Heads up! We've retired this plugin in favor of a new Authorize.Net plugin with the latest features.
*If you are a new customer, please check out our WooCommerce Authorize.Net plugin.
*If you are a current Authorize.Net Accept Hosted / SIM user, please click here for instructions on upgrading to the new plugin.
Overview
↑ Back to topAuthorize.Net Accept Hosted (formerly SIM) integrates with Authorize.Net payment services to provide secure and powerful payment processing for your WooCommerce store. Accept credit cards and optionally accept eChecks on your WooCommerce store via Authorize.Net!
An SSL certificate is not required if you use the legacy SIM gateway, as payment takes place off-site on Authorize.Net’s servers to provide a secure, PCI compliant payment option. If you use the Accept Hosted gateway mode, you must have an SSL certificate installed.
Requirements
↑ Back to top- WooCommerce 2.6+
- PHP 5.3+ (You can view this under WooCommerce > Status)
- An SSL certificate (if using Accept Hosted)
Gateway Comparison
↑ Back to topThis plugin provides two payment gateway modes: Legacy SIM and Accept Hosted. The off-site SIM payment form was deprecated in May 2017 and will receive security updates going forward, so we recommend new sites use Accept Hosted instead.
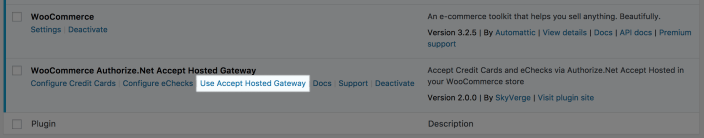
You can switch between gateway modes from the “Plugins” list in your WP admin:

| Legacy SIM | Accept Hosted | |
| PCI Compliance level | SAQ A | SAQ A |
| Requires SSL certificate? | No | Yes |
| Supported API1 | No | Yes |
| Payment type | Off-site | iFrame (pay page) |
| Keep customers on your site? | No | Yes |
| Supports eChecks? | Yes | Yes |
| Supports capture, refunds, voids in WooCommerce? | Yes | Yes |
| Supports detailed decline messages? | Yes | Yes |
1 Legacy SIM only gets security fixes from Authorize.Net, so it will not get improvements or new features, and may be retired in the future.
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Go to WooCommerce > Settings > Checkout > Authorize.Net and read the next section to learn how to setup and configure the plugin.
Setup & Configuration
↑ Back to topGet API Credentials
↑ Back to topYou need to have an active gateway account with Authorize.Net and follow the following steps to get your API credentials.
This process will be very similar regardless of which gateway mode you use.
- Go to Authorize.Net.
- Click on “Sign In” and “Merchants” on the top-right.
- Enter your Login ID and Password then press Log In.
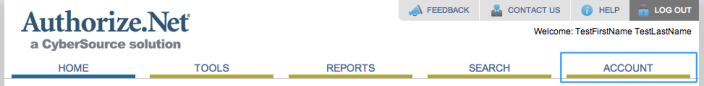
- From your home page, click on the Account Menu.

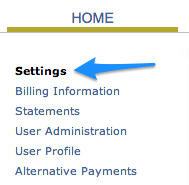
- In the left hand menu of the Account section click on “Settings.”

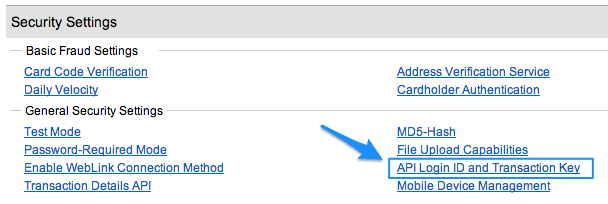
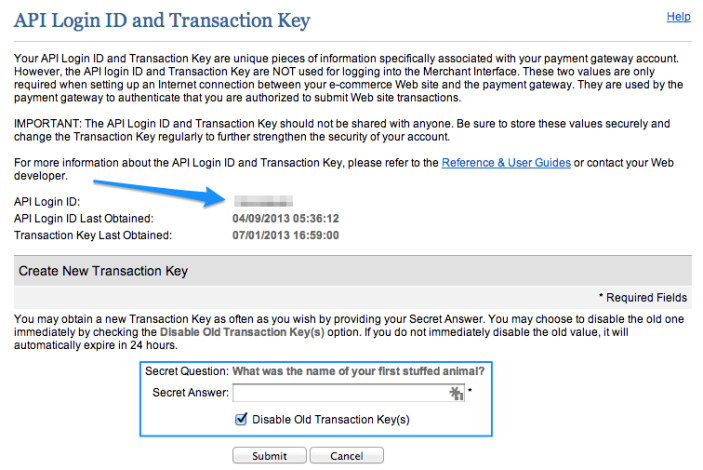
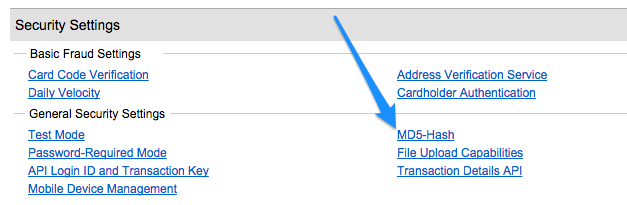
- In the Security Settings section click on “API Login and Transaction Key.”

