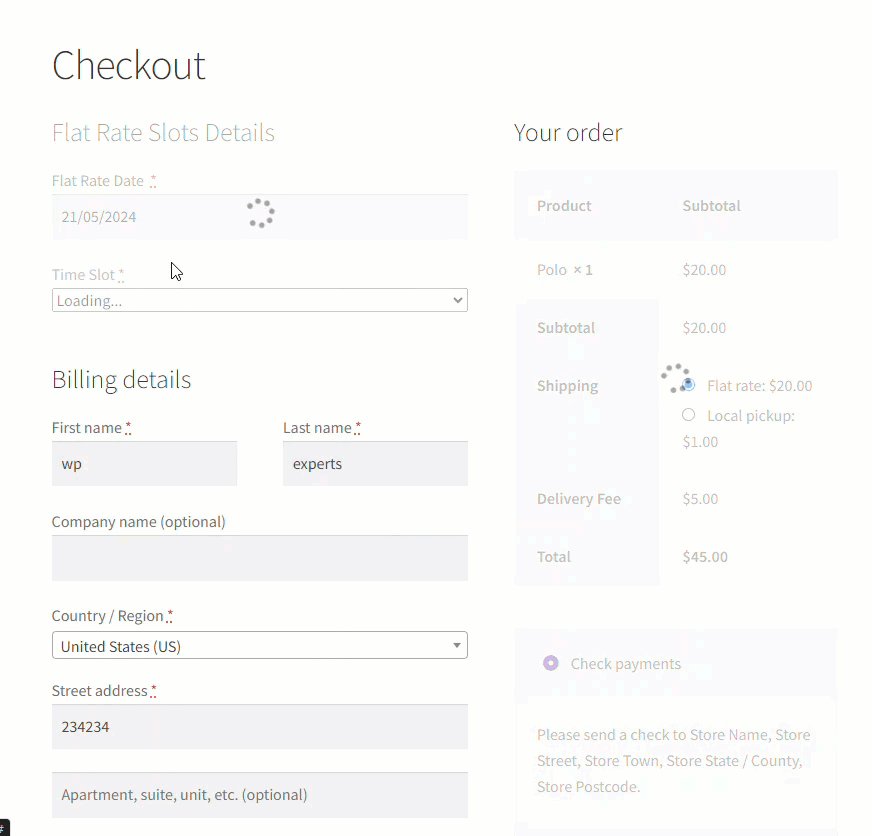
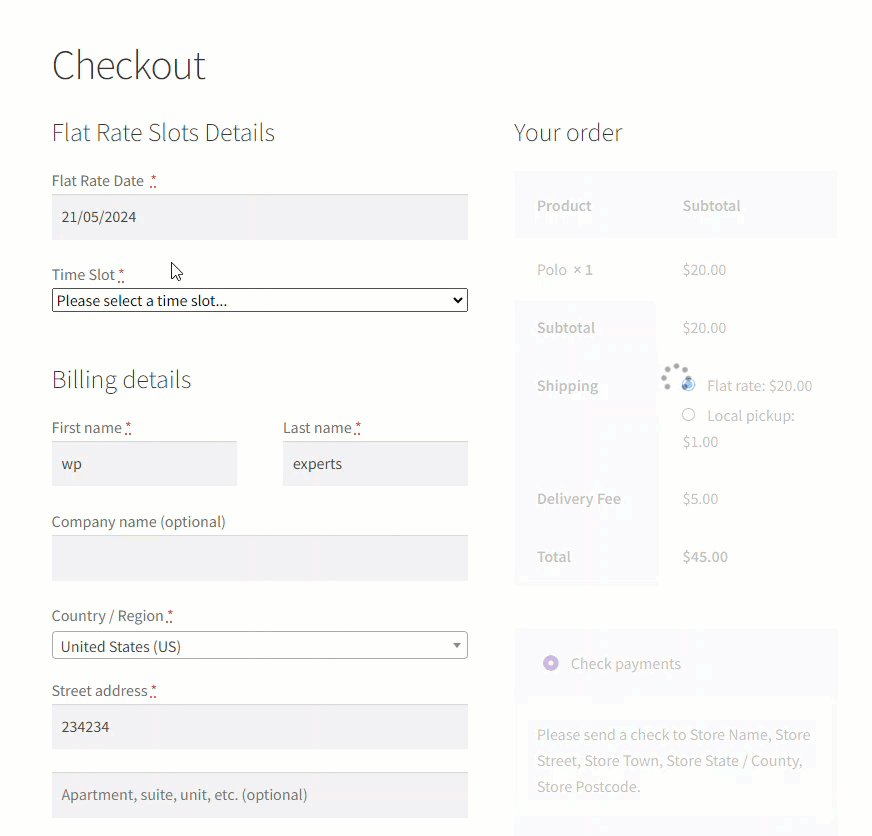
Frontend Impact
- Disabled

- Enabled

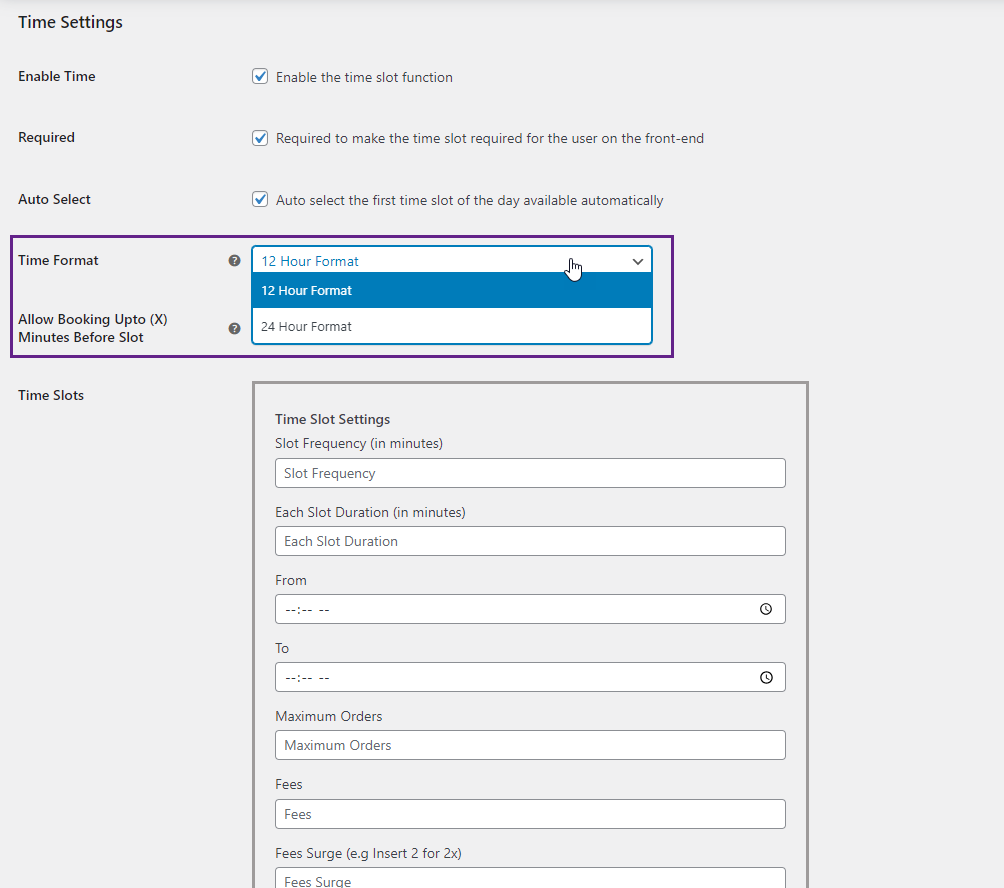
- Time format: It will be a dropdown field, admin will have the option to either select 24 hour format or 12 hour format. By default, the 12 hour format will be selected.

Frontend Impact
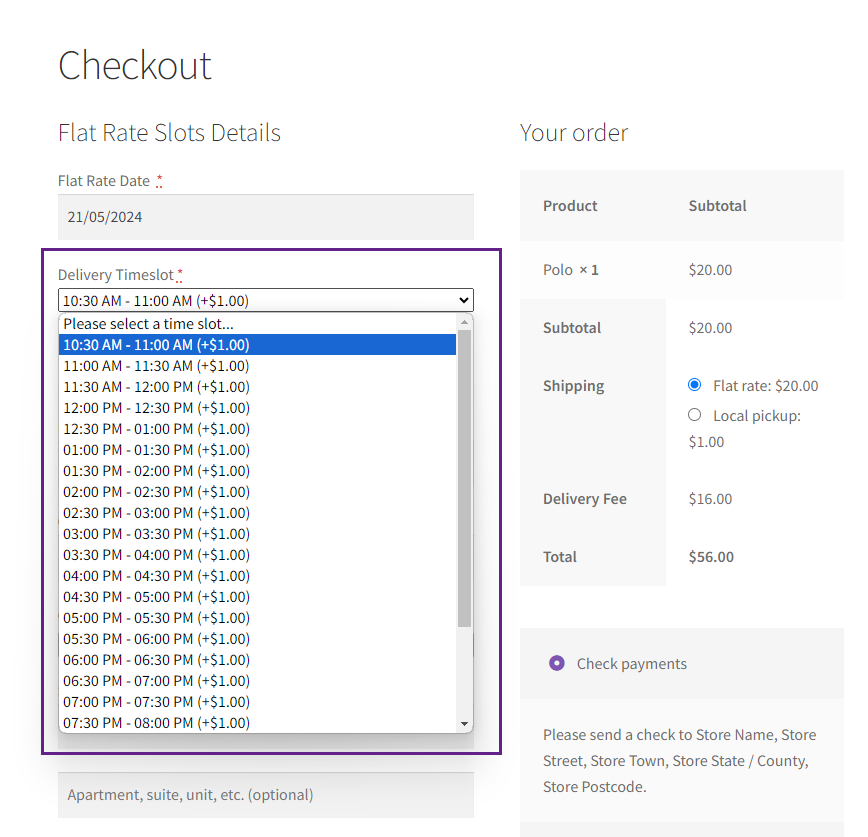
- 12 Hour Format

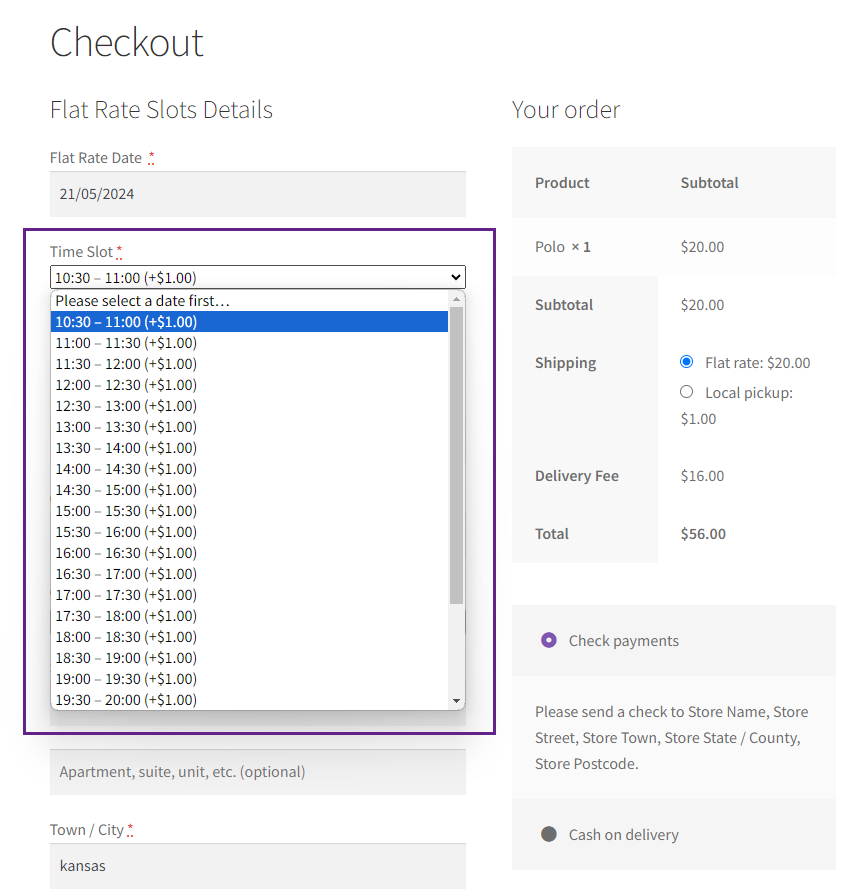
- 24 Hour Format

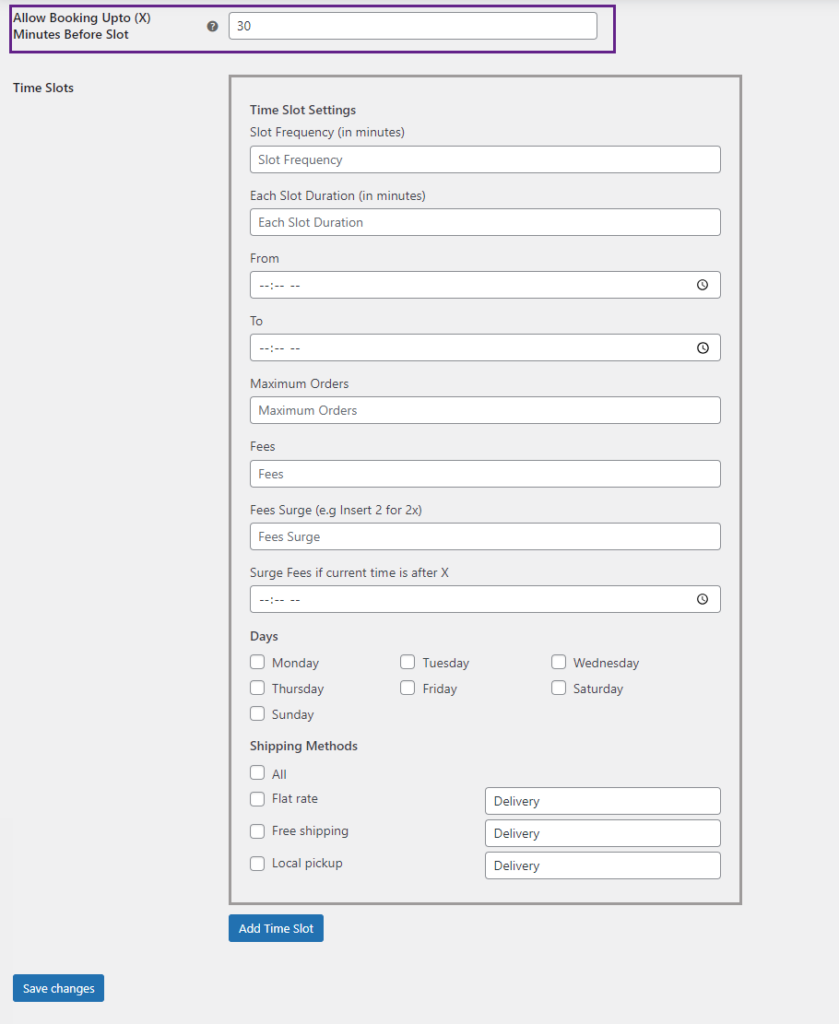
- Allow booking x minutes before slot: this option will allow the admin to prevent the users to order too close to the start of the time slot. For example if the admin set 20 in the field the booking will be disabled 20 minutes before the slot start time.

Frontend Impact
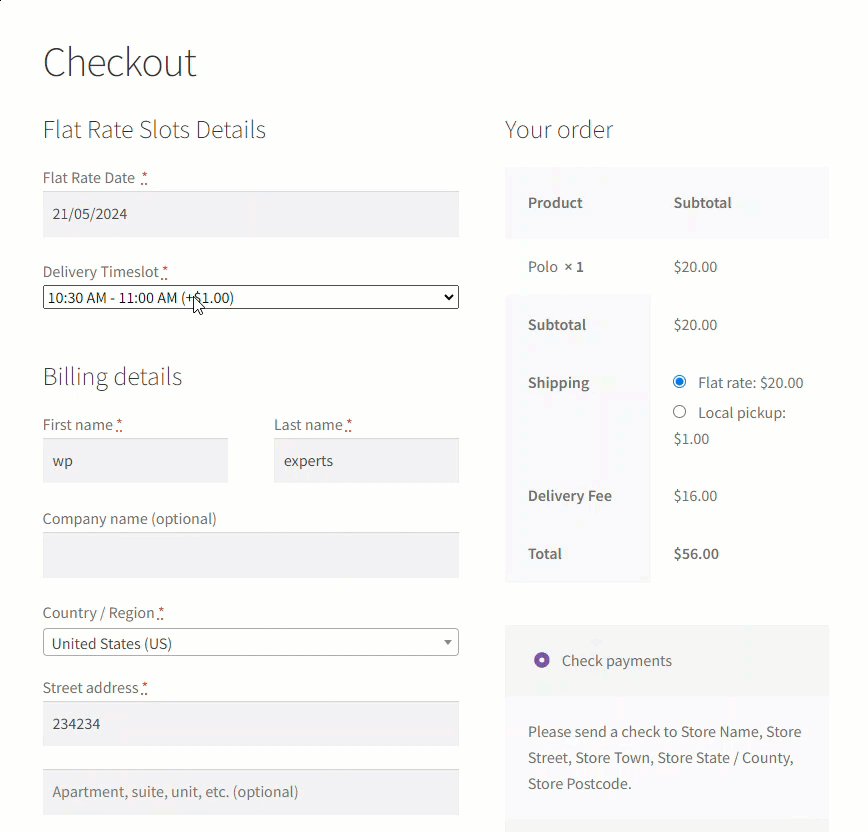
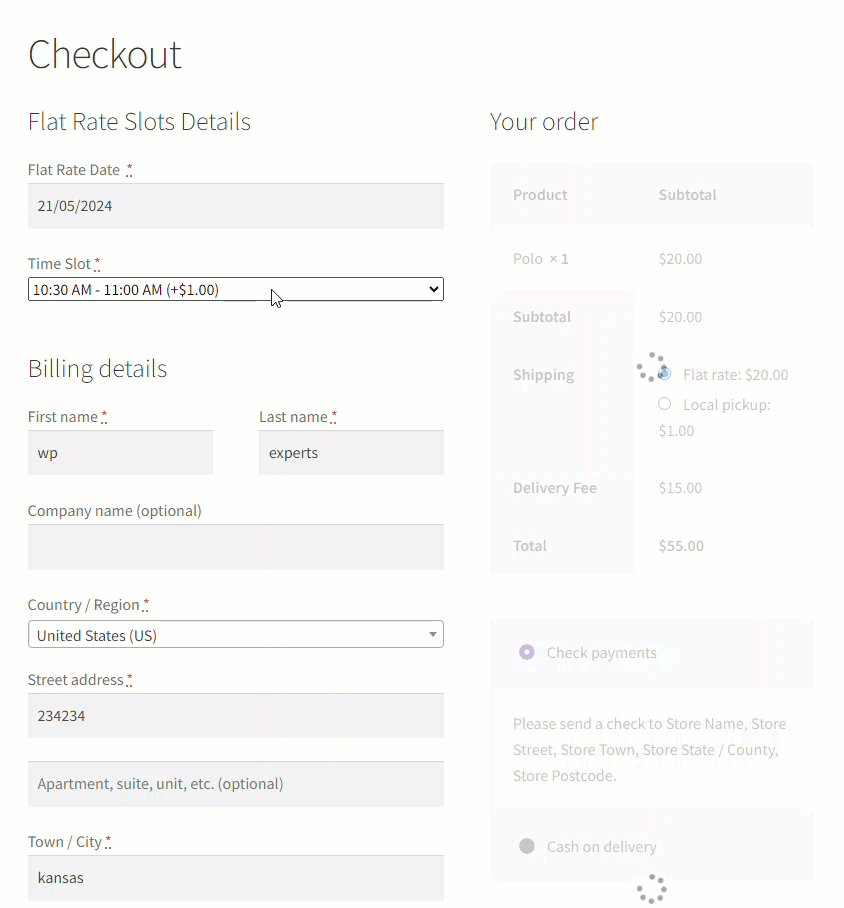
Before
- The slot of 10:30 AM – 11:00 AM will be available.

