Overview
↑ Back to topChase Paymentech requires individual certification of merchants to obtain live merchant credentials. The plugin has a certification mode to assist merchants with this process. You can view a guide to certification here.
Accept payments from major credit cards on your WooCommerce website with Chase Paymentech. This integration uses a Chase hosted page page via iframe for maximum security – payments are routed directly through Chase’s secure servers rather than your own. This extension supports:
- WooCommerce Subscriptions
- WooCommerce Pre-Orders
- refunds and voids from the WooCommerce admin
- authorizing or authorizing + capturing charges
- capture charges individually or in bulk from the WooCommerce admin
- customer can securely save payment methods to their accounts during checkout and use them for future purchases
This document will show you how to setup and configure the extension to work with your Chase Paymentech Orbital Merchant account. This is extension is used if both your merchant account and payment processing / payment gateway services are via Chase Paymentech. If you use another payment gateway, such as Authorize.net, you can use a different payment gateway integration plugin.
Chase Paymentech is only available for merchants in the US and payments must be processed in USD (international payments can be accepted in USD). An SSL certificate is also required to ensure your customer credit card details are safe.
As of WooCommerce 8.3, Cart and Checkout blocks are available as the default experience. WooCommerce Chase Paymentech is now compatible with those blocks!
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Go to WooCommerce > Settings > Payment Gateways and read the next section to learn how to setup and configure the plugin.
Requirements
↑ Back to top- Chase Paymentech is available for merchants in the US who process payments in USD (a different API is used for CAD processing so this is not supported).
- You will need a Chase Paymentech merchant account, if you don’t already have one please sign up here for fastest service to indicate your store uses WooCommerce.
- Test credentials are provided by Technical.Implementations@Chase.com for initial configuration of the plugin.
- Completion of the Orbital Certification process using your test credentials as detailed in our certification guide, to receive your production credentials and begin accepting live payments.
- An SSL Certificate must be installed on your site, as required by Chase when taking payments with Chase Paymentech.
- Quarterly PCI scans are required by Chase for merchants accepting credit cards through Chase Paymentech. There are several companies that provides this service (for instance, SecurityMetrics). Contact the Chase Paymentech Orbital Certification team for additional information on this requirement.
Setup and Configuration
↑ Back to topPlugin Setup
↑ Back to topBefore setting up the extension, ensure that you’ve submitted your Orbital Certification test cases, as these are required to gain production credentials. We have a guide to Orbital Certification available for help.
To set up the extension, you’ll first need some information about your Chase account. Your Secure Account ID and Secure API Token are provided by Chase after you’ve become certified. These are the only credentials required to use this extension.
The User Name, Password, Merchant ID, and Terminal ID are optional and are only required if you would like to (1) perform admin charge captures within WooCommerce, and / (2) for tokenization transactions to allow customers to save payment information.
If you are tokenizing customer information to save credit card information or support Subscriptions / Pre-Orders, you’ll have to enter these additional credentials. These extra credentials also allow you to authorize charges, then capture them later from WooCommerce. If you will not be using either of these features, you only need to enter a Secure Account ID and Secure API Token.
The connection User Name and Password for API authentication will be provided by Chase. If you want to tokenize card information or capture charges and need this information, you can contact your Chase representative or email GatewaySupport@ChasePaymentech.com, then enter it on the plugin settings page.

Chase Virtual Terminal Configuration
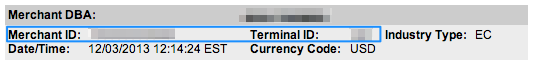
↑ Back to topNow you’ll have to log in to your Chase Virtual Terminal to configure your Chase account as well as get the rest of the account information you’ll need to enter on the settings page. Once you’ve logged in, you’ll see your Merchant ID and Terminal ID at the top of your screen:

Enter the Merchant ID and Terminal ID in the plugin settings page. Again, this is optional and only required for capturing charges and tokenization.
Now you’ll need to perform some configuration on your Chase account. This is necessary for all merchants. Go to Admin > Hosted Pay Page Admin in your Chase dashboard.