- Your API Login ID will be displayed on this page, which will be copied and entered in the extension settings:

- To create a new Transaction Key, answer the security question at the bottom of the page, check the “Disable Old transaction Key(s)” checkbox and press Submit.
- Your new Transaction Key will be displayed on the next page – copy this transaction key, and enter it along with the API Login on the extension settings page.
- If you’re using Accept Hosted, you’re done!
- If using Legacy SIM, you have one more step — you need to create an MD5-hash. This is not optional.
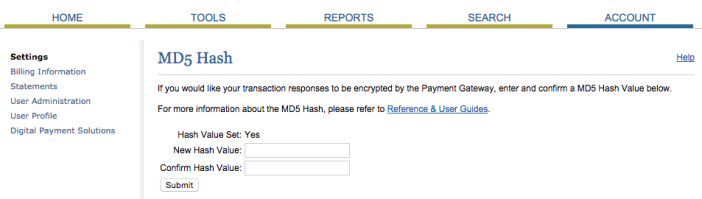
Go back to Accounts > Settings and click on the “MD5-Hash” item:

- If you already have an MD5-Hash, it will not be shown again. You can enter the existing hash in the plugin settings if you’ve saved it. If not, you’ll need to generate a new hash, and save it anywhere you’ve used your MD5-Hash (such as another store).On the MD5-Hash page, enter a word or string of numbers (basically, a password) for your MD5-Hash. We recommend using a strong, random password. You can generate one with something like LastPass or a password generator.

- Save this MD5-Hash in the plugin settings as well to complete the credentials needed.
Credit Card Settings
↑ Back to topTo configure the plugin, click on WooCommerce > Settings from the left hand menu, then the top tab “Checkout”. You will see “Authorize.Net SIM” or “Authorize.Net Accept Hosted”” options in the list at the top. Click the Authorize.Net credit card option to configure the credit card gateway.
General Settings

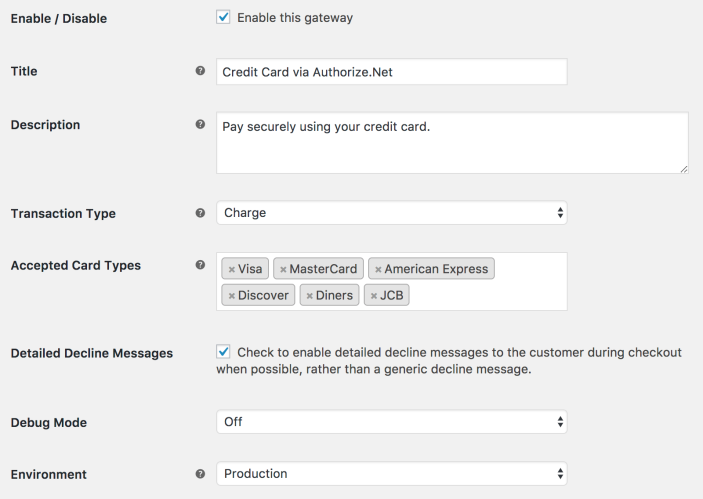
- Enable / Disable – This will enable the gateway to be used by customers to checkout.
- Title – This is the text shown for the payment during checkout and on the Order Received page.
- Description – This is the text shown under the title during checkout. Limited HTML is allowed. If you enable test mode, this section will also display a notice along with test credit card numbers.
- Card Verification (CSC) – Enable this to require customers to enter their CVV / CV2 (Card Security Code) when checking out. This can be useful if you have requirements in your Authorize.Net account for CV2 verification.
- Transaction Type – This controls how transactions are submitted to Authorize.Net. You may choose either “Charge” or “Authorization”. If you select “Authorization”, you must manually capture and settle payments in your Authorize.Net control panel after the transaction has been submitted. This defaults to “Charge”.
- Charge Virtual-Only Orders – (Shown if Transaction Type is set to “Authorization”) Enable this to force charges on order containing only virtual items so they’re captured immediately instead of authorized (for example, to grant download access right away).

