Installation
To create a site with SkinCare, you need to install the SkinCare theme and WooCommerce plugin.
SkinCare Download and Install
- Log in to your WooCommerce.com account and navigate to the Downloads page. Click the Download Icon to get a compressed skincare.zip theme file on your computer
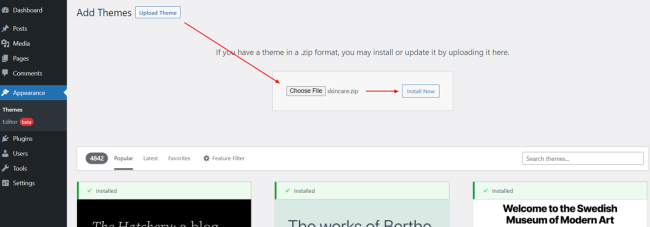
- From the dashboard of your site, navigate to Appearance > Themes and click on the Add New button
- Click the Upload Theme button to upload the skincare.zip file you downloaded in step 1
- Click the Install Now button
- You’ll be redirected to the activation page. Click the Activate button


Install WooCommerce
If you haven’t installed WooCommerce already, follow the steps below:
- Go to Plugins > Add New
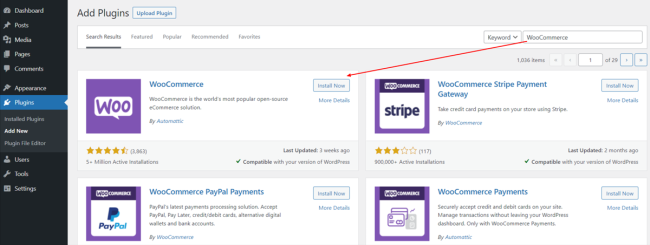
- Search for “WooCommerce”
- Hit the Install Now button on the box containing the WooCommerce title
- Finally, press the Activate Now button

Import Demo Site
SkinCare comes with a pre-built demo site which you can import into your site and start editing content. To import the demo, you need to install the ThemeGrill Demo Importer plugin and follow these few steps:
- Go to Plugins > Add New
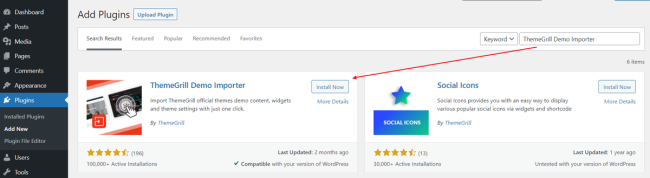
- Search for the “ThemeGrill Demo Importer” plugin
- Once the plugin appears on the search result, click on the Install Now button
- Click on the Activate Now button
- Go to Appearance > Demo Importer
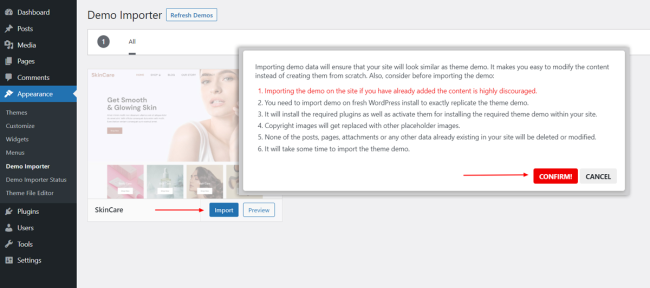
- Hover over the SkinCare box and click the Import button
- On the confirmation box, read the heads-up message carefully and click the Confirm button if all points look good to you
- Wait till the Importing… text on the button changes to Live Preview
- Click the Live Preview button
- Your site should now look like the SkinCare demo site


Now, it’s time to edit the content of your site like posts, pages, products, images, etc. Go through the documentation below for detailed information
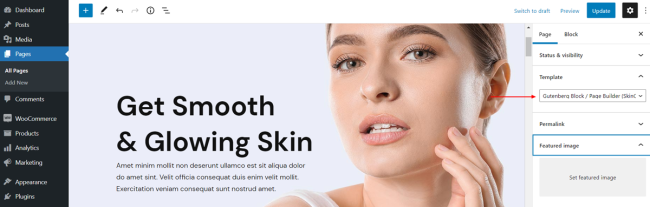
Set Page Template for Gutenberg Page
- Go to the edit screen of the page
- On the right side, click on the Template.
- Choose Gutenberg Block / Page Builder (SkinCare) from the dropdown.
- Click the Update button at the top right.