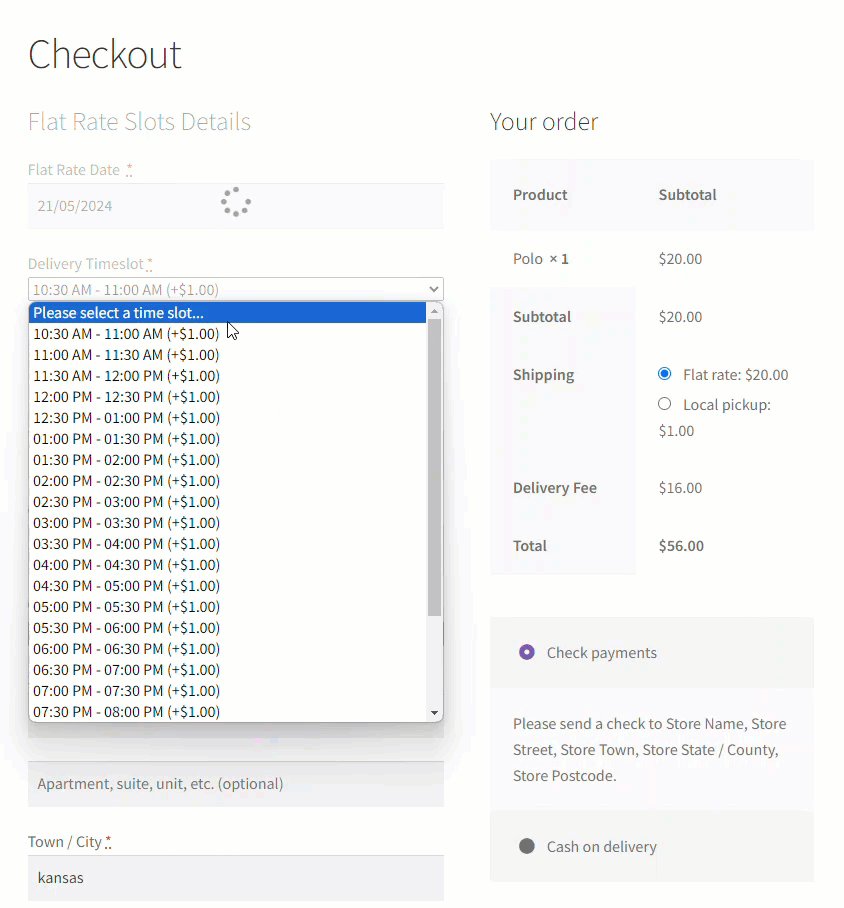
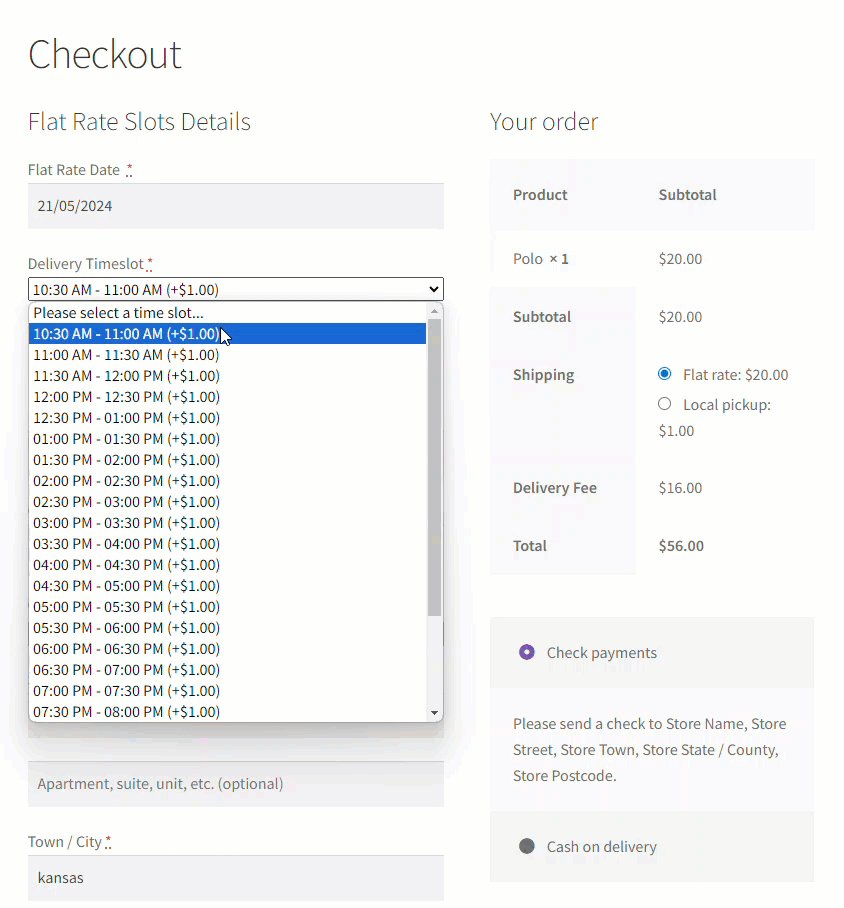
After
- The slot of 10:30 AM – 11:00 PM will be unavailable due to Allow booking x minutes before slot time.

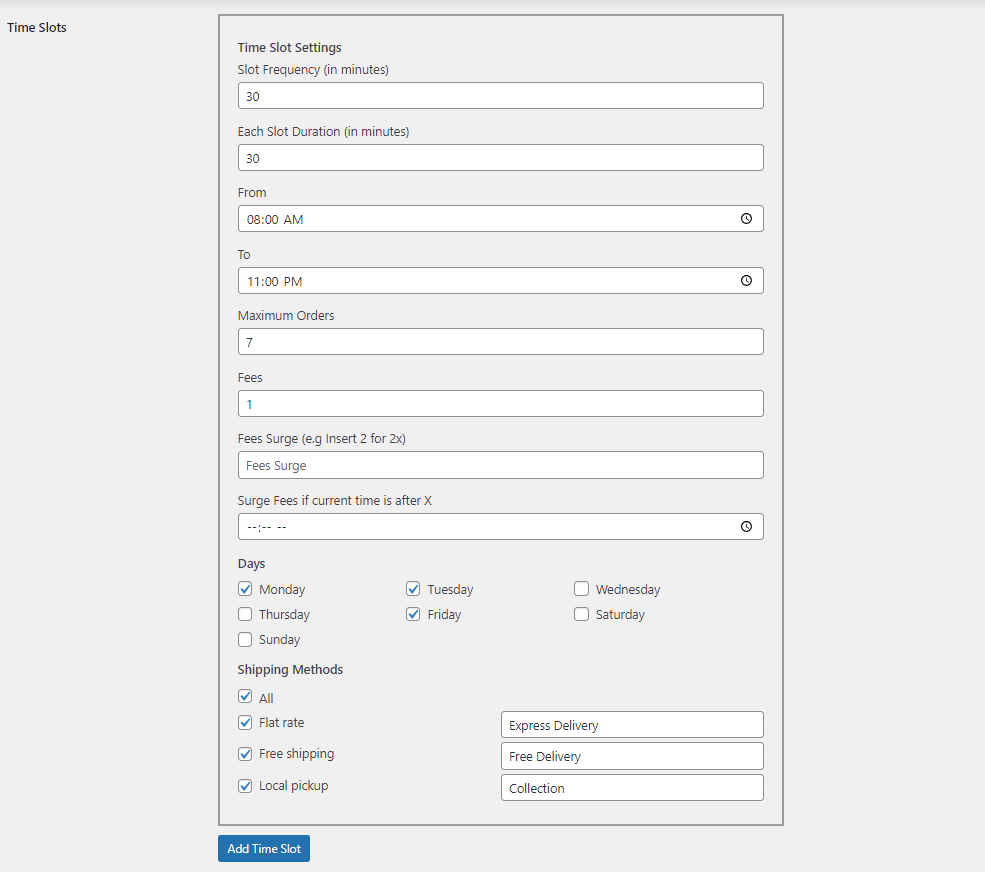
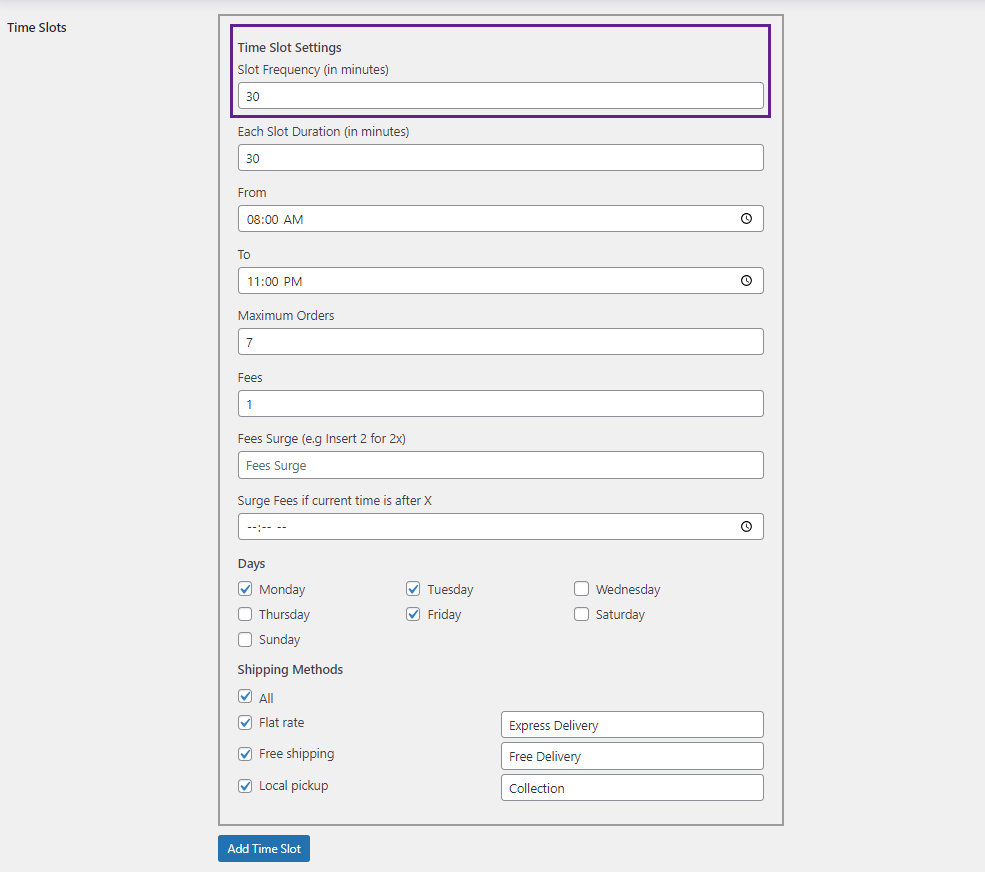
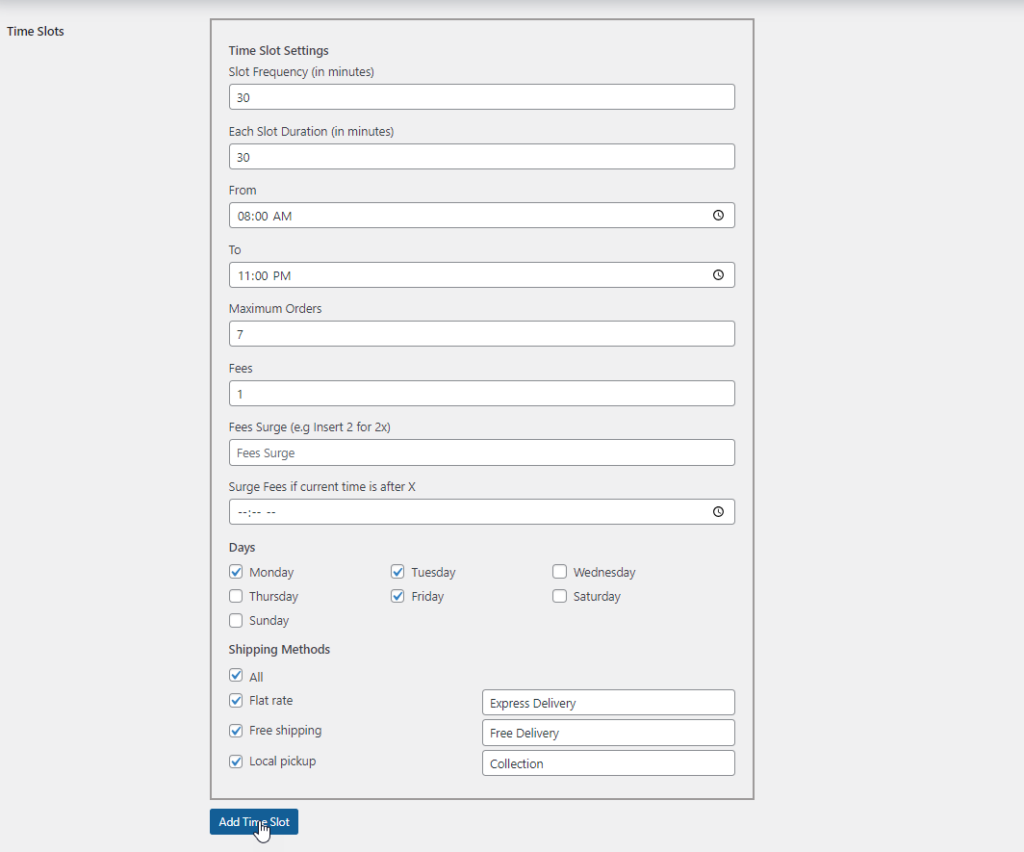
- Time slots: there are multiple options in time slots settings.

- Slot Frequency: admin will have the option to create slots every x minutes. So for example, if you set 30 in the field then slots will be created every 30 minutes.

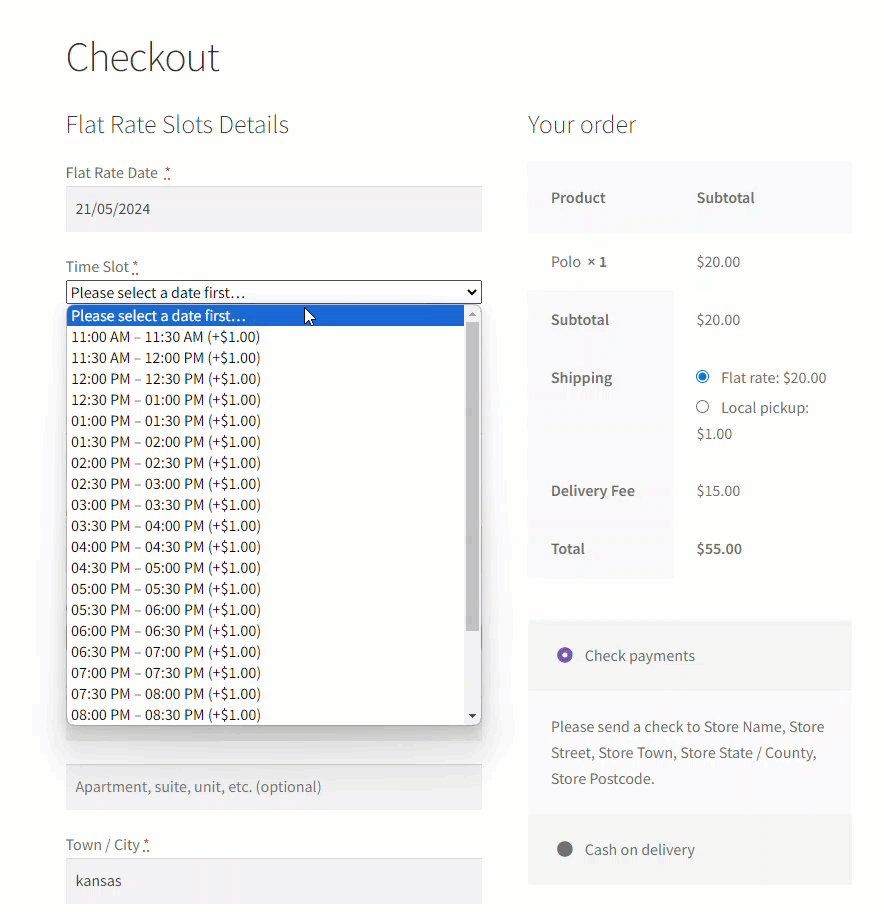
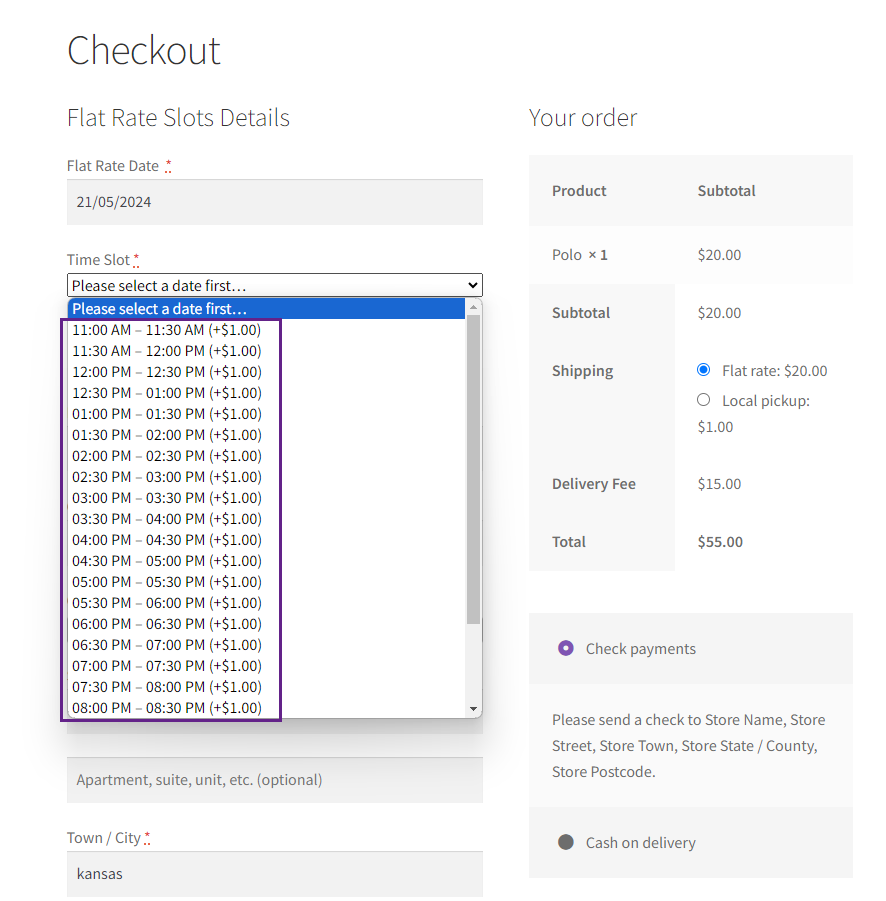
Frontend Impact

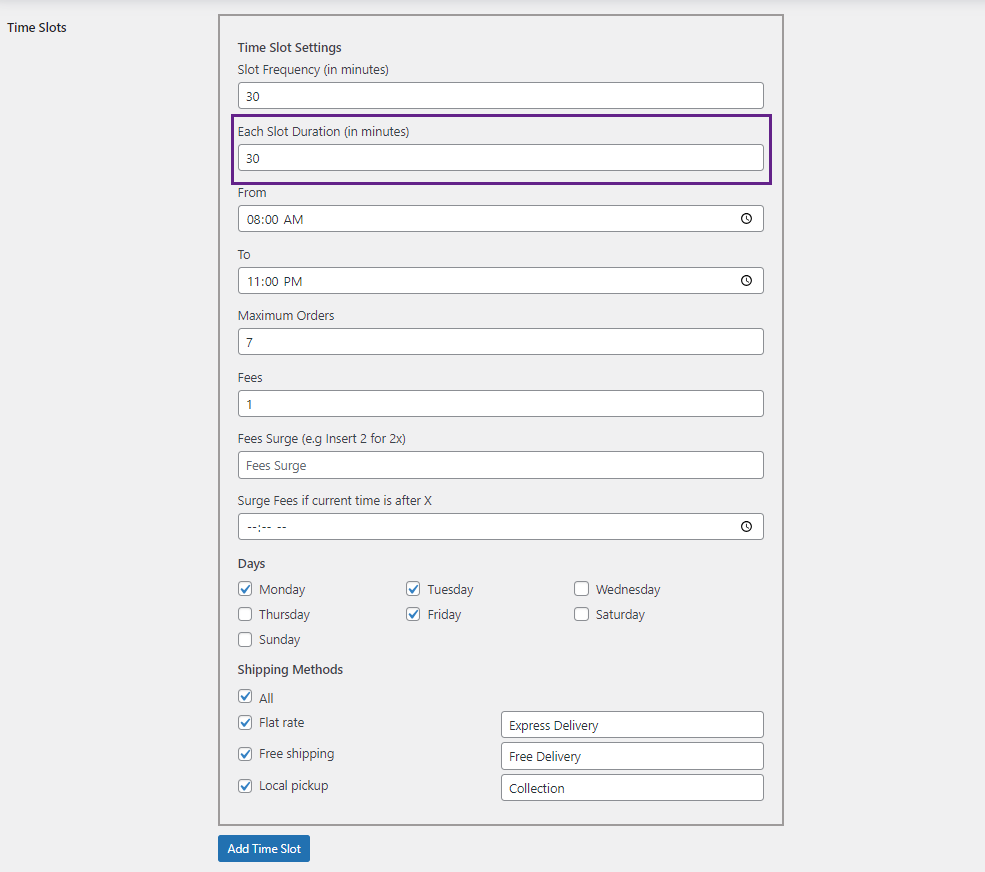
- Slots Duration: it is the time period of each slot, admin will have the option to create slots for x minutes. For example if the admin set 30 in the field then the slot duration time will be 30 minutes for each slot.

Frontend Impact

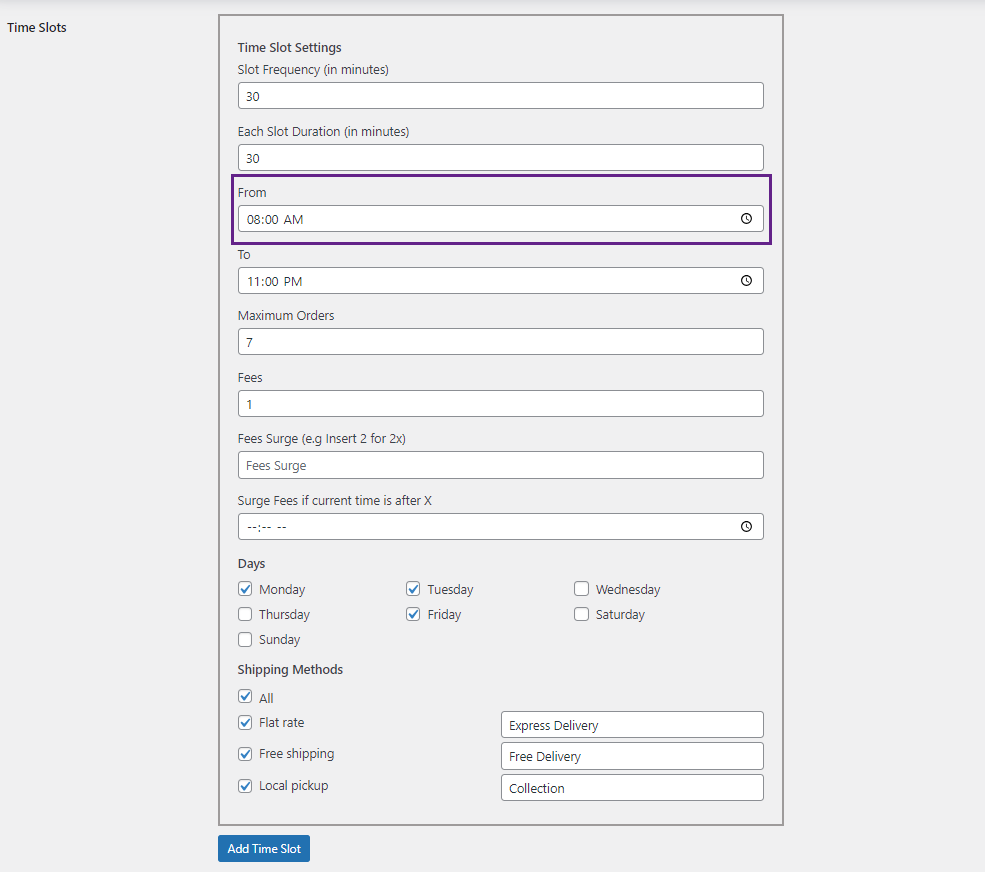
- From: Admin will enter the starting time for the days, when clicked a time selector will open allowing the admin to select the starting time.