- Accepted Cards – This controls the card logos that display during checkout. This is purely cosmetic and has no affect on the cards actually accepted by your merchant account. You may select multiple card types.
- Detailed Decline Messages – (Only shown for Legacy SIM – see below) Enable to display detailed messages to customers to provide reasoning for declines when possible instead of a generic error message.
- Debug Mode – Enable this is you are having issues correctly processing transactions. You can either log API requests / responses directly to the checkout / thank you page, save them to the WooCommerce Error Log (found under WooCommerce > System Status > Logs) or both. All debugging messages are cleaned of sensitive information before display, but as a best practice, please do not enable this unless you are having issues with the plugin.
- Environment – Switch between “Test” and “Production” credentials. Enable “Test” to send transactions to your Authorize.Net Test Account. Note: This is not the “test mode” that is listed under your account. This is an entirely separate sandbox environment that requires a separate login. You can sign up for a test account here. Once you have done this, you can enter a separate API Login ID and API Transaction Key for your test account. Do not place your Test Account (or regular account) into “Test Mode” within the Authorize.Net control panel as transactions will not process at all if that mode is set.
Connection Settings
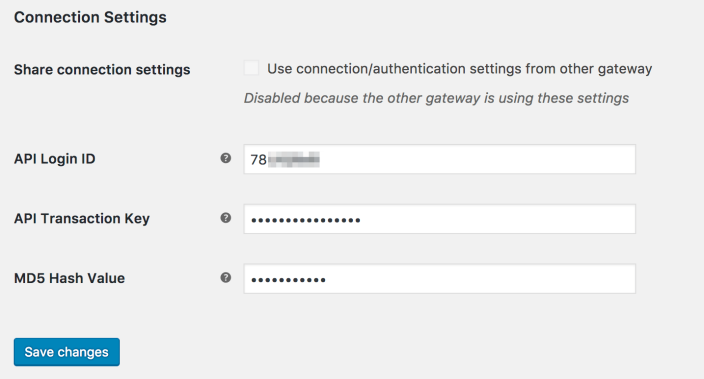
- Share connection settings – Enabling this will allow you to use connection/authentication settings between the credit card and eCheck gateways. If this is disabled, you’ll have to enter a new Authorize.Net API Login ID and API Transaction Key for eCheck transactions.
- API Login ID – This is the API Login ID for your Authorize.Net account (Test or Production). Follow the steps above to get this.
- API Transaction Key – This is the API Transaction Key for your Authorize.Net account (Test or Production). Follow the steps above to get this.
- MD5 Hash Value – (Only shown for Legacy SIM) This is the MD5 Hash value for your Authorize.Net account (Test or Production). Follow the steps above to get this.

eCheck Settings
↑ Back to topTo configure the eCheck settings, click on WooCommerce > Settings from the left hand menu, then the top tab “Checkout”. You should see Authorize.Net SIM / Accept Hosted eCheck as an option in the list at the top.

