Product Tables for WooCommerce allows you to display products in the form of a simple and intuitive table layout. Best of all, it’s entirely customizable and gives you full control over what product data is displayed in the table.
- Requirements
- Installation
- Configuration
- How to Embed Product Table on Your Store Pages
- How To Use Product Tables
- Integrating Product Tables with B2B eCommerce for WooCommerce plugin
- Plugin Support
Product Tables for WooCommerce requires:
The first step is to purchase the plugin. For that, visit the product page for WooCommerce Product Tables. On the right hand, you will see purchase options.
Once purchased, you will get a zip file.
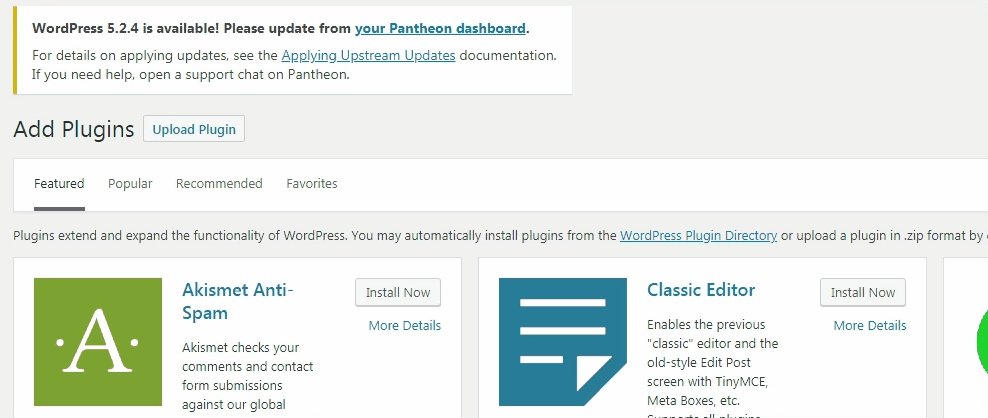
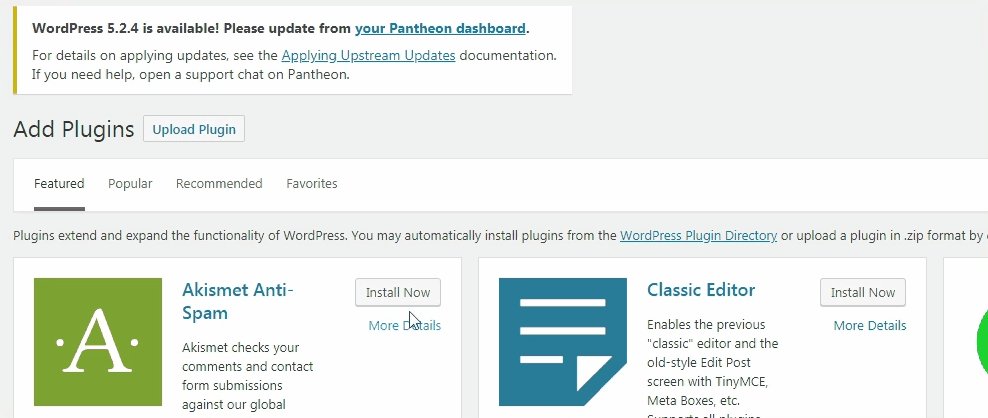
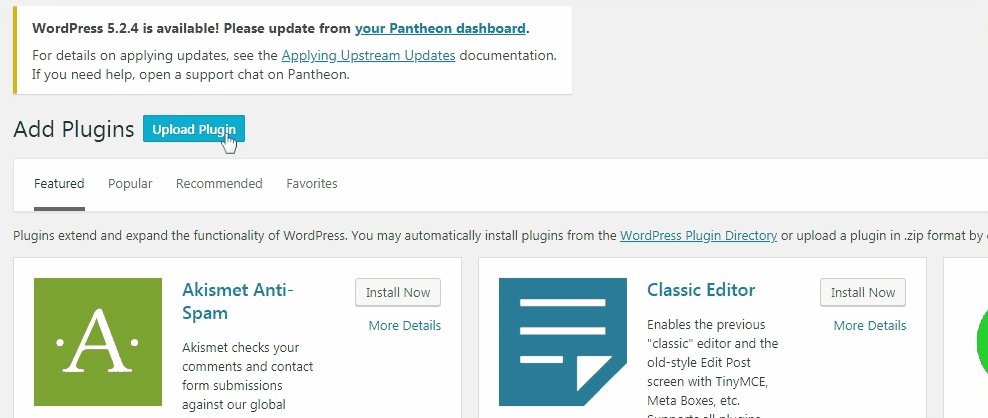
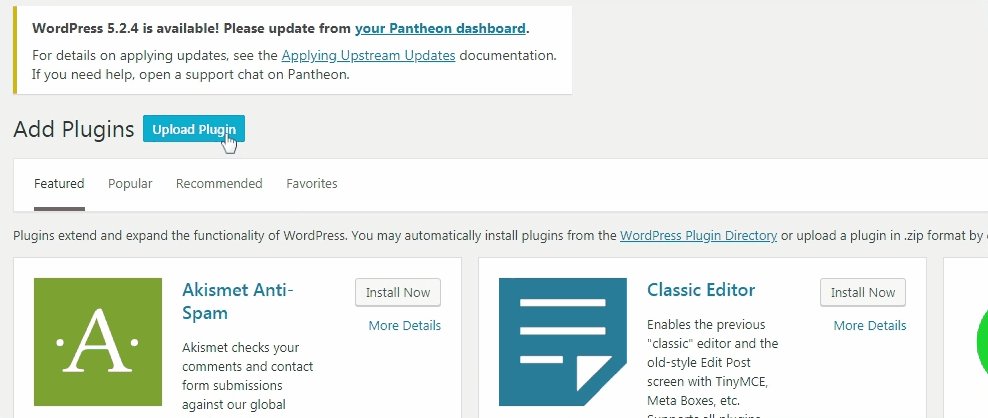
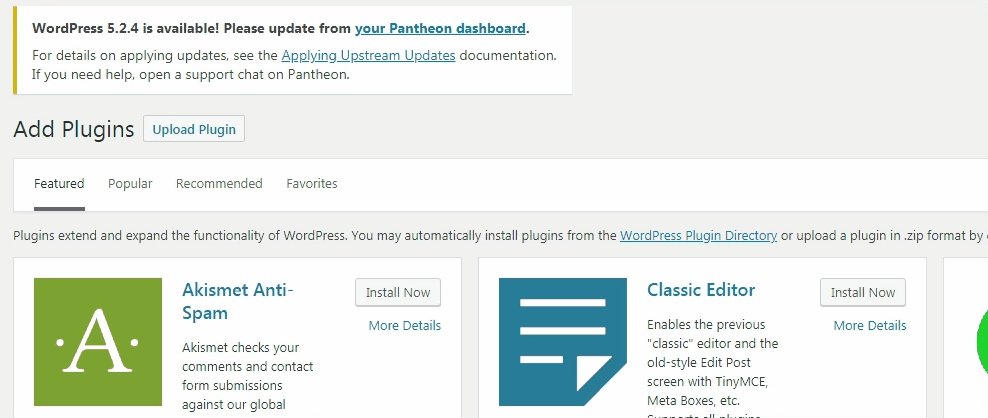
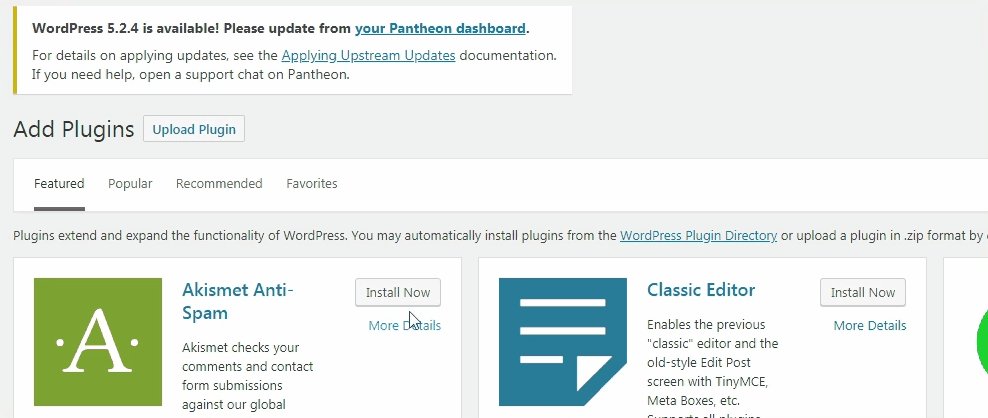
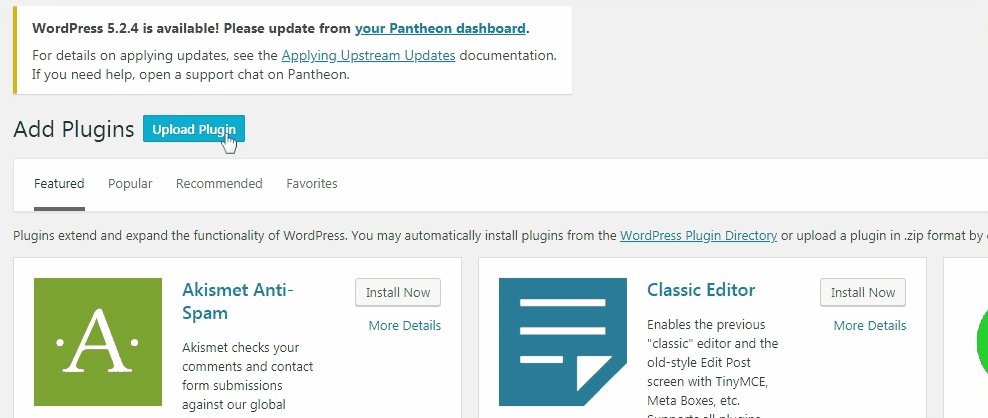
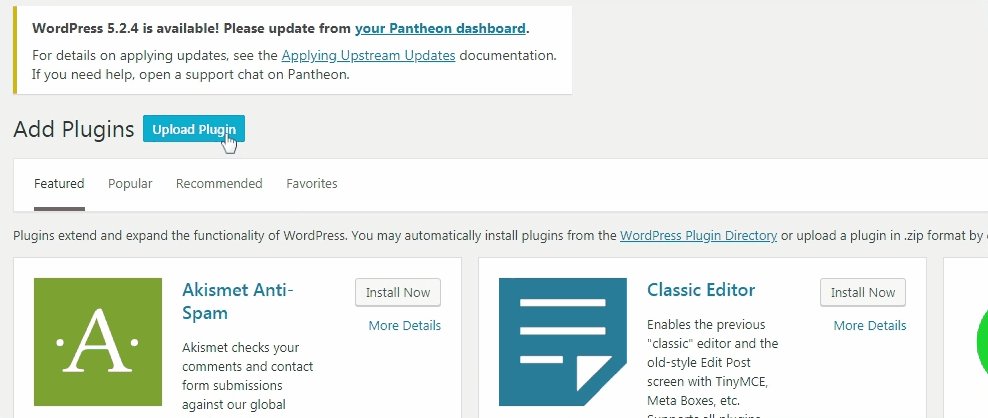
To install the plugin, go to your WordPress dashboard and navigate to
Plugins > Add New > Upload Plugin.

