Organic Goodness is a mobile-friendly theme suitable for health and beauty stores. Clean, flexible and with an intuitive visual interface, your online store will definitely stand out from the crowd.
Installation
↑ Back to topThanks for purchasing Organic Goodness from WooCommerce.com! Each purchase from our site is a yearly subscription which you can view and manage under the My Subscriptions section of your WooCommerce.com account dashboard.
Theme Install and Activation
↑ Back to topThe theme can be installed automatically or manually. We’d recommend one of the automatic options, but if you prefer you can always download the product .zip file and install your purchase manually.
Automatic Installation
There are two ways to automatically install your purchase from WooCommerce.com.
Read more: Automatic Installations
Manual Installation
If you prefer to install your purchase manually, you can certainly do so.
Read more: Manual Installations
Theme Setup Wizard
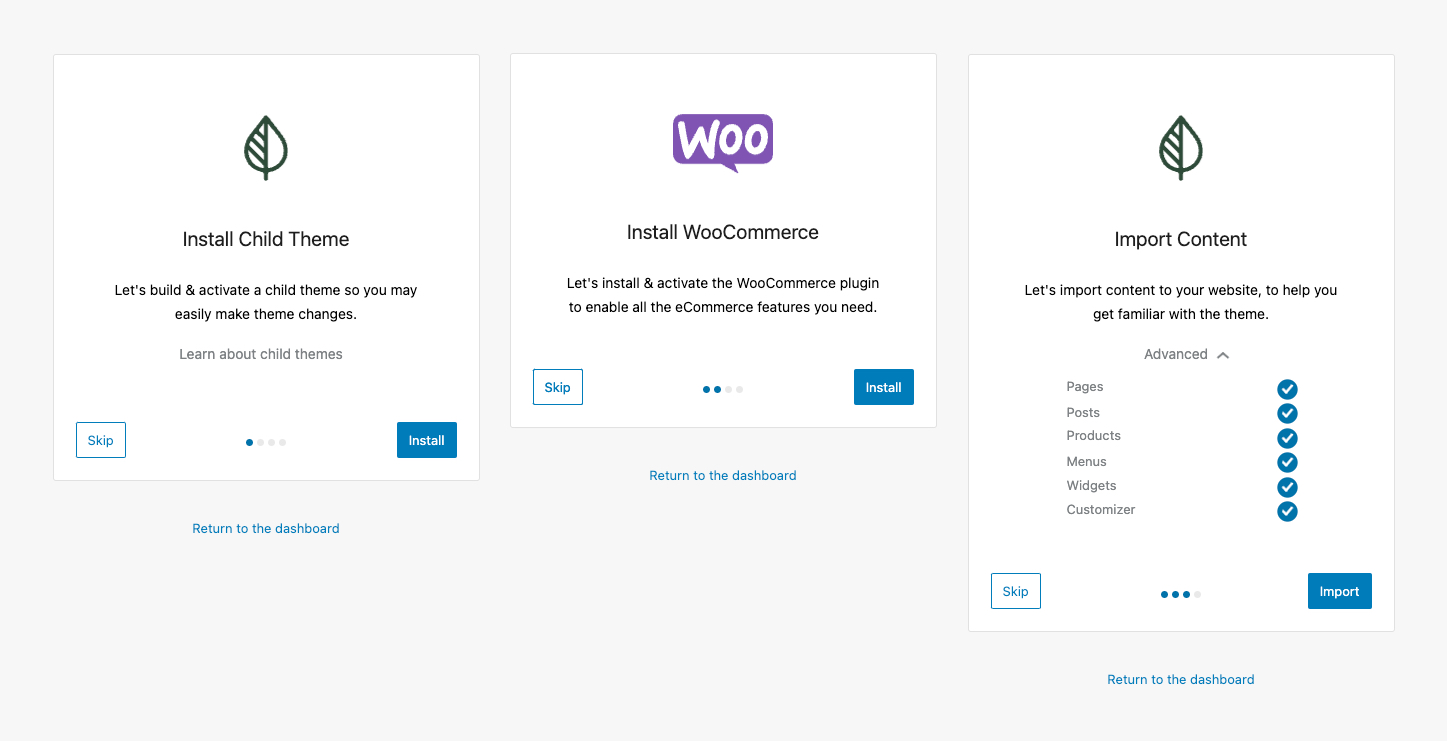
↑ Back to topOnce activated, you will be redirected to the theme setup page.
