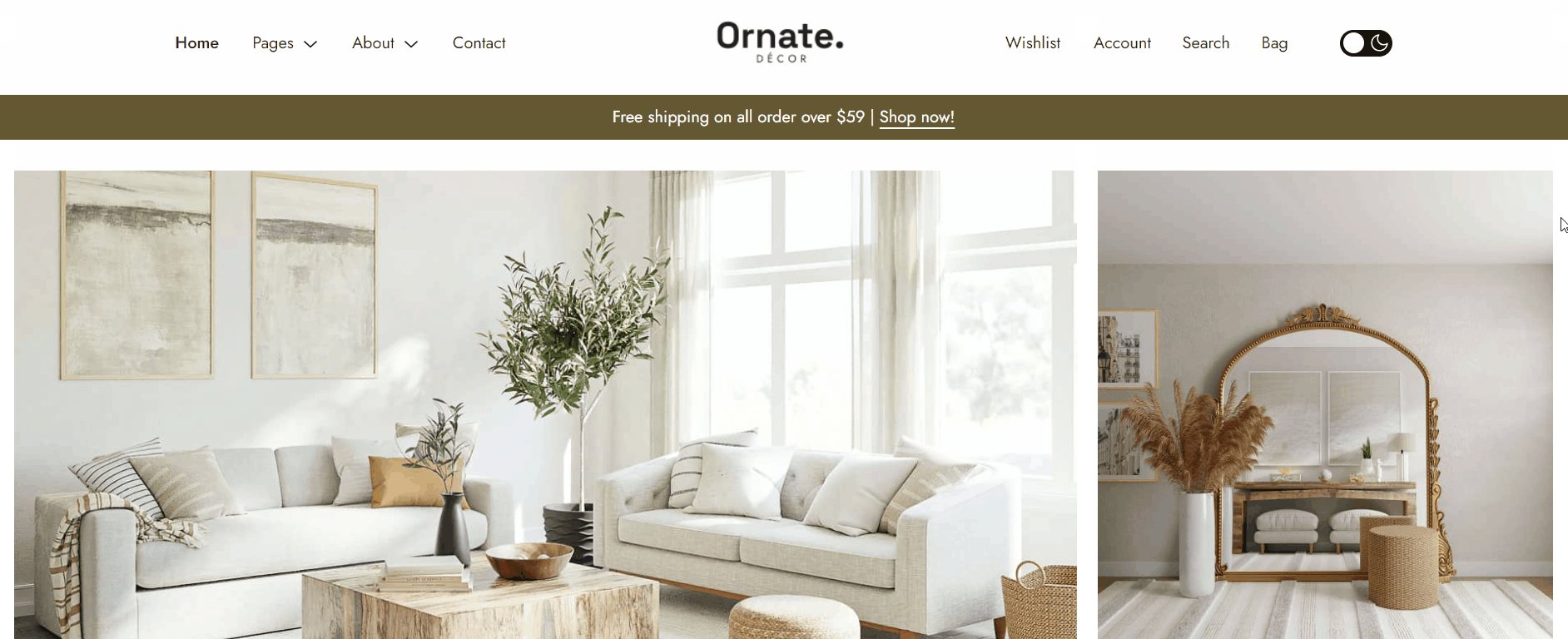
A complete WooCoomerce theme to showcase the home decoration ideas and interior design Business. It is designed for home decor, furniture stores, design firms & agencies, and any decoration and designing website.
Installation
↑ Back to topTo create a site with Ornate Decor, you must install the Ornate Decor theme and WooCommerce plugin.
Ornate Decor Download and Installation
- Log in to your WooCommerce.com account and navigate to the Downloads page. Click the Download Icon to get a compressed ornate-decor.zip theme file on your computer.
- From your WordPress dashboard, navigate to Appearance > Themes and click the Add New button.
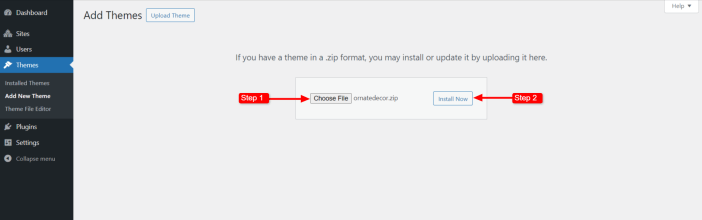
- Click the Upload Theme button to upload the ornate-decor.zip file you downloaded.
- Click the Install Now button.
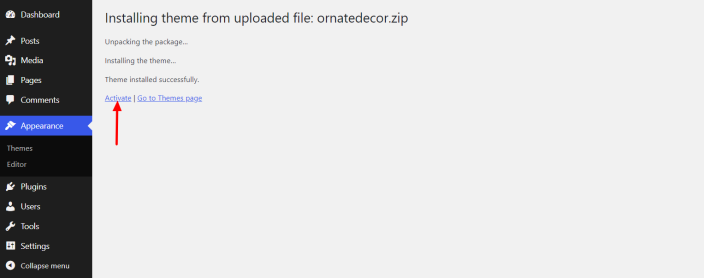
- You’ll be redirected to the activation page. Click the Activate button to make the theme work on your site.


Install WooCommerce
If you haven’t installed WooCommerce already, follow the steps below:
- Go to Plugins > Add New
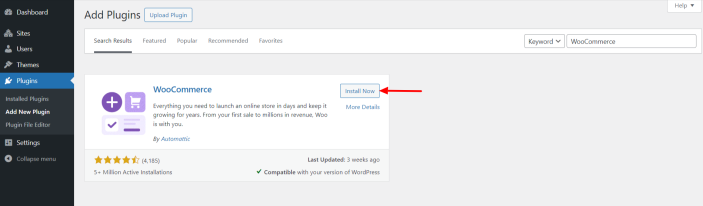
- Search for “WooCommerce”
- Hit the Install Now button on the box containing the WooCommerce title.
- Click on the Activate button to make the plugin work on your site.

Import Demo Site
Ornate Decor has a pre-built demo site that you can import into your site and edit content. You can import the demo to your site using two methods.
- Get Started Notice(Once Click Demo)
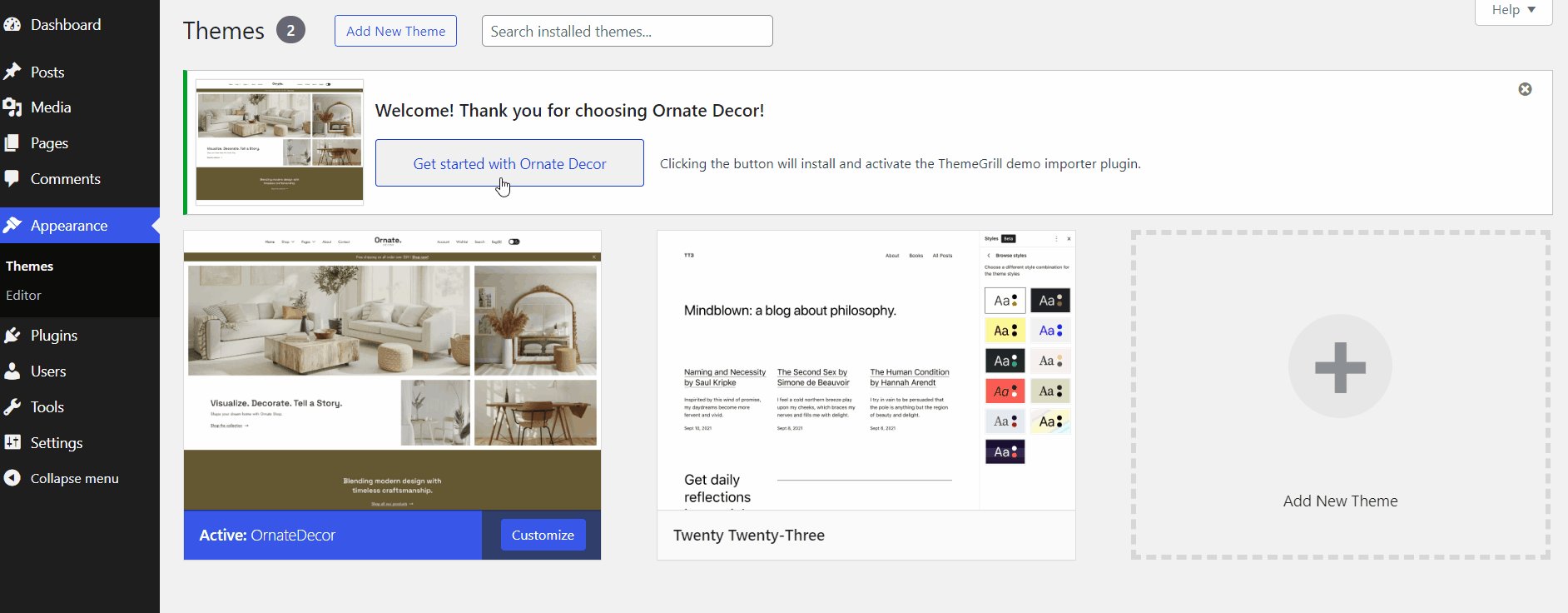
As soon as you install and activate the theme, you will see the notification to get started with the theme.
Click on Get Started with Ornate Decor, which will automatically set up the ThemeGrill Demo Importer plugin and redirect you to the demos page. Here, you can check out the available demos and import the one you like. Just hover the mouse cursor over the demo and click on Import.

Note: If you miss this notification, you won’t have to worry; you can also import the demo manually.