Upload the zip file that you have purchased. and from the sidebar, click on
Plugins > Installed Plugins.
The Installed Plugins page will have a list of all the plugins that have been installed on your WP site. Navigate to, or search for: “WooCommerce Product Tables”.
Note: Below the plugin name, if it shows an “Activate | Delete” option, click on “Activate”. If it’s showing a “Deactivate” option, it means that the plugin is already installed and you don’t have to do anything. However, in most cases after installation, you’ll be presented with the first option.
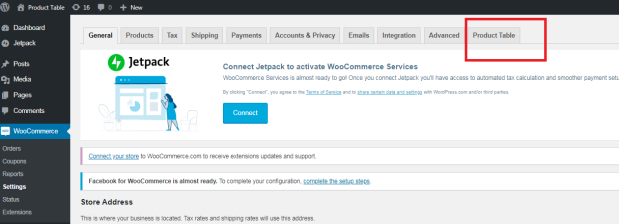
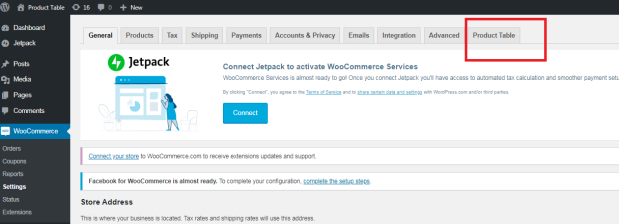
Once the plugin is successfully activated, go back to your WordPress dashboard and navigate to WooCommerce > Settings.
On the settings page, you will notice multiple tabs like General, Products, Tax, and Shipping. As illustrated below, you can see the Product Tables installed there as well.

The settings under this section let you control what content you want to display in your product tables.
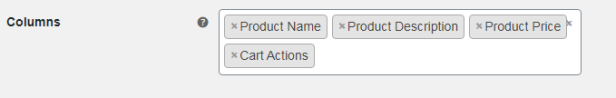
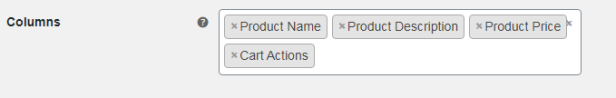
This setting allows you to choose what product data you want to display in the product table. A dropdown menu allows you to choose different product attributes you can display like product image, add to cart button, product description, etc.