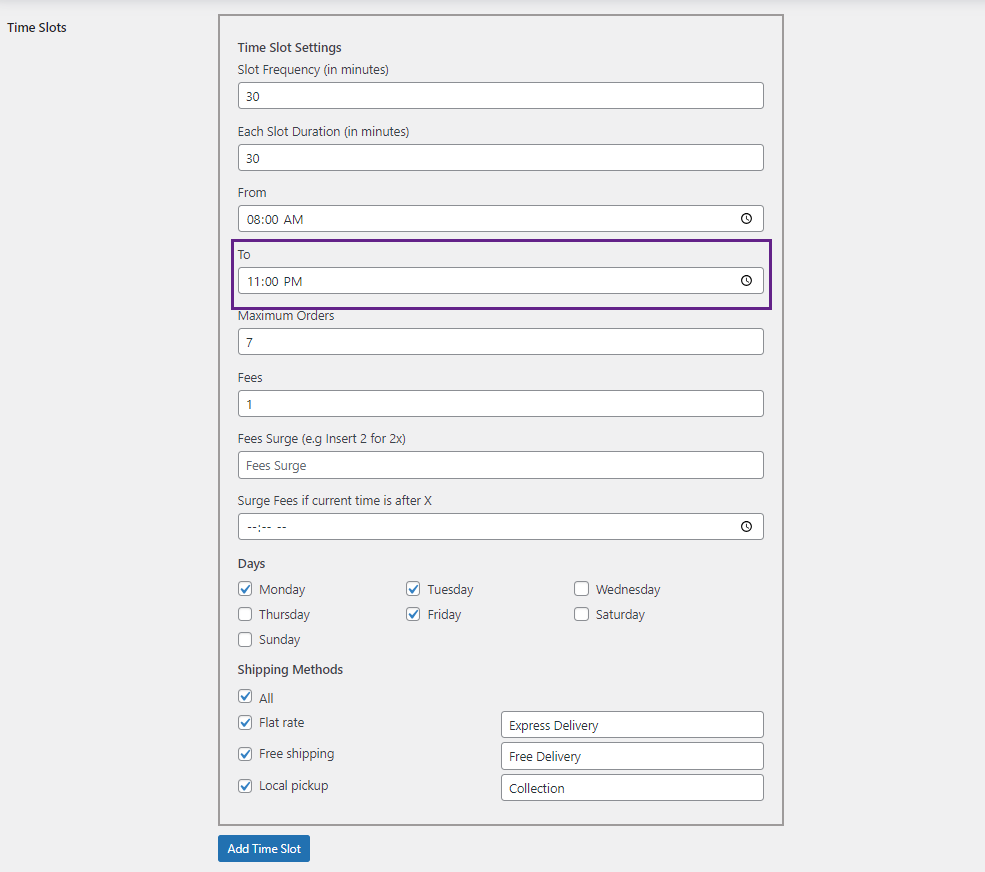
- To: admin will enter the end time for the days selected, when clicked a time selector will open allowing the admin to select the ending time.

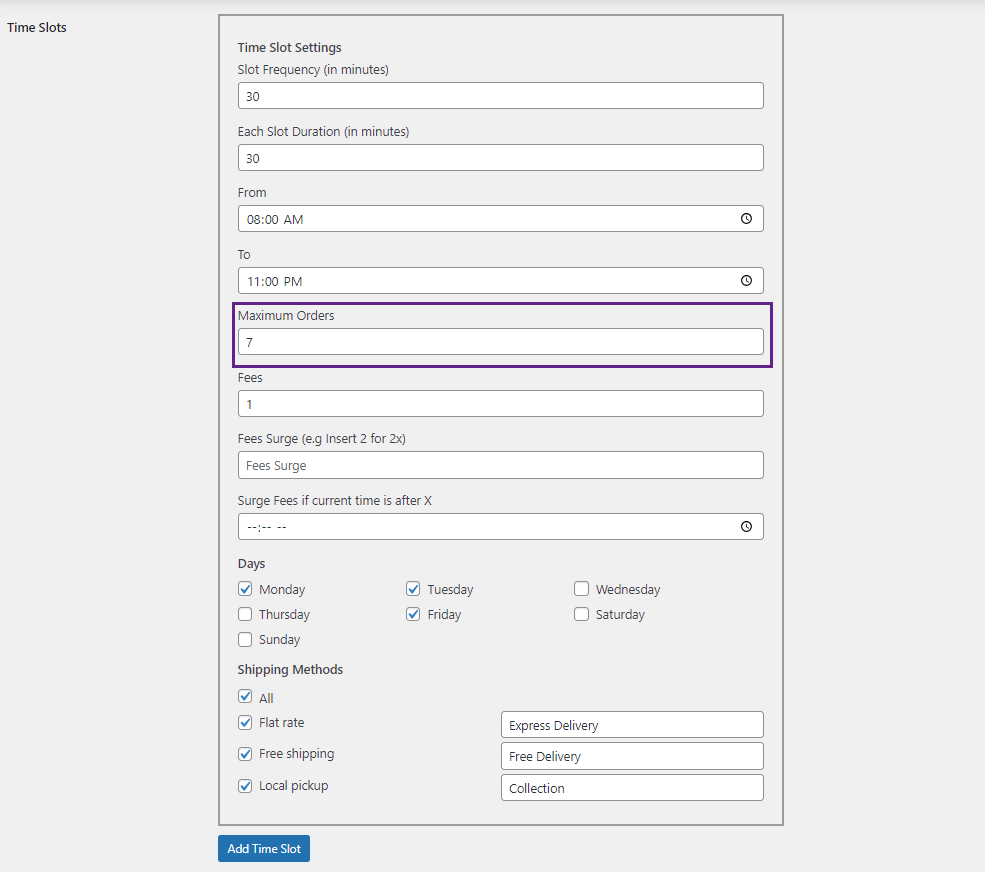
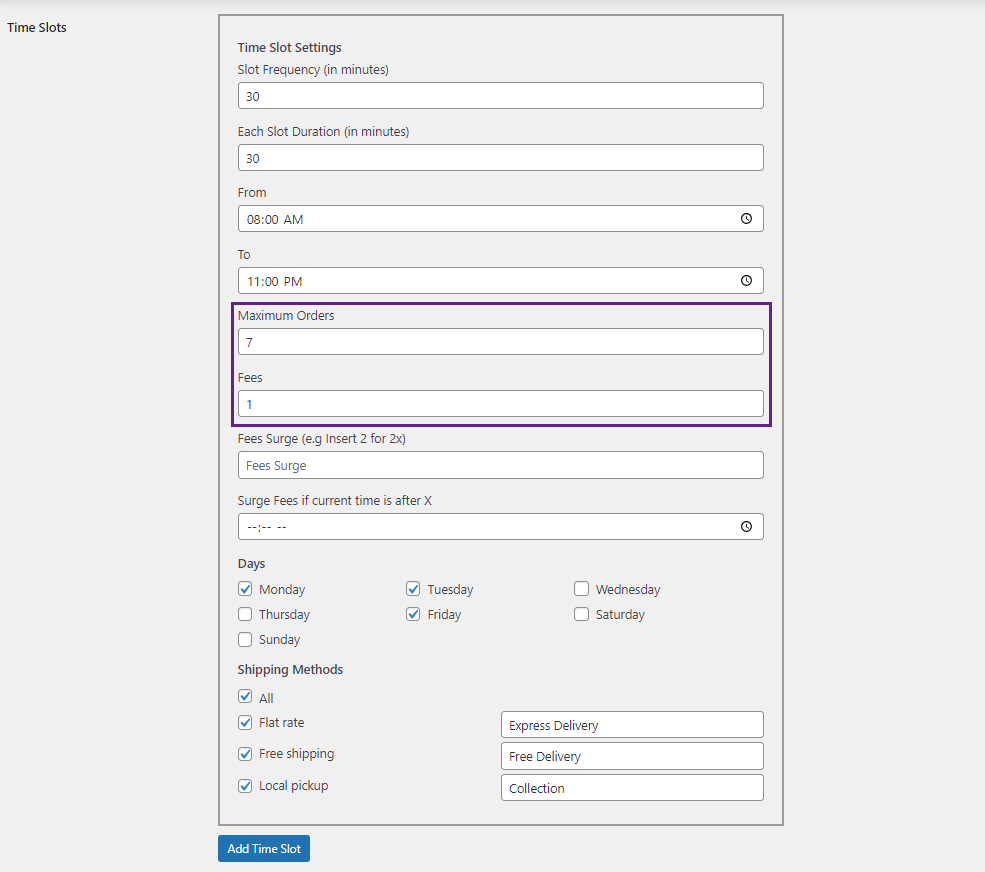
- Maximum orders: define the maximum amount of orders that can be placed within a single time slot every day.

Note: Maximum order will be applied on each of the individual slots.
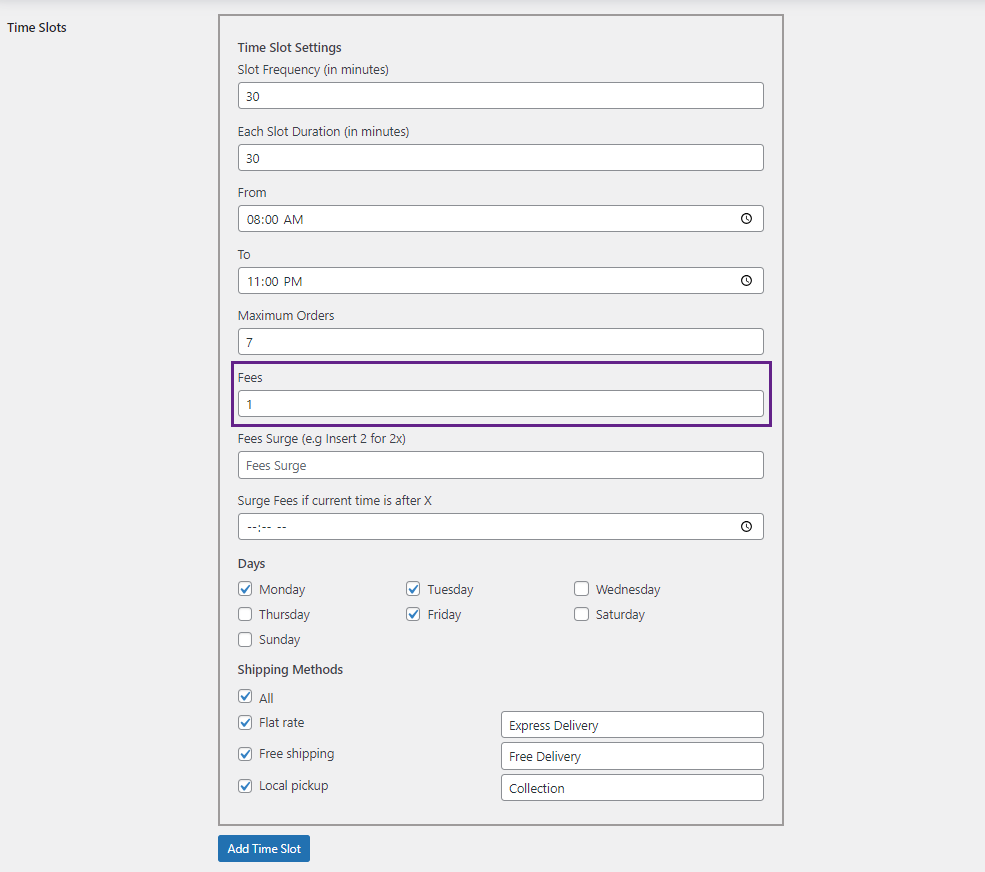
- Fees: admin can charge a specific fee for each time slot.

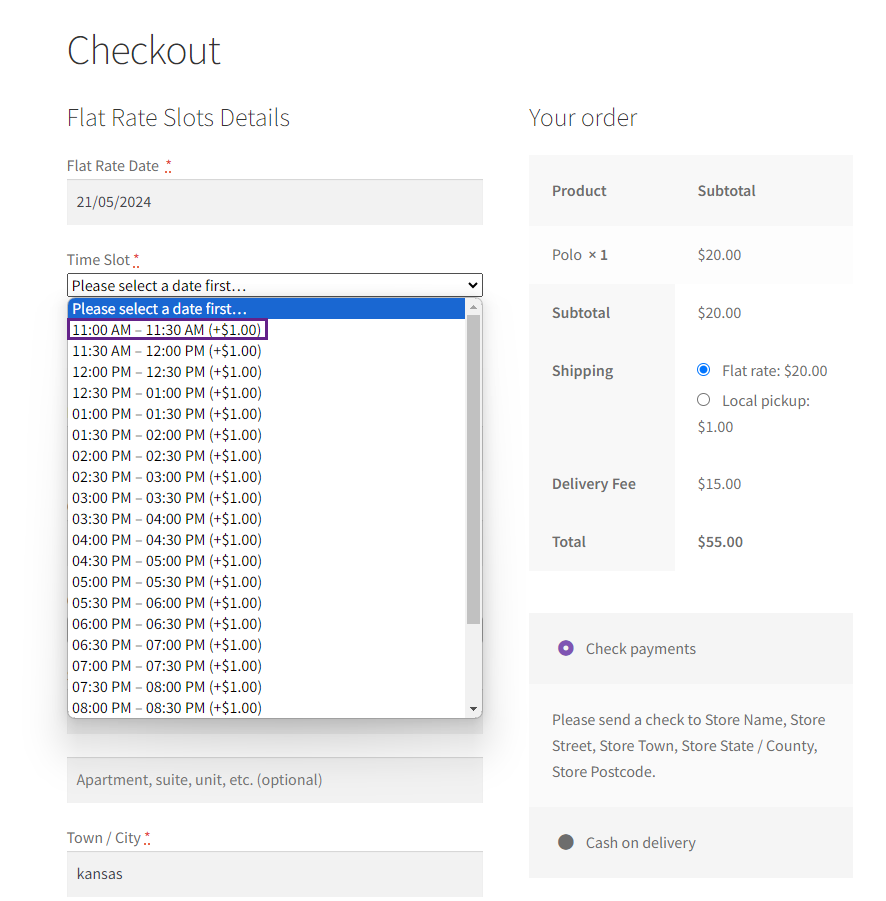
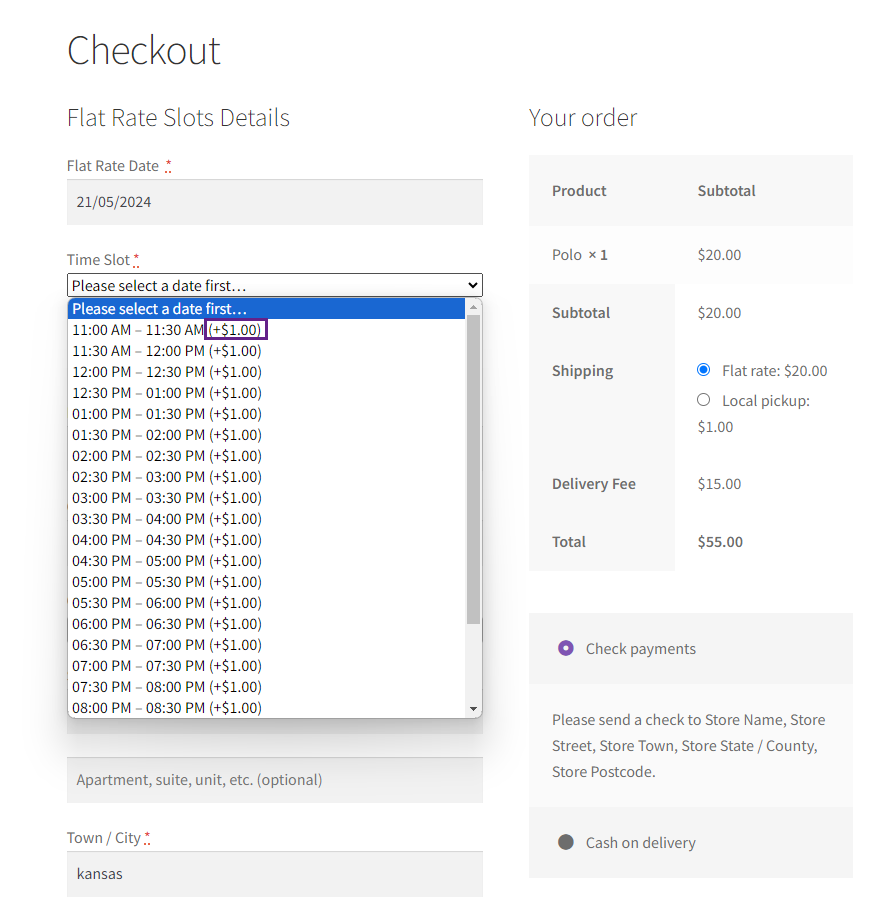
Frontend Impact

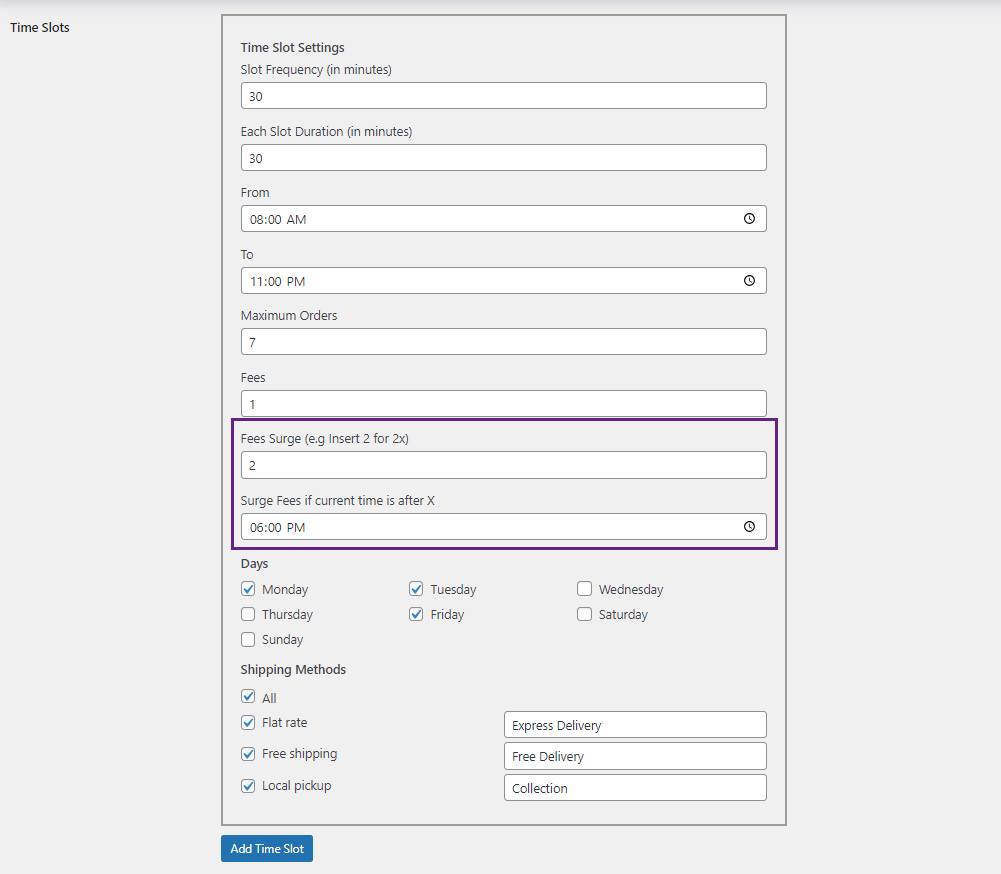
- Fees Surge: increase the delivery fee by multiplying Fees with Fees Surge, admin will enter the fees, and whatever the number is in the fees it will be multiplied by this number. For example, if the admin inserts 2 in the surge field and the fee to charge for the time slot is $2 then after multiplying with the number the fees will be $4.
- Surge fees time: admin can choose when to apply the surge fee multiplier. When the admin clicks, a time selector will appear for him to choose a time. The multiplier will be applied after the admin specifies the time.