Import Demo Manually
To import the demo manually, you need to install the ThemeGrill Demo Importer plugin and follow these few steps:
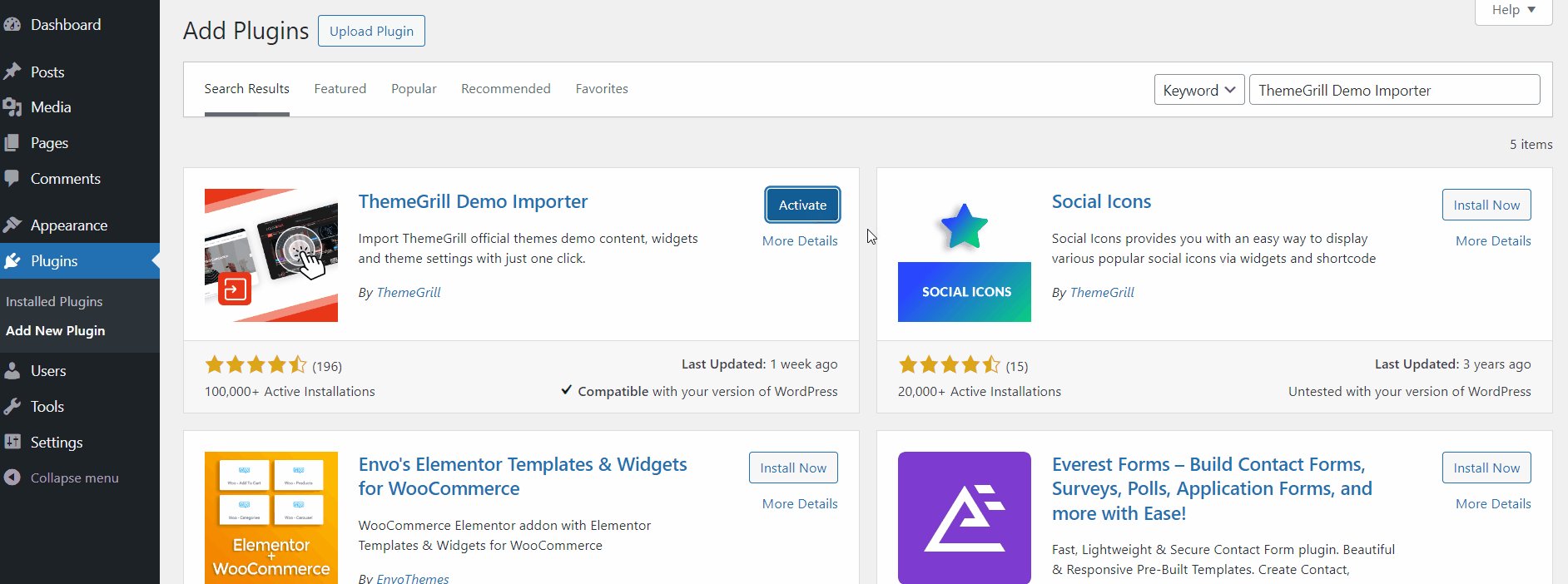
- Go to Plugins > Add New
- Search for the “ThemeGrill Demo Importer” plugin
- Once the plugin appears on the search result, click on the Install Now button
- Click on the Activate Now button
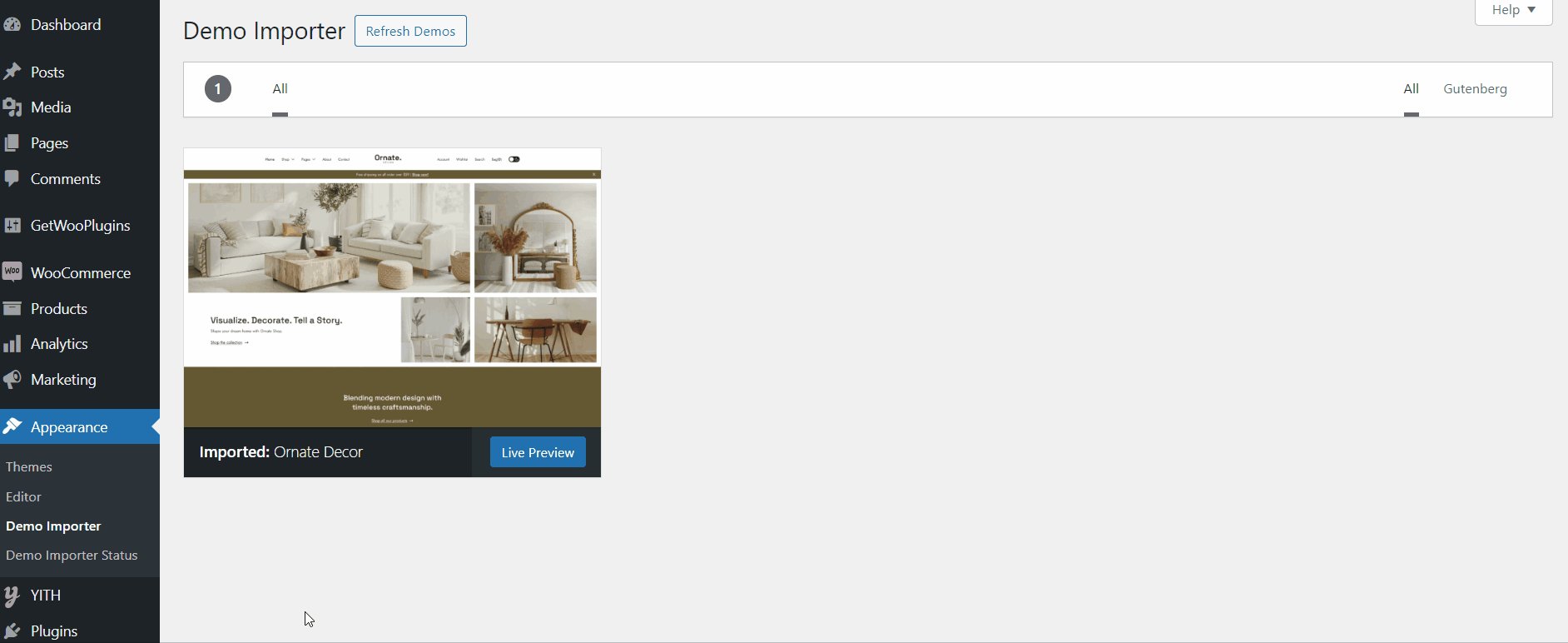
- Go to Appearance > Demo Importer
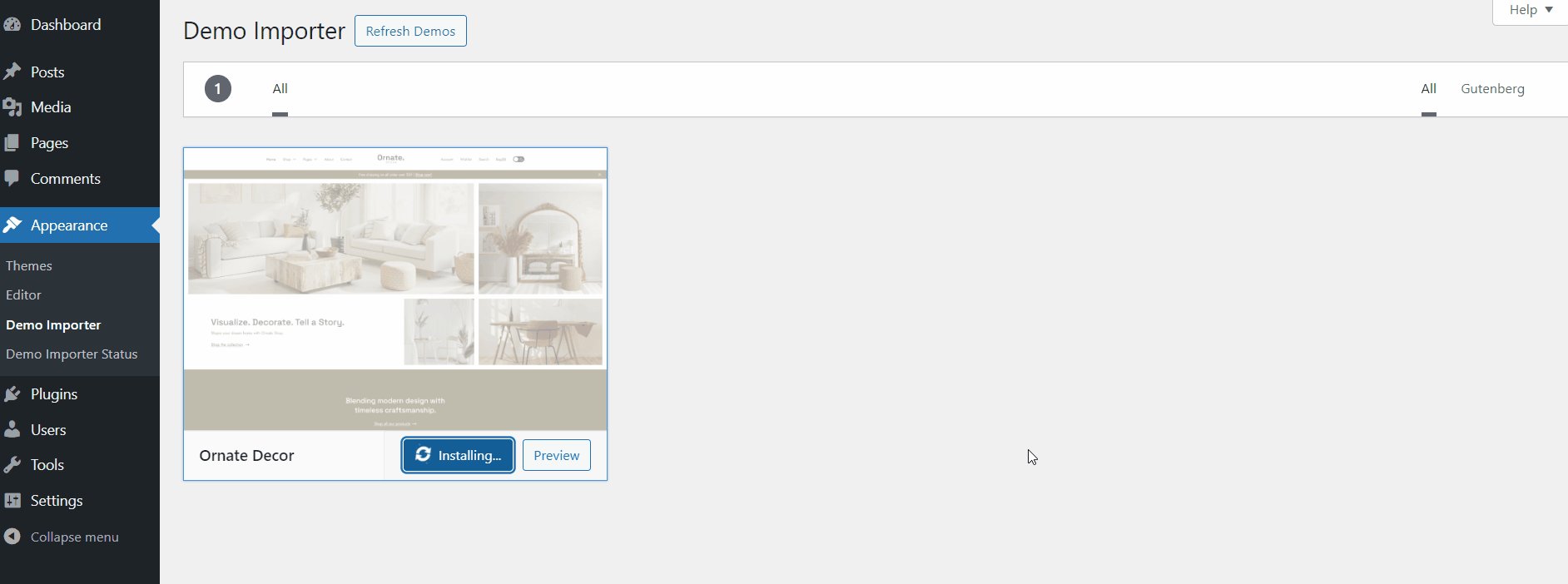
- Hover over the Ornate Decor box and click the Import button
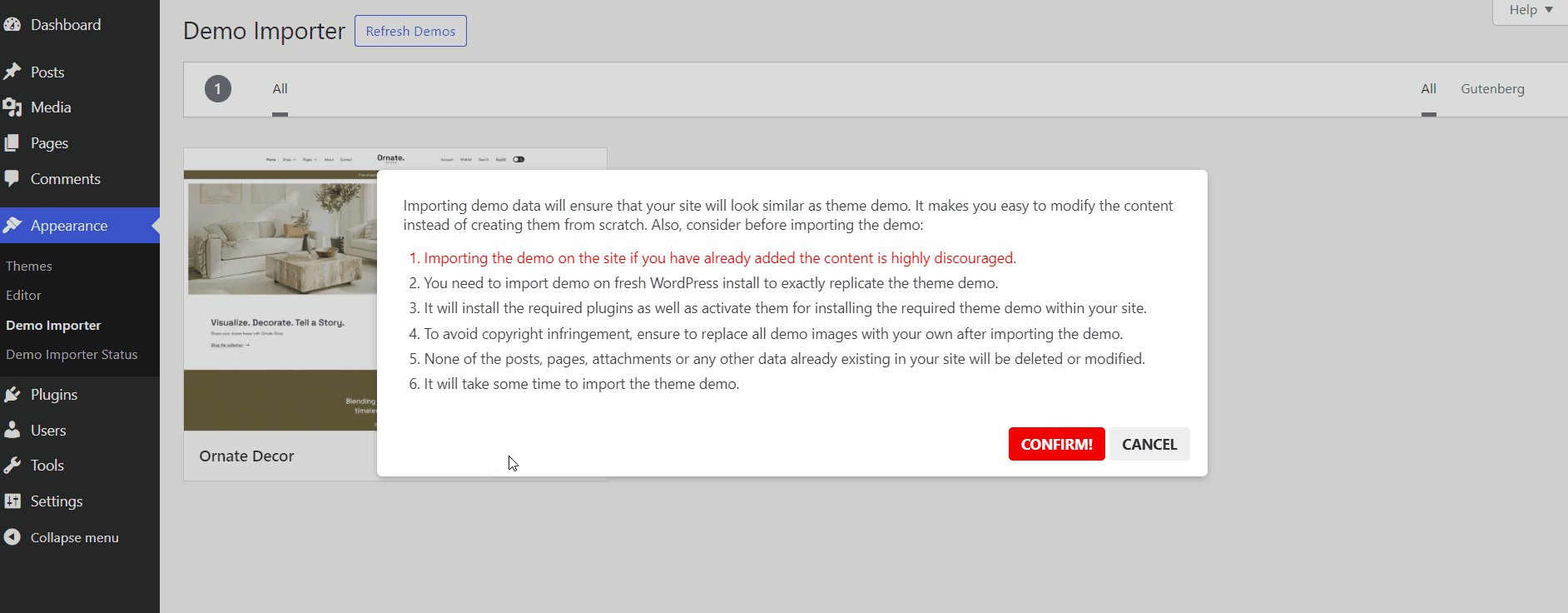