On this page in the Chase admin, you’ll have to set up some information to use this WooCommerce integration. At the bottom of the page, enter/adjust the following, but replace EXAMPLE.COM with your website URL instead. Be sure to use www. in your callback URL if your site uses this by default.
- Set “Hosted Solution” to Hosted Payment Form
- Enter the following URL values, but replace “EXAMPLE.COM” with your website URL instead:
- CSS URL: https://EXAMPLE.COM/wp-content/plugins/woocommerce-gateway-chase-paymentech/assets/css/frontend/pay-form.css (if using the default plugin pay page styles, otherwise this is the full URL for the pay form CSS)
- Return URL: https://EXAMPLE.COM/?wc-api=WC_Gateway_Chase_Paymentech
- Callback URL: https://EXAMPLE.COM/wp-content/plugins/woocommerce-gateway-chase-paymentech/assets/js/frontend/Callback.html
- Under “Authorized Websites”, you need to enter your server name/website URL. Replace EXAMPLE.COM in the image below with your website URL.
- Set “Orbital Hosted Payment Specification” to Version 1.1
- Click “Continue” to save the settings

That’s it! You are now ready to start accepting credit cards using Chase Paymentech! If you want to tweak settings and customize the checkout process, keep reading.
Extension Settings:
↑ Back to top- Enable / Disable – This will enable the gateway to be used by customers to checkout.
- Title – This is the text shown for the payment during checkout and on the Order Received page.
- Description – This is the text shown under the title during checkout. Limited HTML is allowed. If you enable test mode, this section will also display a “Testing” notice.
- Require Card Verification – Enabling this field will require the CV2 or CVV field for all new transactions. Enable this if you have configured your merchant settings to reject the transaction if the CSC / CV2 is not available.
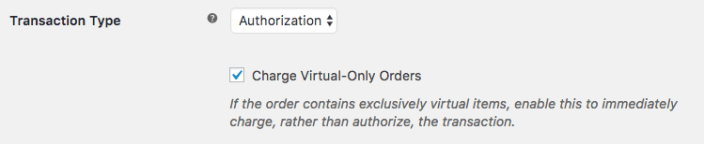
- Transaction Type – Select how transactions should be processed. “Charge” submits all transactions for settlement, while “Authorization” simply authorizes the order total for capture later.
- Charge Virtual-Only Orders – (Shown if Transaction Type is set to “Authorization”) Enable this to force charges on order containing only virtual items so they’re captured immediately instead of authorized (for example, to grant download access right away).

- Accepted Card Logos – This controls the accepted card logos that display during checkout and is purely cosmetic. Update this setting to reflect the cards your merchant account accepts.
- Tokenization – Allows customers to securely save their payment details for future checkout. This must be enabled for Subscriptions and Pre-Orders support. This will also require you to enter the User Name, Password, Merchant ID, and Terminal ID for your Chase Account, which must be requested from your Chase Representative.
- Debug Mode – Enable this is you are having issues correctly processing transactions. All debugging messages are cleaned of sensitive information before display, but as a best practice, please do not enable this unless you are having issues with the plugin.

- Environment – Enable Production (live) or Test mode for transactions. Please note that you’ll need to obtain test credentials from Chase if you plan to use the test environment, as production credentials will not work for the test environment.
- Secure Account ID – This information about your Chase account is provided only by Chase, and if you do not have this information, you’ll need to contact your Chase Representative to obtain it.
- Secure API Token – This information about your Chase account is provided only by Chase, and if you do not have this information, you’ll need to contact your Chase Representative to obtain it.
- User Name – (Optional) The connection User Name for API authentication, provided by Chase. This is only required if you want to allow card tokenization or capturing charges from WooCommerce.
- Password – (Optional) The connection password for API authentication, provided by Chase. This is only required if you want to allow card tokenization or capturing charges from WooCommerce.
- Merchant ID – (Optional) This is the merchant ID listed in your Chase Virtual Terminal account at the top of each page. This is only required if you want to allow card tokenization or capturing charges from WooCommerce.
- Terminal ID – (Optional) This is the terminal ID listed in your Chase Virtual Terminal account at the top of each page (usually between 001 and 999; it’s most likely 001). This is only required if you want to allow card tokenization or capturing charges from WooCommerce.
- Pay Form Style URL – Optional URL (full, not relative) to a CSS stylesheet to be used to style the pay form (see more). URL must be on the same server as your site, served over https. It must also match the CSS URL in your Chase account if not using the default stylesheet.
- Certification Mode – (Only shown when in “Test” environment) Enable this to enable the certification mode tool at checkout. This lets you quickly adjust cart value and gateway settings while checking out to assist in completing the Chase certification process.

