Installation
↑ Back to topTheme Upload and Activation
↑ Back to top

- Go to your WooCommerce.com account Downloads page. Click the download icon to get a compressed nelly.zip file on your computer.
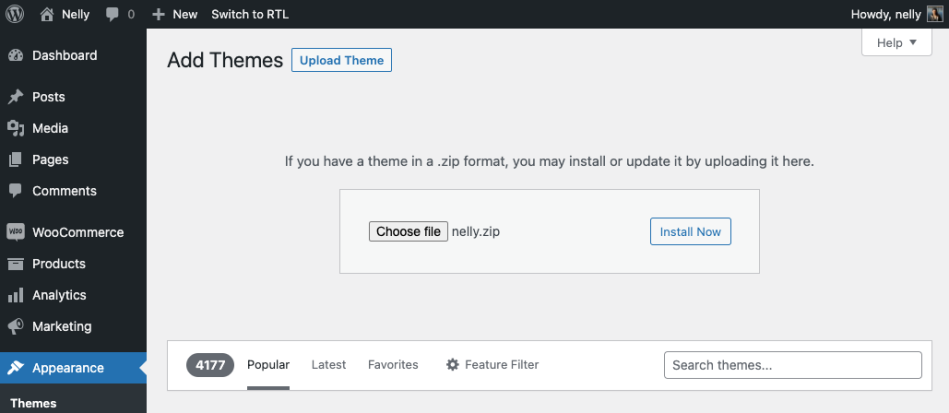
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the nelly.zip file you downloaded in step 1.
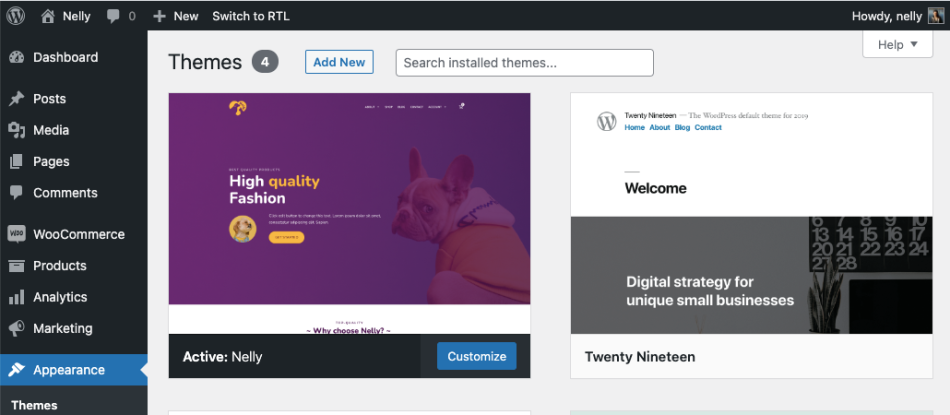
- Go to Appearance > Themes to Activate.
How to import the sample content
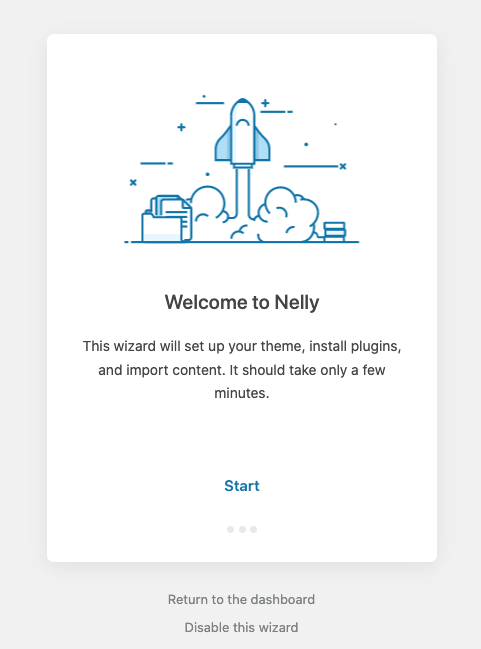
↑ Back to top1. In your WordPress dashboard, visit Appearance > Demo Content.