- On the confirmation box, read the heads-up message carefully and click the Confirm button if all points look good to you
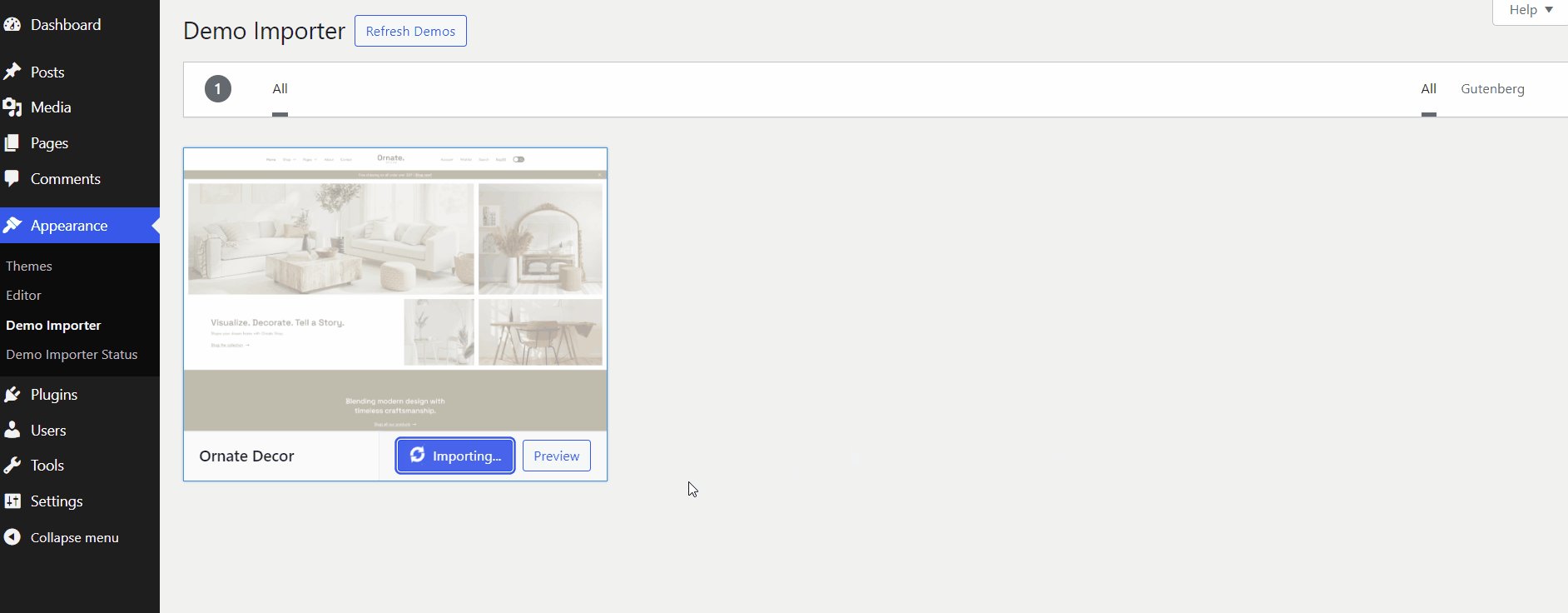
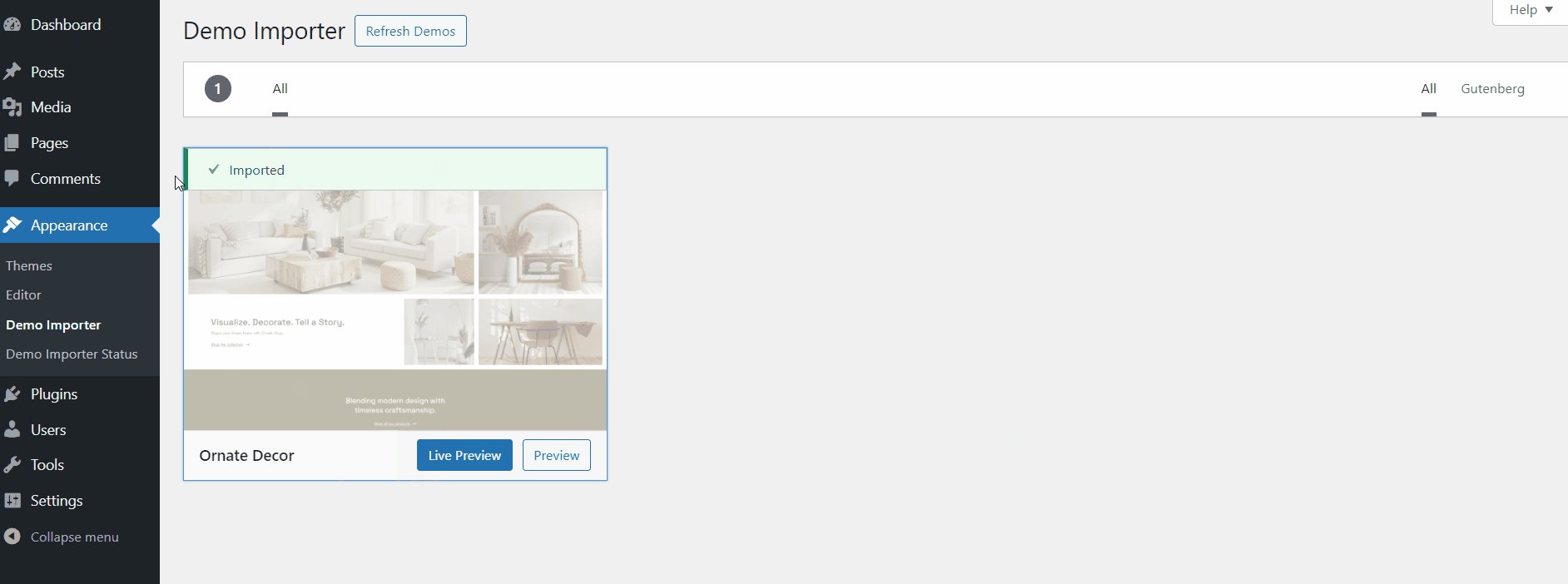
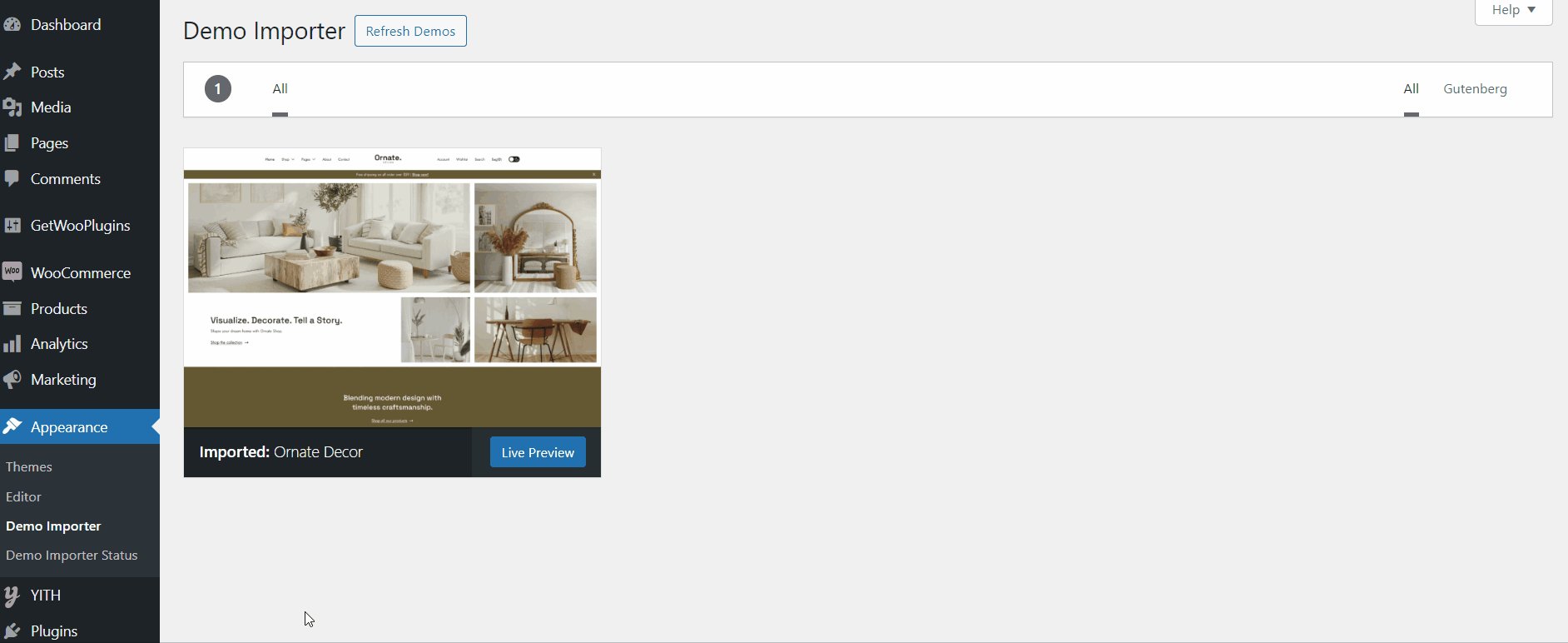
- Wait till the Importing… text on the button changes to Live Preview
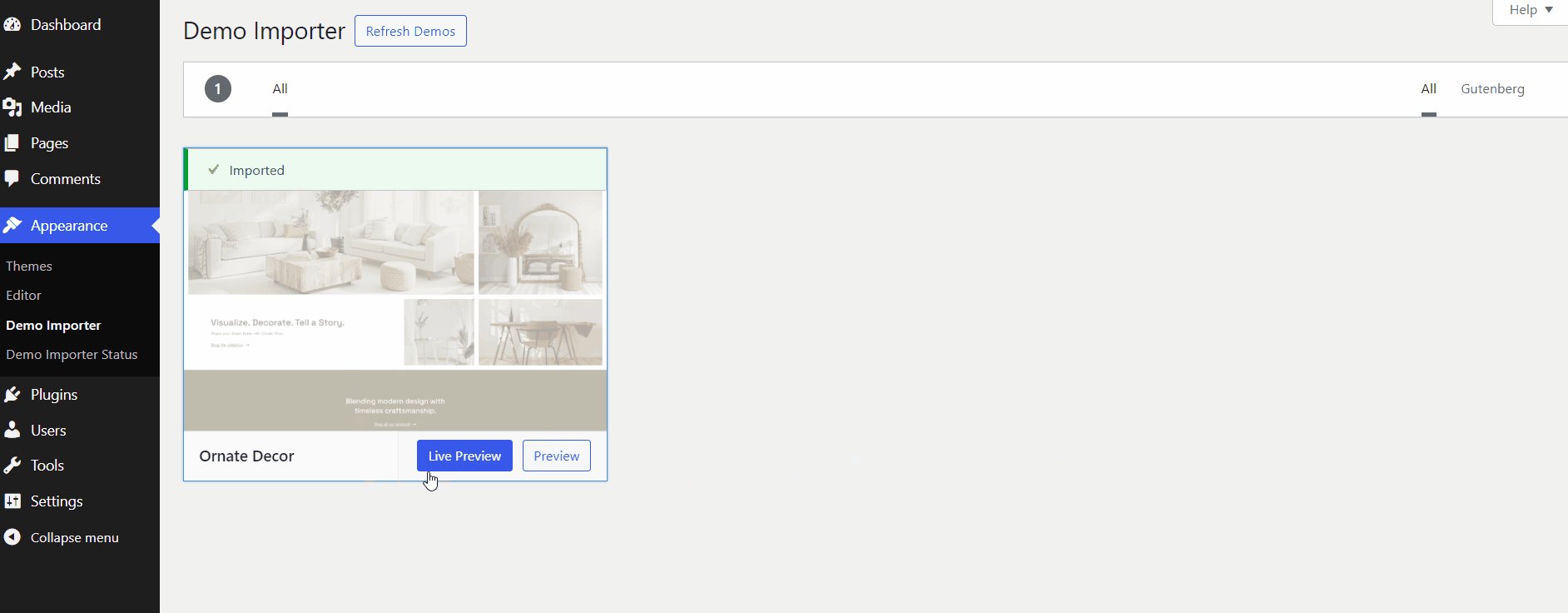
- Click the Live Preview button
- Your site should now look like the demo site.

After the successful demo import, it’s time to edit your site’s content, like posts, pages, products, images, etc. Go through the documentation below for detailed information.
Editing Demo Content
