Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin. Select Choose file for the file you have downloaded.
- Install Now and Activate Plugin.
More information at Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to topAfter activating Product Labels and Stickers, extension settings are accessible from WooCommerce > Settings > Product Labels in the WordPress admin panel.
Creating a new label:
↑ Back to topProduct Labels and Stickers creates multiple labels and assigns them to different products and categories using the following customizations.
Select label type:
↑ Back to topChoose from 3 different label types – each type offers its own configuration options.
- Text
- Image/.GIF only
- Text over image/.GIF
- SVG with text
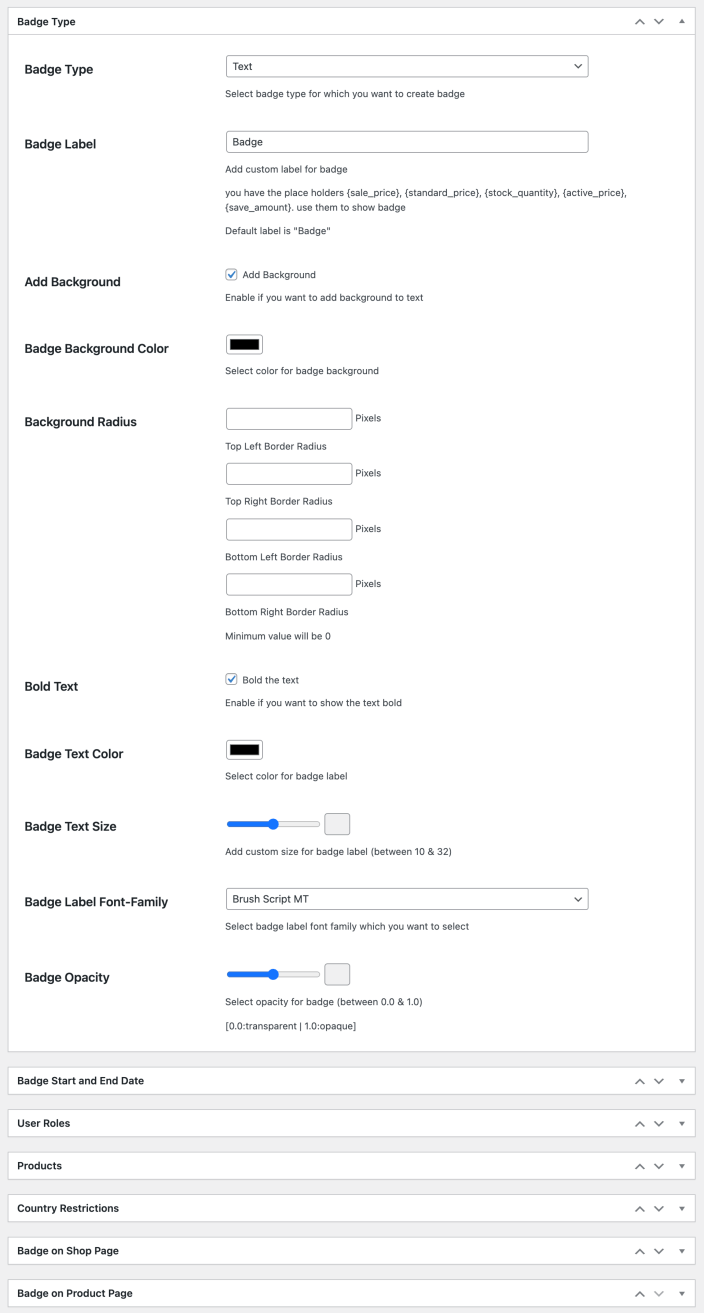
Text label
Add any text to display as a label and include variables such as {sale_price}, {standard_price}, {stock_quantity}, {active_price}, {save_amount} – save amount is the difference between the standard and special sale price.