Customization
The overall customizations of the site’s design can be done via options available in WordPress Dashboard > Appearance > Customize. Basically, options are arranged in the following ways:
- Global: Affects globally throughout the site. For example, primary colors, heading color, container width, etc.
- Section-wise: Options for website components like header, footer, and content area
- WooCommerce: Customize the WooCommerce page, products, and design
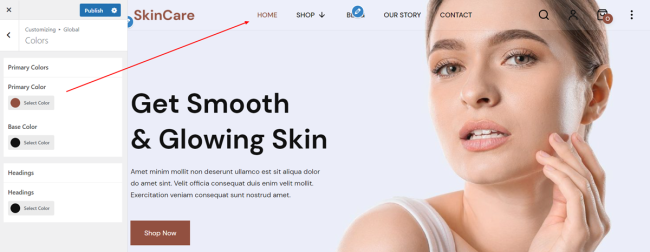
Global Colors
From Appearance > Customize > Global > Colors, change the primary color, text color, and heading colors throughout the site.

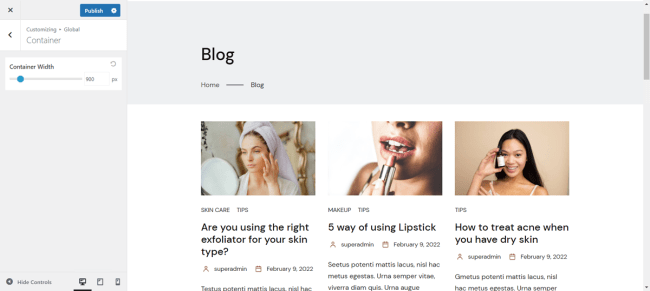
Container Width
From Appearance > Customize > Global > Layout > Container, you can adjust overall site width.

Site Title, Tagline, and Logo
From Appearance > Customize > Header > Site Identity, you can
- Upload logo and change its size
- Plus, it supports the retina logo
- Upload site icon
- Add site title and tagline
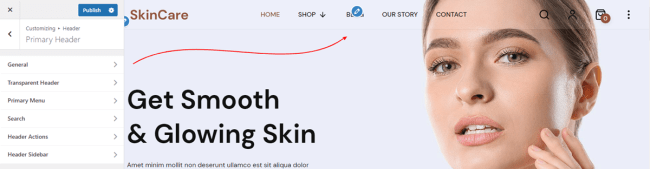
Site Header
From Appearance > Customize > Header > Primary Header, you can
- Make header full width expanding it to the edges
- Change header background-color
- Make header transparent with custom background-color
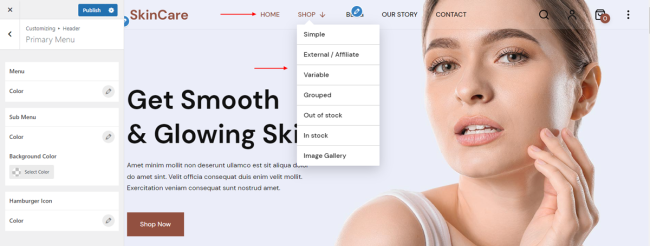
- Customize text colors and background colors of menu, submenu, and mobile hamburger icon
- Enable/disable header search and its placeholder text
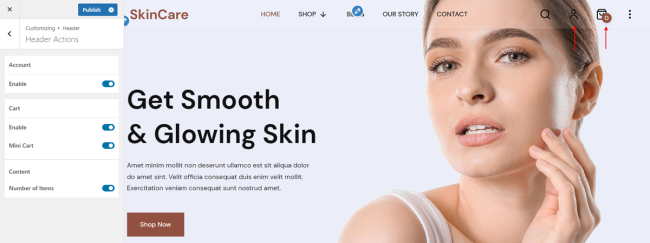
- Enable/disable the WooCommerce account icon in the header
- Enable/disable WooCommerce mini cart in the header



Page Title and Breadcrumbs
From Appearance > Customize > Header > Page Header, you can enable/disable page title and breadcrumbs.