Well, coming up here, you might have successfully imported the Ornate Decor demo to your WordPress website. You might be wondering how to edit or replace the demo content, images, header, footer, templates, and more with your own.
Being a Full-Site Editing theme, all the customization options can be achieved from the front end.
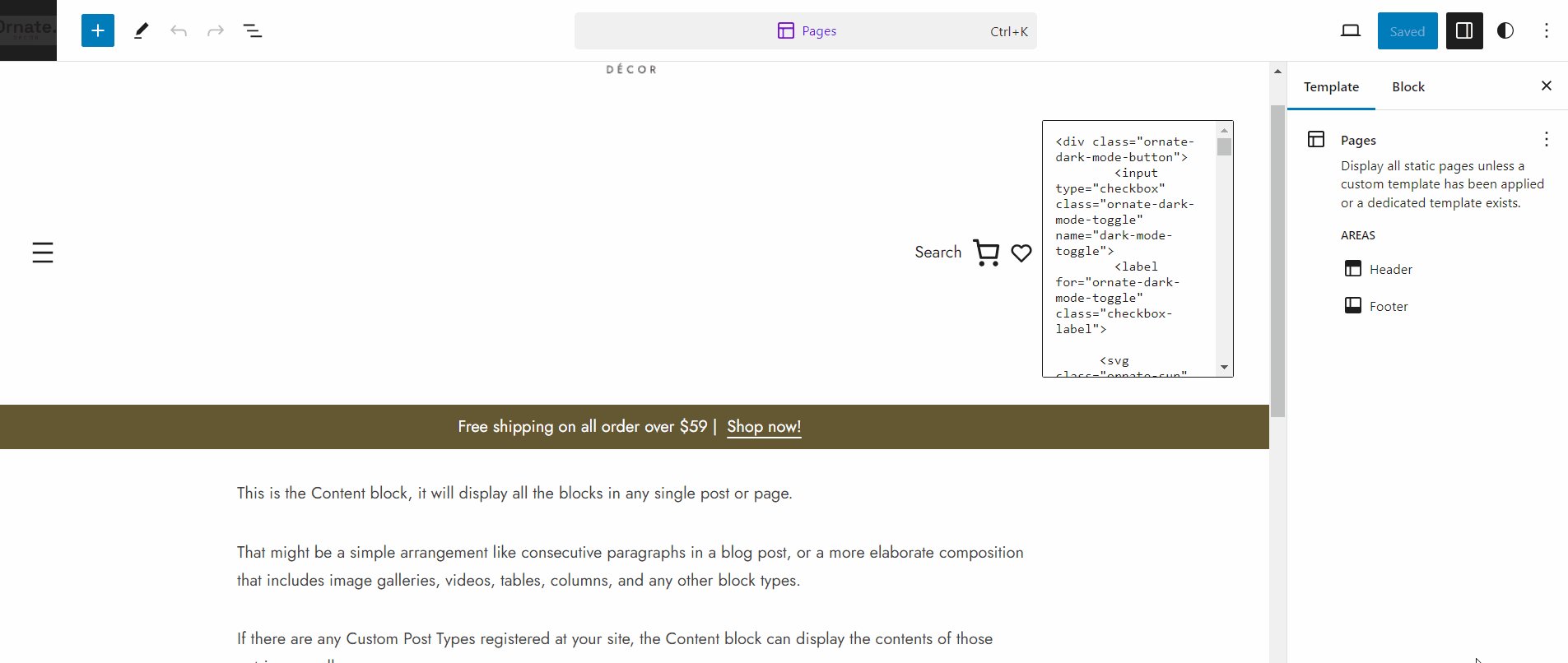
Navigate to WordPress Dashboard > Appearance > Editor and choose the elements you want to customize or edit.

It lets you choose the specific elements of the template parts like color, typography, content, etc.
Let us provide an example by showing how you can edit the header area of the Ornate Decor theme after the demo is imported.