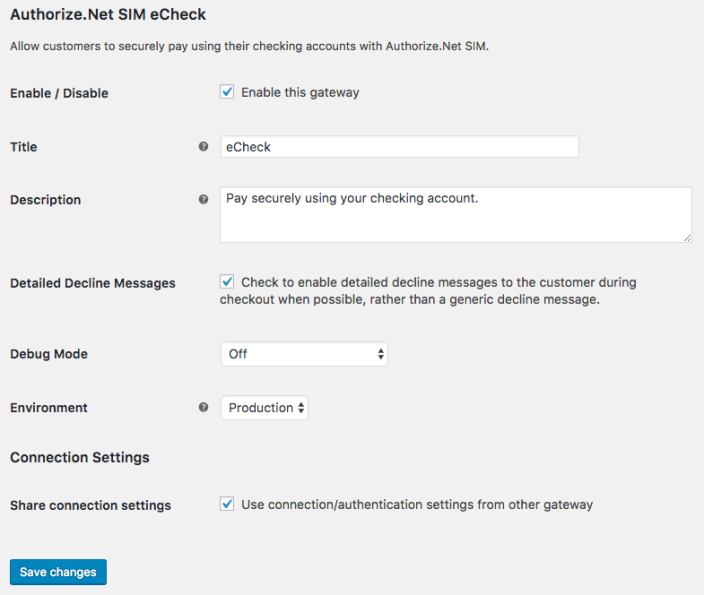
- Enabled – This will enable the eCheck gateway to be used by customers to checkout. IMPORTANT – You must have eChecks enabled on your Authorize.Net account for this to function correctly. Follow the process below under eCheck Issues to get eChecks setup and enabled.
- Title – This is the text shown for the eCheck gateway during checkout and on the Order Received page. This defaults to “eCheck”.
- Description – This is the text shown under the title during checkout. Limited HTML is allowed. If you enable test mode, this section will also display a notice along with a test bank account number.
- Detailed Decline Messages – (Only shown for Legacy SIM – see below) Enable to display detailed messages to customers to provide reasoning for declines when possible instead of a generic error message.
- Environment – Switch between “Test” and “Production” credentials. Enable “Test” to send transactions to your Authorize.Net Test Account. Note: This is not the “test mode” that is listed under your account. This is an entirely separate sandbox environment that requires a separate login. You can sign up for a test account here. Once you have done this, you can enter a separate API Login ID and API Transaction Key for your test account. Do not place your Test Account (or regular account) into “Test Mode” within the Authorize.Net control panel as transactions will not process at all if that mode is set.
- Share connection settings – Enabling this will allow you to use connection/authentication settings between the credit card and eCheck gateways. If this is disabled, you’ll have to enter a new Authorize.Net API Login ID, API Transaction Key, and MD5-Hash for eCheck transactions.
- Debug Mode – Enable this is you are having issues correctly processing transactions. You can either log API requests / responses directly to the checkout / thank you page, save them to the WooCommerce Error Log, or both. All debugging messages are cleaned of sensitive information before display, but as a best practice, please do not enable this unless you are having issues with the plugin.
Merchant Usage
↑ Back to topCapture Charges from WooCommerce Order Admin
↑ Back to topAuthorize.Net Accept Hosted allows you to authorize charges during checkout, then manually capture them later from within the WooCommerce admin using either gateway mode. You can capture charges via your Authorize.Net control panel, or can easily do so from the WooCommerce Edit Order page.
You can read more about capturing charges with Authorize.Net Accept Hosted here.
Automatic Refund Support
↑ Back to topAuthorize.Net Accept Hosted has automatic refund support built in for both gateway modes. This means that refunds can be processed directly in WooCommerce without the merchant logging into his or her Authorize.Net account.
You can read more about performing refunds with Authorize.Net Accept Hosted here.
Void Transaction Support
↑ Back to topTransactions can be voided by using the same workflow as refunds. A void will occur if the transaction has been authorized, but not captured. In the case of Authorize.Net, voids will also occur for authorized & captured transactions that have not yet been settled. As funds haven’t been transferred, a refund can’t truly be processed.
Voided transactions must be voided in full; partial voids are not accepted by Authorize.Net. You can read more about voiding transactions here.
Checkout Experience
↑ Back to topAccept Hosted
↑ Back to topCustomers will remain on site for payment with the Accept Hosted iFrame. This iFrame is PCI compliant, as the form is hosted on Authorize.Net’s secure servers and embedded on your site. Therefore, payment data goes directly to Authorize.Net, and bypasses your server completely.
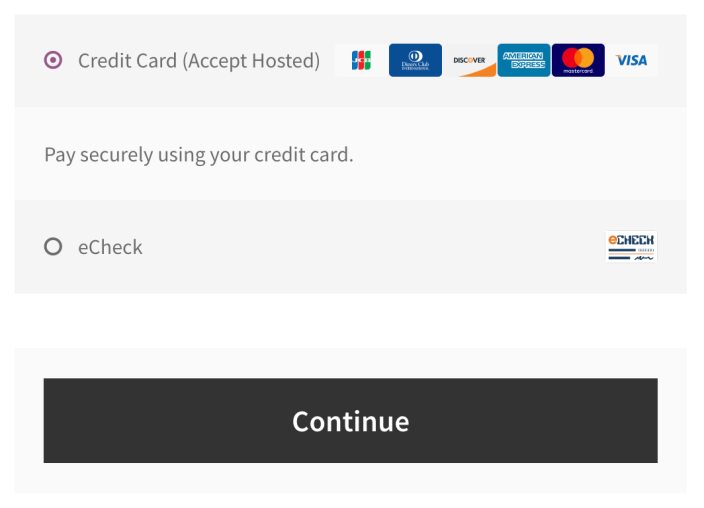
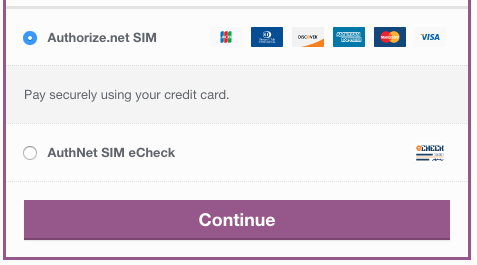
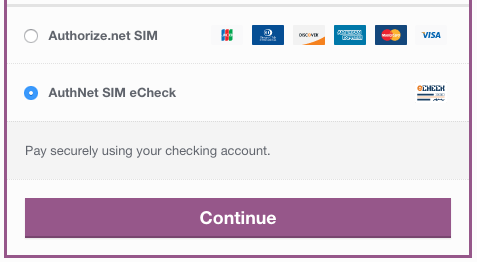
At checkout, they can choose “Credit Card” or “eCheck” (if enabled), and then click “Continue” to proceed to the pay page.

