Use Default Variant Image
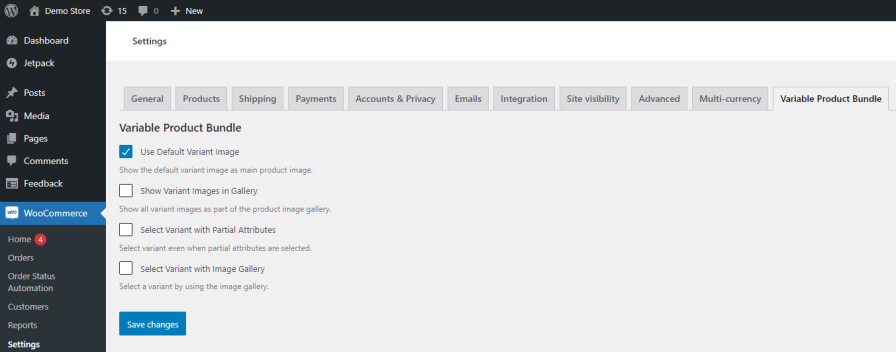
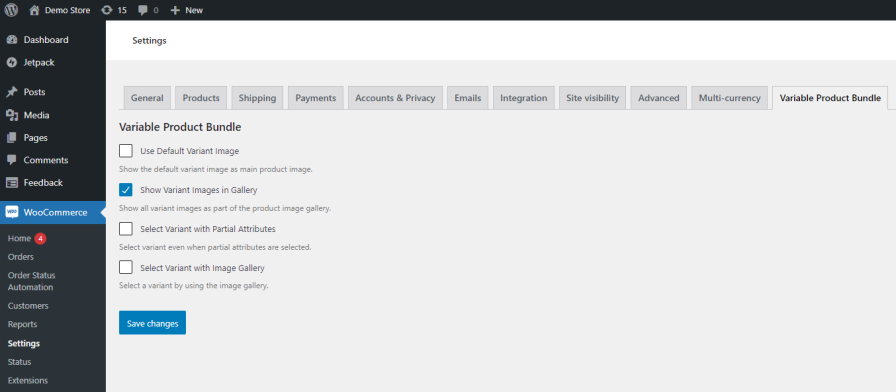
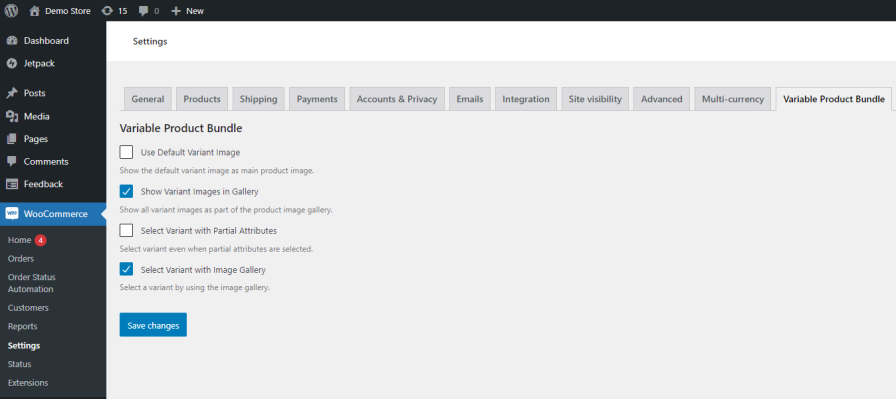
↑ Back to top1. Navigate to WordPress Admin > WooCommerce > Settings > Variable Product Bundle.
2. Enable this feature with the checkbox and save changes.