WooCommerce Shop
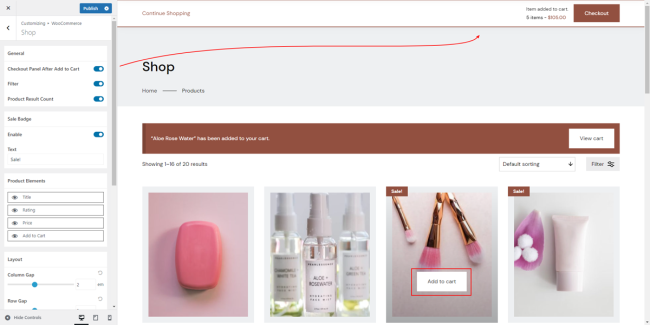
From Appearance > Customize > WooCommerce > Shop, you can
- Show checkout panel after clicking add to cart button
- Enable/disable shop filters
- Enable/disable product result count
- Enable/disable the sales badge and change its text
- Show hide product elements like product title, ratings, price, add to cart button
- Adjust horizontal and vertical spacing among products
- Change product image and content alignment
- Change color and background color of product title, price, sale badge

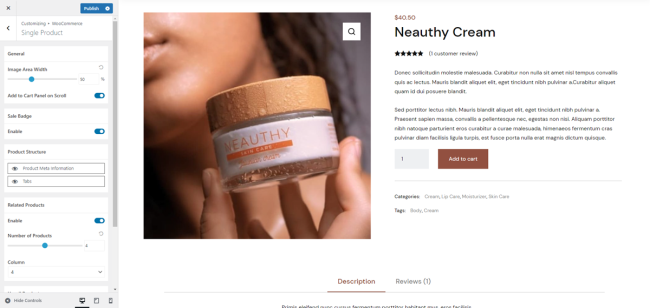
WooCommerce Single Product
From Appearance > Customize > WooCommerce > Single Product, you can
- Adjust the width of the product image area
- Enable add to cart button on scrolling down the single product page
- Enable/disable sale badge
- Show/hide product meta information and tabs
- Enable/disable related and upsell products area

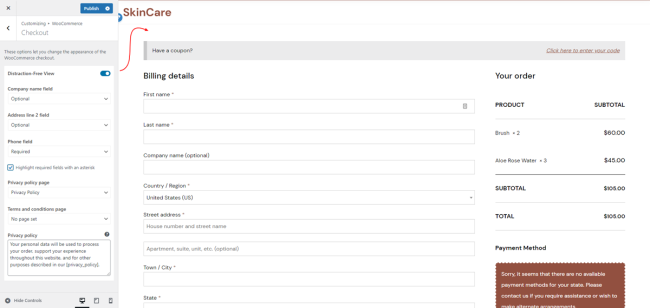
Distraction-Free Checkout
From Appearance > Customize > WooCommerce > Checkout, you can enable distraction-free view on the checkout pages. It’ll remove the primary menu, header actions, footer, etc. so that customers can focus on the checkout process.