Note: Users must enter the Surge fee time while using the fee surge multiplier.
Frontend Impact

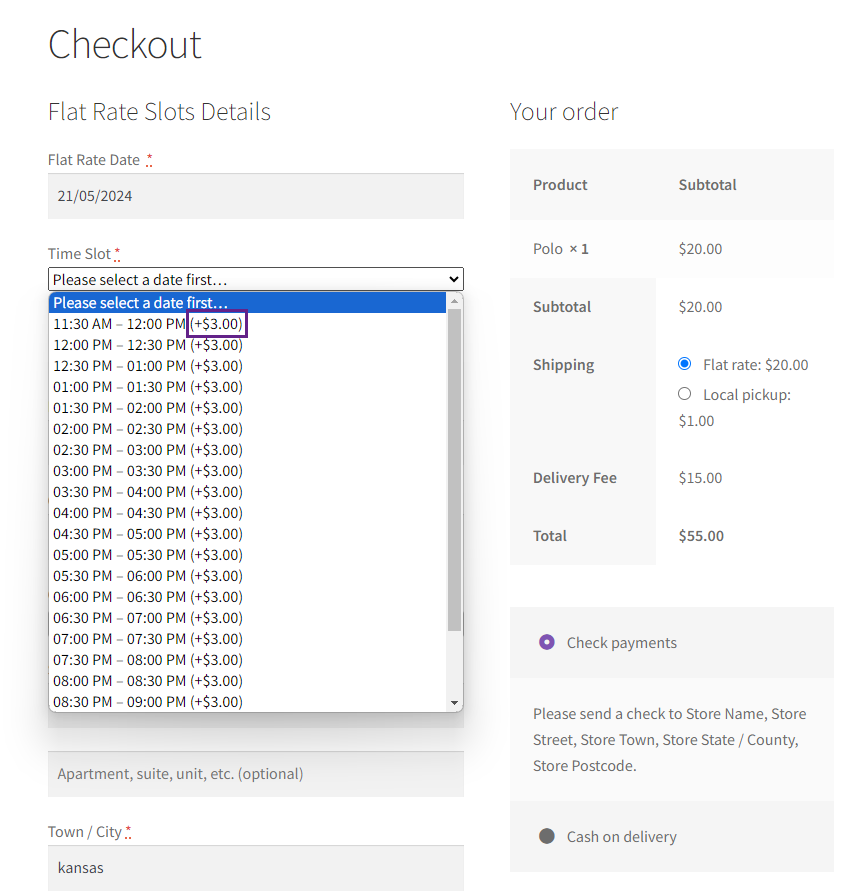
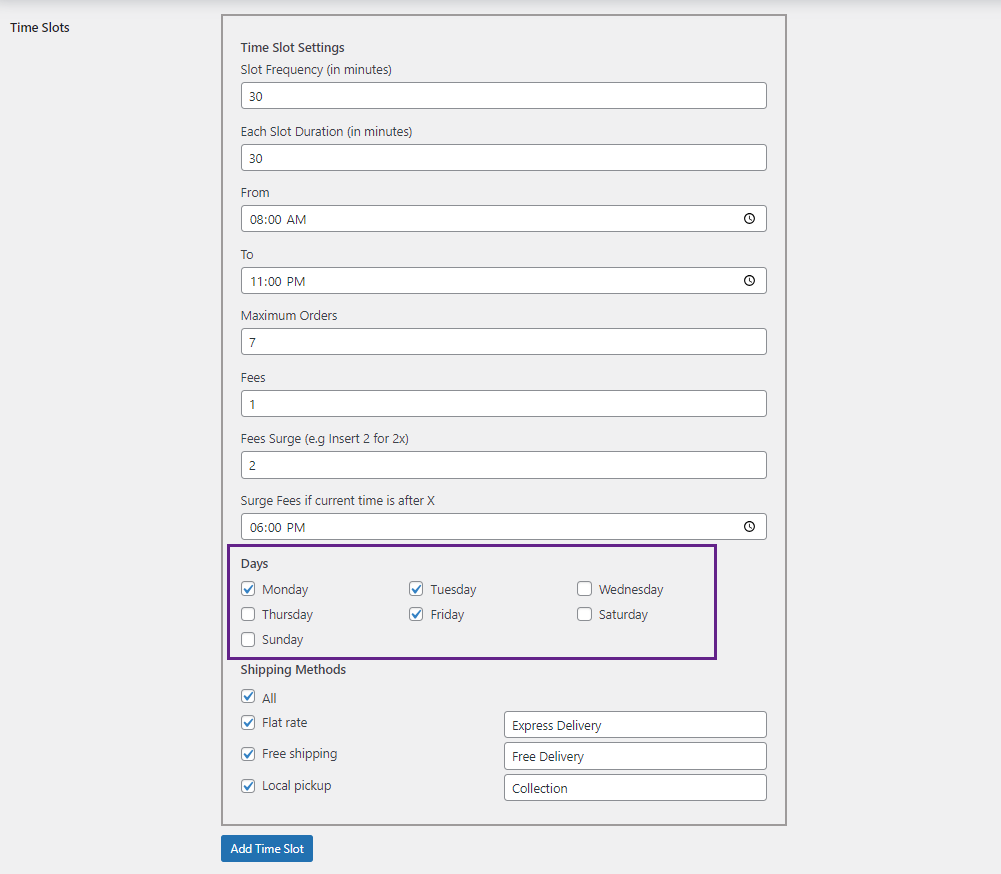
- Days: admin will have the option to select the specific days for the current time slot. So these time slots will only be displayed to the user on these selected specific days.

Frontend Impact

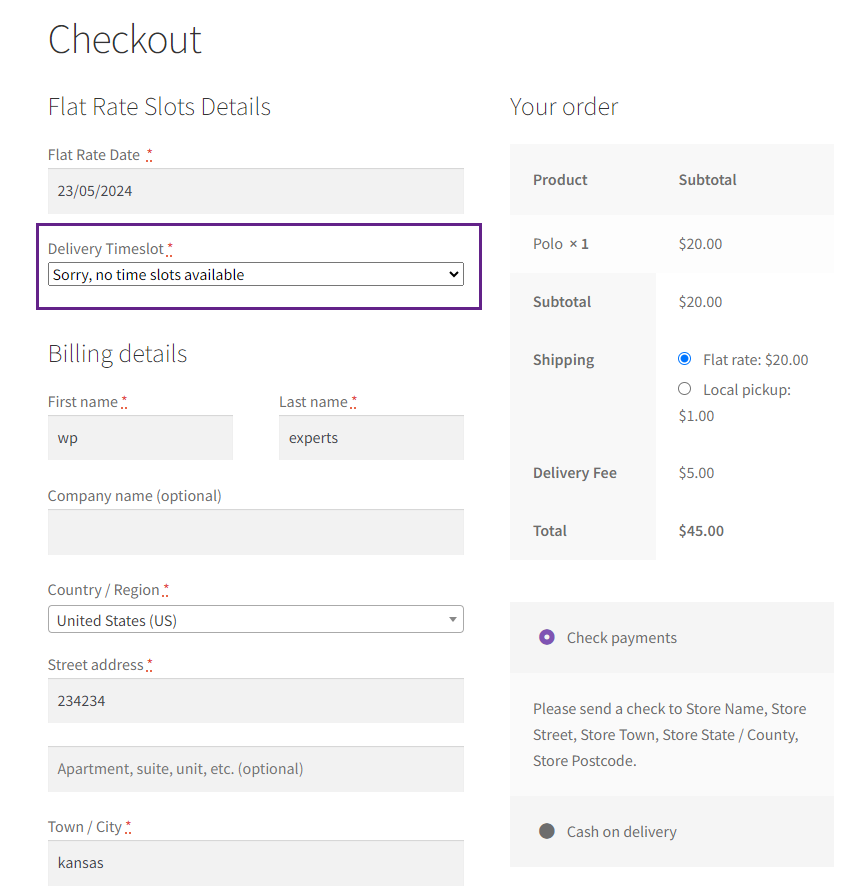
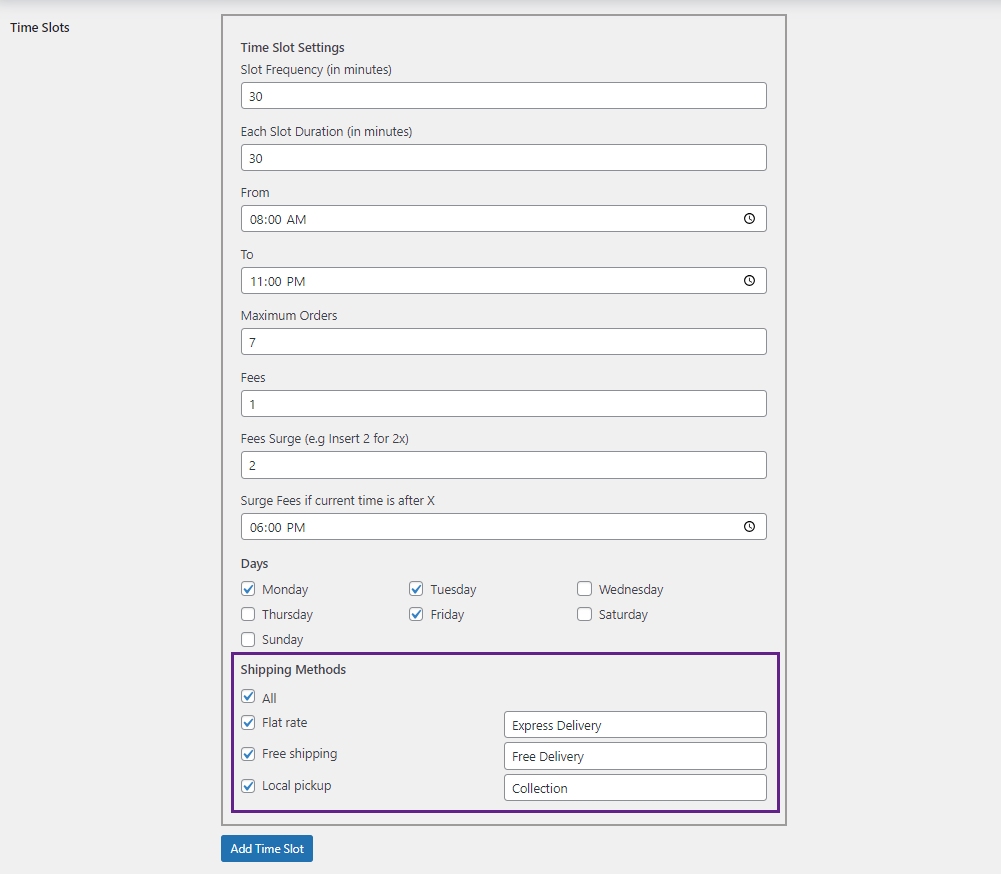
- Shipping Methods: admin will have the option to select the specific shipping method for the current time slot. So these time slots will only be displayed to the user when the user selects these specific shipping methods.
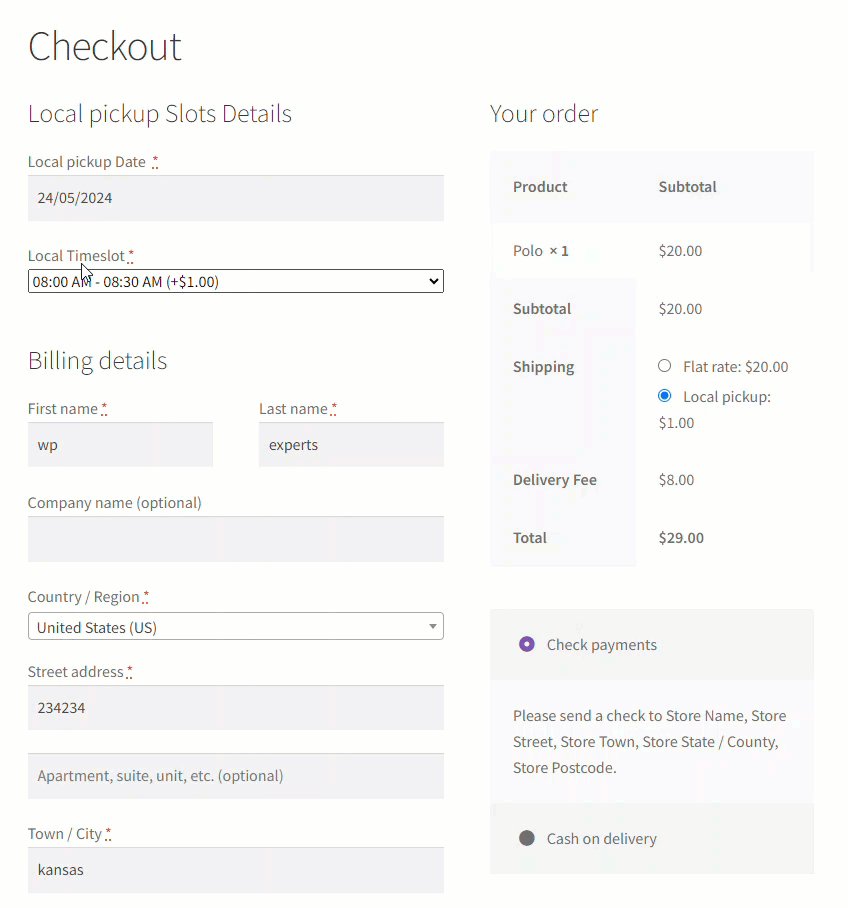
- Admin will have the option to create different time slots for different shipping methods by clicking Add Time Slot Button. For example, the time slots for the flat rate and local rate can be different.
- Admin will also have the option to set the different labels for every shipping method, whatever the label will be given by the admin will be displayed on the front-end. For example for one shipping method admin can provide a Delivery label and for another admin can provide a Collection label.

Frontend Impact

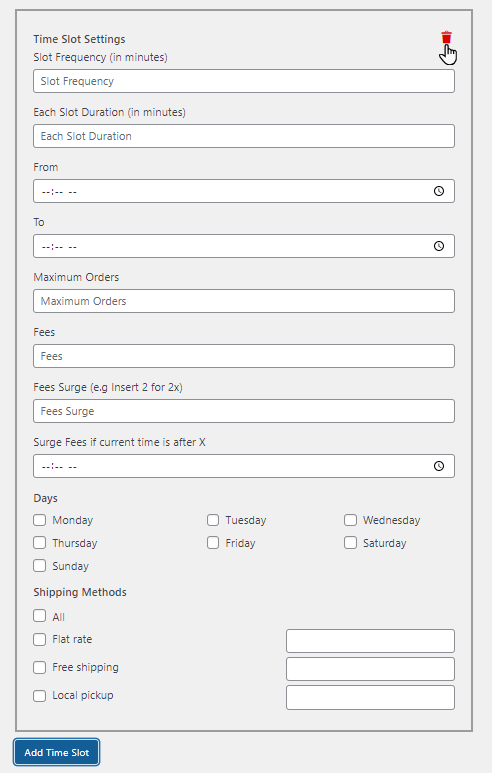
- An Add Time Slot button will be available to add more time slots sections. When clicked a new time slot section with all the details will appear.

- An option to delete the extra time slots section at the top right corner.

- A save button to save all the applied changes.
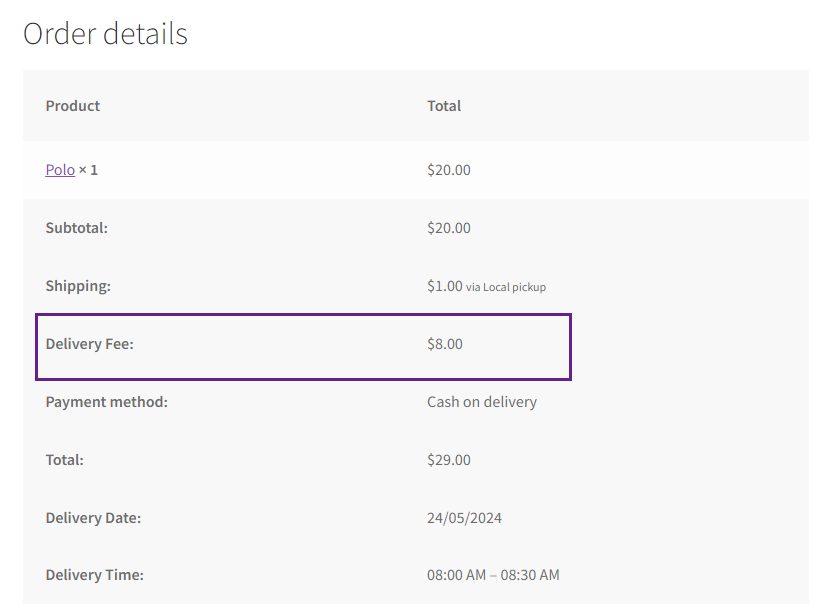
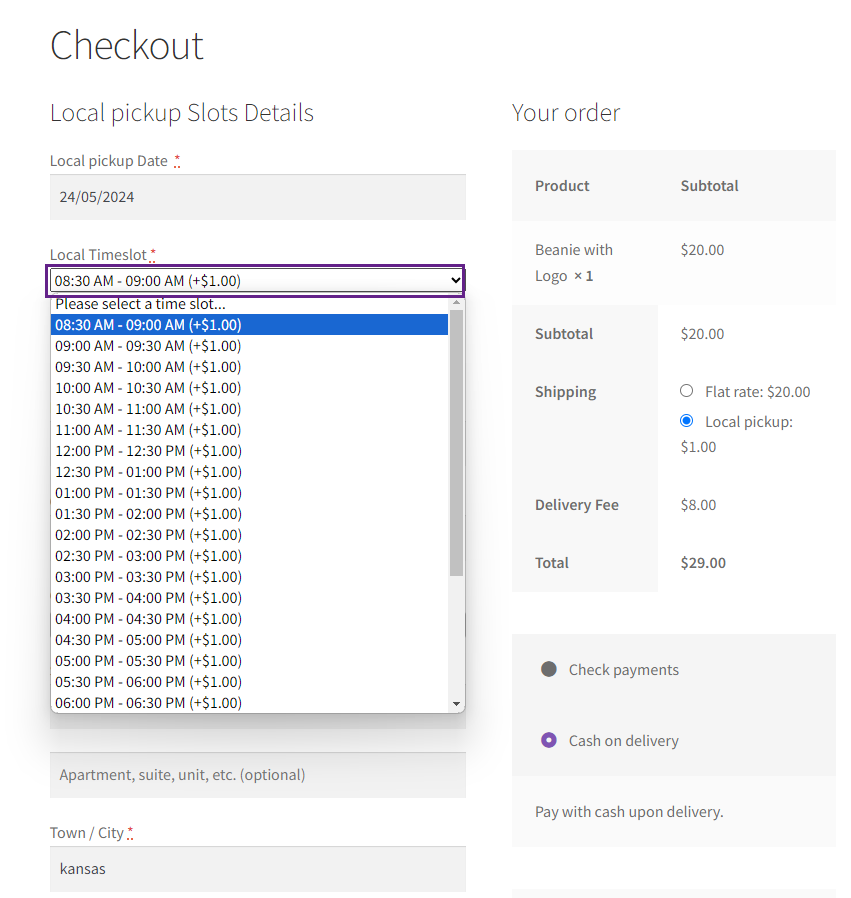
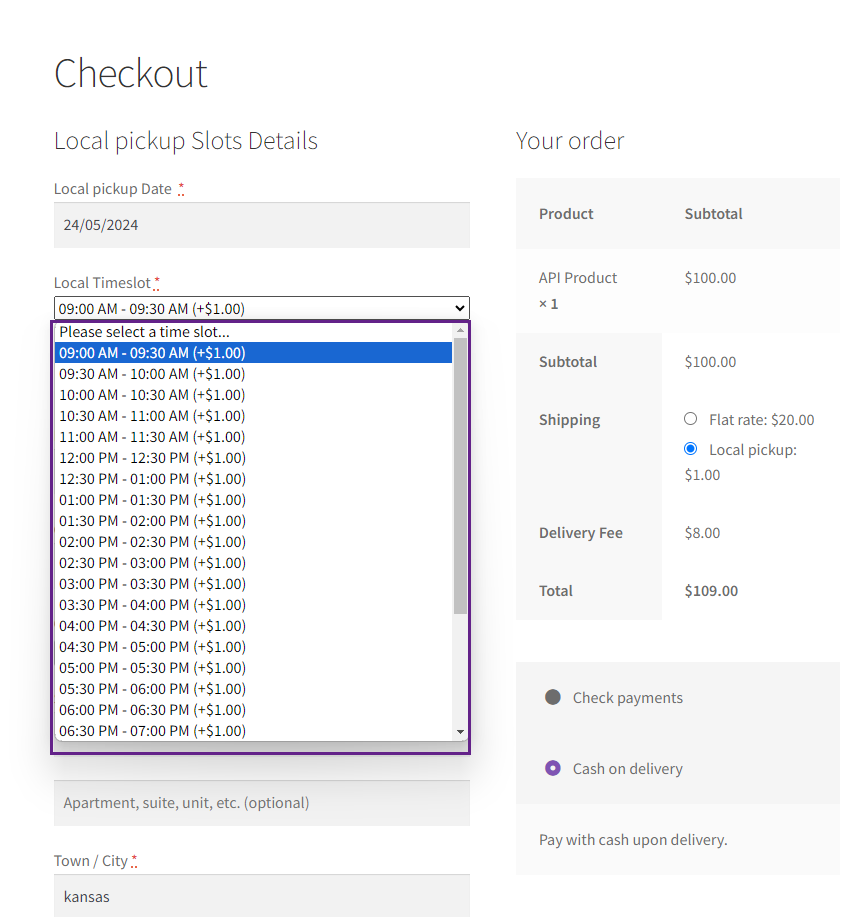
- If the admin selects maximum order and fees in time settings and as well as in the date settings then fees for both time and date will be added together.
Time Settings :

Date Settings :