Additionally, customize the label, text color, font family, and size:
- Add Background
- Select background color
- Background Radius (Top-left, Top-right, Bottom-left, Bottom-right)
- Bold your text
- Specify text color and size
- Select from 8 font-family styles or use a custom style
- Specify badge opacity

Image/.GIF only:
This option allows you to use an image or .GIF to display as the label. Place the label on any product as well as anywhere on the product image. You can resize the image/.GIF using the position and size settings for both the shop and product page. Additionally, you can customize the image/.GIF label opacity.

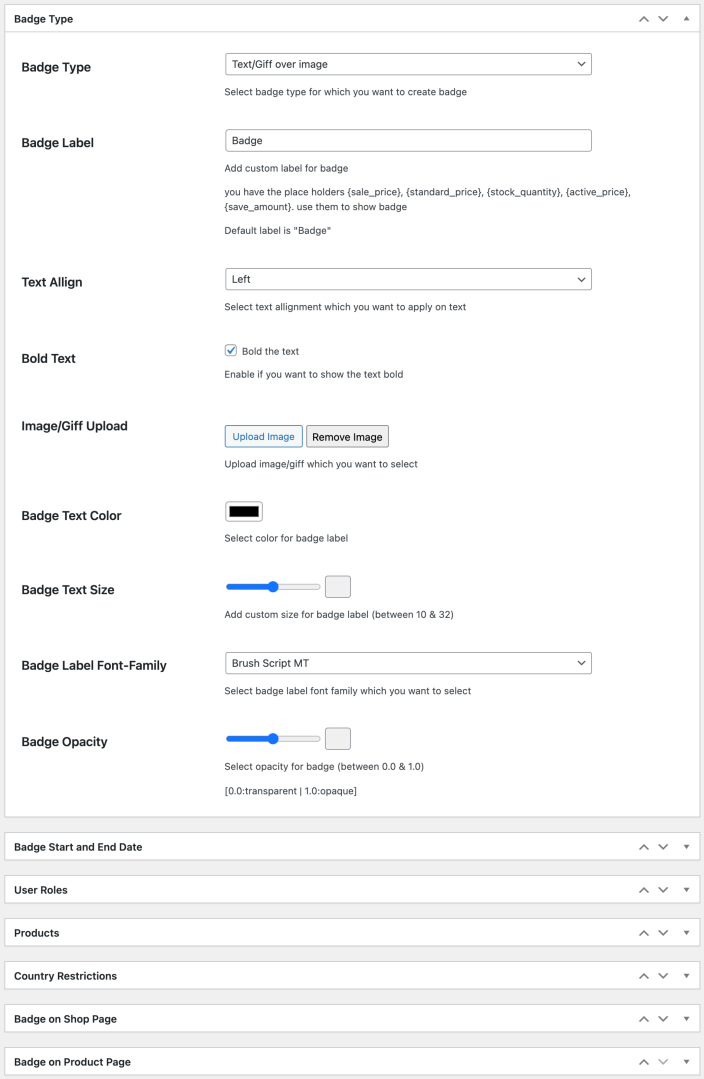
Text over gif/image:
The “Text/.GIF over” image option allows you to upload an image and place text or .GIF over the image. This label offers the following customization options:
- Text alignment (Left, right or center)
- Option to bold text
- Set Image/.GIF over which the text will be displayed
- Select text color and size
- Select font family and opacity

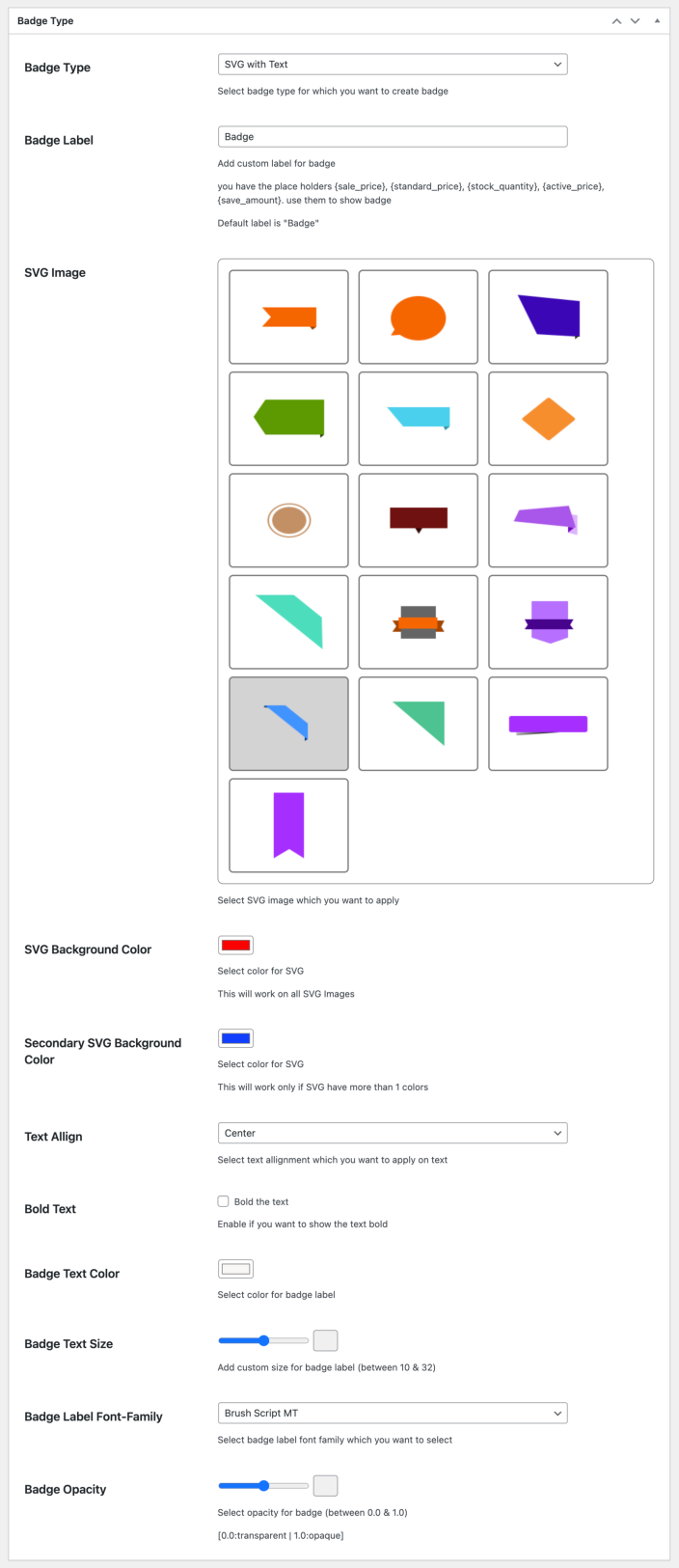
SVG with text:
The extension comes with 16 pre-defined SVG templates. While creating a new SVG or text label you can customize following options,
- SVG primary and secondary colors
- SVG position
- Text alignment, color, size and font-family
- Badge opacity and more
Label start and end date:
↑ Back to topYou can apply a start and end date to display the badge. The badge will become visible on the start date and automatically be hidden on the end date.

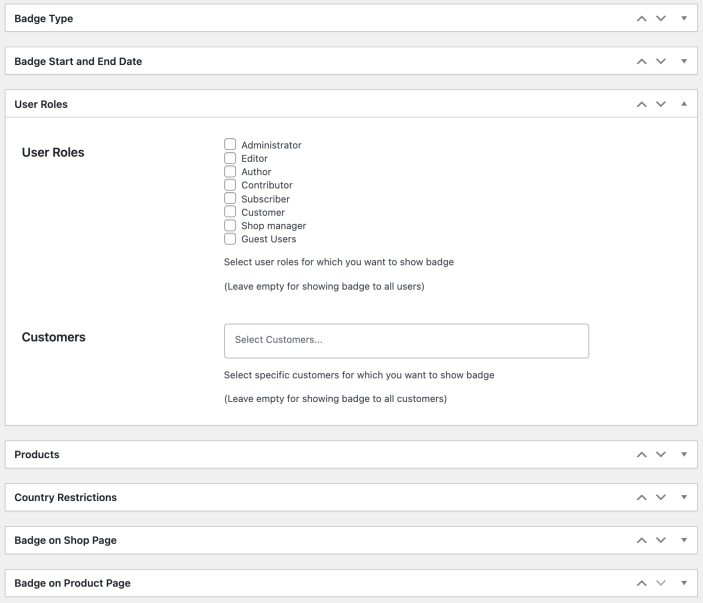
Select user roles and customers:
↑ Back to topSpecify user roles or customers for which the label will appear. Leave empty to show for all customers and user roles.