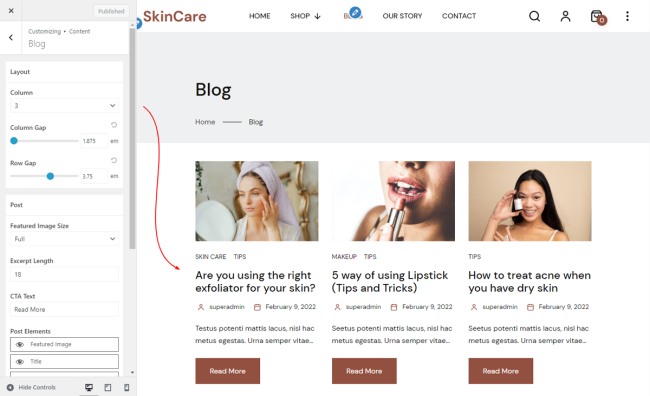
Blog
From Appearance > Customize > Content > Blog, you can
- Show blog articles on 1, 2 or 3 columns
- Adjust horizontal and vertical spacing among blog articles
- Choose from image sizes to load in the post thumbnail
- Adjust excerpt length (summary text)
- Change CTA button text (Read More)
- Show/hide post elements like post title, featured image, meta tags, excerpt, and CTA button
- Enable/disable blog pagination

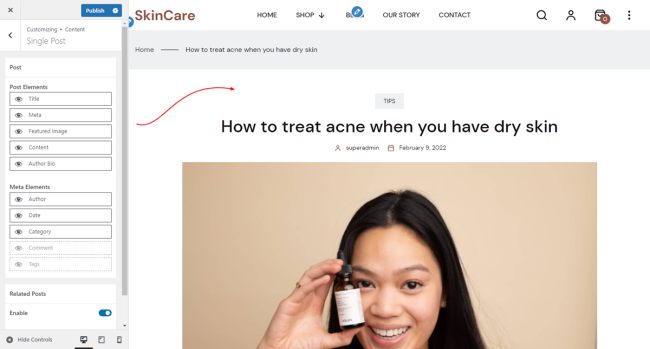
Single Post
From Appearance > Customize > Content > Single Post, you can
- Show/hide post elements like post title, featured image, meta tags, and excerpt
- Enable/disable related posts and choose to show in 1 or 2 columns

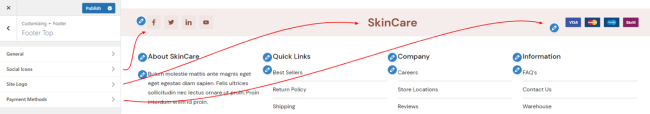
Footer
The Footer area has 3 parts: Footer Top, Footer Columns, and Footer Bar.
From Appearance > Customize > Footer, you can
- Add social icons via the menu
- Upload footer-logo
- Upload image showing payment methods
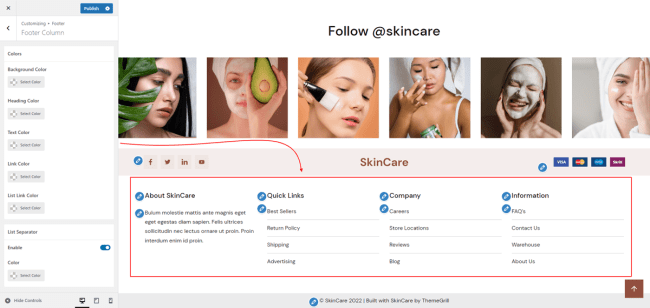
- Add various widgets in columns and customize colors
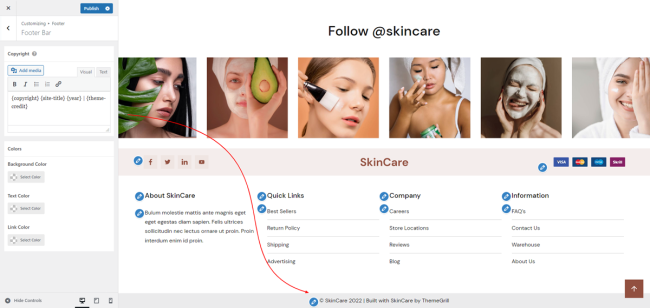
- Edit footer copyright text and its color
- Enable scroll to top button and customize its sizes, icon size, and colors