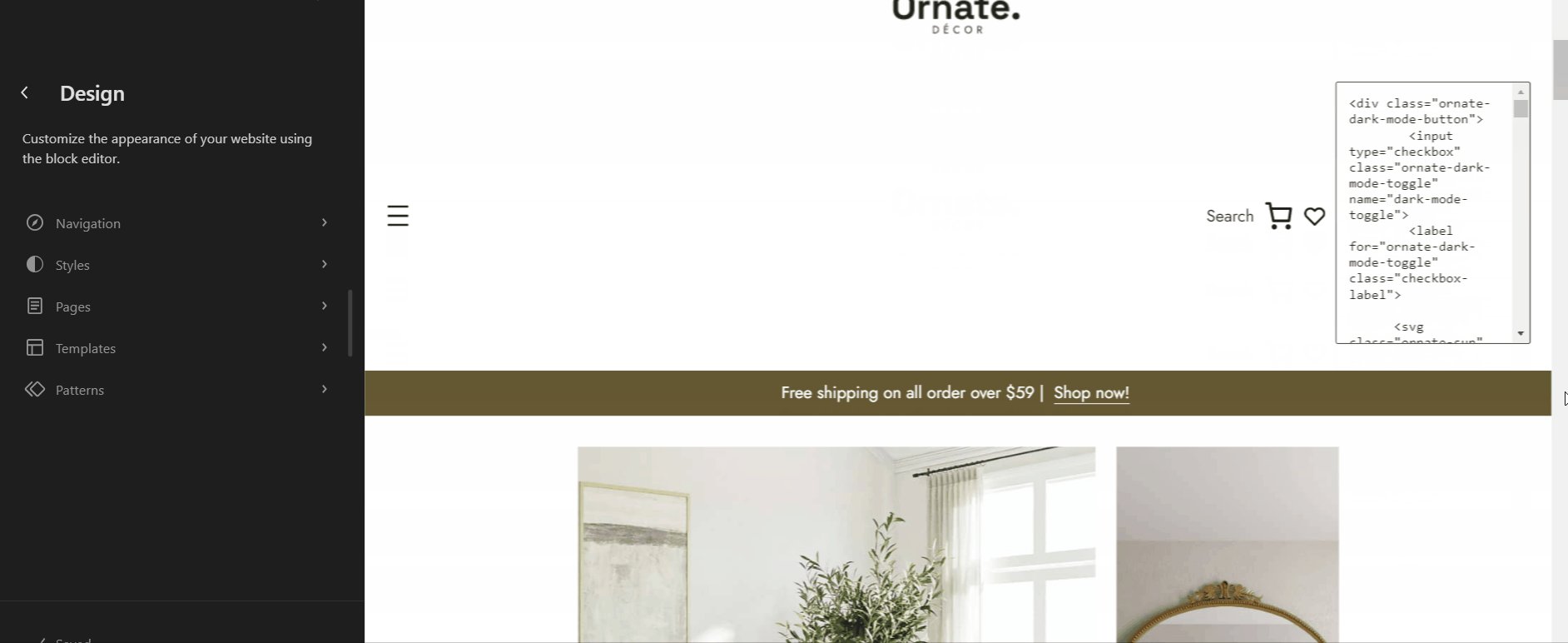
The header area of the Ornate Decor theme consists of the Site Logo, Menus, and Dark Mode Toggle icon. These elements are added via the available blocks. For example, The Site Logo is added via the Image Block, the Dark Mode Toggle via the Custom HTML Block, and so on.
Edit Site Logo
↑ Back to topTo edit the Site Logo, follow the steps below:
- Click on the Edit Site from the top of the front-end area.
- It will redirect to the area where you can edit the logo and other header elements.
- Click on the Site Logo, which will display a toolbar with various settings options.
- Choose the settings options you want to change, such as Replace Logo, Edit Link, Crop, etc.
- Navigate to the right sidebar to find different settings and styling options.
Following the steps above, you can customize all other elements available within the Ornate Decor demo and add your own.
Major Ornate Decor Highlights
Mega-Menu
Mega Menu is a type of navigation menu where the menu and sub-menu items are displayed in an organized way, unlike the old traditional dropdown menu. It displays the menu in multiple columns and rows, creating a grid-like layout.
Follow the steps below to add a mega menu on your site with an Ornate Decor theme:
- Navigate to Template Parts > Header.
- Create a normal menu by inserting the navigation block and adding the menu items and sub-items.
- Click on the menu items having the submenu and then Settings from the top right area. Choose the Styles option and then click on Mega Menu. This will allow the chosen sub-menu items to be displayed as Mega Menu (menu having row and column)
- To add images, click the dropdown in the menu item.

YITH WooCommerce Wishlist
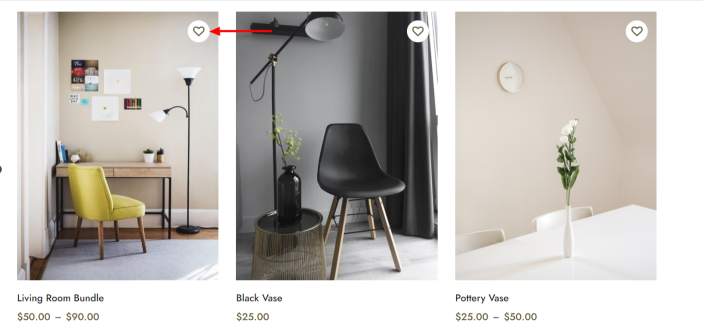
↑ Back to top- Ornate Decor is fully compatible with the YITH WooCommerce Wishlist plugin.