Frontend Impact
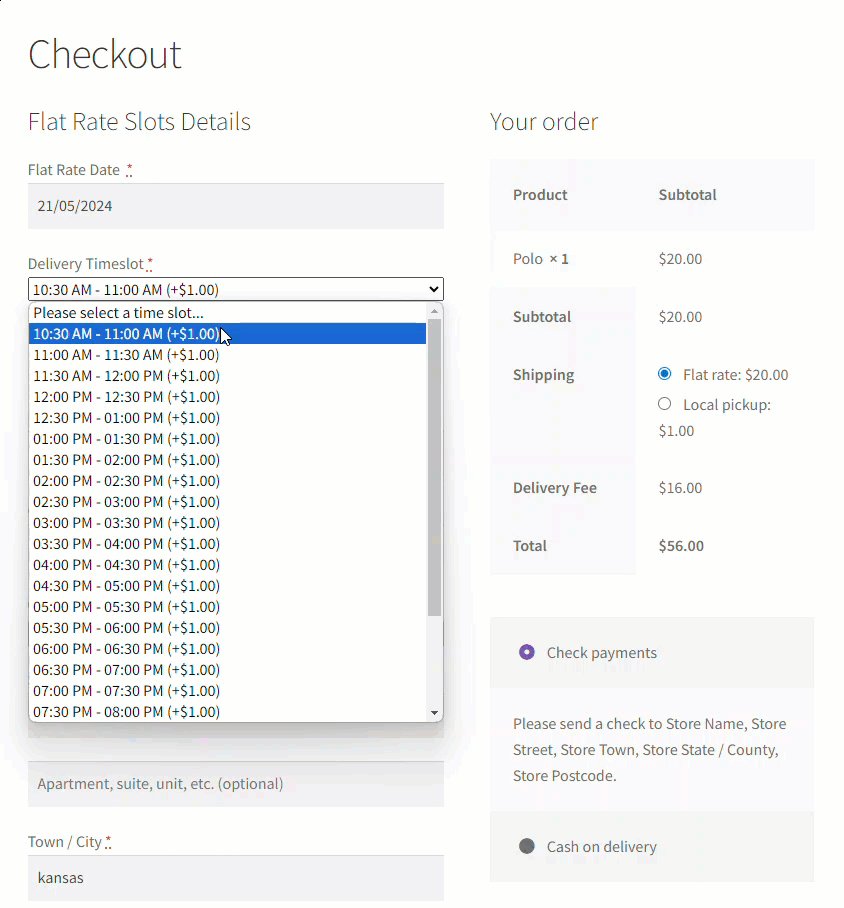
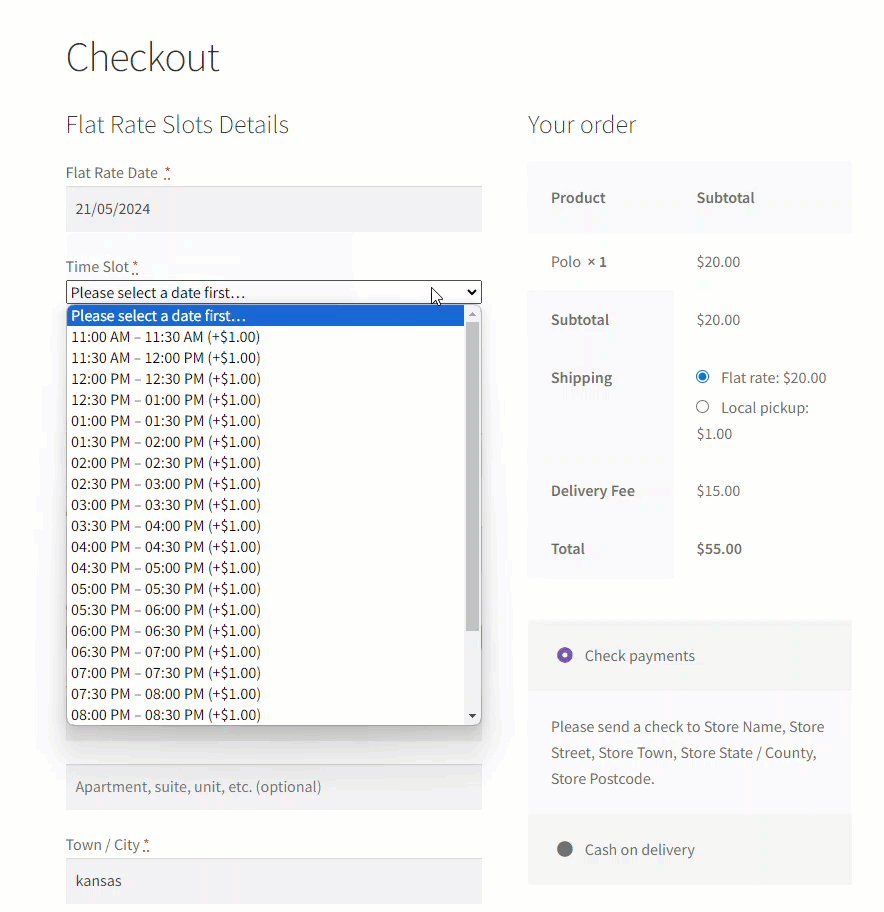
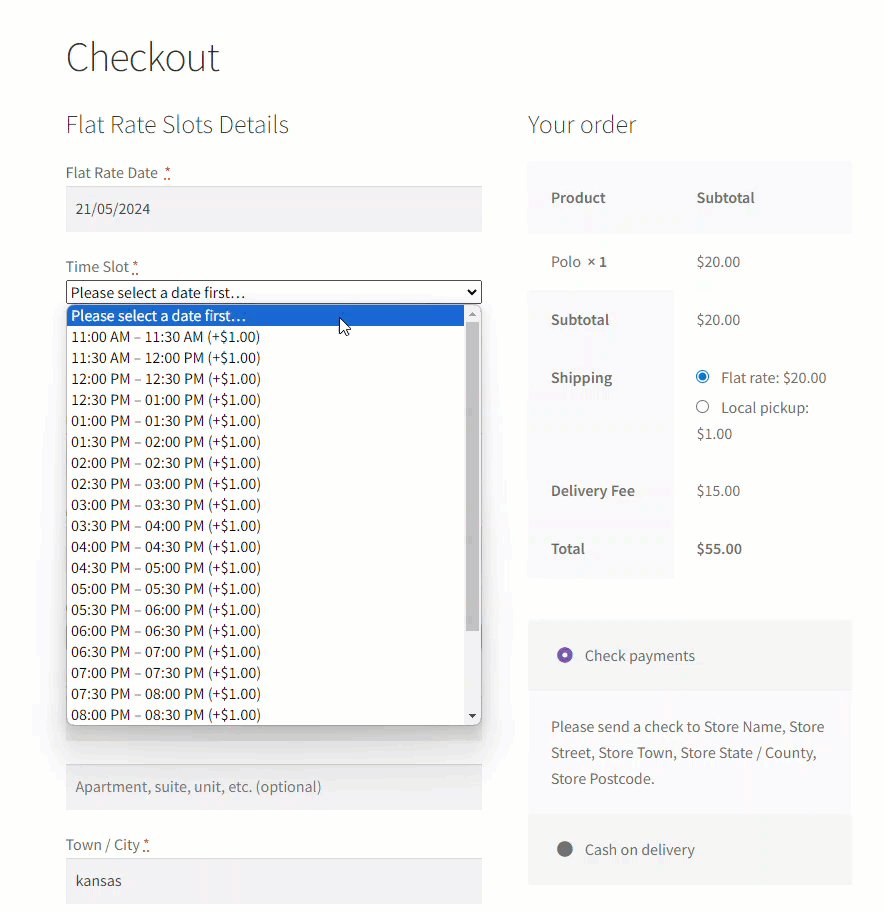
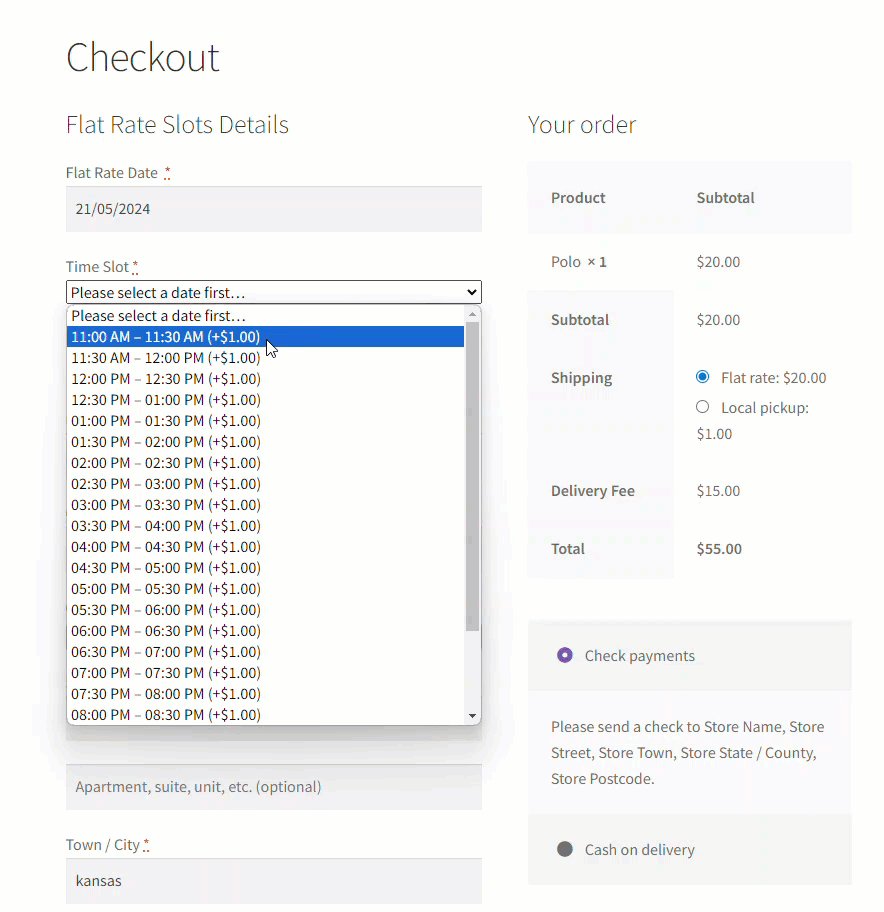
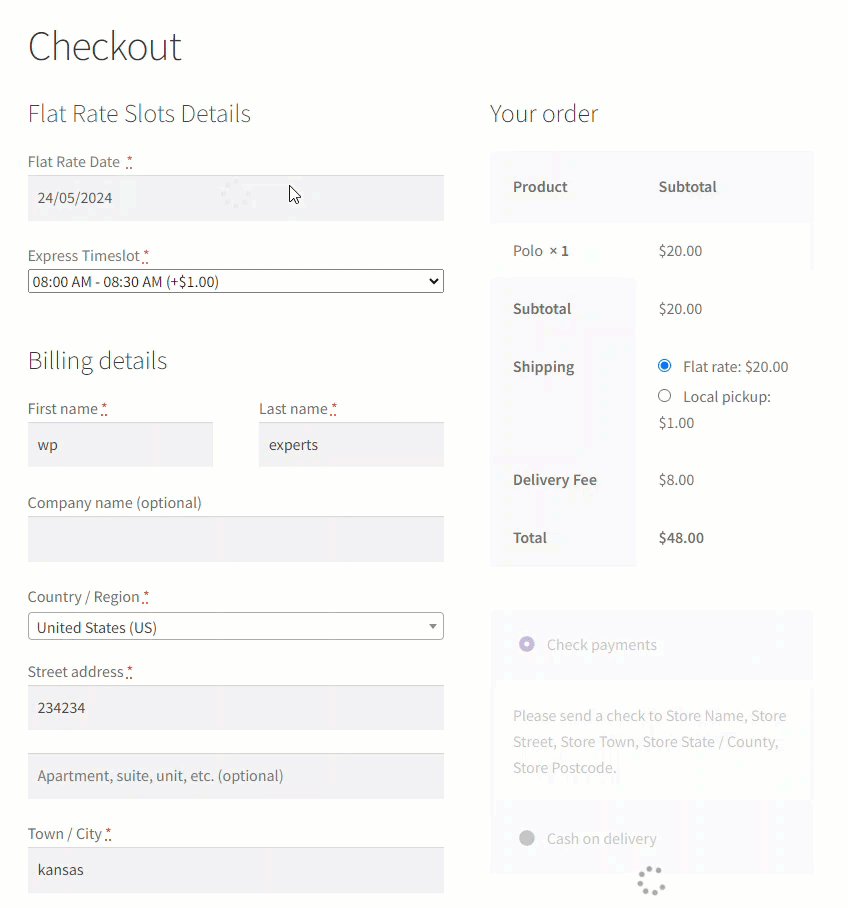
- The Fee is added together for Date $7 and for Time $1 = $8.

- Secondly, if the maximum order exceeds the Date setting, the specific day will be off.Similarly, if the maximum order reaches in the Time Setting, the date will be available but the slots are not.
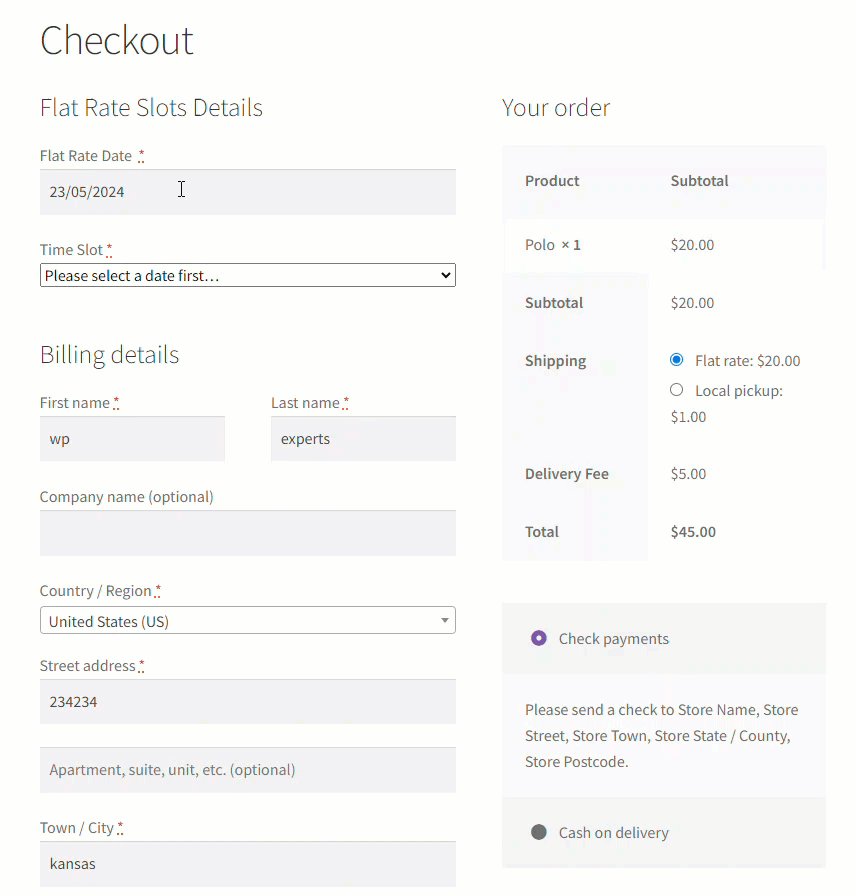
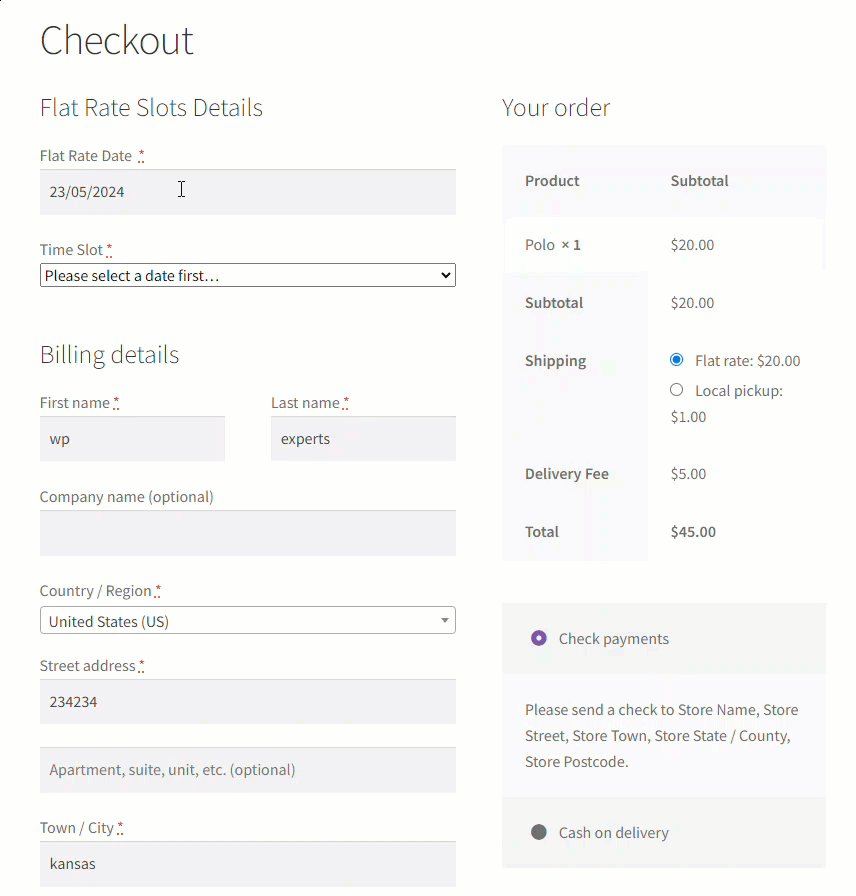
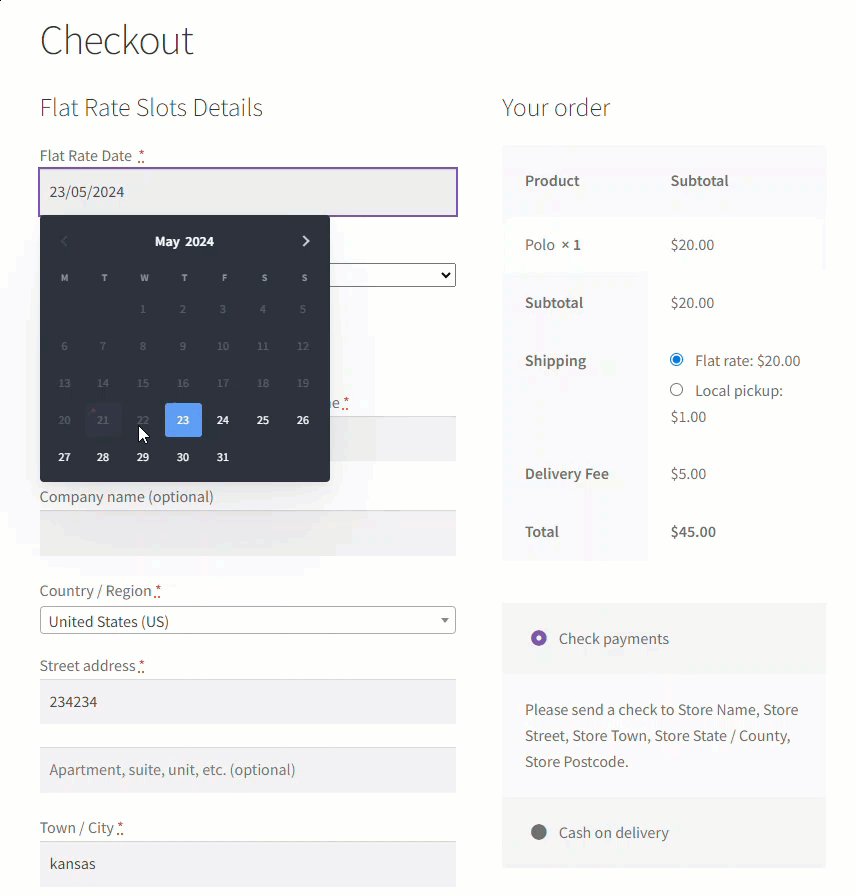
Frontend Impact
- When the Date’s maximum order reached.

