Overview
↑ Back to topThe WooCommerce Currency Converter plugin is a powerful tool that allows your online store to dynamically display product prices in multiple currencies. This plugin uses real-time exchange rates to convert your product prices and show them in the customer’s preferred currency, enhancing the shopping experience for international customers. It also includes a currency switcher widget, which customers can use to choose their preferred currency.
Combined with Elementor Connector for WooCommerce, shop owners can place a currency converter widget anywhere on their Elementor-powered page. This allows for easy-to-use design controls that change the design and overall look & feel without writing custom CSS.
Requirements
↑ Back to topIn order to use these widgets, you’ll need the following:
- WooCommerce
- WooCommerce Currency Converter
- Elementor
- Elementor Pro (For adding the cart notice widget to single product page templates)
- Elementor Connector for WooCommerce
Currency Converter Widget – Elementor
↑ Back to top
Content Tab
↑ Back to top- Select Currencies – This control allows you to select the currencies you want to be available in the currency converter widget. You can select multiple currencies. The default currency is set to USD .
- Currency Converter Message – This control allows you to set a message that will be displayed in the currency converter widget. The default message is ‘Currency conversions are estimated and should only be used for informational purposes only.’
- Currency Converter Layout – This control allows you to choose the layout of the currency converter widget. You can choose between a Button layout or a Dropdown layout.
- Show Currency Symbols – This control allows you to decide whether or not to show currency symbols in the currency converter widget. The default setting is off (No).*
- Show Reset Option – This control allows you to decide whether or not to show a reset option in the currency converter widget. The default setting is off (No).
- Disable Location Feature – This control allows you to disable the location feature in the currency converter widget. The default setting is off (No).
* The Show Currency Symbols control will only show if the Layout control is set to Button.
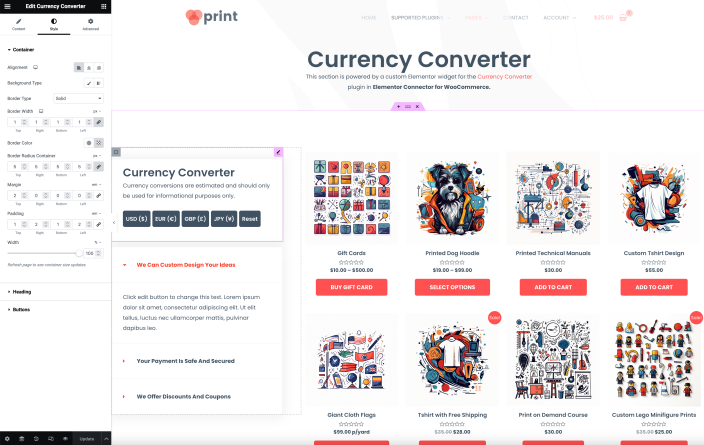
Style Tab
↑ Back to top- Alignment – This control allows you to set the alignment of the currency converter container. You can choose between Left, Center, and Right alignment. The default value is Left.
- Background – This control lets you set the background of the currency converter container. You can choose between Classic and Gradient types. Video type is excluded.
- Border – This control allows you to set the border of the currency converter container.
- Border Radius Container – This control lets you set the border radius of the currency converter container. You can choose between px, %, and em units.
- Margin – This control allows you to set the margin of the currency converter container. You can choose betweenpx, %, and em units.
- Padding – This control lets you set the padding of the currency converter container. You can choose between px, %, and em units.
- Width – This control allows you to set the width of the currency converter container. You can choose between px, %, and em units. The default value is 100%. Refresh the page to see container size updates.
- Show Heading – This switcher control allows you to choose whether to show the heading or not. The default value is Yes.
- Show Description – This switcher control lets you choose whether to show the description or not. The default value is Yes.
- Padding (Heading) – This control allows you to set the padding of the heading. You can choose between px, %, and em units.*
- Fonts (Heading) – This control lets you set the typography of the heading.*
- Color (Heading) – This control allows you to set the color of the heading. *
- Padding (Description) – This control lets you set the padding of the description. You can choose between px, %, and em units.*
- Fonts (Description) – This control allows you to set the typography of the description.*
- Color (Description) – This control lets you set the color of the description.*
* Display conditions apply to these controls: They are only visible if the corresponding Show Heading or Show Description control is set to Yes.