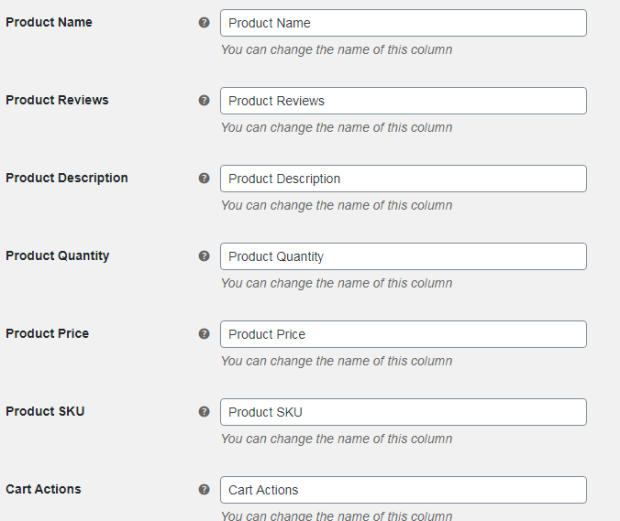
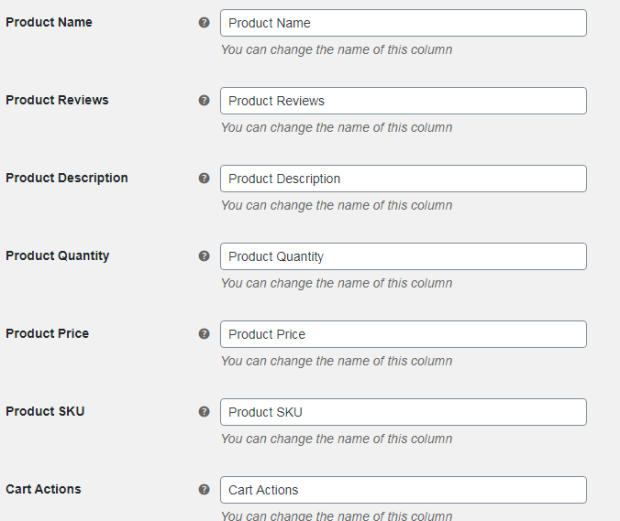
Product Tables for WooCommerce allows you to be creative with your table columns. You can change the names of columns to suit your brand.

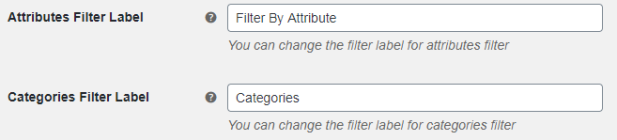
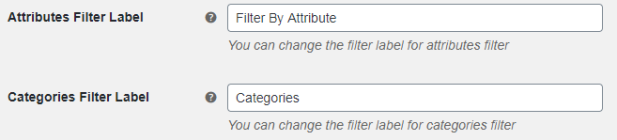
The product table includes powerful filter functionality. This option allows you to change and customize the labels of filters.

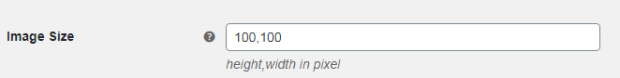
You can set the image size of the Product Image section. The minimum size (in pixels) for the product image is 50px, while the maximum is 250px. Anything above or below that threshold will render this setting back to its default settings.

This checkbox enables Lightbox feature. When a user clicks on the Product Image, the product image is displayed in a modal popup.

It allows you to set the number of characters you want to display in the Product Description. Again, it can be set according to your preference.

If your store has variable products, the Variation Product checkbox will display a dropdown that lists the product variations.

- Add to Cart Button Option
You have the choice of enabling both the Multi-Select checkbox and the Add to Cart button or disabling one or both of them. If the B2B eCommerce for WooCommerce plugin is also installed and activated on the site, you’ll also get an option to add a Add Selected to RFQ button on the product table. This allows buyers to select multiple products send RFQs for those.

This option allows you to show Request for Quote button on your product table. This feature only works when
B2B eCommerce for WooCommerce plugin by Codup is installed and activated in your store.

The settings under this section give you more control over what is display and how.
Depending on your preference, you can show or hide certain product categories in your store.

Selecting this checkbox will enable filter functionality on your product table. When you select this, you will see more options for filters appearing beneath it.

You can choose which filters you want on your product table. You can choose three options: category, price, and attributes. If you select attributes, you’ll see another option underneath that lets you choose which variation attributes to add in your product table.

Here you can select the variation attributes for Attributes filter.

This checkbox enables or disables the search box for the Product Table.

Here, you are provided with four checkboxes that you can use to sort products on the table.

- Products Showing on a Single Page
This allows you to specify the number of products you want to show on one page.

On the settings screen of Product Tables for WooCommerce, you will see the following shortcode. To display the table, you’ll need to create a page, and simply paste the shortcode in the text editor.

Go to Pages > Add New.

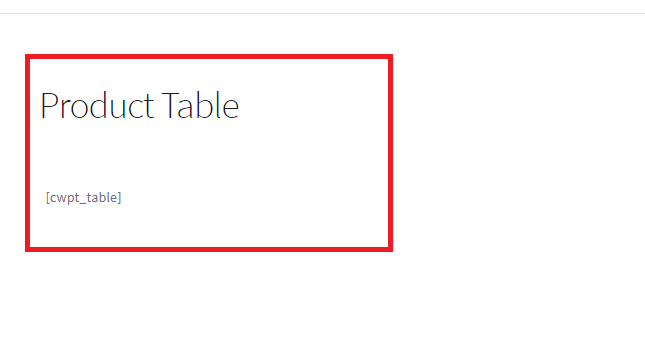
In the heading section, create a name for the page where the product table will be displayed.
Paste the shortcode in the paragraph section, right below the heading.
Click on publish, and let the plugin do the rest.