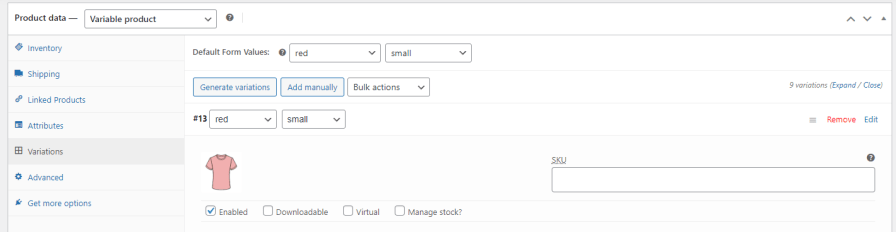
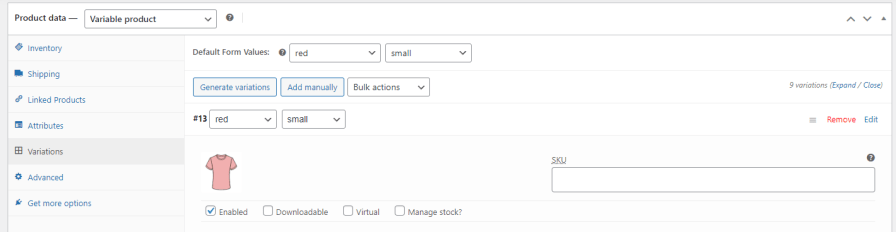
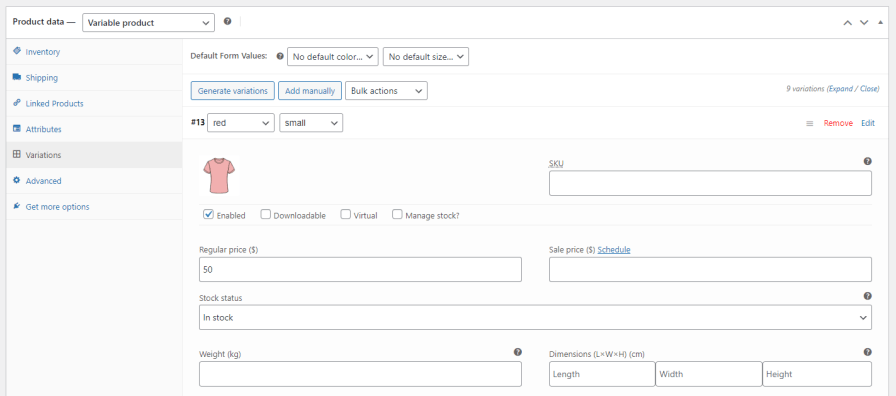
3. Create a variable product and at least one variation with an image.
4. Set the default form values to match the appropriate variation and save the changes.