Custom Styling
↑ Back to topThe WooCommerce Chase Paymentech plugin includes a default pay form stylesheet found at woocommerce-gateway-chase-paymentech/assets/css/frontend/pay-form.css — these styles should work with the majority of WooCommerce themes. However, a custom css stylesheet can be used if you’d like to change the look and feel of the pay form.
To do so, create the custom stylesheet and place it somewhere on the shop’s server, for instance wp-content/themes/theme-name/css/chase-pay-form.css (though it can be placed anywhere on the server that will be accepting payments, so long as it’s available over HTTPS).
Once you’ve created the custom stylesheet, you must configure both the plugin setting Pay Form Style URL as well as the Chase Virtual Terminal CSS URL setting with the same value: the full URL for the custom stylesheet. For instance: https://EXAMPLE.COM/wp-content/themes/theme-name/css/chase-pay-form.css in this example.
Here’s a side-by-side example of the default and updated pay form:


If you’d like to use the same CSS that we’ve used (minus the fonts; you or your developer can change them as needed), please take a look at this sample CSS, some of which can be used in your theme’s stylesheet and the rest in your chase-pay-form.css to style this pay page.
Merchant Usage
↑ Back to topIt’s possible to use Chase Paymentech to capture charges from within the WooCommerce admin if they’ve been authorized.
Capture Charges from WooCommerce Order Admin
↑ Back to topThis extension allows you to authorize charges during checkout, then manually capture them later. You can do this via your Chase Paymentech control panel, or can easily do so from the WooCommerce Edit Order page.
You can read more about capturing charges with Chase Paymentech here.
Automatic Refund Support
↑ Back to topVersion 1.9.0 of Chase Paymentech adds automatic refund support for transactions. This means that refunds can be processed directly in WooCommerce without the merchant logging into his or her Chase Paymentech account.
You can read more about performing refunds with Chase Paymentech here.
Void Transaction Support
↑ Back to topTransactions can be voided by using the same workflow as refunds. A void will occur if the transaction has been authorized, but not captured. As funds haven’t been transferred, a refund can’t truly be processed.
Voided transactions must be voided in full; partial voids are not accepted by Chase Paymentech. You can read more about voiding transactions here.
Saved Payment Methods
↑ Back to topCustomers can save payment methods during your checkout process to use them in future checkouts, with Subscriptions, or for Pre-Orders. Note that customers cannot save payment methods if they checkout as a guest since there’s no account to assign cards to.
Customers can manage their saved payment methods by going to their My Account page and scrolling to the “My Payment Methods” section. From here they can set any available saved payment method as active, or click the “Delete” action to delete the payment method.

Customers can also add cards by clicking “Add Payment Method”. This will give them a form to securely save a payment method for future use without going through checkout. Both credit cards and eChecks are supported. You can read more about adding saved payment methods from the account here.

Checkout Flow
↑ Back to topChase Paymentech uses a hosted pay page integration. This means that the payment page is iframed (embedded) from Chase’s secure servers on your site, and lets you avoid sending sensitive payment information through your own servers. As a result, the checkout process has an additional step to confirm the order on a payment page.
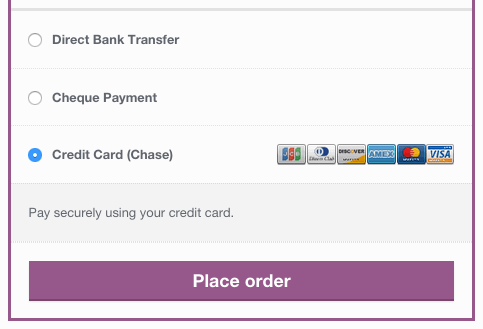
Customers will select Chase as a method at checkout:

This will take them to the pay page to enter payment details and confirm the payment.