- YITH WooCommerce Wishlist is a plugin for the WooCommerce platform that allows customers to create a wishlist of products they want to purchase later. This plugin is developed by YITH, a well-known WordPress plugin developer.
- The plugin allows customers to create and manage multiple wishlists, add and remove items from their wishlists, and share their wishlists with friends and family. It also allows store owners to customize the appearance of the wishlist.

Variation Swatches for WooCommerce
↑ Back to top- Ornate Decor is fully compatible with Variation Swatches for the WooCommerce plugin.
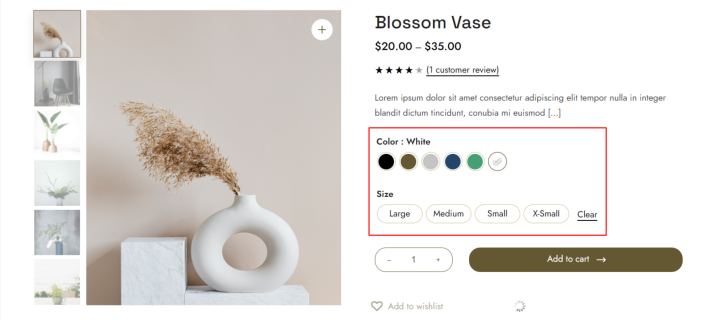
- It is a plugin for the WooCoomerce platform that changes the product variation select option fields into radio images, color, and labels.

Different Headers on Desktop and Mobile
The Ornate Decor theme allows you to add different headers for desktop and mobile devices. To do so, please follow the steps below:
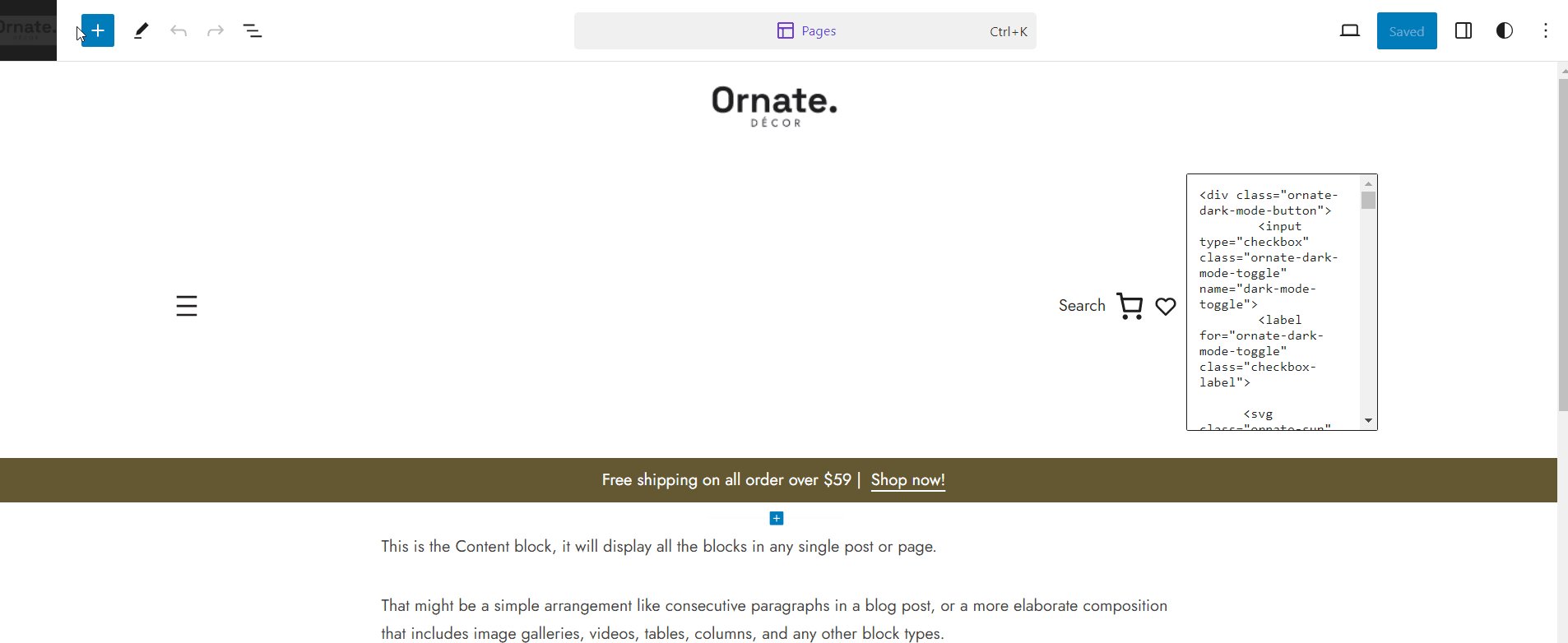
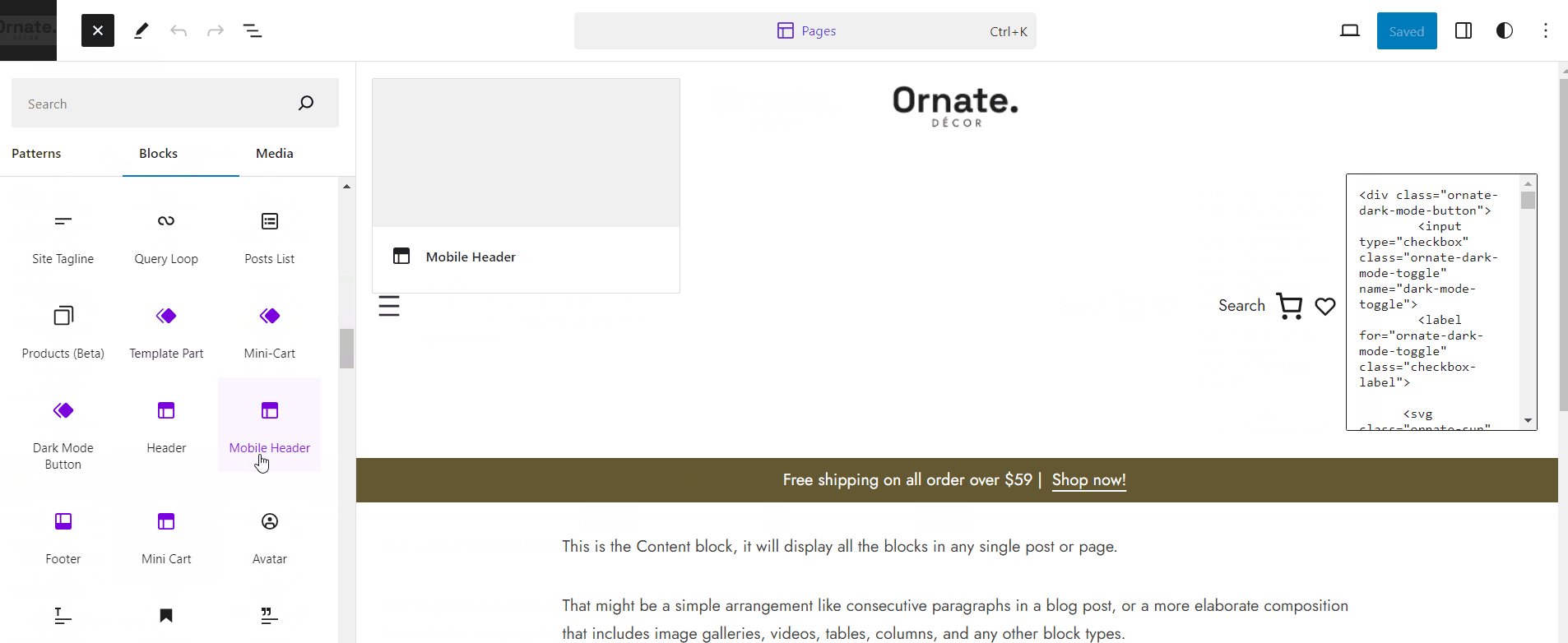
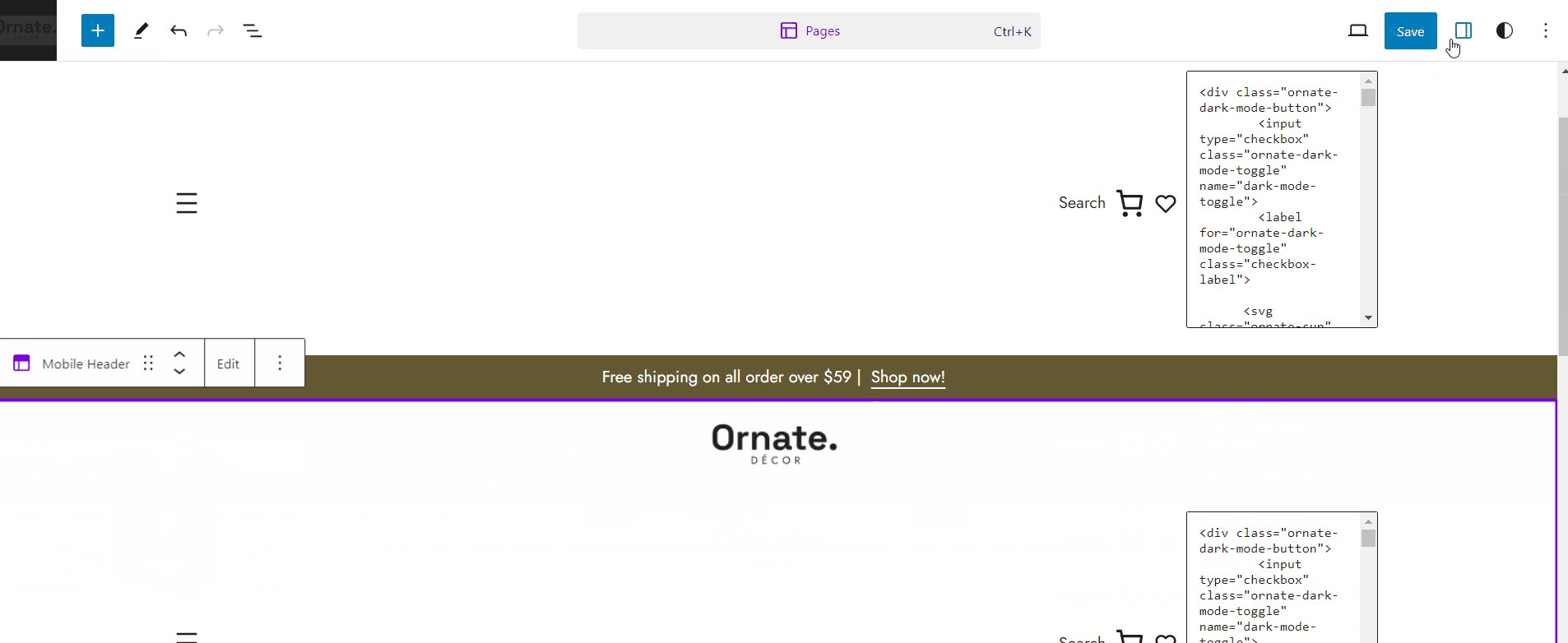
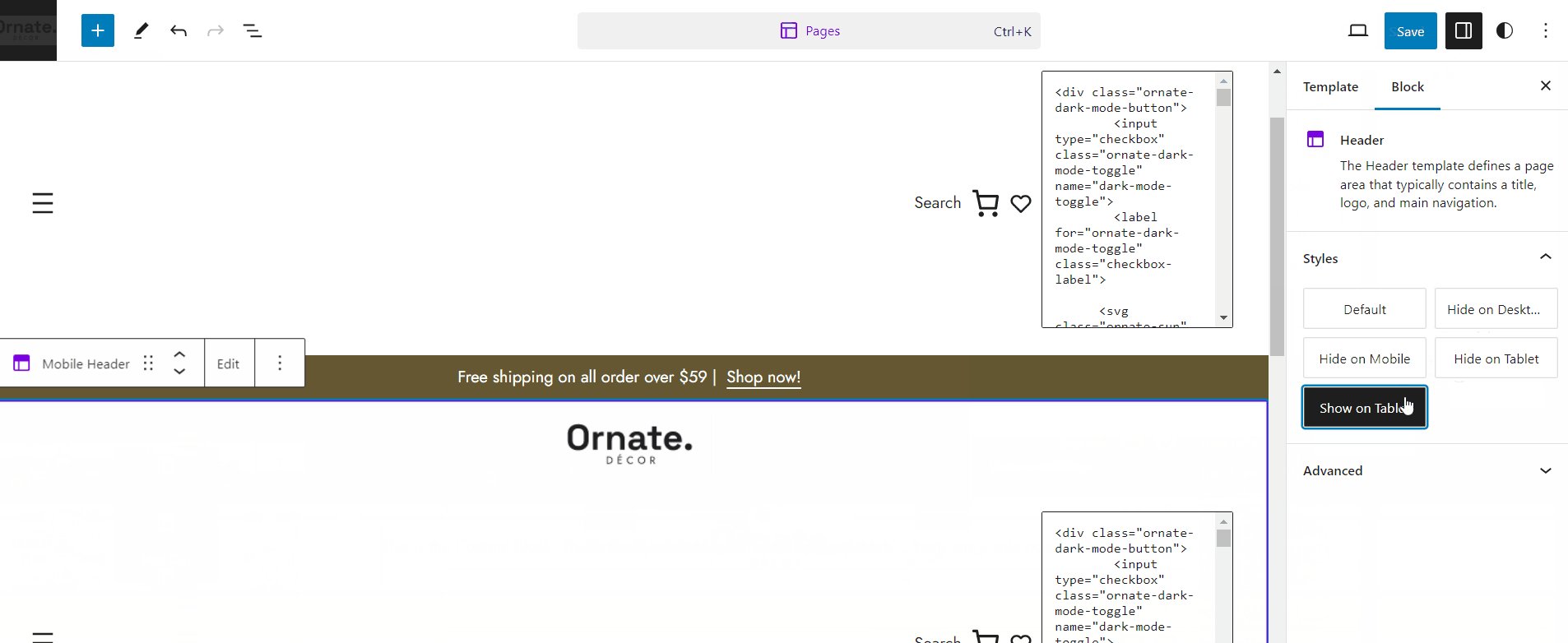
- Add both the header patterns, i.e., Default and Mobile Header, on your site. The Default header is for the desktop, and the Mobile header is for the mobile device.
- Currently, both headers are displayed on mobile and desktop. The Default header should be displayed for desktops, and the Mobile header should be displayed for mobile devices only.
- Click on the Default header block to display the setting on the right-hand side area. Choose the Hide on the Mobile option to hide the header on the mobile device.
- Follow the similar method for disabling the mobile header on the desktop. Choose the Hide on Desktop option to hide the mobile header on the desktop.
You’ll find different headers on mobile and desktop devices after saving the changes.