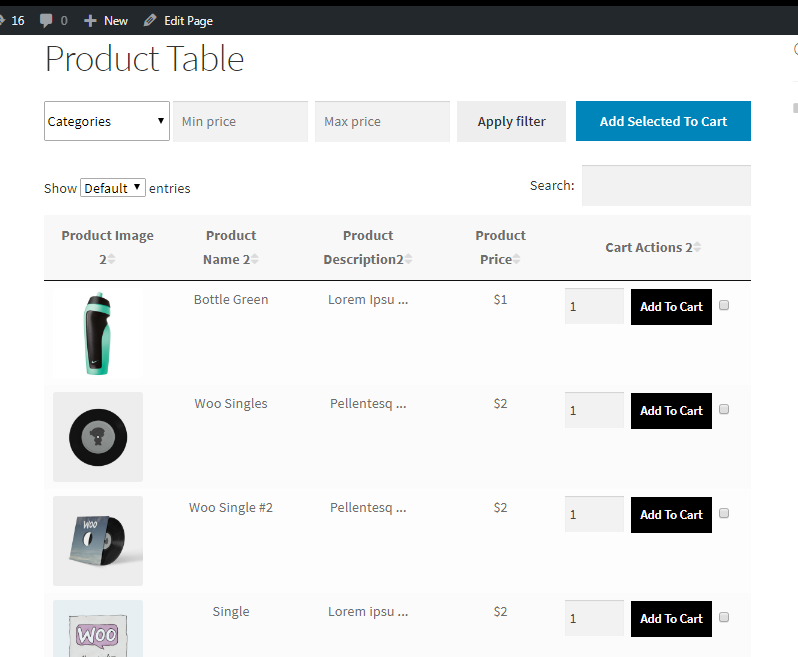
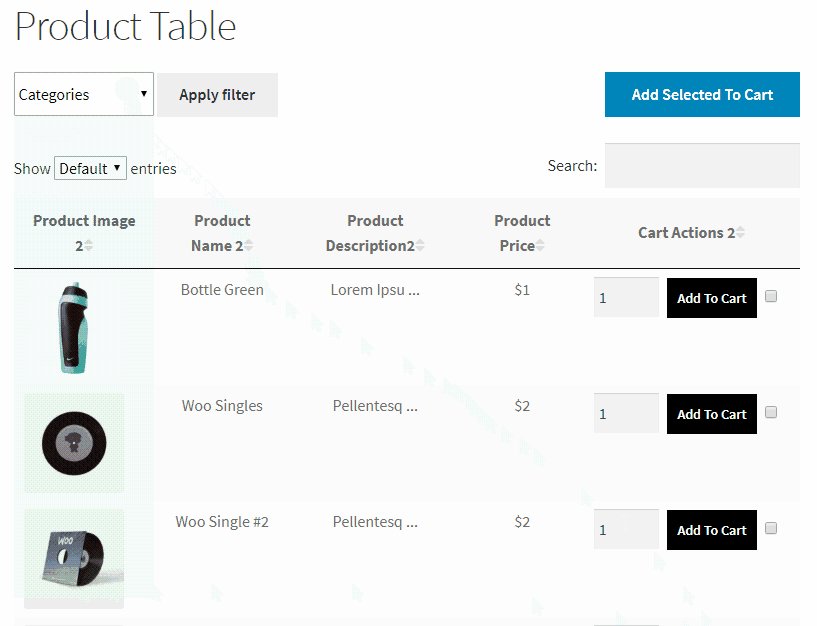
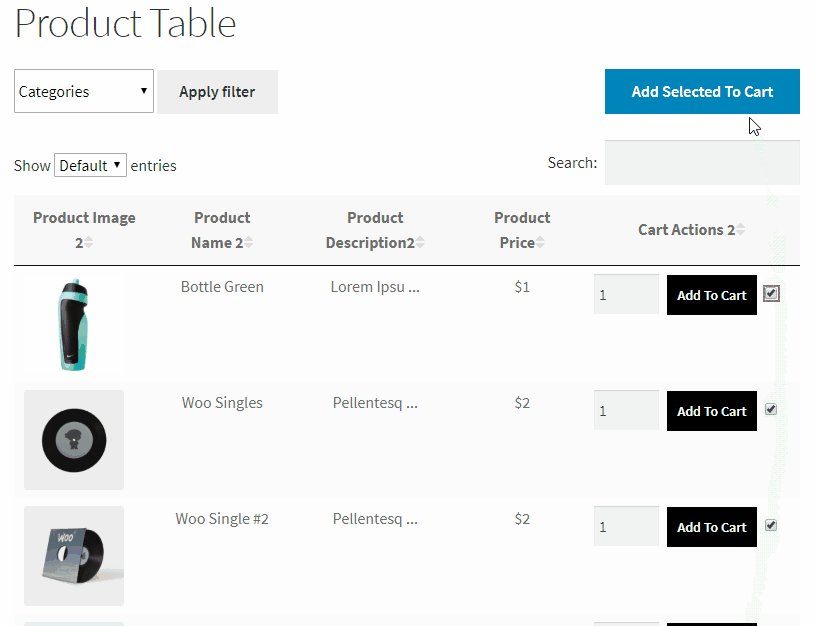
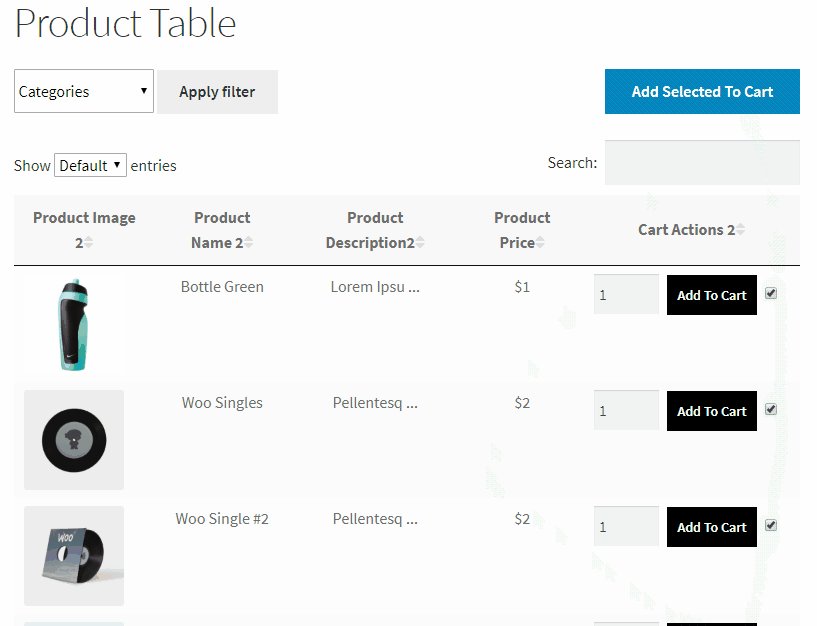
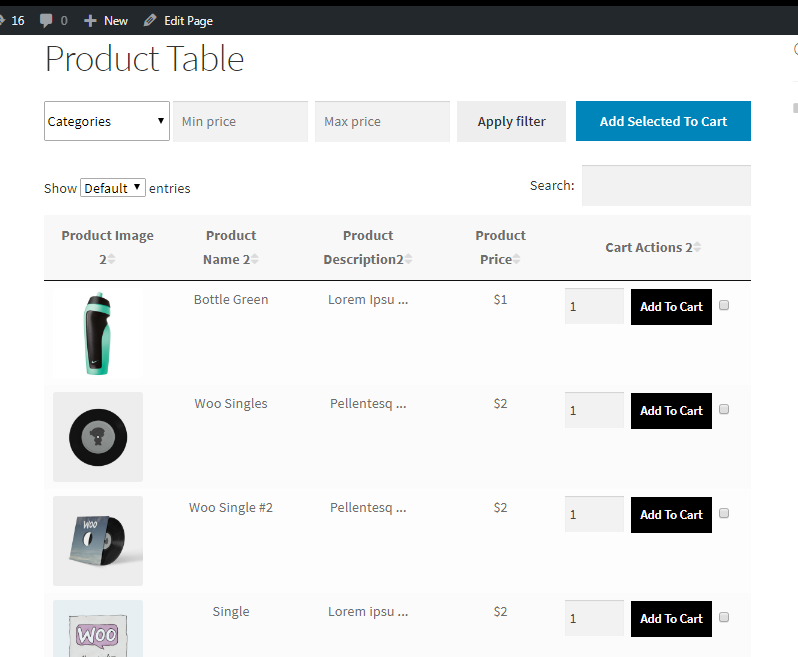
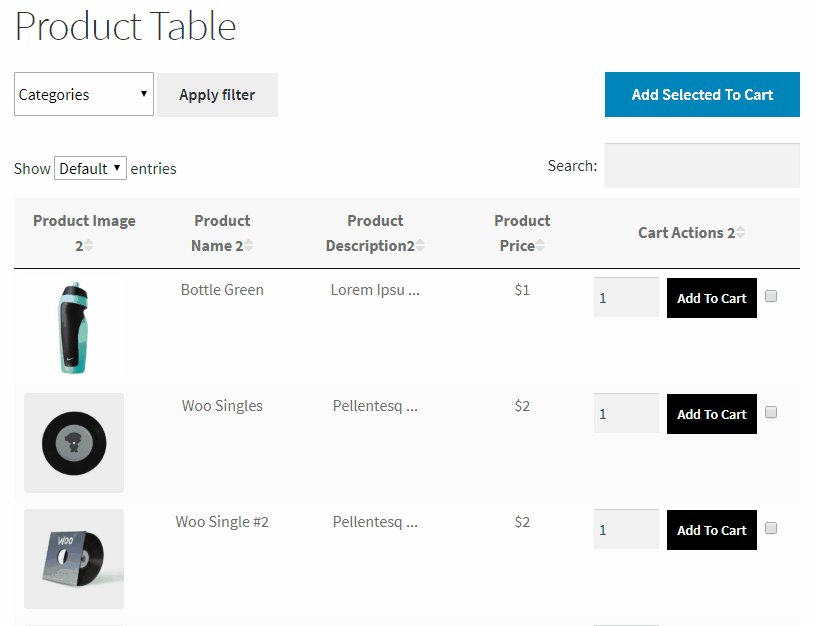
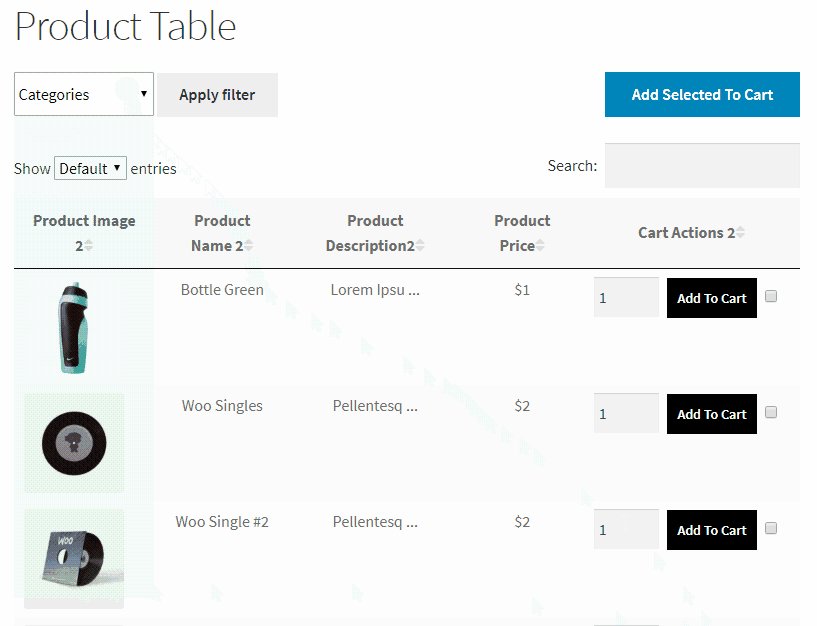
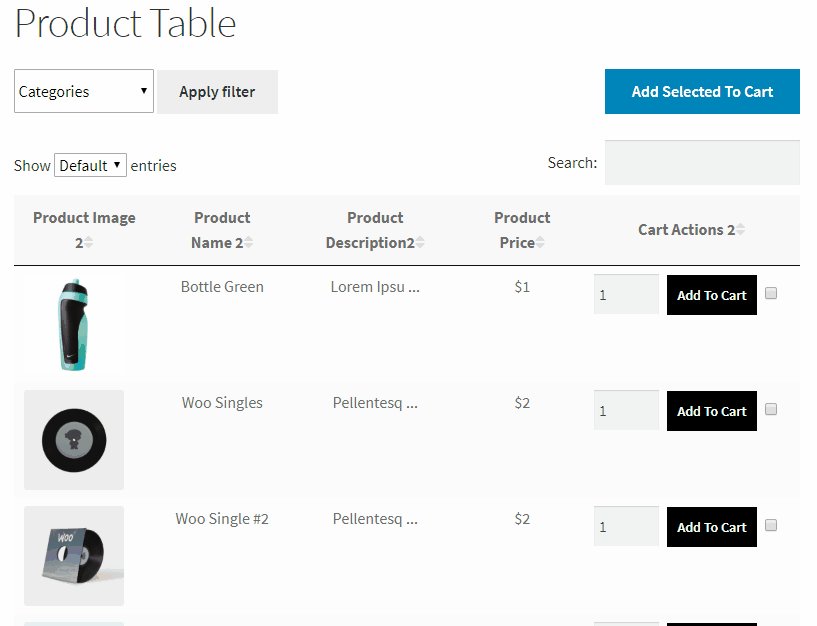
If you visit the page you just created, you’ll see a beautiful Product Table, all set for your buyers to use.