You can find the Theme Setup Wizard under Appearance > Theme Setup in case you decide to return to the dashboard and continue with it later on.

1. Child Theme
A WordPress child theme is a theme that inherits the functionality of another theme called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme.
WordPress Theme Handbook: Child Themes
The setup wizard allows you to build and activate the child theme with no effort.
If you skipped the child theme step, you can manually install the child theme later on.
Just keep in mind that WordPress treats the child theme as a separate theme and hence the Customizer settings will be fresh while switching to the child theme. So, it would appear that you lost the changes you made in the Customizer. However, the settings remain fine in the parent theme’s settings.
You can manually redo the changes or you can use a Customizer import/export plugin to move all the customizer settings from the parent theme to the child theme.
2. Required Plugins
The WooCommerce plugin is required in order for Organic Goodness to work. If the WooCommerce plugin is missing or is not active, theme features and demo import will not be complete.
If you skipped the required plugins step, you can manually install and activate WooCommerce. It can be installed through the WordPress admin dashboard or by uploading the plugin archive through FTP.
Installing WooCommerce through the WordPress admin dashboard
- Go to Plugins -> Add New.
- Search for “WooCommerce”.
- In the search results, click on Install Now.
- When the installation is done, click on Activate button.
3. Demo Import
The automatic importer will import posts, pages, products, widgets, menus and Customizer settings. This way it will recreate the minimal theme’s demo setup so you don’t need to start from scratch.
You can select the components you want to be imported from the Advanced list, so you don’t end up with undesired content.
Theme Update
↑ Back to topOnce you connect your site and WooCommerce.com account, you will receive update notifications in your WordPress dashboard as soon as they’re made available allowing you to update the theme with one click or set up automatic updates.
If you still need to manually update your theme, follow the details at Updating Your Theme.
Manage Theme Subscription
↑ Back to topRead more on how to manage your subscription, transfer a purchase to another account on WooCommerce.com or share the subscription with another account.
Theme Defined Block Patterns
↑ Back to topBlock Patterns are predefined block layouts, available from the block inserter’s Patterns tab. Once inserted into content, the blocks are ready for additional or modified content and configuration.
Organic Goodness theme comes with seven theme-specific patterns:
- Frontpage
- About
- Four different post layouts
Block Editor
↑ Back to topIf you are new to the WordPress Block Editor, here is an article that will show you how to use the it and master it to create visually stunning blog posts and pages:
Customization
↑ Back to topAll the theme’s customization settings can be found under Appearance > Customize.
Missing Options?
We are doing our best to help all our customers and improve their experience with the theme. Let us know if there is something we can improve and we will seriously take into consideration your feedback and suggestions.
Contact Support
Submit a feature request
Site Identity & Logo
↑ Back to topUnder Appearance > Customize > Site Identity you can:
- Upload a logo and adjust its size
- Upload a mobile logo and adjust its size
- Choose what logo to be used on tablets
- Update the site title and the tagline
- Upload a site icon
Fonts
↑ Back to topUnder Appearance > Customize > Fonts you can:
- Choose the headings font family — Organic Goodness supports all fonts on Google Fonts and all web safe fonts.
- Choose the base font family — Organic Goodness supports all fonts on Google Fonts and all web safe fonts.
- Adjust the base font size — The base font size refers to the size applied to the paragraph text. All other elements, such as headings, links, buttons, etc will adjusted automatically to keep the hierarchy of font sizes based on this one size.
Using Web Safe Fonts
Web-safe fonts are fonts that can adapt to any browser on any device. By using these types of fonts, web designers and developers ensure that the intended font will always display properly on a web page, even if these fonts aren’t installed on the user’s computer.
The following fonts are the best web safe fonts for HTML and CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Using Google Fonts
Thanks to the Google Fonts library, we have access to a web repository of over 900 quality fonts ready to use. They’re free to use (even for commercial projects), pre-hosted (so they won’t take up your server’s resources), and downloadable (you can use them in print).