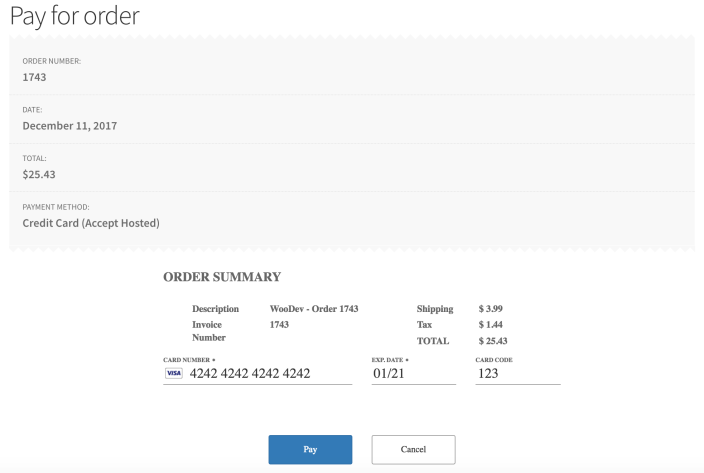
The credit card pay page will show all card fields and dynamically format customer input.

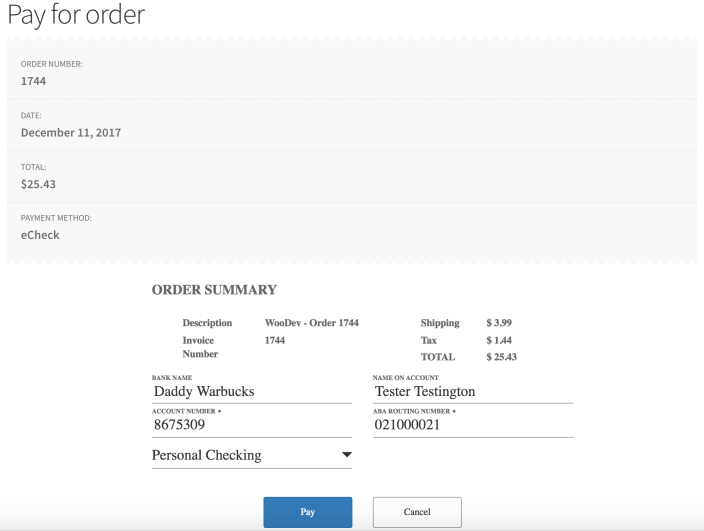
The eCheck page shows all bank details and account type.

Legacy SIM
↑ Back to topCustomers will be taken off site for any Authorize.Net SIM payment so that they can place the transaction on Authorize.Net’s secure payment servers, allowing you to avoid complex PCI compliance burdens.
When purchasing with a credit card, customers will choose the credit card method and select “Continue” to process the payment.