To create multiple unique tables, just click on Add New Shortcode at the top of the Settings screen. By doing so, you will generate a new shortcode.
You can configure your product table the way you want by choosing options and then click on Save Settings at the bottom of the screen. This way, your unique shortcode can be used to display the product table you just configured. Just embed this shortcode on a page as explained earlier. And that’s it. You can display multiple product tables, each with different settings, customizations, and product data. You can choose to display different categories of products in your unique product tables.
Here, we’ll brief you how product tables work for your buyers on the front end.
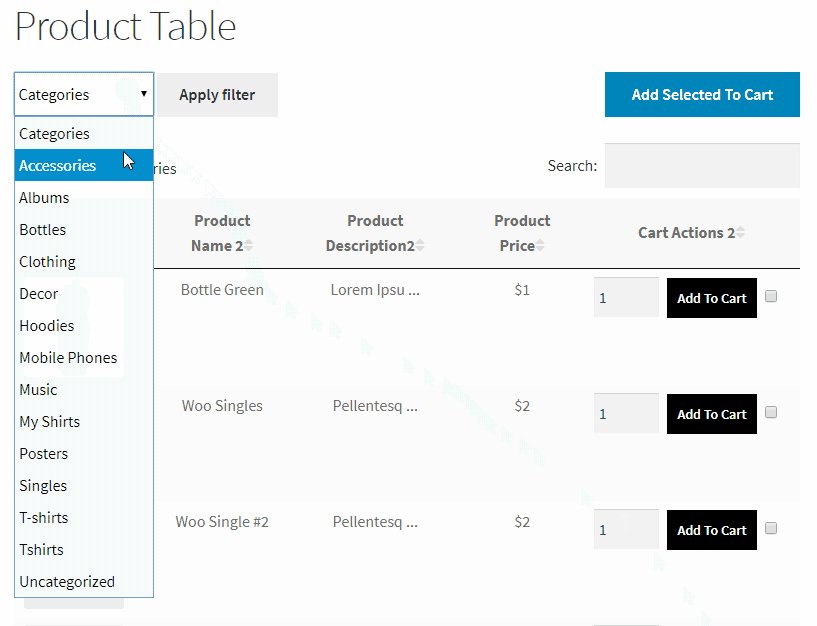
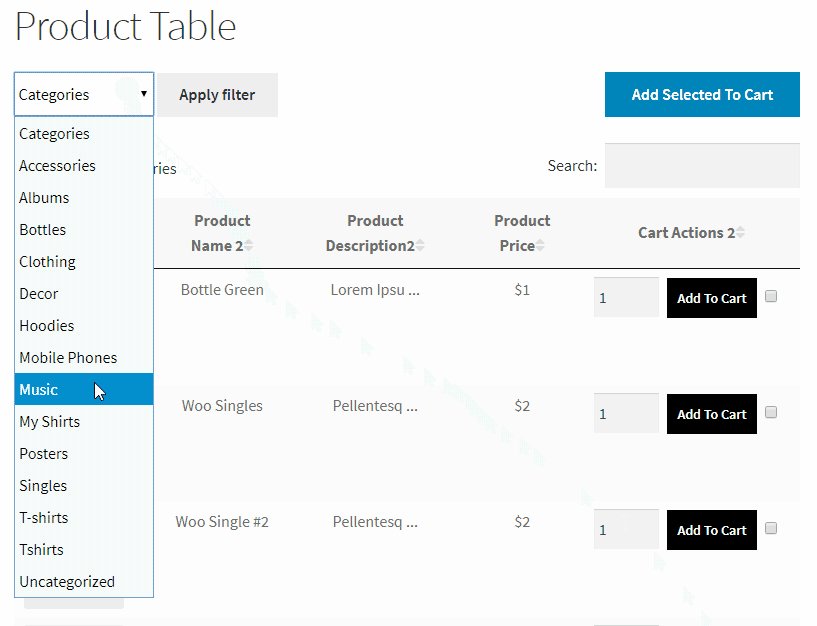
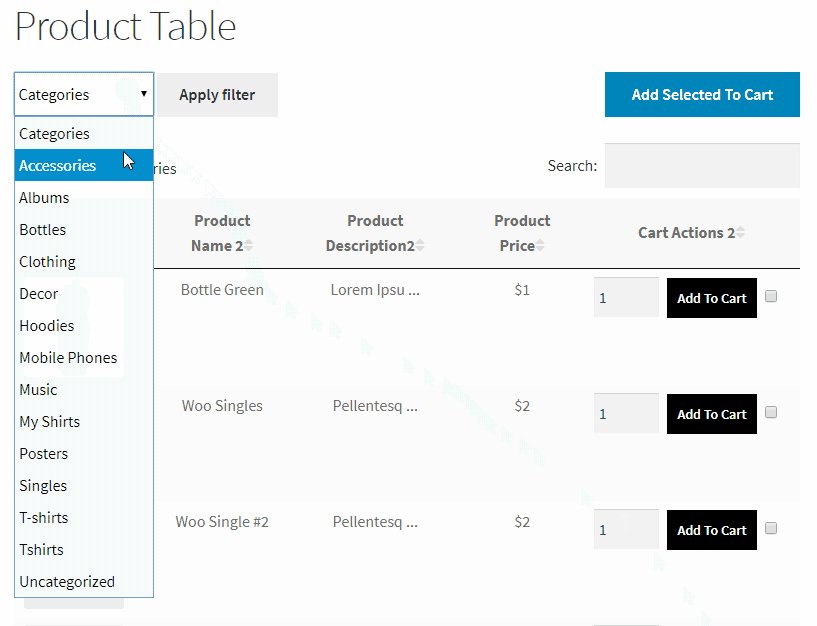
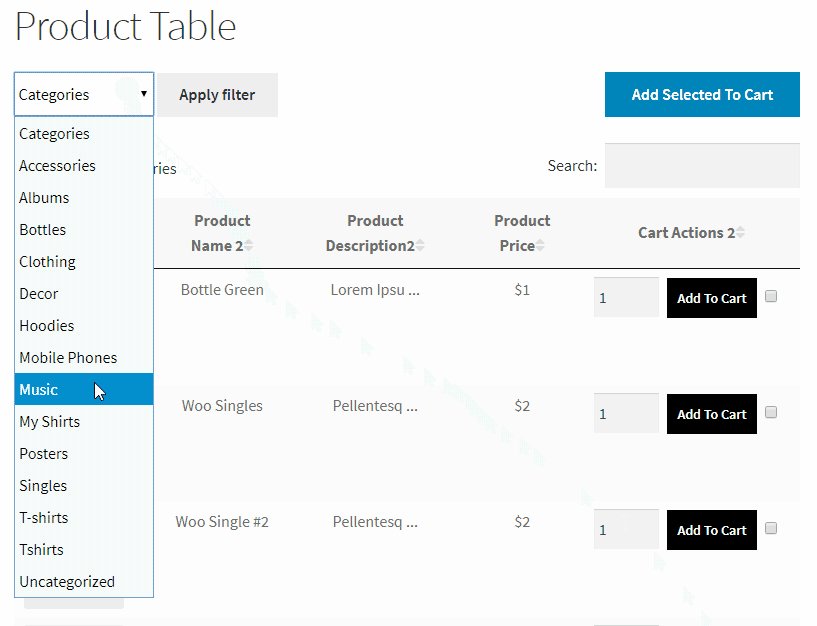
Buyers can filter products using the Category filter. This allows them to view the products in the category they are interested.