- When the Time’s maximum order reaches the slot will disappear.
Frontend Impact
Before

After

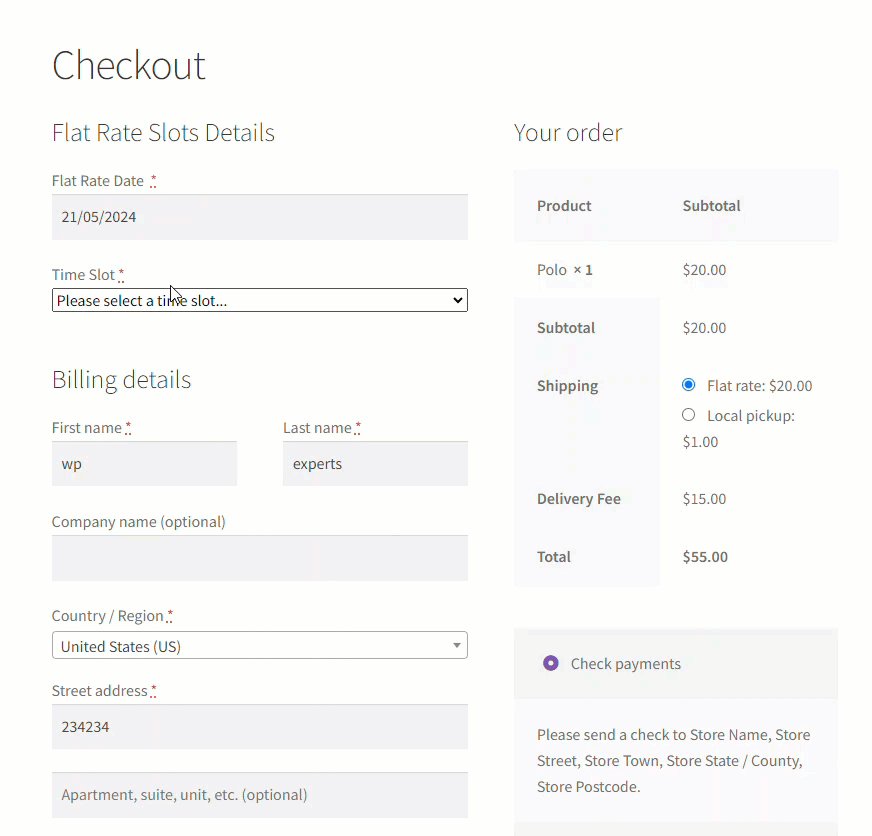
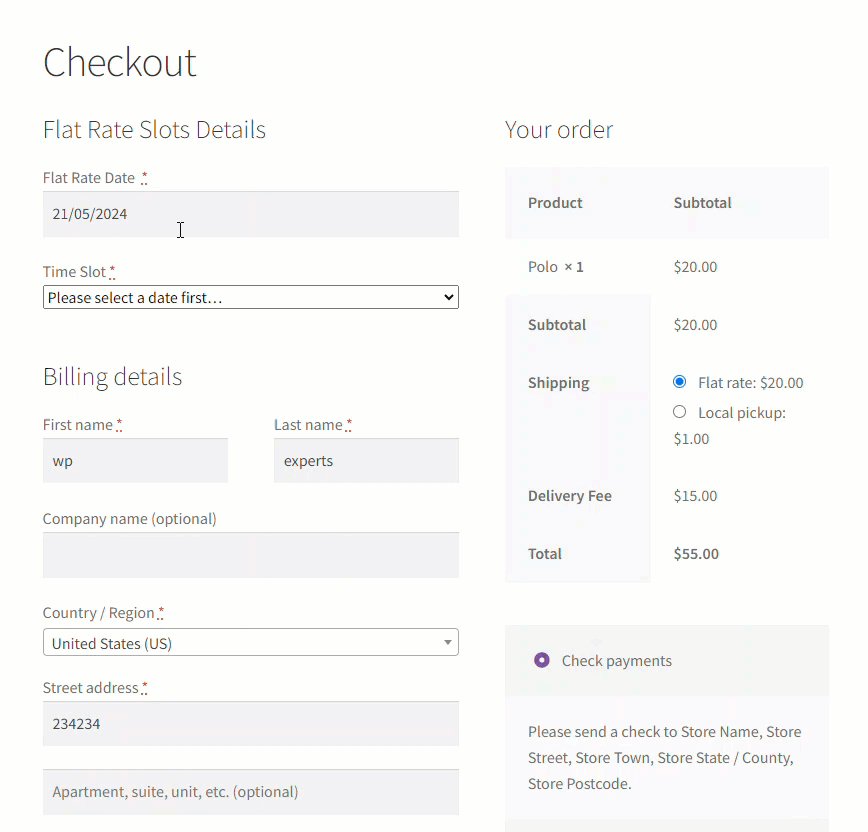
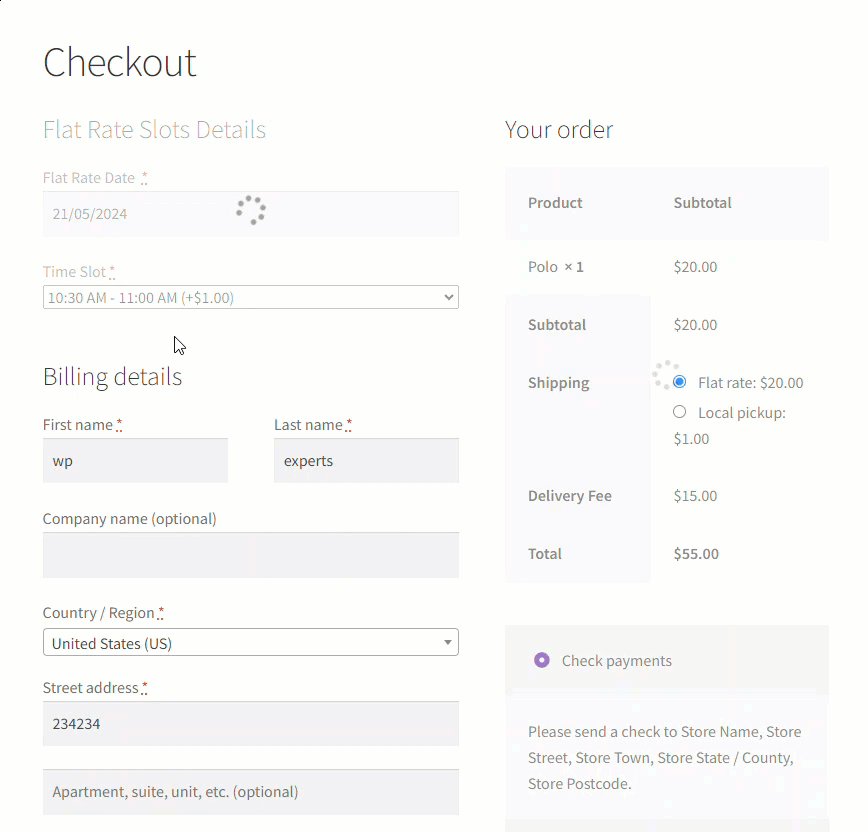
Note: User first has to select the date from the date field in order to select the time slot, the time slot won’t appear if the date is not selected.
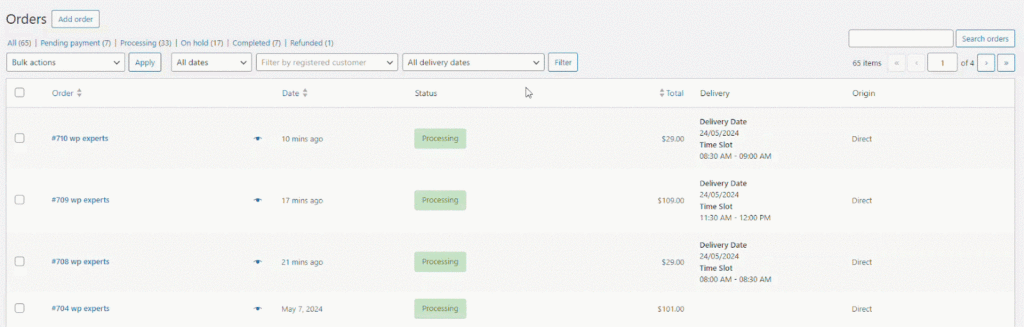
WooCommerce Orders
↑ Back to top- The delivery date and time will be displayed on order confirmation, WooCommerce order details page. A filter in the all orders page is available to filter the order according to delivery dates.
- In order to view, navigate to WooCommerce > Orders

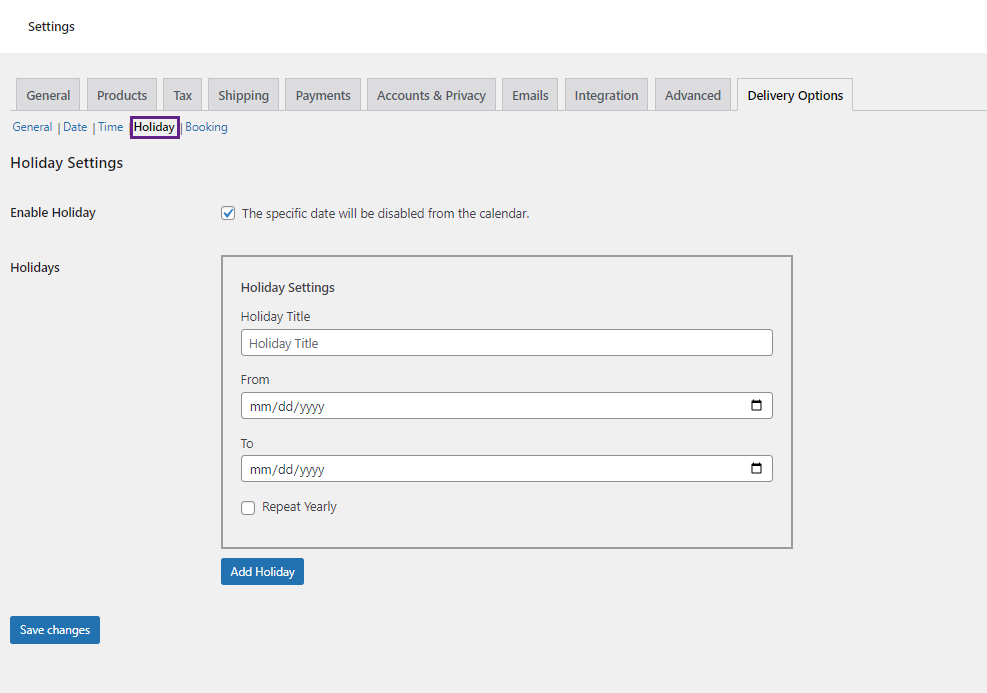
Holiday
↑ Back to top- The Holiday tab will be placed in WooCommerce > Settings > Delivery Options as a sub tab.

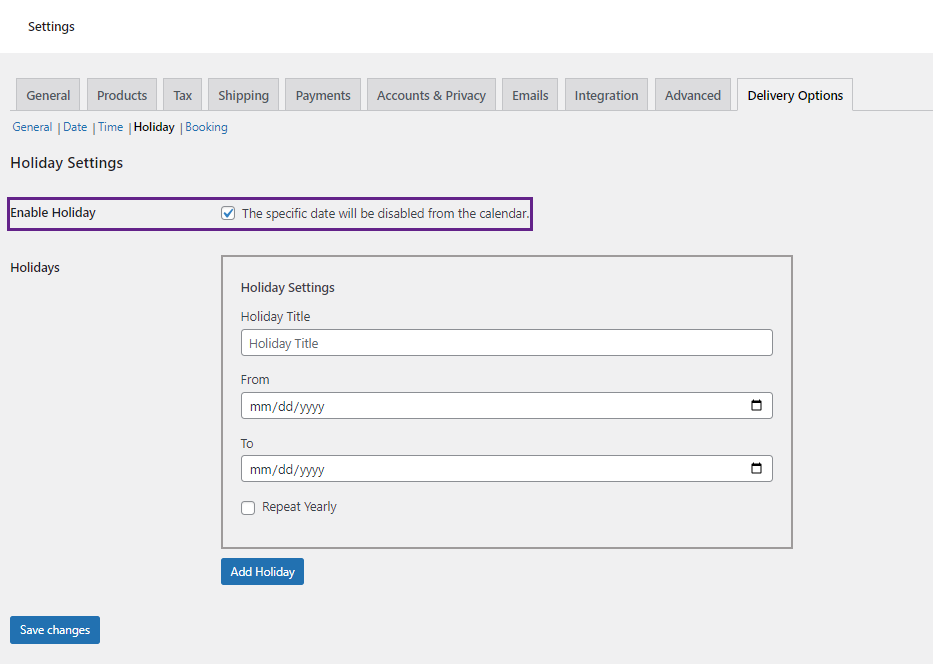
- Enable Holiday checkbox to enable the functionality of holiday.

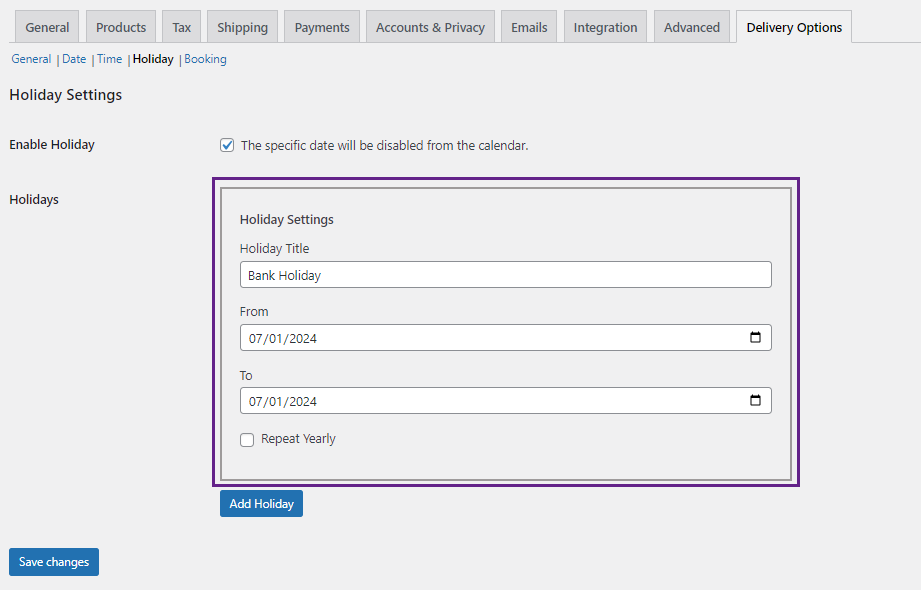
- Holidays: there will be a title field to set the title for the holidays like Bank Holiday. A From and To field to set the starting and ending date for the holiday period. A repeat yearly checkbox will let the admin mark the selected days as holidays every year.

- Admin can select the Add Holiday button to add more holiday sections. Admin can set multiple holidays with different dates.
- An option to delete the extra holiday section at the top right corner.
- A save button to save all the applied changes
Frontend Impact

Booking
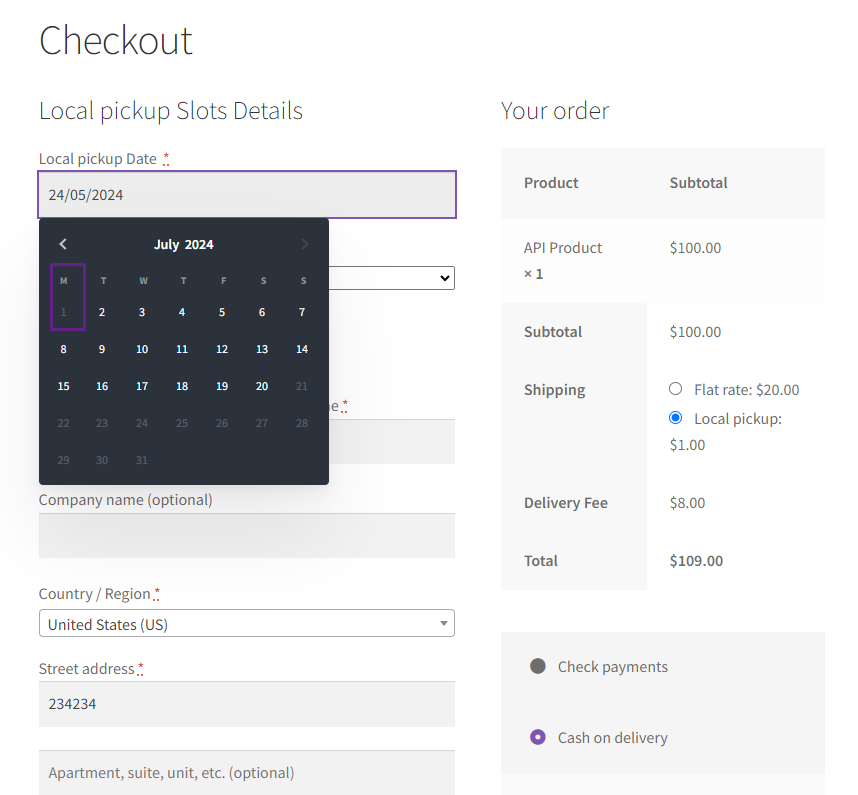
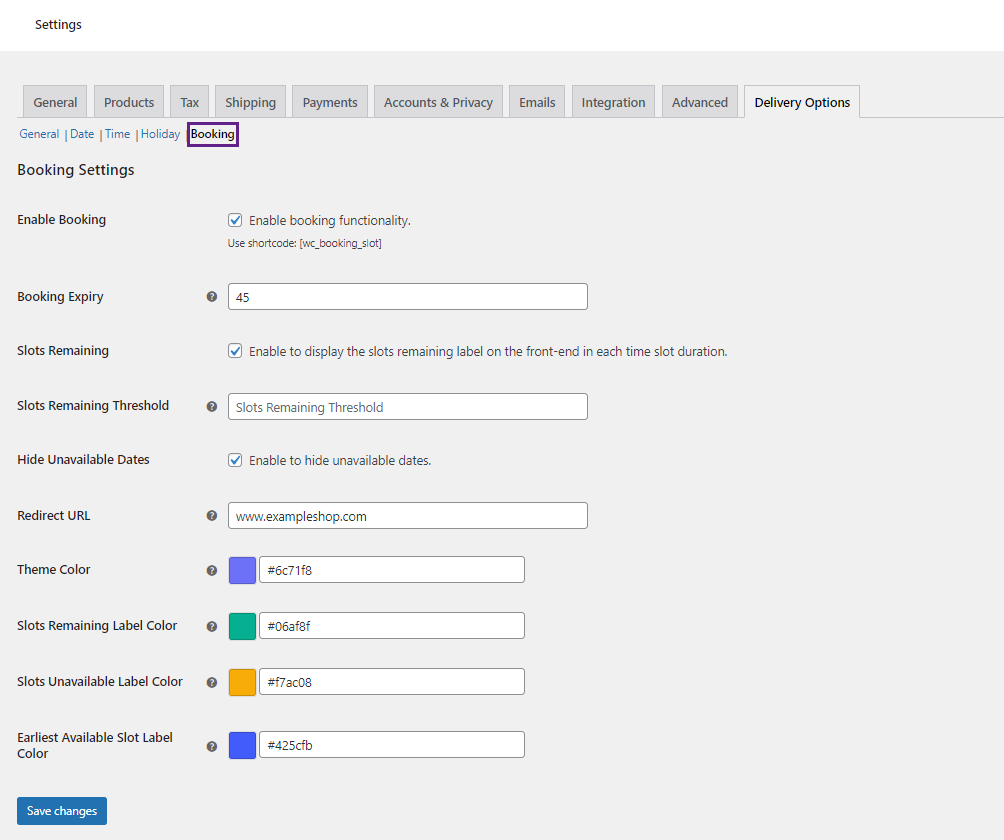
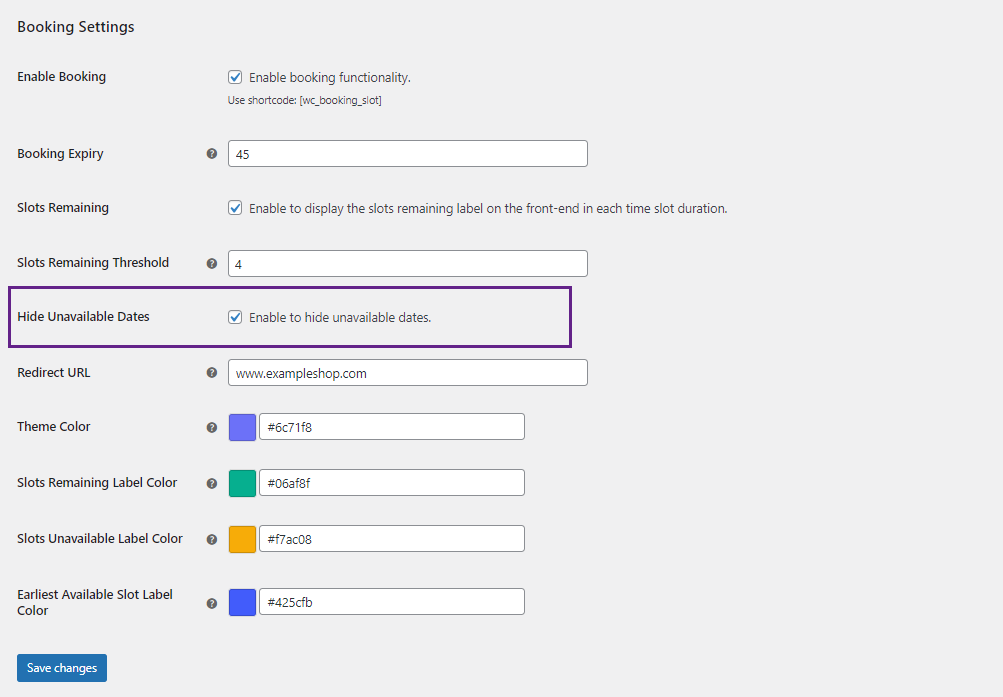
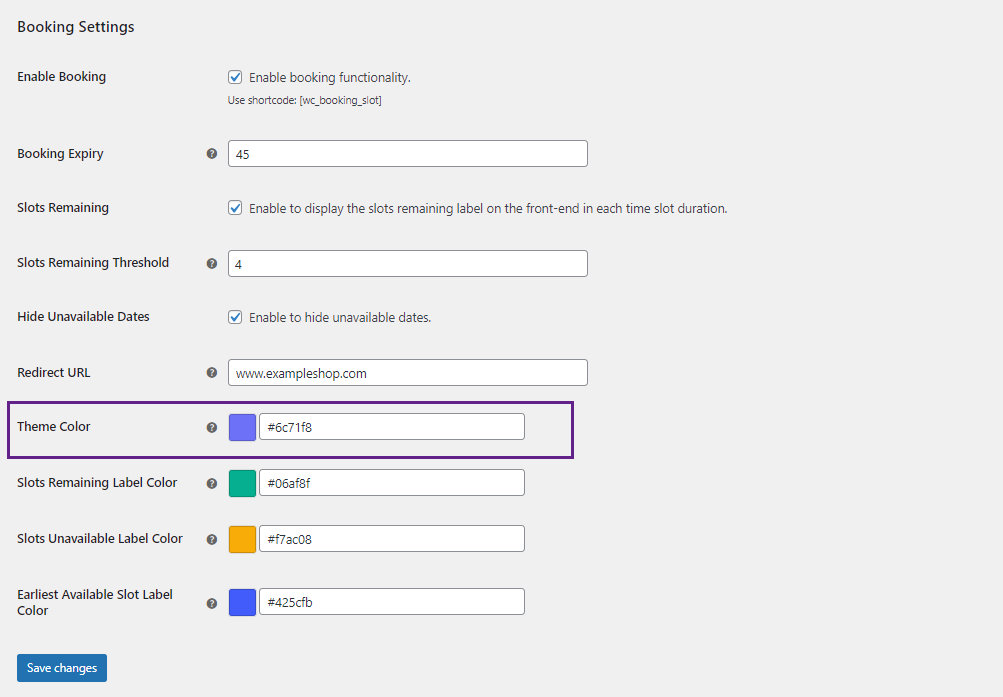
↑ Back to top- The Booking tab will be placed in WooCommerce > Settings > Delivery Options as a sub tab.