2. Click on the Import button and Wizard will navigate you through the demo import process.

Customization
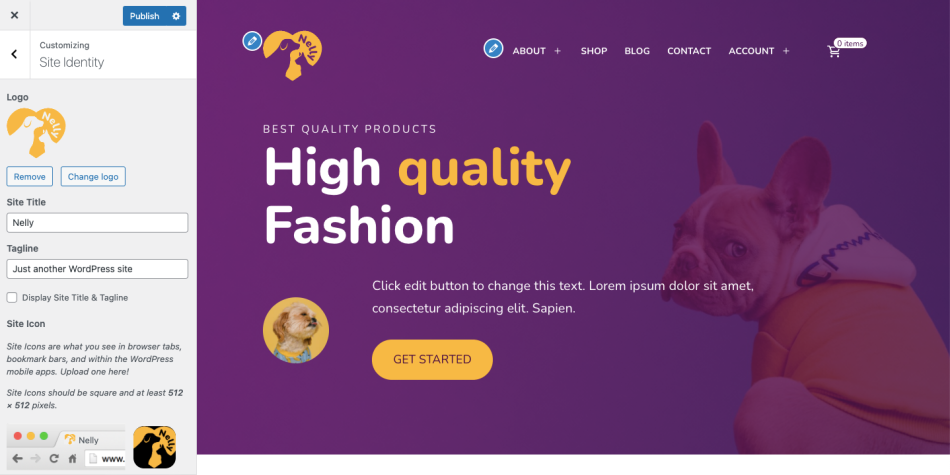
↑ Back to topSite Identity & Logo
↑ Back to top Under Appearance > Customize > Site Identity, you can:
• Upload a logo
• Update the Site Title and the Tagline
• Upload a Site Icon
Under Appearance > Customize > Site Identity, you can:
• Upload a logo
• Update the Site Title and the Tagline
• Upload a Site Icon
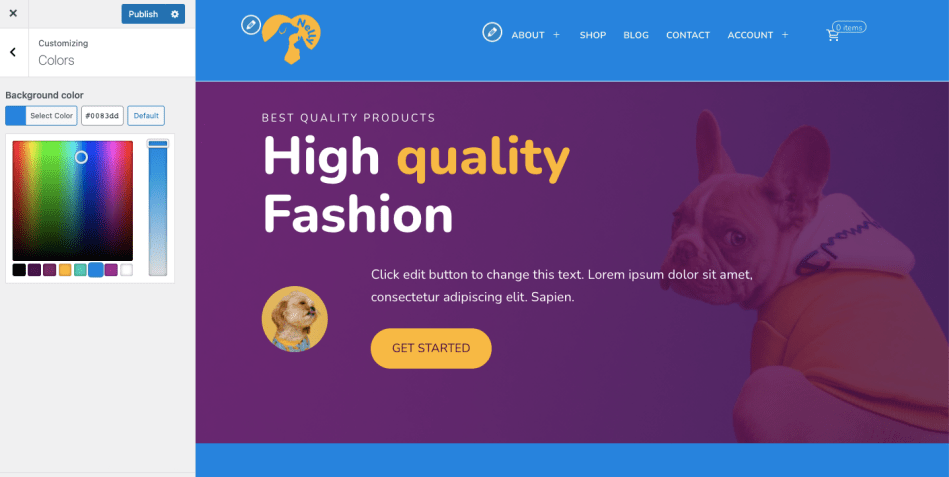
Colors
↑ Back to top Here you can set the main color of your website. Colors can also be changed for each block/pattern on each page from within the page editor.
Here you can set the main color of your website. Colors can also be changed for each block/pattern on each page from within the page editor.
Menus
↑ Back to topPrimary Menu
Navigate to the Customize » Menus and click Create New Menu. You can name it however you like. In the theme demo, we named it “Primary Menu.” To make this your main navigation menu, in Theme Locations, check the Primary Menu box and save it.