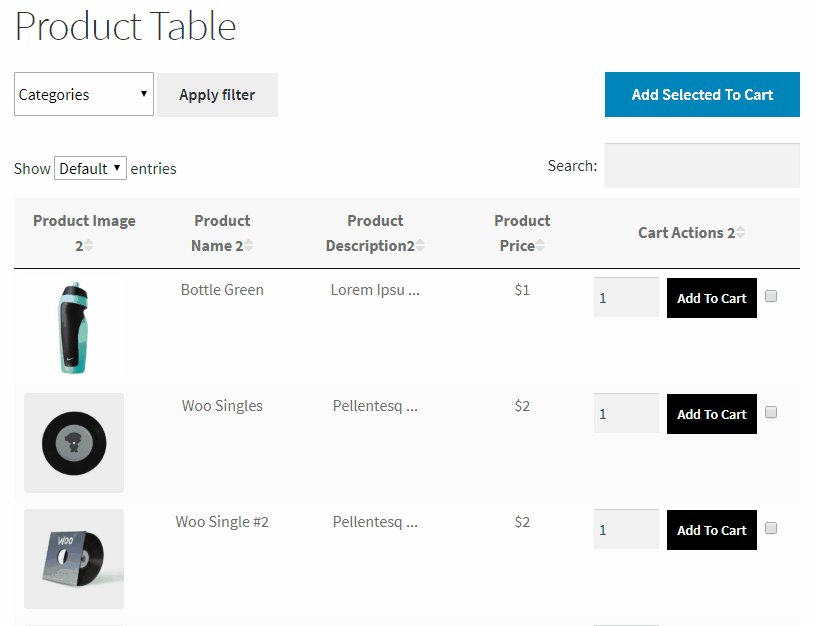
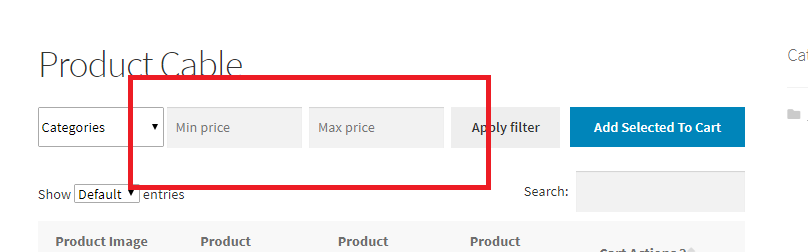
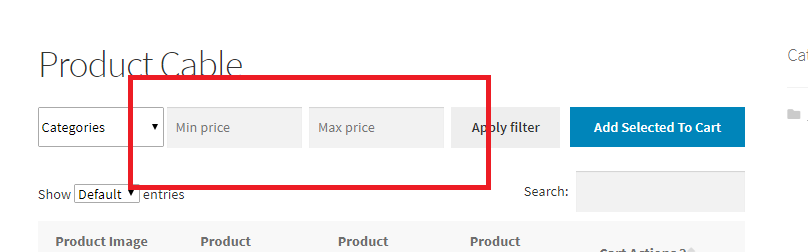
This option allows buyers to filter products by price and set minimum and maximum thresholds so they can view products that suit their budget.