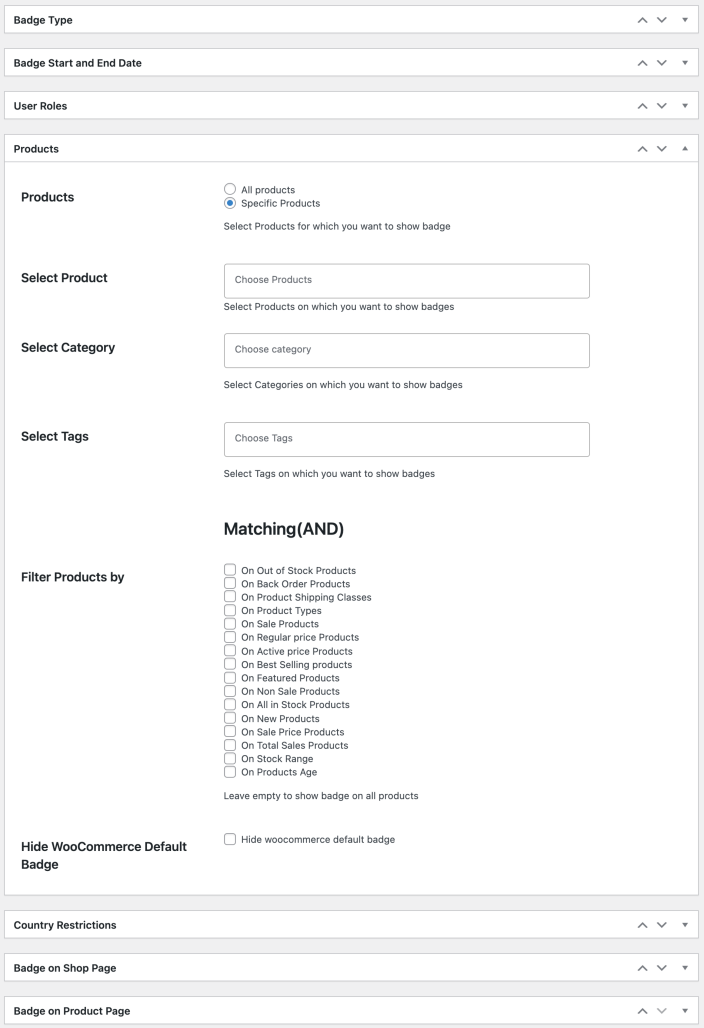
Select Products:
↑ Back to topSpecify the products for which you want to display the label. The extension allows you to display on all or specific products, categories and tags. Furthermore, you can cross-match the selected products to further filter the products. For example:
- If you apply the label to “All products” and then select “On out of stock products,” the label will appear for all out of stock products in your store.
- If you select the “Specific Products” option and select “On out of stock products,” the label will appear on only those products that are out of stock for the specified products, categories and tags.
You can also choose to hide the default WooCommerce badges for selected products and categories.