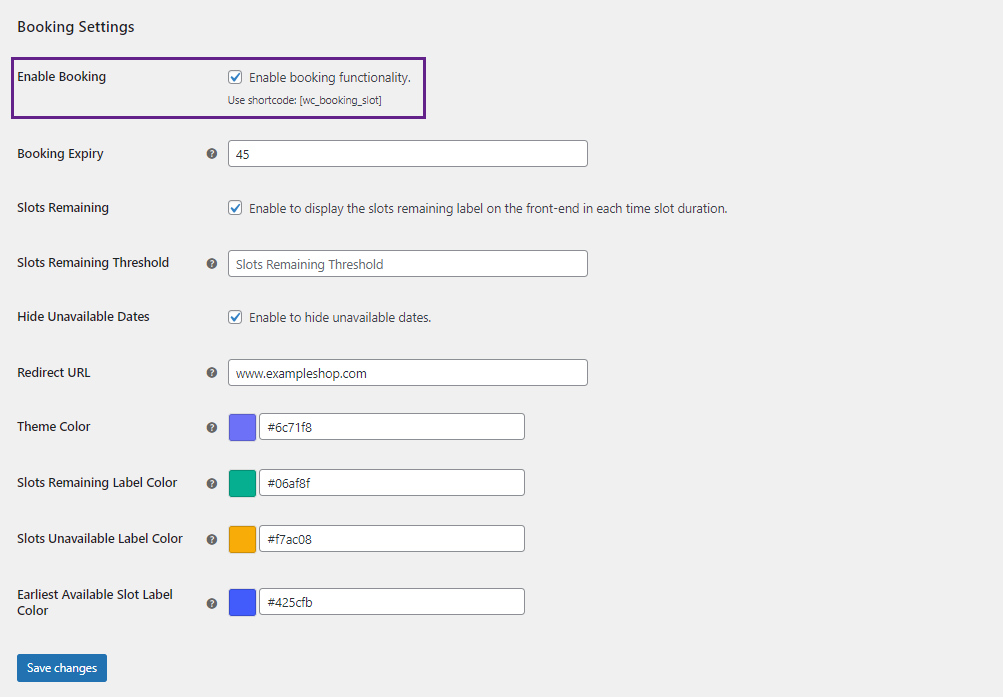
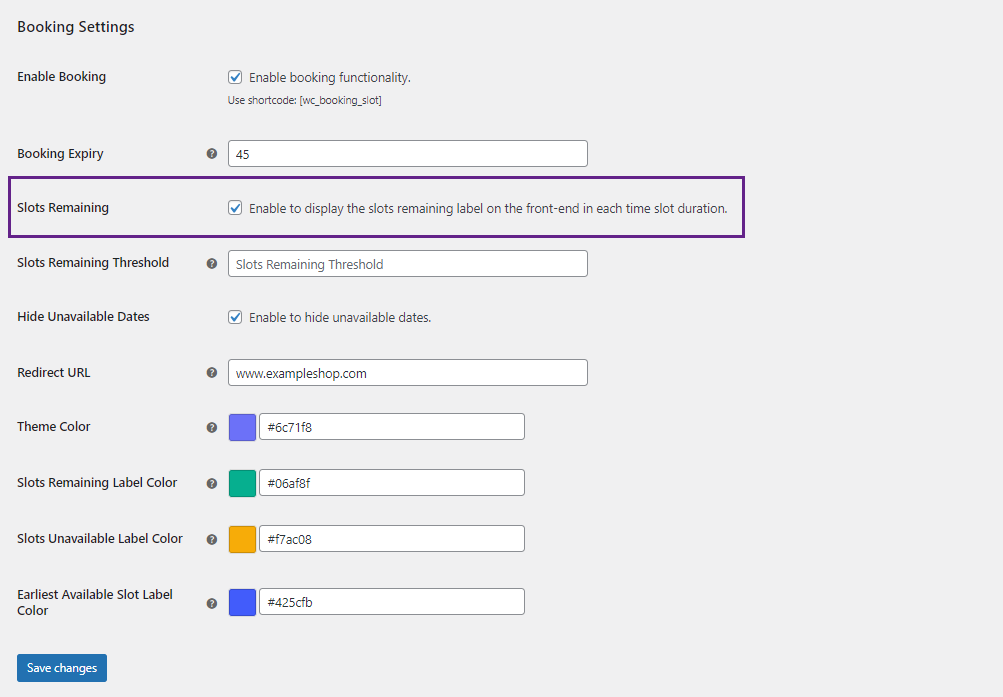
- Enable/disable the checkbox for booking functionality.

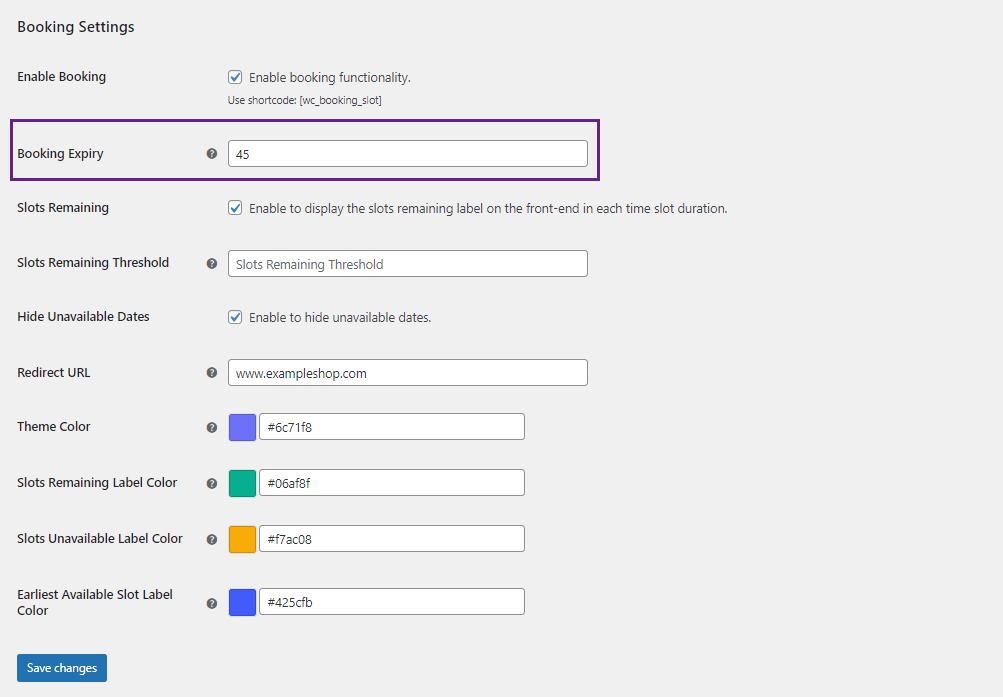
- Booking expiry: The admin will enter the duration after how many minutes the bookings will expire.

Note: After specified minutes the booking will expire.
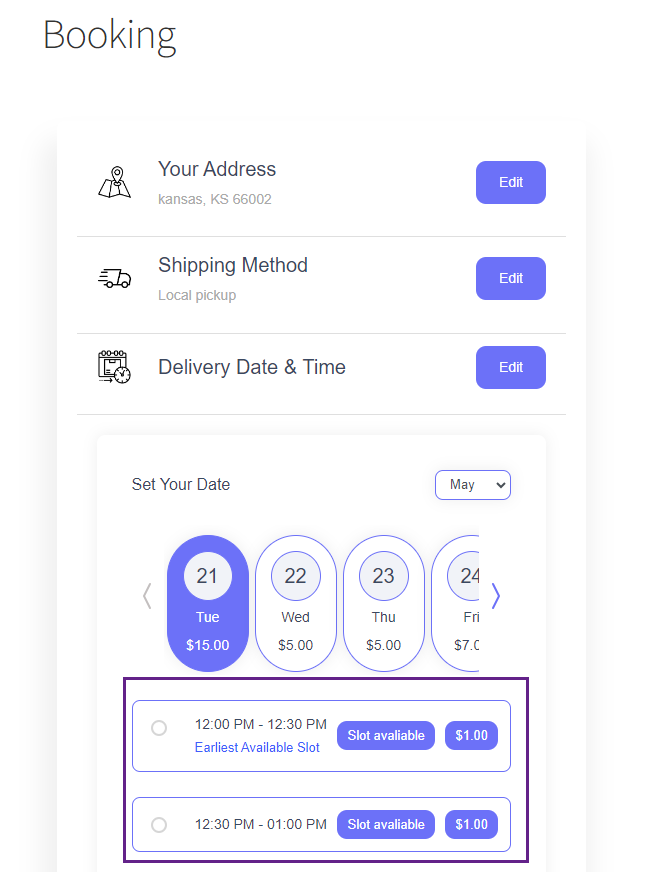
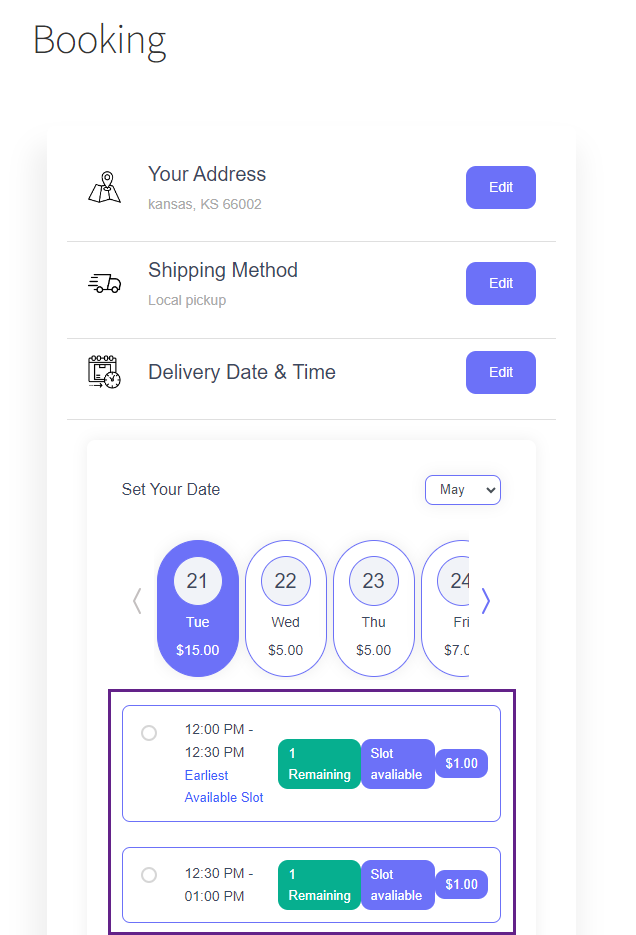
- Slots Remaining: enable / disable the checkbox to display the slots remaining label on the front-end in each time slot duration. The slots duration will appear based on the maximum order limit.

Frontend Impact
- Disabled

- Enabled

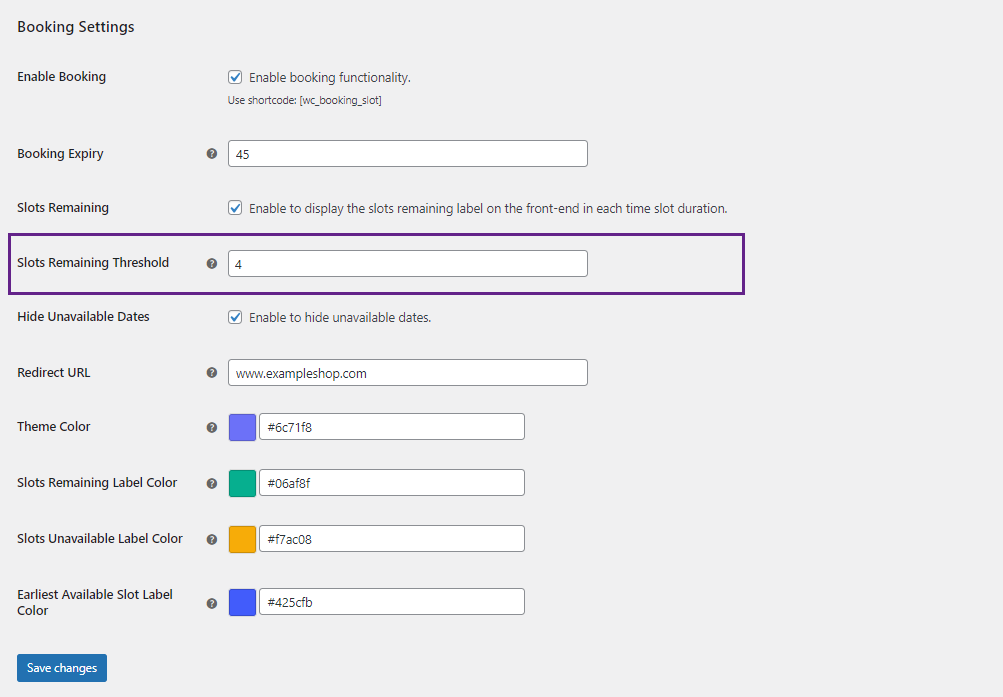
- Slot remaining threshold: when the slots are less than this threshold number then the remaining slots label will be displayed. For example if the admin inputs 4 so when the slots remaining for the time slot will be 3 then the label will be displayed. If left empty then the remaining slot label will be displayed all time.

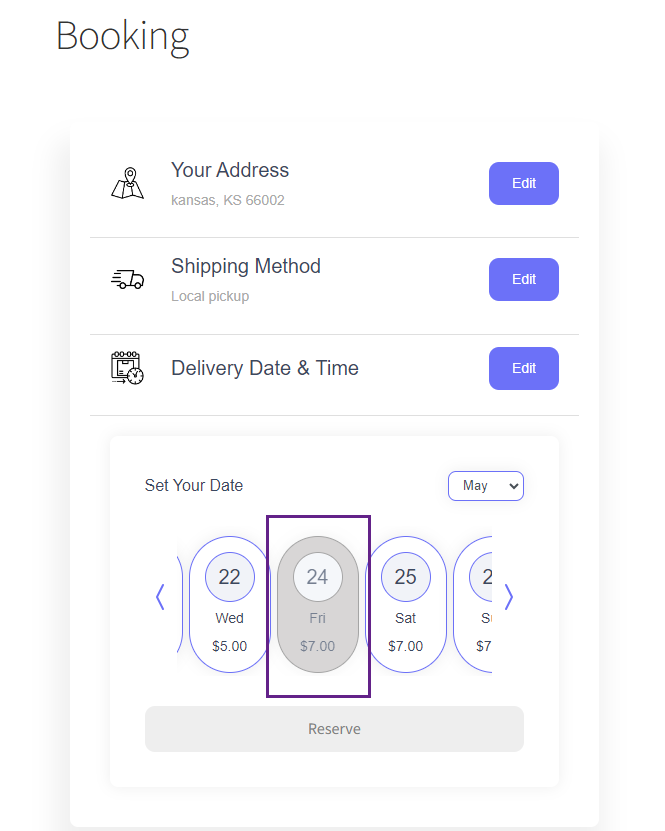
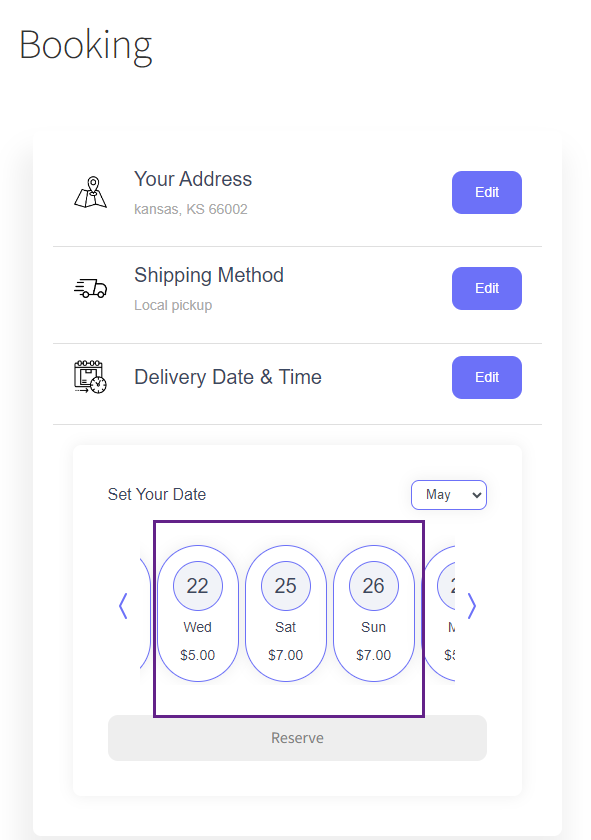
- Hide Unavailable Timeslots: When the maximum order limit is reached and that time range is full, if this option is enabled then the time slots range which are reached to maximum order limit will get hidden.

Frontend Impact
- Disabled

- Enabled

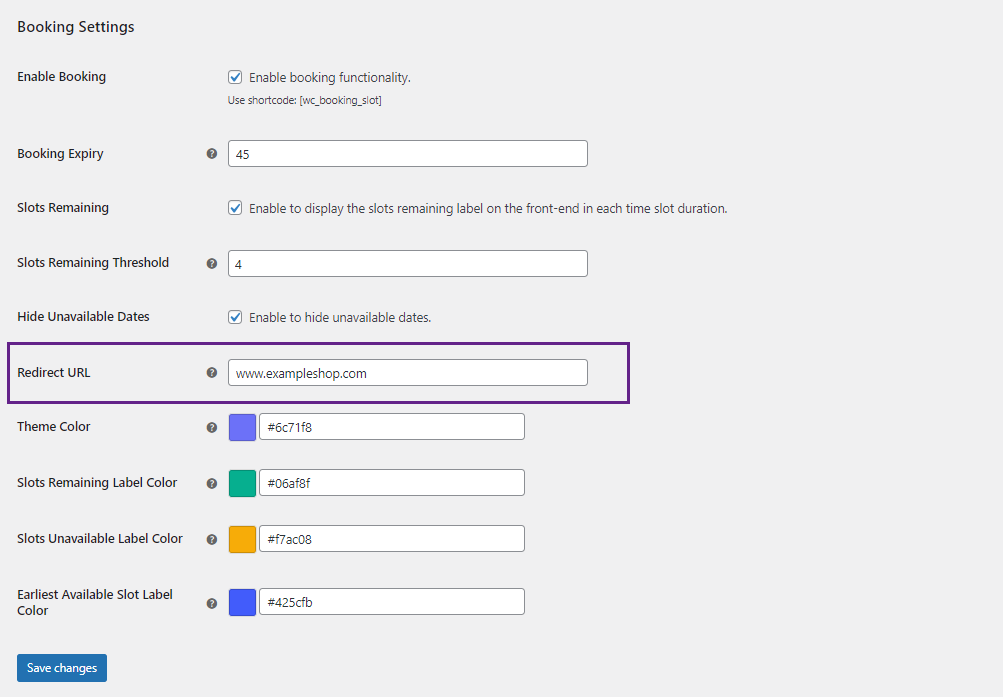
- Redirect URL: enter the URL to redirect users after they book the time slot.