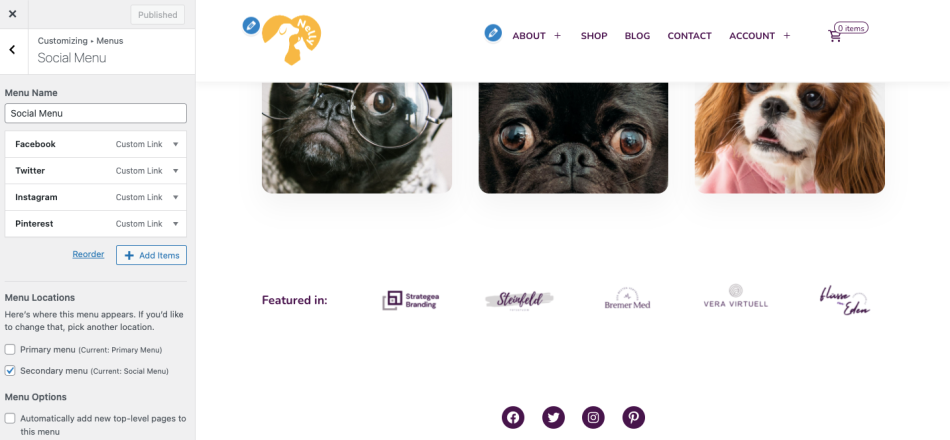
Social Menu
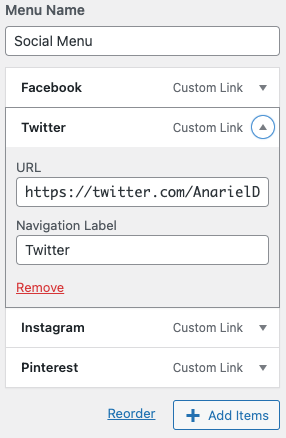
The social menu bar is built using a standard WordPress menu. Navigate to the Customize » Menus and create a new menu. You can name it however you like. In the theme demo, we named it “Social Menu.” To make this your social menu, in Theme Locations, check the Secondary Menu box and save it. To add socials to the social menu you first need to add Custom Links to the menu. Then inside the “URL” field, add your social page URL and in the “Link Text” field, add the name of the social platform, for example, “Facebook.” Once you add it to the menu, the social icon will automatically show up inside the socials bar. Once you are finished adding all your socials, click “Save Menu.”

Widgets
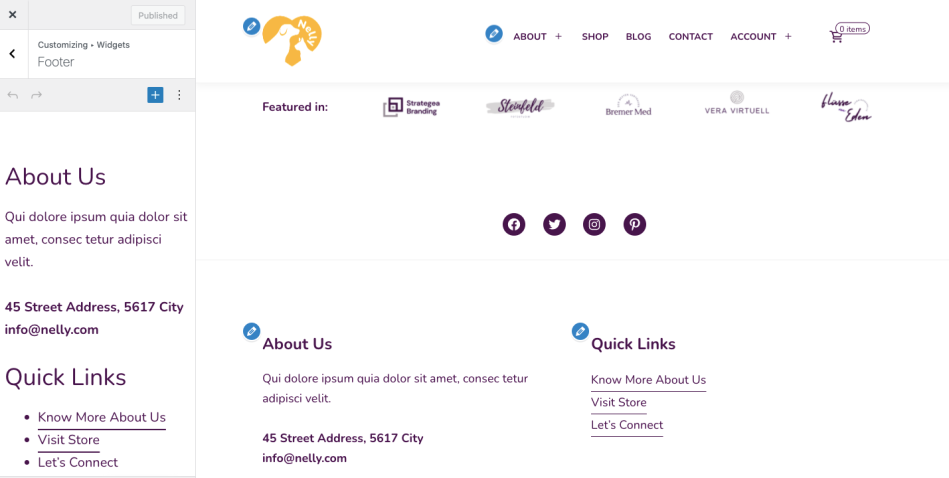
↑ Back to top The Nelly theme comes with one widget area, the Footer area. It can be managed via Appearance > Widgets.
The Nelly theme comes with one widget area, the Footer area. It can be managed via Appearance > Widgets.
Pages
↑ Back to top