Dark Mode Toggle
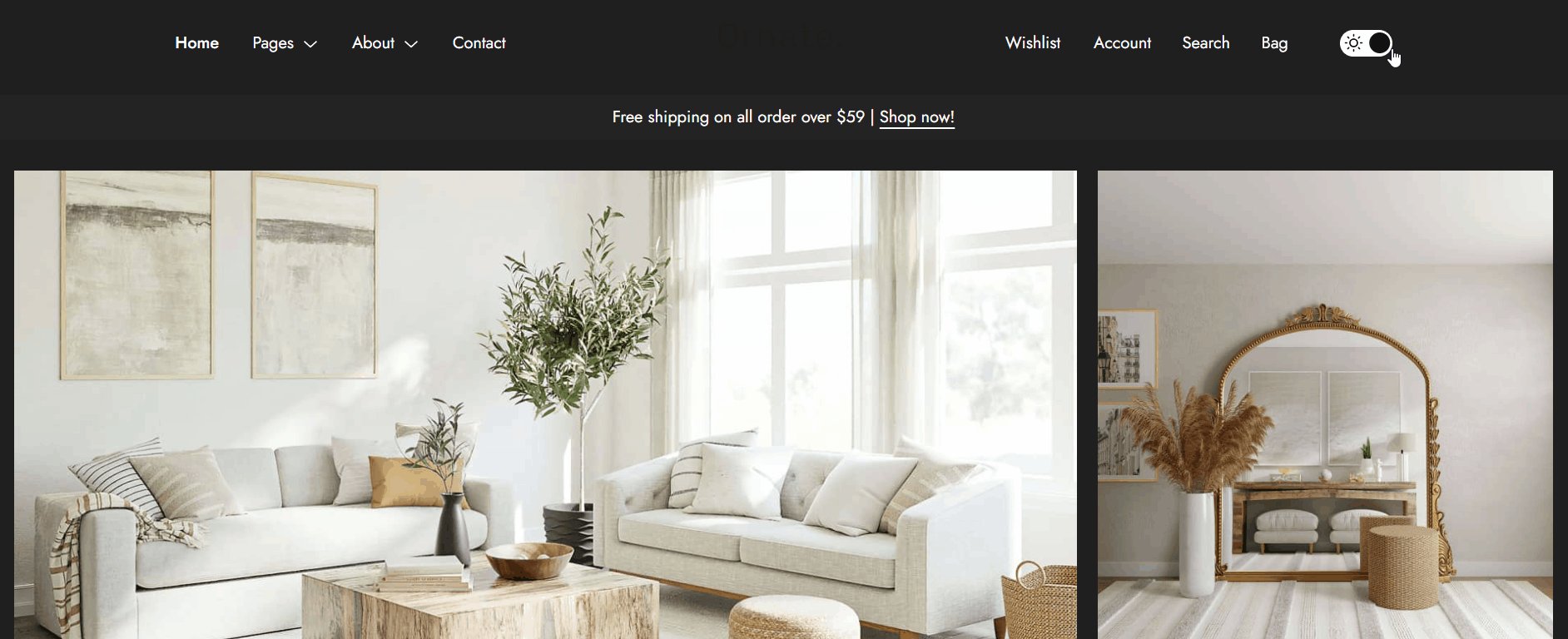
↑ Back to topDark Mode is an interface that displays a black background with light-colored text, icons, and other elements. Using dark mode makes the content more visually appealing and claims it can reduce eye strain.
Ornate Decor theme comes up with a Dark Mode Toggle option, which changes the site to Dark Mode after enabling. The option is available in the header area on the right of the primary menu.

Blocks and Patterns
Blocks
Blocks are the components used in the theme for adding content to the posts/pages. The Ornate Decor themes come with several blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
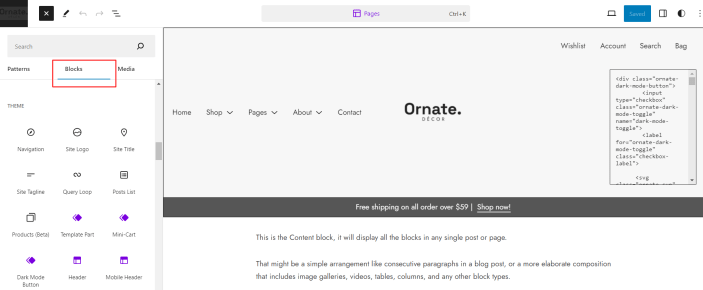
To get access to the Block, you can follow the steps below:
- Go to Pages and choose your desired page.
- Click the plus (+) icon at the top left of the toolbar to insert blocks.
It will display a list of blocks available. You can use the appropriate block that suits your site requirements. For example, you can use the Site Title block to add the site title to the header area.

Patterns
In WordPress, Patterns refer to the combination of Blocks. Meanwhile, the Blocks are components for creating and editing elements in a WordPress post or page. The combination of various blocks makes the patterns, which, after inserting them on your site, allows you to fully customize it with your content to make it unique.
Ornate Decor themes come with 13 pre-built patterns by default. You can choose the one that fits your site and customize it accordingly. Once you have installed and activated the theme, you will see a set-up pattern on your front end. You can either edit or remove it by replacing the other available patterns.
Before listing the available patterns in the Ornate Decor theme, let’s point out several reasons for using the patterns in the theme:
- It saves time as you don’t need to create the same layout. You can reuse the same patterns on multiple areas of your site.
- It helps you add professional designs to your site without needing degree designers.
Ornate Decor Header:
- The pattern is created for the header area of the theme. For now, the header pattern has two styles, i.e., Default and Mobile Header. The Default is added at the time of importing the demo.
- Mobile Header is specially designed to display the header on mobile devices where the design is completely different from the default header.
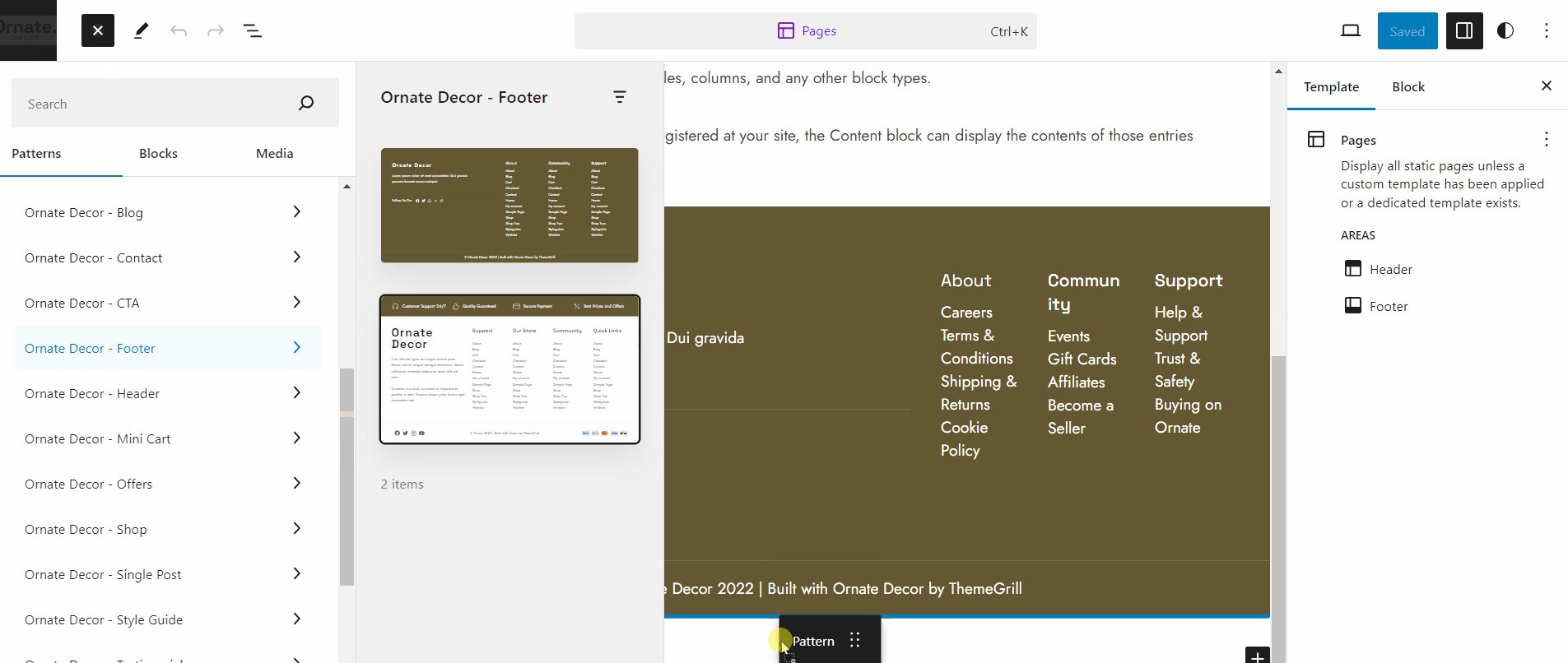
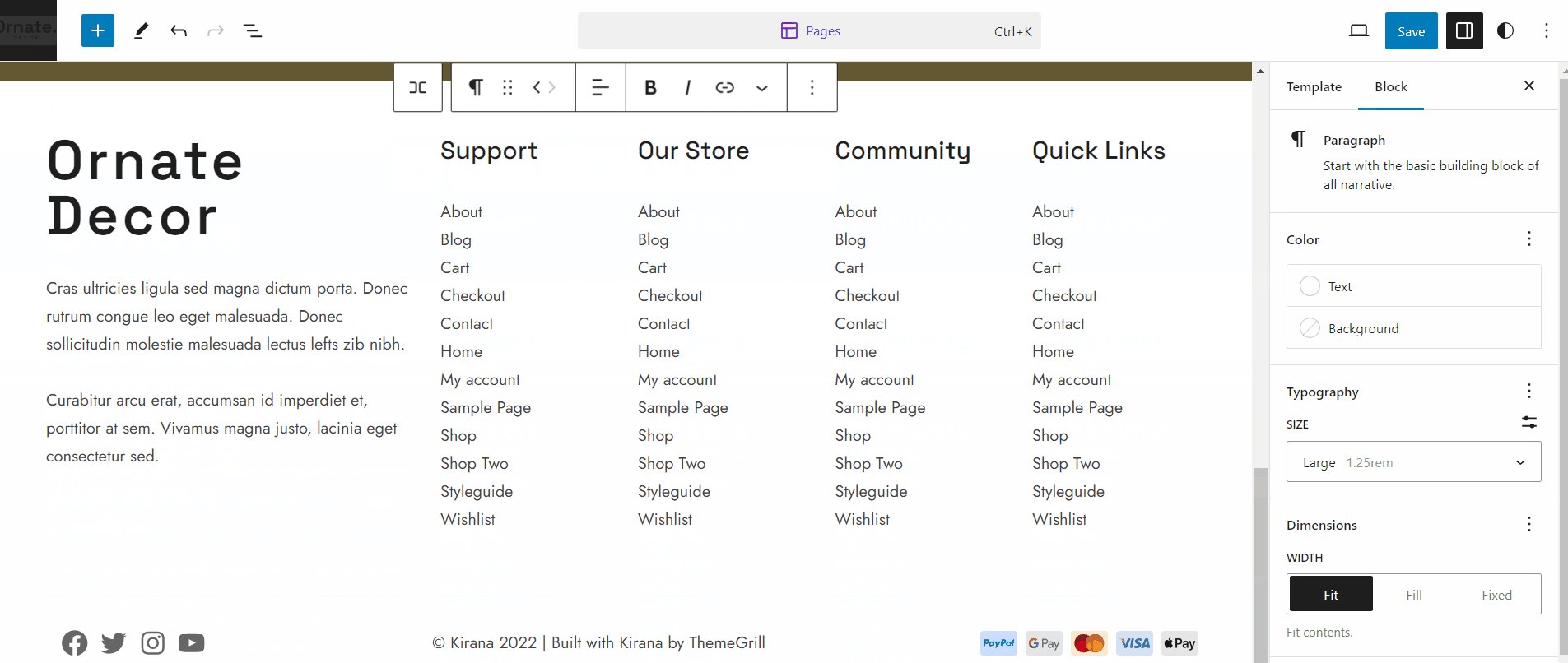
Ornate Decor Footer:
- The pattern is created for the footer area of the theme. It comes with two designs, i.e., Default and Style 1. By default, the Default pattern is used in the demo.