Frontend Impact

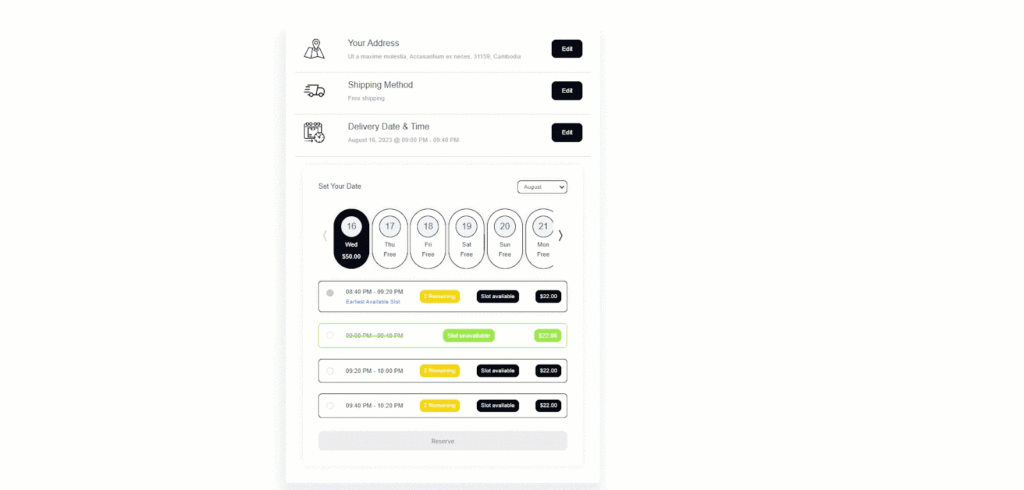
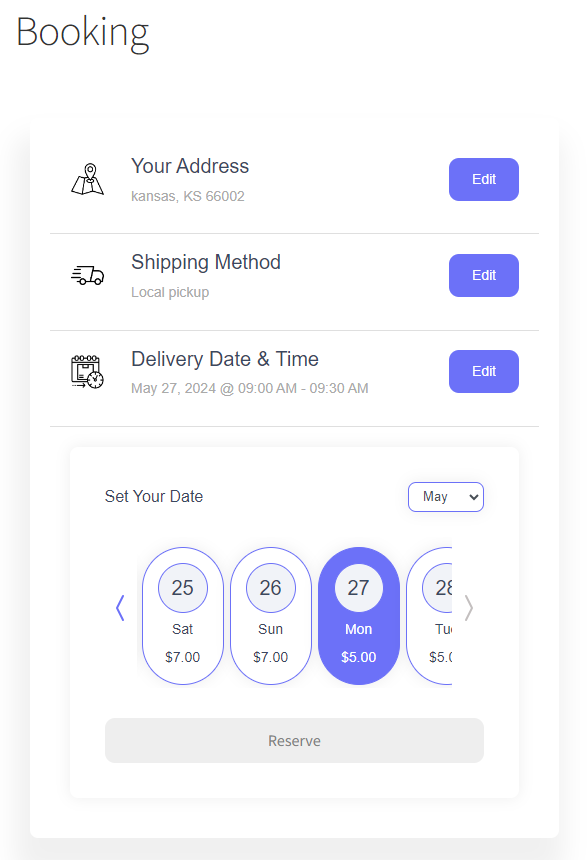
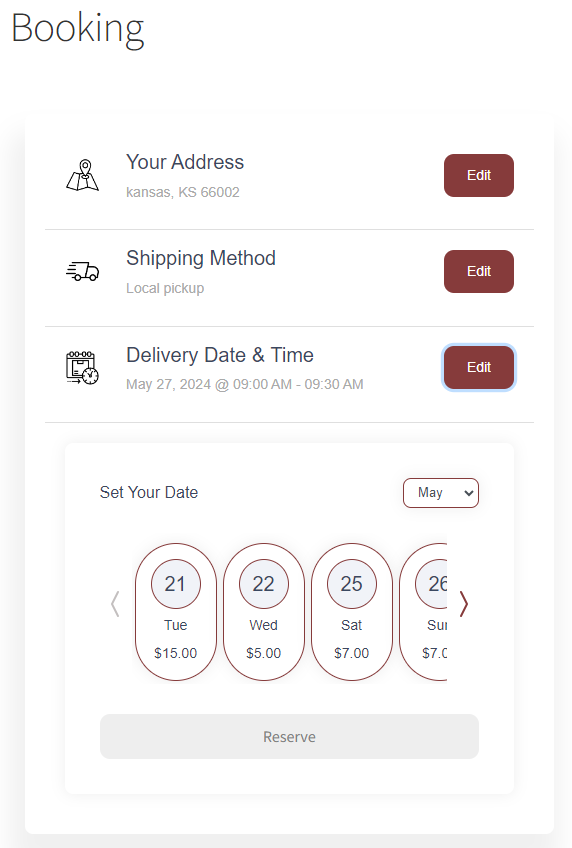
- Theme color: admin will have the option to set the theme color for the booking table.

Frontend Impact
Before

After

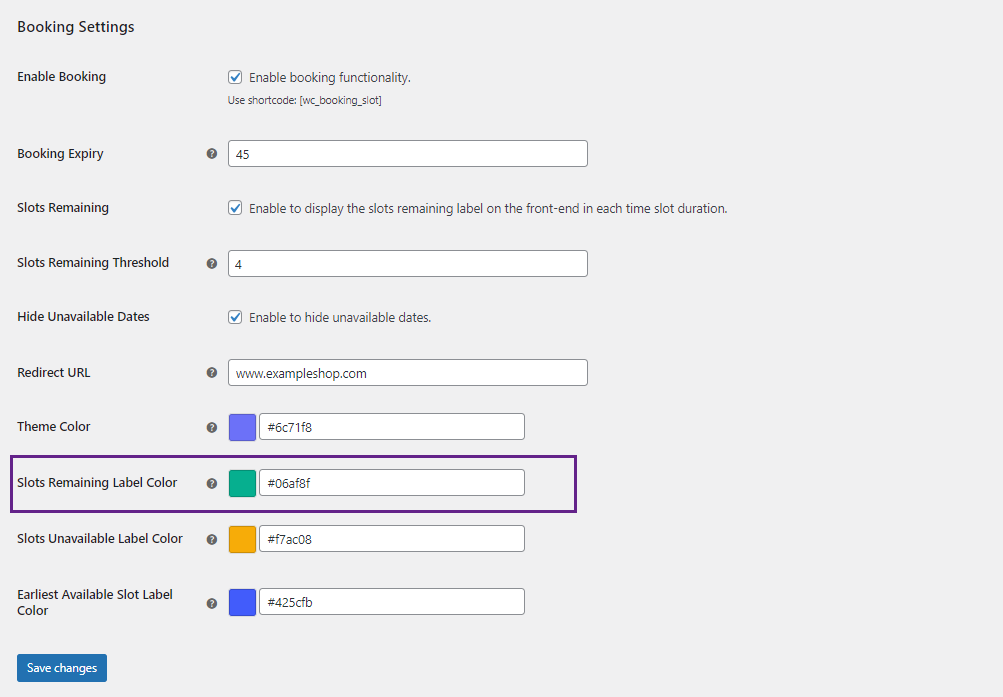
- Slot Remaining Label color: admin will have the option to set the slot remaining label color. This label will display when the available slots are below the threshold.

Frontend Impact
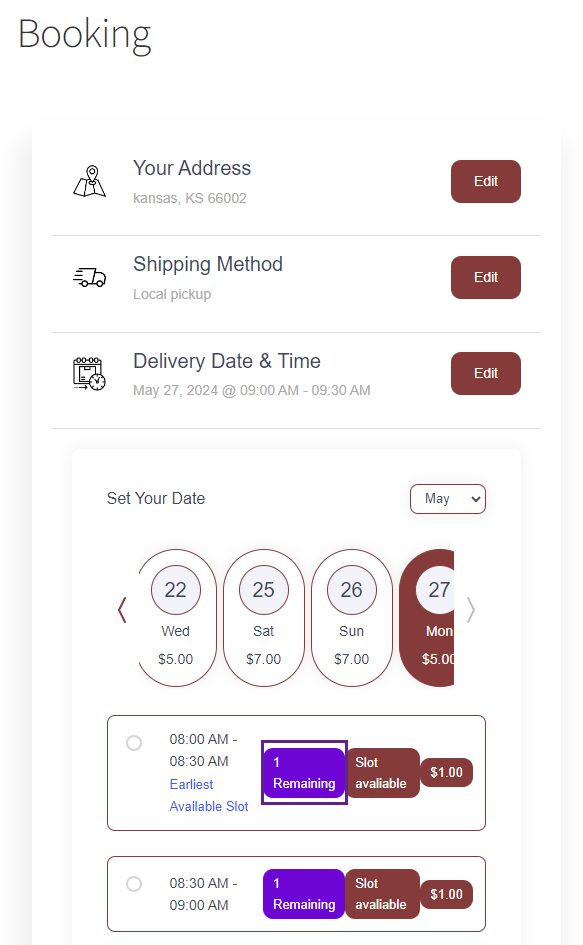
Before

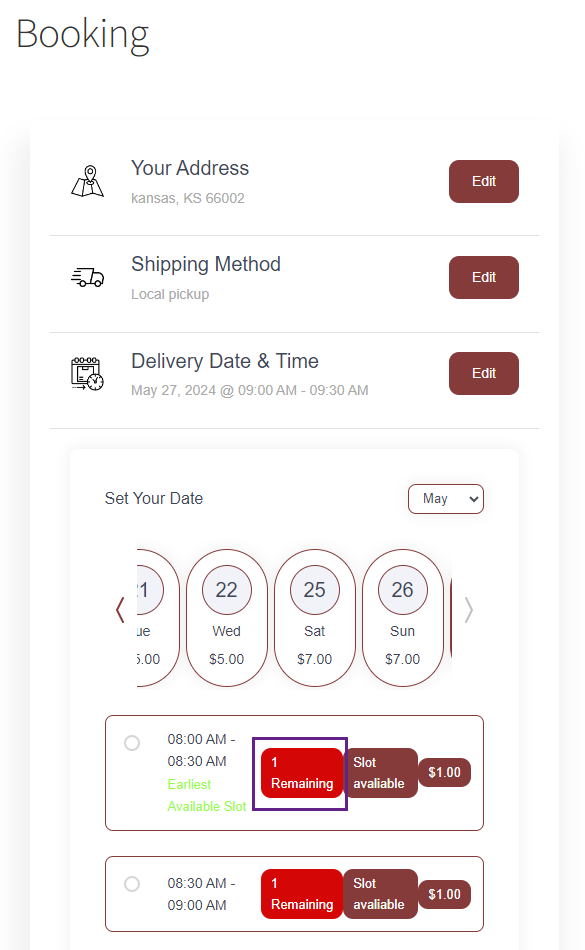
After

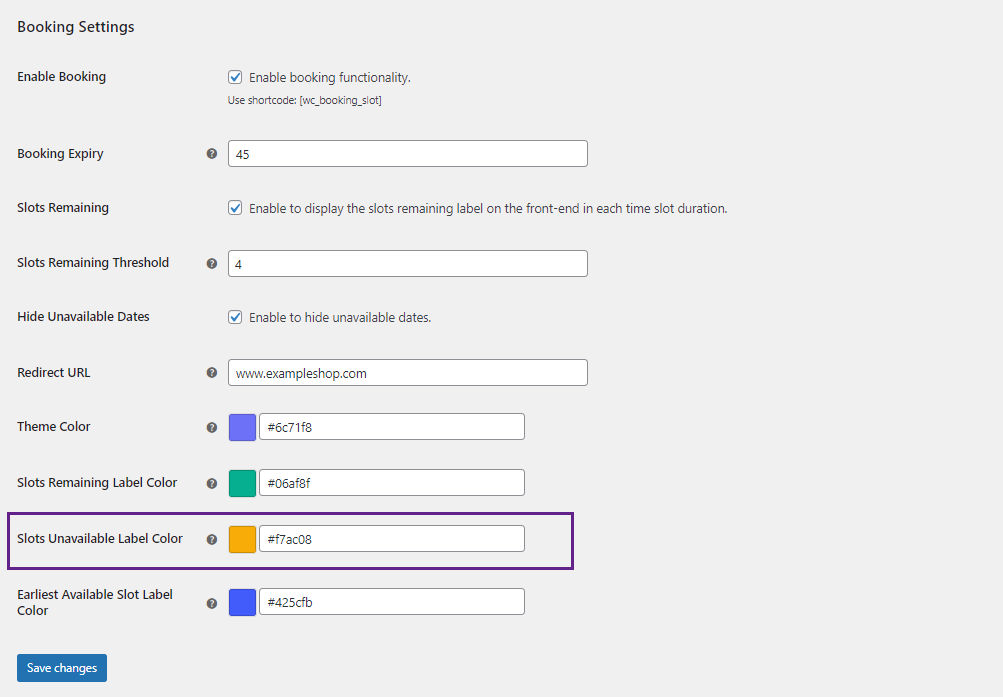
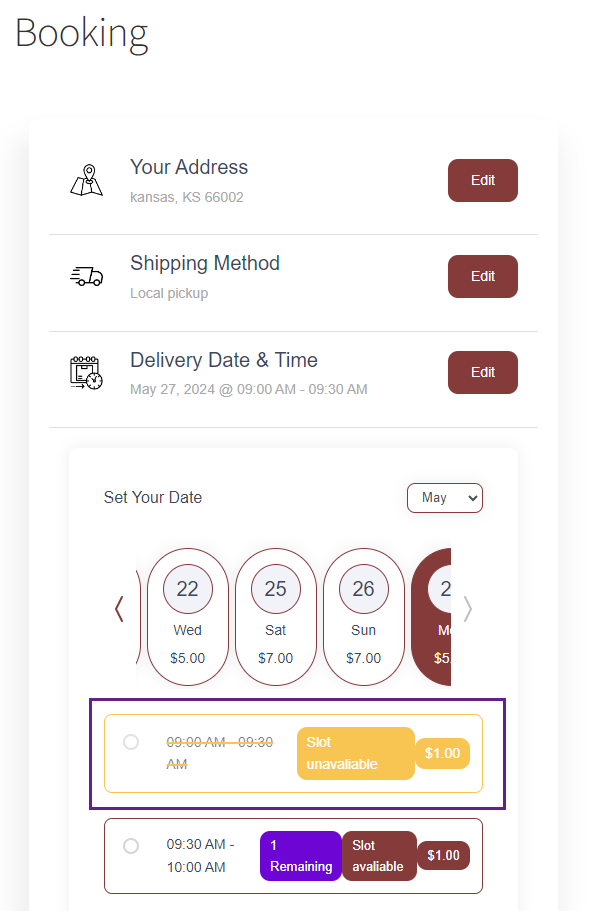
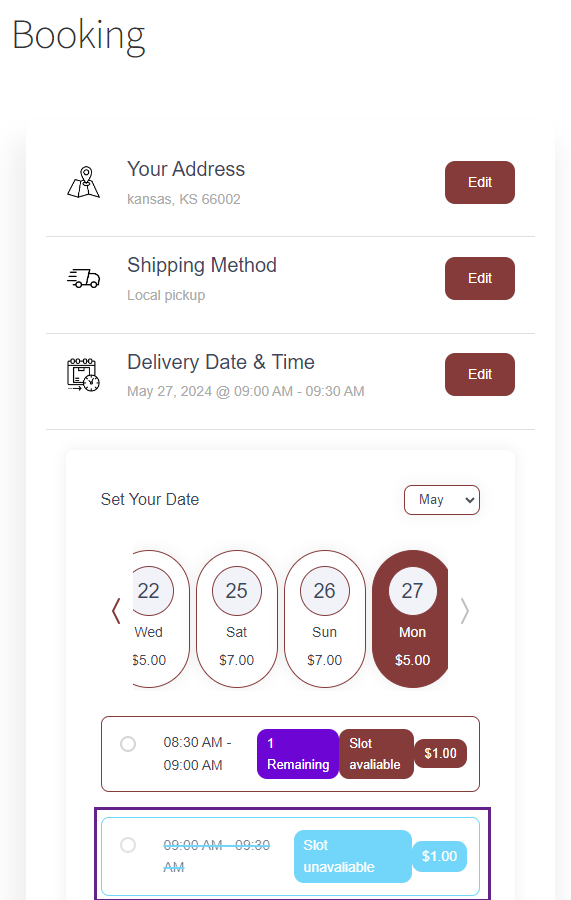
- Slot Unavailable Label color: admin will have the option to set the slot unavailable label color. This label will display when there are no slots left to book in a time range.

Frontend Impact
Before

After

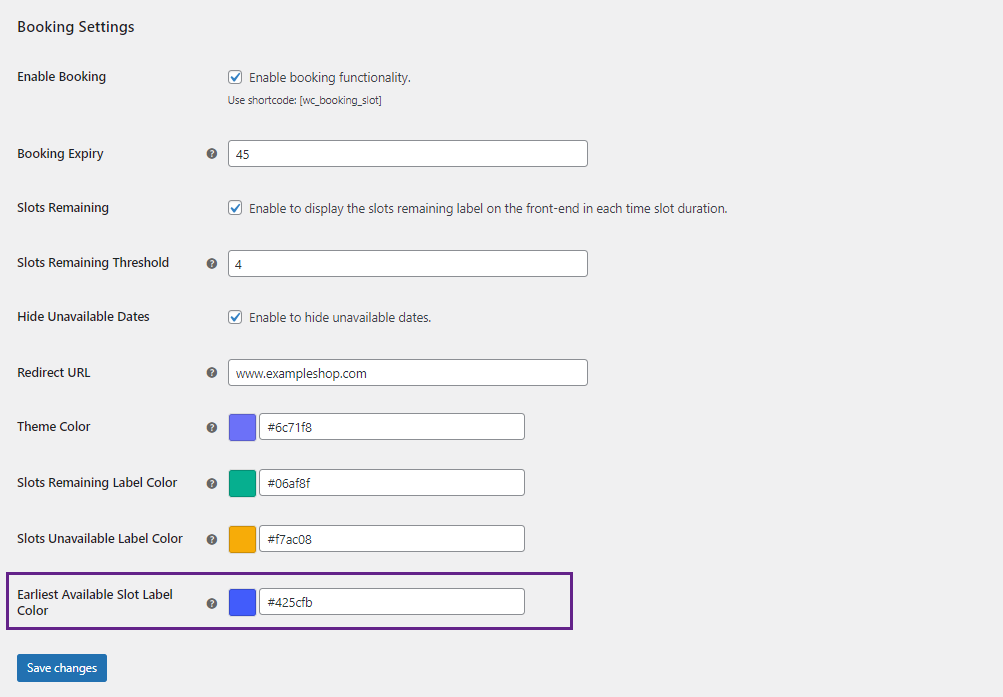
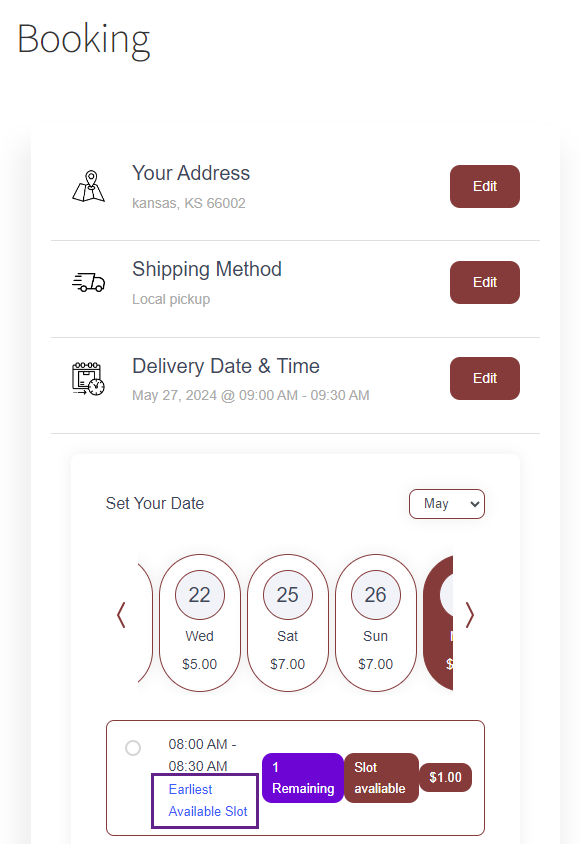
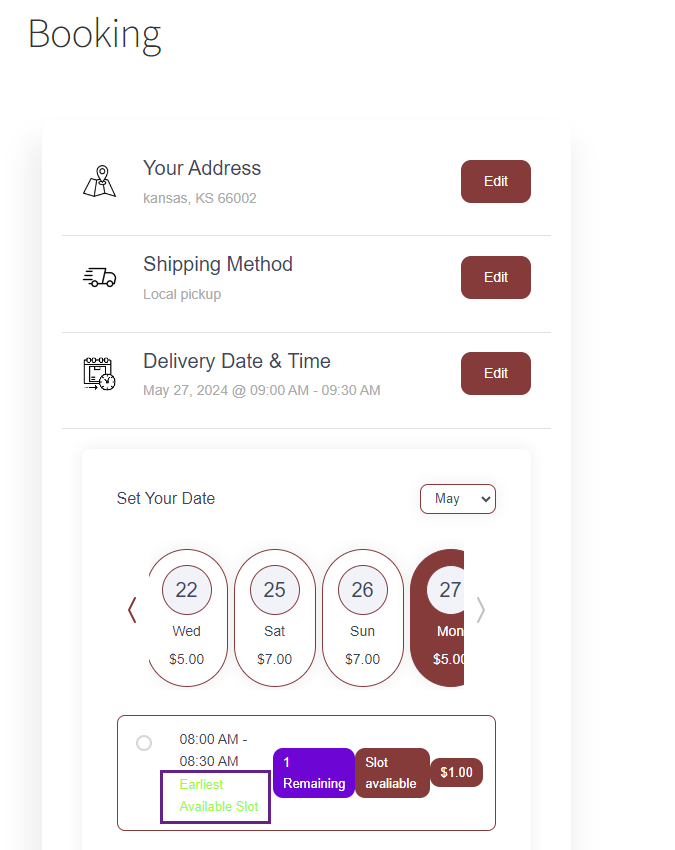
Earliest Available Slot Label Color: admin will have the option to set the earliest available slot label color. This label will display on the first time range available.

Frontend Impact
Before

After

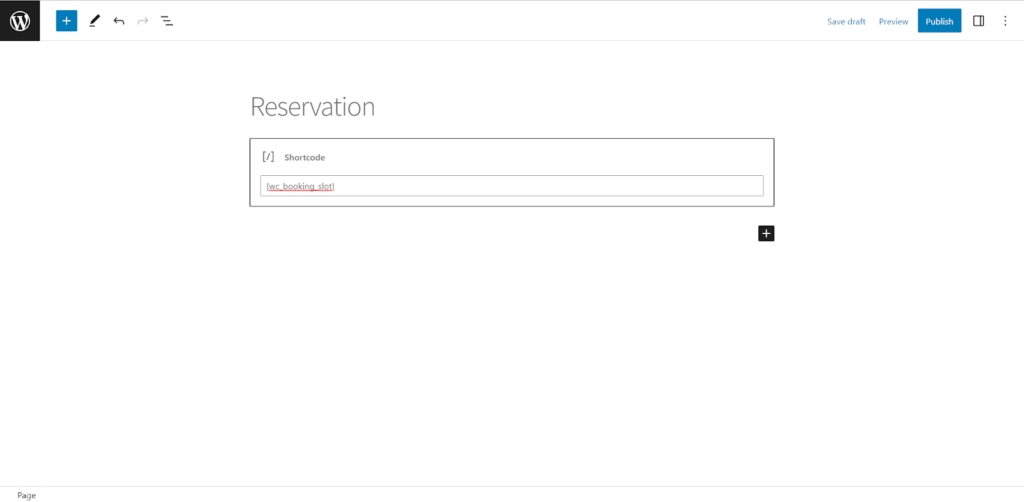
- Admin must add the shortcode to render the booking table on a page by using the [wc_booking_slot] shortcode.

- The booking table will be displayed to the non-logged in users also.
Frontend Impact