How to manually install Google Fonts on your WordPress website:
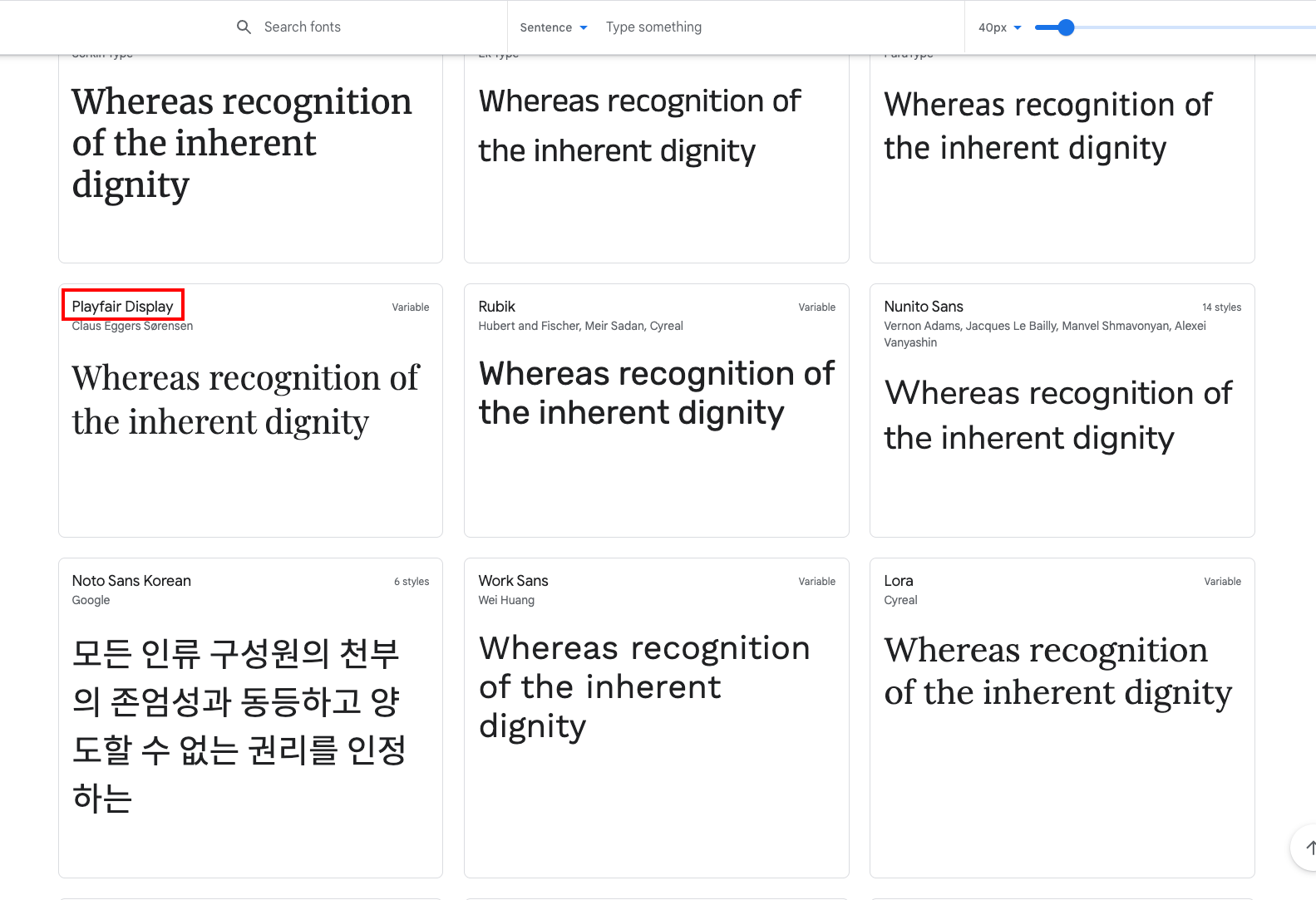
Step 1: Find the font you want to add to your website
To get started, browse the Google Fonts directory and choose the font you want to use on your WordPress website. If you already have a specific typeface, you can simply search for it using the search box in the right sidebar.
Once you know which font you’re going with, copy its name and return to your website’s Customizer settings.

2. Insert the Google Font’s name into the Font Family field
Make sure you use the exact name of the font as it is called in Google Fonts.
Publish your Customizer changes and visit your site. The selected Google Font should now load and apply into your pages.
Using Custom Fonts
In order to use a custom font, you need a plugin that helps you easily embed the custom fonts files (woff2, woff, ttf, svg, eot, otf) in your WordPress website. The Custom Fonts plugin or the Use Any Font plugin should do the trick. Once you successfully embedded the font files, all you need to do it change the font name under Appearance > Customize > Fonts > Headings/Base Font Family.
