Introduction
↑ Back to topWelcome to the PortfolioWP theme documentation page. PortfolioWP is a modern and minimal WordPress block theme designed with photographers, designers, artists, and creatives in mind, but adaptable for all users. It’s simple yet elegant, allowing you to showcase your portfolio professionally on WordPress.com and WooCommerce.
Installation
↑ Back to top- Log in to your WordPress dashboard, navigate to the “Appearance” tab and click on “Themes”.
- In the “Add New” section, search for “PortfolioWP”.
- Click on “Install” and then “Activate”.
WooCommerce Integration
↑ Back to topTo integrate WooCommerce with the PortfolioWP theme:
- From your WordPress dashboard, go to “Plugins” > “Add New”.
- Search for “WooCommerce” and click on “Install Now”.
- Once installed, click “Activate”.
- Follow the WooCommerce setup wizard to complete your store setup.
Importing Demo Content
↑ Back to topTo import the content that you see in the demo or to use that content as a starting point:
- After Installing and Activating PortfolioWP, navigate to PortfolioWP > Theme Setup within the WordPress admin.
- Click on the button to download the demo content.
- Unzip the downloaded demo content file.
- Navigate to Tools > Import within the WordPress admin.
- Click the “Run Importer” link beneath WordPress.
- Click the “Choose File” button and locate the downloaded unzipped XML file for upload.
- Click the “Upload file and import” button.
- Wait for the import process to complete.
Customizing PortfolioWP
↑ Back to topSite Identity
↑ Back to topTo customize your site identity and logo:
- Navigate to “Appearance” > “Editor” > “Patterns” > “Header”.
- Here, you can modify your Site’s Logo, Title, and more.

Colors, Text Styles, and Layout
↑ Back to topTo customize the color scheme, text styles, and layout:
- Go to “Appearance” > “Editor” > “Styles”.
- Click within the main theme image here, which appears on the right side of the window.
- Click on the ‘Styles’ circle that appears on the upper right (see screenshot below).
- By clicking “Typography”, choose your desired fonts for usage throughout your site.
- By clicking “Colors”, choose your desired color palette and background image or color.
- By clicking “Layout”, you may revise or change the theme’s general block spacing, padding, and width settings.


Menus
↑ Back to topTo customize your navigation menu:
- Go to “Appearance” > “Editor” > “Patterns” > “Header” and click on the navigation block.
- Here, you can create and manage your site’s navigation menus.

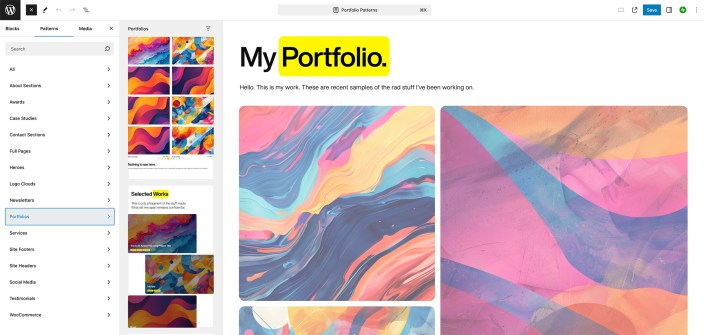
Using Patterns
↑ Back to topPortfolioWP features a large collection of patterns. For guidance in finding and using the patterns, please refer to the documentation here.

Editing Template Parts
↑ Back to topTemplate parts are reusable common components of your website, such as your header and footer. For a guide to editing template parts please refer to the documentation here.