- Style 1 patterns contain blocks inside them where the service provided by the site is displayed. With Default, no such block is available.
Ornate Decor Banner
- As the name suggests, this pattern consists of banners that help you with branding or other purposes. There are seven designs of the banner that you can choose from.
Ornate Decor Testimonial:
- There are four beautiful patterns available for the Testimonial.
Ornate Decor Contact:
- The Contact pattern is generally used to display your contact information. There are four designs that you can choose from.
Ornate Decor Offers:
- Use the available offer pattern to show various offers on your ecommerce shop.
Ornate Decor CTA:
- Call-to-action sections help you quickly perform a certain action by clicking a button. There are four patterns that you can choose from.
Ornate Decor Blog:
- The Blog pattern is used for displaying the posts on your site and comes with four different patterns to choose from.
Ornate Decor Shop:
- The Shop pattern is used to display your site’s products. There are two pattern designs available in this category.
Ornate Decor Mini Cart:
- The Mini Cart pattern defines the layout of the Minicart appearing on the Ornate Decor theme.
Ornate Decor Single Post:
- The Single Post pattern defines the layout of how your post gets displayed while allowing it to open on a single page.
Ornate Decor 404:
- The 404 pattern is useful for displaying when no content is found on the requested page.
Adding Patterns in the Ornate Decor theme
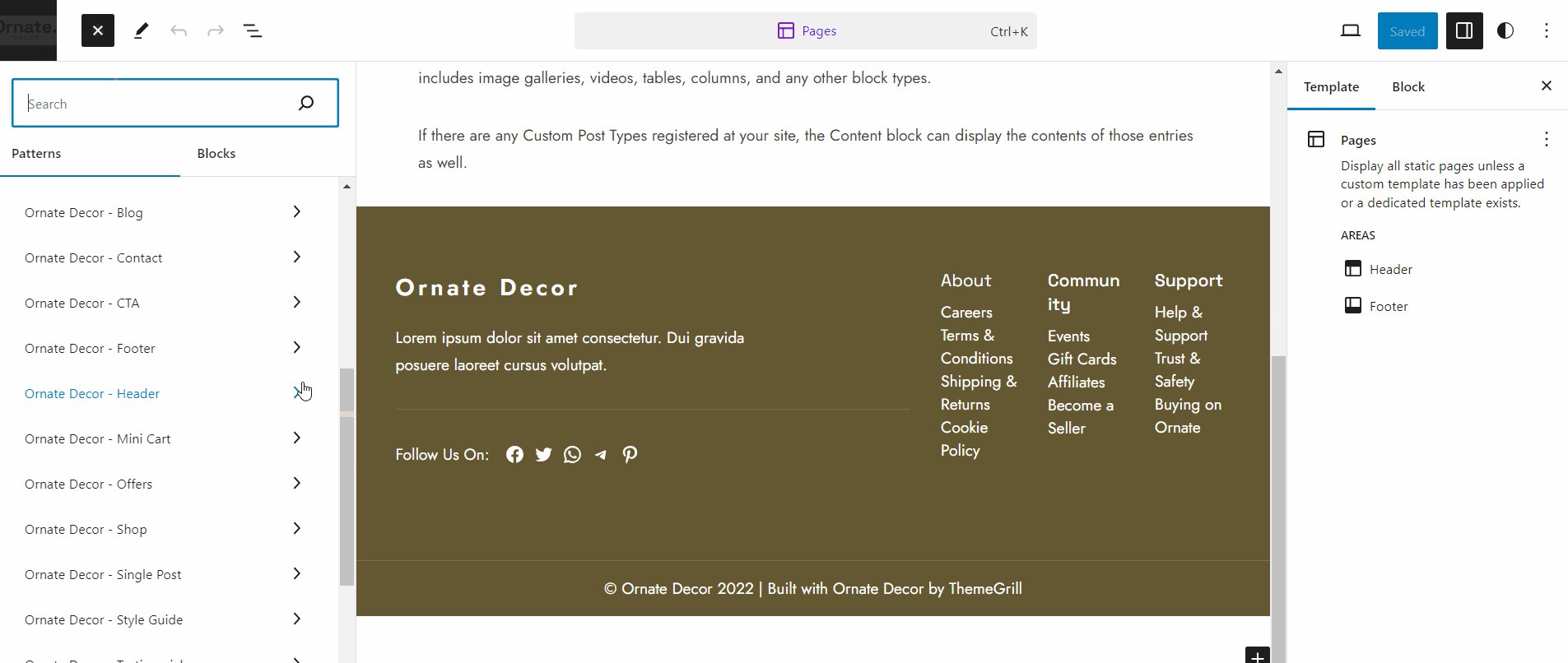
↑ Back to topYou can follow the steps below to add the new pattern to your Ornate Decor FSE Theme.
- Click on the plus (+) sign from the top left of your page editor.
- Select the Pattern option from the tab.
- Scroll down the available patterns and click on the one that fits on the site.
- Upon clicking, it will automatically add the selected patterns on the page.
- Once done, the patterns become individual blocks you can move, change, and customize according to your site requirements.

Templates and Template Parts
Templates
The Ornate Decor FSE theme offers 13 Templates for your use. You can customize these templates if you feel like changing anything on a specific template and wish to see those changes across your site.
A template defines the structure of the site’s content area, such as a 404 page, search result, single post, etc.
Below is the list of available templates within the Ornate Decor theme:
- Single Posts – The template displays any single post or attachment.
- Page 404 – The template is displayed when no content is found on the requested page.
- Product Catalog – It displays the products added to your site.
- All Archives – The template displays posts by a single author, category, tag, taxonomy, custom post type, and date.
- Index – The index template is the fallback template for all pages when no template is defined. It is also the default template for displaying blog posts.
- Cart – The template displays the Mini-Cart drawer.
- Page No Margin Top- The default page template uses the block space of 30px. Using the templates, the 30px space appearing beside the header is removed.
- Pages – It displays all static pages unless a custom template has been applied or a dedicated template exists.
- Product Search Results – Displays your store’s search results when a visitor searches your website.
- Search Results -Displays search results when a visitor searches on your website.
- Single Product – It displays the single product of your site.
- Products by Attribute – It displays the products which are filtered by attribute
- Products by Category – It displays the products that are filtered by category.
- Products by Tag – It displays the products that are filtered by tag.
- Checkout –
Ornate Decor Classes
↑ Back to top- ornate-decor-shopping-icon
- It replaces the Cart Icon with the Shopping Bag Icon.
- ornate-decor-margin-block-start-zero
- Removes the top margin from the first block after the header.
- ornate-decor-avatar
- The class is used for adding the Avatar for my account, replacing the text. It should be added inside the navigation page classes.
- ornate-decor-wishlist-icon
- It is used to add the Wishlist Icon for the Wishlist page.
- ornate-decor-container-spacing-15
- It adds spaces on the left and right with 15px.
- ornate-decor-padding-top-bottom-8
- It adds padding spacing at the top and bottom by 8px.
- ornate-decor-hide-mobile
- It will hide the content on mobile.
- ornate-decor-top-bar
- It is used in the top bar as a parent class.
- ornate-decor-margin-block-start-20
- It is used to add a margin-top of 20px.
- ornate-decor-mobile-padding-zero
- It changes the default padding to the padding 0px in mobile mode.
- ornate-decor-arrow-icon
- It adds the arrow icon.
- ornate-decor-border-bottom-2
- The class adds the solid border-bottom of 2px while the hover is set to be using the dotted border.
- ornate-decor-mobile-column-width
- It adds the column width flex-basis 40% in tablet and 100% in mobile.
- ornate-decor-gap-zero
- It removes the gap between products and adds a border of 1px.
- ornate-decor-media-text-mobile-width
- It gives a responsive width of 992px in media and text block.
- menu-item-width-10
- Give 10% width to the mega menu items. The value can be changed to 15, 25, 50, and so on….upto 100. ( menu-item-width-15, menu-item-width-20, menu-item-width-25).
- ornate-decor-change-to-white :
- Invert the color of any element to white in dark mode.
- ornate-decor-change-to-black :
- Invert the color of any element to black in dark mode.
- has-dark-mode :
- Change the background color of element including cover block to dark mode.