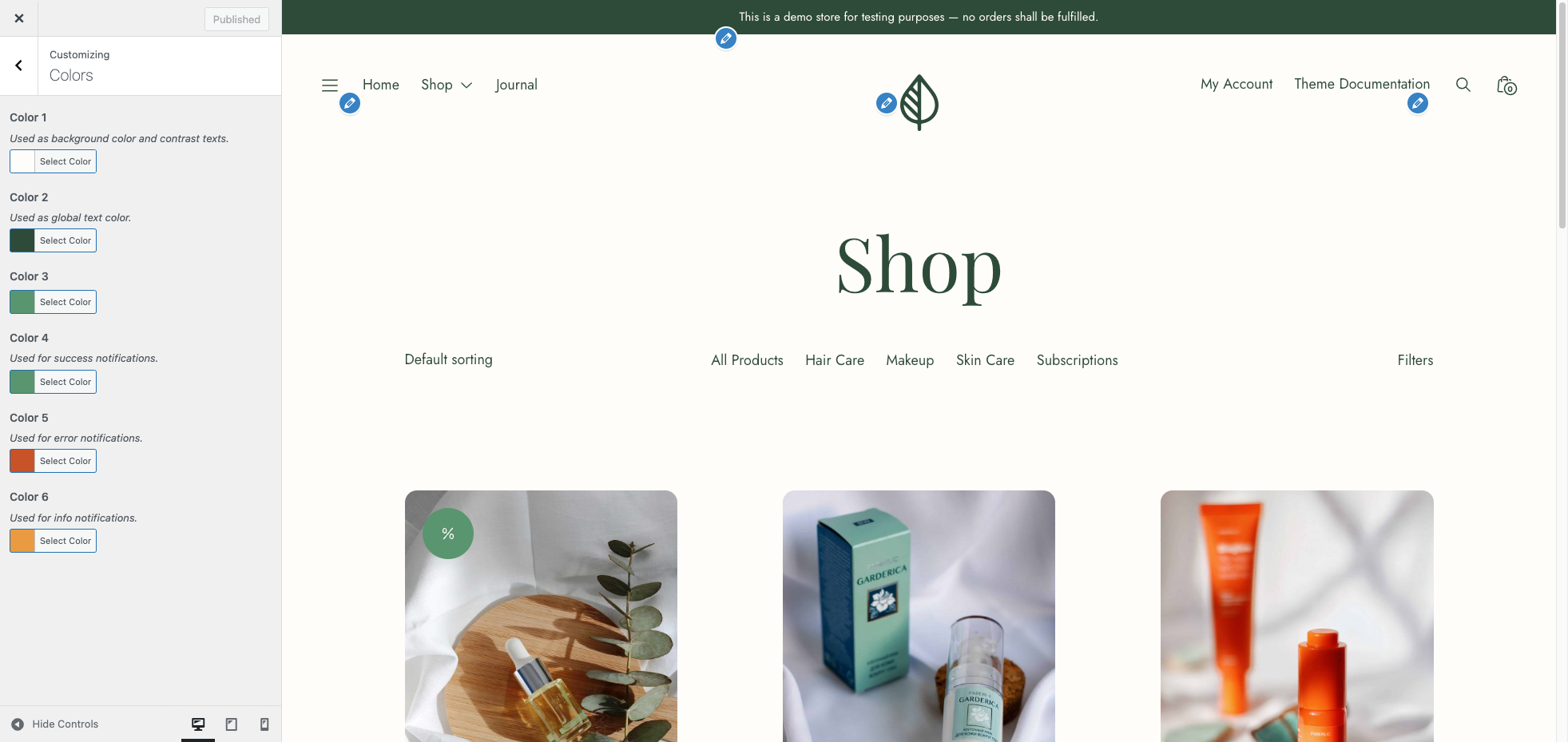
Colors
↑ Back to topThe theme’s color palette consists of 6 colors which can be changed via Appearance > Customize > Colors. The colors defined here are being applied automatically across the site.