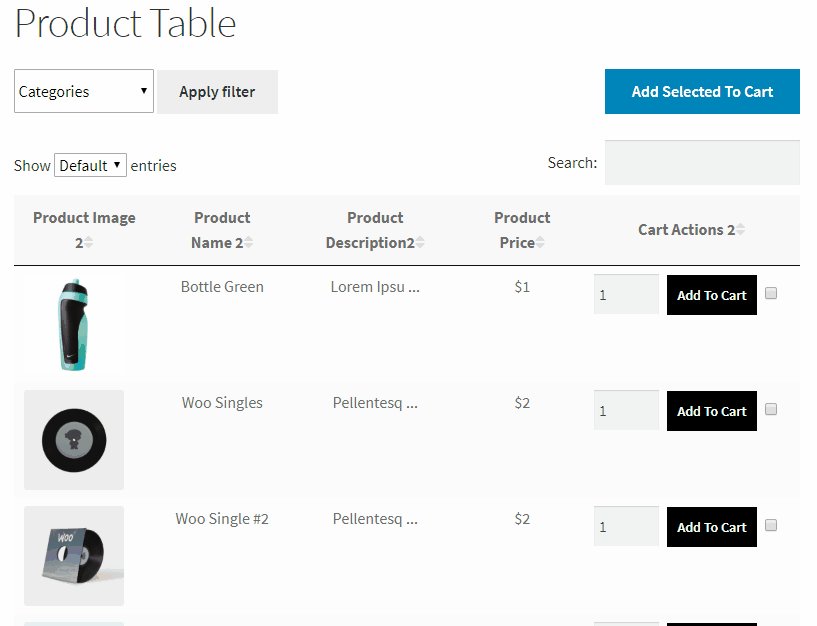
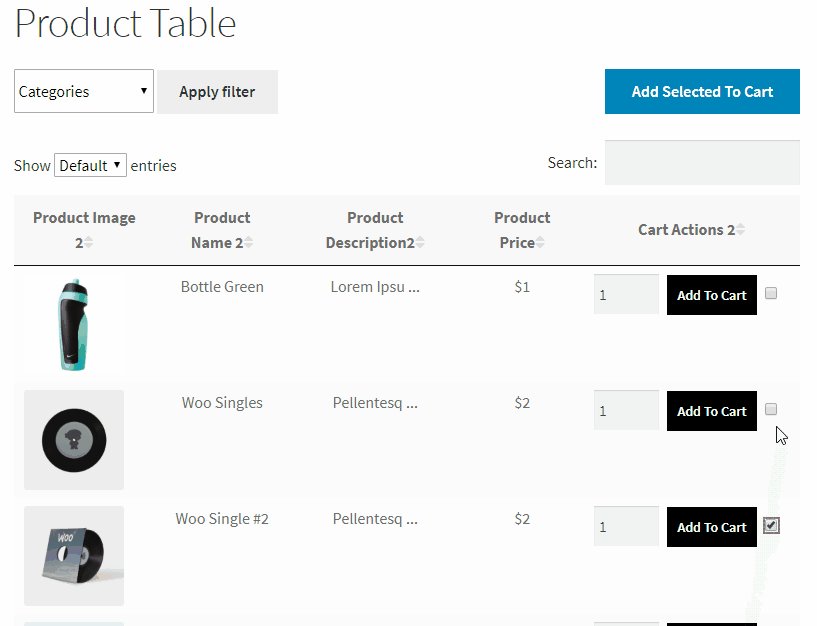
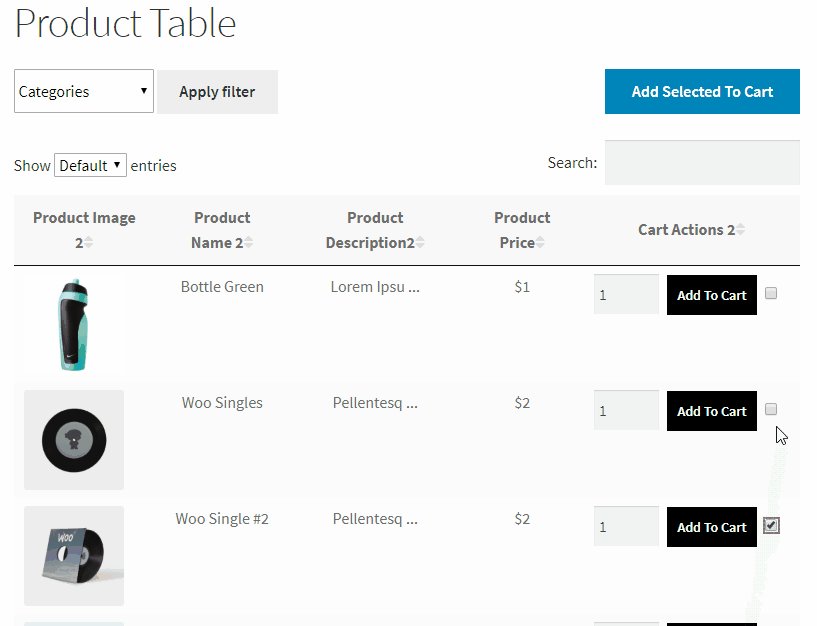
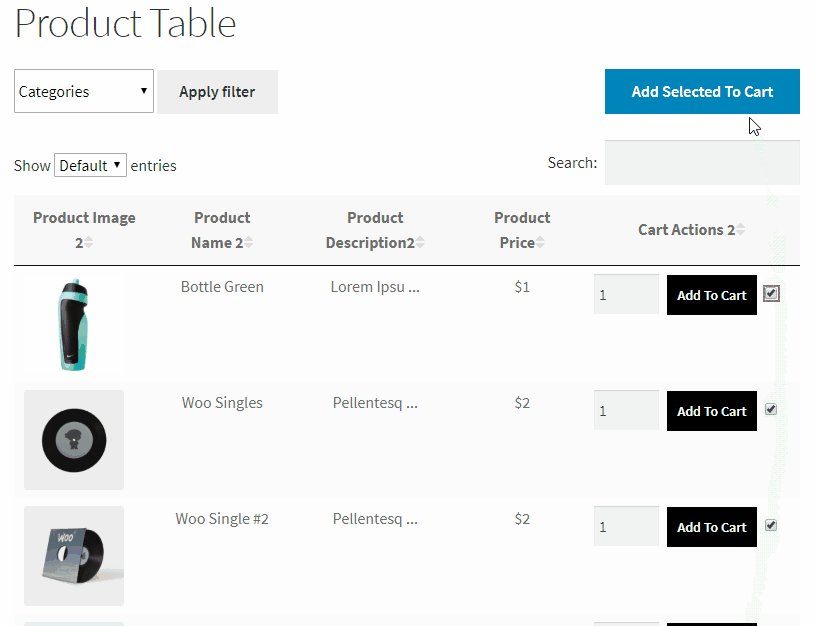
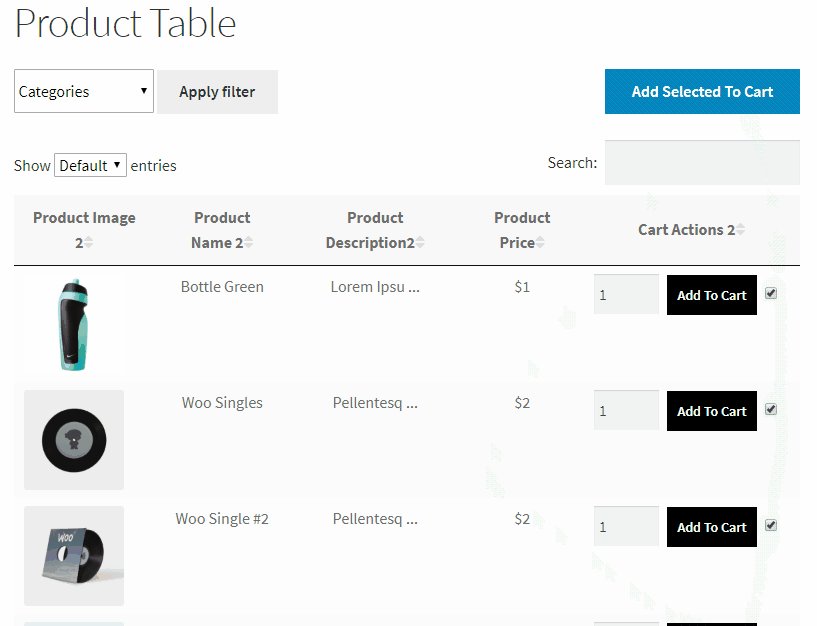
Checkboxes at the end of each product row allow buyers to select multiple products and add all of them to their cart by clicking on the button at the top “Add Selected To Cart”. This allows them to order multiple products in bulk quantities.