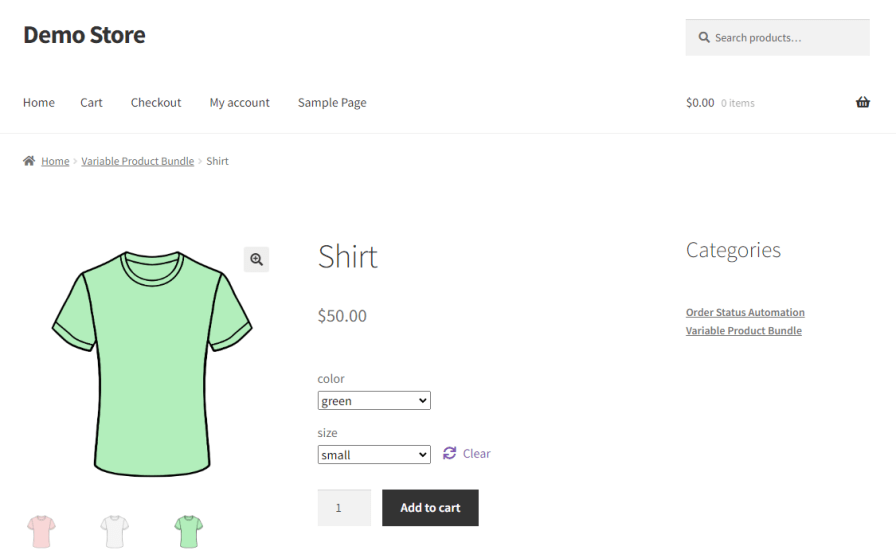
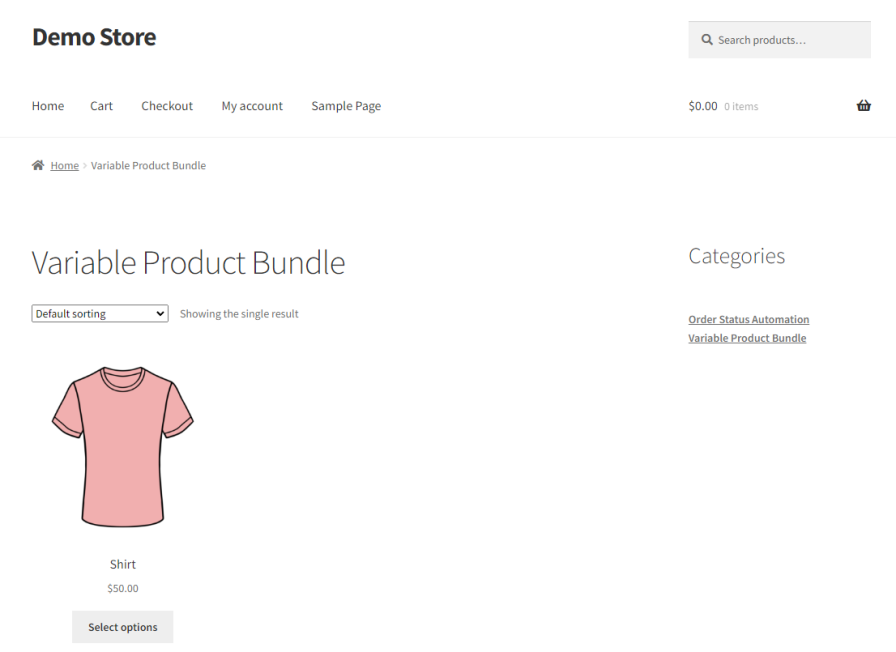
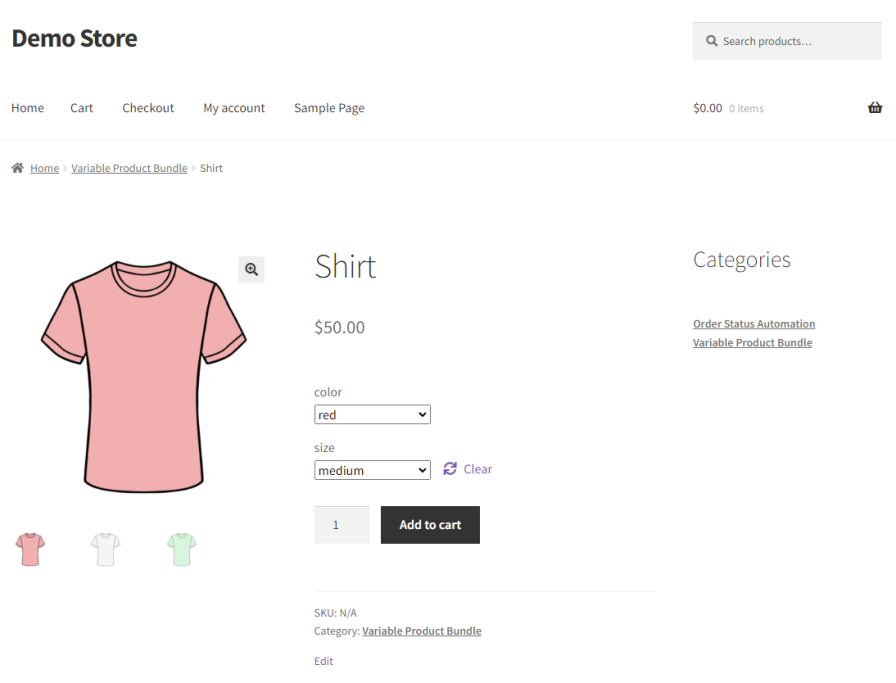
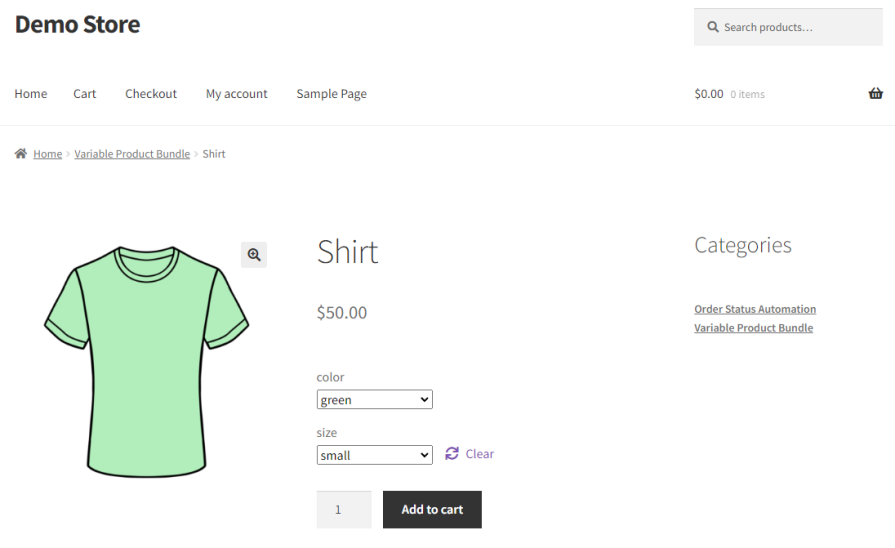
5. View the product in the store page with the default variant image showing automatically.