Header
↑ Back to topUnder Appearance > Customize > Header you can:
- Adjust the header spacing for both desktop and mobile screens
- Set the sticky header to be visible at all times when scrolling up or down
- Center logo on mobile devices or display it on the left side, next to the hamburger menu icon
- Show/Hide My Account icon
Top Bar
↑ Back to topUnder Appearance > Customize > WooCommerce > Store Notice you can:
- Enable the store notice (top bar)
- Change the store notice content
Under Appearance > Customize > Shop you can:
- Set the store notice text and background colors

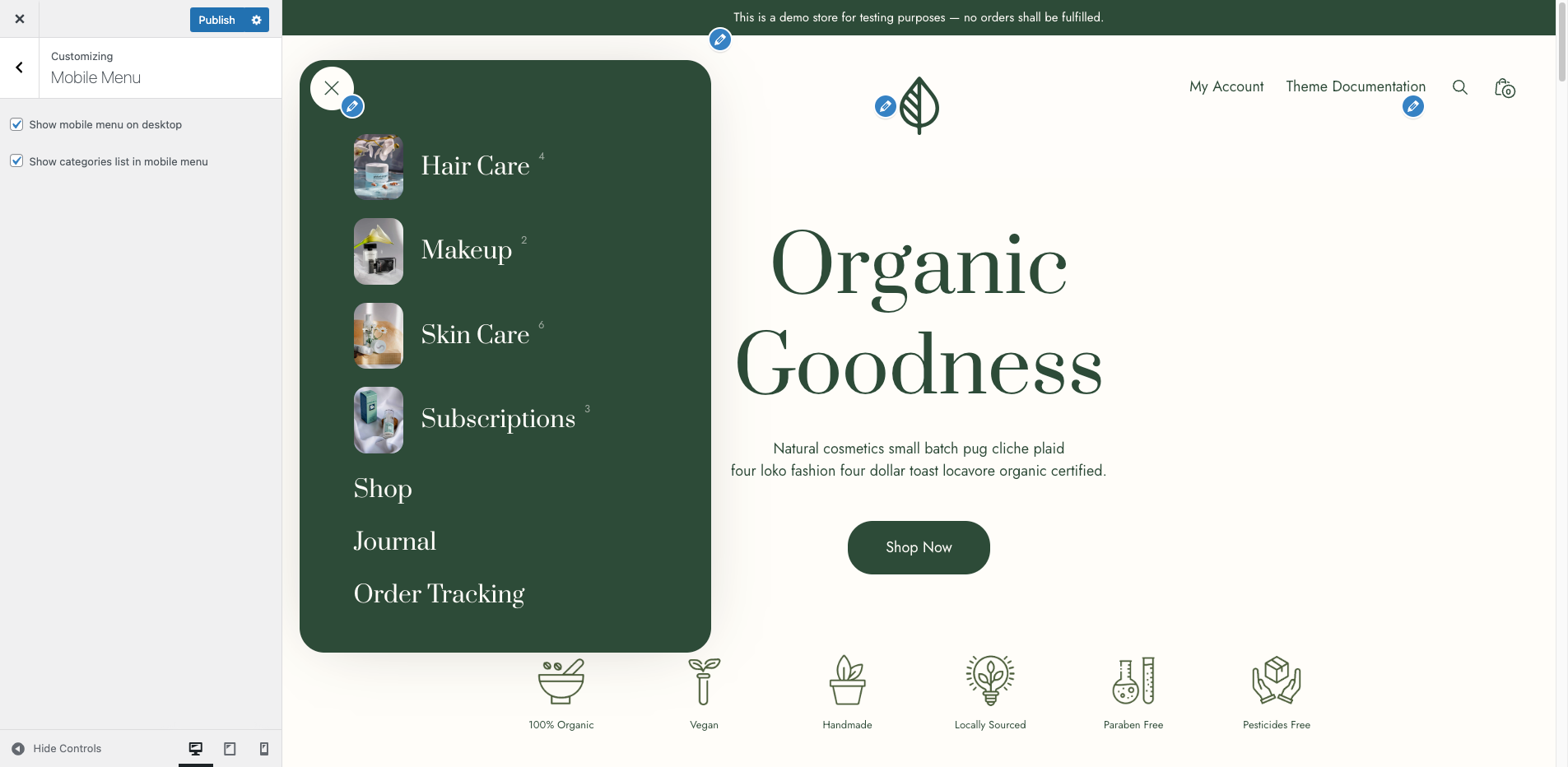
Mobile Menu
↑ Back to topUnder Appearance > Customize > Mobile Menu you can:
- Show the mobile menu on desktop screens
- Show product categories list in the mobile menu dropdown

Footer
↑ Back to topUnder Appearance > Customize > Footer you can:
- Update the footer text note
- Upload a footer background image
- Set different colors for the text and background color
- Adjust the top-bottom spacing
- Choose the widget columns number
- Choose the width of the first footer widget
Shop
↑ Back to topUnder Appearance > Customize > Shop you can:
- Set shop pagination (classic or Load More button)
- Set mobile products display for WooCommerce product blocks and the related/upsell product lists (2-column grid or draggable product list)
- Show product categories list in the product archives
- Choose a sidebar or a dropdown area for the shop filters
- Choose what product categories to display on product category pages – the main categories or the subcategories
- Show/Hide the product navigation on the product pages
- Show/Hide the default sorting on product archives
- Set the store notice text and background colors
Blog
↑ Back to topUnder Appearance > Customize > Blog you can:
- Display the logo next to blog posts
- Add ‘Read More’ links to blog posts and set their text
Menus
↑ Back to topThe theme comes with three menu locations. One for the header, one for the footer and another one for mobile devices only.