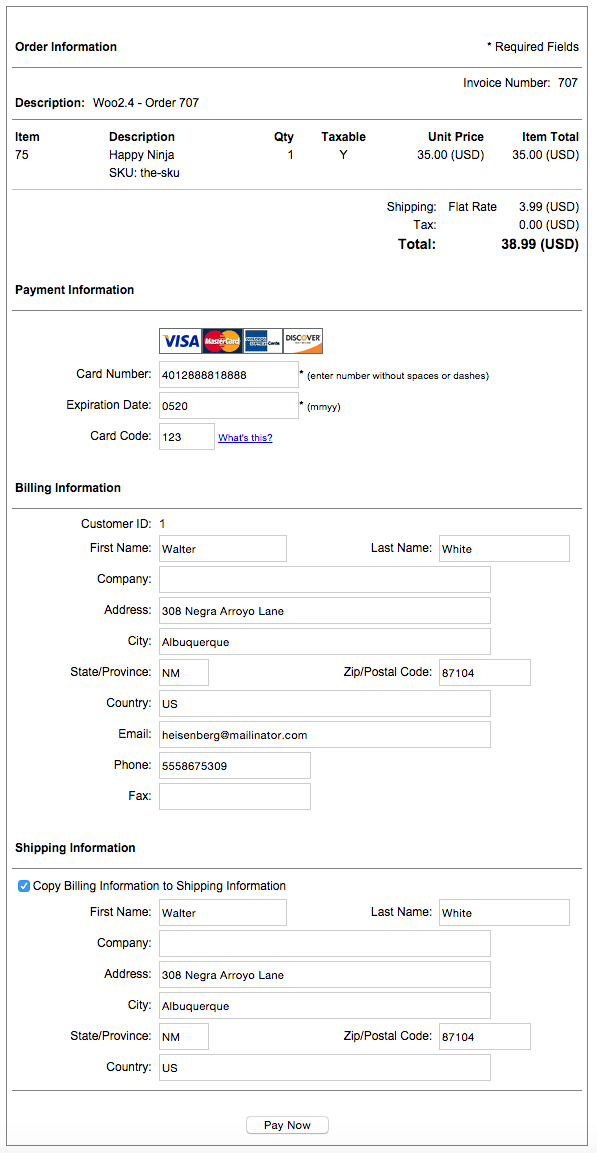
They’ll then be taken to the credit card payment form on Authorize.Net’s servers.

After processing the payment, customer will be redirected back to your “Order Received” page.
The eCheck payment process is very similar:

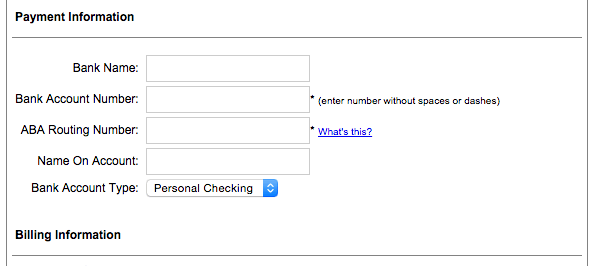
The only change is that the payment form’s “Payment Information” section displays check payment fields instead of credit card fields:

Troubleshooting
↑ Back to topFirst, please refer to the Authorize.Net Response Code Reference — enter the error code you see into this tool to view the source of the error. In some cases, such as a transaction being held for review, the plugin cannot change the issue and it must be resolved in your Authorize.Net account.
eCheck Issues
↑ Back to topMake sure the ‘WEB’ eCheck type is enabled on your Authorize.Net account, or you might see errors like [Code 246] - This eCheck.Net type is not allowed. To get this setup, follow these steps:
- Set up an eTicket and ask for the ‘WEB’ eCheck type to be enabled (be sure you are an account owner and know your gateway ID).
- WEB transactions are usually enabled within 2 business days, but there is a funding hold automatically placed on your account — you can take funds in, but not get them out, until you pass another security check with the underwriting department.
- To expedite the process, call them on the phone and they will check out your website while on the line with you. They will look to make sure you have a valid SSL on cart/checkout, and prominently placed terms of use and privacy policy pages.
- Once you meet those requirements, the funding hold should be removed.
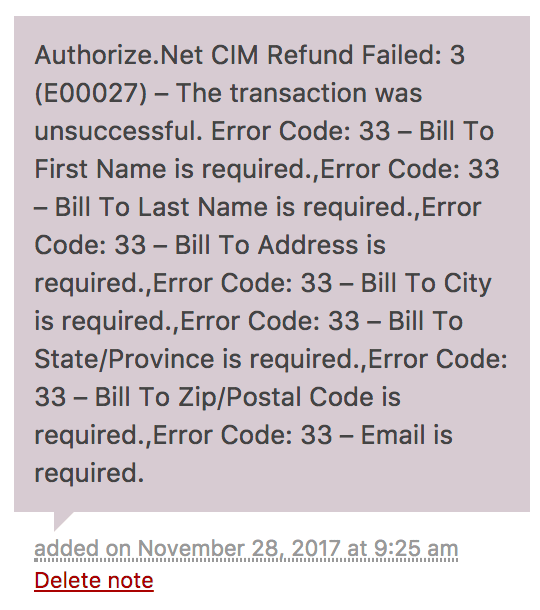
Required Field Errors
↑ Back to topIf you receive an error like (E00027) - The transaction was unsuccessful. Error Code: 33 - [Field Name] is required., your Authorize.Net account is likely setup to require a field that our plugin cannot send. These errors can occur on orders, refunds, and void transactions.

To resolve this issue, you should remove all field requirements from your Authorize.Net account by following the steps below:
- Login to your Authorize.Net Account.
- Go to Account > Payment Form > Form Fields.
- Uncheck the Required boxes for all fields.
- Click Submit.
Other Troubleshooting
↑ Back to topPlease refer to the Authorize.Net Response Code Reference — enter the error code you see into this tool to view the source of the error. If the error source indicates an issue with the plugin, please:
- Check that your API Login ID and API Transaction Key are correct.
- Double-check that your API Login ID and API Transaction Key are correct 😉
- Enable debug mode to the checkout page and review the errors messages that Authorize.Net is providing.
- If the error code indicates an issue with the plugin, enable debug to the logs and submit a support ticket, with the log found under WooCommerce > System Status > Logs as an attachment.
Other Information
↑ Back to topeCheck Support
↑ Back to topIf you have enabled eChecks on your Authorize.Net account and within the plugin settings, customers will have the option to pay via Credit Card or eCheck. eCheck requires the customer to enter their bank routing number and bank account number. The billing first and last name entered during checkout is used as the Name on Account.
Detailed Decline Messages
↑ Back to topDetailed decline messages settings are currently only shown with the Legacy SIM gateway mode. Accept Hosted has its own detailed decline messages built into the hosted payment form, so it does not use messages dictated by the plugin itself.
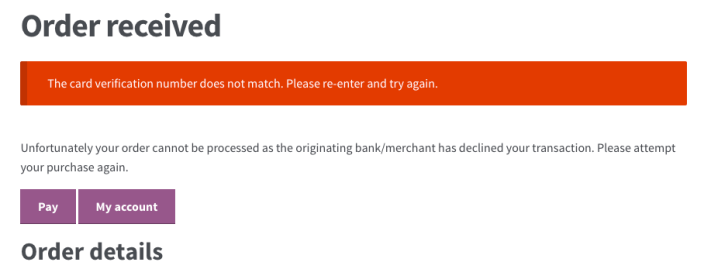
When detailed decline messages are enabled, they will provide informative error messages to the customer at checkout when Authorize.Net returns a useful response.

Authorize.Net Test Credentials
↑ Back to topAuthorize.Net production credentials cannot be used in test mode. To test the plugin, merchants sometimes put their production accounts into the “Test modes” from their Authorize.Net accounts, which returns dummy data for live transactions. However, this will not work with the plugin’s test mode either, as these are still production credentials.
To use the plugin in test mode, you should get a set of dedicated test credentials from Authorize.Net. These work with the test mode in the plugin. Your production Authorize.Net credentials should always be live, and never set to test mode.
Frequently Asked Questions
↑ Back to topQ: Does the plugin support WooCommerce Subscriptions?
A: This is not possible with the Authorize.Net SIM protocol. If you need Subscriptions support, please use the Authorize.Net CIM extension instead.
Q: My customers get email receipts from WooCommerce and Authorize.Net. How do I get rid of Authorize.Net receipts?
A: The plugin cannot disable these for you, but you can disable these emails in your Authorize.Net account — click here for instructions.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