Note: The “Add Selected to Cart” button is also present at the bottom. So, buyers don’t have to scroll back up if you’ve set the list of entries to more than the default value.
Product Tables for WooCommerce works seamlessly with
B2B eCommerce for WooCommerce plugin by Codup. When both the plugins are installed and activated on the site, B2B features of B2B eCommerce plugin will work on Product Tables as well.
RFQ button can be enabled on the Product Table from the settings screen. If the Price Gating feature is enabled in B2B eCommerce for WooCommerce plugin, the Product Table will also show a Sign In To View button for non-logged-in users.
If the Role-Based Discount feature is activated on B2B eCommerce for WooCommerce plugin, the Product Table will show custom pricing based on the user role of the customer visiting the store.
Should you need any further assistance regarding this plugin, feel free to contact us at
woosupport@codup.io and have our support team look into the issue for you. Thank you!
 Upload the zip file that you have purchased. and from the sidebar, click on Plugins > Installed Plugins.
The Installed Plugins page will have a list of all the plugins that have been installed on your WP site. Navigate to, or search for: “WooCommerce Product Tables”.
Note: Below the plugin name, if it shows an “Activate | Delete” option, click on “Activate”. If it’s showing a “Deactivate” option, it means that the plugin is already installed and you don’t have to do anything. However, in most cases after installation, you’ll be presented with the first option.
Upload the zip file that you have purchased. and from the sidebar, click on Plugins > Installed Plugins.
The Installed Plugins page will have a list of all the plugins that have been installed on your WP site. Navigate to, or search for: “WooCommerce Product Tables”.
Note: Below the plugin name, if it shows an “Activate | Delete” option, click on “Activate”. If it’s showing a “Deactivate” option, it means that the plugin is already installed and you don’t have to do anything. However, in most cases after installation, you’ll be presented with the first option.

















 Go to Pages > Add New.
Go to Pages > Add New.
 In the heading section, create a name for the page where the product table will be displayed.
Paste the shortcode in the paragraph section, right below the heading.
Click on publish, and let the plugin do the rest.
In the heading section, create a name for the page where the product table will be displayed.
Paste the shortcode in the paragraph section, right below the heading.
Click on publish, and let the plugin do the rest.
 If you visit the page you just created, you’ll see a beautiful Product Table, all set for your buyers to use.
If you visit the page you just created, you’ll see a beautiful Product Table, all set for your buyers to use.



 Note: The “Add Selected to Cart” button is also present at the bottom. So, buyers don’t have to scroll back up if you’ve set the list of entries to more than the default value.
Note: The “Add Selected to Cart” button is also present at the bottom. So, buyers don’t have to scroll back up if you’ve set the list of entries to more than the default value.