Menus can be created and assigned their respective menu location via Appearance > Menus.
Read more: WordPress Menu User Guide
Main Navigation
The main navigation is being displayed in the header’s left side on desktop screens.

Secondary Navigation
The secondary navigation is being displayed in the header’s right side on desktop screens.

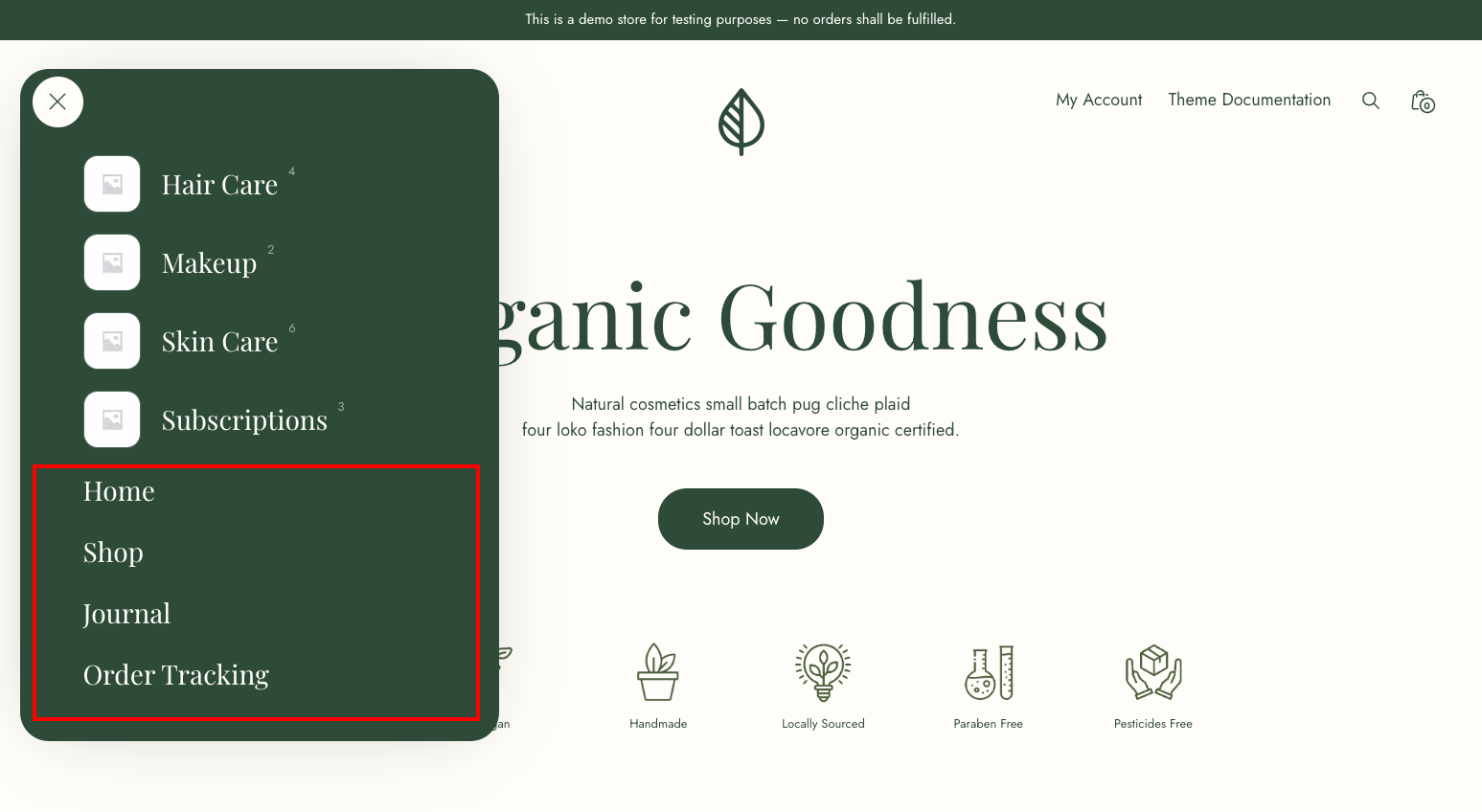
Mobile Menu
The mobile navigation is being displayed on mobile screens, in the hamburger menu section. It can be turned on for desktop/larger screens as well. Additional settings can be found under Appearance > Customize > Mobile Menu.