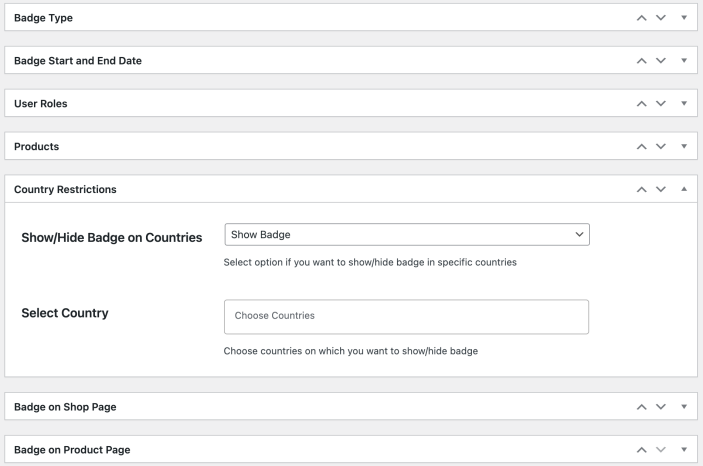
Select Country:
↑ Back to topWith this feature, you can display or hide labels for specific countries only. For example, you can set the label to display for Canadian and US visitors only or choose to hide the label from Canadian and US visitors and allow it to remain visible for visitors from other countries.

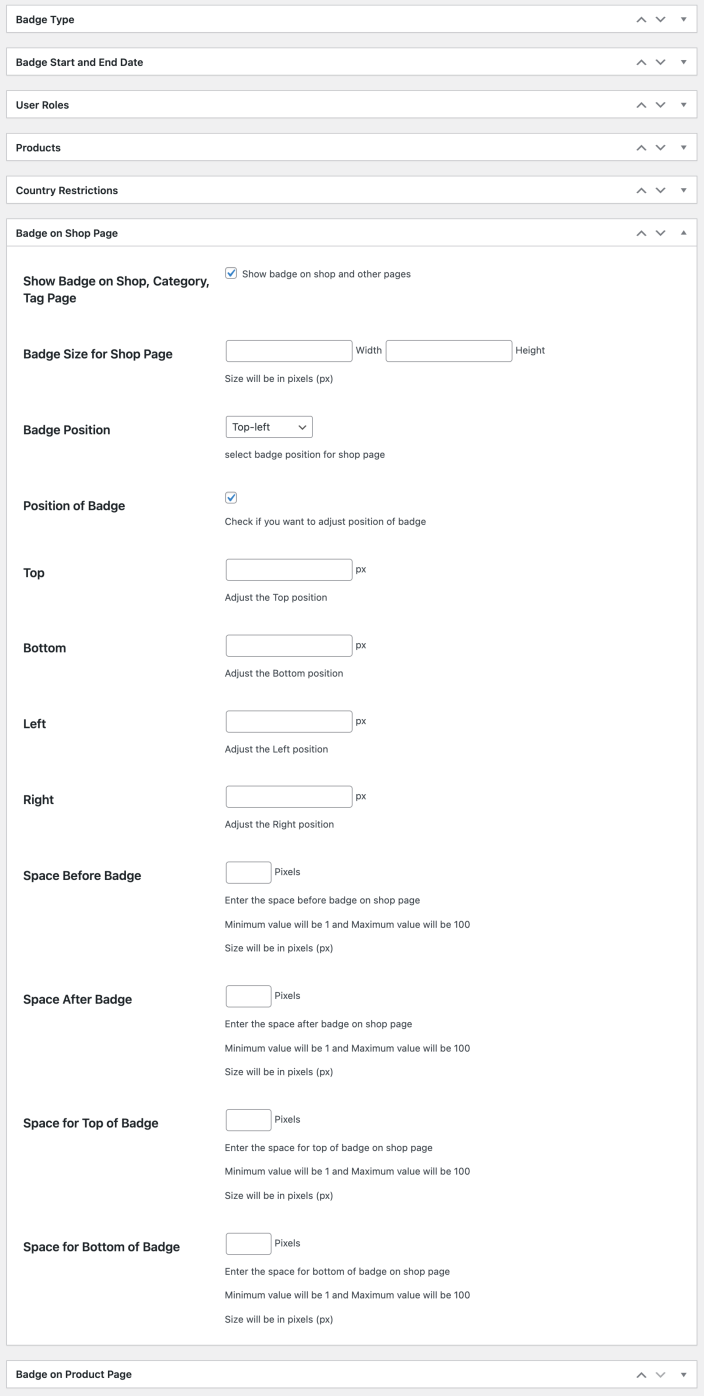
Label settings for shop page:
↑ Back to topYou can choose to display the label on the shop page and further customize the label using the following options:
- Customize width and length of the badge
- Select from 9 badge position on product image
- Option to position badge outside the image (this option is subject to theme compatibilities)
