Google Analytics is a free web analytics tool. The free WooCommerce Google Analytics Integration connects your store to your Google Analytics account to provide basic eCommerce and site analytics and provides valuable metrics on your store’s performance.
For advanced Google Analytics features, we recommend the WooCommerce Google Analytics Pro version.
Installation
↑ Back to top- Download the extension from your WooCommerce.com > My Account > Downloads
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Navigate to WooCommerce > Settings > Integrations > Google Analytics (tab) and read the next section to learn how to set up and configure the plugin.
Setup and Configuration
↑ Back to topSetup Google Analytics 4 (G-)
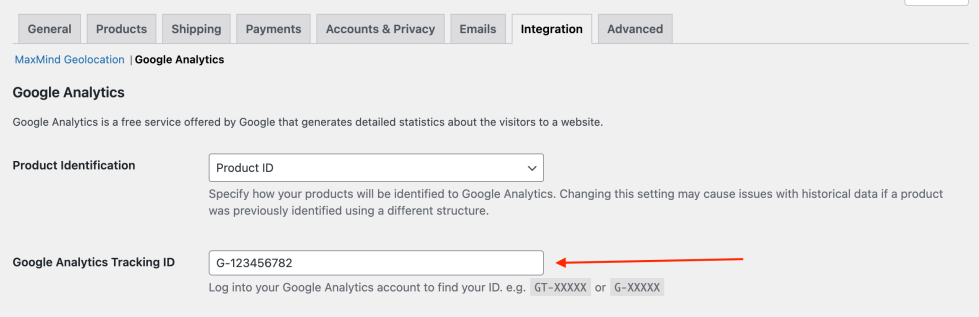
↑ Back to topYou can configure GA4 by navigating to WooCommerce > Settings > Integration > Google Analytics (tab) and then adding your Google Analytics 4 (GA4) Measurement ID starting with “G-“:

How to find your GA4 measurement ID
- Sign in to Google Analytics and click Admin, at the bottom of the left-hand navigation.
- In the Property column (second column), click Data Streams.
- On the Data Streams page, select the data stream that corresponds to your website.
- Locate and copy your Measurement ID beginning with G- at the top right of the page.
Tracking Options
- “Display Advertising” Support: Check this box if you intend to run ads on the Google Display Network and would like these tracked in your analytics account.
- Track 404 (Not found) Errors: This allows you to find broken or dead links. To see how many times this occurs, go to your Google Analytics account > Behavior > Events > Overview > Error.
- Purchase Transactions: Track purchases on your site. This requires a payment gateway that redirects to the thank you/order received page after payment. Some popular options that do this are WooPayments, Stripe, Braintree for WooCommerce, PayPal Payments, and Square.
- Add to Cart Events: Track when customers add a product to their cart. This allows you to see more specific details about your customers’ experience and better understand where they might be dropping off.
- Remove from Cart Events: Understand what products customers remove from their cart before placing an order.
- Product Impressions from Listing Pages: Track what lists of products customers see on your website (For example, the primary Shop page and Related Product sections).
- Product Clicks from Listing Pages: Track what individual products your customers are clicking on.
- Product Detail Views: Track the products your customers view the full details of.
- Checkout Process Initiated: Track the moment your customers begin the checkout process.
Setting up Google Analytics goals and funnels
↑ Back to topYou can learn more about setting up conversion events and funnels on Google’s documentation.
Testing Analytics
↑ Back to topIf you would like to test the tracking and make sure it’s sending over the correct data to Google, you can use the Google Tag Assistant extension for Chrome or the Tag Assistant website. This will analyze the tracking code which has been added to your page and notify you of any warnings or errors.
Keep the following points in mind:
- Pageviews are not tracked for logged in admin users (so make sure you are logged out)
- Multiple tracking code instances on the same page can cause issues
- Tracking can take a while to show up in your Google Dashboard (it’s recommended to wait 24 hours or try the real time tracking reports)
- Any JavaScript errors on the page could prevent tracking from occuring (you can use the browser tools to check if there are any errors showing up in the console)
- Confirm there are no browser extension / ad blockers which would block the tracking
If you are experiencing any warning/errors or there are multiple tracking instances found on your page. The best way to track down where this is coming from would be to do a conflict test. You can find a more detailed explanation on how to do a conflict test here.
Frequently Asked Questions
↑ Back to topHow can I Set up cross-domain measurement?
↑ Back to topIf you’re tracking multiple domains or tracking subdomains, we recommend reviewing Google’s documentation on setting up cross-domain measurement.
Hooks & Filters
↑ Back to topNote: We are unable to provide support for customizations under our Support Policy. If you need to customize a snippet, or extend its functionality, seek assistance from a qualified WordPress/WooCommerce Developer. We highly recommend Codeable, or a Certified WooExpert.
This is an advanced feature please proceed with caution. In case of issues please check the Testing Analytics section.
Customize the product identifier sent to Google
↑ Back to topBy default, this plugin will use the WooCommerce Product ID to identify products to Google. In some instances it might be necessary to modify the default behaviour. This can be done using the filter woocommerce_ga_product_identifier.
Modify the default consent state for EEA regions
↑ Back to topThe filter woocommerce_ga_gtag_consent_modes gives you the ability to modify the default consent values sent to Google during initialization. For more information see the consent documentation on GitHub.
Use a custom name for the tracking function
↑ Back to topAs is fairly standard when using Google Analytics, there is a global function named gtag which is used to push data. If you need to change the default name, that can be done using the filter woocommerce_gtag_tracker_variable.
Alter the default tag configuration
↑ Back to topWhile all configuration changes should be managed via the administration interface, if you need to overwrite the settings used to setup the tracker, that can be done with the filter woocommerce_ga_gtag_config.
Include more than one tracking ID
↑ Back to topThe following hook can be used for adding extra calls to the gtag function on your page:
wp_add_inline_script(
'woocommerce-google-analytics-integration',
'gtag( "config", "..." );'
);