Show Variant Images in Gallery
↑ Back to top1. Navigate to WordPress Admin > WooCommerce > Settings > Variable Product Bundle.
2. Enable this feature with the checkbox and save changes.

3. Create a variable product and at least one variation with an image.

4. View the product in the product page with the variant images showing in the gallery automatically

Select Variant with Partial Attributes
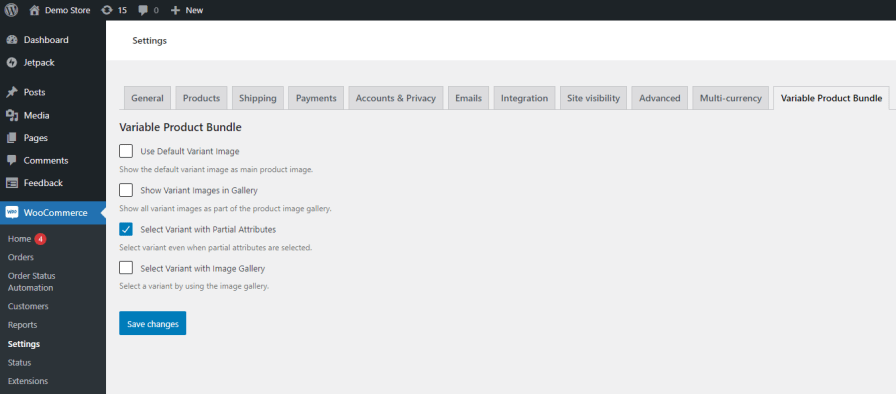
↑ Back to top1. Navigate to WordPress Admin > WooCommerce > Settings > Variable Product Bundle.
2. Enable this feature with the checkbox and save changes.

3. Create a variable product and at least one variation with an image. 
4. View the product in the product page.
5. Select one of the attributes to choose the variant instead of needing to select all attributes.

Select Variant with Image Gallery
↑ Back to top1. Navigate to WordPress Admin > WooCommerce > Settings > Variable Product Bundle.
2. Enable this feature with the checkbox and save changes.

3. Create a variable product and at least one variation with an image.
4. Add the image to the product gallery or use the “Show Variant Images in Gallery” feature above.
5. View the product in the product page.
6. Click on the product gallery images to change to the appropriate product.