- Position the label within the image by adding space before, after, as well as to the top and bottom of the image

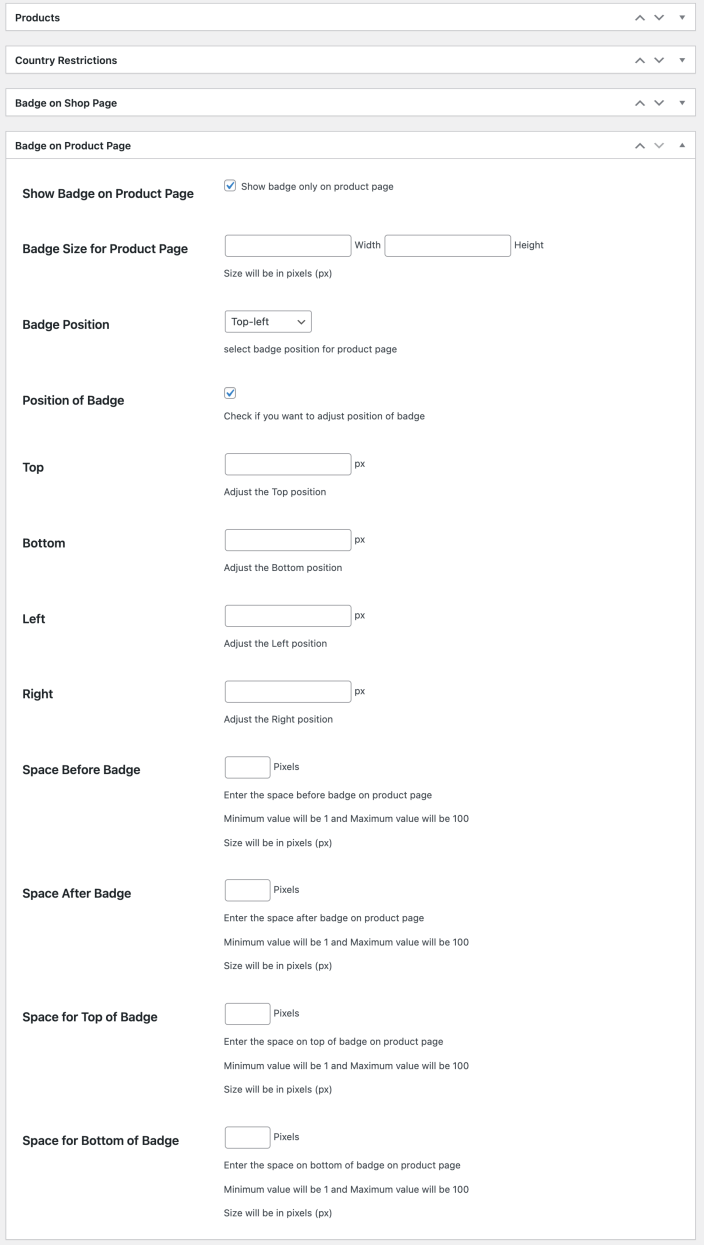
Label settings for product page:
↑ Back to topYou can choose to display labels on the product page and further customize using the following options:
- Customize width and length of the badge
- Select from 9 badge position on product image
- Option to position badge outside the image (this option is subject to theme compatibilities)
- Position the label within the image by adding space before, after, as well as to the top and bottom of the image

Multiple Labels:
↑ Back to topYou can choose to display multiple or single labels on your product images. Enable or disable this option from within WooCommerce > Settings > Product Labels and Stickers.