Widget Areas
↑ Back to topThe Organic Goodness theme comes with two widget areas. One for the Shop Filters and one for the Footer. Both can be managed via Appearance > Widgets.
Shop Filters
Several widgets come with WooCommerce that help you display products in a multitude of ways. Check the documentation to see what widgets are included with WooCommerce and how to use them:
The shop widgets can be displayed in two different ways: as a dropdown area or as a sidebar.

Footer Widget Area
The footer widget area allows you to set up to 5 widget columns. Additional settings can be found under Appearance > Customize > Footer.

Block-Based Widgets Editor
↑ Back to topThe Widgets Block Editor allows you to insert blocks and widgets into any of the widget areas defined by the theme, via a standalone editor or through the Customizer.
If you are new to the Widgets Block Editor, here is an article that will show you how to use the it and master it to create visually stunning widget sections:
Theme Built-In CSS Classes
↑ Back to topHere is a list of theme predefined classes that may help you with a little extra customization when working on your blocks. Simply add them via Block > Advanced > Additional CSS class(es)

| Class | Explanation |
|---|---|
| .text-left | text-align: left; |
| .text-center | text-align: center; |
| .text-right | text-align: right; |
| .heading-size-page-title | font-size: {Page Ttitle Font Size}; |
| .heading-size-post-title | font-size: {Post Ttitle Font Size}; |
| .heading-size-1 | font-size: {H1 Font Size}; |
| .heading-size-2 | font-size: {H2 Font Size}; |
| .heading-size-3 | font-size: {H3 Font Size}; |
| .heading-size-4 | font-size: {H4 Font Size}; |
| .heading-size-5 | font-size: {H5 Font Size}; |
| .heading-size-6 | font-size: {Customizer Base Font Size}; |
| .bold | font-weight: bold; |
| .uppercase | text-transform: uppercase; |
| .label-size | font-size: small; |
| .meta-size | font-size: small; font-weight: 500; |
| .half-width | max-width: 50%; |
| .no-margin | margin: 0; |
| .no-margin-left | margin-left: 0; |
| .no-margin-right | margin-right: 0; |
| .no-margin-top | margin-top: 0; |
| .no-margin-bottom | margin-bottom: 0; |
| .no-padding | padding: 0; |
| .no-padding-left | padding-left: 0; |
| .no-padding-right | padding-right: 0; |
| .no-padding-top | padding-top: 0; |
| .no-padding-bottom | padding-bottom: 0; |
| .no-list-style | list-style: none; |
| .relative | position: relative; |
| .absolute | position: absolute; |
| .fixed | position: fixed; |
| .flex | display: flex; |
| .inline-block | display: inline-block; |
| .block | display: block; |
| .hidden | display: none; |
| .left | float: left; |
| .right | float: right; |
| .right-0 | right: 0; |
| .left-0 | left: 0; |
| .background-color | color: {Customizer Color 1}; |
| .text-color | color: {Customizer Color 2}; |
| .accent-color | color: {Customizer Color 3}; |
| .hover-accent-color | on hover: color: {Customizer Color 3}; |
| .light | opacity: 0.25; |
| .medium | opacity: 0.5; |
| .dark | opacity: 0.75; |