This default pay page can also accept a custom stylesheet to change the appearance of the payment form — see more under Custom Styling.
Other Information
↑ Back to topWooCommerce Subscriptions/Pre-Orders Support
↑ Back to topThis gateway fully-supports all features of WooCommerce Subscriptions and WooCommerce Pre-Orders with credit card use. You should confirm that tokenization is enabled under the extension’s settings in order to use Subscriptions or Pre-Orders, and that CV2 codes are not required for the transaction. Tokenization also requires the User Name, Password, Merchant ID, and Terminal ID for your Chase Account to be entered.
When Subscriptions is used, the enhanced “My Payment Methods” table is used to prevent deleting cards associated with a subscription. You can read about subscription saved methods here.
Detailed Decline Messages
↑ Back to topWhen detailed decline messages are enabled, they will provide informative error messages to the customer at checkout when Authorize.Net returns a useful response.
You can read more about detailed decline messages here.
Storing Credit Cards
↑ Back to topCredit card information is not stored on your server, rather it is tokenized and stored on Chase’s secure servers, which reduces your PCI compliance burden.
You can read more about managing saved card tokens within your website here.
Troubleshooting
↑ Back to topSpecific errors
↑ Back to topThere are a couple known errors you may see when processing transactions:
- A valid uID is required for this transaction – (Displayed where the payment form should be.) This occurs if the “Request UID Service” merchant account setting is enabled, but no Secure API Token is configured for the plugin. If you have enabled this setting in your Chase account, you must add a Secure API Token to the plugin settings.
- Authentication failure….processing stopped – This error is seen in the order notes or plugin debug log. This happens if the Secure API Token is populated but invalid. Your customer or test order will be redirected back to the pay page with gateway options and the generic error message. Please re-enter your Secure API token to resolve this.
Other errors
↑ Back to topHaving a different trouble? Follow these steps to make sure everything is setup correctly before posting a support request:
- Check that your Secure Account ID, Chase credentials, and Merchant ID are correct.
- Double-check that all Chase credentials are correct 😉
- Do you see a “Store profile incomplete” error? This means that your Chase account isn’t fully configured. Please log into Virtual Terminal for your certification account, and confirming that it’s configured under Admin > Hosted Pay Page Admin, as described here.
- If this isn’t the error you see, enable debug mode to the checkout page and review the errors messages that Chase Paymentech is providing.
- Submit a support ticket, with the debug log as an attachment.
Frequently Asked Questions
↑ Back to topQ: Why do I get errors while using the test/production environment?
A: Please confirm that you’re using viable test or production credentials. You cannot use production credentials for the test environment, nor can you use test credentials for the production environment. You can obtain test credentials by contacting your Chase representative.
Q: I can’t find the information the plugin requires in the Chase admin. What do I do?
A: You need to contact your Chase representative in order to ensure you’re using the Orbital Virtual Terminal and can use the Hosted Pay Page to process payments. Unfortunately, we have no way of accessing your Chase admin in order to help with this issue.
Q: Checkout fails with “An error occurred with your payment, please try again or try another payment method” and the debug log contains “Error Codes: 360 Gateway Code: (20412) Gateway Message: Precondition Failed: Security Information is missing”, what do I do?
A: This indicates that Chase does not have your store’s IP address properly set. You’ll need to contact their support team to make sure they have the proper IP address for your store.
Q: I’m told the plugin is passing the wrong BIN number (000002). What can I do about this?
A: We have a code snippet that will pass a BIN number of 000001. You can find it here. We’d recommend the free Code Snippets plugin to implement this.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
